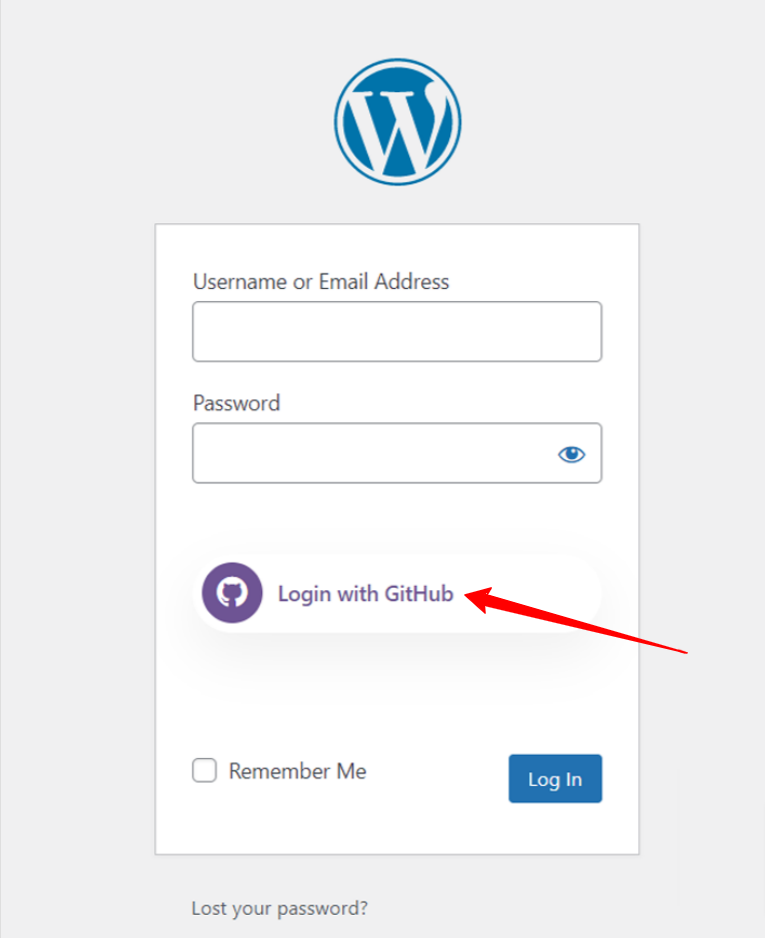
WP 소셜 플러그인 모든 인기 있는 소셜 미디어 플랫폼과 완벽하게 통합됩니다. 소셜 공유, 소셜 카운트 및 소셜 로그인과 같은 기능이 제공됩니다. 사용자가 WordPress 소셜 미디어 플러그인을 사용하여 GitHub를 포함한 소셜 계정으로 로그인하도록 허용할 수 있습니다.
WP Social 플러그인과 WordPress GitHub 통합 프로세스를 알아보려면 이 문서를 읽어보세요.
WordPress GitHub 통합 시작하기 #
방문자가 GitHub 계정으로 로그인할 수 있도록 하려면 먼저 GitHub 앱을 만들어야 합니다. 다음 가이드는 GitHub 앱 생성 프로세스를 안내합니다. GitHub 앱을 만든 후 "설정"으로 이동하여 GitHub 앱에 따라 제공된 "앱 ID"와 "앱 비밀"을 구성하세요. 배우자…
Github 앱 만들기 #
- 귀하의 Github 계정.
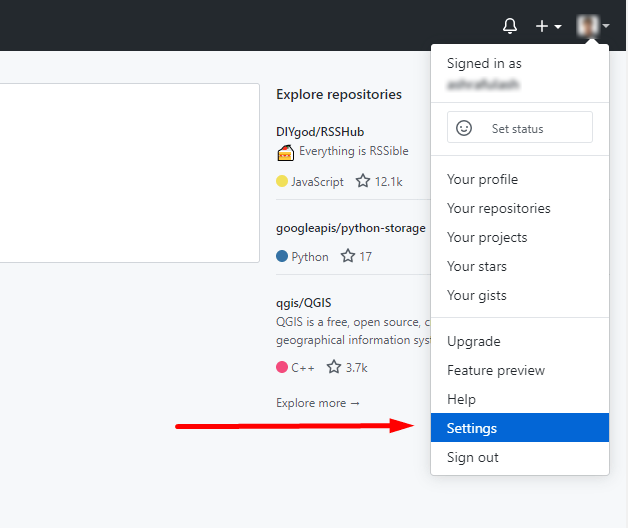
- 오른쪽 상단에서 프로필 사진을 클릭합니다.
- 딸깍 하는 소리 설정.

