Amazon 제휴 웹사이트에 "Amazon에서 구매" 버튼을 추가하면 클릭률과 수수료를 늘리는 데 효과적입니다. Amazon의 평판과 신뢰성을 활용하여 고객의 구매 결정에 긍정적인 영향을 미칩니다. 이를 통해 매출은 물론 수익도 크게 향상될 것입니다.
이제 제휴사 웹사이트가 WordPress로 구축되어 있고 "Amazon에서 구매" 버튼을 추가하려는 경우 Amazon의 브랜드 아이덴티티를 반영할 수 있는 충분한 사용자 정의 옵션이 필요합니다. 불행하게도 기본 WordPress 버튼 블록에는 구텐베르그 블록 플러그인과 같은 플러그인이 가질 수 있는 사용자 정의 기능이 없을 수 있습니다.
따라서 이번 블로그 게시물에서는 GutenKit이라는 포괄적인 블록 플러그인을 사용하여 WordPress에 "Amazon에서 구매" 버튼을 추가하는 방법. 가이드를 살펴보기 전에 "Amazon에서 구매" 버튼과 그 의미에 대해 간략하게 살펴보겠습니다.
"Amazon에서 구매" 버튼이란 무엇입니까?
"Amazon에서 구매" 버튼은 고객을 제휴 프로그램과 연결된 Amazon 제품 목록 페이지로 리디렉션하는 위젯 또는 링크입니다. 이는 사용자가 이 링크를 사용하여 제품을 구매할 때마다 커미션을 받게 된다는 의미입니다.
웹사이트에서 "Amazon에서 구매" 버튼을 사용하는 이유
사이트에 "Amazon에서 구매" 버튼을 표시하면 사업 성장, 성공 및 신뢰성에 기여하는 수많은 이점이 있습니다. 확장 가능한 사업을 구축할 수 있습니다. 이 외에도 사이트에 "Amazon에서 구매 또는 보기" 버튼을 구현하면 다음과 같은 이점도 경험할 수 있습니다.
- Amazon의 명성과 친숙함으로 인해 청중의 전환을 장려합니다.
- 아마존이 재고 관리, 배송, 배송을 처리하므로 간접비를 줄일 수 있습니다.
- "Amazon에서 구매" 버튼은 제휴 사업을 수행하고 유혹적인 수익을 얻는 데 원활하게 도움을 줍니다.
- 이 버튼은 도움이 되는 게시물이나 페이지에 관련 링크를 추가합니다. 사이트의 SEO 개선.
- Amazon은 모바일 장치에 완벽하게 반응하므로 방문자는 훌륭한 쇼핑 경험을 갖게 될 것입니다.
- 이 버튼들을 통해 투자 없이 수익 창출이 가능합니다.
WordPress에 "Amazon에서 구매" 버튼을 추가하는 코드 없는 방법
여기에서는 WordPress 사이트에 "Amazon에서 구매" 버튼을 추가하는 방법에 대한 친숙하고 코드 없는 프로세스를 보여줍니다.
1단계: "Amazon 지금 구매" 버튼을 추가하려면 GutenKit을 설치하세요.
WordPress에 Amazon에서 구매 버튼을 추가하려면 사이트에서 Amazon 제품을 홍보하기 위한 버튼을 생성할 수 있는 플러그인이 필요합니다. 여기서는 GutenKit을 사용하겠습니다. 구텐베르크 블록 플러그인 다양한 블록과 모듈을 제공합니다 완전한 Amazon 제휴 웹사이트를 만드세요 사전 코딩 전문 지식이 없어도 가능합니다. 게다가 웹사이트 생성도 용이합니다. 구텐베르크 템플릿.
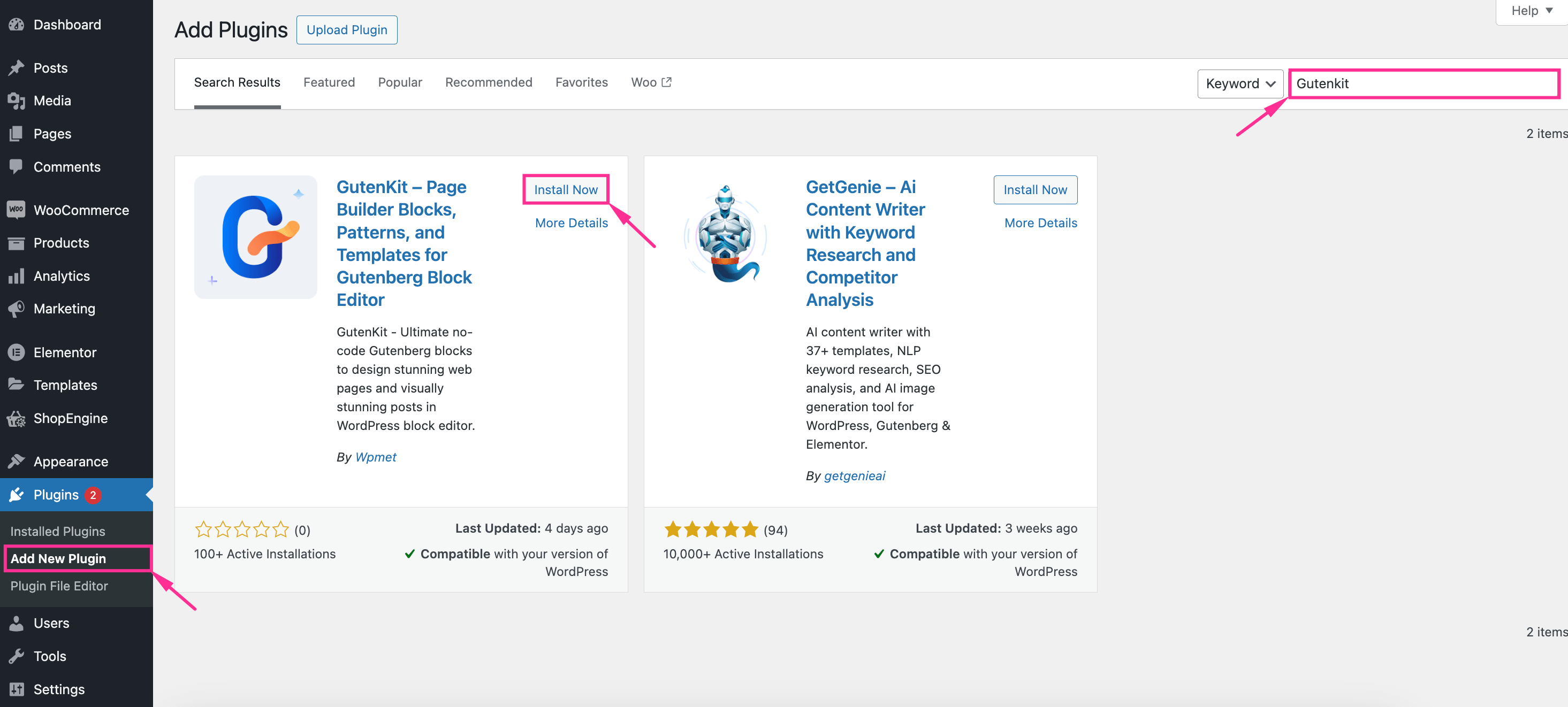
GutenKit의 친숙한 기능을 활용하려면 먼저 다음으로 이동하여 설치해야 합니다. 플러그인 >> 새 플러그인 추가. 그 다음에 "구텐킷"을 검색하세요 그리고 "지금 설치"를 누르세요 단추. 설치를 완료한 후, GutenKit 활성화.

