ElementsKit은 Elementor로 웹사이트를 구축하기 위한 완벽한 솔루션입니다. ElementsKit을 사용하면 Elementor 양식을 Google 스프레드시트에 통합할 수 있습니다.
Google Sheets 모듈을 사용하면 웹사이트의 Elementor 양식에서 Google Sheets로 데이터를 직접 내보낼 수 있습니다. 사용자가 웹사이트에서 양식을 제출하면 제출된 데이터가 모든 제출 내용이 포함된 Google 시트로 내보내집니다.
ElementsKit Google Sheets 모듈을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
필수 플러그인: #
ElementsKit의 Google 시트 모듈을 사용하려면 WordPress 사이트에 다음 플러그인을 설치해야 합니다.
전제 조건: #
당신은 Google Cloud Platform의 계정. 그러니 계정이 없다면, 하나를 만들어라 절차를 시작하기 전에.
1단계: Google 시트 모듈 활성화 #
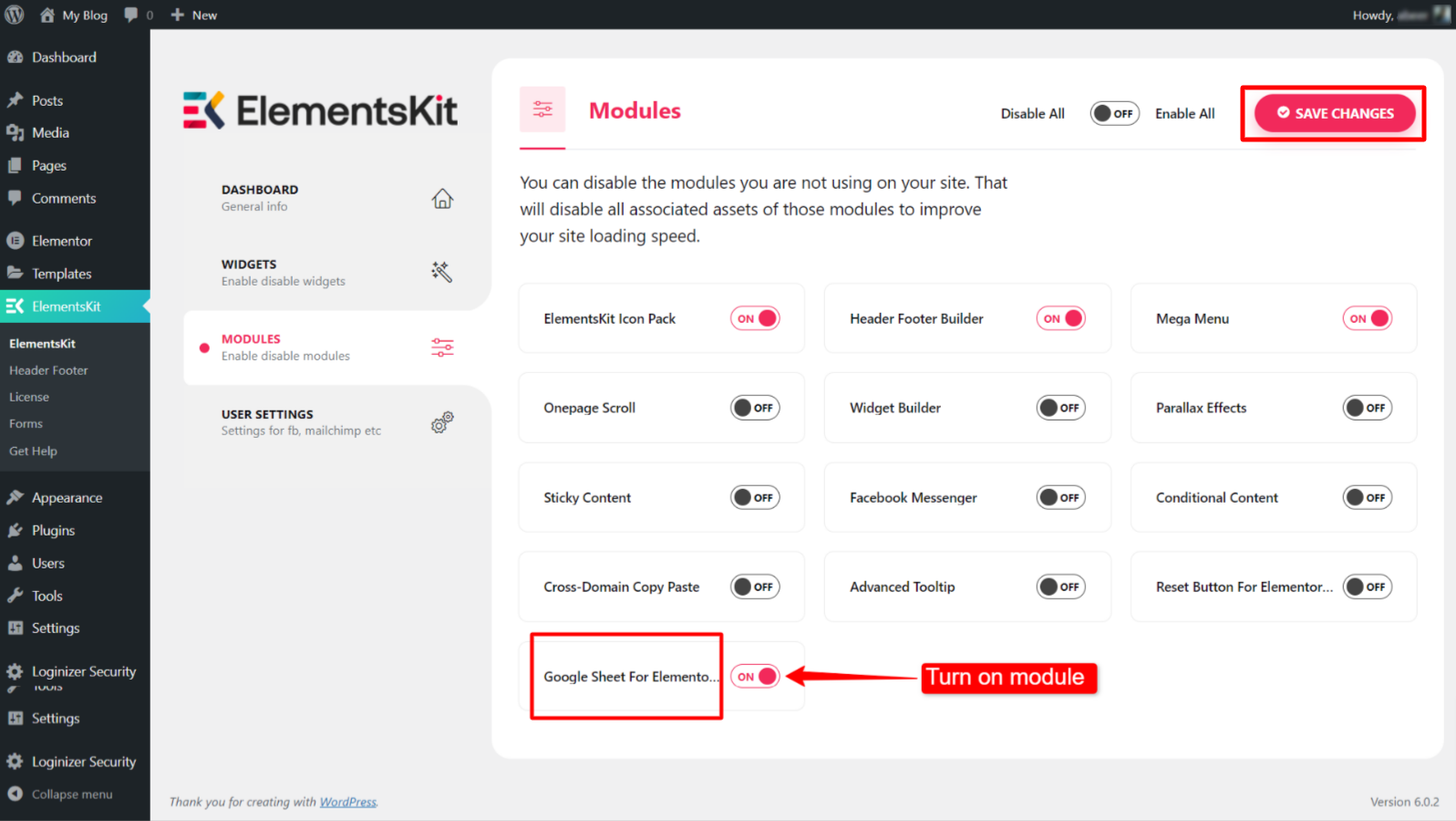
모듈을 활성화하려면:
- 로 이동 ElementsKit > 모듈 WordPress 대시보드에서.
- “를 찾으세요.Elementor Pro용 Google 시트” 모듈을 목록에서 선택하세요.
- 버튼을 다음으로 전환하세요. 에 모듈의 경우.
- 다음을 클릭하세요. 변경 사항을 저장하다 단추.

2단계: 통합을 위한 Google 개발자 앱 만들기 #
이 단계에는 새 프로젝트 생성, 인증을 위한 앱 등록, 자격 증명 생성이 포함됩니다.
2.1 Google 클라우드 콘솔에서 새 프로젝트 만들기 #
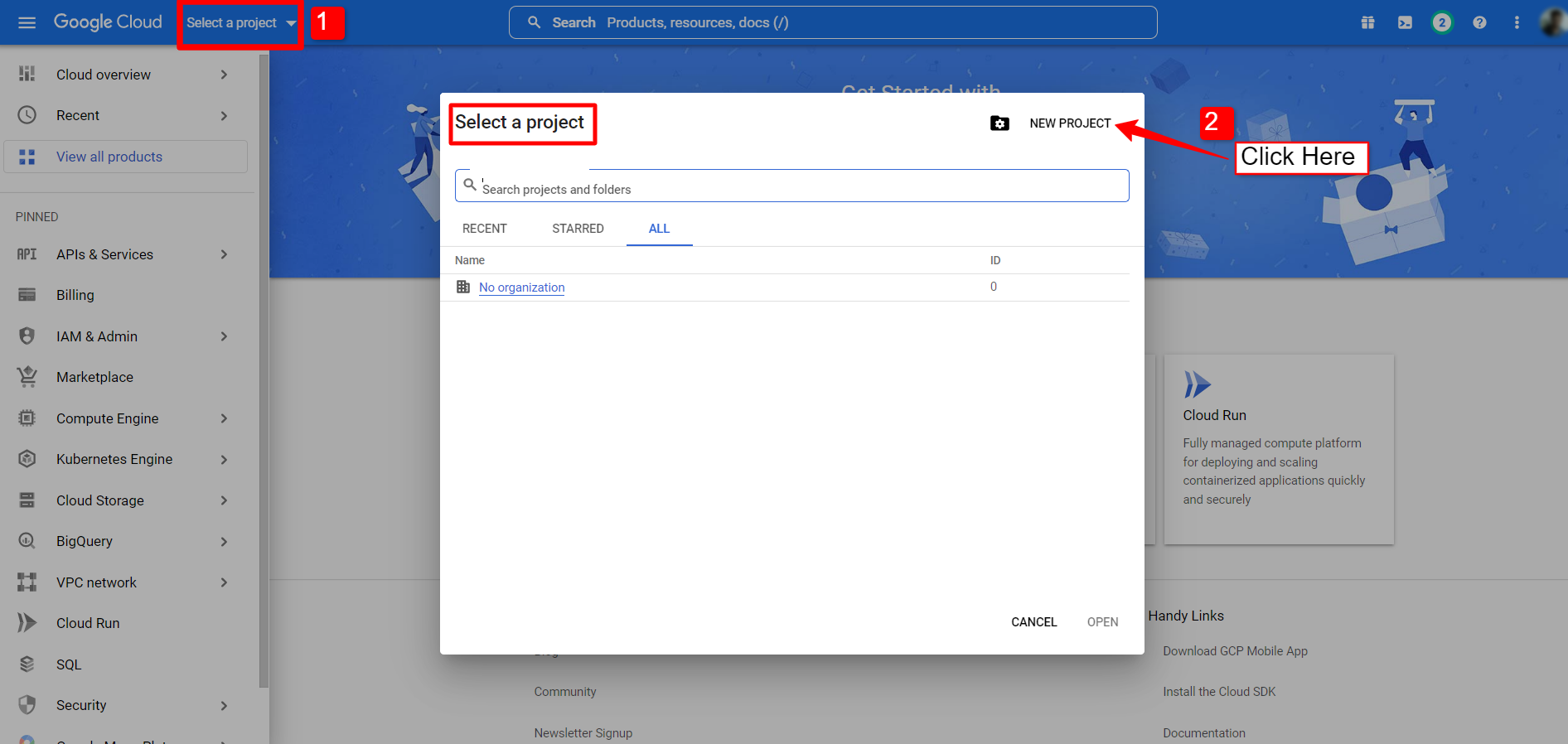
새 프로젝트를 생성하려면:
- 이동 https://console.cloud.google.com/ Google 개발자 계정으로 로그인하세요.
- 로 이동 프로젝트 선택 > 새 프로젝트.

