고객을 원하는 제품으로 안내하는 것은 전자상거래 웹사이트 소유자에게 최우선순위입니다. 이 프로세스를 간소화하는 가장 효과적인 방법 중 하나는 WordPress 메뉴에 WooCommerce 제품 카테고리를 추가하는 것입니다.
방문자가 제품 카테고리에 연결된 메뉴 항목 위에 마우스를 올리면 하위 카테고리를 즉시 볼 수 있어 좁은 공간에서 더 나은 제품 카테고리를 보여줄 수 있습니다. 이러한 관행은 사이트 탐색을 개선할 뿐만 아니라 전반적인 쇼핑 경험도 향상시킵니다.
이 가이드에서는 WordPress 메뉴에 WooCommerce 제품 카테고리를 추가하는 방법을 알려드리고, 사용자 친화적이고 효율적인 쇼핑 환경을 만드는 데 도움을 드리겠습니다.
WordPress 메뉴에 WooCommerce 제품 카테고리를 추가해야 하는 이유
WooCommerce 제품 카테고리를 웹사이트 메뉴에 추가하는 것은 매출을 늘리기 때문에 중요합니다.
이 기능은 쇼핑객이 웹사이트의 어느 위치에 있든 원하는 제품을 메뉴에서 찾을 수 있는 곳을 명확하게 나타냅니다. 탐색이 간편하기 때문에 고객은 원하는 제품을 선택할 때 마찰을 겪지 않습니다.
메뉴 항목에 WooCommerce 카테고리를 추가한 후에는 그 아래에 있는 하위 카테고리에 대한 여러 하위 메뉴를 포함할 수도 있습니다. 예를 들어, 의류 브랜드의 웹사이트 탐색에는 남성용 WooCommerce 카테고리가 있고, 그 안에 상의나 하의와 같은 다른 하위 카테고리가 있을 수 있습니다.
