WordPress 홈페이지 또는 트래픽, 참여, 전환 및 순위를 높일 수 있는 다른 페이지에 최근 게시물을 표시하는 방법을 알고 싶으십니까?
이상의 것이 있다는 것을 알고 계십니까? 6억 개의 블로그 2021년 1분기에 게시되었으며, 1일 블로그 게시 횟수는 275만명? 이제 이전 블로그나 게시물에 대한 전략을 채택하지 않고도 수백만 개의 블로그를 따라잡고 높은 순위를 유지할 수 있다고 생각하십니까? 물론 불가능합니다. 순위 목적뿐만 아니라 다른 목적으로도 최근 게시물을 표시해야 합니다.
그래서 이번 블로그에서는 WordPress에 최근 게시물을 추가할 때의 이점과 WordPress에서 최근 게시물을 표시하는 방법을 보여 드리겠습니다.
WordPress 홈페이지나 다른 페이지에 최근 게시물을 표시하면 어떤 이점이 있나요?
귀하의 사이트를 운영한다면 블로그를 게시한 후 몇 주 또는 몇 달 동안 트래픽이 발생한다는 것을 알아야 합니다. 그러나 이 기간이 지나면 이전 블로그는 검색 엔진에서 위치를 잃게 되며 블로그에 약간의 트래픽이 발생하게 됩니다. 운이 좋으면 약간의 교통 정체가 발생할 수 있습니다. 그러나 이것은 그다지 도움이 되지 않습니다. 시간이 지나면 결국 0이 됩니다. 이 경우 WordPress에 최근 게시물을 추가하면 엄청나게 도움이 될 수 있습니다.
최근 게시물은 트래픽을 증가시킬 뿐만 아니라 다른 이점과 함께 웹사이트 이탈률을 줄여줍니다. WordPress 홈페이지나 다른 페이지에 최근 게시물을 표시할 때의 이점을 살펴보세요.
홈페이지에서 블로그 게시물로 트래픽을 가져옵니다.
최근 게시물 섹션은 다른 페이지에서 이전 게시물로 트래픽을 유도하여 도달 범위를 최대화하는 데 도움이 됩니다. 이렇게 하면 독자나 방문자가 귀하의 웹사이트에 더 많이 머무를 수 있습니다. 결과적으로 웹 사이트의 전반적인 성능이 변경됩니다. 예를 들어 월간 방문수, 이탈률, 평균 세션 시간 등이 개선됩니다.
순위 향상:
이전 순위 블로그의 순위가 하락할 가능성이 높습니다. 이전 게시물은 몇 달 또는 몇 년 후에 순위를 잃게 됩니다. 그러나 의심할 여지 없이 일어날 것입니다. 여기서 WordPress에 최근 게시물을 추가하면 업데이트 없이 더 오랫동안 순위를 유지할 수 있습니다.
이탈률, 평균 세션 시간에 긍정적인 영향:
귀하의 사이트에 더 많은 트래픽이 발생한다는 것은 방문자가 귀하의 웹사이트에서 더 많은 시간을 보낼 가능성이 더 높다는 것을 의미합니다. 결과적으로 이탈률이 낮아지고 평균 세션 시간이 늘어나는 등 웹사이트 성능이 향상됩니다. 2초의 작업만으로도 사이트 성능이 크게 바뀔 수 있습니다.
사이트의 최적 이탈률은 다음과 같습니다. 26%~40% 웹사이트의 평균 세션 시간은 2 ~ 3 분. 최근 게시물 섹션을 추가하면 이탈률, 평균 세션 시간을 최적화하여 비즈니스 목표를 달성하는 데 도움이 됩니다.
순위 가능성:
이탈률과 평균 세션 시간이 낮을수록 순위 가능성이 높아집니다. 평균 세션 시간이 길다는 것은 고객이 콘텐츠를 읽는 데 더 많은 시간을 소비하고 순위 가능성이 높아진다는 것을 의미하기 때문입니다. Google은 사이트 성능, 방문자 및 소셜 미디어 활동을 관찰하는 등 모든 것을 계산합니다.
모든 긍정적인 피드백과 부정적인 피드백, 콘텐츠 성능을 계산한 후 Google은 귀하의 콘텐츠와 웹사이트에 순위를 부여합니다. 최근 게시물 섹션은 이탈률과 평균 세션 시간을 향상시키므로 순위 가능성도 높아집니다.
전환율:
WordPress에 최근 게시물을 표시하는 가장 큰 이점은 전환율을 높이는 것이며 이는 모든 웹 사이트를 운영하는 궁극적인 목표입니다. 최근 게시물 섹션은 이전 게시물에 대한 추가 트래픽을 유도하며 해당 트래픽은 게시물이나 블로그를 방문한 후 전환될 수 있습니다. 이 전환은 판매, CTA 클릭, 구독 등 마케팅 전략을 성공으로 이끄는 모든 것이 될 수 있습니다.
이것이 바로 위의 이유로 사이트에 최근 게시물을 추가해야 하는 이유입니다. 하지만 WordPress나 WordPress 정적 페이지에 최근 게시물을 표시하는 방법을 알고 있나요? 귀하의 대답이 '아니요'인 경우 귀하의 질문에 대한 해결책은 다음과 같습니다. 다음 섹션을 진행하면 이를 추가하는 네 가지 프로세스를 확인할 수 있습니다.
WordPress에서 최근 게시물을 표시하는 방법
WordPress에 최근 게시물을 추가하면 얻을 수 있는 이점을 읽은 직후에는 이 섹션을 추가하는 것에 대해 어떤 반대도 있어서는 안 됩니다. 하지만 이 기회를 추가하는 과정을 모르기 때문에 이 기회를 구현하지 못할 수도 있습니다. 운 좋게도 이 블로그에서는 WordPress에서 최근 게시물을 표시하는 방법을 다루고 있습니다. WordPress에서는 최근 게시물 섹션을 다음과 같이 추가할 수 있습니다.
- ElementsKit의 블로그 게시물 위젯.
- 구텐부르크 블록을 사용합니다.
- 단축 코드를 추가합니다.
- 코딩을 사용합니다.
ElementsKit 블로그 게시물 위젯, 구텐베르그 블록, 단축 코드 및 코딩을 사용하여 WordPress에서 최근 게시물을 표시하는 과정을 살펴보세요. 그리고 당신에게 적합하고 쉬운 것을 선택하십시오.
ElementsKit 블로그 게시물 위젯:

ElementsKit WordPress 사이트 구축을 위한 85개 이상의 위젯을 제공합니다. 위젯 중 하나는 사이트에 최근 게시물을 추가할 수 있는 블로그 게시물 위젯입니다. 이 WordPress 최근 게시물 위젯에는 모든 사용자 정의 시스템이 열려 있어 쉽게 발전할 수 있습니다. 이것은 최고의 WordPress 최근 게시물 플러그인 중 하나입니다. 운 좋게도 이 WordPress 최근 게시물 위젯을 사용할 수 있습니다. 무료. 이제 WordPress에서 최근 게시물을 표시하는 방법을 살펴보겠습니다.
블로그 게시물 위젯 추가:
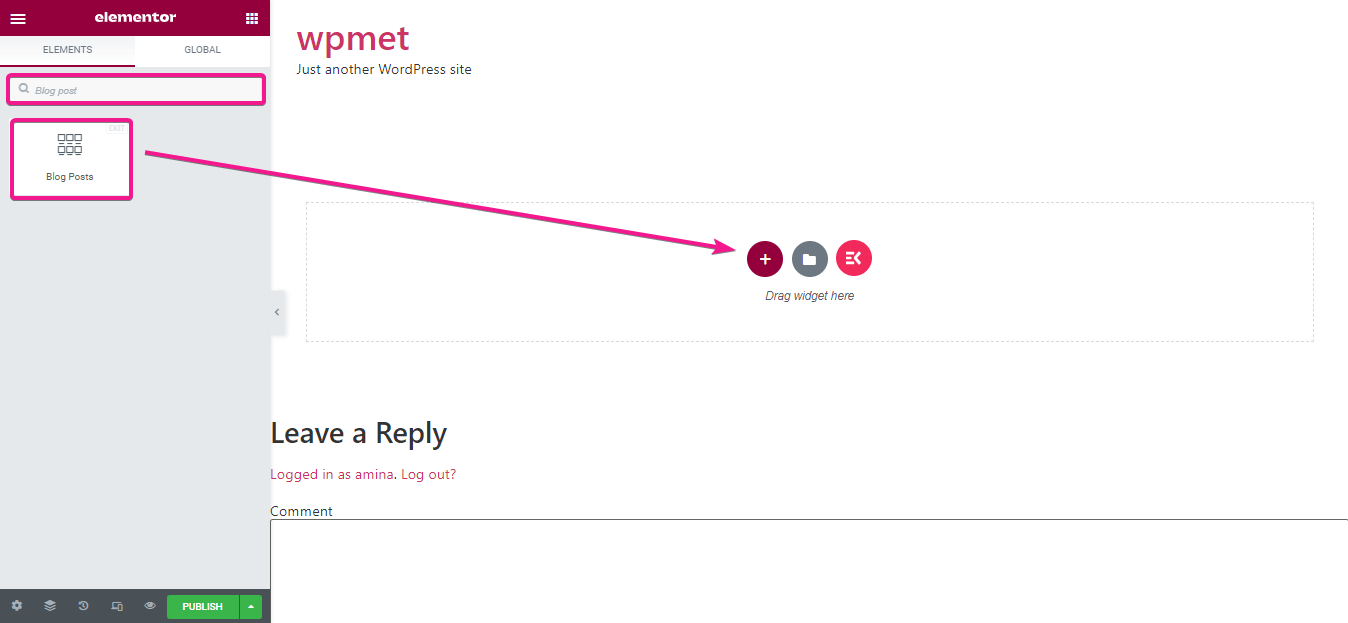
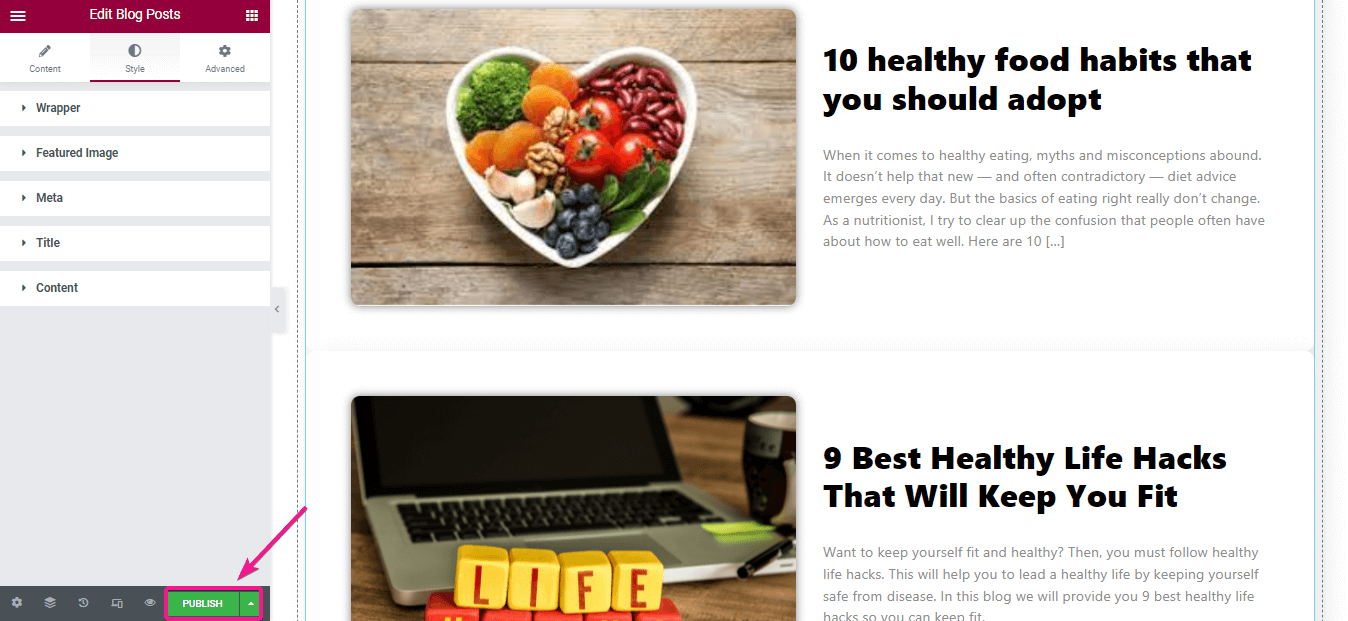
이 첫 번째 단계에서는 WordPress 최근 게시물 위젯을 사용하여 썸네일과 함께 최근 게시물을 추가하려는 페이지나 게시물로 이동해야 합니다. 게시물에 최근 게시물 섹션을 추가하고 있습니다. 이를 수행하려면 대시보드로 이동하여 다음을 방문하세요. 우편>> 새로운 걸 더하다. 그런 다음 Elementor 버튼으로 편집을 클릭하십시오.
그 후, 검색 옵션에서 블로그 게시물을 검색한 후 위젯을 그림과 같은 더하기 기호에 드래그 앤 드롭하면 홈페이지 WordPress에 최근 게시물이 표시됩니다.

