Elementor가 드래그 앤 드롭 인터페이스를 제공하는 반면, WooCommerce는 가상 매장에 전자상거래 기능을 도입합니다. 이 두 플러그인은 WooCommerce 제품을 추가하고 사용자 정의할 수 있는 기본 컨트롤을 제공합니다.
하지만 이러한 기본 컨트롤과 설정으로는 전자상거래 경쟁에서 앞서나갈 수 없습니다. 고급 WooCommerce 사용자 정의를 강화하기 위해 다른 애드온을 찾아야 합니다.
여기서 ShopEngine은 WooCommerce 매장 생성을 쉽게 만드는 데 중요한 역할을 합니다. 기본 사항을 넘어서 Elementor에 내장된 템플릿, 위젯 및 모듈을 사용하여 WooCommerce 제품을 원활하게 추가할 수 있습니다.
그래서 이 블로그에서는 다음과 같은 내용을 강조할 것입니다. Elementor에 WooCommerce 제품을 추가하는 방법 아카이브, 단일 제품 및 상점 페이지를 처음부터 만들거나 미리 빌드된 템플릿을 사용합니다. ShopEngine으로 궁극의 매장 생성을 풀어내는 데 끝까지 함께해 주세요.
ShopEngine을 사용하여 Elementor에서 손쉽게 매장을 만드세요
기본 기능이 있는 WooCommerce 페이지를 만들면 모든 사람에게 일반적이고 기본적인 모습을 제공합니다. 이 기본 모양으로는 매장의 성과를 능가할 수 없습니다.
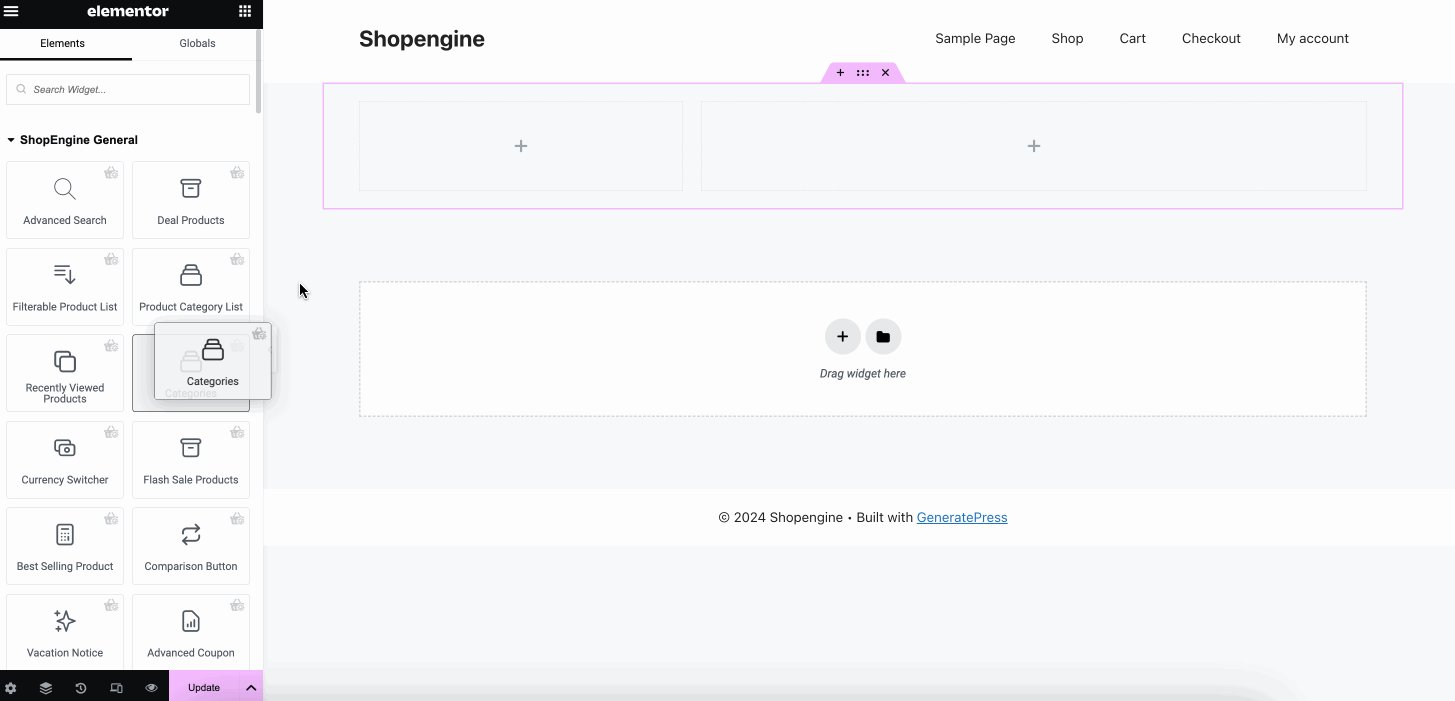
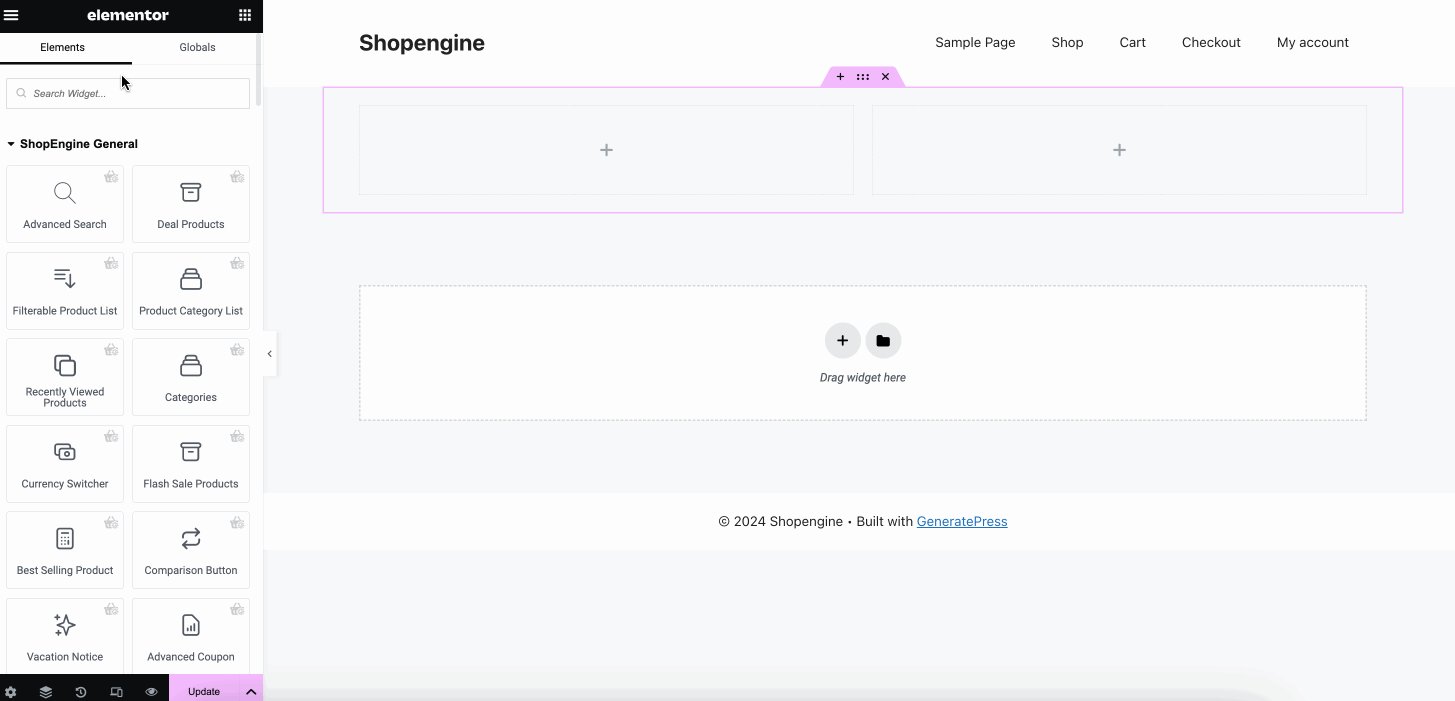
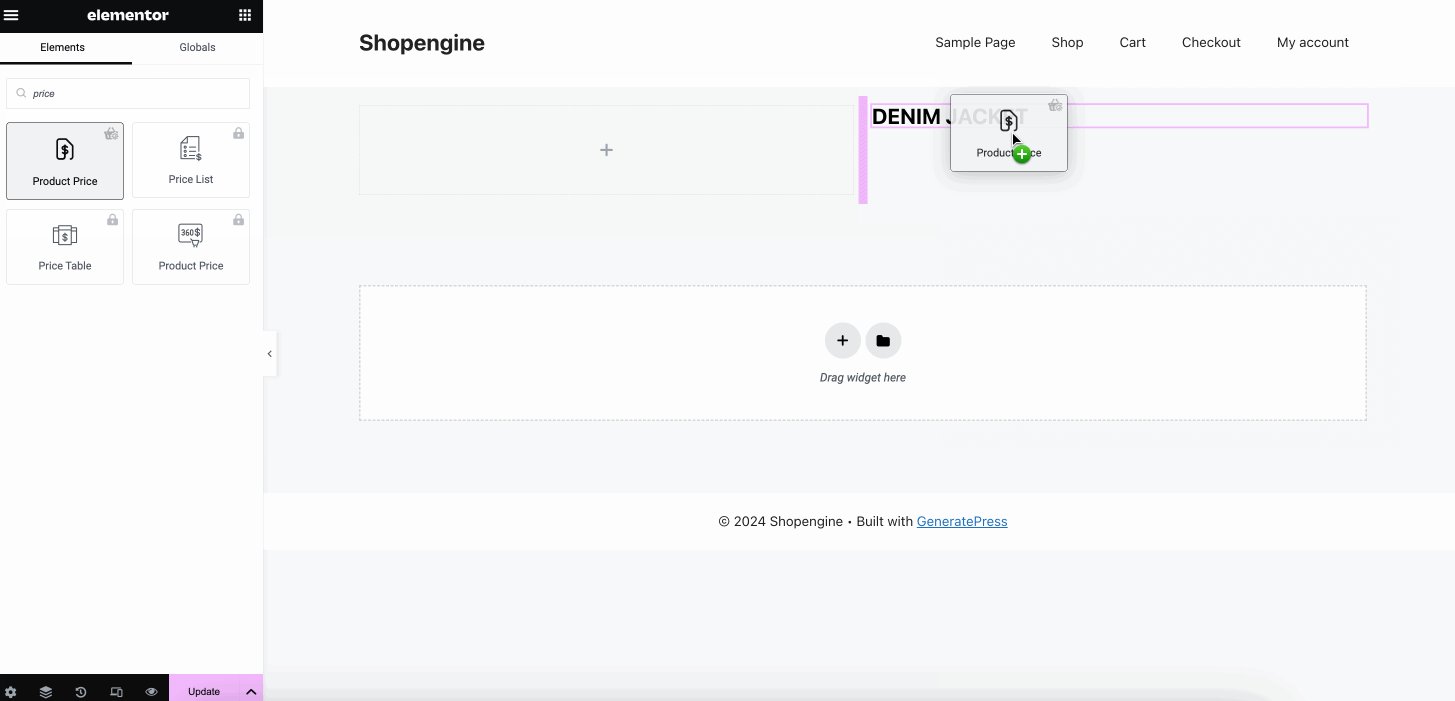
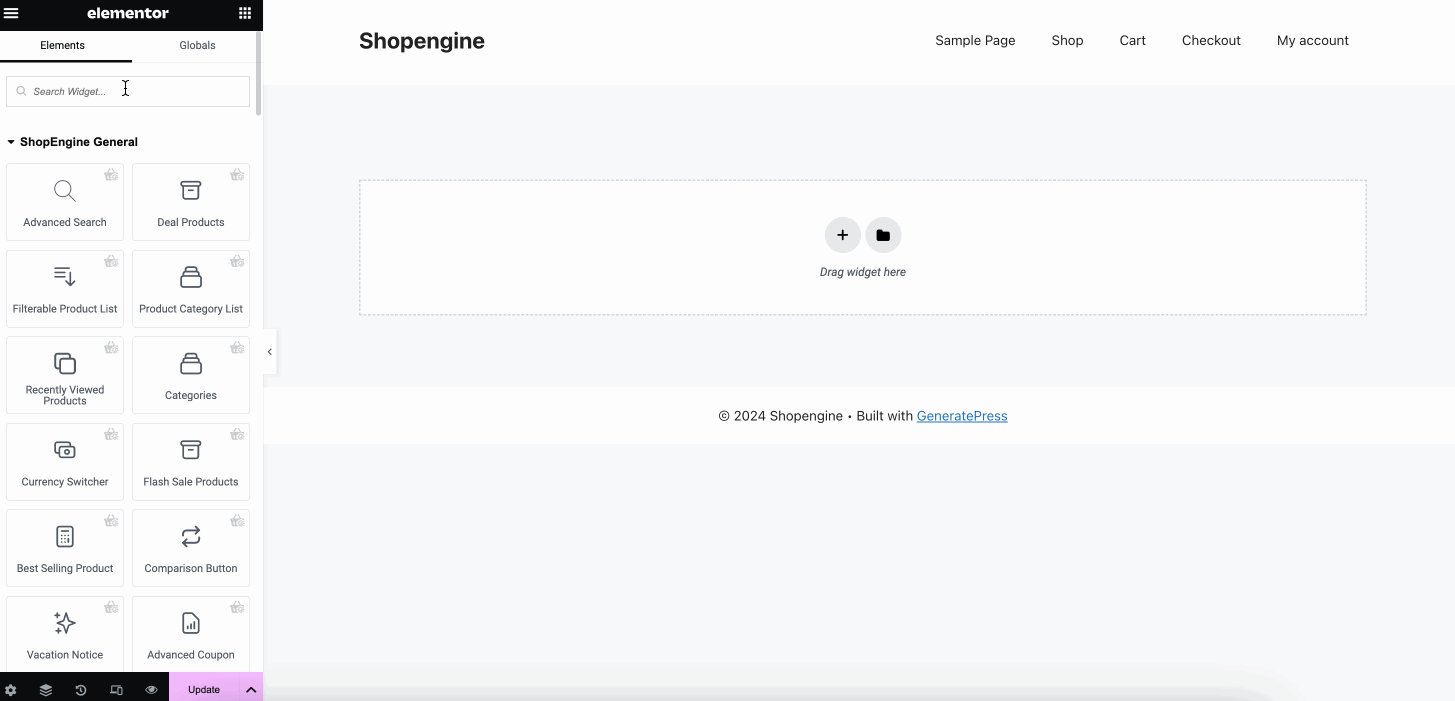
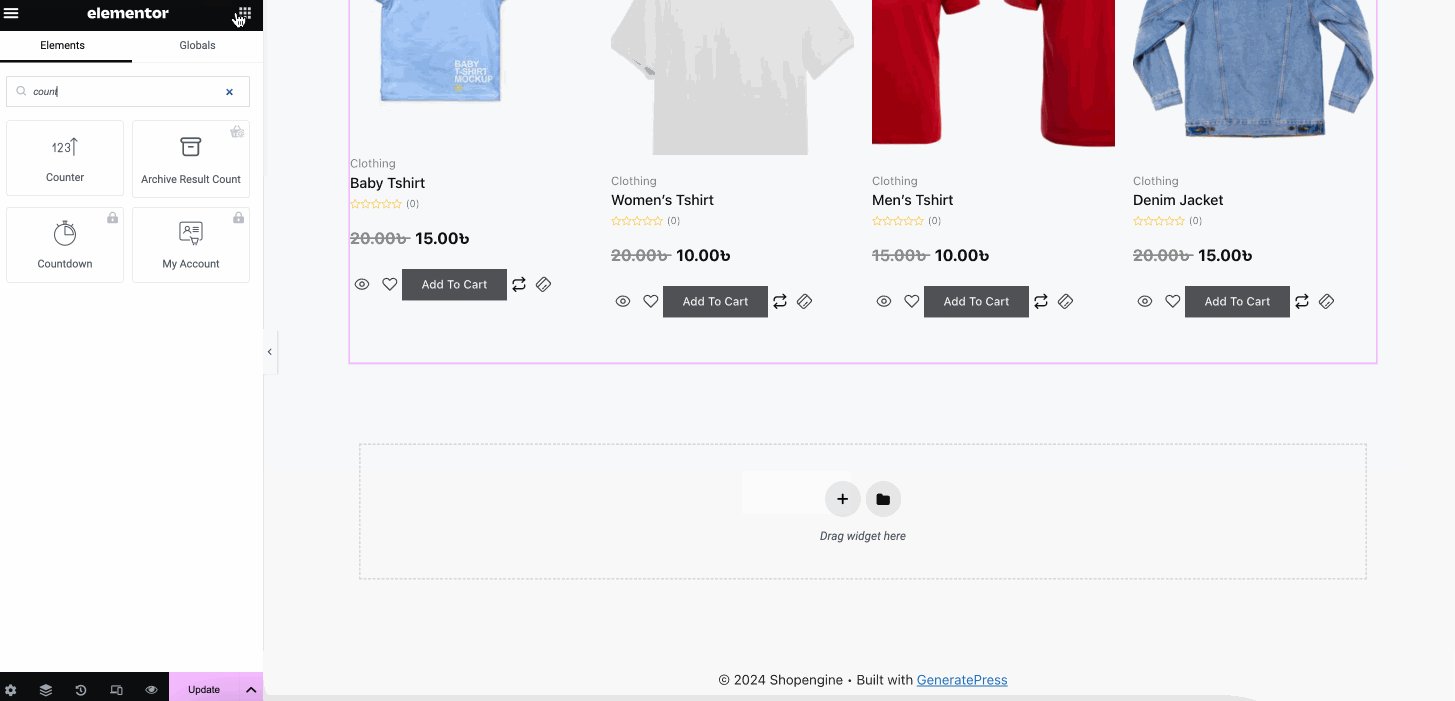
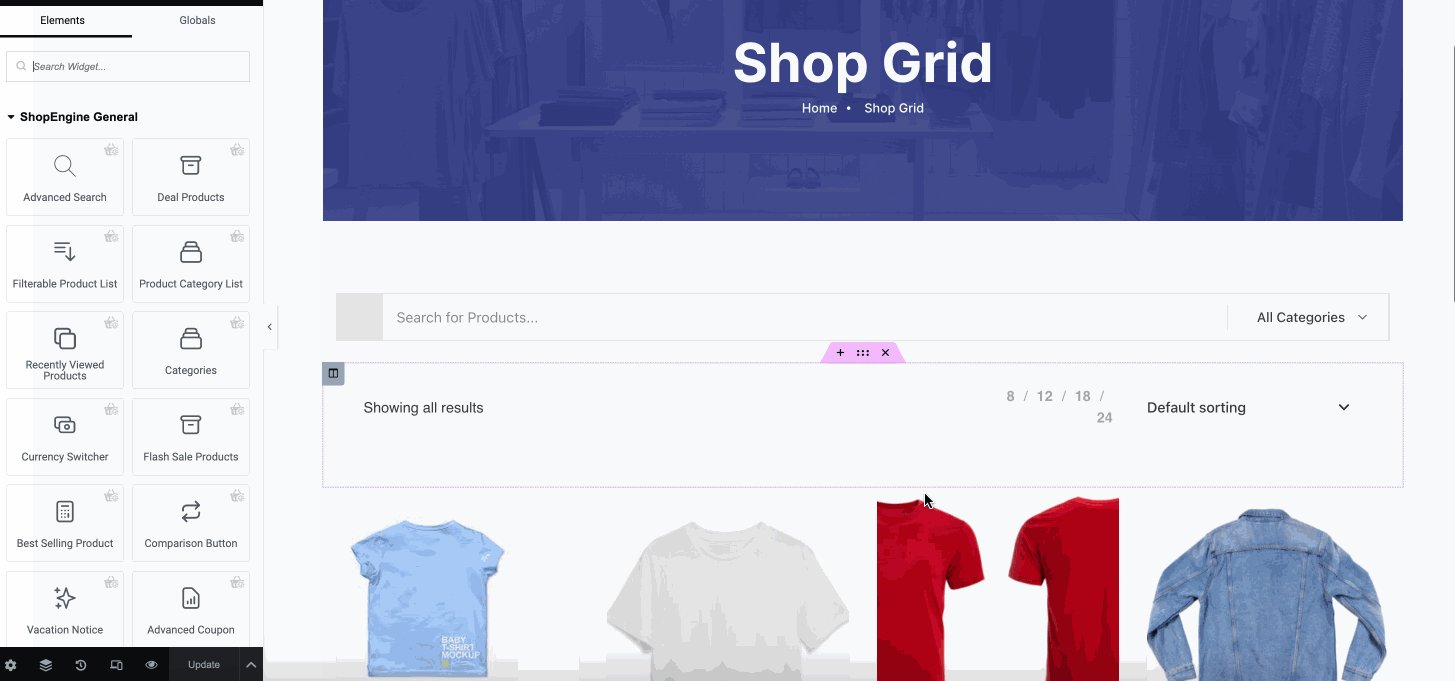
하지만 ShopEngine의 웹사이트 사용자 정의 기능을 사용하면 탁월한 성과를 거둘 수 있습니다. 74+ 위젯 그리고 20개 이상의 모듈 직관적인 Elementor 인터페이스에서 페이지를 사용자 정의할 수 있습니다. 예를 들어, Elementor 편집기에서 필요한 위젯을 끌어서 놓아 WooCommerce 페이지를 사용자 정의할 수 있습니다. 다음은 Elementor 편집기에서 ShopEngine이 제공하는 위젯으로 얼마나 원활하게 매장을 만들 수 있는지에 대한 샘플입니다.

