첫 번째 웹사이트를 만드는 것은 다소 어렵게 느껴질 수 있습니다. 특히 기술에 정통한 사람이 아닌 경우에는 더욱 그렇습니다.
글쎄요, 당신은 혼자가 아니니 걱정하지 마세요!
여기 우리가 만들었어요 처음부터 WordPress 웹사이트를 구축하는 방법에 대한 가장 자세한 단계별 튜토리얼 코딩하는 방법을 모르면서.
우리는 이 튜토리얼이 첫 번째 웹사이트를 만드는 여러 사람들에게 큰 도움이 될 것이라고 진심으로 믿습니다!
다음은 이 과정에서 수행하게 될 모든 단계에 대한 요약입니다., 처음부터 끝까지:
- 무료로 도메인 이름 찾기 및 등록
- 무료 호스팅 제공업체 이용
- 워드프레스를 설치하는 방법
- 템플릿 설치 및 웹 사이트 모양 수정
- 확장 기능과 애드온을 사용하여 WordPress 개인화하기
- WordPress를 이해하고 사용하는 데 도움이 되는 리소스
시작하려면 개인화된 웹사이트는 웹 개발자가 될 것을 요구하지 않습니다. 기술적인 내용이 아닌 사용자 가이드에서는 코드 없이 WordPress 웹 사이트를 구축하는 방법을 보여줍니다.
❗❗ WordPress가 인터넷의 유일한 CMS 플랫폼인지 궁금하실 겁니다.
대답은 '아니오'입니다!
인터넷에는 여러 가지 CMS(콘텐츠 관리 플랫폼)가 있지만 그중에서도 WordPress가 최고로 눈에 띕니다 물론 세계에서 가장 인기 있는 CMS이기도 합니다.
🙄 WordPress 사이트를 만들려면 무엇이 필요합니까?
WordPress 사이트를 시작하려면 다음 3가지 요구 사항을 충족해야 합니다.
- 도메인 이름(예: google.com)은 웹사이트의 주소입니다.
- 귀하의 웹사이트 파일이 보관될 호스팅 제공업체입니다.
- 약 60분 동안 완전한 주의를 기울이십시오.
이제 시작해보자! ✨
하지만 먼저 간단한 소개부터 살펴보겠습니다.
🧐 여안녕 워드프레스?
워드프레스는 근본적으로 웹사이트를 시작하는 가장 간단하고 선호되는 방법입니다. 또는 블로그. 실제로 WordPress는 여러 곳에서 사용됩니다. 웹사이트의 43.3% 인터넷에서. 예, 아마도 귀하가 방문하는 웹사이트의 4분의 1 이상이 WordPress를 사용하고 있을 것입니다.
좀 더 기술적으로 말하자면, WordPress는 GPLv2 라이선스를 받은 오픈 소스 콘텐츠 관리 시스템입니다., 누구나 무료로 WordPress 소프트웨어를 사용하거나 수정할 수 있습니다. ㅏ 콘텐츠 관리 시스템은 본질적으로 웹사이트의 중요한 요소를 간단하게 관리할 수 있게 해주는 도구입니다.프로그래밍 지식이 없어도 콘텐츠 등을 사용할 수 있습니다.
결과적으로 WordPress를 사용하면 프로그래머가 아닌 사람도 누구나 웹사이트를 만들 수 있습니다.
⭐ 처음부터 WordPress 웹사이트를 만드는 단계별 가이드:
Here is the step by step process on how to build a wordpress website in just seven simple steps!
⚡ #1단계: 도메인 및 호스팅 계획 설정
웹사이트를 구축하는 것은 집을 짓는 것과 거의 같습니다 🏠
당신은 땅을 가지고 있습니다 호스팅 제공업체에는 파일을 보관하고 저장할 수 있는 여러 서버가 있습니다. 다음으로 사람들이 귀하를 찾을 수 있는 주소가 있습니다. 도메인 이름.
웹사이트의 도메인 이름을 선택할 때 아래 나열된 조언을 따르십시오.
- 기억하고 선언하기 쉽게 유지하세요.
- 이름은 최소한으로 구체적으로 유지하세요(예를 들어 www.wpmet.com)
- 하이픈이나 숫자가 없는지 확인하세요.
다음은 상위 3개 호스팅 제공업체 다음 중에서 선택할 수 있습니다.
이제 우리는 당신이 선택할 것을 제안하고 싶습니다 블루호스트 귀하의 호스팅 공급자로서!
그 이유는 간단합니다. 왜냐하면:
✅ 확고한 호스팅 회사입니다.
✅ 훌륭한 고객 지원을 받고 있습니다
✅ WordPress.org 조직의 공식 추천자
✅ 70% 할인 및 무료 도메인 받기
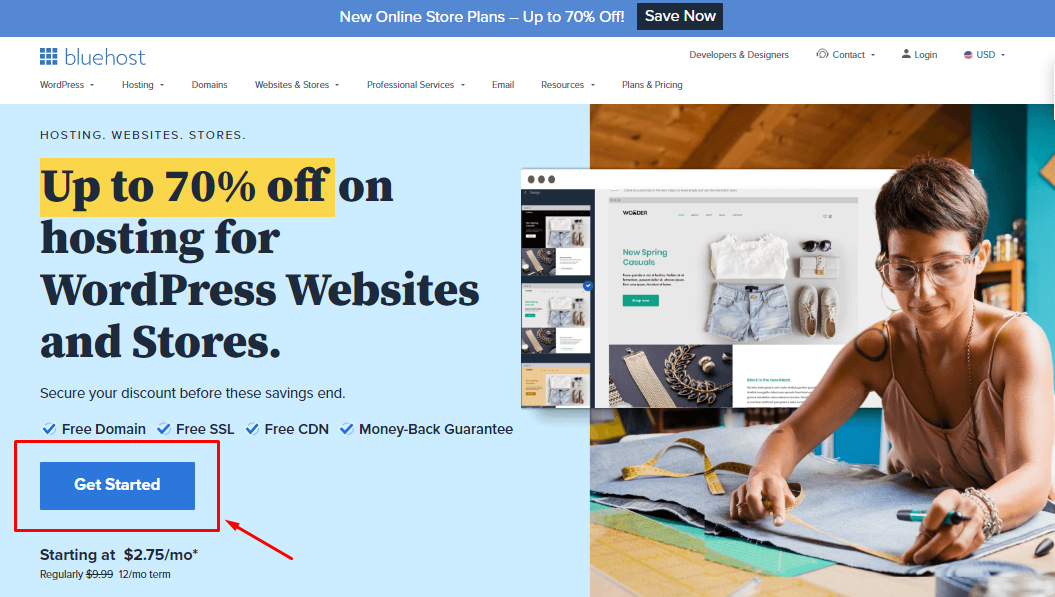
계속해서 시작하려면 아래 파란색 버튼을 클릭하세요.
그리고 당신은 아래와 같은 Bluehost의 착륙을 견뎌낼 것입니다. 이제 파란색 버튼을 다시 클릭하기만 하면 됩니다. 시작하기.

