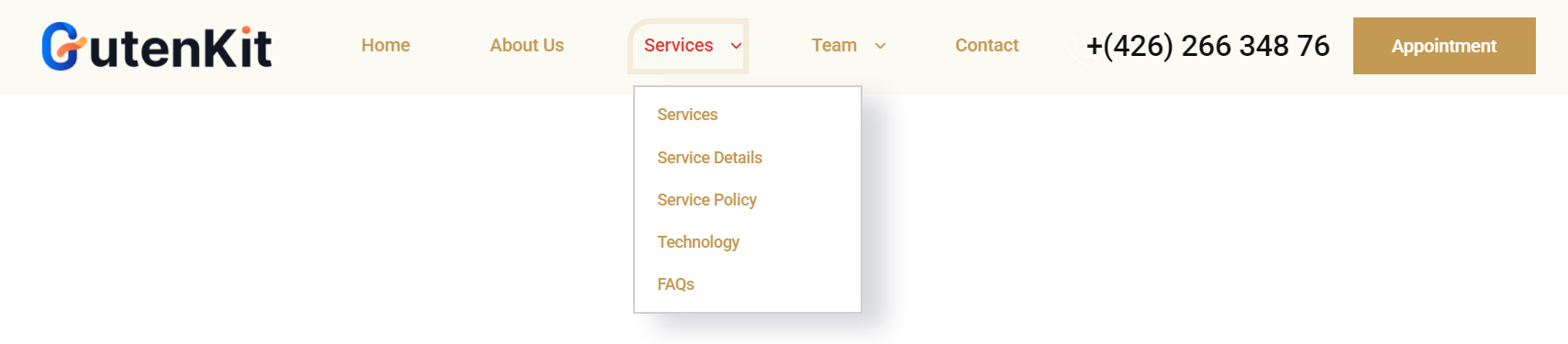
탐색 메뉴는 웹 사이트를 안내하는 별과 같습니다. 귀하의 웹사이트가 선원들이 항해할 수 있는 정보로 가득 찬 바다라고 상상해 보십시오. 그래서 원하는 목적지에 쉽게 도달하기 위해서는 내비게이터가 필요합니다.
탐색 메뉴가 등장하는 곳입니다. 탐색 메뉴는 방문자를 안내하고 웹 사이트를 통해 원활한 탐색 경험을 제공하는 데 핵심적인 역할을 합니다.
따라서 귀하가 웹사이트 소유자이거나 개발자라면 웹사이트에 대한 사용자 친화적인 탐색 메뉴를 디자인하는 데 더 많은 노력과 집중을 기울여야 합니다.
WordPress 사용자의 경우 몇 가지 방법으로 WordPress 탐색 메뉴를 유연하게 디자인할 수 있습니다.
이 가이드에서는 탐색 메뉴를 만들기 위한 Gutenberg 및 Elementor의 깊이를 안내합니다. 이 블로그를 마치면 WordPress 탐색 메뉴를 만들고 사용자 정의하고 웹 사이트의 사용자 경험을 향상시킬 수 있습니다.
웹사이트 탐색 메뉴는 방문자에게 웹사이트 페이지를 안내하는 웹사이트 지도와 같습니다. 이러한 메뉴는 일반적으로 웹페이지의 상단이나 측면에 표시되는 링크 또는 버튼 세트로 나타납니다.
웹 사이트 페이지와 해당 콘텐츠를 탐색할 수 있는 구조화된 방법을 제공하여 웹 사이트의 접근성과 사용자 경험을 향상시키는 데 도움이 됩니다.
WordPress를 사용하면 웹사이트 메뉴를 만들고 사용자 정의하는 것이 매우 쉽습니다. WordPress 탐색 메뉴에 페이지, 게시물, 사용자 정의 링크 또는 카테고리까지 추가할 수 있습니다.
WordPress 메뉴를 만드는 기본 방법은 매우 간단합니다. 탐색 메뉴를 생성하고 관리하기 위한 간단한 인터페이스를 제공합니다.