최근 게시물의 콘텐츠를 편집합니다.
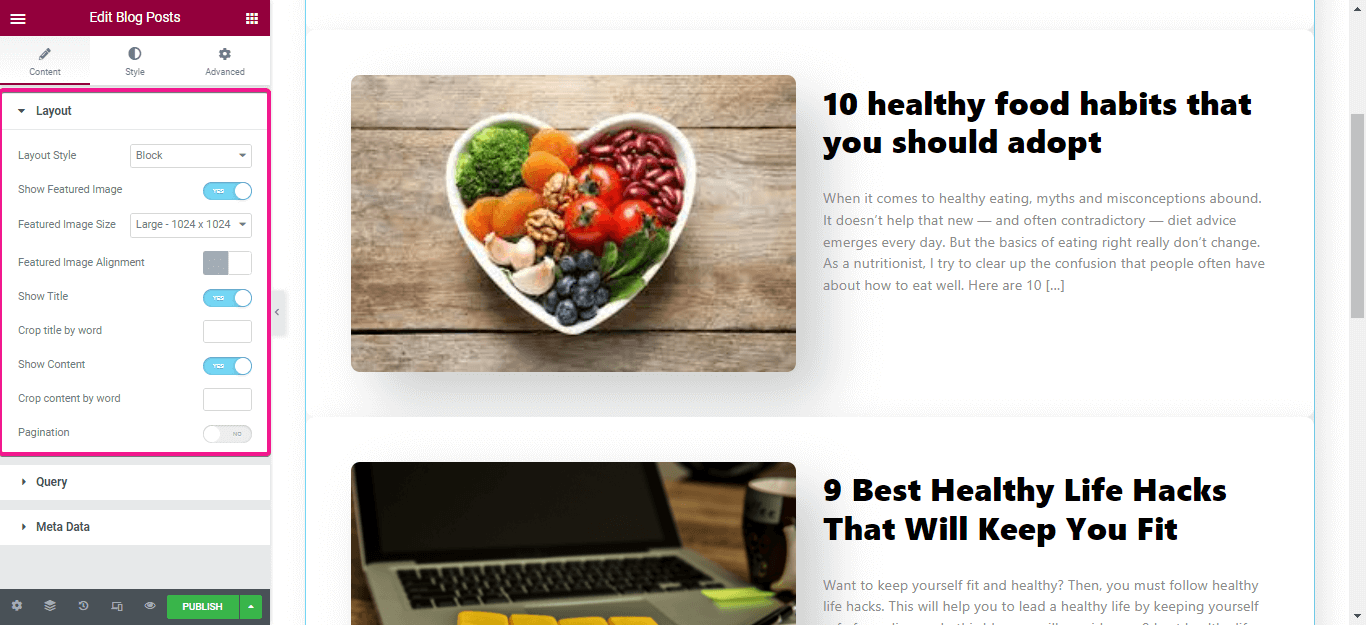
끌어다 놓은 후 이제 WordPress 최근 게시물 위젯을 사용하여 최근 게시물 표시를 사용자 정의할 차례입니다. 여기 레이아웃 섹션에서 다음 영역을 사용자 정의하여 WordPress 홈페이지의 최근 게시물을 표시할 수 있습니다.
- 레이아웃 스타일: 여기에서 최근 게시물의 스타일을 변경할 수 있습니다.
- 주요 이미지 표시: 버튼을 활성화하면 추천 이미지를 표시할 수 있습니다.
- 주요 이미지 크기: 이 옵션을 사용하면 추천 이미지의 크기를 선택할 수 있습니다.
- 주요 이미지 정렬: 추천 이미지를 오른쪽이나 왼쪽으로 표시할 수 있습니다.
- 쇼 제목: 이 옵션을 활성화하면 최근 게시물에 제목이 표시됩니다.
- 단어별로 제목 자르기: 이 옵션을 사용하면 블로그 제목을 단어별로 자를 수 있습니다.
- 콘텐츠 표시: 이 옵션을 활성화하면 블로그 내용을 표시할 수 있습니다.
- 단어별로 콘텐츠 자르기: 제목과 마찬가지로 이 옵션을 사용하면 콘텐츠를 단어별로 자를 수 있습니다.

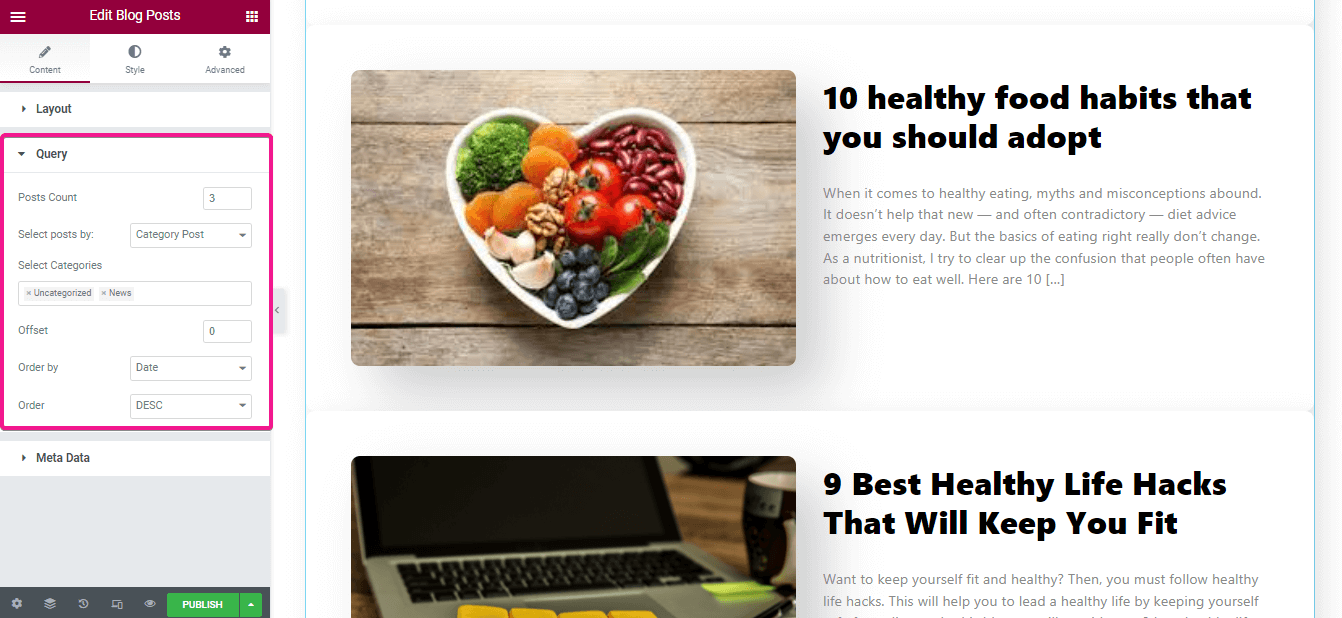
이제 쿼리 부분을 편집할 차례입니다. 이 섹션에서는 표시하려는 최근 게시물 수를 편집하고 카테고리를 선택하며 날짜별로 정렬할 수도 있습니다.