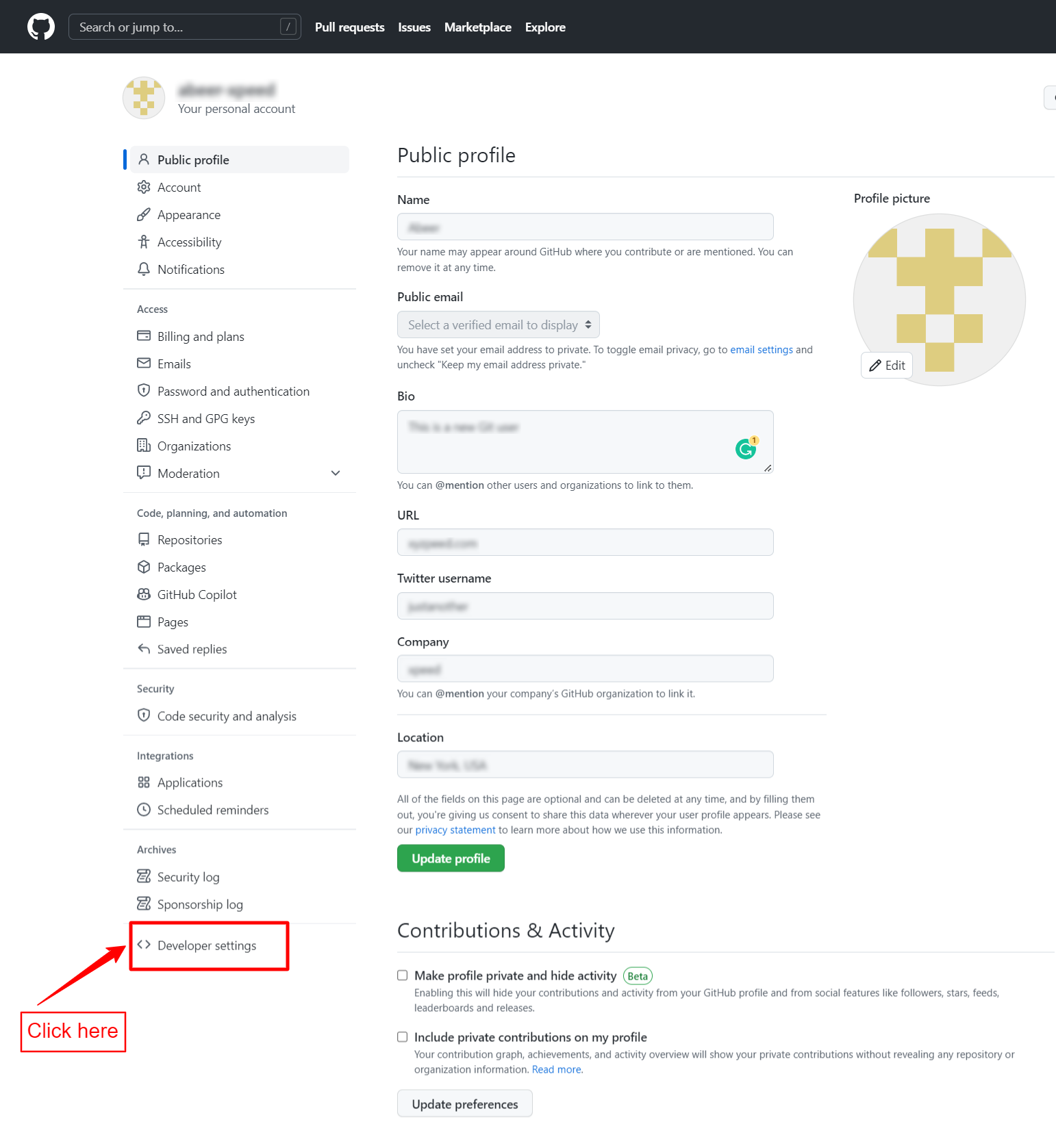
- 왼쪽에 사이드바 설정 페이지에서 개발자 설정.

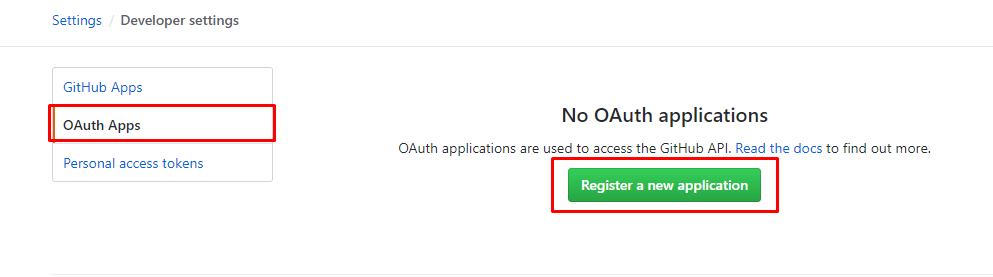
- 다음을 클릭하세요. OAuth 앱 단추.
- 새 애플리케이션 등록을 클릭합니다.
- 여기에 GitHub 비밀번호를 입력해야 할 수도 있습니다.
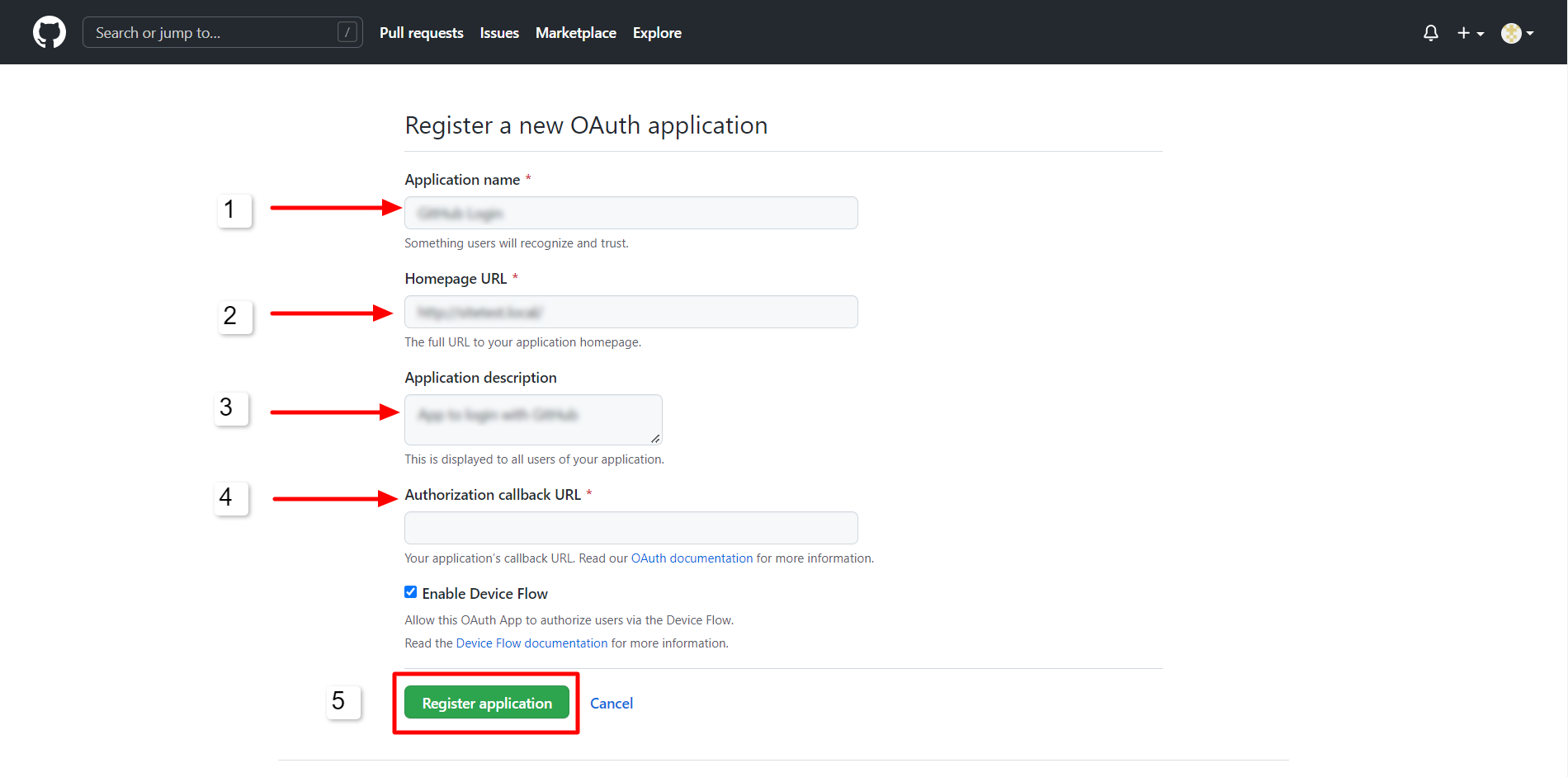
- 등록 페이지로 이동하게 됩니다.

