MetForm 양식 작성기 애드온이 함께 제공됩니다. 30개 이상의 템플릿 (예: 문의 양식, 뉴스레터 양식, 피드백 양식 등)을 사용하여 WordPress 웹사이트에서 모든 유형의 양식을 만들 수 있습니다.
MetForm을 사용하면 요소 요소를 끌어서 놓는 것만으로 사용자 정의 양식을 만들 수도 있습니다. 와 함께 40개 이상의 스타일 사용자 정의를 위해 몇 분 안에 완벽하게 반응하고 기능적인 양식을 디자인할 수 있습니다.
MetForm을 사용하여 양식을 만드는 방법 #
✨✨요구사항:
👉👉 엘리멘터: Elementor 플러그인 다운로드
👉👉 MetForm: MetForm 플러그인 다운로드
1단계: 양식 템플릿 선택 #
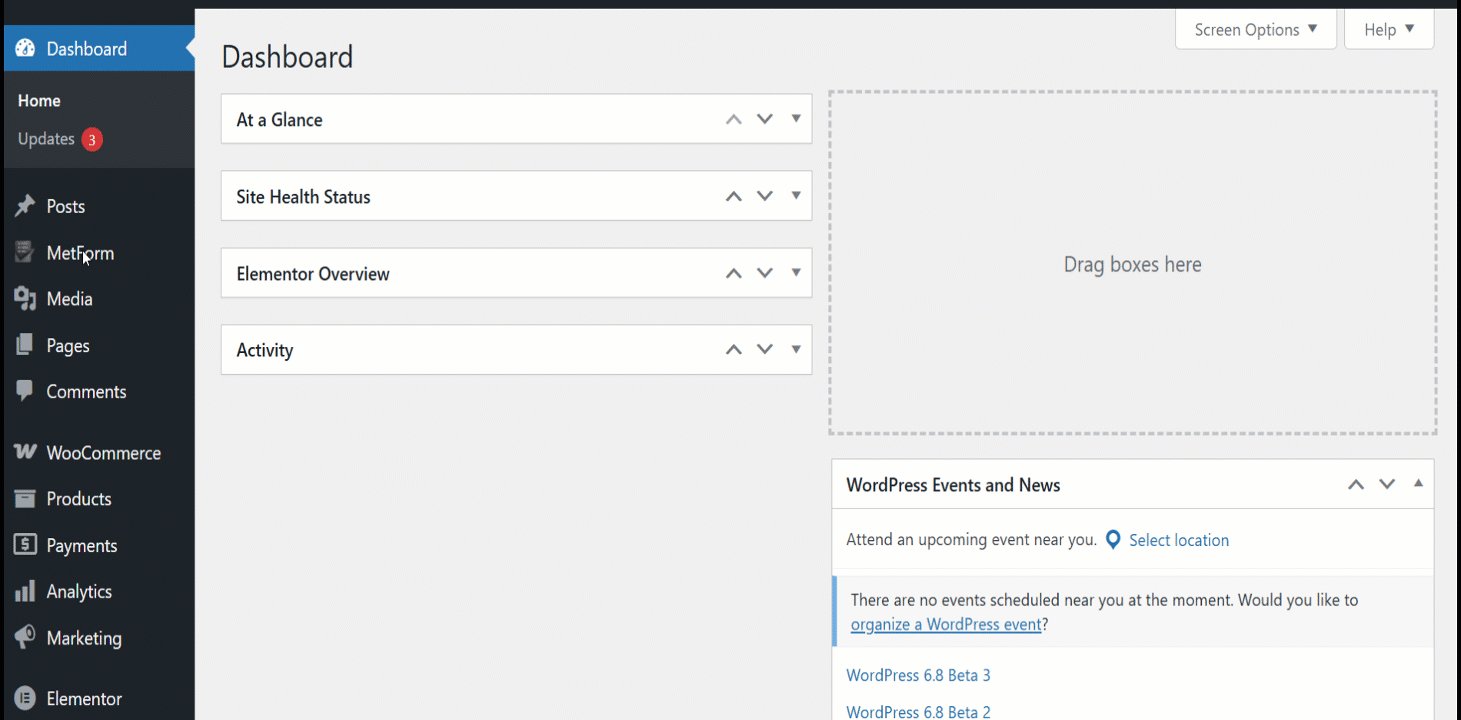
1. Dashboard -> 2. MetForm -> 3. Forms -> 4. Add New 클릭 -> 5. 팝업창이 나타납니다.
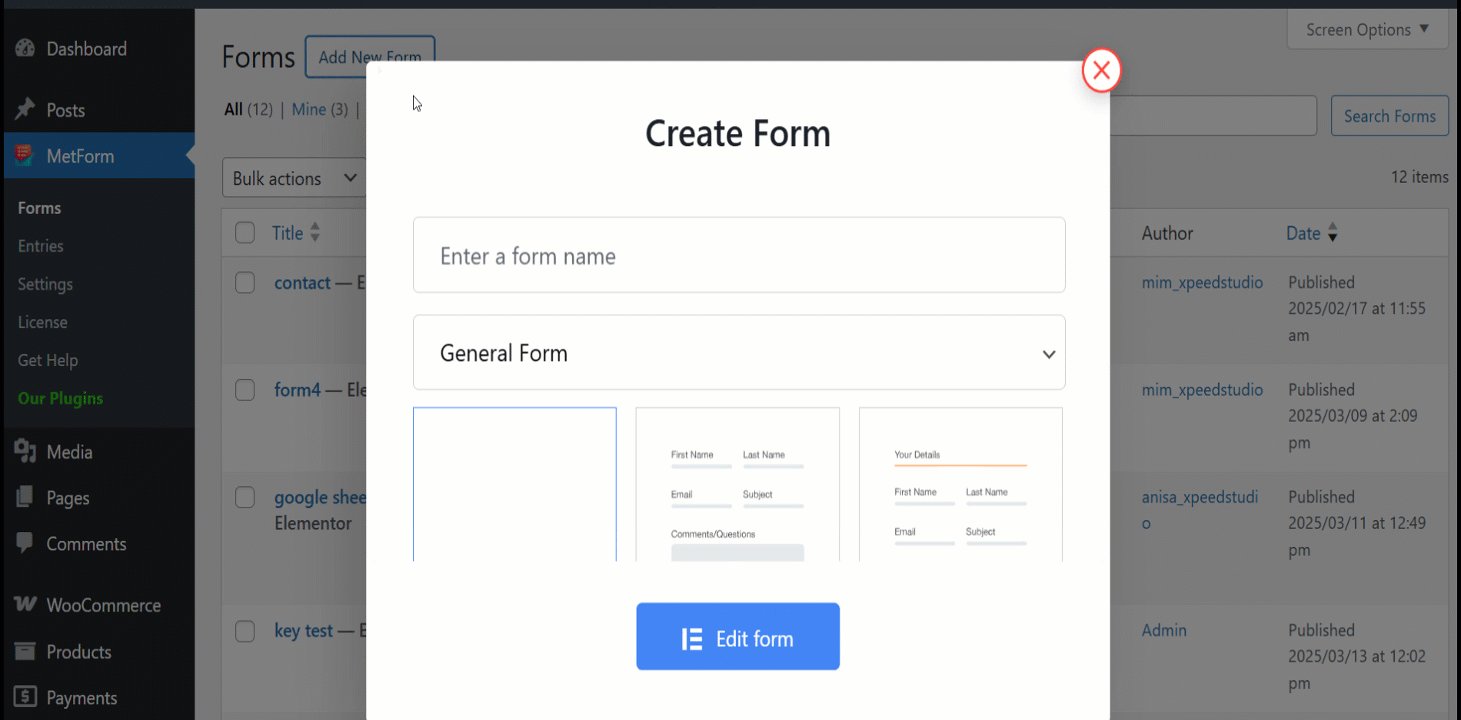
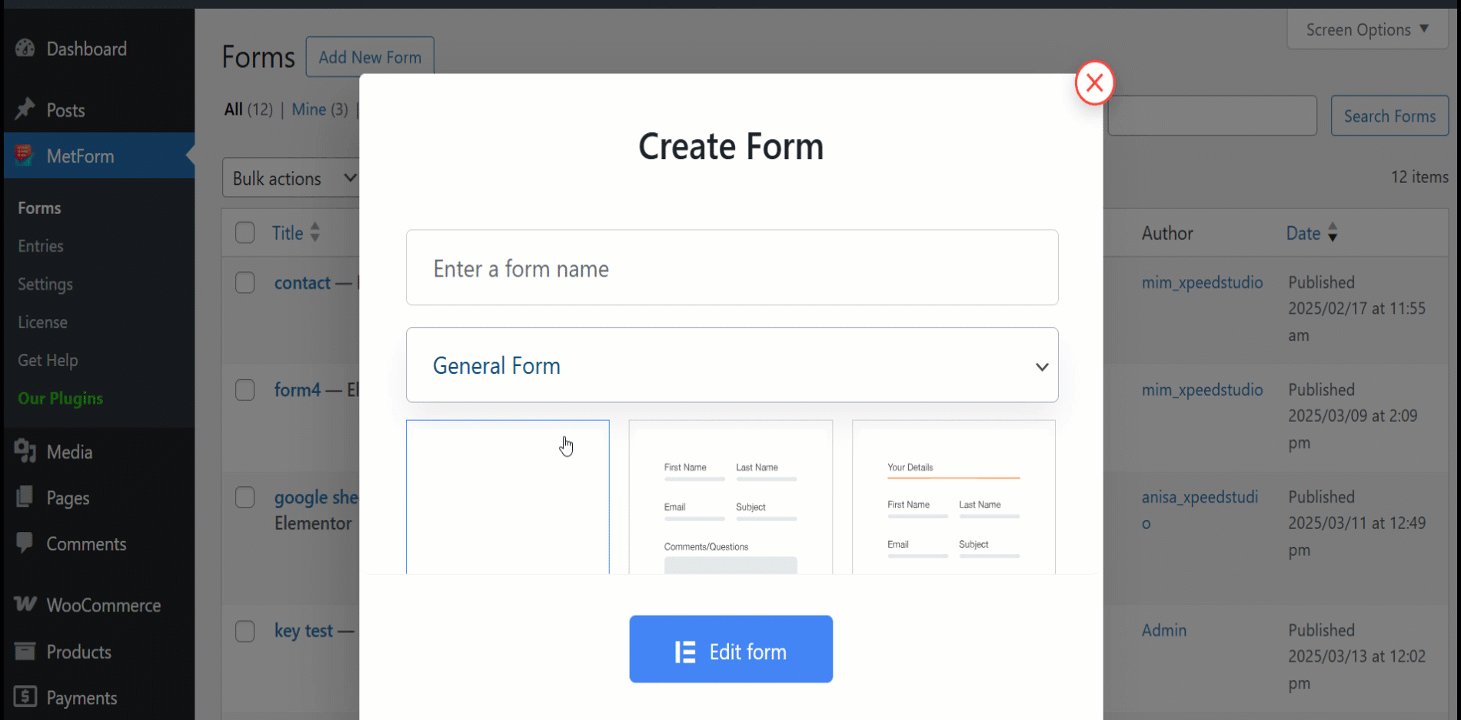
이 양식 만들기 팝업 창에서 다음을 볼 수 있습니다.
- 양식 이름 필드
이 필드에 이름을 입력하여 양식 만들기를 시작할 수 있습니다.
- 양식 유형
양식 유형은 일반 양식입니다. 기본적으로 MetForm pro를 사용하는 경우 여기에서 옵션을 사용할 수 있습니다.