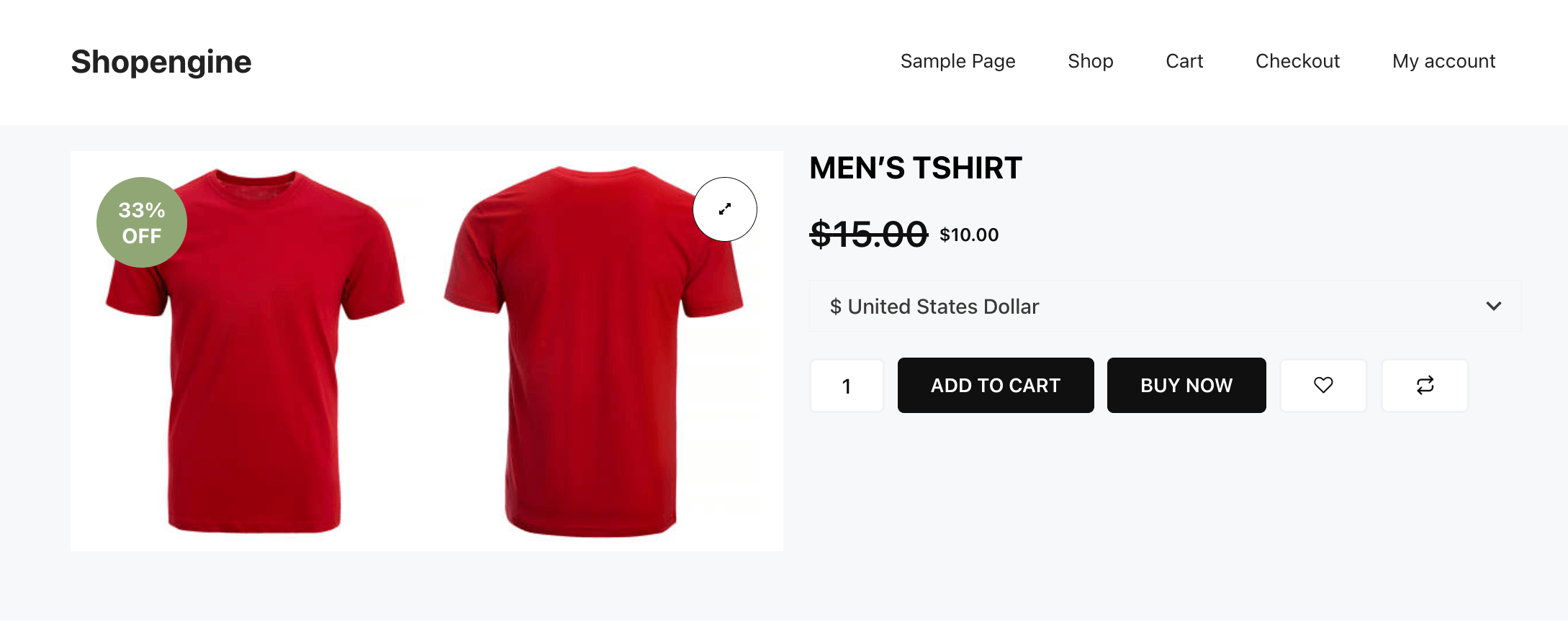
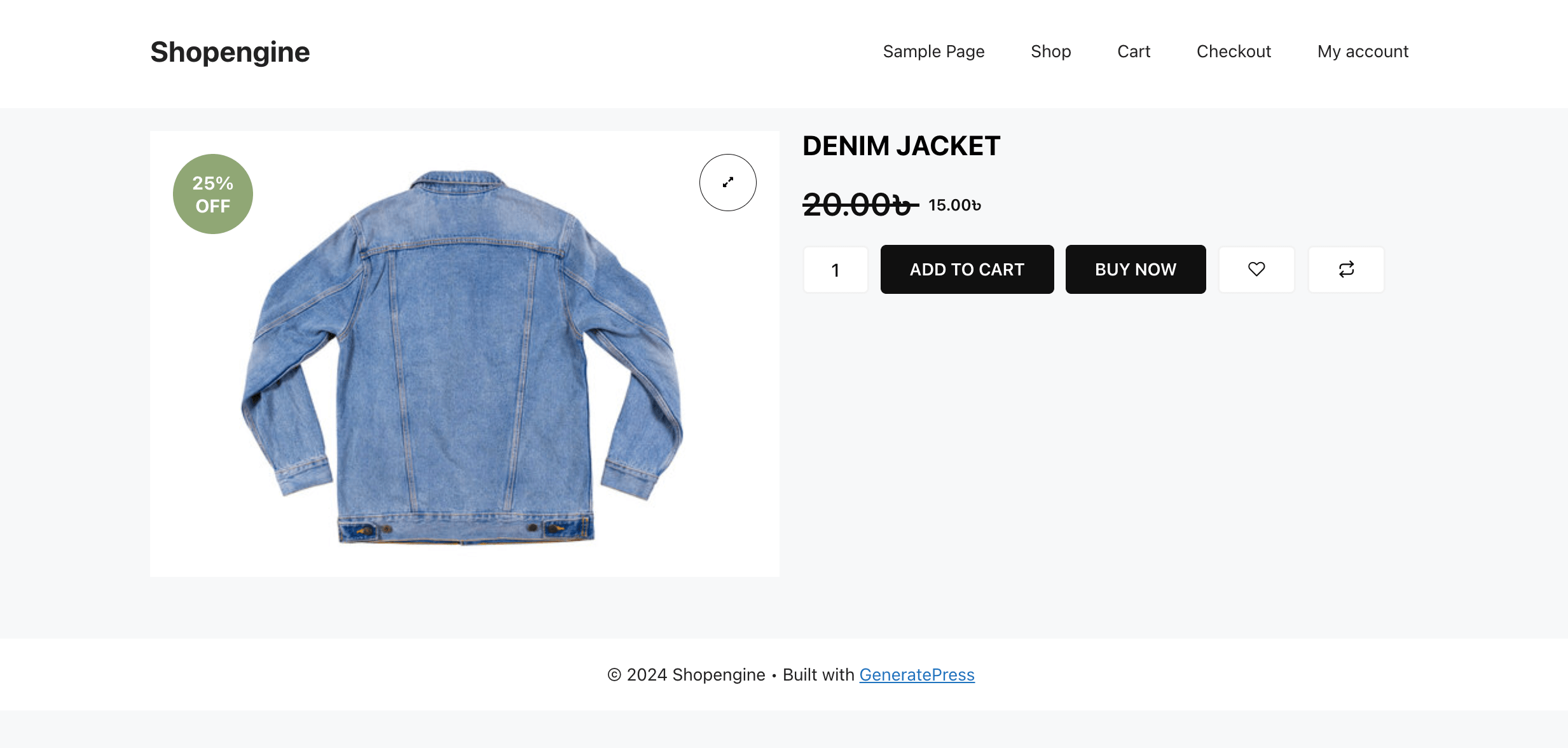
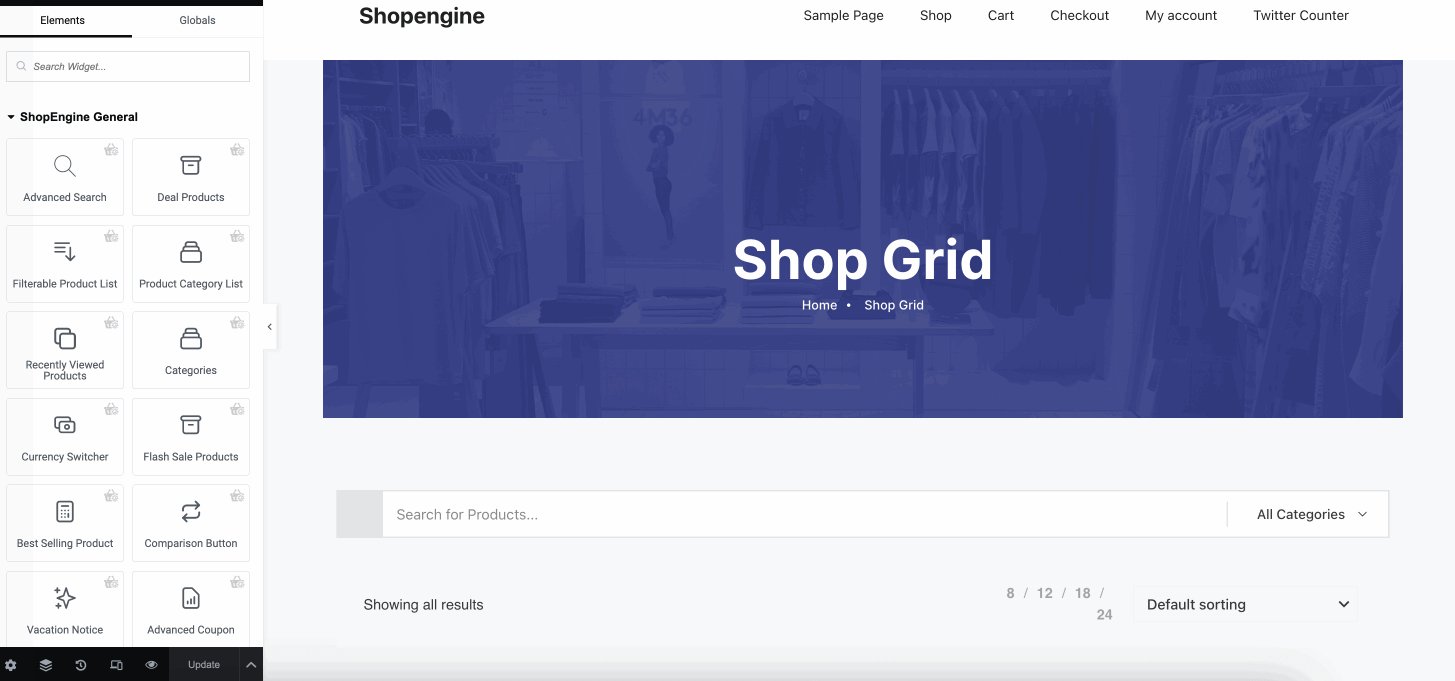
And, this is a final demo of created single product page for your store:

