쿠폰이나 할인은 고객에게 강력한 영향을 미칩니다. 거의 모든 온라인 쇼핑객은 가상 매장에서 구매하기 전에 사용 가능한 쿠폰을 확인합니다. 할인 쿠폰을 제공하면 신규 고객을 유치할 뿐만 아니라 충성도를 높여 기존 고객을 유지하는 데 도움이 됩니다.
하지만, 이러한 동적 사용자 정의 쿠폰을 생성하는 것은 WooCommerce에서 매우 쉽고 간단합니다. 효과적인 WooCommerce 애드온을 사용하면 고급 쿠폰과 대량 쿠폰을 아무런 문제 없이 만들 수 있습니다.
여기서는 WooCommerce 도구를 사용하여 전체 가이드를 보여드리겠습니다. WooCommerce의 친근한 인터페이스를 이용해 사용자 정의 또는 대량 쿠폰을 만들어 보세요..
WooCommerce에서 사용자 정의 쿠폰을 만드는 방법은?
WooCommerce 고급 쿠폰은 효과적으로 전환율을 높이고, 방문자를 고객으로 전환하고, 기존 고객에게 보상을 제공하고, 사업을 홍보하고, 매출을 늘립니다. 엄청난 중요성에도 불구하고, WooCommerce 고급 쿠폰을 만드는 데는 적절한 솔루션이 있으면 몇 초도 걸리지 않습니다.
ShopEngine, WooCommerce 쿠폰 플러그인, 가상 매장을 위한 쿠폰을 생성하는 전용 모듈이 있습니다. 이것은 코드가 없고 번거롭지 않은 솔루션으로, 쿠폰을 빠르게 설정할 수 있습니다. 전체 프로세스에는 따라야 할 4단계가 있습니다.
따라서 가장 진보된 솔루션인 ShopEngine을 사용하여 WooCommerce 쿠폰을 추가하는 단계를 따르세요.
1단계: 고급 쿠폰 플러그인을 설치합니다.
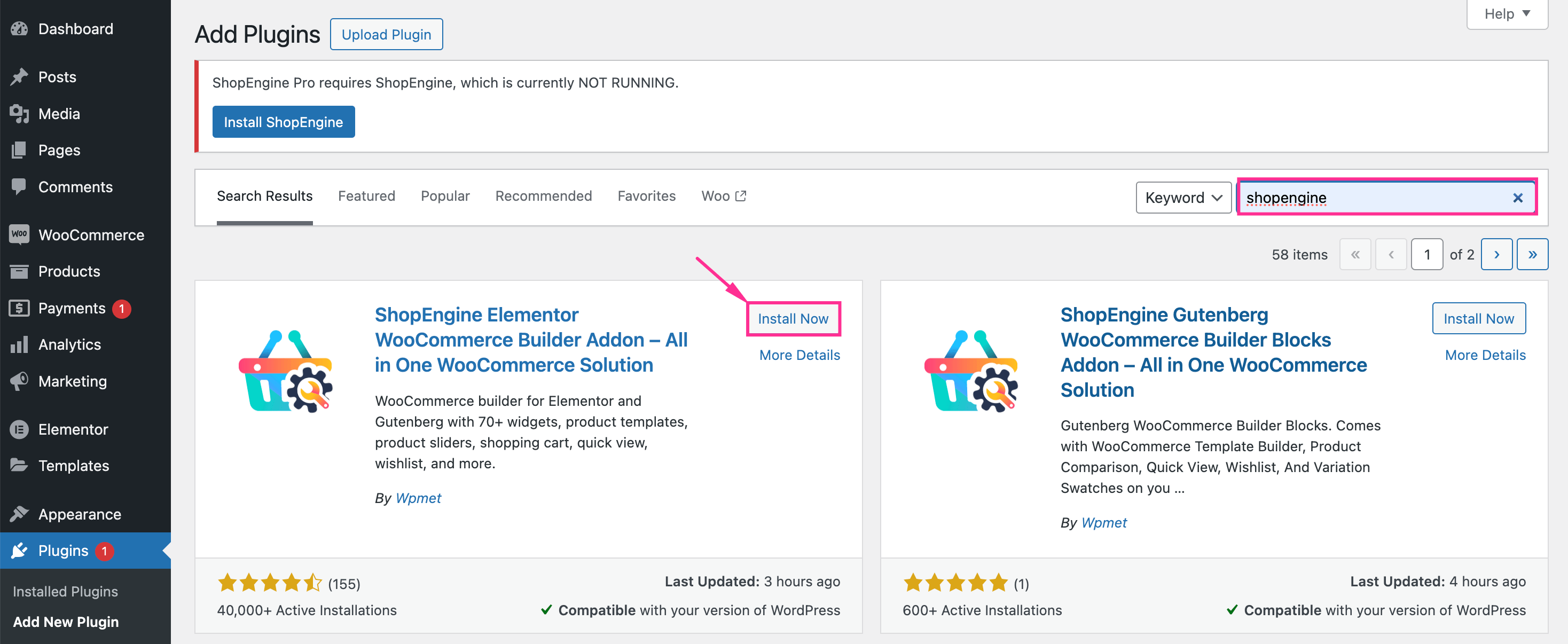
첫 번째 단계에서는 WooCommerce 고급 쿠폰 플러그인인 ShopEngine을 설치해야 합니다. 플러그인 >> 새 플러그인 추가WooCommerce의 고급 쿠폰은 프리미엄 기능이므로 ShopEngine의 무료 버전과 프로 버전을 모두 설치해야 합니다.
당신은 할 수 있습니다 플러그인 디렉토리에서 무료 버전을 설치하고 활성화하세요 플러그인 >> 새 플러그인 추가로 이동한 후 ShopEngine을 검색하세요 검색창에서. 유료의 경우 방문하세요 Wpmet 대지.

2단계: 고급 쿠폰 모듈을 활성화합니다.
