체크아웃 양식 - 청구는 ShopEngine의 포괄적인 체크아웃 페이지 위젯입니다. 이 위젯을 사용하면 결제 체크아웃 페이지를 무한하게 맞춤 설정할 수 있습니다.
양식에 존재하는 다양한 요소의 글꼴, 색상, 배경, 정렬 등을 변경하고 조정할 수 있습니다. 위젯은 매우 포괄적이므로 다양한 조합을 시도하여 원하는 양식 모양을 얻을 수 있습니다.
결제 양식 - 청구를 사용하는 방법은 무엇입니까? #
Checkout 청구 양식을 작성하려면 두 가지 주요 단계가 필요합니다. 1. 템플릿을 생성하고 2. Elementor에서 청구 양식을 디자인합니다.
템플릿 만들기 #
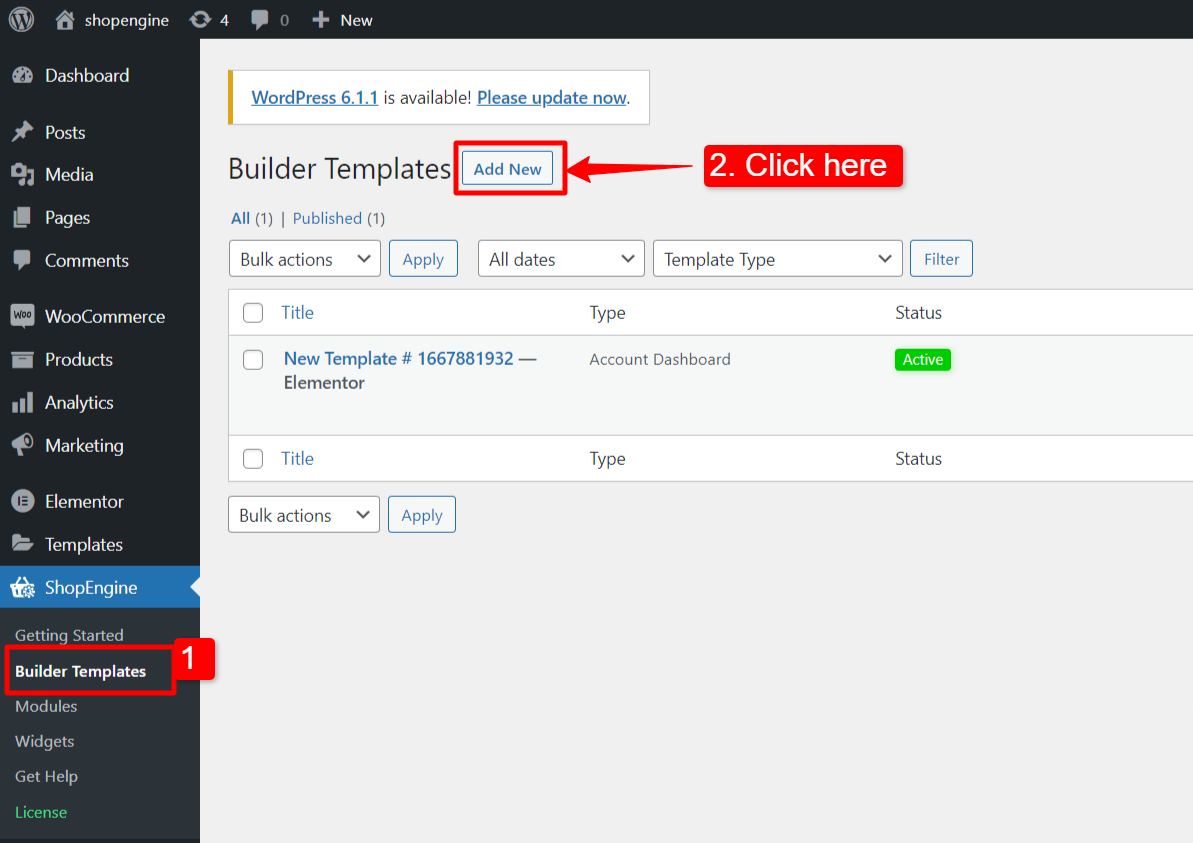
먼저 WordPress 대시보드에 로그인하고 다음으로 이동합니다. ShopEngine > 빌더 템플릿.
그런 다음 “새로운 걸 더하다” 버튼을 오른쪽 상단에 표시하세요.

