WordPress 사이트 소유자로서 최우선 순위는 방문자의 참여를 유도하고 원활한 경험으로 방문자를 기쁘게 하는 것입니다.
반송률을 줄이고 사용자에게 웹사이트에 등록하고 로그인할 수 있는 다양한 옵션을 제공하려면 웹사이트에서 소셜 로그인을 활용하는 것이 가장 좋은 방법 중 하나입니다.
소셜 로그인 플러그인을 사용하여 WordPress 사이트에서 소셜 로그인을 활성화하면 사용자가 새 사용자 이름과 비밀번호를 입력하지 않고도 웹사이트에 등록하고 로그인할 수 있습니다. 대신 소셜 미디어 계정의 기존 정보를 사용할 수 있습니다.
웹사이트에 Facebook 로그인을 추가하고 싶으신가요?
여기 WordPress 사이트에 Facebook 로그인을 추가하는 방법
There are multiple reasons for adding Elementor social login to your WordPress websites. We are going to discuss how to add social login into your WordPress website using a social login plugin.
하지만 프로세스를 안내하기 전에 웹사이트에 소셜 로그인을 추가해야 하는 몇 가지 이유를 알려드리겠습니다.
Quick Overview
Adding social login to your WordPress site can simplify login process and encourage users to login with their social account. The process of integrating social login gets super easy with WordPress social plugin like WP Social. At the very first step, you need to install and activate this plugin.
Tools Used: WP 소셜.
Thus, you have to step-by-step configure social login, attach social login button to a suitable place, configure social login provider, select style and live social login on your WordPress website with WP Social.
소셜 로그인을 추가해야 하는 5가지 이유
웹사이트에 WordPress 소셜 로그인을 추가해야 하는 데에는 여러 가지 이유가 있습니다. 그 중 상위 5개를 살펴보겠습니다.
사용자는 새 계정을 만드는 것을 싫어합니다
솔직하게 말씀해 주세요. 양식 작성을 좋아하시나요? 이 질문에 대한 당신의 대답이 무엇이든, 대부분의 사람들(나를 포함)은 그것을 하는 것을 싫어합니다.
사용자 이름과 비밀번호를 사용하여 모든 웹사이트에 대해 새 계정을 만드는 것은 정말 힘들고 지루합니다.
웹사이트의 전통적인 등록 프로세스에는 많은 미묘한 차이와 저항이 있습니다. 많은 사용자는 정보를 입력하기 위해 긴 형식을 제시하면 짜증을 냅니다. 많은 방문자는 결국 브라우저 탭을 닫고 다시는 돌아오지 않습니다.
요즘 대부분의 사용자는 웹사이트에 소셜 로그인이 있을 것으로 기대하지만, 밀레니얼 세대는 이를 더 기대합니다. 많은 웹사이트에는 이미 소셜 로그인이 있으므로 귀하의 웹사이트에도 소셜 로그인이 있을 것으로 기대합니다.
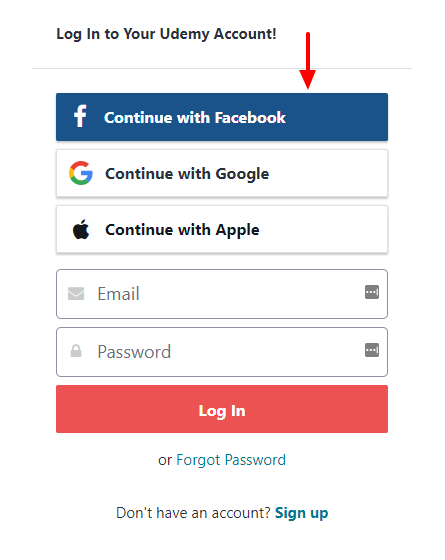
Udemy가 웹사이트에 소셜 로그인을 통합한 방법은 다음과 같습니다.