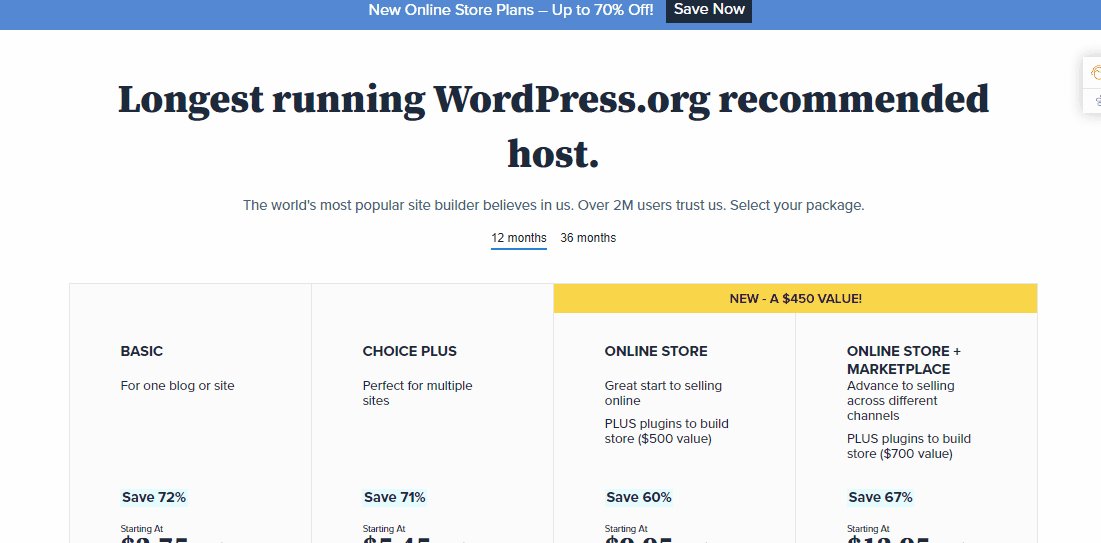
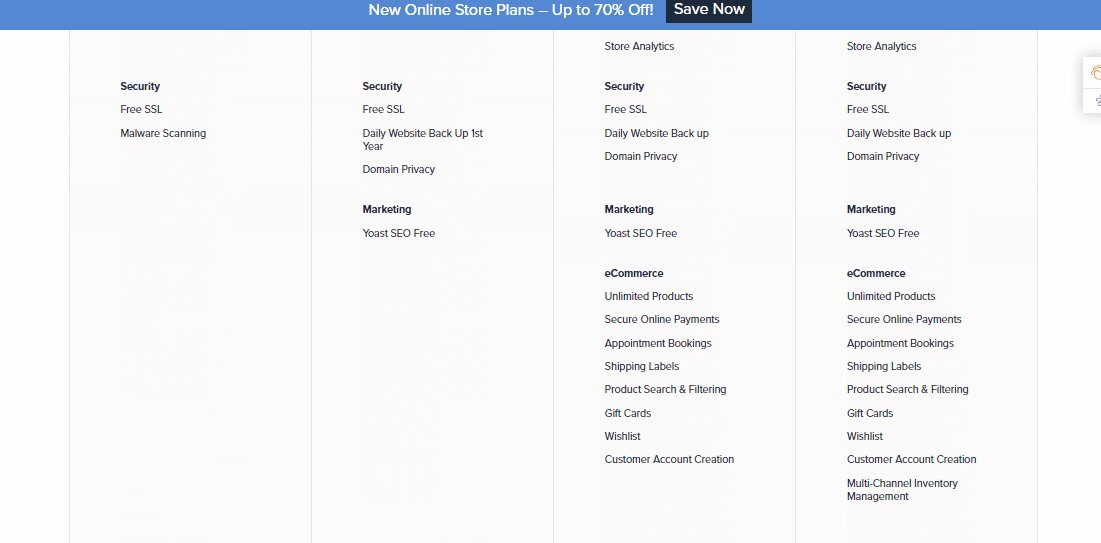
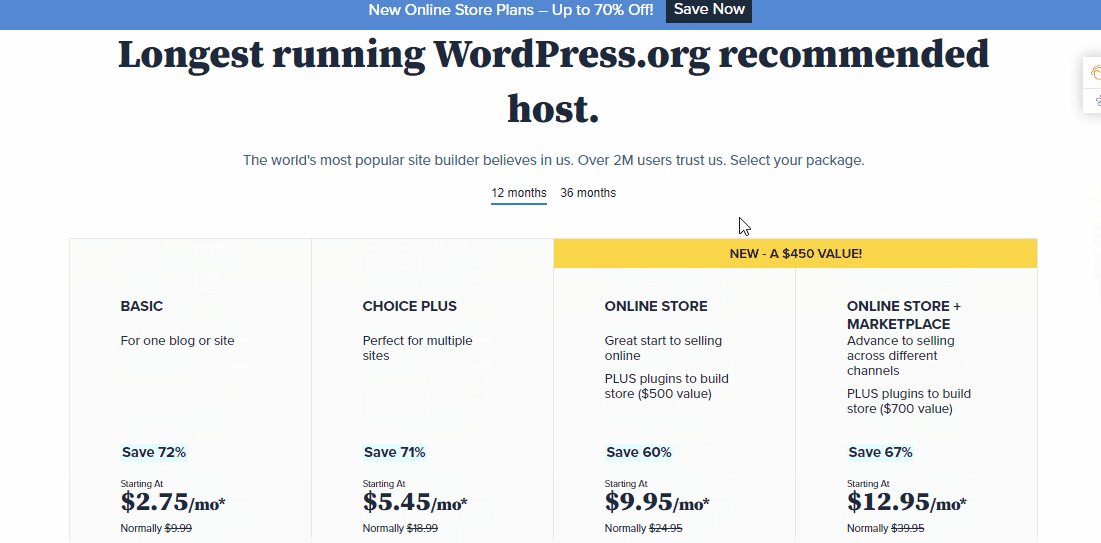
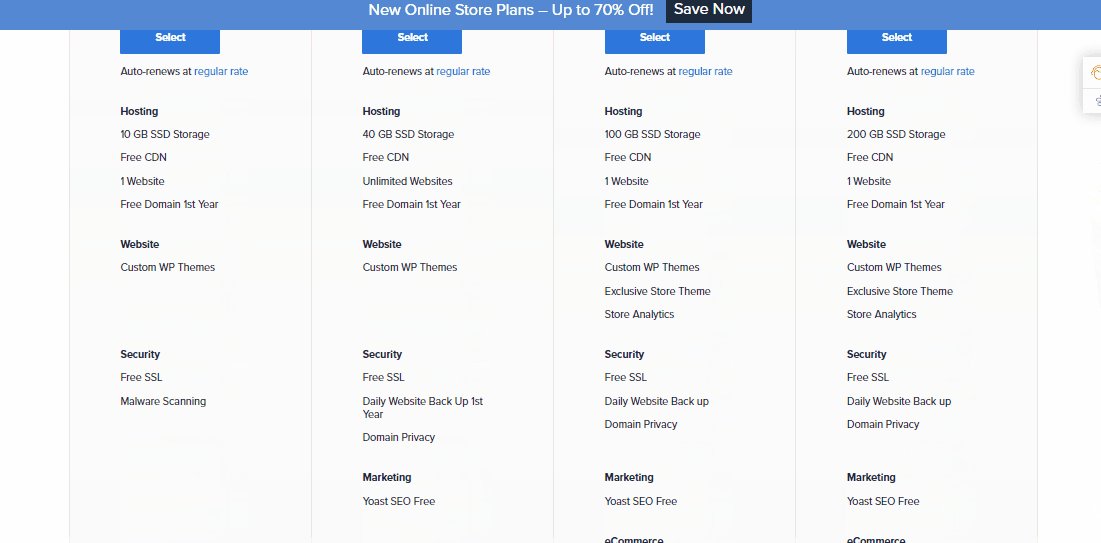
그것은 당신을 데려 갈 것입니다 계획을 선택하세요 페이지에서 아래 이미지처럼

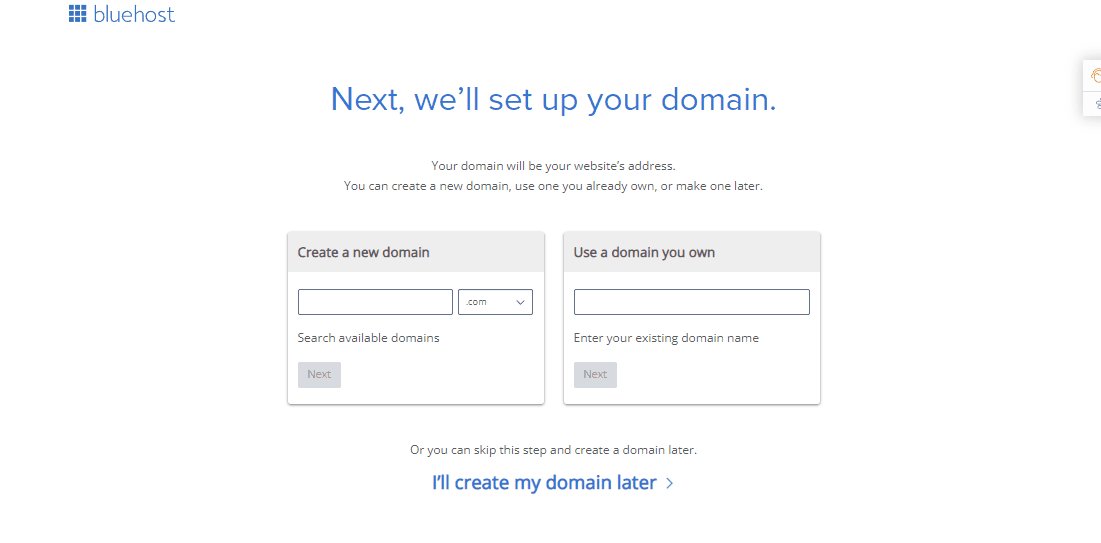
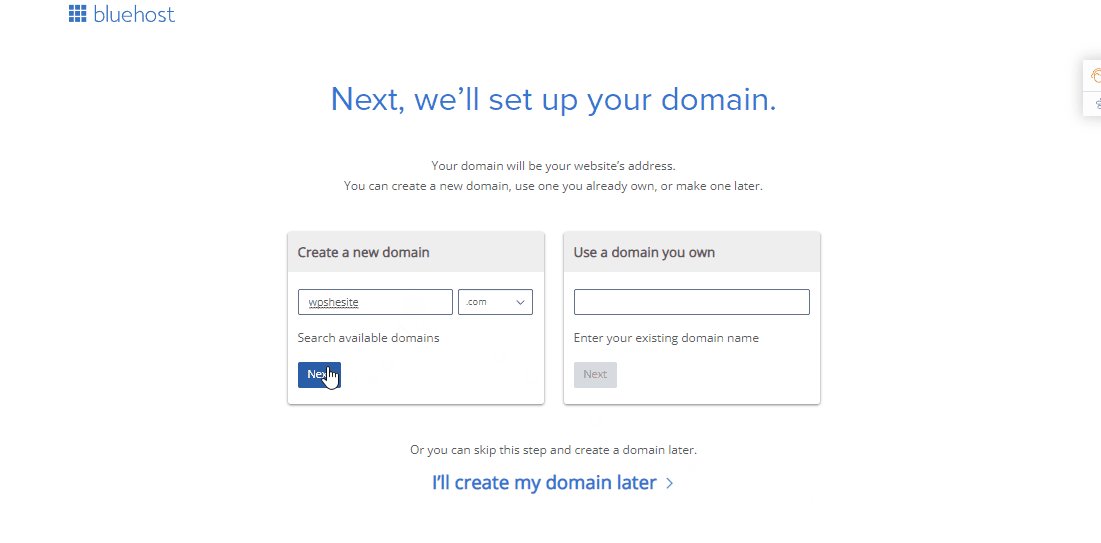
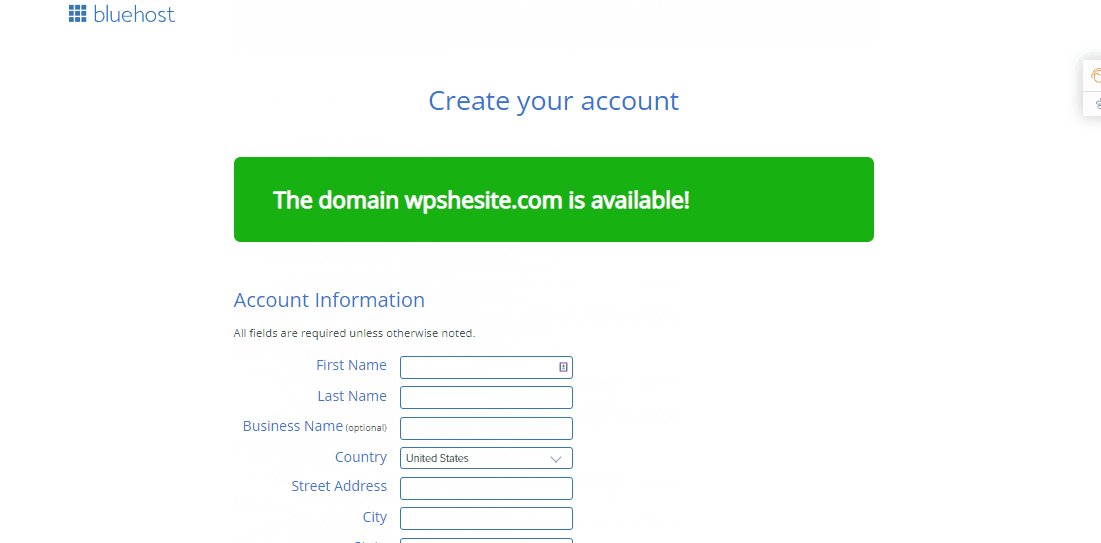
원하는 설정을 선택한 후 다음으로 가입하세요. 새 도메인 만들기 원하는 이름을 입력하고(무료로 제공되므로) 클릭하세요. 다음. 그리고 도메인이 사용 가능한지 확인해보세요!