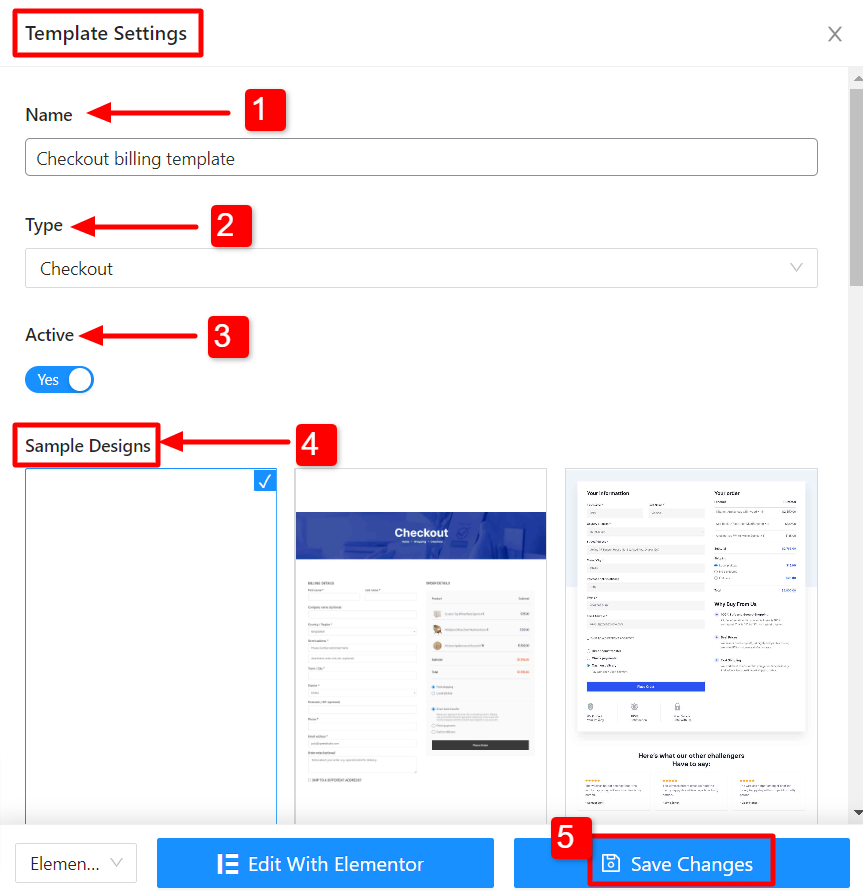
그 직후 템플릿 설정을 위한 팝업 창이 나타납니다. 템플릿 설정 창에서:
- 템플릿을 입력하세요 이름.
- 템플릿을 선택하세요 유형: 결제.
- 활성화 템플릿.
- 선택하세요 샘플 디자인 아니면 처음부터 디자인을 시작해 보세요.
- 마지막으로 '를 누르세요.변경 사항을 저장하다"버튼.

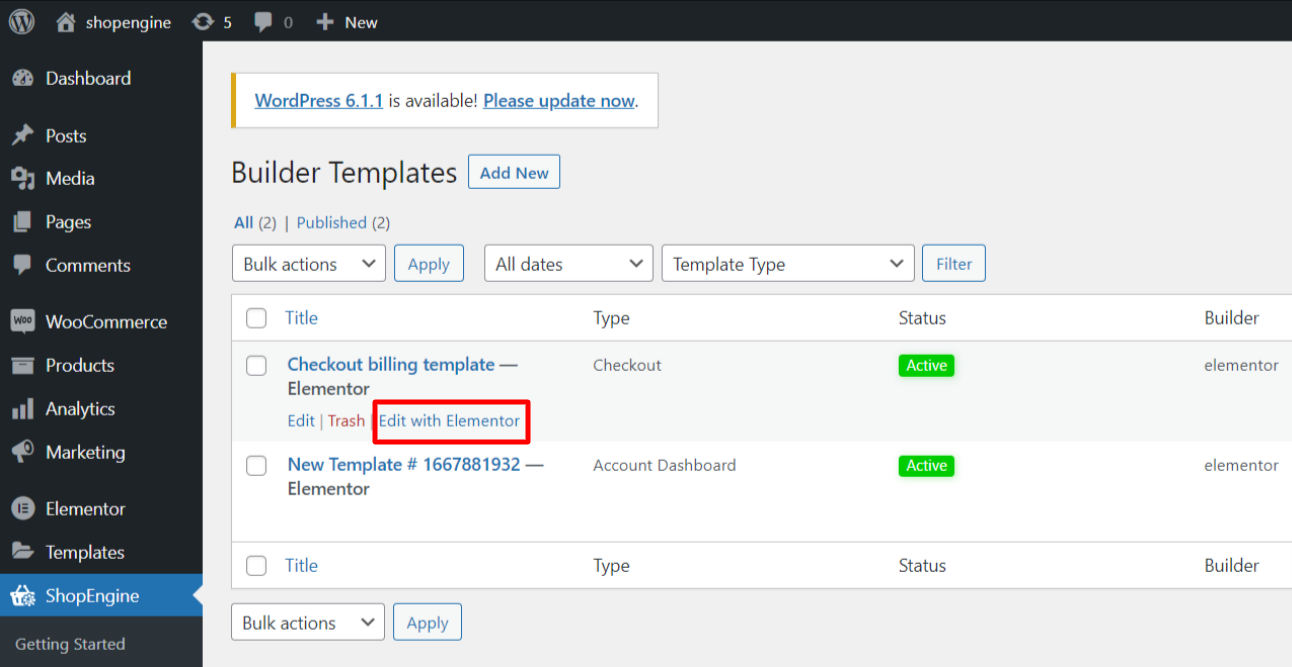
템플릿이 생성되고 목록 상단에서 볼 수 있습니다. “를 클릭하세요.Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

Elementor의 청구 양식 디자인 #
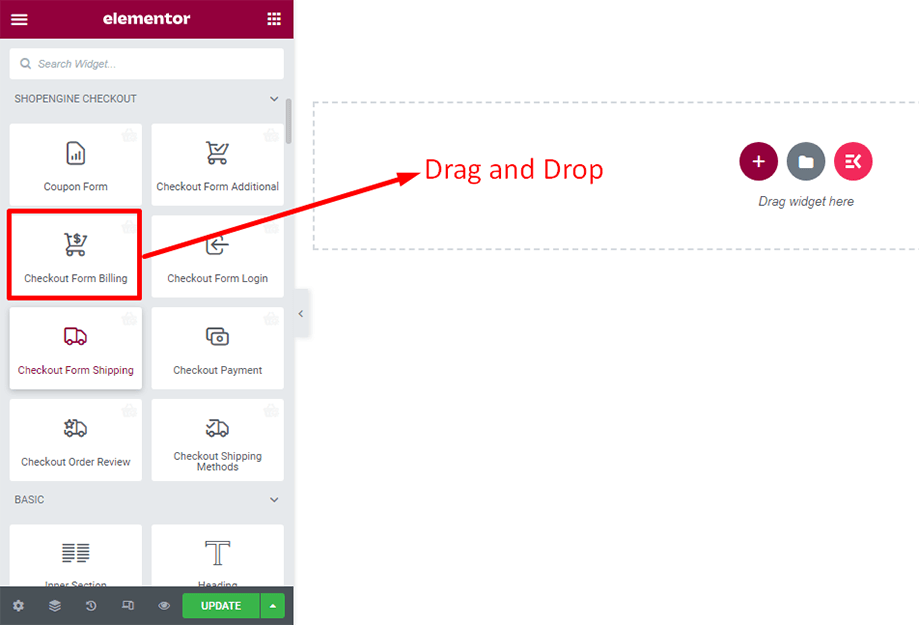
이 단계에서는 결제 페이지에 대한 청구 양식을 디자인합니다. Elementor 편집기에서 드래그 앤 드롭 위젯을 디자인 영역으로 이동합니다.

