귀하의 웹사이트를 경쟁사와 다르게 만드는 WooCommerce 가변 제품을 매장에 추가하는 데 적합한 가이드를 찾고 계십니까?
가변상품은 하나의 상품에 변형을 더해 고객이 자신에게 맞는 상품을 선택할 수 있도록 도와줍니다. 코더라면 코딩을 통해 다양한 제품을 추가할 수 있지만 이는 사용자 친화적인 방법이 아닙니다. 견본 플러그인을 사용하여 WooCommerce 변형을 추가하는 것이 가장 쉬운 방법입니다.
따라서 이 블로그에서는 온라인 상점에 가변 제품이 필수적인 이유와 견본 플러그인을 사용하여 WooCommerce 가변 제품을 추가하는 방법을 알게 될 것입니다.
WooCommerce의 가변 상품이란 무엇인가요?
가변 제품은 색상, 사이즈 등을 기준으로 단일 제품에 다양한 변형을 추가할 수 있는 제품 유형입니다. 예를 들어 남성 의류 웹사이트를 운영하는 경우 다양한 사이즈와 색상을 추가해야 합니다. 같은 디자인의 셔츠.
~ 안에 우커머스, 가변 제품을 사용하면 이를 추가할 수 있습니다. 게다가 각 변형에 대해 서로 다른 가격, 이미지, 재고 상태를 설정할 수 있습니다.
WooCommerce에 제품 변형을 추가하는 것이 왜 필요한가요?
고객은 제품을 선택할 때 항상 옵션을 선호합니다. 어떤 유형의 제품을 판매하든 그들은 그것을 원합니다. 모두가 자신에게 딱 맞는 제품을 구매하고 싶어하기 때문입니다. 가변 제품을 사용하면 단일 제품에 대해 여러 옵션을 제공할 수 있습니다.
이는 고객이 자신에게 적합한 제품을 선택할 수 있도록 색상, 크기 등의 제품 변형일 수 있습니다. WooCommerce 가변 제품 견본에 대해 다른 가격을 설정할 수도 있습니다. 이 외에도 WooCommerce 변형은 다른 이점을 제공합니다. WooCommerce에 제품 변형을 추가하면 다음과 같은 이점이 있습니다.
- 상품 변형을 통해 다양한 옵션을 확보하여 원하는 상품을 구매할 수 있어 고객 만족도가 높아집니다.
- WooCommerce 기능을 추가하면 디지털 상점이 경쟁업체와 차별화될 수 있습니다.
- 훌륭한 쇼핑 경험을 얻은 후 고객은 친구와 친척에게 귀하의 매장을 추천할 것입니다. 따라서 WooCommerce 변형을 추가하여 입소문 마케팅도 할 수 있습니다.
- 고객이 여러 옵션을 통해 여러 제품을 구매할 수 있으므로 비즈니스 매출과 수익이 증가합니다.
- 제품 변형을 통해 고객이 원하는 정확한 제품을 얻을 수 있으므로 비즈니스의 브랜드 가치가 높아집니다.
따라서 제품 변형이 귀하의 비즈니스에 추가하는 이점은 다음과 같습니다. 전자상거래 매장. 이제 이러한 가변 제품을 WooCommerce 상점에 추가하는 방법을 알아 보겠습니다.
WooCommerce 변수 제품을 추가하는 방법
WooCommerce 제품에 변형을 추가하기 위해 코딩이나 특별한 기술이 필요하지 않습니다. 필요한 것은 적합한 WooCommerce 변수 제품 플러그인을 선택하는 것뿐입니다. 변형 견본 플러그인에 대해 말하면, ShopEngine 다른 WooCommerce 옵션과 함께 변형을 추가할 수 있는 Ultimate 플러그인입니다.

견본 모듈을 사용하면 아래 4단계를 채택하여 몇 분 안에 변형을 추가할 수 있습니다. 따라서 WooCommerce에 제품 변형을 추가하려면 다음 단계를 따르세요.
1단계: 변형 견본 플러그인을 설치하고 활성화합니다.
먼저 제품에 변형을 추가하려면 변형 견본 플러그인을 설치해야 합니다. ShopEngine 몇 분 안에 변형을 추가할 수 있는 견본 모듈을 제공하는 가장 호환되는 WooCommerce 변형 플러그인입니다.
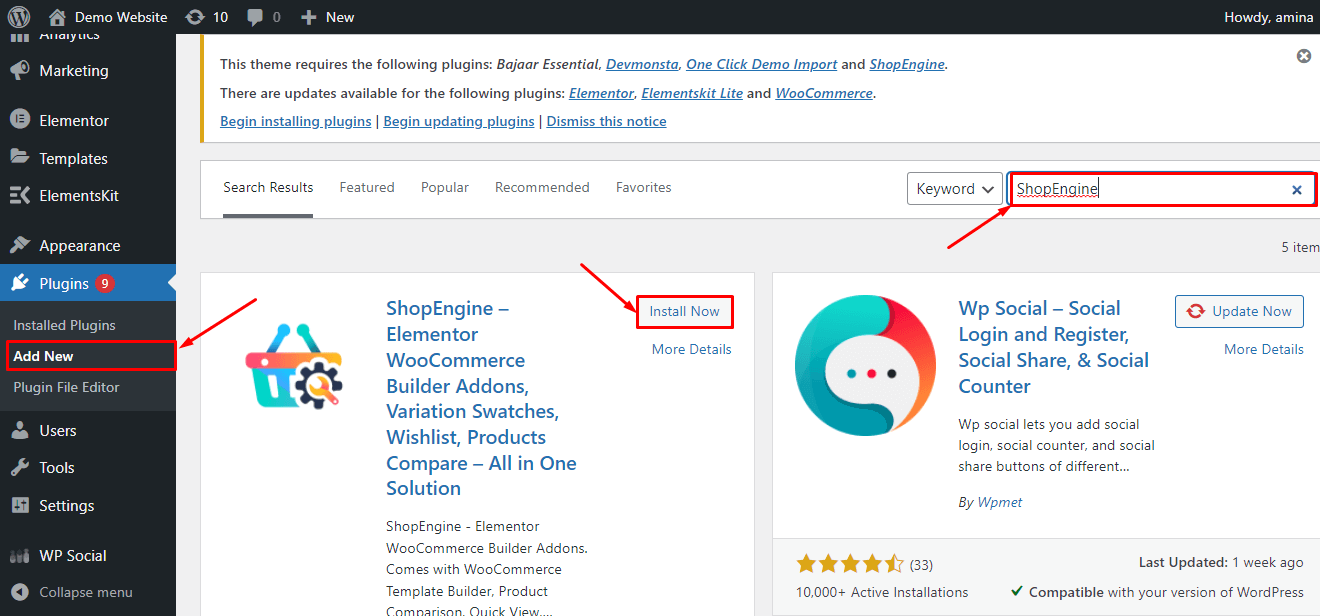
이제 ShopEngine을 설치하고 활성화하려면 관리 대시보드로 이동해야 합니다. 그 후에는 다음으로 이동하십시오. 플러그인>> 새로 추가, 그 다음에 ShopEngine을 검색하세요 검색창에 지금 "설치"를 누르세요 버튼과 활성화하다 ShopEngine.

