당신이 WordPress 광팬이거나 WordPress 분야의 새로운 입문자, WordPress의 공통적이고 핵심적인 용어를 알고 싶으시죠? 주요 WordPress 용어 및 용어집이 포함된 많은 리소스를 찾을 수 있습니다. 그러나 대부분은 블로그 게시물 형식이 아니라 다양한 WP 용어의 확장과 정의에 더 중점을 두었습니다.
그러나 WordPress는 일반적으로 온라인에 조각조각 존재하는 것보다 훨씬 더 많은 정교함을 요구하는 틈새 시장입니다. 그렇다면 WordPress 용어 및 용어집에 대한 포괄적인 아이디어를 어떻게 얻을 수 있습니까? 걱정하지 마세요! 이 글은 바로 그것을 위한 것입니다.
네, 저는 WordPress 분야에 깊이 들어가 수집을 했습니다. 20개 이상의 WordPress 용어 및 용어집 당신의 이익을 위해. 그리고 그거 알아? 나는 20개 이상의 주요 WP 용어와 용어집을 정리했습니다.
제가 준비한 긴 요약을 살펴 보겠습니다.
20개 이상의 WordPress 용어 및 용어집:
이것에 대해 알고 싶어하는 비버 20개 이상의 매우 중요한 WordPress 기술 용어, 오른쪽? 우리는 즉시 추격전을 시작하겠습니다. 하지만 그 전에, 이 목록은 제가 이미 위에서 몇 번 언급한 용어집이라는 점을 말씀드리고 싶습니다. 즉, 목록의 용어는 (AZ)부터 알파벳순으로 표시됩니다.
솔루션과 관련된 몇 가지 일반적인 WordPress 오류에 대해 알고 싶으십니까? 아래 링크를 클릭하시면 바로 블로그로 이동합니다.
굴러 가자…
API:
API, 축약형 응용 프로그래밍 인터페이스 두 소프트웨어 프로그램 사이의 중개자 역할을 하는 프로그래밍 코드 세트입니다. 즉, 두 응용 프로그램이 서로 대화하거나 상호 작용할 수 있게 해주는 소프트웨어 인터페이스입니다. 제대로 파악하지 못했어요, 그렇죠?
걱정 마! 요점을 명확하게 하기 위해 예를 들어 보겠습니다. 자주 식당에 방문하셔서 메뉴에 있는 음식을 주문하시죠? 주문하신 음식은 주방에서 조리됩니다. 그런데 당신의 주문이 거기까지 어떻게 도달할 것인가? 여기에 웨이터, 즉 API가 옵니다.

이 경우 웨이터는 주문을 주방(시스템)으로 전달하는 API 역할을 합니다. 주문이 준비되면 웨이터가 음식을 서빙할 것입니다. 즉, 웨이터가 귀하에게 답변을 드릴 것입니다. 예제가 도움이 되기를 바랍니다.
하자 API의 기술적인 예를 살펴보세요. 항공권을 예약할 때는 항공사 웹사이트나 여행사를 통해 예약합니다. 온라인 여행사에서 항공권을 예약한다고 가정해 보겠습니다. 여행 날짜, 클래스 유형, 비행 시간 등과 같은 모든 예약 세부 정보를 입력했습니다.
그런 다음 온라인 여행 서비스는 항공사의 API와 상호 작용하여 좌석 상태, 수하물 옵션 등과 같은 항공사 데이터베이스에서 모든 관련 정보를 가져오도록 요청합니다. 그런 다음 API는 항공사의 응답을 다시 여행 서비스로 가져온 다음 이를 보여줍니다. 정보를 업데이트했습니다.
아약스:
아약스(Ajax)는 다음의 약어이다. 비동기 JavaScript 및 XML. 이는 웹 스크립트와 기술의 조합으로, 사용자가 전체 페이지를 다시 로드하지 않고도 웹 페이지의 작은 부분을 업데이트할 수 있도록 해줍니다. WordPress의 맥락에서 명확히하겠습니다.
WordPress에서는 Ajax가 "댓글" 섹션에 사용됩니다. 누군가 댓글을 달면 페이지를 다시 로드하지 않고도 댓글을 승인하거나 삭제할 수 있습니다. 포스트 편집 화면에서도 Ajax의 사용을 확인할 수 있습니다. 마찬가지로 게시물을 작성하는 동안 페이지에 새 카테고리를 추가할 수 있으며 페이지를 다시 로드할 필요가 없습니다.
A=> 비동기 – 전체 페이지 정보를 한 번에 로드할 필요가 없음을 의미합니다.
