시작하기 #
방문자가 Google 계정으로 로그인할 수 있도록 하려면 먼저 Google 앱을 만들어야 합니다. 다음 가이드는 Google 앱 생성 과정을 안내합니다. Google 앱을 만든 후 '설정'으로 이동하여 Google 앱에 따라 제공된 '앱 ID'와 '앱 비밀번호'를 구성하세요. 배우자…
Google 앱 만들기 #
- 이동 https://console.developers.google.com/apis/
- Google로 로그인하세요(로그인하지 않은 경우).
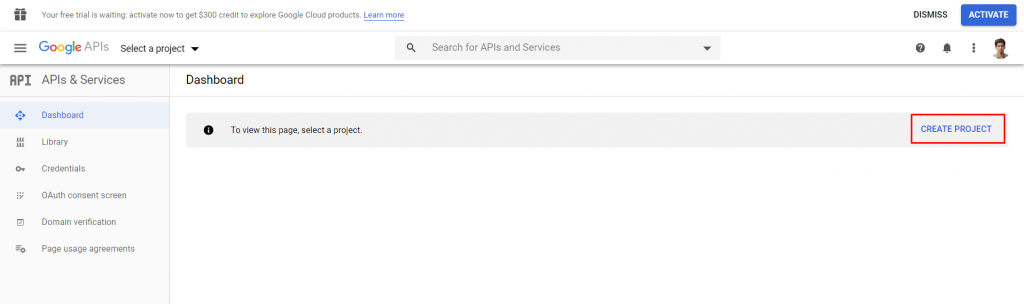
- 생성된 프로젝트가 없는 경우. 프로젝트를 생성해야 합니다. 딸깍 하는 소리 프로젝트 생성 단추.

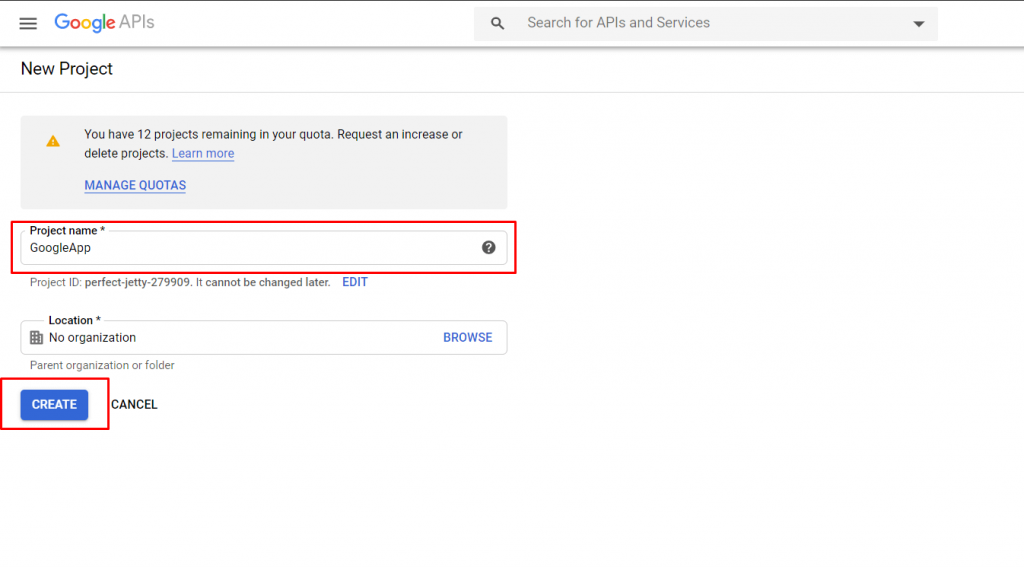
- 여기서 당신은 프로젝트 이름 그런 다음 클릭 만들다 단추. 프로젝트를 생성하고 나면 다음과 같은 상태가 됩니다. 계기반.

