WordPress 웹사이트의 어느 곳에나 소셜 공유 버튼을 추가하고 싶으신가요? GutenKit Social Share Block을 사용하면 기본 블록 편집기를 사용하여 모든 소셜 사이트를 연결하는 매력적이고 상호 작용적인 버튼을 추가할 수 있습니다. 따라서 인기 있는 사이트에서 상당한 수의 새로운 방문자를 확보할 수 있습니다.
이 문서에서는 Gutenberg 웹사이트에서 GutenKit Social Share 플러그인을 사용하는 방법을 안내해 드리겠습니다.
1단계: GutenKit 소셜 공유 블록 추가 #
우리 여정의 첫 번째 단계는 GutenKit 플러그인을 설치하는 것입니다. 그런 다음 다음 작업을 수행합니다.
- 새로운 페이지를 열거나 기존 페이지로 이동하세요.
- 블록 편집기를 활성화하고 "+편집기 화면 상단에 있는 ”아이콘을 클릭하세요.
- 클릭하면 블록 라이브러리가 열립니다.
- GutenKit 소셜 공유를 검색하세요.
- 블록이 나타나면 편집기 화면에서 클릭하거나 끌어서 놓습니다.
2단계: 소셜 미디어 아이콘 및 텍스트 추가 #
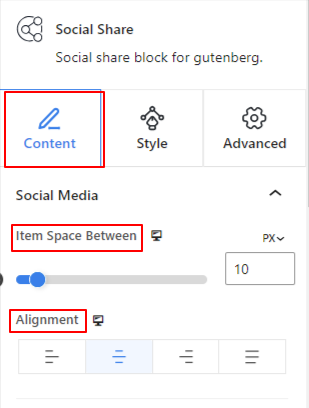
소셜 미디어 아이콘과 텍스트를 포함하려면 콘텐츠 탭에서 시작해야 합니다.
소셜 미디어에서: #

- 항목 간격: 슬라이더를 사용하여 소셜 항목 간의 간격을 정의합니다.
- 조정: 소셜 공유 아이콘의 위치를 설정합니다. (시작, 끝, 가운데, 간격)

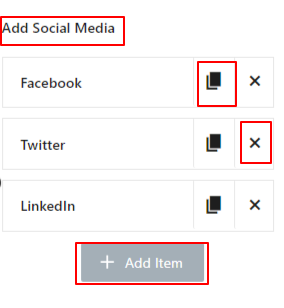
- 소셜 미디어 추가: 기본적으로 GutenKit 소셜 공유 블록에는 Facebook, Twitter, Linkedin이라는 세 가지 소셜 미디어 항목이 표시됩니다. 또한 "+아이템 추가” 버튼을 클릭합니다. 또한 “엑스"버튼.
또한, 모든 항목의 라벨, 아이콘, 스타일을 변경할 수 있습니다. 모든 항목을 클릭하여 설정을 표시합니다.

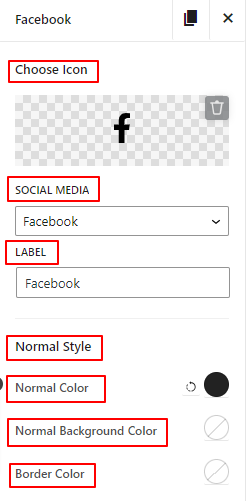
- 아이콘 선택: 라이브러리에서 아이콘을 추가하거나 장치에서 업로드하여 소셜 미디어 사이트를 상징적으로 표현하세요.
- 소셜 미디어: 드롭다운에서 소셜 미디어 사이트를 선택하세요.
- 상표: 이 필드에 소셜 미디어 사이트 이름을 입력하세요.
- 일반 스타일: 일반 스타일에는 다음 설정 옵션이 적용됩니다.
- 일반 색상: 색상 선택기를 사용하여 소셜 미디어 아이콘과 텍스트 색상을 추가하세요.
- 일반 배경색: 소셜 미디어 아이콘과 텍스트에 배경색을 지정합니다.
- 테두리 색상: 소셜 미디어 테두리에 색상을 추가합니다.