메모:
다음의 사용자여야 합니다. 엘레멘터 그리고 우커머스 ShopEngine을 사용합니다. 그렇기 때문에 웹사이트에 플러그인이 설치되어 있지 않은 경우 먼저 이 플러그인을 설치하세요.

2단계: 견본 모듈을 활성화하여 WooCommerce 변형을 추가합니다.
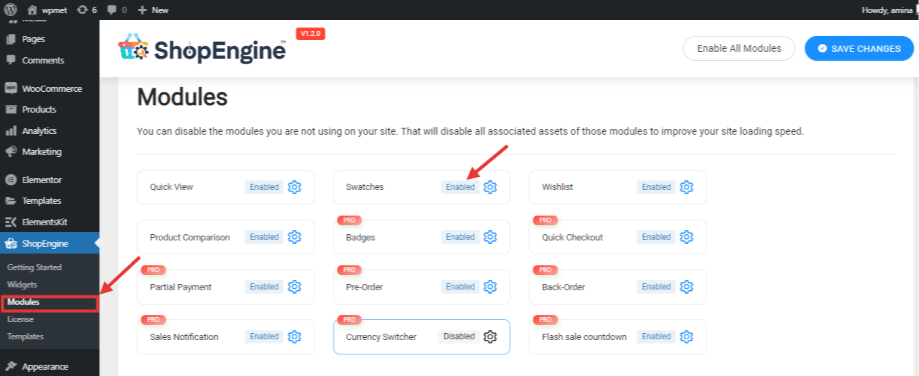
ShopEngine을 설치하고 활성화한 후 "견본" 모듈을 활성화해야 합니다. 로 이동 모듈 ShopEngine 아래에서 찾을 수 있습니다. 견본을 클릭하세요 활성화하는 모듈입니다.

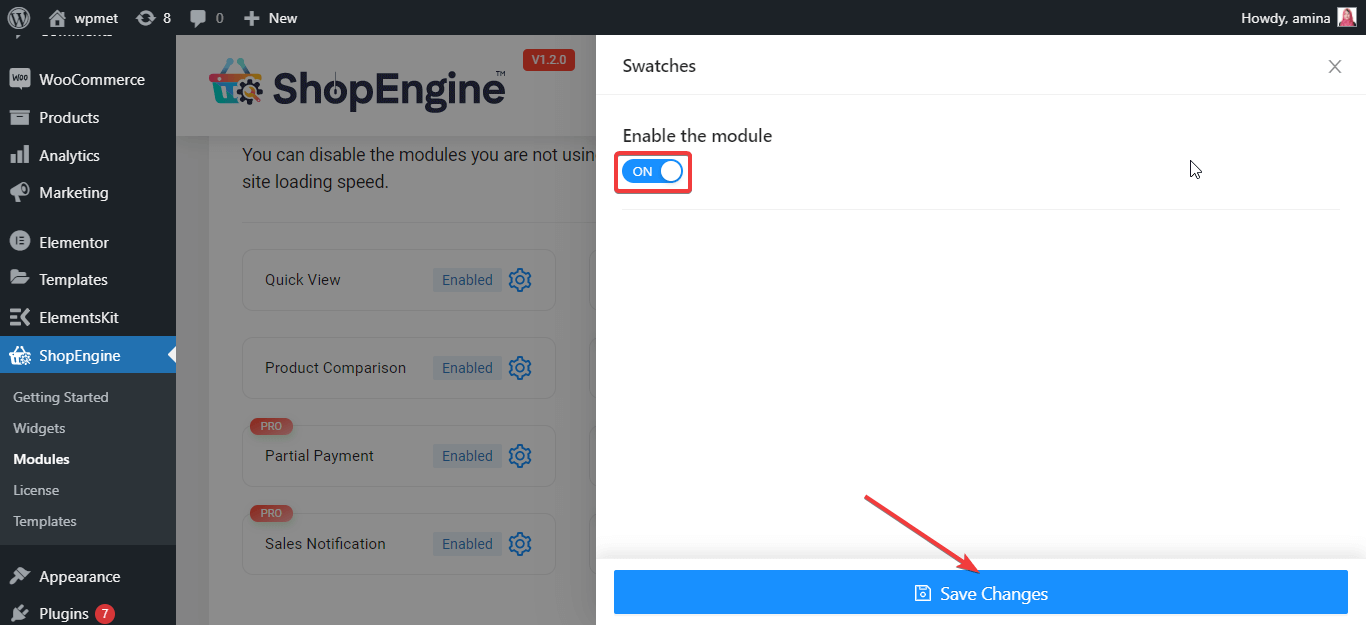
지금 견본 켜 줘 모듈을 선택하고 변경 사항을 저장하다 단추.