- 다음을 입력하세요. 애플리케이션 이름 GitHub 앱용.
- 홈페이지 URL 필드에 웹사이트 URL을 입력하세요. 예를 들어 www.example.com
- 선택적으로 설명 상자에 합리적인 설명을 제공해야 합니다.
- 그런 다음 WP 소셜 플러그인으로 이동하여 콜백 URL.

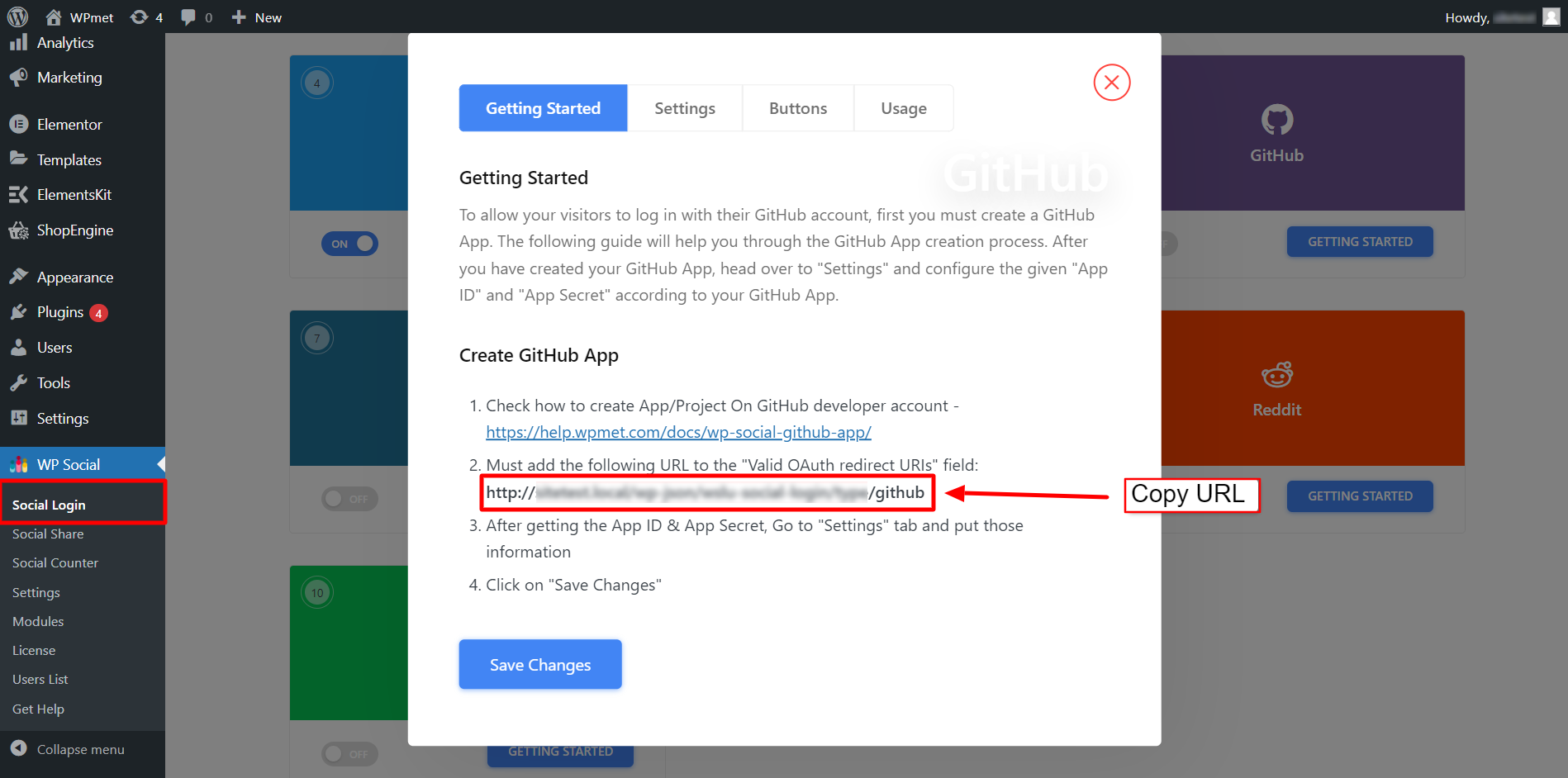
다음에서 승인된 리디렉션 URL을 찾을 수 있습니다. WP 소셜 플러그인.
