WooCommerce 매장을 운영한다면 고객에게 원활한 결제 경험을 제공하는 것이 얼마나 중요한지 알 것입니다. 전반적인 사업 목표나 매출은 WooCommerce에 팝업 결제 페이지를 통합하여 개선할 수 있는 구매 경험에 따라 어느 정도 달라집니다.
반응형 WooCommerce 팝업 결제를 통해 고객은 여러 페이지로 리디렉션하지 않고도 즉시 주문할 수 있어 결제 과정이 빠르고 간편해집니다.
이 가이드에서는 쉬운 방법을 알려드립니다. WooCommerce 팝업 체크아웃을 만드는 단계 사용자 경험과 만족도를 높이기 위해.
WooCommerce 팝업 결제 페이지란 무엇인가요?
그것은 순간이다 팝업창 그것이 당신을 할 수 있습니다 고객은 결제 페이지를 방문하지 않고도 구매를 완료합니다.이러한 결제 시스템을 추가하는 목적은 결제 프로세스를 재정의하여 장바구니 포기율을 줄이고 전환율을 높이는 것입니다.
WooCommerce 팝업 체크아웃 페이지를 사용하는 이점
WooCommerce 팝업 체크아웃 기능을 활용하면 비즈니스 목표와 성공을 쉽게 달성하는 것을 포함하여 다양한 비즈니스 기회가 제공됩니다. 그래도 매장 주인은 이 기능을 추가하는 것을 가볍게 여깁니다.
그래서 여기서는 팝업 체크아웃 페이지가 제공하는 모든 이점을 모아보겠습니다. 사이트에서 팝업 체크아웃 기능을 사용하는 것을 고려해야 하는 이유를 살펴보겠습니다.
- 그것은 제공합니다 원활한 결제 경험 그리고 단축하다 주문 완료를 위해 결제 페이지를 방문할 필요성을 없앰으로써 프로세스가 간소화되었습니다.
- WooCommerce 팝업 체크아웃은 다음과 같은 큰 영향을 미칩니다. 장바구니 포기율 최소화.
- 팝업 체크아웃 증가하다 의 기회 고객 전환.
- 이 WooCommerce 팝업 카트 사업 매출과 이익을 증가시킵니다.
- 그것은 당신의 상점을 만듭니다 더 전문적으로 보이세요 방문자에게.
- 반응형 WooCommerce 팝업 체크아웃 고객의 시간과 노력을 절약합니다 주문할 때.