밀레니얼 세대가 원클릭 등록 절차를 완료하지 못하게 하면 그들은 자신의 시간을 신경 쓰지 않는다는 느낌을 갖게 됩니다.
로그인 프로세스가 쉬워졌습니다.
등록/로그인 과정을 쉽고 재미있게 만들기 위해 웹사이트 소유자로서 무엇을 할 수 있는지 자문해 본 적이 있습니까? 대답은 정말 간단합니다. 웹사이트에 소셜 로그인을 통합하면 됩니다. 필요한 것은 WordPress 소셜 로그인 플러그인이고 사용자에게 필요한 것은 소셜 미디어 계정입니다.
WordPress 소셜 로그인의 가장 좋은 점은 사용자가 새로운 사용자 이름이나 비밀번호를 추가하지 않고도 웹사이트에 바로 접속할 수 있다는 것입니다. 결과적으로 다른 사용자 이름과 비밀번호를 두뇌에 저장할 필요가 없습니다.
WordPress 소셜 로그인 플러그인은 사용자를 "비밀번호 피로"로부터 보호할 수 있습니다. 이는 네티즌들이 기억해야 할 수백 개의 사용자 이름과 비밀번호로 인해 부담을 느낄 때 느끼는 경험입니다.
웹사이트에 소셜 로그인을 추가하면 방문자는 WordPress 로그인 페이지에서 로그인 자격 증명을 기억하는 데 시간을 낭비하지 않고 웹사이트에서 더 많은 것을 탐색할 수 있습니다.
로그인 실패 횟수 감소
Blue Research는 다음과 같은 사실을 발견했습니다. 90% 사용자 중 일반적으로 웹사이트를 떠남 비밀번호 재설정을 시도하거나 보안 정보에 응답하는 대신 사용자 이름, 비밀번호 또는 로그인 세부정보를 잊어버린 경우. 더 놀라운 점은 2010년에는 그 비율이 45%에 불과했다는 점이다.
이제 여러분에게 생각할 거리를 더 드리겠습니다. 2012년에 MailChimp는 단 한 달 만에 웹사이트에서 34만 건 이상의 로그인 시도 실패를 발견했습니다. 정보를 잘못 입력했거나 사용자 이름/비밀번호를 잊어버렸습니다.
그렇다면 여기서 얻을 수 있는 이점은 무엇입니까? 소셜 로그인 기능이 있다면 확실히 로그인 실패 횟수가 줄어들 것입니다. 소셜 로그인 양식을 사용하면 처음부터 기억할 것이 없기 때문에 로그인 세부 정보를 잊어버릴 가능성이 없습니다.
정확한 사용자 데이터
여기에 더 놀라운 사실이 있습니다. 사용자 중 88%가 웹사이트에서 새 계정을 만들 때 가짜 정보를 입력하거나 불완전한 양식을 남겼다는 사실을 인정했습니다.
사용자의 개인 정보 보호 문제로 인해 온라인에서 개인 정보를 공유할 수 없습니다. 그러나 역설적인 점은 그들이 또한 개인화된 온라인 경험을 받기를 원한다는 것입니다.
그렇다면 제공된 데이터가 모두 가짜일 때 더 나은 개인화된 경험을 보장할 수 있습니까? 예, WordPress에 소셜 로그인을 추가하면 됩니다.
사용자가 소셜 네트워킹 웹사이트에 로그인하기로 선택하면 일반적으로 해당 소셜 계정에서 받는 정보가 확인됩니다.
방문자가 다른 긴 형식에 지루함을 느끼지 않으면서 거의 쉽게 나이, 성별, 관심사에 대한 거의 정확한 정보를 얻을 수 있습니다.
사용자를 있는 그대로 알면 사용자가 원하는 개인화된 정보를 제공하기가 더 쉬워집니다.
전자상거래 웹사이트에 대한 축복
온라인 쇼핑에 익숙하다면 일부 웹사이트에서 결제를 완료하려고 할 때 지루한 등록 페이지로 리디렉션되거나 팝업 양식이 표시되는 것을 경험할 수 있습니다.
이것이 바로 귀하, 저, 그리고 다른 많은 사용자가 결제 페이지를 포기하고 이미 계정이 있는 웹사이트에서 제품을 구매하는 주된 이유 중 하나입니다.
사용자가 내용을 채우는 것은 정말 지루합니다. 등록 양식 청구 정보와 배송 주소를 제공한 후 수동으로.
그렇다면 구매 프로세스의 마지막 단계에서 소중한 고객을 잃지 않으려면 어떻게 해야 할까요?
글쎄, 여러분 모두가 해야 할 일은 소셜 로그인을 WooCommerce 결제와 통합하는 것입니다.
그렇게 하면 사용자는 장바구니를 떠나지 않고도 원활하게 웹 사이트에 로그인하거나 등록할 수 있습니다. 방해받지 않고 구매에 집중할 수 있습니다.
WordPress 웹사이트에 소셜 로그인을 추가하는 방법은 무엇입니까? [쉬운 5단계]
이제 WordPress 소셜 로그인을 웹 사이트에 추가하는 것의 중요성을 알았으므로 이를 웹 사이트에 추가할 차례입니다. 어떻게 하는지 아시나요? 아니요? 글쎄요, 우리가 도와드리려고 왔습니다. 사용하기 쉬운 소셜 로그인 플러그인을 사용하여 WordPress 웹사이트에 소셜 로그인을 추가하는 단계를 안내해 드리겠습니다. 시작하자.
1단계: 웹사이트에 Wp 소셜 플러그인 설치
- WordPress 웹사이트의 관리자 패널에 로그인하세요.
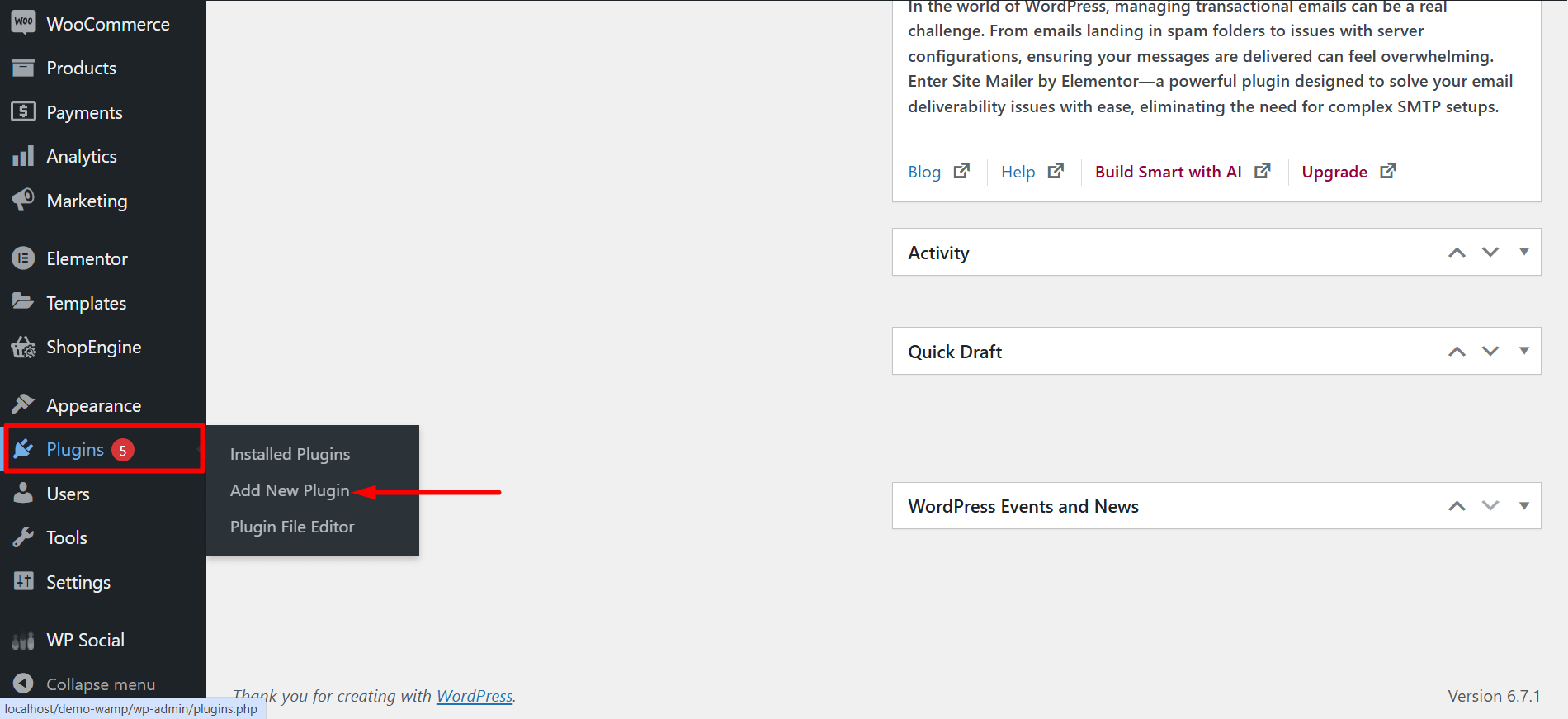
- Navigate to Plugins and then click on “Add New Plugin”

