ElementsKit을 사용하면 세련된 슬라이딩 캐러셀을 통해 팀 구성원에게 웹사이트를 소개할 수 있습니다. Elementor Team Carousel Slider 위젯을 사용하면 사진, 이름, 명칭, 설명, 링크 소셜 프로필 등이 포함된 팀원 카드를 표시할 수 있습니다.
ElementsKit의 Elementor Team Carousel Slider 위젯을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
필요한 플러그인: #
1단계: 팀 캐러셀 슬라이더 위젯 활성화 #
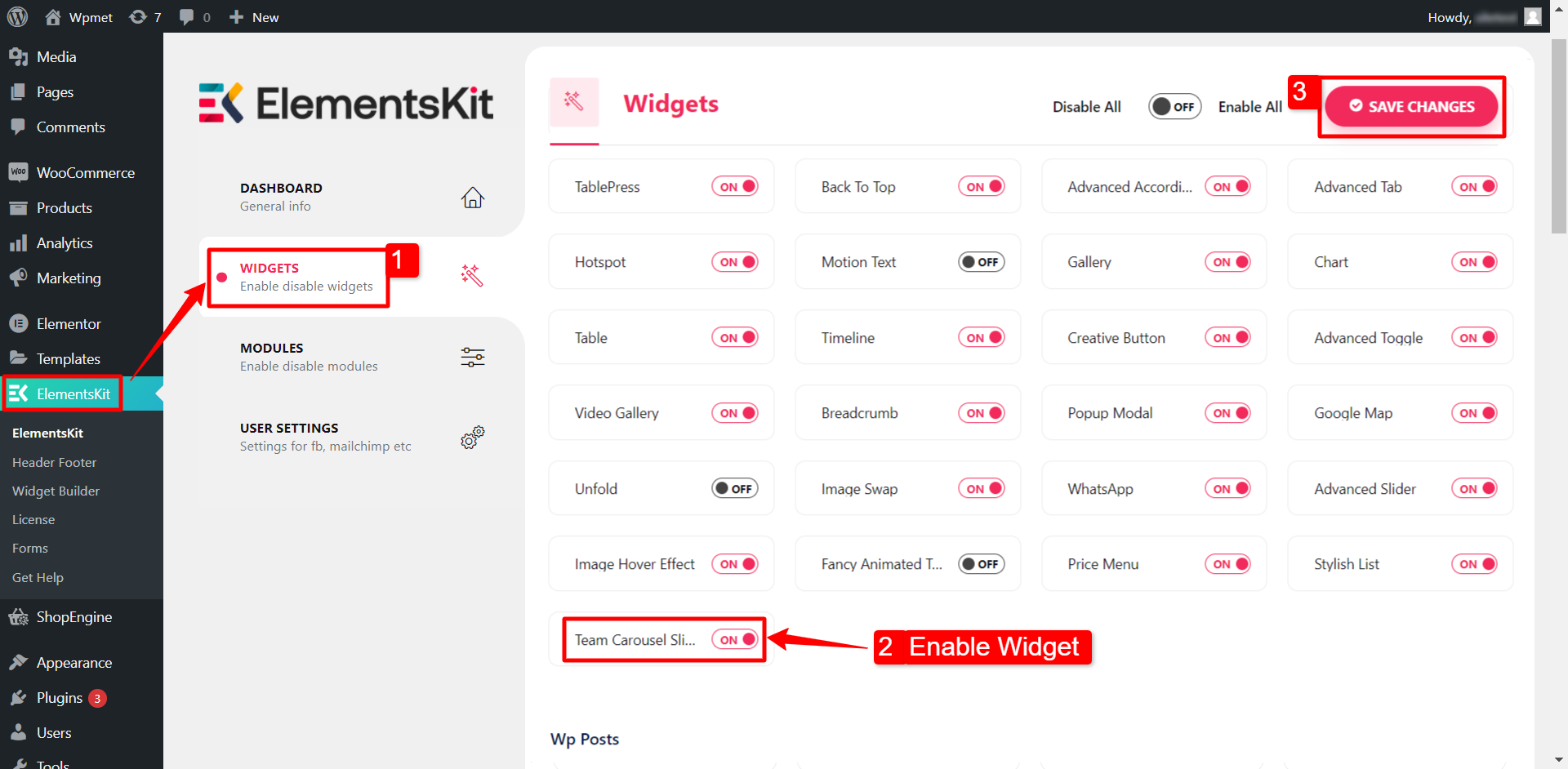
먼저 WordPress 대시보드에서 위젯을 활성화해야 합니다. 팀 캐러셀 슬라이더 위젯을 활성화하려면:
- 로 이동 ElementsKit > 위젯.
- 찾기 팀 슬라이더 목록에서 ~할 수 있게 하다 위젯.
- 다음을 클릭하세요. 변경 사항을 저장하다.

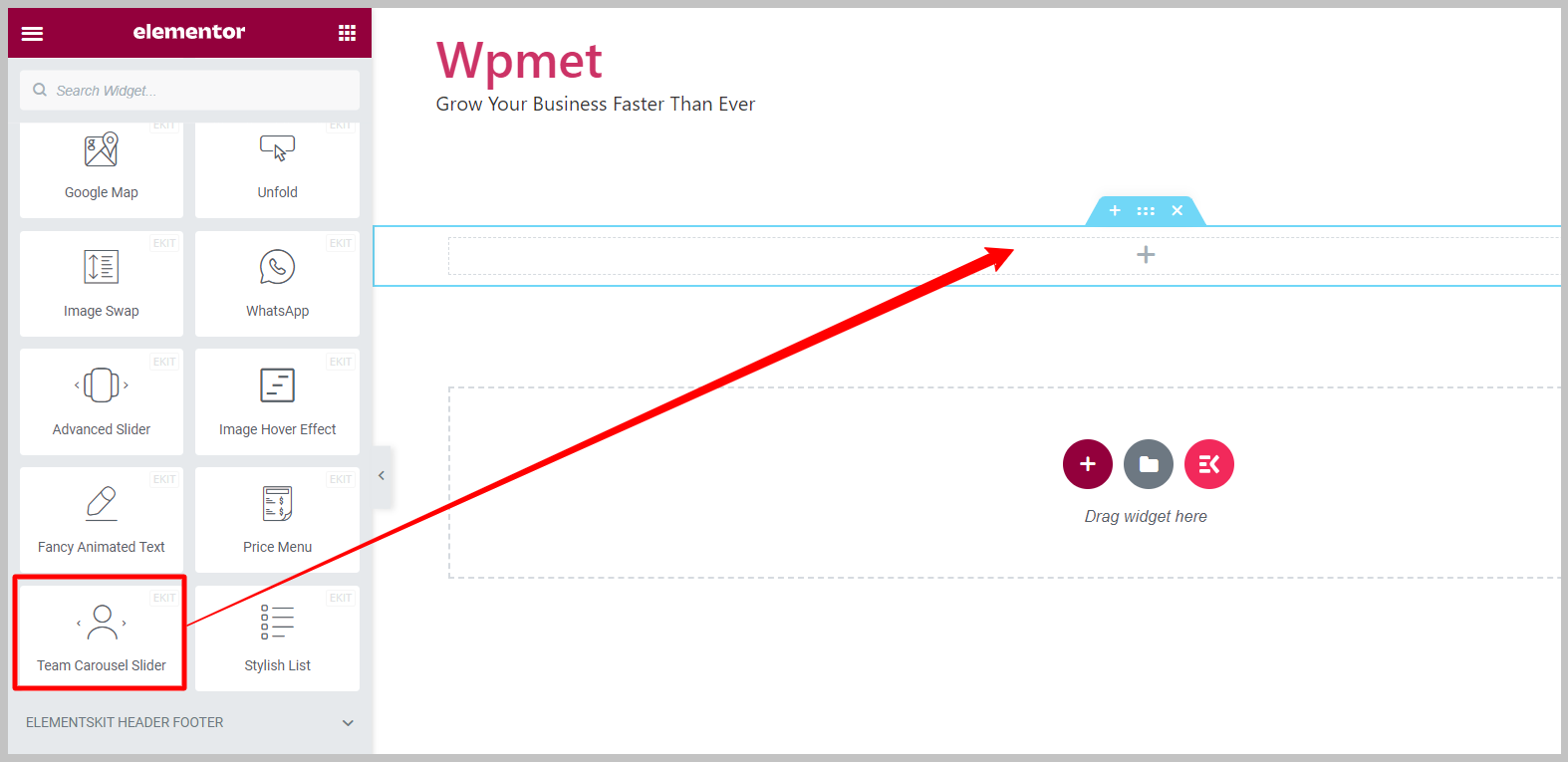
2단계: 위젯 드래그 앤 드롭 #
그런 다음 ElementsKit Team Carousel Slider 위젯을 Elementor 편집기로 끌어다 놓습니다.

3단계: Elementor Team Carousel 위젯 구성 #
콘텐츠 탭에서는 팀 구성원 콘텐츠와 팀 캐러셀 슬라이더의 슬라이더 설정을 구성할 수 있습니다.
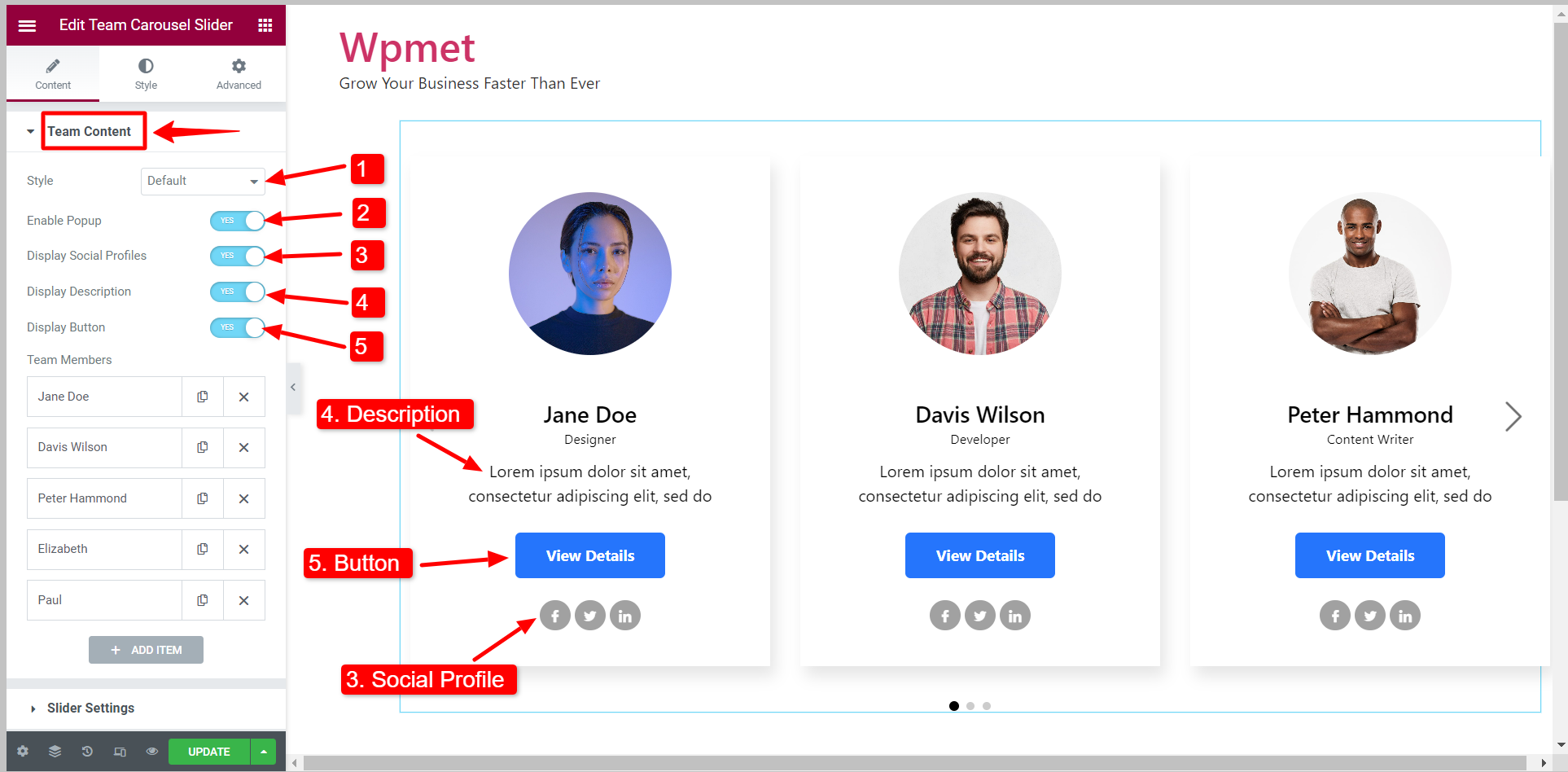
3.1 팀 콘텐츠 #
팀 슬라이더 위젯에는 다음과 같은 기능이 있습니다.
- 스타일: 위젯에는 기본, 오버레이, 소셜에 올리기, 세부 정보가 포함된 오버레이 등을 포함한 12가지 스타일이 제공됩니다.
메모: 다양한 스타일에는 개별 옵션과 설정이 제공됩니다. 이 문서의 뒷부분에서 설명하는 옵션입니다.
- 팝업 활성화: 해당 팀원의 이름을 클릭하면 해당 팀원의 세부정보가 팝업으로 나타납니다.
- 소셜 프로필 표시: 팀 구성원 세부 정보에 소셜 미디어 프로필을 연결합니다.
- 디스플레이 설명: 팀원에 대한 간단한 설명을 표시합니다.
- 디스플레이 버튼: 회원의 프로필이나 포트폴리오에 연결할 수 있는 버튼을 추가합니다.

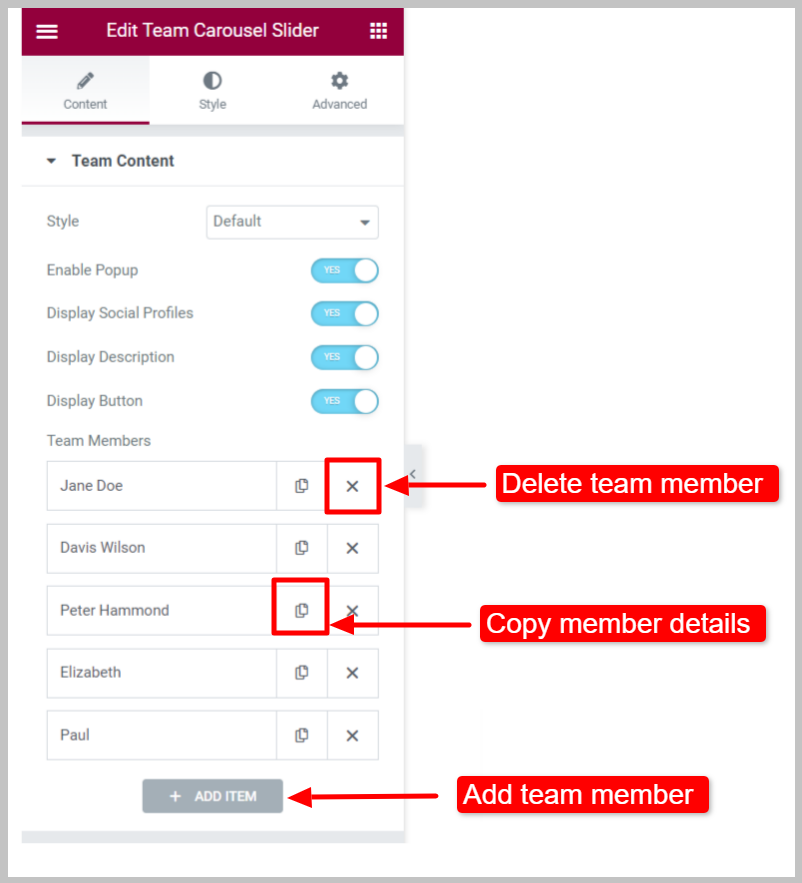
팀원 세부정보 #
다음을 클릭하여 슬라이더에 팀 구성원을 추가할 수 있습니다. 아이템 추가 버튼을 누르고 기존 구성원을 삭제합니다. ✖ 단추. 또한, 팀원의 세부정보를 복사할 수 있습니다.

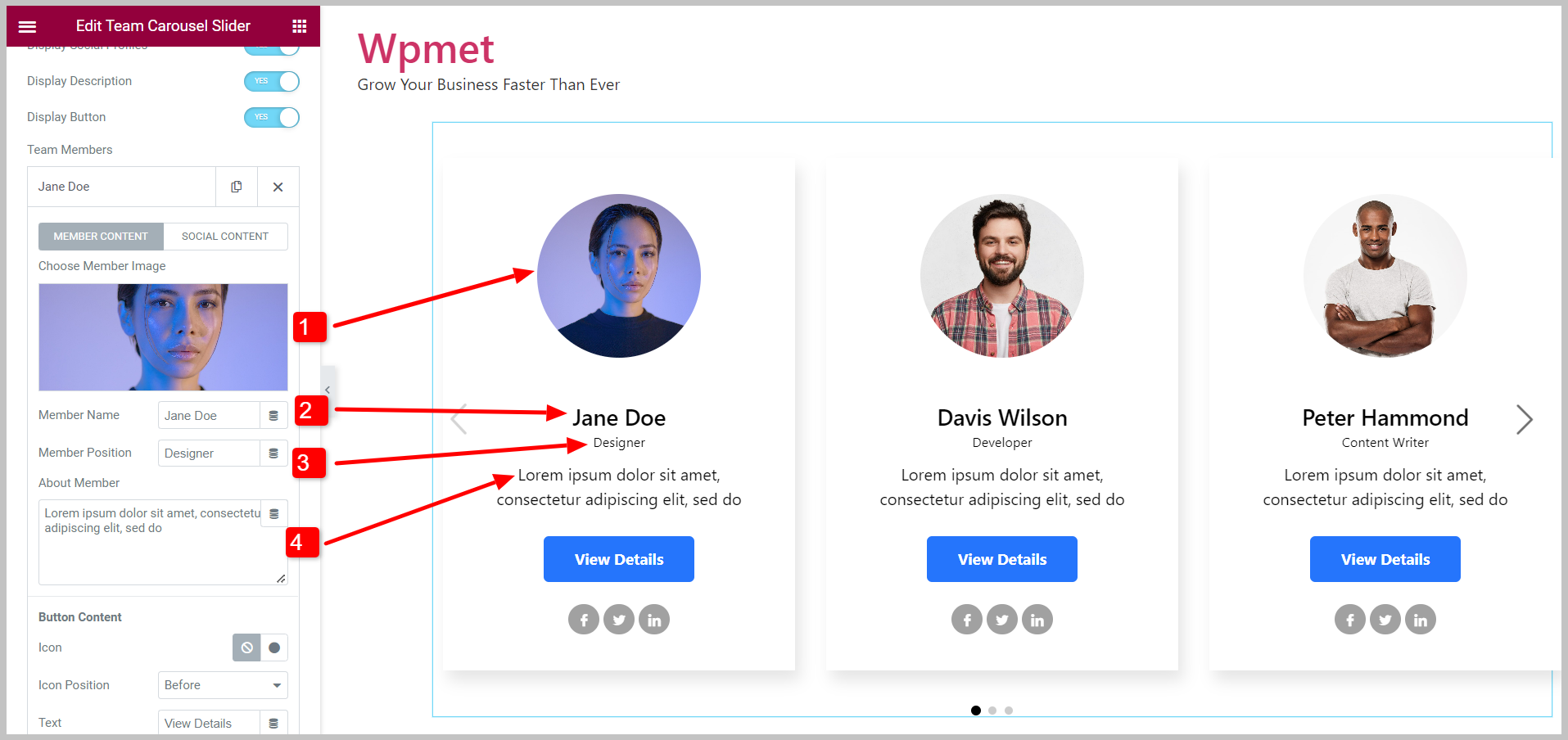
회원 콘텐츠 아래:
- 회원 이미지 선택: 팀원의 사진을 추가하세요.
- 회원 이름: 팀원의 이름을 입력하세요.
- 회원 직위: 팀원의 명칭을 언급하세요.
- 회원 소개: 팀원에 대한 간단한 설명을 추가합니다.

