귀하의 웹사이트에 있는 고객의 지루한 WooCommerce 내 계정 페이지에 지치셨나요? 😣
찾고 있는 중 WooCommerce 내 계정을 위한 쉬운 방법 페이지 사용자 정의? 그렇다면 당신은 바로 이곳에 있습니다…
더 나은 고객 경험을 위해 전자상거래 사이트의 필수 WooCommerce 내 계정 페이지 요소를 사용하여 훨씬 더 많은 작업을 수행할 수 있습니다.
그러나 WooCommerce 내 계정 페이지 사용자 정의는 정말 복잡하고 불편할 수 있습니다.
결과적으로 우리는 여러분에게 다음 중 하나에 대한 완전한 정보를 제공하기 위해 왔습니다. WooCommerce 내 계정 페이지를 사용자 정의하는 가장 훌륭하고 쉬운 방법 완화됩니다.
WooCommerce 플러그인 설치 pre-built WooCommerce my account page templates 여러 WooCommerce 기능을 사용하면 많은 시간과 비용을 절약할 수 있습니다.
다행히도 수정할 수 있는 영역이 많이 있습니다. 모든 고객이 일관된 경험을 할 수 있도록 내 계정 페이지를 완전히 수정해야 한다는 점을 항상 기억하세요.
Quick Overview
WooCommerce my account page customization might take a few minutes if you are using a smooth WooCommerce builder like ShopEngine. Besides ShopEngine, you will need two more plugins such as Elementor and WooCommerce.
Needed plugins: WooCommerce, Elementor, and ShopEngine.
ShopEngine promotes Elementor interface which means you can create and customize WooCommerce my account page by dragging-and-dropping widgets. Further, customization is possible without using a single line of code.
Here you will get to know customization process of my account pages including My Account Order details, My Account Downloads, My Acoount Addresses, My Account Details, My Account Wishlist, and My Account Login.
WooCommerce 내 계정 페이지 사용자 정의가 중요한 이유는 무엇입니까?
고객이 계정 페이지에서 더 많은 옵션을 요구할 수 있으므로 계정 페이지는 Woo 매장의 기본 측면 중 하나입니다. 결제 옵션, 웹사이트, 주소 등과 같은 기타 중요한 세부 정보를 포함할 수도 있습니다.
또한 오늘날 매우 일반적인 계정 페이지 레이아웃, 색상 및 텍스트 스타일을 변경하는 것을 선호할 수도 있습니다. 모든 WooCommerce 사용자는 Woo 시스템에서는 기본적으로 이것이 불가능하다는 것을 알고 있습니다.
이에 대한 코드와 기타 변경 사항을 추가하는 것이 확실한 접근 방식입니다. WooCommerce 내 계정 페이지 사용자 정의 플러그인 중 하나를 사용하여 WooCommerce 내 계정 페이지를 사용자 정의할 수도 있습니다.
설치 WooCommerce 확장 또는 처음부터 사용자 정의 귀하의 WordPress 웹사이트에는 의심할 여지 없이 선택할 수 있는 최고의 솔루션 중 두 가지가 있습니다.
ShopEngine을 사용한 WooCommerce 내 계정 페이지 사용자 정의
이 방법은 훨씬 간단합니다. WordPress에는 다양한 WooCommerce 계정 페이지 대시보드 플러그인이 있습니다. 단 몇 분 만에 내 계정 페이지를 만들고 맞춤 설정하는 데 도움이 될 것입니다! 🥱
All you have to do is just select an WooCommerce account page template plugin that has various pre-build WooCommerce customer dashboard templates options that will save a lot of your time and energy.
전자상거래 상점의 주요 부분 중 하나는 소비자가 자신만의 내 계정 페이지를 만들 수 있도록 하는 것입니다. 이는 그들이 돈을 절약하고 정보, 계정 세부정보, 청구서 수신 주소 공유 당신과 함께, 그것은 그들의 더욱 편리한 쇼핑 경험.
– 쿼드레이어

ShopEngine의 계정 페이지 템플릿은 사용자 정의가 쉽고, 간편한 탐색 기능을 제공하며, 사용자가 단일 페이지에서 작업을 수행할 수 있도록 해줍니다.
ShopEngine 내 계정 템플릿을 독특하게 만드는 주요 기능은 다음과 같습니다.
- 높은 수준의 맞춤화 기능과 사용자 친화적인 사전 구축 인터페이스.
- 메뉴 옵션의 텍스트를 편집할 수 있습니다.
- 메뉴 옵션을 일시적으로 비활성화할 수 있습니다.
- 메뉴는 다시 정렬될 수 있습니다.
- ShopEngine은 모든 테마 및 플러그인과 호환됩니다.
또한 계정 페이지 템플릿에 사용자 친화적인 새 추가 섹션이 있습니다. 소개 로그인 양식을 추가할 수도 있습니다. 그런 다음 사용자가 주문, 마지막 주문 조건, 주소 및 기타 모든 계정 세부 정보를 입력할 수 있는 대시보드에 들어갈 수 있습니다.
각 섹션마다 ShopEngine의 준비된 위젯을 편리하게 사용할 수 있습니다. 템플릿을 사용하면 프로세스가 수월해지며 오류가 발생할 가능성이 없습니다.
Now we will look into how you can create your customer account page in a new avatar with ShopEngine’s build-in account pages templates and widgets. Here you’ll be able to create and customize an intuitive WordPress user dashboard for WooCommerce just the way you prefer.
그럼 먼저 도구부터 시작하겠습니다! 😉
WooCommerce 내 계정 페이지를 처음부터 생성하세요
Typically WooCommerce installation automatically creates my account page with its default settings. And we’re going to edit that defaulted page with something that we prefer to have on our page.
먼저 설치하고 활성화하겠습니다. ShopEngine which will help us add up the WooCommerce my account page templates super easily and simply.
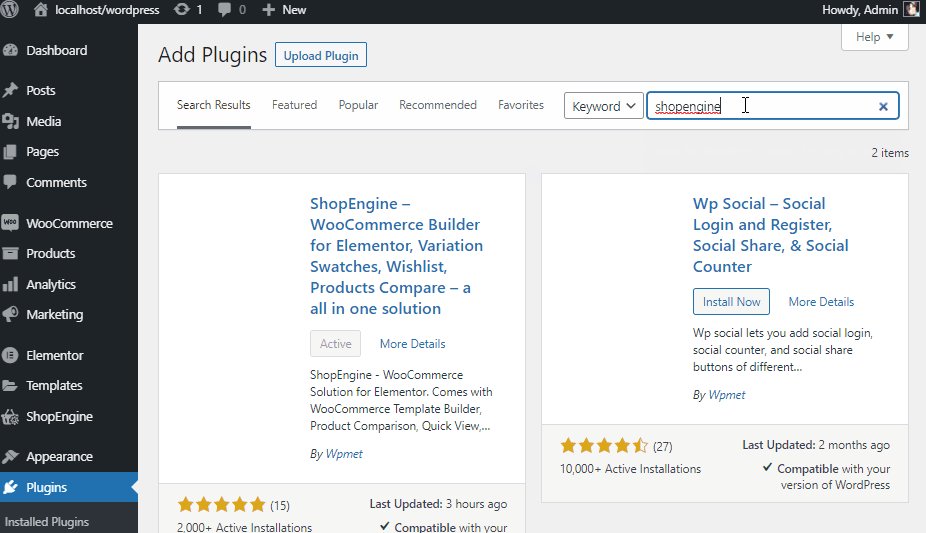
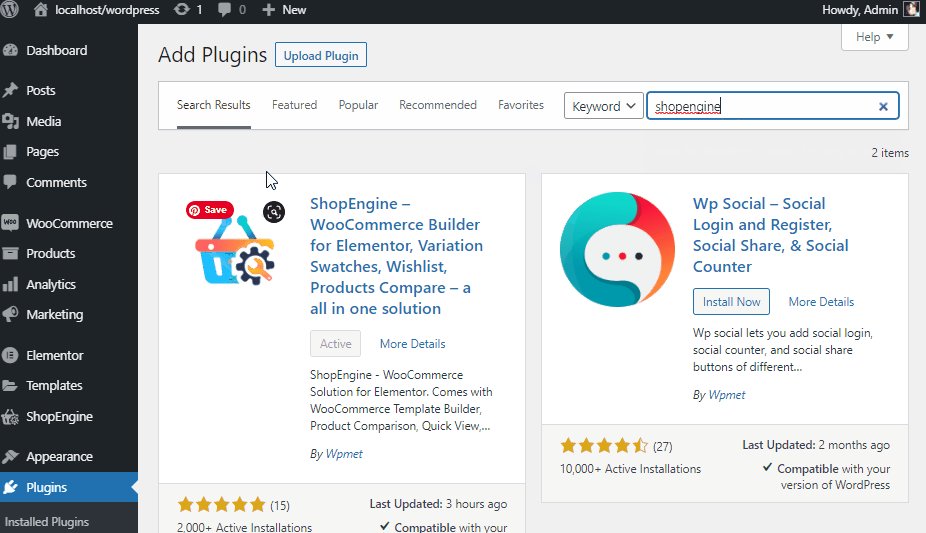
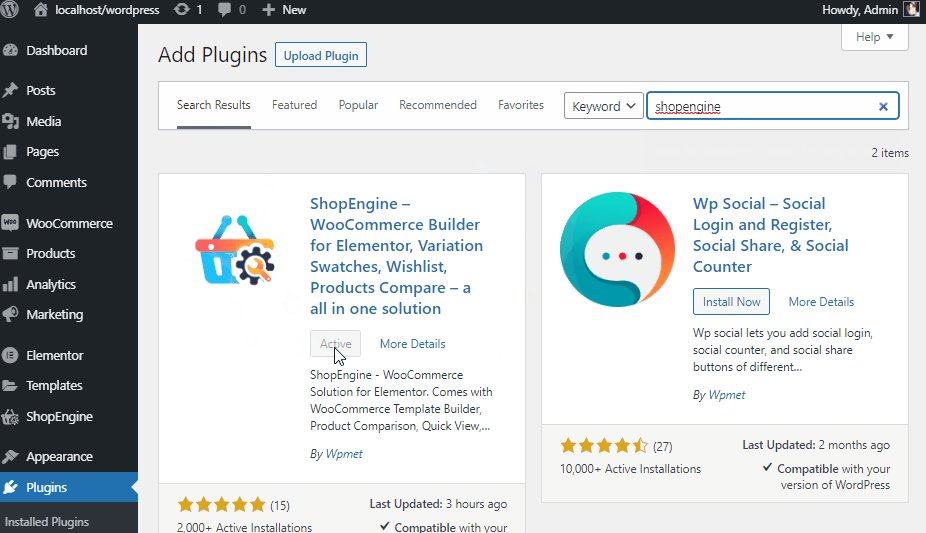
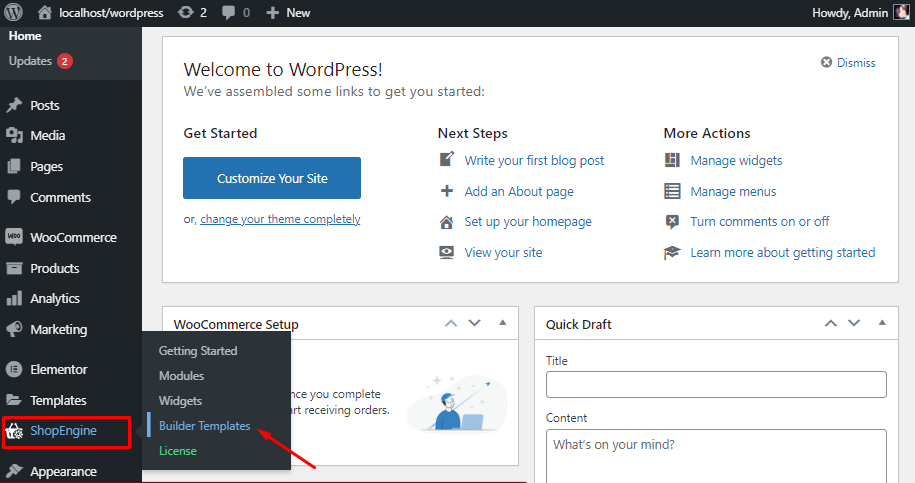
그러기 위해서는 다음으로 이동하기만 하면 됩니다. 관리 대시보드 > 위로 마우스를 플러그인 > 클릭 새로운 걸 더하다 그리고 검색 ShopEngine, an WooCommerce my account page builder.

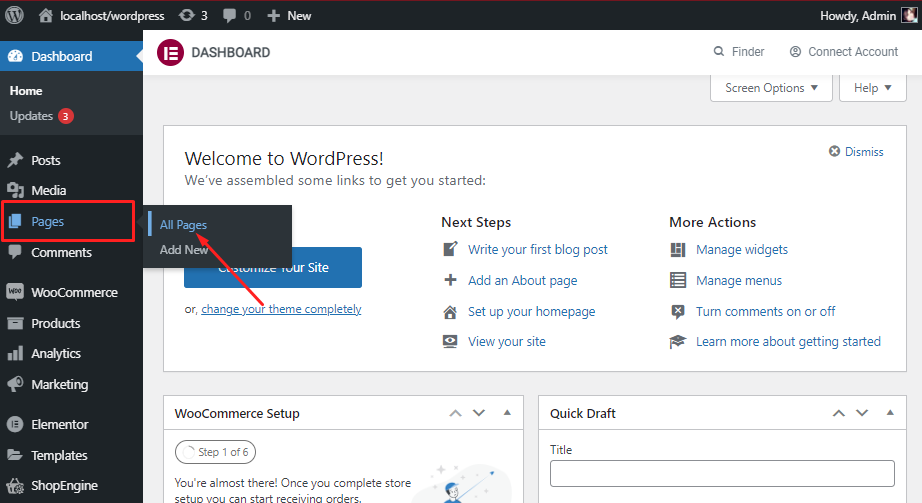
그 후 간단히 클릭하세요. 지금 설치 > 활성화합니다. 그런 다음 마우스를 가져가세요. 페이지 그리고를 클릭하세요 모든 페이지.

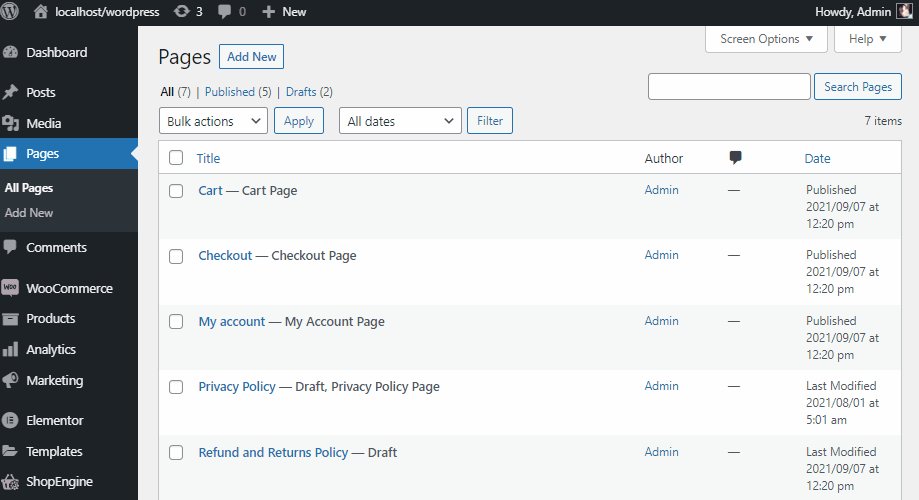
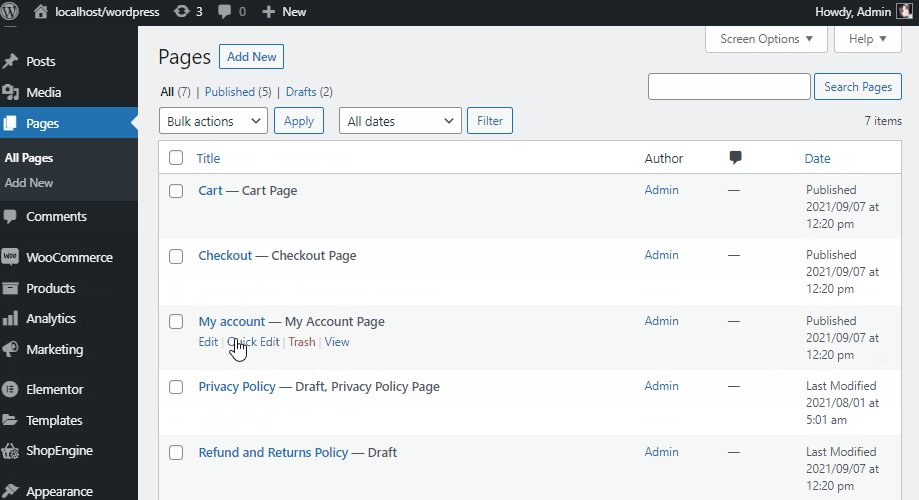
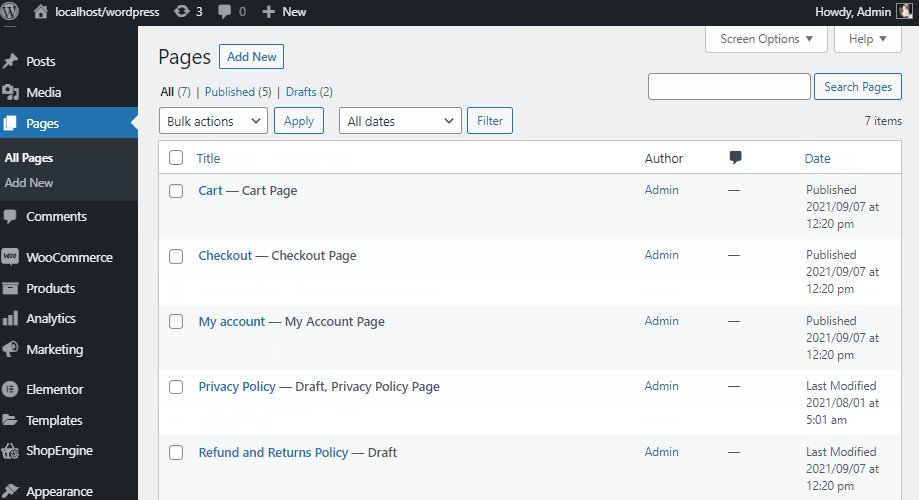
여기에서 WooCommerce가 전자상거래 상점을 위해 생성한 모든 종류의 기본 내 계정 페이지를 볼 수 있습니다.