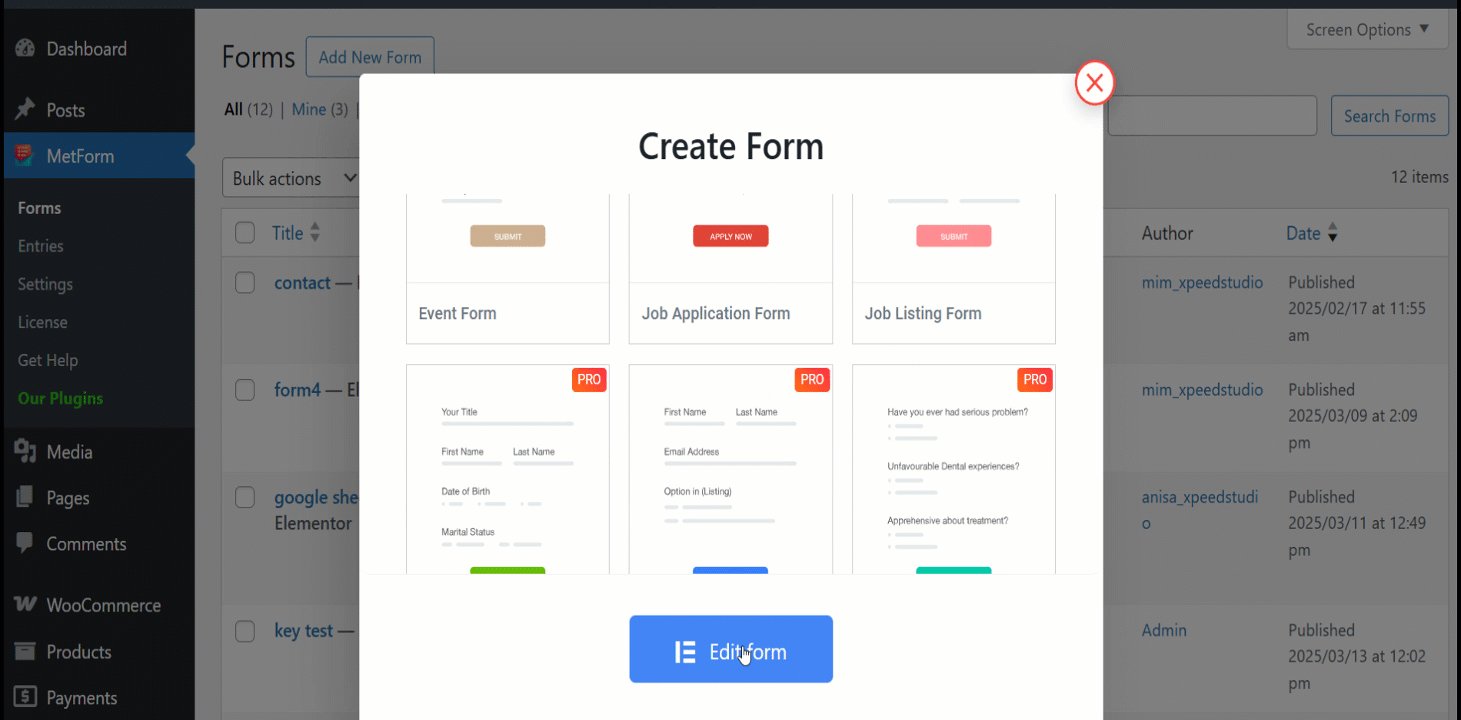
- 템플릿 선택
여기서는 30개 이상의 다양한 유형의 템플릿을 얻을 수 있습니다.
- 편집을 클릭하세요
이 버튼을 클릭하면 Elementor로 양식 편집이 시작됩니다.

2단계: 양식 템플릿 사용자 정의 #
모든 양식 템플릿은 다양한 목적(예: 고객 피드백을 받기 위한 피드백 양식)을 제공하도록 완벽하게 설계 및 개발되었습니다. 그러나 elementor와 호환되므로 어떤 방식으로든 사용자 정의할 수 있습니다.
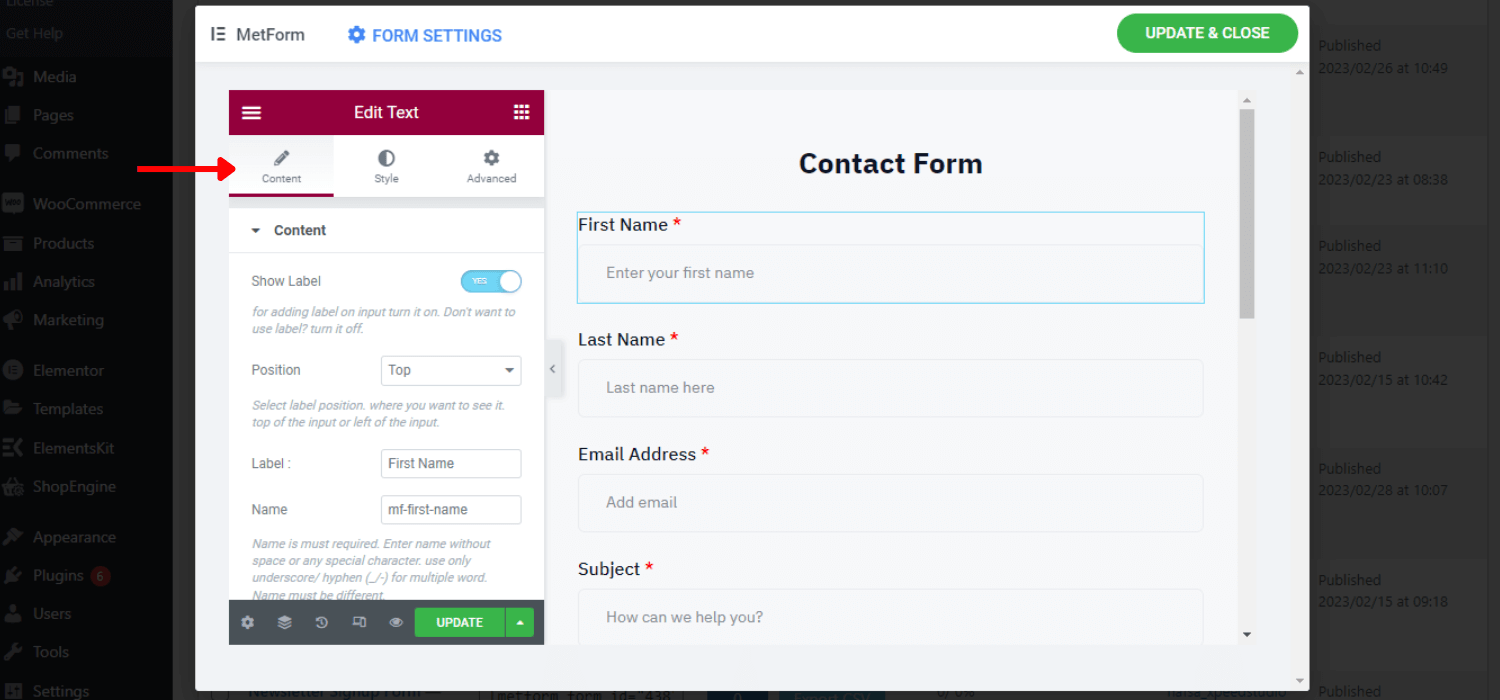
다음과 같은 3가지 설정이 제공됩니다. 콘텐츠, 스타일, 고급 입력 필드와 버튼 속성을 사용자 정의하고 제어합니다.