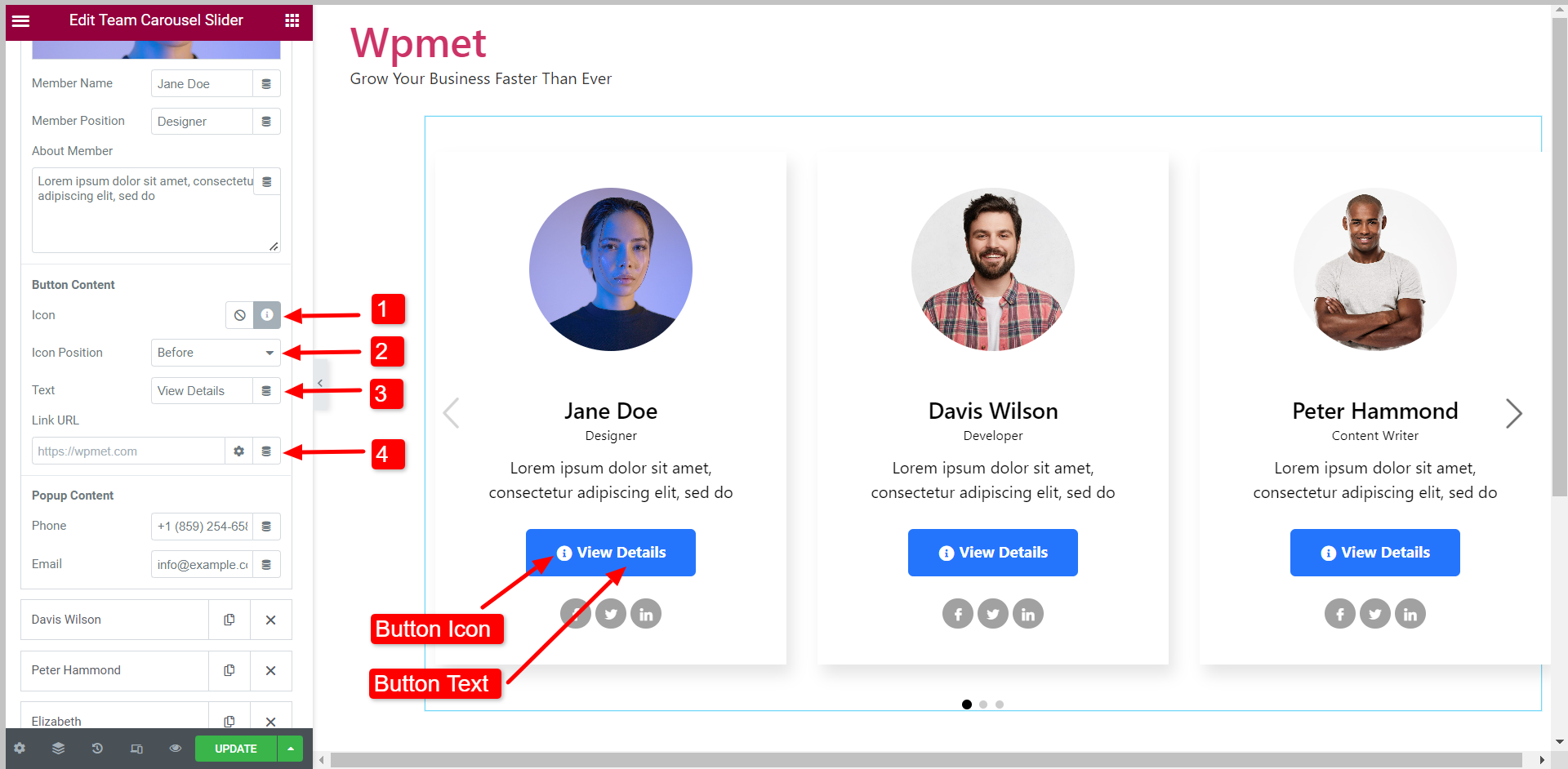
버튼 내용:
- 상: 버튼 아이콘 표시 여부를 결정하고 아이콘을 선택합니다.
- 아이콘 위치: 아이콘 위치를 텍스트 앞이나 뒤로 설정하세요.
- 텍스트: 버튼 텍스트를 입력하세요.
- 링크 URL: 버튼을 페이지와 연결하려면 URL을 추가하세요.

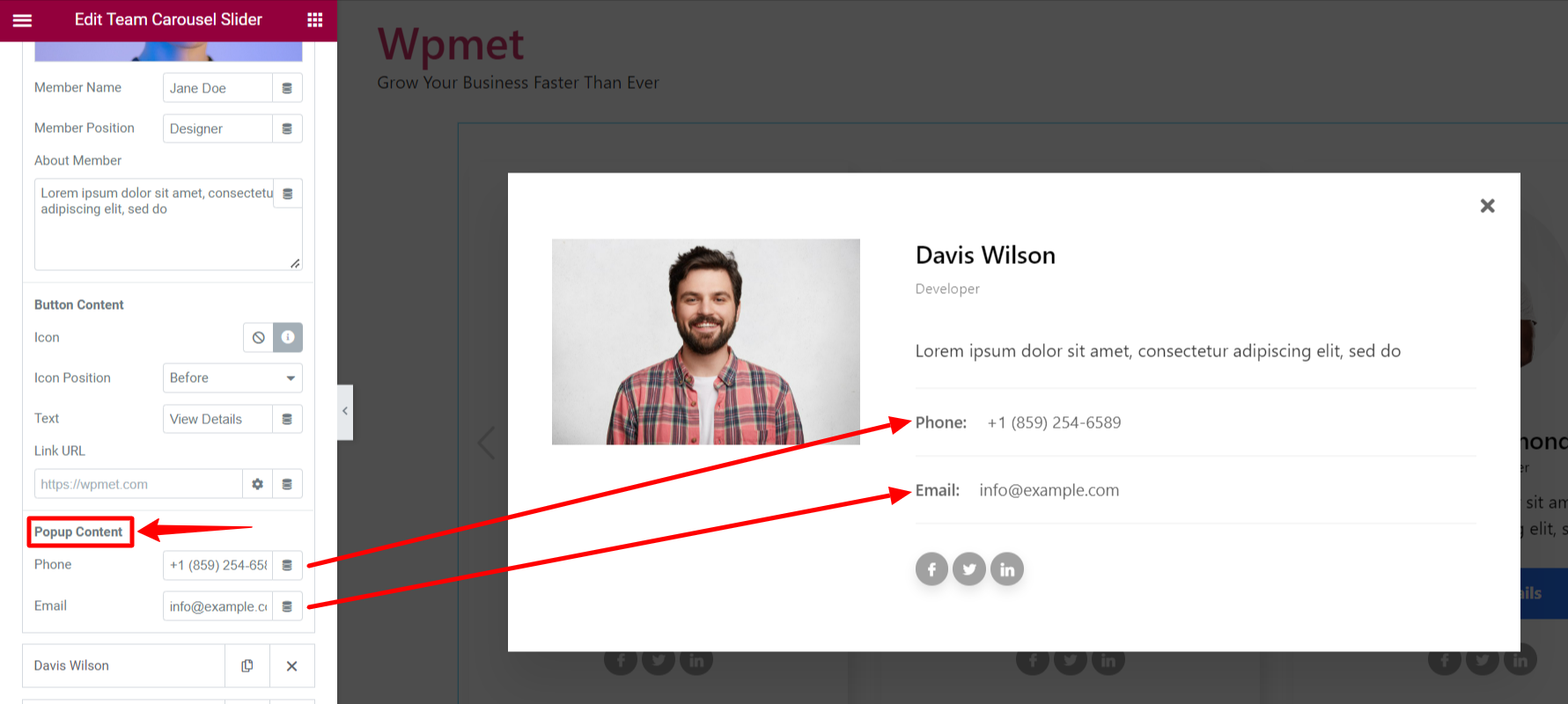
팝업 내용:
팝업 콘텐츠에 다음을 추가할 수 있습니다. 전화 번호 그리고 이메일 팀원의.

소셜 콘텐츠 아래:
최대 5개의 소셜 미디어 계정을 연결할 수 있습니다. 각 소셜 프로필에 대해 프로필 URL, 개별 사용 아이콘 각 소셜 미디어마다.
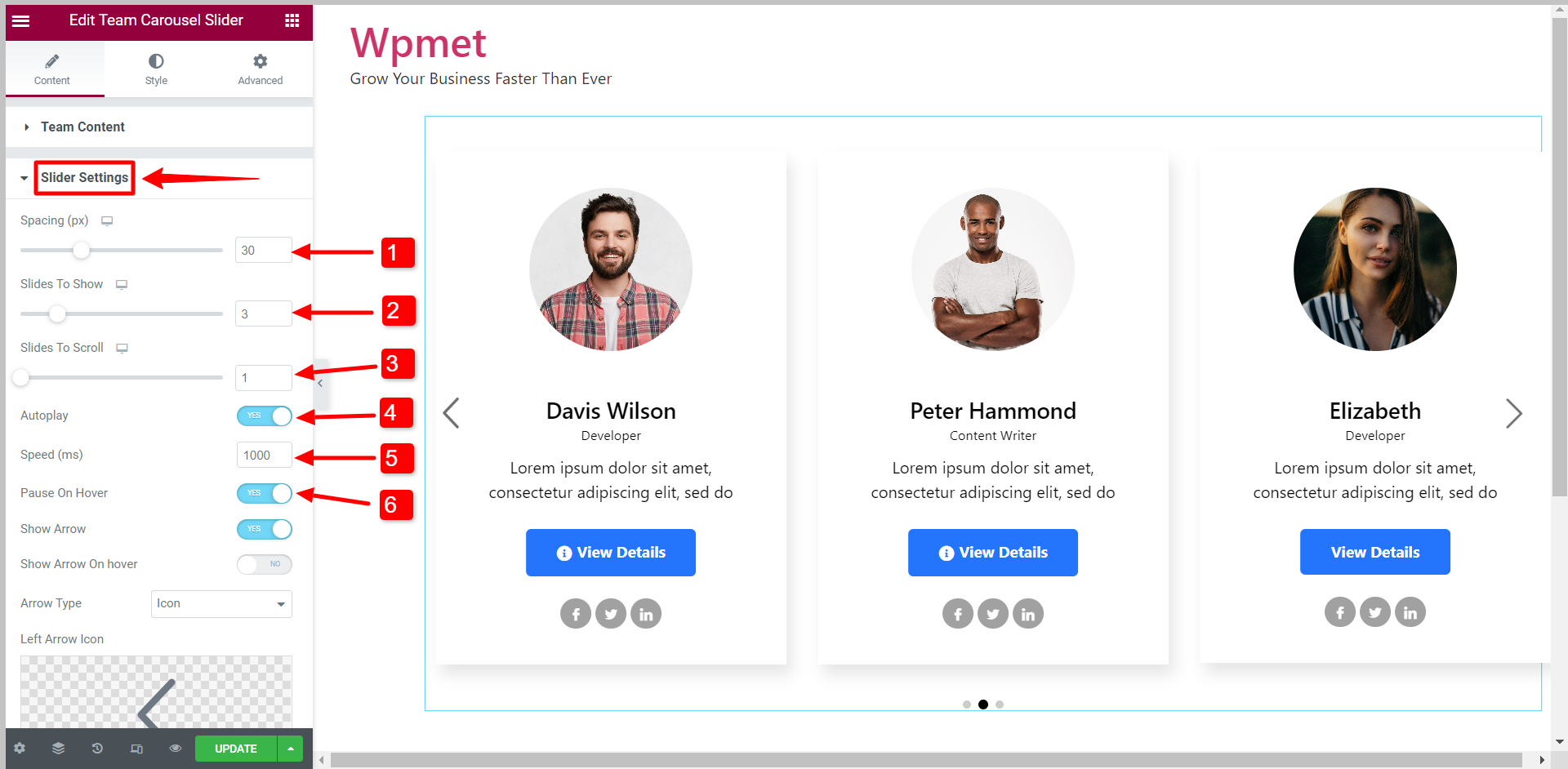
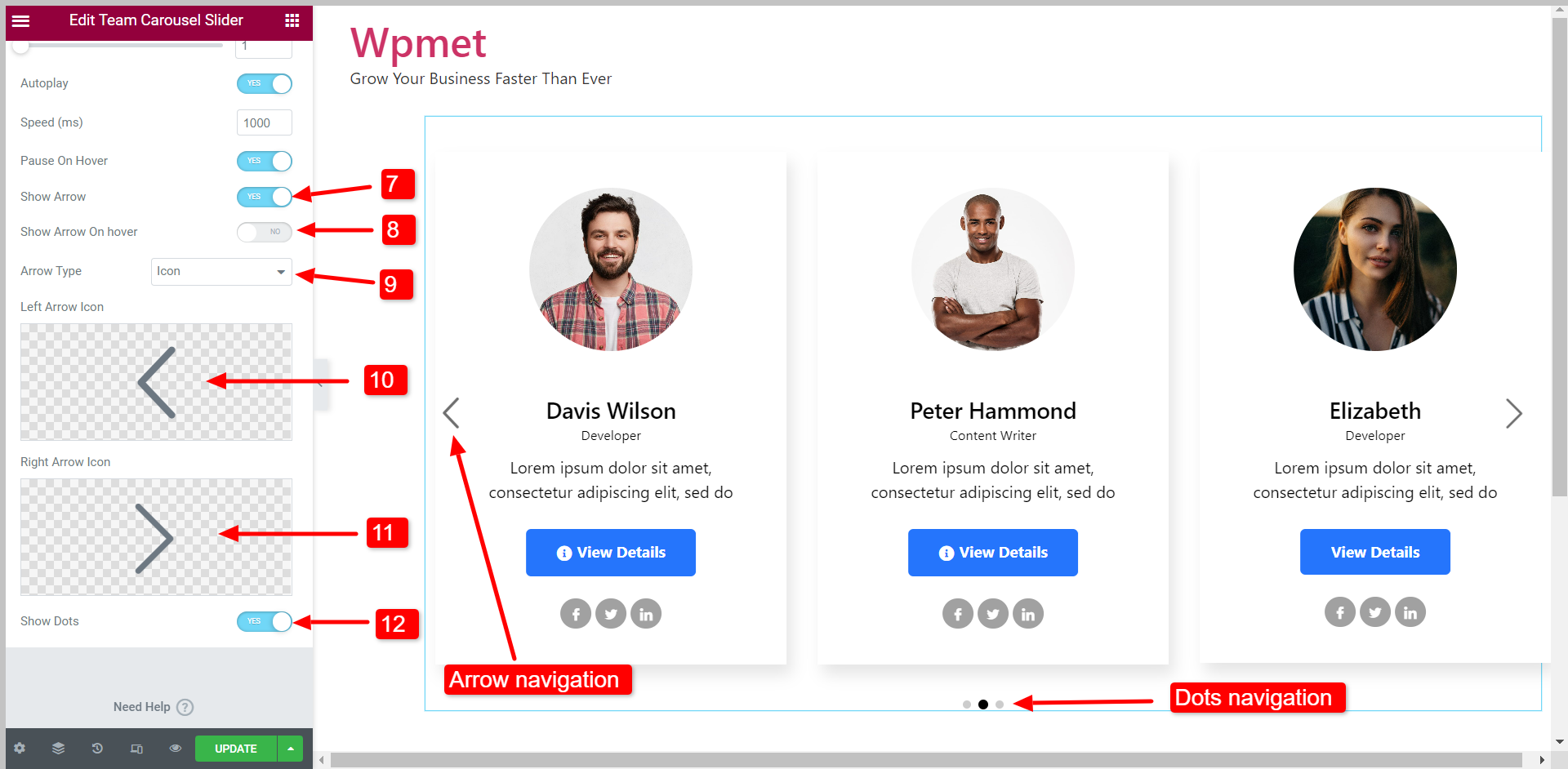
3.2 슬라이더 설정 #
Elementor Team Carousel 위젯의 슬라이더 설정에서 다음 옵션을 사용할 수 있습니다.
- 간격: 각 슬라이드 사이의 간격을 조정합니다.
- 표시할 슬라이드: 단일 뷰포트에 표시할 슬라이드 수를 설정합니다.
- 스크롤할 슬라이드: 한 번에 스크롤할 슬라이드 수를 결정합니다.
- 자동 재생: 슬라이드를 자동으로 스크롤하려면 자동 재생을 활성화하세요.
- 속도: 자동 재생이 활성화되면 스크롤 속도를 밀리초(ms) 단위로 설정합니다.
- 마우스 오버 시 일시 중지: 사용자가 슬라이더 위에 마우스를 올리면 자동재생이 일시중지됩니다.

- 화살표 표시: 슬라이더에 대한 화살표 탐색을 활성화합니다.
- 마우스를 올리면 화살표 표시: 화살표는 마우스를 가져갈 때만 표시됩니다.
- 화살표 유형: 화살표, 텍스트, 화살표가 있는 텍스트 등 지정된 옵션에서 화살표 유형을 선택합니다.
- 왼쪽 화살표 아이콘: 아이콘 라이브러리에서 왼쪽 화살표 아이콘을 선택할 수 있습니다.
- 오른쪽 화살표 아이콘: 아이콘 라이브러리에서 왼쪽 화살표 아이콘을 선택할 수 있습니다.
- 점 표시: 슬라이더에 대한 점 탐색을 활성화합니다.

