WordPress 사이트를 새로운 콘텐츠, 새로운 디자인 또는 필수 플러그인으로 업데이트했는데도 방문자가 여전히 이전 버전의 페이지를 보고 있다는 것을 알게 된다면 어떨지 상상해 보세요. 짜증나시죠?
이것이 캐시의 보이지 않는 손이 작동하는 방식입니다. 웹 성능의 세계에서 양날의 검입니다. 한편으로는 캐싱이 사이트 속도를 엄청나게 높일 수 있고, 다른 한편으로는 오래된 데이터에 완강하게 집착하여 마치 사이트를 오래전부터 업데이트하지 않은 것처럼 보이게 만들 수 있습니다.
이 가이드에서는 웹사이트 캐싱에 대한 간략한 배경 지식과 WordPress 사이트에서 캐시를 지우는 것의 중요성, 플러그인을 사용하거나 사용하지 않고 캐시를 지우는 방법에 대한 단계별 지침, 그리고 사용자가 브라우저 캐시를 지우는 방법에 대한 내용을 설명하면서 WordPress에서 캐시를 지우는 과정을 안내합니다.
웹사이트 캐시란 무엇인가요?
단계를 살펴보기 전에 캐시가 무엇인지 이해하는 것이 중요합니다. 간단히 말해서, 캐시는 웹 페이지의 로딩 시간을 단축하기 위해 저장된 임시 데이터 모음입니다.
사용자가 귀하의 웹사이트를 방문하면 이미지, CSS 파일, JavaScript 파일과 같은 특정 요소가 브라우저에 로컬로 저장됩니다. 이를 통해 브라우저는 방문할 때마다 서버에서 이러한 요소를 가져오는 대신 로컬 캐시에서 이러한 요소를 로드할 수 있습니다. 따라서 다음에 방문하면 이러한 파일이 캐시에서 로드되어 사이트 로드 속도가 빨라집니다.
캐싱은 이전에 저장된 파일을 빠르게 제공하여 웹사이트 성능을 개선하고 서버 부하를 줄입니다. 그러나 이러한 캐시된 파일이 오래되거나 손상되면 오래된 콘텐츠를 표시하거나 오류를 발생시키는 등의 문제가 발생할 수 있습니다. 따라서 사용자가 사이트의 최신 버전을 보고 잠재적인 문제를 피할 수 있도록 캐시를 주기적으로 지우는 것이 중요합니다.
그리고 Macbook을 포함한 모든 유형의 기기에서 캐시를 지워서 기기 속도를 높일 수 있습니다. 우편 그것에 빛을 비춰줍니다.
WordPress 사이트에 캐시가 필요한 이유는 무엇인가요?
캐싱은 WordPress 사이트에 필수적입니다. 왜냐하면 페이지 로딩 속도를 크게 향상시키기 때문입니다. 그리고 WordPress 사이트의 경우 로딩 시간은 중요한 요소입니다.
캐시가 있으면 웹 페이지, 이미지 및 기타 리소스의 정적 버전이 저장되어 이러한 요소를 처음부터 반복적으로 생성하지 않고도 방문자에게 빠르게 제공할 수 있습니다.
이렇게 하면 서버의 부하가 줄어들고, 페이지가 로드되는 데 걸리는 시간이 최소화되며, 트래픽이 급증하는 동안 서버 과부하가 발생할 가능성이 줄어듭니다. 로드 시간을 개선함으로써 캐싱은 사용자 만족도를 높일 뿐만 아니라 검색 엔진이 빠르게 로드되는 웹사이트를 선호하기 때문에 사이트의 SEO에도 긍정적인 영향을 미칩니다.
전반적으로 캐싱은 WordPress 사이트의 성능과 안정성을 최적화하는 데 중요한 구성 요소입니다.
WordPress에서 캐시를 지우는 시기와 이유는 무엇인가요?
WordPress에서 캐시를 지우는 것은 콘텐츠 업데이트, 디자인 수정 또는 플러그인 설치와 같이 예상대로 표시되지 않는 사이트 변경을 할 때 매우 중요합니다. 캐시된 데이터는 때때로 이러한 변경 사항이 즉시 표시되지 않도록 할 수 있는데, 이는 오래된 정보를 제공하기 때문입니다.
따라서 캐시를 지우는 것은 사이트가 올바르게 작동하고 최근 변경 사항을 반영하도록 하는 데 필수적입니다. 캐시를 지우는 것을 고려해야 하는 시기와 이유는 다음과 같습니다.