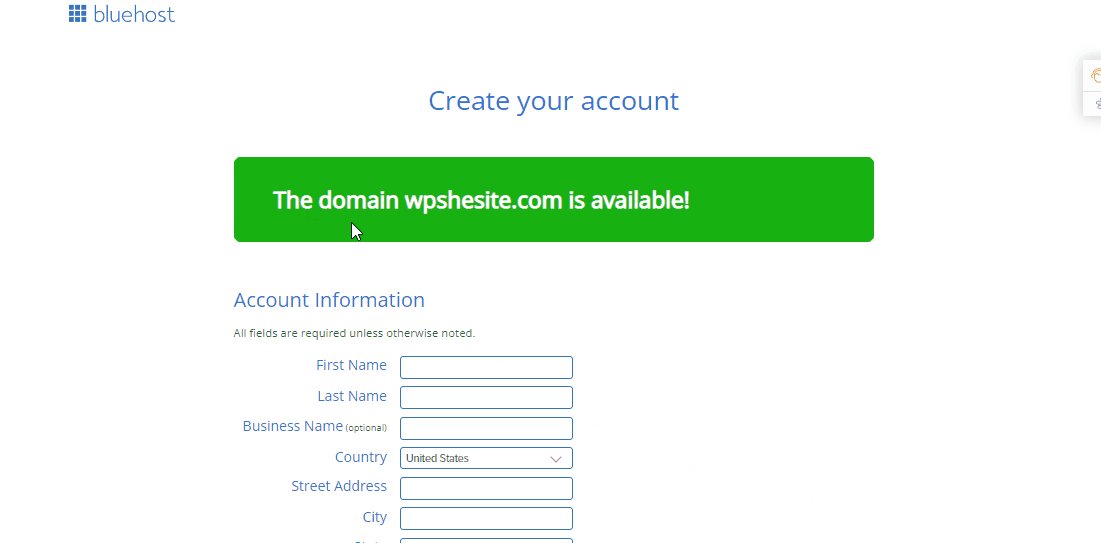
도메인 사용 가능이라는 녹색 메시지가 나타나면 여기에서 도메인 정보를 입력해야 합니다. 계정 정보.

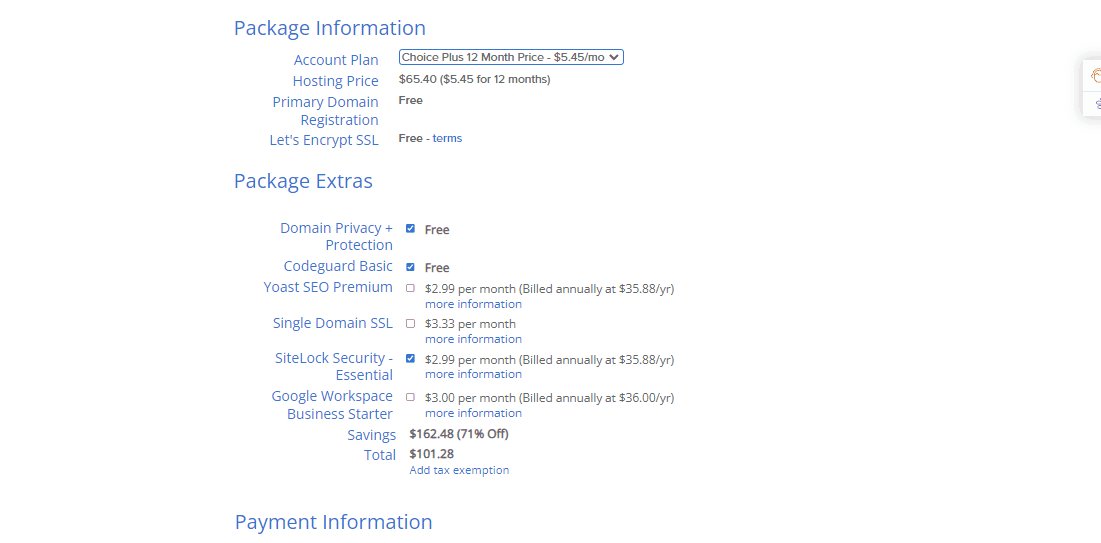
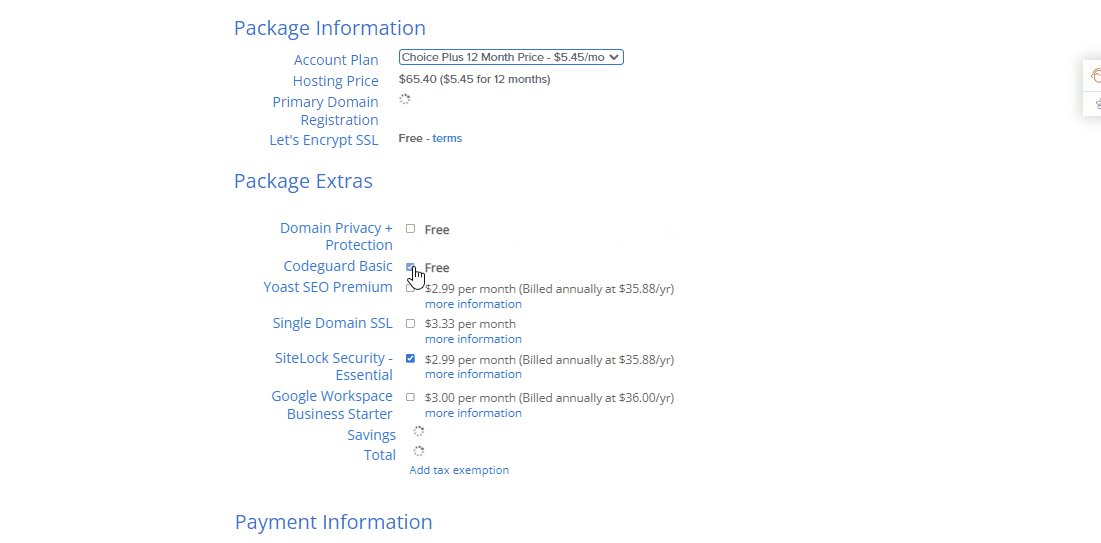
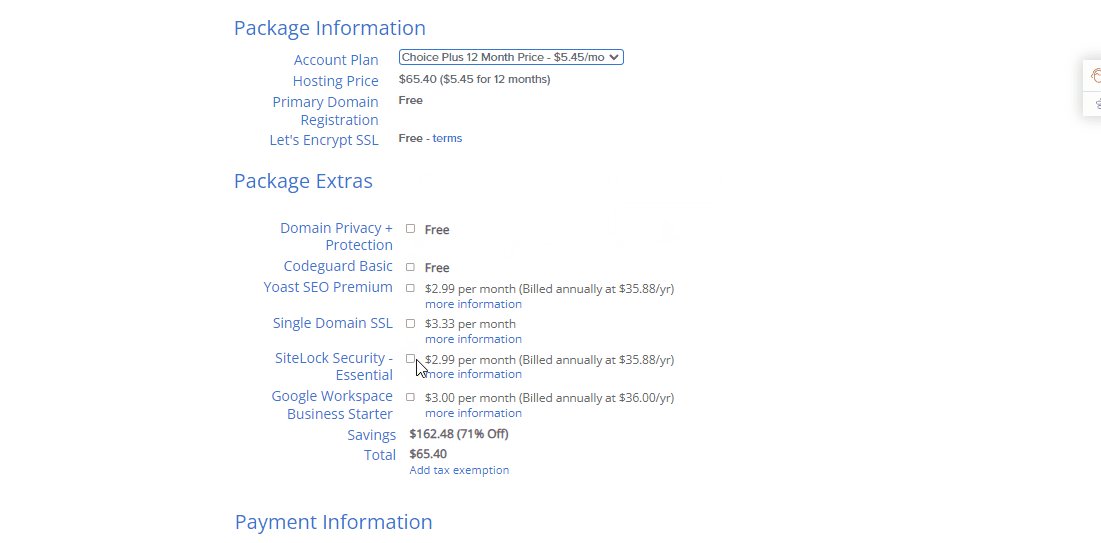
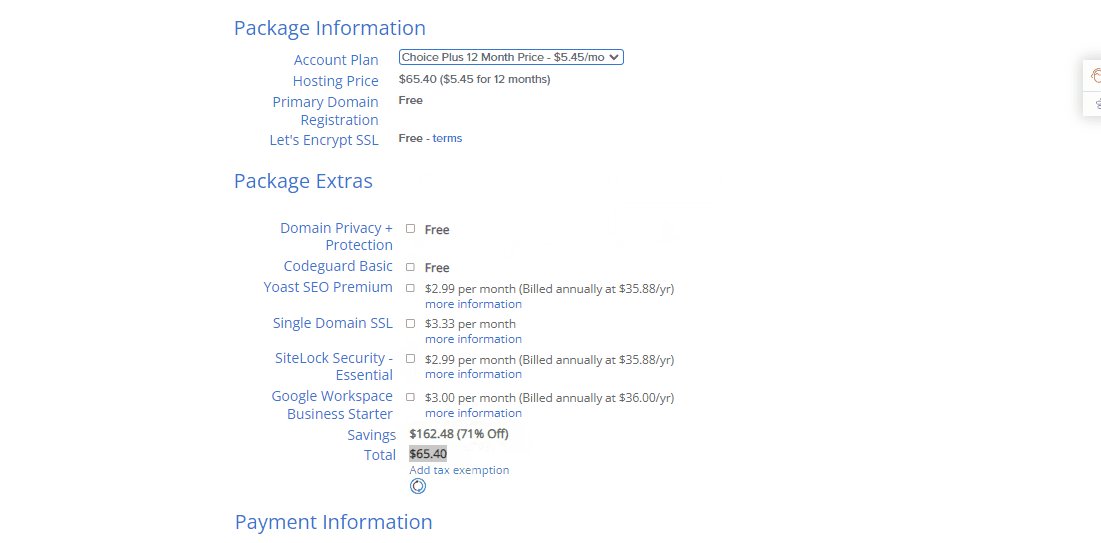
아래에서 귀하의 정보를 확인할 수 있습니다. 패키지 정보, 우리는 당신에게 제안할 것입니다 선택 해제 그만큼 도메인 개인정보 보호 + 보호 우리는 보통 그걸 꺼요.
그리고 다음과 같은 것들은 코드가드 베이직 그리고 사이트 잠금 보안 WordPress에는 사용할 수 있는 플러그인과 기능이 많이 있으므로 그것들도 필요하지 않습니다!

모든 정보를 구성하면 해당 금액이 할인된 것을 확인할 수 있습니다. 그런 다음 당신의 결제 정보, 제출하다 버튼을 누르면 호스팅 계정이 완성되었습니다!
가입 후 화면에 축하 메시지가 표시됩니다. 그런 다음 클릭하세요. 비밀번호 만들기 단추. 이 비밀번호는 귀하의 호스팅 계정을 관리하는 데 사용됩니다.
⚡ #2단계: WordPress에 오신 것을 환영합니다!
Bluehost의 가장 큰 장점 중 하나는 이제 WordPress를 더욱 쉽게 설정할 수 있다는 것입니다. 만약 너라면 건너뛰다 테마 선택 부분(아래에서 살펴보겠습니다)을 클릭하면 WordPress가 자동으로 설정되어 있는 것을 볼 수 있습니다.
모든 것이 설정되면 다음을 클릭하십시오. 건축 시작 버튼을 누르세요. 그러면 WordPress 계정의 백엔드로 이동하게 됩니다.