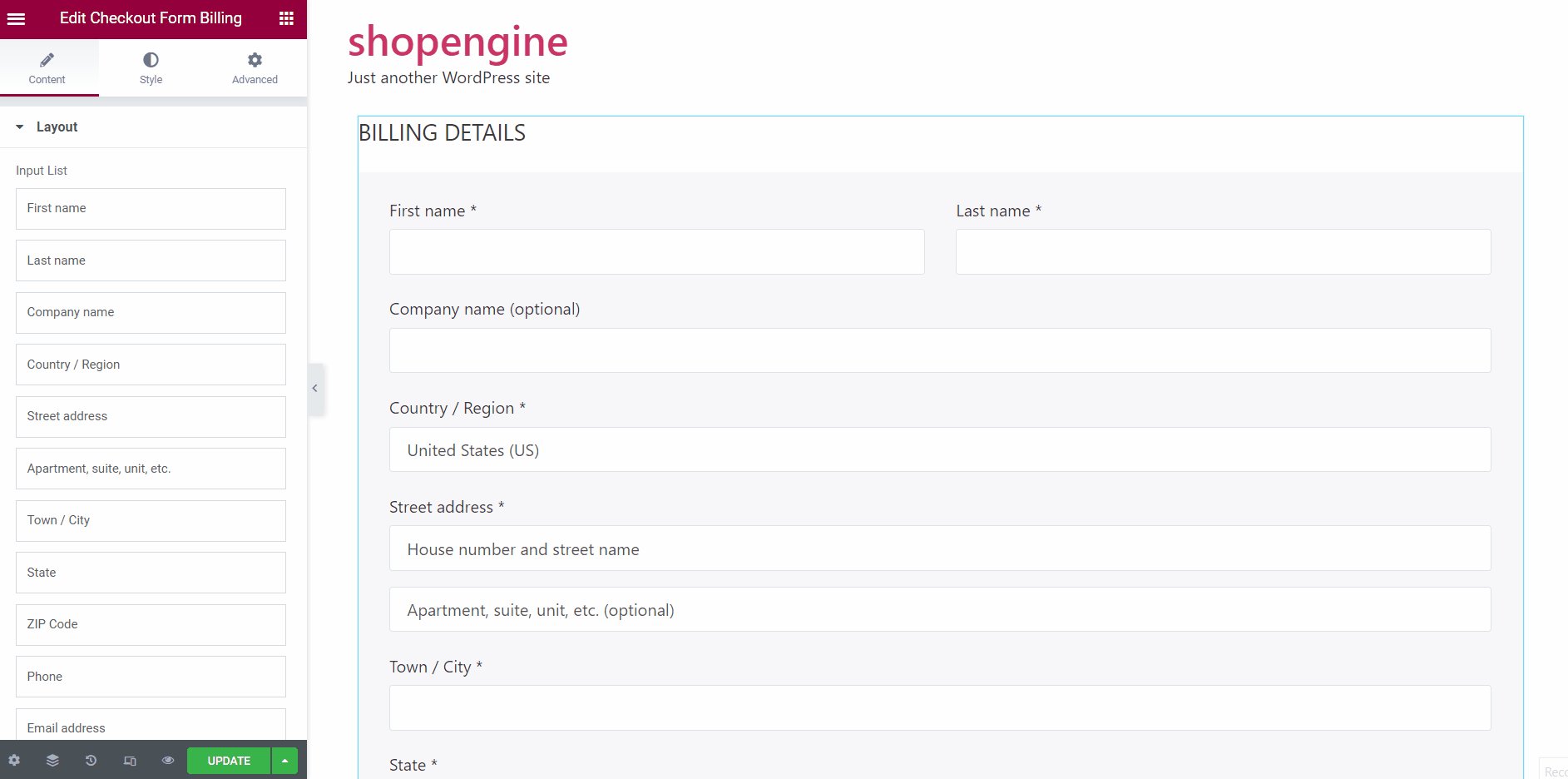
그 후 즉시 결제 체크아웃 양식이 표시됩니다.