그런 다음 WordPress 최근 게시물에 대해 다음 영역을 사용자 정의해야 합니다.
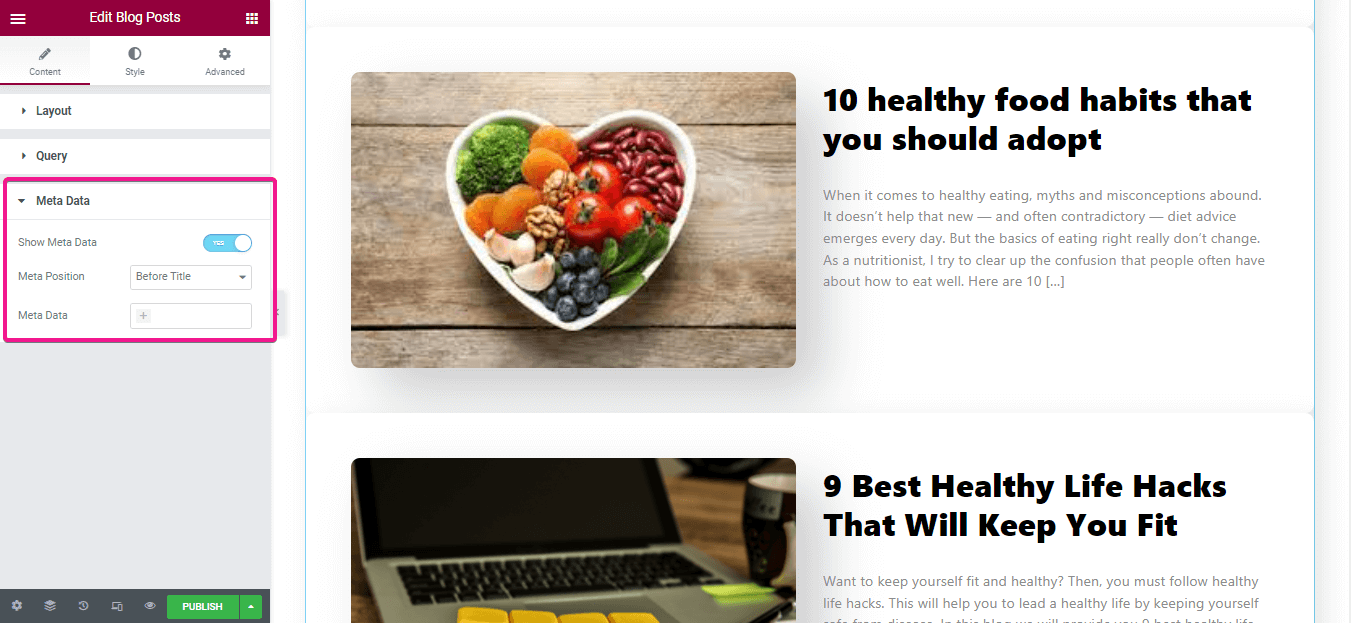
- 메타데이터 표시: 여기에서 메타데이터를 숨기거나 표시할 수 있습니다.
- 메타 위치: 제목 앞이나 뒤에 메타를 표시할지 여부를 선택하세요.
- 메타데이터: 여기에서 작성자, 날짜, 카테고리, 댓글을 추가할 수 있는 것처럼 여기에서 더 많은 메타데이터를 추가할 수 있습니다.

WordPress 최근 게시물 위젯을 사용하여 최근 게시물 스타일을 맞춤설정하세요.
이 옵션은 WordPress 최근 게시물에 스타일을 추가하는 것입니다. 이 옵션에서는 다음 영역을 변경할 수 있습니다.
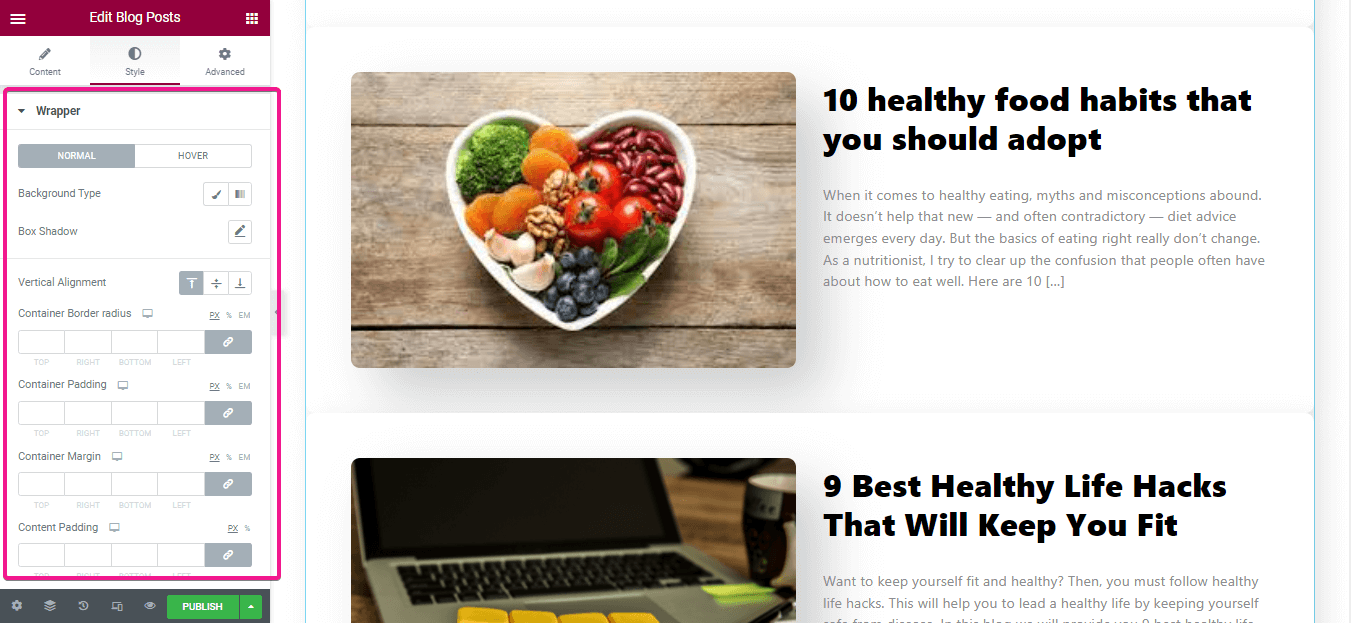
- 배경 유형: 여기에서 배경색을 추가하세요.
- 상자 그림자: 각 래퍼에 그림자를 추가할 수 있습니다.
- 조정: 최근 게시물 정렬을 선택하세요.
- 컨테이너 경계 반경: 각 래퍼의 반경을 선택합니다.
- 컨테이너 마진: 래퍼의 여백을 사용자 정의합니다.