그러나 탐색 메뉴에 대한 사용자 정의에 고급 기능과 유연성을 추가하는 여러 WordPress 플러그인을 찾을 수 있습니다. 이러한 플러그인 중 일부는 직관적인 드래그 앤 드롭 인터페이스와 함께 제공되므로 메뉴 항목을 원하는 순서로 쉽게 정렬할 수 있습니다.
본질적으로 WordPress 탐색 메뉴는 웹 사이트의 사용자 경험을 개선하여 방문자가 원하는 것을 빠르고 효율적으로 찾을 수 있도록 돕는 중요한 요소입니다.
탐색 메뉴를 추가하는 일반적인 방법은 WordPress 대시보드 내에 메뉴를 만든 다음 이를 페이지나 게시물에 통합하는 것입니다.
하지만 GutenKit 블록 사용를 사용하면 WordPress 탐색 메뉴를 페이지나 게시물에 직접 만들 수 있습니다. 탐색 메뉴를 만드는 동안 사용자 정의 페이지도 만들 수 있습니다. 방법을 알아봅시다👇
📢 전제 조건
To create a WordPress navigation menu directly into the web page, you need to install and activate the GutenKit block editor plugin on your WordPress website.
플러그인을 설치한 후, 구텐베르크 편집기에서 페이지를 엽니다 (기본 WordPress 편집기).
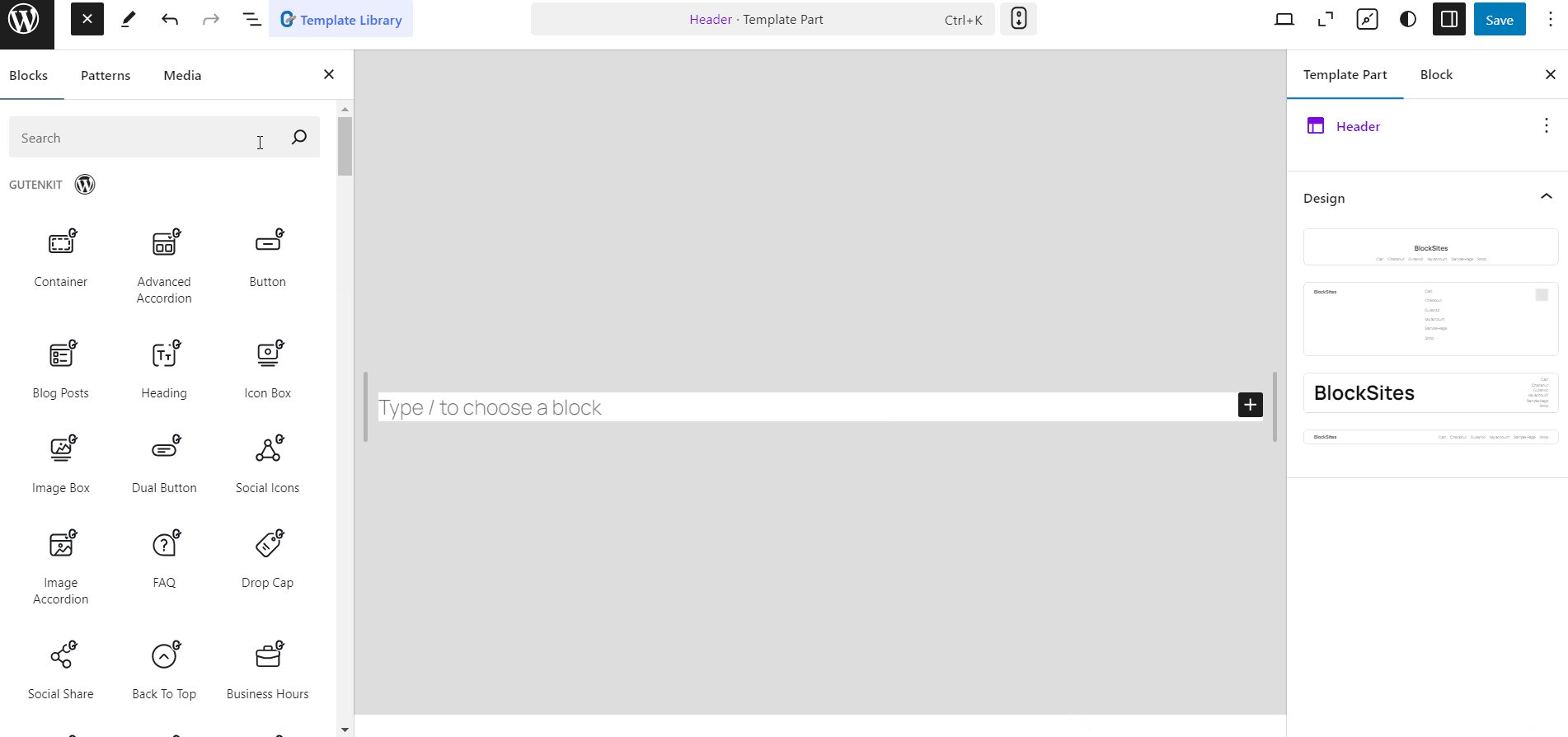
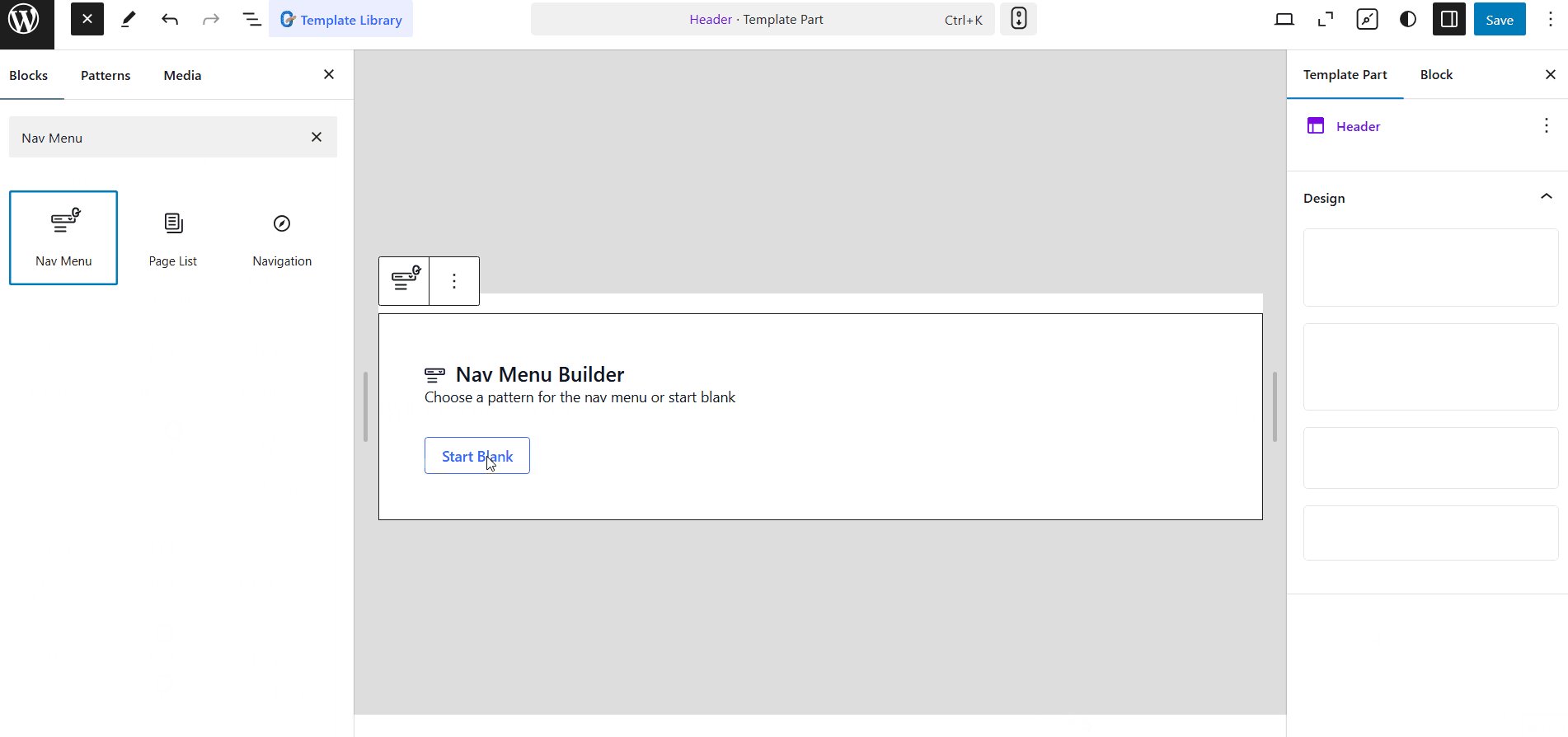
편집기에서 GutenKit을 찾아 선택합니다. 탐색 메뉴 차단하다. 그런 다음 편집기 섹션에 탐색 메뉴를 추가합니다.