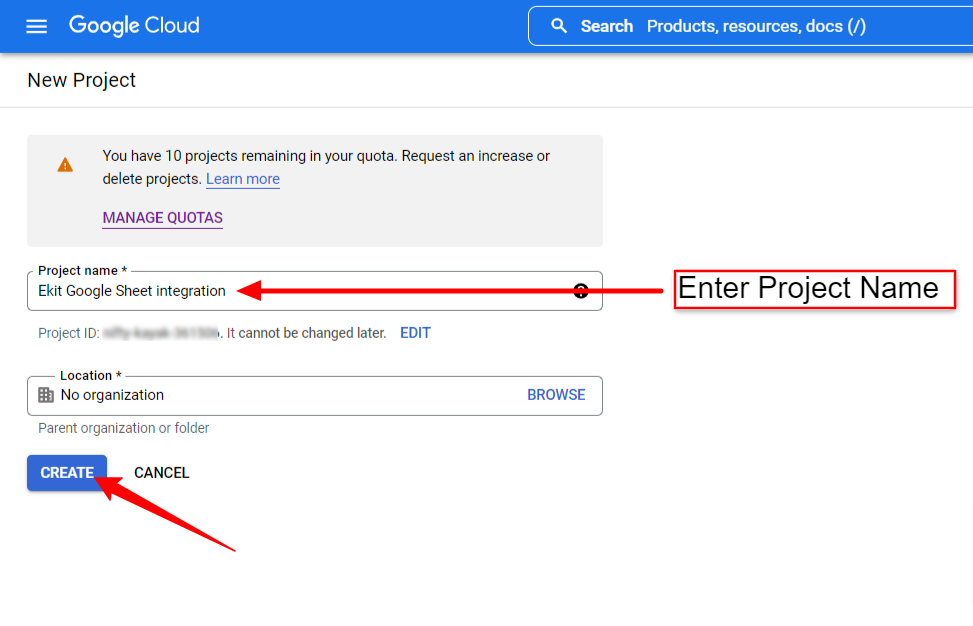
- 새 프로젝트의 경우 프로젝트 이름 그리고 위치 (필수는 아님) 그런 다음 만들기 버튼을 클릭하세요.

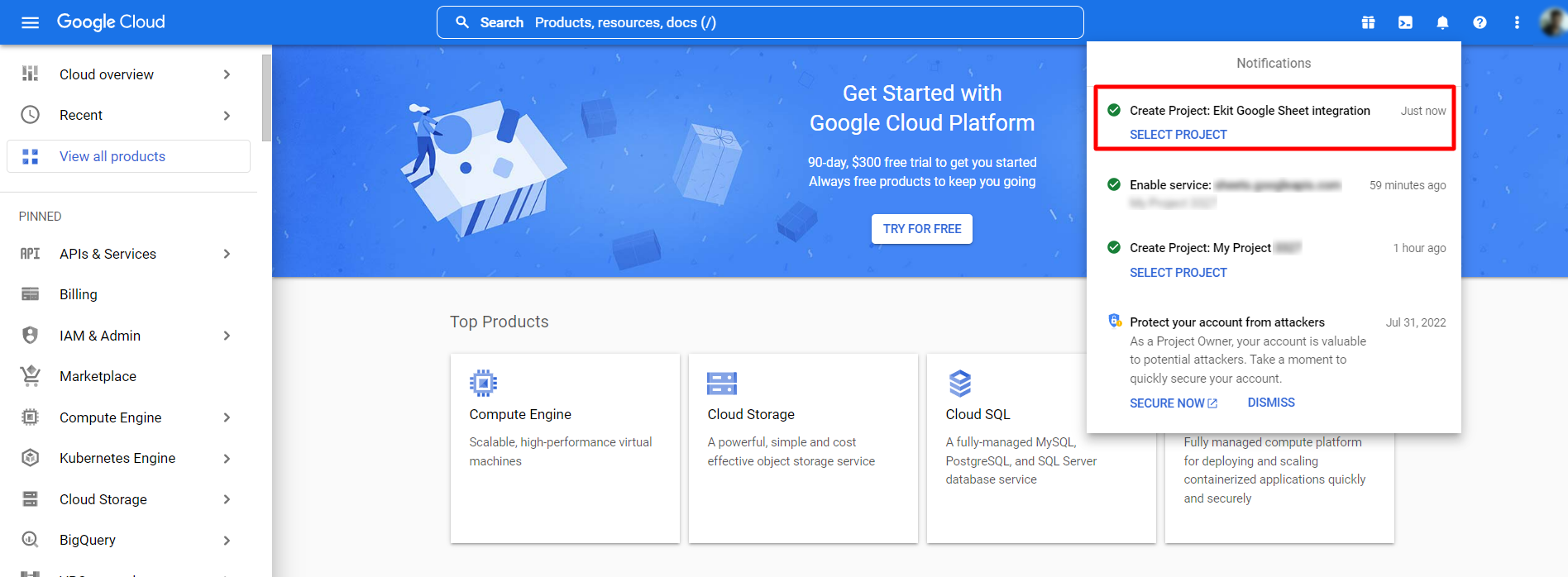
프로젝트를 생성하는 데 몇 초 정도 걸릴 수 있습니다. 알림바를 확인하여 프로젝트가 생성되면 클릭하여 프로젝트를 선택하세요.

2.2 프로젝트에 앱 등록 #
다음 단계는 방금 만든 프로젝트에 대한 개발자 앱을 만드는 것입니다. 그에 대한,
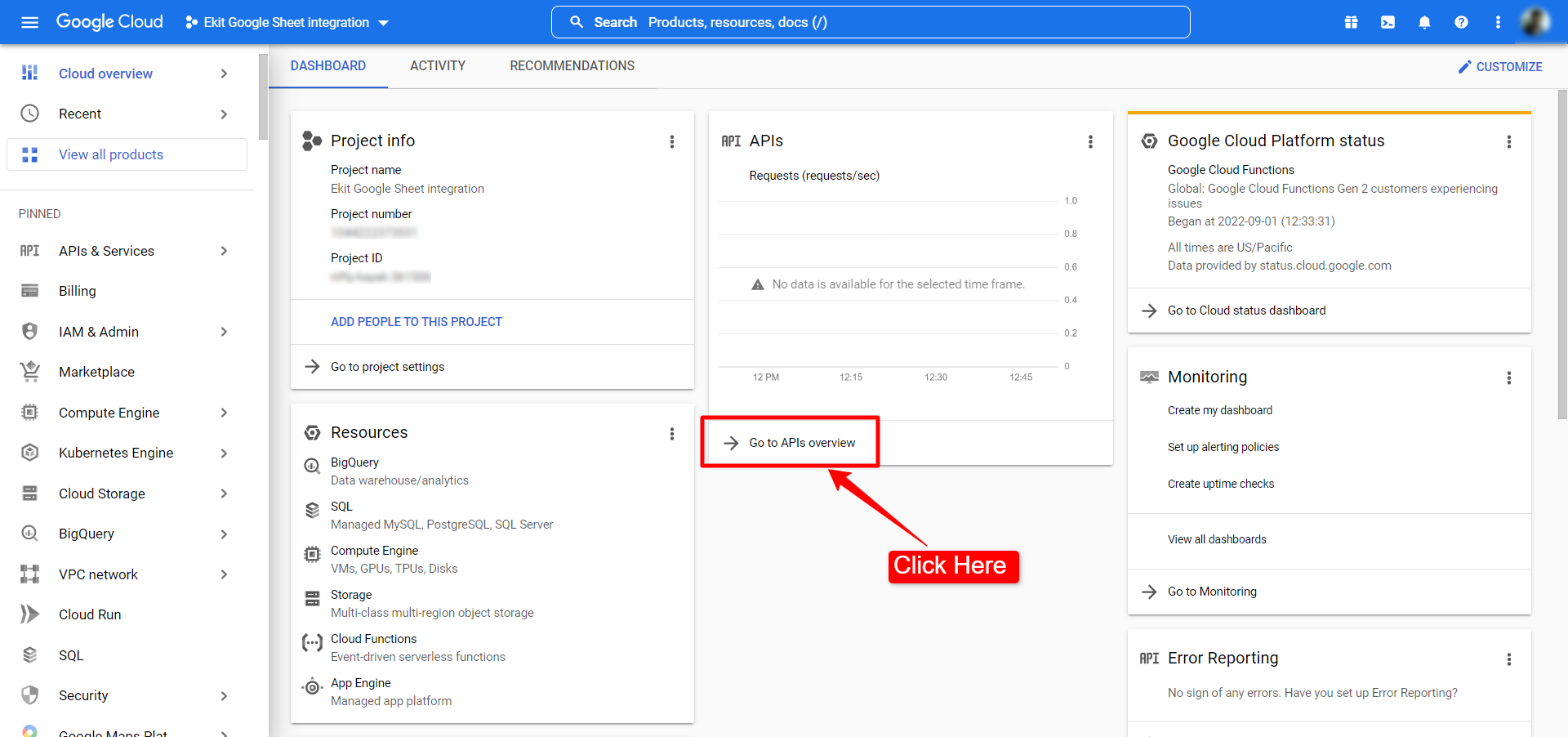
- 열기 프로젝트 대시보드. (이미 마지막 단계에서 대시보드를 열었습니다.)
- 다음을 클릭하세요. “API 개요로 이동” API 열 아래에 있습니다.

