GutenKit 이미지 아코디언 블록은 웹사이트의 통합된 영역에 여러 이미지를 표시할 수 있도록 하는 데 중점을 둡니다. 또한 제목, 버튼, 팝업, 프로젝트 등을 추가할 수 있습니다.
이 문서에서는 간단한 단계로 Gutenberg 블록 편집기에 이미지 아코디언을 추가하는 방법을 알아봅니다.
필수 플러그인: GutenKit 플러그인
Gutenberg 웹사이트에 이미지 아코디언을 추가하는 방법 #
시작할 준비가 되셨나요? 아래 단계를 따르세요.
1단계: GutenKit 이미지 아코디언 블록 추가 #
WordPress 대시보드에 로그인하세요.
- 이동 페이지 > 새 페이지 추가 또는 블록 편집기로 기존 페이지 편집을 시작하세요.
- “를 찾으세요.+편집기 화면 상단의 "아이콘을 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.GutenKit 이미지 아코디언".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.
2단계: 아코디언 콘텐츠 추가 #
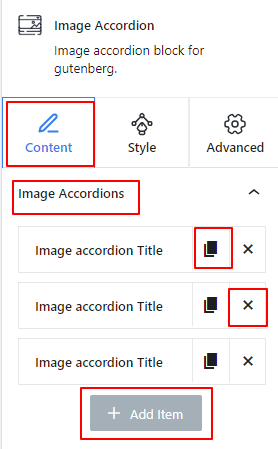
이미지 아코디언 블록을 추가하면 화면에 자동으로 세 개의 항목이 로드됩니다. 그런 다음 블록 설정을 열고 콘텐츠 탭.
아래의 이미지 아코디언 옵션을 선택하면 다음이 표시됩니다.

- 각 항목에는 다음이 포함됩니다. 항목 복제 사용자 지정 항목을 복사하려면 아이콘을 클릭하세요.
- 그리고 '엑스항목을 삭제하려면 아이콘을 클릭하세요.
- 또한, "+ 항목 추가” 버튼을 클릭하여 새 항목을 추가하세요.
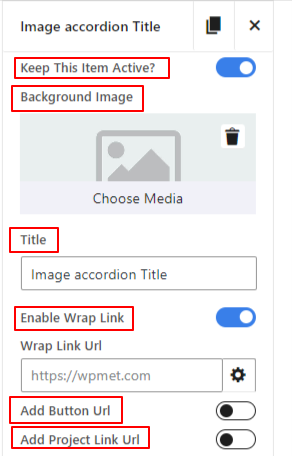
이제 아코디언 항목을 선택하여 설정을 엽니다.

- 이 항목을 활성 상태로 유지: 방문자 측에서 항목을 활성 상태로 유지하려면 이 토글 버튼을 활성화하세요.
- 배경 이미지: 여기에 아코디언 아이템의 이미지를 삽입합니다.
- 제목: 제목으로 표시할 텍스트를 입력하세요.
- 래퍼 링크 활성화: 이 옵션을 활성화하면 방문자가 아코디언 항목의 아무 곳이나 클릭하면 따라갈 수 있는 링크를 추가할 수 있습니다.
- 버튼 URL 추가: 이 옵션을 활성화하면 아코디언 항목의 버튼에 링크를 삽입할 수 있습니다.
- 프로젝트 링크 URL 추가: 프로젝트 링크 URL을 입력하세요. 프로젝트 링크는 기본적으로 비활성화되어 있다는 점에 유의하세요. 다음 설정에서 활성화할 수 있습니다.
3단계: 아코디언 설정 구성 #
이전 단계에서는 이미지 아코디언에 대한 콘텐츠를 추가했습니다. 이제 이를 어떻게 보여줄지 설정하겠습니다.
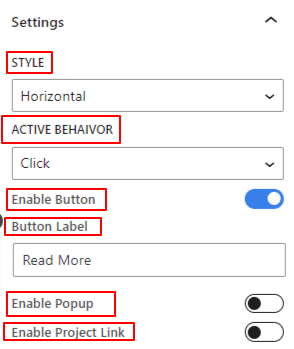
설정: #