- 원활한 구매 경험을 제공함으로써 타겟 고객이 정기 고객이 되도록 환영하고 장려합니다.
✅ 읽기 Elementor 및 Gutenberg에서 WooCommerce 체크아웃 페이지를 사용자 지정하는 방법.
WooCommerce에서 팝업 체크아웃 페이지를 만드는 방법
WordPress 플러그인을 사용하면 WooCommerce 팝업 체크아웃 페이지를 추가하는 간편한 방법입니다. WordPress에는 플러그인 변형도 있으며, 각 솔루션에는 고유한 USP가 있습니다. 따라서 올바른 WooCommerce 팝업 체크아웃 플러그인을 선택하는 것도 큰 관심사입니다.
따라서 여기서 우리는 가치 있는 방법을 사용하여 전체 가이드를 시연할 것입니다. WooCommerce 페이지 빌더 ShopEngine이라는 이름으로 제공됩니다. 20개 이상의 모듈과 70개 이상의 위젯을 통해 WooCommerce 기능을 사이트에 추가할 수 있습니다. 게다가 50개 이상의 내장 템플릿과 드래그 앤 드롭 인터페이스로 웹사이트 생성이 더욱 실현 가능하고 빠르게 이루어집니다.

하지만 이 WooCommerce 솔루션을 활용하여 팝업 체크아웃 페이지를 추가하려면 추가 플러그인을 설치해야 합니다. 먼저 설치하고 활성화해야 하는 플러그인은 다음과 같습니다.
1단계: WooCommerce 팝업 체크아웃 빌더를 설치합니다.
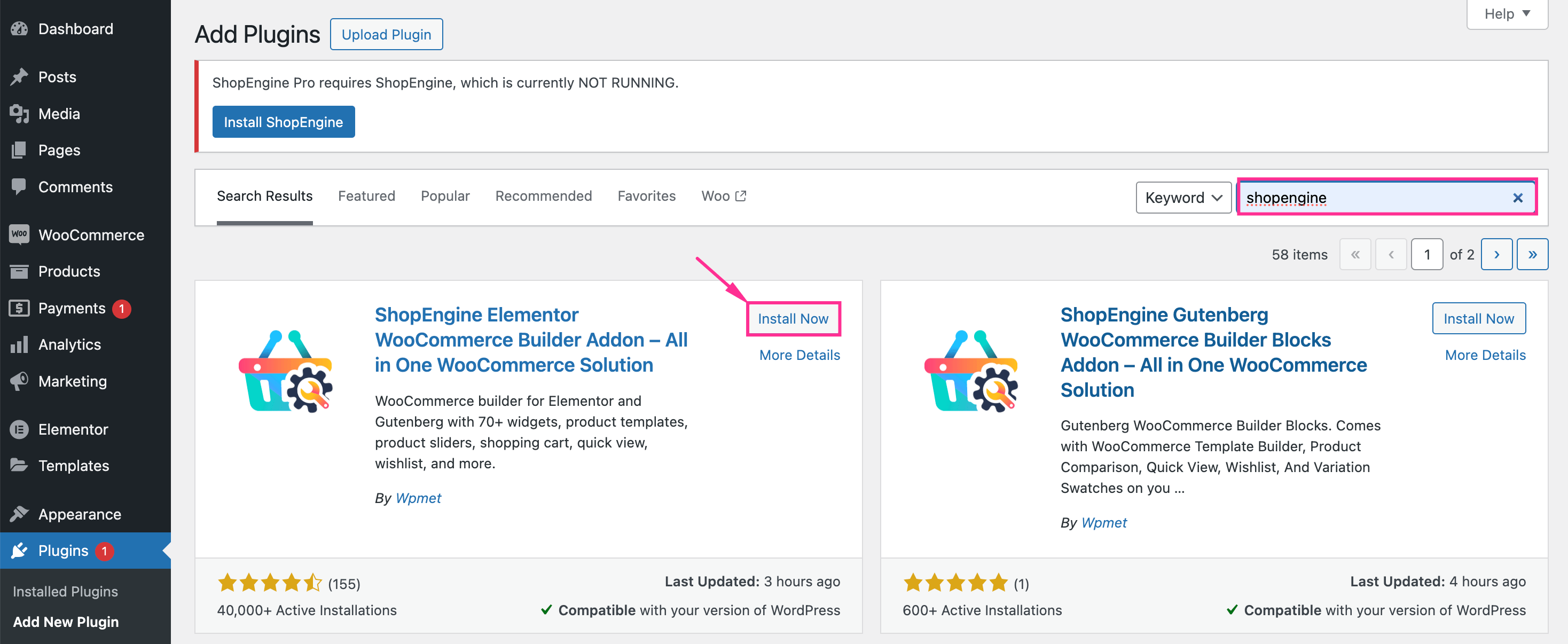
Elementor 및 WooCommerce의 무료 버전을 설치한 후 다음으로 이동합니다. 플러그인 >> 새 플러그인 추가. 그 다음에, ShopEngine을 검색하세요 검색창에서. 그런 다음, "지금 설치"를 누르세요 버튼을 클릭하고 설치가 완료되면 활성화하세요.

2단계: 빠른 결제 기능을 활성화합니다.
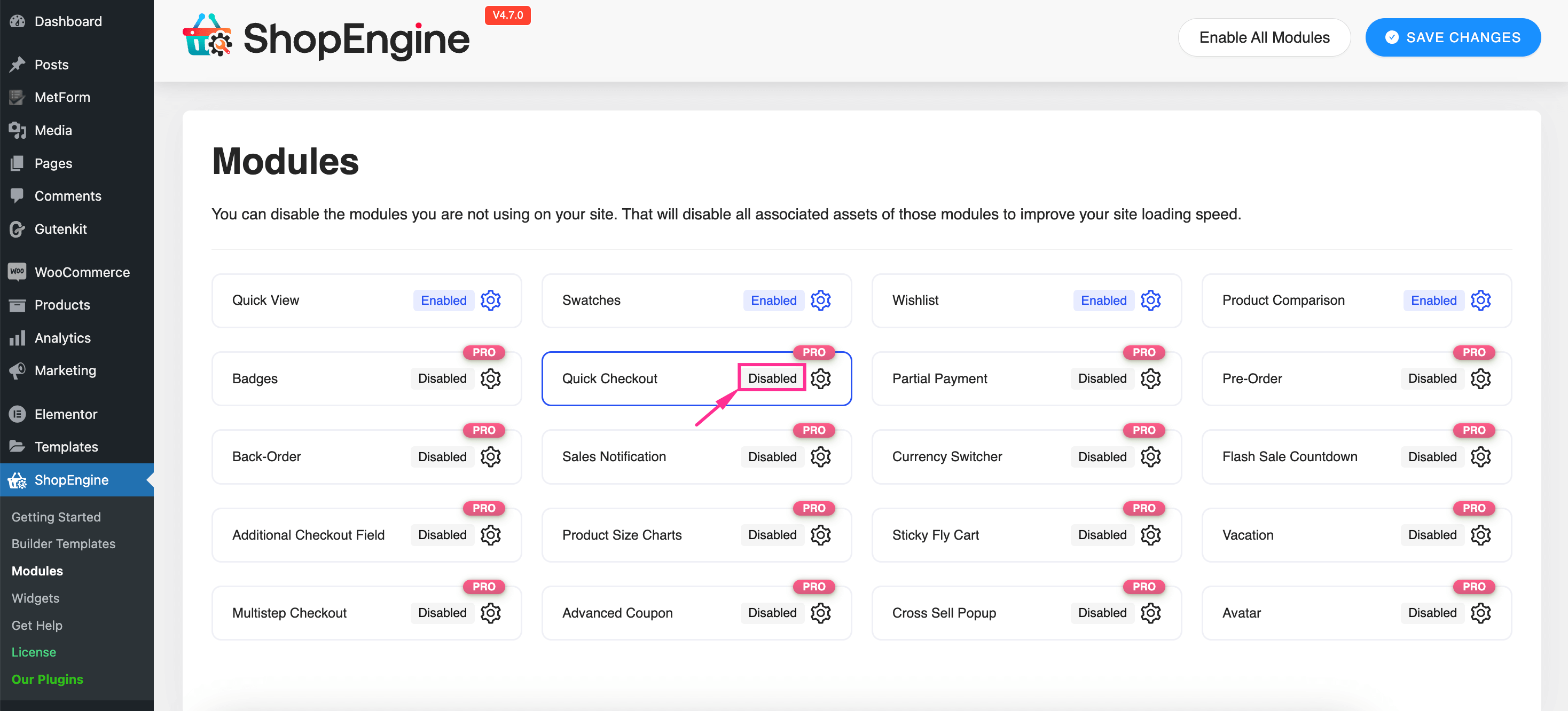
다음으로, 팝업 체크아웃 기능을 즐기려면 "빠른 체크아웃" 모듈을 활성화해야 합니다. 방문 ShopEngine >> 모듈 그리고 "빠른 결제"를 클릭하세요 기준 치수.