- 속도 그리고 마우스오버 일시중지 옵션은 자동 재생이 활성화된 경우에만 나타납니다.
- 호버에 Arros 표시, 화살표 유형, 왼쪽 화살표 아이콘, 그리고 오른쪽 화살표 아이콘 옵션은 '화살표 표시" 사용 가능.
4단계: Elementor Team Carousel 위젯 스타일 사용자 정의 #
팀 캐러셀 슬라이더의 모든 측면을 사용자 정의하고 브랜드에 맞는 스타일을 만들 수 있습니다.
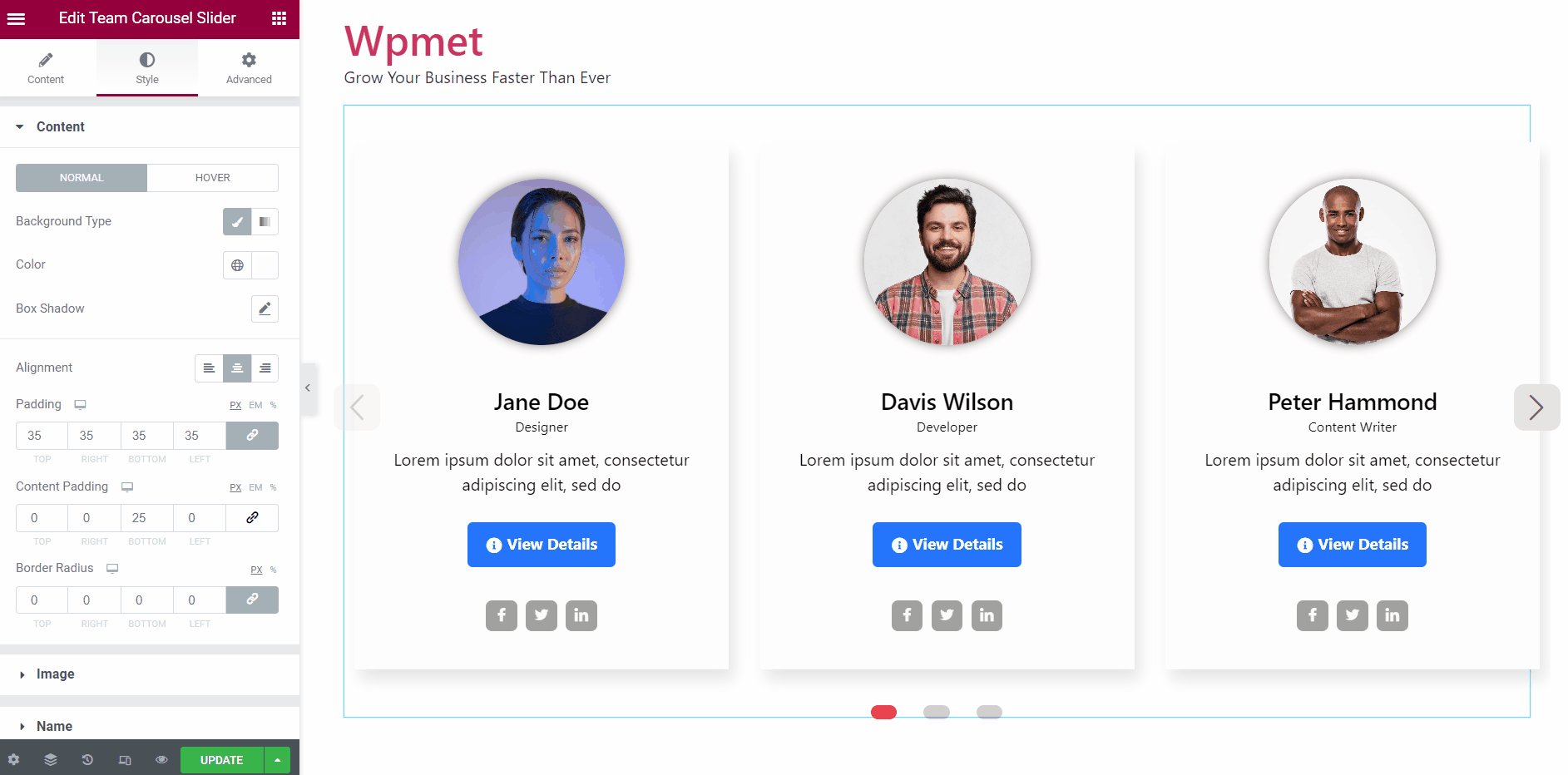
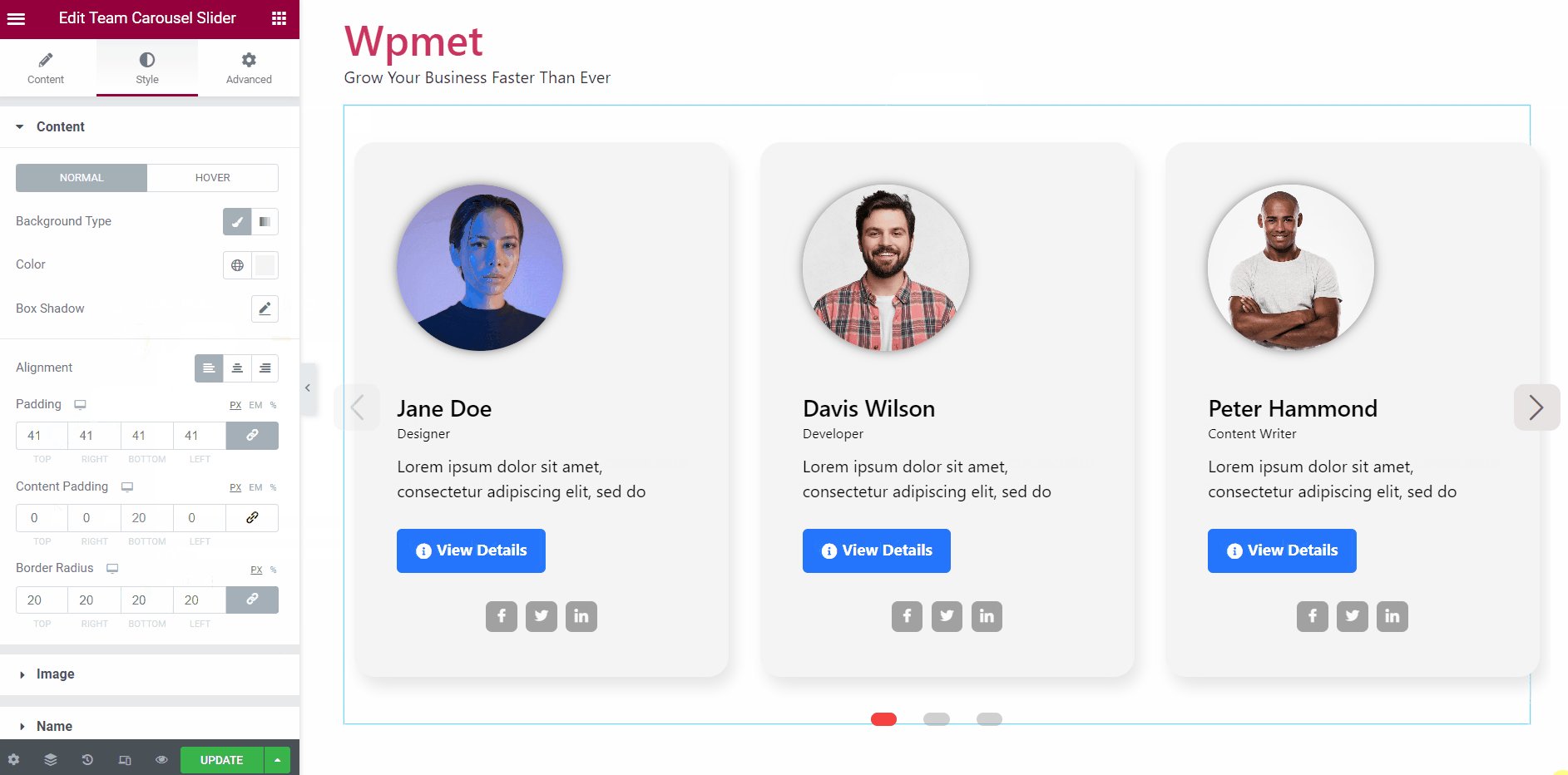
4.1 내용 #
슬라이더의 콘텐츠 영역을 사용자 정의하려면:
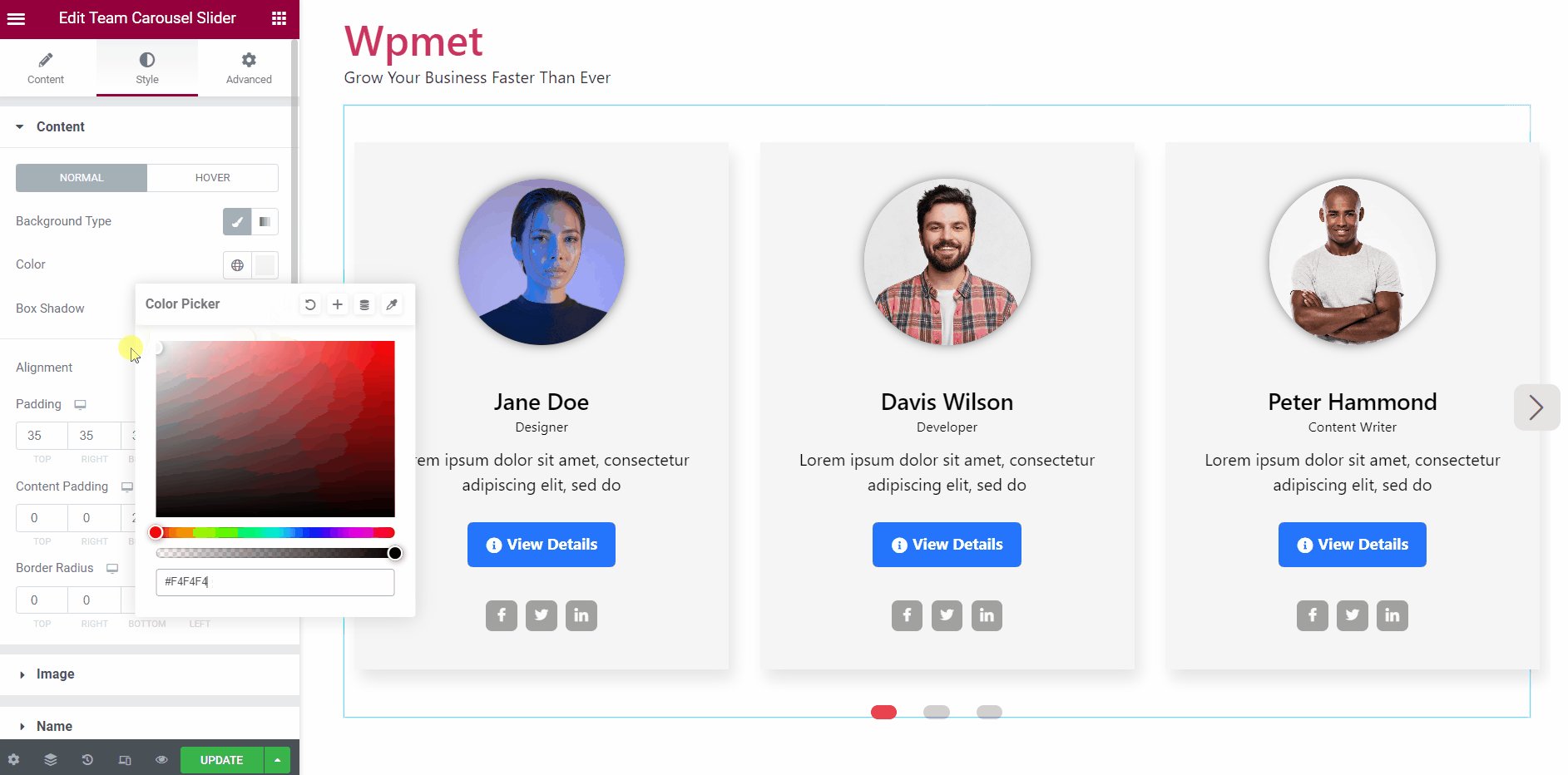
- 다음을 선택하세요. 배경 유형 그리고 배경색 "정상" 상태와 "호버" 상태입니다.
- 선택 호버 애니메이션 주어진 옵션에서.
- 설정 조정 콘텐츠를 왼쪽, 오른쪽 또는 가운데로 배치합니다.
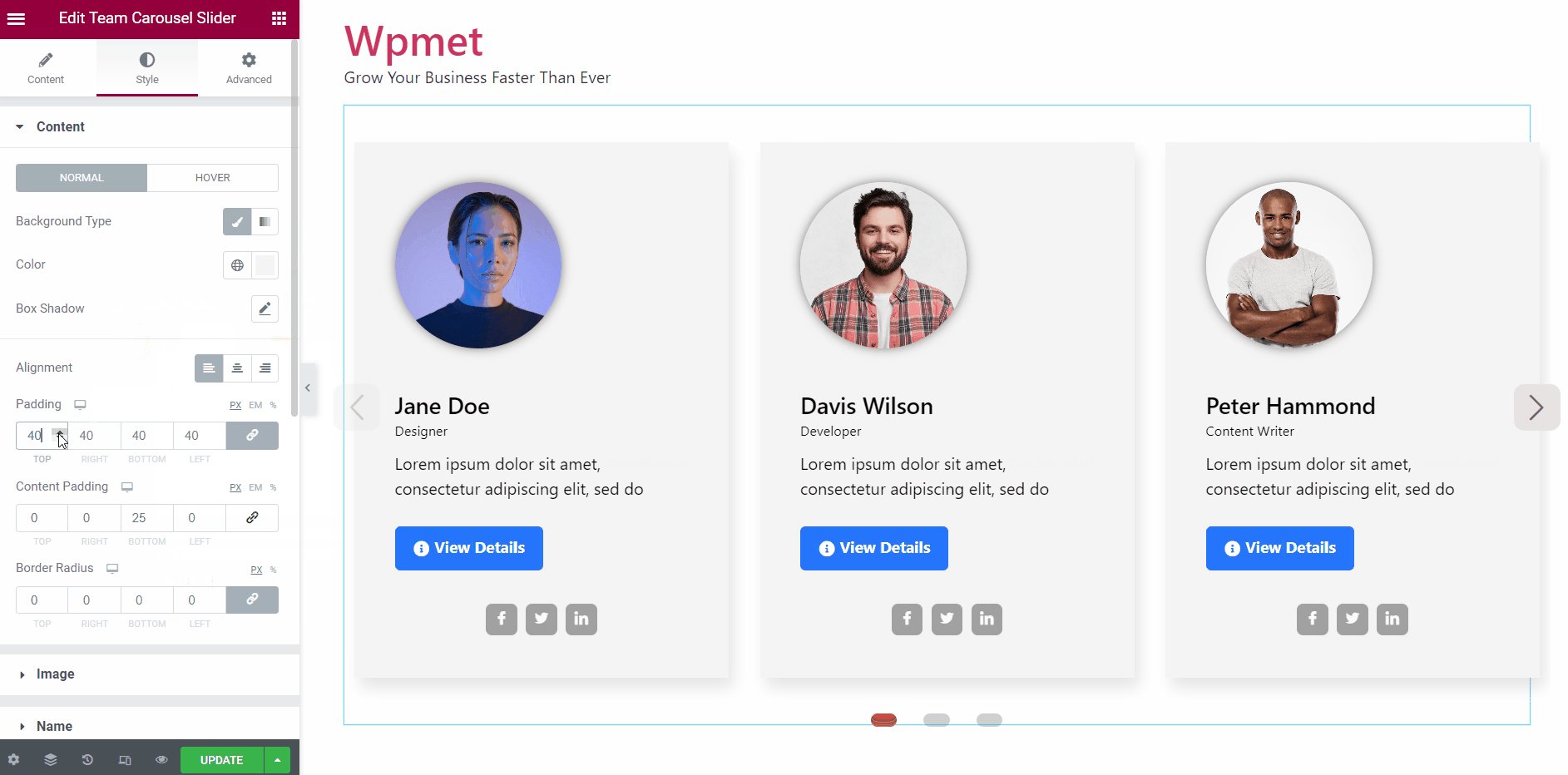
- 조정하다 심, 콘텐츠 패딩, 그리고 테두리 반경 콘텐츠 영역의 경우.

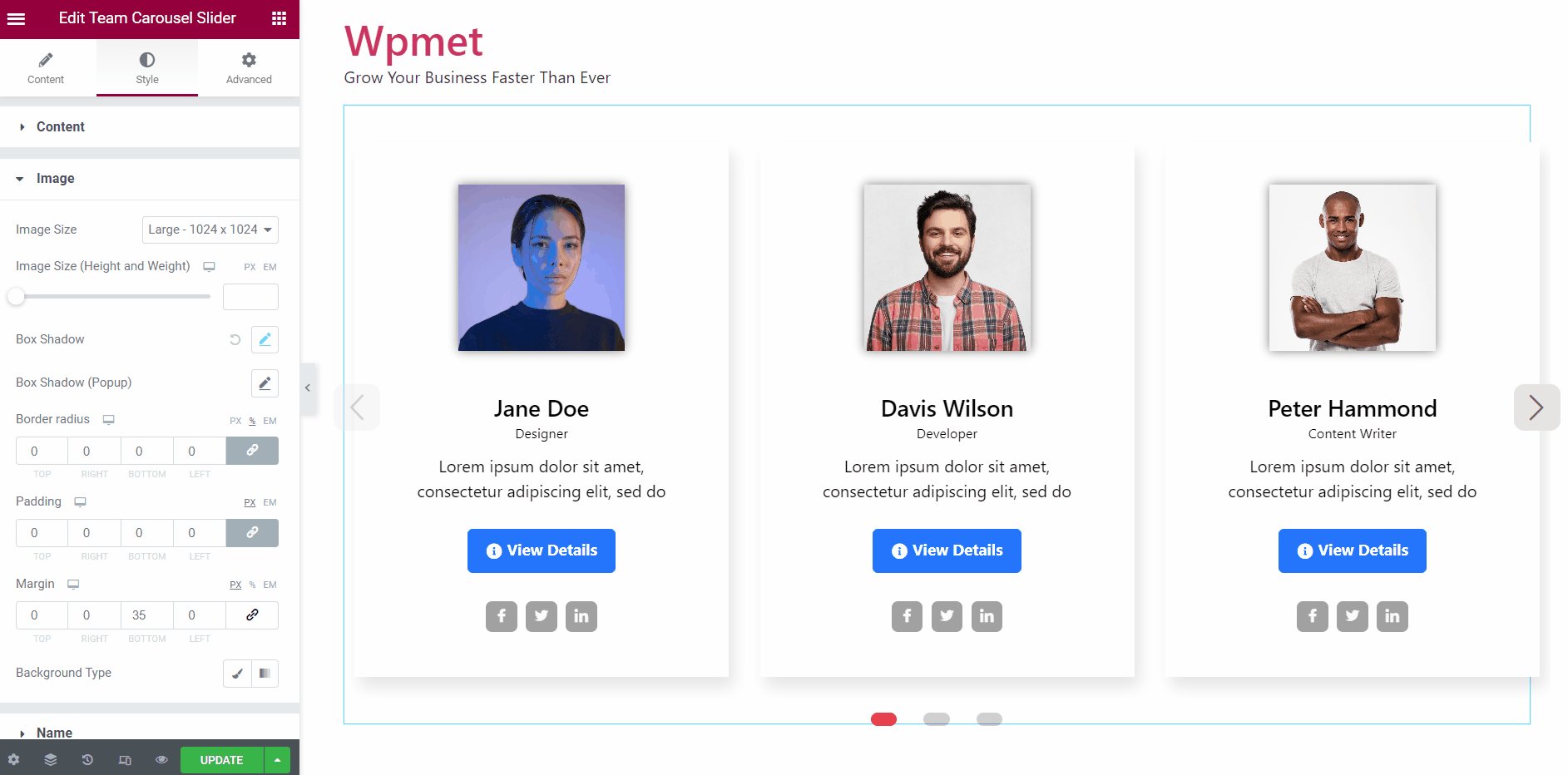
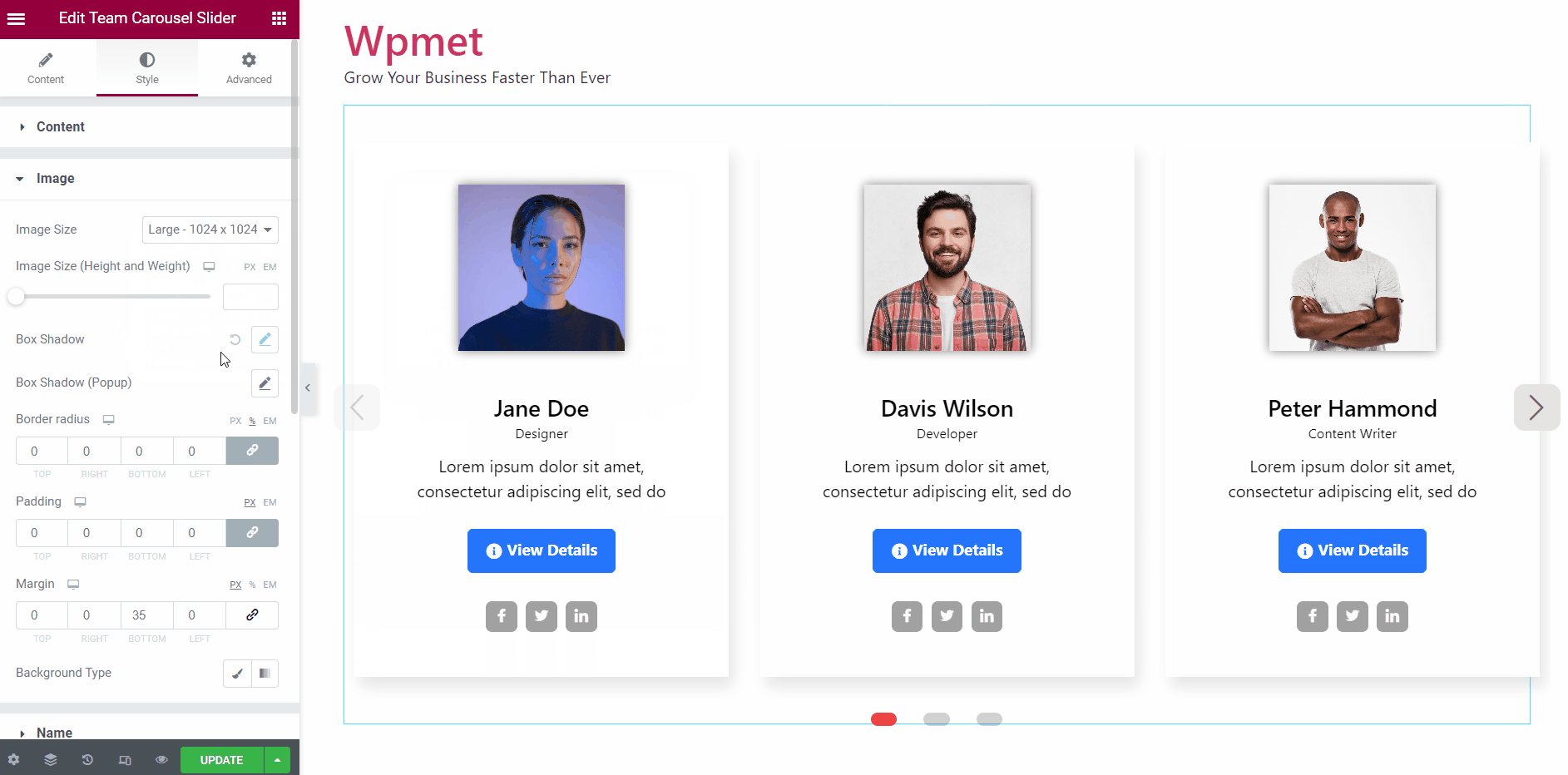
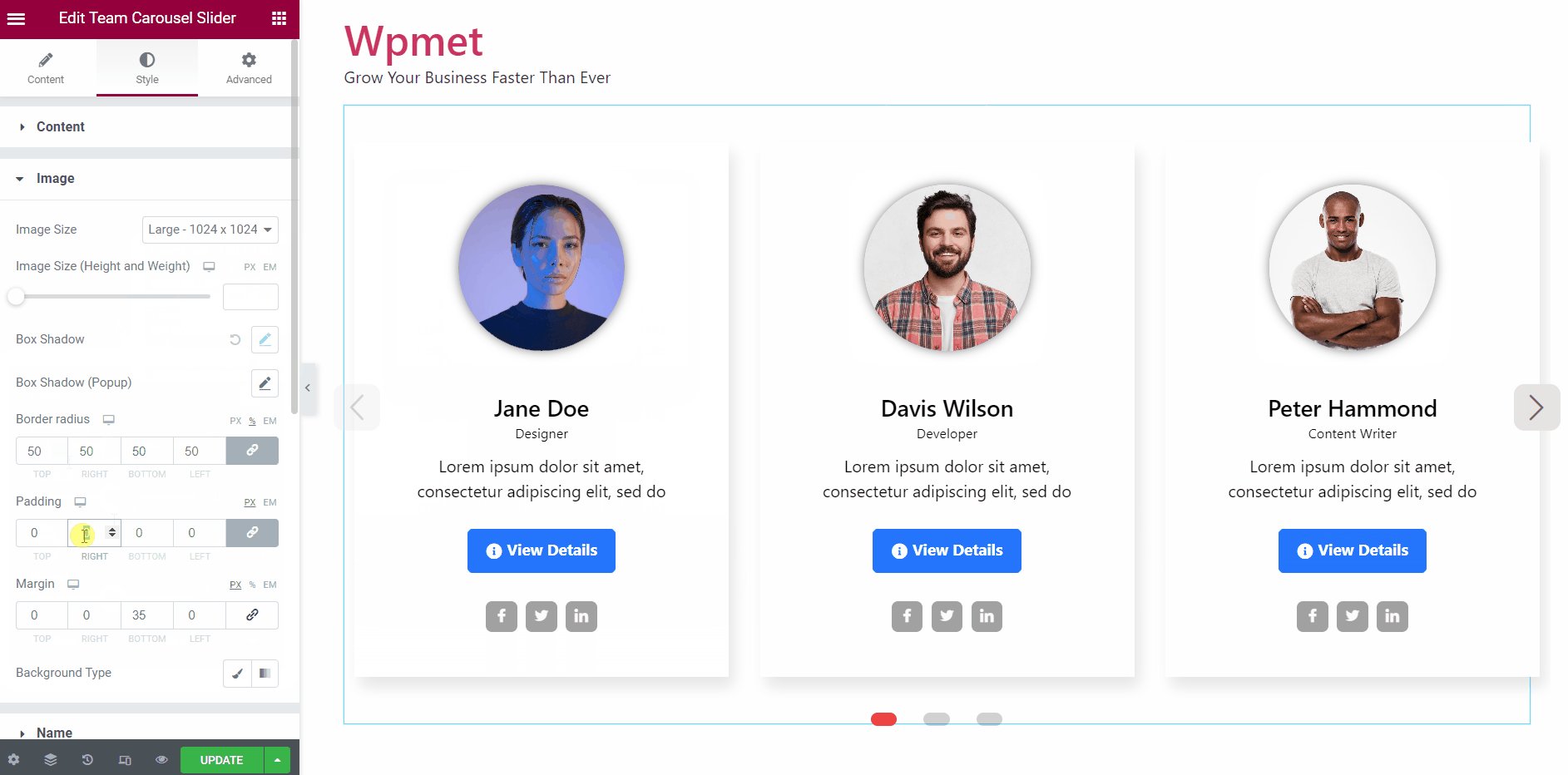
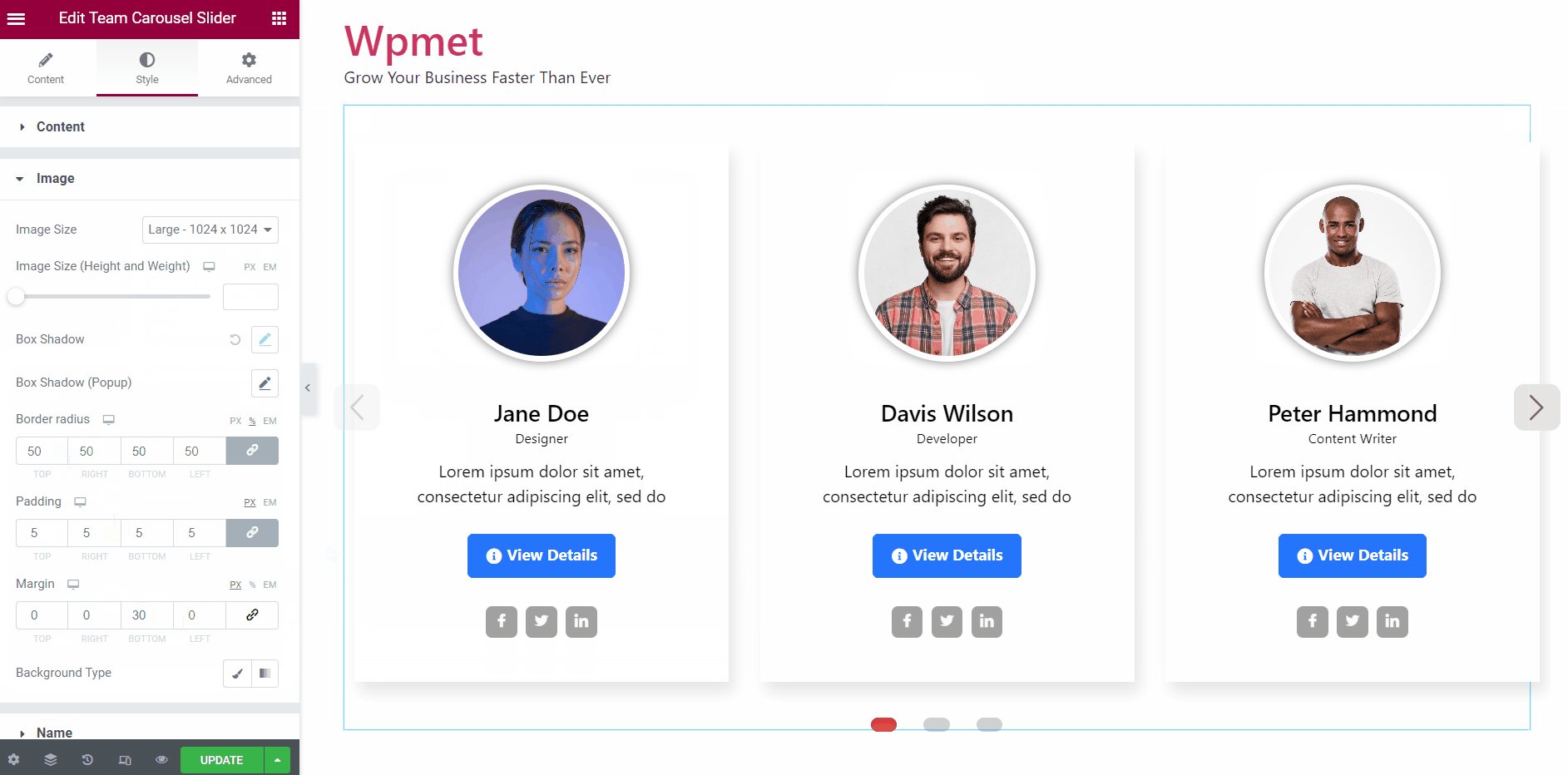
4.2 이미지 #
Elementor 팀 캐러셀 슬라이더에서 이미지 스타일을 사용자 정의하려면,
- 설정 이미지 크기 표시합니다.
- 조정하다 이미지 높이 및 너비.
- 설정 박스 섀도우 표시되는 이미지에 대한 것입니다.
- 팝업 이미지에 대한 상자 그림자를 설정합니다.
- 조정하다 테두리 반경, 심, 그리고 여유 팀원 이미지용입니다.
- 변경 배경 유형 그리고 배경색.