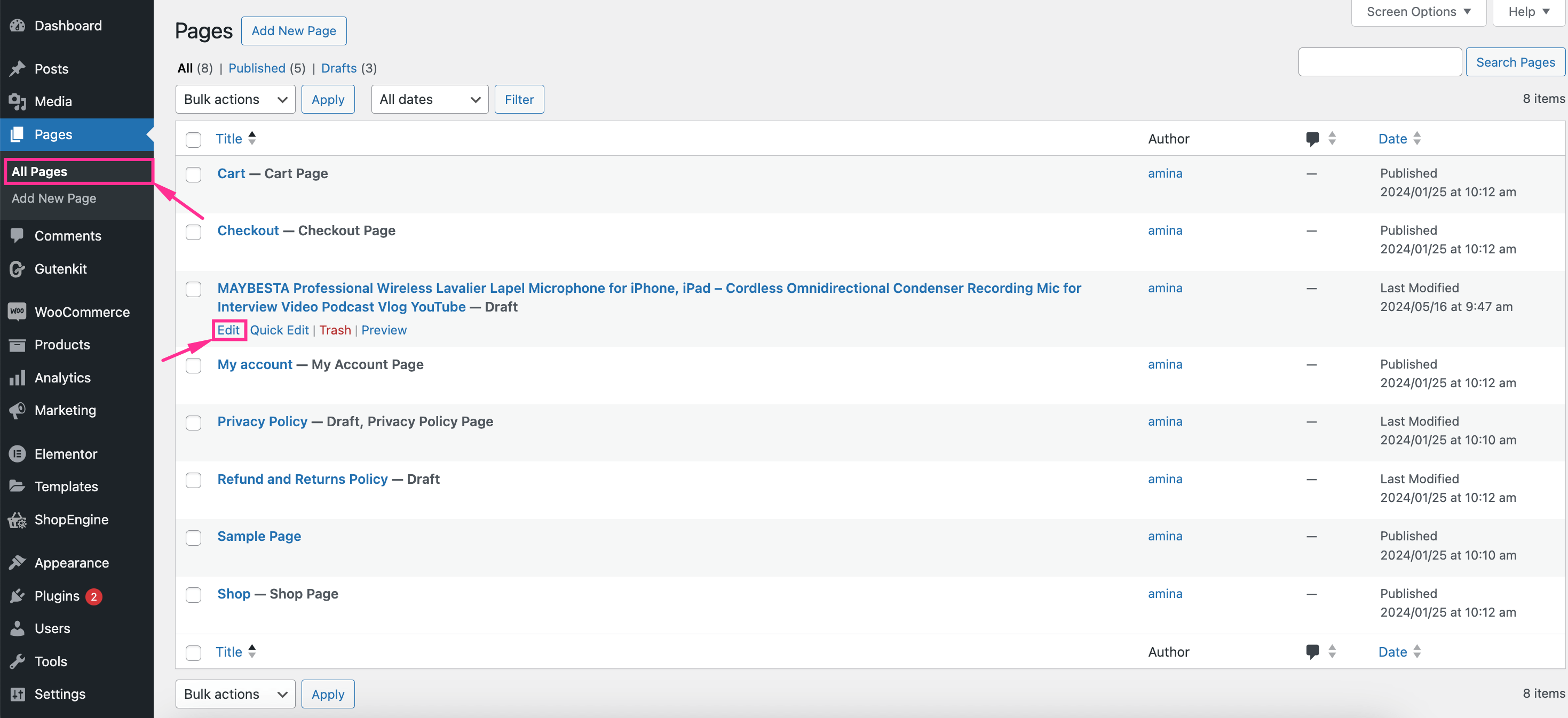
이 단계에서는 "Amazon에서 구매" 버튼을 추가하려는 페이지/게시물을 열어야 합니다. 이동 페이지 >> 페이지 추가 그리고 페이지 또는 게시물 편집 WordPress Buy on Amazon 버튼을 웹사이트에 추가하세요. 그러면 해당 페이지/게시물로 리디렉션됩니다.

3단계: 맞춤형 "Amazon에서 구매" 버튼을 추가하고 블록 플러그인을 사용하여 제휴 링크를 삽입하세요.