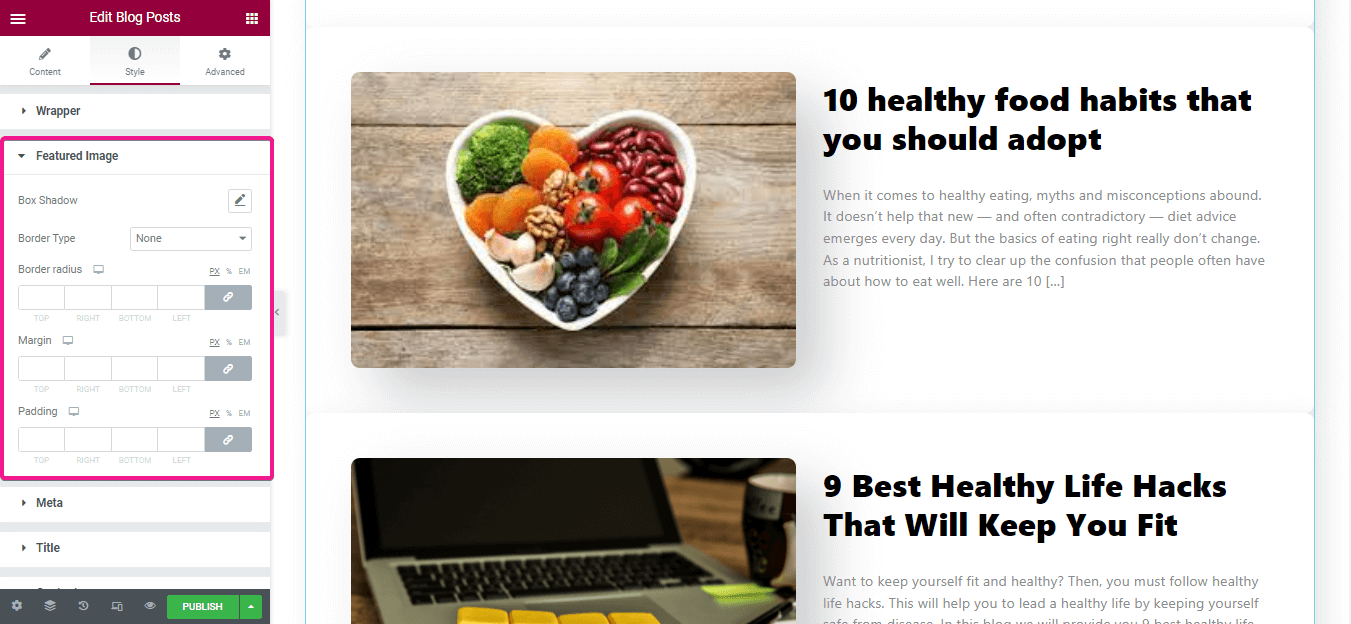
여기에서는 WordPress 최근 게시물 위젯( ElementsKit의 블로그 게시물)을 사용하여 테두리 유형, 테두리 반경, 여백 및 패딩을 사용자 정의해야 합니다.

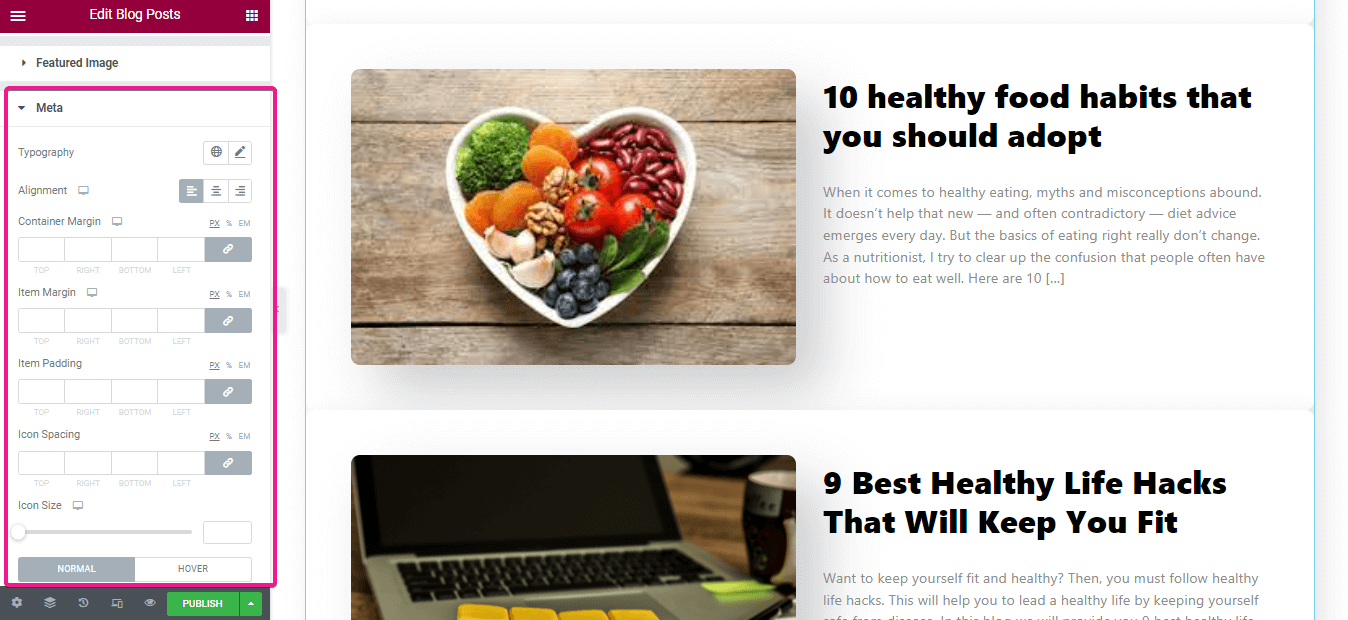
이제 다음을 변경하여 메타에 스타일을 추가하세요.
- 타이포그래피.
- 조정.
- 컨테이너 마진.
- 품목 마진.
- 아이템 패딩.
- 아이콘 간격.
- 아이콘 크기.