J=> JavaScript – 동적 콘텐츠를 추가하는 데 활용되므로 비동기 업데이트에 필요합니다.
답=> 그리고
X=> XML – 처리를 위한 소프트웨어나 프로그램과 관계없이 데이터를 저장하는 마크업 언어
아파치:
아파치는 무료 오픈 소스 웹 서버 이는 웹 개발자가 인터넷에 웹사이트를 배포할 수 있도록 해줍니다. 사용자가 웹 페이지 콘텐츠 보기를 요청하면 웹 서버는 요청한 웹 페이지를 화면에 표시합니다. 웹 서버가 보여줍니다 HTML 페이지와 같은 콘텐츠, CSS 스타일 시트 및 멀티미디어.
웹 서버는 레스토랑 호스트처럼 작동합니다. 레스토랑에 도착하면 호스트가 반갑게 맞아주고 예약 정보를 확인한 뒤 테이블로 안내해줍니다. 웹 서버는 이와 같이 작동하거나 그 이상의 기능을 수행합니다. 웹페이지를 요청하면 해당 웹사이트와 통신하여 요청한 페이지를 가져와서 표시합니다.
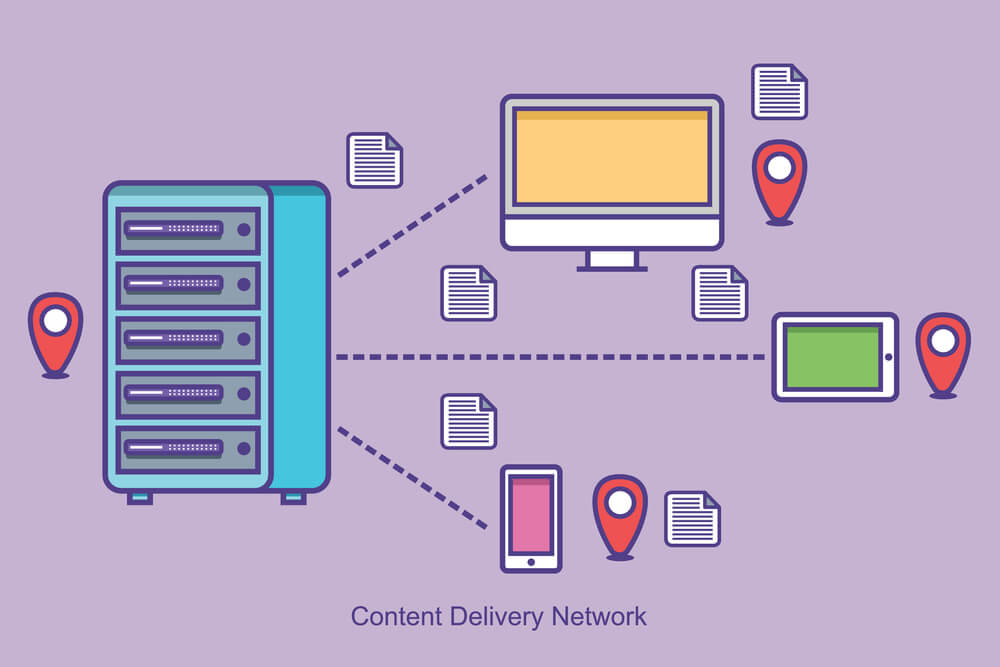
CDN:
CDN은 웹 사이트의 콘텐츠 전달을 가속화하기 위해 전 세계적으로 다양한 지리적 위치에 분산된 서버 그룹입니다. CDN은 다음과 같이 확장될 수 있습니다. 콘텐츠 전달 네트워크 또는 콘텐츠 배포 네트워크. 특정 웹 사이트에 연결할 때 사용자와 웹 서버 사이의 물리적 거리는 사이트 콘텐츠가 화면에 표시되는 로딩 시간에 영향을 미칩니다.
CDN이 위치에 관계없이 웹 사이트 콘텐츠 전달 속도를 높이는 데 사용되는 곳입니다. 웹 사이트 로딩 속도의 대기 시간을 최소화하기 위해 데이터 센터에 웹 사이트 파일의 임시 복사본을 캐시하거나 저장하도록 배치합니다.

CDN은 사용자에게 인접한 프록시 서버에 텍스트, 이미지, 비디오와 같은 웹 페이지와 콘텐츠를 캐시합니다. 이를 통해 웹 페이지가 로드될 때까지 오래 기다리지 않고도 영화를 보고, 소프트웨어 프로그램을 다운로드하고, 구매 등을 할 수 있습니다.