이런 방식으로 검색 엔진은 인덱싱을 위해 중요한 페이지를 우선시할 수 있으며, 이는 전반적인 웹사이트의 SEO에 도움이 될 수 있습니다. WooCommerce 제품 카테고리를 탐색 메뉴에 추가하는 주요 이점은 모바일 사용자에게 있습니다. 광범위하게 스크롤하는 대신 헤더 영역에서 바로 제품에 빠르게 액세스할 수 있습니다.
방법 1: 클래식 WordPress 테마를 사용하여 메뉴에 WooCommerce 제품 카테고리 추가
첫 번째 부분에서는 클래식 WordPress 테마에 제품 카테고리를 추가하는 방법을 보여드리겠습니다. 하지만 Gutenberg 블록 기반 테마 사용자라면 이 부분을 건너뛰고 방법 2로 넘어갈 수 있습니다.
일반적으로, 기존 테마 사용자는 페이지 빌더를 통합하여 웹사이트에 추가 기능과 사용자 정의 기능을 추가합니다.
튜토리얼에서는 다음 테마와 플러그인을 사용합니다. 따라서 이 가이드를 따라 설치하고 활성화하세요.
WP 메뉴에 제품 카테고리 및 제품 태그 추가
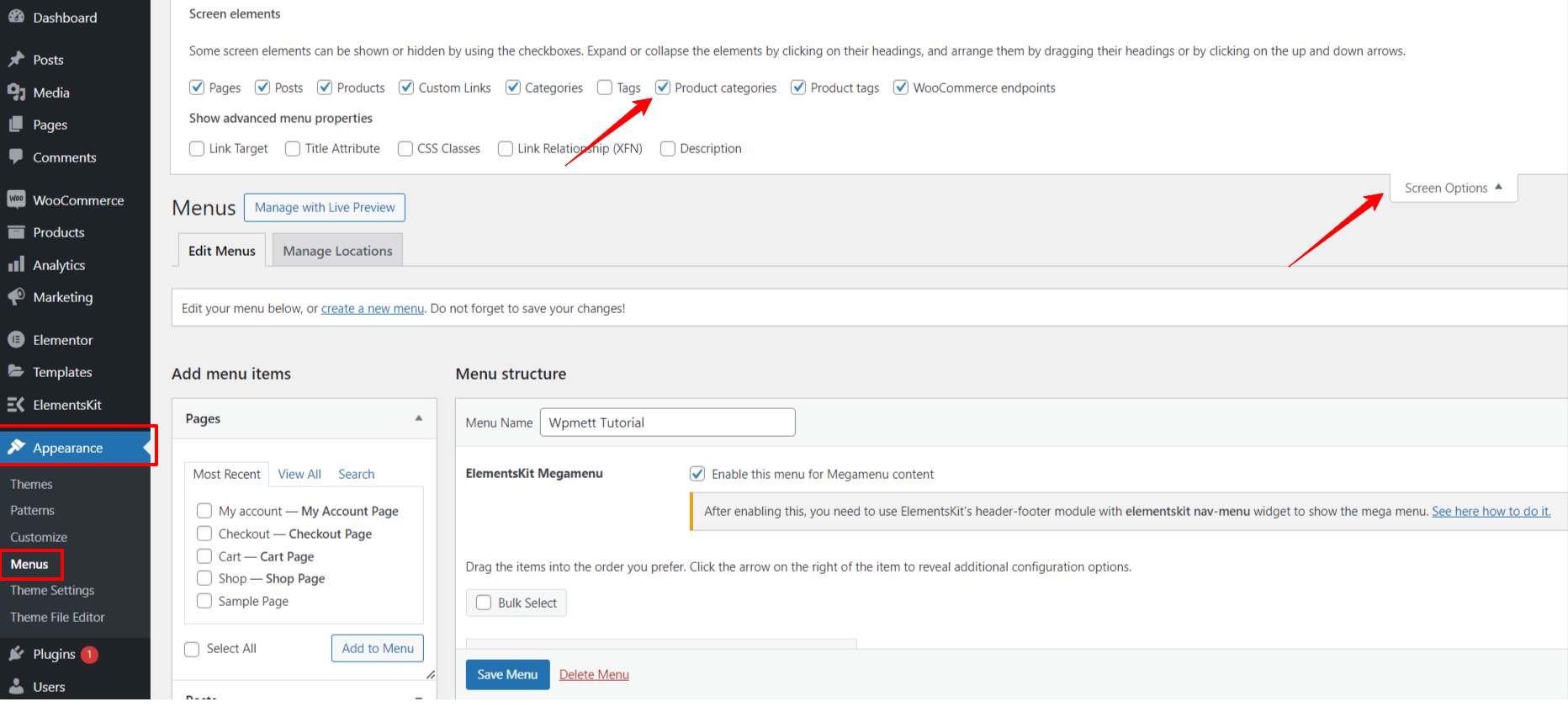
시작하려면 다음으로 이동하세요. 모양 > 메뉴 WordPress 대시보드에서. 웹사이트에 메뉴가 없으면 먼저 메뉴를 만드세요. 그런 다음 메뉴 편집기 페이지의 오른쪽 상단을 보고 클릭하세요. “화면 옵션”.

메뉴를 추가하기 위해 다양한 요소가 있는 영역을 확장합니다. 옆의 상자를 체크하세요. “제품 카테고리” 이렇게 하면 모든 제품 카테고리와 태그를 메뉴 옵션에 추가할 수 있습니다.
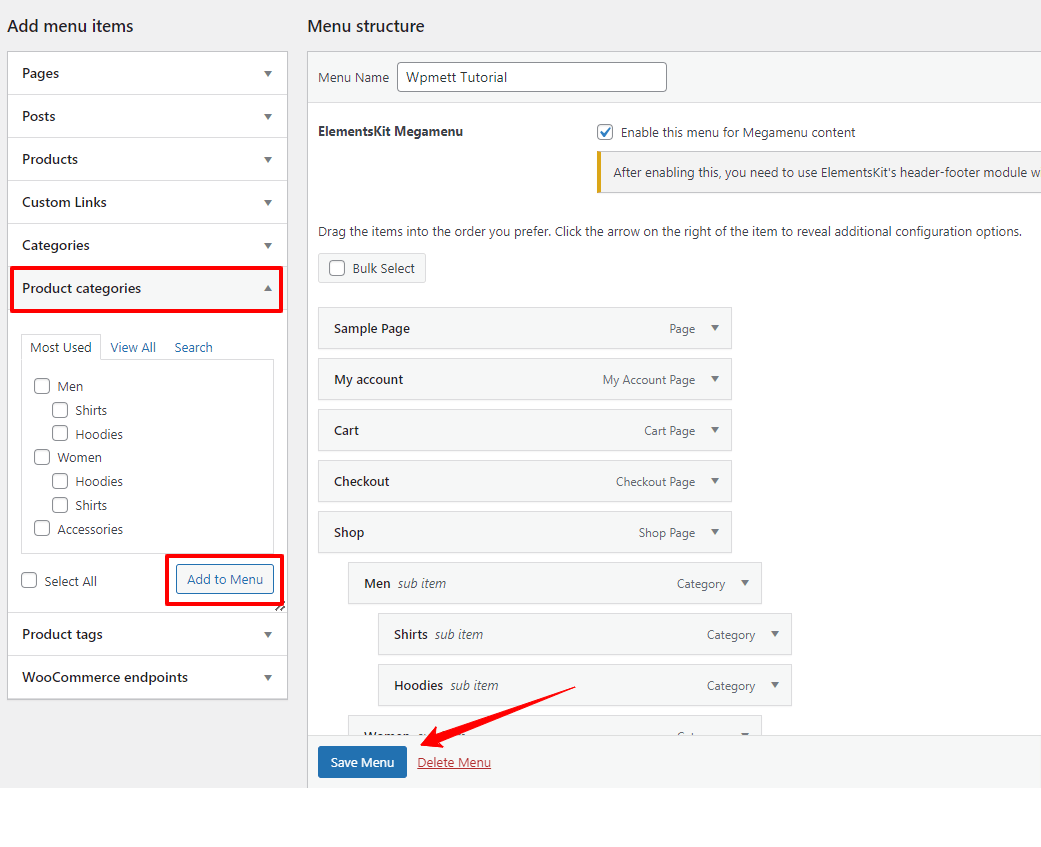
여기서는 클릭 작업만 남았습니다. 화면의 왼쪽 열에서 다음과 같은 새로운 옵션을 찾을 수 있습니다. 제품, 제품 태그, 그리고 제품 카테고리드롭다운을 확장하고 웹사이트 탐색 메뉴에 포함하려는 항목의 확인란을 선택합니다.