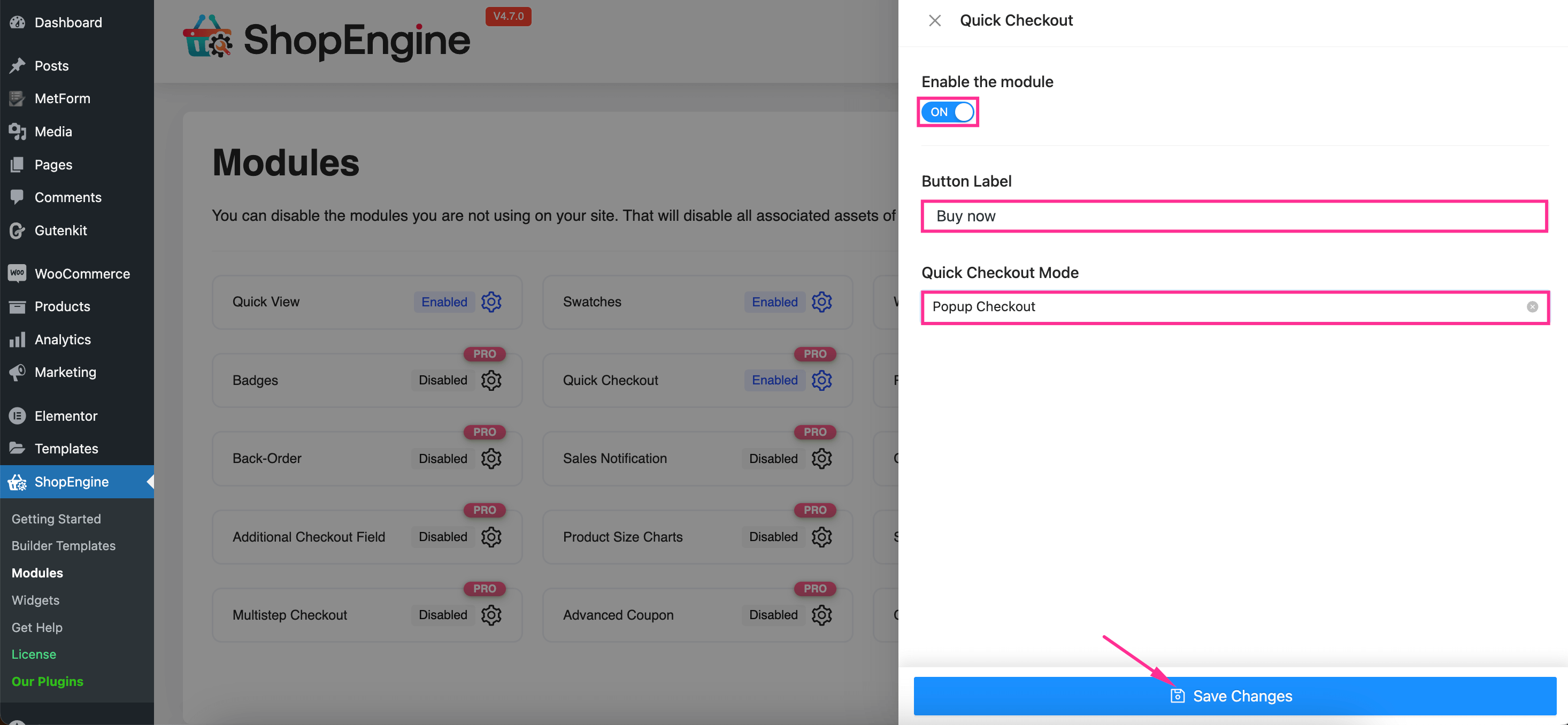
오른쪽에서 탭이 슬라이드로 열립니다. 이 탭에서 토글 버튼을 찾을 수 있습니다. 이 토글을 켜세요 버튼을 눌러 Quick Checkout 모듈을 활성화합니다. 그런 다음, 정보를 삽입하다 다음 필드에 대해서:
- 버튼 라벨: 이 필드에 버튼 텍스트를 채우세요.
- 빠른 결제 모드: 이 필드에서 팝업 체크아웃 옵션을 선택하세요.
이 모든 필드를 채운 후, "변경 사항 저장"을 누르세요 단추.

3단계: 팝업 체크아웃 템플릿을 만듭니다.