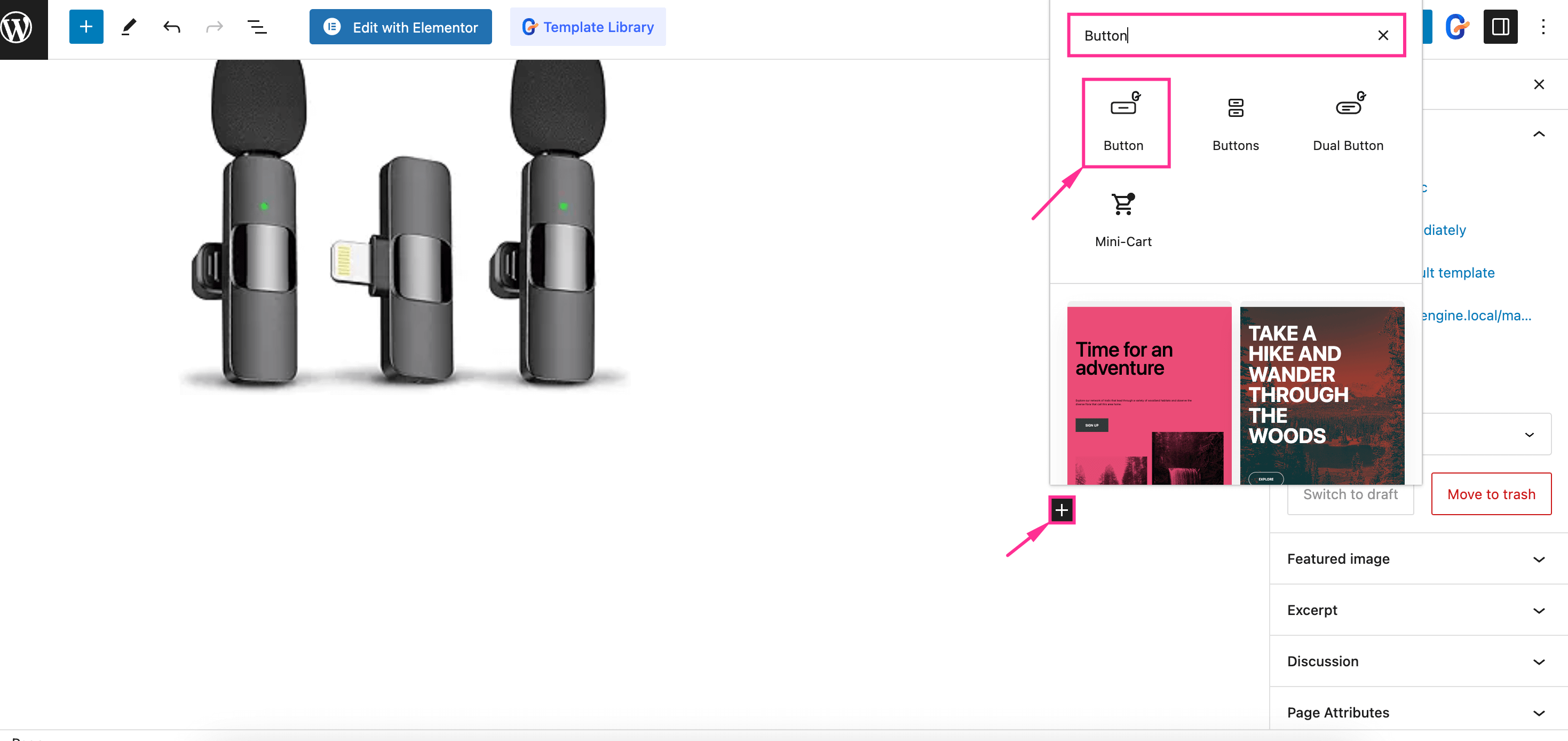
새 페이지나 게시물로 이동한 후 "+" 아이콘을 누르세요 그리고 "버튼"을 검색하세요 차단하다. 거기에서 당신은 볼 수 있습니다 GutenKit을 사용한 "버튼" 블록 상. 해당 블록을 눌러 사이트에 추가하세요.

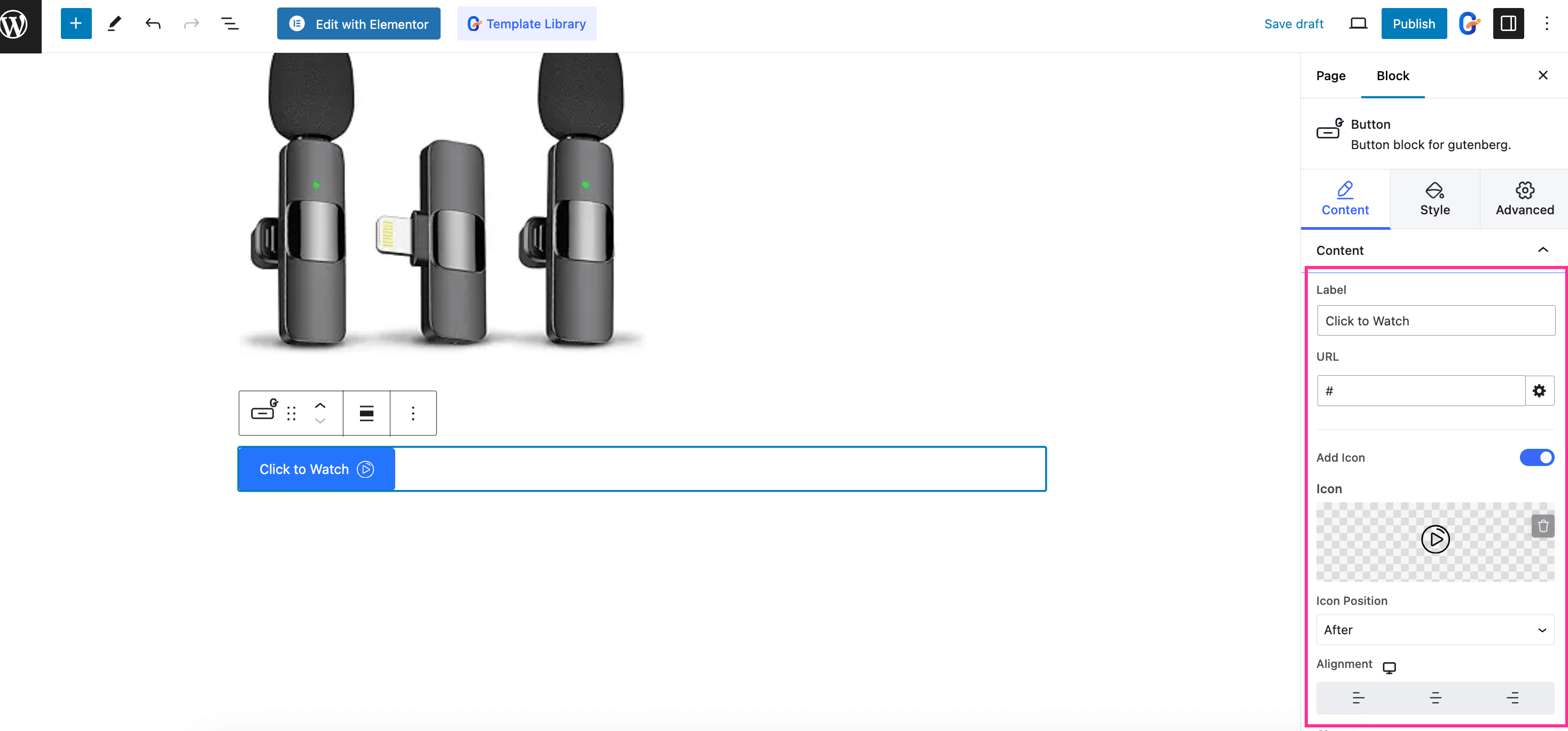
이제 보게 될 것입니다. 세 가지 사용자 정의 옵션: 콘텐츠, 스타일, 그리고 고급의. 콘텐츠 탭에서 다음을 수행할 수 있습니다. 다음 영역을 맞춤설정하세요:
- 상표: "Amazon에서 구매" 버튼의 라벨 텍스트를 변경하세요.
