그래픽 디자이너, 사진작가, 광고주, 일러스트레이터 등 창의적인 아티스트라면 Behance 포트폴리오를 보유하는 것은 필수입니다. 게다가 개인 웹사이트에 추가할 수 있다면 잠재 고객에게 다가갈 수 있는 또 다른 놀라운 방법이 될 것입니다.
첨가 비핸스 피드 올바른 Behance WordPress 플러그인을 사용하면 귀하의 사이트를 매우 쉽게 만들 수 있습니다. 이 블로그에서는 훌륭한 Behance WordPress 플러그인과 이를 사용하는 방법을 소개합니다. 귀하의 사이트에 Behance 피드를 추가하십시오.

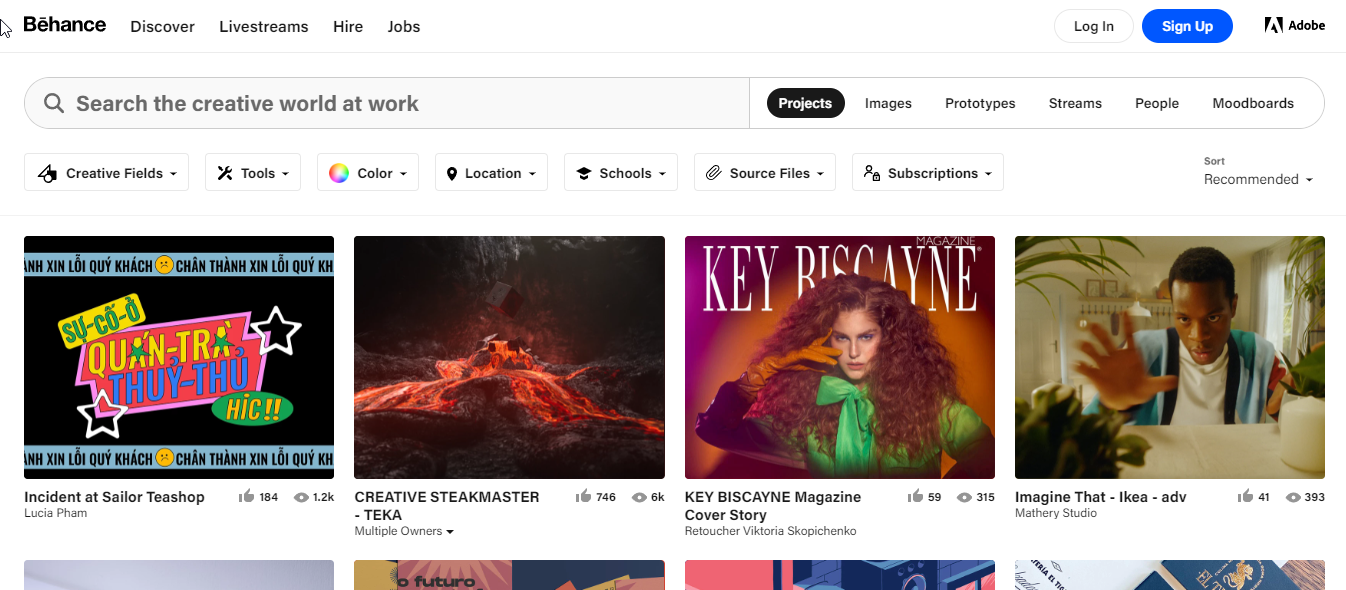
비핸스 는 창의적인 작품을 전시하고 발견할 수 있는 소셜 미디어 플랫폼 그래픽 디자인, 일러스트레이션, 사진, 패션, 광고, 미술, 게임 디자인 등
Behance는 창의적인 작품을 선보이고 발견하기 위한 세계 최대의 크리에이티브 네트워크입니다.
이 플랫폼은 2022년 Adobe에 의해 개발되었으며 현재 2,400만 명 이상의 회원을 보유하고 있습니다. 대부분의 소셜 미디어 플랫폼과 마찬가지로 이 플랫폼에서 자신이 좋아하는 창의적인 사람들을 팔로우하고(또는 그 반대로) 그들이 무엇을 하고 있는지 알아볼 수 있습니다. 또한 원할 경우 사람들의 작품에 반응하고 소통할 수도 있습니다.