에서 탐색 메뉴 블록의 경우 ➕(더하기) 아이콘 버튼을 클릭하기만 하면 메뉴 항목을 추가할 수 있습니다. 메뉴 추가 단추.
👉 탐색 메뉴에 기존 페이지 추가
메뉴 추가 버튼을 클릭하면 웹사이트의 기존 페이지 목록이 나타납니다. 또는 검색창에 페이지 이름이나 URL을 입력하여 검색할 수도 있습니다.

게다가, 당신은 변경할 수있는 옵션이 있습니다 메뉴 라벨 그리고 페이지 URL 사이드바 및 사용자 정의 페이지부터 WordPress 탐색 메뉴까지.
예를 들어, 메뉴를 만드는 동안 웹사이트에서 “내 계정” 페이지를 만드는 것을 잊어버렸다는 것을 갑자기 깨달았습니다.
그래서 일반적으로 대시보드로 돌아가서 "내 계정"이라는 이름의 새 페이지를 만들어야 했습니다. 그런 다음 편집기로 돌아가서 이 페이지를 탐색 메뉴에 추가하세요.
Well, with GutenKit this hassle is eliminated! Here is the procedure of creating new pages directly from the navigation menu bar!
- While adding menu items, type the page name in the search field.
- If the page doesn’t exist on the website, you will see a “Create draft page" 옵션.
- Click on it and a a page will be created and as a draft 귀하의 WordPress 사이트에서.
Besides, this page will be added to the WordPress navigation menu.

나중에 페이지 콘텐츠를 편집하고 웹 사이트에 게시할 수 있습니다.
다음 단계에서는 탐색 메뉴가 웹사이트에 표시되는 방식을 구성할 수 있습니다. 메뉴 모양을 맞춤 설정하려면 다음 GutenKit 설정을 사용하세요.
- 메뉴 중단점: 메뉴를 사용자 정의하는 동안 태블릿 또는 모바일에 대한 메뉴 중단점을 설정하거나 사용자 정의 중단점을 추가할 수 있습니다.
- 오프캔버스의 스크롤 잠금: 메뉴가 오프캔버스 메뉴로 나타날 때 스크롤 잠금을 적용할 수 있습니다.
- 콘텐츠 정당화: 시작, 가운데, 끝 등과 같은 메뉴 콘텐츠를 정당화하는 여러 옵션이 있습니다.
- 항목 정렬: 메뉴 내용을 오른쪽, 왼쪽 또는 가운데로 정렬할 수도 있습니다.

