ShopEngine 휴가 모듈 시작하기 #
ShopEngine 휴가 모듈을 사용하면 다음을 수행할 수 있습니다. 공지를 올려라 (즉, 주문이 접수되지 않음) 주간 휴무일 및 휴가로 인한 휴무일 아니면 개인적인 이유. 온라인 쇼핑 옵션을 사용할 수 없습니다 모듈을 사용하여 설정한 휴무일 기간 동안 방문자를 위해.
소비자가 할 수 있는 동안 귀하의 웹사이트를 찾아보세요 그리고 모든 제품을 보면, 장바구니에 제품을 추가할 수 없어 주문할 수 없습니다. 휴가 기간 동안.
그리고 이 주간 휴무일 기능은 재귀 기능은 이 옵션을 끌 때까지 매주 적용된다는 의미입니다.
Quick Overview
This documentation includes adding a vacation notice to your WooCommerce site using ShopEngine. ShopEngine offers a Vacation module and widget that facilitates displaying vacation notices without coding. Just enable the features and let your customers be aware of your vacation days ahead.
Here are the plugins you need to install and activate for this process:
Tools Used: 우커머스 (free), 엘레멘터 (free), ShopEngine (free & pro)
Next, follow the steps below to showcase vacation notice on WooCommerce:
✅ Activate Vacation module.
✅ Configure Vacation module.
✅ Enable Vacation module.
✅ Add Vacation widget and customize notice.
ShopEngine 휴가 모듈을 사용하는 방법 #
Learn how how to use ShopEngine’s WooCommerce store 휴가 Module. Using this module, you can add custom vacation notices in your 우커머스 단 8단계만 거치면 사이트를 만들 수 있습니다.
1단계: ShopEngine 휴가 모듈 활성화 #
First, you need to turn on the module of ShopEngine, a WooCommerce vacation mode plugin. To do so,
- 이동 ShopEngine ⇒ 모듈 ⇒ 휴가.
- 설정 아이콘을 클릭하세요.
- 설정 팝업이 열리면, 모듈 활성화 옵션의 토글 버튼을 켭니다.

메모: 당신은해야합니다 국가별로 시간대를 선택하세요 "설정" 탭에서 수동으로. 수동 오프셋 방지 휴가 모듈은 수동 상쇄 옵션과 함께 작동합니다.
2단계: 정기 휴무일 설정 #
매주 정기 휴무일을 설정합니다. 다음 설정을 구성해야 합니다.
- 정기 휴무일: 정규 휴무일 드롭다운에서 요일을 선택합니다. 휴무일을 여러 개 선택할 수 있습니다.
- 정기 휴일 시간 활성화: 정규 평일을 활성화하려면 이 옵션을 설정하세요. 이 옵션을 켜면 다음 두 가지 옵션이 표시됩니다.
- 시작 시간: 일반 평일의 시작 시간을 설정합니다.
- 종료 시간: 일반 평일의 종료 시간을 설정합니다.

3단계: 임시 휴무일 설정 / 휴가일 #
주간 휴무일과 함께 직업 휴무일도 추가할 수 있습니다. 그에 대한,
- 다음을 클릭하세요. + 새로 추가 버튼
- 제공 제목
- 다음을 선택하세요. 시작 및 종료 날짜

마지막으로, 업데이트하려면 변경 사항 저장을 클릭하세요..
메모: 필요에 따라 주간 휴무일이나 임시 휴무일 또는 둘 다를 추가할 수 있습니다.
4단계: 휴가 위젯 활성화 #
이동 ShopEngine ⇒ 위젯, 휴가 위젯을 켜세요 마지막으로 변경 사항 저장을 클릭하여 업데이트하세요.

5단계: ShopEngine 템플릿에 휴가 위젯 추가 #
휴가 알림을 프런트 엔드에 표시하려면 상점 템플릿에 추가해야 합니다.
이를 위해 편집 ShopEngine 상점 템플릿 ~와 함께 Elementor로 편집 옵션. 편집 모드에 들어가면, 휴가 공지를 검색하세요. 그 다음에 위젯을 드래그 앤 드롭하세요 템플릿에.