👉👉컨텐츠 맞춤화 #
- 라벨을 숨기거나 표시할 수 있습니다.
- 왼쪽 또는 위쪽 위치 설정
- 자리표시자를 변경할 수 있음
- 도움말 텍스트 추가
- 필요한 속성을 켜거나 끕니다.
- 경고 메시지 설정
- 유효성 검사 유형 설정
- URL 삽입

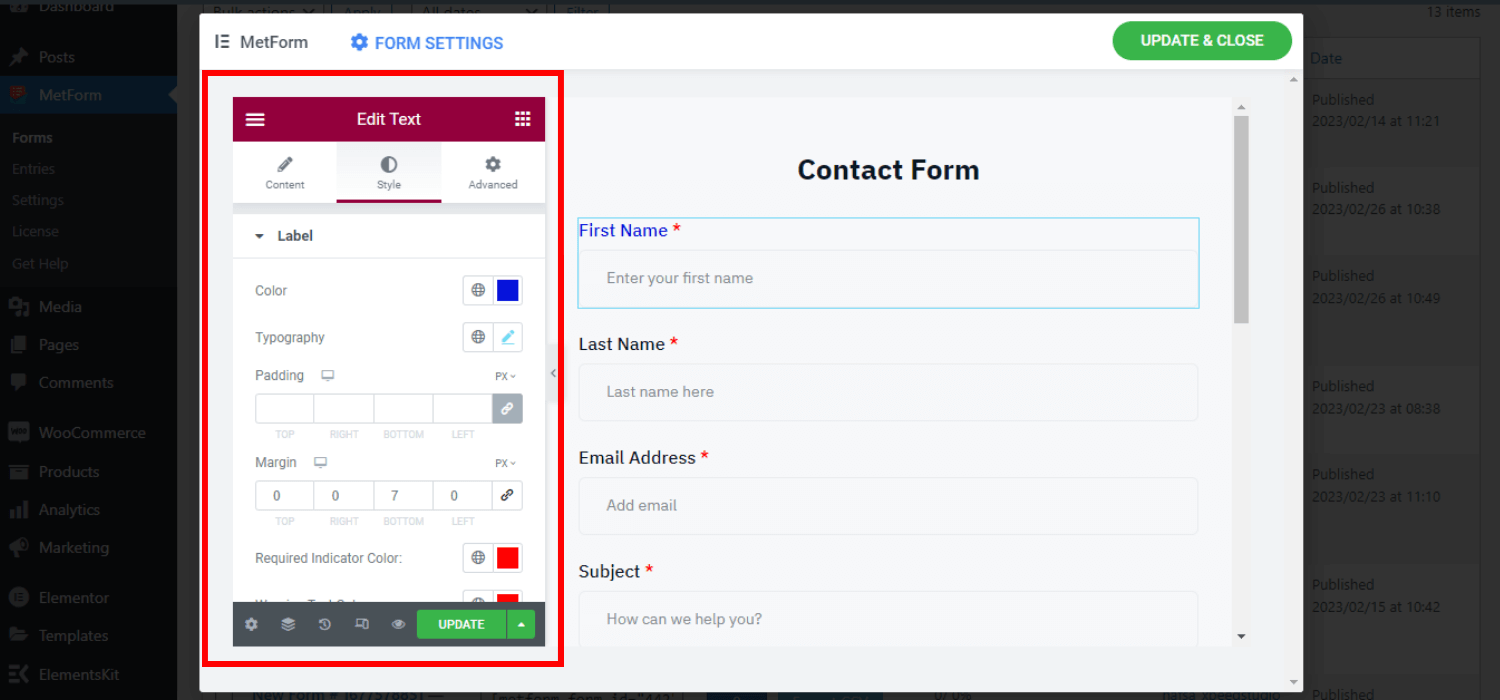
👉👉스타일 커스터마이징 #
- 레이아웃의 사용자 정의 너비 설정
- 입력 필드 텍스트 색상 및 서체 변경
- 자리 표시자를 사용자 정의하고 텍스트 색상과 타이포그래피를 도와주세요.
- 배경색 추가
- 사용자 정의 패딩, 여백 설정
- 필수 필드에 대한 사용자 정의 경고 색상을 선택하세요.