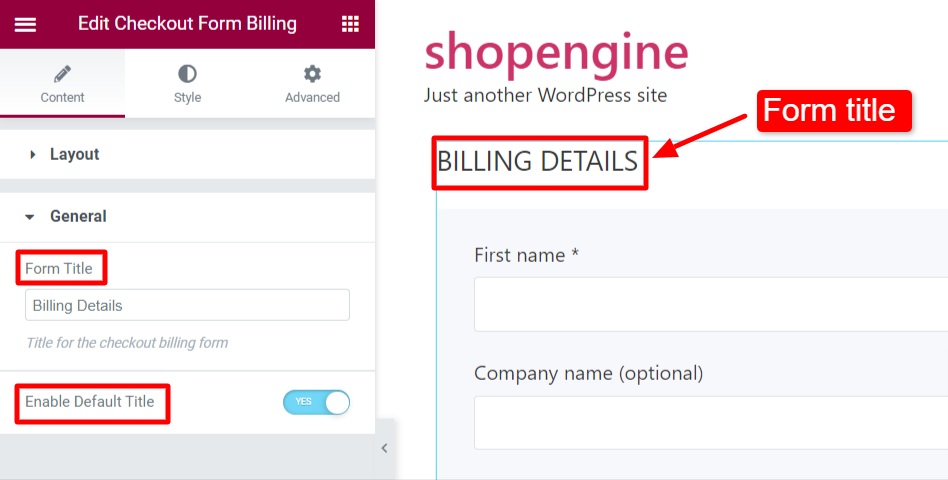
콘텐츠 탭 아래
결제 청구 양식의 레이아웃과 제목을 변경할 수 있습니다.
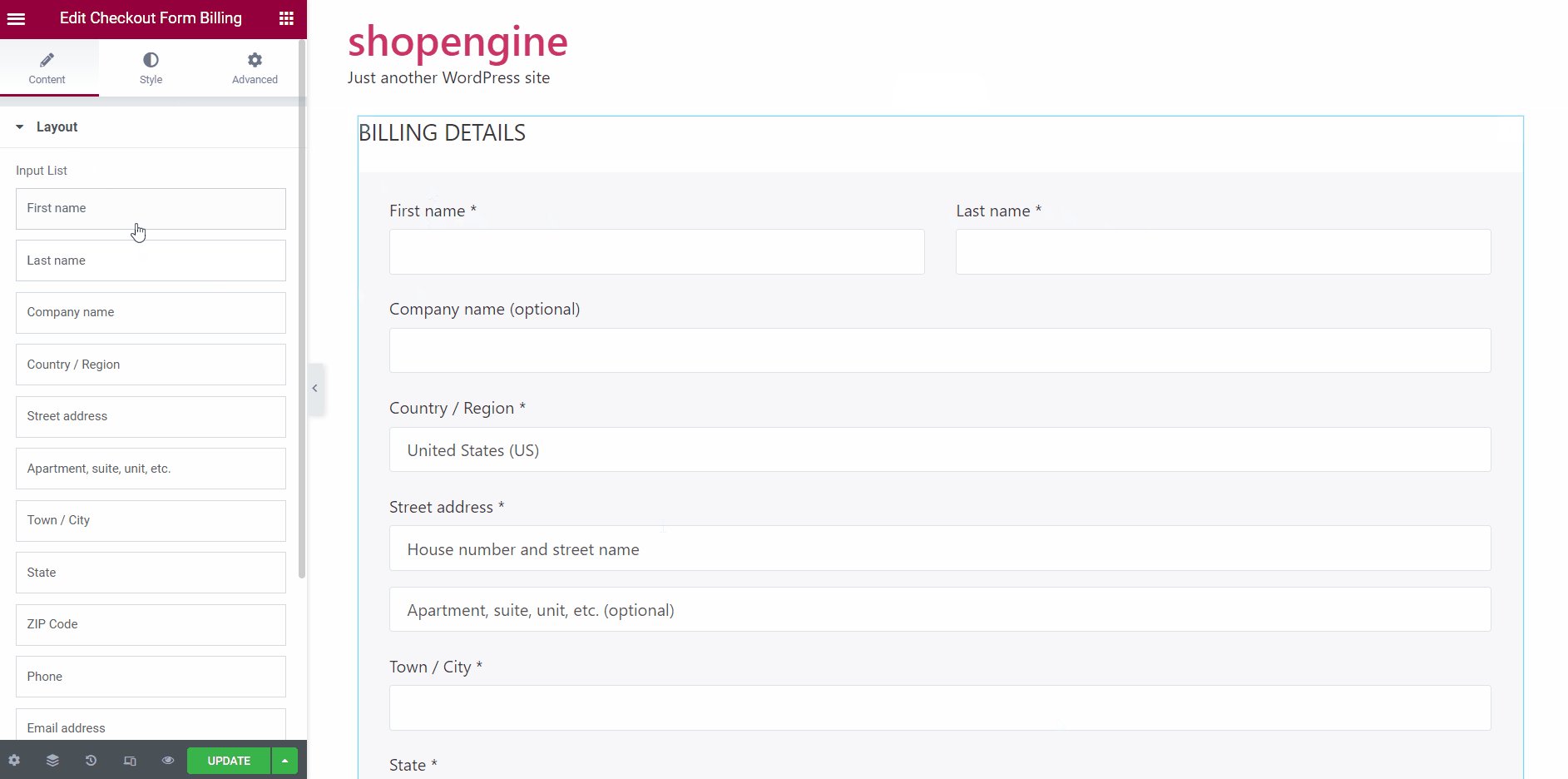
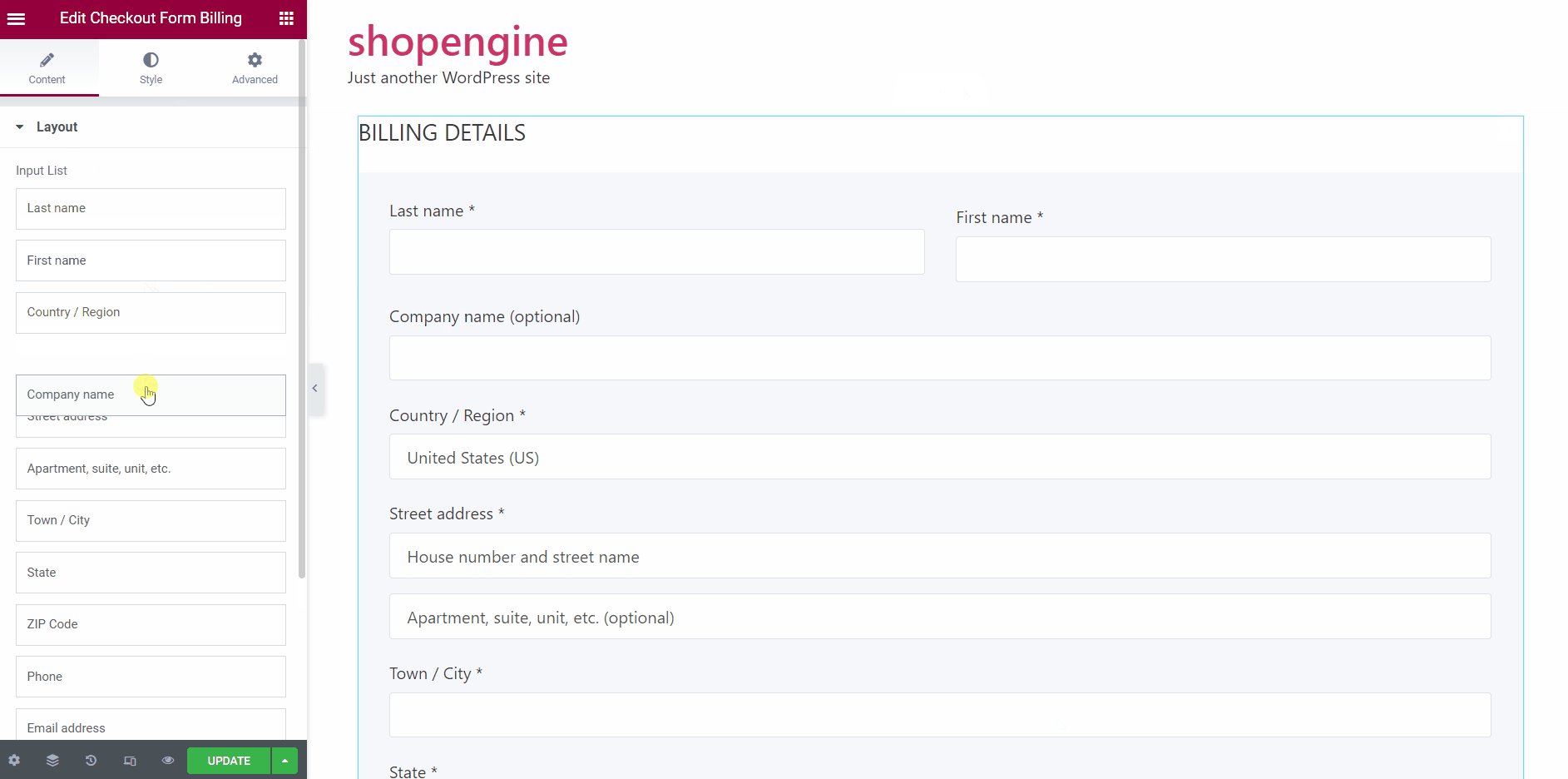