🟢 모바일 메뉴 설정
GutenKit 블록 편집기를 사용하면 모바일 메뉴 모양을 별도로 구성할 수 있습니다. 탐색 메뉴 블록에는 다음 설정을 사용할 수 있습니다.
- 모바일 메뉴 로고
- 메뉴 링크
- 햄버거 아이콘

WordPress의 GutenKit 탐색 메뉴를 사용자 정의하려면 다음으로 이동하세요. 스타일 블록 편집기의 탭. 스타일 탭에서 메뉴 래퍼, 메뉴 항목, 햄버거 및 모바일 메뉴 로고를 사용자 정의할 수 있습니다.

For Gutenberg, you need to edit the site header in the Full Site Editor (FSE). To do this, make sure you have a block theme installed and activated on your WordPress site.
Moreover, to build a navigation menu in the header, you need a block editor plugin that is fully compatible with the WordPress Full Site Editor.
In this regard, GutenKit page builder blocks can be a great option. With it, you can easily edit the site header and add a custom navigation menu.
전제 조건:
- WordPress Block theme. Example: 안녕하세요 블록스 or Twenty Twenty Five
- FSE-compatible block editor plugin: GutenKit 페이지 빌더 블록.
Now, let’s go through the steps to create a navigation menu for your site’s header.