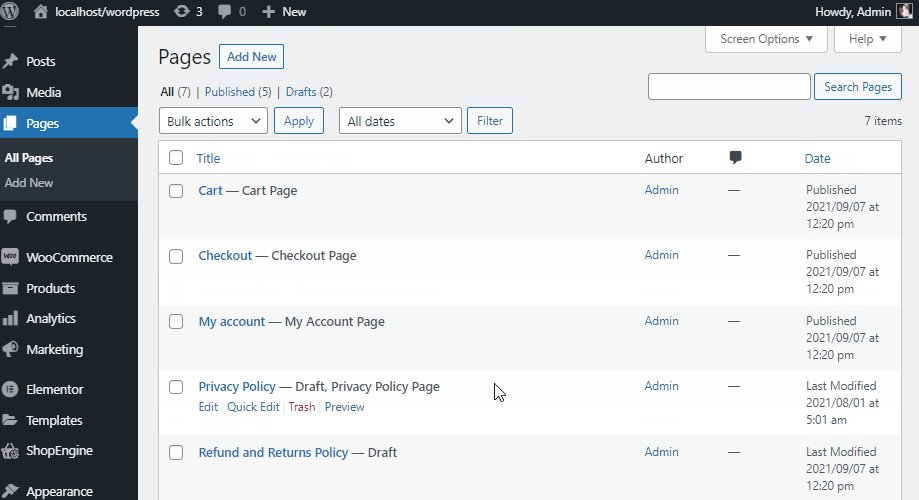
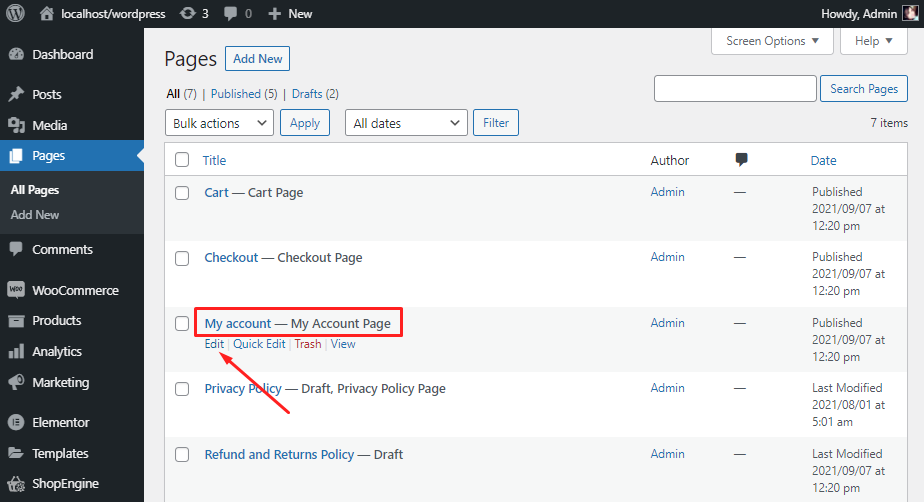
이제 기본 WooCommerce 페이지가 모두 표시될 것입니다. 내 계정 페이지만 수정 중이므로 이제 커서를 내 계정 – 내 계정 페이지 그리고를 클릭하세요 편집하다 제목 아래.

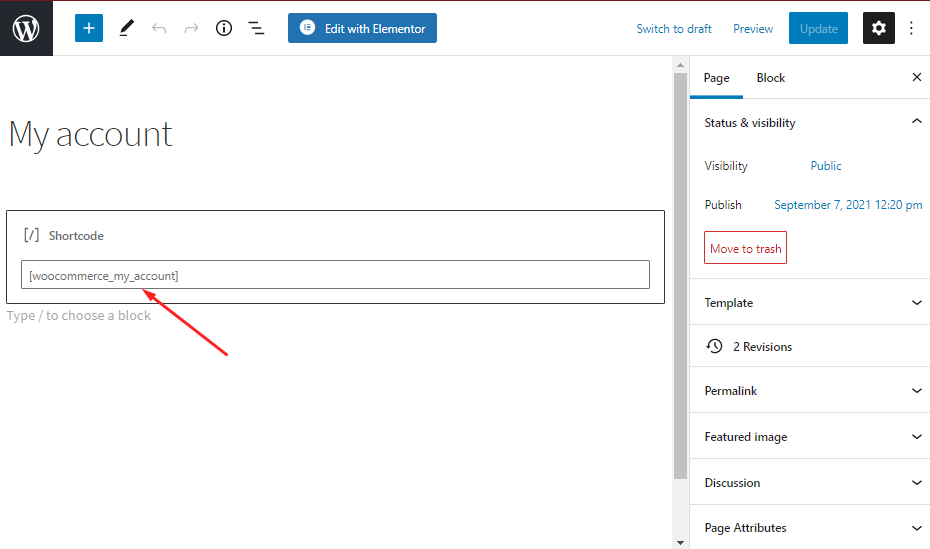
당신이 보게 될 것은 아래와 같은 것입니다. 짧은 코드 기본 WooCommerce 내 계정 페이지.

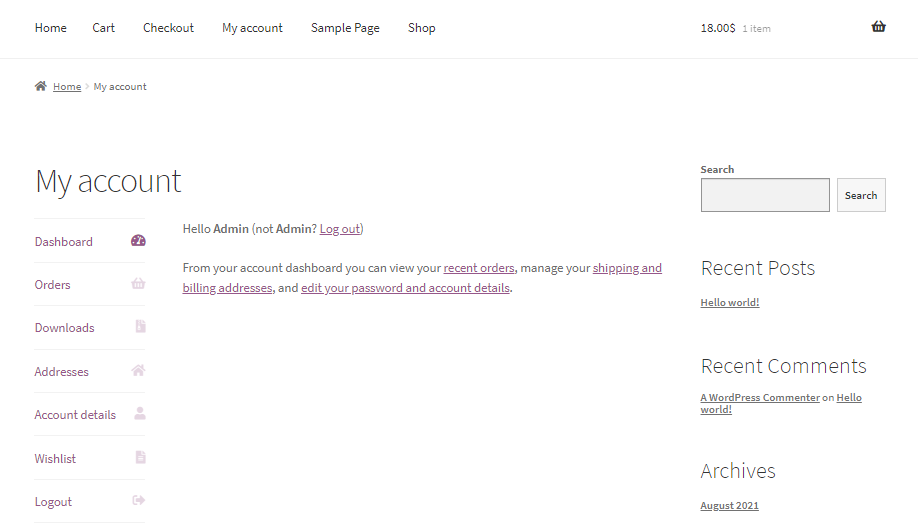
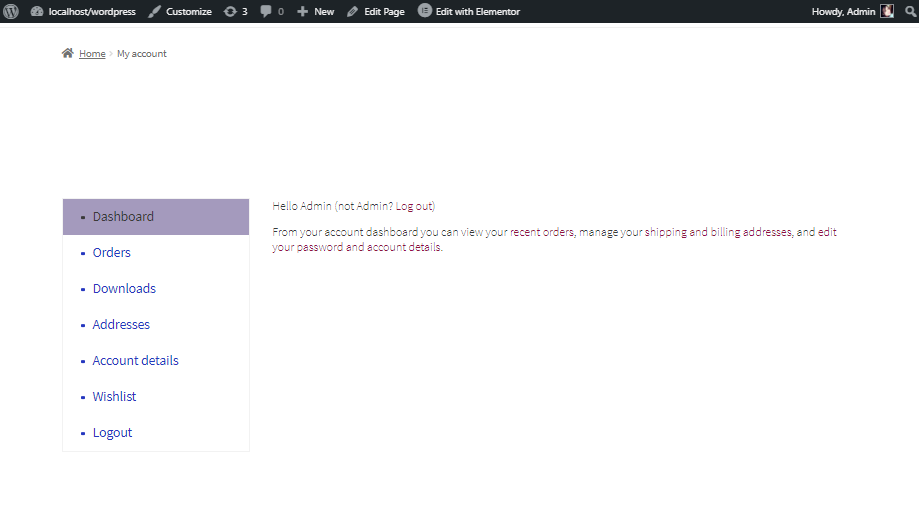
두 번째 이미지는 고객이 우커머스 내 계정 대시보드 귀하의 사이트에 로그인할 때

테마마다 다르며 내 테마는 WordPress 기본 테마를 기반으로 제작되었습니다. 그러나 맥락은 동일해야 합니다.
ⓘ Also Read 👉 WooCommerce vs Magento: 어느 것이 귀하에게 가장 적합합니까?
시작하기
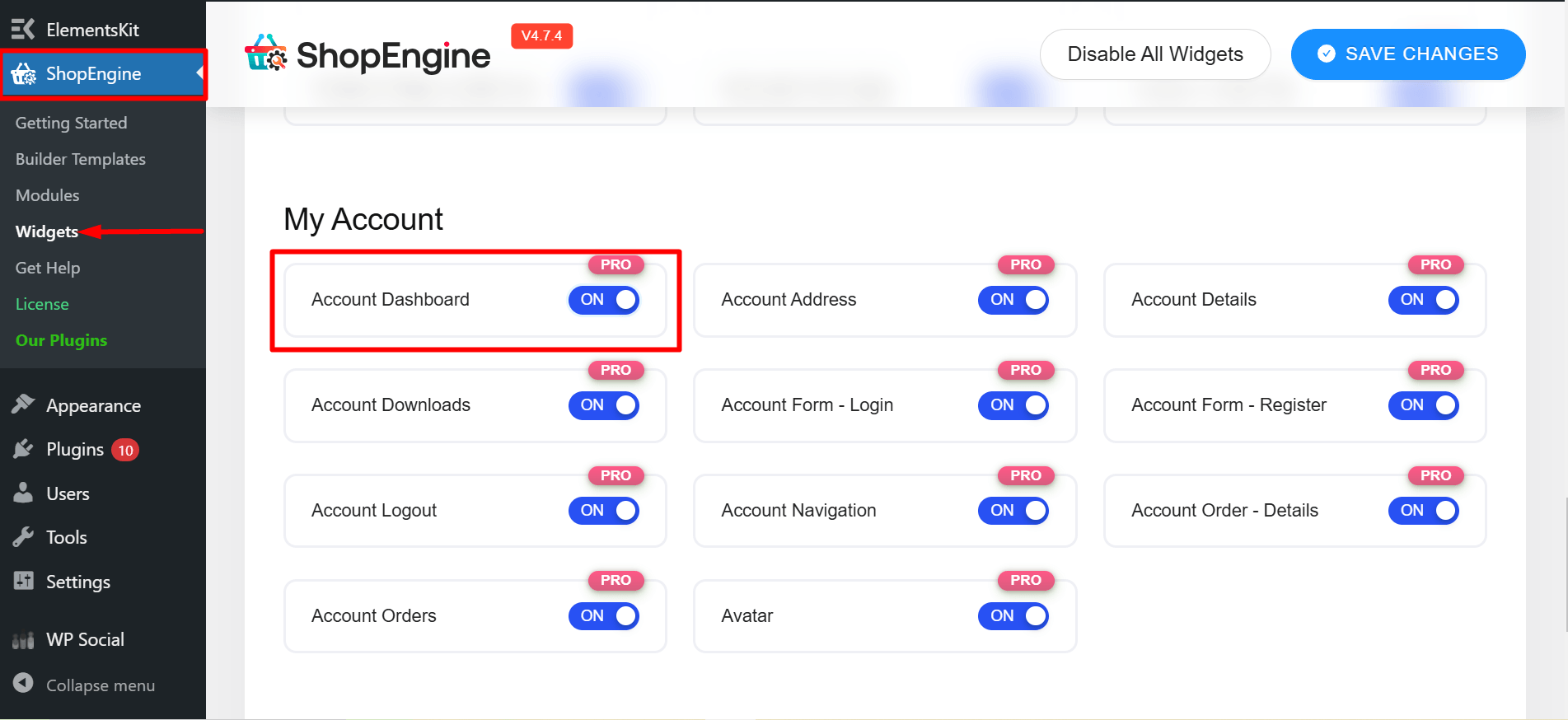
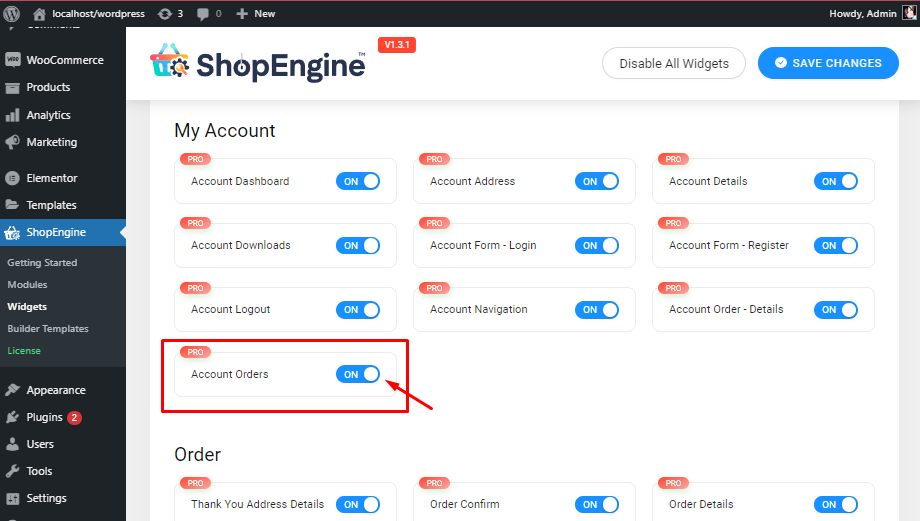
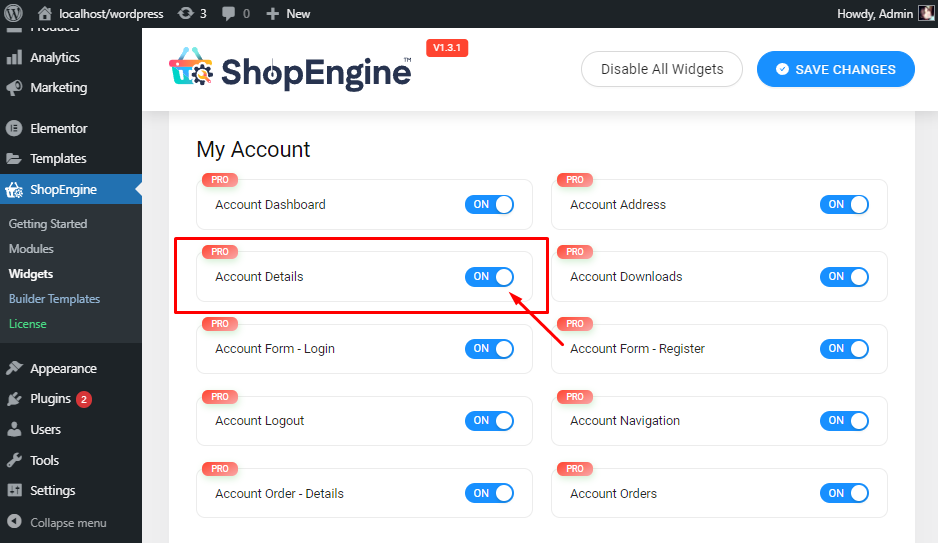
위로 마우스를 ShopEngine 그리고 딸깍 하는 소리 위젯, 거기에서 위젯 라이브러리를 찾을 수 있습니다. 다음을 명심하세요. 내 계정 위젯 번들은 ShopEngine Pro에만 제공됩니다.
이제 해야 할 일 turn ON 계정 대시보드 위젯.