창의적인 사람들을 위한 소셜 미디어인 Behance에는 많은 장점이 있습니다. WordPress 사이트에 Behance 소셜 미디어 피드를 추가해야 하는 몇 가지 이유는 다음과 같습니다.
- 가지고 온라인 포트폴리오 귀하의 창의적인 작품을 무료로
- 같은 분야의 다른 사람들과 작업을 공유하세요
- 사람들과의 네트워크 같은 분야 출신
- Behance는 더 많은 프리랜서 작업을 할 수 있는 기회를 높이는 데 도움이 될 수 있습니다

Behance WordPress 플러그인을 사용하여 사이트에 피드를 추가하는 방법
WordPress 웹사이트에 Behance 피드를 추가하려면 아래에 설명된 5단계를 수행하세요.
1단계: Elementor 및 ElementsKit 설치
WordPress 웹사이트에 Behance 피드를 추가하는 데 필요한 플러그인은 다음과 같습니다.
Elementor 페이지 빌더 및 ElementsKit – Behance WordPress 플러그인을 설치하려면:
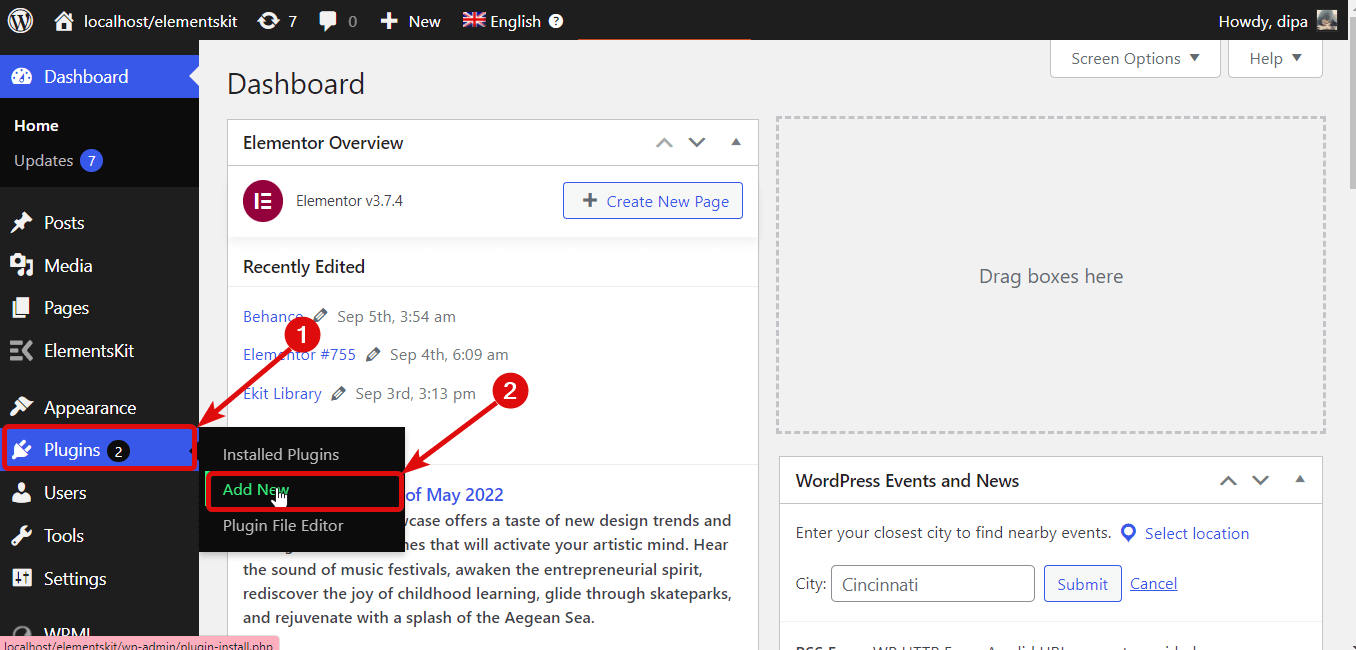
WordPress 대시보드 ⇒ 플러그인 ⇒ 새로 추가로 이동하세요.