👉 콘텐츠나 디자인을 변경한 후:
- 업데이트가 보이지 않음: 사이트에서 텍스트, 이미지 또는 디자인 요소를 업데이트할 때 캐시된 버전이 계속 표시될 수 있습니다. 캐시를 지우면 방문자가 최신 업데이트를 볼 수 있습니다.
- 새로운 기능: 기능을 추가하거나 수정했는데 표시되지 않는 경우, 캐시를 지우면 변경 사항이 표시되는 데 도움이 될 수 있습니다.
👉 플러그인을 설치하거나 업데이트할 때:
- 플러그인 충돌: 새 플러그인이나 업데이트된 플러그인은 때때로 오래된 캐시 파일과 충돌할 수 있습니다. 캐시를 지우면 이러한 문제를 해결하고 새 플러그인이 의도한 대로 작동하는지 확인하는 데 도움이 될 수 있습니다.
- 기능 문제: 업데이트 후 플러그인이 예상대로 작동하지 않는 경우, 캐시를 지우면 오래된 캐시 데이터로 인해 발생하는 문제를 해결할 수 있습니다.
👉 성능 문제:
- 느린 로딩 시간: 사이트가 느리게 로딩되기 시작하면 과부하 또는 손상된 캐시 파일 때문일 수 있습니다. 캐시를 지우면 로딩 속도를 개선하는 데 도움이 될 수 있습니다.
- 사이트 오류: 때때로, 사이트의 오류는 손상된 캐시 파일로 거슬러 올라갈 수 있습니다. 캐시를 지우면 이러한 문제를 제거하는 데 도움이 될 수 있습니다.
👉 문제 해결 및 디버깅:
- 변경 사항 테스트: 문제 해결이나 디버깅을 할 때 캐시를 지우면 최신 데이터로 작업하고 오래된 캐시 파일의 영향을 받지 않도록 할 수 있습니다.
- 디버깅 오류: 예상치 못한 동작이나 오류가 발생하는 경우, 캐시를 지우는 것은 문제를 진단하고 해결하는 데 중요한 단계입니다.
👉 정기적인 유지관리:
- 정기 청소: 정기적으로 캐시를 지우면 오래되어 충돌이 발생할 수 있는 파일이 쌓이는 것을 방지하고 최적의 사이트 성능을 유지할 수 있습니다.
- 성능 최적화: 주기적인 캐시를 지우면 사이트의 효율적인 실행과 방문자가 항상 최신 콘텐츠를 볼 수 있는 데 도움이 됩니다.
이때 캐시를 지우면 WordPress 사이트가 원활하게 작동하고 방문자에게 가장 정확하고 최신의 환경을 제공할 수 있습니다.
플러그인 없이 WordPress에서 캐시를 지우는 방법은?
Clearing cache in WordPress doesn’t always require a plugin. You can perform cache clearing manually through various methods, depending on what type of cache you need to clear. Here’s a step-by-step guide on how to clear cache in WordPress without using plugins:
방법 1: 웹 호스팅 캐시 지우기
많은 호스팅 제공업체가 내장 캐싱 솔루션을 제공합니다. 일반적으로 호스팅 제어판에서 캐시를 지울 수 있습니다. 성능 또는 캐싱 섹션에서 "캐시 지우기" 또는 "캐시 제거"와 같은 옵션을 찾으세요.
➡️ cPanel에 접속:
- 호스팅 계정에 로그인하고 다음으로 이동하세요. c패널.
- 캐싱과 관련된 옵션을 찾으세요. 캐시 관리자 또는 유사한 것.
- 화면의 지시에 따라 캐시를 지우세요.
➡️ 관리형 WordPress 호스팅:
- 관리되는 WordPress 호스팅 계정에 로그인하세요.
- 호스팅 대시보드에서 캐싱 옵션이나 도구를 찾아보세요.
- 사용 가능한 도구나 설정에서 캐시를 지웁니다.
방법 2: CDN(콘텐츠 전송 네트워크) 캐시 지우기
Cloudflare와 같은 CDN을 사용하는 경우 캐시를 지우면 사이트의 최신 버전을 제공할 수 있습니다.
- Cloudflare 계정에 로그인하세요.
- 웹사이트를 선택하고 캐싱 탭으로 이동하세요.
- 딸깍 하는 소리 모든 것을 제거하다 캐시된 파일을 모두 지웁니다.
방법 3: 캐시 파일을 수동으로 지우기
고급 사용자의 경우 서버에서 캐시 파일을 수동으로 지울 수 있습니다. FTP/SFTP를 통해 캐시를 지우거나 파일 관리자를 사용할 수 있습니다.
➡️ FTP/SFTP를 통해
- FTP/SFTP를 통해 귀하의 사이트에 연결합니다.