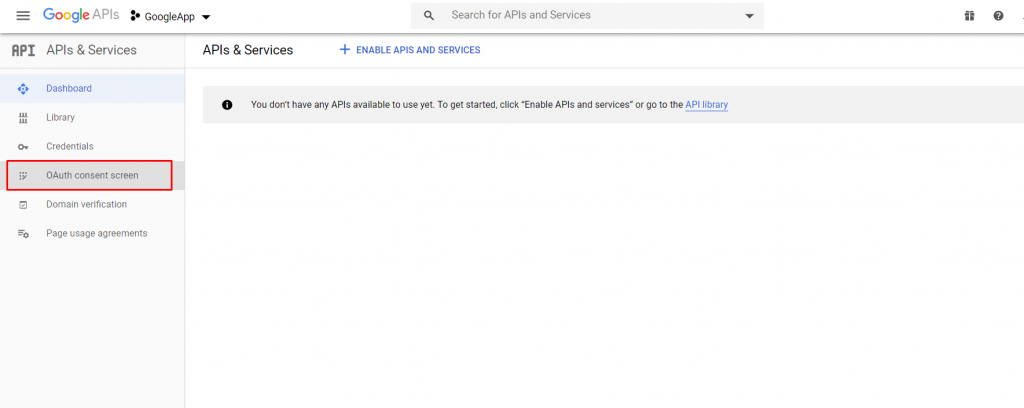
- 다음을 클릭하세요. OAuth 동의 화면 화면 왼쪽에 있는 버튼을 클릭하세요.

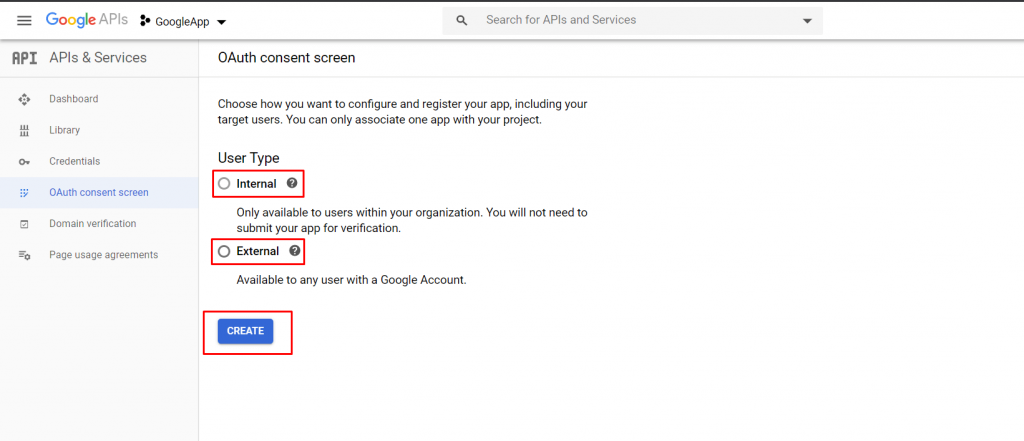
- 필요에 따라 사용자 유형을 선택합니다(내부 또는 외부). 이 앱을 다른 목적으로 사용하려면 다음 단계를 따르세요. OAuth API 확인 FAQ