그 외에도 CDN을 사용하면 HTML 페이지, 스타일시트, 자바스크립트 파일, 이미지 및 비디오 스트리밍과 같은 콘텐츠를 로드하는 데 필요한 자산을 빠르게 전송할 수 있습니다. 또한 전 세계적으로 분산된 데이터 센터 네트워크는 대역폭 소비도 줄여줍니다.
어린이 테마:
어린이 테마는 상위 테마와 관련된 워드프레스에서. 기본적으로 상위 테마의 특성, 기능 및 스타일을 전달하는 하위 테마입니다. 어린이 테마의 장점? 하위 테마를 사용하면 사용자는 상위 테마에 영향을 주지 않고 상위 테마 파일을 변경할 수 있습니다.
기존을 업데이트하고 싶다면 주제, 하위 테마에 필요한 변경을 할 수 있으며 업데이트는 자동으로 상위 테마에 적용됩니다. 하위 테마는 하위 테마 템플릿을 조정하여 원본 테마 수정에 완전히 안전합니다.
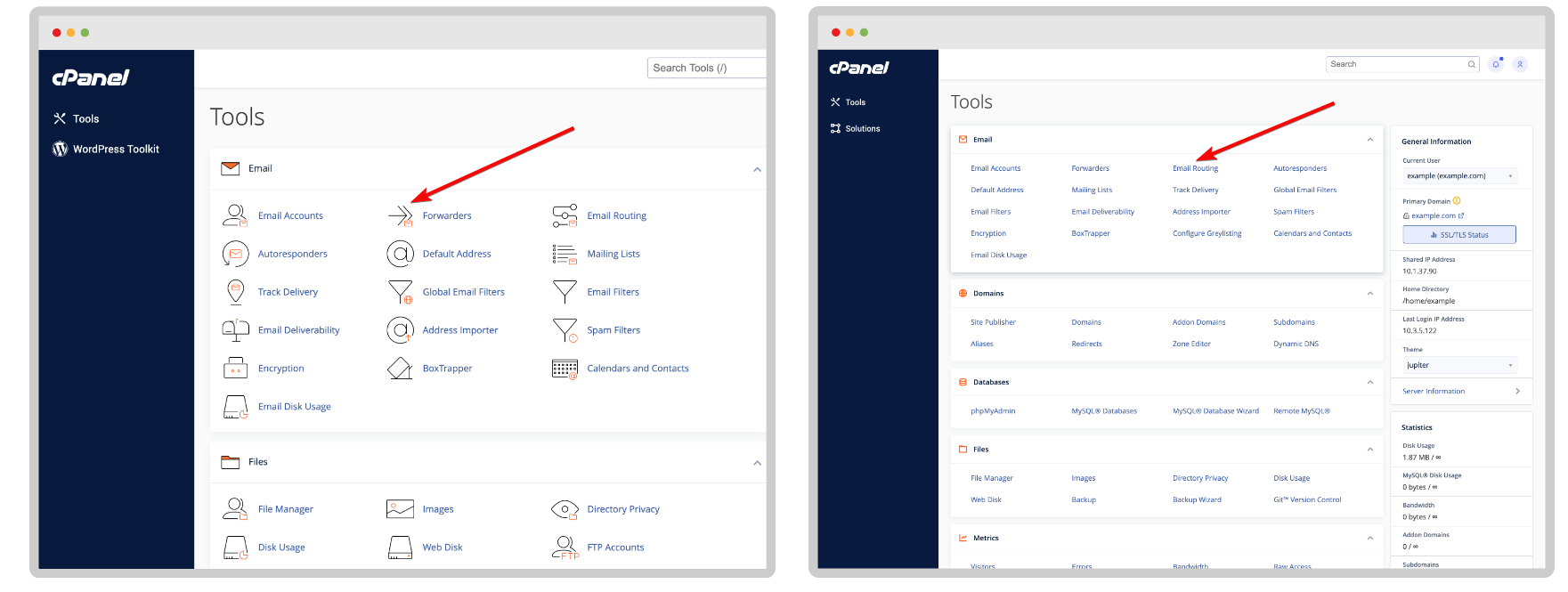
c패널:
cPanel은 웹 기반 인터페이스를 통해 웹 호스팅 서버를 관리하기 위한 제어판 또는 대시보드입니다. 그것은 Linux 기반 인터페이스 호스팅 계정의 여러 요소를 사용자 정의하거나 조정할 수 있습니다. cPanel은 대부분의 호스팅 서비스 제공업체가 제공하는 웹사이트 실행을 위한 사실상의 솔루션입니다.