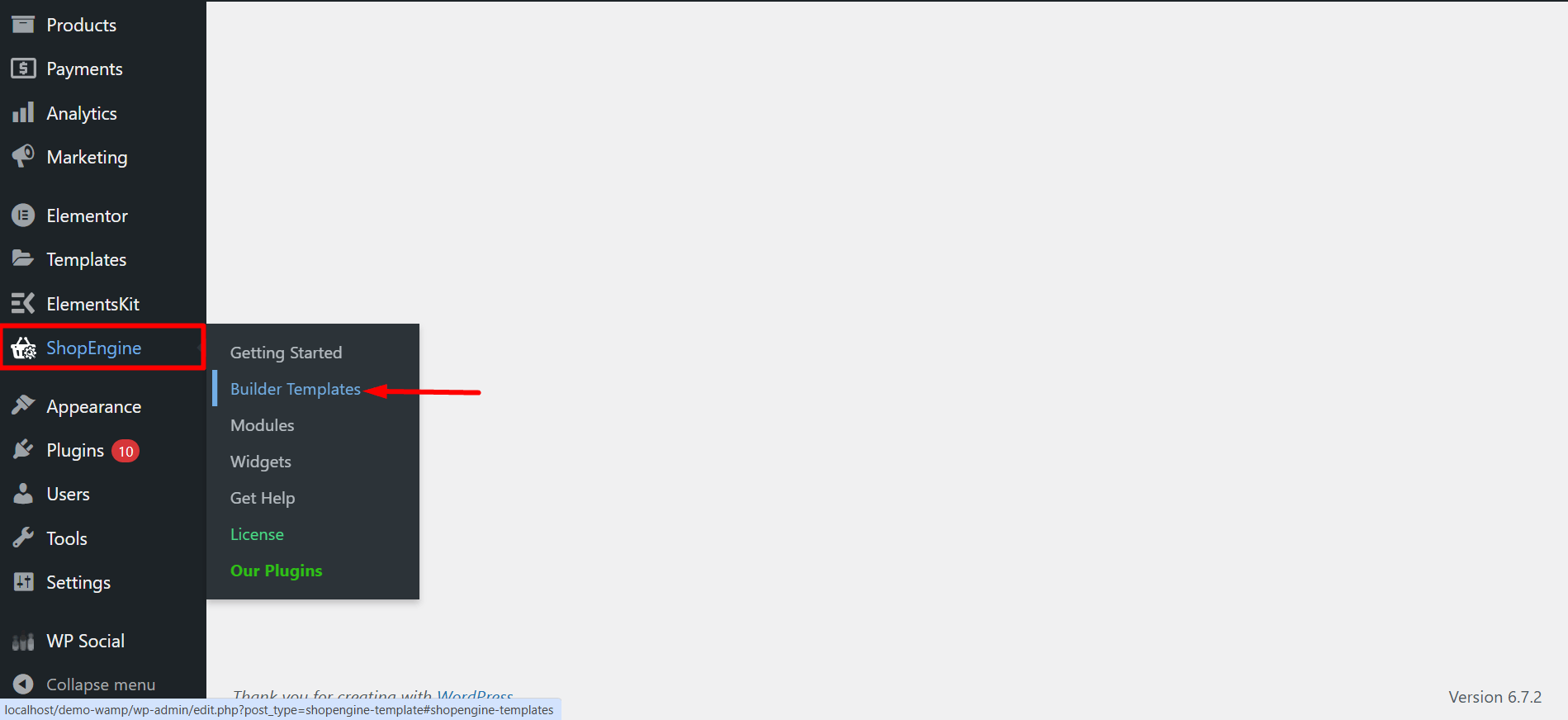
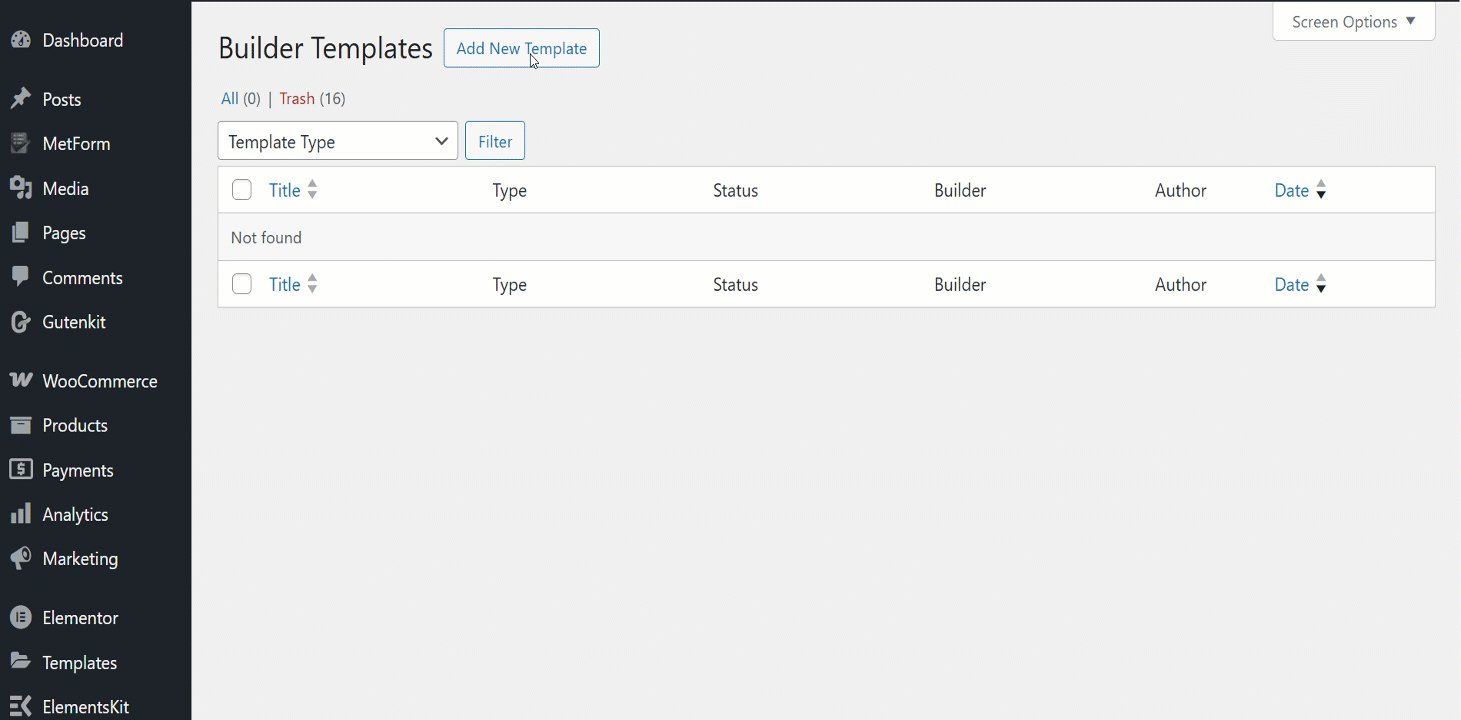
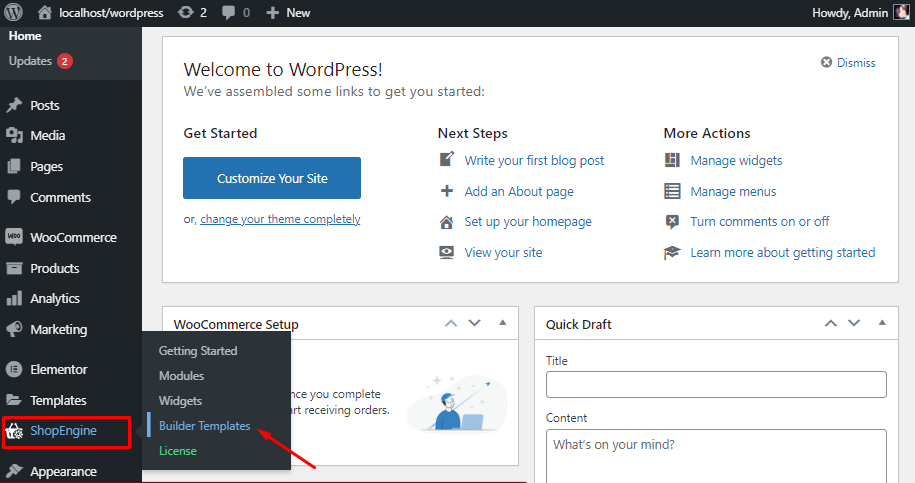
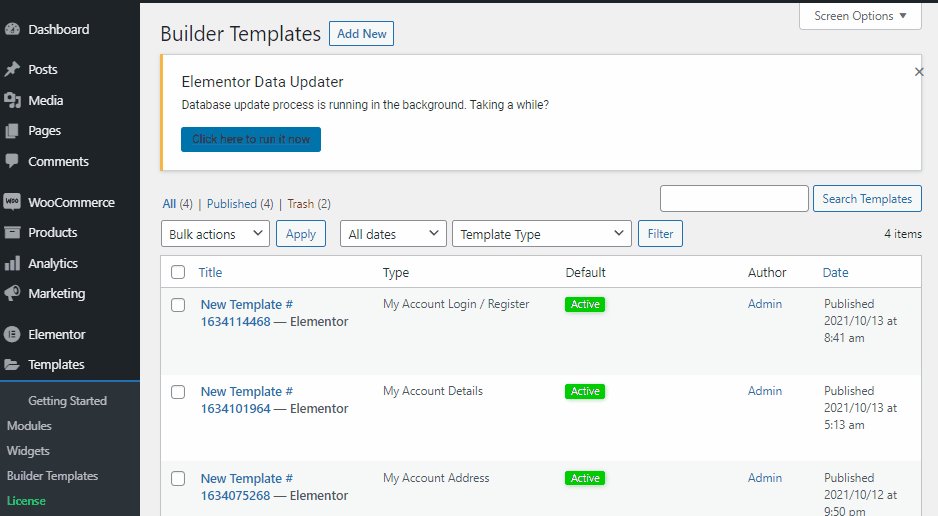
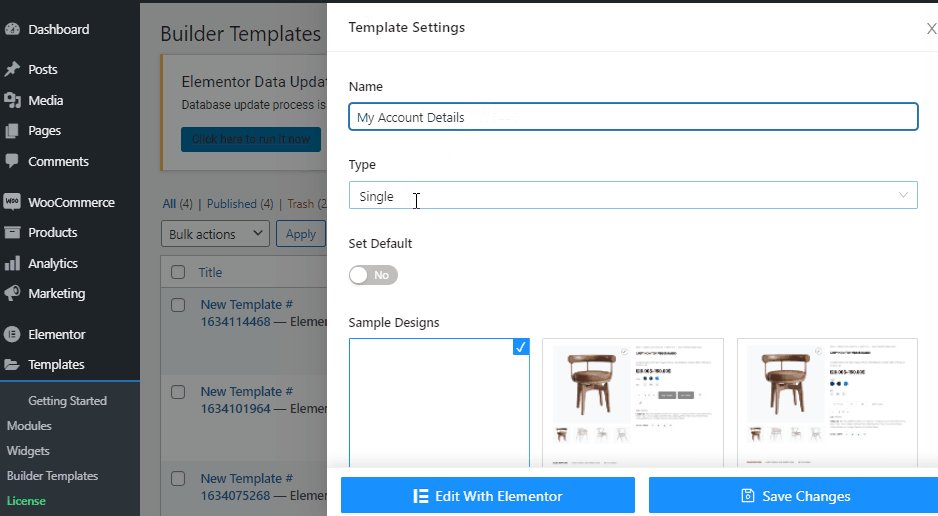
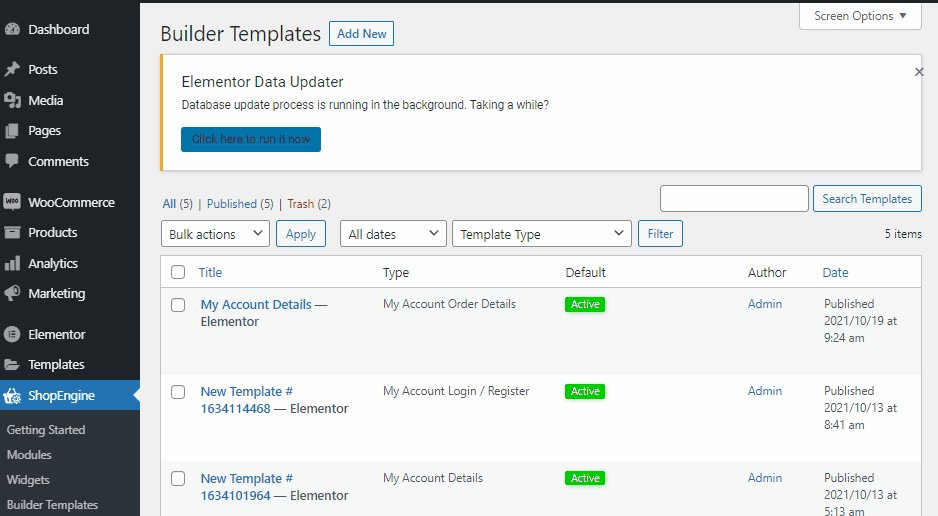
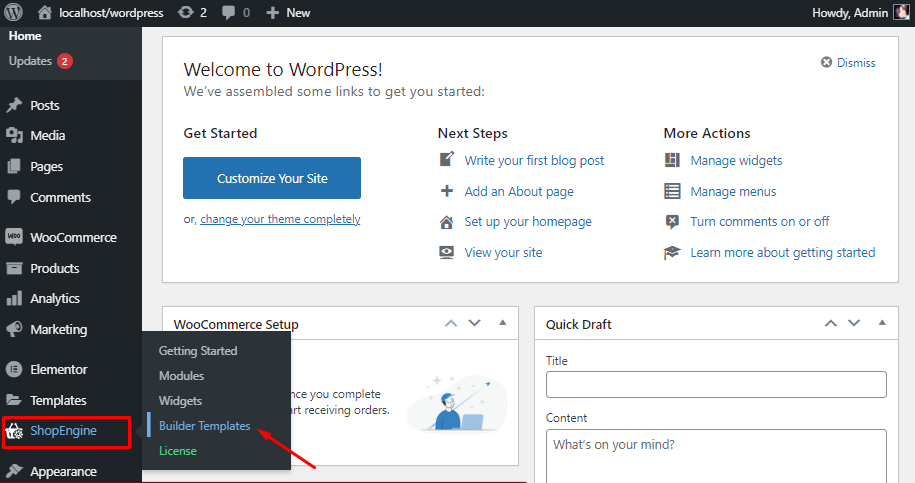
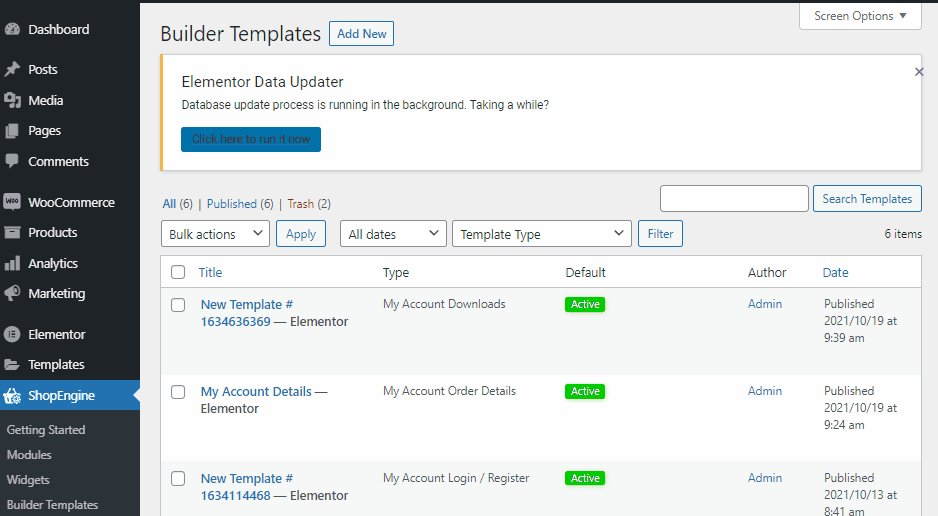
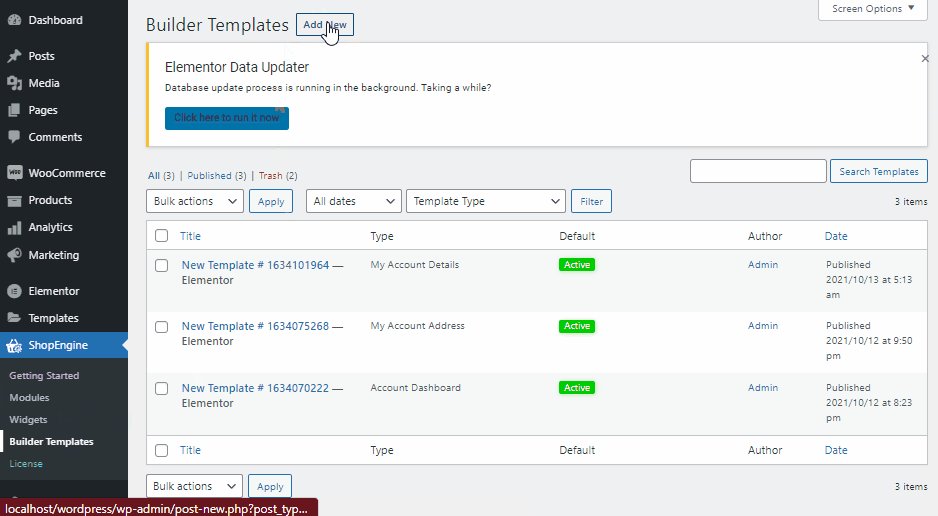
이제 다음으로 이동하세요. 템플릿 빌더 그리고 클릭 새로운 걸 더하다. 거기에서 모든 유형의 템플릿을 찾을 수 있습니다.