- URL: Amazon 제품의 제휴사 URL을 입력하세요. 이 필드에 "Amazon에서 구매" 버튼을 생성합니다.
- 아이콘 추가: 버튼 텍스트와 함께 아이콘을 추가하려면 이 옵션을 활성화합니다.
- 상: 여기에서 Amazon 제휴 버튼의 로고를 삽입하세요.
- 아이콘 위치: 아이콘의 이전 또는 이후 위치를 선택하세요. 이전을 선택하면 Amazon 제휴사 로고가 버튼의 레이블 텍스트 앞에 표시됩니다. 이후 위치를 선택하면 레이블 텍스트 뒤에 버튼 아이콘이 표시됩니다.
- 조정: 버튼 정렬을 선택합니다.
- 수업: 버튼의 클래스를 입력하세요.
- ID: 고유한 버튼 ID를 삽입하세요.

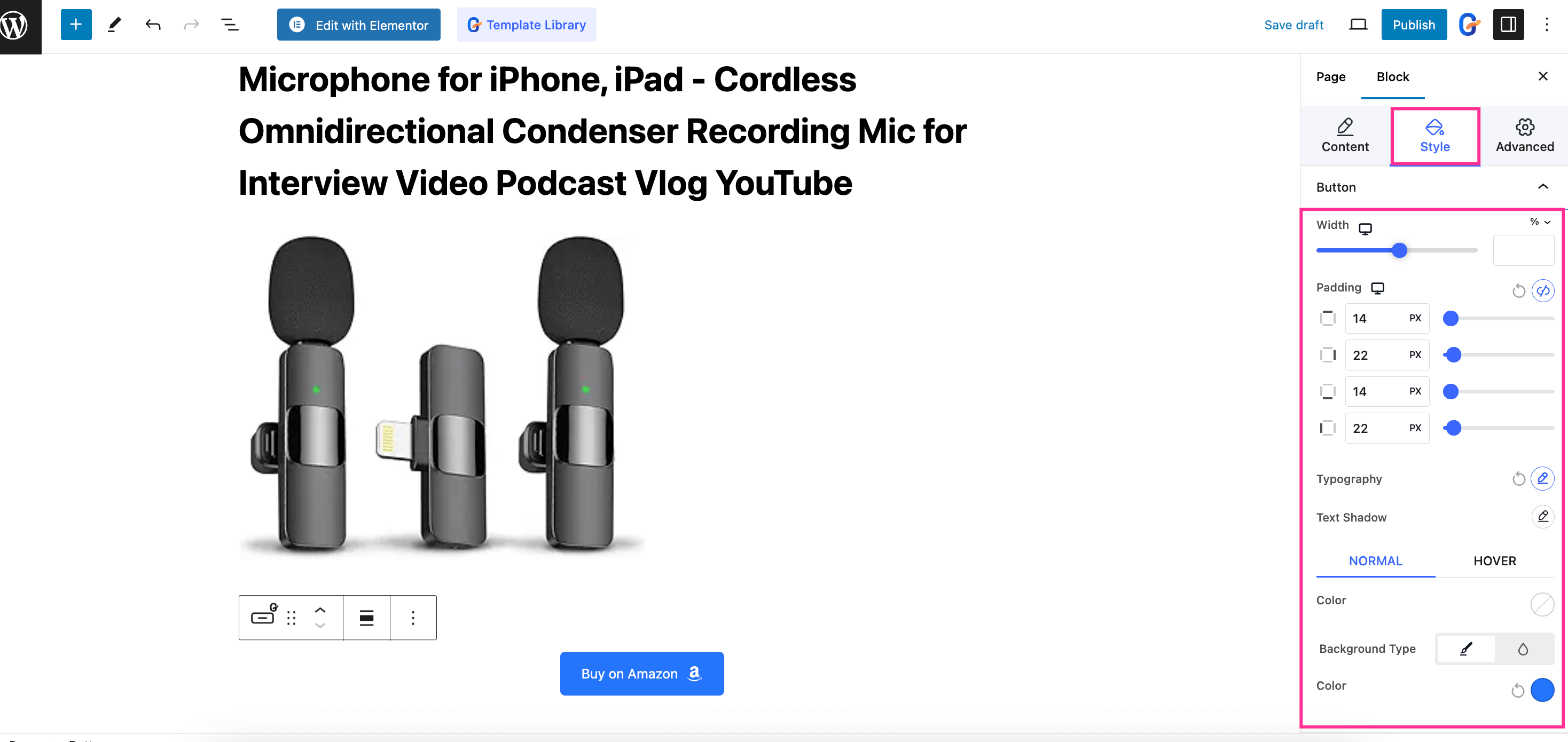
이제 '스타일' 탭 그리고 조정 너비, 패딩, 타이포그래피, 그리고 텍스트 그림자. 또한 색상 그리고 배경 일반 항목에 입력하거나 호버 보기에 버튼을 입력하세요.