3단계: 제품 변형에 대한 속성을 추가합니다.
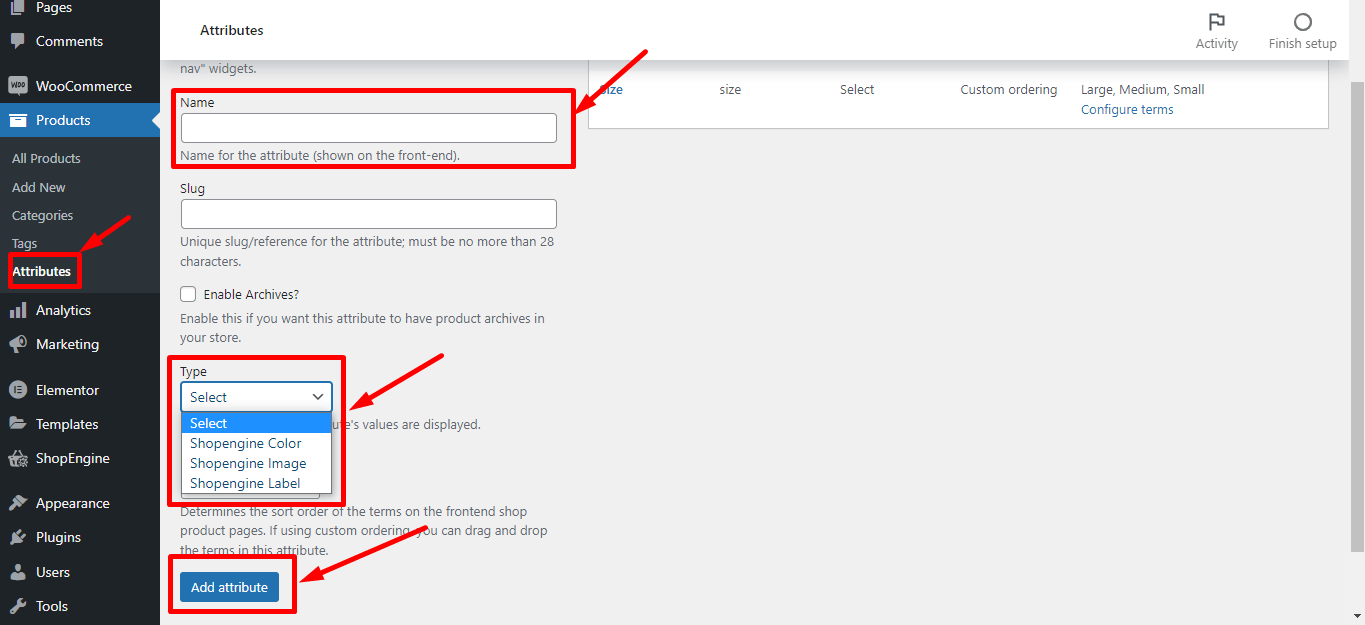
이제 가변 제품에 속성을 추가할 차례입니다. 그렇게 하려면 다음으로 이동하세요. 제품>> 속성을 클릭한 후 다음 필드를 채웁니다.
- 이름: 속성의 이름을 입력합니다.
- 유형: 추가하려는 속성 유형을 선택합니다. 속성 이름을 "색상"으로 입력한 경우 ShopEngine 색상을 선택하세요.
이제 이 정보를 입력한 후 “속성 추가” 단추.

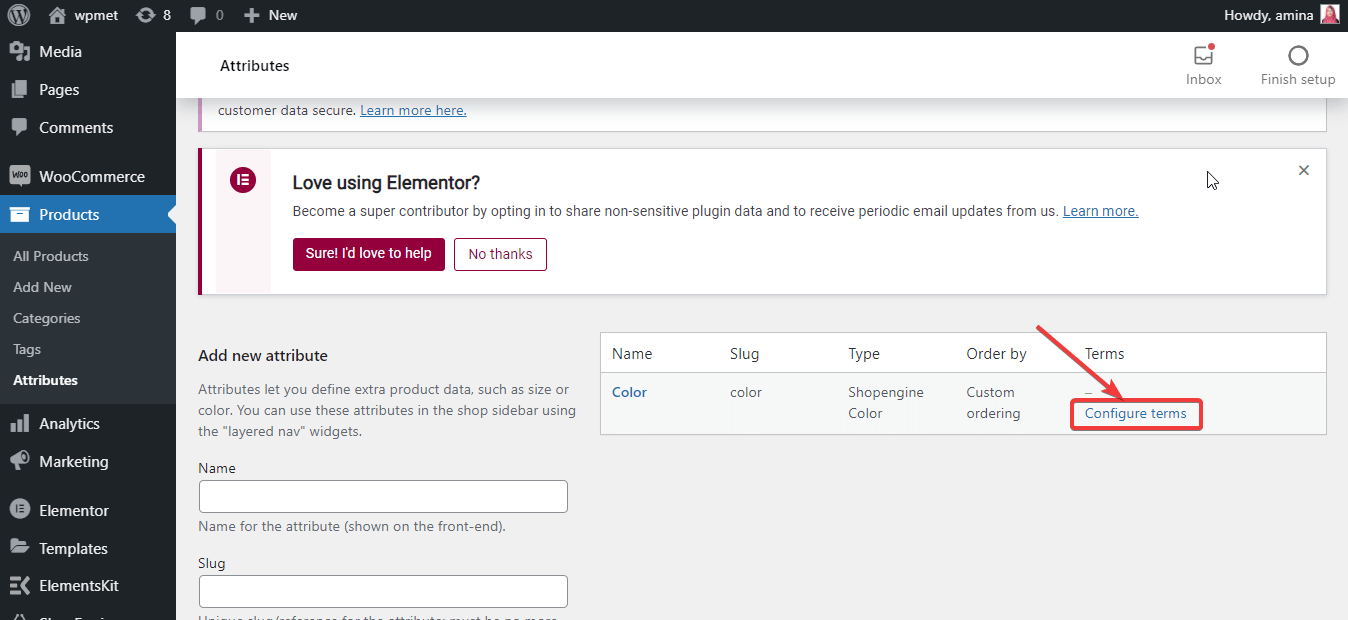
속성을 추가한 후, '약관 구성'을 누르세요. 추가된 이미지와 같은 옵션입니다.