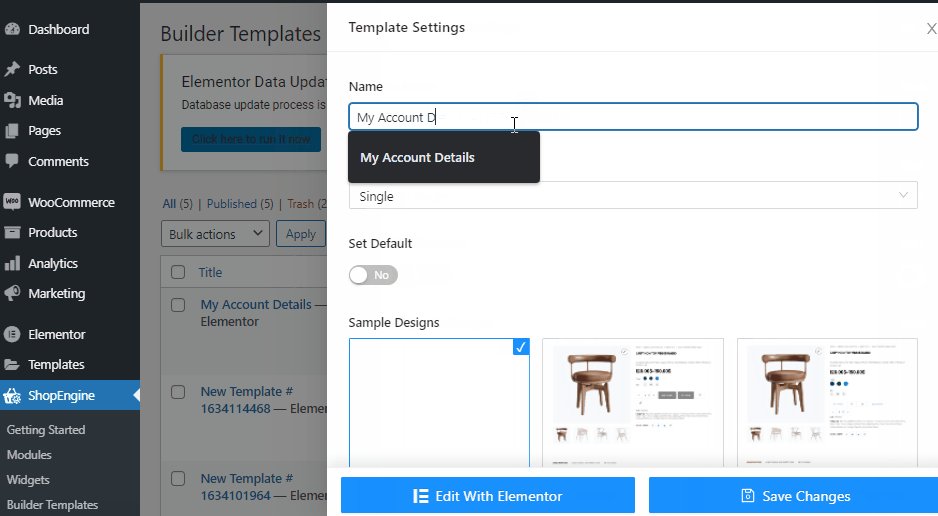
선택하다 계정 대시보드 > ~할 수 있게 하다 기본값으로 설정 단추 > 대시보드 템플릿 디자인을 선택하세요. 여기에서 다음 중 하나를 선택할 수 있습니다. 블랭크 페이지 and start building your own WooCommerce my account page design. Or, you can simply select the 사전 구축된 디자인 원하는 대로 맞춤설정하세요. 그 후 클릭 Elementor로 편집.

이제 끝났습니다! 지금 해야 할 일은 변경하고 싶은 항목을 맞춤설정하는 것뿐입니다.
계정 대시보드 Elementor용 위젯을 사용하면 텍스트 색상, 텍스트 및 링크 글꼴 두께, 사용자 색상, 사용자 글꼴 두께, 링크 색상, 링크 호버 색상, 링크 텍스트 장식, 타이포그래피 및 픽셀 사이의 간격을 사용자 정의할 수 있습니다.

마지막에 클릭하는 것을 잊지 마세요 구하다 그리고 시사.

이제 다음으로 넘어가겠습니다.
내 계정 주문 세부정보
The Account Orders widget is intended to be used on the Account Orders page. ShopEngine, an WooCommerce user dashboard plugin offers the Account Orders widget to let you change and customize the Account Orders style as per your choice.
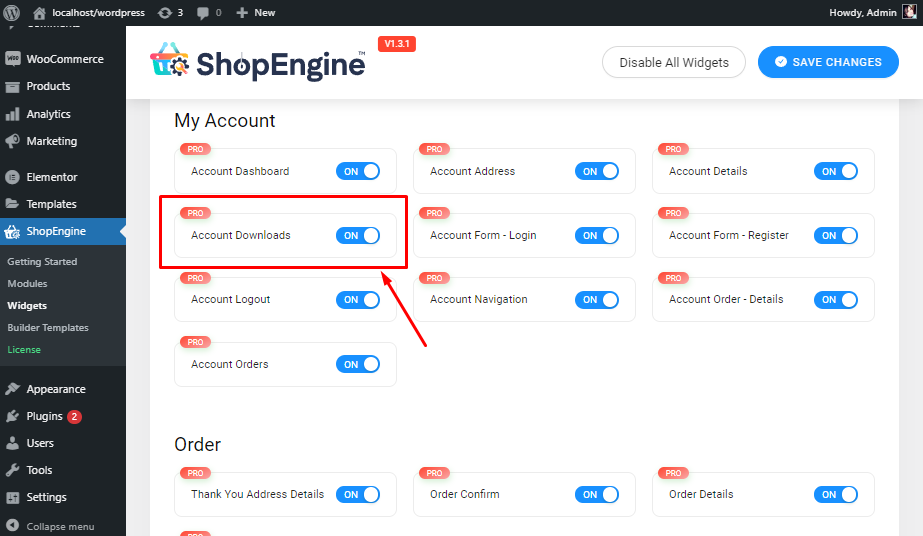
다시 한 번 확인하세요. 내 계정 주문 위젯이 켜져 있습니다. 그리고 그러기 위해서는 ShopEngine > 딸깍 하는 소리 위젯 > 내 계정 주문.

이제 됐어 템플릿 빌더 그리고 클릭 새로운 걸 더하다. 거기에서 모든 유형의 템플릿을 찾을 수 있습니다.

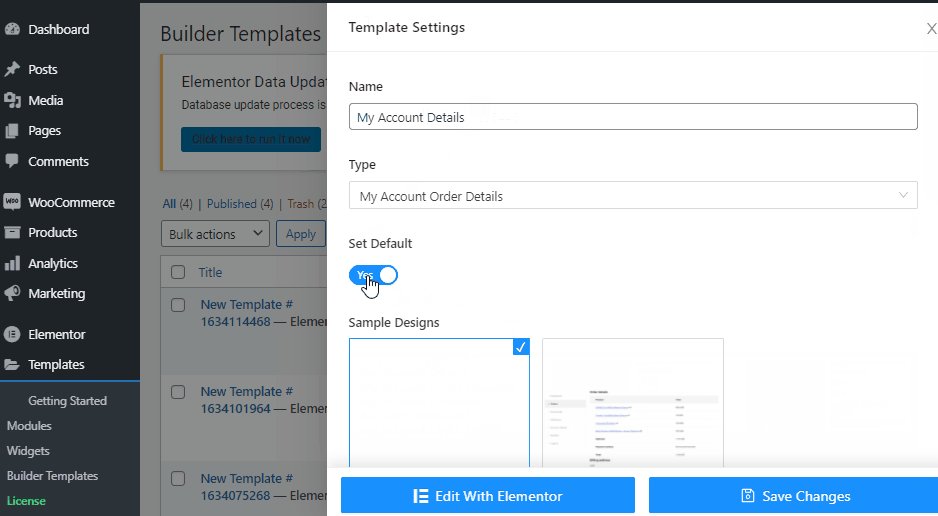
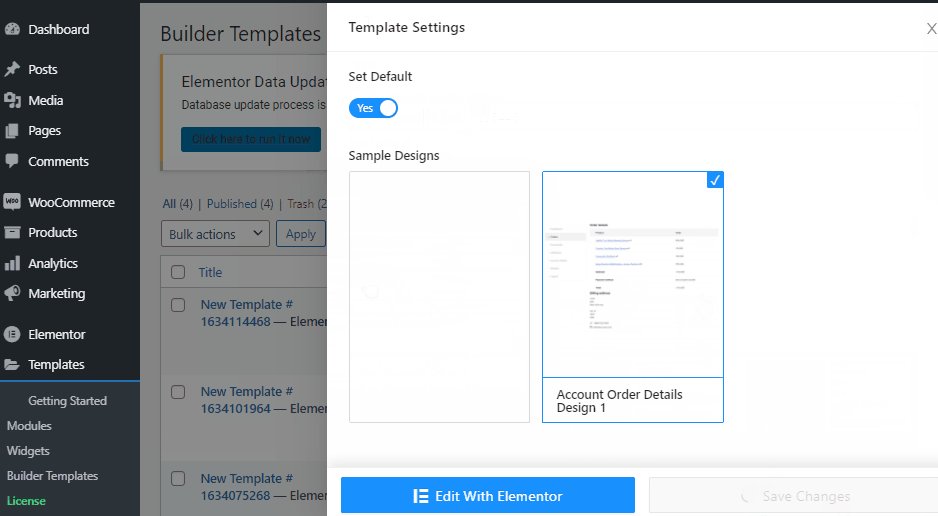
선택하다 유형 > ~할 수 있게 하다 기본값으로 설정 단추 > 대시보드 템플릿 디자인을 선택하세요. 여기에서 다음 중 하나를 선택할 수 있습니다. 빈 페이지 자신만의 디자인을 만들어보세요. 아니면 간단히 선택할 수도 있습니다. 사전 구축된 내 계정 주문 디자인 원하는 대로 맞춤설정하세요. 그 후 클릭 Elementor로 편집.

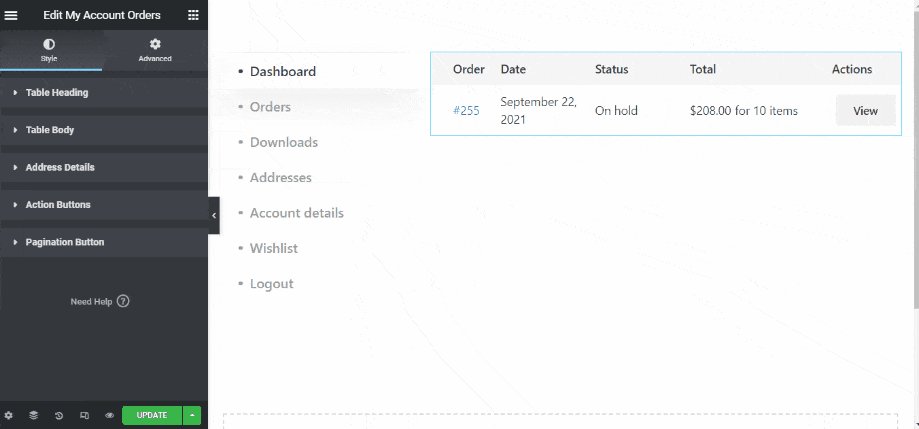
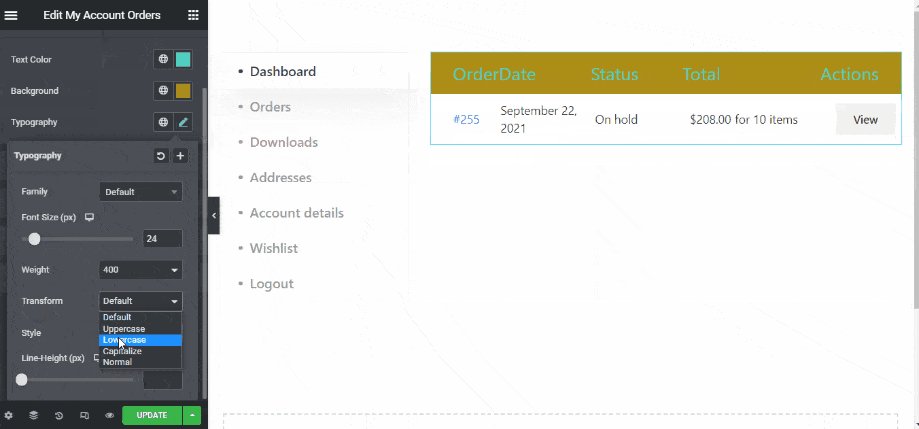
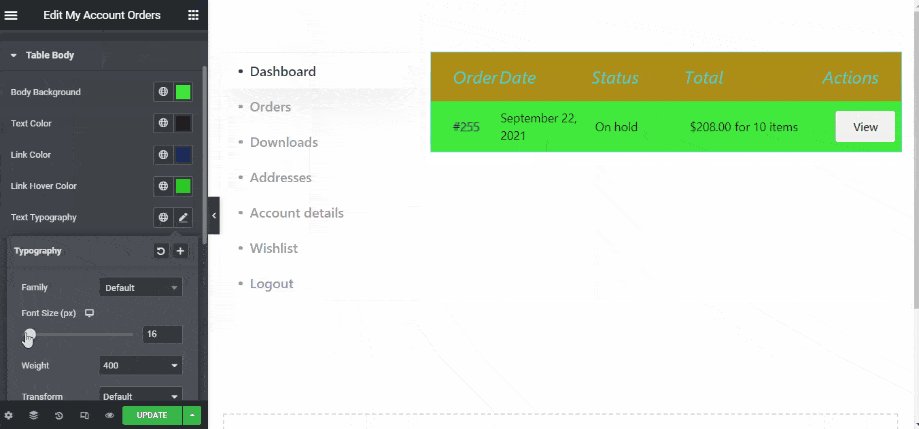
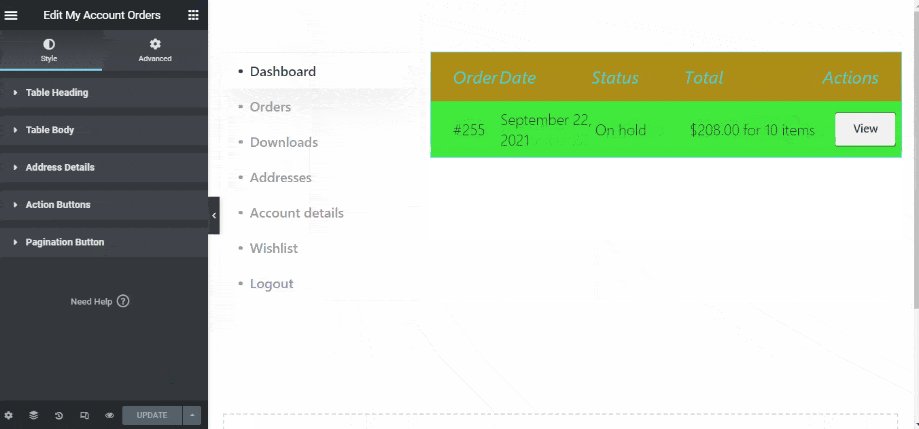
Elementor용 계정 주문 위젯을 사용하면 표 제목, 표 본문, 타이포그래피, 주소 세부 정보, 작업 버튼 및 페이지 매김 버튼을 사용자 정의할 수 있습니다.

하나 옮기고…
내 계정 다운로드
The Account Downloads widget is intended to be used on any My Account Downloads template. ShopEngine offers the Account Downloads widget to let you change and customize the Account Downloads style as per your preference.
WordPress 관리 대시보드에서 다음으로 이동하세요. ShopEngine > 위젯. 내 계정 위젯 목록에서 계정 다운로드 위젯을 켜세요. 에.

이제 다음으로 이동하세요. 템플릿 빌더 그리고 클릭 새로운 걸 더하다. 거기에서 모든 유형의 템플릿을 찾을 수 있습니다.