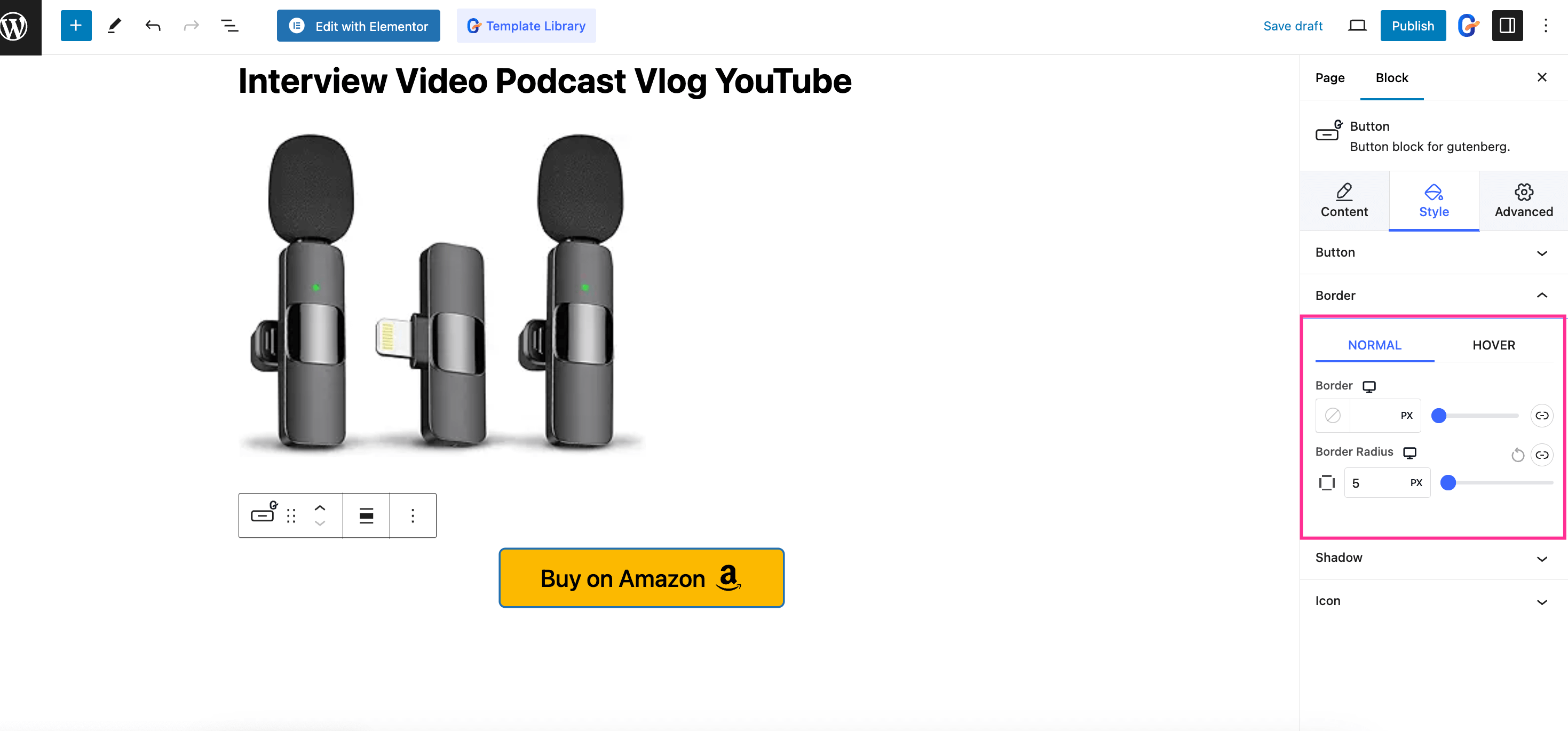
다시 말하지만, 당신은해야합니다 국경을 바꾸다 그리고 테두리 반경 둘 다에 대한 일반 및 호버 보기 버튼의. 그 다음에, 그림자 추가 WordPress Amazon "장바구니에 추가" 버튼에 추가하세요.

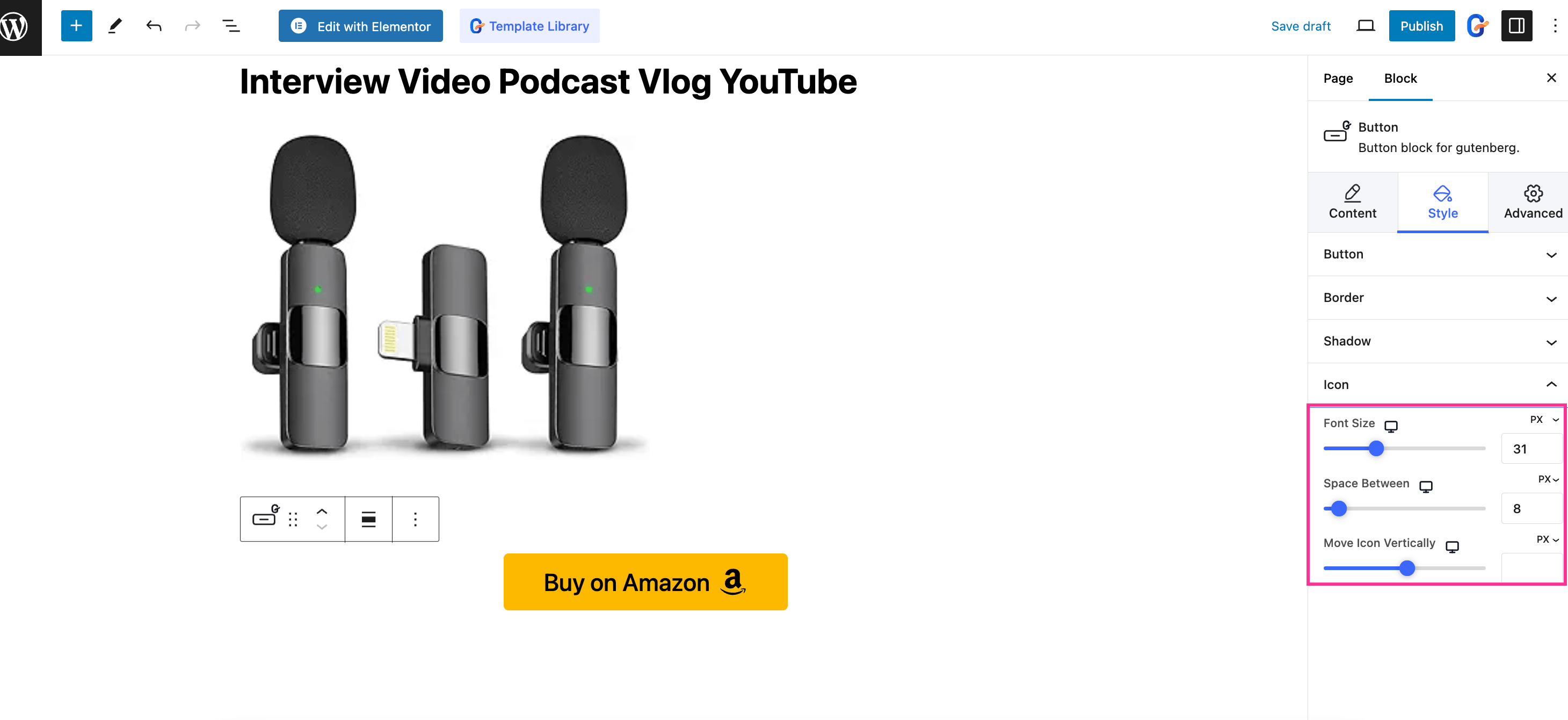
이제 글꼴 크기, 간격, 그리고 아이콘 이동 버튼 아이콘의 경우 수직.