- 왼쪽, 가운데, 양쪽 맞춤 또는 오른쪽 정렬 설정
- 입력 필드에 이미지 배경 삽입
- 테두리, 테두리 색상 및 테두리 반경 사용자 정의

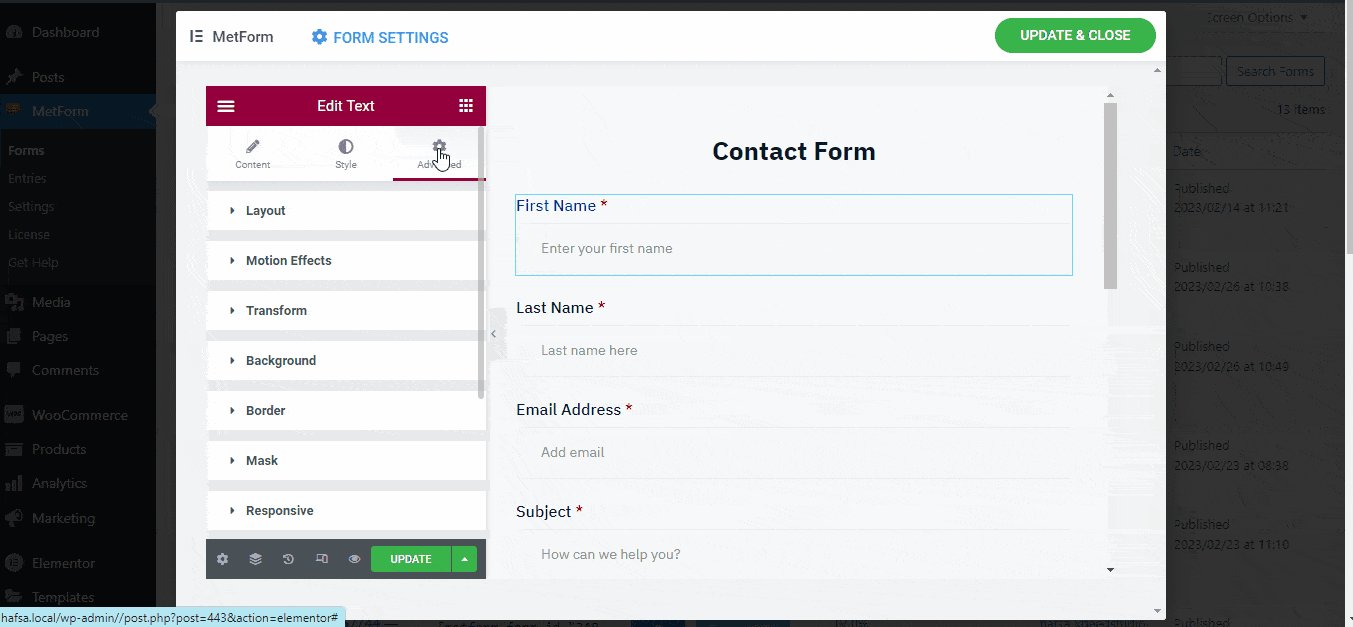
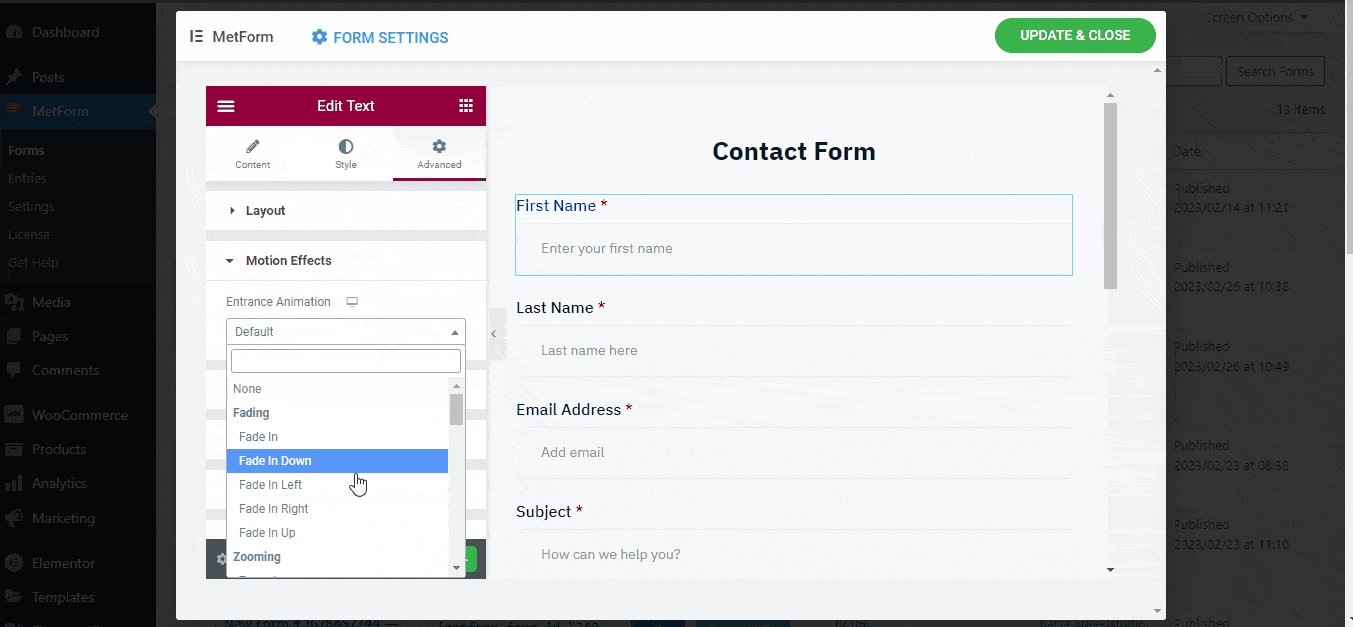
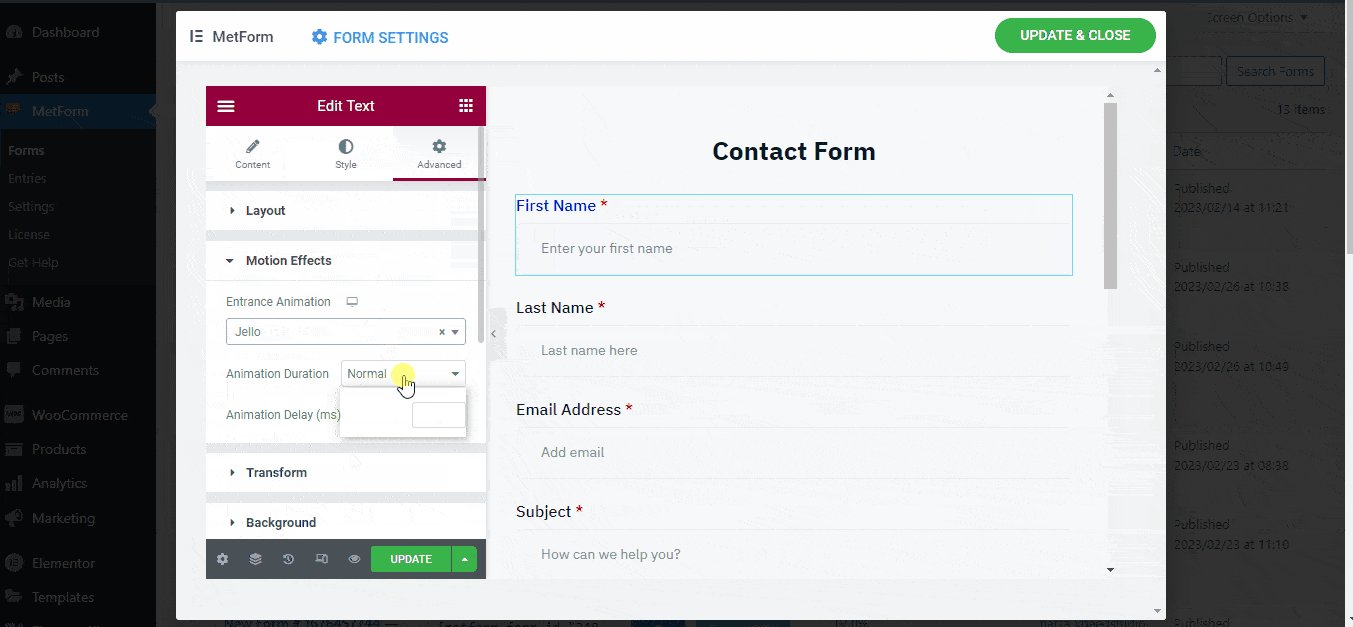
👉👉고급 사용자 정의 #
- 양식 레이아웃을 위한 사용자 정의 여백, 안쪽 여백, 너비 및 위치 설정
- 입력 필드에 대한 다양한 모션 효과
- PC, 탭, 모바일의 응답성 켜기/끄기
- 추가 CSS 코드 등을 추가하세요.