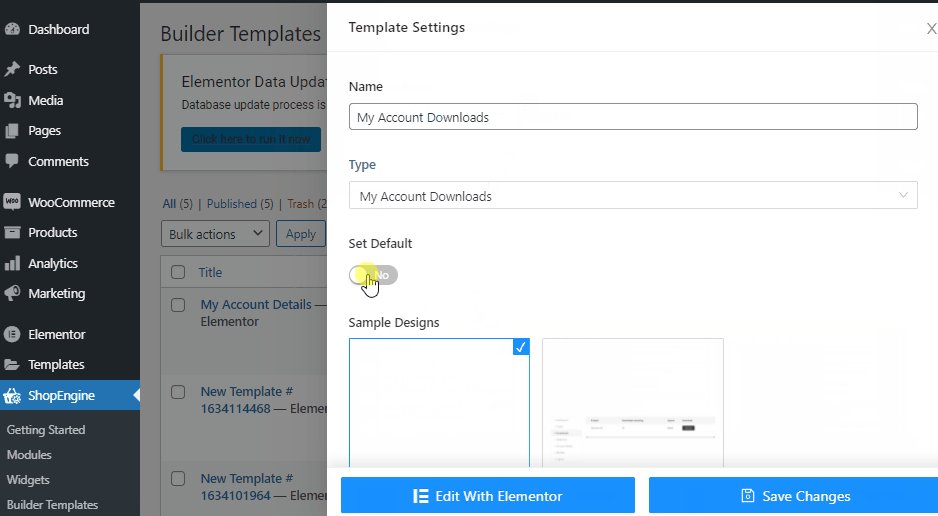
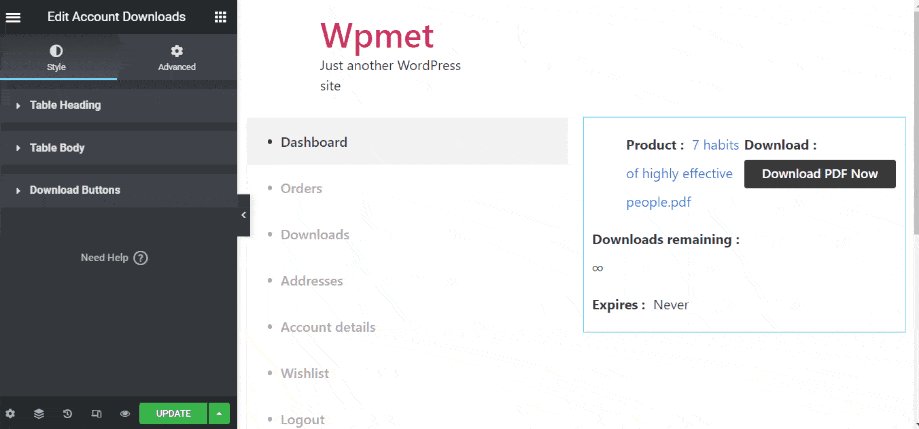
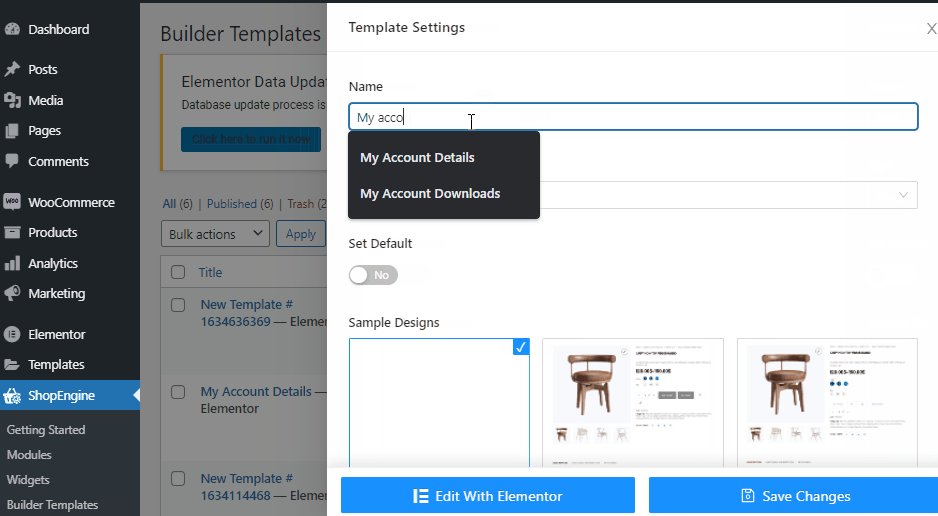
템플릿에 이름 > 선택하다 유형 > ~할 수 있게 하다 기본값으로 설정 단추 > 대시보드 템플릿 디자인을 선택하세요. 여기에서 다음 중 하나를 선택할 수 있습니다. 빈 페이지 자신만의 디자인을 만들어보세요. 아니면 간단히 선택할 수도 있습니다. 사전 구축된 내 계정 다운로드 디자인 원하는 대로 맞춤설정하세요. 그 후 클릭 Elementor로 편집 마술을 보기 위해!

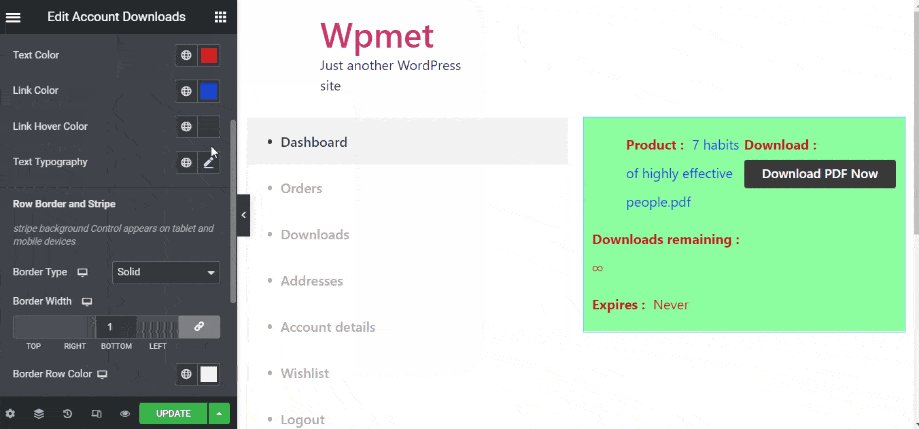
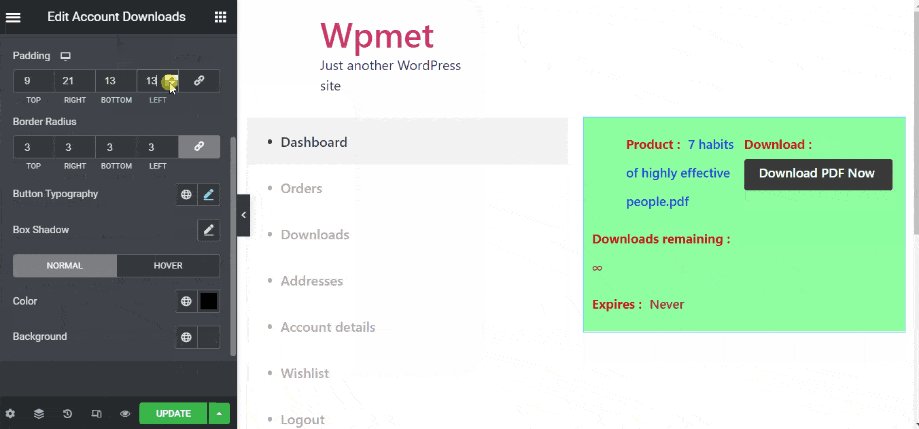
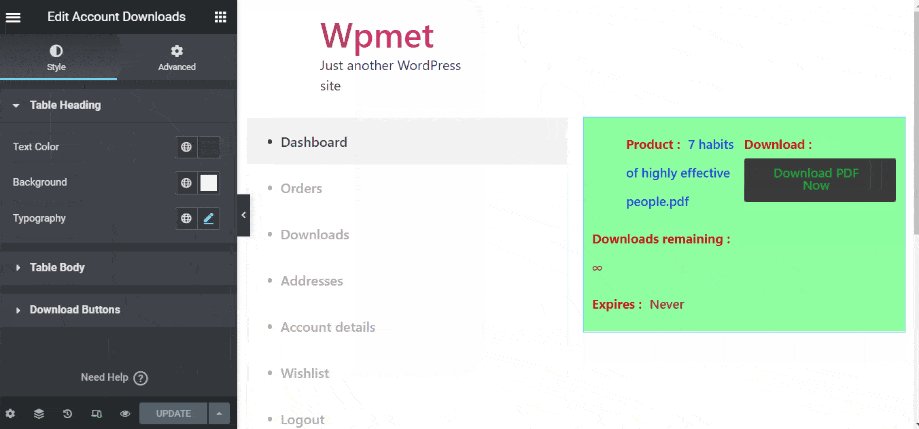
이제 개인화를 할 차례입니다. Elementor용 계정 다운로드 위젯을 사용하면 내 계정 다운로드 페이지의 표 제목, 표 본문 및 다운로드 버튼을 사용자 정의할 수 있습니다.

다음으로 넘어가자!
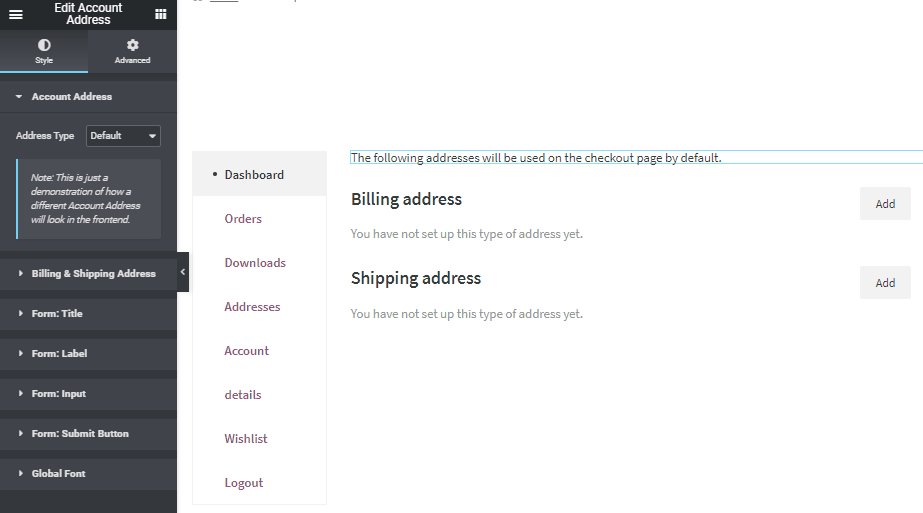
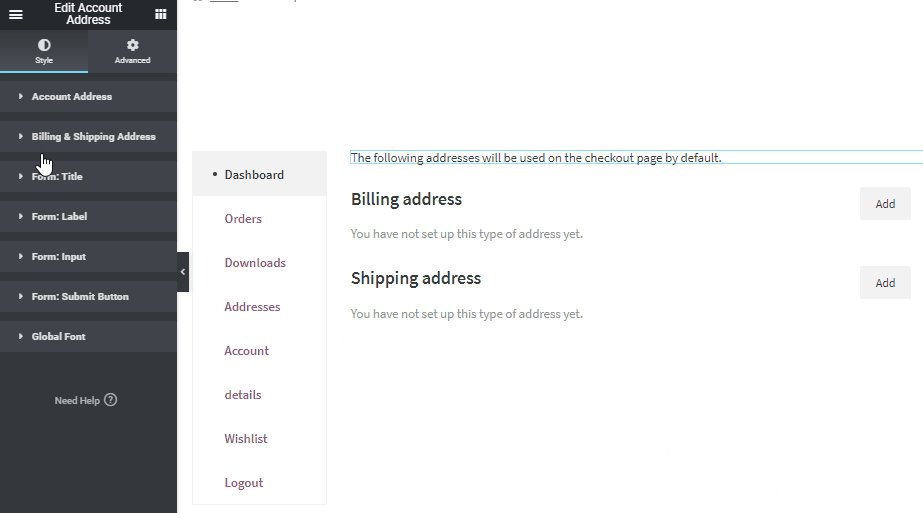
나의 계정 주소
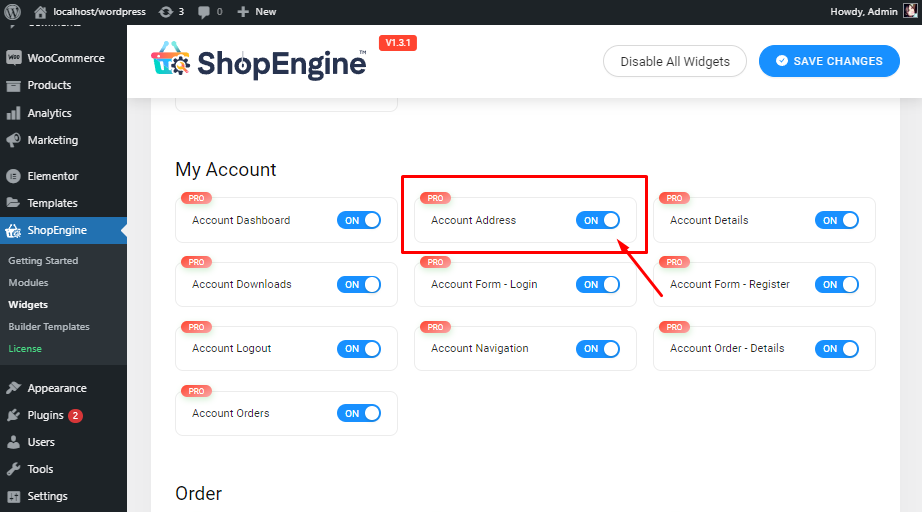
동일한 절차를 반복하여 위젯바, 켜세요 계정 주소. 목록에 위젯이 표시됩니다.

이제 됐어 템플릿 빌더 그리고 클릭 새로운 걸 더하다. 거기에서 모든 유형의 템플릿을 찾을 수 있습니다.

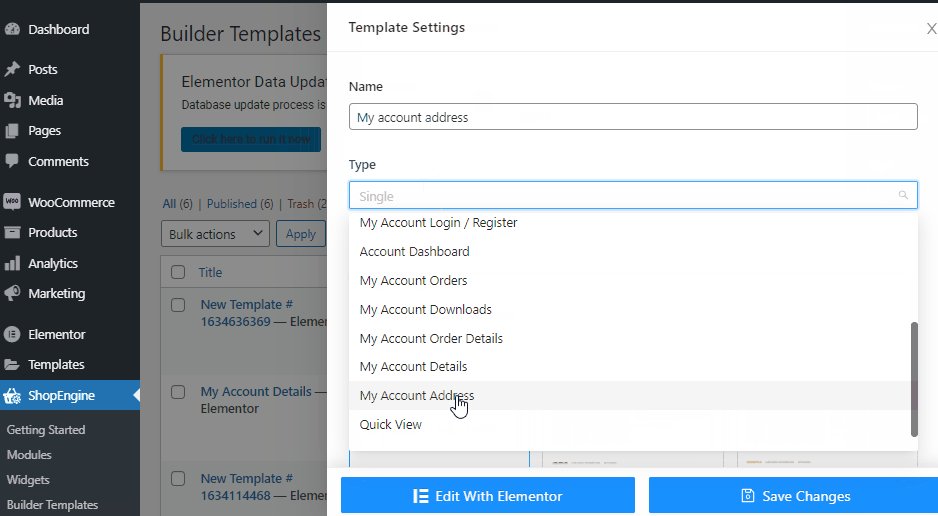
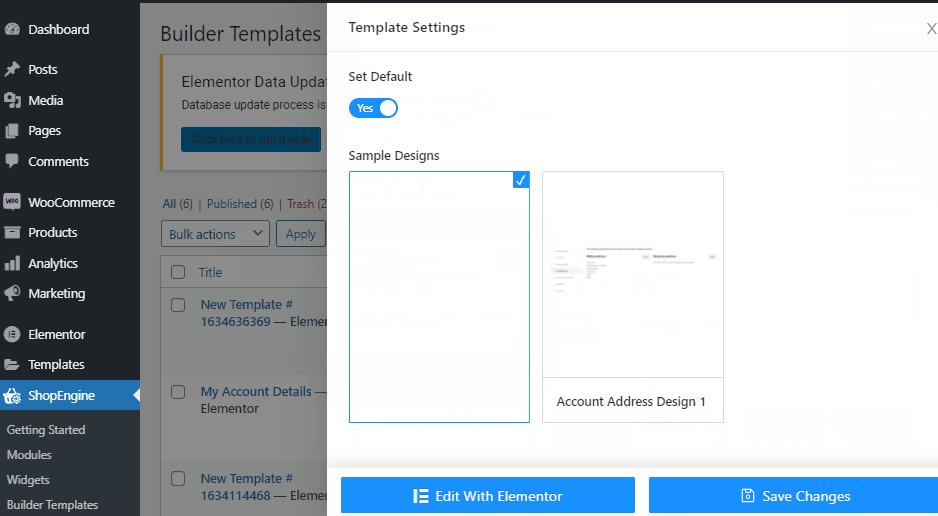
그런 다음 선택 유형 > ~할 수 있게 하다 기본값으로 설정 단추 > choose your WooCommerce client dashboard template design, here you can select either the 빈 페이지 자신만의 디자인을 만들어보세요. 아니면 간단히 선택할 수도 있습니다. 사전 구축된 내 계정 주소 디자인 원하는 대로 맞춤설정하세요. 그 후 클릭 Elementor로 편집 마술을 보기 위해!
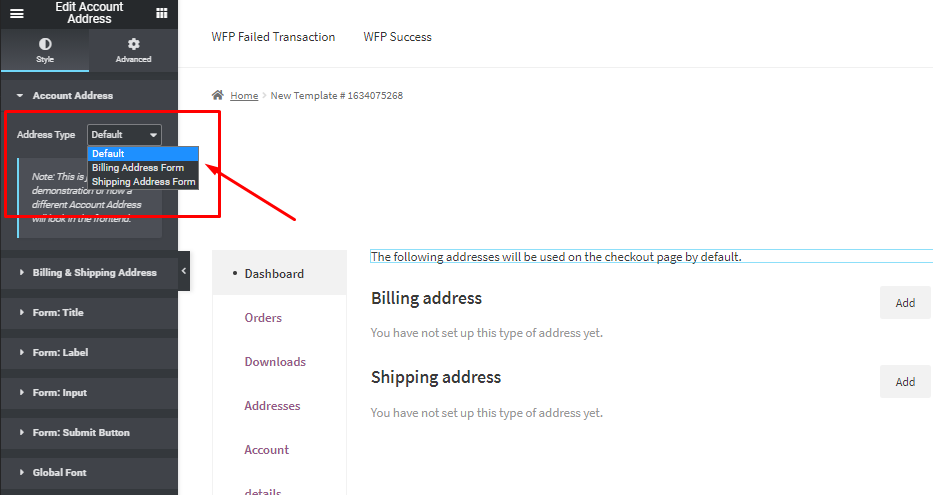
이제 기본 계정 주소 위젯 레이아웃이 표시됩니다. 당신은 또한 선택할 수 있습니다 '청구서 수신 주소 양식' 또는 '쇼핑 주소 양식' 레이아웃으로.

에 주소 유형 설정을 완료하면 기본 계정 주소 위젯 레이아웃이 표시됩니다. 당신은 또한 선택할 수 있습니다 '청구서 수신 주소 양식' 또는 '쇼핑 주소 양식' 레이아웃으로.