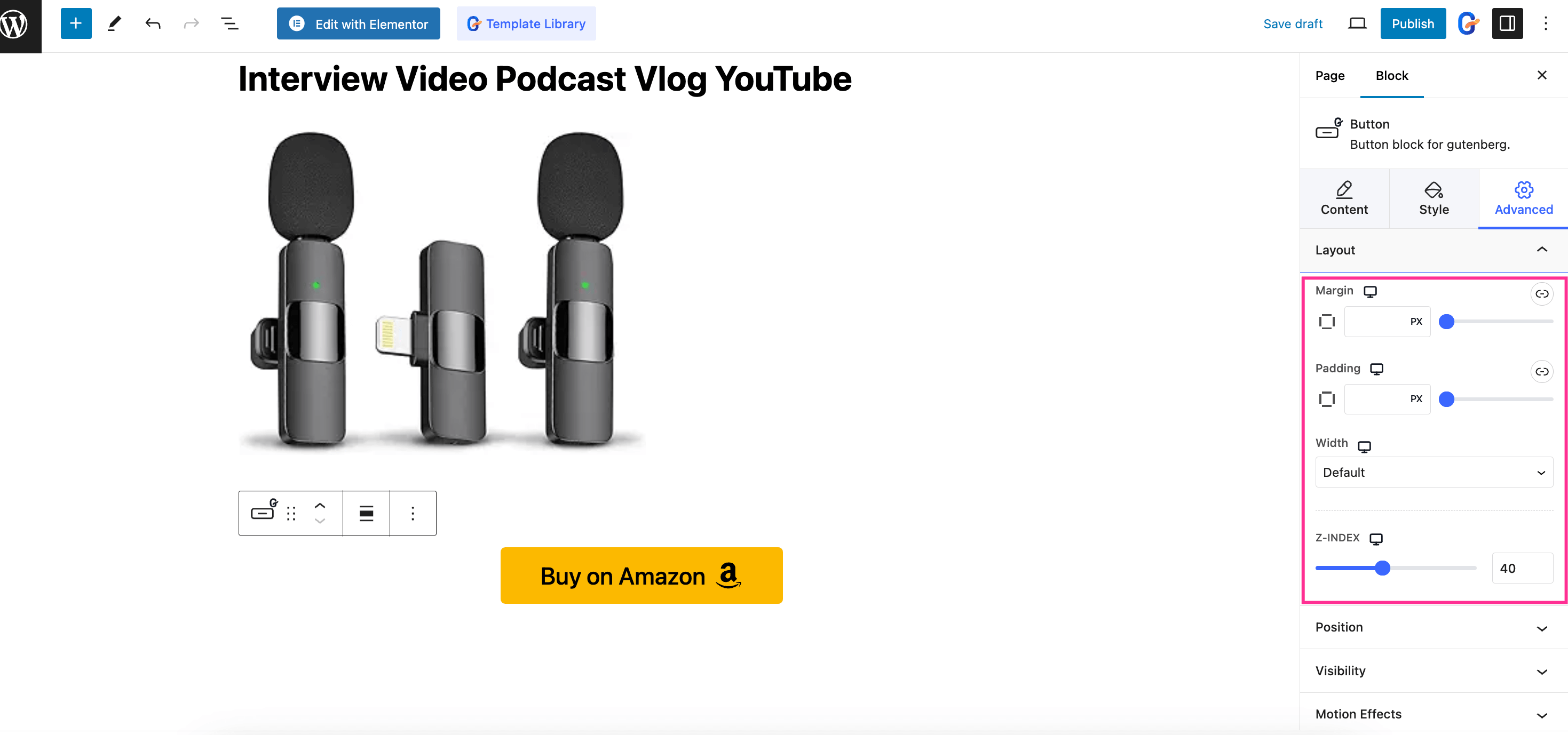
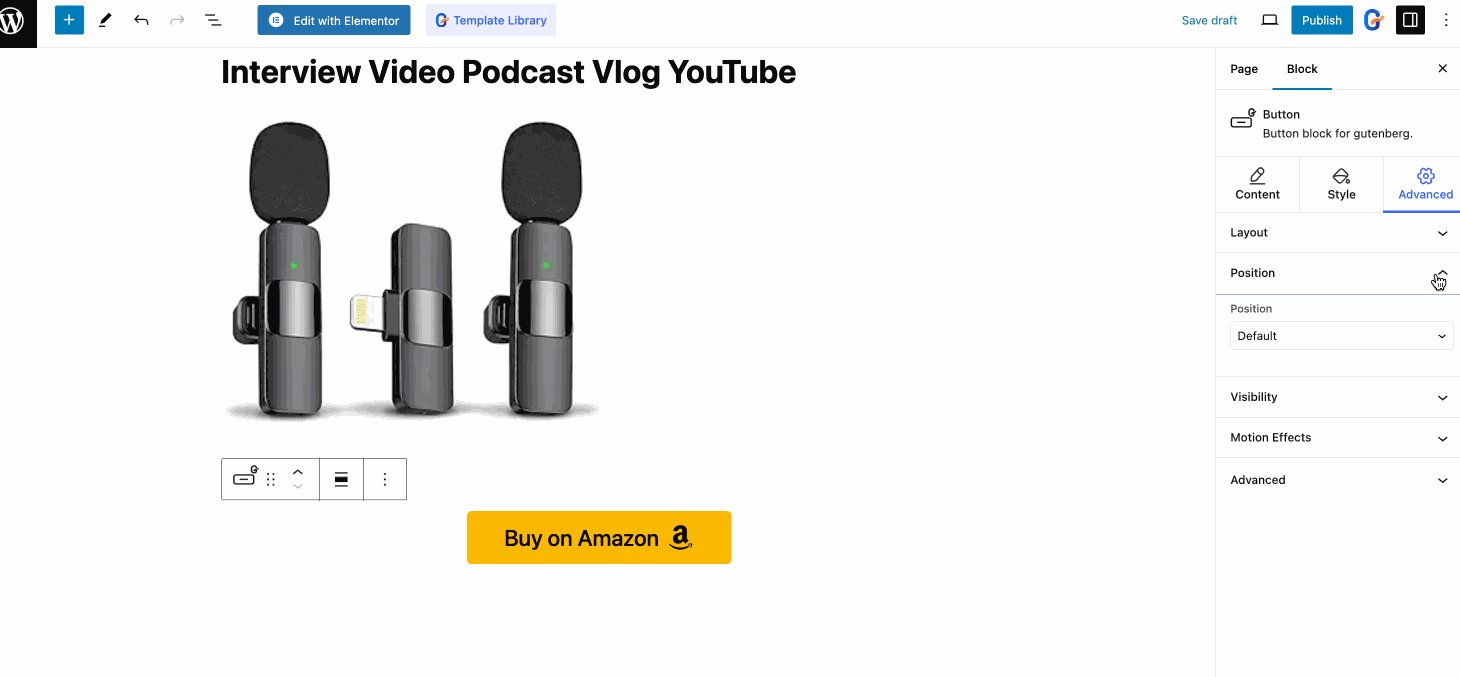
지금, "고급" 탭을 방문하세요 그리고 사용자 정의 여백, 패딩, 너비, 그리고 Z-인덱스 버튼 레이아웃을 위해.