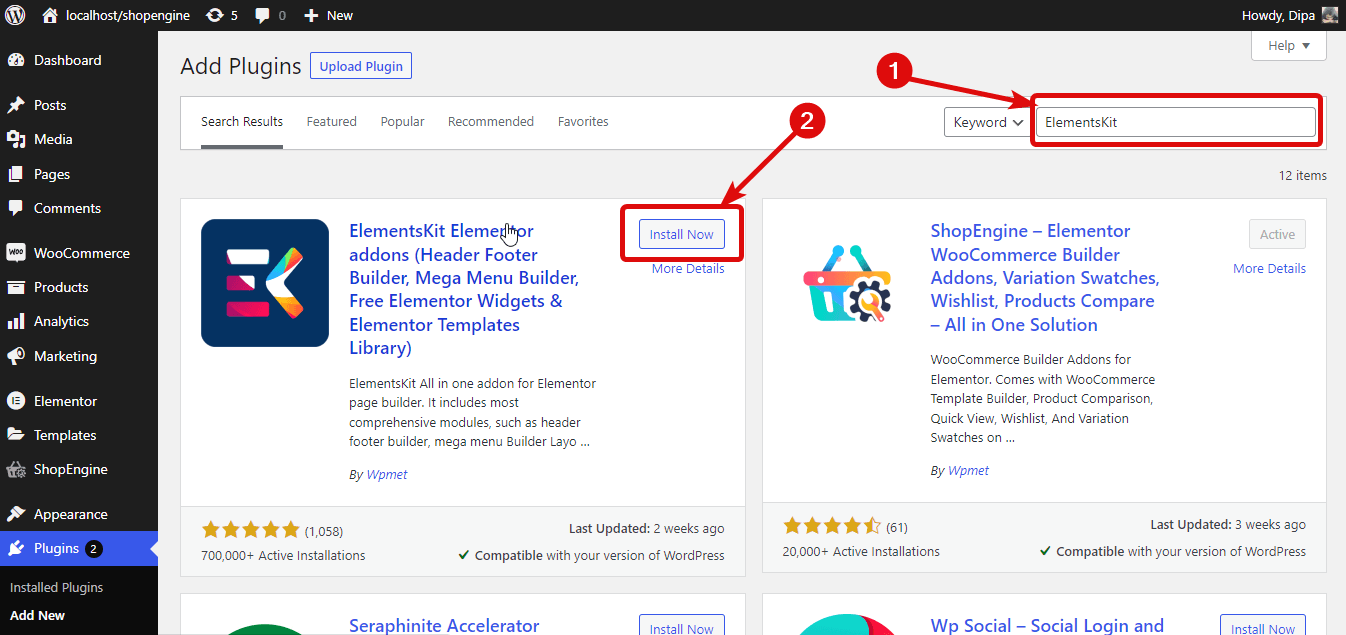
이제 플러그인을 검색해 보세요 (Elementor/ ElementsKit)을 선택한 다음 설치를 클릭하세요.