WordPress에 오신 것을 환영합니다 🎉
계속해서 다음 중 하나를 선택해 보겠습니다. 주제 다음 단계에서 귀하의 웹사이트를 확인하세요.
⚡ #3단계: 완벽한 테마 선택
A WordPress theme is in charge of your WordPress site’s visual design, that should complement your brand logo. You can download/purchase themes from Envato and ThemeForest too.
WordPress 테마는 전문적으로 제작되었으며 단 한 번의 클릭으로 설치할 수 있는 템플릿입니다.
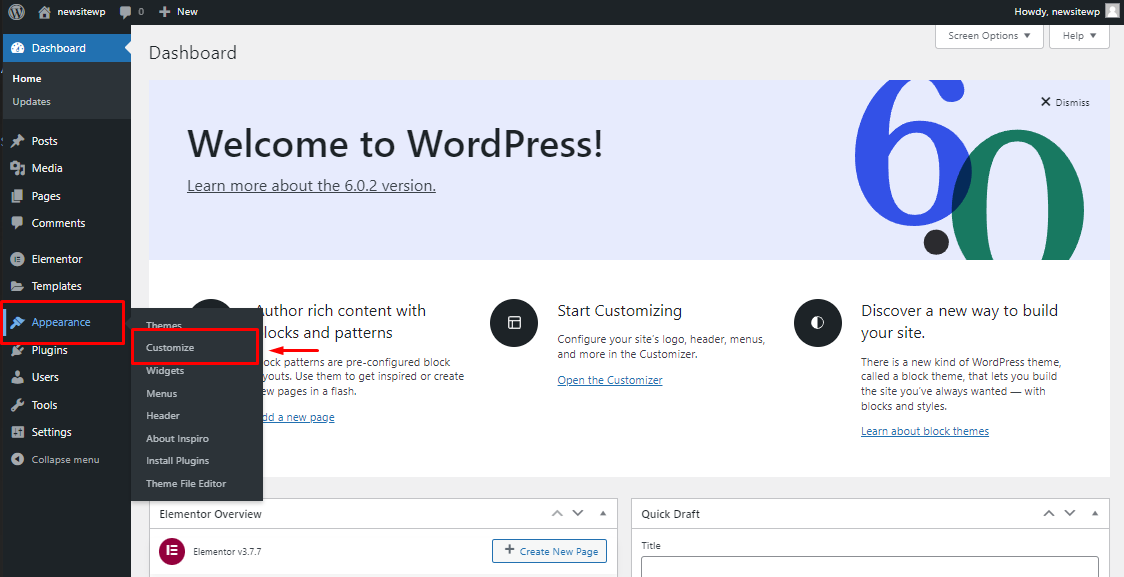
먼저 마우스를 올려보세요. 모습 그리고를 클릭하세요 테마.
여기에는 사전 설치된 몇 가지 테마가 있습니다. 하지만 왼쪽 상단의 새로 추가 버튼을 클릭하면. 선택할 수 있는 수많은 테마가 표시됩니다.
🤔 WordPress 무료 테마를 설치하는 방법은 무엇입니까?
간단합니다. 원하는 테마에 커서를 놓으면 두 개의 버튼이 표시됩니다. 설치하다 그리고 시사. 우리는 당신이 확인하는 것이 좋습니다 시사 먼저 디자인이 만족스러우면 다음을 클릭하세요. 설치하다 이제 모든 준비가 완료되었습니다!
또는 이미 가지고 있는 경우 무료 또는 유료 테마 PC에서 다운로드하고, 클릭하여 업로드하세요. 테마 업로드 버튼을 누른 다음 파일을 선택하고 업로드하세요.
이제 웹 사이트 품질을 향상시키고 사이트를 더 빠르게 만드는 데 도움이 되는 몇 가지 매력적인 WordPress 추가 기능을 추가할 차례입니다.