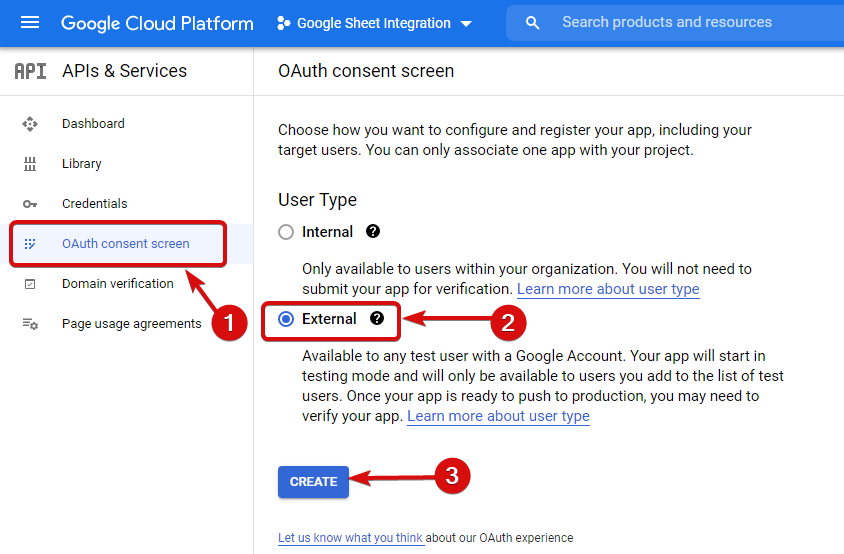
- 열기 OAuth 콘텐츠 화면 왼쪽 사이드바에서.
- OAuth 콘텐츠 화면에서 다음을 설정합니다. 사용자 유형을 외부로.

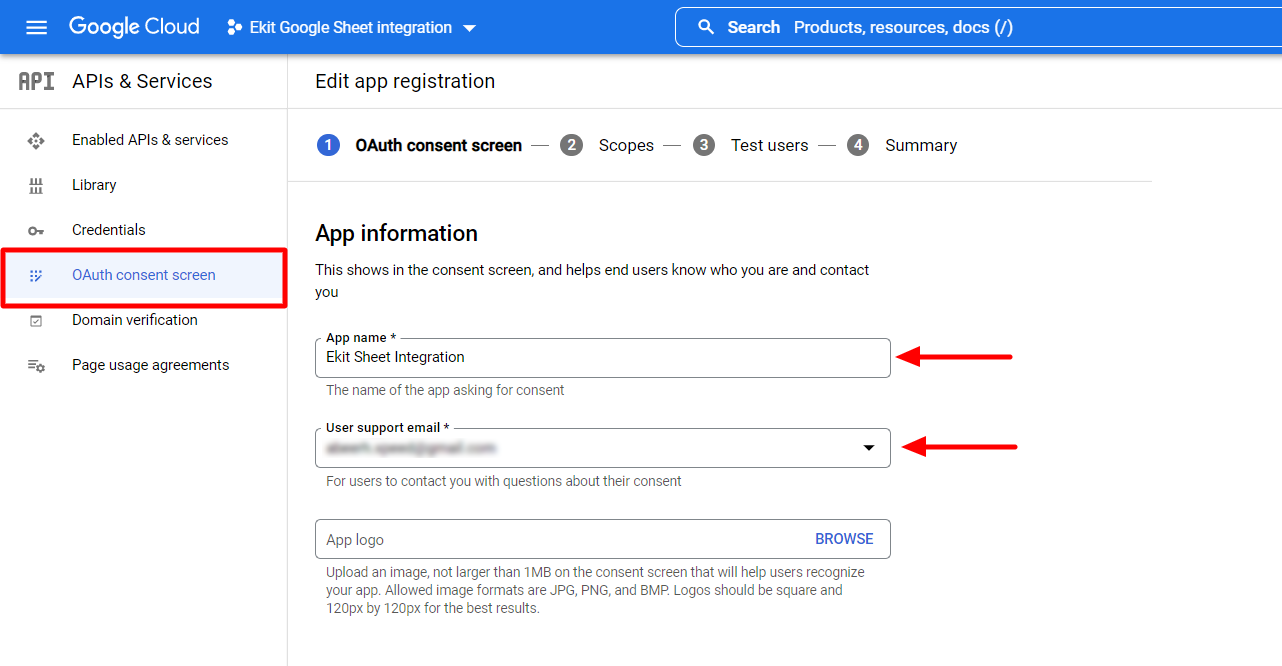
- 다음을 포함한 앱 정보를 입력하세요. 앱 이름 그리고 사용자 지원 이메일.

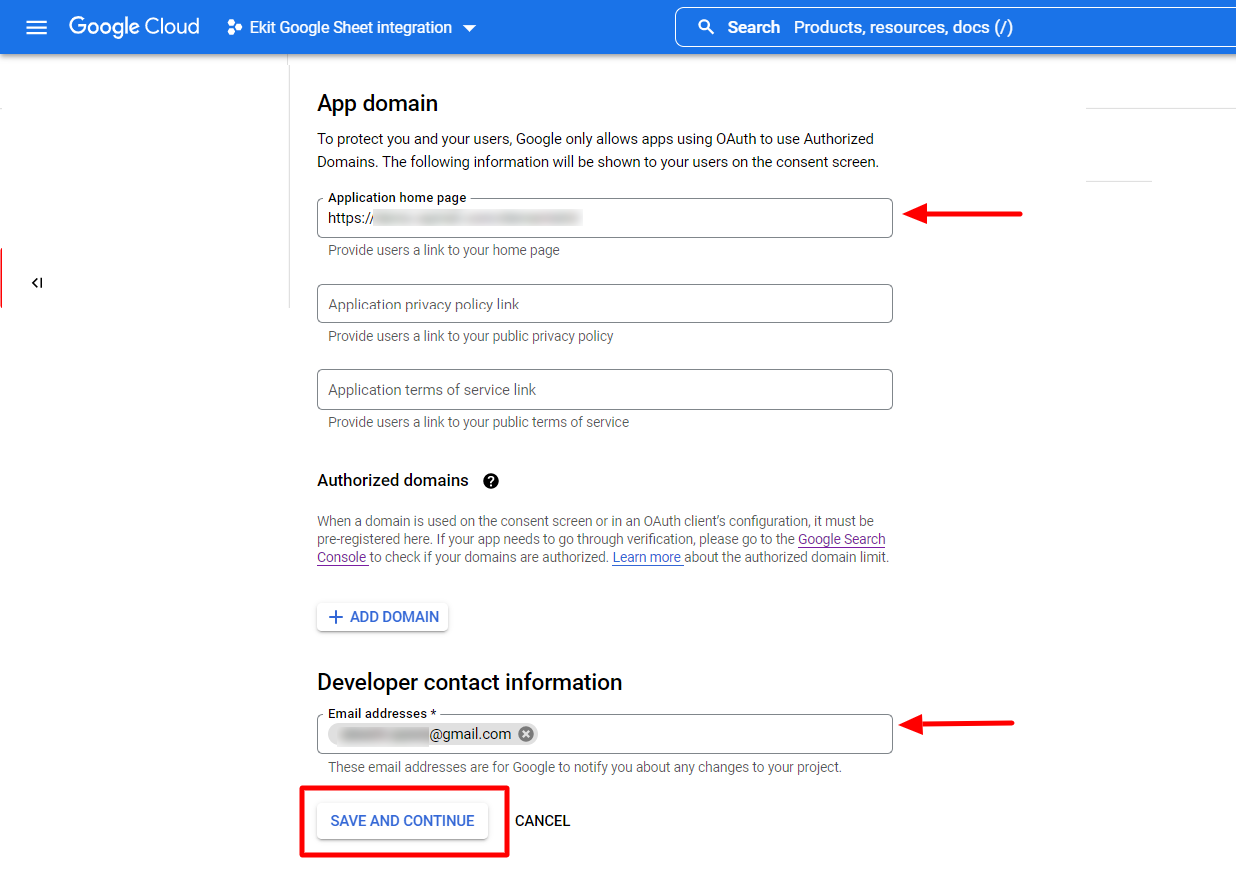
- 그런 다음 다음을 포함한 앱 도메인을 입력하세요. 애플리케이션 홈페이지, 승인된 도메인, 그리고 개발자 연락처 정보.
- 다음을 클릭하세요. 저장하고 계속 단추.