➡️ Check best WooCommerce page builders in WordPress.
Elementor에 WooCommerce 제품을 추가하는 방법
ShopEngine은 Elementor에서 WooCommerce 제품을 추가하고 사용자 정의하는 쉬운 방법을 제공합니다. 이제 ShopEngine을 사용하여 Elementor에서 WooCommerce 제품을 추가하려면 몇 가지 간단하고 빠른 단계를 따라야 합니다.
여기서는 ShopEngine을 사용하여 WooCommerce 스토어에 아카이브, 단일 제품 및 상점 페이지를 추가하는 방법을 보여드리겠습니다. 전체 가이드로 넘어가겠습니다.
Elementor에서 아카이브 페이지를 만들고 사용자 지정하세요
ShopEngine을 사용하여 사용자 정의 아카이브 페이지를 만들려면 세 단계가 필요합니다. 아래 단계를 거쳐 문제 없이 아카이브 페이지를 추가하세요.
1단계: 보관 페이지 템플릿을 추가합니다.
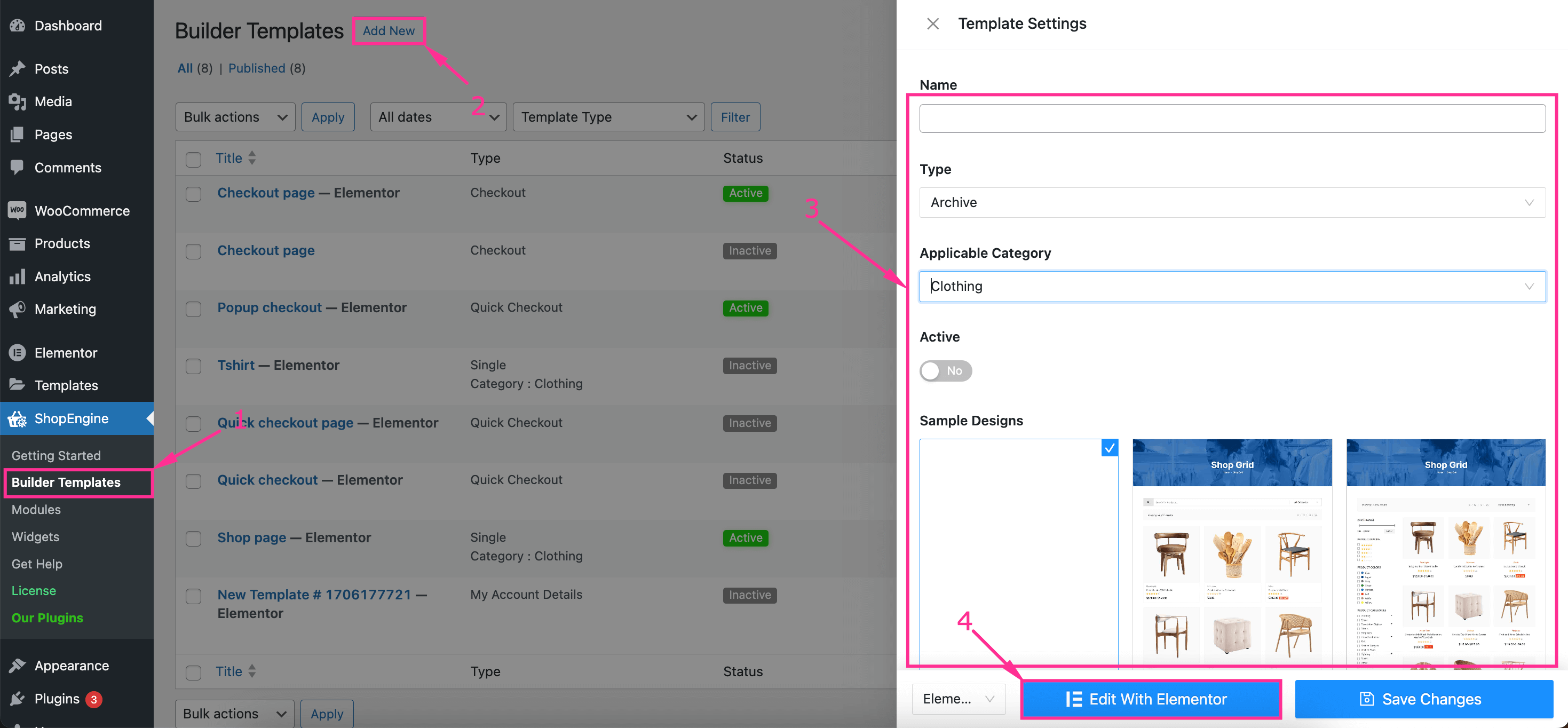
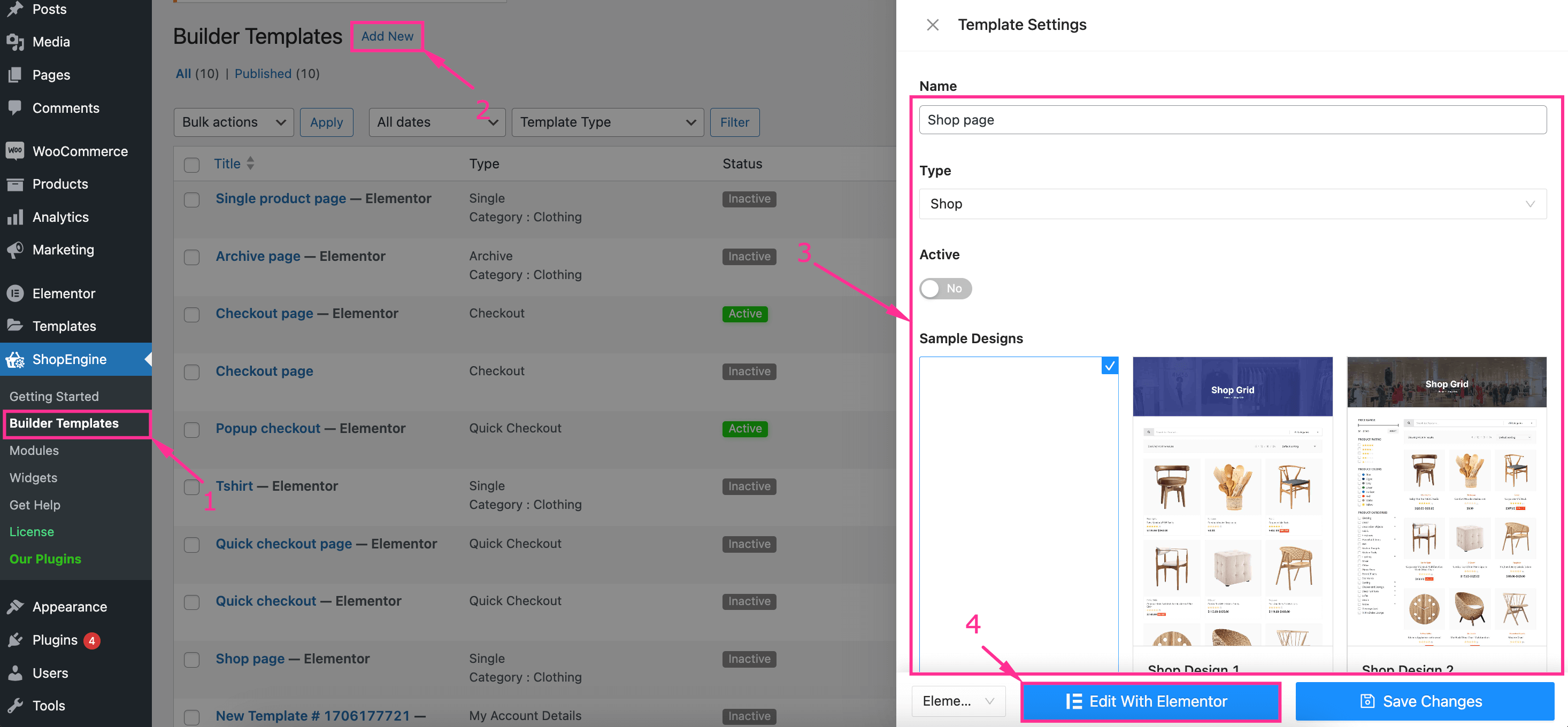
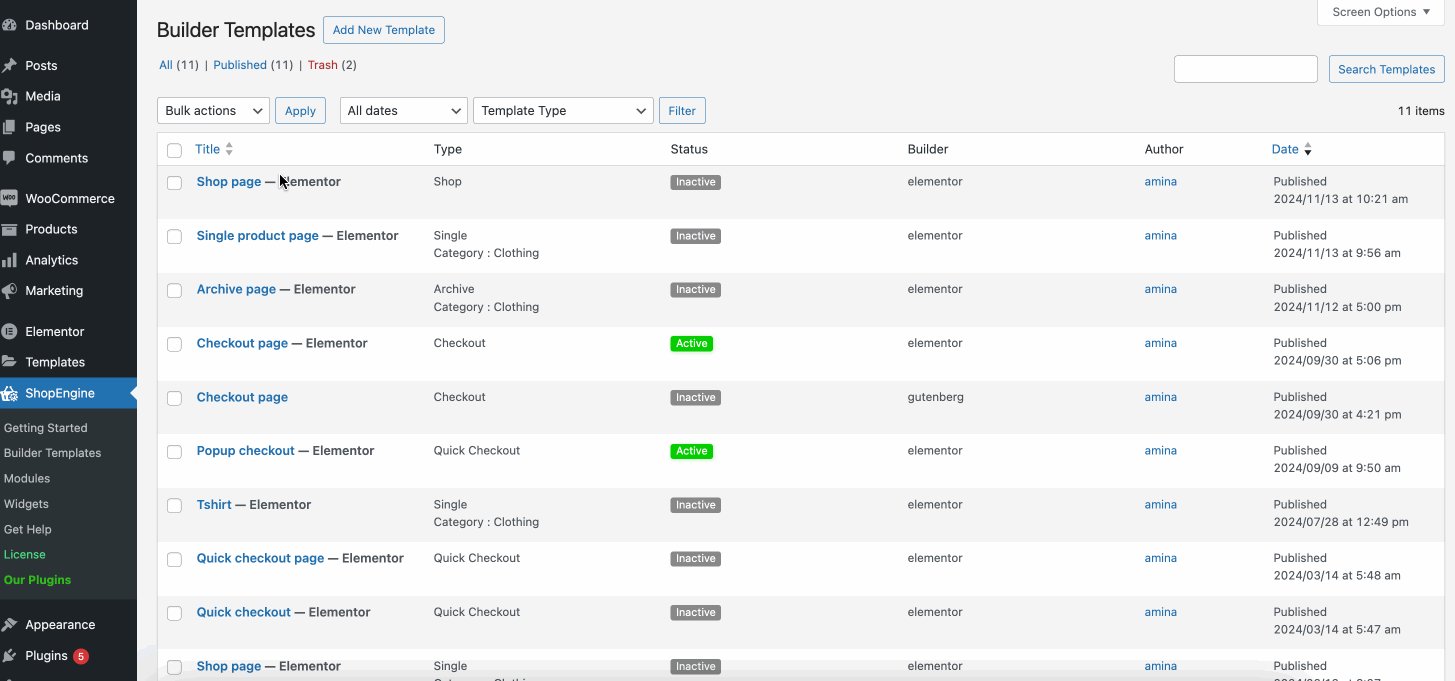
보관 페이지를 추가하려면 먼저 보관 페이지 템플릿을 만들어야 합니다. ShopEngine >> Builder Templates로 이동 그리고 "새로 추가"를 누르세요 단추.
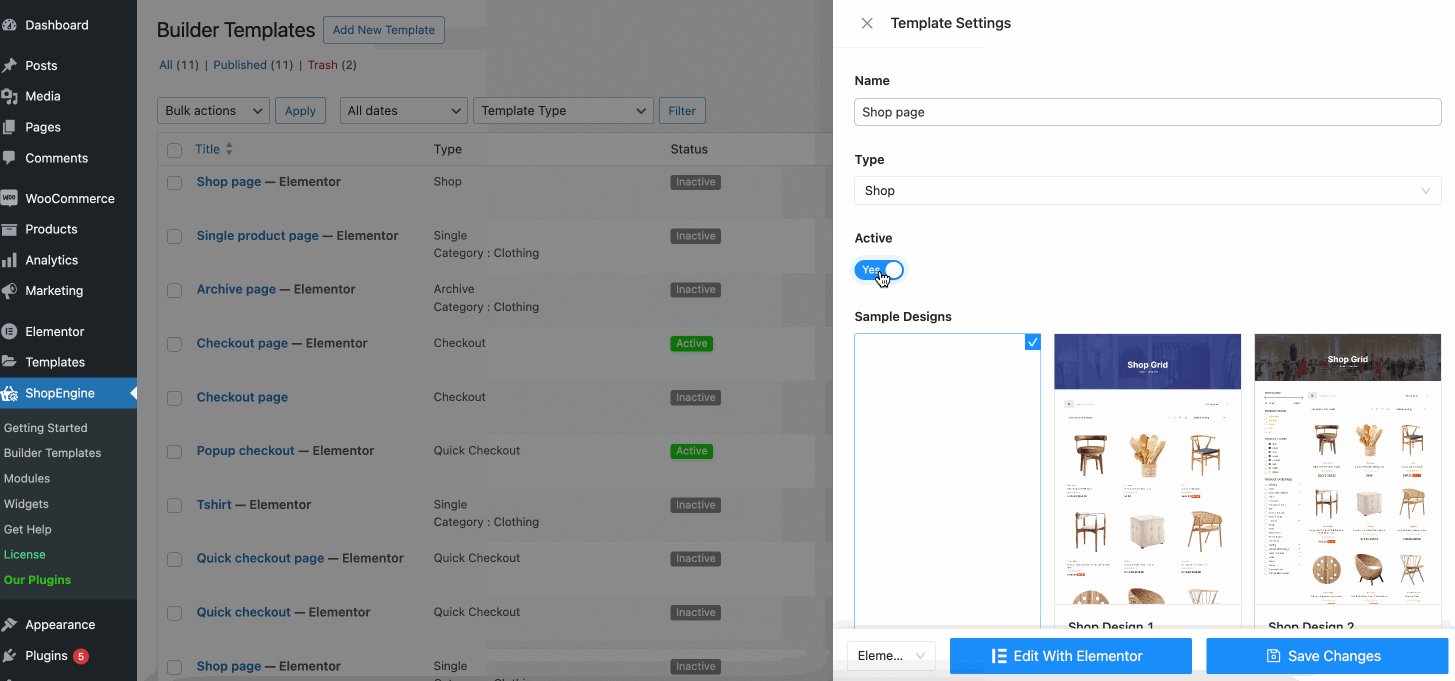
그러면 오른쪽에서 새 탭이 열립니다. 이제 다음 방법으로 보관 템플릿을 추가합니다. 다음 필드를 채우세요:
- 이름: 템플릿에 보관 페이지와 같은 이름을 지정합니다.
- 유형: 드롭다운 메뉴에서 보관을 선택하세요.
- 적용 가능한 카테고리: 카테고리를 선택하세요.
- 활동적인: 토글 버튼을 켜서 활성화하세요.
- 샘플 디자인: 빈 템플릿을 선택하세요. 처음부터 모든 것을 하고 싶지 않다면 미리 만들어진 템플릿을 선택할 수도 있습니다.
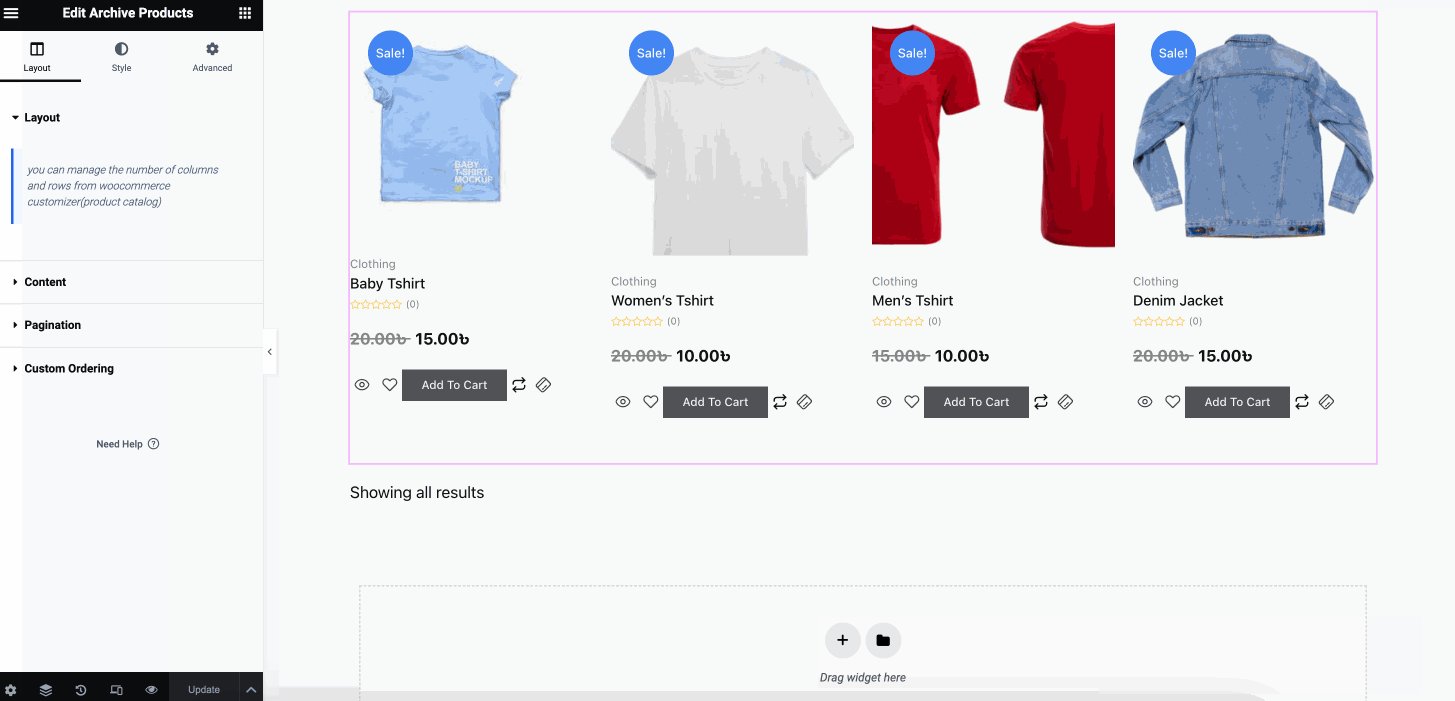
위의 모든 필드를 채운 후, "Elementor로 편집"을 누르세요 버튼을 클릭합니다. 이제 Elementor 편집기로 이동하게 되는데, 여기서 다양한 아카이브 페이지 위젯을 사용하여 아카이브 페이지를 만들었습니다.