- 선택 후 사용자 유형 딸깍 하는 소리 만들다 단추

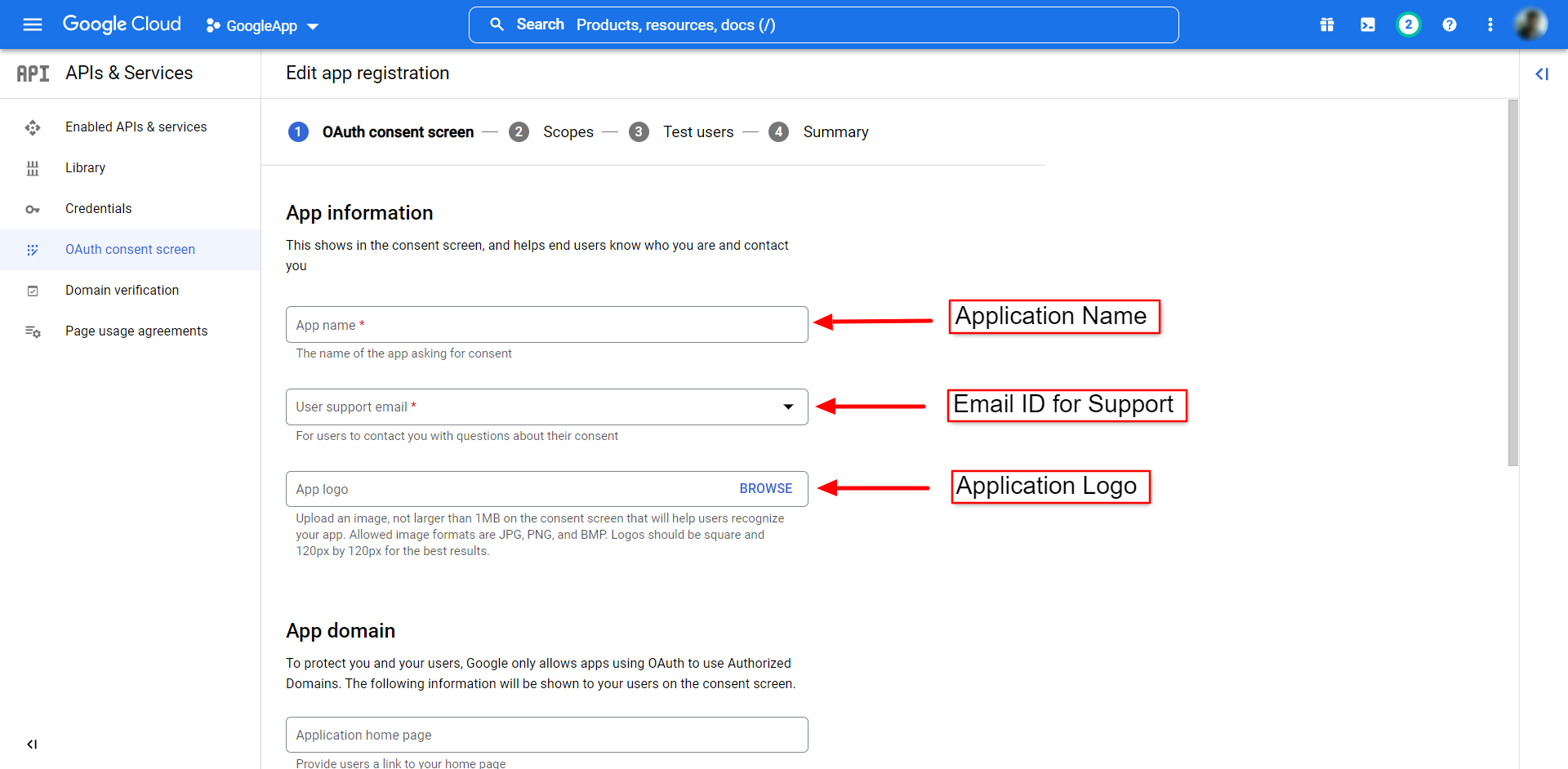
- 앱 이름을 입력하세요. 애플리케이션 이름 필드에 이름으로 표시됩니다.

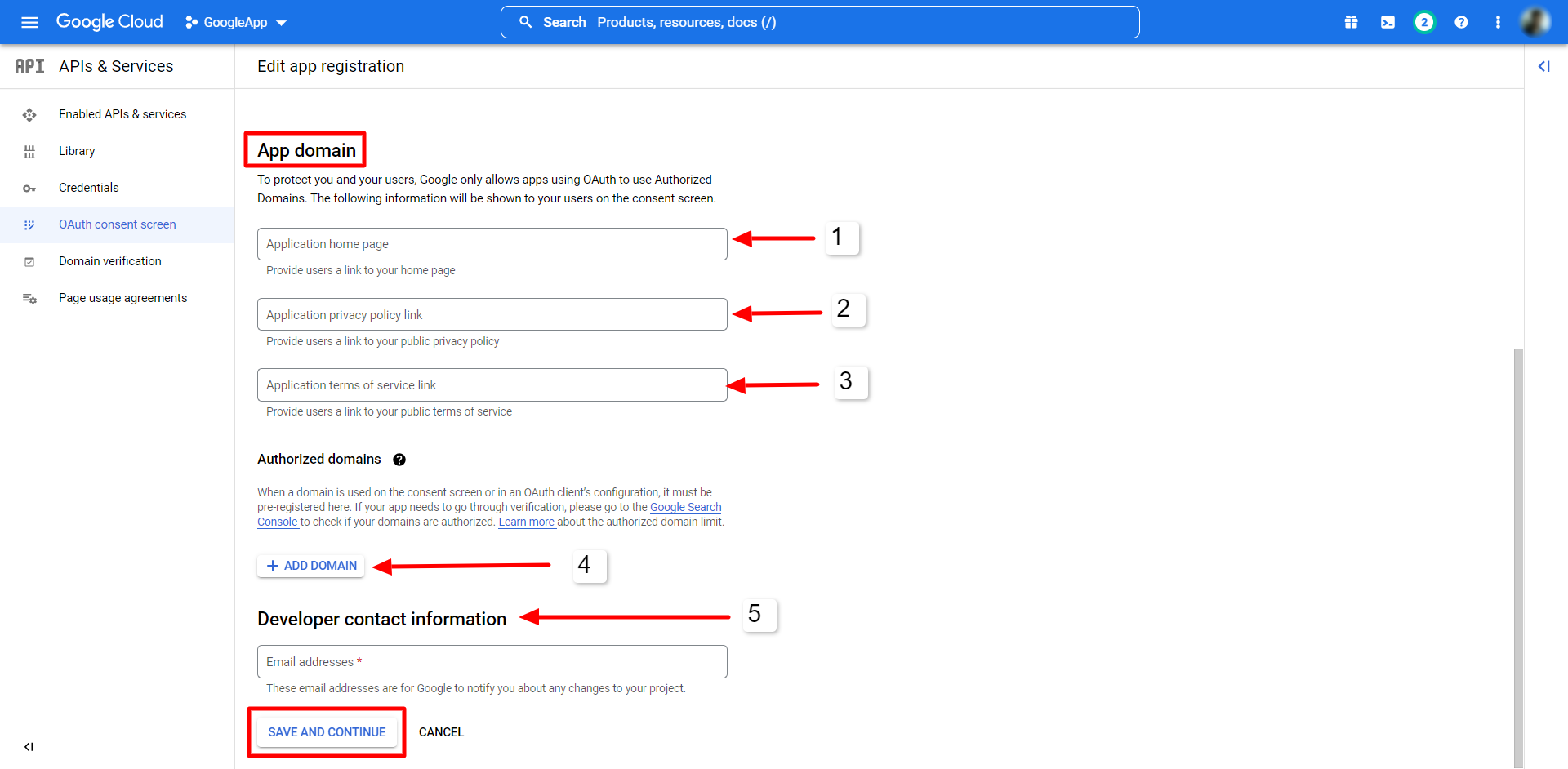