다음으로, “메뉴에 추가” 버튼을 클릭합니다. 선호도에 따라 메뉴 계층을 조정합니다. 완료되면 “메뉴 저장” 단추.
이제 WordPress 웹사이트의 탐색 메뉴를 미리 보거나 보면 잘 정리되어 있고 반응성이 좋지 않다는 것을 알게 될 것입니다. 방문자는 원하는 제품 카테고리로 이동할 수 없습니다.
그러면 해결책은 무엇일까요?
다양한 메뉴 요소를 단순화되고 대화형 방식으로 보여주는 가장 좋은 방법은 메가 메뉴 플러그인을 사용하는 것입니다. 그리고 우리는 다음을 권장합니다. ElementsKit 메가 메뉴 클래식 테마 사용자를 위한 빌더입니다.
이 모든 기능을 갖춘 Elementor 애드온을 사용하면 다음을 추가할 수 있습니다. 놀라운 수평 및 수직 메가 메뉴 코딩의 번거로움 없이 디스플레이를 구현할 수 있습니다.
ElementsKit Mega Menu Widget을 사용한 WP 메뉴의 제품 카테고리를 게임화하세요
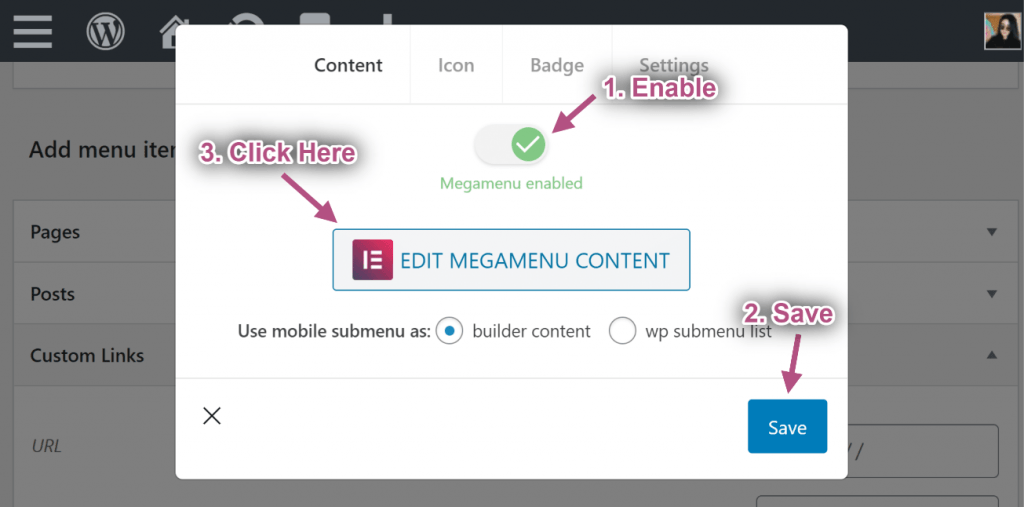
ElementsKit 메가 메뉴 기능을 진행하려면 "확인란"을 선택해야 합니다.메가메뉴 콘텐츠에 대한 메뉴 활성화”. 그런 다음 메뉴 편집기 영역의 모든 항목 위에 마우스를 올리면 메가 메뉴 설정 아이콘이 표시됩니다. 클릭하세요.

이 순간, 화면에 팝업이 표시됩니다. 여기에서 토글 메가메뉴 버튼을 클릭합니다. 이렇게 하면 “: 메가메뉴 콘텐츠 편집” 옵션을 선택하세요. 그냥 클릭하세요.
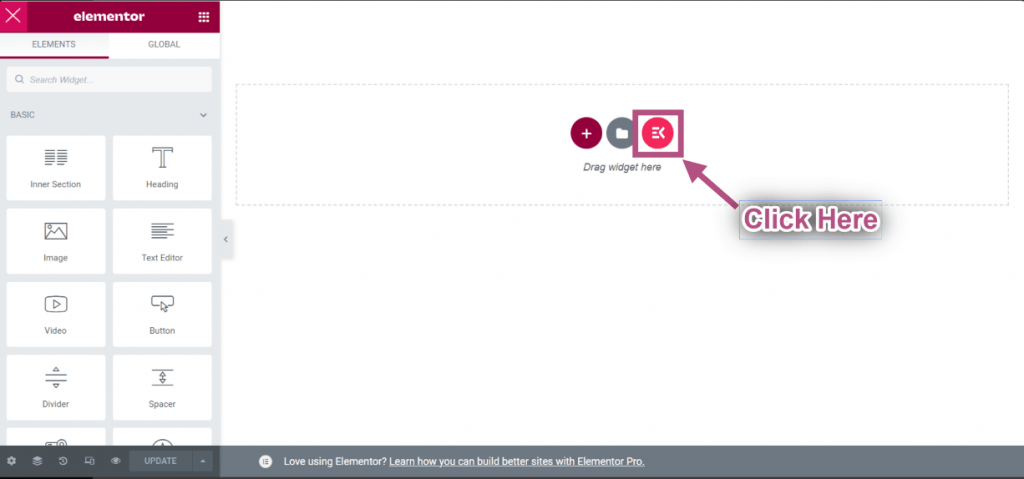
다음으로, ElementsKit 메가 메뉴 빌더 대시보드가 실행됩니다. 이제 Elementor와 ElementsKit 전체 컨트롤을 사용하여 메가 메뉴를 만들고 사용자 정의할 수 있습니다.