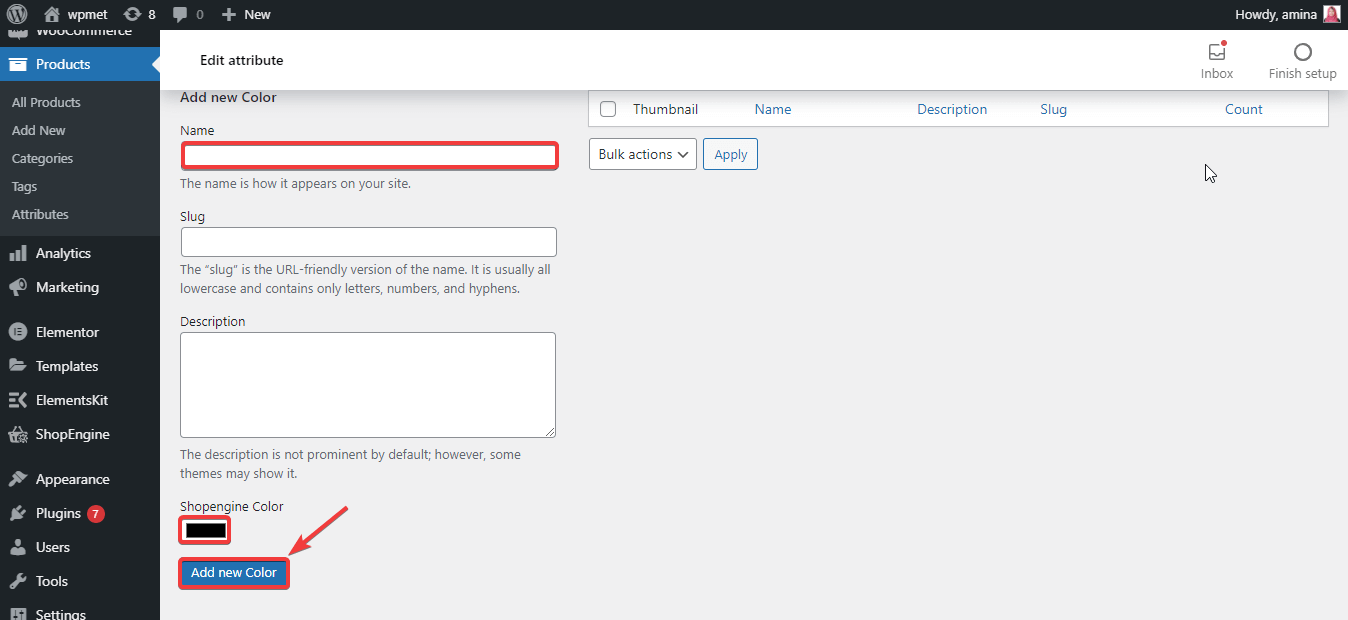
이제 당신은해야합니다 이름을 입력하세요 그리고 색상 색상 속성에 대해 누르다 그만큼 “새로운 색상 추가” 단추.
예를 들어 파란색을 추가하려면 이름 상자에 파란색을 입력하고 ShopEngine 색상 선택 옵션에서 파란색을 선택합니다. 그런 다음 새 색상 추가 버튼을 클릭하세요.

4단계: WooCommerce 제품 변형을 만듭니다.
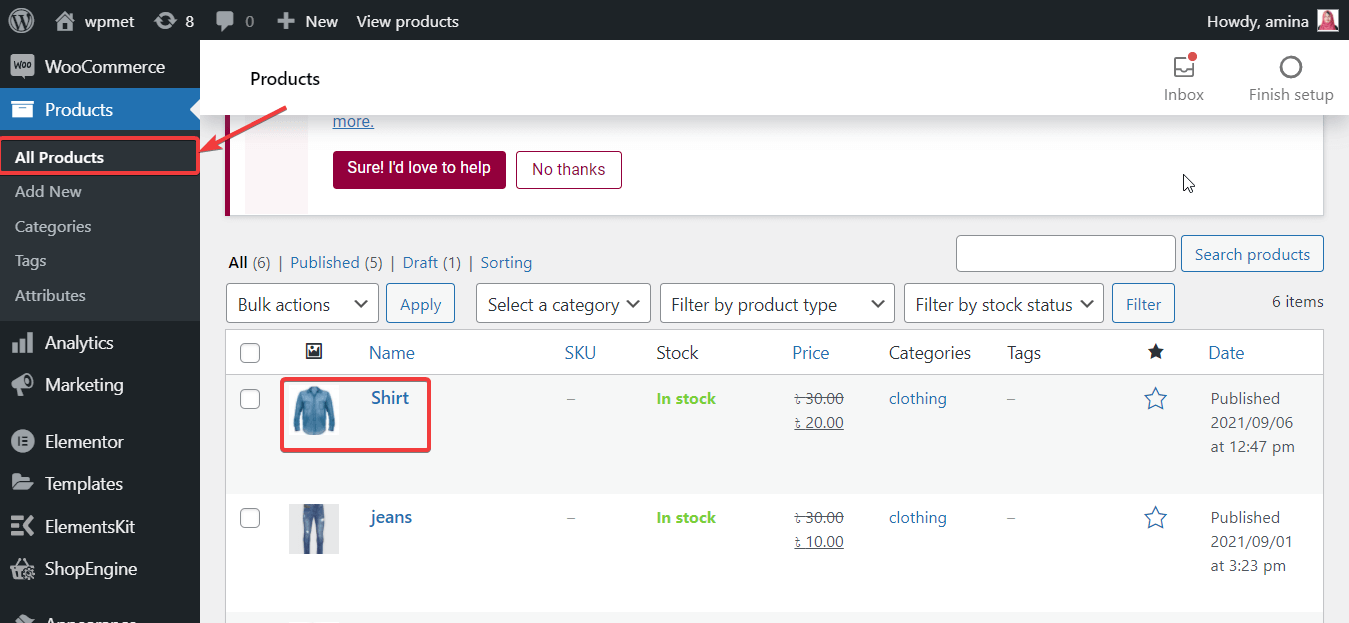
네 번째 단계에서는 방문해야 합니다. 제품>> 모든 제품, 그 다음에 제품을 선택하세요 변형을 추가하고 싶은 항목입니다.