3단계: 페이지/게시물에 양식 삽입 #
다음으로, 원하는 페이지/게시물에 양식을 삽입할 차례입니다. MetForm을 사용하면 요소별로 양식을 페이지나 게시물에 쉽게 삽입할 수 있습니다. 또한 양식의 단축 코드를 사용하여 어떤 양식이든 삽입할 수 있습니다.
1. Elementor를 사용하여 MetForm 양식 삽입 #
먼저, 새 페이지/게시물을 만들거나 기존 페이지/게시물을 엽니다.
- 다음으로 시작 “Elementor로 편집”
- 요소 또는 블록을 선택하세요
- 검색 MetForm 위젯 Elementor 요소에서
- 선택한 블록에 위젯을 드래그 앤 드롭하세요.
- 클릭 '양식 수정'
- 이미 생성한 양식 이름이 표시됩니다.
- 다음을 선택하세요. 양식 이름
양식은 몇 초 안에 삽입됩니다. 이제 추가 사용자 정의를 수행하거나 그대로 유지할 수 있습니다.
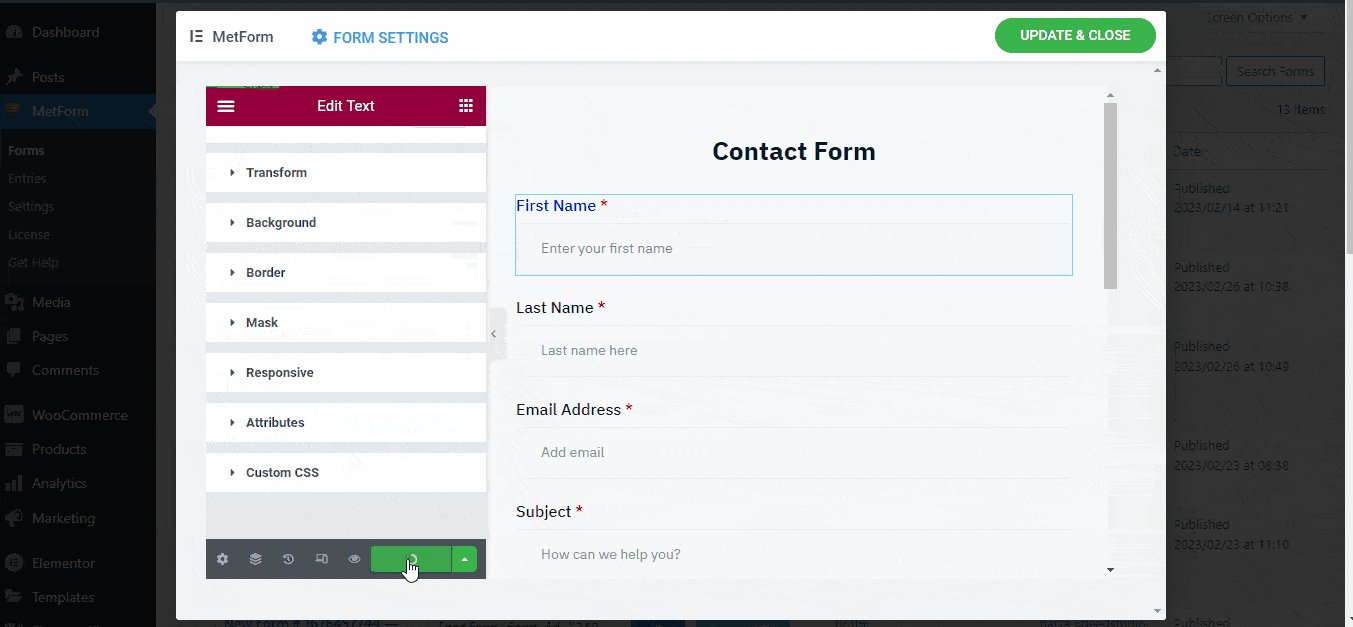
- 저장 후 닫기를 클릭하세요.
- 클릭 "업데이트"

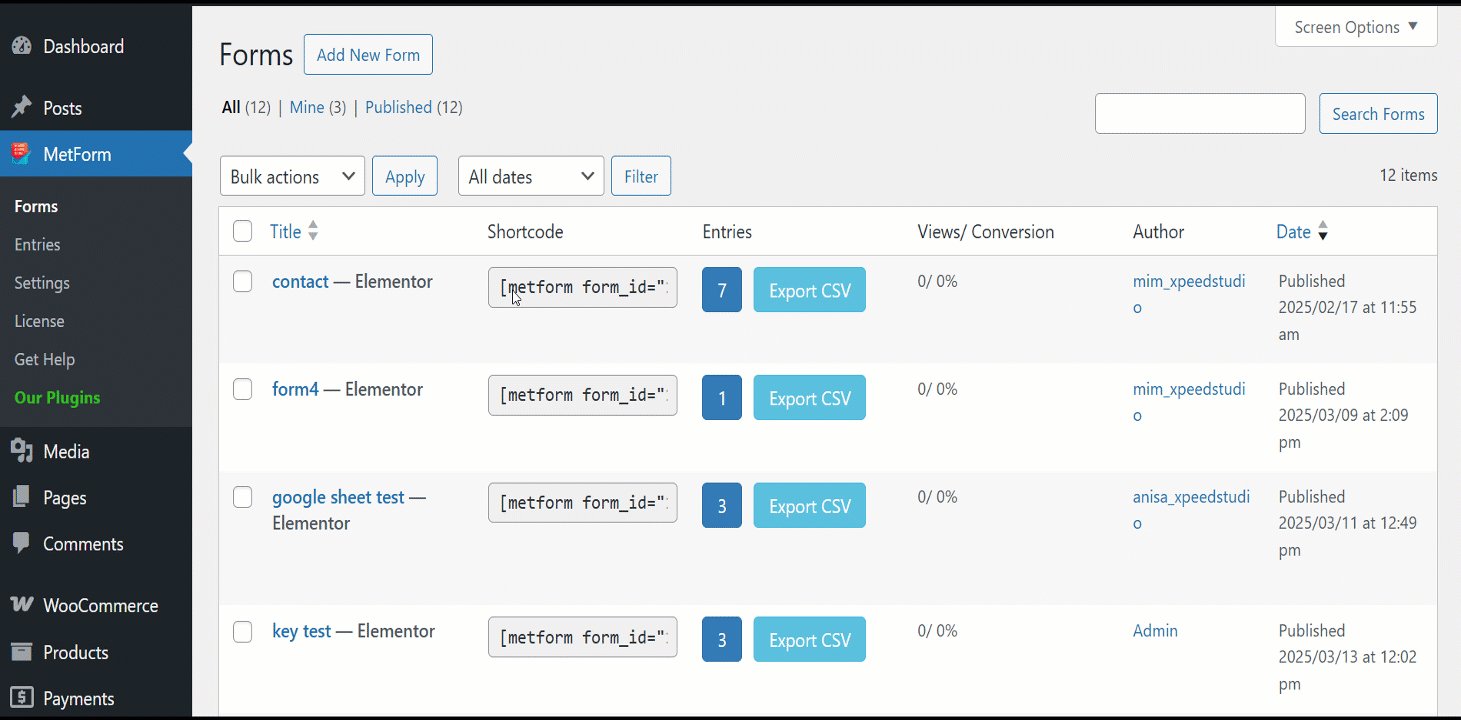
2. 단축 코드를 사용하여 MetForm 양식 삽입 #
단축 코드를 사용하여 MetForm 양식을 삽입하는 것도 더 쉬운 방법입니다.