- 다음과 같은 기타 정보를 입력하세요. 승인된 도메인, 애플리케이션 홈페이지 링크, 애플리케이션 개인정보 보호정책 링크 등. Google에서 검색하면 여러 개인정보 보호정책 생성기를 찾을 수 있습니다.
- 설정을 저장하세요!

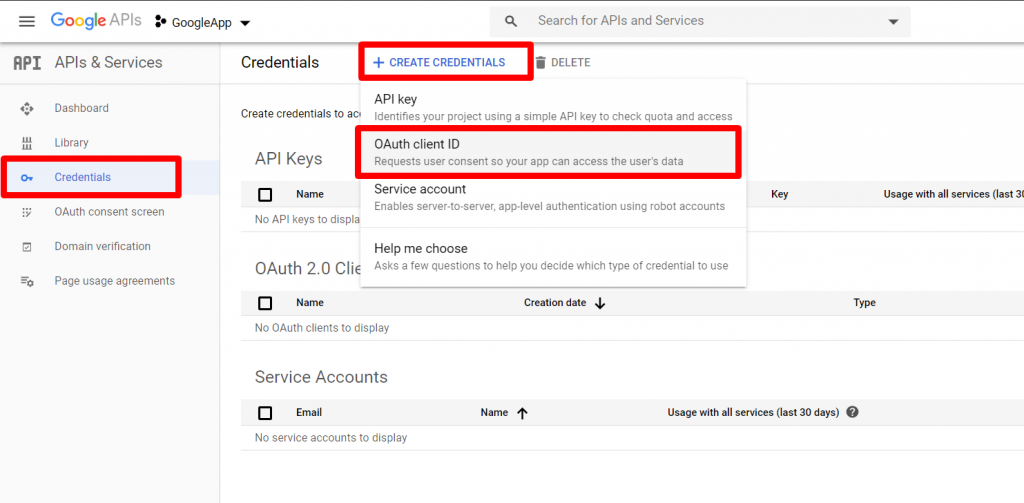
- 지금부터 자격 증명 > 자격 증명 만들기 > 선택하다 oAuth 클라이언트 ID.