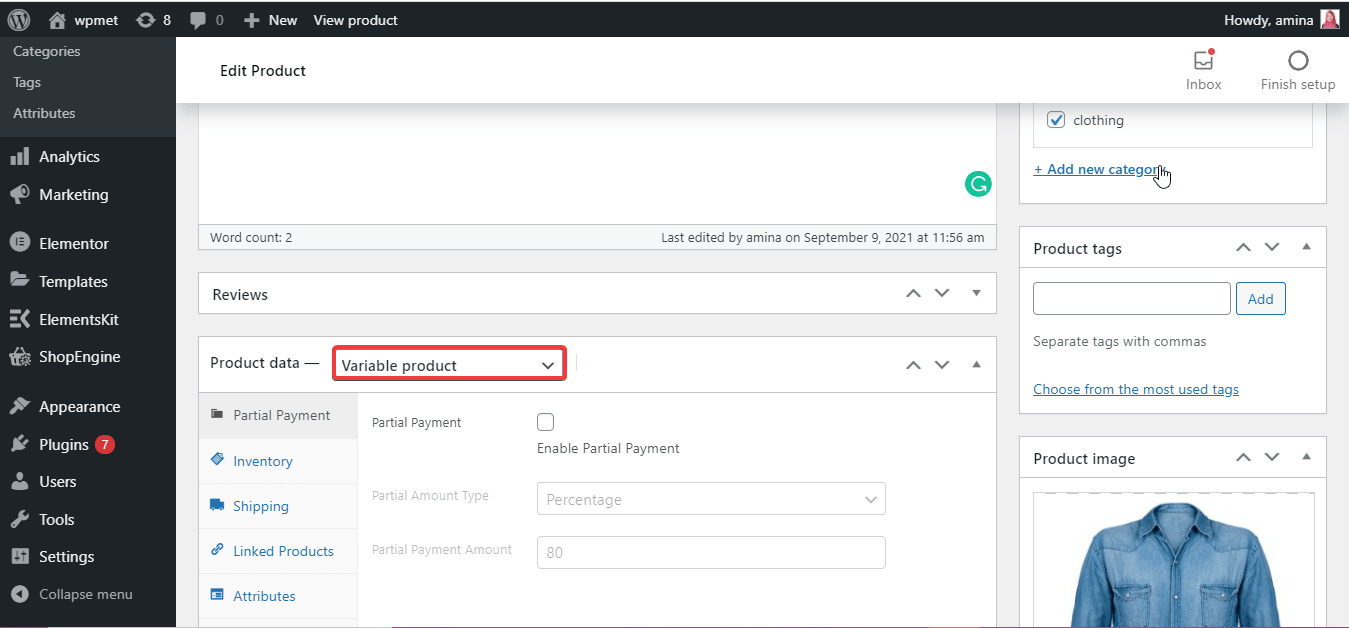
이렇게 하면 필요한 제품 편집 페이지로 리디렉션됩니다. 제품 데이터로 가변 제품을 선택합니다.

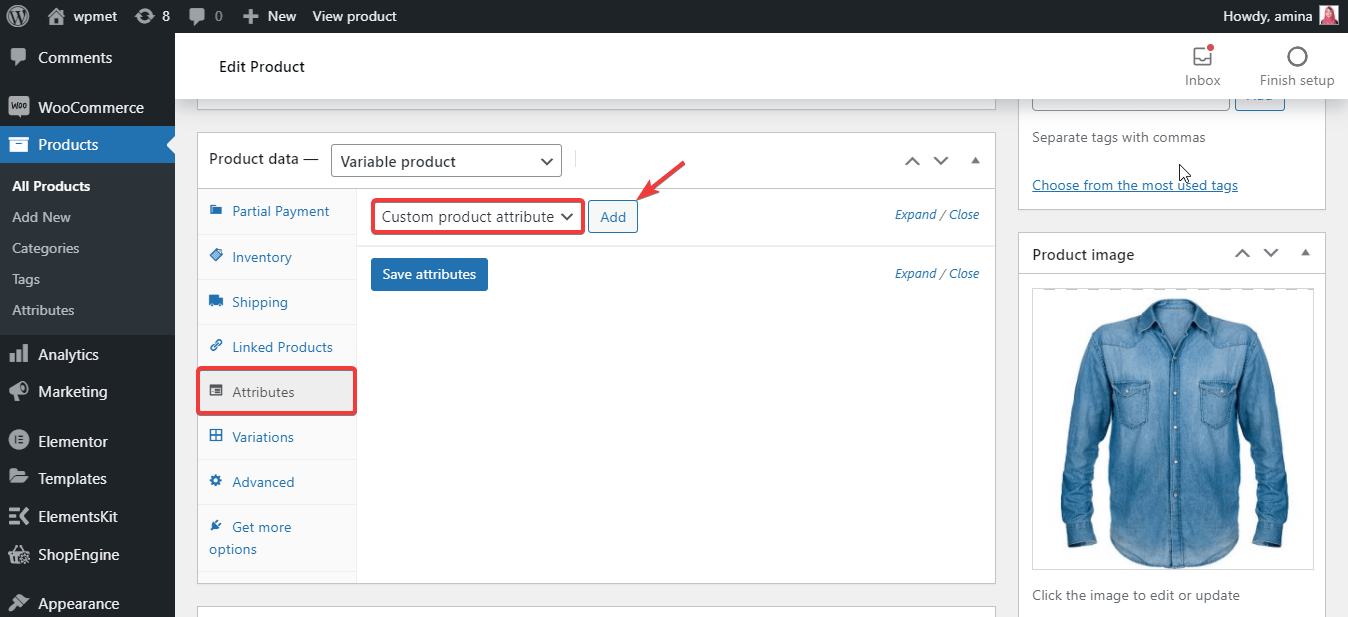
그 후 “속성” 그리고 '맞춤 제품 속성'. 그런 다음 "추가하다" 맞춤 제품 속성을 선택한 후 버튼을 클릭하세요.

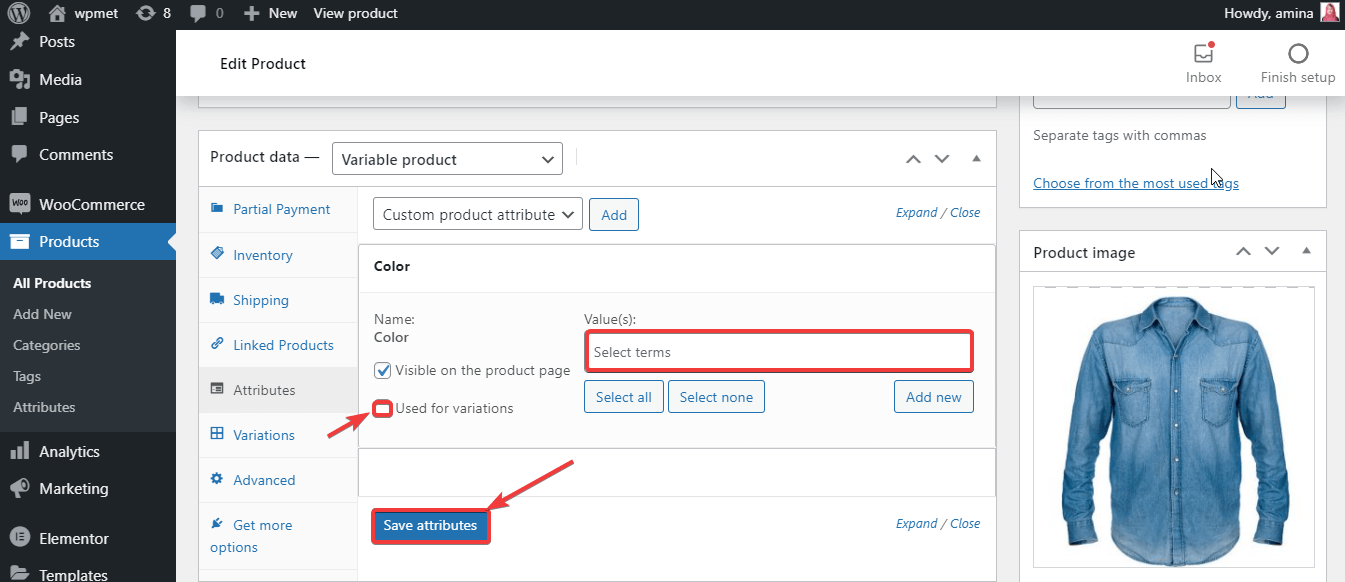
여기에 다음을 입력하세요. 색상 이름 WooCommerce 변형에 사용하려는 용어 선택 상자에서 딸깍 하는 소리 그만큼 “변형에 사용됨” 옵션. 마지막으로, "속성 저장" 버튼을 누르세요.