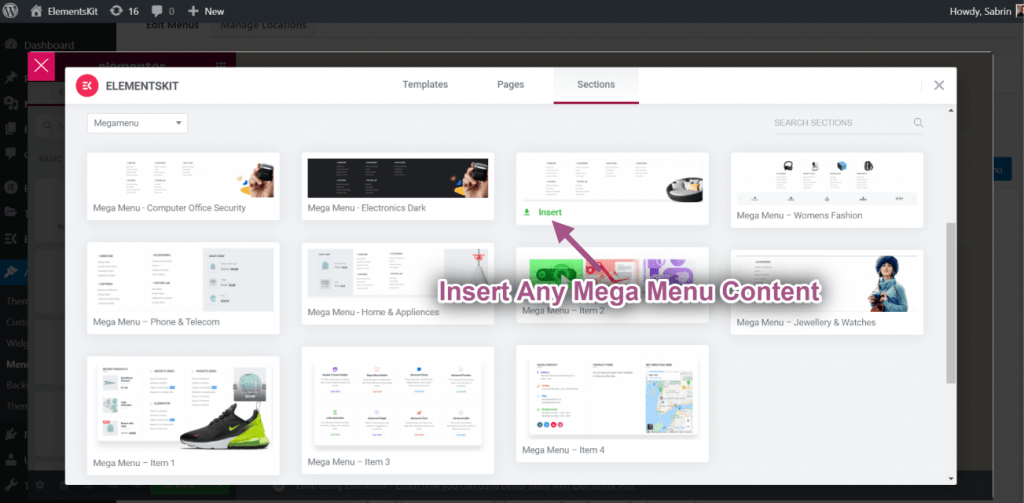
튜토리얼에서는 가장 쉬운 방법을 보여드리겠습니다. ElementsKit 템플릿 아이콘을 클릭하세요. 수많은 템플릿이 있는 화면이 팝업됩니다.

먼저 “부분오른쪽 상단에서 ” 옵션을 선택하세요. 그런 다음 "범주” 드롭다운을 선택하고 메가메뉴" 옵션.
WooCommerce 웹사이트의 제품 카테고리를 보여주기 위한 메가 메뉴에 적합한 템플릿을 선택한 후 다음을 클릭하세요. 끼워 넣다 그리고 잠시 기다리세요.

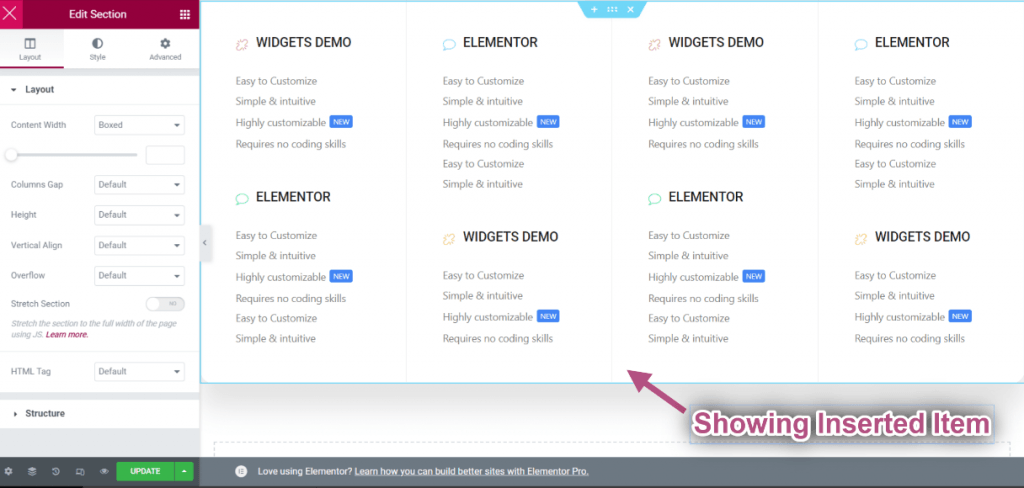
삽입한 항목이 성공적으로 로드되면 열이나 위젯 설정으로 이동합니다.
여기에서는 브랜드 스타일에 맞게 미리 만들어진 레이아웃의 콘텐츠와 디자인을 조정합니다. 완료되면 업데이트 버튼을 클릭하고 창을 닫습니다.
다음으로, 아이콘과 배지를 사용자 정의하고 헤더 설정을 조정하는 데 집중하겠습니다. 아이콘 탭으로 이동하여 아이콘과 색상을 설정합니다. 또한 배지 텍스트 사용자 정의에도 동일하게 합니다.