- 스타일: 수평 및 수직 중에서 아코디언 스타일을 선택하세요.
- 활동적인 행동: 활성 아코디언 항목의 공개 이벤트를 선택하세요.
- 버튼 활성화: 아코디언 항목에 버튼을 삽입하려면 이 버튼을 토글합니다.
- 버튼 라벨: 버튼 라벨의 텍스트를 입력합니다.
- 팝업 활성화: 아코디언 항목이 있는 팝업을 표시하려면 이 옵션을 활성화합니다.
- 팝업 아이콘: 팝업을 표시할 사용자를 나타내는 아이콘을 선택하세요.
- 프로젝트 링크 활성화: 이 토글 버튼을 활성화하면 아코디언 항목이 있는 프로젝트가 표시됩니다.
- 프로젝트 링크 아이콘 활성화: 라이브러리에서 아이콘을 추가하거나 SVG 파일을 업로드하여 프로젝트를 표시합니다.
4단계: 스타일 이미지 아코디언 #

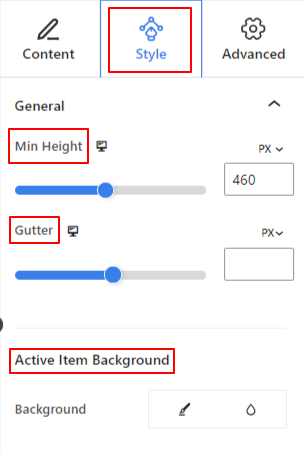
일반적인: #
- 최소 높이: 슬라이더를 사용하거나 사용자 지정 값을 추가하여 아코디언 섹션 전체의 높이를 정의합니다.
- 홈통: 아코디언 항목 사이의 간격을 조정합니다.
- 활성 항목 배경: 단색이나 그라데이션 배경 중에서 선택하세요.
제목: #
- 여유: 제목과 다른 항목 사이의 간격을 결정합니다. 좋아요
- 색상: 색상 선택기에서 제목에 사용할 색상을 선택하세요.
- 타이포그래피: 이 설정을 사용하면 제목 글꼴 패밀리, 텍스트 크기, 굵기, 줄 높이, 스타일, 장식 등을 설정할 수 있습니다.
콘텐츠: #
- 조정: 아코디언 항목의 모든 내용을 왼쪽, 가운데, 오른쪽 사이에 배치합니다.
- 심: 아코디언 콘텐츠 주위의 공간을 조정하려면 이 필드에 사용자 지정 값을 지정합니다.
- 수직 위치: 아코디언 콘텐츠의 수직 위치를 상단, 중앙, 하단으로 정의합니다.
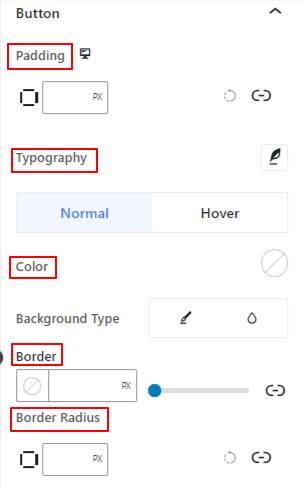
단추: #

- 심: 버튼 텍스트와 테두리 주위의 내부 공간을 정의합니다.
- 타이포그래피: 여기에는 타이포그래피 스타일을 설정하기 위한 모든 사용자 정의 컨트롤이 있습니다.
이제 다음 테두리 사용자 지정 옵션은 Normal 및 Hover 상태 모두에 적용할 수 있습니다. 별도로 사용자 지정할 수 있습니다.
- 색상: 버튼의 텍스트 색상을 선택하세요.
- 배경 유형: 버튼에 그라데이션이나 단색 배경을 추가합니다.
- 국경 & 테두리 반경: 이러한 설정은 테두리에 색상을 지정하고 스타일, 두께, 둥글기를 설정하는 데 사용됩니다.
액션 아이콘: #
- 너비: 슬라이더를 사용하여 작업 아이콘(팝업 또는 프로젝트)의 내부 공간과 테두리를 정의합니다.
- 사이의 공간: 슬라이더를 사용하여 작업 아이콘 사이의 간격을 조정합니다.
- 테두리 너비: 아이콘 테두리의 두께를 결정합니다.
다음 스타일 기능은 일반 상태와 호버 상태 모두에 적용할 수 있습니다.
- 팝업 아이콘 색상: 팝업 아이콘의 색상을 선택하세요.
- 링크 아이콘 색상: 색상 선택기를 사용하여 프로젝트 아이콘 색상을 선택하세요.
- 배경색: 두 작업 아이콘에 배경색을 추가합니다.
5단계: 고급 설정 #
고급 설정 탭에서 이미지 아코디언 블록 레이아웃, 배경, 테두리 스타일을 구성하고 가시성을 제어할 수 있습니다.
공들여 나열한 것, #