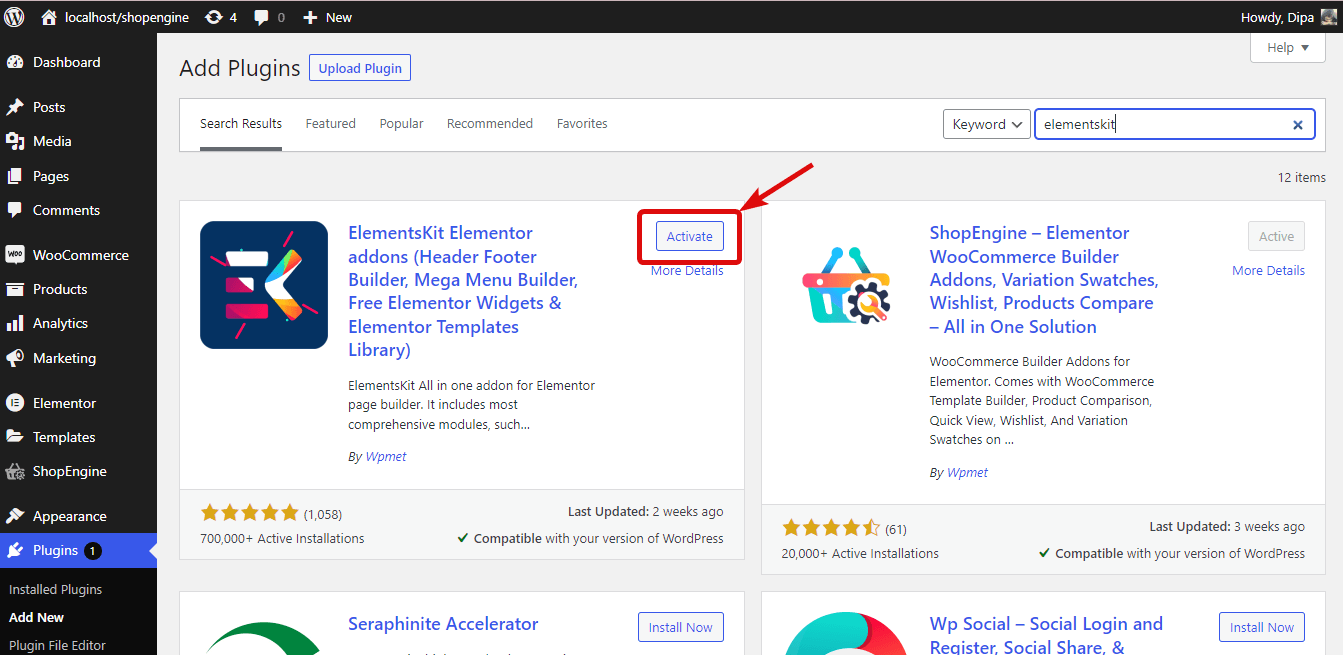
설치가 완료되면 활성화를 클릭하세요.

메모: Elementor를 먼저 설치한 다음 ElementsKit을 설치하세요. ElementsKit은 Elementor용 애드온입니다. ElementsKit Pro 설치에 대한 적절한 안내를 보려면 다음을 클릭하세요. ElementsKit Pro 설치 가이드.
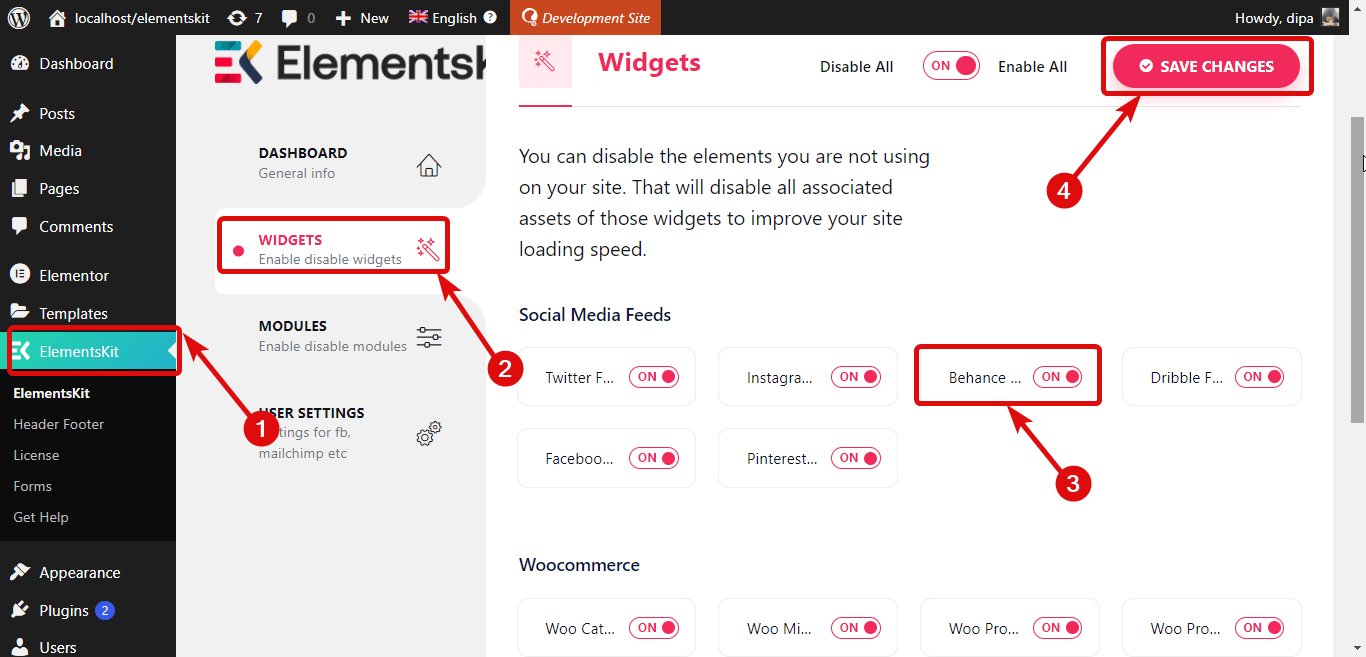