그런 다음 범위 및 테스트 사용자 탭을 계속합니다. 이는 선택적인 기능입니다. 원하는 경우 정보를 추가하거나 그대로 둘 수 있습니다.
2.3 앱 자격 증명 만들기 #
그런 다음 앱 자격 증명을 만드는 단계가 옵니다. 그에 대한,
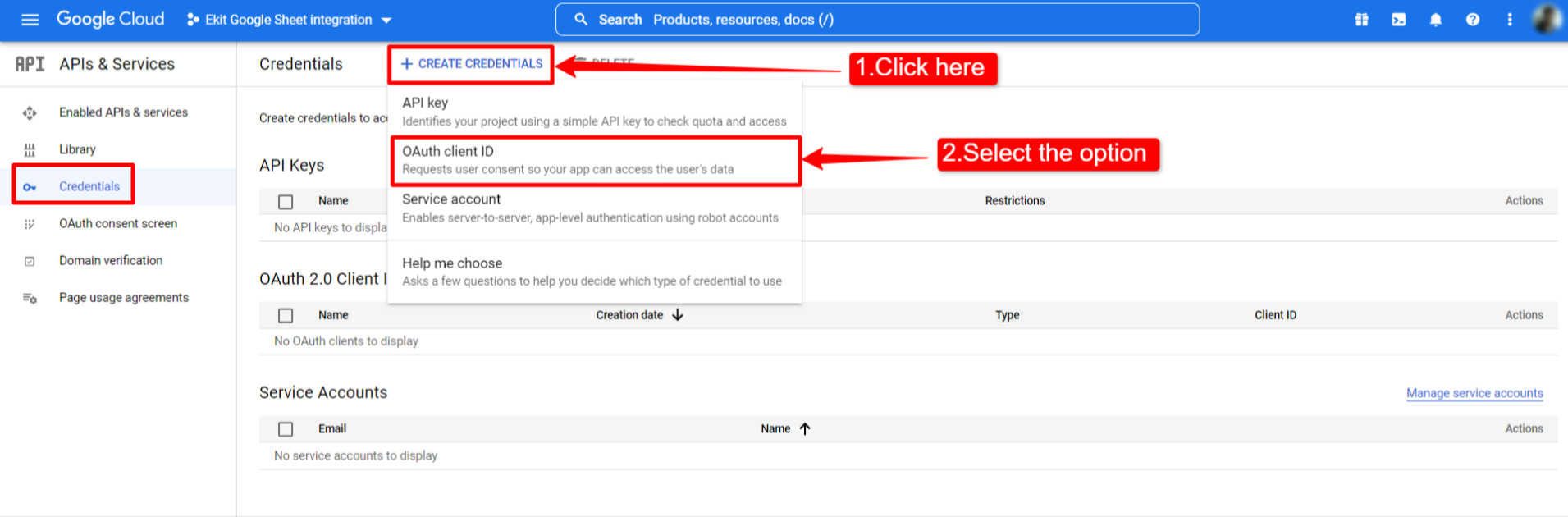
- 열기 신임장 프로젝트 대시보드의 왼쪽 사이드바에서 페이지를 확인하세요.
- 다음을 클릭하세요. “+자격증명 생성”. 자격 증명 드롭다운 목록이 확장됩니다.
- 선택하다 OAuth 클라이언트 ID 드롭다운에서

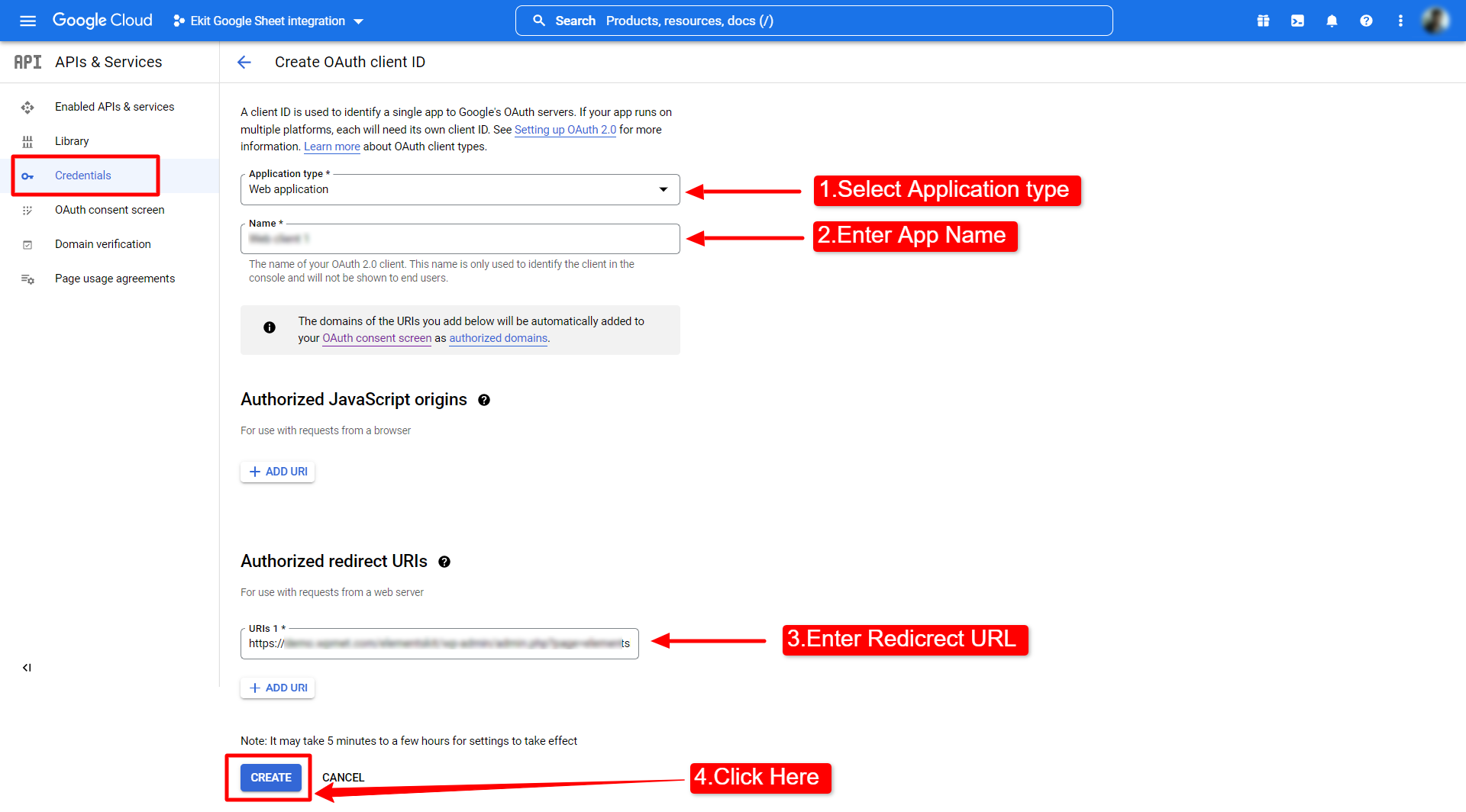
다음 페이지에서 다음 정보를 입력하여 OAuth 클라이언트 ID를 생성할 수 있습니다.
- 다음을 선택하세요. 응용프로그램 유형.
- 다음을 입력하세요. 이름.

- 이제 다음 항목을 입력해야 합니다. 승인된 리디렉션 URL. ElementsKit 플러그인에서 URL을 얻을 수 있습니다. 이를 위해 다음으로 이동하십시오. WordPress 대시보드 > ElementsKit > 설정 > Elementor Pro 양식용 Google 시트 그리고 “유효한 OAuth 리디렉션 URL".

- URL을 복사한 후 Google 클라우드 콘솔에 있는 프로젝트 대시보드의 자격 증명 페이지로 돌아가 승인된 리디렉션 URL을 입력하고 만들다 버튼을 눌러 이 절차를 완료하세요.
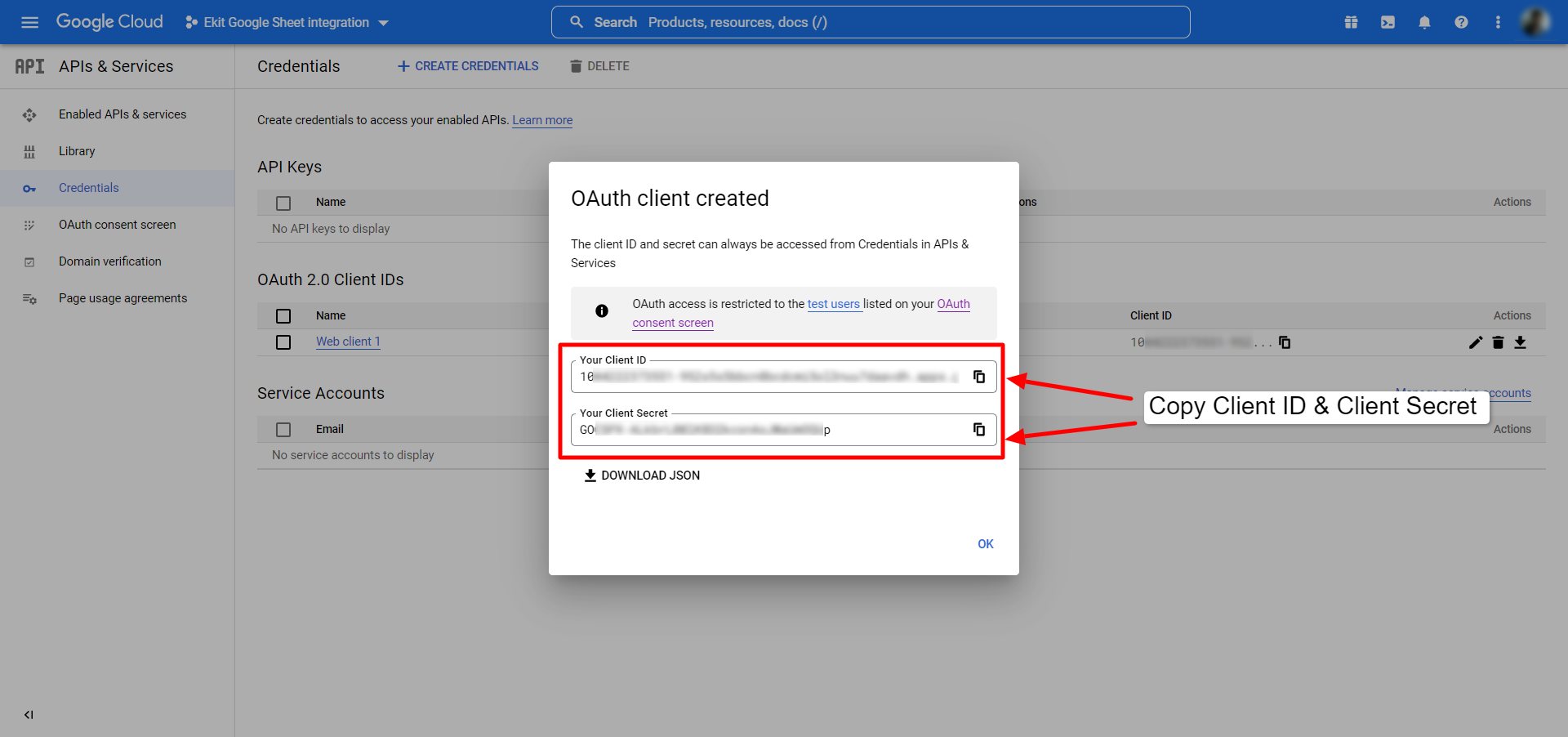
- 이제 OAuth 클라이언트가 생성되고 팝업 화면이 나타납니다. 귀하의 클라이언트 ID 그리고 귀하의 클라이언트 비밀번호. 해당 자격 증명을 복사하고 다음 단계로 진행합니다.