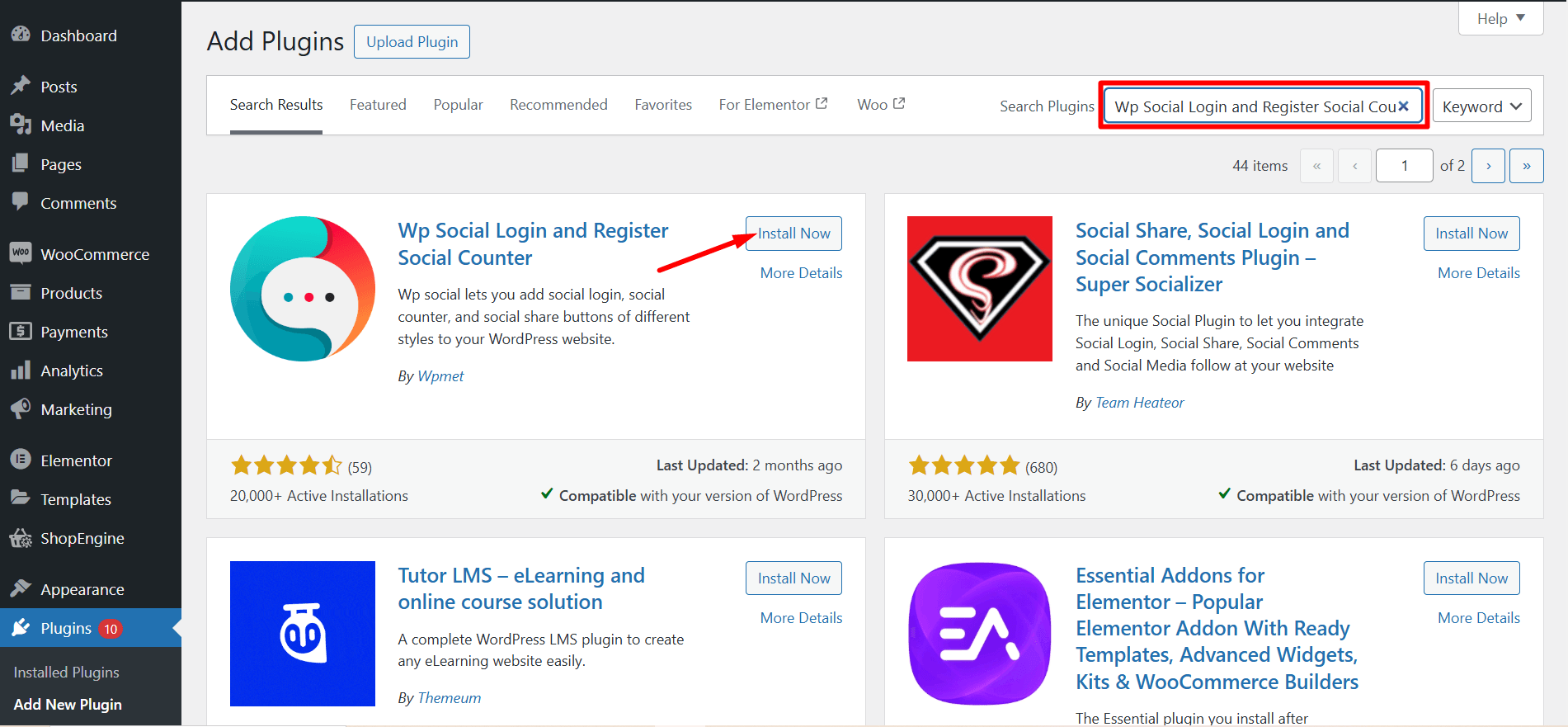
유형 "WP 소셜” on the Searchbox, find the plugin and install it.