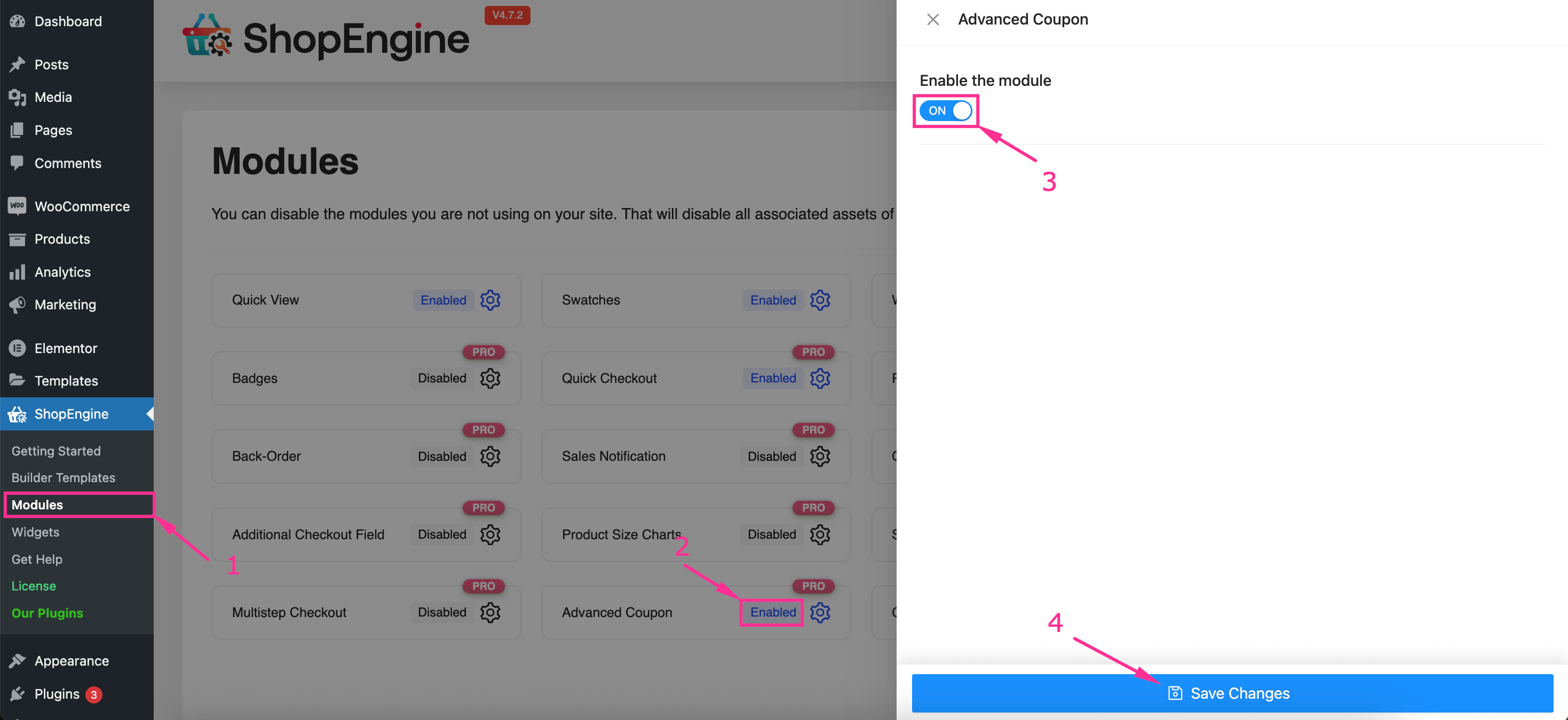
다음으로 ShopEngine의 Advanced Coupon 모듈을 활성화해야 합니다. 이제 이 모듈을 활성화하려면, 모듈 탭을 방문하세요 ShopEngine에서 "고급 쿠폰"을 누르세요 모듈. 그 후, 토글 버튼을 활성화하다 그리고 "변경 사항 저장"을 누르세요 이 기능을 사용하려면.

3단계: 할인 쿠폰을 추가합니다.
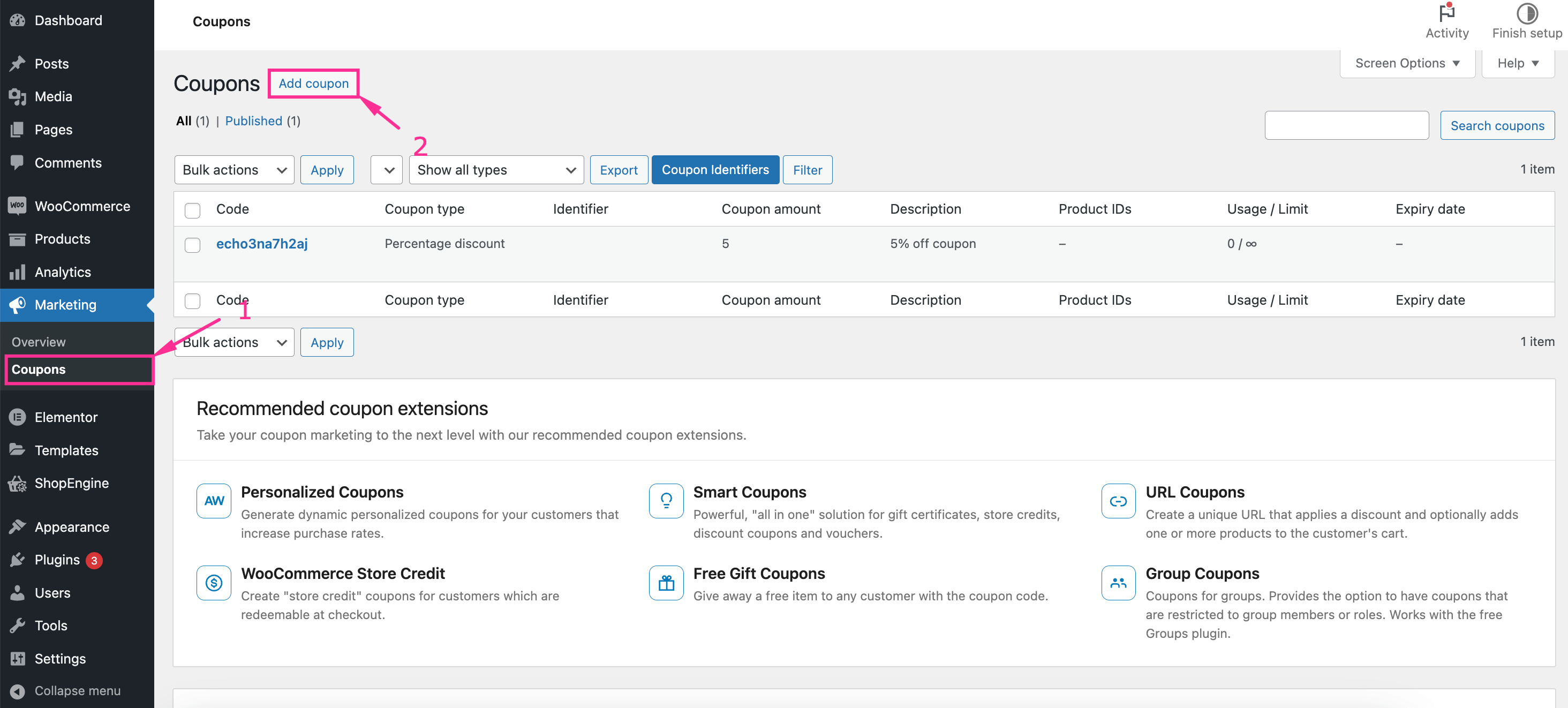
고급 쿠폰을 활성화한 후에는 WooCommerce 할인 쿠폰을 만들어야 합니다. 쿠폰을 추가하려면 다음을 방문하세요. 마케팅 >> 쿠폰 그리고 "쿠폰 추가"를 누르세요 단추.