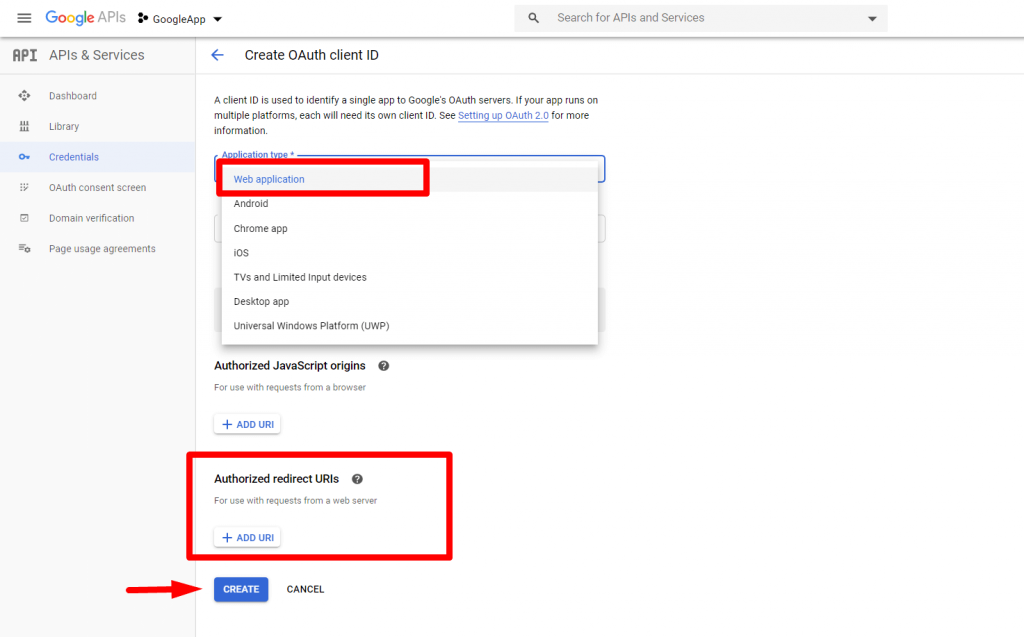
- 로부터 oAuth 클라이언트 ID. 당신이 선택해야 할 페이지 응용프로그램 유형 ~처럼 웹 애플리케이션 그리고 풀업 승인된 리디렉션 URI.

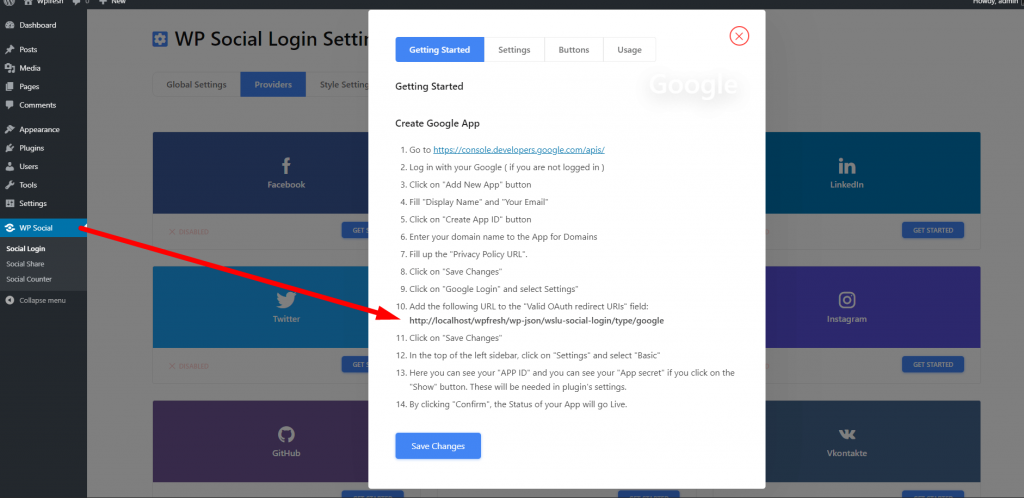
- 리디렉션 URI 양식을 찾을 수 있습니다. WP 소셜 플러그인.
- 딸깍 하는 소리 시작하다 구글 로그인 버튼.