2단계: Behance 피드 활성화
이동 ElementsKit ⇒ 위젯, 아래로 스크롤하여 소셜 미디어 피드로 이동하세요. Behance 피드 위젯의 토글 버튼을 켜고, 그리고 마지막으로 변경 사항 저장을 클릭하세요.

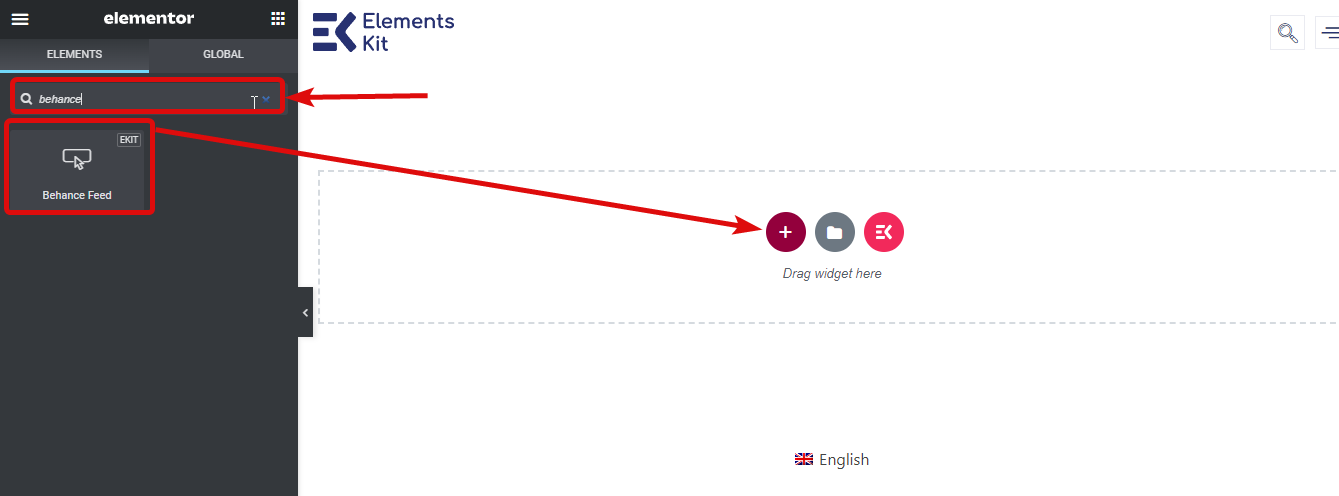
3단계: 페이지에 Behance 피드 위젯 추가
Elementor로 편집 옵션을 사용하여 Behance 피드를 추가하려는 페이지를 편집합니다.