- WordPress 설치 디렉토리로 이동하여 다음을 찾으세요. wp-콘텐츠 접는 사람.
- 캐시 관련 디렉토리(예:)를 찾으세요. 은닉처 또는 캐시 플러그인, 해당 내용을 삭제합니다.
➡️ 파일 관리자를 통해:
- 호스팅 제어판에 액세스하여 다음을 엽니다. 파일 관리자.
- 다음으로 이동하세요. wp-콘텐츠 디렉토리를 찾아 캐시 디렉토리를 찾습니다.
- 이 디렉토리에 있는 파일을 삭제하세요.
이러한 단계를 따르면 플러그인에 의존하지 않고도 캐시를 효과적으로 지울 수 있으며, WordPress 사이트가 원활하게 실행되고 최신 변경 사항이 반영되도록 할 수 있습니다.
WordPress에서 캐시를 지우려면 플러그인을 사용하세요
그러나 캐싱 플러그인을 사용하는 것은 WordPress에서 캐시를 관리하고 지우는 가장 쉽고 효과적인 방법 중 하나입니다. 이러한 플러그인은 캐시를 지우고, 캐싱 프로세스를 자동화하고, 추가 성능 최적화를 제공하는 사용자 친화적인 인터페이스를 제공합니다.
WordPress 웹사이트의 캐시를 지우는 데 도움이 되는 몇 가지 인기 있는 WordPress 캐시 관리 플러그인을 소개합니다.
- WP 로켓
- W3 총 캐시
- WP 슈퍼 캐시
캐싱 플러그인을 사용하는 경우, 각 플러그인에는 웹사이트 캐시를 지우기 위한 자체 설정과 제어 기능이 있습니다.
WordPress에서 플러그인을 사용하여 캐시를 지우는 방법은 다음과 같습니다.
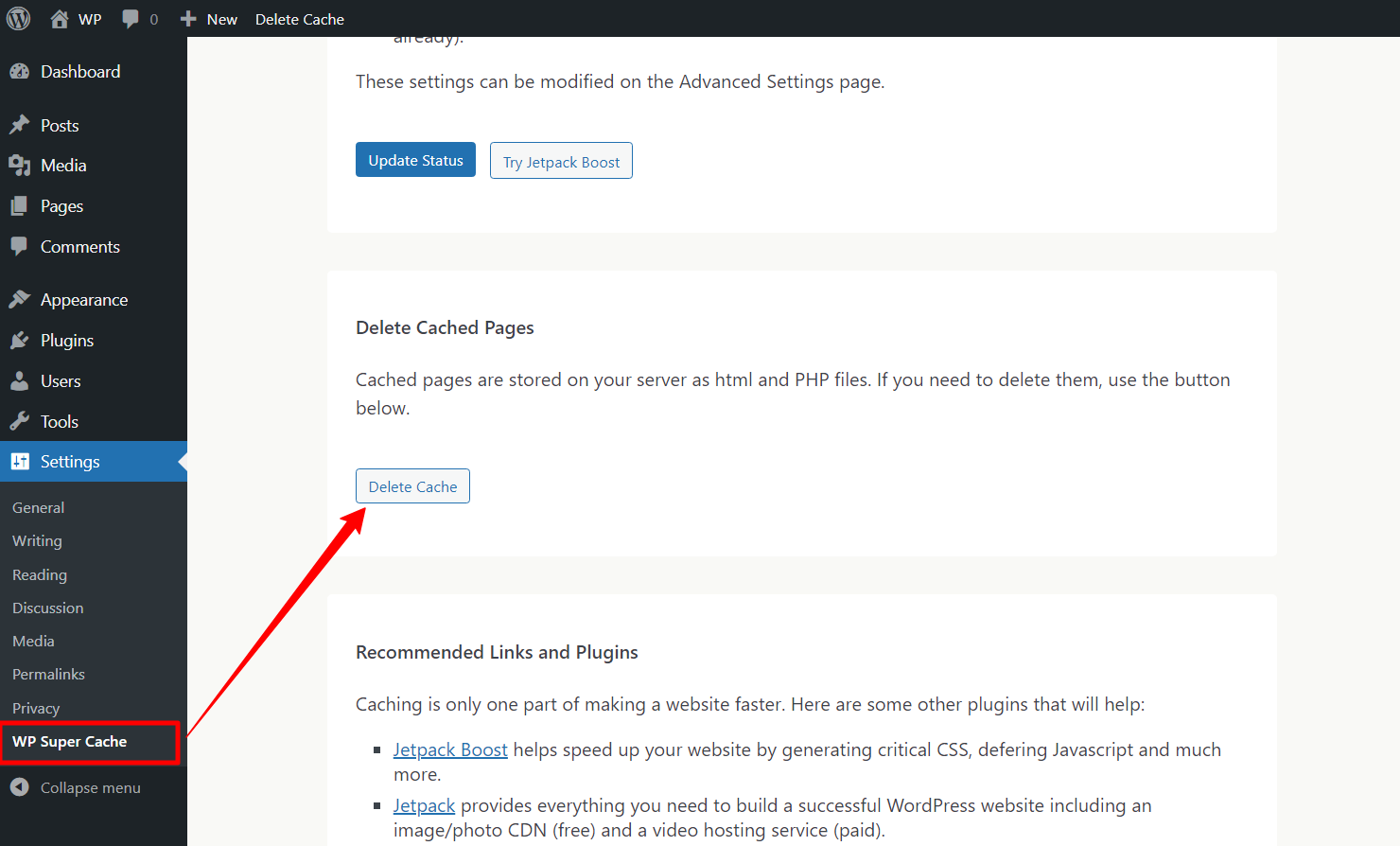
▶️ WP 슈퍼 캐시:
- 이동 설정 > WP Super Cache WordPress 대시보드에서.