#️⃣ Step 1: Access to the global header in the Full Site Editor
First, log in to your WordPress site to access your site’s full editor. From the dashboard, proceed the following:
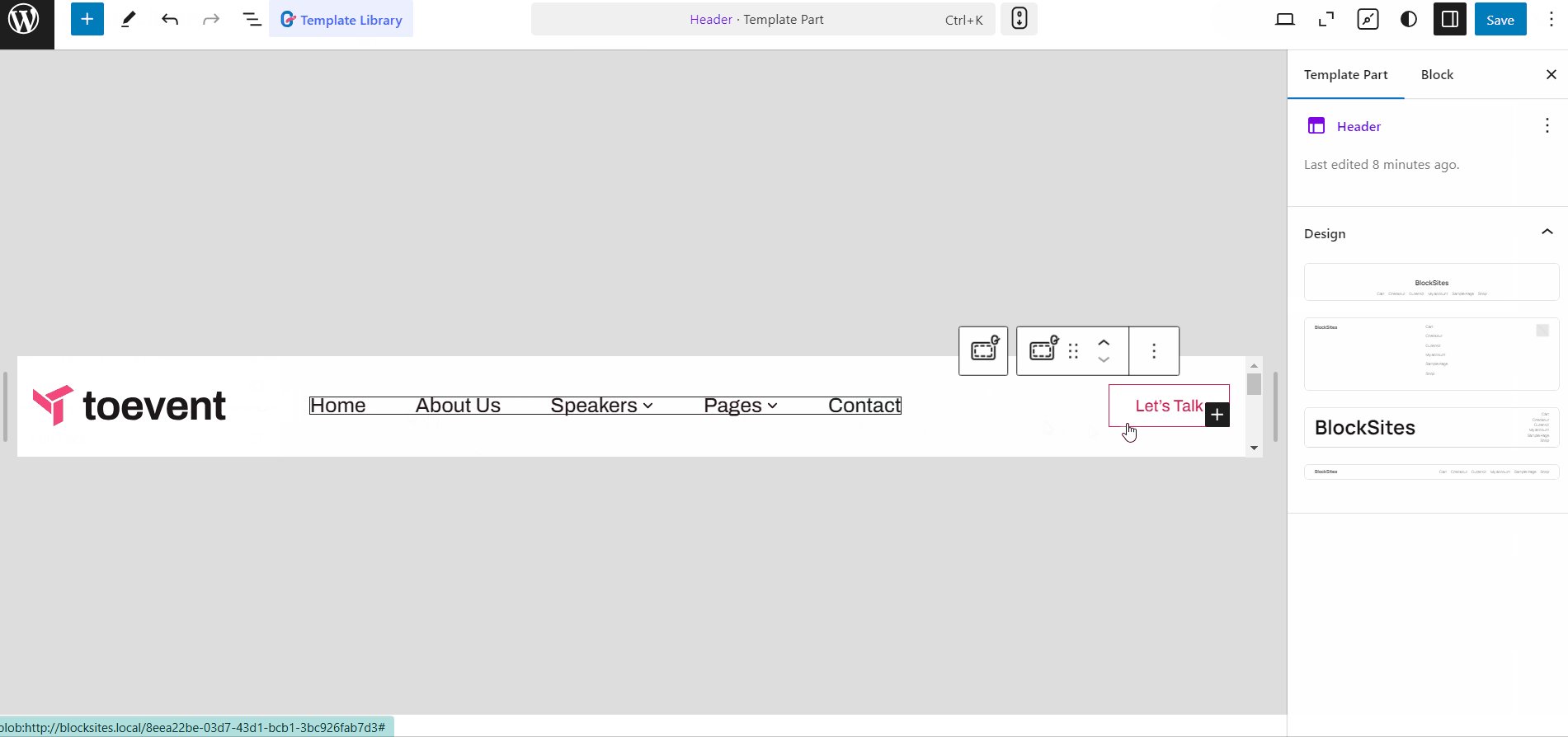
- 이동 모양 > 편집기.
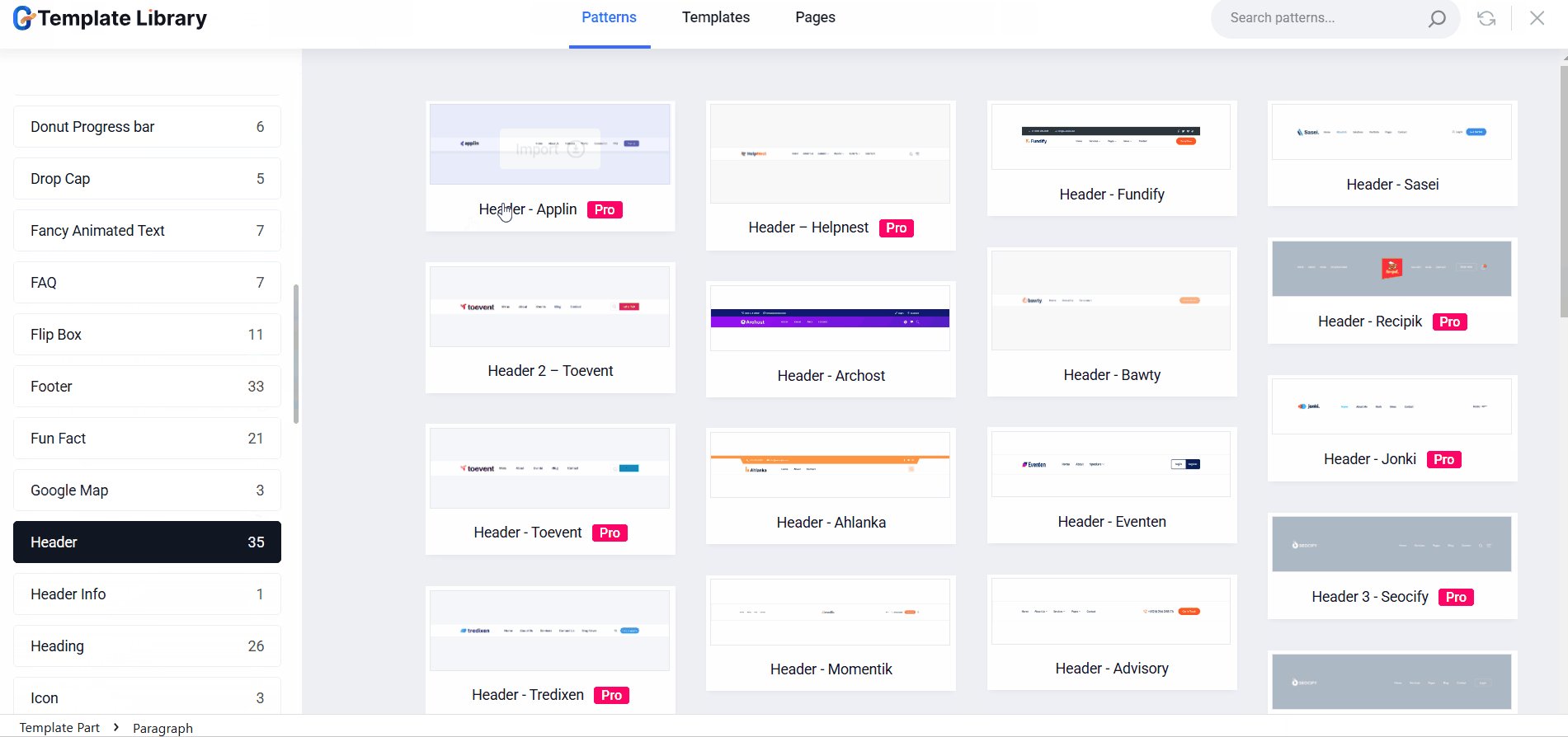
- On the editor’s navigation bar, select 패턴.
- In the patterns, you will find Header patterns.
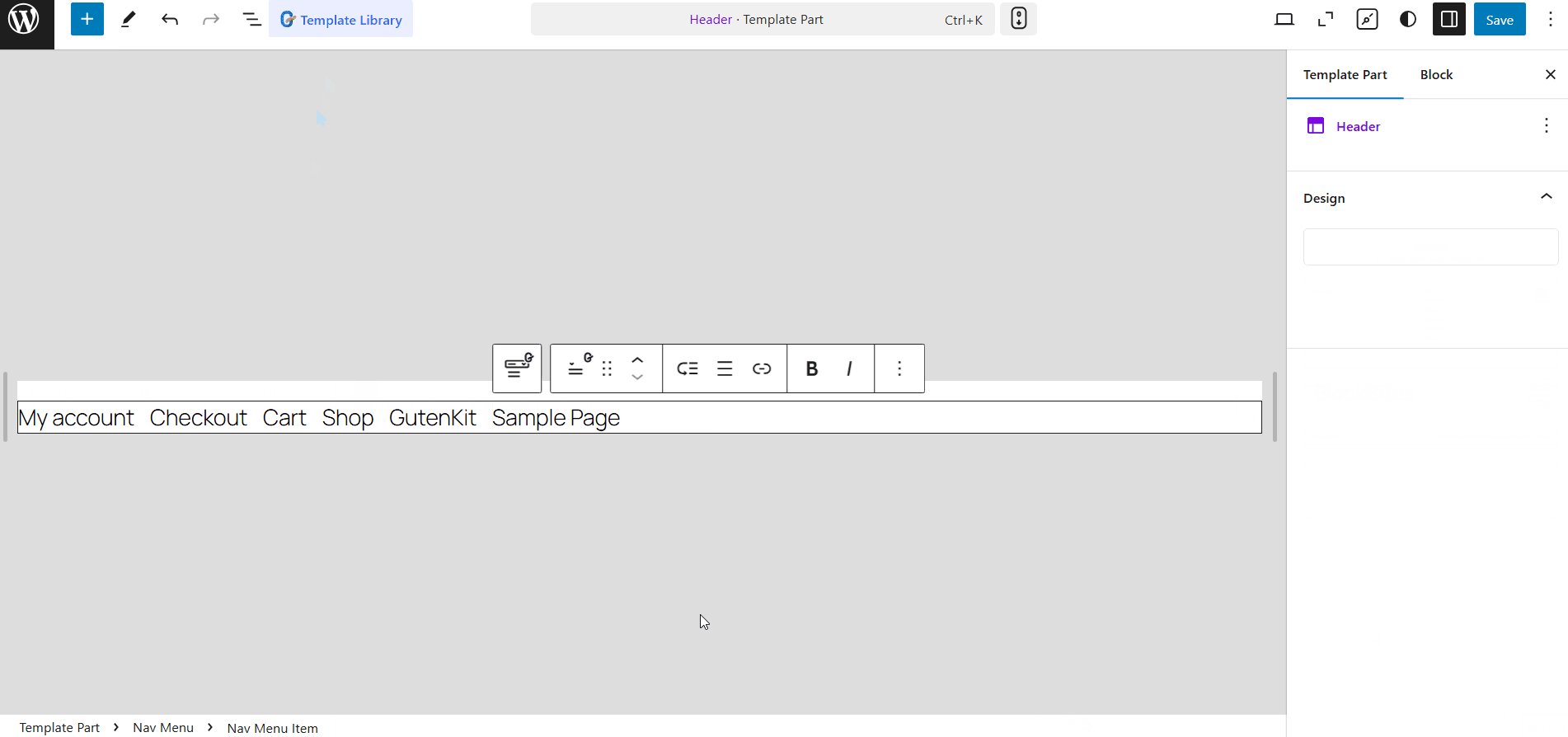
- Click on the ‘Header’ and you will be able to edit the site header.