- 여유: 블록 레이아웃 주변의 공간을 정의합니다. 다른 블록 사이의 간격을 설정하는 데 도움이 됩니다.
- 심: 레이아웃 내의 블록 주변 공간을 설정하는 값을 입력합니다.
- 너비: 기본 레이아웃 너비를 유지하는 것 외에.
- 전체 넓이: 이 옵션을 선택하면 레이아웃이 화면 전체 너비에 걸쳐 적용됩니다.
- 인라인(자동): 적용하면 블록 요소와 동일한 너비를 갖게 됩니다.
- 관습: 이 옵션을 선택하면 블록 레이아웃의 수평 공간을 정의하는 슬라이더가 표시됩니다.
- Z-지수: 슬라이더를 사용하여 다른 블록과 함께 블록의 스택 순서를 지정합니다.
위치: #

드롭다운 아래에 세 가지 옵션이 표시됩니다. 기본, 순수한, 그리고 결정된.
- 순수한: 이 옵션을 선택하면 블록의 절대 위치가 제공됩니다. 즉, 요소가 컨테이너에 맞습니다.
- 결정된: 고정 위치 옵션을 사용하면 요소가 전체 뷰포트나 화면에 맞춰집니다.
절대 및 고정 옵션 모두 아래와 같이 유사한 설정을 갖습니다.
- 수평 방향: 위치결정 방향을 왼쪽과 오른쪽 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수평 위치를 조정합니다.
- 수직 방향: 위치결정 방향을 위, 아래 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수직 위치를 조정합니다.
배경: #

- 배경: 단색, 그라데이션, 이미지 중 배경 옵션을 선택합니다.
호버 옵션에서:
- 영상: 이미지 옵션을 선택하면 다음 옵션이 열립니다.
- 영상: 미디어 라이브러리에서 이미지를 선택하거나 자신의 이미지를 업로드하세요.
- 이미지 크기e: 썸네일, 중간, 크게 또는 전체 중에서 이미지 크기를 선택합니다.

- 위치: 10가지 옵션의 위치를 선택합니다.
- 부착: 나머지 브라우저 화면과의 고정 또는 스크롤 배경 이미지 관계를 지정합니다.
- 반복하다: 옵션을 선택하여 배경 이미지가 반복되는 방식을 설정합니다.
- 디스플레이 크기: 네 가지 옵션 중에서 디스플레이 크기를 선택합니다.
- 전환 기간: 슬라이더를 사용하여 배경 전환을 일반에서 호버 상태로 조정합니다.
국경: #

- 국경: 이 설정 옵션에는 너비, 스타일, 색상과 같은 테두리 설정 옵션이 제공됩니다.
- 테두리 반경: 값을 입력하여 테두리의 둥근 정도를 설정합니다.
- 박스 섀도우: 색상, 가로/세로, 흐림, 퍼짐 등의 모든 설정을 사용하여 테두리에 그림자 효과를 적용할 수 있습니다.
호버 옵션에서:
- 전환 기간: 수동으로 값을 추가하거나 슬라이더를 사용하여 마우스 오버 상태에서 테두리 디자인을 변경하는 시간을 설정할 수 있습니다.
시계: #

가시성 모듈을 사용하면 장치 유형에 따라 블록 디자인 표시를 제어할 수 있습니다. 토글 버튼이 있는 세 가지 장치 옵션(데스크톱, 태블릿, 모바일)이 있습니다. 해당 장치의 블록 디자인을 숨기려면 토글 버튼을 켜십시오.
그러나 편집기 보기에서는 계속 볼 수 있습니다.
고급의: #

- 블록 이름: 블록 스타일을 지정하기 위해 링크하거나 스크립팅하는 동안 이 블록을 고유하게 식별할 수 있도록 이름을 지정합니다.
- HTML 앵커: 웹사이트 페이지를 링크하기 위한 URL을 추가합니다.
- 추가 CSS 클래스: 추가 CSS 클래스를 블록에 할당하면 사용자 정의 CSS를 사용하여 원하는 대로 블록 스타일을 지정할 수 있습니다.
주의: 공백을 사용하여 여러 클래스를 별도로 추가할 수 있습니다.
이제 Gutenberg 블록 편집기를 사용하여 WordPress 웹사이트에 이미지 아코디언 레이아웃을 추가할 차례입니다. 여러 이미지를 매력적이고 매력적인 방식으로 표시하게 될 것입니다.