이제 Ekit 아이콘 d가 있는 위젯을 찾으면 Behance Feed 위젯을 검색하십시오.위젯을 + 아이콘에 끌어다 놓습니다. 페이지에 추가하려면


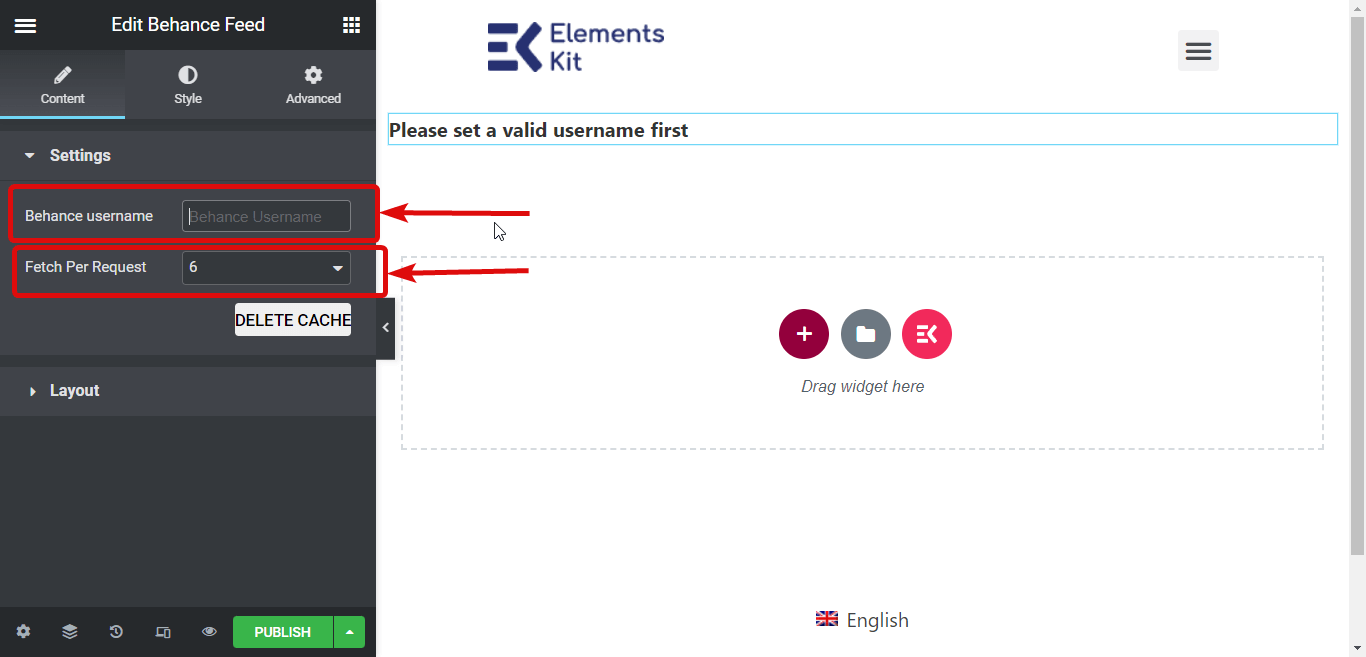
4단계: 레이아웃 설정 및 사용자 정의
이제 "Behance 사용자 이름" 필드에 피드를 표시하려는 프로필의 사용자 이름을 설정하세요. 사용자 이름을 추가한 후에는 "Behance 사용자 이름" 옵션을 사용하여 표시할 피드 수를 선택할 수 있습니다.