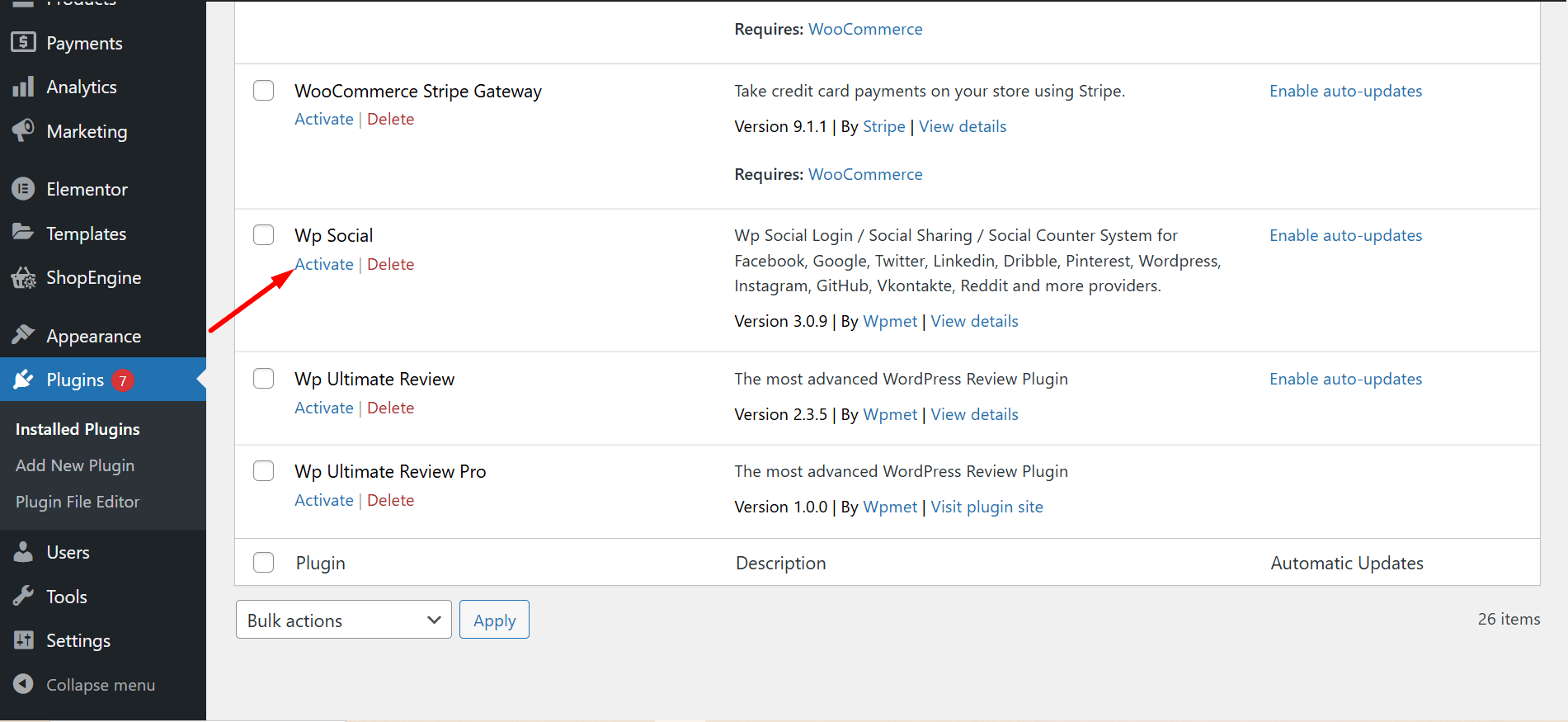
Once WP Social is installed, you have to activate it. Click on the “Activate” button.

Step 2: Configure Social Login from WP Social
웹사이트에서 Wp Social 플러그인을 활성화하면 관리자 패널의 사이드 메뉴에서 해당 플러그인을 찾을 수 있습니다.
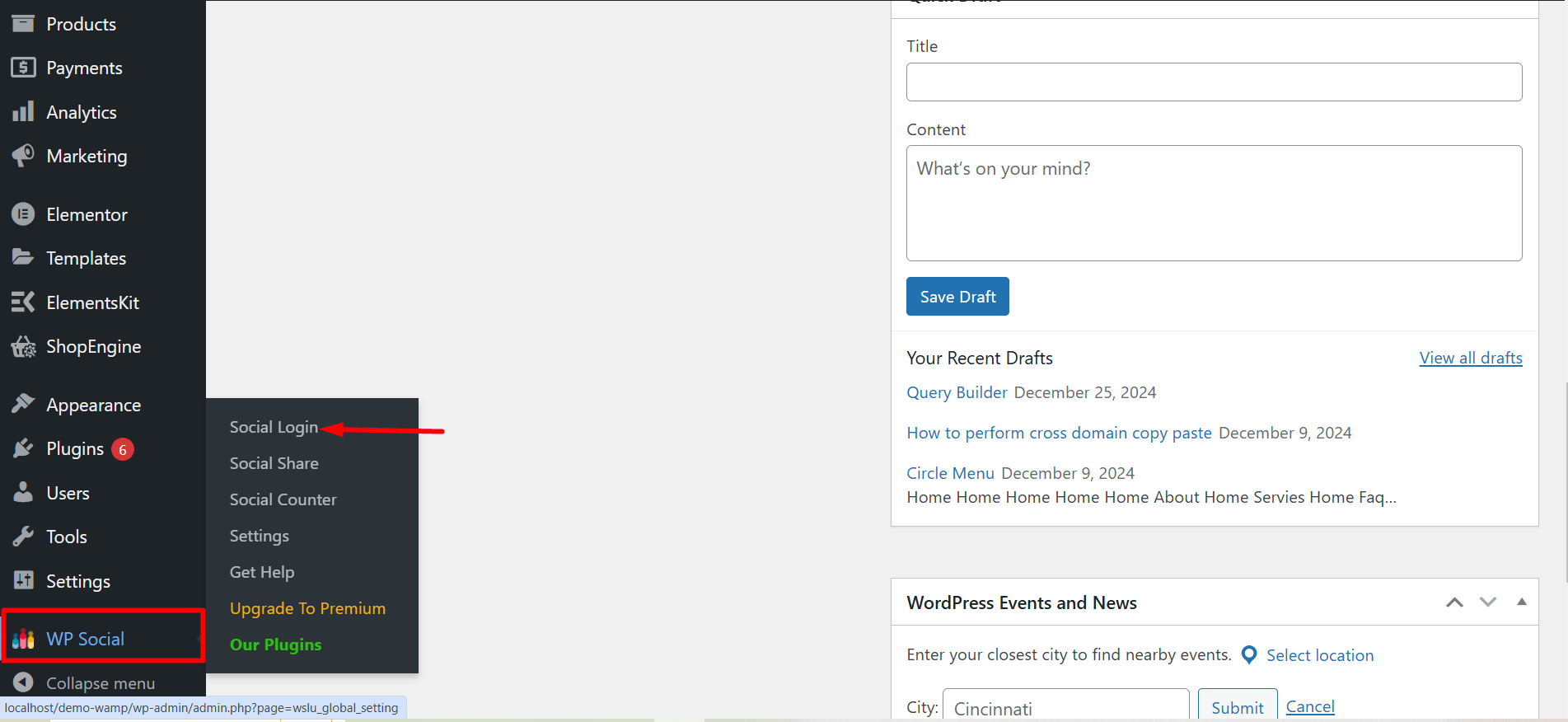
- 사이드 메뉴로 이동합니다. Wp 소셜 플러그인에 마우스를 올린 후 “소셜 로그인”을 클릭하세요.