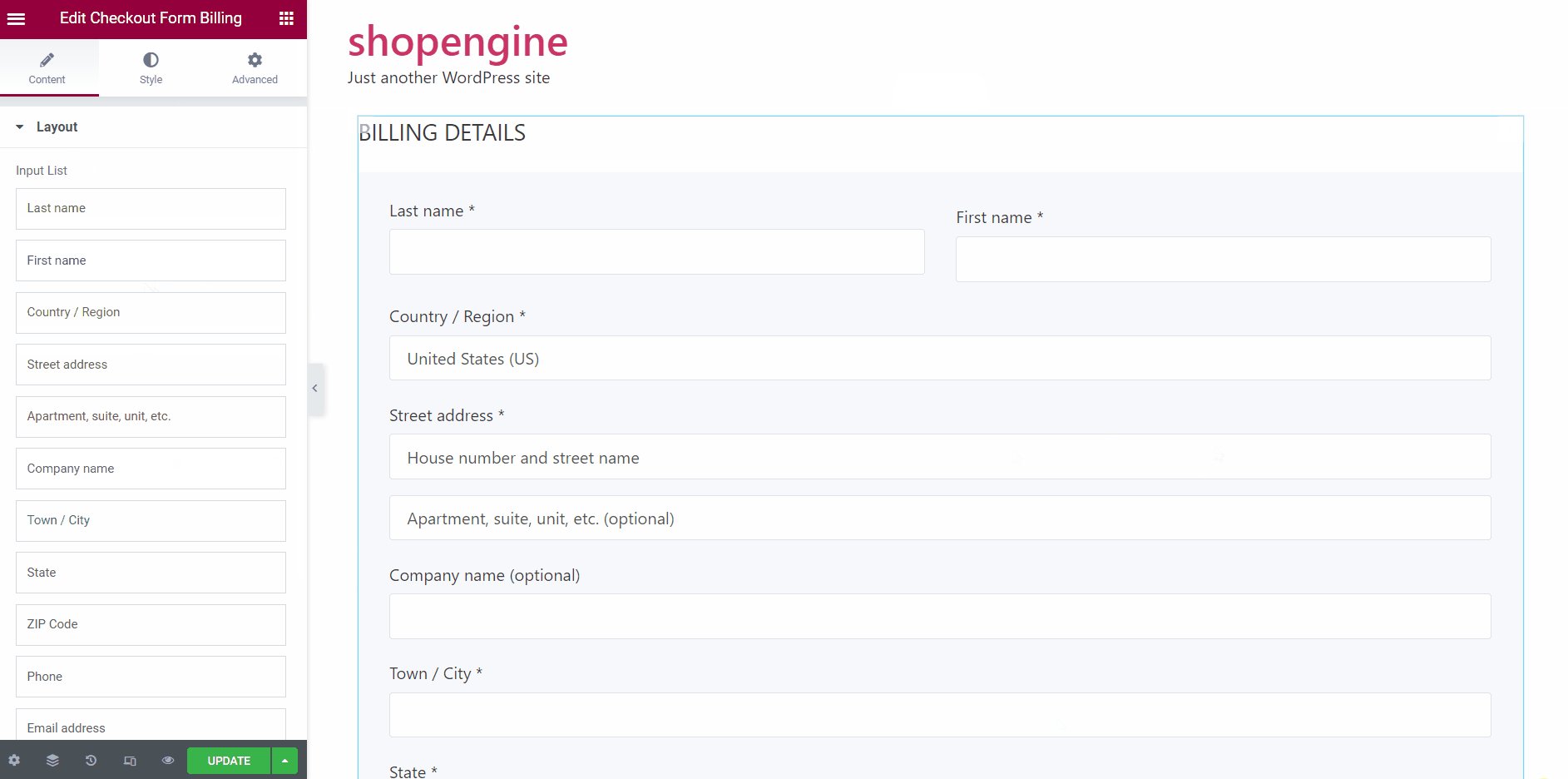
에서 공들여 나열한 것 섹션에서 할 수 있습니다. 입력 필드 정렬 필드 순서를 수동으로 변경합니다.

에서 일반적인 섹션에 추가 양식 제목. 활성화할 수도 있습니다. 기본 제목 활성화 양식을 위해.

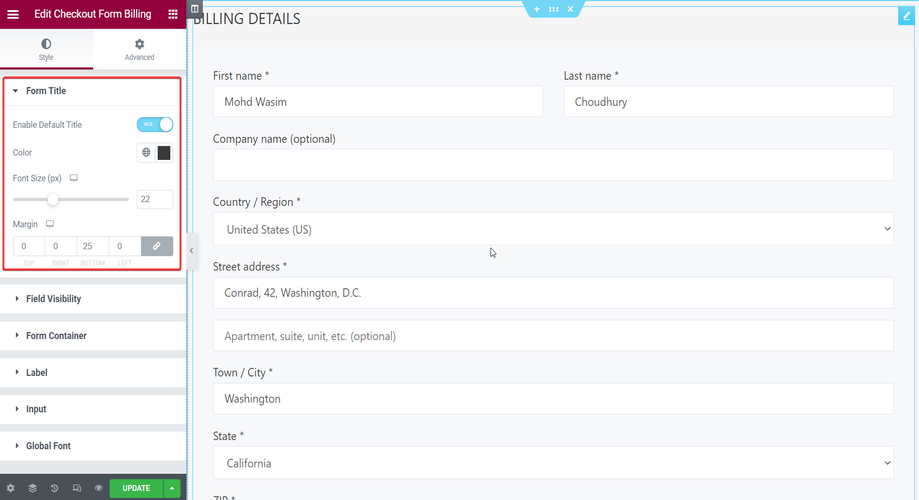