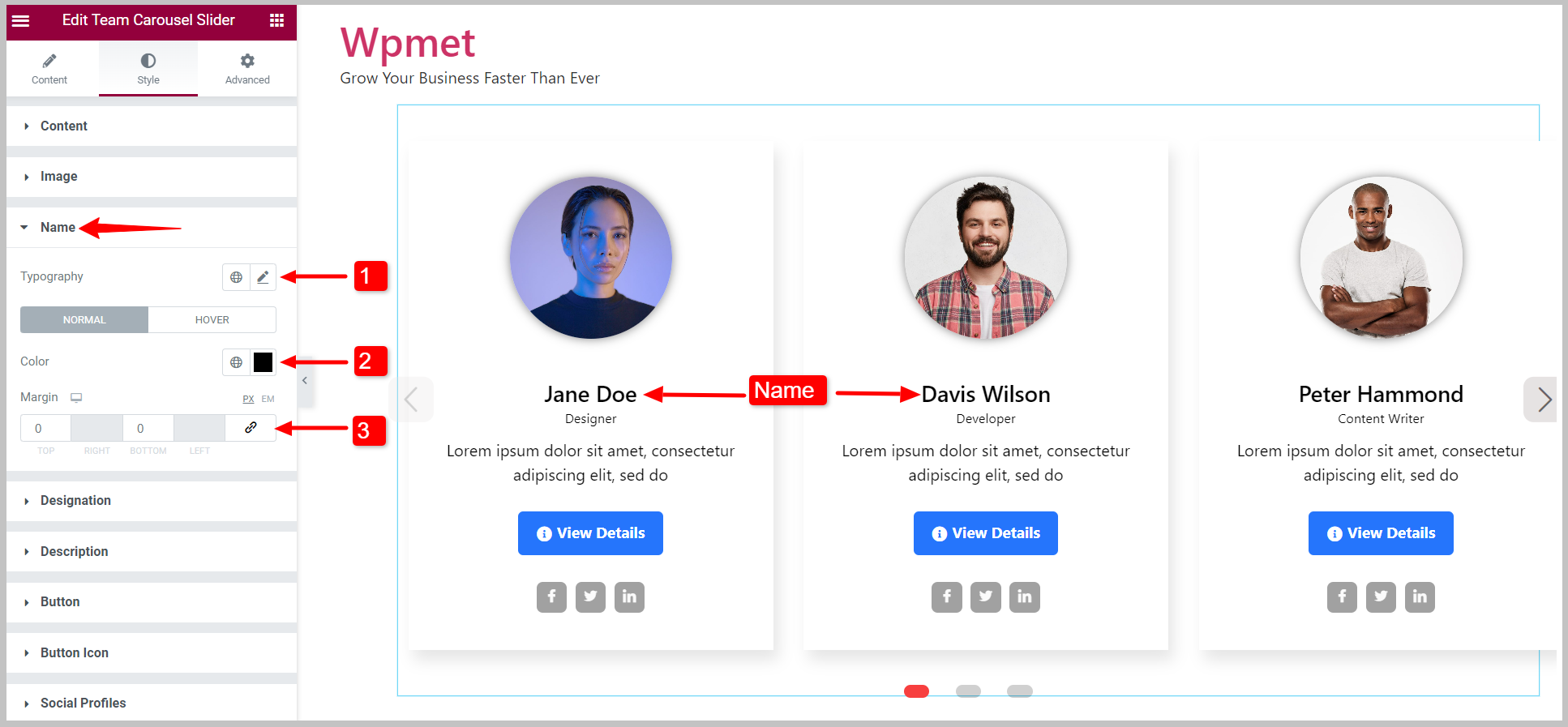
4.3 이름 #
팀 구성원 이름의 스타일을 변경할 수 있습니다.
- 설정 타이포그래피 이름의.
- 선택하다 그림 물감 "정상" 및 "호버" 상태의 경우.
- 조정하다 여백 상단 및 여백 하단 회원 이름으로.

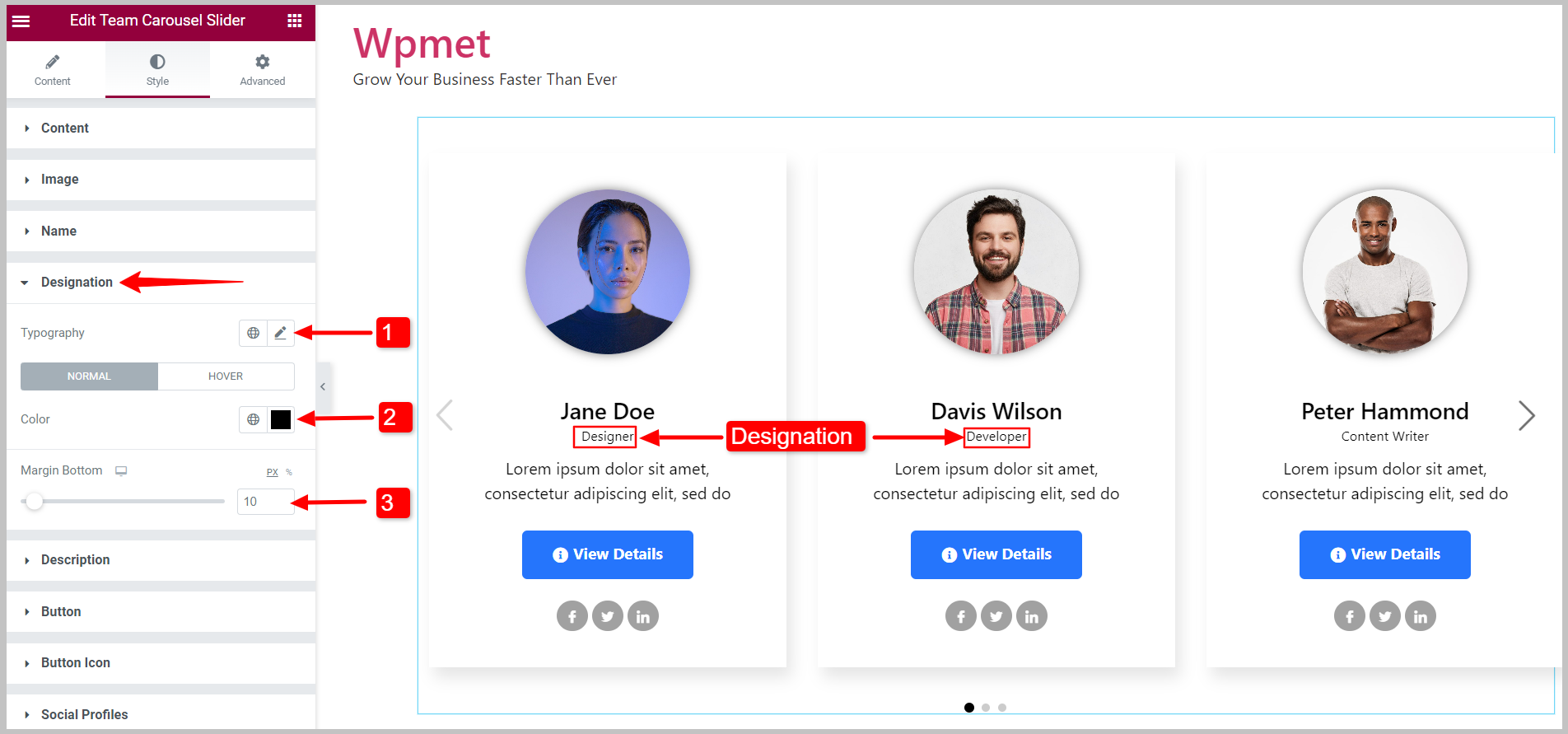
4.4 지정 #
팀원 지정 스타일을 변경할 수 있습니다.
- 설정 타이포그래피 지정의.
- 선택하다 그림 물감 "정상" 및 "호버" 상태의 경우.
- 조정하다 여백 하단.

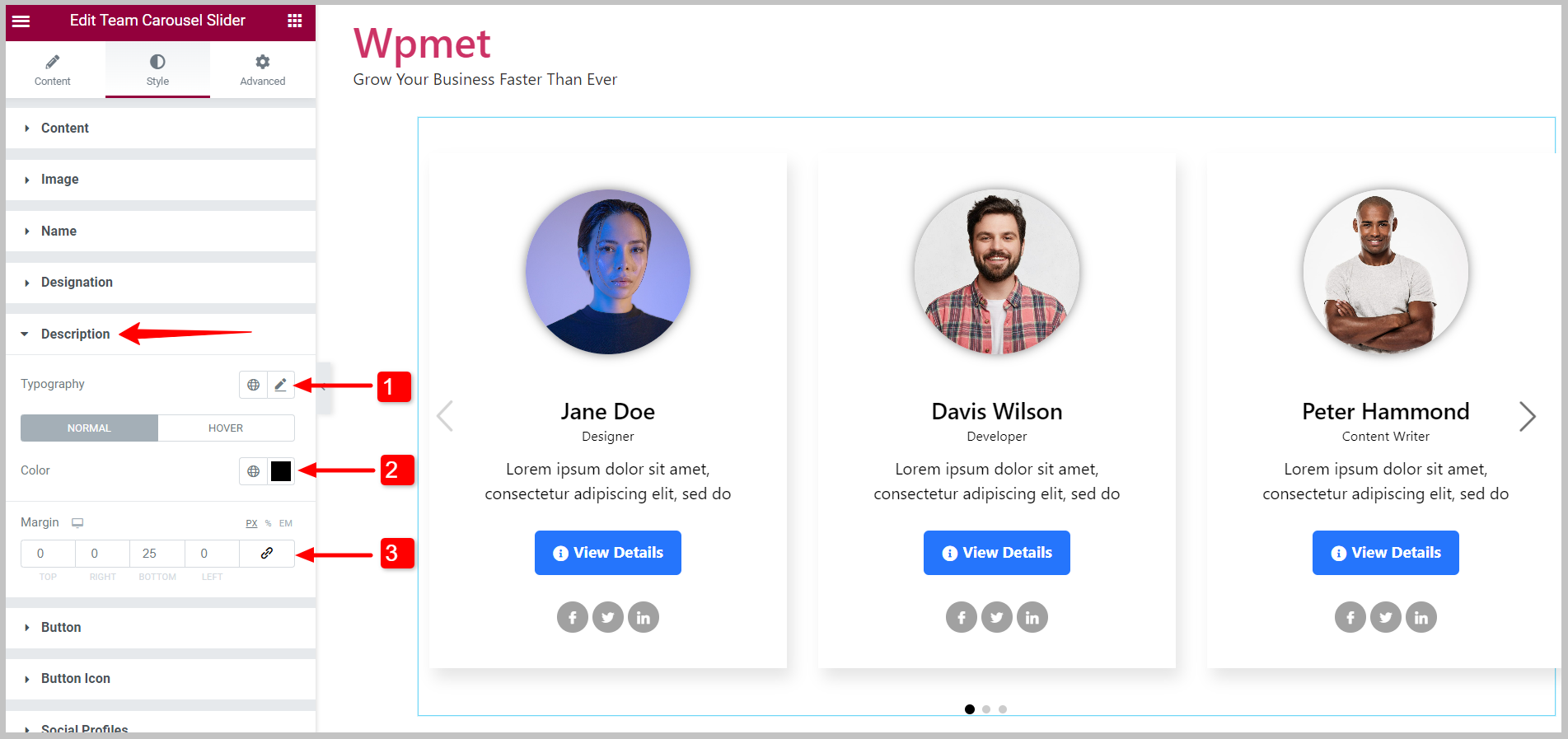
4.5 설명 #
팀 구성원의 설명 스타일을 사용자 정의할 수 있습니다.
- 설정 타이포그래피 설명의.
- 선택하다 그림 물감 "정상" 및 "호버" 상태의 경우.
- 조정하다 여유 설명 주변.

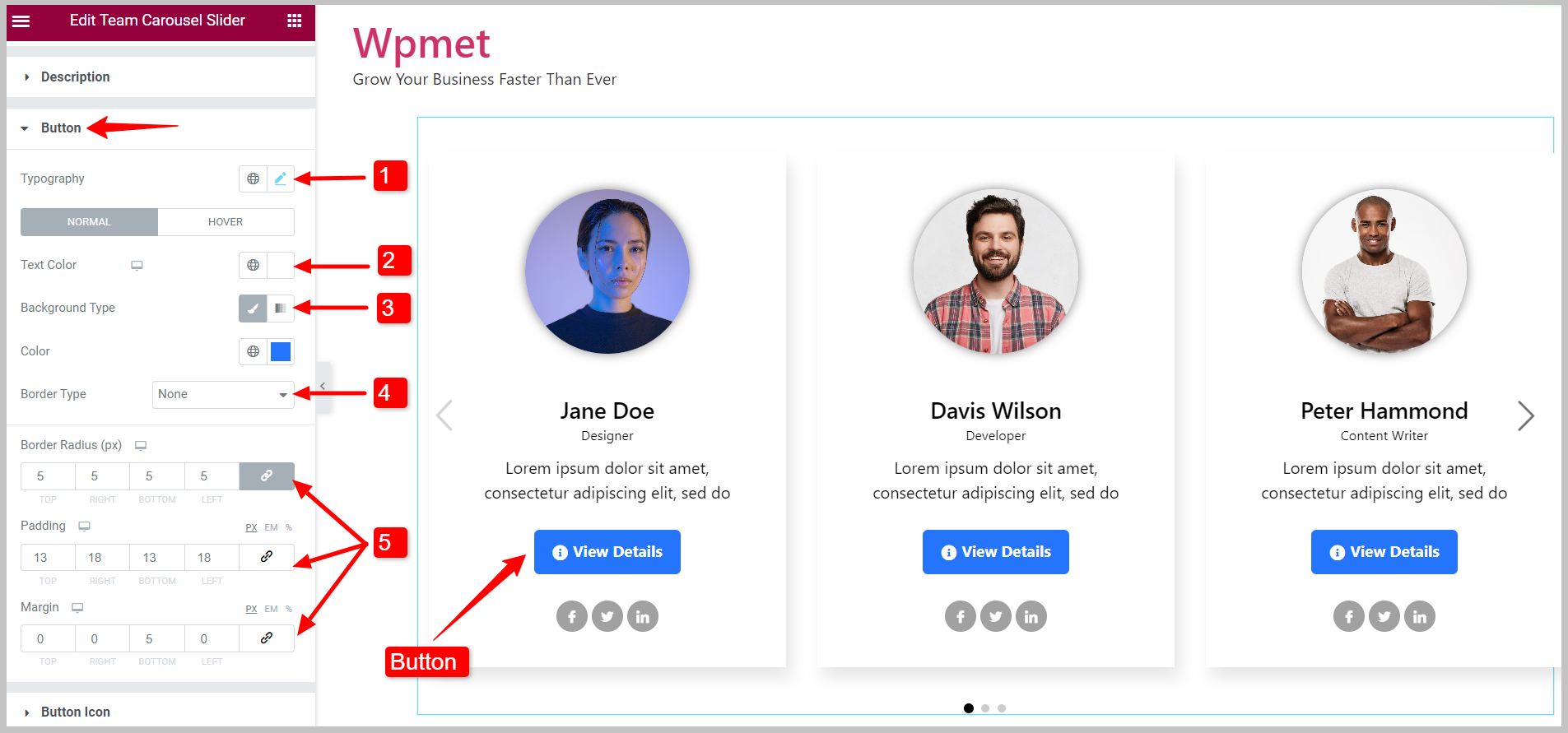
4.6 버튼 #
버튼 스타일을 사용자 정의하려면,
- 설정 타이포그래피 버튼 텍스트의
- 버튼을 선택하세요 텍스트 색상.
- 선택하다 배경 유형 그리고 배경색.
- 다음을 선택하세요. 테두리 유형 버튼을 위해.
- 설정 테두리 반경, 패딩, 그리고 여유 버튼을 위해.
'일반' 상태와 '호버' 상태에 대해 개별 텍스트 색상, 배경 색상, 테두리 색상을 설정할 수 있습니다.