2단계: 보관 페이지를 디자인하고 사용자 지정합니다.
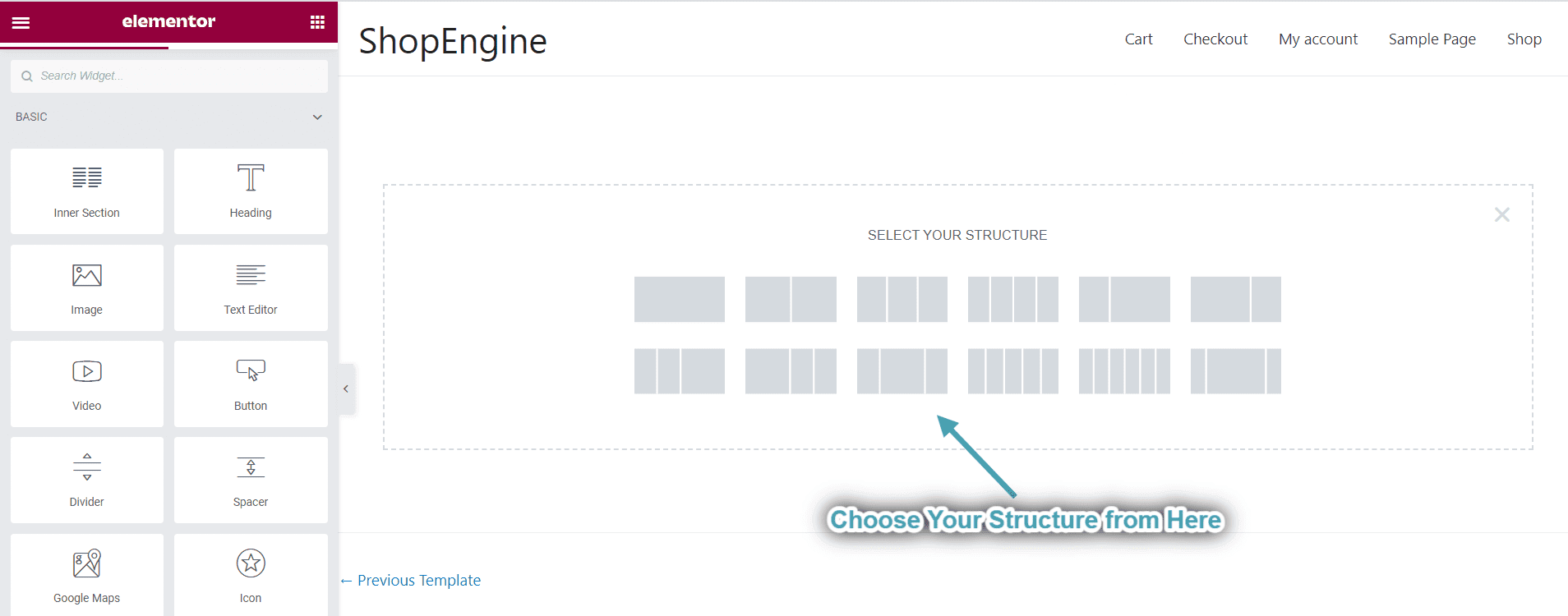
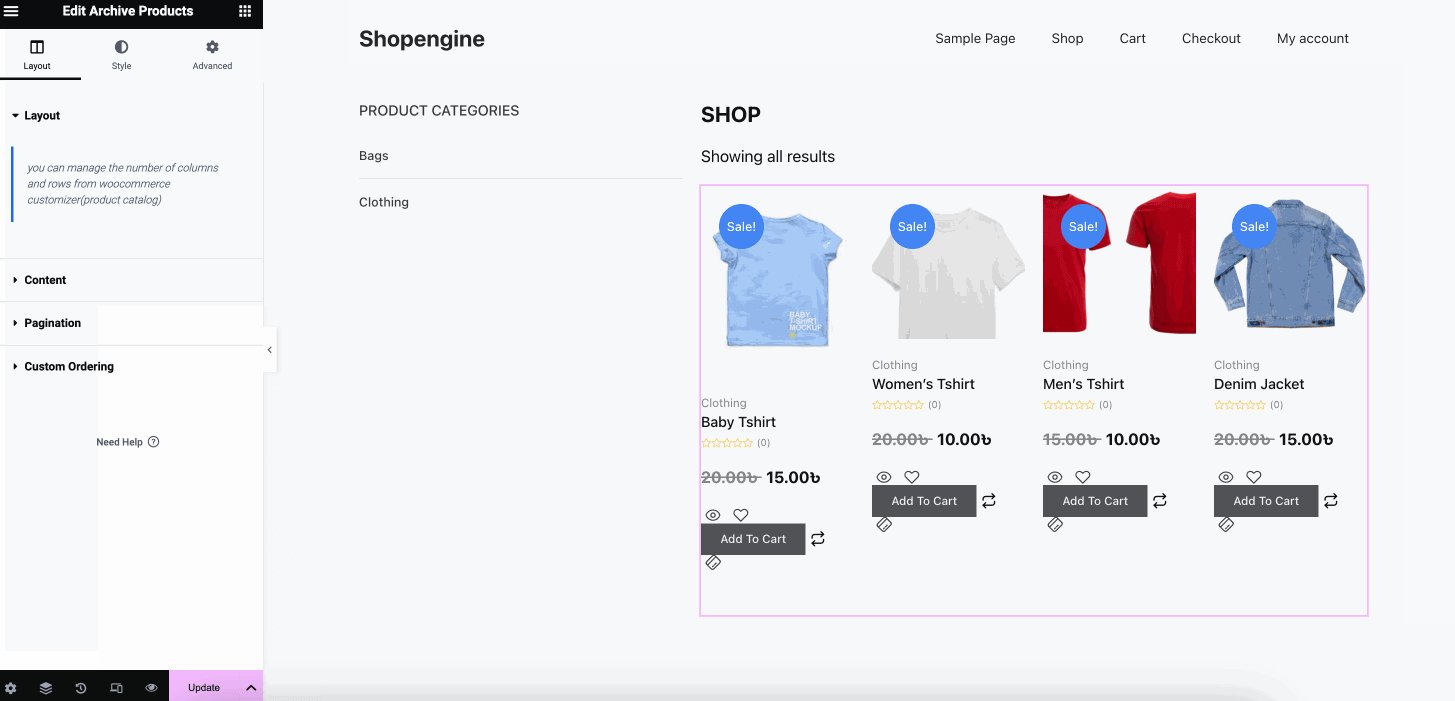
두 번째 단계에서는 다음을 수행해야 합니다. 구조를 선택하다 WooCommerce Elementor 제품 레이아웃을 위한 것입니다.

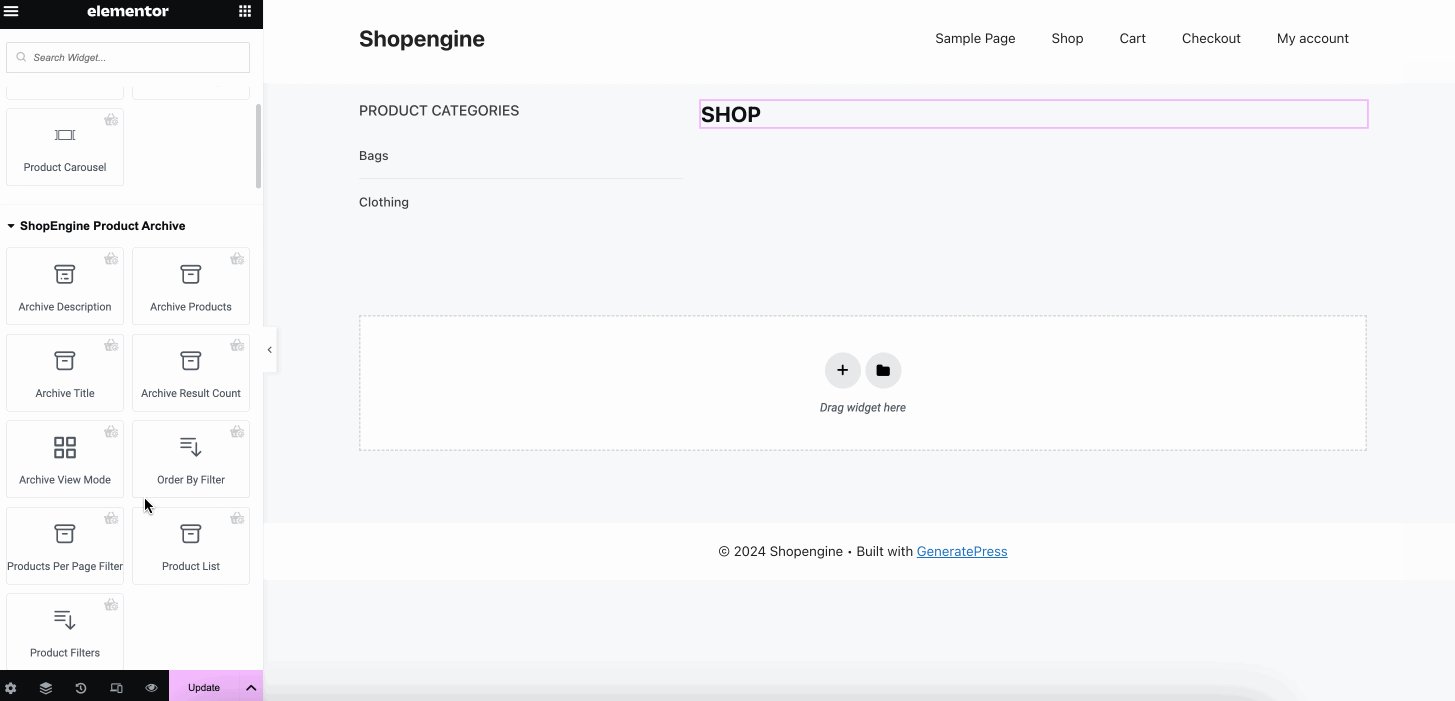
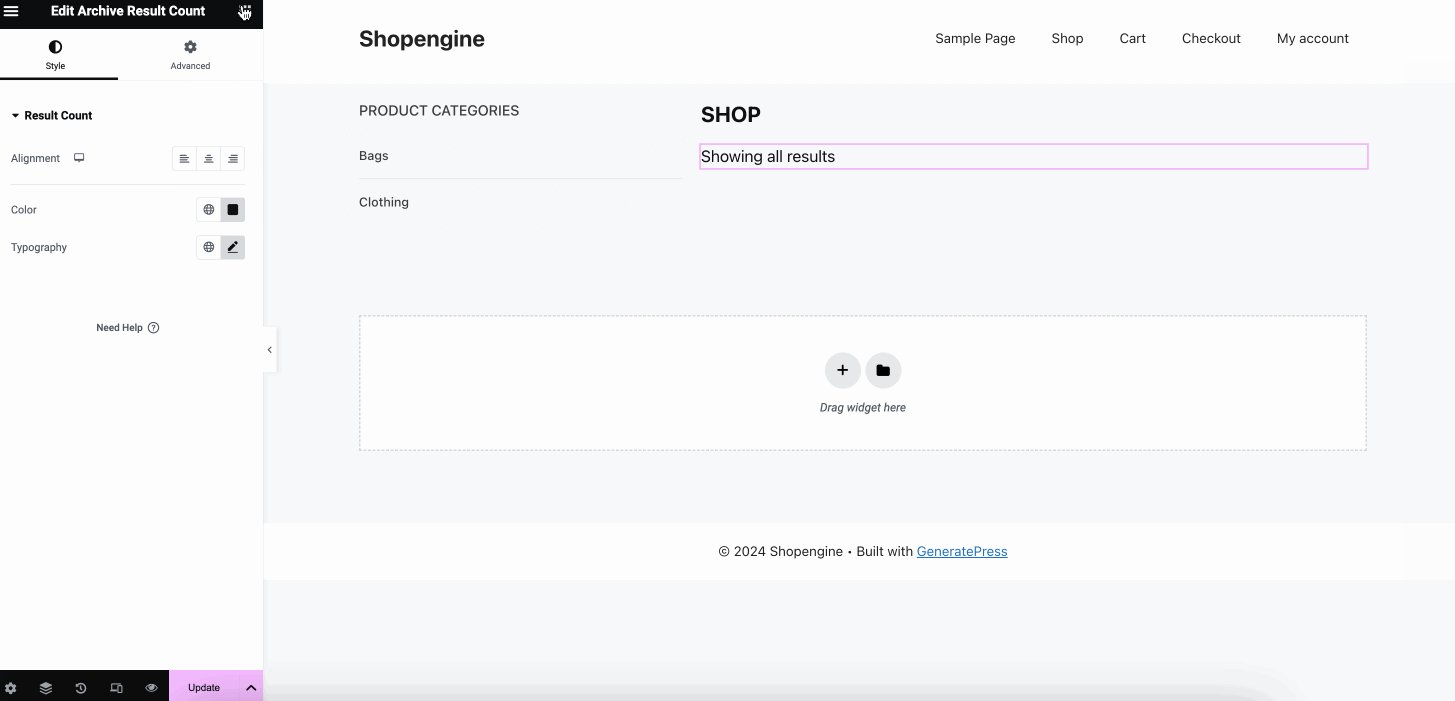
이제, 다음과 같이 아카이브 페이지를 빌드하세요. 카테고리, 아카이브 제목, 아카이브 결과 수, 아카이브 제품 드래그 앤 드롭등. 보관 페이지를 만든 다음에는 해당 섹션을 클릭하여 보관 페이지의 각 섹션을 사용자 지정해야 합니다.