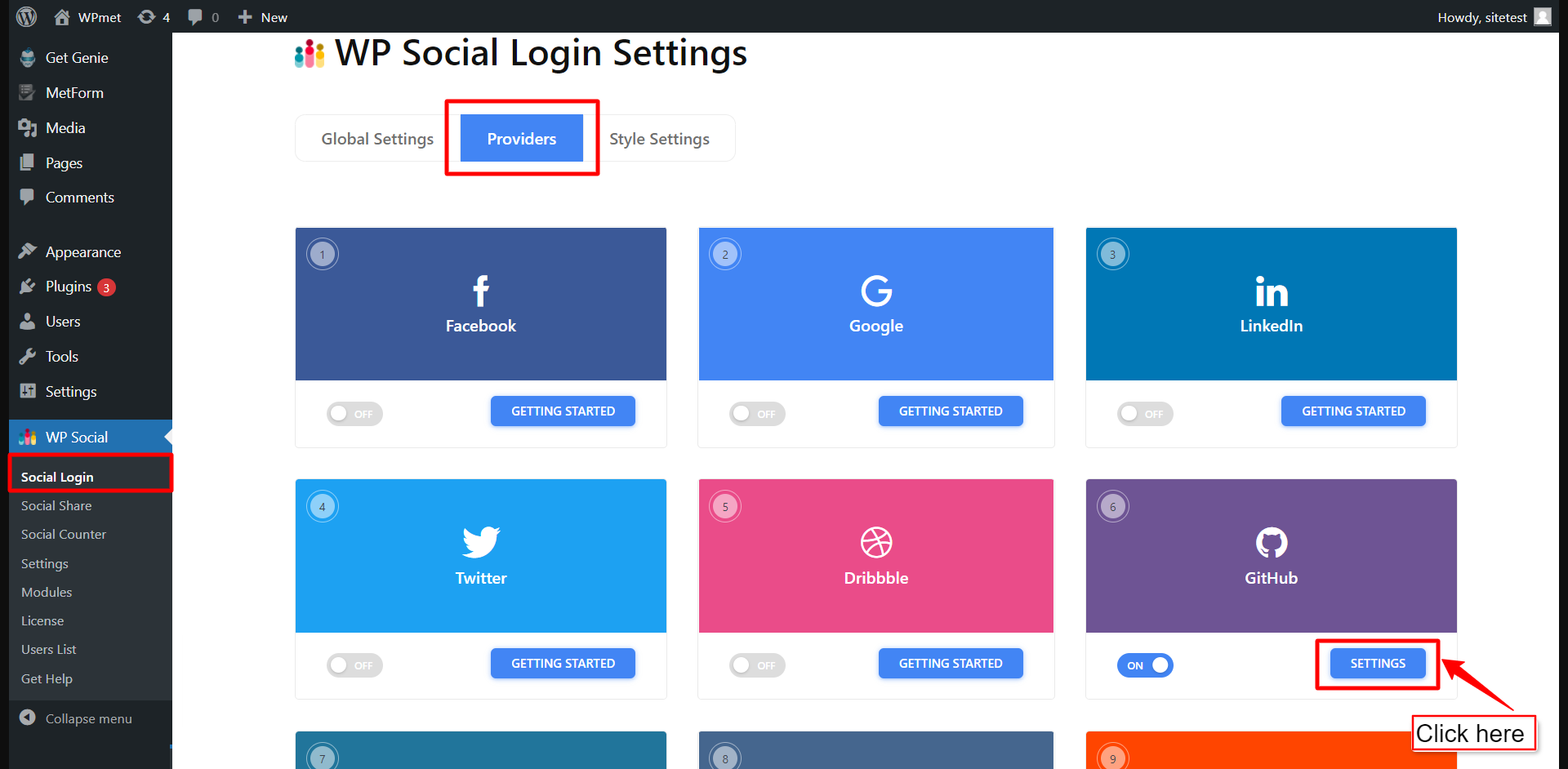
- 로 이동 WP 소셜 > 소셜 로그인 > 공급자 WordPress 대시보드에서.
- GitHub 설정을 엽니다.
- 다음을 클릭하세요. 시작하기 GitHub 로그인 버튼.
- “를 복사하세요.유효한 OAuth 리디렉션 URL“.