이 탭의 마지막 탭은 “설정” 메가 메뉴의 위치와 너비를 설정하고 Ajax 로드를 활성화합니다. 그리고 모든 작업이 끝나면 "구하다" 버튼을 클릭합니다. 이 팝업을 종료하려면 "엑스” 아이콘. 그리고 “클래식 테마의 메뉴에 WooCommerce 제품 카테고리 추가” 여정을 “메뉴 저장" 옵션.
방법 2: 블록 기반 테마 메뉴에 WooCommerce 제품 카테고리 추가
이 튜토리얼의 두 번째 방법은 Gutenberg 블록 기반 테마에 WooCommerce 제품 카테고리를 추가하는 방법을 보여줍니다. 그리고 이 부분에서는 GutenKit 플러그인. 블록 편집기 영역 내에서 메가 메뉴를 만들고 사용자 지정하는 것을 간소화합니다.
GutenKit는 Gutenberg 사용자의 지루한 기술적 노력의 필요성을 없애는 강력한 메가 메뉴 블록을 지원합니다. 그들은 모든 유연한 페이지 빌더 플러그인처럼 디자인 요소를 끌어서 놓기만 하면 됩니다.
실제 시나리오를 살펴보겠습니다.
블록 편집기 메뉴에 제품 카테고리 및 제품 태그 추가
GutenKit 또는 Gutenberg에서 메뉴 항목은 내부 또는 외부 웹 페이지에 링크하여 추가된다는 것을 이해하는 것이 중요합니다. 따라서 WooCommerce 제품 카테고리 또는 태그를 웹사이트의 탐색 메뉴에 추가하려면 해당 특정 제품 카테고리 및 태그의 URL이 필요합니다.

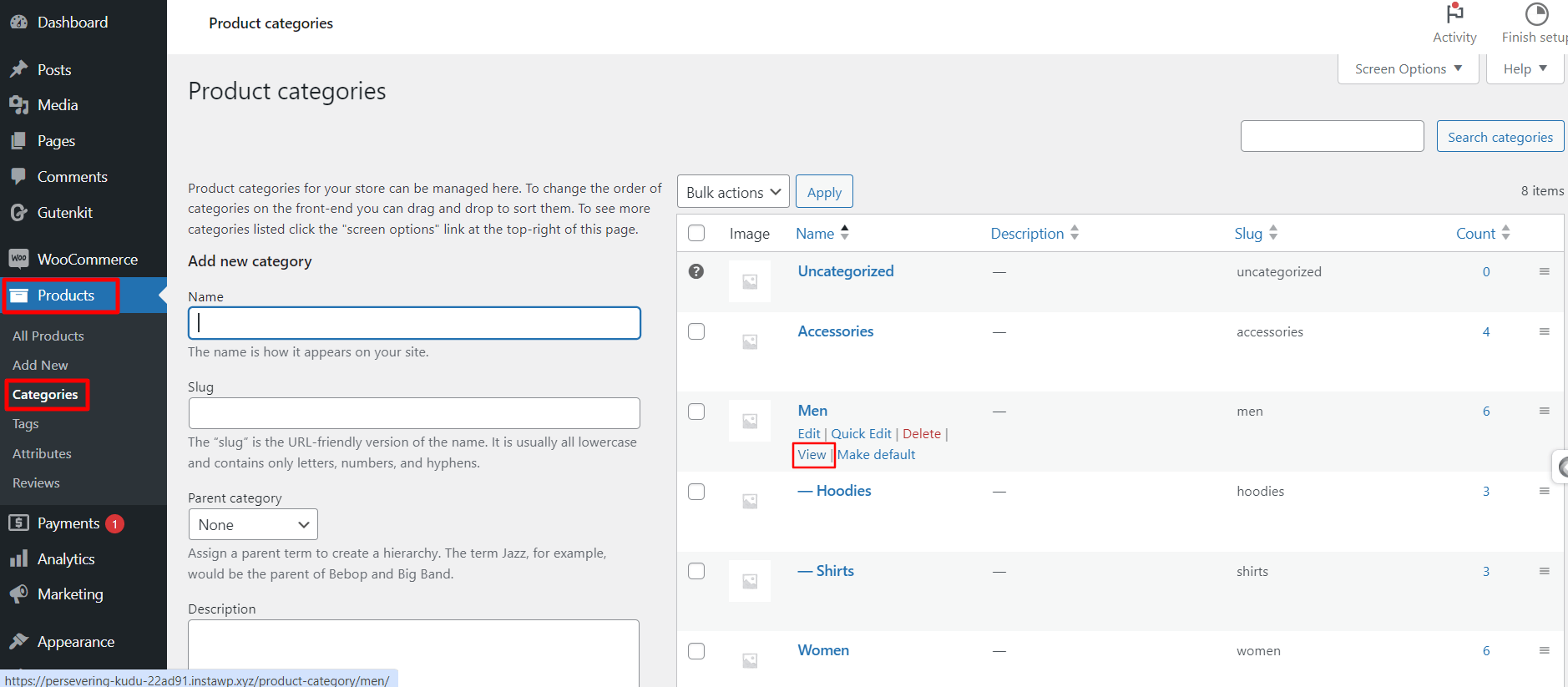
이를 위해 Gutenberg 웹사이트 대시보드에서 다음을 따르세요. 제품 > 카테고리. WooCommerce 웹사이트의 모든 제품 카테고리가 표시됩니다. 이 페이지에서 "보다" 모든 카테고리의 옵션을 선택하면 브라우저의 새 탭에 페이지가 로드됩니다.