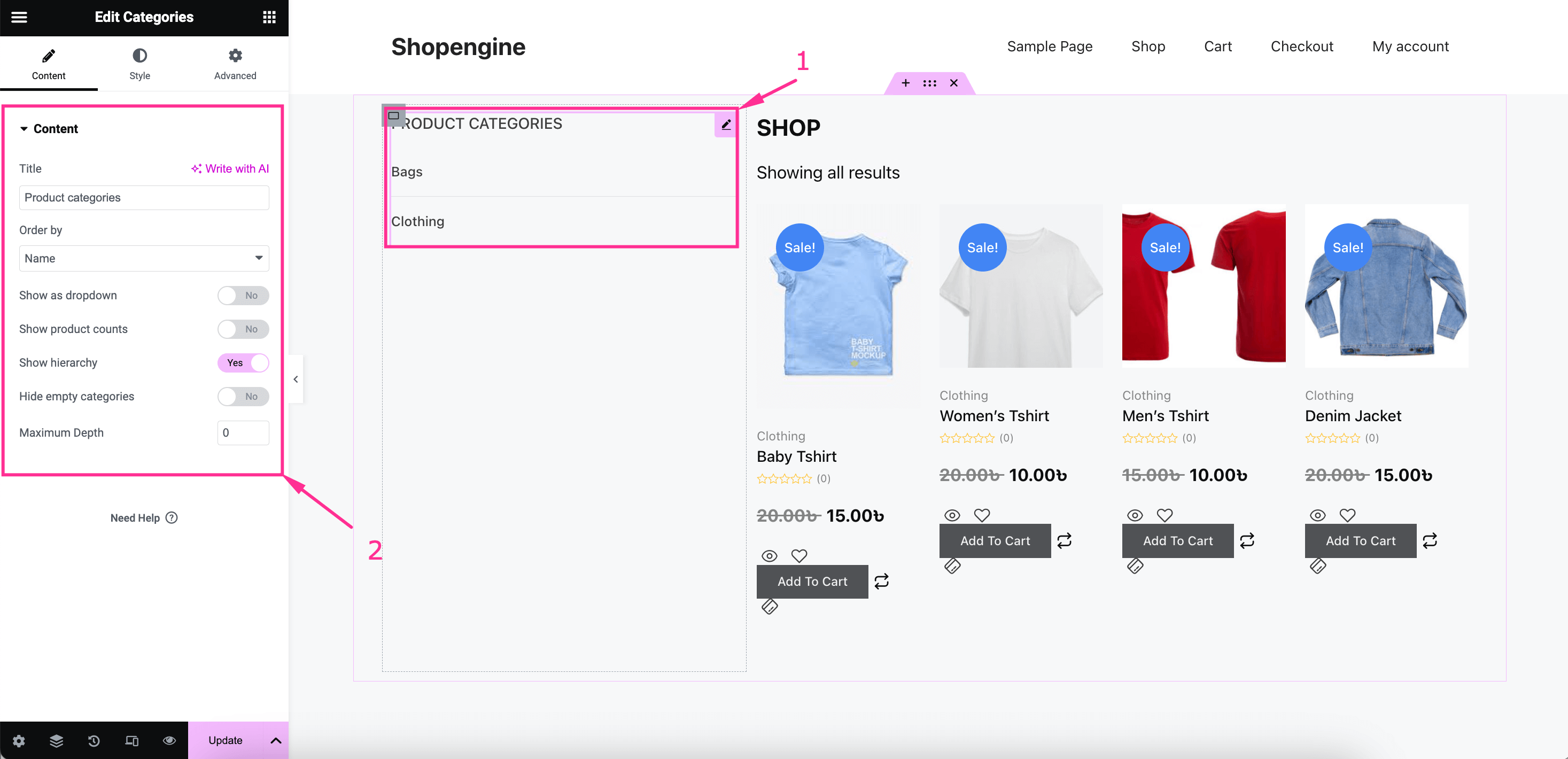
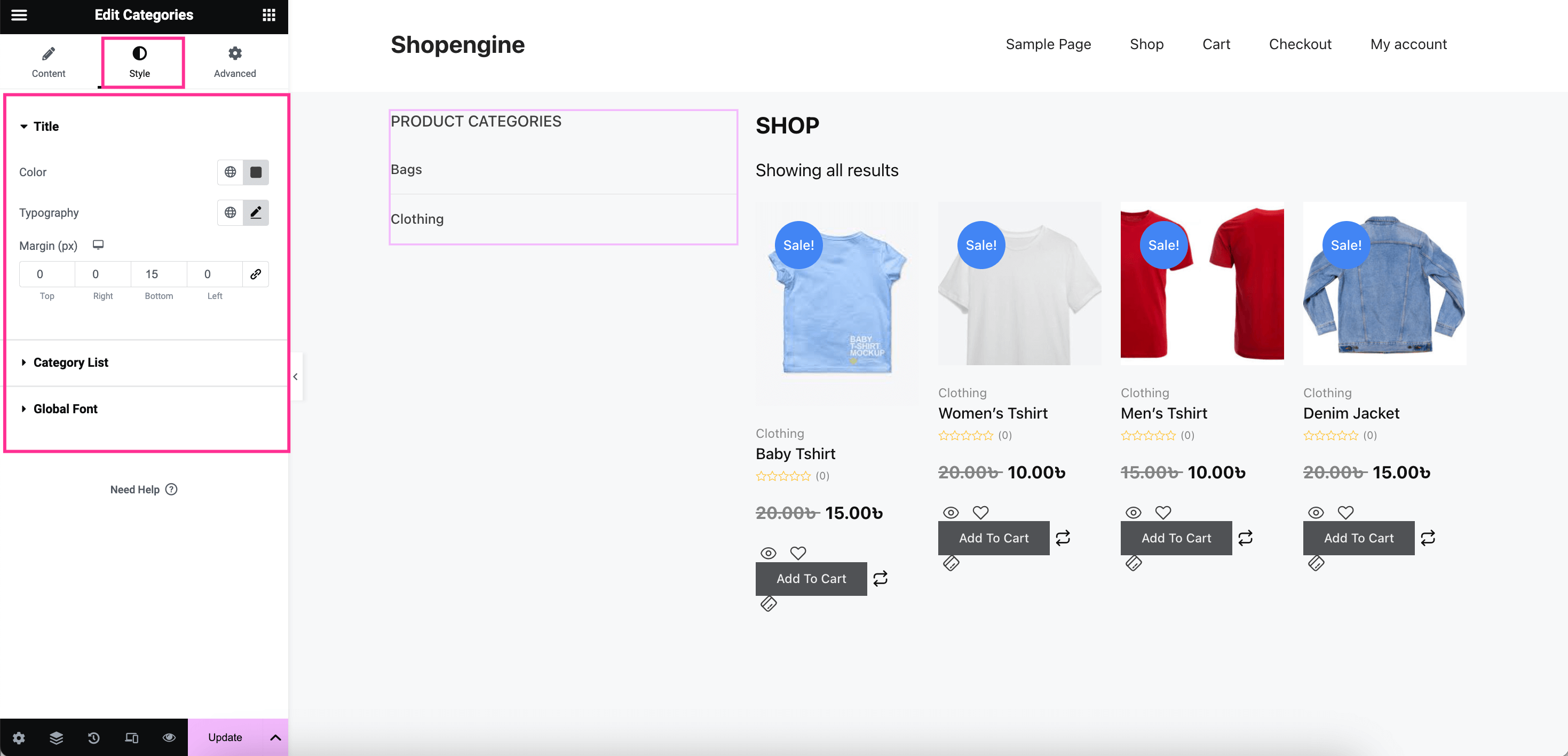
예를 들어, 당신이 원하는 경우 카테고리 섹션을 사용자 지정하려면 누르세요., 그리고 왼쪽에는 콘텐츠 편집을 위한 모든 옵션이 표시됩니다. 카테고리의 경우 모든 옵션이 표시됩니다. 다음 필드를 조정하세요 콘텐츠 탭 아래:
- 제목: 카테고리에 제목을 삽입하세요.
- 주문: 카테고리 항목을 표시할 순서를 선택하세요.
- 드롭다운으로 표시: 이 옵션을 활성화하면 카테고리 항목이 드롭다운 형식으로 표시됩니다.
- 제품 개수 표시: 이 토글 버튼을 켜면 품목과 함께 제품 개수도 표시됩니다.
- 계층 구조 표시: 계층 구조를 활성화하여 표시합니다.
- 빈 카테고리 숨기기: 빈 카테고리를 숨기려면 이 옵션을 활성화하세요.
- 최대 깊이: Elementor WooCommerce 제품 카테고리를 보여주기 위해 최대 깊이를 선택할 수도 있습니다.

그 다음에, 스타일 탭으로 전환 그리고 색상, 타이포그래피, 여백, 패딩, 테두리 유형, 테두리 너비, 테두리 색상 조정, 등 당신을 위해 제목, 카테고리 목록 및 글로벌 글꼴. 이렇게 하면 Elementor에서 스타일과 콘텐츠 편집을 통해 WooCommerce 제품 표시를 변경할 수 있습니다.

3단계: 보관 페이지를 게시합니다.
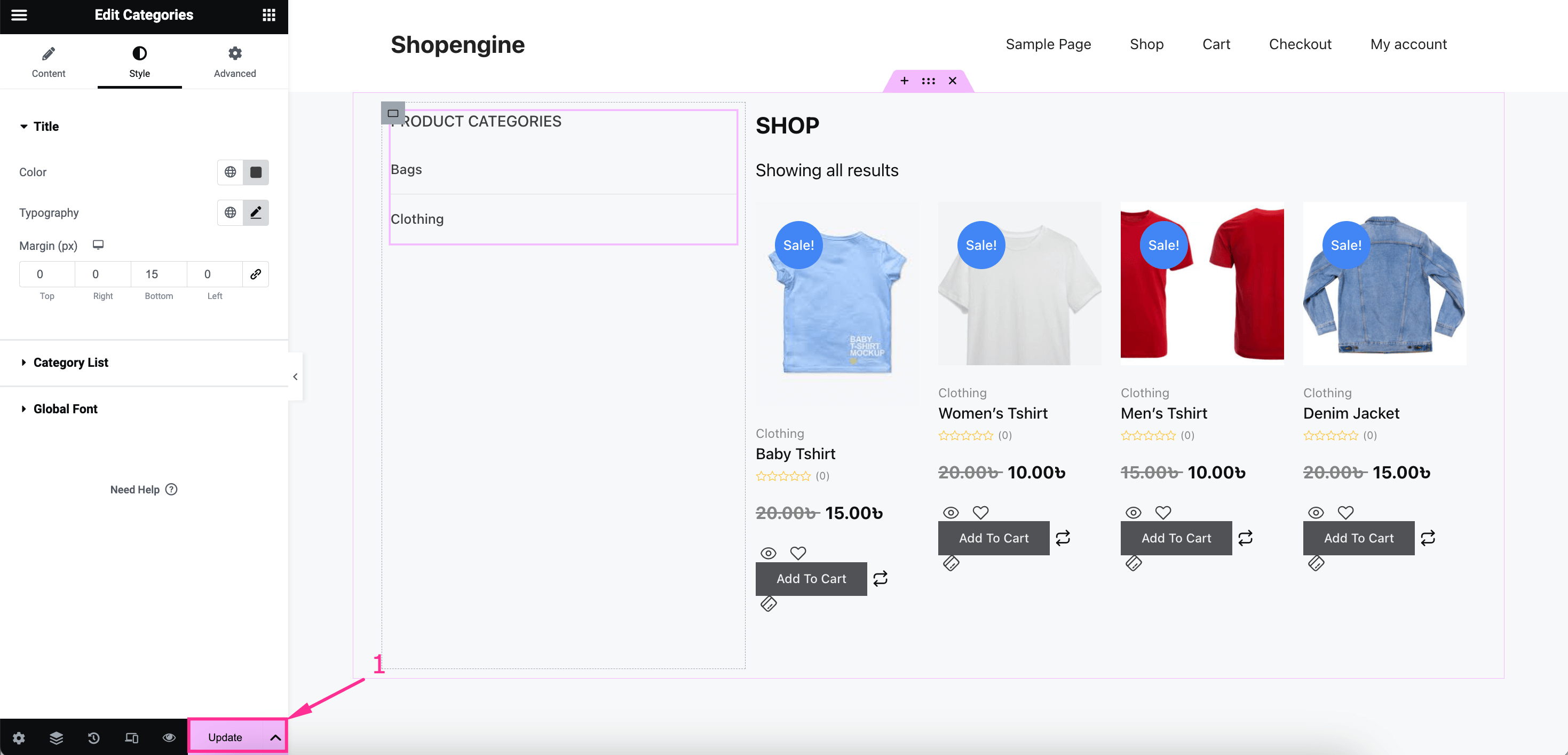
마지막 단계에서는, "업데이트" 버튼을 누르세요 귀하의 사이트에 보관 페이지를 공개하세요.