3단계: Google Sheets API 활성화 #
계속 진행하기 전에 Google Sheets API를 활성화해야 합니다. 활성화하려면,
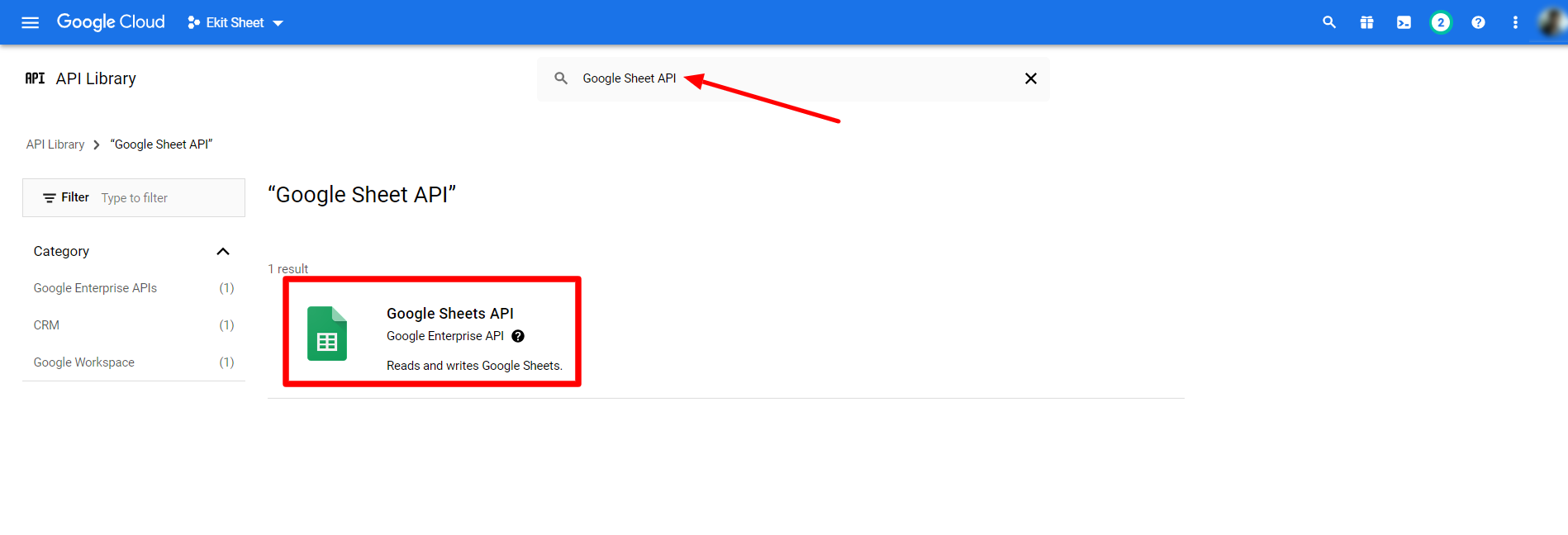
- 로 이동 Google Cloud 콘솔의 API 라이브러리.
- Google Sheets API를 검색하세요.

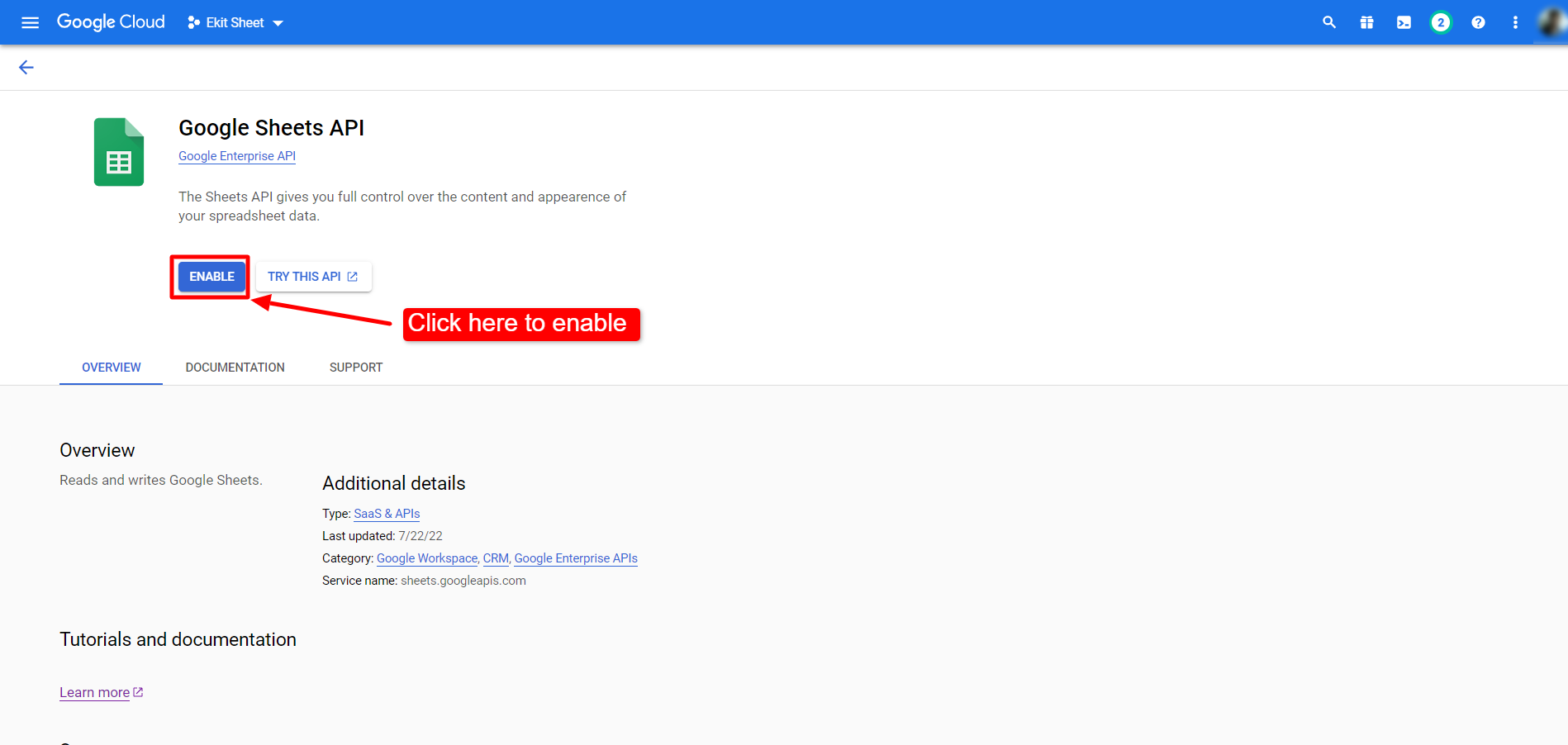
- Google Sheets API 페이지를 열고 할 수 있게 하다 단추.