그런 다음 브라우저의 검색창에서 다음을 복사합니다. URL 그리고 나중에 아래와 같이 GutenKit 탐색 메뉴 블록 설정에 추가합니다.
이제 WordPress 웹사이트 메뉴에 WooCommerce 제품 카테고리를 삽입하는 방법을 알려드리겠습니다.
WordPress 대시보드로 이동하여 새 페이지를 삽입하거나 기존 페이지를 방문하세요. ”+” 아이콘을 클릭해 블록을 추가하고 GutenKit Nav Menu 블록을 검색하세요.
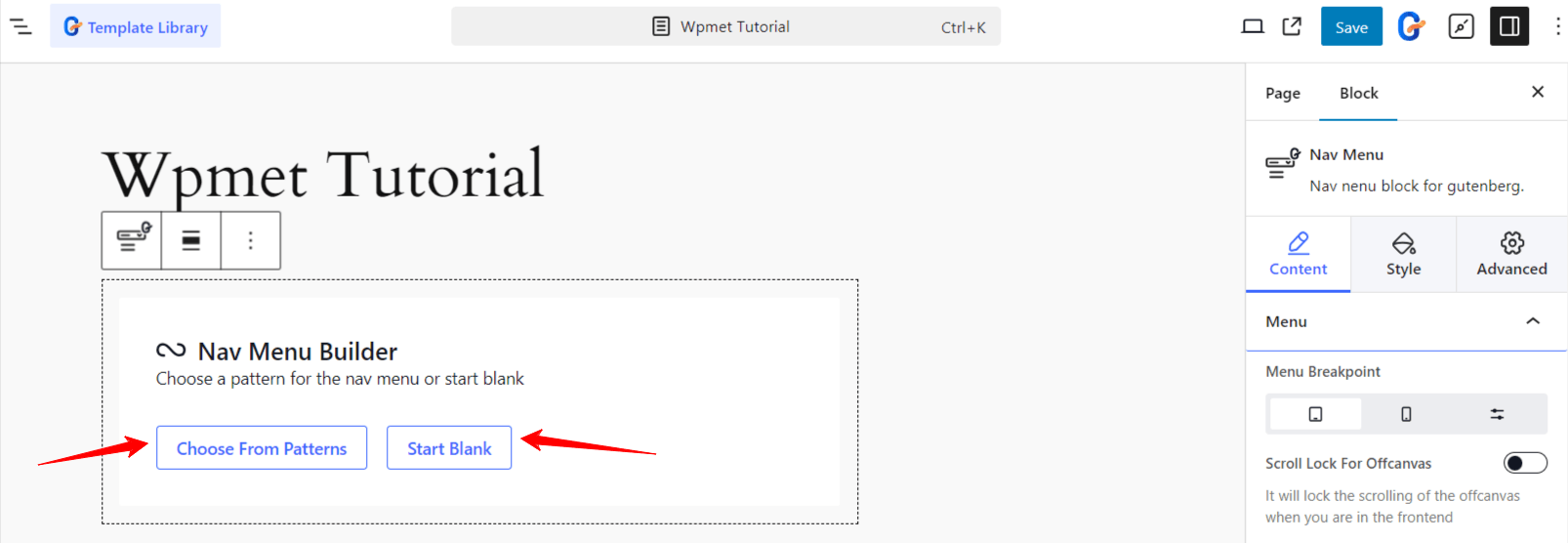
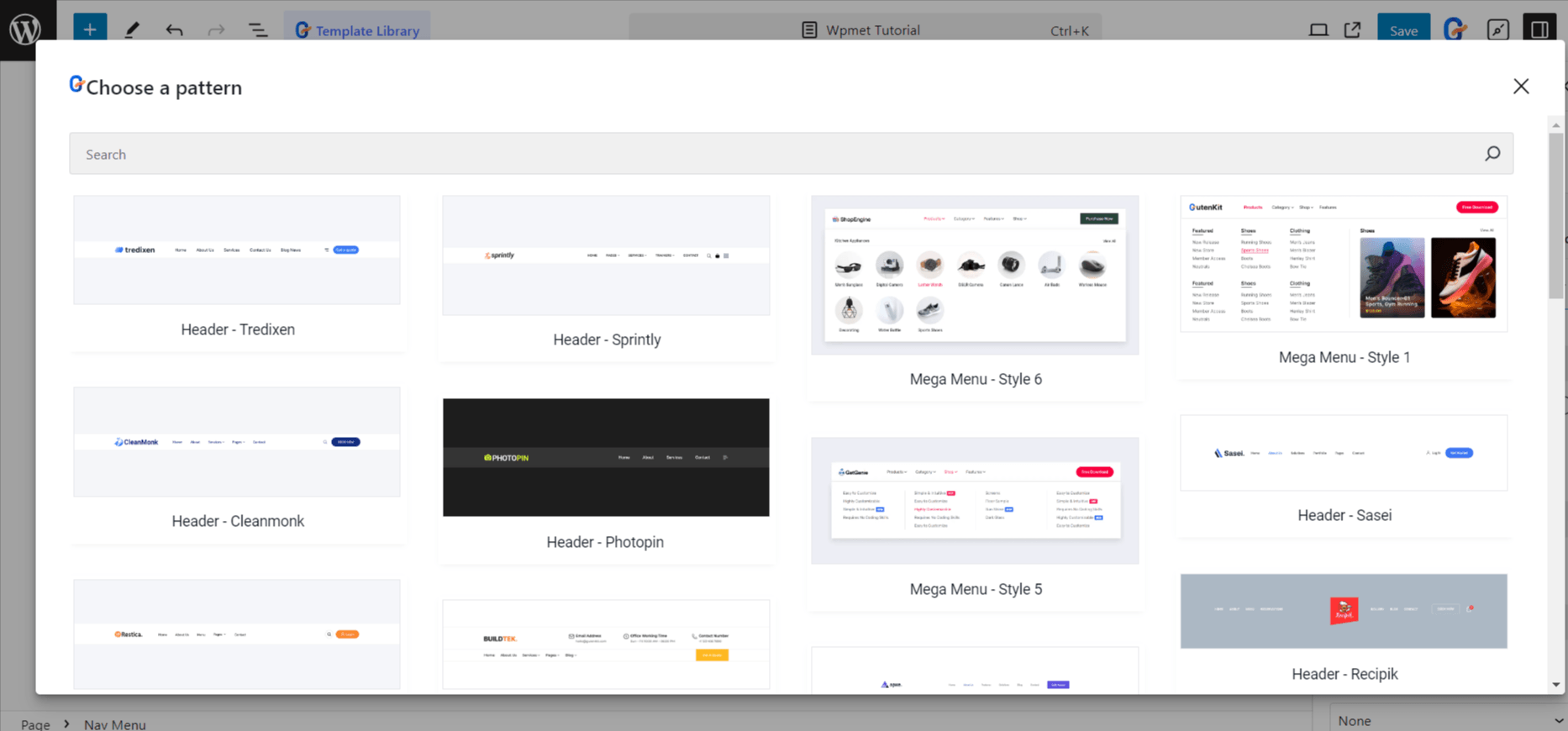
그것을 보면 클릭하거나 편집기 영역으로 끌어다 놓으세요. GutenKit Nav 메뉴 블록 두 가지 옵션이 있는 로드. 미리 만들어진 패턴을 선택하거나 처음부터 Gutenberg 웹사이트 메뉴를 만들 수 있습니다.