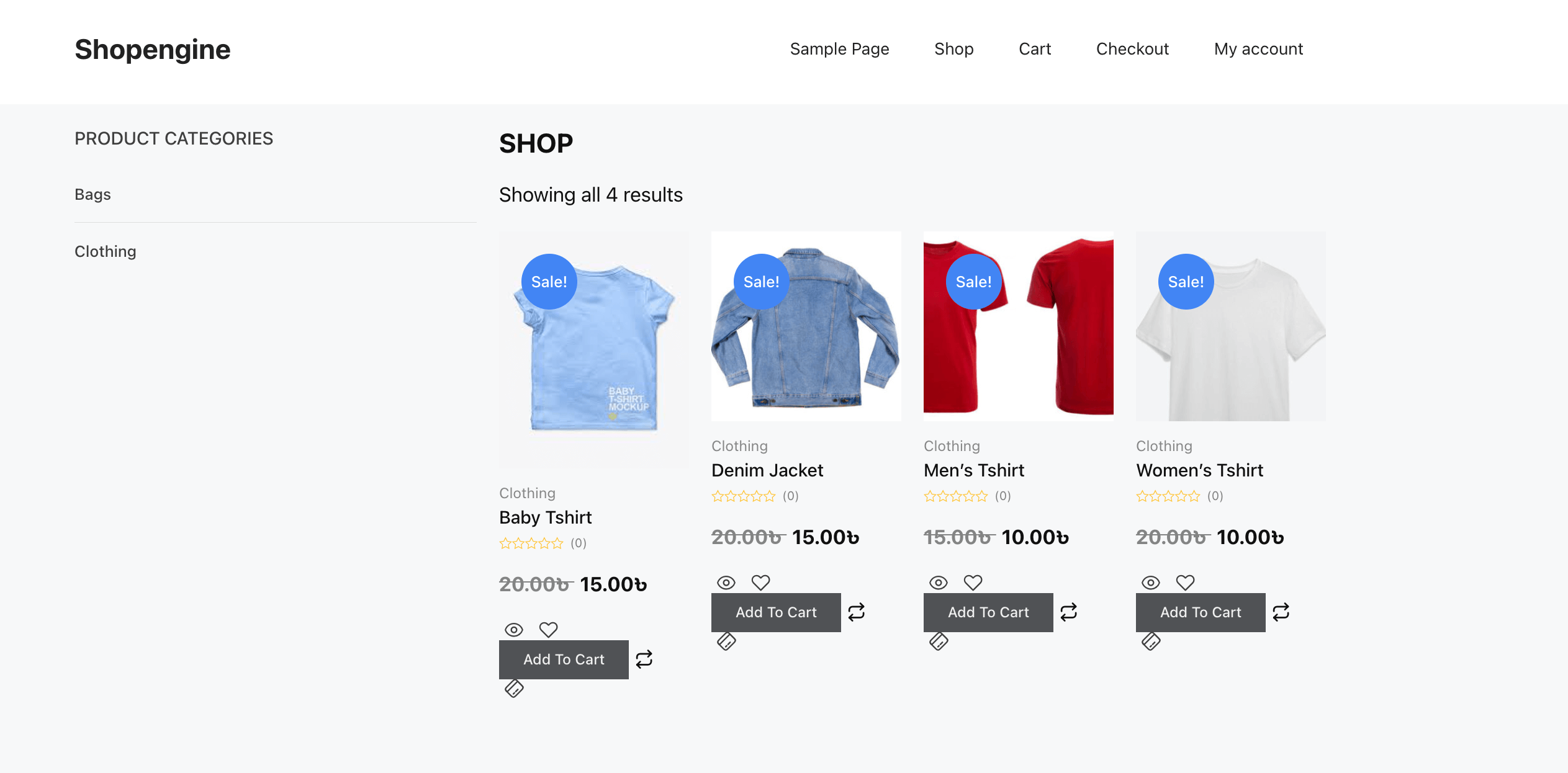
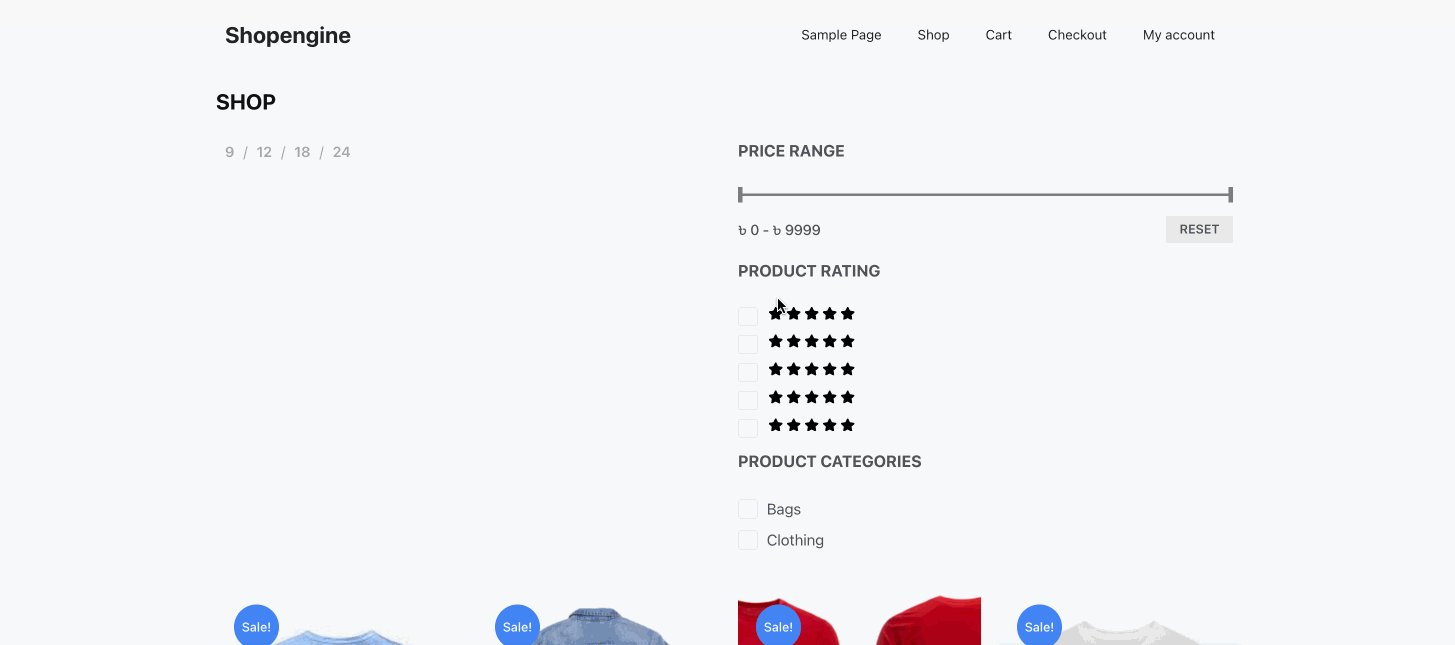
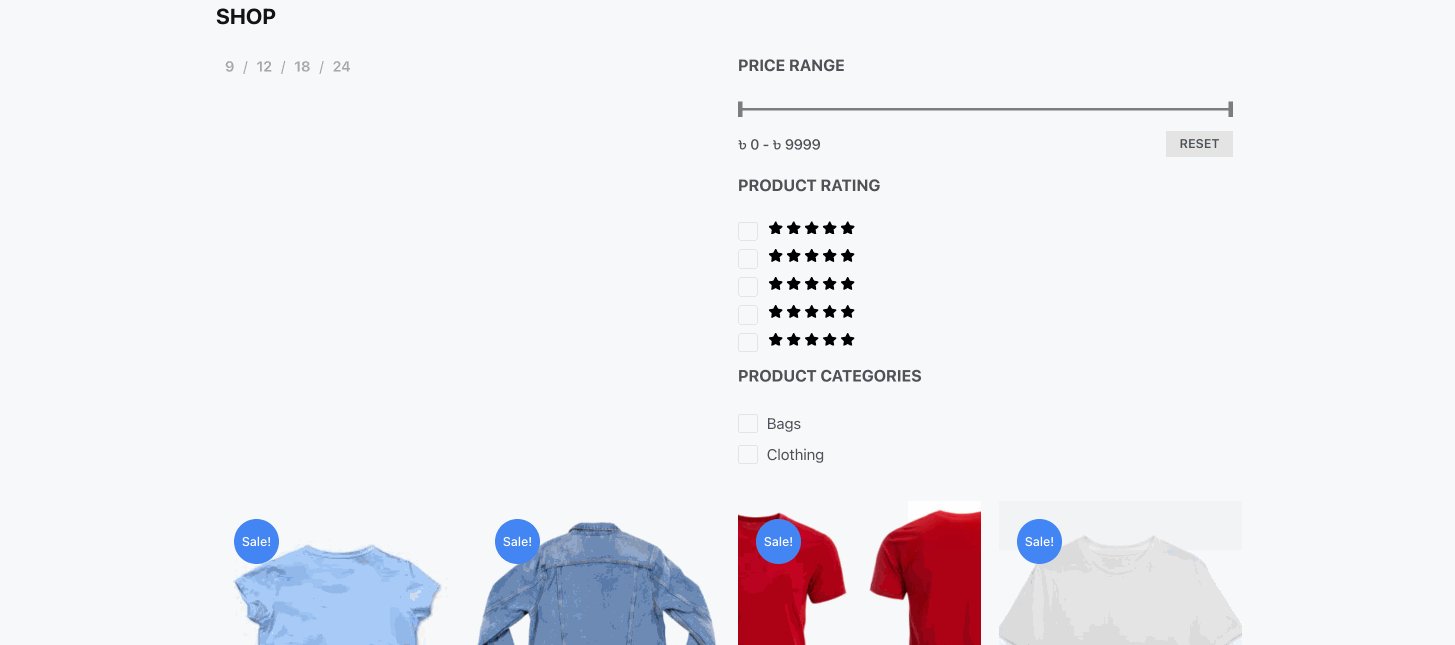
보관 페이지가 프런트 엔드에 어떻게 표시되는지 최종적으로 살펴보겠습니다.

Elementor에서 단일 제품 페이지를 만들고 사용자 지정하세요
보관 페이지를 추가한 후에는 보관 페이지와 유사한 단계를 채택하여 단일 제품 페이지를 만들어야 합니다. 그래도 ShopEngine을 사용하여 단일 제품 페이지를 추가하는 방법을 자세히 알아보겠습니다.
1단계: 단일 제품 페이지 템플릿을 만듭니다.
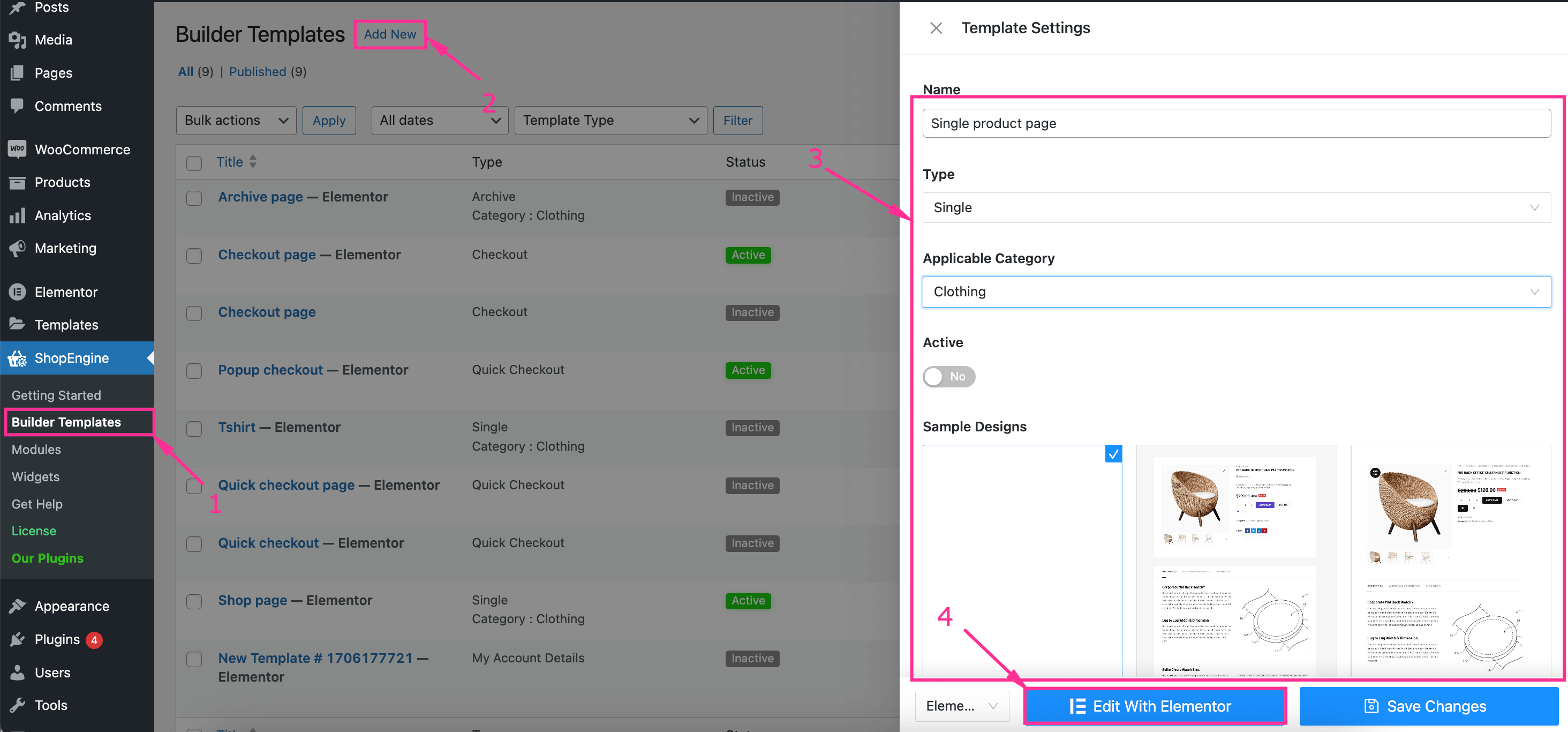
보관 페이지와 마찬가지로 단일 제품 페이지 템플릿을 추가합니다. Builder Templates 방문 >> 새로 추가 그리고 채워넣어라 다음 모든 필드 템플릿 설정:
- 이름: 이름 필드에 "단일 제품 페이지"를 입력합니다.
- 유형: 드롭다운 옵션에서 '단일'을 선택하세요.
- 적용 가능한 카테고리: 단일 제품 페이지에 대한 카테고리를 입력하세요.
- 활동적인: 토글 버튼을 활성화합니다.
- 샘플 디자인: 빈 템플릿을 선택하여 모든 것을 처음부터 시작하세요.
이후, "Elementor로 편집"을 누르세요 Elementor 편집기로 리디렉션되는 버튼을 클릭하세요.