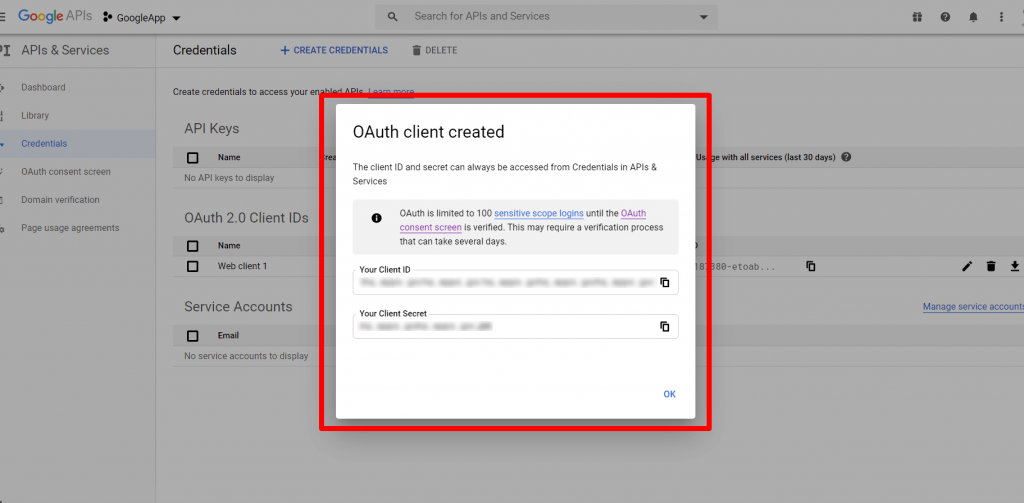
- 그 후에는 귀하의 클라이언트 ID 그리고 클라이언트 비밀.

WP Social에서 클라이언트 ID와 클라이언트 비밀번호를 사용하세요. #
Google 앱이 성공적으로 생성된 후 다음 단계는 사이트에 Google 자격 증명을 추가하는 것입니다. 이를 위해 WordPress 사이트에 로그인한 다음,