⚡ #4단계: 기본 WordPress 사용자 정의 페이지
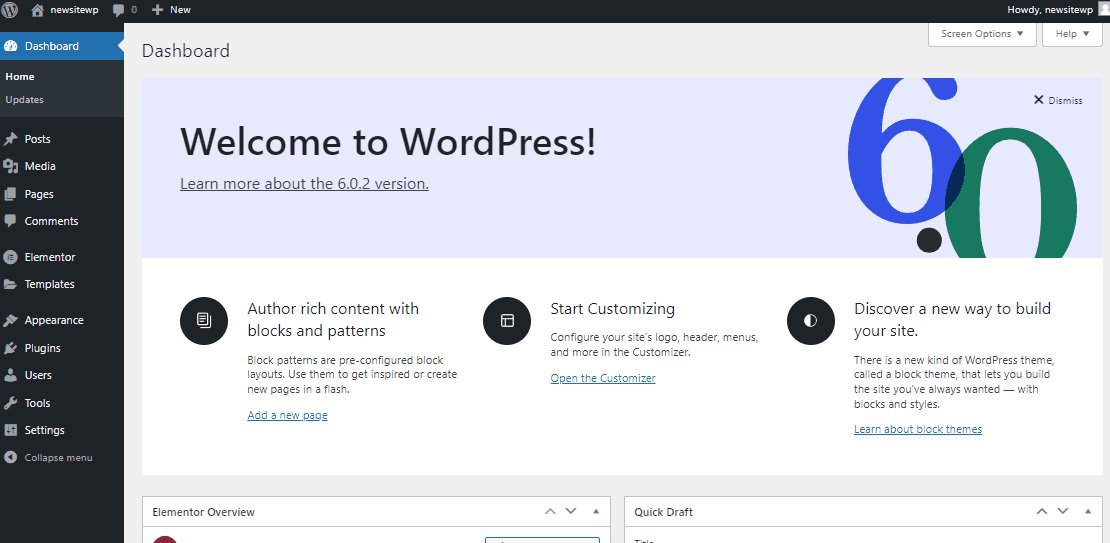
새 테마를 추가한 후 새 WordPress 웹사이트와 함께 제공되는 기본 웹페이지를 살펴봐야 할 수도 있습니다. 그러나 언제든지 해당 페이지를 사용자 정의하고 편집할 수 있습니다!
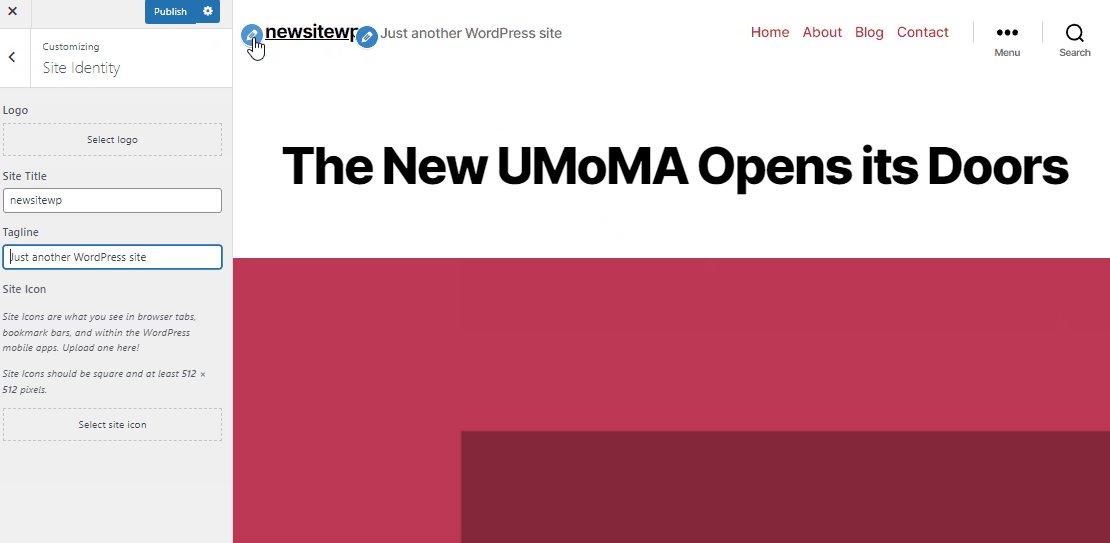
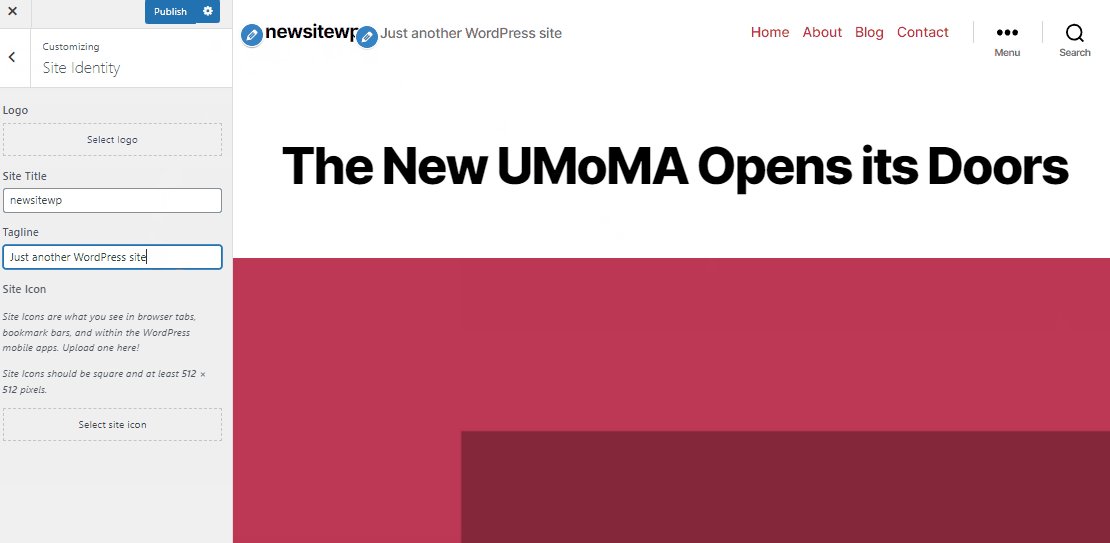
그냥 네 집으로 가 WordPress 대시보드 그리고 그 위로 마우스를 가져가세요 모습 > 선택 사용자 정의.

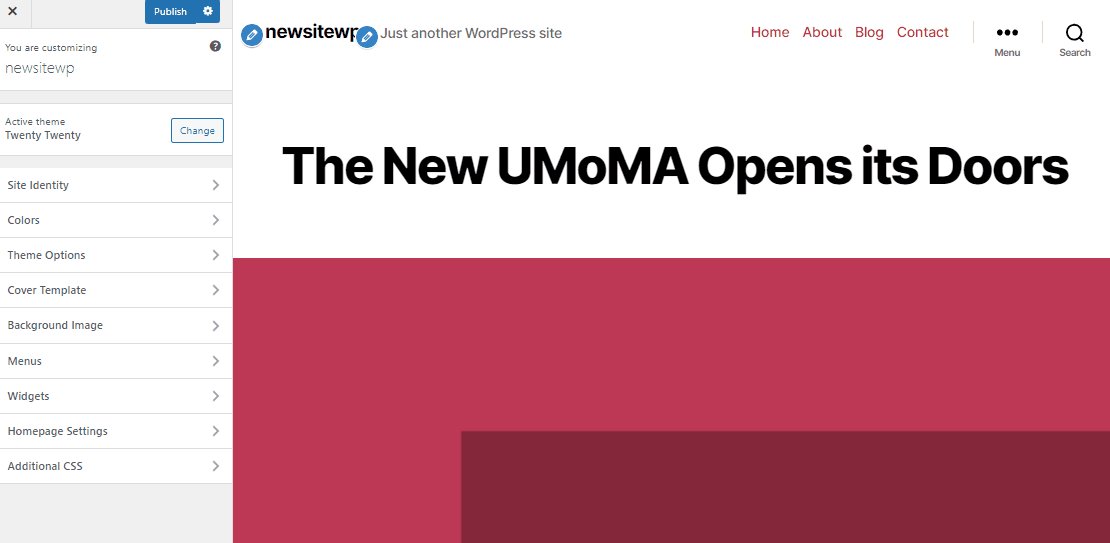
그런 다음 웹 사이트의 모든 측면을 사용자 정의하고 간과할 수 있는 기본 WordPress 웹 사이트 페이지로 이동합니다. 연필 아이콘의 파란색 원을 클릭하면 콘텐츠를 편집할 수 있습니다.

이제 WordPress 버전이 얼마나 발전했는지 놀라게 될 것입니다!
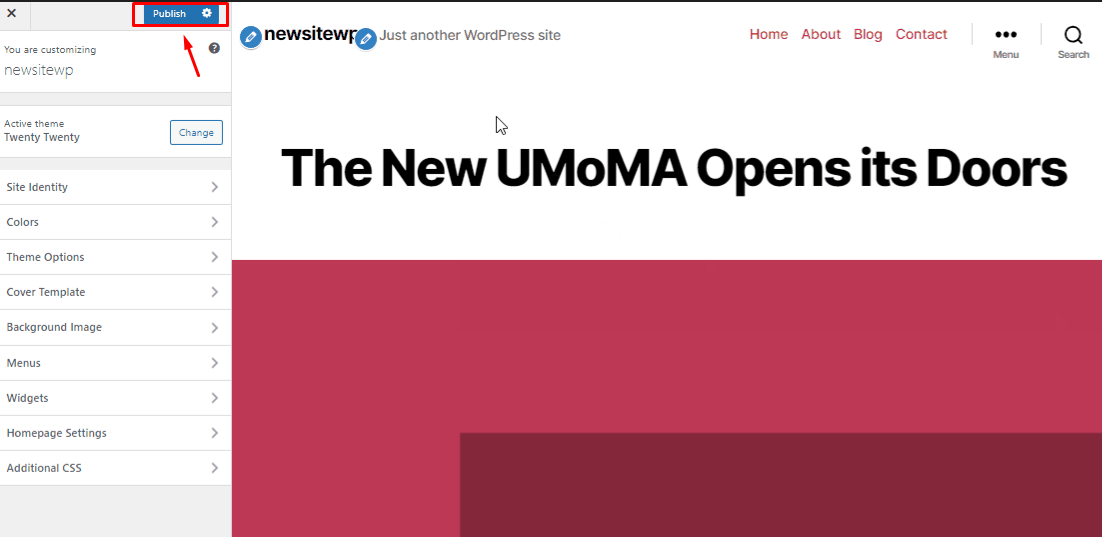
테마와 통합된 일련의 페이지를 찾을 수 있으며, 해야 할 일은 게시 버튼을 클릭하여 사이트의 해당 페이지를 업데이트하세요.