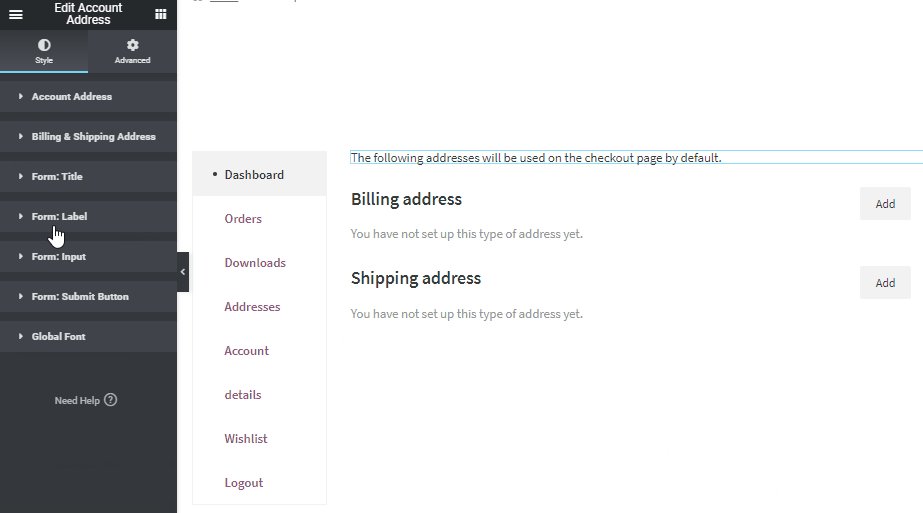
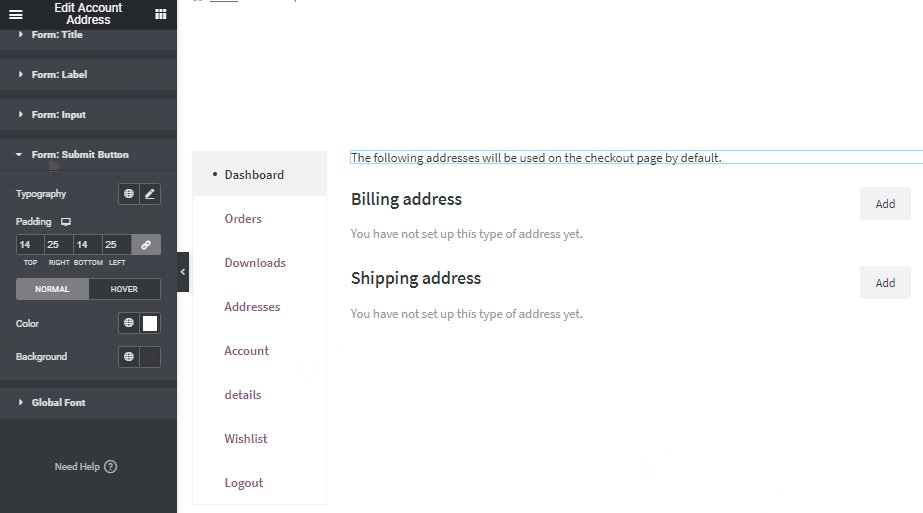
계정 주소 섹션을 사용자 정의하려면 왼쪽 표시줄에서 옵션을 선택하세요. 있다 수많은 사용자 정의 옵션 다음과 같은 위젯의 경우 제목, 상표, 양식 입력, 폰트, 양식 버튼, 등.

다 좋아 이제 다음으로 넘어가자!
내 계정 세부정보
고객이 계정 세부정보 필요할 때. ShopEngine의 '계정 세부정보' 위젯을 사용하면 기능을 쉽게 통합할 수 있습니다.
먼저 계정 세부정보 위젯을 켜는 것을 잊지 마세요. 위로 마우스를 ShopEngine > 클릭 위젯 > 아래로 스크롤하여 내 계정 > 활성화 계정 세부정보.

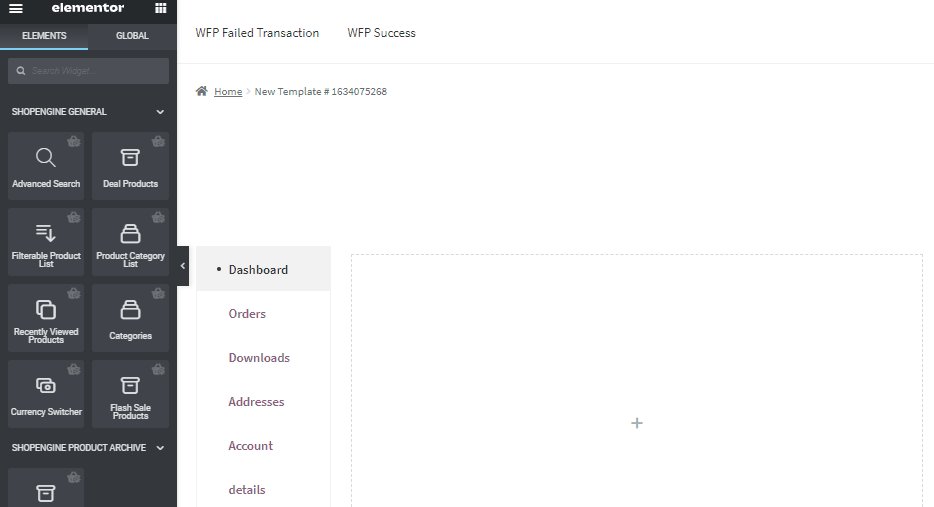
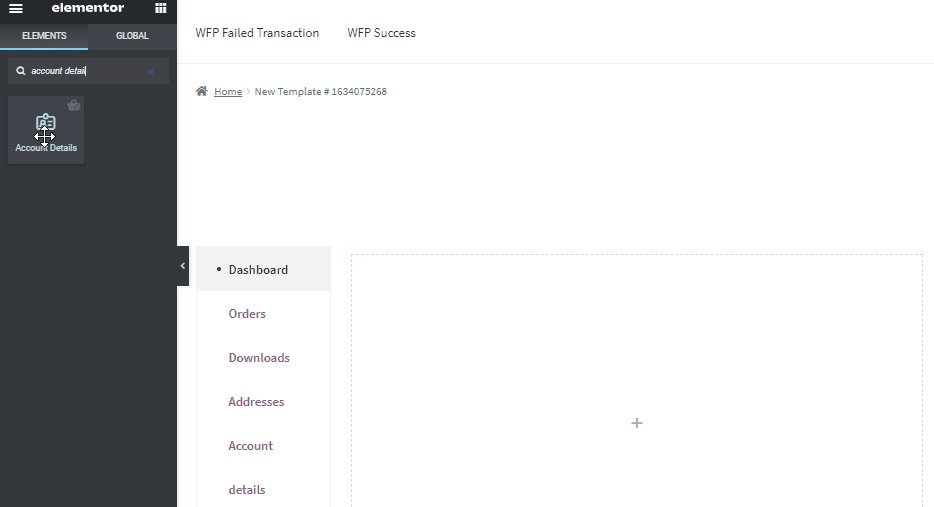
이제 Elementor Editors 대시보드로 이동하여 계정 세부 정보를 검색하세요. 모든 문제를 해결하려면 위젯을 드래그 앤 드롭하세요.

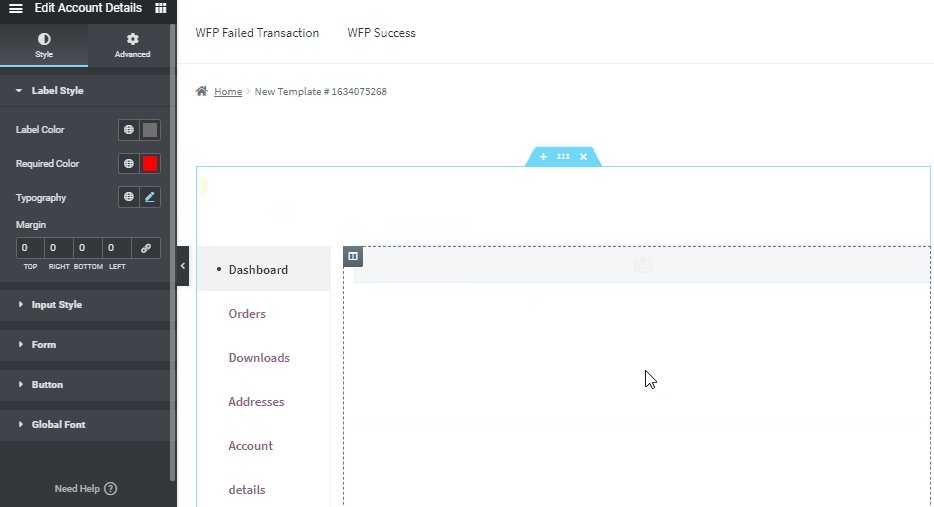
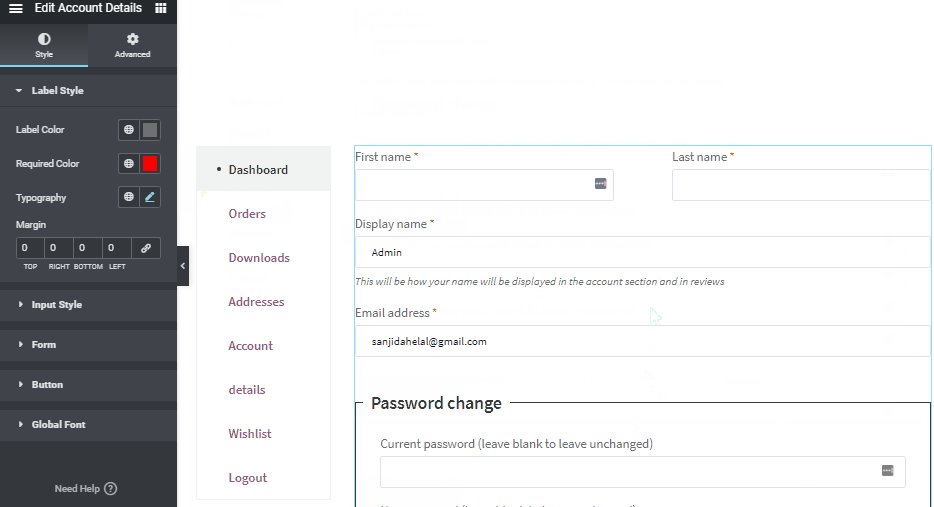
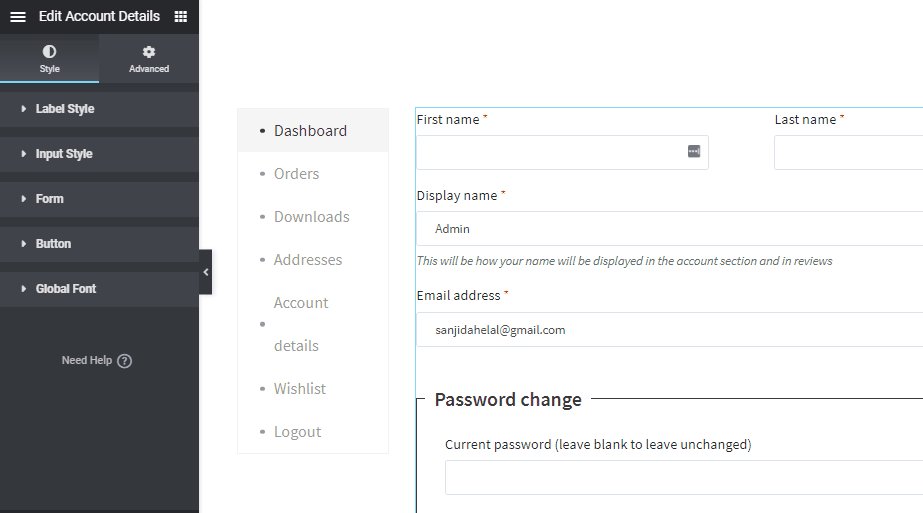
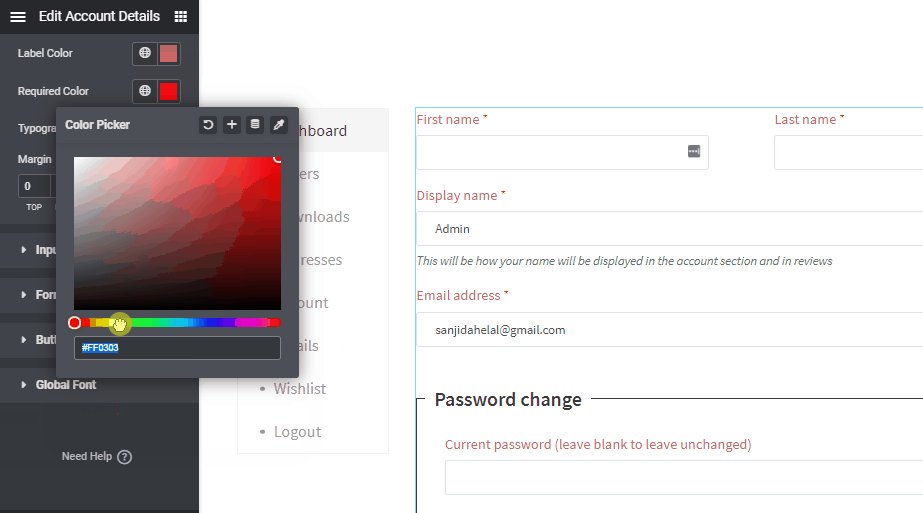
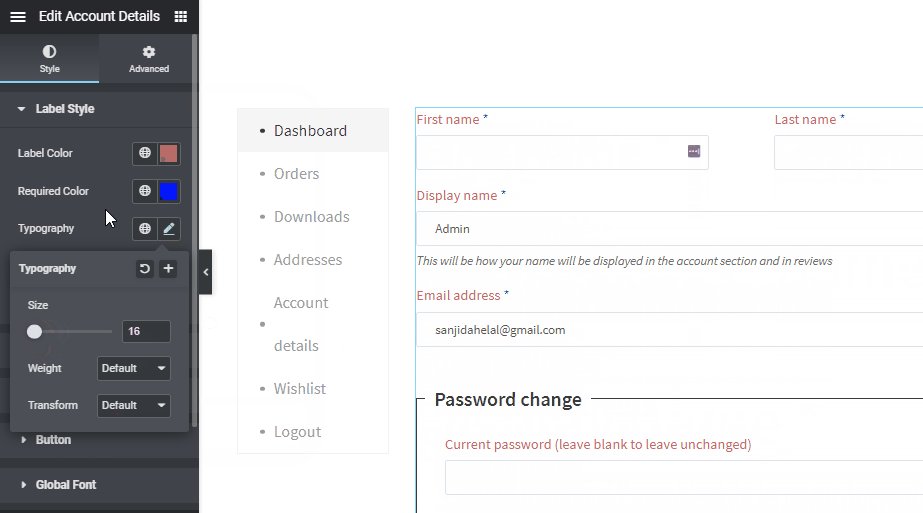
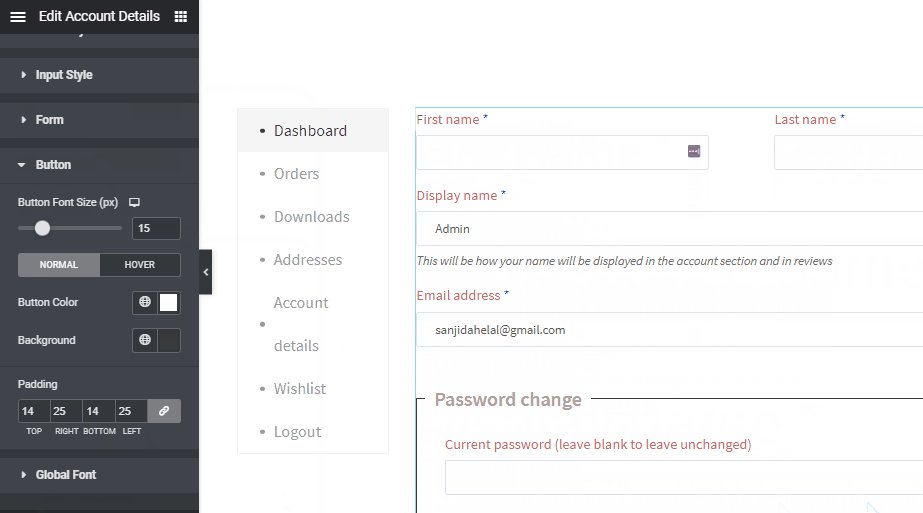
약간의 편집을 위한 것입니다. 로부터 위젯 옵션 패널, 레이아웃을 사용자 정의할 수 있습니다. 다음과 같은 다양한 스타일링 옵션이 있습니다. 라벨 스타일, 입력 스타일, 형태, 단추, 다음 옵션도 있습니다. 전역 글꼴.