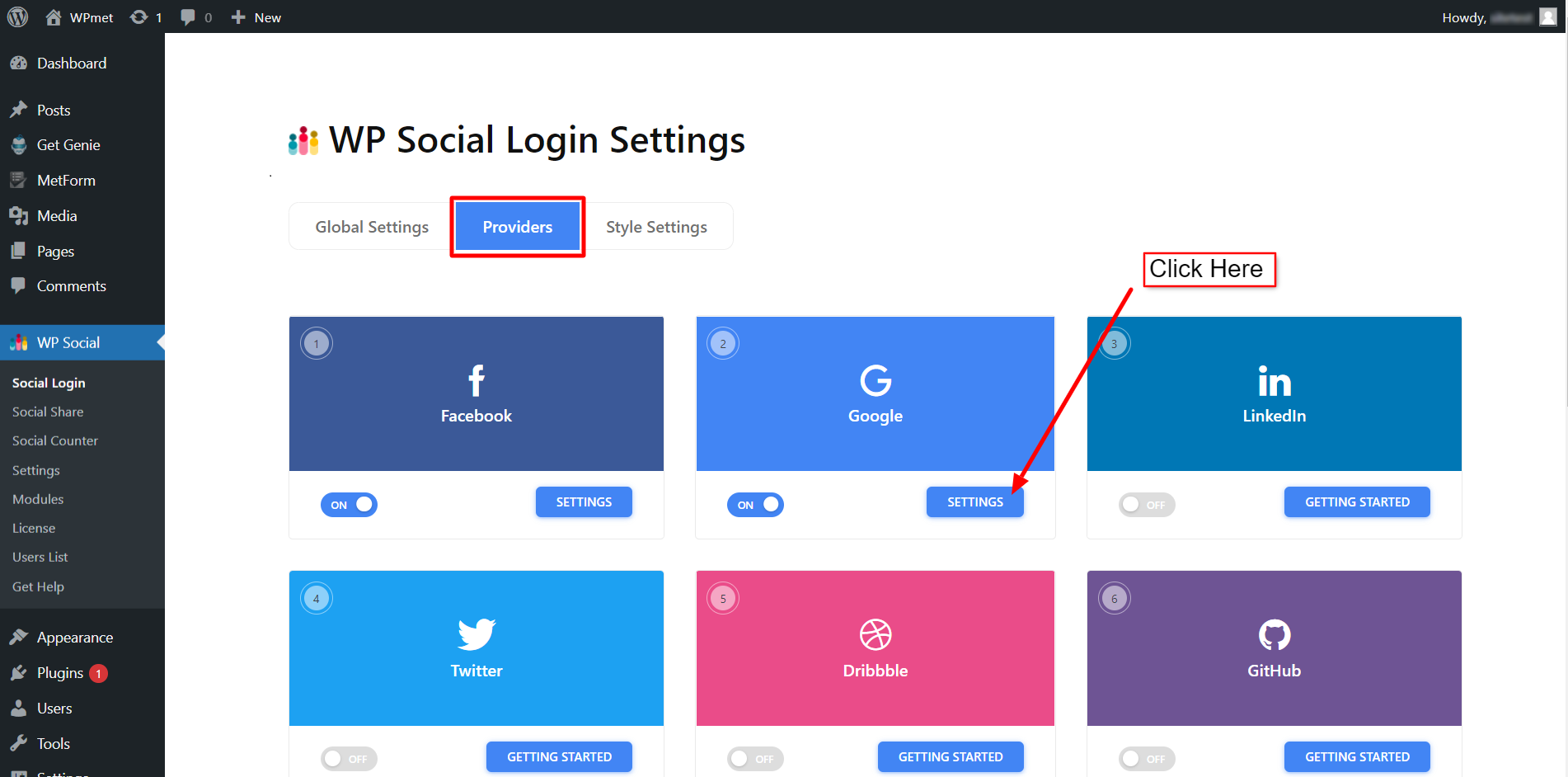
- 로 이동 WP 소셜 > 소셜 로그인 대시보드에서
- 다음으로 전환하세요. 공급자 탭.
- 클릭하면 설정 Google에서.

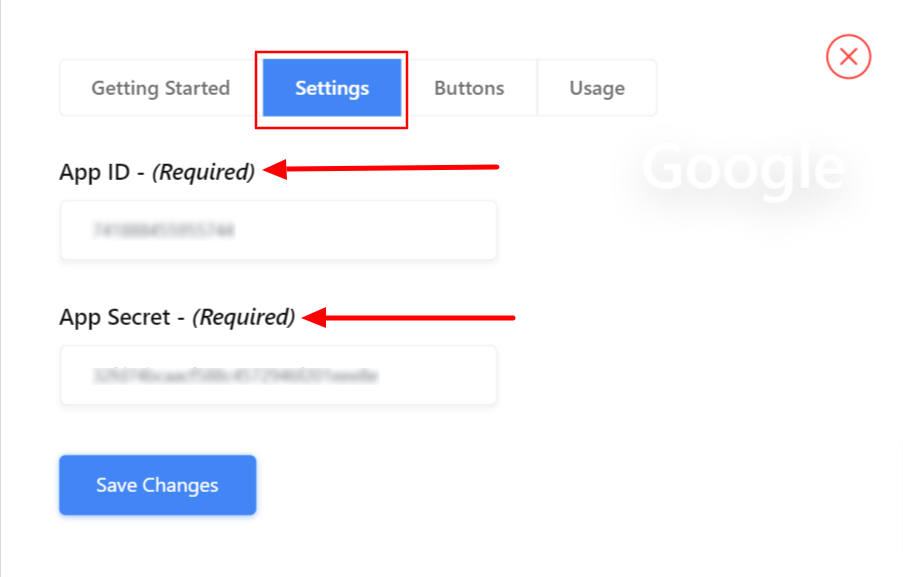
- 팝업에서 설정 탭.
- 들어가다 앱 ID 필수 필드에.
- 들어가다 앱 비밀 필수 필드에.
- 클릭 변경 사항을 저장하다 단추.