🧐 나중에 웹사이트 페이지를 편집할 수 있나요?
물론, 언제든지 사이트의 모든 페이지를 원하는 대로 추가, 편집 및 사용자 정의할 수 있습니다.
이에 대해서는 아래에서 살펴보겠습니다!

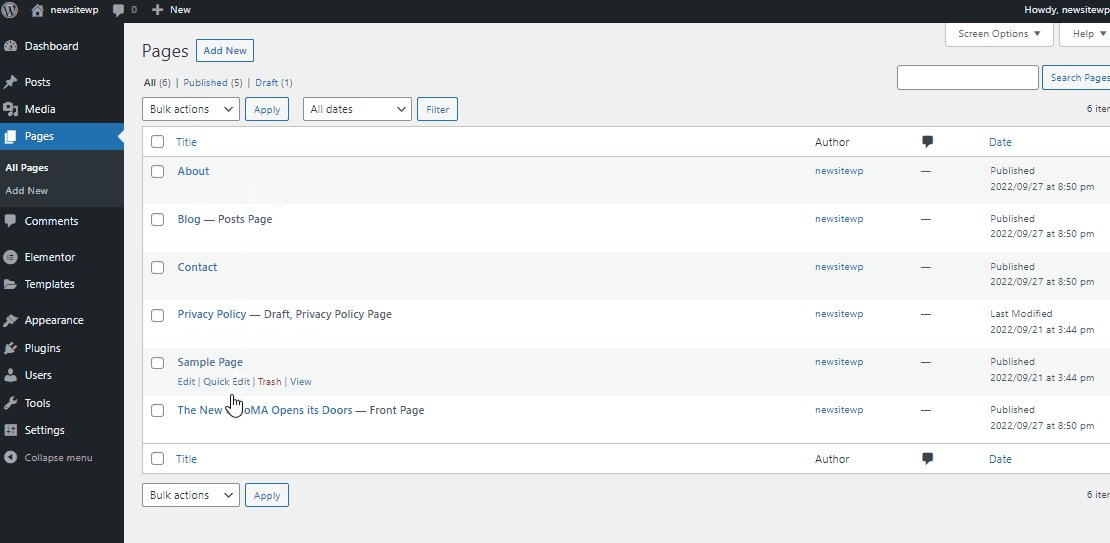
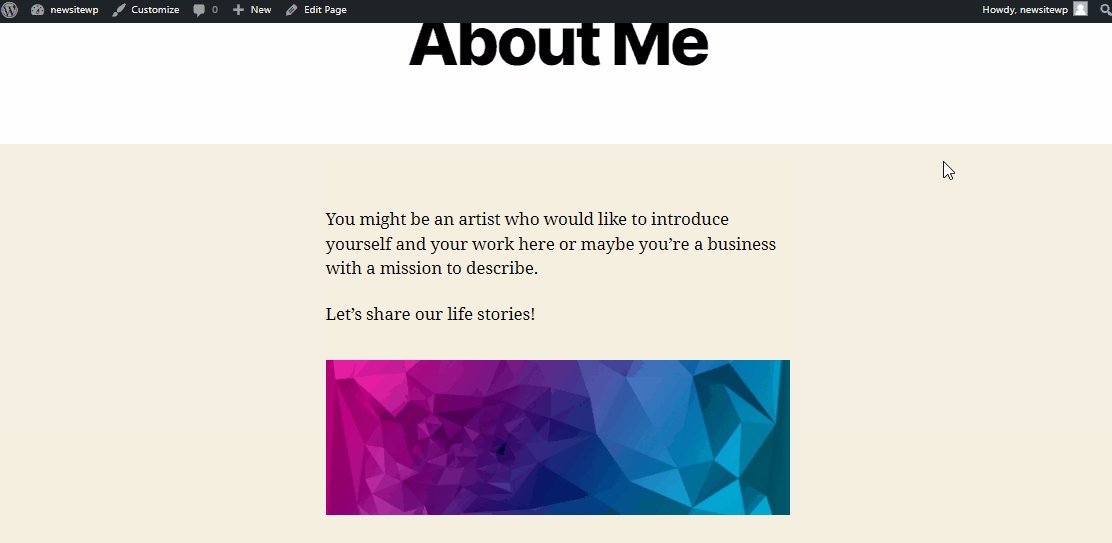
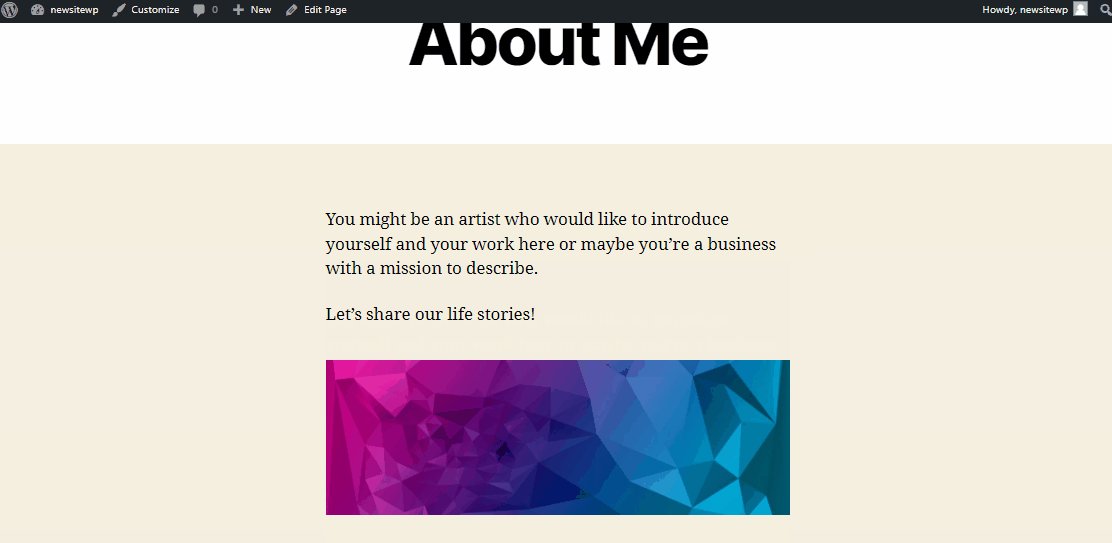
이제 페이지가 추가되었으므로 해당 페이지를 개별적으로 편집할 차례입니다. 그러기 위해서는 당신의 원래 상태로 돌아가야 합니다. WP 관리자 계기반 그리고 그 위로 마우스를 가져가세요 페이지 > 모든 페이지.