메모. 새 섹션을 추가한 다음 휴가 위젯을 끌어서 놓을 수도 있습니다.
6단계: 휴가 알림 위젯의 콘텐츠 설정 사용자 지정 #
웹사이트 방문자에게 표시되는 휴가 알림의 다음 옵션을 사용자 정의할 수 있습니다.
- 제목: 휴가 공지의 제목을 입력하세요.
- 휴가 메시지: 여기에서 방문자에게 알리고 싶은 메시지를 맞춤설정할 수 있습니다.
- 휴일 제목: 여기서 정기적인 주간 휴무일을 나타내는 제목을 사용자 정의할 수 있습니다.
- 긴급 제목: 긴급 제목도 사용자 정의할 수 있습니다.
- 긴급 메일: 고객이 귀하에게 연락하는 데 사용할 수 있는 긴급 이메일입니다.
- 쇼 휴일: 이 옵션을 켜거나 끄면 매주 정기 휴일 세부 정보를 표시하거나 숨길 수 있습니다.

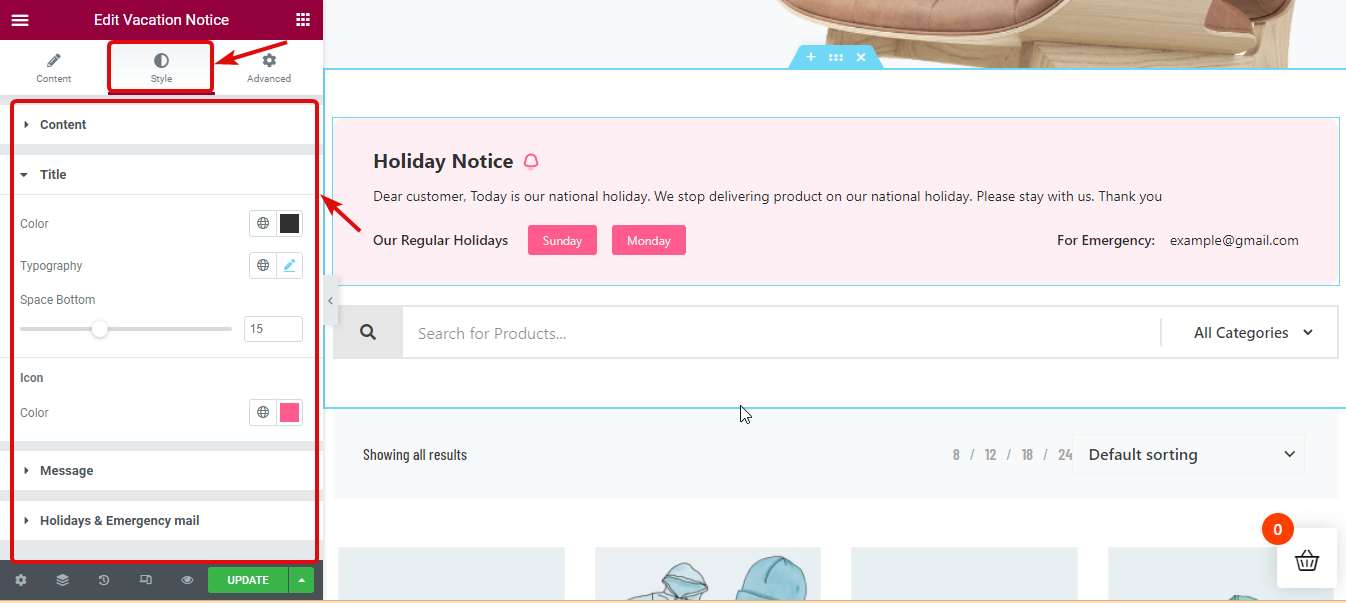
7단계: 휴가 알림 위젯의 스타일 설정 사용자 정의 #
스타일로 이동 스타일 관련 설정을 사용자 정의하는 탭 내용, 제목, 메시지, 휴일, 긴급 이메일.

8단계: 업데이트 및 미리보기 보기 #
이제 업데이트를 클릭하여 저장하세요. 이제 아래 미리보기와 같이 휴가 알림이 프런트 엔드에 표시됩니다.