cPanel이 없으면 웹사이트나 서버를 관리하려면 기술적인 지식이 필요합니다. 그러나 cPanel은 기술적 지식 없이도 웹사이트를 효율적으로 관리할 수 있는 그래픽 인터페이스를 제공합니다. 수많은 cPanel 기능을 사용하여 웹사이트 파일, MySQL, 데이터 추적, 통계 등을 처리할 수 있습니다.
CSS:
CSS는 밀접하게 HTML에 링크됨 웹페이지 요소를 만드는 것만으로는 충분하지 않습니다. 오히려 웹 페이지를 표시 가능하게 만들어야 합니다. 캐스케이드 스타일 시트(Cascade Style Sheets)는 실제로 웹 페이지의 레이아웃 형식을 지정하는 CSS로 축약됩니다. 그래서 HTML이 있으면 CSS도 있어야 합니다.
와 함께 CSS을 사용하면 HTML로 생성된 웹 페이지 요소를 배치할 수 있습니다. 예를 들어 CSS를 사용하여 텍스트 및 글꼴 스타일 지정, 텍스트 색상 제어, 단락 사이에 공백 추가, 열과 표 크기 조정, 화면 크기 변경, 기타 효과 추가 등을 수행할 수 있습니다.
맞춤 게시물 유형:
이름에서 알 수 있듯이 WordPress의 사용자 정의 게시물 유형은 우리가 사용하는 일반 또는 표준 게시물 유형과 약간 다른 게시물 유형입니다. 생산을 목표로 할 때 일반적인 콘텐츠와 다른 유형의 콘텐츠인 경우 맞춤 게시물 유형을 사용할 수 있습니다.. 일반 게시물과 사용자 정의 게시물 유형의 차이점은 후자가 데이터베이스에서 다른 post_type 값을 사용한다는 것입니다.
포트폴리오, 제품, 추천 페이지에 대한 사용자 정의 게시물 유형을 만들고 구성할 수 있습니다. 사용자 정의 게시물 유형을 사용하여 데이터를 저장하는 여러 WordPress 플러그인이 있습니다. 사용자 정의 게시물 유형에는 사용자 정의 게시물 필드와 카테고리 구조가 다릅니다. 다양한 사용자 정의 코드와 플러그인을 사용하여 사용자 정의 게시물 유형이 WordPress에 추가되었습니다.
디도스:
DDOS는 분산 서비스 거부(Distributed Denial of Service)의 약어입니다. 그것은 수많은 가짜 방문자를 파견하는 온라인 공격 여러 대의 컴퓨터에서 귀하의 웹사이트로. 이러한 유형의 가짜 트래픽을 보내는 목적은 웹 사이트 속도를 저하시켜 웹 사이트 충돌을 일으키는 것입니다. 결과적으로 실제 방문자는 귀하의 웹사이트에 액세스하지 못합니다.

더 나은 이해를 위해 예를 살펴보겠습니다. 꽉 찬 가게를 방문하면 좋은 대우를 받을 확률은 얼마나 됩니까? 너무 많은 인파로 인해 직원이 압도당하고 때로는 제품이 품절되는 경우도 있기 때문에 가능성은 희박합니다.
이것이 바로 DDOS 공격이 작동하는 방식입니다. 귀하의 웹사이트는 한 번에 특정 수의 트래픽을 처리할 수 있습니다. 과도한 트래픽으로 인해 웹사이트가 응답하지 않을 수 있습니다. 그러나 DDOS 공격자는 손상된 컴퓨터를 사용하여 공격을 시작합니다.
유동적인 레이아웃:
유동 레이아웃은 창 크기가 변경됨에 따라 레이아웃 크기도 조정되는 일종의 웹 페이지 디자인입니다. 즉, 창 크기에 관계없이 유동적인 웹 페이지 레이아웃은 항상 동일하게 표시됩니다. 유동적인 레이아웃 텍스트, 이미지 또는 기타 콘텐츠 블록에 대한 측정 단위로 비례 값을 배포합니다. 그것은 WordPress 테마의 일부입니다.
고정 레이아웃과 달리 유동 레이아웃은 페이지 구성 요소에 픽셀 기반 너비가 아닌 백분율 기반 너비를 사용합니다. 유동적 또는 유동적 레이아웃의 가장 좋은 부분은 대부분의 페이지 구성 요소가 사용자의 화면 크기에 맞게 조정된다는 것입니다.
Github:
Github는 WordPress와 관련된 매우 중요한 용어입니다. Github는 기본적으로 클라우드 기반 Git 저장소 또는 소프트웨어 개발 플랫폼, 프로그래머와 소프트웨어 개발자가 배포합니다. 이를 통해 개발자는 프로그래밍 프로젝트를 저장, 추적, 수정 및 관리할 수 있습니다.