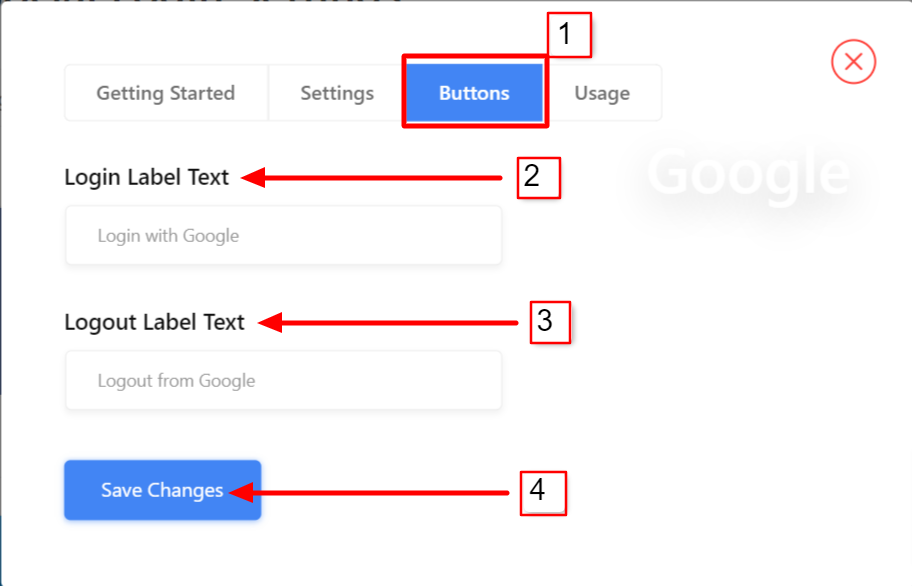
로그인 버튼 라벨 추가 #
Google 로그인의 버튼 라벨을 맞춤설정할 수 있습니다. 버튼 라벨을 추가/변경하려면,
- 다음으로 이동 버튼 탭.
- 입력하다 로그인 라벨 텍스트.
- 입력하다 로그아웃 라벨 텍스트.
- 그 다음에 변경 사항을 저장하다.

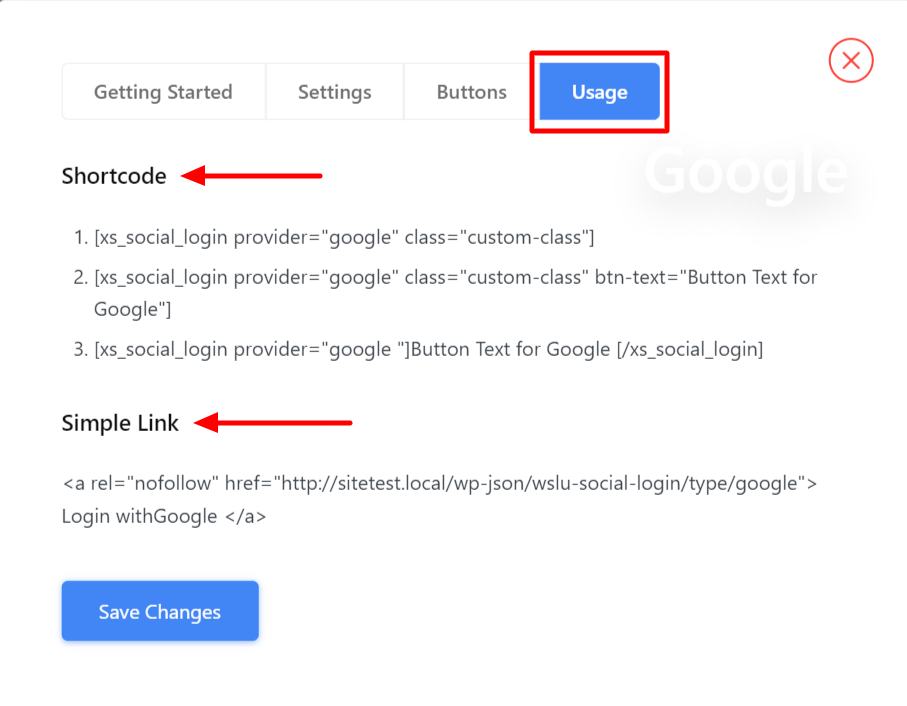
단축 코드 및 단순 링크 찾기 #
당신은 찾을 수 있습니다 단축 코드 Google 로그인의 경우 용법 탭. 문서를 읽어보세요 WP 소셜 단축 코드 사용 해당 단축 코드를 사용하는 방법을 알아보세요.
당신은 또한 단순 링크 Google 로그인 버튼.

마지막으로 웹사이트에 Google 로그인 버튼을 추가하고 사용자가 자신의 Google 계정을 사용하여 웹사이트에 로그인하도록 할 수 있습니다.