2단계: 기본 제공 템플릿을 이용해 단일 제품 페이지를 설정합니다.
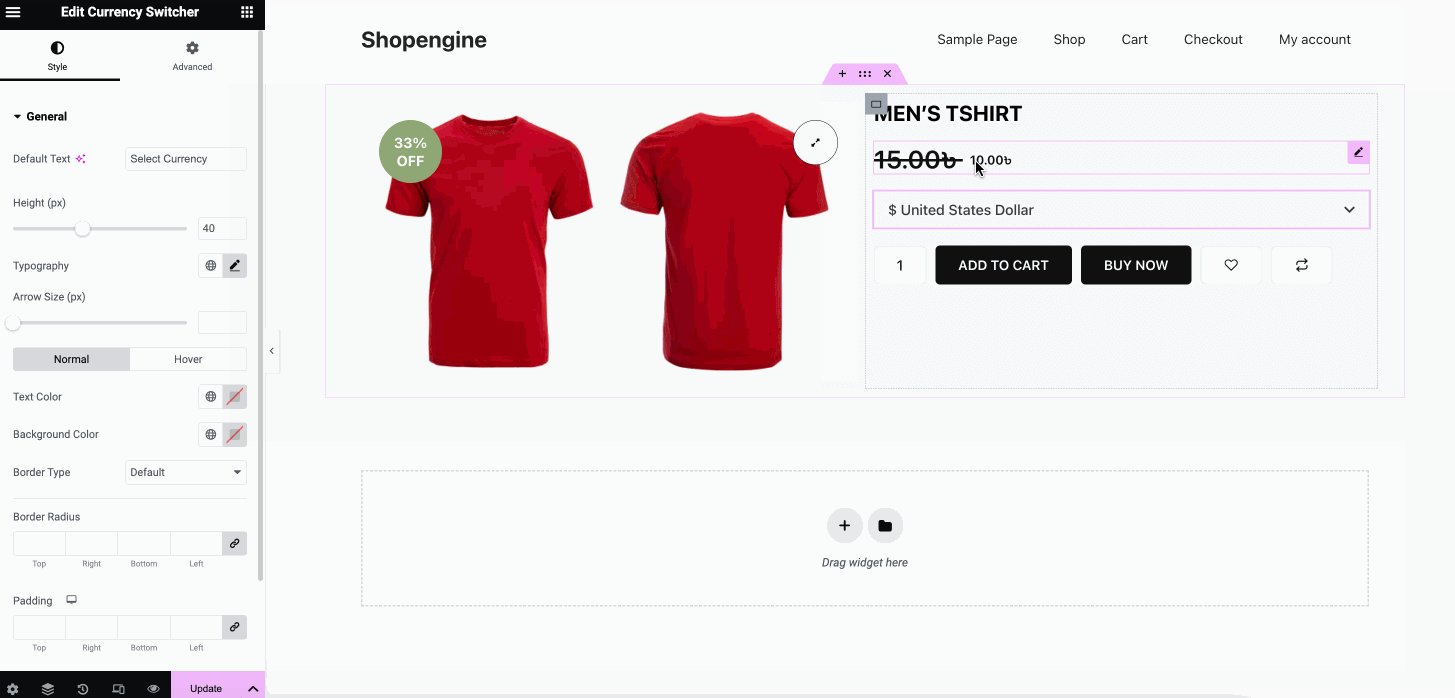
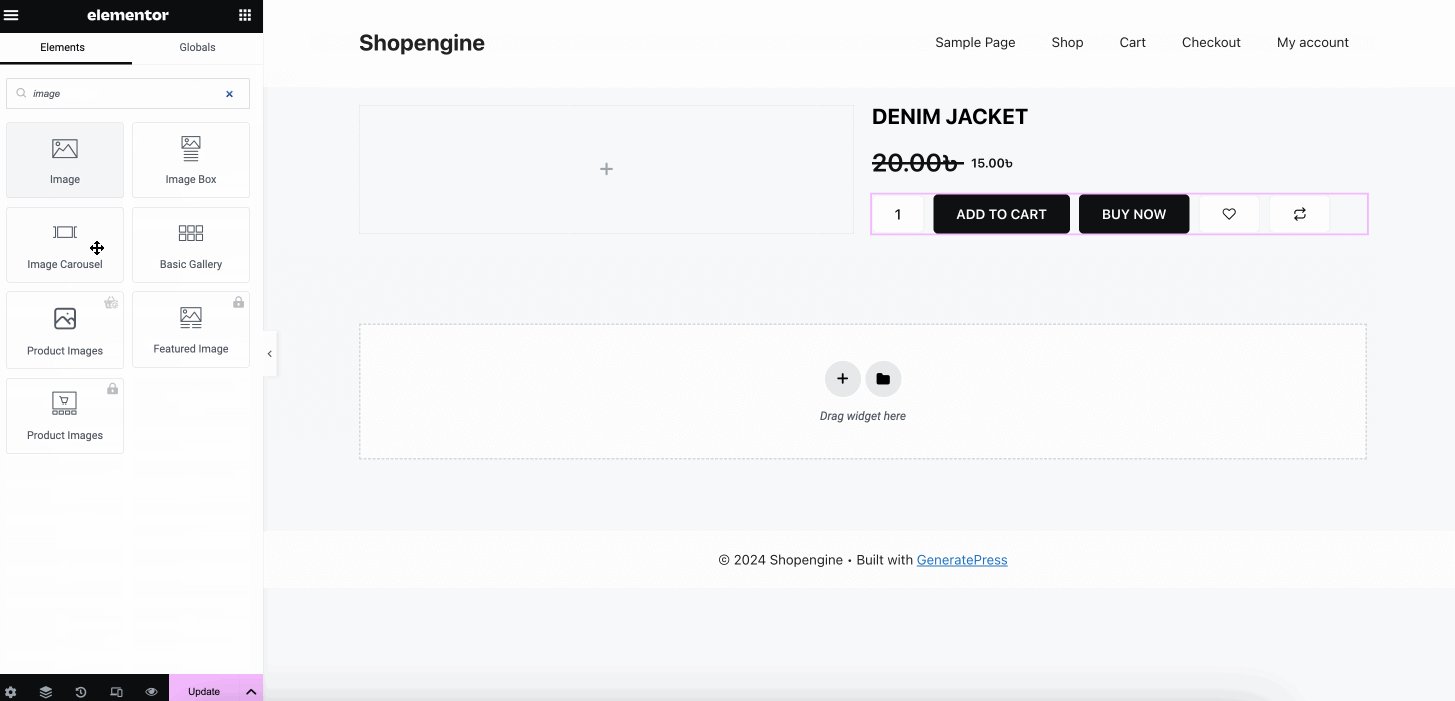
이 단계에서는 Elementor에서 WooCommerce 단일 제품 페이지를 처음부터 구축해야 합니다. 제품 제목, 제품 가격, 장바구니 담기, 제품 이미지 드래그 앤 드롭, 등.
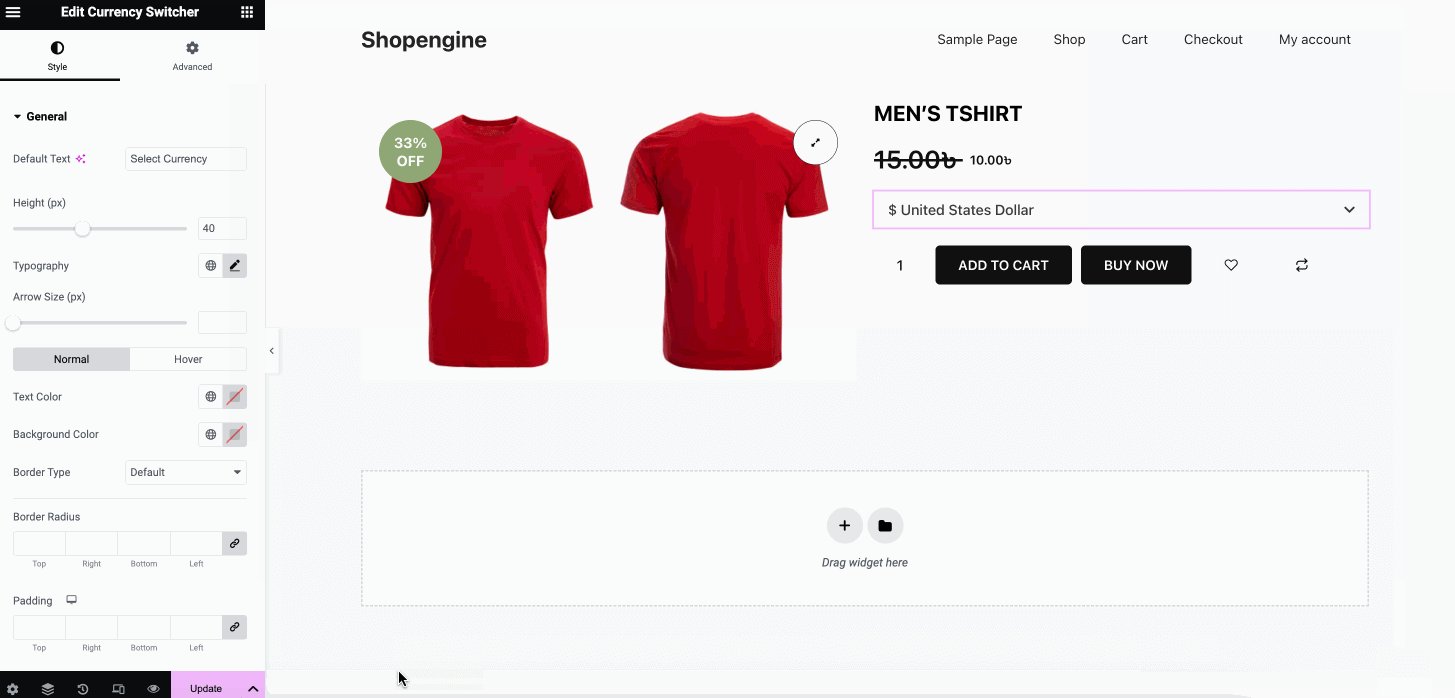
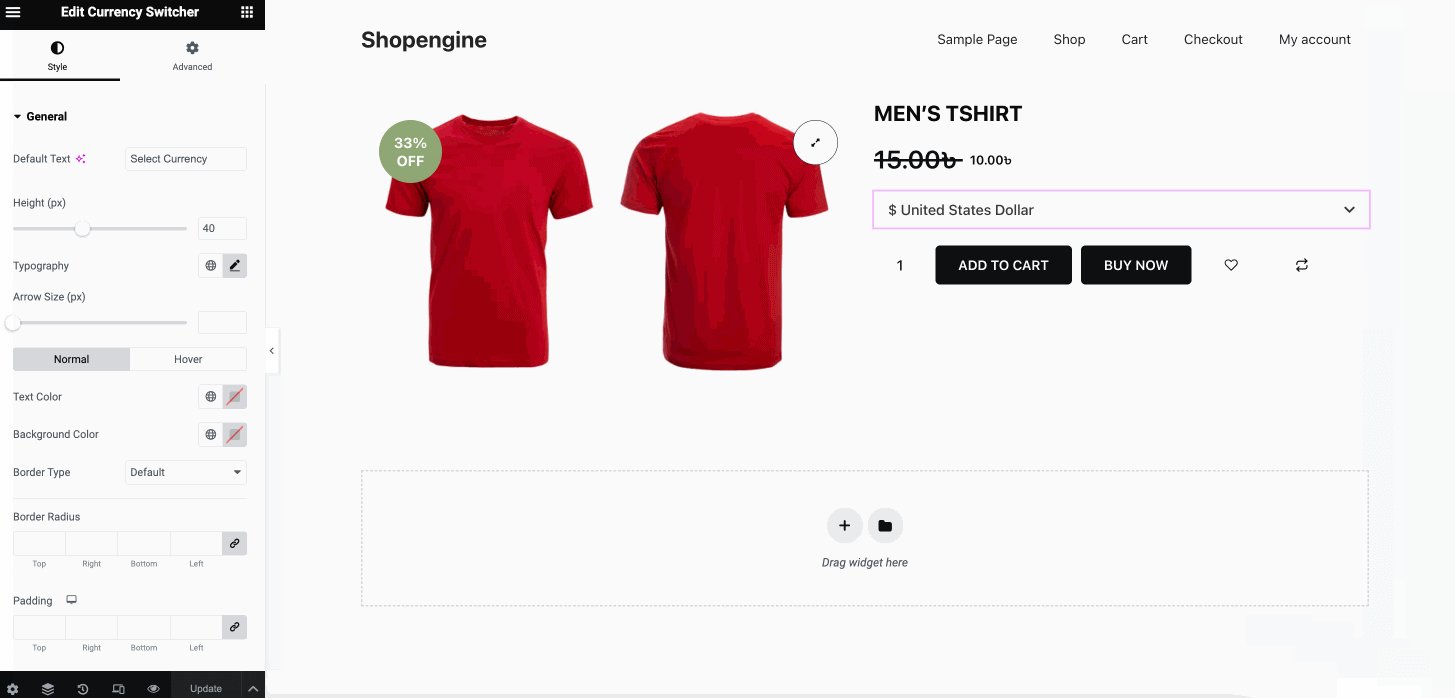
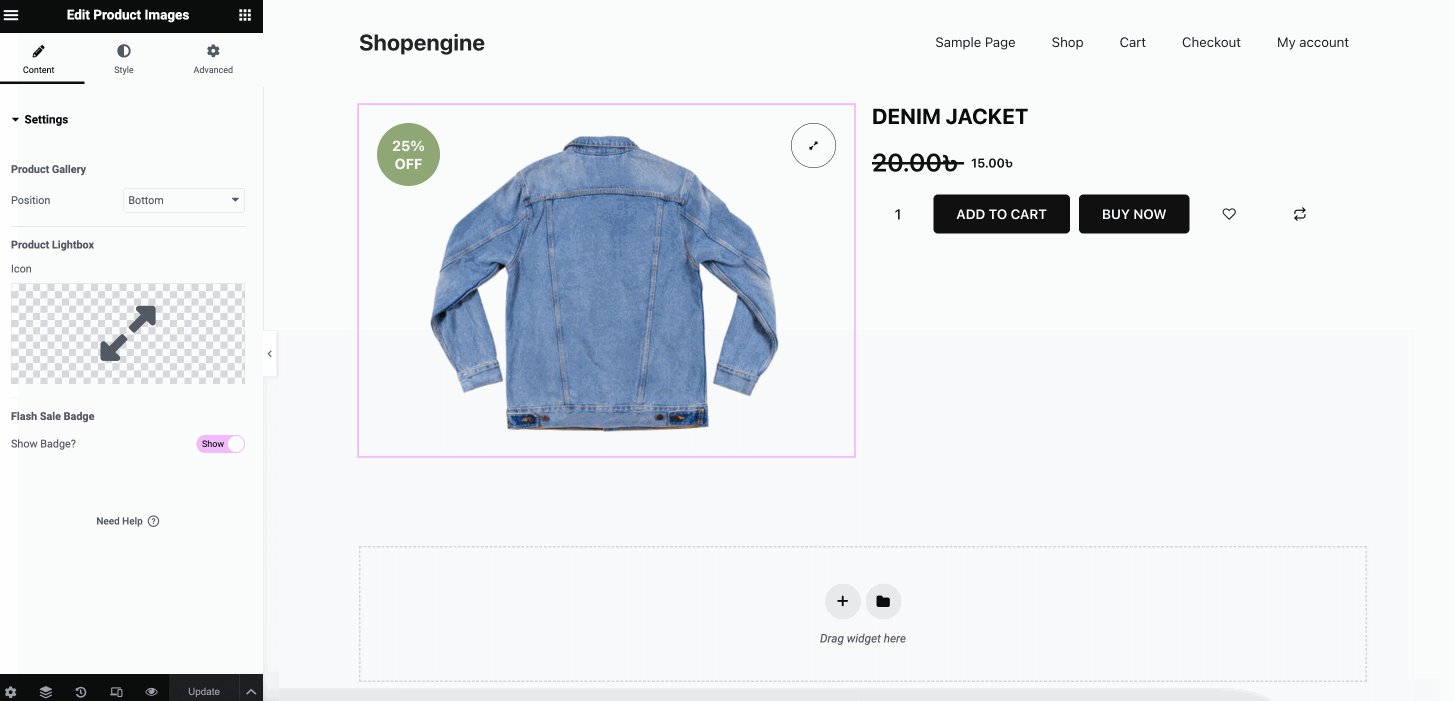
모든 위젯을 추가한 후, Elementor에서 WooCommerce 제품 디스플레이를 사용자 지정하세요 왼쪽에서 콘텐츠와 스타일을 편집합니다.