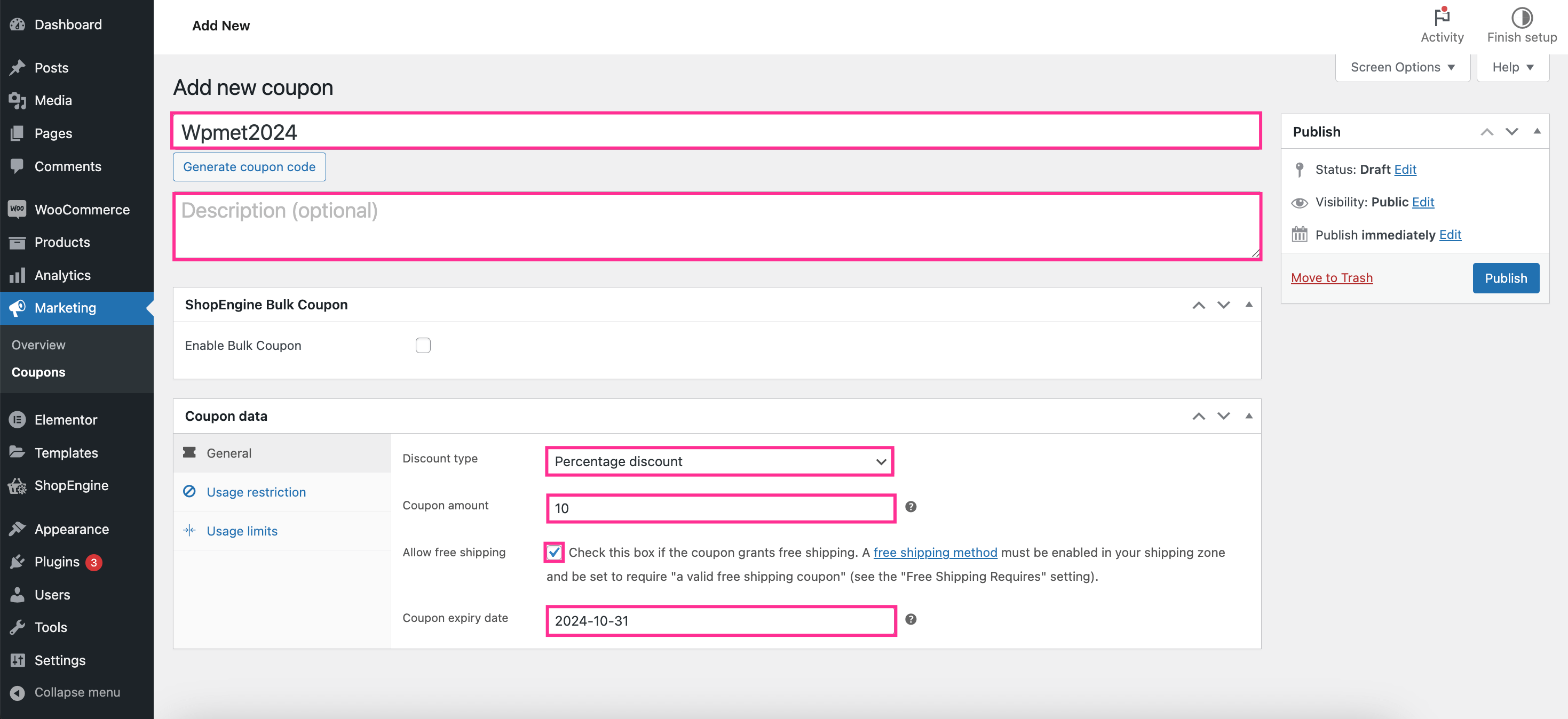
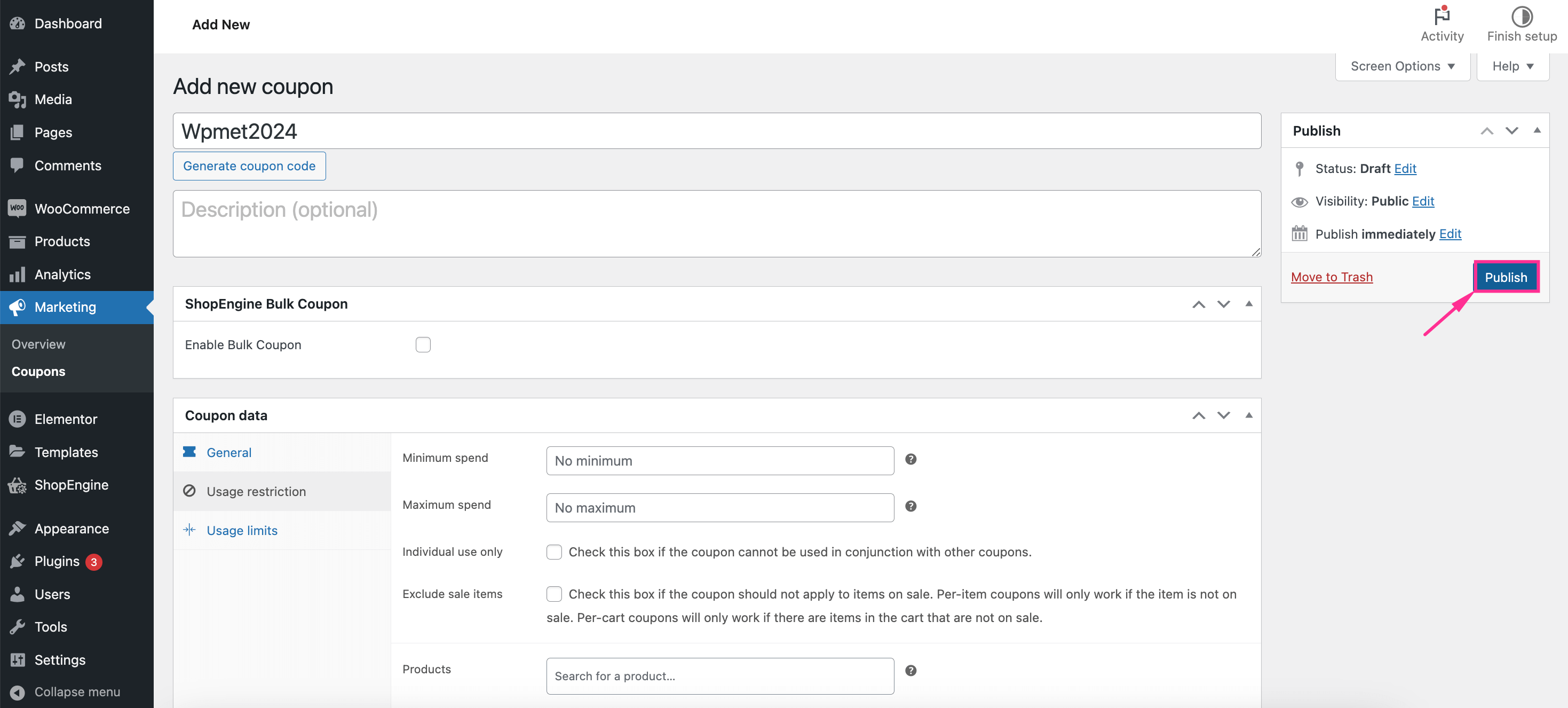
이렇게 하면 WooCommerce 동적 쿠폰을 추가할 수 있는 "새 쿠폰 추가" 페이지로 리디렉션됩니다. 다음 필드를 채우세요:
- 쿠폰 코드: 쿠폰 코드를 여기에 입력하세요.