스타일 탭에서
당신은 양식 제목 여백, 색상, 글꼴 크기 등과 같은 매개변수를 사용합니다.

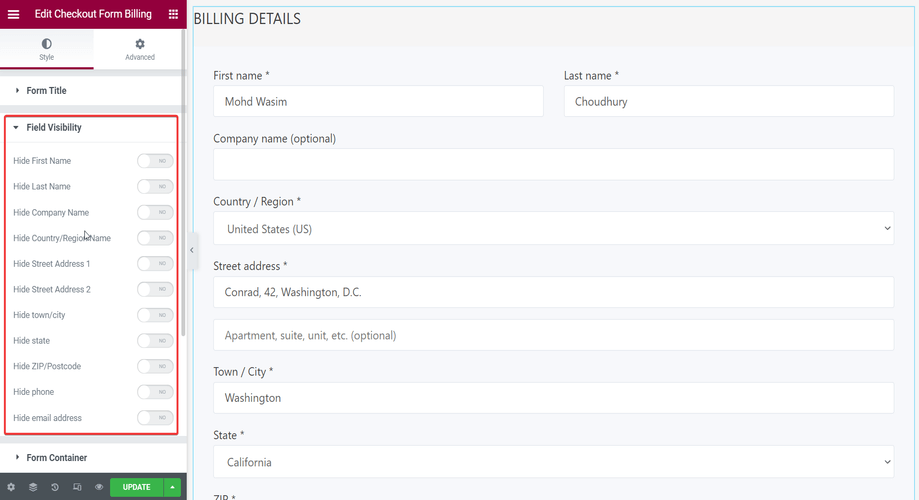
필드 가시성 섹션에서 토글을 켜서 이름, 성, 회사 이름, 주소 등과 같은 양식의 다양한 요소를 표시하거나 숨길 수도 있습니다.