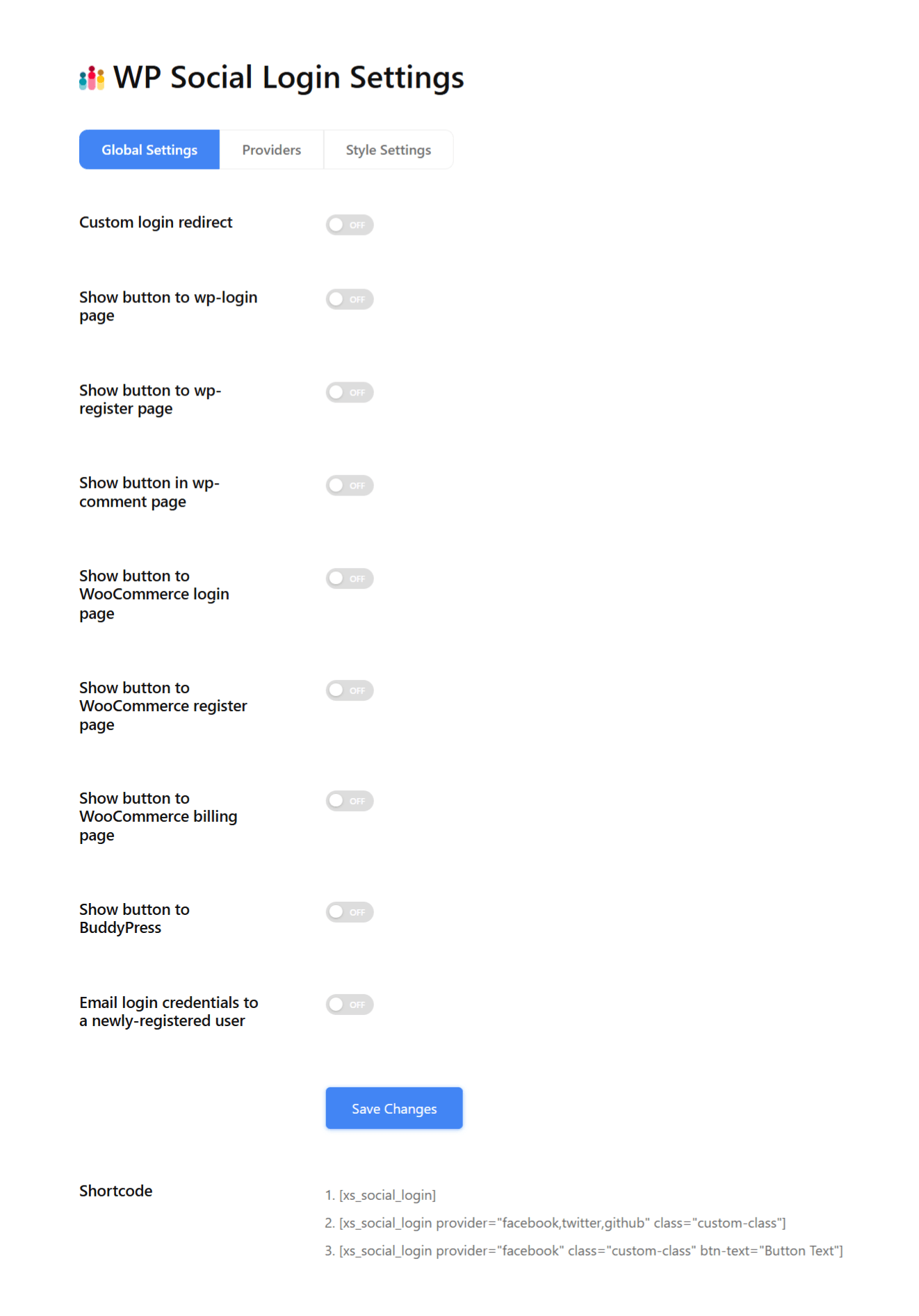
- 이제 WP 소셜 로그인 설정이 표시됩니다. 설정 부분은 전역 설정, 공급자 및 스타일 설정의 세 부분으로 나뉩니다.

3단계: 소셜 로그인 버튼을 표시할 위치 선택
이 단계에서는 소셜 로그인 버튼을 표시할 위치를 결정해야 합니다. 전역 설정을 하나씩 살펴보겠습니다.
사용자 정의 로그인 리디렉션: 소셜 로그인으로 로그인한 후 사용자가 리디렉션될 URL을 자유롭게 설정할 수 있습니다.

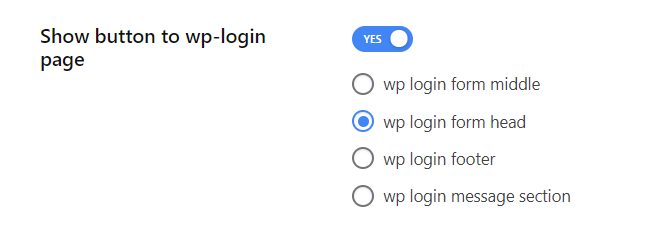
wp-로그인 페이지에 버튼 표시: WordPress 웹사이트의 로그인 페이지에 소셜 로그인 버튼을 배치하기로 선택한 경우 먼저 버튼을 "예"로 전환하세요. 이제 소셜 로그인 버튼을 배치하기 위해 원하는 위치를 선택하십시오.