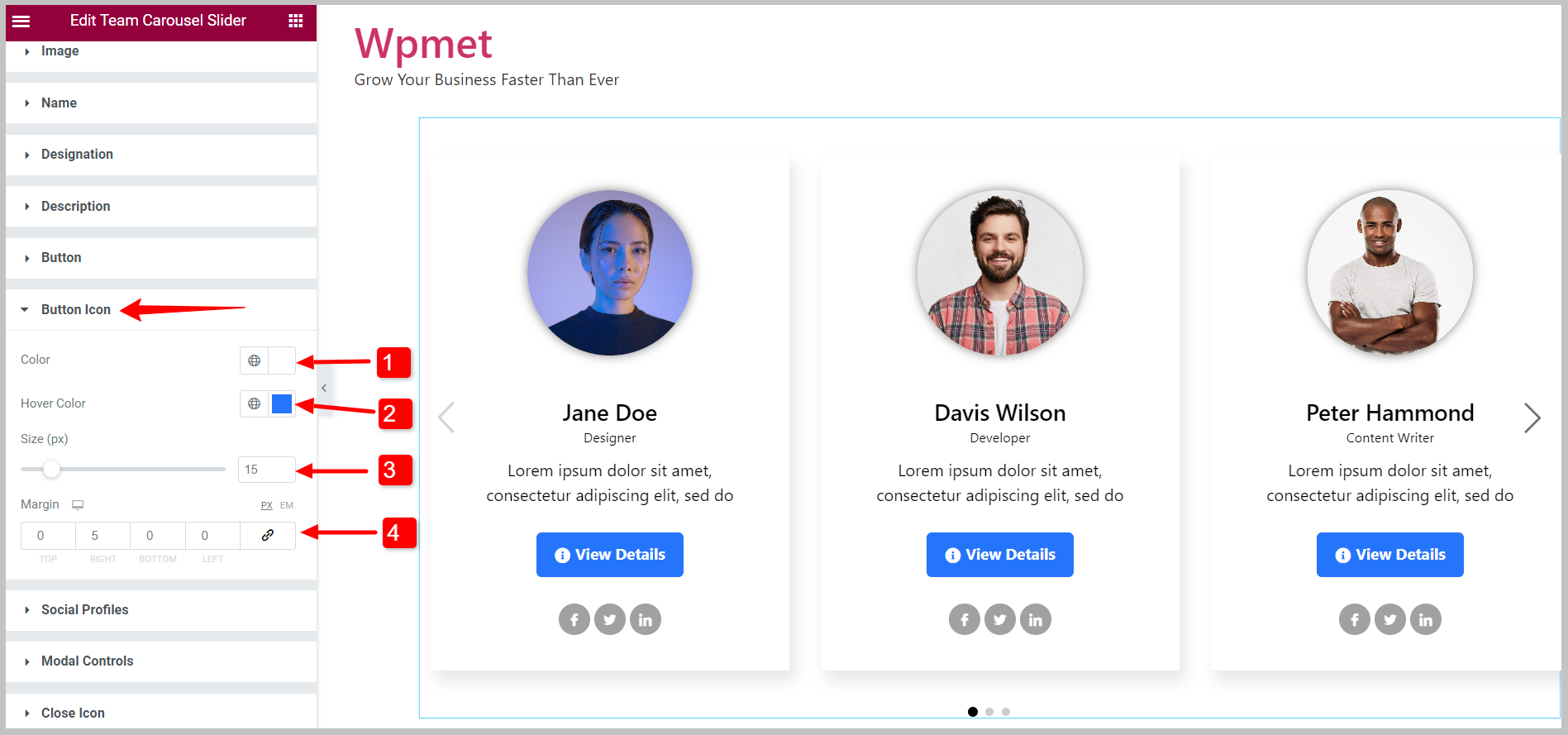
4.7 버튼 아이콘 #
버튼 아이콘을 사용하면 스타일을 사용자 정의할 수 있습니다.
- 다음을 선택하세요. 색상 버튼 아이콘입니다.
- 선택 호버 색상 버튼 아이콘의 경우.
- 아이콘 조정 크기.
- 세트 여유 버튼 아이콘 주위에 있습니다.

4.8 소셜 프로필에스 #
Elementor 팀 캐러셀 위젯을 사용하여 소셜 프로필 아이콘을 맞춤 설정할 수 있습니다.
- 변경 조정 소셜 아이콘 중 하나입니다.
- 다음을 선택할 수 있습니다. 표시하다 지정된 옵션의 소셜 프로필 아이콘 레이아웃: 인라인 블록 그리고 차단하다.
- 전체적으로 조정해 보세요 아이콘 크기.
- 활성화 높이 너비 사용 너비, 높이, 줄 높이를 개별적으로 조정하는 기능입니다.
- 아이콘을 선택할 수 있습니다 색상, 배경색, 그리고 테두리 유형.
- 설정 테두리 반경, 심, 그리고 여유 소셜 프로필 아이콘의 경우.

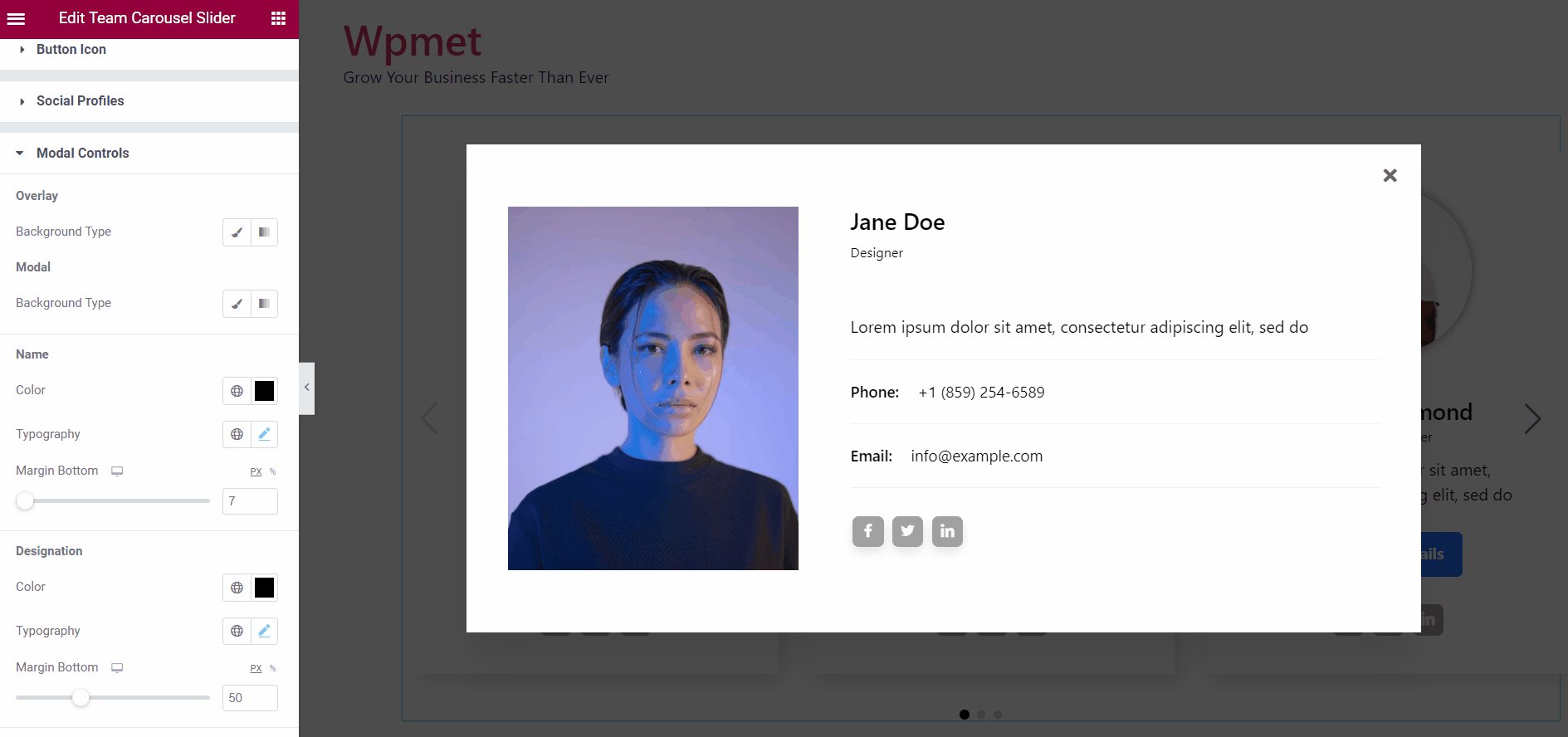
4.9 모달 컨트롤 #
팝업을 활성화하면 이 모달 컨트롤 옵션을 사용할 수 있습니다. 위젯에서는 다음 모달 컨트롤을 사용할 수 있습니다.
씌우다:
- 오버레이를 선택하세요 배경 유형.
- 배경 유형에 따라 배경을 선택하십시오. 색상 오버레이용.
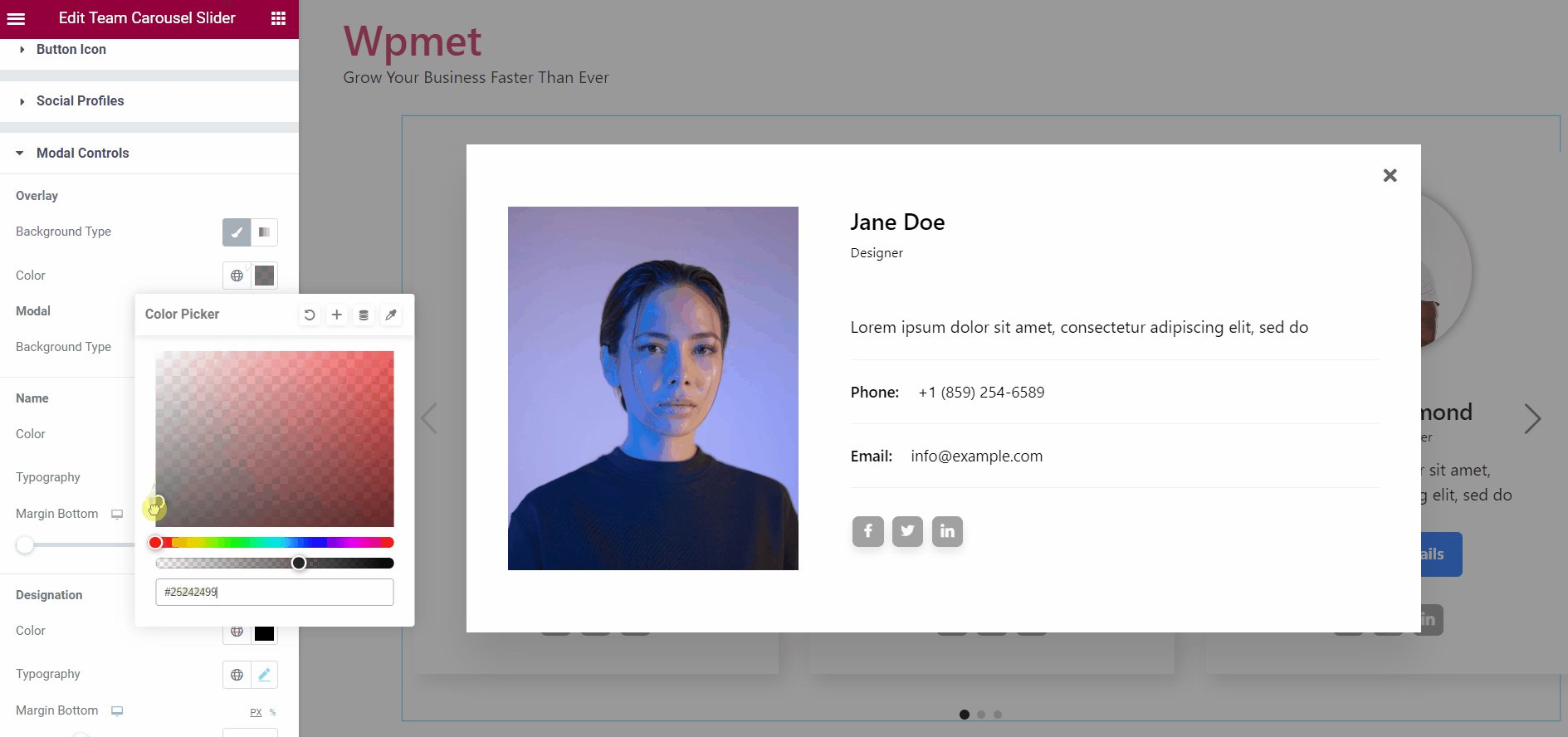
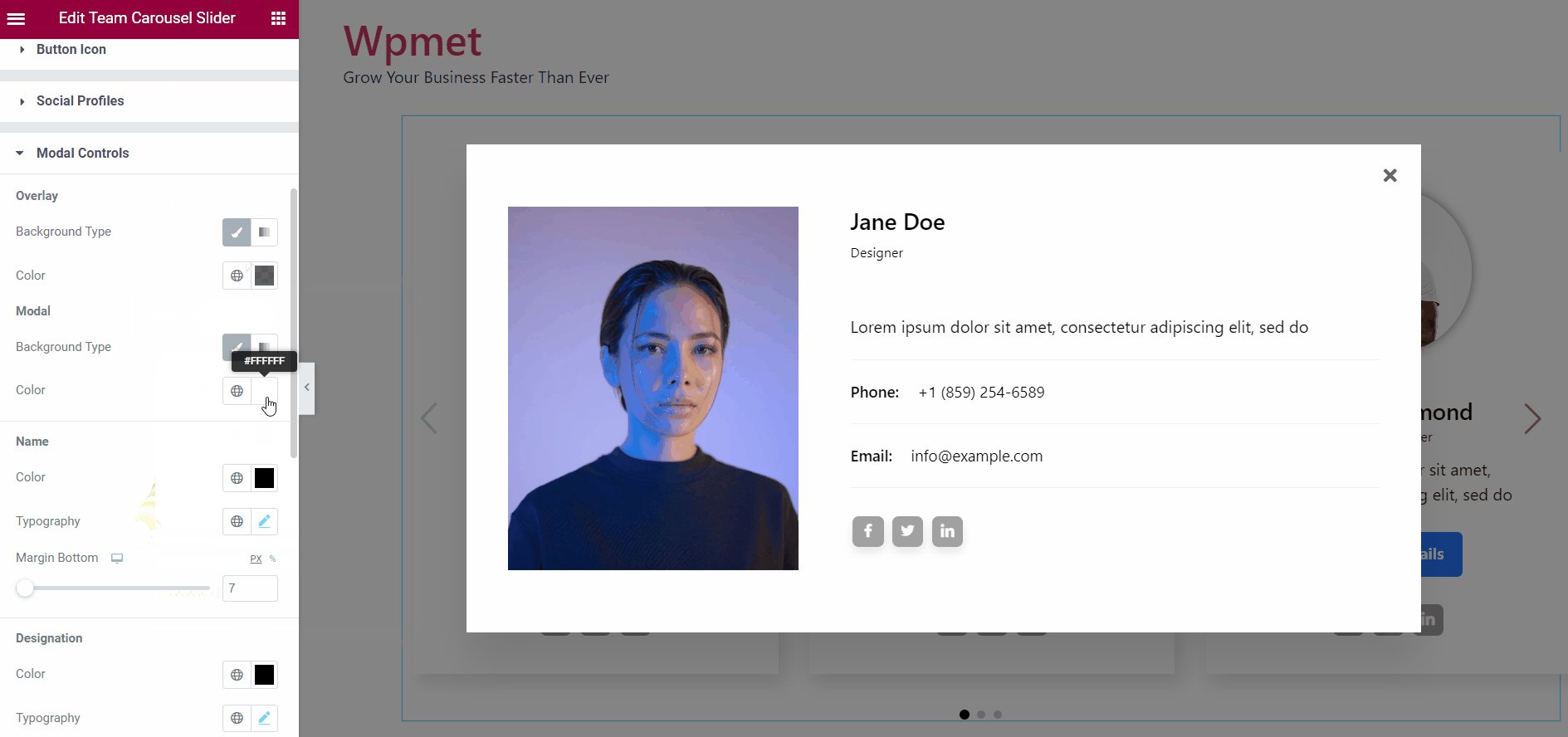
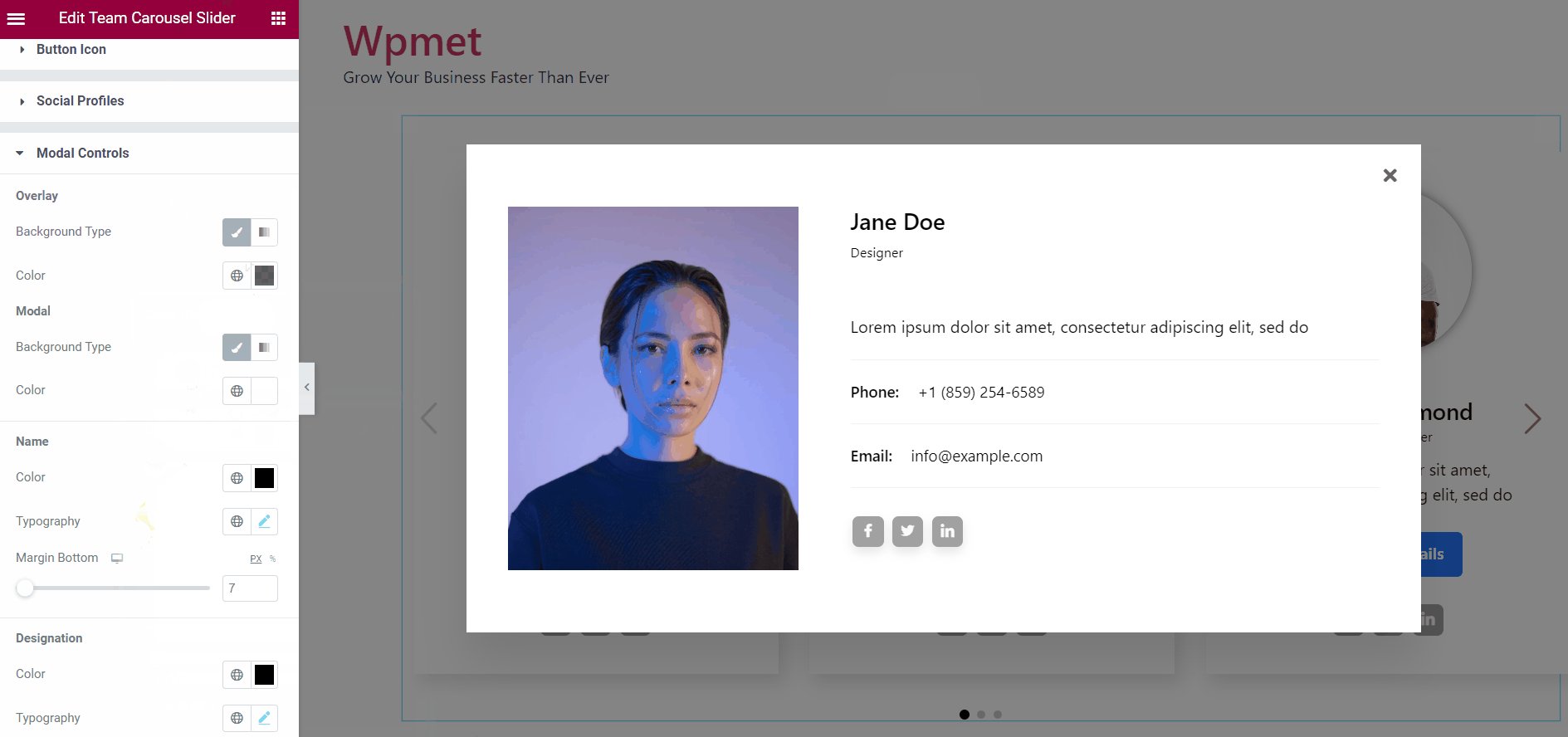
모달:
- 모달을 선택하세요 배경 유형.
- 배경 유형에 따라 배경을 선택하십시오. 색상 모달의 경우.

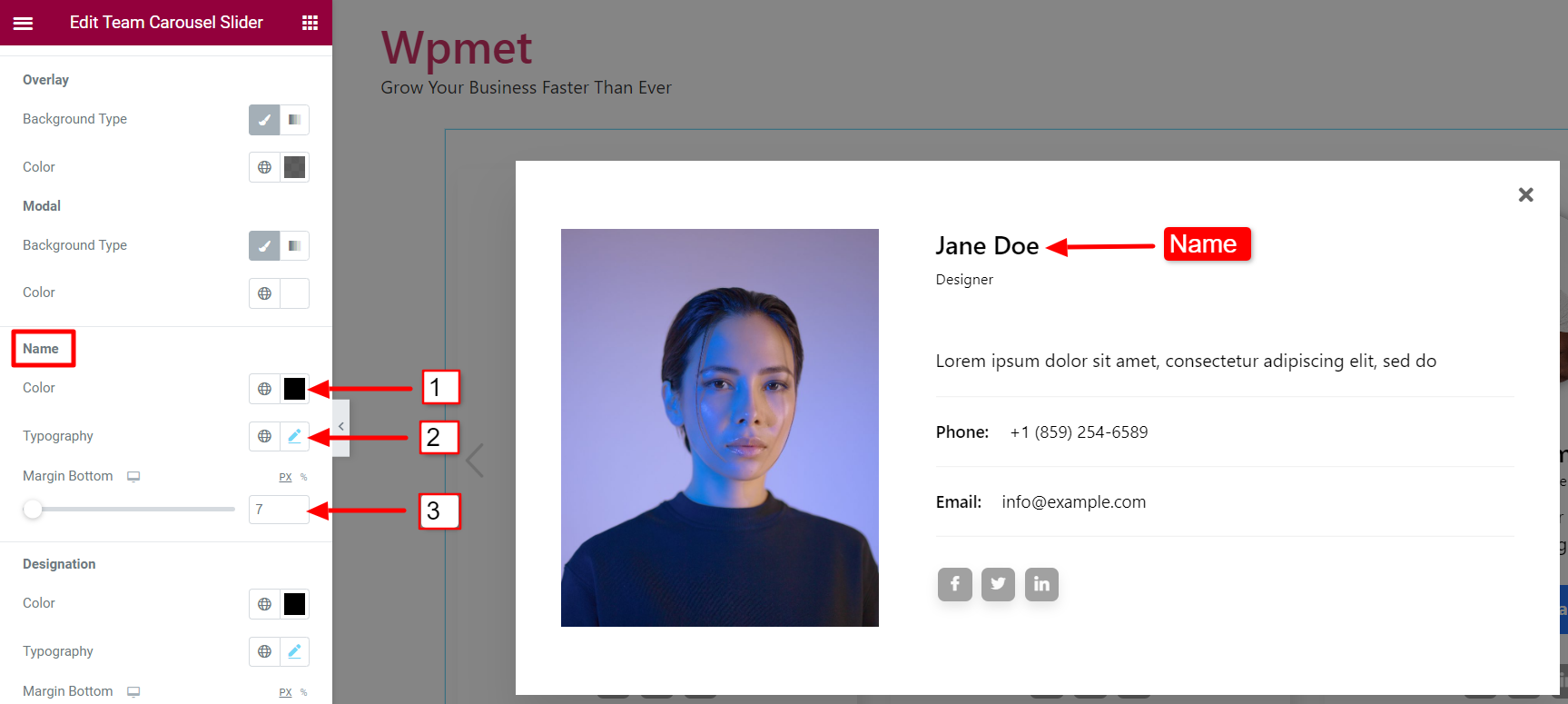
이름:
- 회원 색상을 선택하세요 이름.
- 설정 타이포그래피 이름 텍스트용.
- 조정하다 하단 여백 이름 때문에.