현재 Github는 다양한 플러그인과 테마가 호스팅되는 오픈 소스 개발자들 사이에서 가장 인기 있는 코드 호스팅 플랫폼입니다. 또한 이 플랫폼을 통해 소프트웨어 개발자는 개발자 팀 내에서 버전 제어 및 협업을 수행할 수 있으며 이를 통해 저장소에 다른 사람을 추가하여 프로젝트에 참여할 수 있습니다.
HTML:
HTML 또는 하이퍼텍스트 마크업 언어 웹페이지를 생성하고 구성하는 도구입니다. HTML을 사용하면 태그 및 속성과 같은 HTML 요소를 활용하여 섹션, 단락 및 링크를 만들 수 있습니다. 하이퍼텍스트는 기본적으로 사용자가 클릭하여 웹사이트의 다른 페이지나 다른 웹사이트 페이지를 방문할 수 있는 링크가 포함된 텍스트입니다.
그러나 마크업 언어는 머리글, 바닥글, 단락 및 이미지, 표 등과 같은 기타 요소와 같은 다양한 섹션을 정의하기 위해 특수 표시가 있는 태그나 일반 텍스트를 활용합니다. HTML은 콘텐츠의 다양한 부분을 순서대로 래핑하는 일련의 요소로 구성됩니다. 특정 방식으로 표시되도록 합니다.
HTML 코드는 텍스트 및 이미지와 같은 웹 페이지 요소의 완벽한 형식화에 기여합니다. HTML이 없으면 인터넷 브라우저는 텍스트를 표시하거나 이미지를 로드하는 방법을 파악할 수 없습니다. HTML은 CSS, JavaScript와 함께 웹페이지를 구축하기 위한 3대 필수 도구 중 하나입니다.
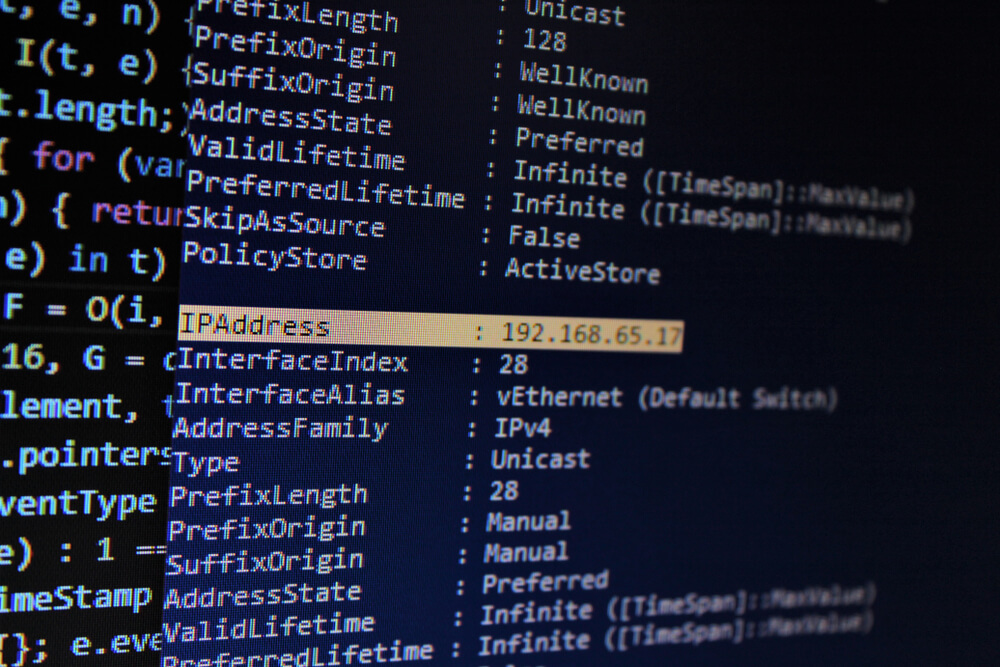
IP 주소:
IP 주소 또는 인터넷 프로토콜 주소는 인터넷이나 로컬 네트워크의 여러 장치에 할당된 긴 숫자 문자열입니다. 이는 고유 번호이며 다양한 하드웨어 장치의 식별자로 사용됩니다. IP 주소를 사용하면 로컬 네트워크나 인터넷을 통해 장치를 서로 연결하여 데이터를 전송할 수 있습니다.