그런 다음 다른 세 가지와 마찬가지로 제목과 메타 스타일을 변경하세요. 이제 게시 버튼을 클릭하여 게시하세요.

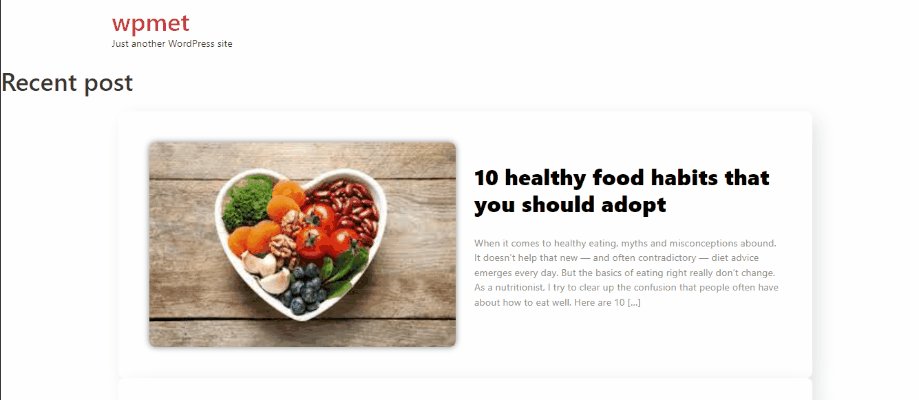
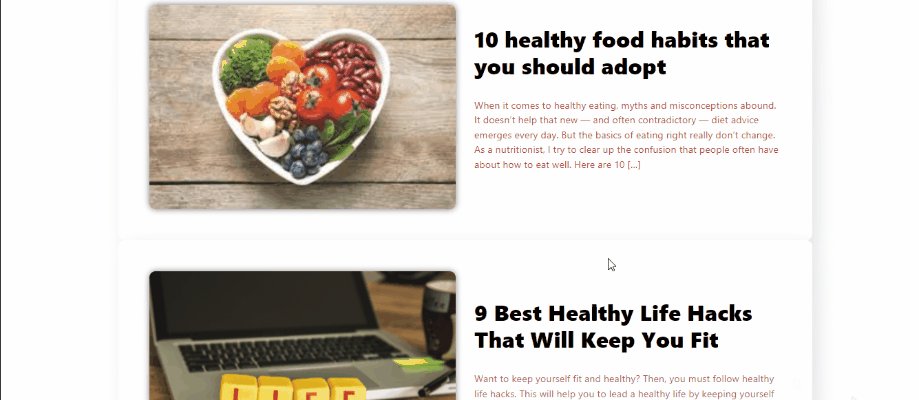
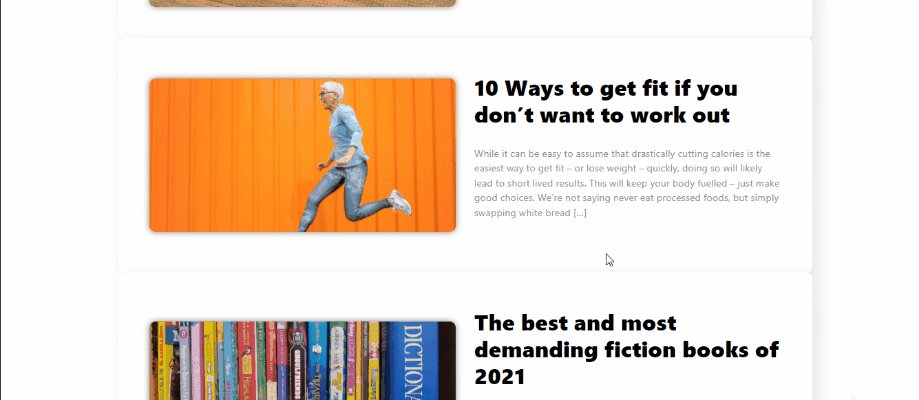
WordPress 최근 게시물 위젯으로 만든 썸네일이 포함된 최근 게시물 섹션의 최종 모습은 다음과 같습니다.