4단계: 앱 자격 증명으로 확인 #
앱 자격 증명을 생성한 후 WordPress 대시보드로 이동합니다. 그 다음에,
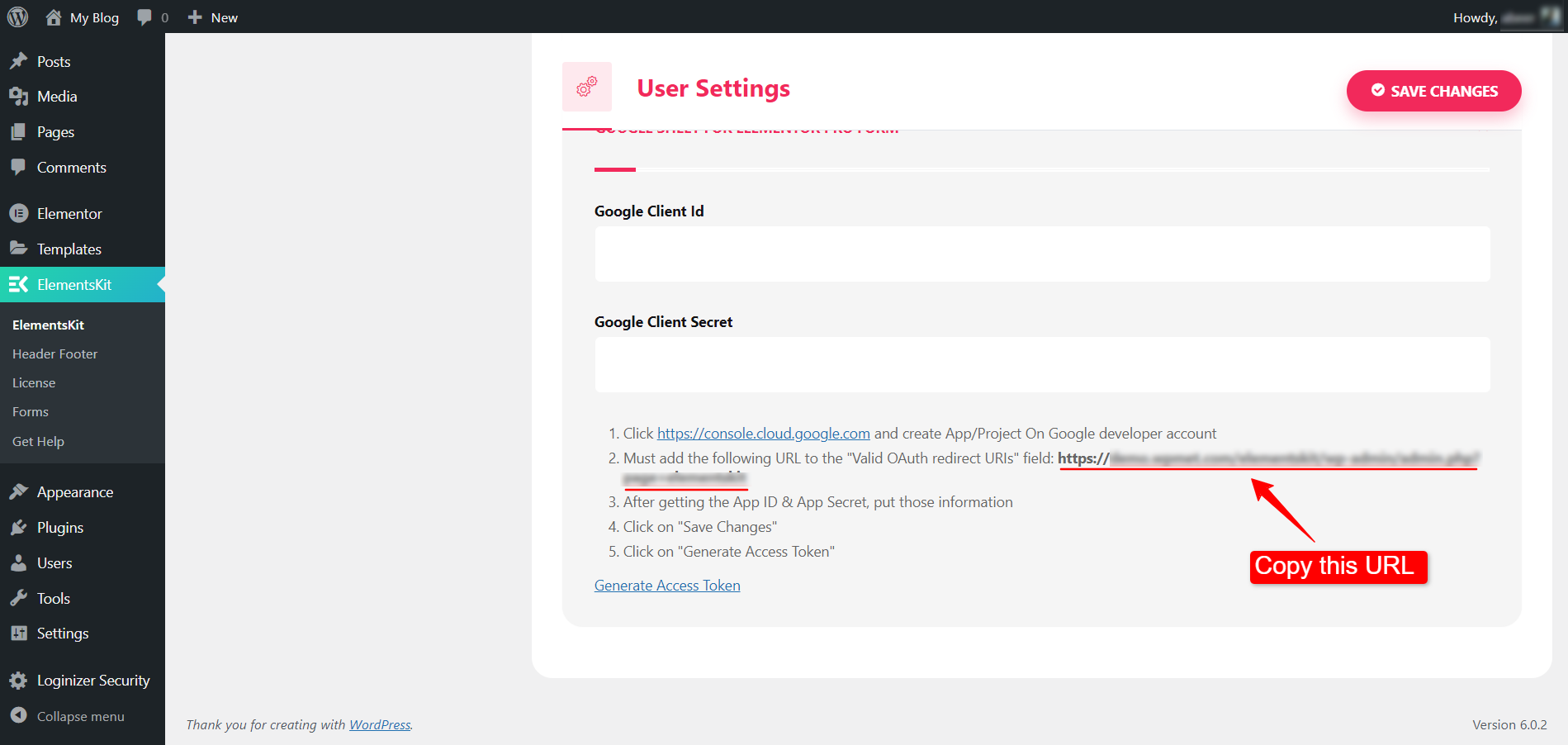
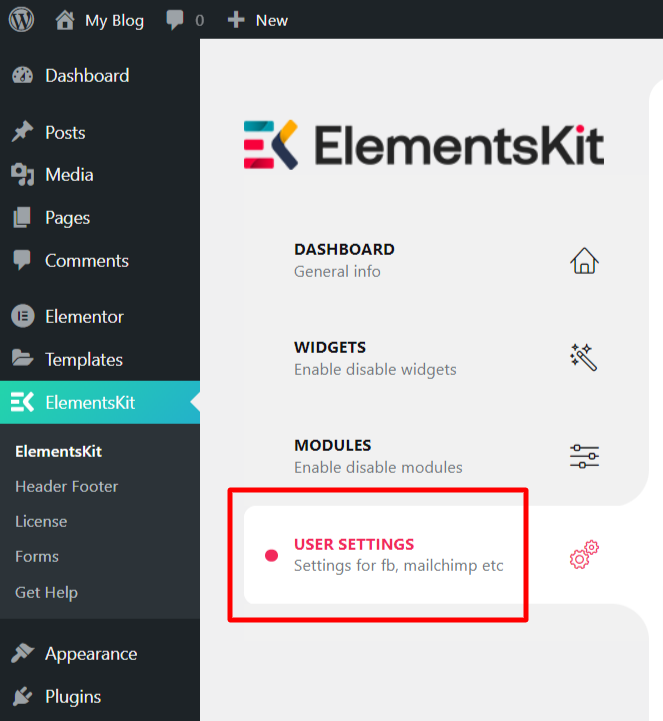
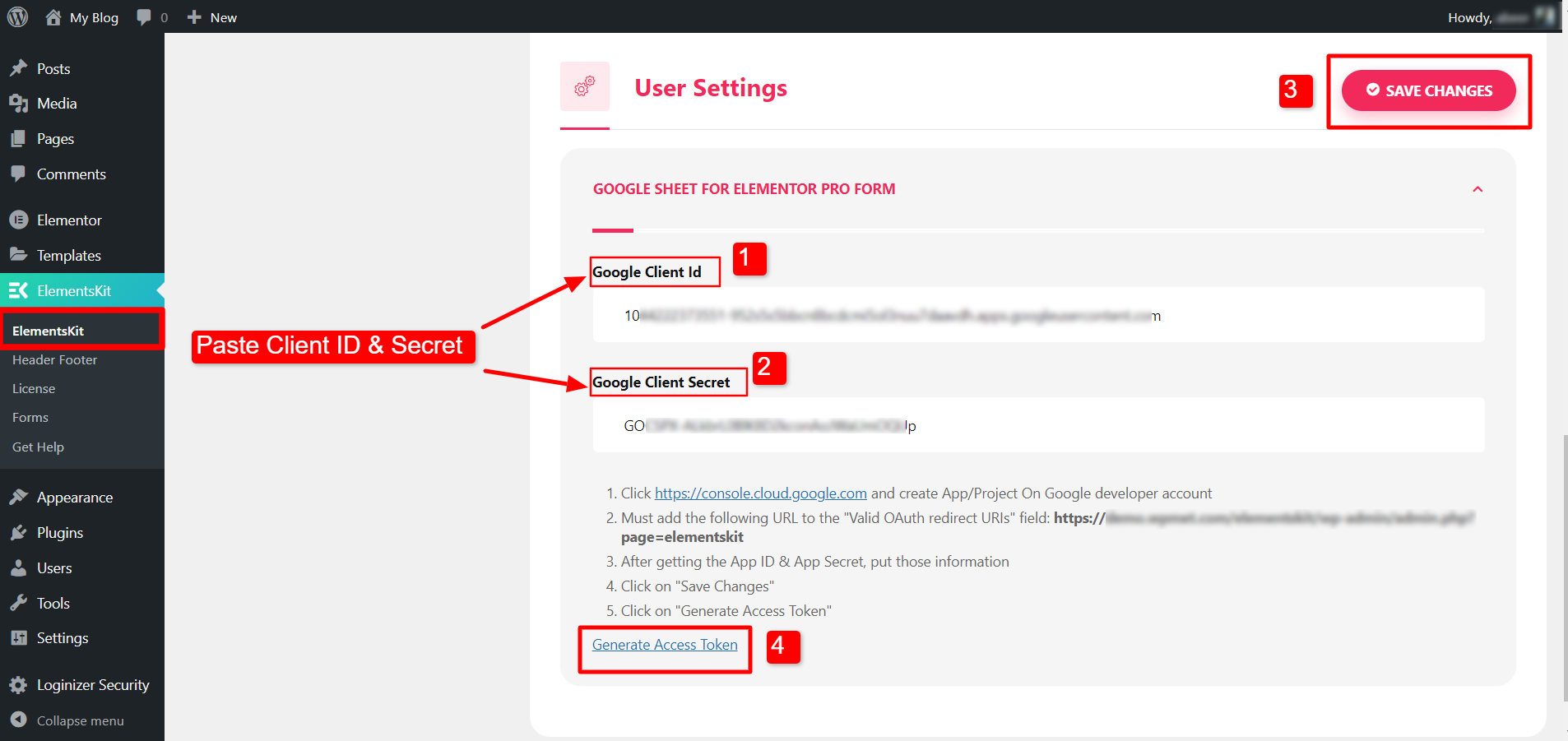
- 로 이동 ElementsKit > 사용자 설정.

- 다음에 대한 옵션을 엽니다. Elementor Pro 양식용 Google 시트.
- 붙여넣기 구글 클라이언트 ID 그리고 Google 클라이언트 비밀번호 해당 분야에. (이것은 마지막에 생성하고 복사한 자격 증명입니다. 2 단계).
- 을 치다 변경 사항을 저장하다 단추.
- 그런 다음 액세스 토큰을 생성합니다.