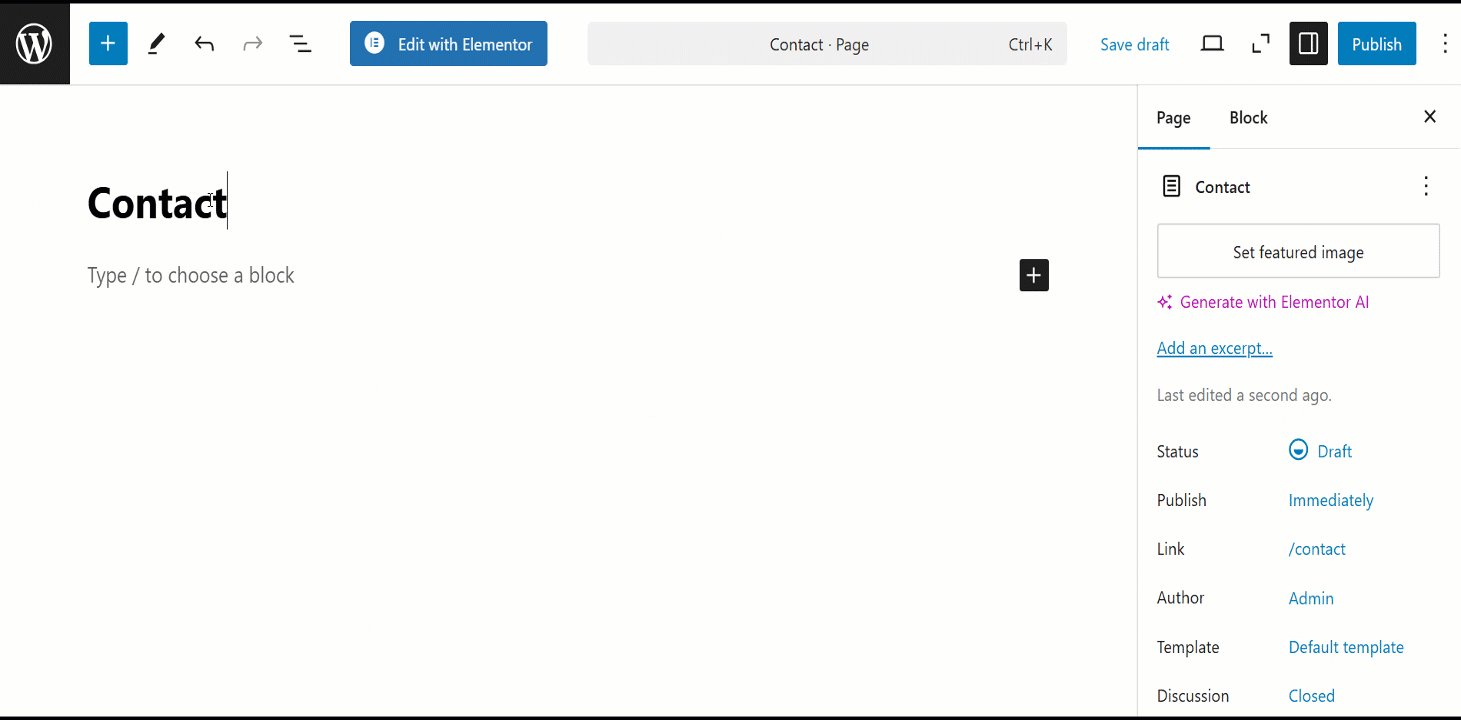
- 새 페이지/게시물을 만들거나 기존 페이지/게시물을 엽니다.
- 위로 마우스를 MetForm -> 클릭하세요 양식
양식 이름과 함께 모든 단축 코드가 표시됩니다.