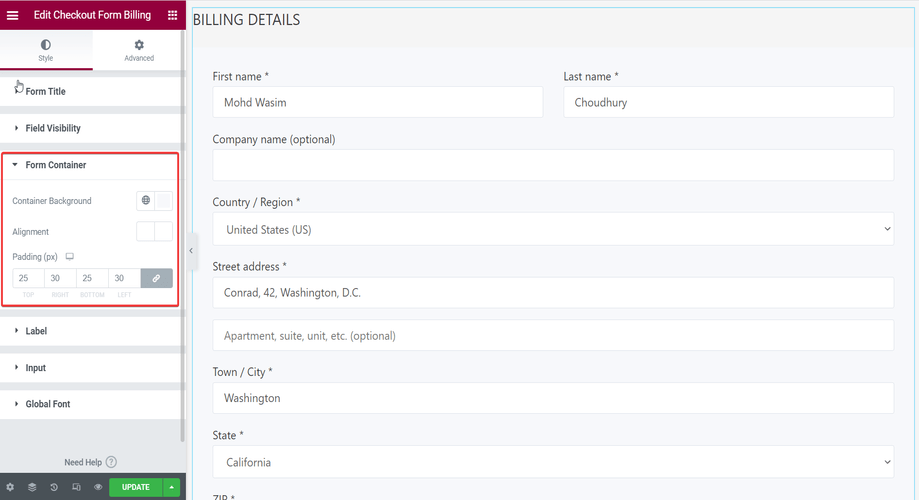
양식 컨테이너 섹션에서 배경, 조정, 그리고 심 형태의 컨테이너.

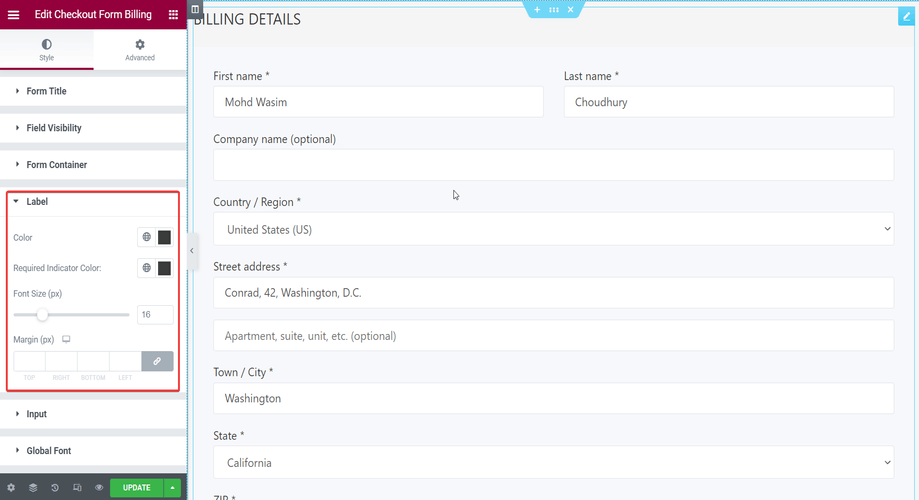
당신은 상표 라벨 섹션의 색상, 글꼴 크기, 여백과 같은 매개변수를 사용하여 청구서 양식을 작성합니다.

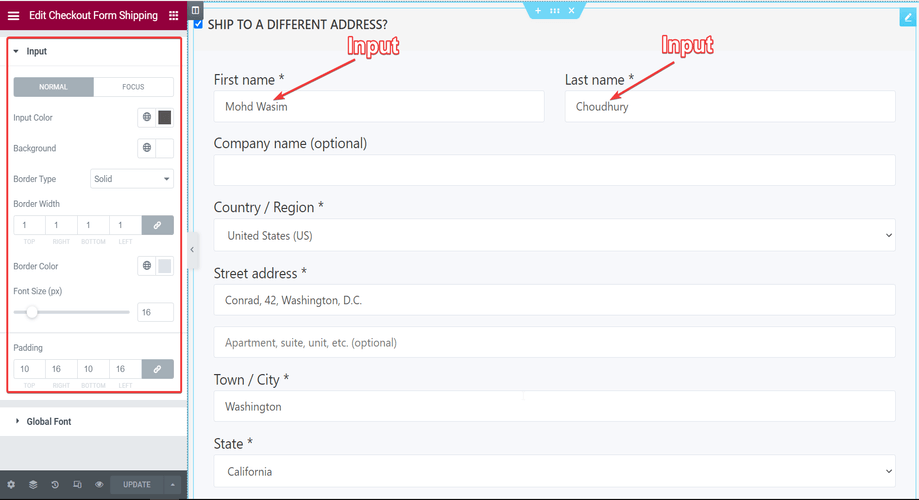
필드 입력을 조정할 수도 있습니다. 입력 입력 색상, 배경, 글꼴 크기 등과 같은 매개변수를 사용하는 섹션

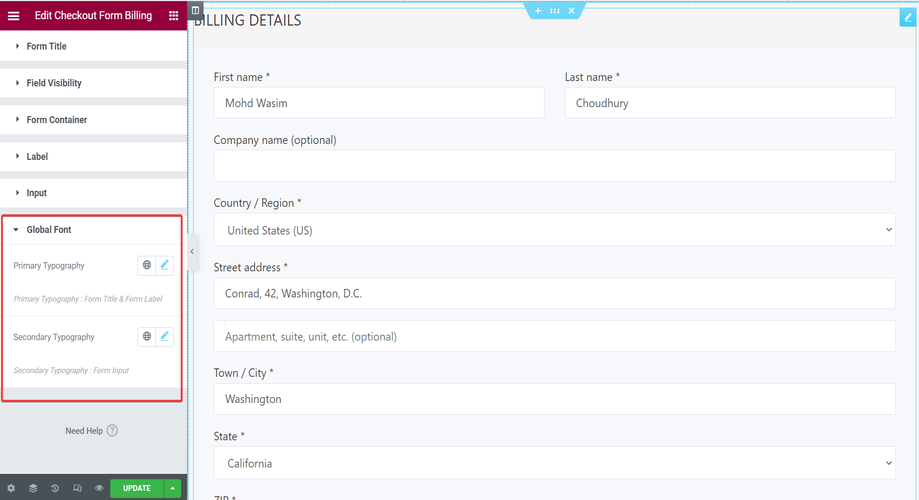
전역 글꼴 섹션을 사용하면 기본 및 보조 타이포그래피 매개변수에서 텍스트 타이포그래피를 조정할 수 있습니다.