- 설명(선택 사항): 필요한 경우 쿠폰 코드에 대한 설명을 추가하세요.
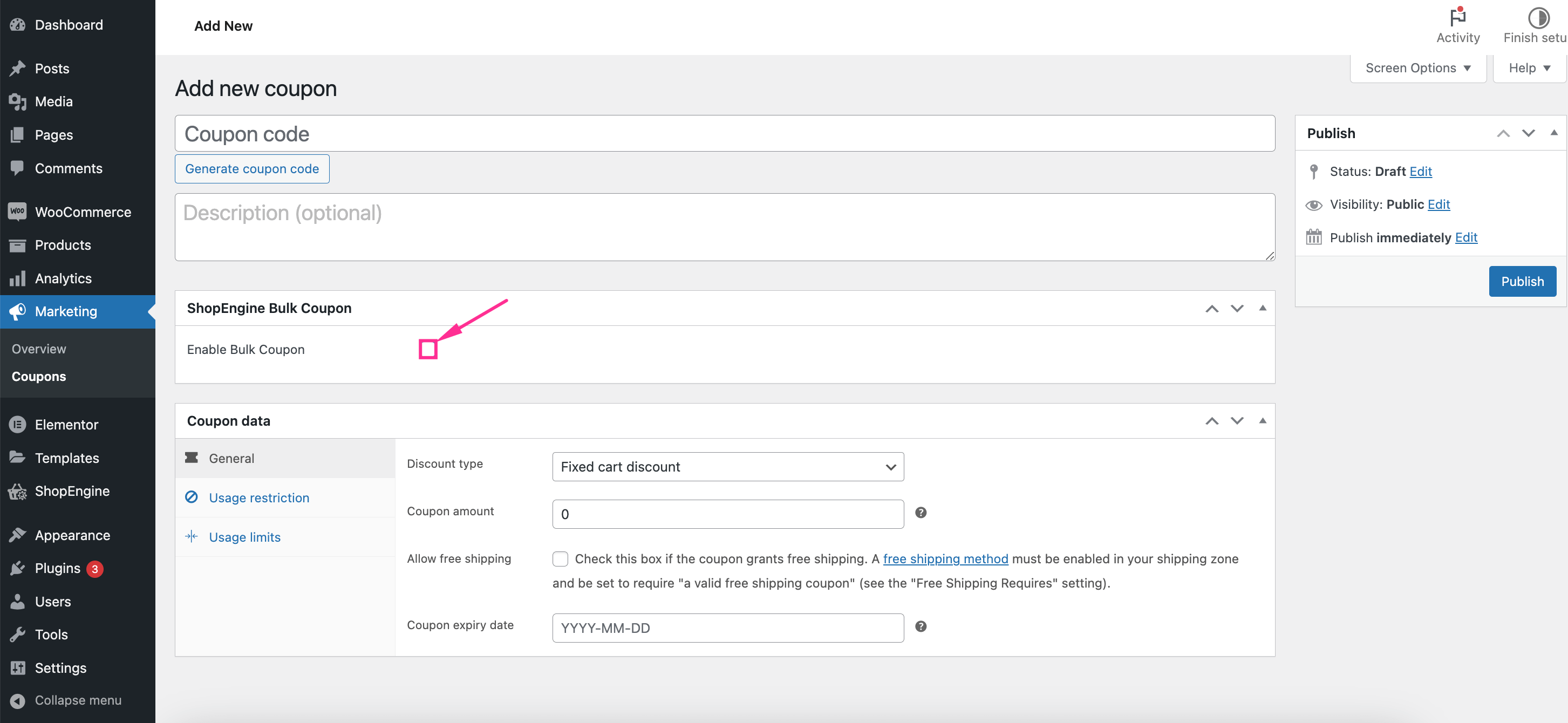
쿠폰 코드와 설명을 추가한 후, 일반 탭을 입력하세요 다음 필드에 데이터를 삽입합니다.
- 할인 유형: 드롭다운 메뉴에서 만들려는 쿠폰 코드 유형을 선택하세요.