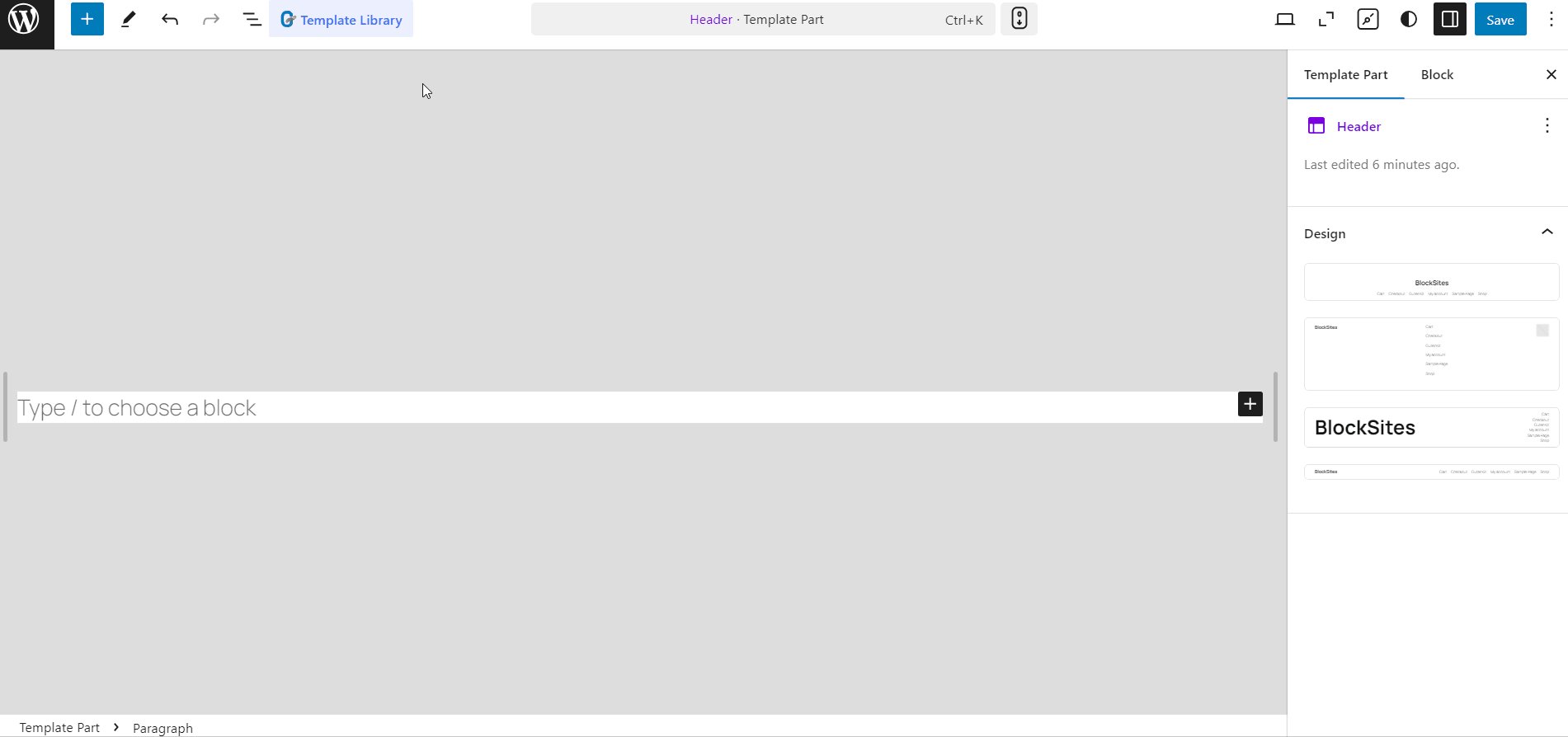
This will minimize the navigation bar and expand the editor section to let you start editing the global header on the WordPress Full Site Editor.
Now you can edit the site header. Adding the WordPress navigation menu is quite similar to adding it to a page.
Firstly, you can bring the GutenKit Nav 메뉴 블록 into the editor. Then you can add menu items, configure the settings, 그리고 마지막으로 customize the menu styles.