3단계: 사용자 지정 단일 제품 페이지를 게시합니다.
세 번째 단계에서는 다음이 필요합니다. "업데이트" 또는 "게시" Elementor에서 사용자 정의 WooCommerce 단일 제품 페이지. 업데이트 후 단일 WooCommerce 제품 페이지는 다음과 같이 표시됩니다.

➡️ 체크하기 WooCommerce에서 팝업 체크아웃 페이지 만들기.
Elementor에서 사용자 정의 상점 페이지 추가
마지막으로 아래 설명된 가이드에 따라 ShopEngine 위젯을 사용하여 사용자 정의 WooCommerce 상점 페이지를 추가해야 합니다.
1단계: 상점 페이지 템플릿을 추가합니다.
보관함 및 단일 제품 페이지를 만드는 것과 같이 상점에 상점 페이지를 추가할 수 있습니다. 템플릿을 추가하려면 다음과 같이 이전 단계를 따르세요. ShopEngine >> 빌더 템플릿 그리고 "새로 추가"를 클릭합니다. 단추.
그런 다음 아래 언급된 필드를 입력하세요.
- 이름: 이 이름 필드에 "쇼핑 페이지"를 입력하세요.
- 유형: 템플릿 유형으로 상점을 선택하세요.
- 활동적인: 토글 버튼을 활성화합니다.
- 샘플 디자인: 상점 페이지에 빈 디자인을 선택하세요.
모든 필드를 완료한 후, "Elementor로 편집"을 누르세요 단추.

2단계: 위젯과 템플릿을 사용하여 상점 페이지를 디자인합니다.
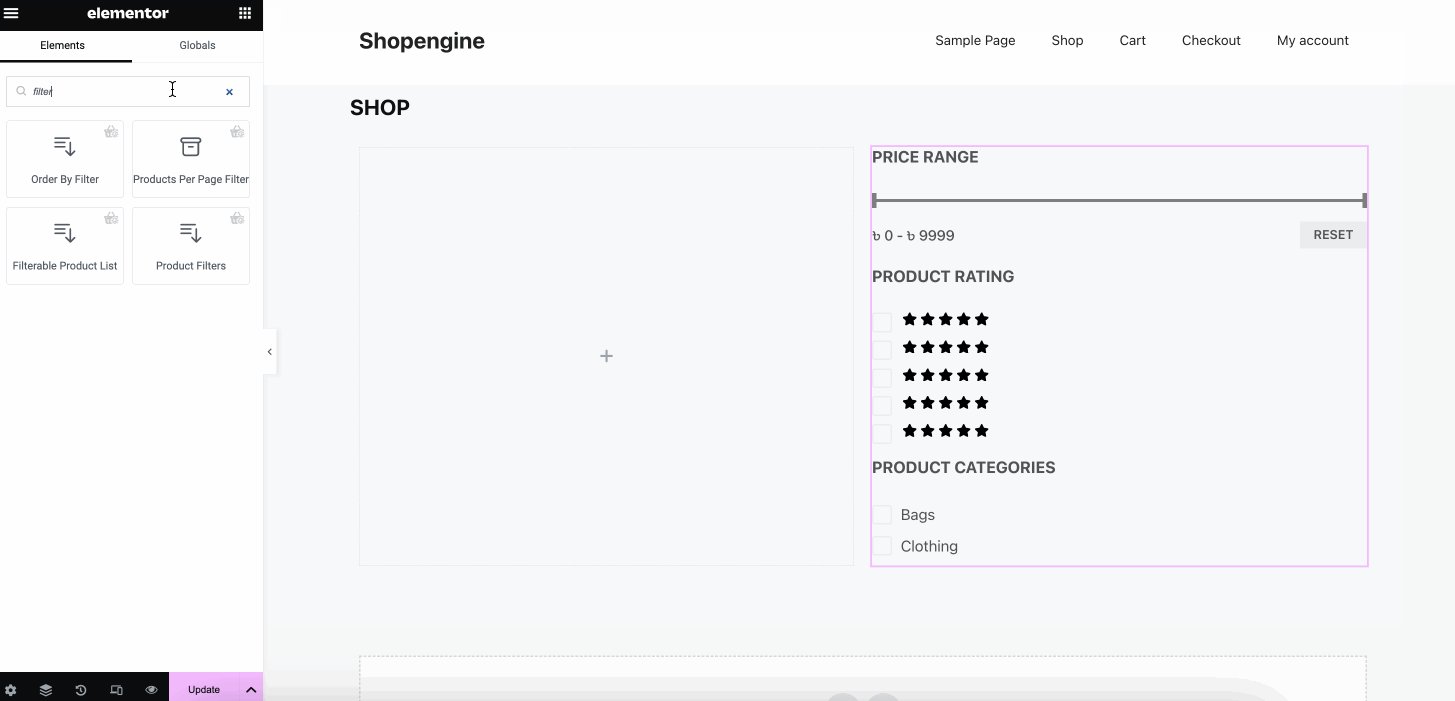
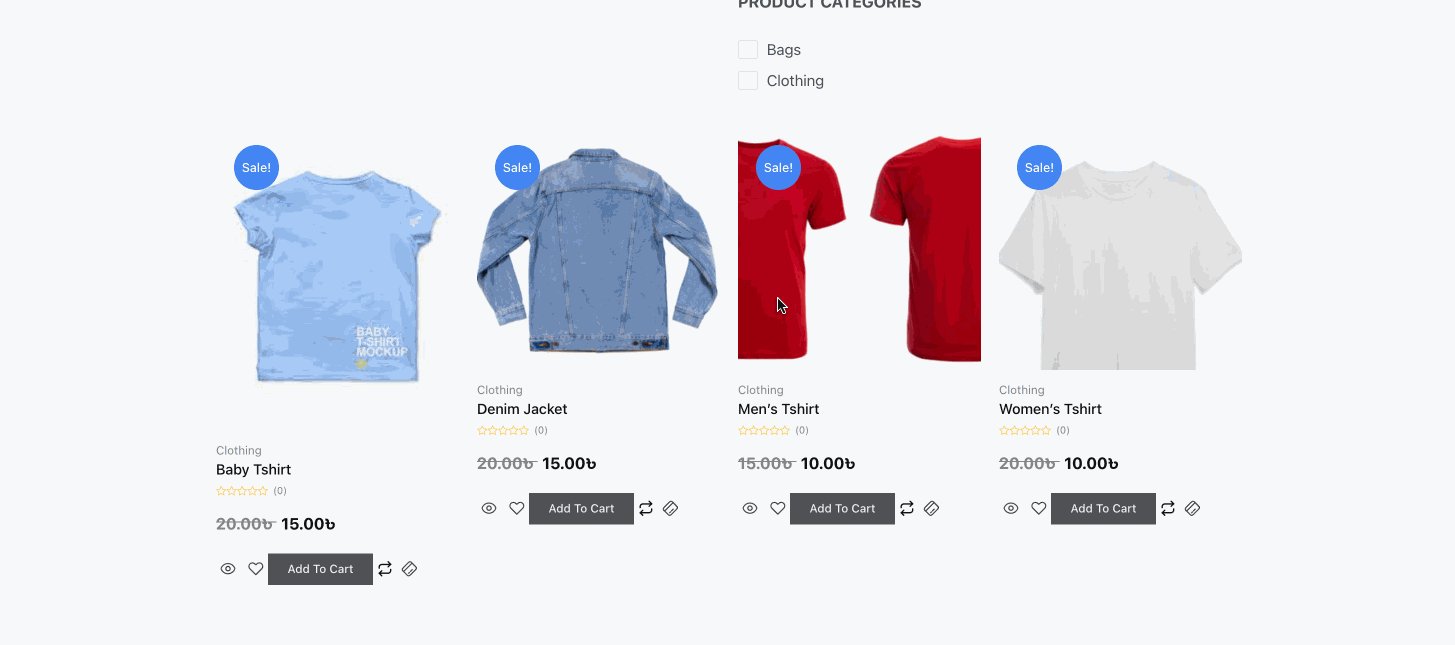
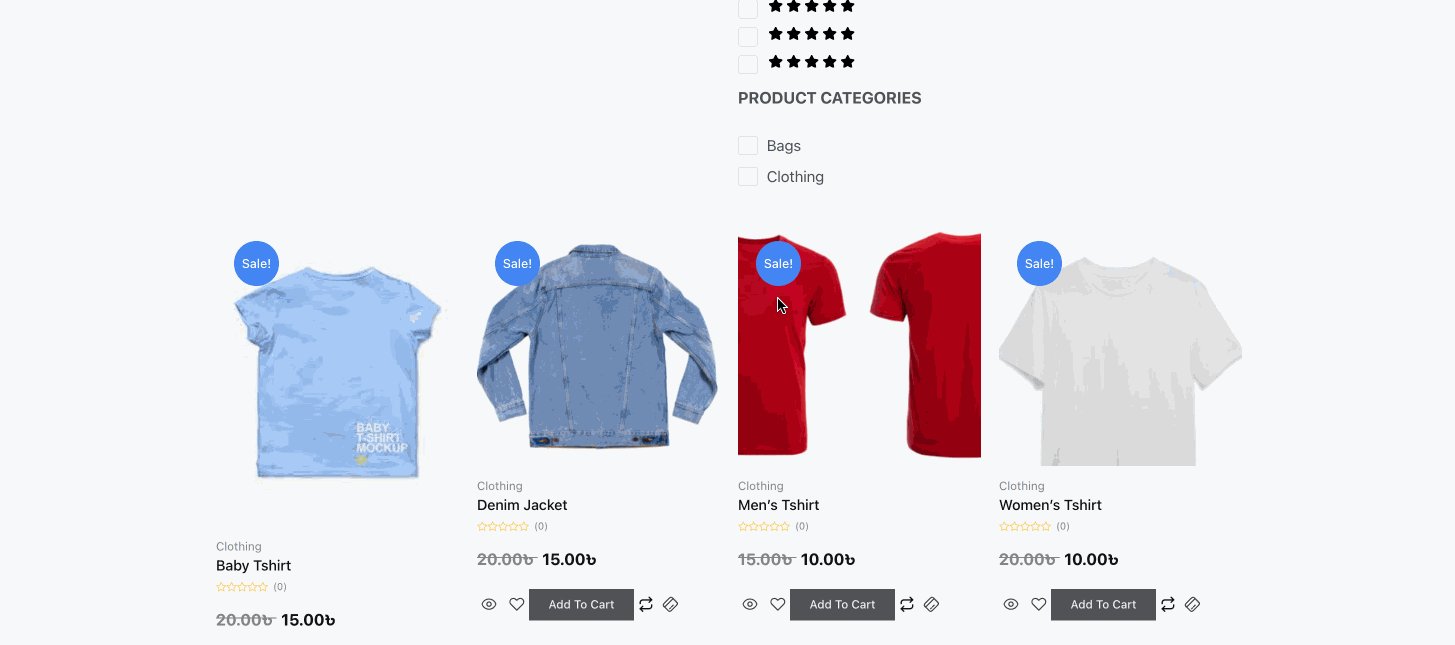
템플릿을 추가하는 것 외에도 Elementor에서 드래그 앤 드롭으로 다양한 WooCommerce 제품 위젯을 추가해야 합니다. 이제 보관 제목, 제품 필터, 페이지당 보관 제품 필터, 보관 제품, 보관 결과 수를 추가합니다. 위젯을 하나씩 추가합니다.
필요한 위젯을 모두 추가한 후, Elementor WooCommerce 상점 페이지 사용자 정의 수행 콘텐츠, 스타일 및 고급 탭에서.

3단계: 맞춤형 상점 페이지를 게시합니다.
마지막 단계에서는, "업데이트" 버튼을 누르세요 사용자 지정 숍 페이지를 라이브로 만들려면 이 숍 페이지는 Elementor 스토어에서 동적 WooCommerce 제품을 표시하며 다음과 같이 표시됩니다.

Elementor에 내장된 템플릿을 사용하여 WooCommerce 제품 페이지를 추가하는 방법
ShopEngine을 사용하면 Elementor에서 내장된 템플릿을 사용하여 WooCommerce 제품을 표시할 수도 있습니다. 이 프로세스는 처음부터 페이지를 만드는 것과 비슷합니다. 여기서 빈 템플릿을 선택하지 않고 탐색한 후 미리 빌드된 템플릿을 선택해야 합니다. ShopEngine >> 빌더 템플릿 그리고 “새로운 템플릿 추가”를 누르기 단추.
마지막으로, "Elementor로 편집"을 누르세요 템플릿 선택을 완료한 후 버튼을 클릭합니다. 그러면 템플릿으로 작성된 완성된 숍 페이지로 이동합니다.

✅ 보너스 가이드: WooCommerce에 사용자 정의 감사 페이지를 추가하는 방법.
Elementor에서 WooCommerce 페이지를 최적화하기 위한 팁
최적화되지 않은 WooCommerce 페이지는 느린 로딩 속도, 체크아웃 프로세스 및 신뢰성 부족으로 인해 웹사이트 성능을 크게 저하시킬 수 있습니다. 한 연구에 따르면 사이트가 1 ~ 3초까지 짐 그러면 귀하의 사이트에서 방문자를 반송할 가능성이 있습니다. 32%만큼 증가.
이 반송률은 로딩 시간이 증가함에 따라 눈에 띄게 증가할 수 있습니다. 또한 긴 체크아웃 시스템과 신뢰할 수 없는 WooCommerce 페이지는 장바구니 포기율을 증가시킬 수 있습니다. 따라서 이러한 위기를 피하기 위해 WooCommerce 페이지를 최적화해야 합니다.
Elementor에서 WooCommerce 페이지를 최적화하기 위한 몇 가지 팁은 다음과 같습니다.
- 언제나 이미지와 파일을 압축하세요 사이트에 업로드하기 전에. 압축되지 않았거나 최적화되지 않은 이미지나 파일은 사이트 로딩 속도를 높입니다.
- WooCommerce 웹사이트의 신뢰성을 구축하세요 사회적 증명을 통합하다 예를 들어 리뷰, 피드백, 평점 등
- 불필요한 위젯과 열 제거 로딩 속도가 느려져 웹사이트 성능이 저하됩니다.
- 결제 페이지를 짧고 요점만 담아서 장바구니 포기율을 최소화하세요.
- 모바일 기기에 맞게 WooCommerce 페이지를 최적화하세요. 트래픽의 60%는 모바일 방문자입니다..
- WooCommerce 페이지 전체에 이미지, 비디오, CTA를 현명하게 활용하세요.
- 권하다 종료 의도 할인 그리고 쿠폰 긴박감을 조성하다.
- WooCommerce 웹사이트를 탐색하기 편리하게 유지하려면 다음을 수행하세요. 빵가루 통합.
⭐️ 팁을 알아보세요 WooCommerce 제품 페이지 전환율 향상.
합산
따라서 이제 여러분은 다음 온라인 벤처를 위해 한 걸음만 더 나아갔습니다. Elementor에서 WooCommerce 제품을 처음부터 추가하든 기본 제공 템플릿을 사용하든 이 가이드는 모든 것을 다룹니다. ShopEngine의 전문적인 템플릿이나 유연한 디자인 컨트롤을 사용하면 기본 WooCommerce 기능의 한계를 극복하고 즉시 완전히 사용자 정의 가능한 WooCommerce 제품 페이지를 만들 수 있습니다.


답글 남기기