다음으로 넘어갑니다!
내 계정 위시리스트
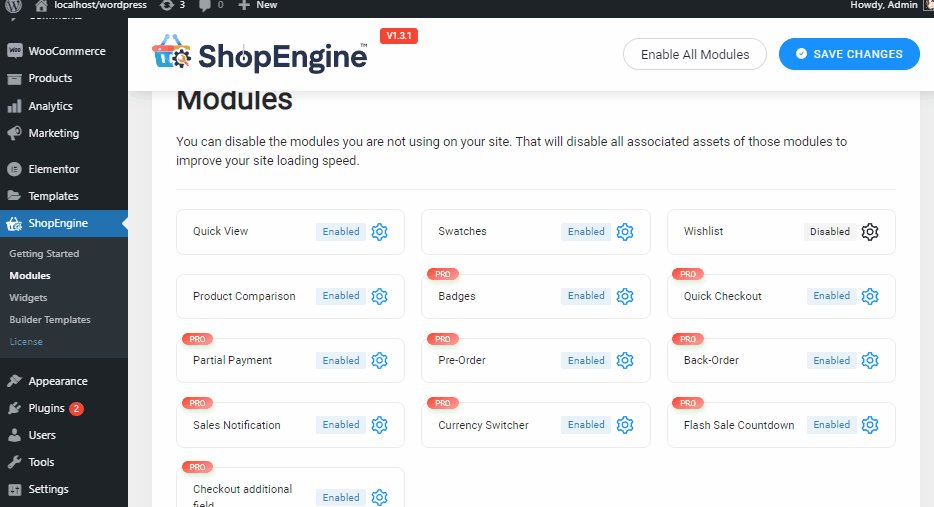
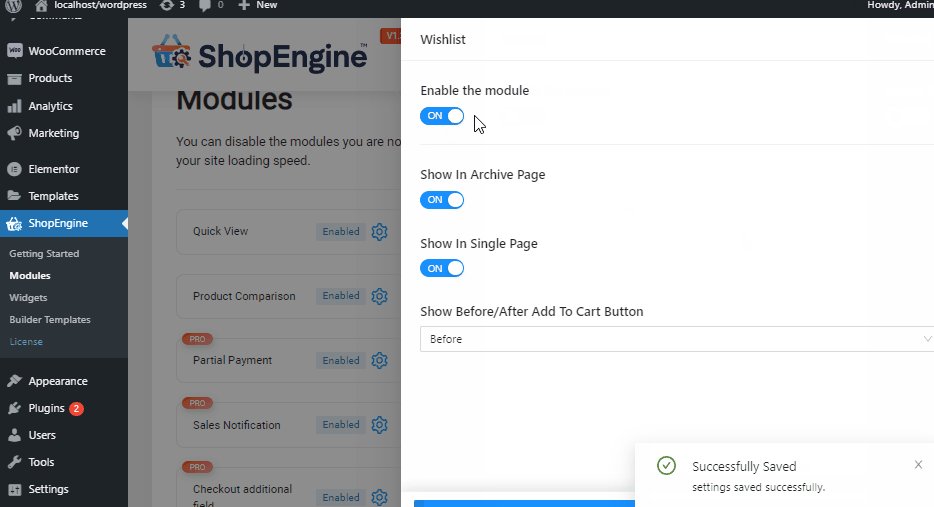
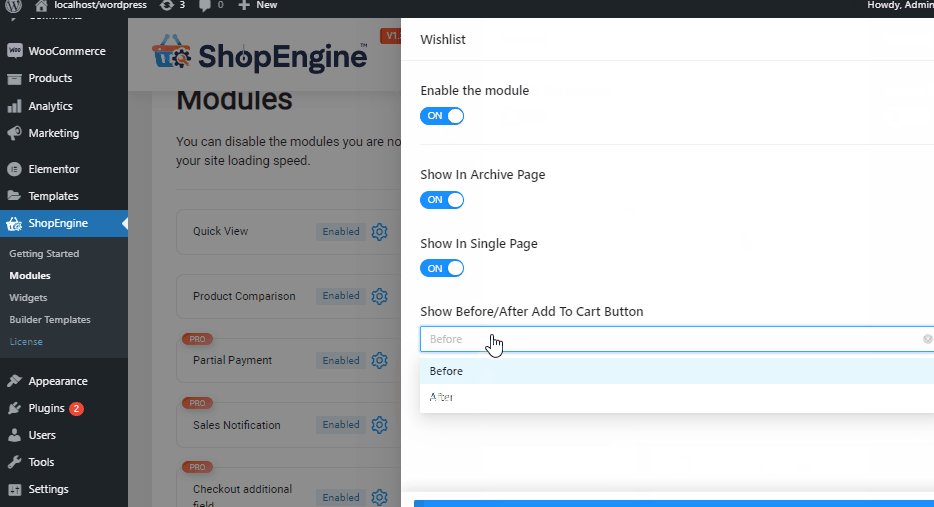
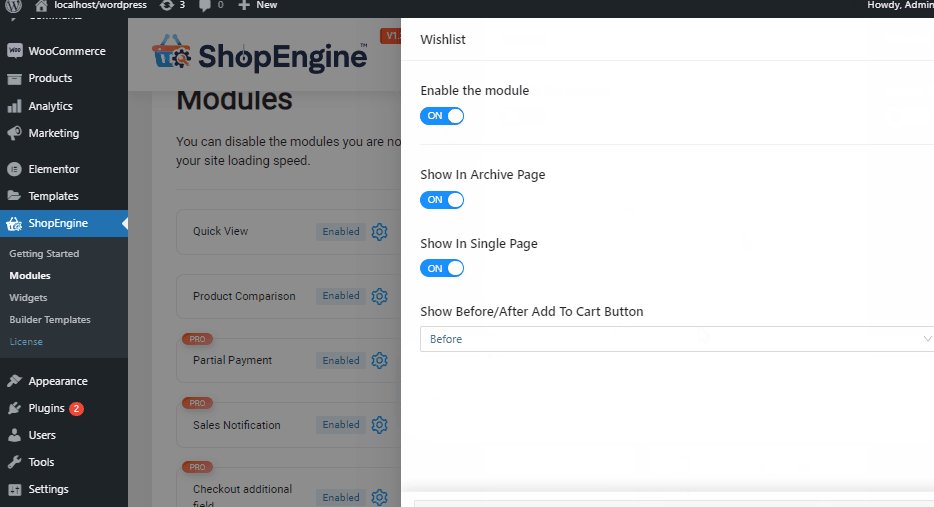
통합하려면 위시리스트 내 계정 대시보드의 옵션을 먼저 모듈을 구성해야 합니다. 그냥 가세요 샵엔진 > 클릭 모듈 > 선택하다 위시리스트, 전원을 켜십시오 > 딸깍 하는 소리 변경 사항을 저장하다.

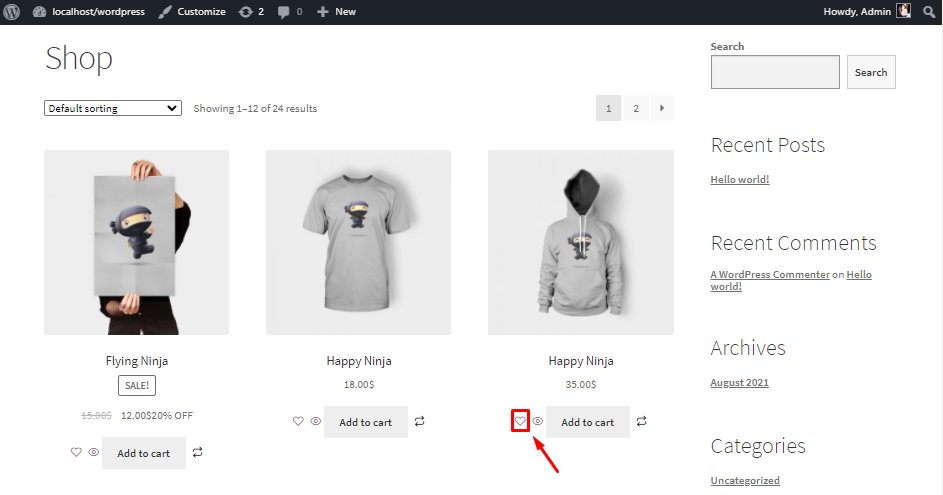
이제 상점 페이지를 방문하여 제대로 삽입되었는지 확인하세요.

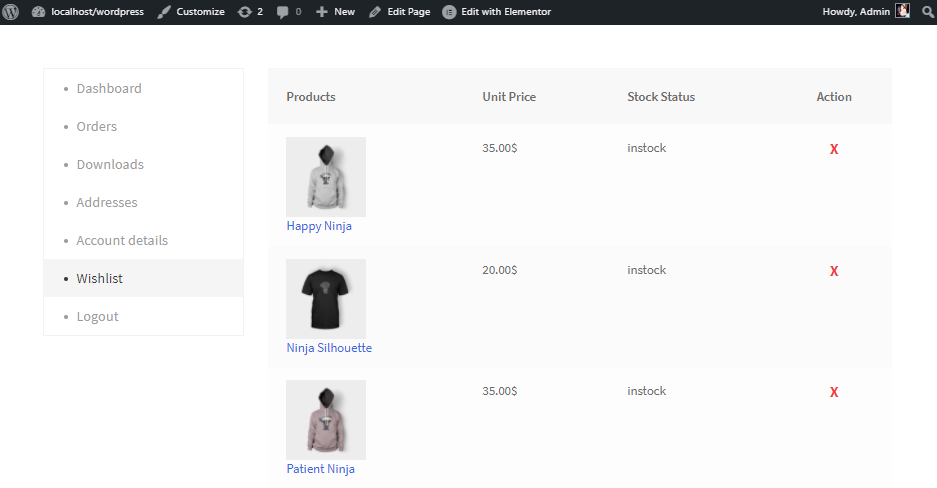
모듈을 활성화한 후 바로 내 계정 대시보드 위시리스트 옵션을 확인할 수 있습니다. 자동으로 업데이트 되기 때문에 쉽고 간편해요!

내 계정 대시보드 세그먼트가 거의 끝났습니다.
내 계정 로그인/등록
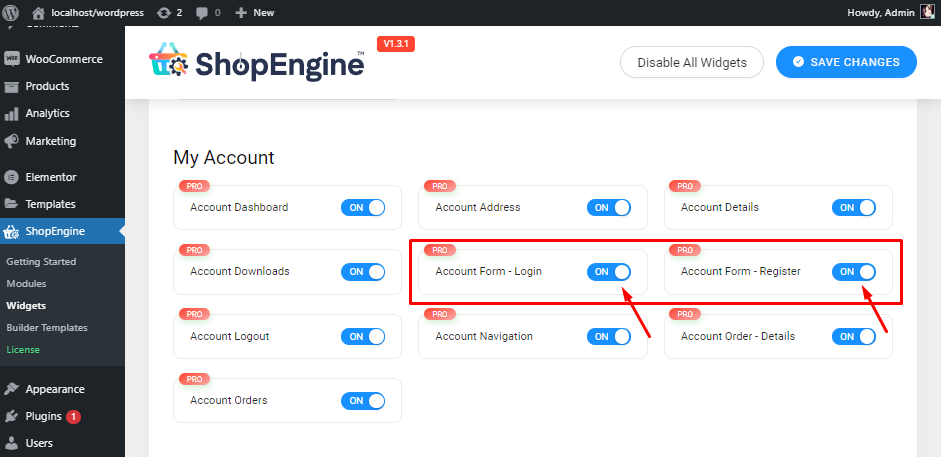
다시 한 번 확인하세요. 계정 로그인 그리고 계정 등록 위젯이 켜져 있습니다.