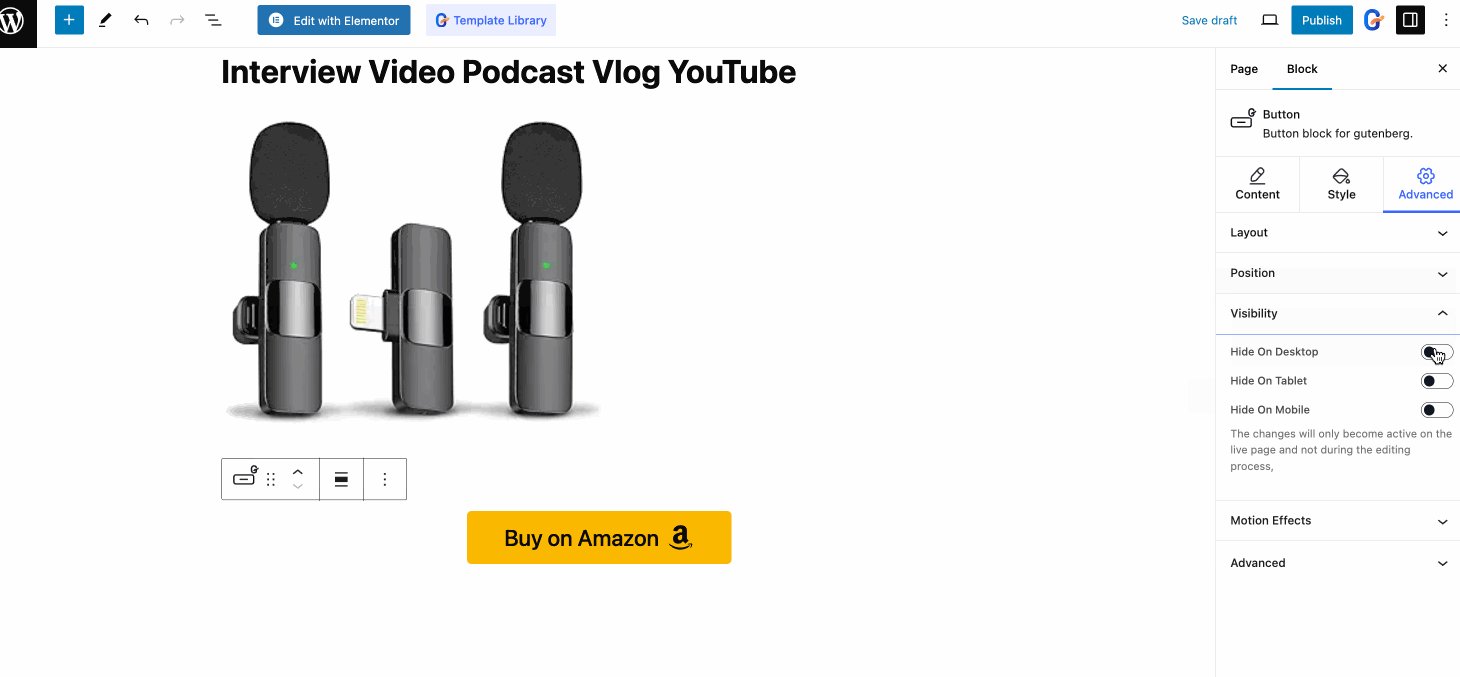
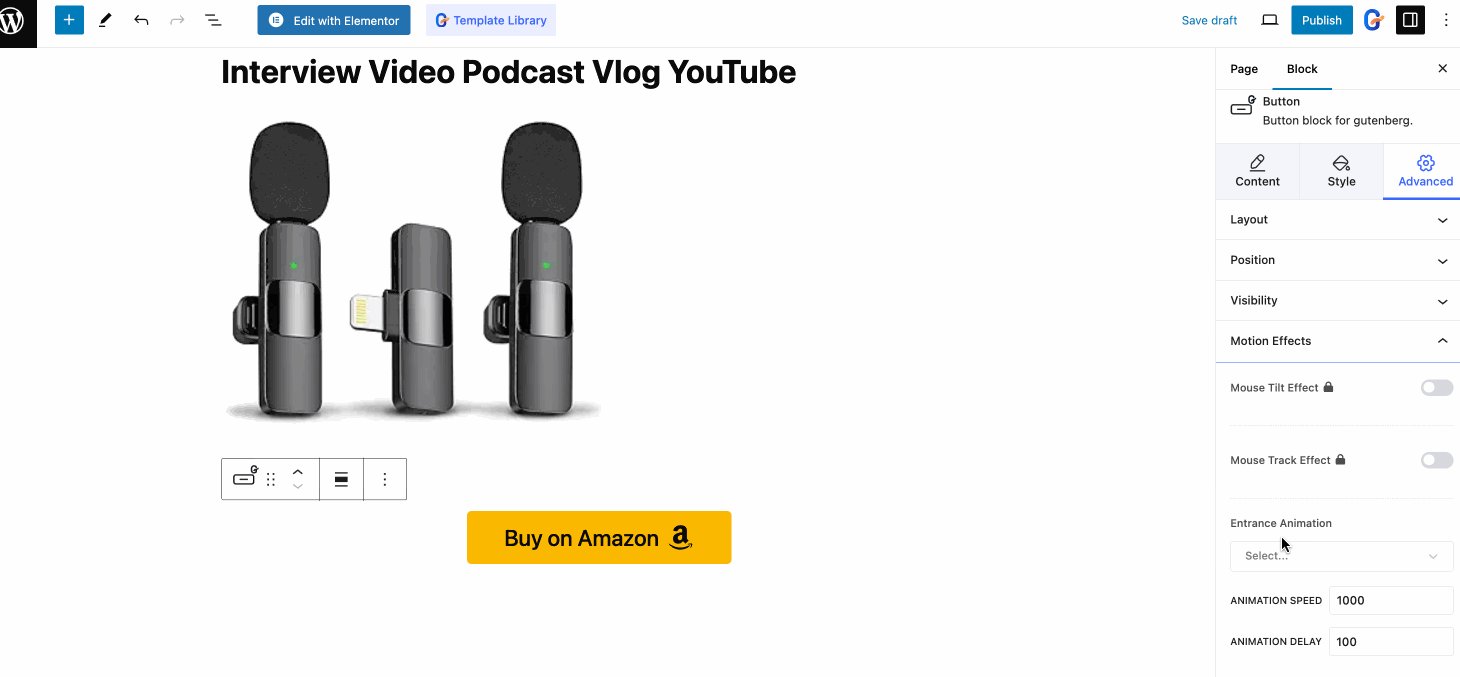
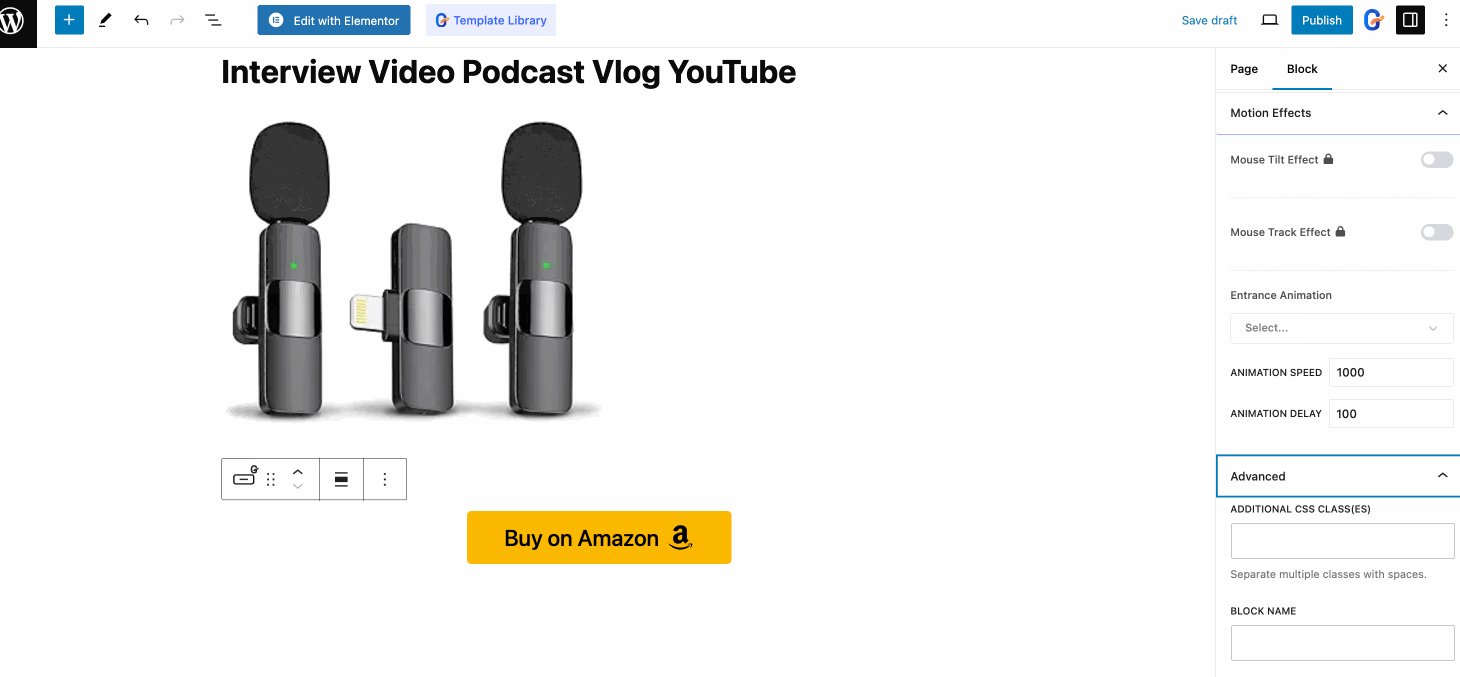
당신은 또한 수 위치, 가시성, 모션 효과를 사용자 정의합니다. 그리고 고급의 "Amazon에서 구매" 버튼에 대한 옵션입니다. 마지막으로 모든 것을 사용자 정의한 후 "게시"를 누르세요 단추.

다음은 "Amazon에서 구매" 버튼의 최종 출력이며 웹사이트에서 어떻게 작동하는지 확인하세요.

자주하는 질문
네, WooCommerce에서 "Amazon에서 구매" 버튼을 표시할 수 있습니다. Products >> All Products로 이동하고 General 탭을 누릅니다. 그런 다음, External/Affiliate 제품 옵션을 Product data로 사용하면 WooCommerce에서 "Amazon에서 구매 또는 가격 확인" 버튼을 추가하는 옵션을 찾을 수 있습니다.
귀하의 웹사이트에 Amazon 링크를 추가하려면 먼저 Amazon 제품 제휴사 링크를 얻어야 합니다. Amazon 제휴 프로그램 계정에 로그인하고 선택한 제품 페이지로 이동하십시오. 여기에서 Amazon 제휴사 사이드스트라이프 배너를 누르고 "링크 받기" 버튼을 눌러야 합니다. 이제 "Amazon에서 구매" 버튼에 이 제휴 링크를 삽입하세요.