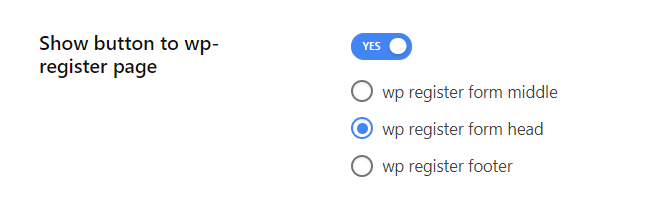
wp-register 페이지에 버튼 표시: 사용자가 소셜 로그인 버튼을 사용하여 WordPress 웹사이트에 원활하게 등록할 수 있도록 하시겠습니까?
그렇다면 wp-register 페이지에 소셜 로그인 버튼을 표시해야 합니다. 설정 버튼을 "예"로 전환한 다음 웹사이트 등록 페이지에서 버튼을 표시할 위치를 선택합니다.

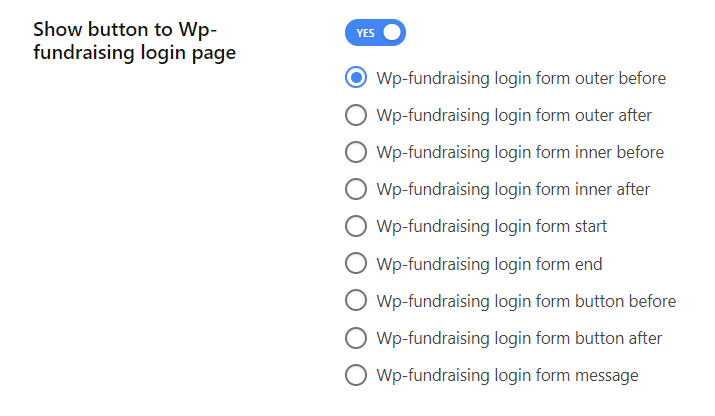
Wp-Fundraising 로그인 페이지에 버튼 표시: 소셜 로그인 버튼을 WordPress 웹사이트의 로그인 페이지에 표시하는 것 외에도 WordPress 웹사이트의 로그인 페이지에 배치할 수도 있습니다. 모금 플러그인.

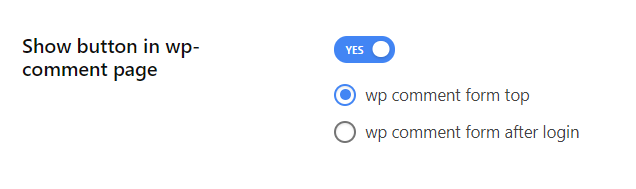
wp-comment 페이지에 버튼 표시: 사용자가 소셜 로그인 버튼을 클릭하여 간단한 로그인을 완료한 후 바로 웹사이트에 댓글을 달 수 있도록 하세요. wp-comment 페이지에 소셜 로그인 버튼을 표시하려면 설정을 활성화하고 위치를 선택했는지 확인하세요.

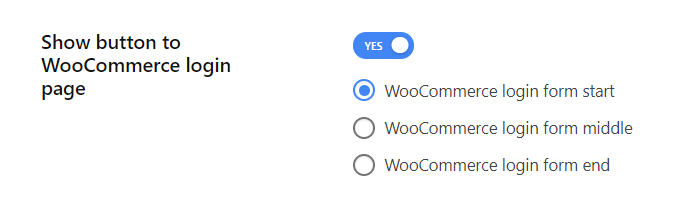
WooCommerce 로그인 페이지에 버튼 표시: You can choose to display the social login on the WooCommerce login page. Toggle the button to this option to “Yes” and then choose the desired location for placing the WooCommerce social login buttons.

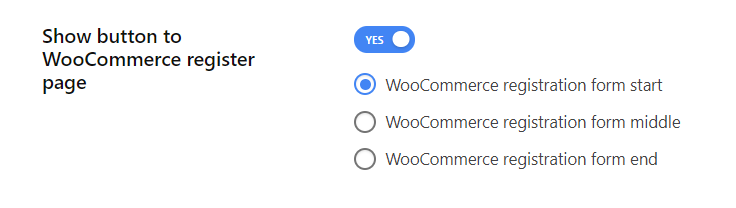
WooCommerce 등록 페이지에 버튼 표시: WooCommerce 등록 페이지에 소셜 로그인 버튼을 표시하면 많은 시간이 절약됩니다. 설정을 활성화한 다음 로그인 버튼을 로그인 양식의 시작, 중간, 끝 중 어디에 배치할지 선택하세요.

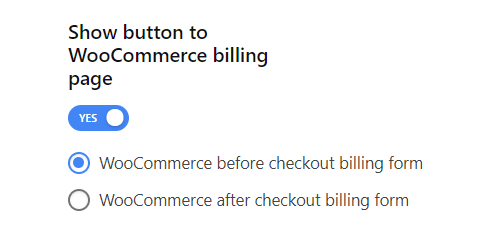
WooCommerce 청구 페이지에 버튼 표시: 이는 전자상거래 사이트에서 가장 원하는 설정입니다. 방문자가 중단 없이 구매할 수 있도록 하려면 이 페이지에서 소셜 로그인 버튼을 활성화하고 버튼을 적절한 위치에 배치하십시오.

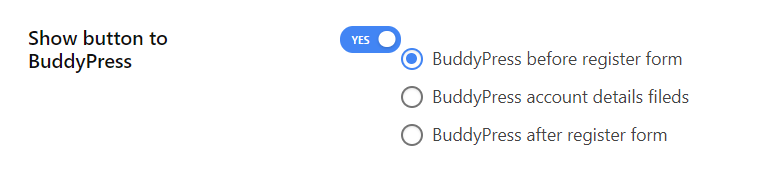
BuddyPress에 버튼 표시: BuddyPress에 소셜 로그인 버튼을 표시할지 여부를 결정하십시오. 계속 진행하기로 결정했다면 전역 설정에서 버튼을 활성화한 다음 버튼을 표시할 위치를 선택하세요.