구텐부르크 블록:
이제 구텐베르그의 블록 덕분에 웹사이트 콘텐츠와 페이지를 디자인하는 것이 쉬워졌습니다. 이 블록을 사용하면 목차, 알림, 사전 형식, 최신 게시물 등을 추가할 수 있습니다. 결과적으로 이러한 블록을 사용하여 페이지와 게시물을 쉽게 사용자 정의할 수 있습니다. 웹사이트에 최근 블로그 게시물을 표시하는 방법을 알아보려면 다음 단계를 읽어보세요.
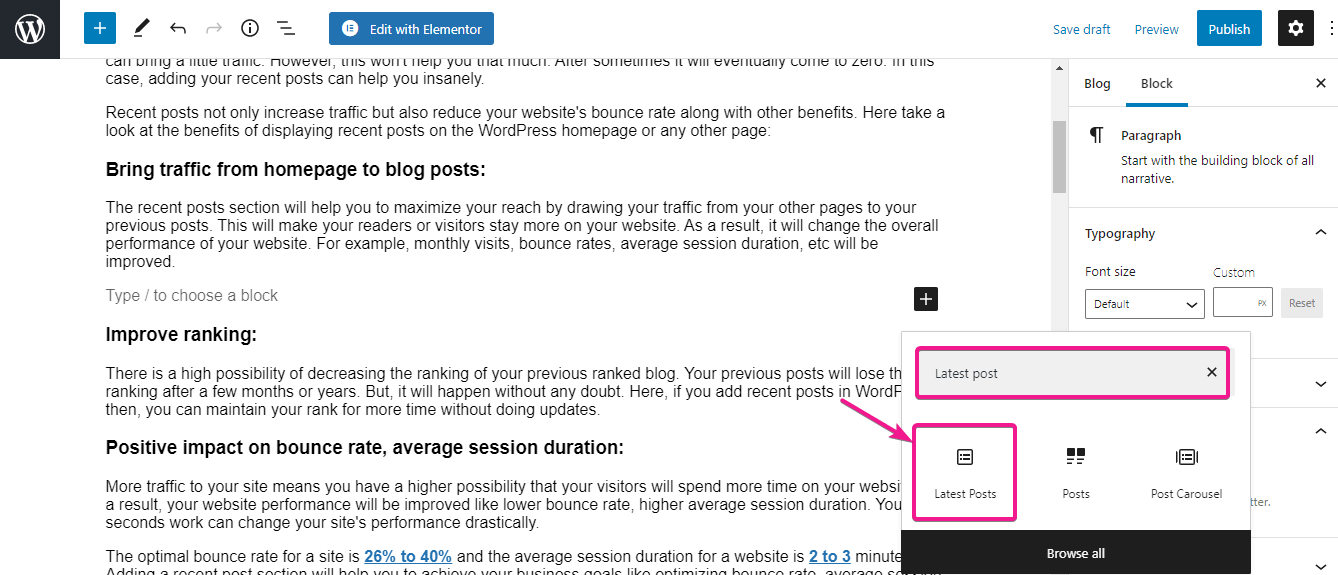
WordPress에 최근 게시물을 추가하려면 대시보드로 이동하여 최근 게시물을 추가하려는 페이지나 게시물을 방문하세요. 그런 다음 더하기 기호를 클릭하고 검색창에서 최신 게시물 블록을 검색하세요. WordPress 최신 게시물 블록을 표시한 후 이제 클릭하세요.

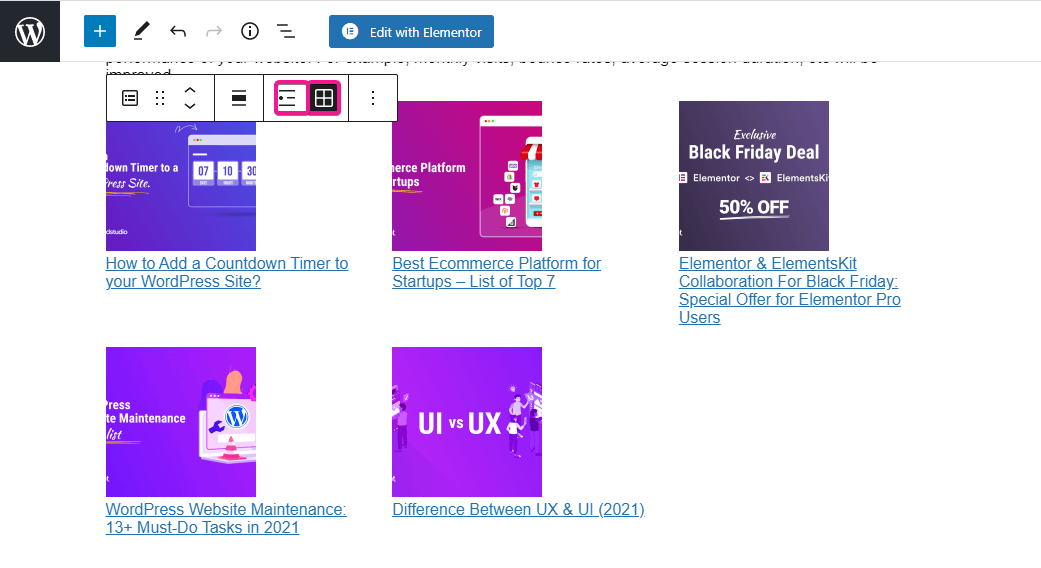
그런 다음 이 섹션을 사용자 정의해야 합니다. 여기에서 WordPress 최신 게시물을 표시하는 방법을 선택할 수 있습니다. 최신 게시물의 수직 정렬 또는 수평 정렬을 선택할 수 있습니다.

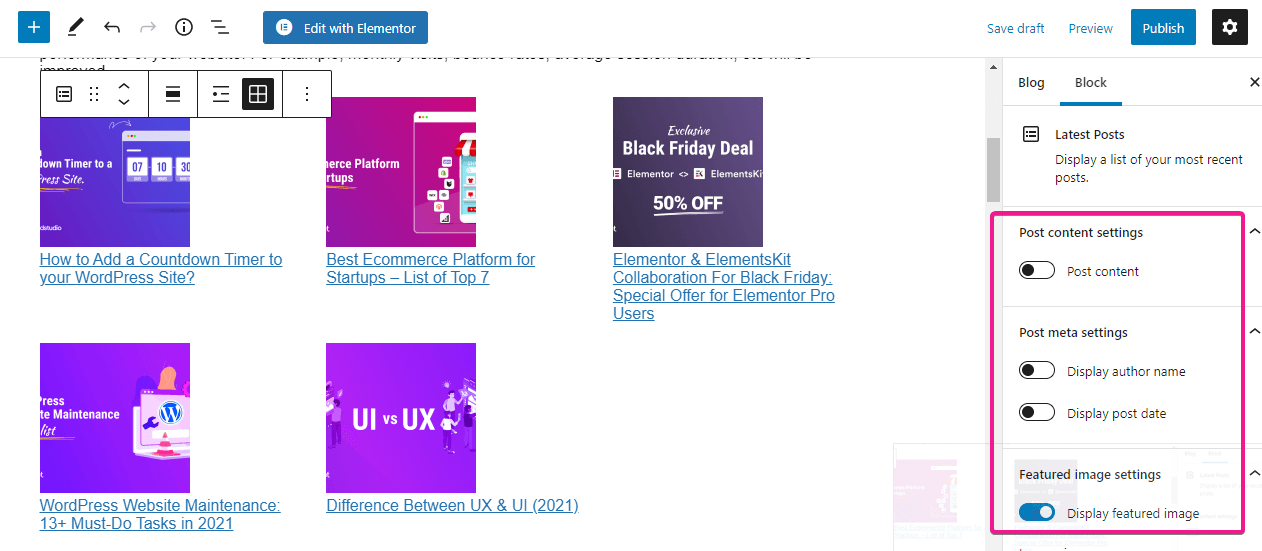
이 구텐베르크 블록은 게시물 내용, 작성자 이름, 게시 날짜 및 특집 이미지 표시 옵션을 활성화하거나 비활성화할 수 있는 것처럼 오른쪽에 다른 옵션을 제공합니다.