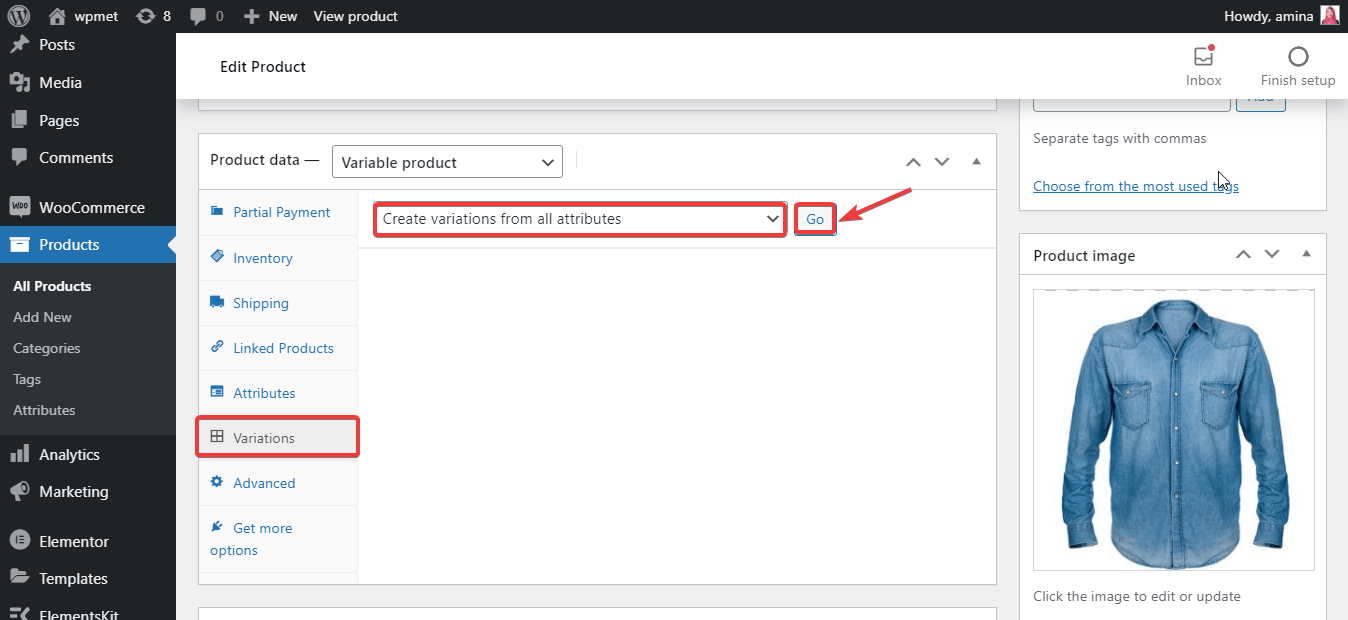
그 이후 방문해보세요 변형 속성 및 '모든 속성에서 변형 만들기'를 선택하세요., 그 다음에 "이동"을 누르세요 단추.

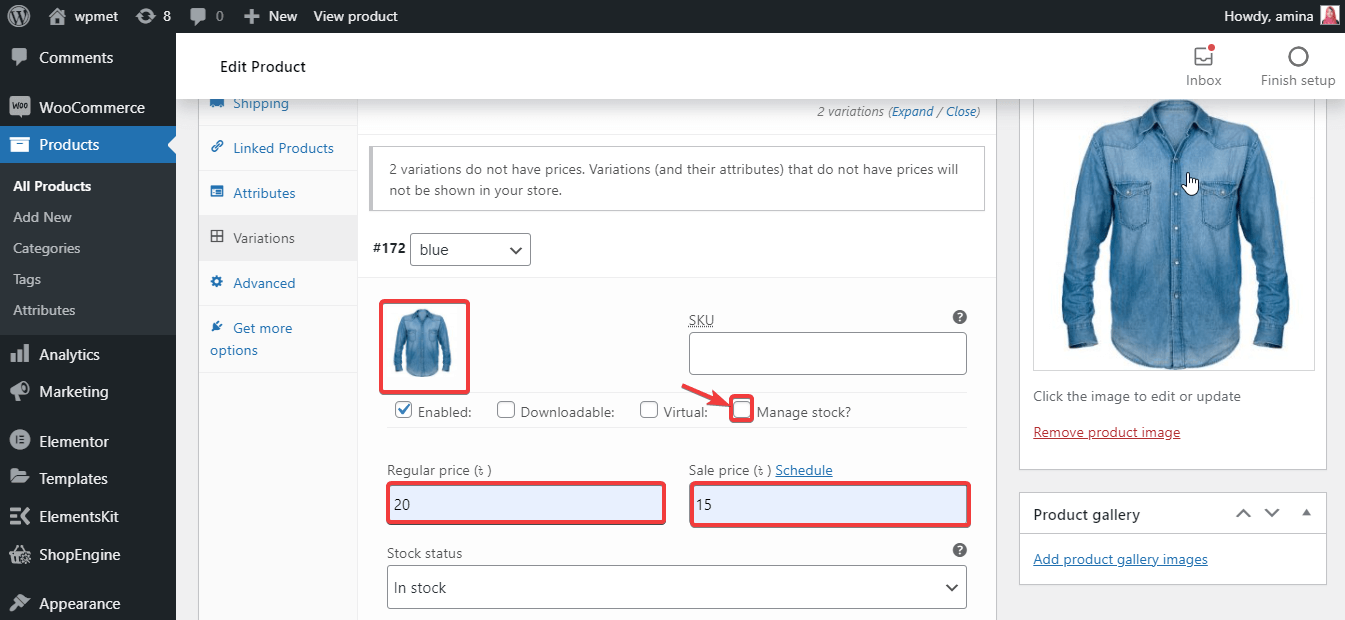
이제 영상, 정기적인 가격, 그리고 판매 가격 그리고 재고 관리를 클릭하세요 각 변형마다.