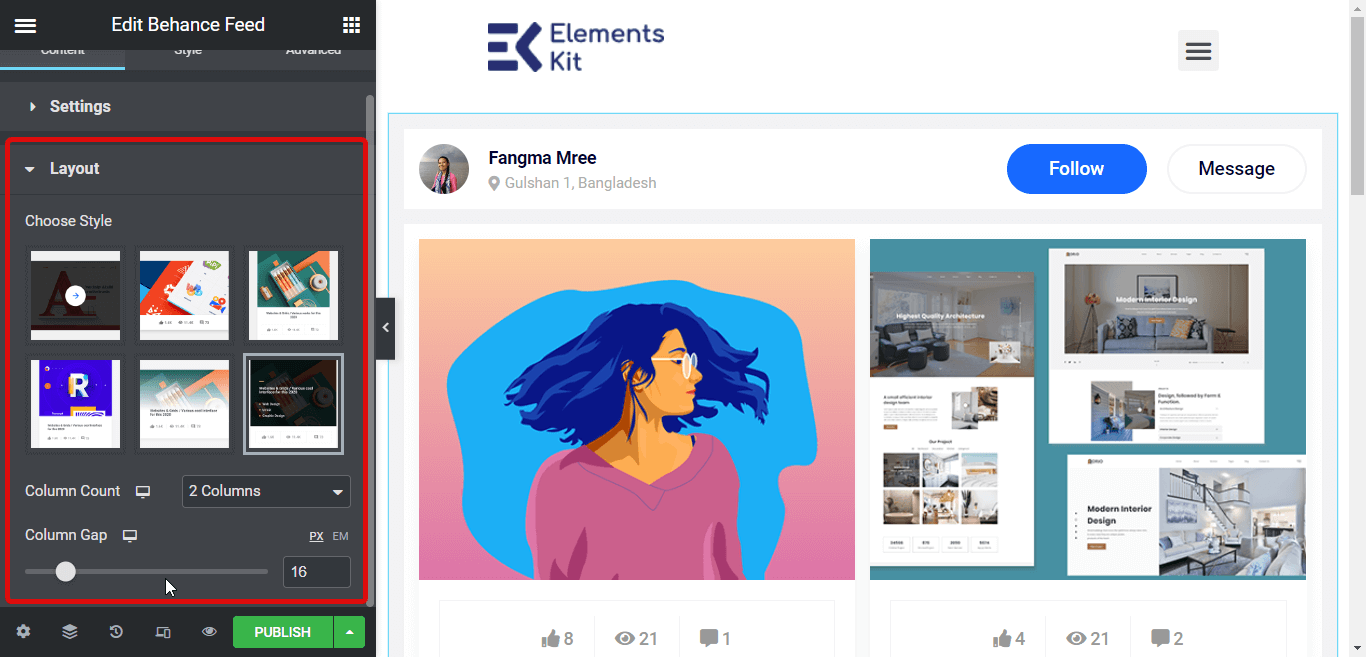
이제 레이아웃 탭을 확장하고 다음 옵션을 사용자 정의합니다.
- 스타일 선택: 옵션에서 원하는 스타일을 선택하세요.
- 열 개수: 열 수를 선택합니다.
- 기둥 간격: 여기에서 열 사이의 간격을 선택할 수 있습니다.

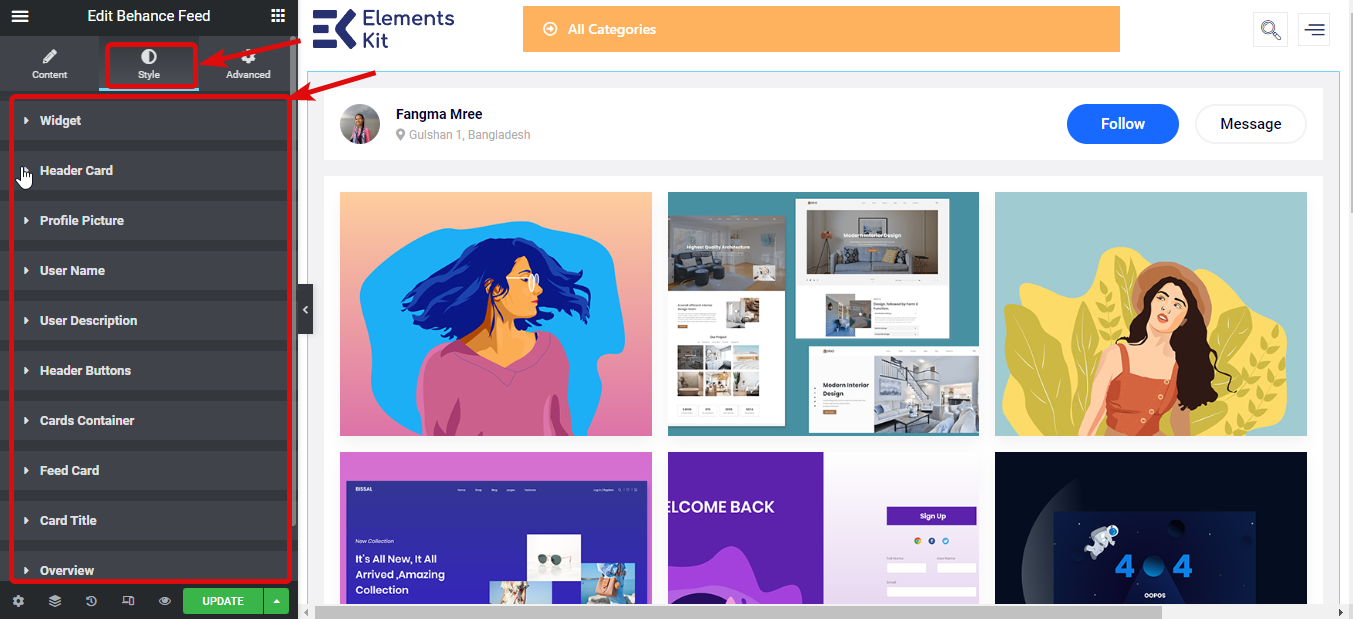
5단계: Behance 피드 스타일 사용자 정의
이제 소셜 미디어 행동 피드의 모습을 시험해 볼 시간입니다. 다음 옵션의 다양한 스타일을 변경하여 Behance 피드의 모양을 변경할 수 있습니다.