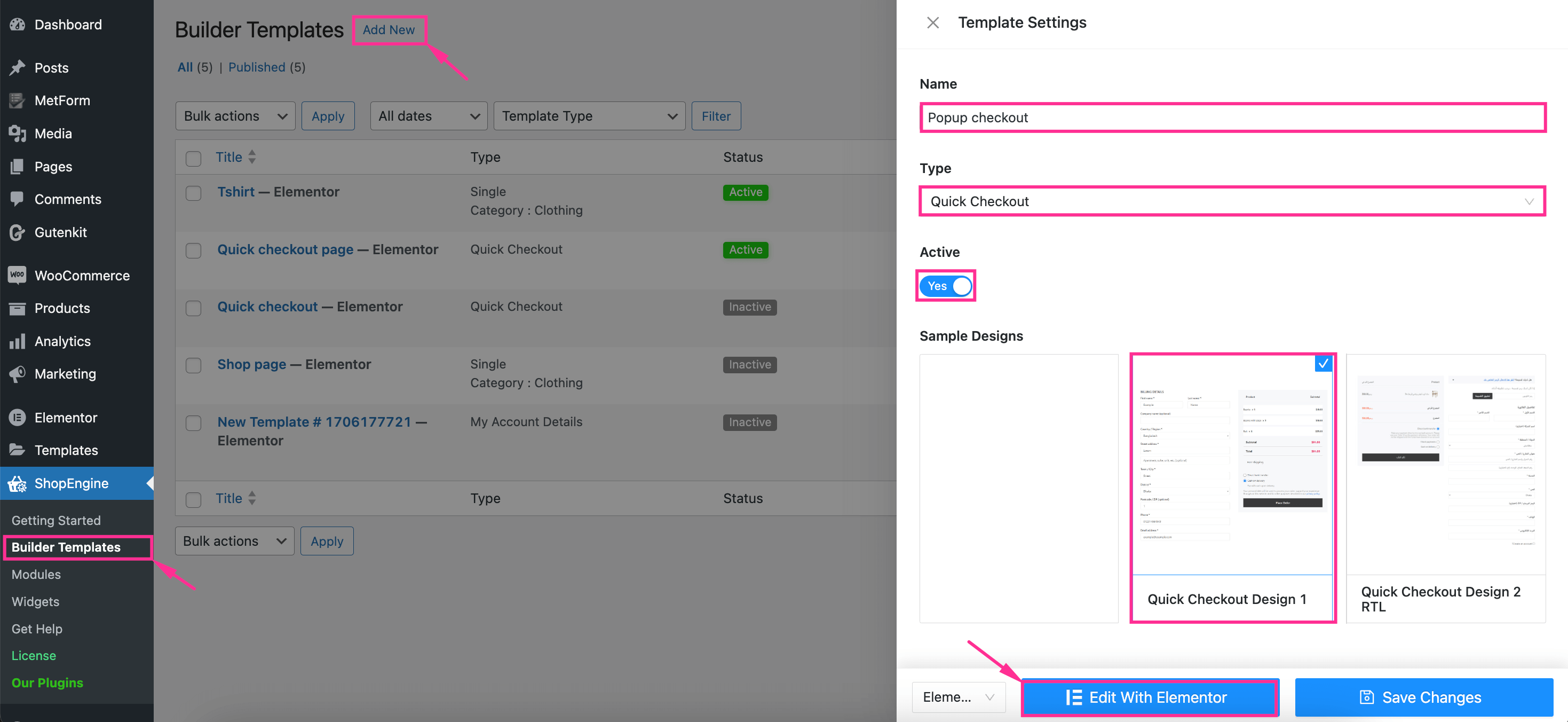
세 번째 단계에서는 다음으로 이동하여 템플릿을 설정해야 합니다. ShopEngine >> 빌더 템플릿. 그 다음에, "새로 추가"를 누르세요 오른쪽에 탭이 열리는 버튼을 클릭하세요.
여기서는 다음을 수행해야 합니다. 다음 정보를 삽입하세요 WooCommerce 팝업 체크아웃 템플릿 설정을 완료하려면:
- 이름: WooCommerce 팝업 체크아웃 템플릿의 이름을 입력하세요.
- 유형: 이 필드에서 빠른 결제를 선택하세요.
- 활동적인: 이 토글 버튼을 켜세요.
- 샘플 디자인: 샘플 디자인에서 미리 만들어진 WooCommerce 팝업 체크아웃 디자인을 선택하세요.
지금 "Elementor로 편집"을 누르세요 WooCommerce 팝업 결제 페이지를 사용자 정의하려면 버튼을 클릭하세요.

4단계: WooCommerce 팝업 결제 페이지를 사용자 지정합니다.
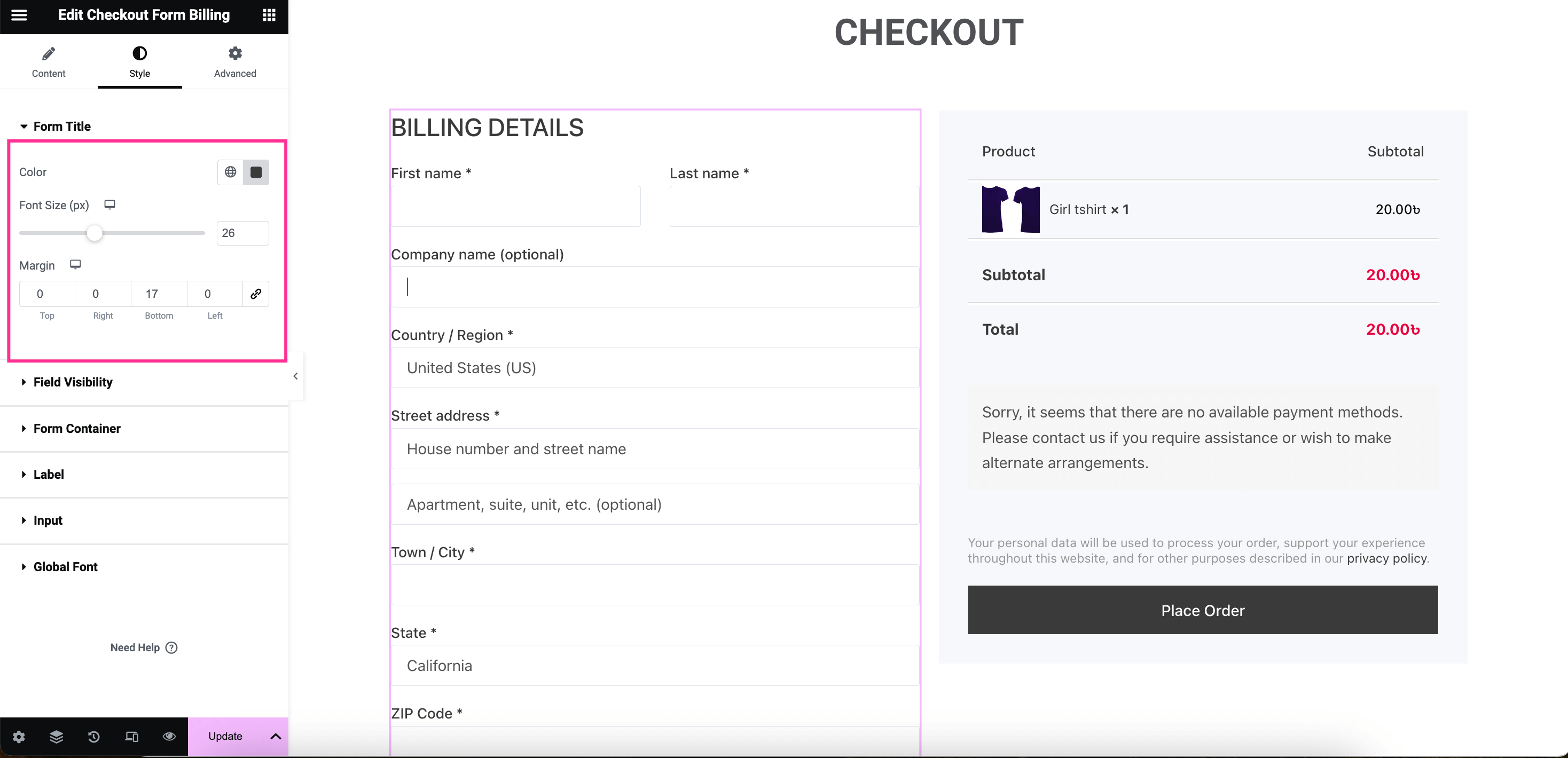
이 마지막 단계는 WooCommerce 플로팅 팝업 체크아웃 템플릿을 사용자 정의하는 것에 관한 것입니다. 사용자 정의 WooCommerce 팝업 체크아웃 템플릿을 만들려면, 필드를 누르세요 그리고 "스타일" 탭을 방문하세요. 그런 다음 양식 제목을 확장합니다. 색상, 글꼴 크기 및 여백 사용자 지정.