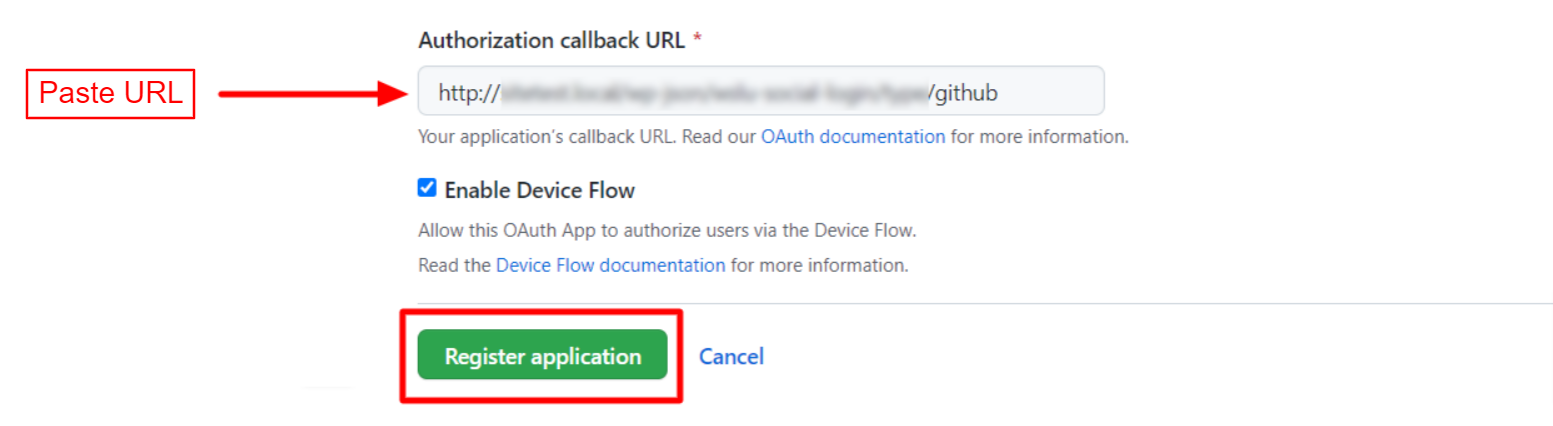
- 이제 당신의 집으로 돌아가세요. OAuth 애플리케이션 등록 페이지.
- 리디렉션 URL을 붙여넣으세요. 승인 콜백 URL 필드.
- 다음을 클릭하세요. 애플리케이션 등록 버튼을 누르면 등록이 완료됩니다.

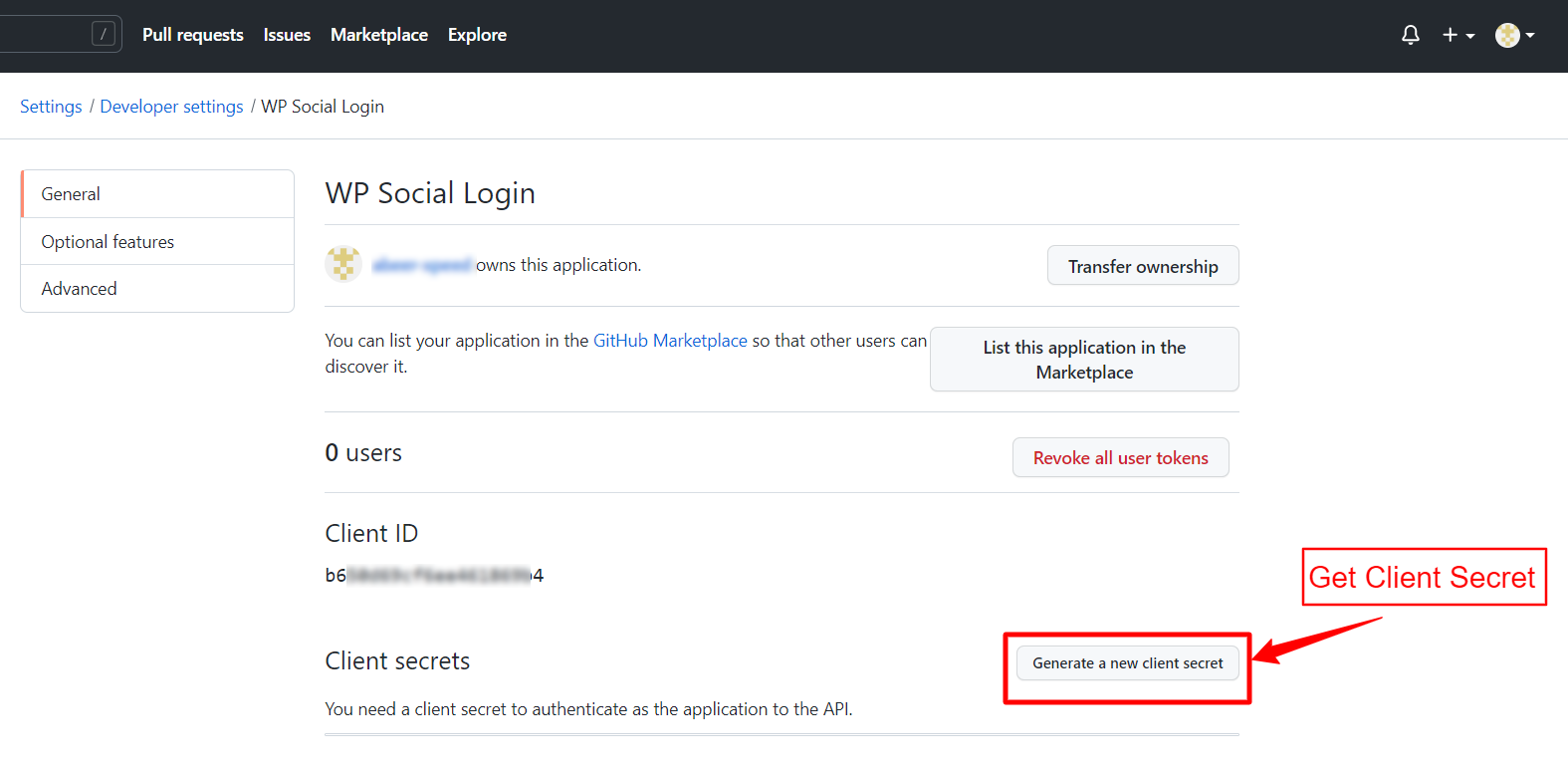
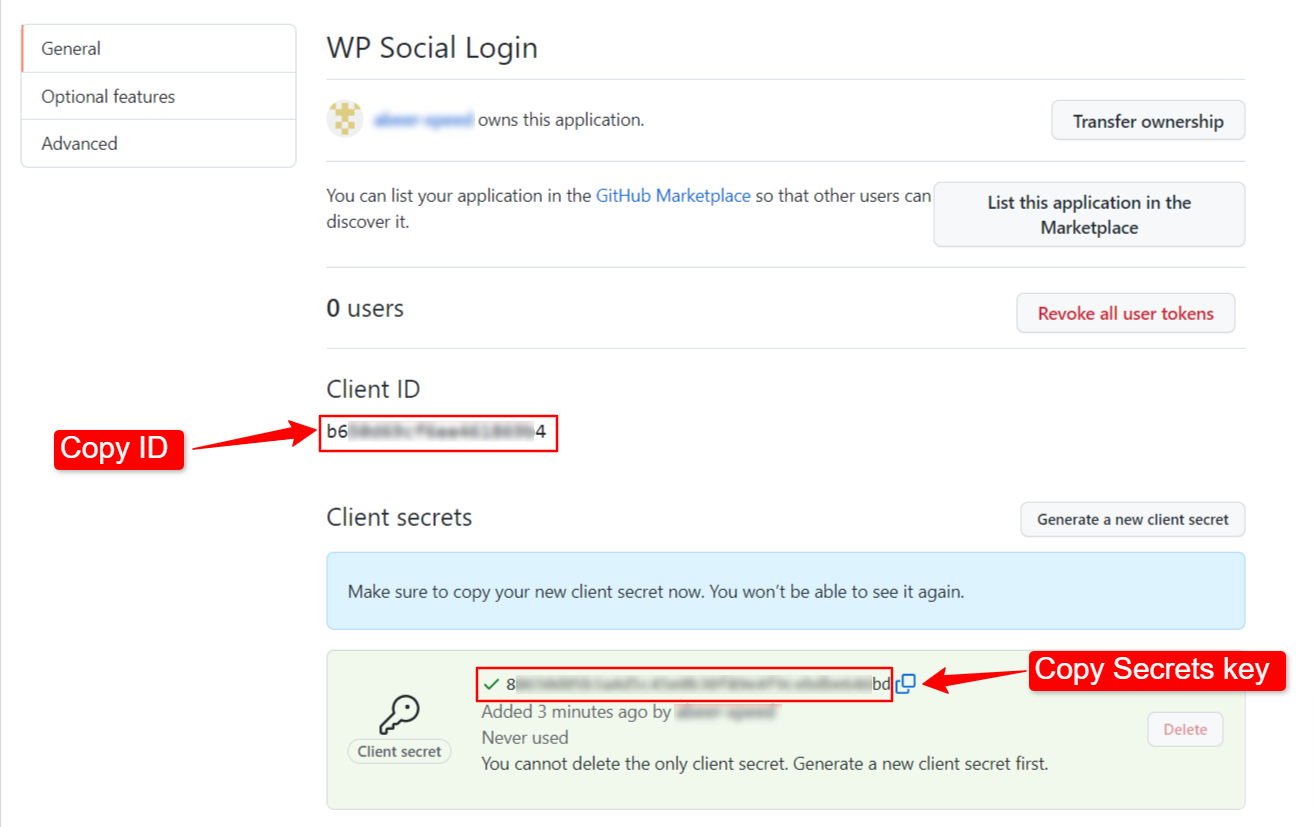
등록이 완료되면 다음에 로드되는 페이지에서 클라이언트 ID와 클라이언트 비밀번호 키를 찾을 수 있습니다. 클라이언트 비밀 키를 얻으려면 새 클라이언트 비밀번호 생성 단추. 클라이언트의 비밀 키를 생성합니다.

이제 복사하세요. 클라이언트 ID 그리고 클라이언트 비밀 키를 입력하고 WordPress GitHub 통합의 다음 단계로 진행하세요.

GitHub 통합을 위해 WP Social 설정 #
GitHub 앱 생성이 성공적으로 완료되면 다음 단계는 자격 증명(APP ID 및 APP 비밀 키)이 포함된 설정 GitHub를 사이트에 추가하는 것입니다. 이를 위해 먼저 WordPress 사이트에 로그인한 다음,
- 로 이동 WP 소셜 > 소셜 로그인 대시보드에서
- 다음으로 전환하세요. 공급자 탭.
- 클릭하면 설정 GitHub에서.