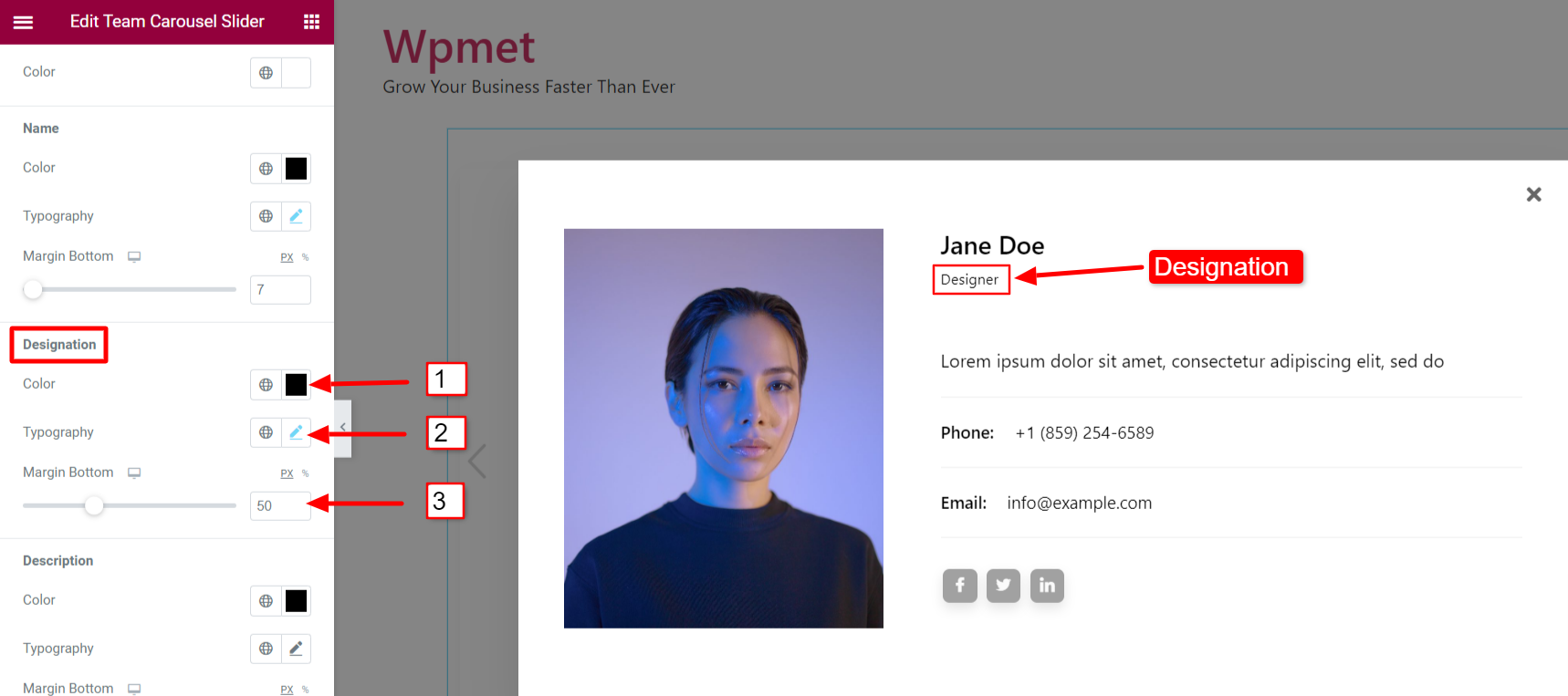
지정:
- 회원 색상을 선택하세요. 지정.
- 설정 타이포그래피 지정 텍스트의 경우.
- 조정하다 하단 여백 지정을 위해.

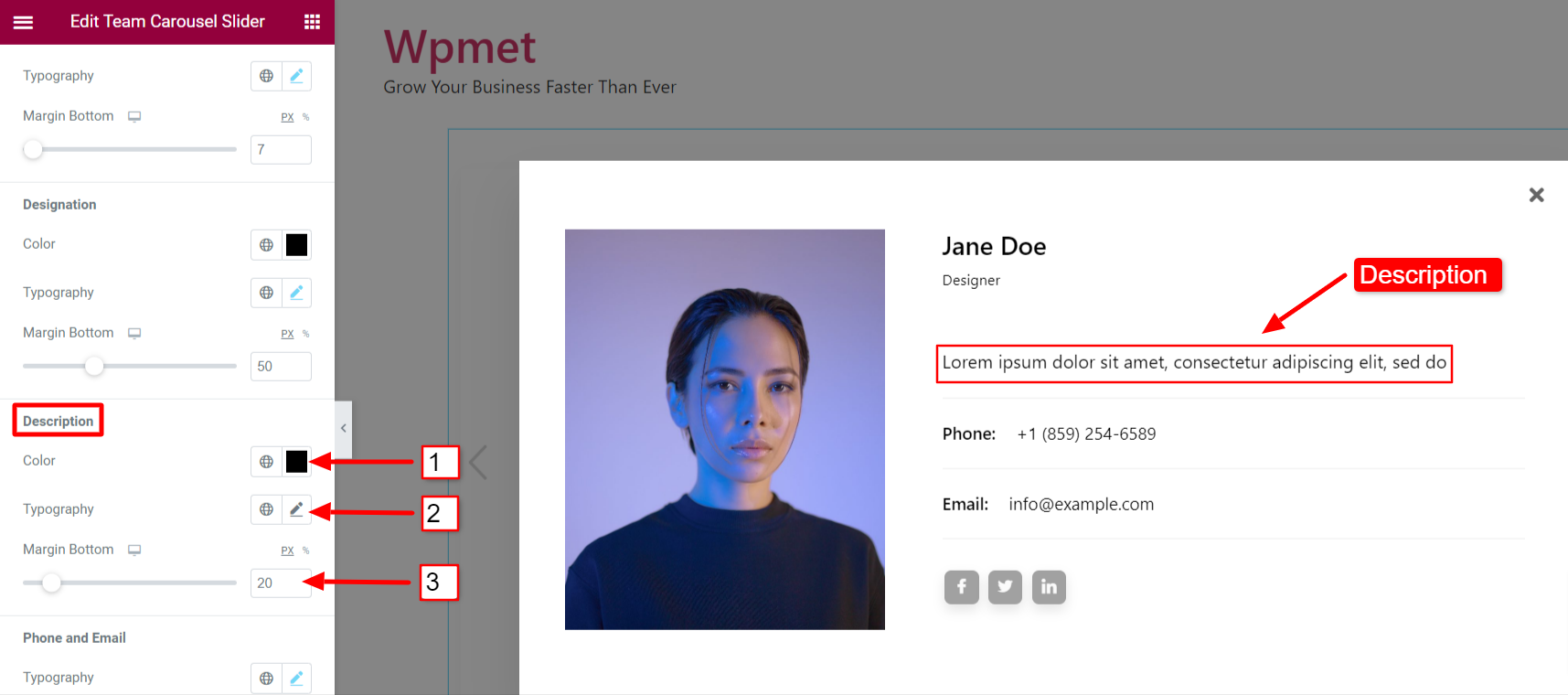
설명:
- 색상을 선택하세요 설명 팀원의.
- 설정 타이포그래피 설명 텍스트의 경우
- 조정하다 하단 여백 설명을 위해.

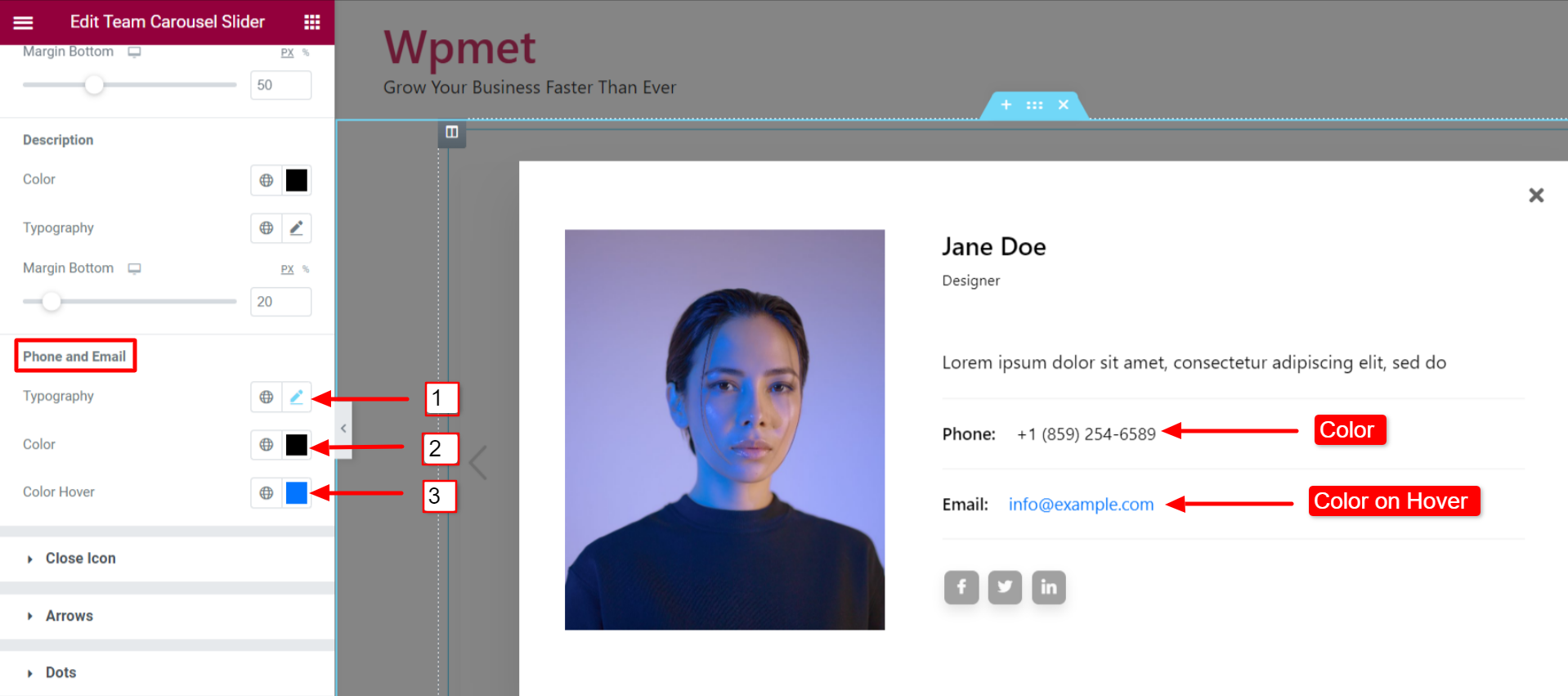
전화 및 이메일:
- 설정 타이포그래피 전화 및 이메일 텍스트의 경우.
- 텍스트를 선택하세요 색상 전화 및 이메일용.
- 을 추가하다 호버 색상 전화 및 이메일용.

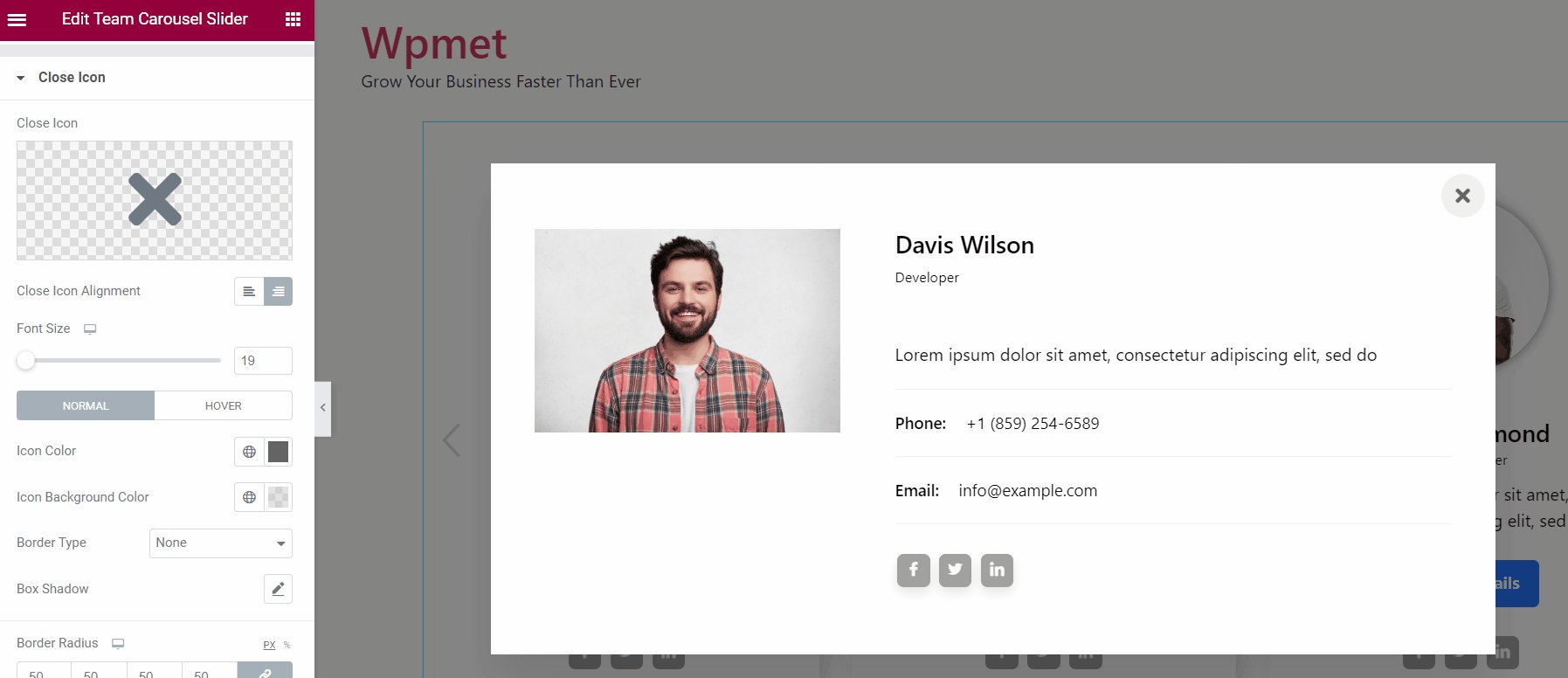
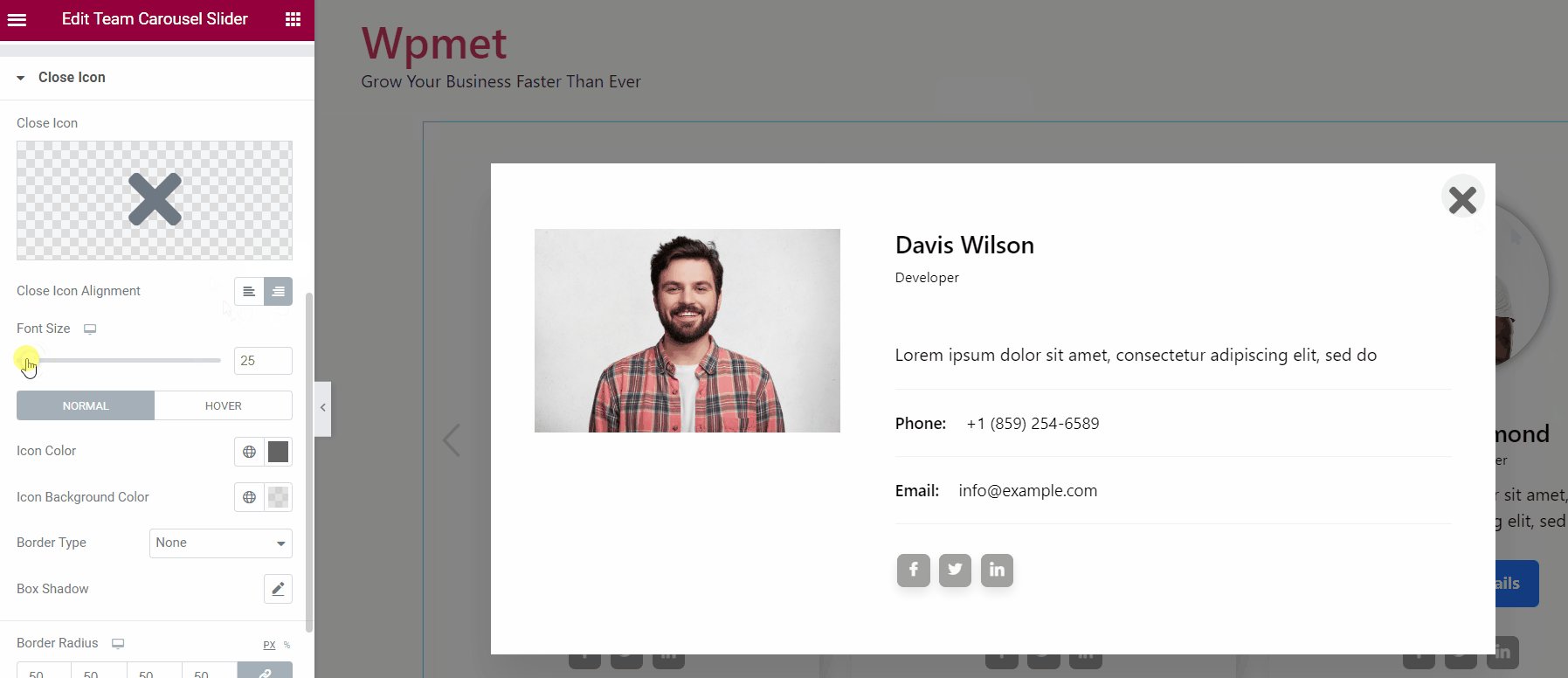
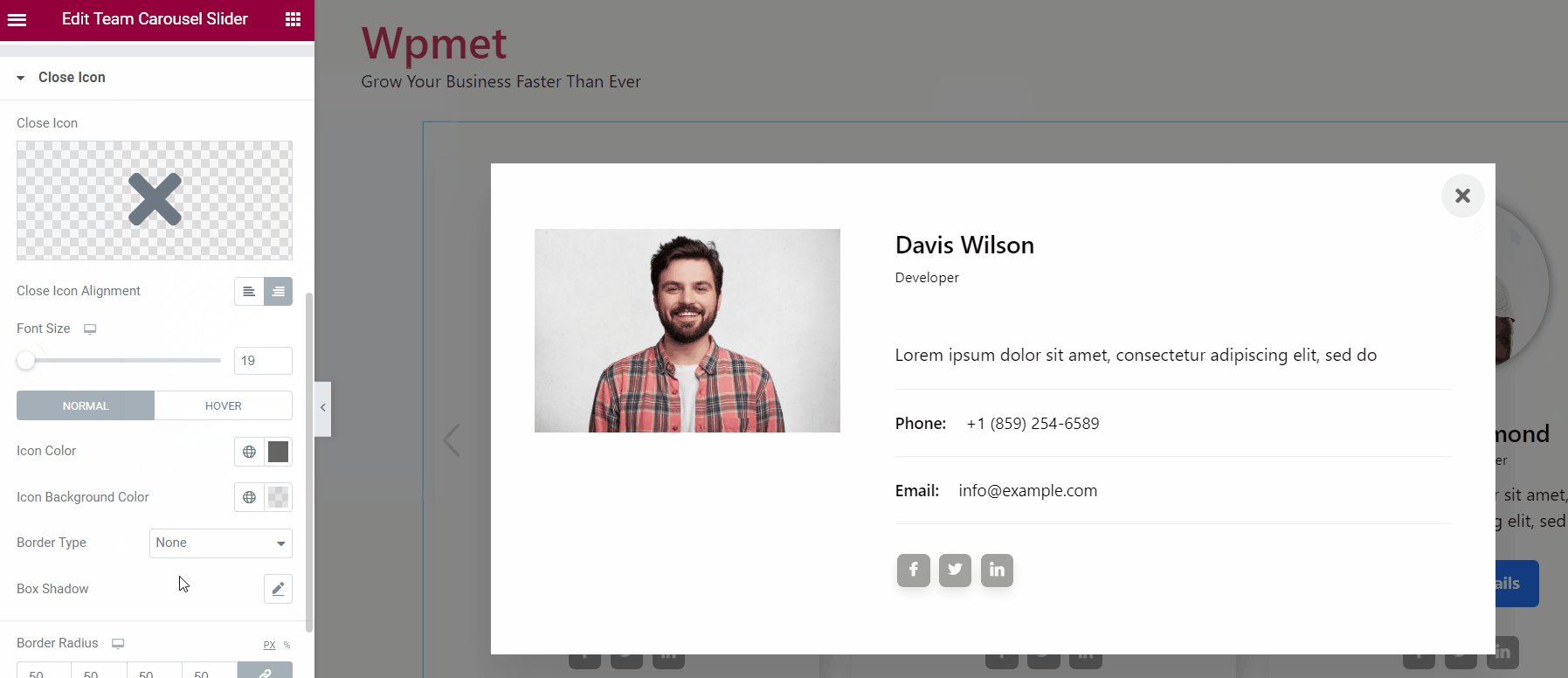
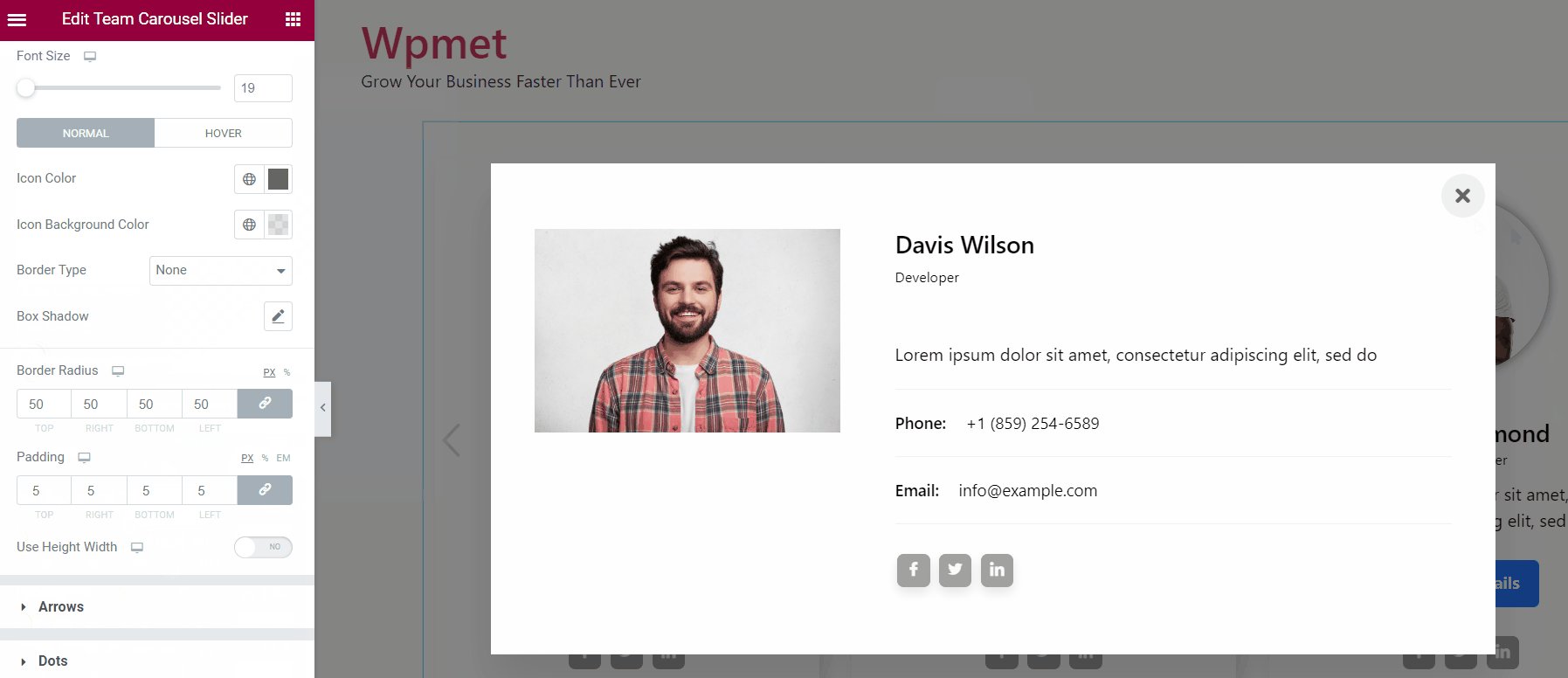
4.10 닫기 아이콘 #
팝업의 경우 닫기 아이콘을 사용자 정의할 수 있습니다.
- 선택 닫기 아이콘 Elementor 아이콘 라이브러리에서.
- 설정 아이콘 정렬 닫기 오른쪽이나 왼쪽으로.
- 당신은 선택할 수 있습니다 아이콘 색상, 아이콘 배경색, 그리고 테두리 유형.
- 또한 테두리 반경 그리고 심 닫기 아이콘의 경우