- 캐시된 파일을 지우려면 캐시 삭제 버튼을 클릭하세요.

▶️ WP 로켓:
- 이동 설정 > WP Rocket.
- 다음을 클릭하세요. 캐시 지우기 대시보드 섹션에서 버튼을 찾았습니다.
▶️ W3 전체 캐시:
- 로 이동 성능 > 대시보드.
- 모든 캐시 비우기 버튼을 클릭하면 캐시 전체가 지워집니다.
캐싱 플러그인을 사용하면 캐시를 지우는 과정이 간소화될 뿐만 아니라 사이트 성능을 향상시키는 추가 기능도 제공됩니다. 몇 번의 클릭만으로 방문자가 최신 버전의 웹사이트를 보고 사이트가 원활하게 실행되도록 할 수 있습니다.
웹 브라우저에서 웹사이트 캐시 지우기
이는 사용자 측에서 한 단계입니다. 사용자 브라우저에서 캐시를 지우면 프로세스가 크게 간소화될 수 있습니다. 웹 브라우저에서 캐시를 지우면 최신 버전의 웹사이트를 보고 있는지 확인할 수 있습니다.
그러나 웹 브라우저마다 웹사이트 캐시를 지우는 설정이 다릅니다. 가장 인기 있는 브라우저 3가지와 캐시 지우기 프로세스는 다음과 같습니다.
▶️ 구글 크롬:
- Chrome을 열고 클릭하세요 세 개의 수직 점 오른쪽 상단에 있습니다.
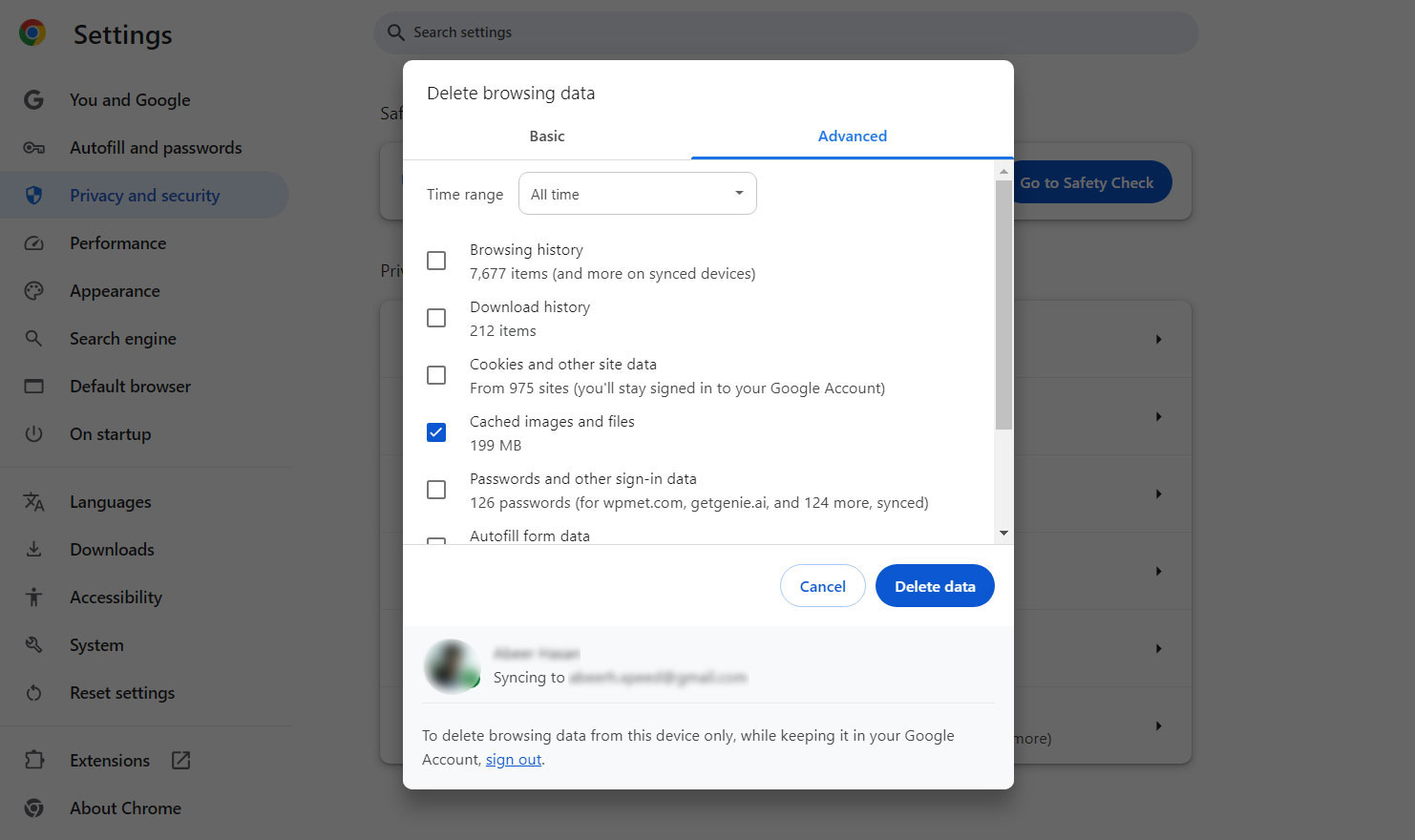
- 이동 기록> 탐색 데이터 삭제.
- 시간 범위를 선택하세요. 모든 시간 모든 것을 지우다.
- 확인하다 캐시된 이미지 및 파일 그리고 선택적으로 쿠키 및 기타 사이트 데이터.
- 딸깍 하는 소리 데이터 삭제.

▶️ 모질라 파이어폭스:
- 오른쪽 상단 모서리에 있는 세 개의 수평선을 클릭하고 선택하세요. 설정.
- 로 이동 개인정보 보호 및 보안.
- 에서 쿠키 및 사이트 데이터 섹션을 클릭하세요 데이터 지우기.