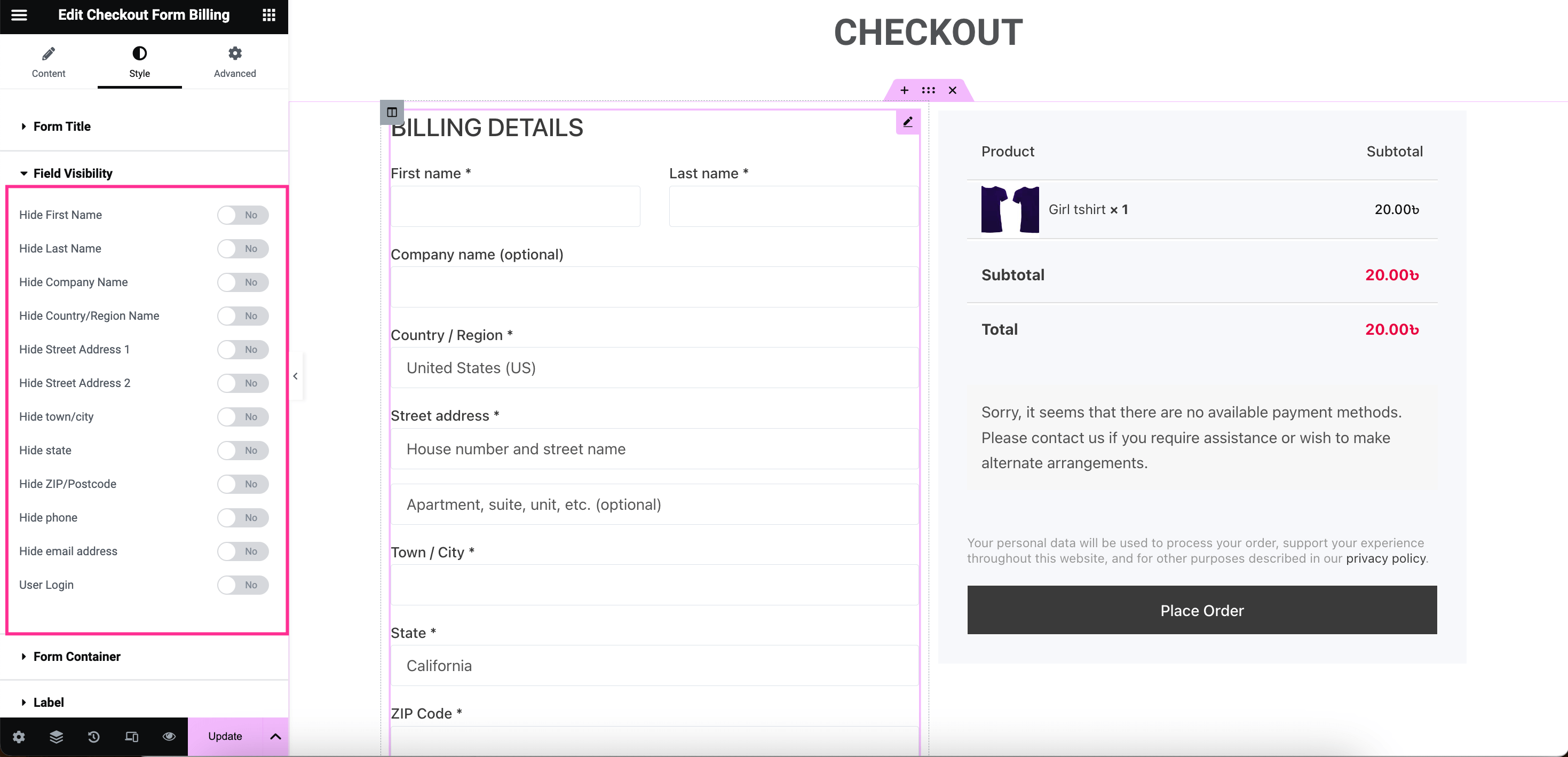
이후, 필드 가시성을 열어라 탭. 여기서 WooCommerce 빠른 체크아웃 팝업에 사용된 모든 필드를 숨기는 옵션을 찾을 수 있습니다.