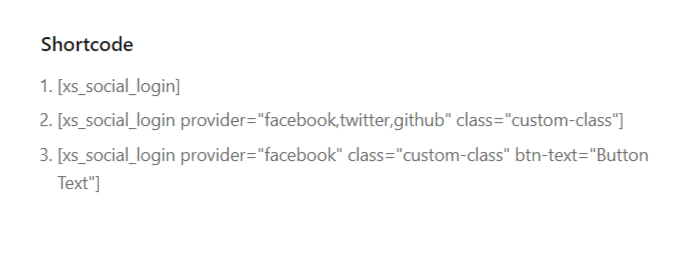
짧은 코드: 위에서 언급한 위치에 소셜 로그인 버튼을 배치하는 것 외에도 다음 단축 코드를 사용하여 웹사이트 어느 곳에나 버튼을 표시할 수도 있습니다.

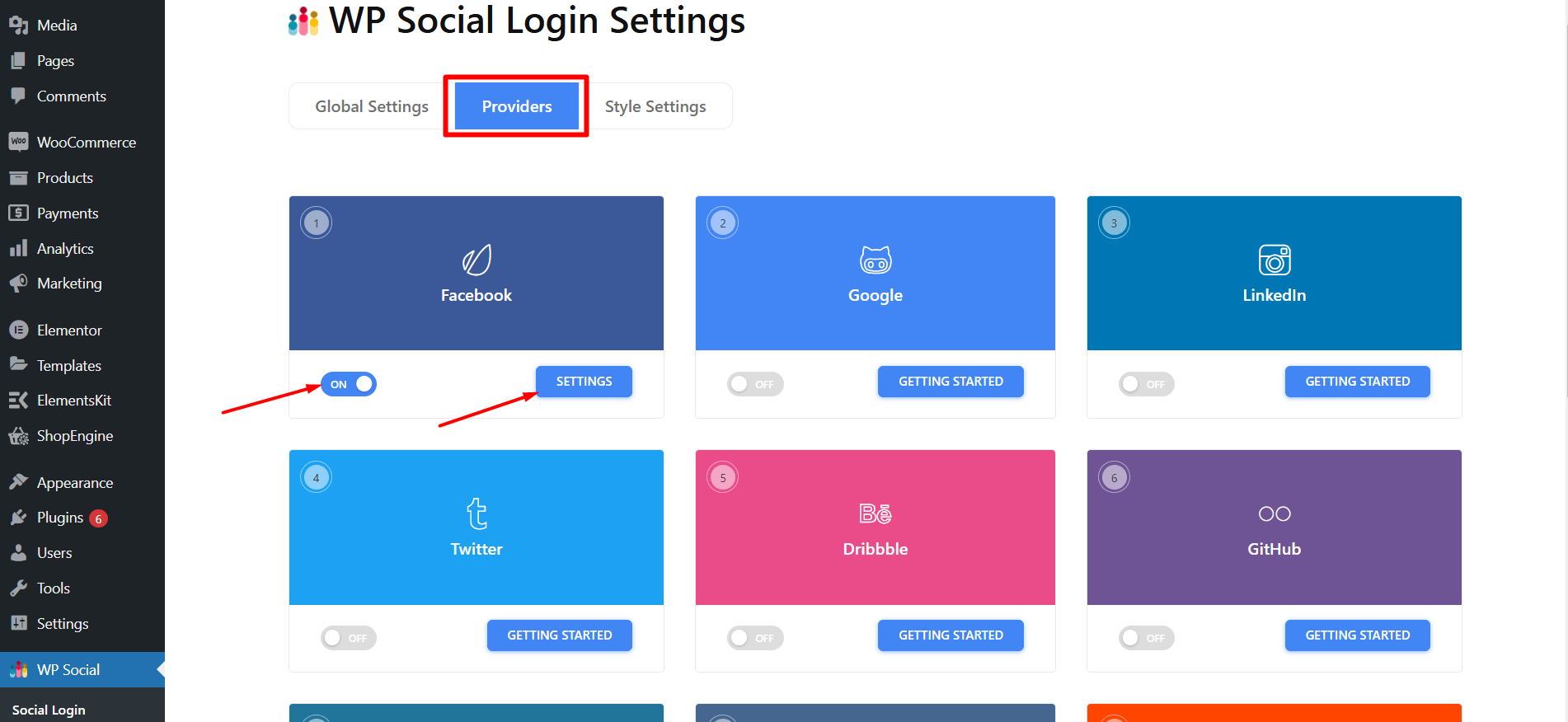
4단계: 소셜 로그인 공급자 선택 및 구성
전역 설정을 완료한 후 오른쪽 탭을 클릭하여 WordPress 웹사이트에 사용할 소셜 로그인 공급자를 선택하세요.
먼저 필요한 공급자를 "예"로 전환한 다음 설정을 클릭하여 필요한 구성을 만듭니다.

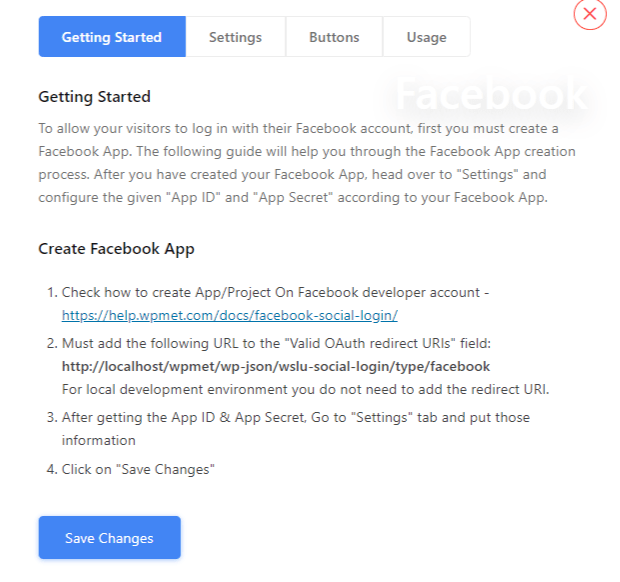
설정을 클릭하시면 아래와 같은 팝업이 뜹니다. 지침을 올바르게 따르고 완료되면 "변경 사항 저장"을 클릭하십시오.