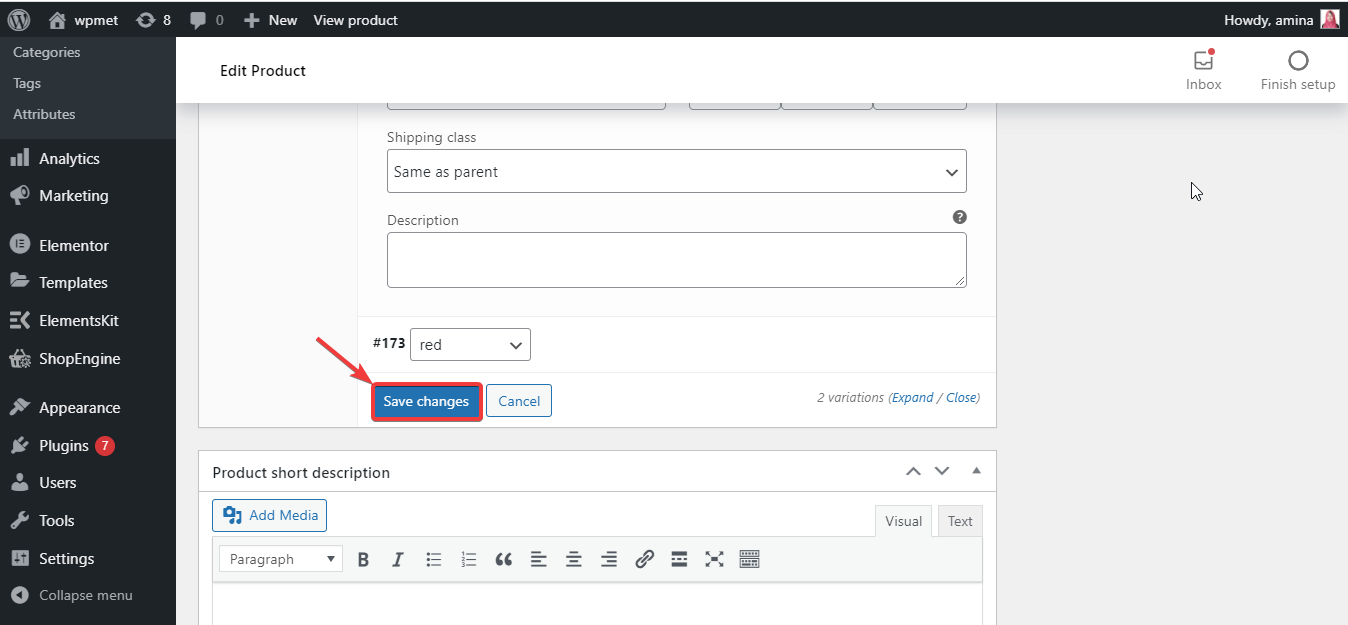
모든 변형에 정보를 추가한 후 "변경 사항을 저장하다" 단추.

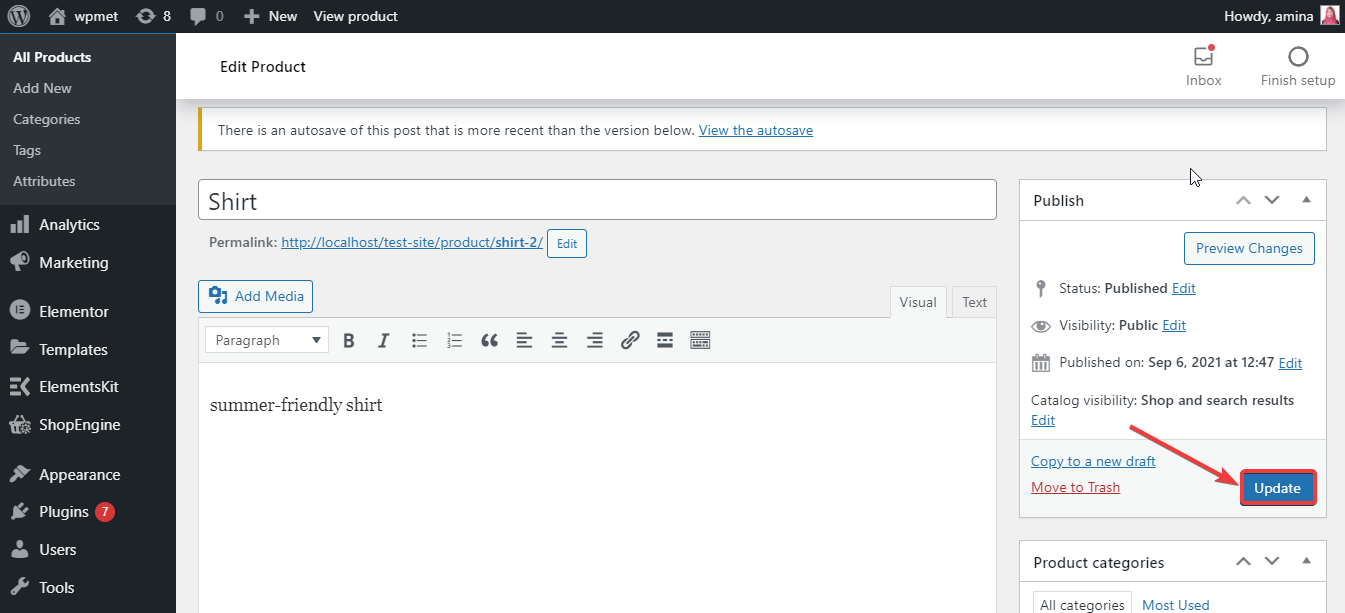
마지막으로 “업데이트” 버튼 WooCommerce에 제품 변형을 추가합니다.