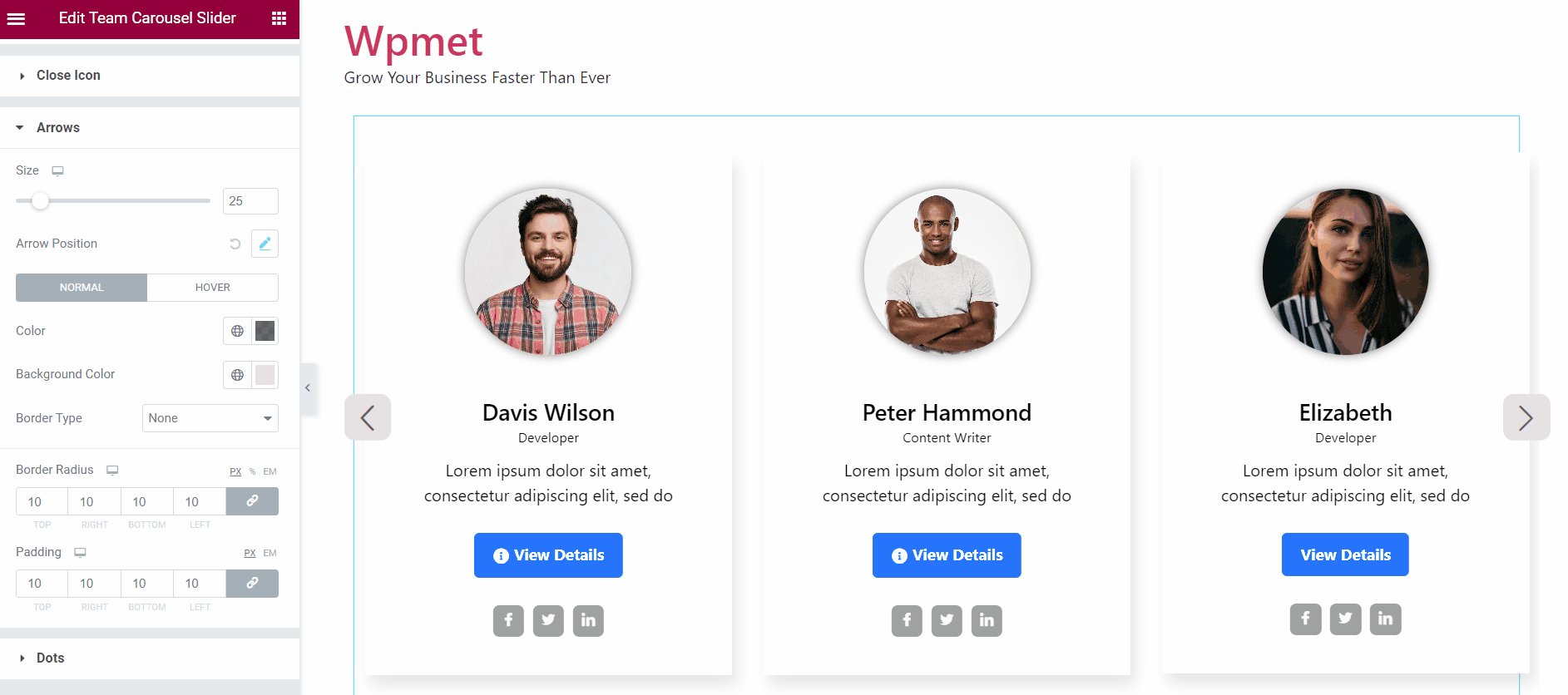
4.11 화살 #
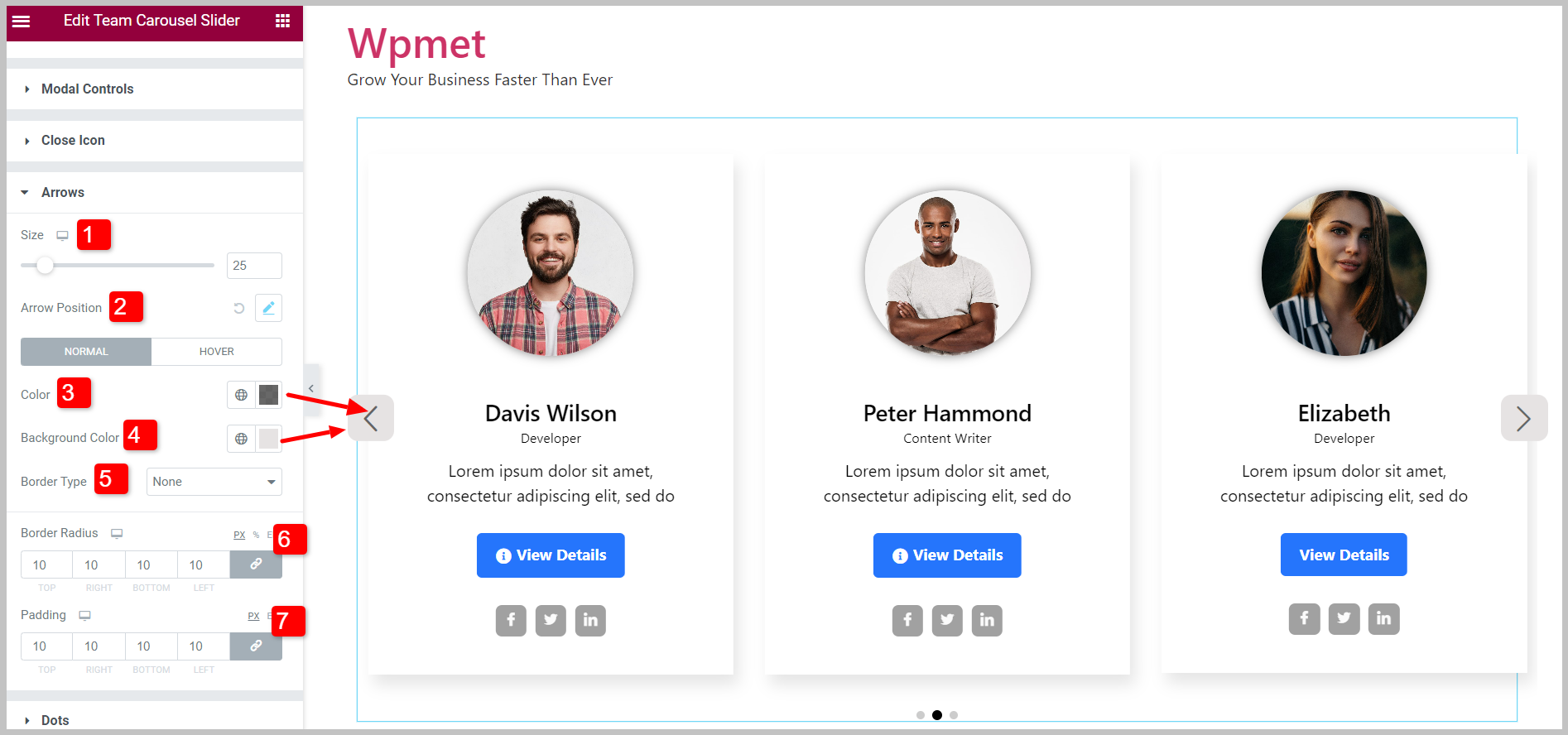
화살표 탐색을 활성화하면 해당 스타일을 사용자 정의할 수 있습니다.
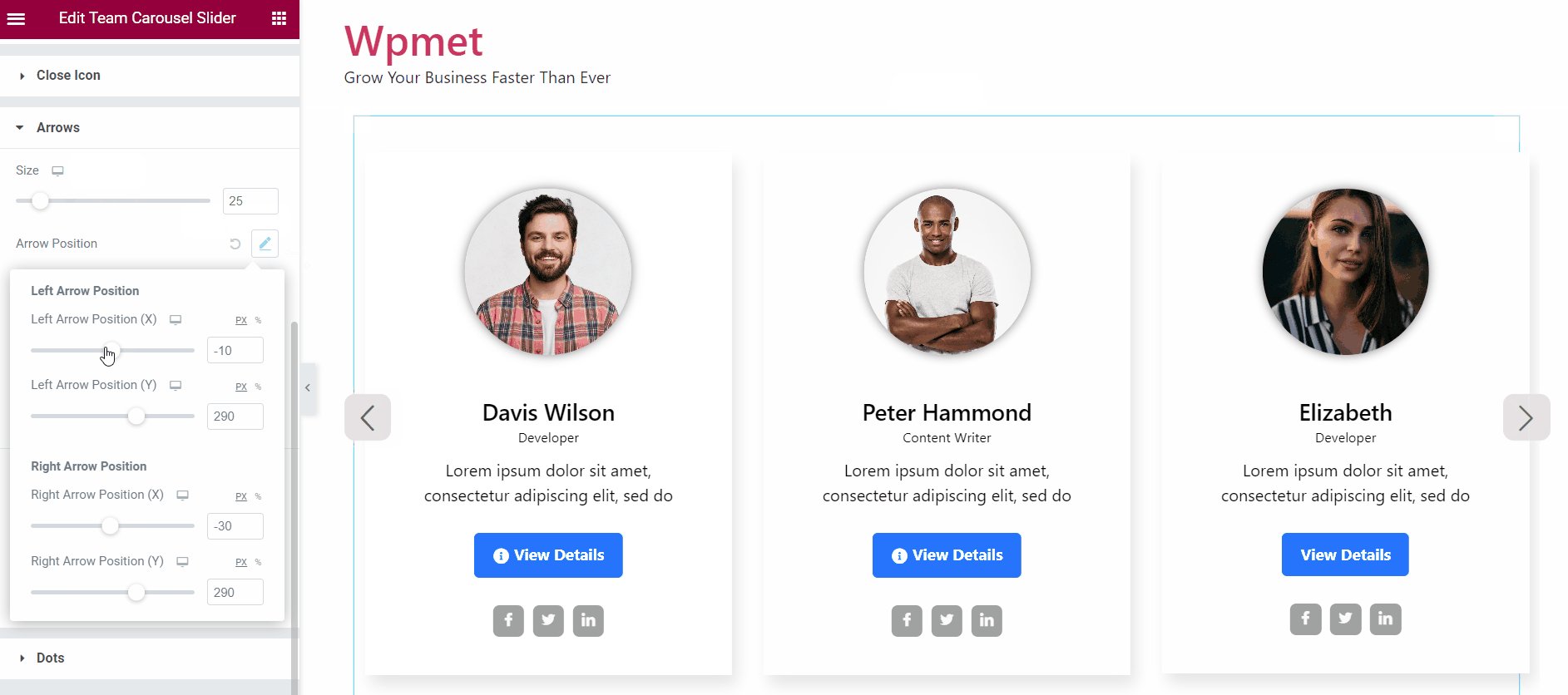
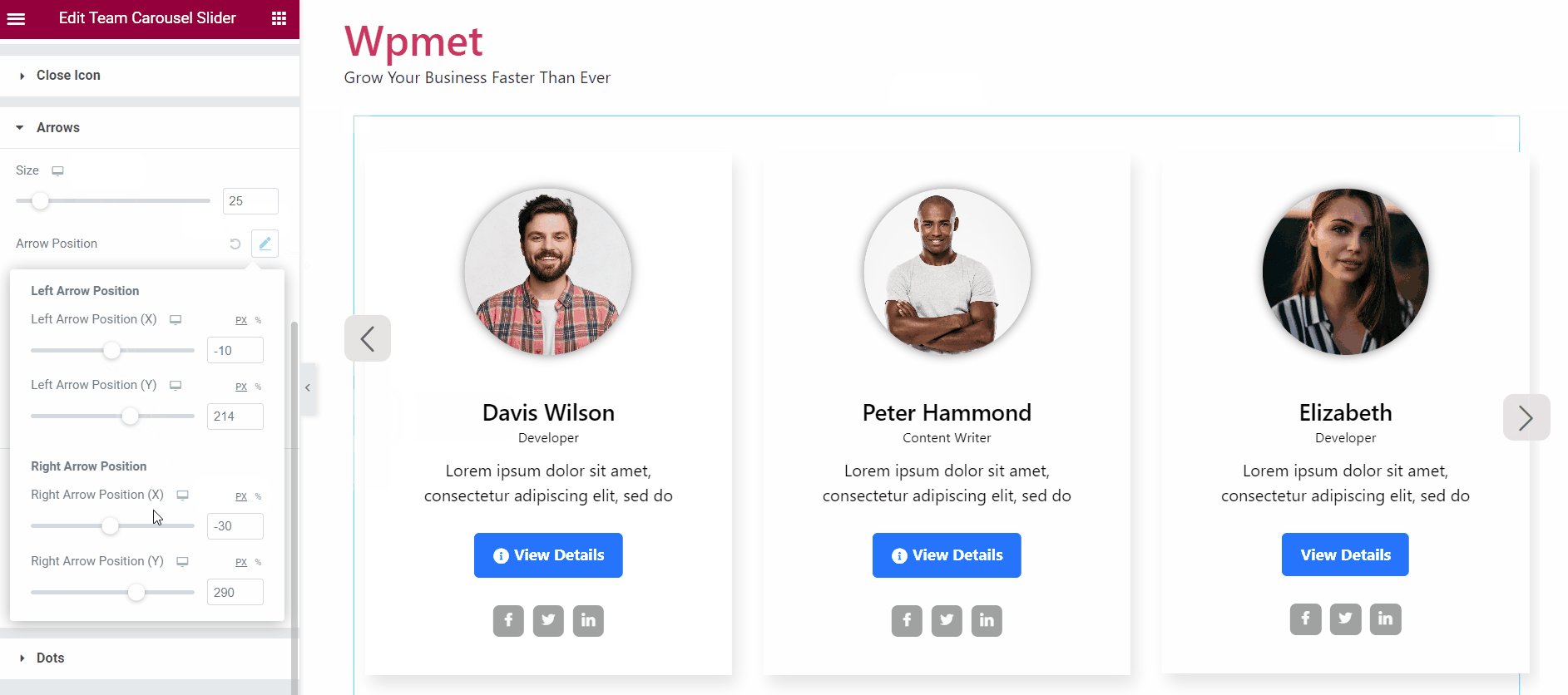
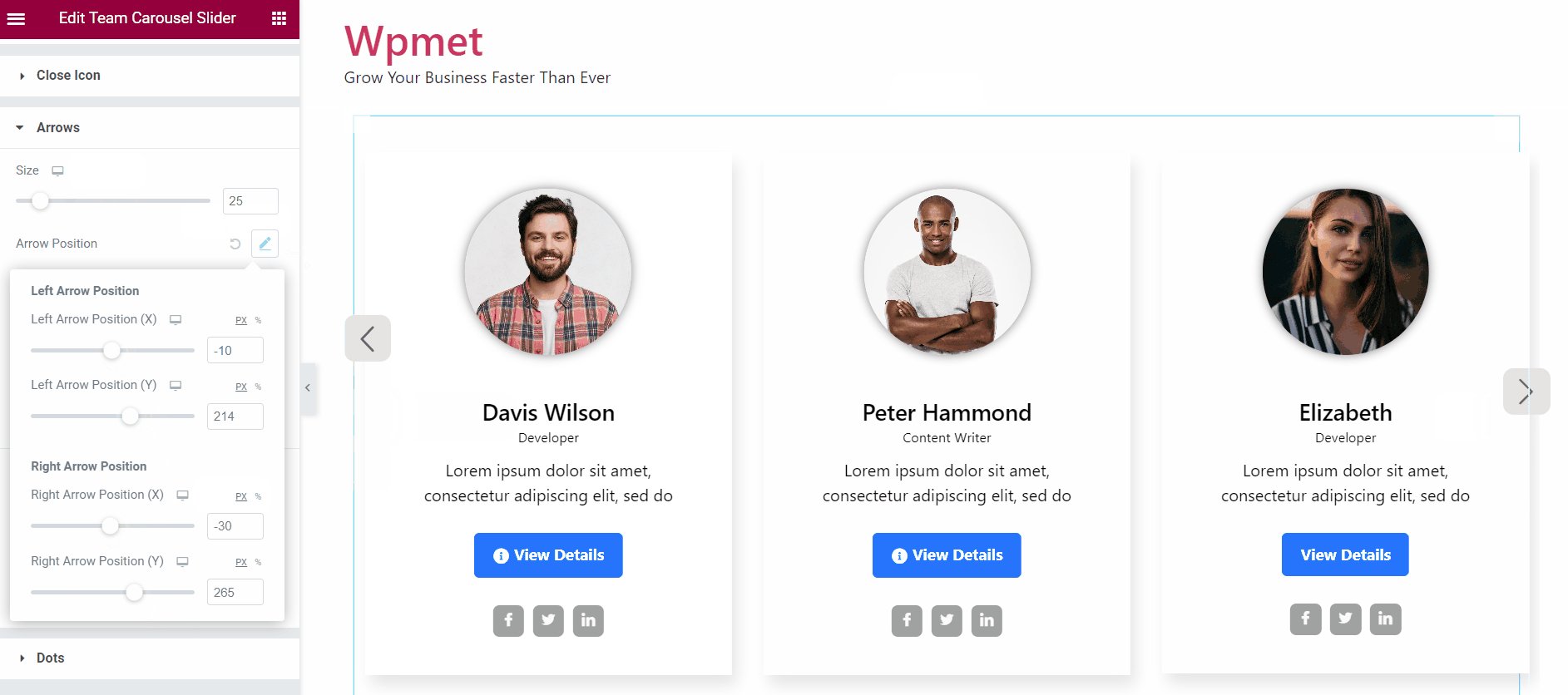
- 조정하다 크기 회전목마에 있는 화살표의 모습입니다.
- 당신은 설정할 수 있습니다 화살표 위치. 왼쪽 화살표 위치와 오른쪽 화살표 위치는 개별적으로 조정할 수 있습니다.