- 위젯
- 헤더 카드
- 프로필 사진
- 사용자 이름
- 사용자 설명
- 헤더 버튼
- 카드 컨테이너
- 피드 카드
- 카드 제목
- 개요
- 호버 오버레이

편집이 완료되면 변경 사항 저장을 클릭하여 업데이트하세요. Behance 소셜 미디어 피드의 미리보기는 다음과 같습니다.

Behance WordPress 플러그인으로 ElementsKit을 선택하는 이유는 무엇입니까?
이제 ElementsKit을 사용하여 WordPress 사이트에 Behance 피드를 추가하는 것이 얼마나 쉬운지 깨달았을 것입니다. Behance WordPress 플러그인으로 ElementsKit을 선택해야 하는 이유는 다음과 같습니다.
- ElementsKit은 다음을 제공합니다. 광범위한 스타일 사용자 정의 웹사이트에서 피드가 표시되는 방식을 변경하는 옵션입니다.
- 존재와 함께 사용자 친화적 이 Behance WordPress 플러그인은 매우 가볍습니다. 따라서 사이트 속도 때문에 타협할 필요가 없습니다.
- Behance 피드 표시와 함께 플러그인은 사용자가 Behance 사용자를 팔로우하거나 메시지를 보낼 수 있는 옵션도 추가합니다.
- Behance WordPress 플러그인뿐만 아니라 다음과 호환되므로 최소한의 노력으로 처음부터 완전한 웹사이트를 만들 수 있는 플러그인이 될 수 있습니다. 요소 페이지 빌더.
- 팀이 제안하는 것 연중무휴 24시간 지원 이는 귀하의 웹 사이트에 Behance 피드를 추가하기 위해 이 플러그인을 선택하는 또 다른 좋은 이유입니다.
✨ElementsKit을 사용하면 고급 기능을 갖춘 완전한 웹사이트 머리글 바닥글. 다음을 사용하여 웹사이트를 구축하는 방법에 대한 블로그를 확인하세요. ElementsKit의 템플릿을 사용할 준비가 되었습니다. 및 고급 모듈:
👉 완전한 WordPress 웹사이트를 처음부터 개발하는 방법
👉 WordPress에서 단일 페이지 탐색으로 단일 페이지 웹 사이트를 만드는 방법
마지막 말
축하해요! WordPress 사이트에 Behance 피드를 성공적으로 추가했습니다. ElementsKit을 사용하면 Behance 피드를 쉽게 만들 수 있으므로 Behance WordPress 플러그인으로 ElementsKit을 선택하는 것이 좋습니다.
Behance WordPress 플러그인뿐만 아니라 ElementsKit은 최소한의 노력으로 미적으로 보기 좋고 완전한 웹 사이트를 구축할 수 있는 올인원 웹 사이트 빌더 역할을 할 수 있습니다. 그러니 이 Elementor 애드온을 사용해 보세요.
Behance WordPress 플러그인이나 사이트에 피드를 추가하는 과정에 대해 질문이 있는 경우 댓글 상자를 통해 알려주세요.

답글 남기기