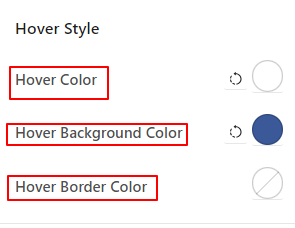
- 호버 스타일: 다음 옵션을 변경하면 호버 상태가 영향을 받습니다.
- 호버 색상: 소셜 미디어 아이콘과 텍스트에 색상을 추가합니다.
- 호버 배경색: 소셜 미디어 사이트의 배경색을 선택하세요.
- 호버 테두리 색상: 호버 테두리의 색상을 선택하세요.

- 스타일 선택: 세 가지 미리 만들어진 스타일 중에서 선택하세요. 소셜 미디어 아이콘이나 텍스트만 표시할지 선택할 수 있으며 둘 다 표시할 수도 있습니다.
3단계: 소셜 미디어 스타일링 #
이제 다음 옵션을 실행하면 소셜 미디어의 모습을 변경할 수 있습니다.
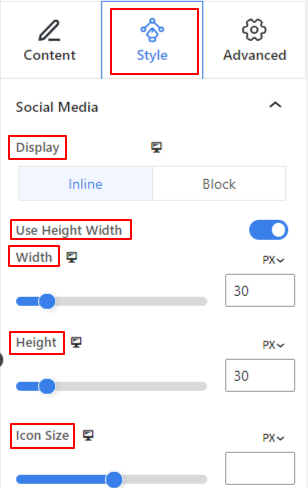
소셜 미디어에서: #

- 표시하다: 소셜 미디어를 선보이기 위해서는 두 가지 옵션이 있습니다.
- 인라인: 소셜 미디어를 하나씩 수평으로 정리하세요.
- 차단하다: 이 옵션을 선택하면 소셜 미디어 아이콘이 하나씩 세로로 표시됩니다.
- 타이포그래피: 글꼴 패밀리, 크기, 굵기, 줄 높이 등의 인쇄 체계를 변경하려면 이러한 설정 옵션을 사용합니다.
- 높이 너비 사용: 이 옵션은 기본적으로 활성화되어 있습니다. 비활성화하면 다음 설정인 "줄 높이"가 숨겨집니다.

- 라인 높이: 슬라이더를 사용하여 소셜 아이콘의 줄 높이를 조정합니다.
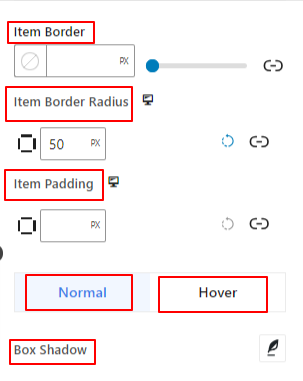
- 아이템 테두리: 이 설정 영역에서 테두리 두께, 색상 및 스타일을 제어합니다.
- 항목 테두리 반경: 항목 테두리의 둥글기를 결정하기 위한 값을 입력하세요.
- 아이템 패딩: 소셜 미디어 아이콘과 텍스트 밖에 공백을 추가합니다.
다음 두 옵션은 일반 상태와 호버 상태에서 동일한 방식으로 작동합니다.
- 박스 섀도우: 이 설정을 사용하면 테두리 영역 주변의 상자 그림자 애니메이션 효과를 조정합니다.
- 텍스트 그림자: 소셜 미디어의 그림자 텍스트를 추가하고 제어합니다. 이 옵션은 콘텐츠 탭에서 소셜 미디어의 텍스트를 표시하도록 선택한 경우에만 표시됩니다.
4단계: 고급 탭 설정 #
고급 설정 탭에서 소셜 공유 블록 레이아웃, 배경, 테두리 스타일을 구성하고 가시성을 제어할 수 있습니다.
공들여 나열한 것: #