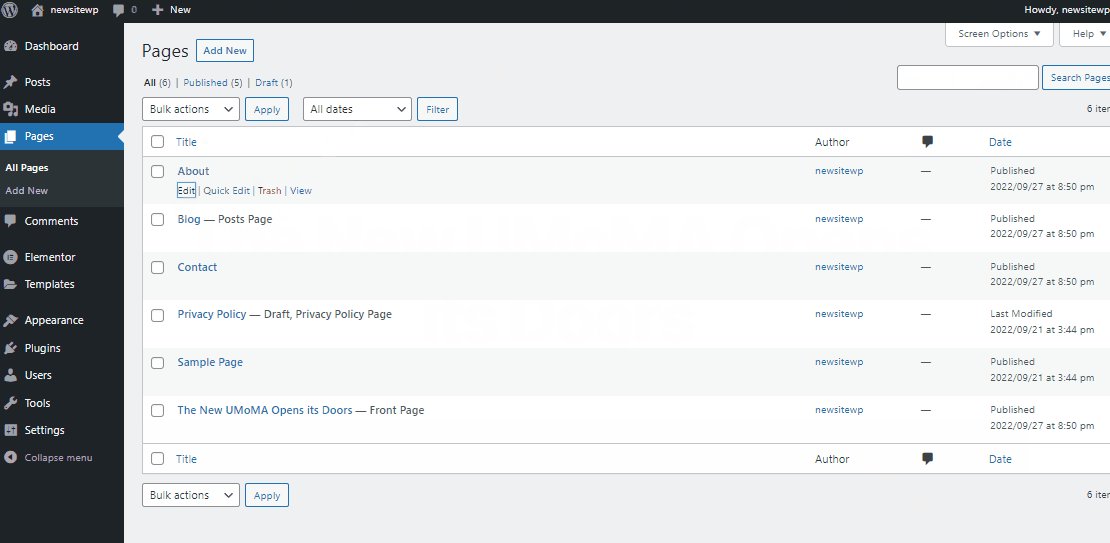
모든 페이지가 별도로 표시됩니다. 클릭하세요. 편집하다 아래 옵션에서

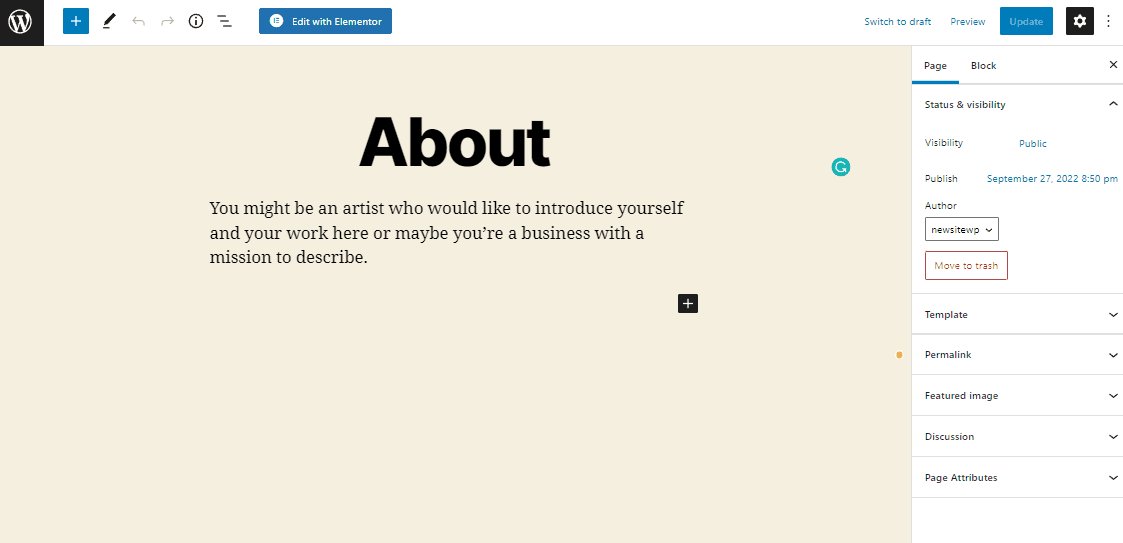
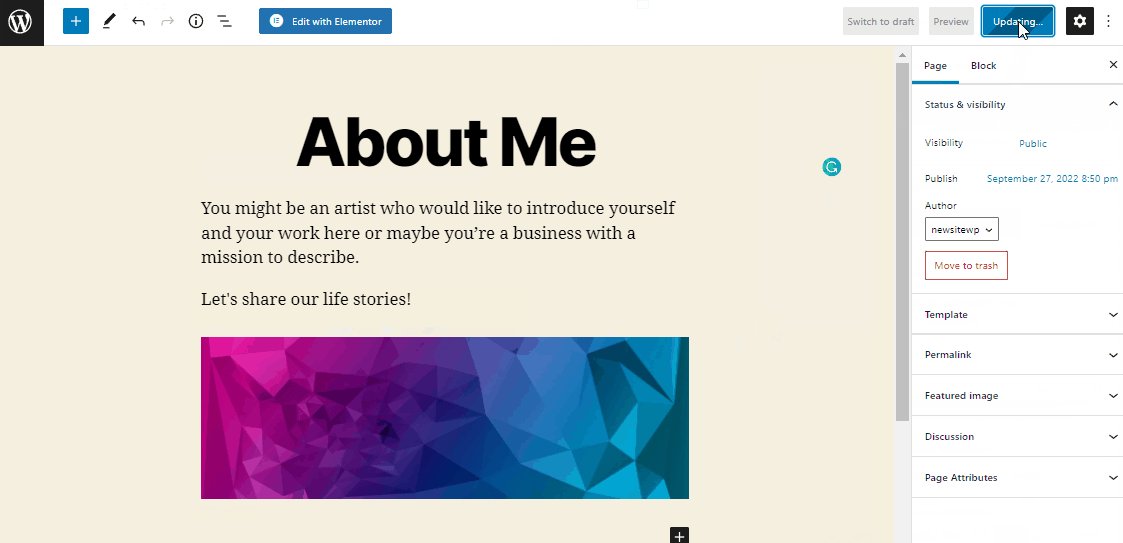
여기서 말 그대로 모든 것을 쉽게 편집, 추가 및 사용자 정의할 수 있습니다! 더하기 기호를 클릭하면 여러 기능을 사용할 수 있으며 마지막에는 업데이트.

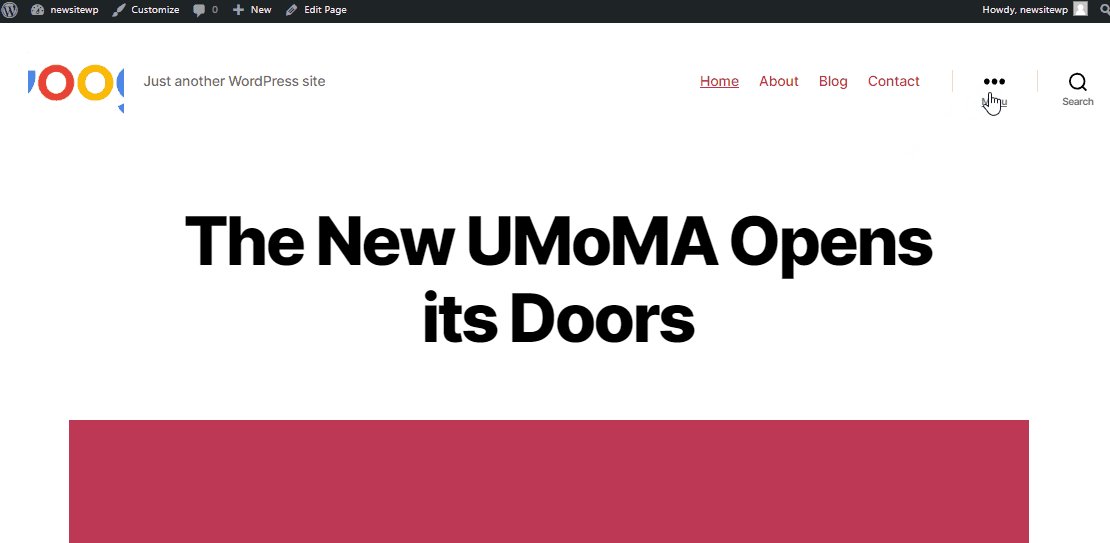
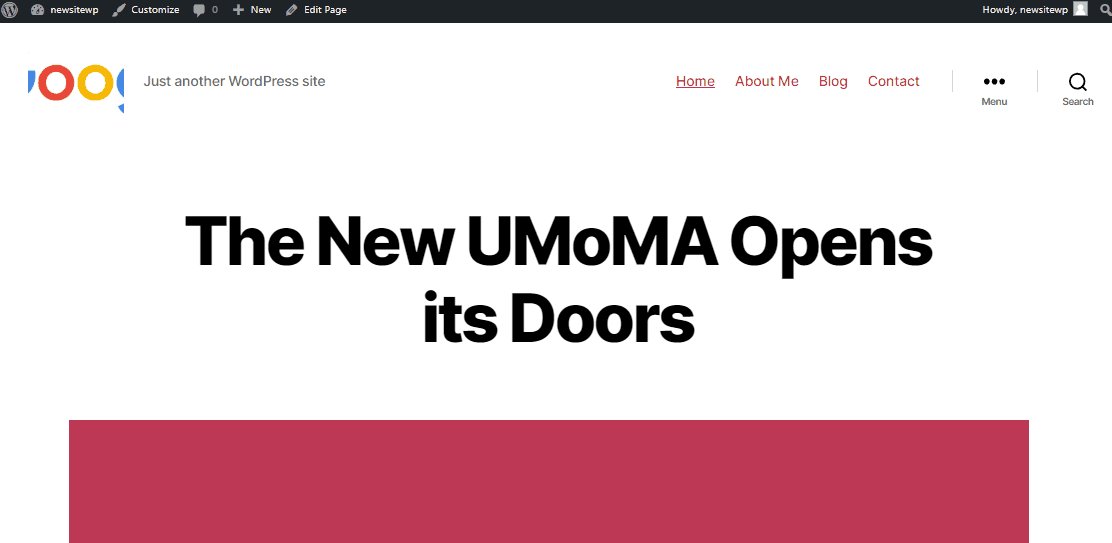
그런 다음 사이트를 방문하여 프런트엔드 출력을 확인하세요!

그리고 거기에 아주 쉬운 일이 있죠, 그렇죠? 👌
이와 마찬가지로 사이트의 모든 WordPress 사이트 페이지를 개별적으로 여러 기능과 사용자 정의를 사용하여 편집할 수 있습니다.
🔔 팁:
무제한 기능, 모듈 및 사전 구축된 테마를 쉽게 추가할 수 있습니다. ElementsKit 귀하의 올인원 애드온 엘레멘터.
이 애드온에 대한 자세한 내용은 아래를 참조하세요 👇
⚡ #5단계: WordPress에 플러그인 설치
WordPress 사이트의 앱에 해당하는 것은 플러그인입니다. 기능을 추가하고 이를 통해 WordPress 사이트를 조정할 수 있습니다. 문의 양식이나 사진 갤러리도 고려해 볼 수 있습니다.