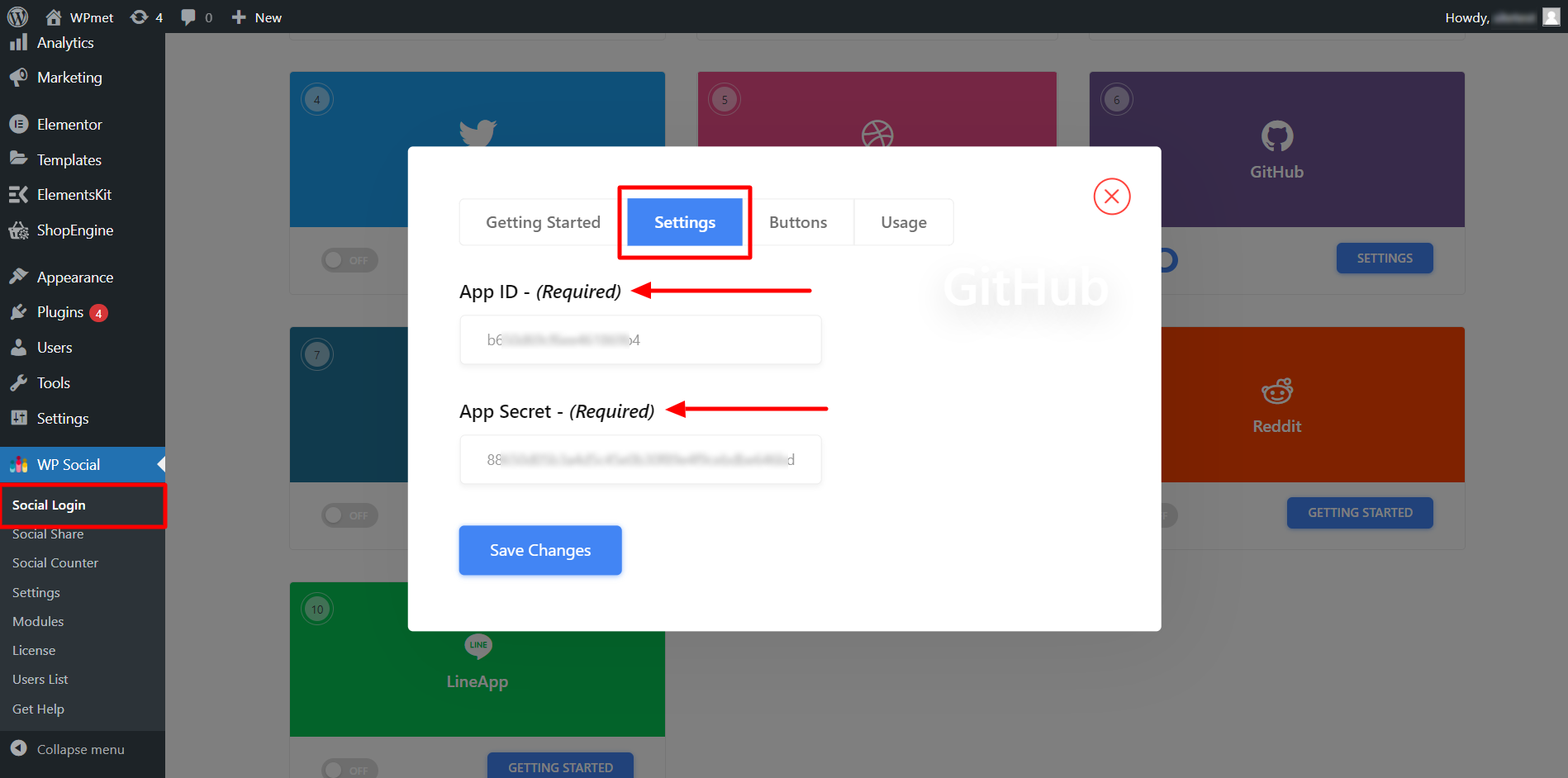
- 팝업에서 설정 탭.
- 들어가다 앱 ID 필수 필드에.
- 들어가다 앱 비밀 필수 필드에.
- 그런 다음 변경 사항을 저장하다 단추.

로그인 버튼 라벨 추가 #
GitHub 로그인 버튼 레이블을 사용자 정의할 수 있습니다. 버튼 라벨을 추가/변경하려면,
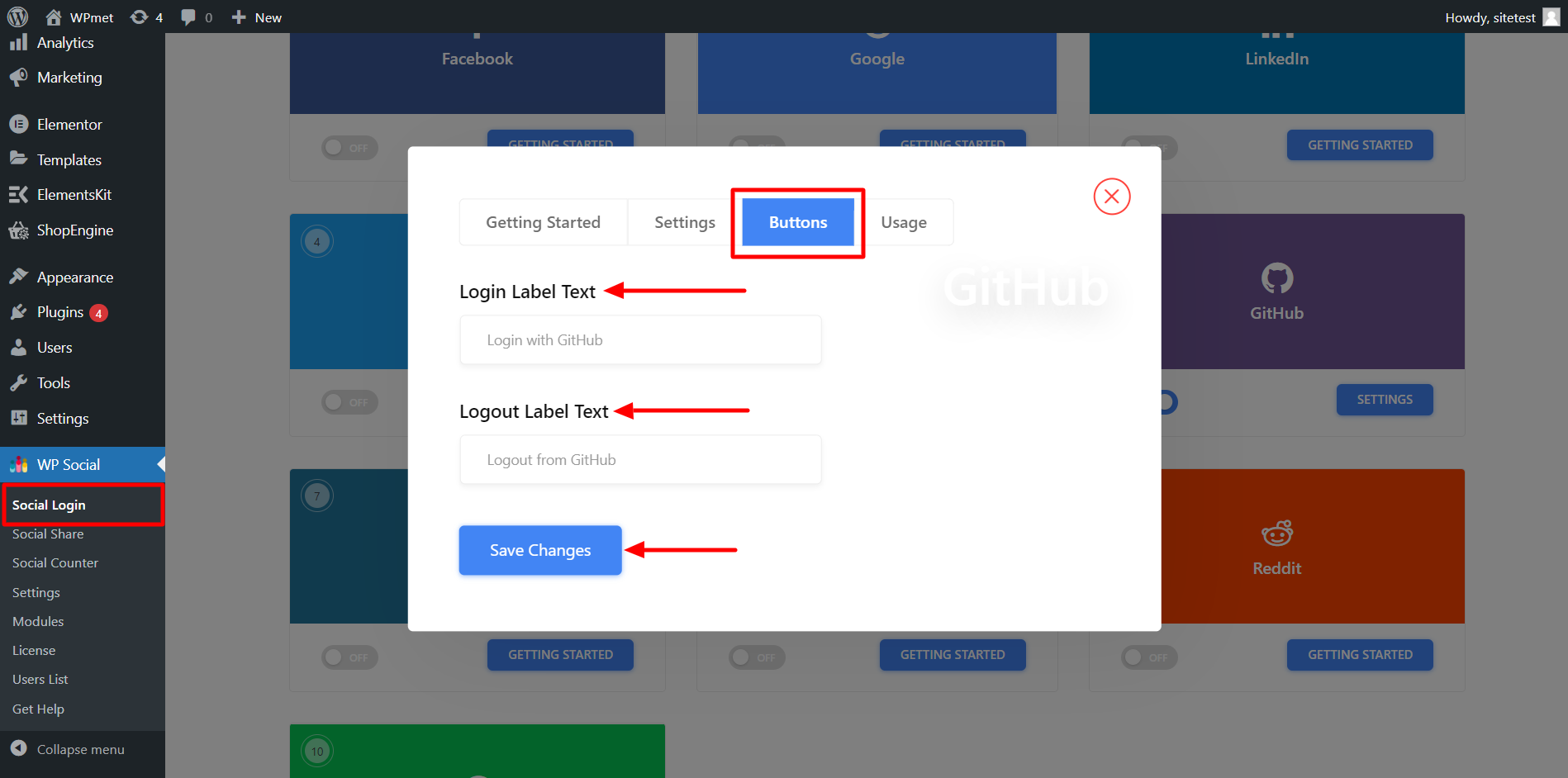
- 다음으로 이동 버튼 탭.