IP 주소의 도움으로 인터넷은 어디로 가는지 이해합니다. 이메일, 이미지, 비디오 등과 같은 데이터를 보냅니다. IP 주소는 총 4개의 숫자로 구성되며 각 숫자는 마침표로 구분됩니다. IP 주소 범위의 숫자는 다음과 같습니다. 0-255. IP 주소는 일반적으로 192.168.1.39와 같습니다.
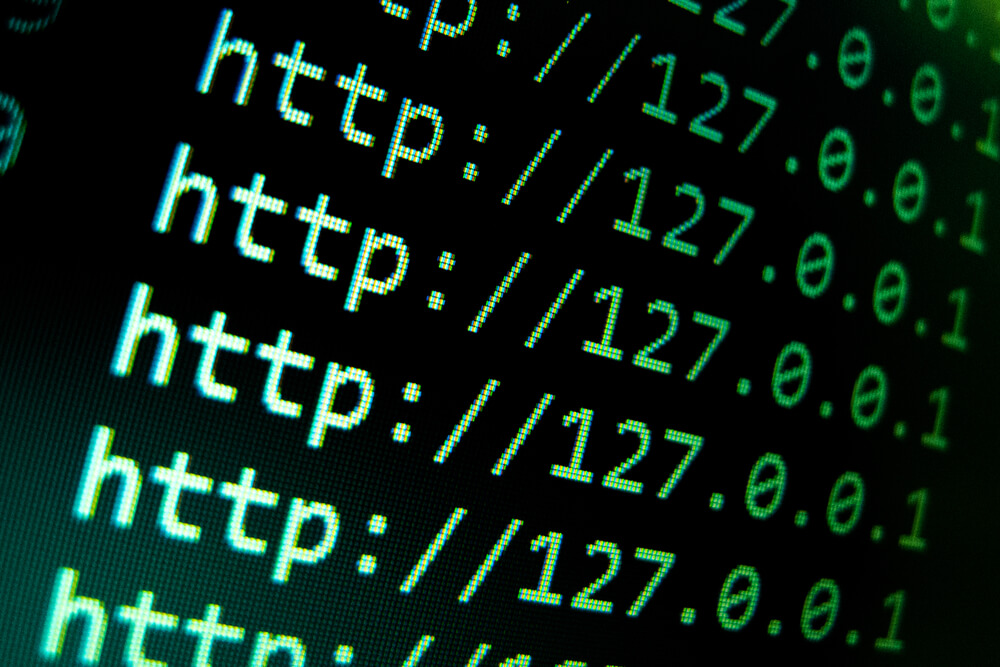
로컬호스트:
Localhost는 도메인과 호스팅이 없는 경우 WordPress를 설치할 때 익숙한 용어입니다. 간단히 말해서, localhost는 프로그램이 실행되고 있는 로컬 컴퓨터. 예를 들어, 컴퓨터에서 웹 브라우저를 실행 중인 경우 해당 컴퓨터는 로컬 호스트로 간주됩니다.

Localhost는 새로운 디자인을 실제 출시하기 전에 테스트하기 위한 완벽한 도구입니다. 어쩌면 새로운 디자인의 기능이 어떻게 작동할지 모를 수도 있습니다. 따라서 바로 라이브로 진행하는 것은 안전하지 않습니다. 대신 로컬 컴퓨터를 서버로 사용하여 새 테마를 테스트할 수 있습니다.
로컬호스트에서는 결제 게이트웨이, 파일 다운로드, 콘텐츠 구조 등을 확인할 수 있습니다. 새 디자인의 모든 기능에 만족하면 이전 디자인에서 새 디자인으로 원활하게 전환할 수 있습니다. 로컬호스트의 IP 주소는 다음과 같습니다. 127.0.0.1.