가장 쉬운 방법은 미리 만들어진 헤더 템플릿을 사용하는 것입니다. "패턴에서 선택” 버튼을 클릭하면 사용 가능한 모든 GutenKit 헤더 패턴이 팝업으로 나타납니다.

다음으로, 선호하는 메뉴 패턴을 가져옵니다. 그런 다음, WooCommerce 제품 카테고리 링크를 탐색 모음에 삽입할 수 있습니다. 또한, 웹사이트 탐색에 따라 다른 메뉴 항목을 조정합니다.
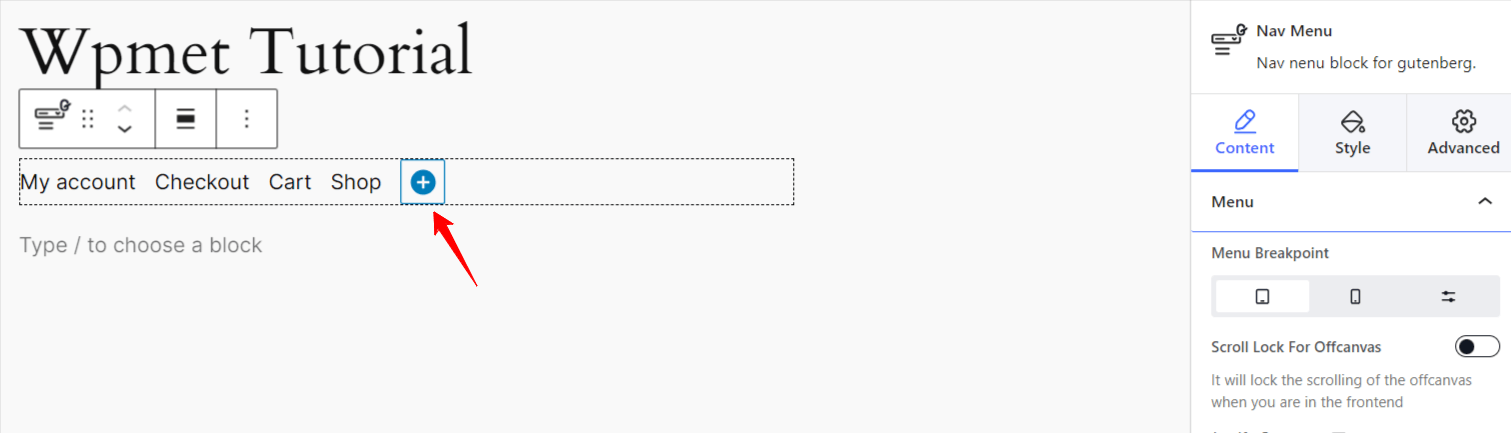
반면, 처음부터 시작하려면 다음을 클릭하세요. "빈칸으로 시작" 버튼을 클릭합니다. 그러면 GutenKit Nav Menu 블록에 웹사이트의 게시된 페이지에 따라 일부 메뉴 항목이 로드됩니다. 이를 유지하거나 삭제할 수 있습니다.