- 입력하다 로그인 라벨 텍스트.
- 입력하다 로그아웃 라벨 텍스트.
- 그 다음에 변경 사항을 저장하다.

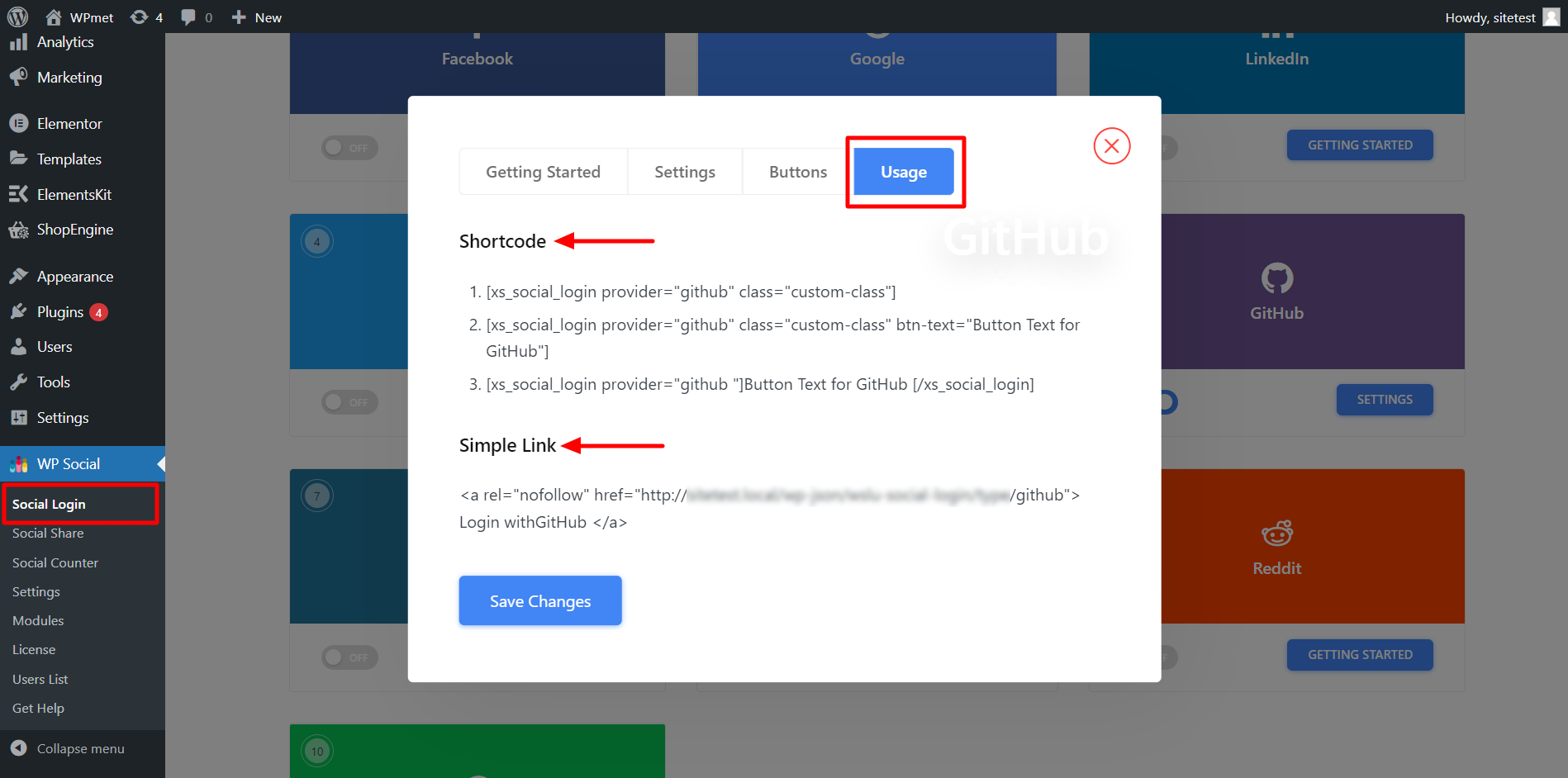
단축 코드 및 단순 링크 찾기 #
당신이 사용할 수있는 단축 코드 모든 페이지에 GitHub 로그인을 추가하려면 단축번호는 다음에서 확인하실 수 있습니다. 용법 탭. 문서를 읽어보세요 WP 소셜 단축 코드 사용 해당 단축 코드를 사용하는 방법을 알아보세요.
당신은 또한 단순 링크 GitHub 로그인 버튼.

마지막으로 WordPress에 대한 LinkedIn 소셜 로그인 통합 프로세스가 완료되었습니다. 이제 웹사이트에 LinkedIn 로그인 버튼을 추가하고 사용자가 LinkedIn 계정을 사용하여 웹사이트에 로그인하도록 할 수 있습니다.