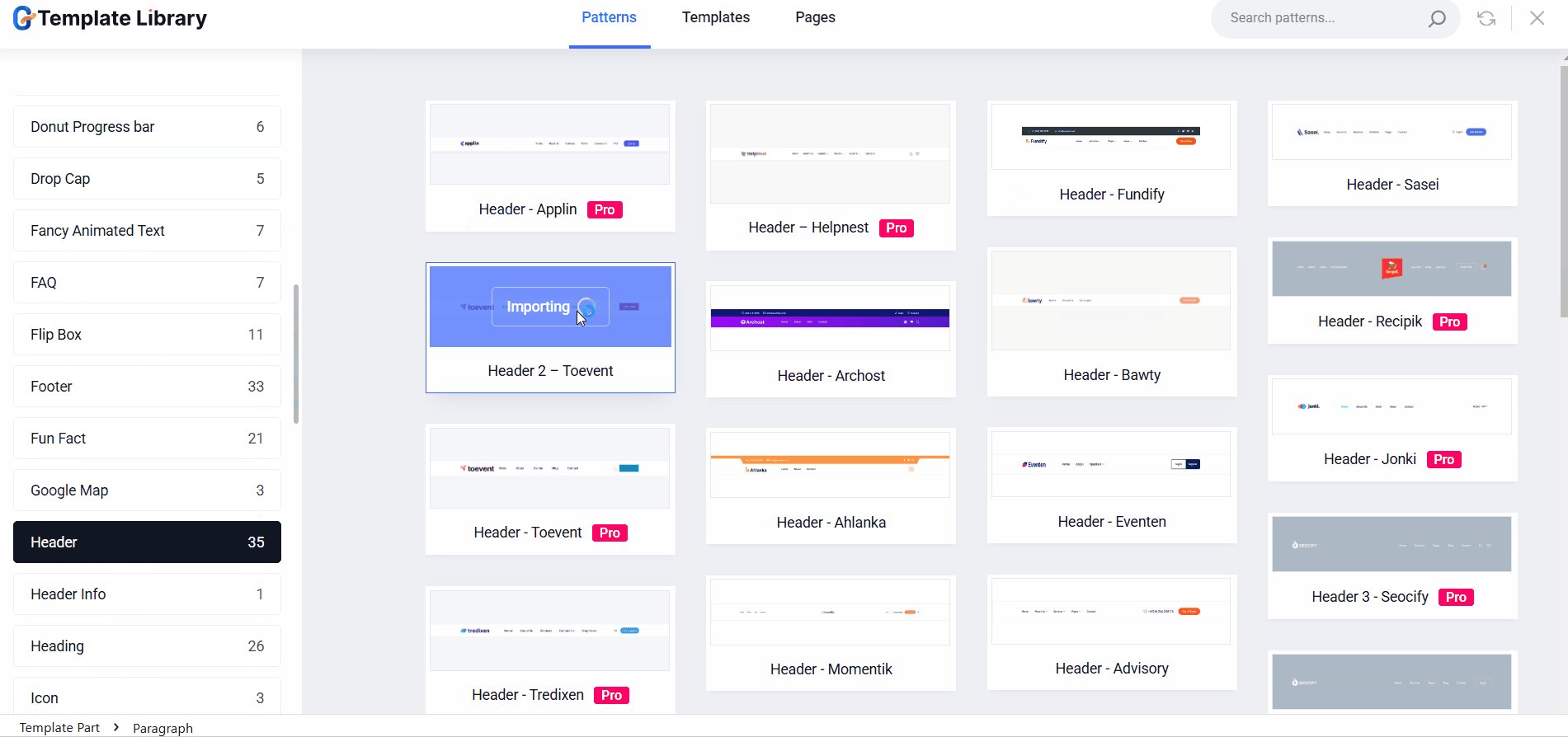
Alternatively, you can use the ready patterns ~로부터 GutenKit template library for Gutenberg to quickly build a professionally designed WordPress navigation menu for your website.