새로운 메뉴 항목을 추가하려면 다음을 클릭하세요. “파란색 동그라미 +” 아이콘. 이렇게 하면 기존에 게시된 페이지나 URL을 웹사이트에 추가할 수 있습니다. 제품 카테고리 URL을 삽입하고 메뉴 레이블을 정의하기만 하면 됩니다. 이렇게 하면 Gutenberg의 탐색 메뉴에 WooCommerce 제품 카테고리를 추가할 수 있습니다.
GutenKit Nav Menu 블록은 웹사이트 메뉴를 사용자 정의하는 강력한 솔루션입니다. 심지어 메가 메뉴로 제품 카테고리를 보여줄 수도 있습니다.

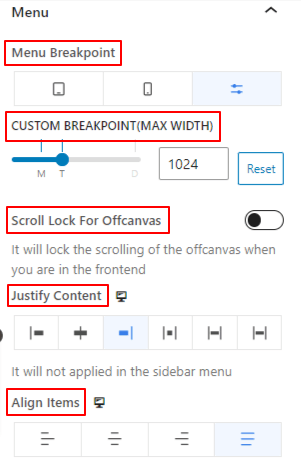
GutenKit Nav Menu 블록 설정에서 다음을 클릭하세요. “부모님께 가세요” 옵션. WordPress 탐색 메뉴의 스타일을 지정하는 다양한 사용자 지정 설정이 표시됩니다. "콘텐츠" 탭을 사용하면 사용자 정의 중단점을 설정하고, 하위 메뉴를 표시하는 애니메이션을 정의하고, 스크롤 시 캔버스 외부 메뉴를 표시할 수 있습니다.
또한, 메뉴 래퍼와 메뉴 항목을 사용자 지정하여 제품 카테고리에 맞게 시각적으로 더 매력적인 탐색 메뉴를 만들 수 있습니다.
모바일 메뉴의 경우 GutenKit Nav Menu 블록을 사용하면 다른 로고를 선택할 수 있습니다. 그리고 가장 중요한 점은 다음과 같은 큰 아이콘 라이브러리에서 햄버거 아이콘을 삽입할 수 있다는 것입니다. “Font Awesome” 그리고 내장된 GutenKit 아이콘 또는 SVG 파일을 업로드하세요. 그런 다음 햄버거 아이콘을 원하는 대로 스타일링하세요.
WordPress 메뉴에 WooCommerce 제품 카테고리를 표시하기 위한 보너스 팁
웹사이트 메뉴에 제품 카테고리를 추가하는 것은 한 가지 일이지만, 방문자에게 시각적으로 매력적으로 만드는 것은 어려울 수 있습니다. 튜토리얼에서 제품 카테고리 디스플레이의 사용자 정의 및 스타일링에 대해 이미 이야기했지만, 아래에 나열된 것처럼 염두에 두어야 할 몇 가지 추가 관행이 있습니다.
👉 먼저, 탐색 메뉴에 추가할 제품 카테고리를 결정하세요. 고객을 유치하기 위해 인기 있고 가장 잘 팔리는 카테고리를 상단 메뉴에서 강조해야 합니다.
👉 또한 색상, 아이콘, 배지를 사용하여 메뉴 항목을 더욱 상호 작용적으로 만드세요. 브랜드를 나타내는 사용자 지정 아이콘을 표시하세요. 튜토리얼에서 사용한 플러그인은 플러그인에 대한 SVG 파일 업로드를 지원합니다.
👉 특가 상품이나 할인 상품을 소개하려면 고객이 해당 페이지로 바로 이동할 수 있도록 빠른 링크를 추가하세요.
👉 메가 메뉴 카드나 탐색 모음의 래퍼 영역을 사용자 지정하여 미적인 모양을 구현하세요.
👉 모바일 및 소형 기기에서 제품 카테고리를 정확하게 보여주기 위해 메뉴의 반응형 설정을 구성하세요.
👉 코드가 필요 없는 플러그인을 사용하여 탐색 메뉴에 표시되는 제품 카테고리를 쉽게 구성하고 사용자 정의하세요.
마무리!
탐색 메뉴가 웹 페이지 상단에 나타나므로 방문자는 가장 중요한 페이지와 링크에 쉽게 접근할 수 있습니다. 전자 상거래 사업주는 블로그, 상점, 내 계정, 제품 카테고리와 같은 주요 페이지를 웹사이트 탐색 메뉴에 삽입하고 싶어합니다.
이 가이드에서는 WooCommerce 제품 카테고리를 메뉴에 추가하는 두 가지 방법을 설명했습니다. 또한 다음과 같은 유용한 플러그인을 강조했습니다. 구텐킷 그리고 ElementsKit코딩 없이도 이 기능을 구현하고 메뉴를 손쉽게 사용자 정의할 수 있는 도구입니다.
이러한 옵션을 살펴보고 WooCommerce 제품 카테고리에 대해 매력적이고 사용자 친화적인 모습을 만드는 데 시간을 투자하세요.


답글 남기기