모든 사용자 정의를 완료한 후 최근 게시물 섹션의 전망은 다음과 같습니다.

단축 코드 추가:
WordPress에서는 단축 코드를 사용하여 최근 게시물을 표시하는 것도 가능합니다. 하지만 그러기 위해서는 플러그인을 사용해야 합니다. 단축 코드를 통해 최근 게시물을 추가할 수 있는 플러그인이 많이 있습니다. 게시물 표시 플러그인 중 하나입니다. 사용 과정은 간단합니다. 최근 게시물을 표시하려는 원하는 페이지나 게시물로 이동하고 다음 단축 코드를 추가하기만 하면 됩니다.
[전시 포스트]게시물을 필터링하려면 카테고리 매개변수를 활용하세요. 이렇게 하면 게시물 카테고리를 기준으로 최근 게시물을 표시할 수 있습니다. 이를 위해 다음 단축 코드를 사용하십시오.
[디스플레이 게시물 카테고리="뉴스"]
최근 게시물 수와 해당 게시물에 표시할 내용을 제어할 수도 있습니다. 다음은 썸네일 및 발췌문과 함께 3개의 WordPress 최신 게시물을 표시하는 데 사용해야 하는 단축 코드입니다.
[display-posts include_excerpt="true" image_size="thumbnail"]코딩 사용:
이제 이 솔루션은 코더를 위한 것입니다. WordPress는 코더와 비코더 모두에게 사용자 친화적입니다. WordPress 테마 파일에 코드를 추가하여 WordPress에 최근 게시물을 직접 표시할 수 있습니다. 가장 중요한 사실은 절대 잊지 마세요. 사이트 백업 테마 파일을 만지기 전에. 이것도 일부이다 웹사이트 유지관리. 백업을 유지한 후 테마 파일로 이동하여 최근 게시물을 추가하려는 위치에 다음 코드를 추가합니다(제목과 발췌를 포함하여 최근 게시물 5개 표시).
<ul>
have_posts()) : $the_query -> the_post(); // 하이퍼링크로 게시물 제목 표시 ?>
<li><a href="/ko/</?php the_permalink() ?>"><?php the_title(); ?></a></li>
<li><?php
// Display the Post Excerpt
the_excerpt(__('(more…)')); ?></li>
<?php
// Repeat the process and reset once it hits the limit
endwhile;
wp_reset_postdata();
?>
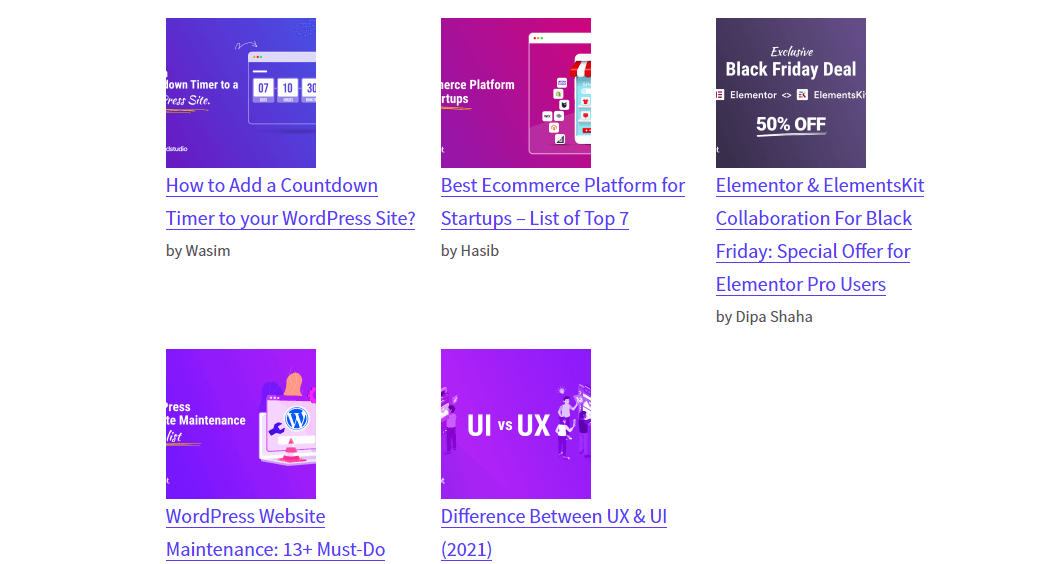
</ul>다른 WordPress 튜토리얼 블로그:
WordPress를 새 도메인으로 이전하는 방법은 무엇입니까?
WordPress에 검색창을 추가하는 방법은 무엇입니까?
WordPress에 사용자 정의된 사용자 역할을 추가하는 방법은 무엇입니까?
WordPress에 소셜 카운터를 추가하는 방법은 무엇입니까?
마지막 생각들:
WordPress에서 최근 게시물을 표시하는 방법을 알고 있으므로 이미 다음을 사용하여 알아냈습니다. ElementsKit의 블로그 게시물 위젯은 최근 게시물을 표시하는 가장 쉽고 진보된 방법입니다. 게다가 이 최고의 WordPress 최근 게시물 플러그인은 최근 게시물을 표시하기 위한 전체 사용자 정의 옵션을 제공합니다. 구텐부르크, 단축 코드 및 코딩은 이러한 유형의 고급 사용자 정의 옵션을 제공하지 않습니다. 또한 완전 무료인 ElementsKit 블로그 게시물 위젯을 활용할 수도 있습니다.
하지만 클래식 편집기를 사용하는 경우 최근 게시물을 추가하려면 단축 코드를 사용하거나 코딩을 통해 추가해야 합니다. 구텐베르그를 통해서는 추가할 수 없습니다. 다행히 ElementsKit은 어떤 조건도 적용하지 않습니다. 당신 만의 사용자가되어야합니다 엘레멘터 그게 다야.
어느 것이 당신에게 적합한지 알아냈죠? WordPress에 최근 게시물을 추가하기 위해 어떤 프로세스를 선택했는지 알려주십시오.



답글 남기기