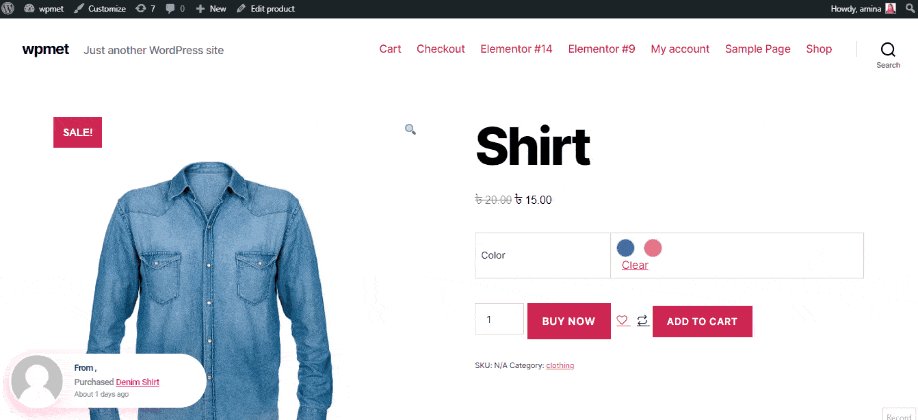
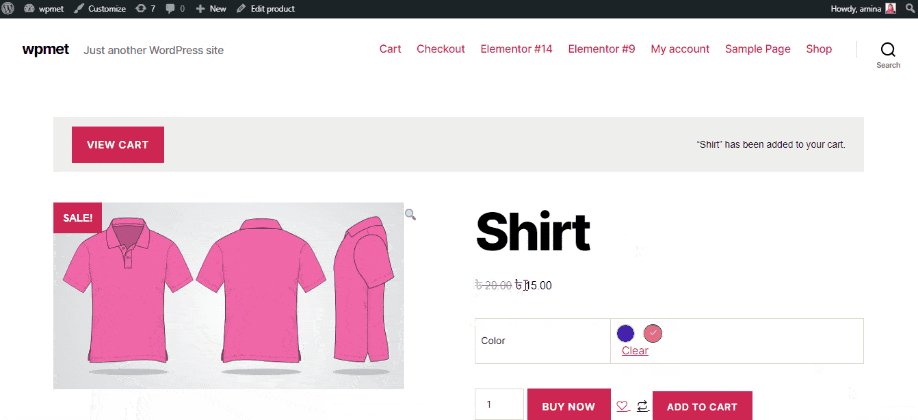
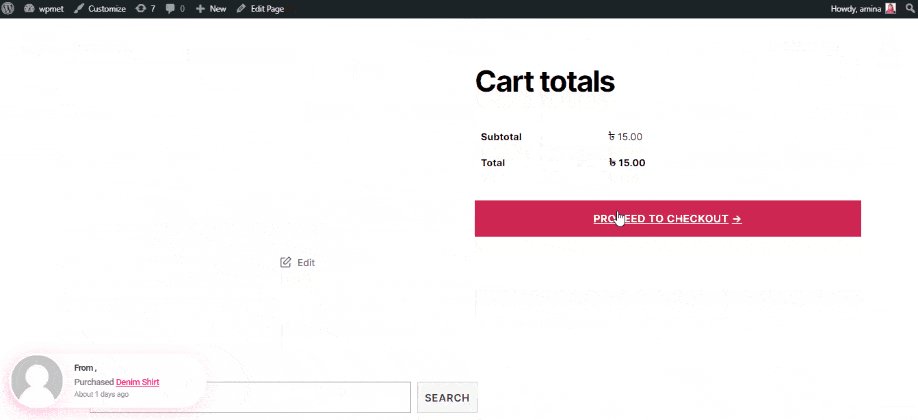
이제 추가된 Variable 제품은 다음과 같습니다.

아직도 WooCommerce 스토어에 다양한 제품을 추가하는 방법이 혼란스러우신가요? 그렇다면 이 영상을 통해 더 자세히 알아보세요.
WooCommerce에 제품 변형을 추가하기 위해 ShopEngine을 선택해야 하는 이유는 무엇입니까?
ShopEngine 은 다목적 제품 변형을 추가할 수 있을 뿐만 아니라 선주문, 깜짝 세일, 등을 귀하에게 전자상거래 매장. 이 플러그인은 전용 플러그인이 아니기 때문에 여러 WooCommerce 요구 사항을 충족하는 데 사용할 수 있습니다.
게다가 웹사이트 개선을 생각하면 항상 가능한 한 적은 수의 플러그인을 사용해야 합니다. 웹사이트에 플러그인이 많이 설치되어 있으면 사이트 속도가 느려질 수 있기 때문입니다. 게다가 플러그인은 시간이 지남에 따라 항상 업데이트됩니다. 라이브 사이트에서 업데이트를 업데이트하기 전에 준비 사이트의 모든 업데이트를 확인하는 것은 매우 어려울 것입니다.
업데이트하지 말아야 할 버전을 업데이트하면 전체 사이트가 손상될 수 있습니다. 을 사용하여 ShopEngine과 같은 올인원 WooCommmerce 플러그인, 이러한 재난으로부터 귀하의 사이트를 안전하게 지킬 수 있습니다. 게다가 ShopEngine은 잘 최적화된 검색 엔진 및 속도를 위한 플러그인입니다. 그러니 당신은 당신의 문제에 대해 걱정할 필요가 없습니다 웹사이트 성능 더 이상.
이 외에도 ShopEngine 지속적으로 새로운 기능을 제공합니다 멋진 전자상거래 웹사이트 구축 및 유지 경험을 제공해주셔서 감사합니다. 그렇기 때문에 ShopEngine을 사용하는 것이 다른 WooCommerce 전용 플러그인보다 더 유익합니다.

WooCommerce 제품 변형 시작하기
WooCommerce 웹사이트에서는 제품 변형을 추가하는 것이 필수적이며 그 이유를 이미 파악하셨습니다. 따라서 위 단계에 따라 WooCommerce 상점에 제품 변형을 추가하세요. 이를 통해 전반적인 매출과 수익이 향상됩니다. 다른 방법을 채택할 수도 있지만 WooCommerce 변수 제품 견본을 추가하기 위한 전용 플러그인을 사용하지 마십시오. 다음과 같은 제품 변형 옵션과 함께 다양한 WooCommerce 기능을 제공하는 플러그인을 사용하세요. ShopEngine.



답글쓰기