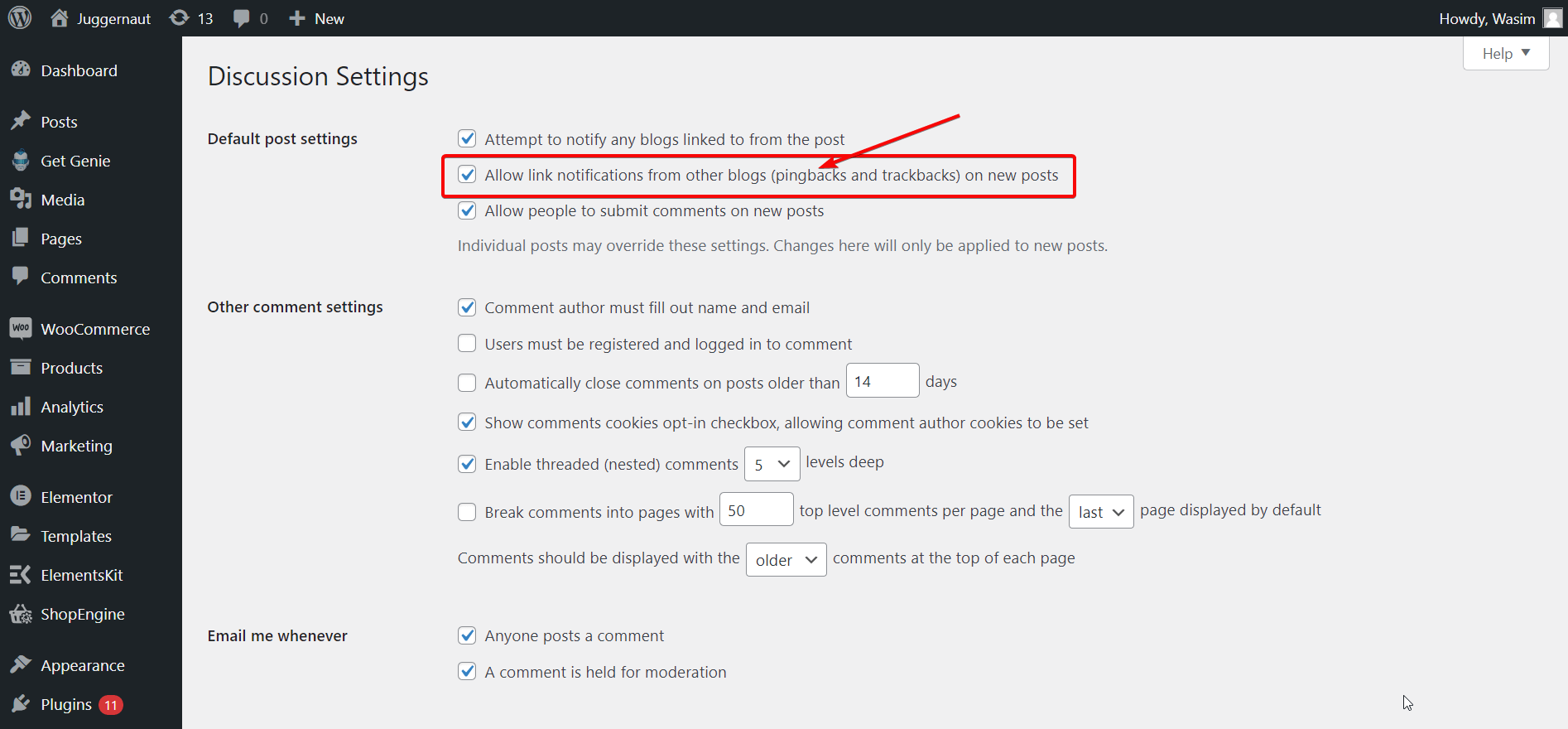
핑백:
핑백은 다음과 같은 방법입니다. 귀하의 웹사이트에 있는 블로거의 기사에 링크를 걸어두었다는 사실을 블로거에게 인정합니다.. 여기서 중요한 점은 연결하는 사이트가 핑백을 지원해야 한다는 것입니다. 블로거는 자신의 사이트에 핑백 댓글이 표시되도록 허용할지 여부를 선택할 수 있습니다.

테마 구성에 따라 다른 웹사이트에서 링크된 내용을 발췌한 내용이 귀하의 웹사이트에 나타날 수 있습니다. 핑백 단계를 나열하겠습니다.
- X는 게시물을 작성하고 Y의 웹사이트에 있는 다른 게시물로 연결됩니다.
- X가 게시물을 게시합니다.
- WordPress는 Y의 웹사이트에 핑백을 보낼 것입니다.
- 그러면 링크된 게시물의 댓글 섹션 아래에 핑백이 표시됩니다.
공유 호스팅:
공유 호스팅은 이름에서 알 수 있듯이 여러 웹사이트가 대규모 웹 서버의 리소스를 공유하는 웹 호스팅 서비스입니다. 전용 웹 서버나 가상 사설 서버와 달리 공유 호스팅은 저렴하고 예산 친화적입니다.

공유 호스팅은 저렴한 서비스 덕분에 소규모 기업, 포트폴리오 웹사이트, 블로그에 적합합니다. 우선, 많은 기능을 갖기 위해 값비싼 호스팅 서비스를 구입할 필요가 없습니다. 호스팅 회사가 공유 호스팅 서비스를 어떻게 그렇게 저렴하게 제공하는지 궁금하다면 단일 서버에 여러 사용자가 비용을 낮게 유지할 수 있기 때문입니다.