예, 귀하의 사이트에서 Amazon 제품을 홍보하고 판매할 수 있습니다. Amazon뿐만 아니라 모든 전자상거래 사이트의 제품은 제휴 계정을 사용하여 귀하의 사이트에서 판매될 수 있습니다. 따라서 귀하는 귀하의 사이트에서 발생하는 모든 판매에 대해 수수료를 받게 됩니다.
Amazon 장바구니 추가 버튼이 작동하지 않는 이유는 Amazon 제품의 제휴 링크를 버튼에 제대로 추가하지 않았기 때문일 수 있습니다. 따라서 버튼 URL을 확인하고 편집된 URL을 업데이트하여 장바구니 추가 버튼이 제대로 작동하도록 하세요.
마무리
Amazon 제휴 마케팅을 통해 수수료를 받는 것은 새로운 비즈니스 전략이 아닙니다. 거의 모든 제휴 마케팅 담당자는 WP 사이트에서 Amazon 제품을 홍보합니다. Amazon 제품을 홍보하는 가장 좋은 방법은 맞춤형 "Amazon에서 구매" 버튼을 추가하는 것입니다.
위 가이드에서는 고급 소프트웨어인 Gutenkit을 소개했습니다. 구텐베르크 블록 편집기 기본 WordPress 버튼 블록보다 추가 사용자 정의 기능을 제공합니다. 이는 브랜딩에 기여할 뿐만 아니라 Amazon과 연결되는 웹사이트의 신뢰도를 높이는 데에도 도움이 됩니다.
따라서 이 튜토리얼을 따라 Amazon 제휴 마케팅의 잠재력을 최대한 활용하십시오.



답글 남기기