이러한 필드를 숨기려면 First Name의 토글 버튼을 켜세요, 성, 회사 이름, 나라 이름, 도로 주소 1, 도로 주소 2, 도시/도시, 상태, 우편번호, 핸드폰, 이메일 주소, 그리고 사용자 로그인.

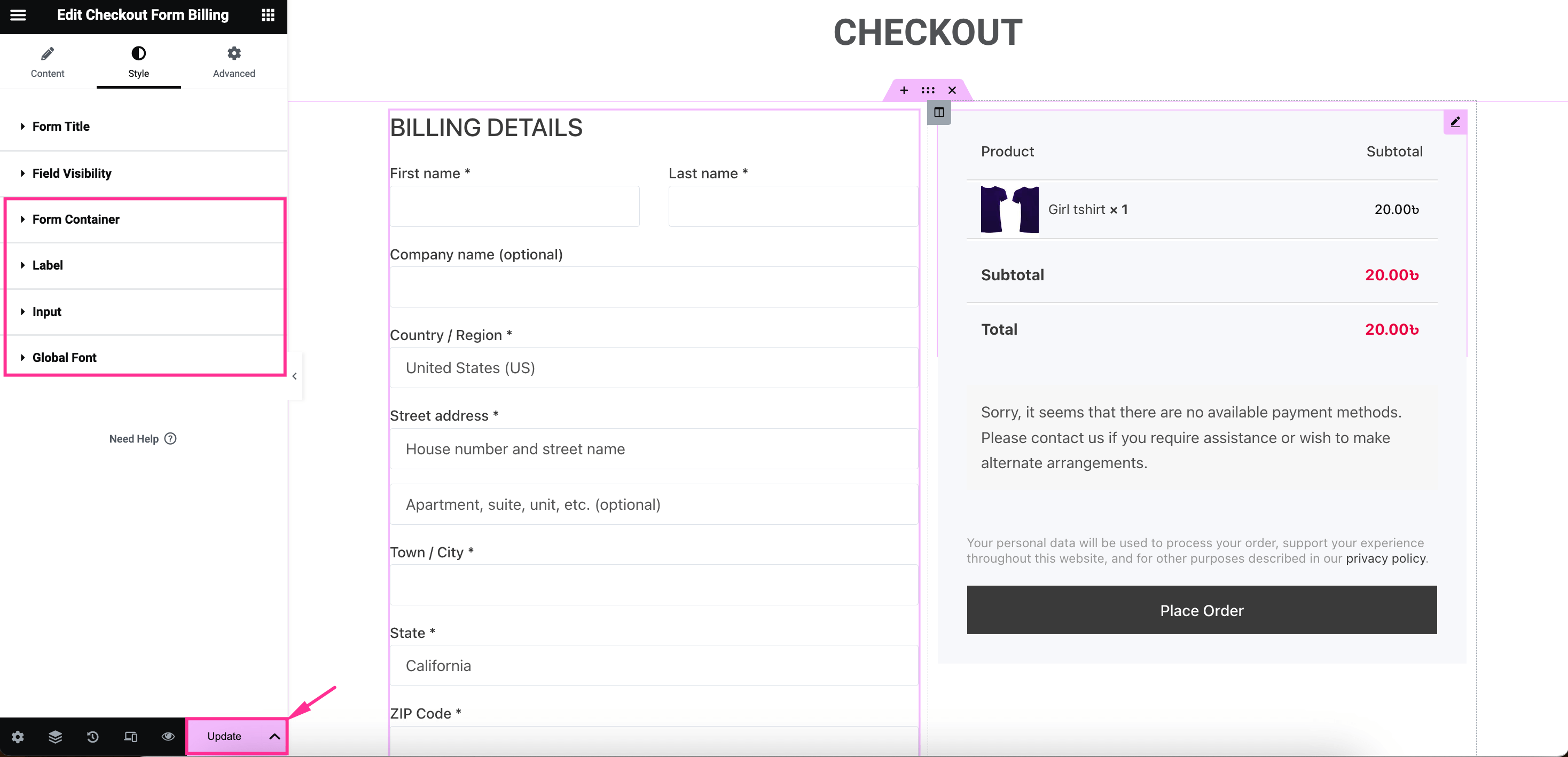
당신은 또한 수 폼 컨테이너의 스타일을 편집합니다, 상표, 입력, 그리고 전역 글꼴. 마지막으로 WooCommerce 팝업 체크아웃 사용자 정의를 완료한 후, 업데이트를 누르세요 버튼을 누르면 활성화됩니다.