- 여유: 블록 레이아웃 주변의 공간을 정의합니다. 다른 블록 사이의 간격을 설정하는 데 도움이 됩니다.
- 심: 레이아웃 내의 블록 주변 공간을 설정하는 값을 입력합니다.
- 너비: 기본 레이아웃 너비를 유지하는 것 외에.
- 전체 넓이: 이 옵션을 선택하면 레이아웃이 화면 전체 너비에 걸쳐 적용됩니다.
- 인라인(자동): 적용하면 블록 요소와 동일한 너비를 갖게 됩니다.
- 관습: 이 옵션을 선택하면 블록 레이아웃의 수평 공간을 정의하는 슬라이더가 표시됩니다.
- Z-지수: 슬라이더를 사용하여 다른 블록과 함께 블록의 스택 순서를 지정합니다.
위치: #

드롭다운 아래에 세 가지 옵션이 표시됩니다. 기본, 순수한, 그리고 결정된.
- 순수한: 이 옵션을 선택하면 블록의 절대 위치가 제공됩니다. 즉, 요소가 컨테이너에 맞습니다.
- 결정된: 고정 위치 옵션을 사용하면 요소가 전체 뷰포트나 화면에 맞춰집니다.
절대 및 고정 옵션 모두 아래와 같이 유사한 설정을 갖습니다.
- 수평 방향: 위치결정 방향을 왼쪽과 오른쪽 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수평 위치를 조정합니다.
- 수직 방향: 위치결정 방향을 위, 아래 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수직 위치를 조정합니다.
배경: #

- 배경: 단색, 그라데이션, 이미지 중 배경 옵션을 선택합니다.
호버 옵션에서:
- 영상: 이미지 옵션을 선택하면 다음 옵션이 열립니다.
- 영상: 미디어 라이브러리에서 이미지를 선택하거나 자신의 이미지를 업로드하세요.
- 이미지 크기e: 썸네일, 중간, 크게 또는 전체 중에서 이미지 크기를 선택합니다.

- 위치: 10가지 옵션의 위치를 선택합니다.
- 부착: 나머지 브라우저 화면과의 고정 또는 스크롤 배경 이미지 관계를 지정합니다.
- 반복하다: 옵션을 선택하여 배경 이미지가 반복되는 방식을 설정합니다.
- 디스플레이 크기: 네 가지 옵션 중에서 디스플레이 크기를 선택합니다.
- 전환 기간: 슬라이더를 사용하여 배경 전환을 일반에서 호버 상태로 조정합니다.
국경: #

- 국경: 이 설정 옵션에는 너비, 스타일, 색상과 같은 테두리 설정 옵션이 제공됩니다.
- 테두리 반경: 값을 입력하여 테두리의 둥근 정도를 설정합니다.
- 박스 섀도우: 색상, 가로/세로, 흐림, 퍼짐 등의 모든 설정을 사용하여 테두리에 그림자 효과를 적용할 수 있습니다.
호버 옵션에서:
- 전환 기간: 수동으로 값을 추가하거나 슬라이더를 사용하여 마우스 오버 상태에서 테두리 디자인을 변경하는 시간을 설정할 수 있습니다.
시계: #

가시성 모듈을 사용하면 장치 유형에 따라 블록 디자인 표시를 제어할 수 있습니다. 토글 버튼이 있는 세 가지 장치 옵션(데스크톱, 태블릿, 모바일)이 있습니다. 해당 장치의 블록 디자인을 숨기려면 토글 버튼을 켜십시오.
그러나 편집기 보기에서는 계속 볼 수 있습니다.
고급의: #

- 블록 이름: 블록 스타일을 지정하기 위해 링크하거나 스크립팅하는 동안 이 블록을 고유하게 식별할 수 있도록 이름을 지정합니다.
- HTML 앵커: 웹사이트 페이지를 링크하기 위한 URL을 추가합니다.
- 추가 CSS 클래스: 추가 CSS 클래스를 블록에 할당하면 사용자 정의 CSS를 사용하여 원하는 대로 블록 스타일을 지정할 수 있습니다.
주의: 공백을 사용하여 여러 클래스를 별도로 추가할 수 있습니다.