SSL:
SSL은 WordPress나 웹사이트 사용자 사이에서 흔히 사용되는 용어이지만 이를 명확히 할 필요가 있습니다. SSL은 보안 소켓 계층 이는 암호화 및 보안 웹 브라우저와 웹 서버 사이의 민감한 데이터.

SSL은 사용자가 통신하는 웹사이트의 신원을 사용자에게 보장하는 TLS 또는 전송 계층 보안 프로토콜로도 알려져 있습니다. 웹사이트가 SSL을 지원하는 경우 HTTP 대신 HTTPS가 표시되며 웹사이트가 안전하다는 것을 가리키는 자물쇠 표시가 웹사이트 주소 옆에 표시됩니다.
분류:
WordPress의 분류법은 그룹화 비슷한 게시물을 함께. 일반 게시물일 수도 있고 맞춤 게시물 유형일 수도 있습니다. WordPress에는 기본적으로 카테고리와 태그라는 2가지 분류가 있습니다. 사용자 정의 게시물 유형의 경우 사용자 정의 분류를 사용해야 합니다.
분류의 멋진 기능은 계층적일 수 있다는 것입니다. 즉, 자체 하위 주제가 있는 기본 주제를 만들 수 있습니다. 분류의 예로는 WordPress, WooCommerce, 플러그인, 테마 등과 같은 카테고리가 있는 WordPress 웹사이트가 있습니다.
시각적 편집기:
WordPress에서 시각적 편집기는 다음을 수행할 수 있는 서식 있는 텍스트 편집기일 뿐입니다. 생성, 편집 및 블로그 형식을 지정하세요 편안하게 콘텐츠를 즐기세요. WordPress 비주얼 편집기의 특징은 WYSIWYG 편집자. 즉, 콘텐츠가 디스플레이에 표시되는 방식은 게시된 후 표시되는 방식과 동일합니다.

시각적 편집기에는 편집 아이콘이 포함된 2개의 행이 있습니다. 일부 편집 아이콘에는 스타일, 굵게, 정렬, 링크 삽입, 도구 모음 토글, 정렬된 목록, 정렬되지 않은 목록, 인용부호, 텍스트 색상, 들여쓰기 및 내어쓰기가 포함됩니다. 각 아이콘 위에 마우스를 올려놓으면 각 아이콘이 무엇을 의미하는지 알 수 있습니다.
wp-config.php:
localhost에 WordPress를 설치하는 동안 wp-config.php를 다루게 됩니다. 그렇죠? wp-config.php가 핵심입니다 데이터베이스 정보가 포함된 WordPress 파일 여기에는 다음이 포함됩니다. 이름, 호스트(localhost), 사용자 이름 및 비밀번호. 이러한 정보는 WordPress가 데이터베이스와 통신하여 게시물, 사용자, 설정 등과 같은 데이터를 저장하고 검색하는 데 도움이 됩니다.
wp-config.php에 대한 흥미로운 사실은 WordPress 다운로드 패키지에 기본적으로 제공되지 않는다는 것입니다. 대신 WordPress 설치 프로세스에서는 사용자가 제공한 정보를 기반으로 파일을 생성합니다. wp-config.php 파일은 WordPress 파일 디렉터리의 루트에 있습니다.
아래 링크된 글을 통해 WordPress를 효과적으로 디버깅하는 방법을 알아보세요.
당신의 말을 공유하세요:
WordPress는 광범위한 분야입니다. 수많은 기술 용어와 비기술 용어. 그 중 일부는 쉽게 이해할 수 있어 설명이 필요하지 않습니다. 예를 들어 게시물, 탐색 등과 같은 용어의 문자 그대로 의미를 쉽게 파악할 수 있습니다. 그러나 잘 확인해야 할 다른 사항도 있습니다.
나는 덮었다 20개 이상의 핵심 WordPress 용어 및 용어집 이 글에는 적절한 예와 설명이 포함되어 있습니다. 일단 그것들을 살펴보면, 그것들의 더 깊은 의미를 쉽게 이해할 수 있습니다. 그리고 저는 이러한 용어에 대한 귀하의 개념이 이전보다 더 명확해질 것이라고 보장합니다.
이 글을 통해 얼마나 많은 혜택을 받았는지 이야기해 보세요. 그리고 댓글을 남겨서 더 많은 WordPress 용어와 용어집을 제안하는 것을 잊지 마세요. 그러나 Wpmet은 사용자 경험을 간소화하기 위해 WordPress 플러그인 및 애드온을 개발합니다. ElementsKit, ShopEngine, GetGenie, MetForm, 그리고 Wp 소셜, 몇 가지 예를 들자면.


답글 남기기