- 쿠폰 금액: 이 필드에 쿠폰 금액을 입력하세요.
- 무료 배송 허용: WooCommerce 쿠폰을 사용하여 고객에게 무료 배송 서비스를 제공하려면 이 확인란을 마우스 오른쪽 버튼으로 클릭하세요.
- 쿠폰 만료일: WooCommerce 쿠폰의 만료일을 설정하세요.

4단계: WooCommerce 고급 쿠폰 설정을 구성합니다.
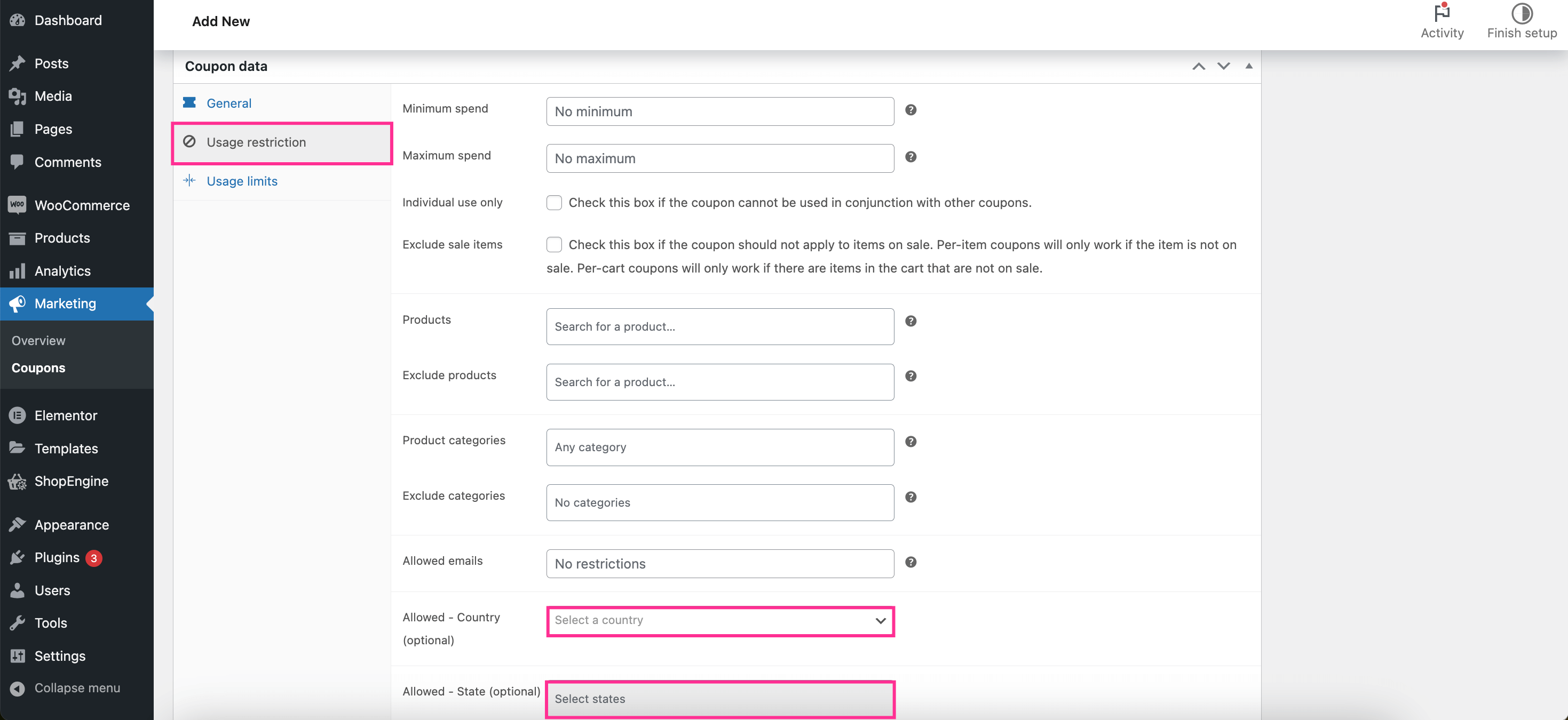
마지막 단계에서는 "사용 제한" 탭으로 이동하여 WooCommerce 고급 쿠폰 설정을 구성해야 합니다. 여기에는 고급 쿠폰을 설정하기 위한 두 개의 추가 필드가 있습니다.
- 허용됨 - 국가(선택 사항): WooCommerce 쿠폰을 제공하고 싶은 국가를 추가합니다. 즉, 추가된 국가의 사람만 이 쿠폰을 사용할 수 있습니다.
- 허용됨 - 상태(선택 사항): 또한 주를 추가하여 국내에서 WooCommerce 쿠폰 사용을 제한할 수 있습니다. 쿠폰 사용을 제한하려면 고급 쿠폰을 홍보하려는 주의 이름을 삽입합니다.
이러한 필드를 통해 WooCommerce 쿠폰 사용에 대한 제한을 설정할 수 있습니다.

마지막에는, '게시' 버튼을 누르세요 고급 쿠폰의 모든 데이터를 설정한 후. 이렇게 하면 WooCommerce 쿠폰이 활성화됩니다.

WooCommerce에 대량 쿠폰을 추가하는 방법은?
WooCommerce 쿠폰 코드 생성기인 ShopEngine을 사용하면 온라인 매장에 대량 쿠폰을 추가할 수도 있습니다. Advanced Coupon 모듈에는 두 가지 옵션이 있습니다. 하나는 고급 쿠폰을 추가하는 것이고 다른 하나는 대량 쿠폰을 만드는 것입니다. 고급 쿠폰과 마찬가지로 대량 쿠폰은 1분도 걸리지 않는 두 단계만 따르면 만들 수 있습니다.
WooCommerce에 대량 쿠폰을 추가하는 데 필요한 단계는 다음과 같습니다.
1단계: 고급 쿠폰 모듈을 활성화합니다.
대량 쿠폰을 추가하려면 다음이 필요합니다. "고급 쿠폰" 모듈을 활성화하세요 ShopEngine >> 모듈로 이동하여 모듈 섹션에서 "고급 쿠폰" 모듈을 활성화하고 "변경 사항 저장"을 누르세요. 단추.
2단계: 대량 쿠폰 옵션을 사용하여 여러 개의 쿠폰을 만듭니다.