아직 클래식 편집기를 사용하고 있다면 WordPress 탐색 메뉴를 추가해야 합니다. 모양 > 메뉴 대시보드에서 새 메뉴를 추가하려면:
- 1 단계: 이동 모양 > 메뉴.
- 2 단계: 들어가다 메뉴명.
- 3단계: 선택 표시 위치.
- 4단계: “를 클릭하세요.메뉴 생성"버튼.

메뉴를 만든 후 사이드바에서 메뉴 항목을 추가할 수 있습니다.
- 5단계: 그런 다음 페이지, 게시물, 맞춤 링크, 카테고리를 메뉴에 추가하세요.
- 6단계: 마지막으로 메뉴 저장 단추.

Elementor 사용자라면 ElementsKit을 사용하여 WordPress 탐색 메뉴를 쉽게 편집하고 사용자 정의할 수 있습니다.
Elementor 편집기에서 ElementsKit 탐색 메뉴 위젯. 그런 다음 메뉴 설정, 모바일 메뉴 설정 및 메뉴 스타일을 사용자 정의할 수 있습니다.
#️⃣ 메뉴 설정
- 메뉴 선택: "메뉴 선택"을 선택하면 웹사이트의 현재 메뉴 옵션이 표시됩니다.
- 수평 메뉴 정렬: 메뉴를 표시할 위치를 결정합니다. 옵션에는 왼쪽, 가운데, 오른쪽 및 양쪽 맞춤이 포함됩니다.
- 드롭다운 동작: 마우스오버 또는 클릭 시 드롭다운이 열리도록 선택하세요.
- 하위 메뉴 표시기: 상위 메뉴와 함께 제공되고 하위 메뉴 탐색을 용이하게 하는 아이콘을 사용자 정의합니다. ElementsKit의 프로 버전을 사용하는 경우 "하위 메뉴 표시기" 옵션 대신 드롭다운 표시기 아이콘 기능을 찾을 수 있습니다.

#️⃣ 모바일 메뉴 설정
- 모바일 메뉴 로고: 모바일 디스플레이용으로 특별히 로고를 할당하세요.
- 메뉴 링크: 홈페이지의 기본 링크를 유지하거나 제공된 필드에 맞춤 URL을 지정하세요. 로고를 클릭하면 사용자가 지정된 링크로 이동합니다.
- 햄버거 아이콘(선택 사항): 라이브러리에서 아이콘을 선택하거나 자신만의 SVG를 업로드하세요.
- 하위 메뉴 클릭 영역: 메뉴에 하위 메뉴가 포함된 경우 해당 영역 내에서 쉽게 탐색할 수 있도록 아이콘을 지정하세요.

#️⃣ 메뉴 스타일
메뉴 래퍼 사용자 정의: 여기에서 메뉴 높이, 배경 스타일, 패딩, 너비, 테두리 반경, 아이콘 간격 등과 같은 측면을 미세 조정할 수 있습니다.
메뉴 항목 스타일 지정: 배경 스타일, 색상, 테두리 간격, 항목 여백 등에 대한 옵션을 사용하여 메뉴 항목의 모양을 사용자 정의하세요.
하위 메뉴 항목 사용자 정의: 메뉴 항목과 유사하게 이 섹션에서 사용할 수 있는 다양한 스타일 옵션을 사용하여 하위 메뉴 항목을 개인화합니다.
하위 메뉴 패널 디자인: 하위 메뉴 패널을 원하는 대로 스타일링하기 위한 다양한 사용자 정의 옵션에 액세스하려면 이 섹션을 확장하세요.
햄버거 아이콘 스타일링: 색상, 크기, 위치, 추가 기능 등 햄버거 아이콘의 다양한 스타일 옵션을 살펴보세요.
모바일 메뉴 로고 사용자 정의: 이 섹션에 제공된 옵션을 사용하여 모바일 메뉴 로고를 원하는 대로 조정하세요.

그리고 그게 전부입니다! 이러한 단계를 통해 WordPress 웹사이트에 탐색 메뉴를 쉽게 추가할 수 있습니다. 자세한 내용을 원하시면 다음을 확인하세요. Elementor용 ElementsKit Nav Menu 위젯 설명서.
게다가, 당신은 또한 할 수 있습니다 WordPress에서 메가 메뉴 만들기 ElementsKit과 함께 제공됩니다. Elementor용 Mega Menu 위젯이 함께 제공되어 수직 및 수평 방향으로 다차원 메뉴를 만들 수 있어 사이트 탐색이 더욱 기능적이고 사용자 친화적으로 됩니다. 사용 Elementor용 ElementsKit 메가 메뉴 위젯WordPress 대시보드에서 만든 메뉴를 사용하여 WordPress 메가 메뉴를 쉽게 디자인할 수 있습니다.
Elementor에서 메가 메뉴를 만드는 방법을 알아보려면 다음을 읽어보세요. 메가 메뉴 설명서 자세한 내용은 영상을 시청하세요.
마무리
이 블로그에 설명된 단계별 가이드를 따르면 이제 웹 사이트 요구 사항에 맞는 사용자 정의 메뉴를 쉽게 만들 수 있는 지식을 갖게 됩니다. 방문자가 원활하게 탐색할 수 있도록 메뉴 구조를 논리적이고 간결하며 직관적으로 유지해야 합니다. WordPress의 유연성과 다양성을 통해 역동적이고 매력적인 탐색 메뉴를 만들 수 있는 가능성은 무궁무진합니다. 이제 웹 사이트 탐색 기능을 새로운 차원으로 끌어올리고 실험해 보세요!


답글 남기기