그냥 마우스를 올려보세요 플러그인 그리고를 클릭하세요 새로운 걸 더하다 WordPress 대시보드의 옵션을 사용하면 모든 플러그인을 추가할 수 있습니다.
💪 워드프레스 사실!
WordPress에는 현재 59,000개 이상의 무료 플러그인 사용 가능. 또한 일부 개발자와 웹사이트에서는 유료 플러그인을 판매합니다.
처음에 얻어야 할 필수 플러그인 중 하나는 엘레멘터. 그것은 가장 인기 있는 WordPress 웹사이트 구축 플랫폼 전문가용.
WordPress 사이트에 Elementor를 설치하려면 플러그인 위로 마우스를 가져가세요 그리고를 클릭하세요 새로운 걸 더하다.
그런 다음 검색 엘레멘터 검색창에. 클릭 설치하다 그리고 나서 활성화 그것.
워드프레스는 사용자 친화적인 CMS (컨텐츠 관리 시스템) 또한 매우 효과적입니다. 때때로 즉각적인 WordPress 지원이 필요할 수 있습니다.
일부 놀라운 WordPress 애드온 플러그인을 사용하면 최소한의 노력과 시간을 투자하여 모든 사이트를 구축할 수 있습니다(무료 및 프리미엄 버전 모두에서 사용할 수 있음).
✨ Elementor용 올인원 애드온 ElementsKit을 소개합니다!
ElementsKit Elementor를 사용하여 웹사이트 개발을 위한 포괄적인 기능을 제공하는 정교한 Elementor 애드온입니다. ㅏ 강한 프리미엄 플러그인 다양한 실습으로 그리고 기능적 특징.
이 외에도 ElementsKit에는 웹사이트를 디자인하는 동안 경쟁 우위를 제공하는 많은 고유한 기능이 있습니다. 기능은 다음과 같습니다:
✅ 메가메뉴 빌더
✅ 머리글-바닥글 빌더
✅ 준비된 템플릿과 500개 이상의 블록
✅ 소셜 피드
✅ 고급 테이블… 그리고 많은 놀라운 기능!
다음으로 시작할 수 있습니다. 무료 버전 도. 심지어 그 것에도 여러분을 놀라게 할 수많은 위젯, 확장 프로그램 및 서비스가 함께 제공됩니다. 있다 42개의 무료 위젯 및 확장 프로그램, 템플릿 및 섹션 블록, 정기 업데이트.
이러한 아름다운 위젯과 기능 외에도 Elementor용 ElementsKit은 모든 테마 및 플러그인과 완벽하게 호환됩니다. 그것은 또한 연중무휴 지원 센터 언제 어디서나 당신을 도와줄 | 👉 더 알아보기
확인해 보세요 👉 WordPress에서 여행 예약 사이트를 만드는 방법.
웹 사이트의 머리글 바닥글을 만들려면 ElemntsKit을 설치해야 합니다(Elementor를 설치한 것과 동일한 방법).
Elementor용 ElementsKit 올인원 애드온 포함 수많은 요소 위젯, 모듈 및 기능이 포함되어 있습니다. 이는 지금까지 경험해 본 것 중 가장 발전하면서도 사용자 친화적인 사이트 제작 경험을 제공하기에 충분합니다.
🤷♀️ 내 웹사이트에 머리글 바닥글이 필요한 이유는 무엇입니까?
머리글과 바닥글은 모든 웹사이트 디자인의 필수 구성 요소입니다. 했다고 해도 과언이 아니다. 긍정적인 사용자 경험을 구축하는 데 중요한 역할을 합니다. 웹사이트 탐색을 용이하게 함으로써. 그뿐만 아니라 웹사이트 브랜드를 홍보하고 CTA | 자세히 알아보기 👉 여기
귀하의 웹사이트에 가장 적합한 메가 메뉴를 만들려면 이 비디오를 확인하십시오. 단계별 튜토리얼:
Elementor의 무료 버전을 사용하면 웹사이트를 확실히 만들고 맞춤 설정할 수 있다는 점을 명심하세요! 그러나 Elementor용 ElementsKit 올인원 애드온 귀하의 WordPress 웹사이트를 고급 전문가 수준으로 끌어올리는 데 도움이 될 것입니다. 아래에서 ElementsKit에 대해 자세히 알아보세요.
⚡ #7 단계: 한 단계 더 나아가고 싶습니다.
지금까지 WordPress 웹사이트를 만들고, 새 테마를 추가하고, 필요한 플러그인을 설치하는 방법을 설명했습니다.
조금 더 나아가고 싶나요?
WordPress를 사용하면 훨씬 더 많은 기능을 갖춘 강력한 전문 웹사이트를 구축할 수 있습니다. 아래의 관련 튜토리얼 블로그를 읽어보세요.
읽다 👉 WordPress에서 WooCommerce를 설정하는 방법
읽다 👉 WordPress 메모리 제한을 늘리는 방법
읽다 👉 WooCommerce 대 Shopify
읽다 👉 모금 웹사이트를 만드는 방법
읽다 👉 WooCommerce 내 계정 페이지를 사용자 정의하는 방법
읽다 👉 머리글-발을 만들고 사용자 정의하는 방법어
읽다 👉 TablePress로 테이블을 만드는 방법
🤔 자주 묻는 질문(FAQ)
우리는 수천 명의 사람들이 웹사이트를 만들 수 있도록 지원한 후 몇 가지 질문에 대한 답변을 제공했습니다. 웹 사이트 구축에 대한 가장 일반적인 질문은 아래에 설명되어 있습니다.
🔍 WordPress에서만 무료 웹사이트를 만들 수 있나요?
예! 우리는 이미 위의 전체 프로세스를 시연했습니다.
Web.com, Hubspot, Wix, GoDaddy 등을 포함하여 더 많은 웹 사이트 빌더를 사용할 수 있습니다. 하지만 우리는 WordPress가 데스크톱과 모바일 플랫폼 모두에서 작동하는 웹사이트를 만들기 위한 가장 훌륭하고 간단한 플랫폼이라고 생각합니다.
그러나 인터넷상의 웹사이트 중 43%는 실제로 WordPress로 만들어졌습니다.
🔍 내 WordPress 사이트 PHP 버전을 어떻게 확인할 수 있나요?
호스팅 관리 대시보드에 로그인하면 PHP 버전을 몇 분 안에 확인하고 업데이트할 수 있습니다. 우리 블로그를 확인해 보세요. WordPress에서 PHP 버전을 확인하고 업데이트하는 방법.
🔍 최고의 호스팅 제공업체는 어디에서 찾을 수 있나요?
유료 호스팅 제공업체가 여러 곳 있습니다. 여기 이 블로그에서 우리는 최고의 호스팅 제공업체 7곳 자세한 정보에요. 꼭 확인해보세요!
🔍 내 WordPress 웹사이트에 블로그를 어떻게 게시할 수 있나요?
귀하의 웹사이트에 블로그 게시물 목록을 쉽게 표시할 수 있습니다. 블로그 게시물 위젯을 페이지로 드래그하면 위젯에 게시된 모든 블로그 게시물이 자동으로 표시됩니다. 다음에 대한 독점 문서를 확인하세요. 사이트에 블로그를 추가/표시하는 방법.
🔍 내 WordPress 사이트에 Instagram 피드를 어떻게 추가할 수 있나요?
브랜드 인지도를 높이고 판매를 늘리면 소셜 피드가 증가할 수 있습니다. WordPress 웹 사이트에 Instagram 피드를 표시하면 사람들이 두 플랫폼 모두에서 귀하와 연결하는 데 항상 도움이 될 수 있습니다. 당사의 전용 블로그를 확인해 보세요. 사이트에 Instagram을 삽입하는 방법.
🔍 WordPress 직송 웹사이트를 만들 수 있나요?
다른 비즈니스와 마찬가지로 생산자 직송 웹사이트를 시작하는 방법을 배우는 것은 간단하지 않습니다. 그러나 이는 여전히 기업가 정신의 영역으로 들어가는 중요한 첫 단계입니다. 우리는 다음에 대한 자세한 내용을 담은 블로그를 운영하고 있습니다. 직송 웹사이트를 만드는 방법.
🔍 내 WordPress 사이트에서 양식을 만들 수 있나요?
물론 당신은 할 수. WordPress 저장소에는 다양한 양식 작성 플러그인이 있습니다. WordPress 양식 빌더에 대해 자세히 알아보려면 다음 블로그를 방문하세요. 최고의 WordPress 문의 양식 플러그인.
귀하의 WordPress 및 해당 플러그인에 대한 자세한 내용과 업데이트를 보려면 다음을 참조하세요. 방문하다 Wpmet 그리고 구독하다 우리 뉴스레터에.
결론
이 튜토리얼이 과도한 지출이나 웹 디자이너 고용 없이 웹사이트를 만드는 방법을 보여주었기를 바라며 진심으로 믿습니다. 이제 다음과 같은 WordPress 웹사이트를 만들 수 있습니다. 비영리 웹사이트.
문의사항이나 혼란스러운 점이 있으면 아래 댓글 섹션에 알려주시기 바랍니다.




답글쓰기