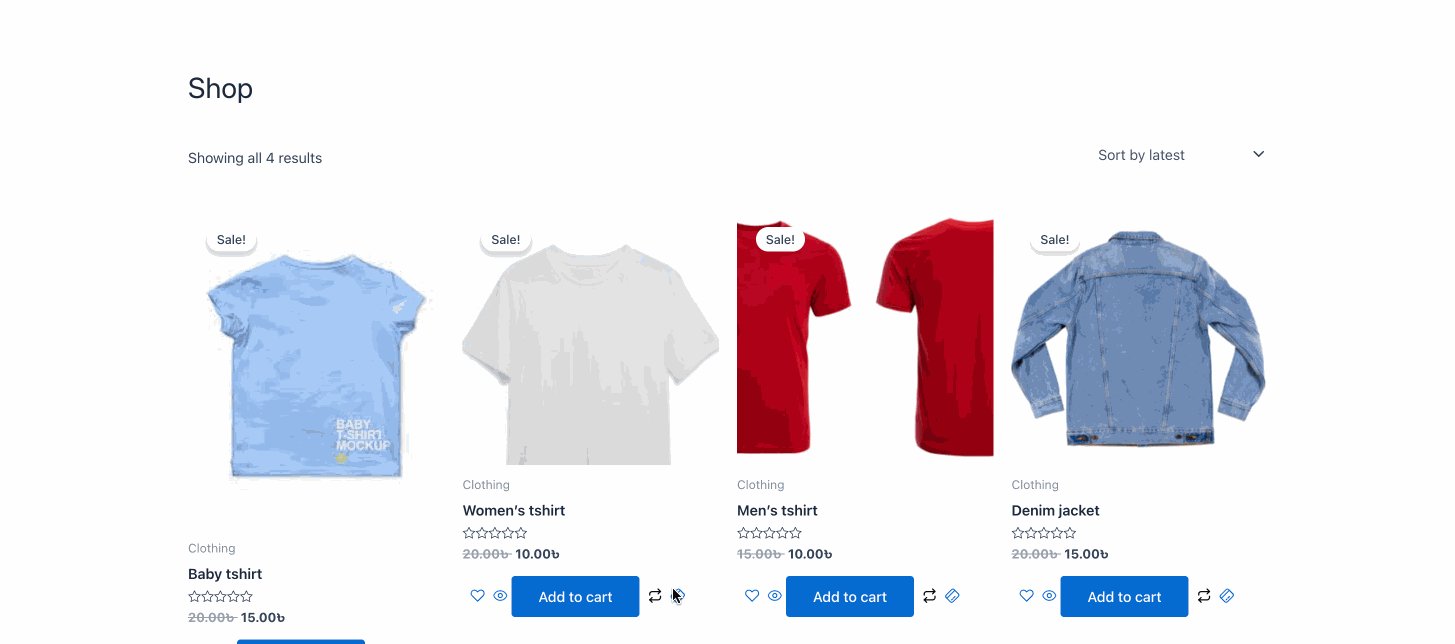
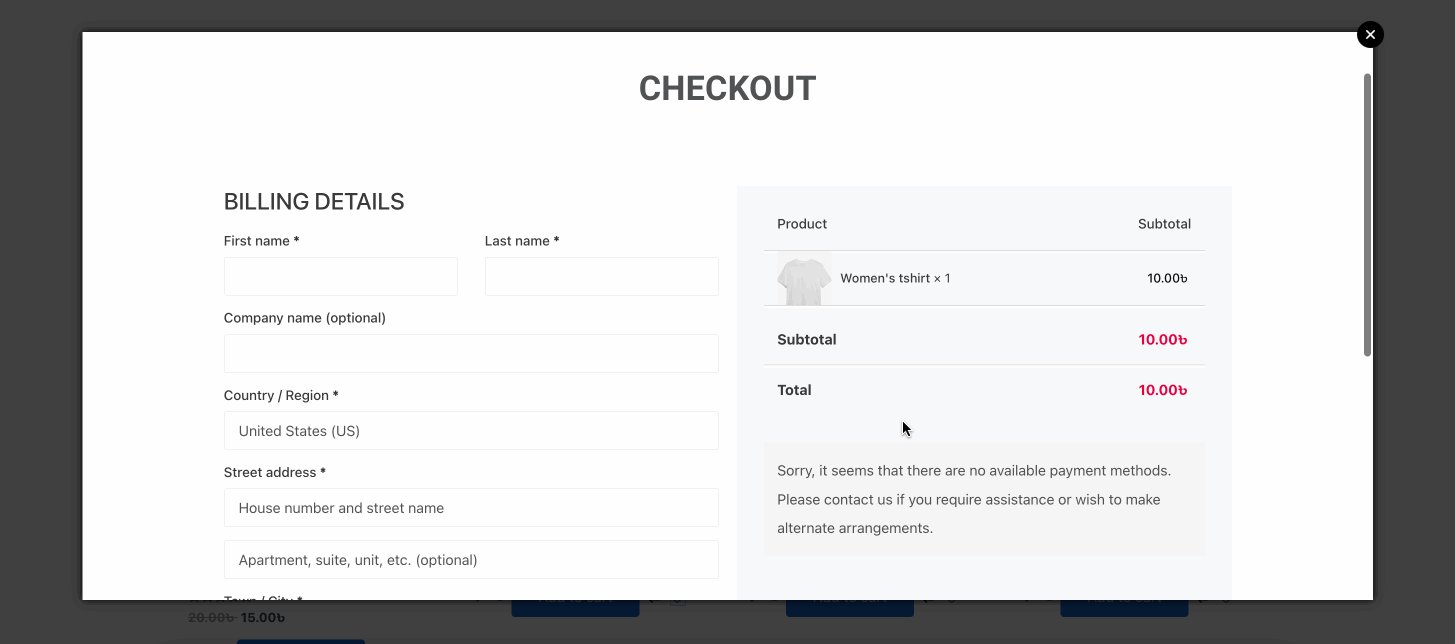
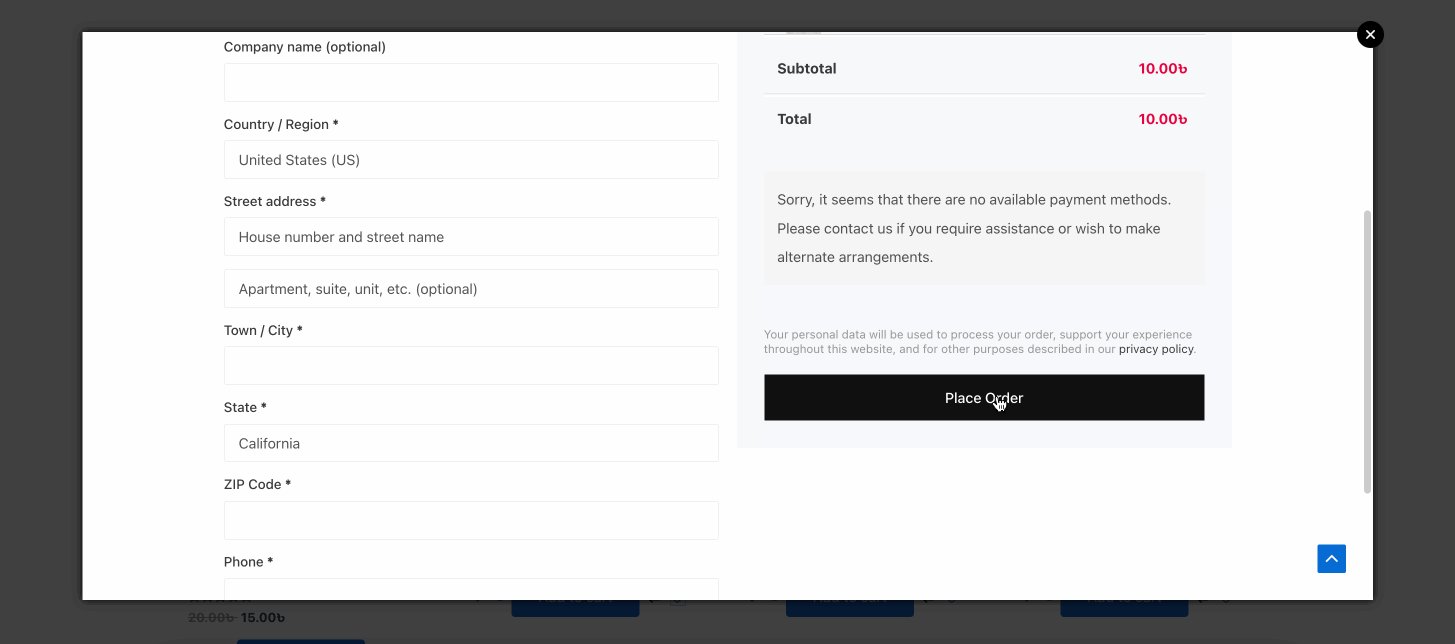
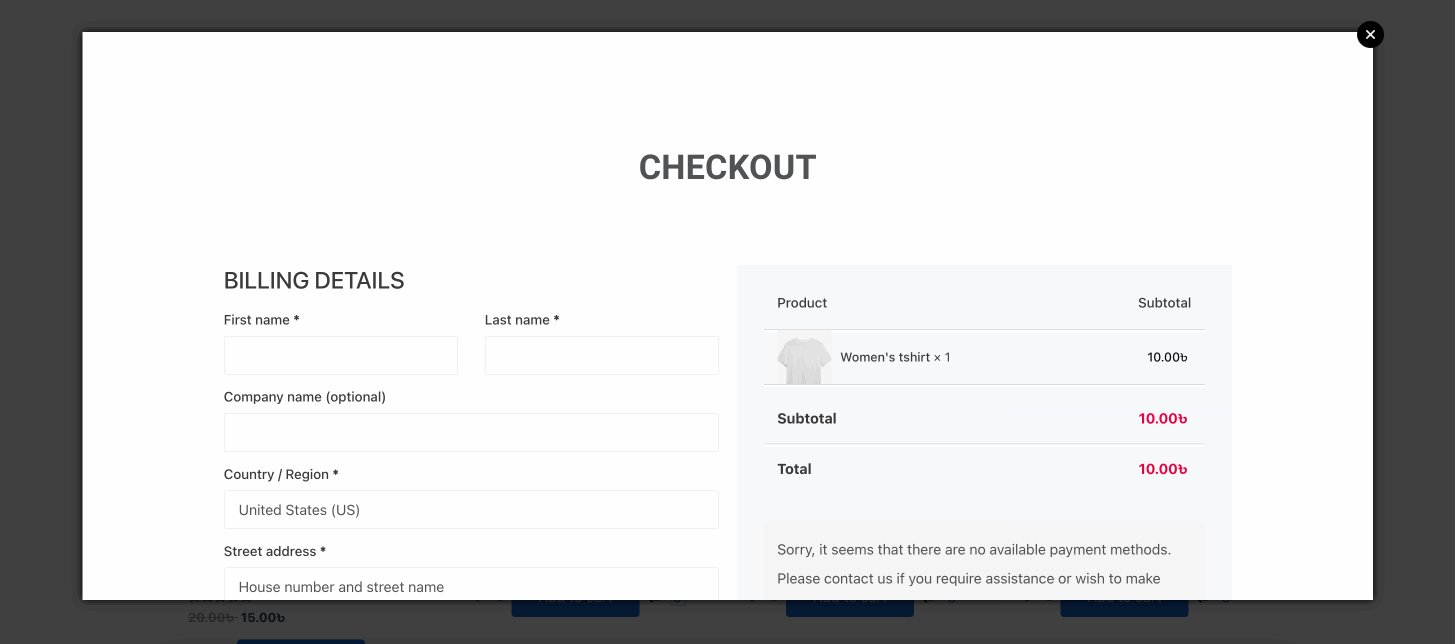
프런트 엔드에서 팝업 결제가 작동하는 방식은 다음과 같습니다.


WooCommerce 팝업 결제 페이지로 시작하세요!
그럼, WooCommerce 팝업 결제 페이지를 매장에 추가하는 방법에 대한 가이드를 얻었습니다. 이제 이를 활용하고 팝업 결제 페이지를 온라인 매장에 통합하여 빠른 구매, 판매 및 수익 증가, 매끄러운 쇼핑 경험을 얻을 수 있는 이점을 누릴 때입니다. 팝업 결제 페이지를 여는 것이 고객을 별도의 결제 페이지로 리디렉션하는 것보다 더 좋고 효과적이기 때문입니다. 따라서 팝업 결제 옵션을 활용하여 매장에서 추가 수익을 창출하기 시작하세요.








답글쓰기