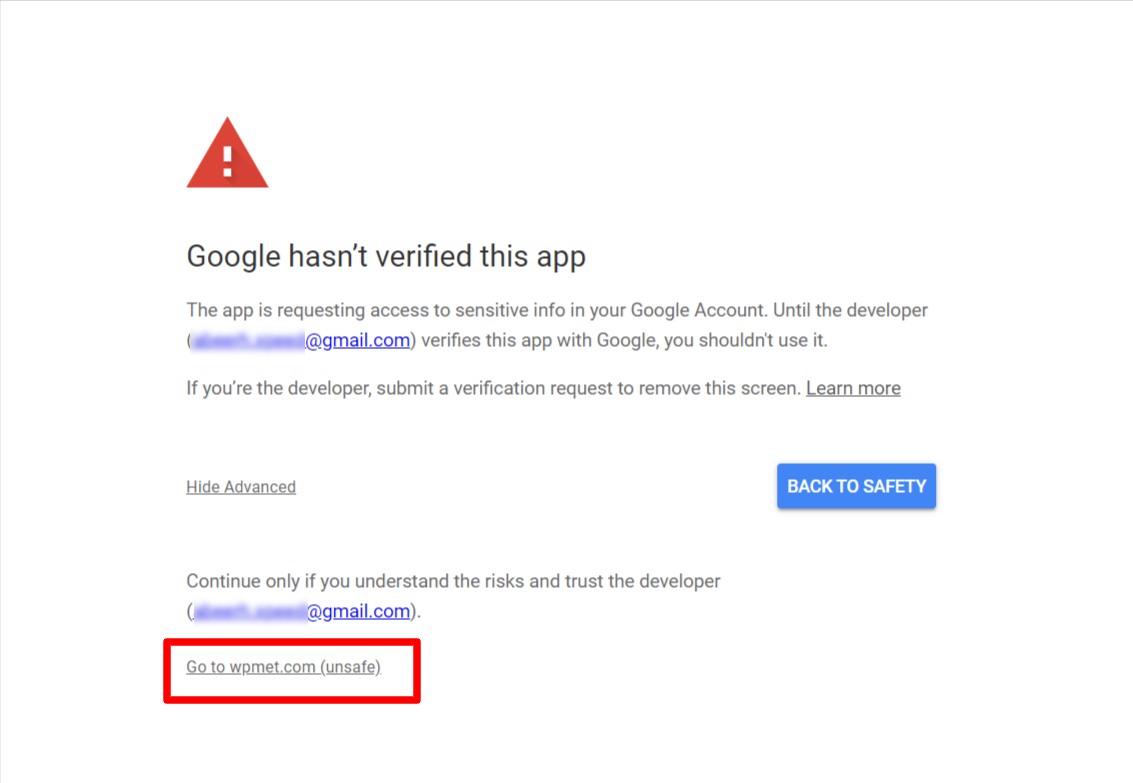
액세스 토큰 생성을 클릭하면 Google 계정으로 로그인하고 계속 진행해야 합니다. 로그인하면 'Google에서 이 앱을 인증하지 않았습니다'라는 화면이 나타납니다. 걱정하지 마시고 안전하지 않은 모드로 이동을 클릭하세요.

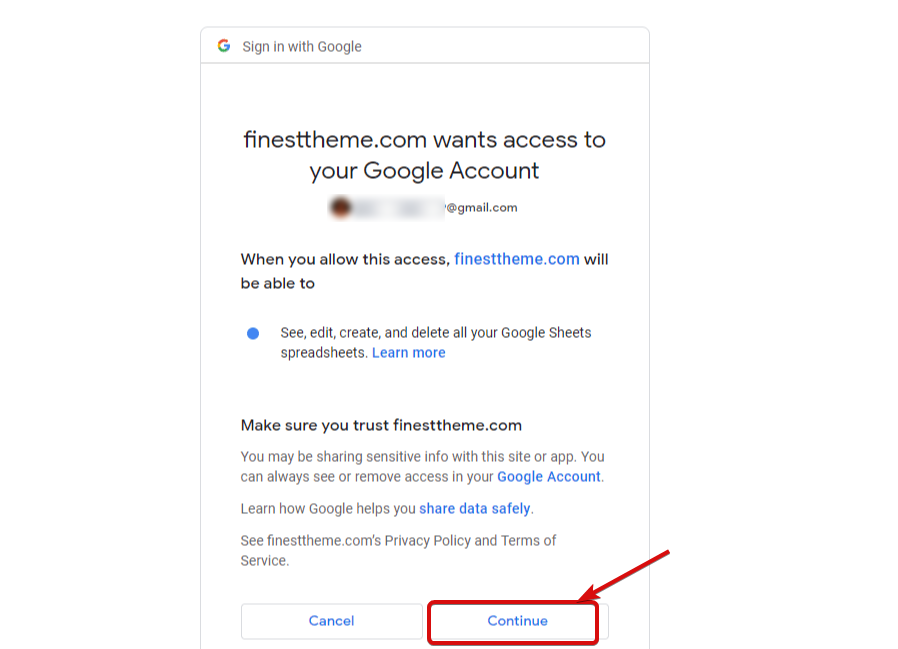
그 후 다음을 클릭하세요. 계속하다 액세스를 확인합니다.

5단계: Elementor 양식에서 Google 시트로 데이터 내보내기 #
- Elementor 편집기로 페이지를 엽니다.
- Elementor Pro 드래그 앤 드롭 양식 위젯 페이지로.
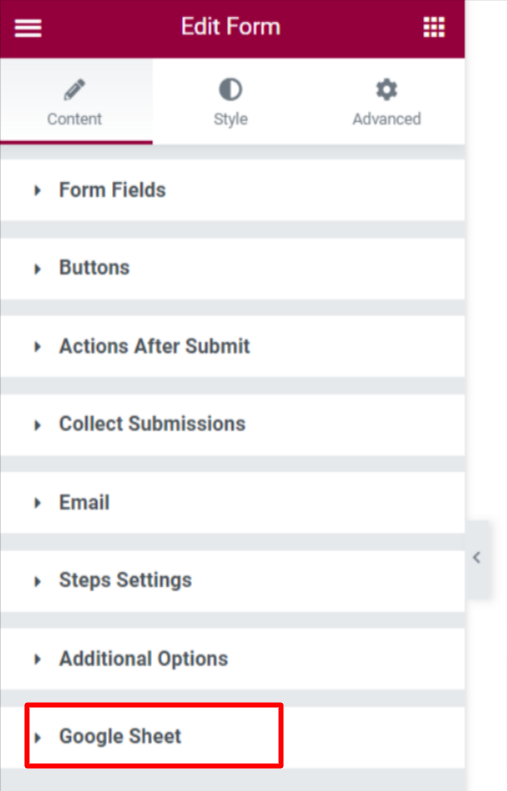
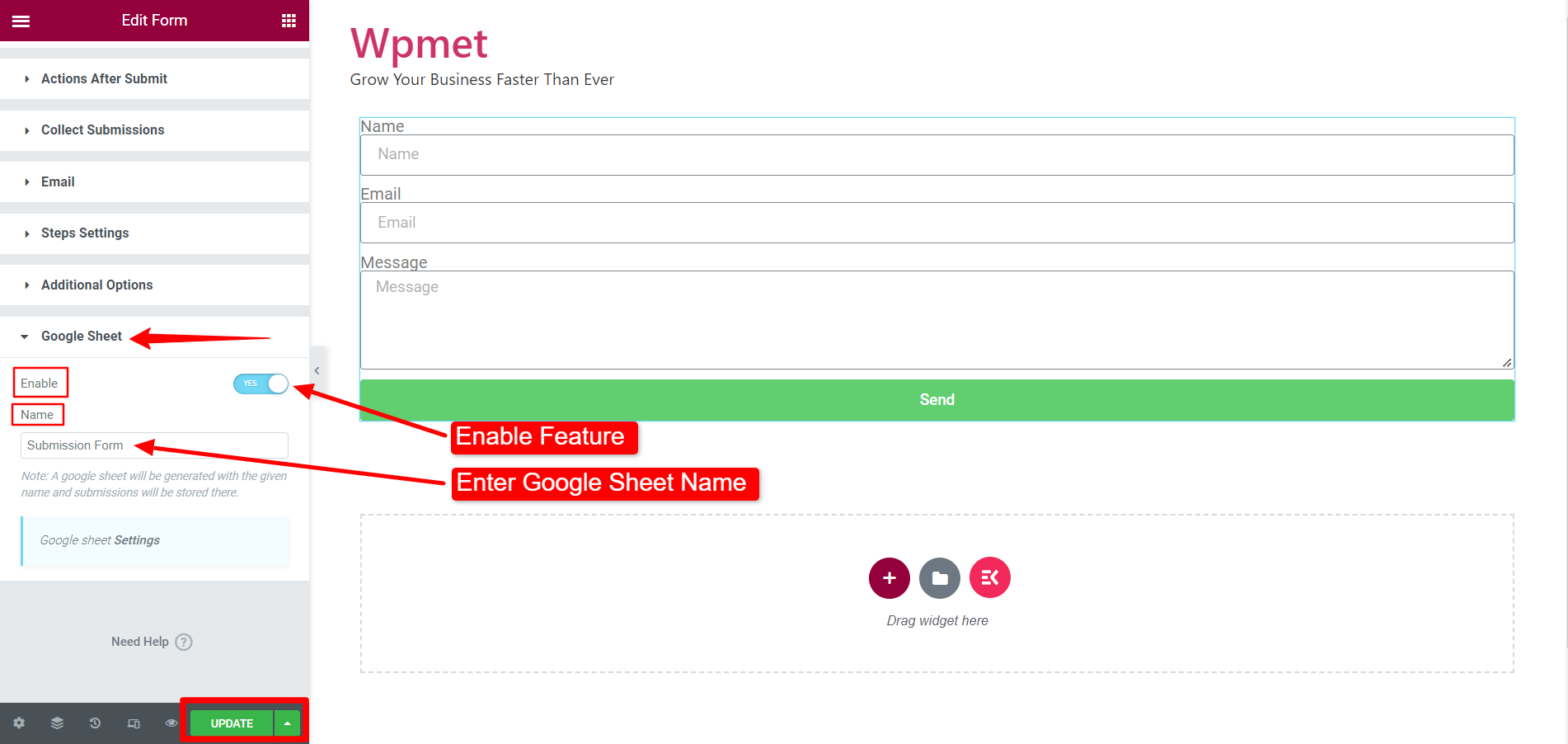
- 찾기 구글 시트 콘텐츠 탭 아래 섹션.