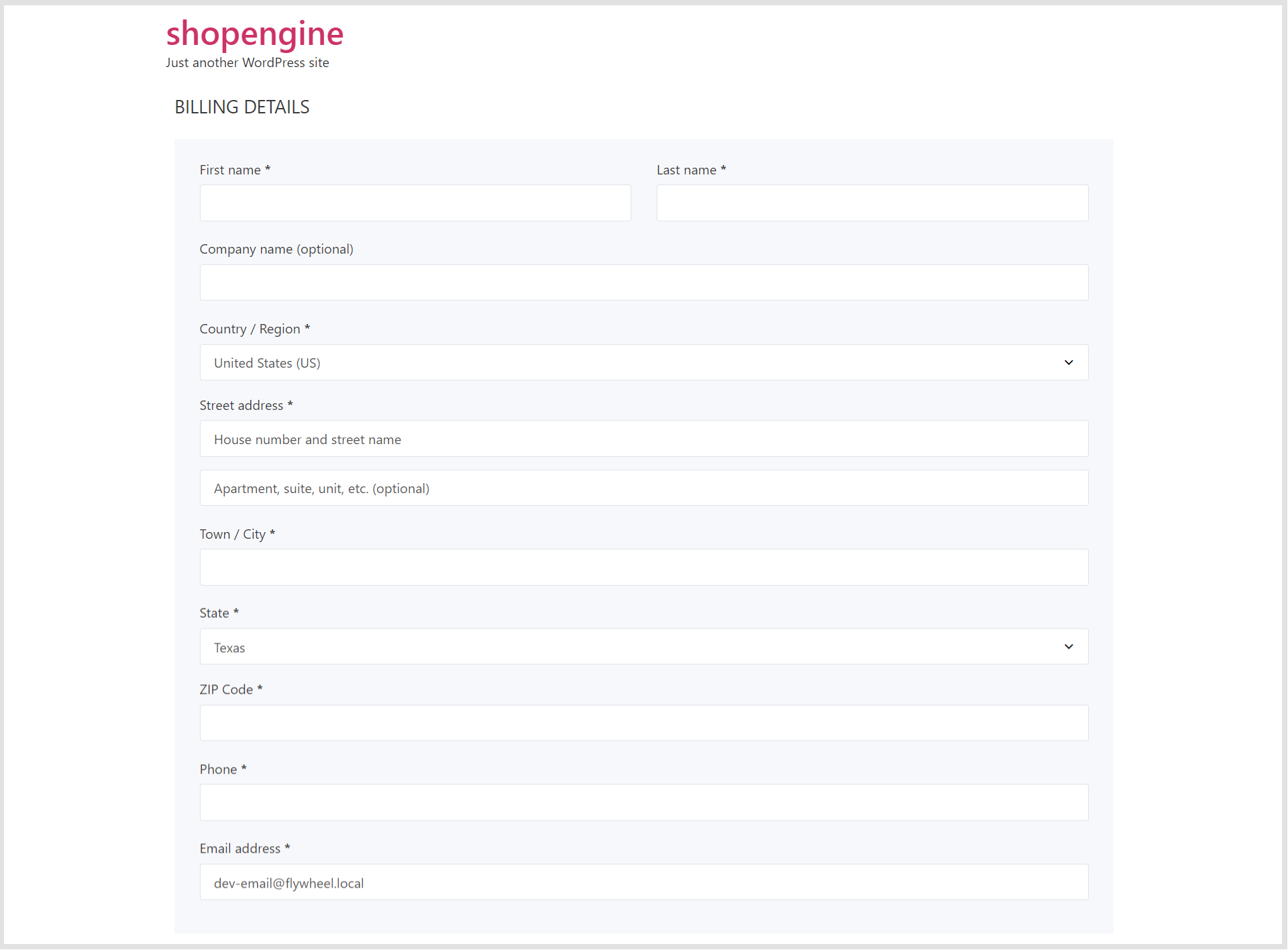
마지막으로 아래와 같이 결제 페이지에서 결제 양식 청구를 볼 수 있습니다.

이러한 방식으로 Checkout Form-Billing 위젯을 쉽게 활용하고 구매자의 경험을 향상시킬 수 있습니다.
체크아웃의 추가 필드에 액세스하려면 체크아웃 추가 필드 모듈을 활성화하고 체크아웃 추가 필드를 살펴보세요. 그런 다음 추가 필드에서 필요에 따라 변경합니다.