- 확인하다 캐시된 웹 콘텐츠 그리고 클릭 분명한.
▶️ 사파리:
- Safari를 열고 이동하세요 선호사항 Safari 메뉴에서.
- 로 이동 은둔 탭을 클릭하고 클릭하세요 웹사이트 데이터 관리.
- 딸깍 하는 소리 모두 제거 캐시된 데이터를 모두 지우고 확인합니다.
브라우저 캐시를 지우면 오래되었거나 잘못된 버전의 사이트를 보는 것과 관련된 많은 문제를 해결할 수 있습니다. 가장 최신의 콘텐츠를 보고 있는지 확인하고 사이트 업데이트와 관련된 문제를 해결하는 간단하면서도 효과적인 방법입니다.
✅ Have a look at helpful page speed optimization strategies.
마무리
수동으로, 플러그인을 통해 또는 사용자에게 브라우저 캐시를 지우도록 안내하는 방법 등을 통해 정기적으로 캐시를 지우면 방문자가 항상 최신 버전의 사이트를 볼 수 있으며, 오래된 데이터와 잠재적인 오류가 없습니다.
사이트를 업데이트하고 개선할 때, 깨끗한 캐시가 이러한 변경 사항을 즉시 반영하고 반응성 있고 효율적인 웹사이트를 유지하는 데 중요하다는 점을 기억하세요. 캐시를 효과적으로 관리하고 WordPress 사이트가 최상의 성능을 유지하도록 하려면 이러한 단계를 편리하게 유지하세요.
캐시는 웹사이트 로드 속도를 높이는 데 도움이 되지만 GutenKit와 같이 사이트 성능을 향상하는 데 도움이 되는 플러그인을 사용할 수 있습니다.
GutenKit는 잘 최적화되고 깔끔하게 코딩된 Gutenberg용 페이지 빌더 플러그인으로, 사용자 정의를 통해 무제한의 창의적 자유를 누리며 전체 웹사이트를 구축하는 데 도움이 됩니다.



답글 남기기