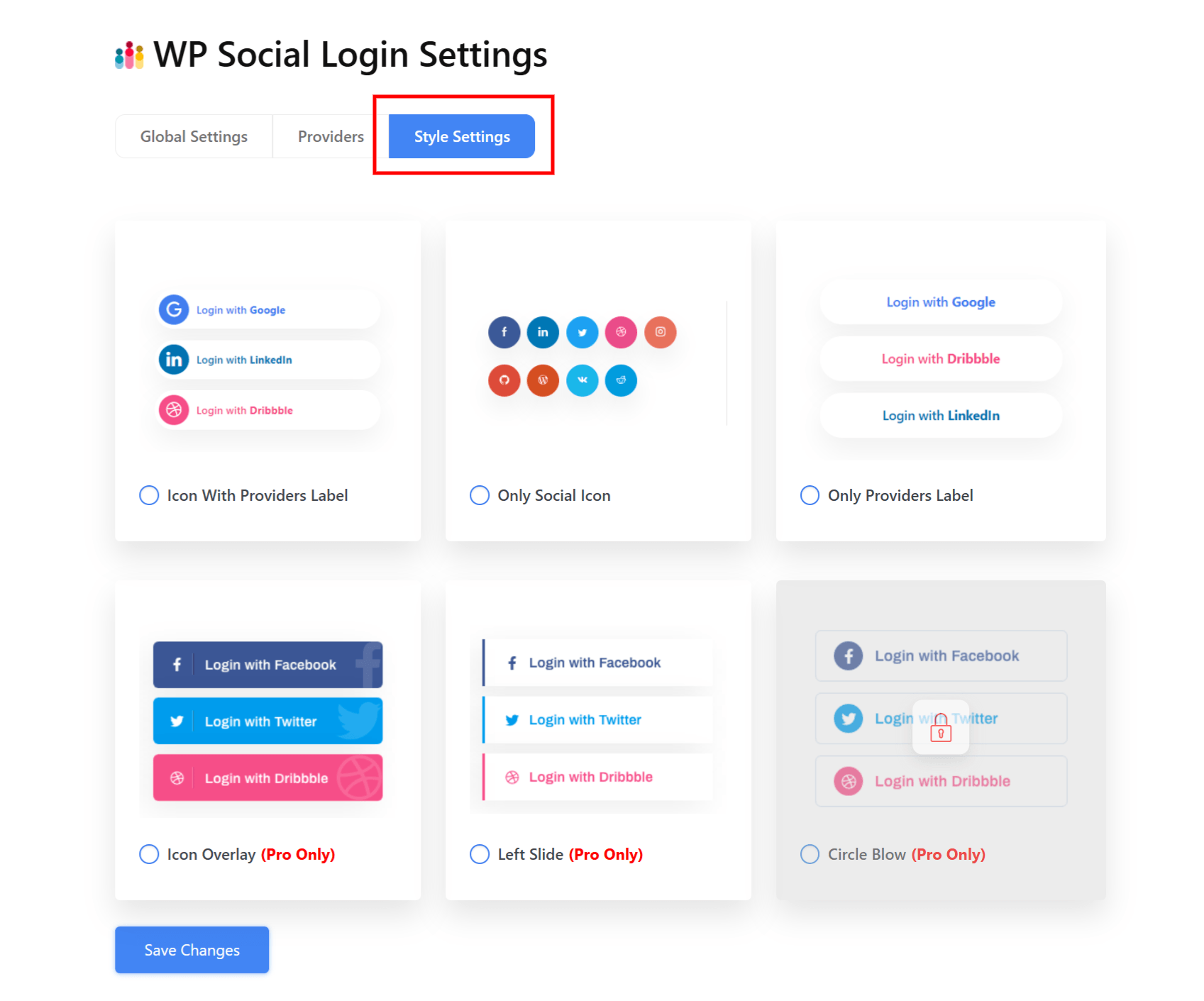
5단계: 좋아하는 스타일을 선택하세요
웹사이트에 소셜 로그인을 활성화하는 마지막 단계입니다. 로그인/등록 페이지에 표시하고 싶은 소셜 로그인 버튼 스타일을 선택하세요.

When you are done selecting a style, click on Save Changes to integrate WordPress one click login.
자주 묻는 질문(FAQ)
WordPress 소셜 로그인 플러그인을 사용하면 어떤 이점이 있나요?
코딩을 통해 소셜 로그인을 추가할 수 있지만 기술 지식이 없는 사람에게는 쉬운 일이 아닙니다. WordPress 소셜 로그인 기능을 수동으로 추가하기 위해 개발자를 고용하고 싶지 않다면 소셜 미디어 로그인 플러그인을 사용하는 것이 큰 도움이 될 수 있습니다. 이렇게 하면 시간과 땀을 모두 절약할 수 있습니다.
Wp Social에서 Facebook 로그인 기능을 활성화할 수 있나요?
“내 WordPress 웹사이트에 Facebook 로그인을 어떻게 추가하나요?” 이것은 우리가 자주 접하는 질문입니다. 참고로 페이스북 로그인은 Wp Social에서 사용 가능한 소셜 로그인의 일부입니다. 여기에는 WP Social에 Facebook 로그인을 추가하는 방법에 대한 자세한 가이드.
내 웹사이트에 Google 로그인을 추가하려면 다른 플러그인을 사용해야 합니까?
Thanks to the developers of WP Social, the Google login feature is also available in Wp Social plugin. So, you do not need to use any other plugin from any third-party website to add Google login functionality to your website so that a user can use his Google account to log in to your website.
최종 단어
이제 WordPress 소셜 로그인을 통합하는 이유와 인기 있는 소셜 로그인 플러그인을 사용하여 이를 WordPress 웹사이트에 단계별로 추가하는 방법을 알게 되었습니다.
그러나 웹사이트에 Wp Social을 설치하고 활성화한 경우 바로 이 플러그인에서 소셜 공유 및 소셜 카운트 기능을 즐길 수도 있습니다.
참고로 모든 기능을 최대한 활용하려면 Wp Social의 Pro 버전을 사용해 볼 수 있습니다. 행운을 빌어요!


답글 남기기