모듈 활성화 후 다음 단계는 다음과 같습니다. 대량 쿠폰 기능 활성화 다음으로 이동하여 마케팅 >> 쿠폰. WooCommerce 고급 쿠폰 기능을 활성화한 후에는 온라인 상점에 대량 쿠폰을 추가할 수 있습니다.

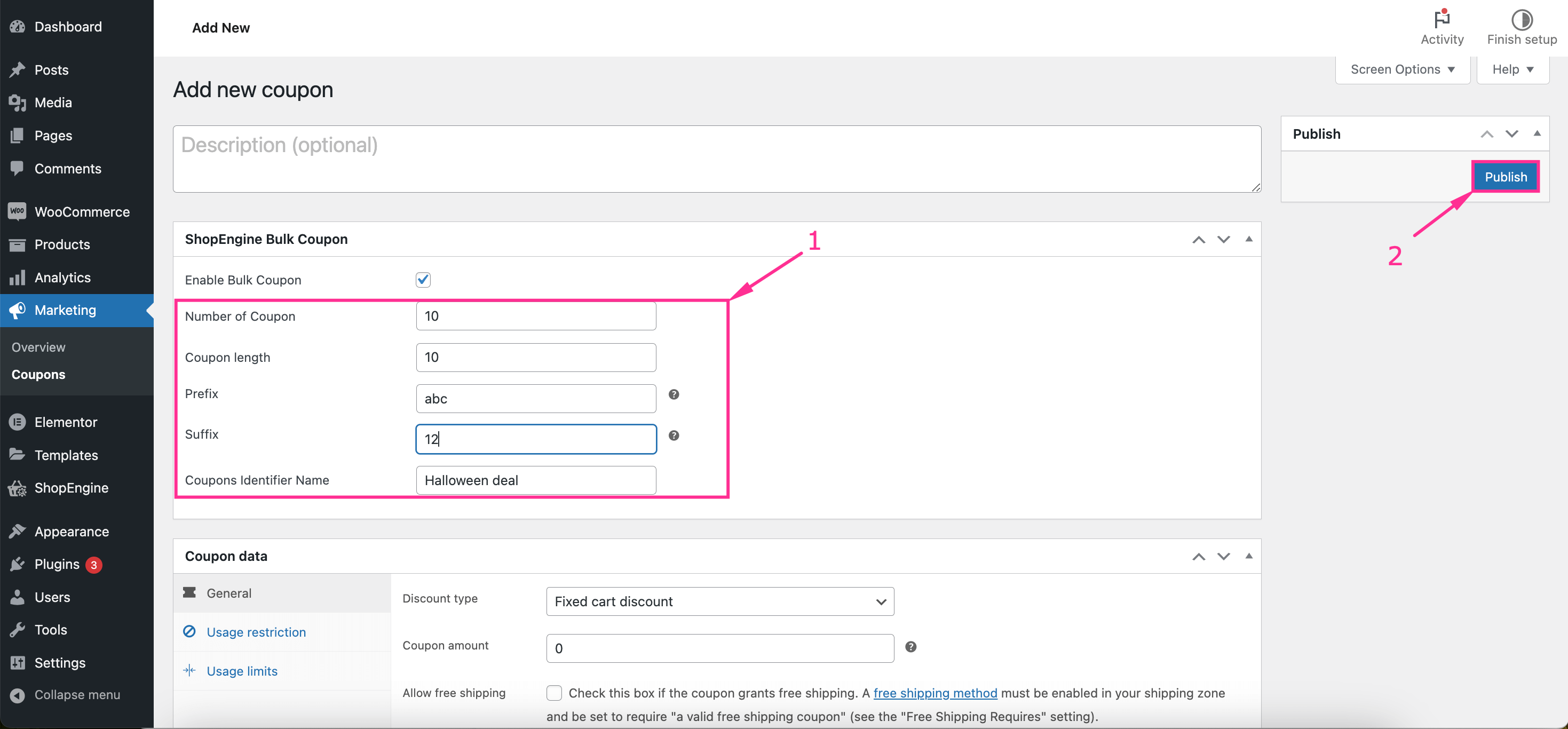
이제 대량 쿠폰을 생성하기 위해 아래 필드를 채워야 합니다.
- 쿠폰 수: 대량으로 추가하려는 쿠폰 수량을 입력하세요.
- 쿠폰 길이: WooCommerce 쿠폰의 길이를 추가합니다.
- 접두사: 쿠폰에 접두사를 추가하세요.
- 접미사: 접두사와 유사하게 쿠폰에 접미사를 추가합니다. 접두사와 접미사의 결합 길이는 쿠폰 길이의 수보다 작거나 같습니다..
- 쿠폰 식별자 이름: 대량쿠폰의 이름을 입력하세요.