- 할 수 있게 하다 기능.
- 다음을 입력하세요. 시트 이름.
- 다음을 클릭하세요. 업데이트 단추.

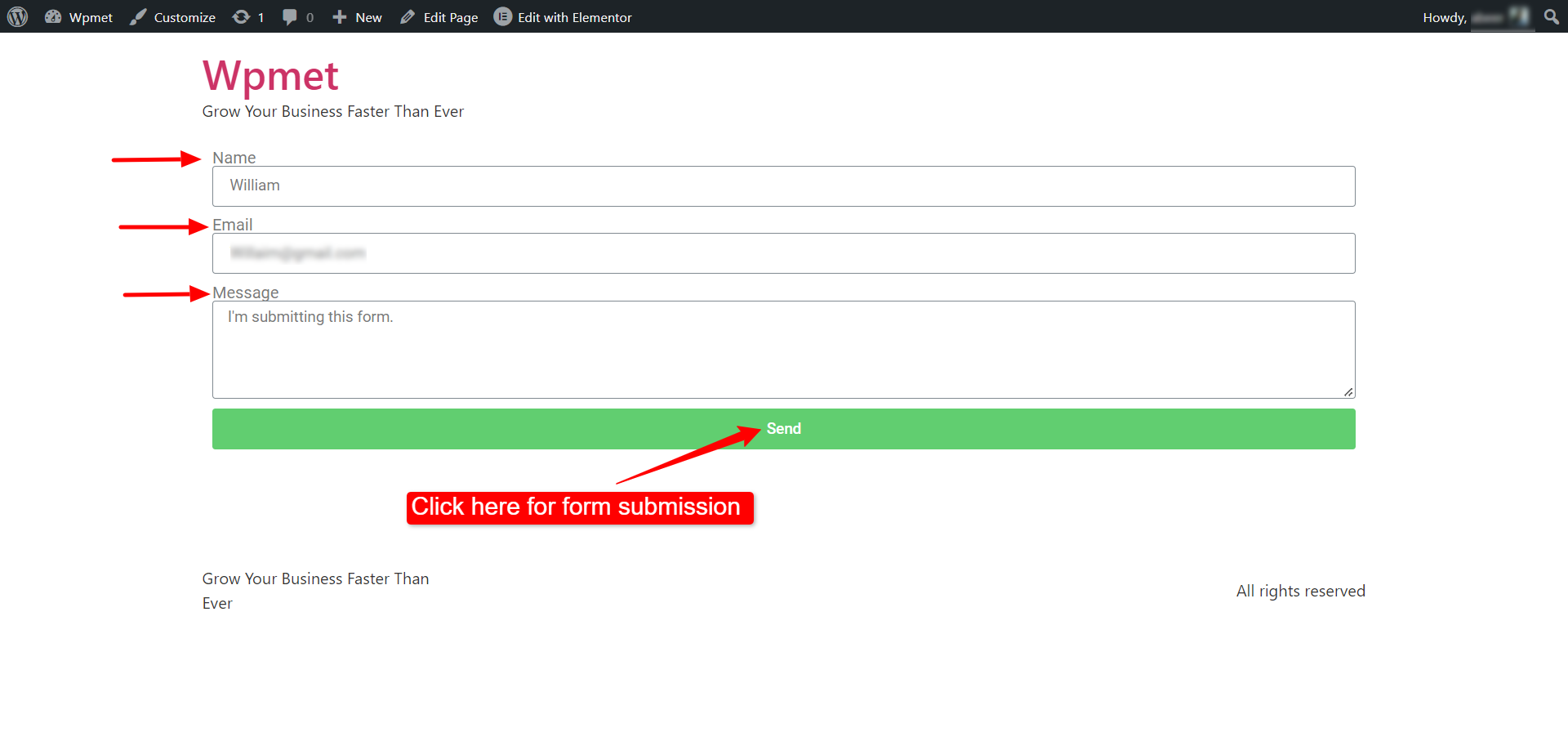
그런 다음 미리보기에서 양식을 열고 양식을 제출하세요 필요한 정보와 함께.

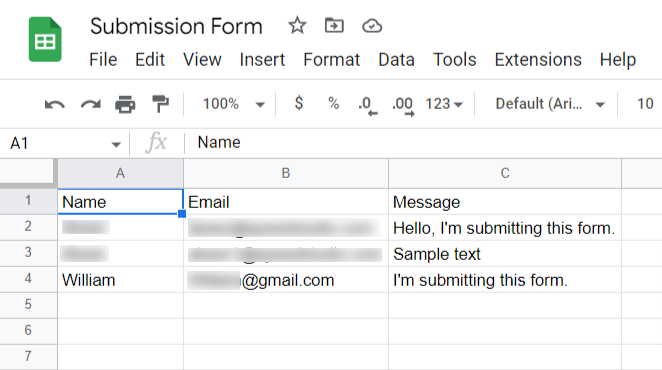
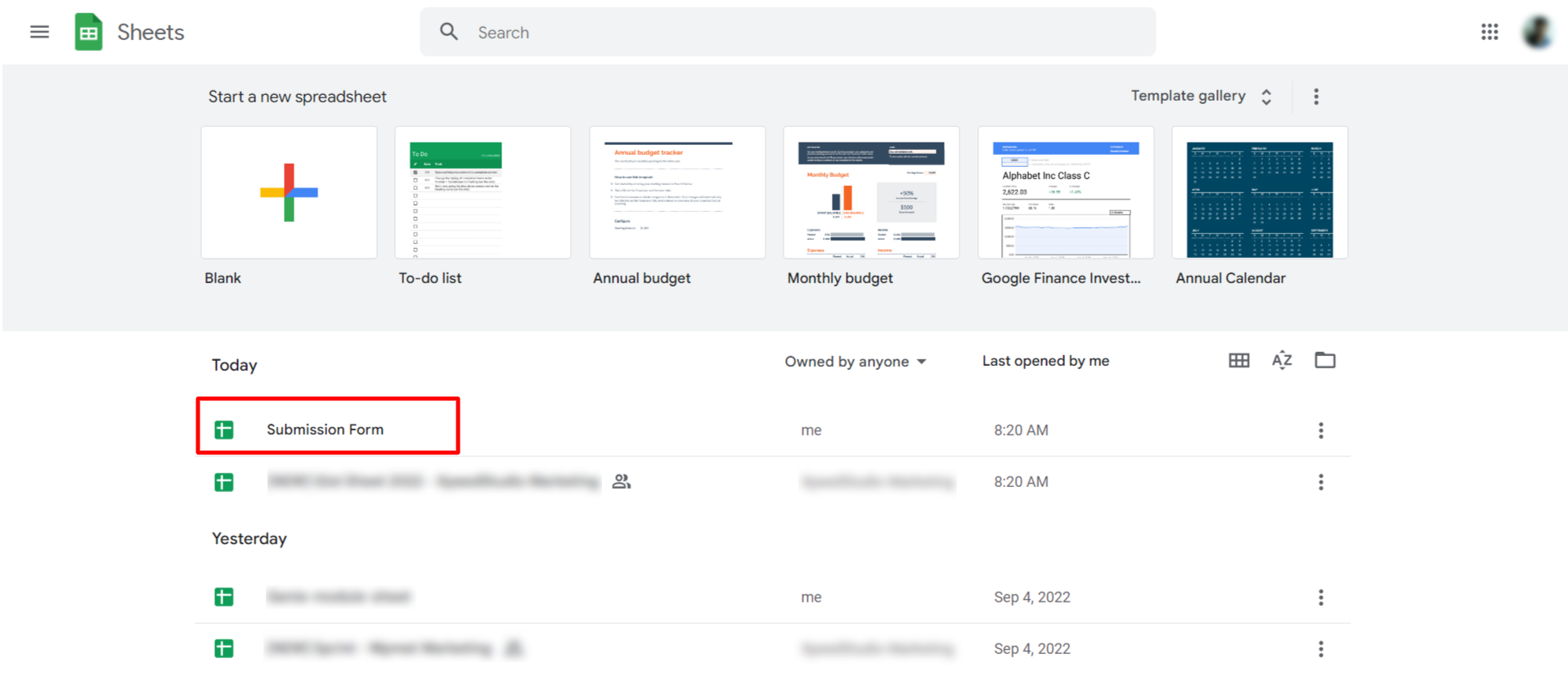
이제 Google 스프레드시트 메뉴 앞서 입력한 양식 이름을 찾으세요.

마지막으로 시트 파일을 열면 Google 시트에 Elementor 양식이 추가되어 제출한 데이터가 표시됩니다.