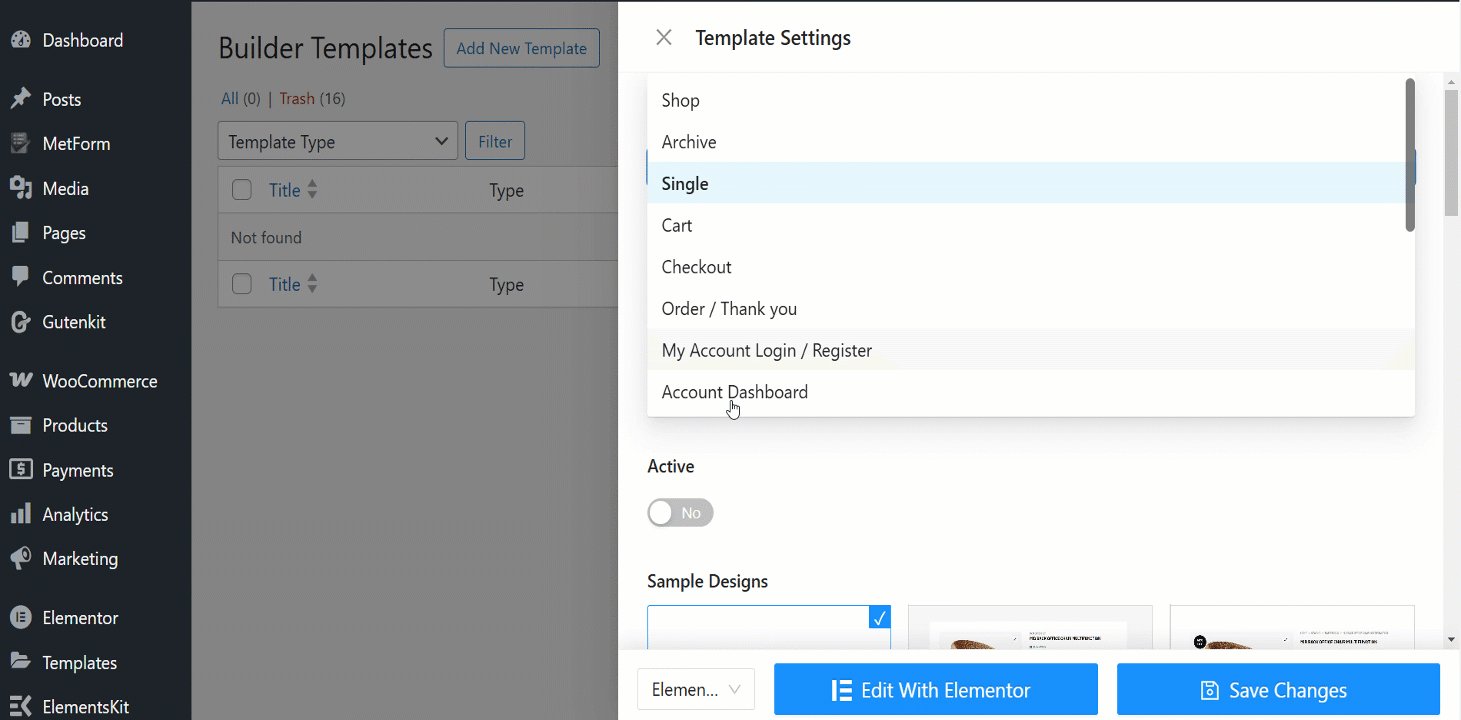
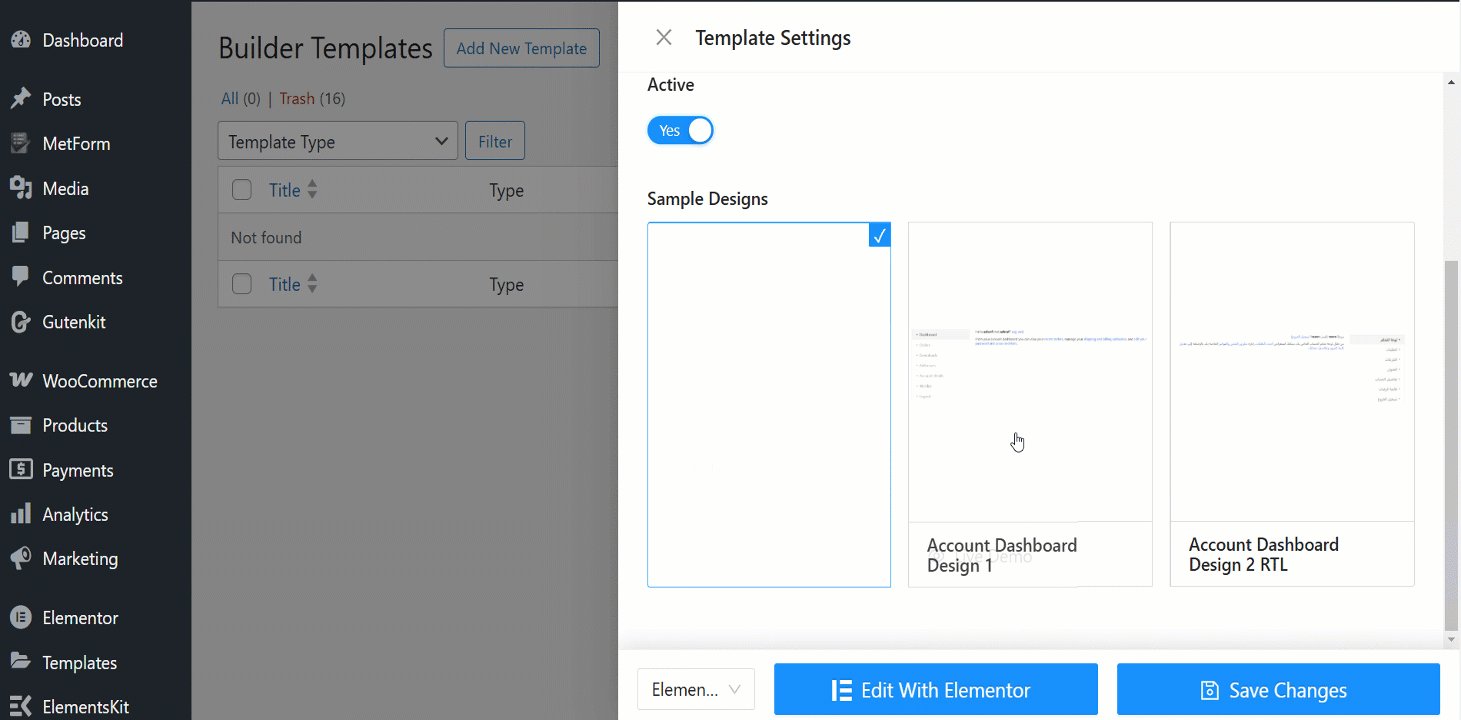
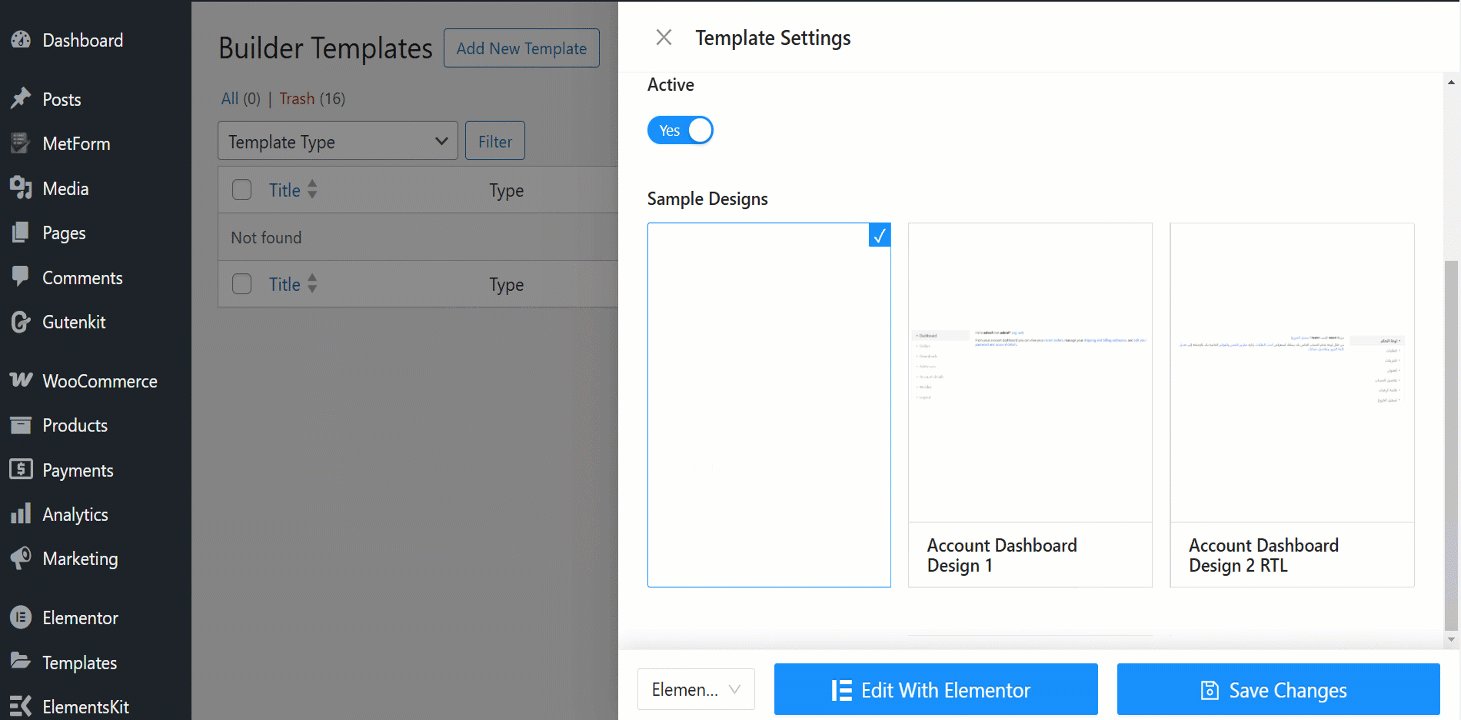
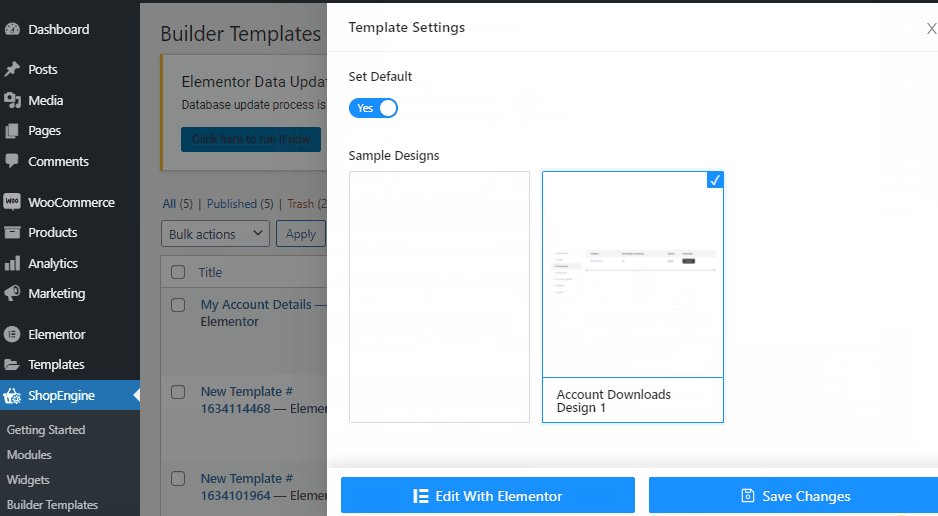
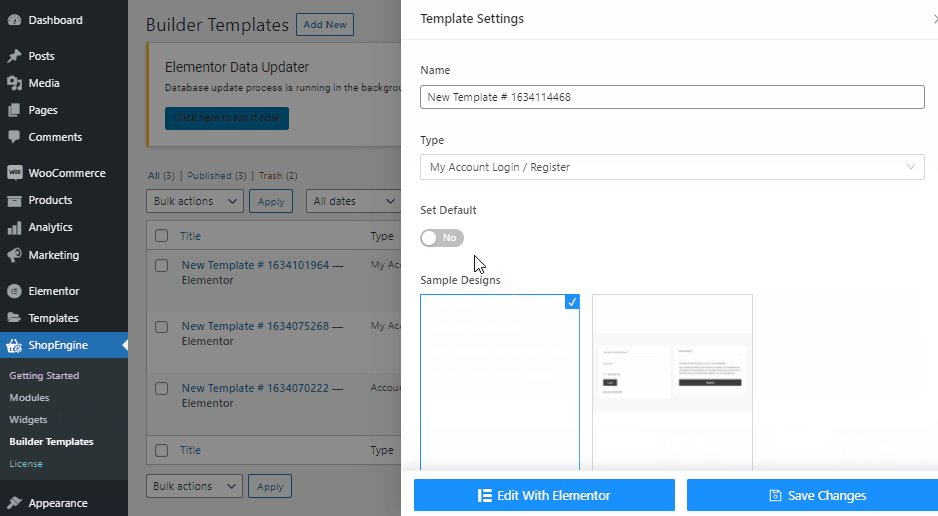
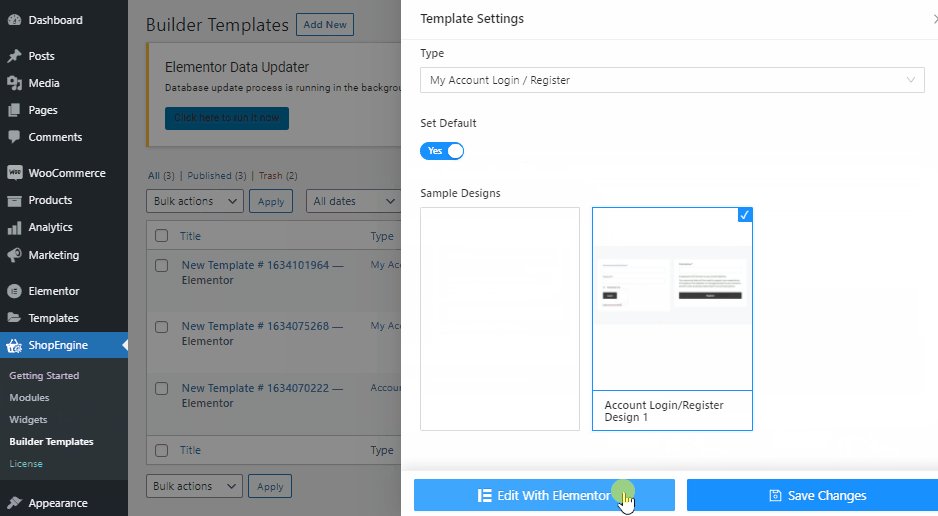
이제 내 계정 로그인/등록 템플릿을 만드십시오. 이동 빌더 템플릿에스 > 새로운 걸 더하다 > 선택하세요 템플릿 유형 > 기본값으로 설정 > 선택 샘플 디자인 > 클릭 Elementor로 편집.

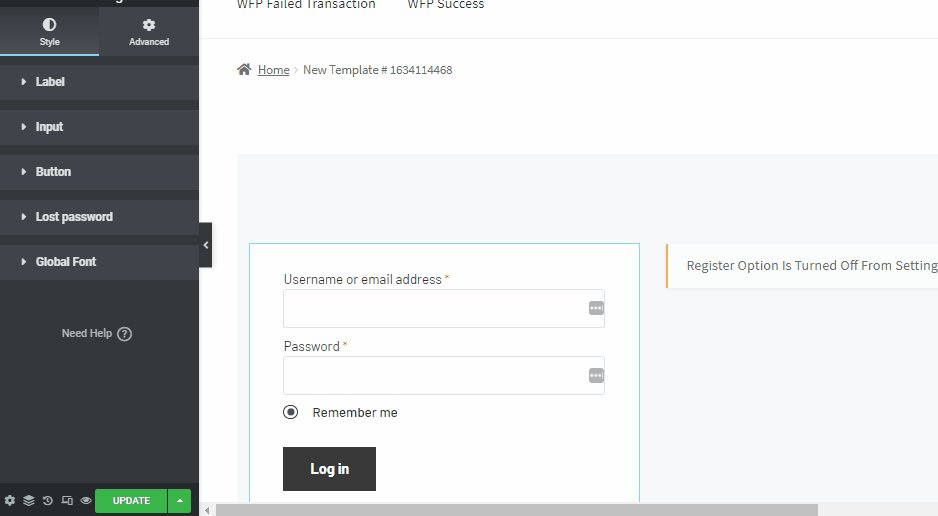
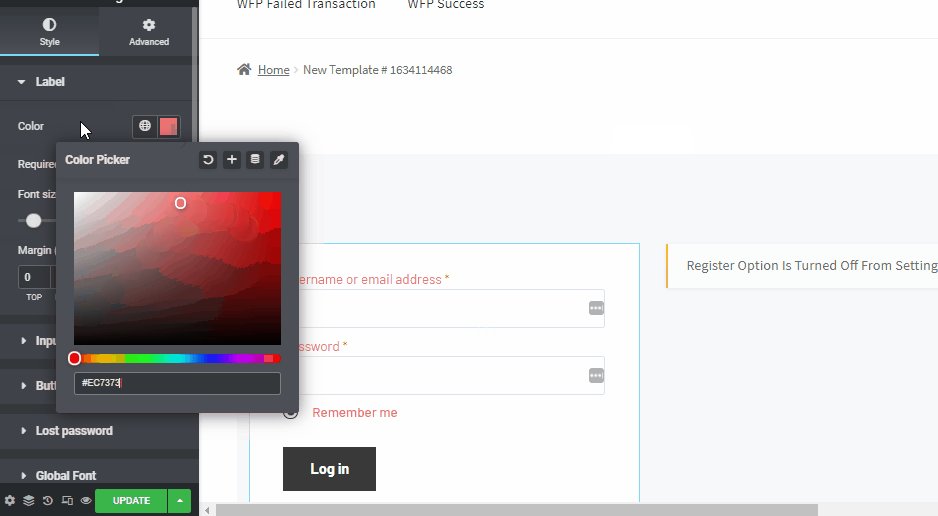
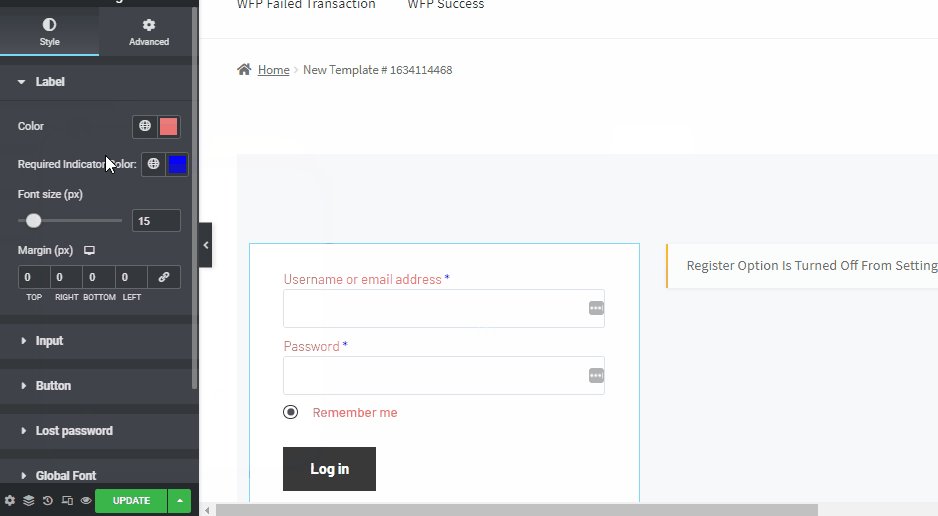
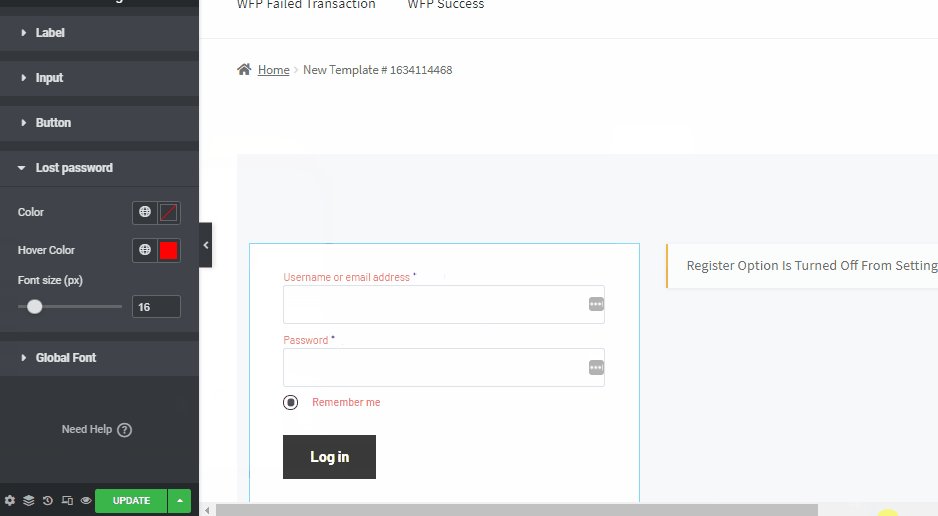
이제 일부 사용자 정의를 위한 것입니다. 로부터 위젯 옵션 패널, 레이아웃을 사용자 정의할 수 있습니다. 다음과 같은 다양한 스타일링 옵션이 있습니다. 라벨 스타일, 입력 스타일, 형태, 단추, 다음 옵션도 있습니다. 전역 글꼴.

모든 준비가 완료되었음을 축하합니다! 😄
🤷🏻♀️ Why should you choose ShopEngine?
이유는 간단합니다. ShopEngine을 사용하면 다음의 전체 패키지를 얻을 수 있습니다. 62개 이상의 완전히 사용자 정의 가능한 위젯, 12개 이상의 유용한 모듈, 15개 이상의 사전 디자인된 템플릿, 그러면 WooCommerce 매장이 더 빠르고, 스마트하고, 더 좋아질 것입니다!
Moreover, this Elementor WooCommerce my account page builder also has 연중무휴 유용한 커뮤니티 지원.
추가 리소스
WooCommerce를 더 잘 이해하려면 최신 블로그를 확인하세요.
✅ WooCommerce 쇼핑 페이지를 사용자 정의하는 방법
✅ WooCommerce 제품 페이지를 사용자 정의하는 방법
✅ 10 Useful & Best Shopping Cart Plugins for WordPress & WooCommerce 2025
마무리
Finally, customizing the My Account page is now complete, I hope that the article was helpful enough to provide you a clear picture of the Elementor WooCommerce my account page customization.
WooCommerce 내 계정 기본 페이지는 다음과 같은 사실에도 불구하고 매우 작습니다. 여기에는 사용자에 대한 중요한 정보가 포함되어 있습니다.. As a result, by editing it with WooCommerce admin dashboard plugin like ShopEngine, you may get a leg up on your competition and make the most of your wooCommerce site.


답글 남기기