- 선택 화살표 색상.
- 화살표를 선택하세요 배경색.
- 선택 테두리 유형 화살을 위해.
- 설정 테두리 반경 화살을 위해.
- 조정하다 심.

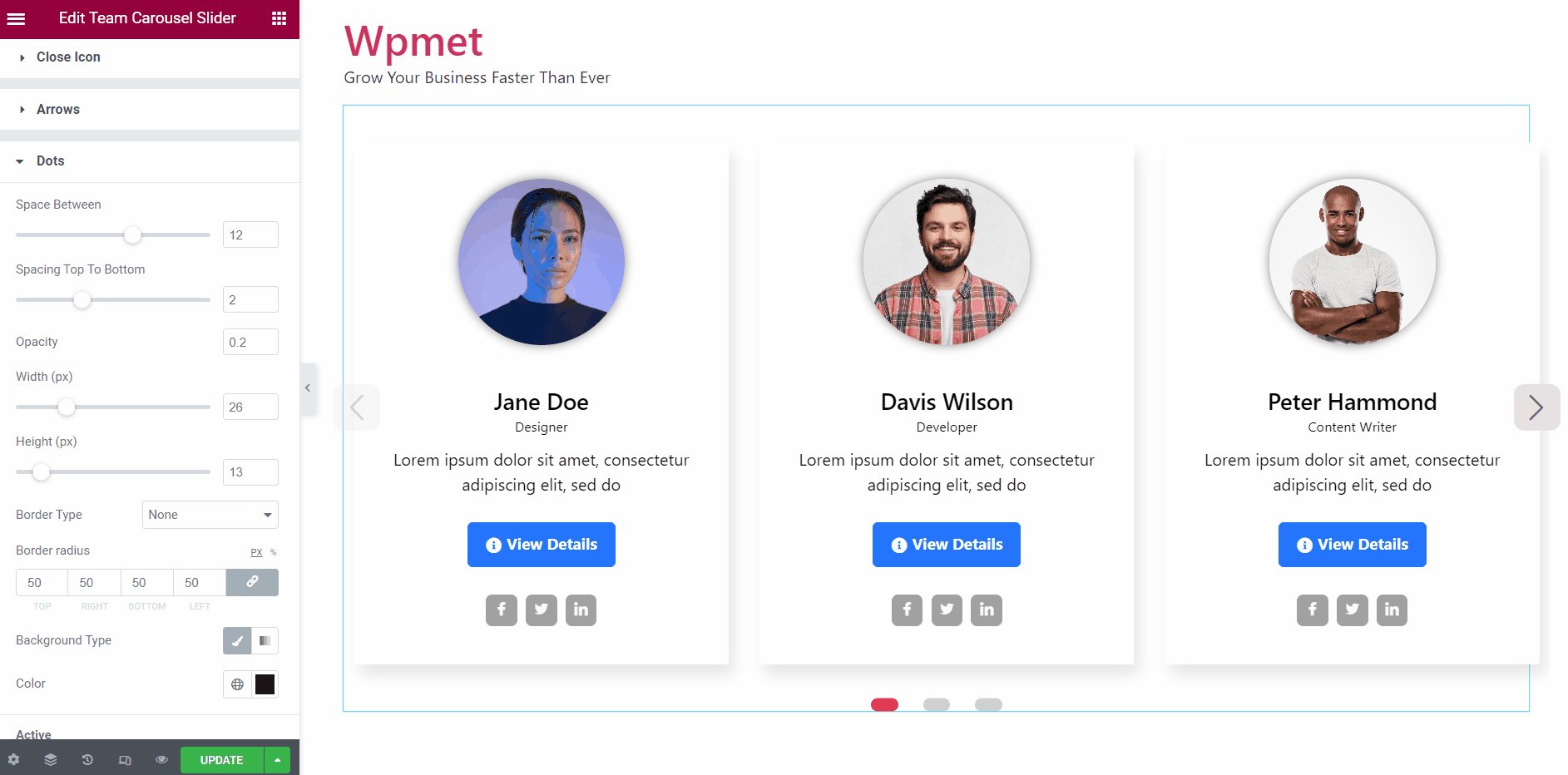
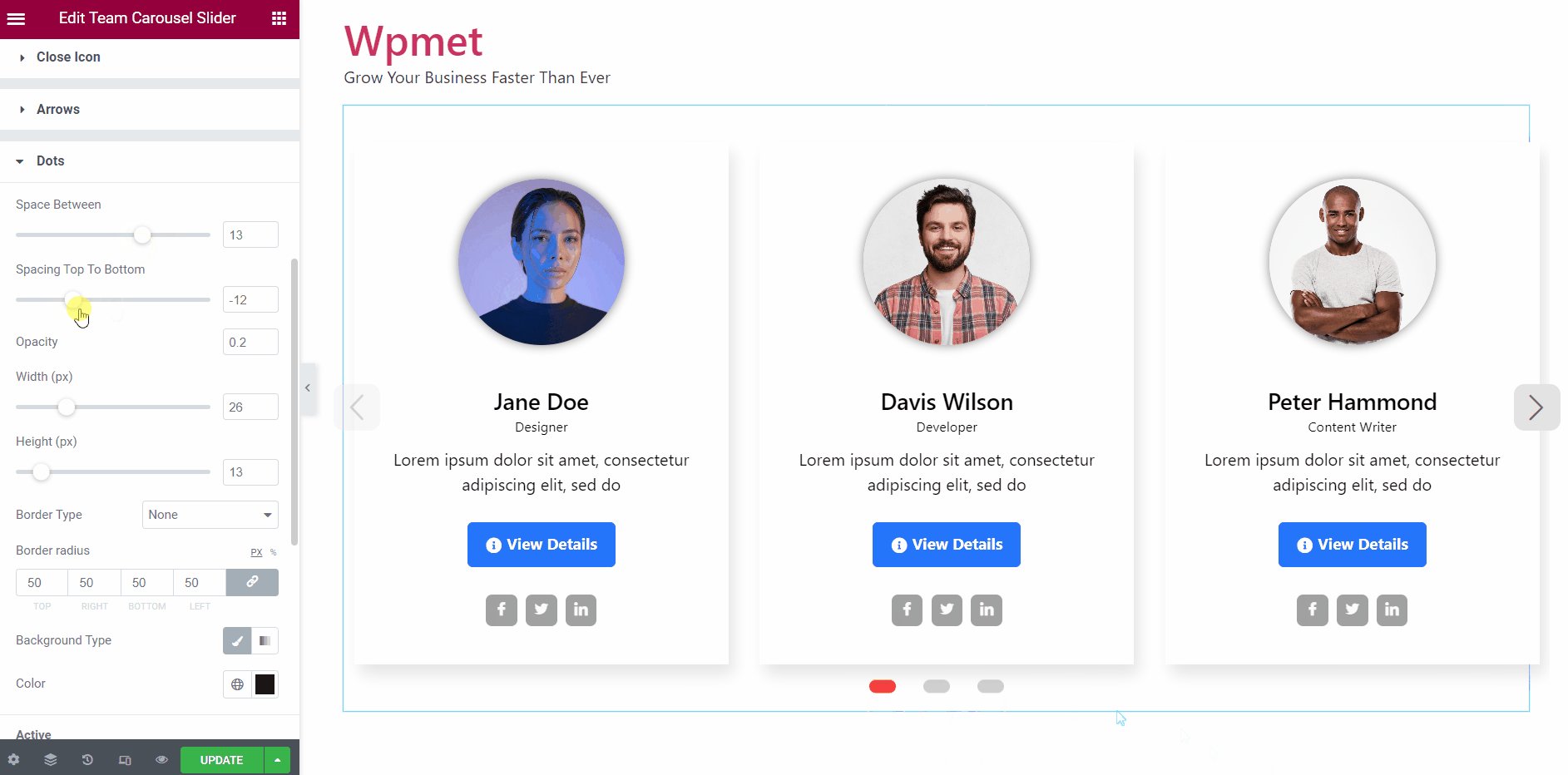
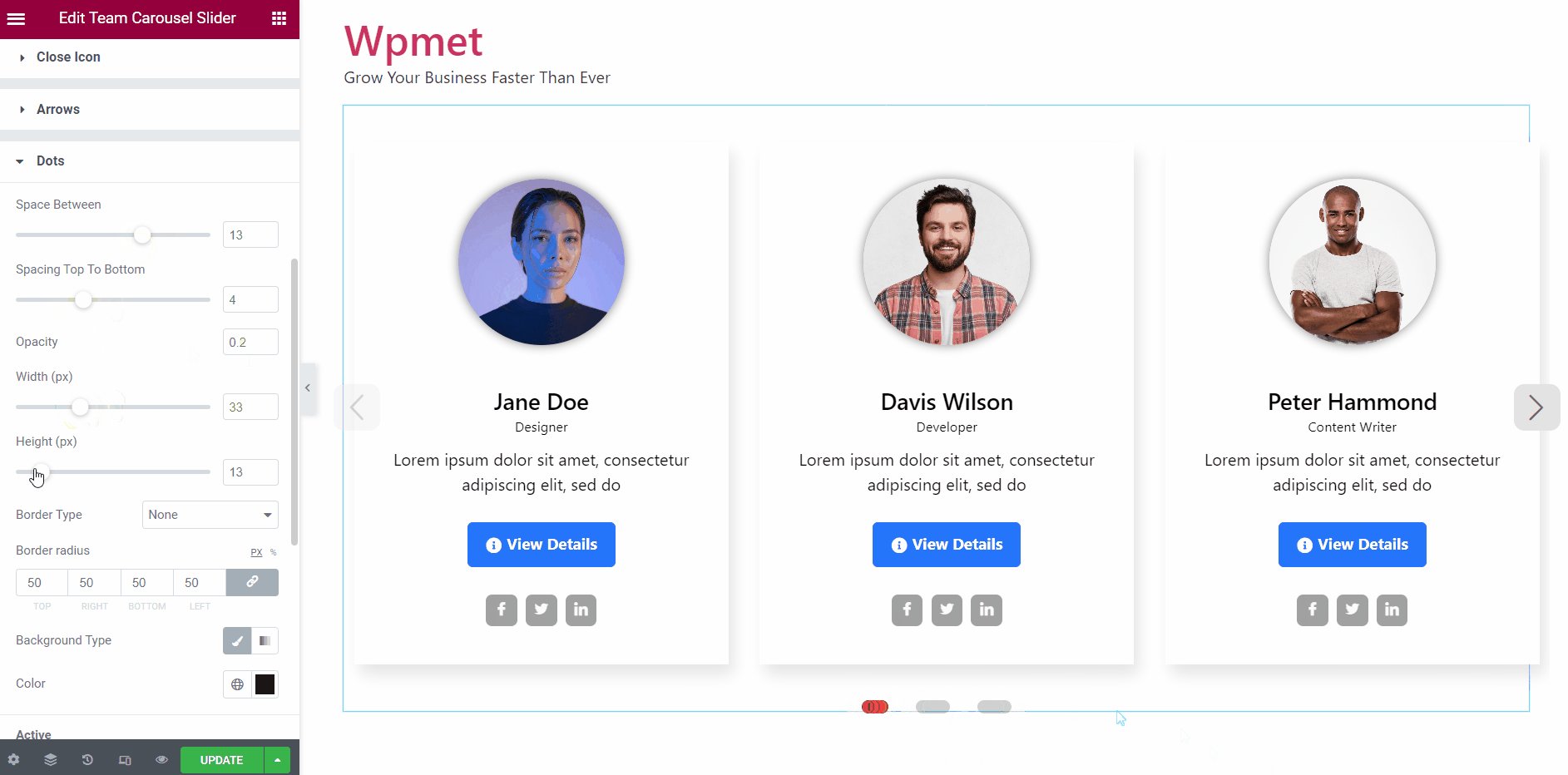
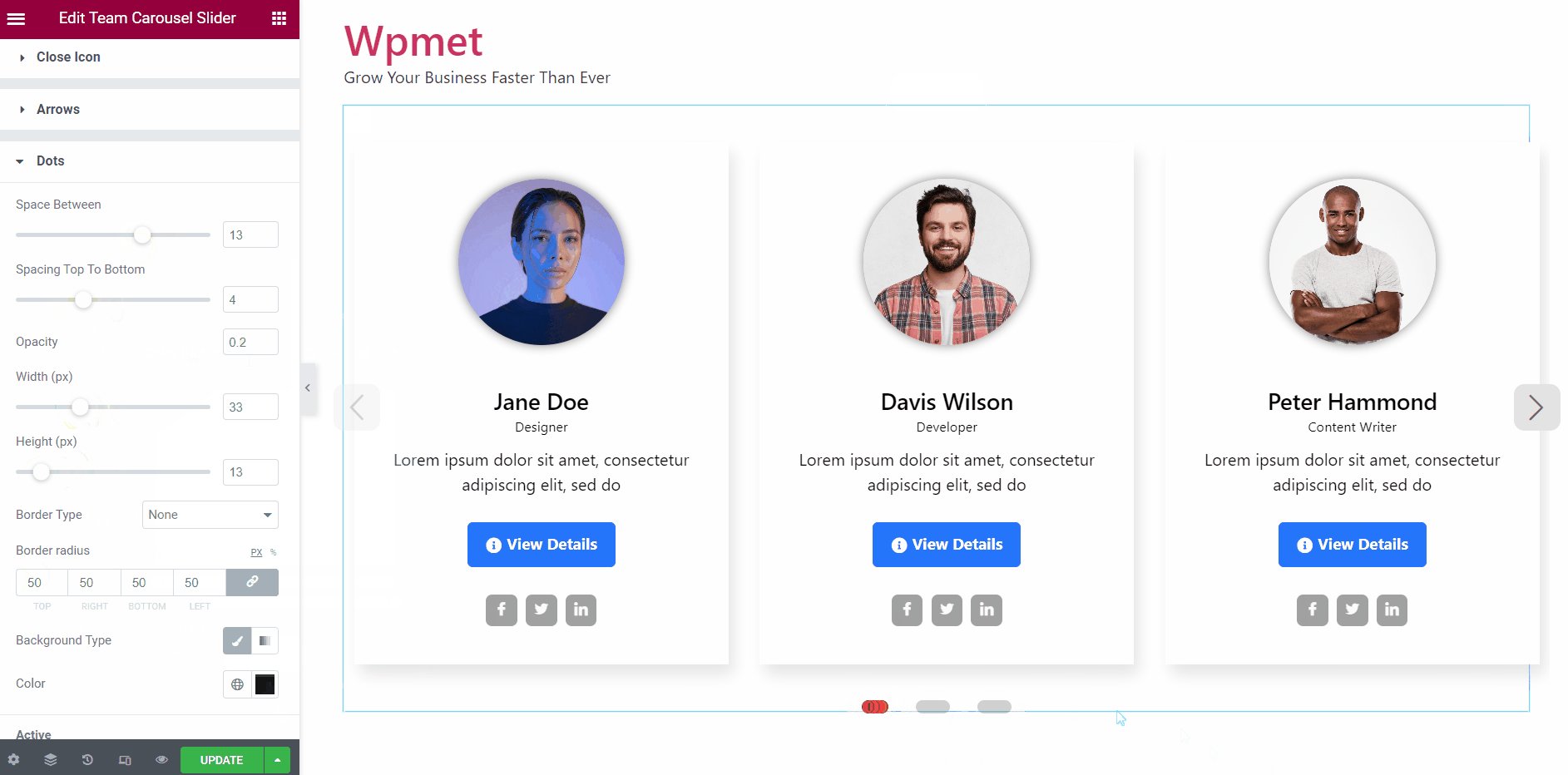
4.12 도트 #
도트가 활성화된 경우 도트 스타일을 사용자 정의할 수 있습니다.
- 조정하다 사이의 공간 점.
- 점을 조정하세요 상단에서 하단까지의 간격.
- 당신은 변경할 수 있습니다 불투명 점의.
- 설정 너비 점의.
- 설정 키 점의.
- 을 추가하다 테두리 반경 점을 위해.
- 선택 배경 유형 그리고 배경색.

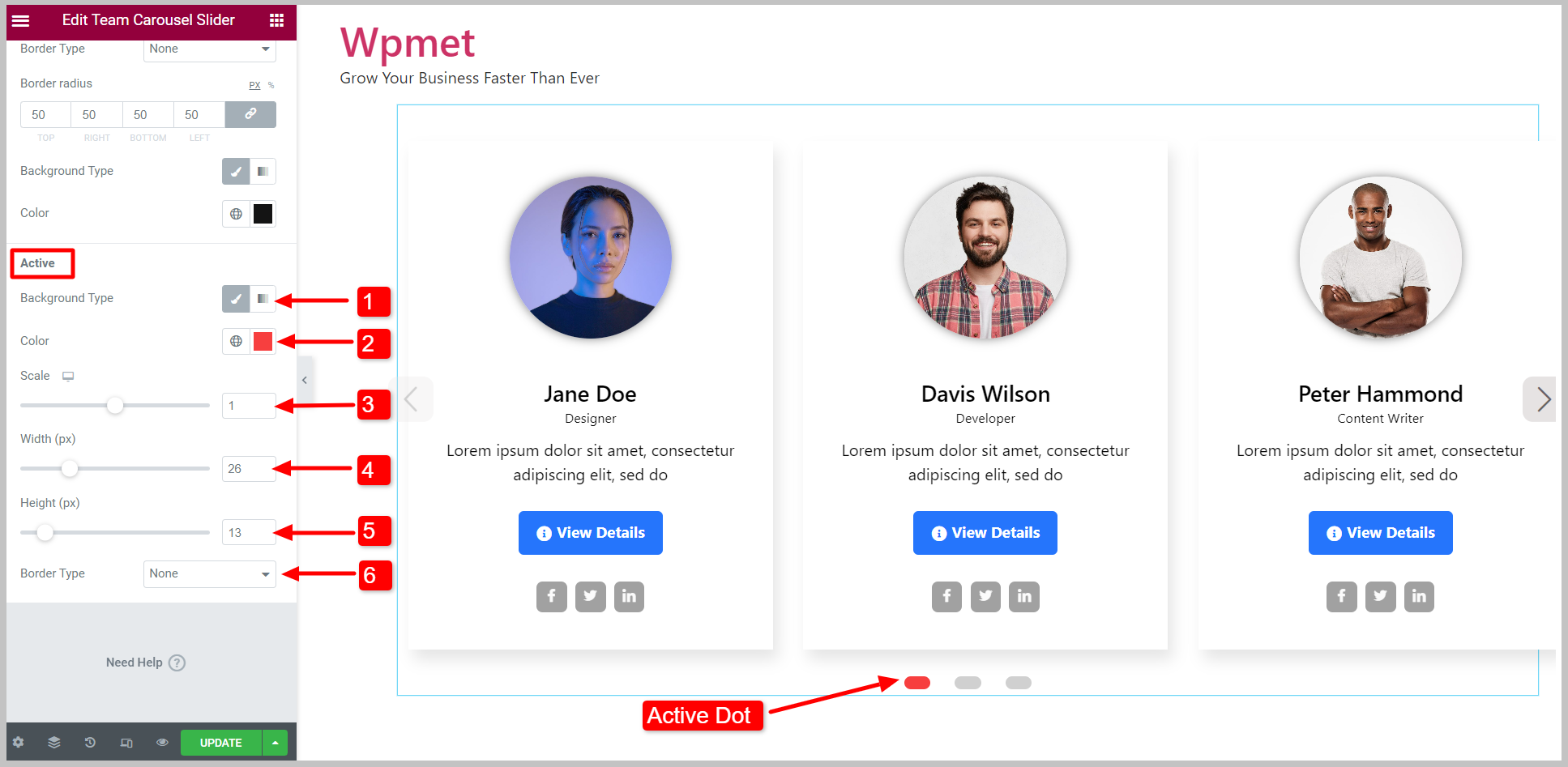
활동적인:
활성 도트를 별도로 사용자 정의할 수 있습니다.
- 선택하다 배경 유형 활성 도트의 색상입니다.
- 활성 점 선택 색상.
- 조정하다 규모 (크기) 활성 도트의.
- 조정하다 너비 활성 점의.
- 조정하다 키 활성 점의.
- 선택 테두리 유형.

마지막으로 팀 캐러셀을 표시할 준비가 되었습니다. Elementor Team Carousel Slider 위젯은 ElementKits Pro와 함께 제공됩니다. Elementor Team Carousel Slider 등과 같은 고급 기능을 갖춘 정교한 웹사이트를 디자인하려면 플러그인을 받으세요.