마지막으로, '게시' 버튼을 누르세요 대량 쿠폰을 활성화하려면

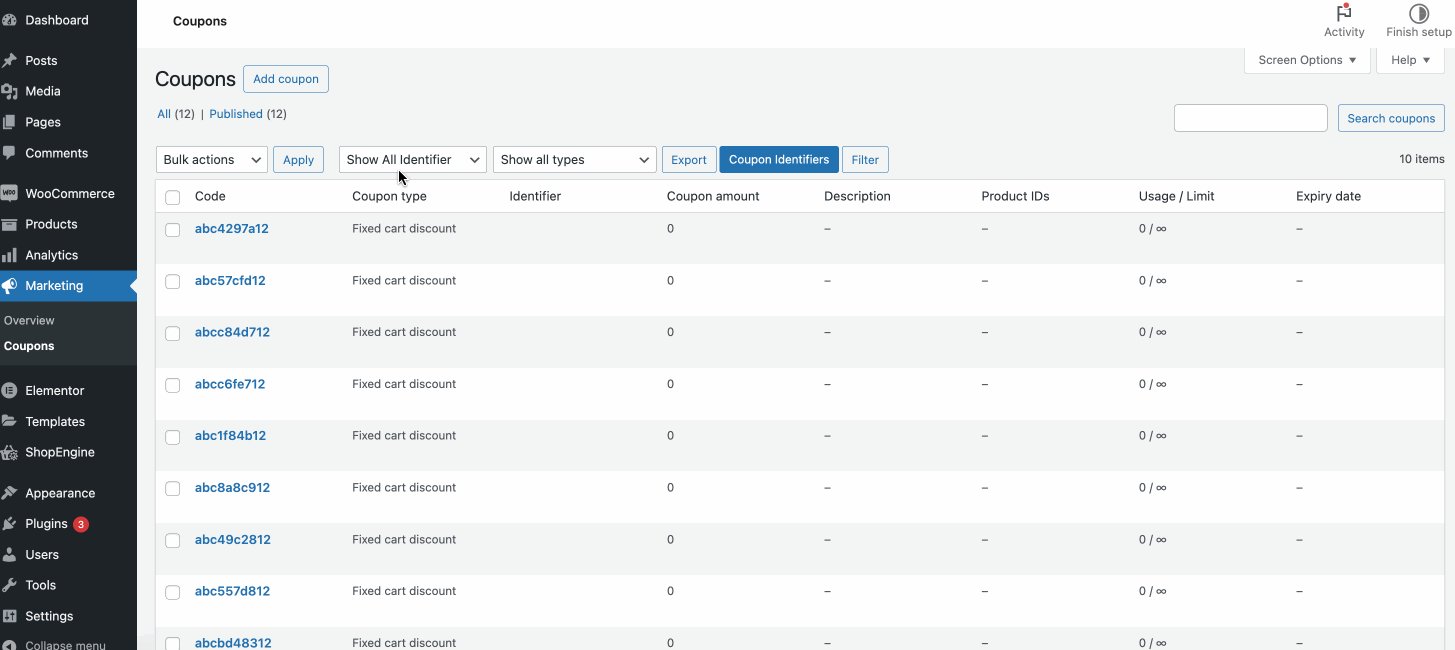
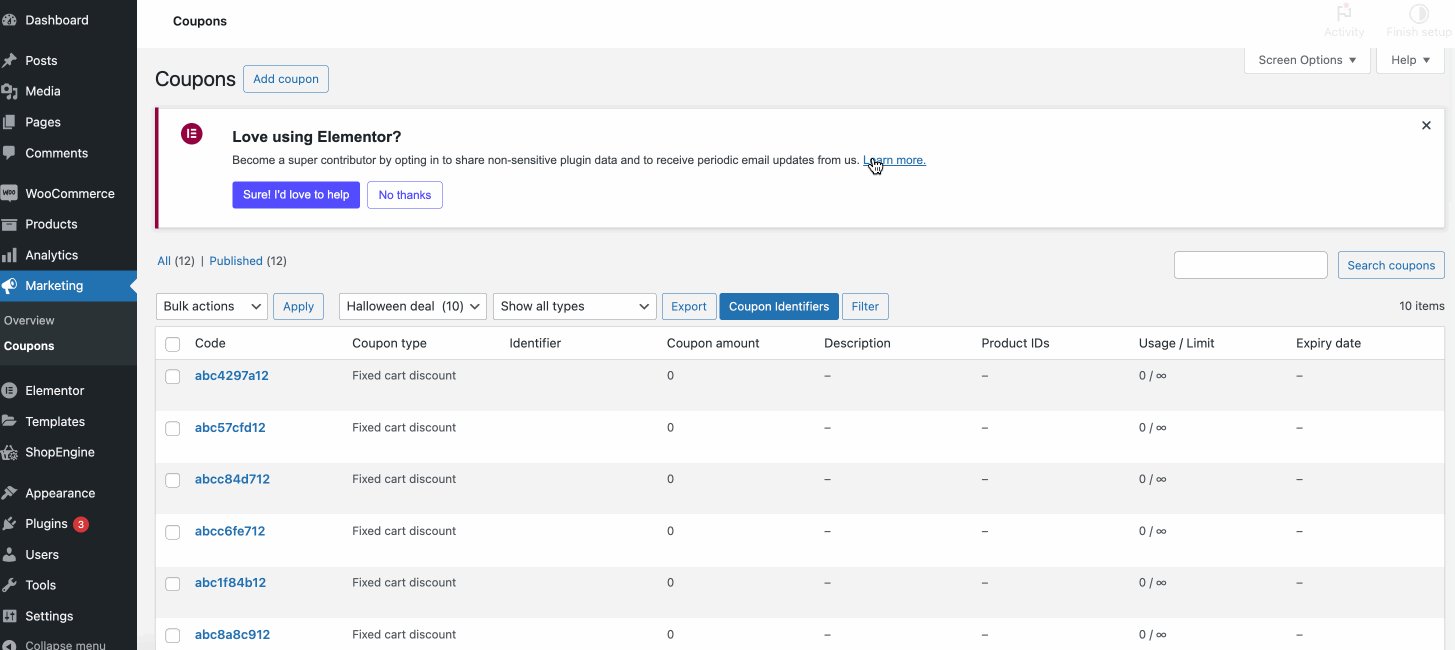
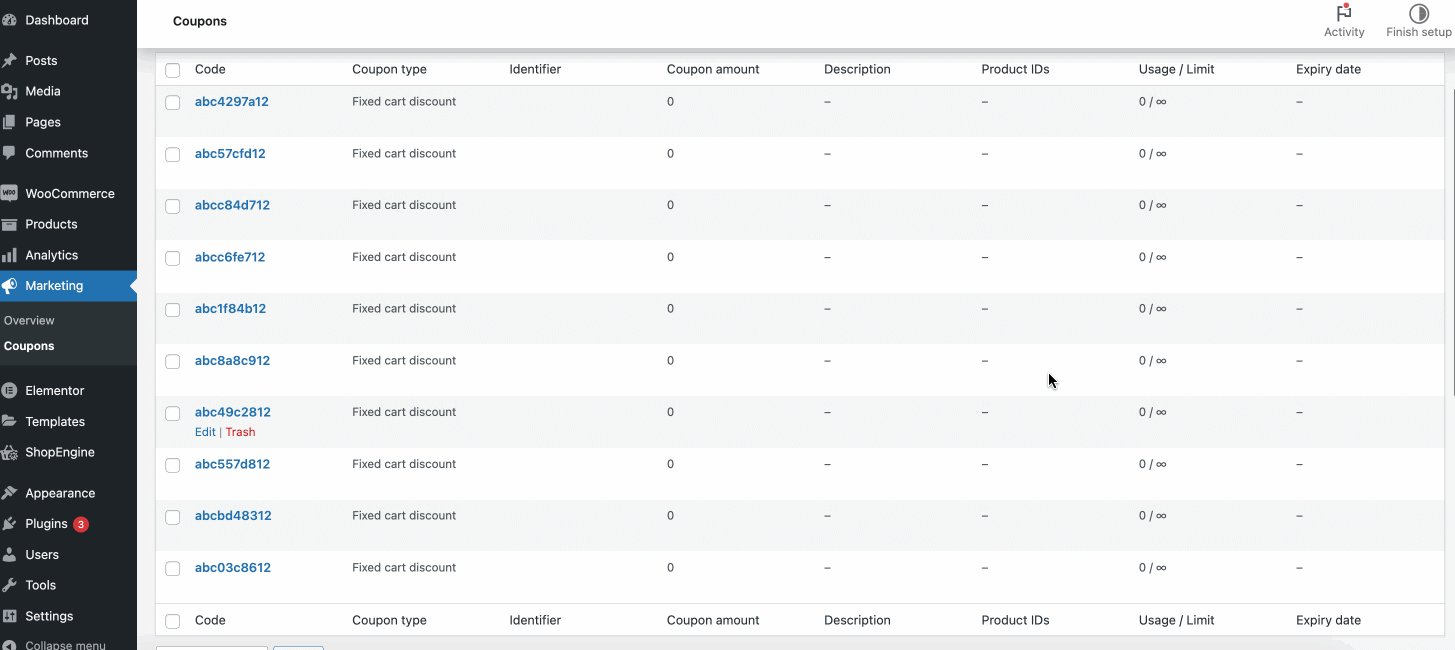
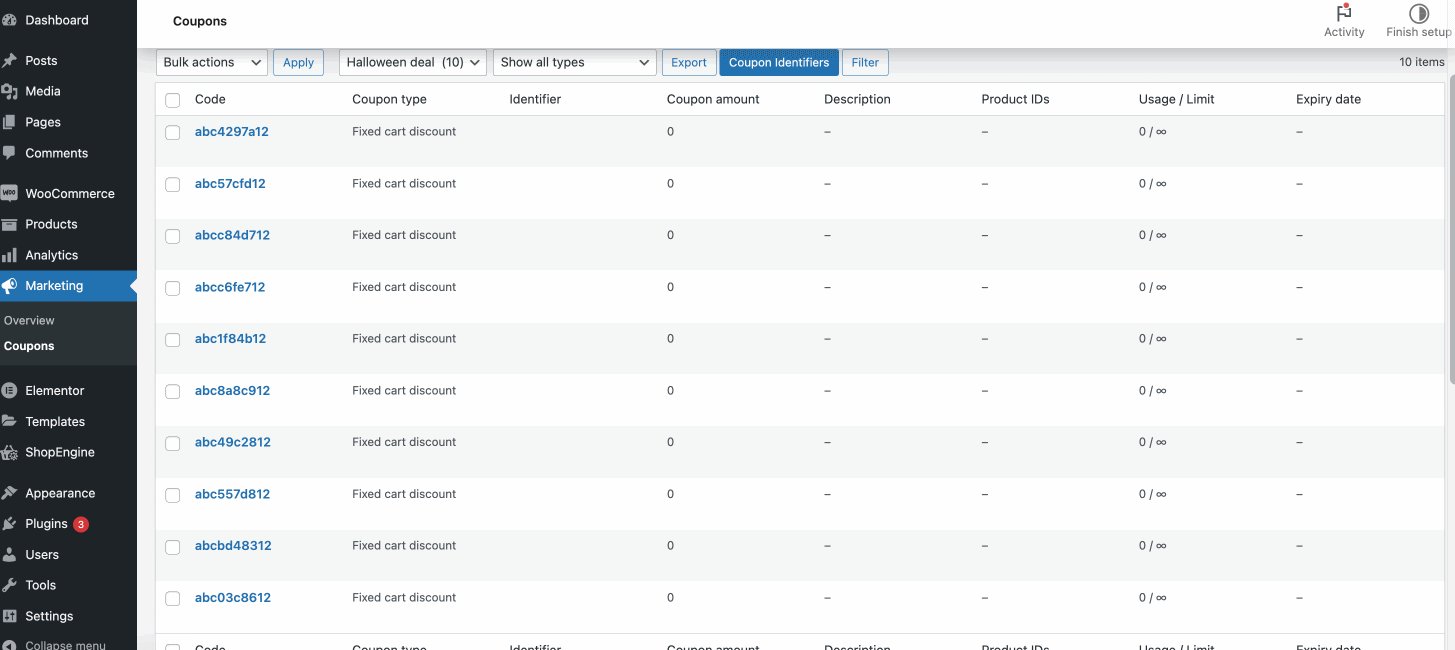
여기에서는 검색이나 필터링을 통해 쿠폰 식별자 이름으로 모든 대량 쿠폰을 볼 수 있습니다.

✅ 또 다른 가이드: WooCommerce 플래시 세일을 실행하는 방법.
자주하는 질문
네, WooCommerce에서 할인 코드를 생성하고 사용할 수 있습니다. WooCommerce에는 쿠폰 코드를 관리하기 위한 대시보드가 포함되어 있습니다. 거기에서 쿠폰 코드를 검색, 필터링, 내보낼 수 있습니다.
네, WooCommerce에 추가한 쿠폰 코드를 손쉽게 편집하거나 변경할 수 있습니다. 마케팅 >> 쿠폰으로 이동하여 변경하려는 쿠폰의 편집 옵션을 누릅니다. 편집 옵션을 누르면 "쿠폰 편집" 탭으로 리디렉션되어 쿠폰 코드를 추가로 사용자 지정할 수 있습니다.
👉 체크하기 전자상거래 매장에서 휴가 모드를 활성화하세요.
마무리
쿠폰을 사용하여 사업을 홍보하는 것은 고객 참여를 높이고, 전환율을 높이고, 판매를 촉진하는 좋은 방법입니다. 이를 통해 타겟 고객이나 고객에게 사업을 소개하는 동안 다양한 전략을 채택할 수 있습니다.
위의 가이드에서 우리는 최고의 쿠폰 플러그인인 ShopEngine을 사용하여 WooCommerce에서 고급 쿠폰과 대량 쿠폰을 만드는 방법에 대해 심도 있게 알아보았습니다. 따라서 이 가이드를 따라 쿠폰을 손쉽게 생성하고 고객에게 비즈니스를 다르게 홍보하세요.


답글쓰기