- 복사 삽입하려는 단축 코드
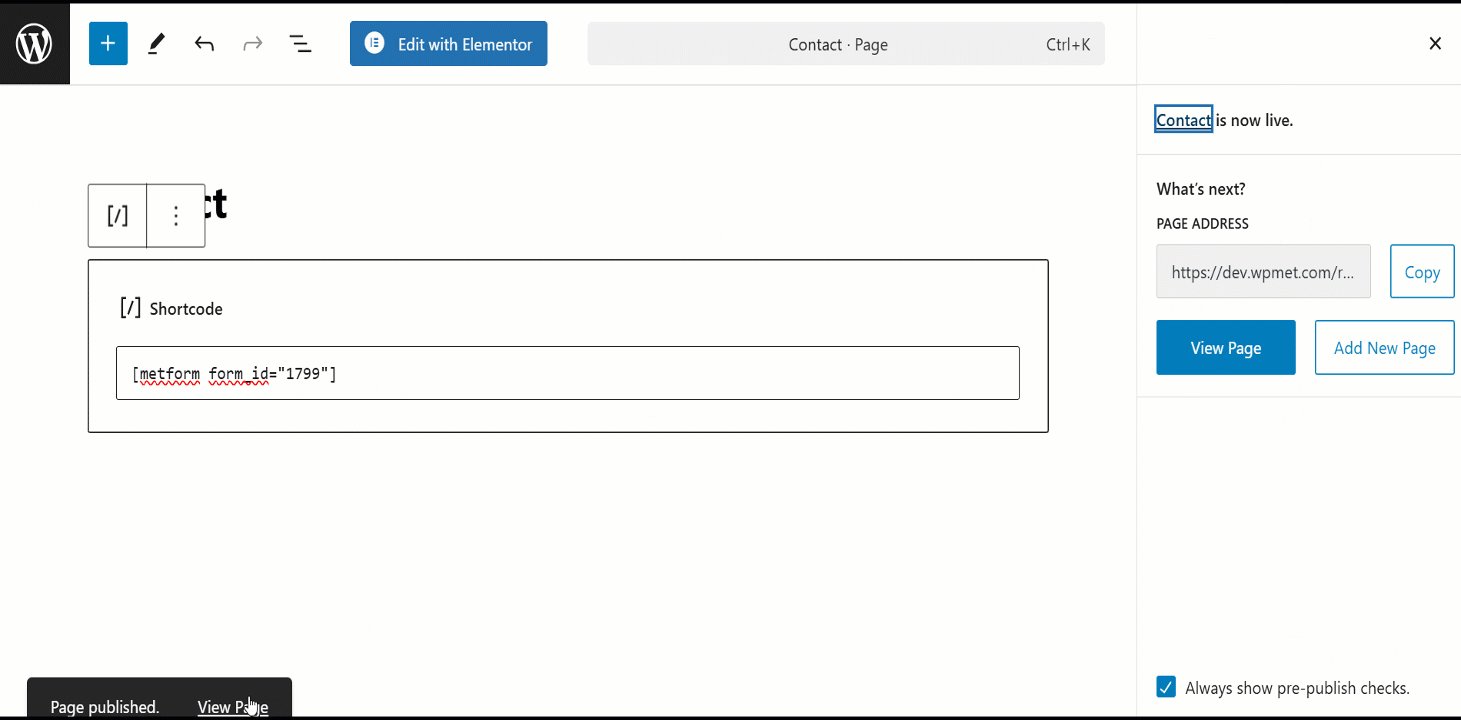
- 반죽 페이지/포스트의 단축 코드
- 클릭 “게시”

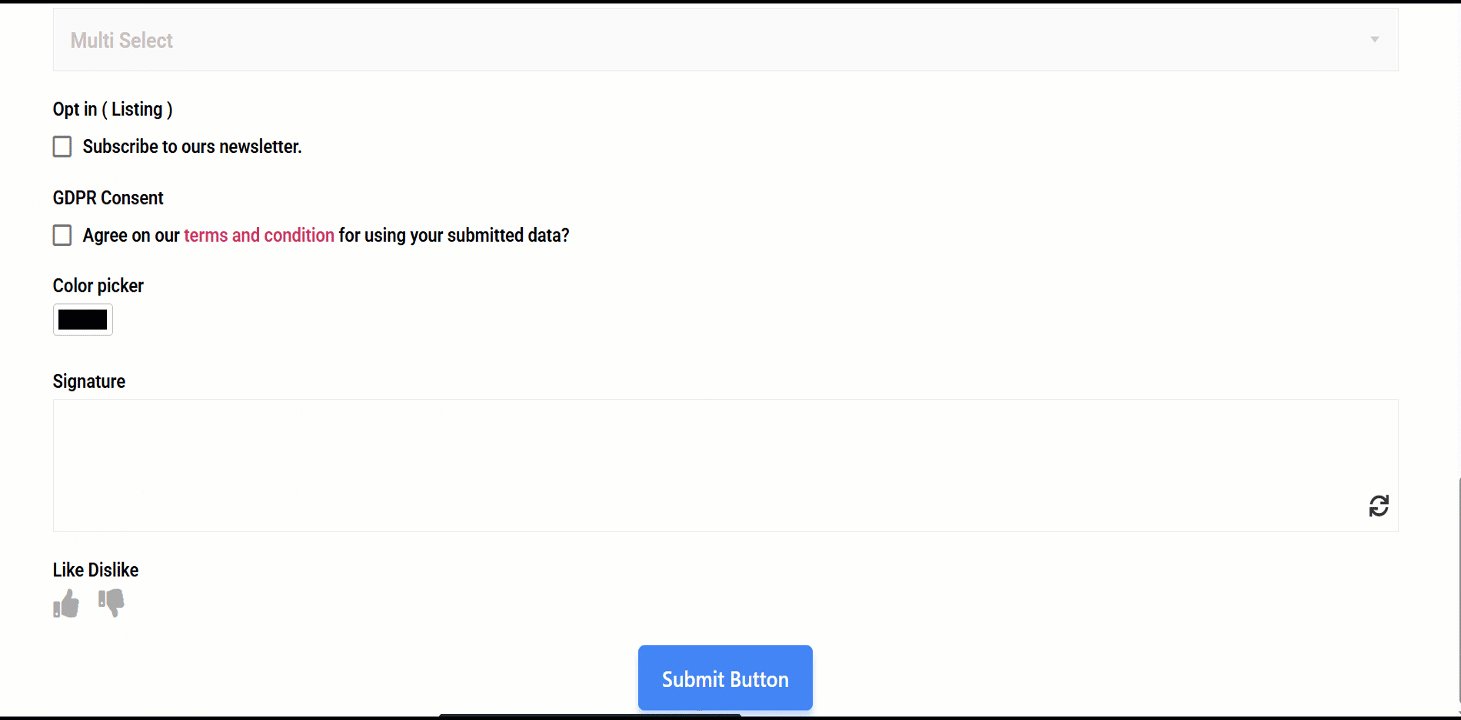
이제 갈 준비가 되었습니다! 이러한 양식 템플릿을 사용하여 귀하의 웹사이트를 더욱 우아하고 역동적으로 만드는 데 도움이 되기를 바랍니다.




