You can explain complex info through video demonstrations easily. GutenKit presents a Video block to make your task more quick. The block assists you in displaying videos in an organized and beautiful way.
let’s learn how the GutenKit Video block works.
How can you use video block? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
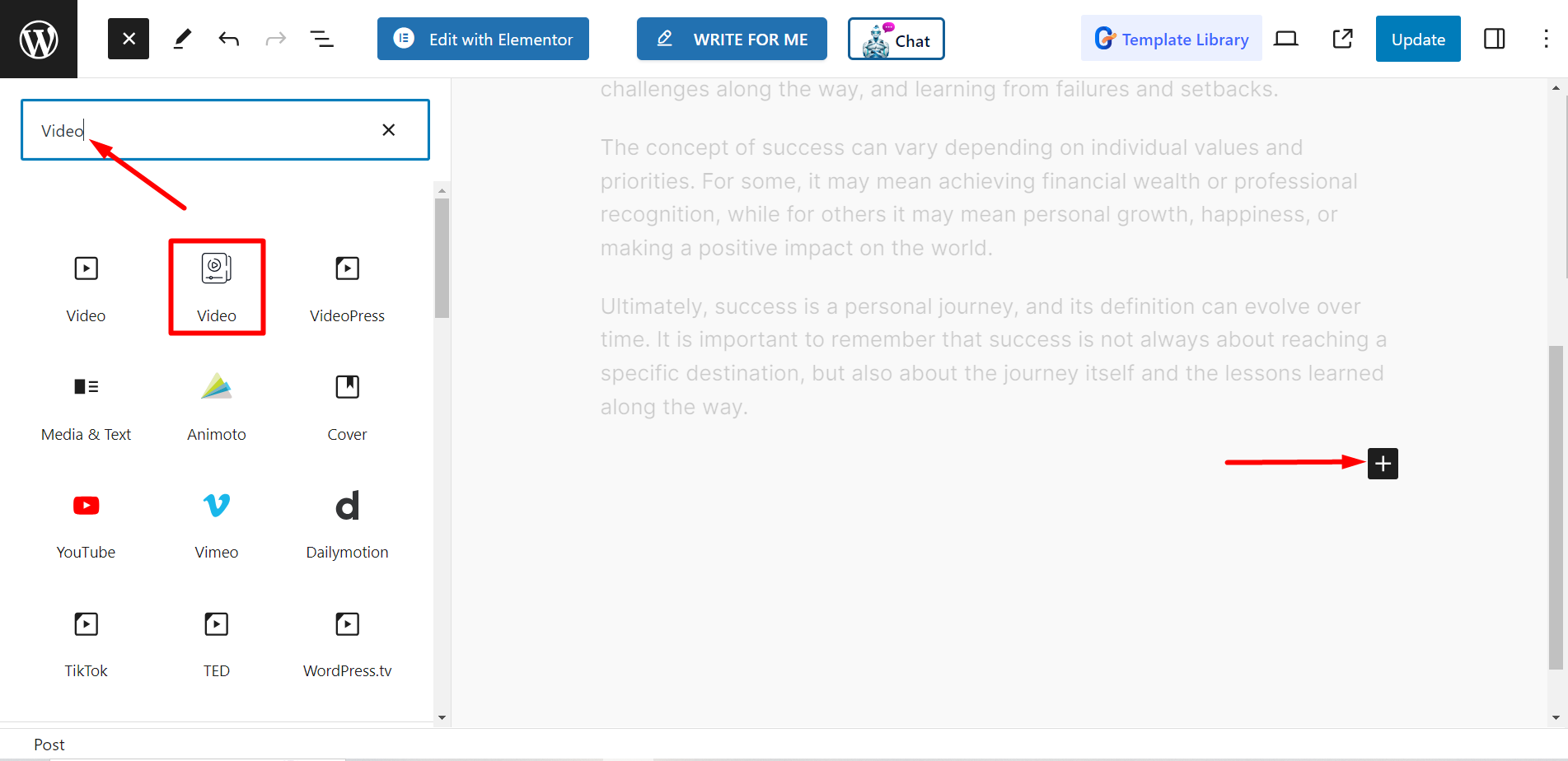
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.동영상".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

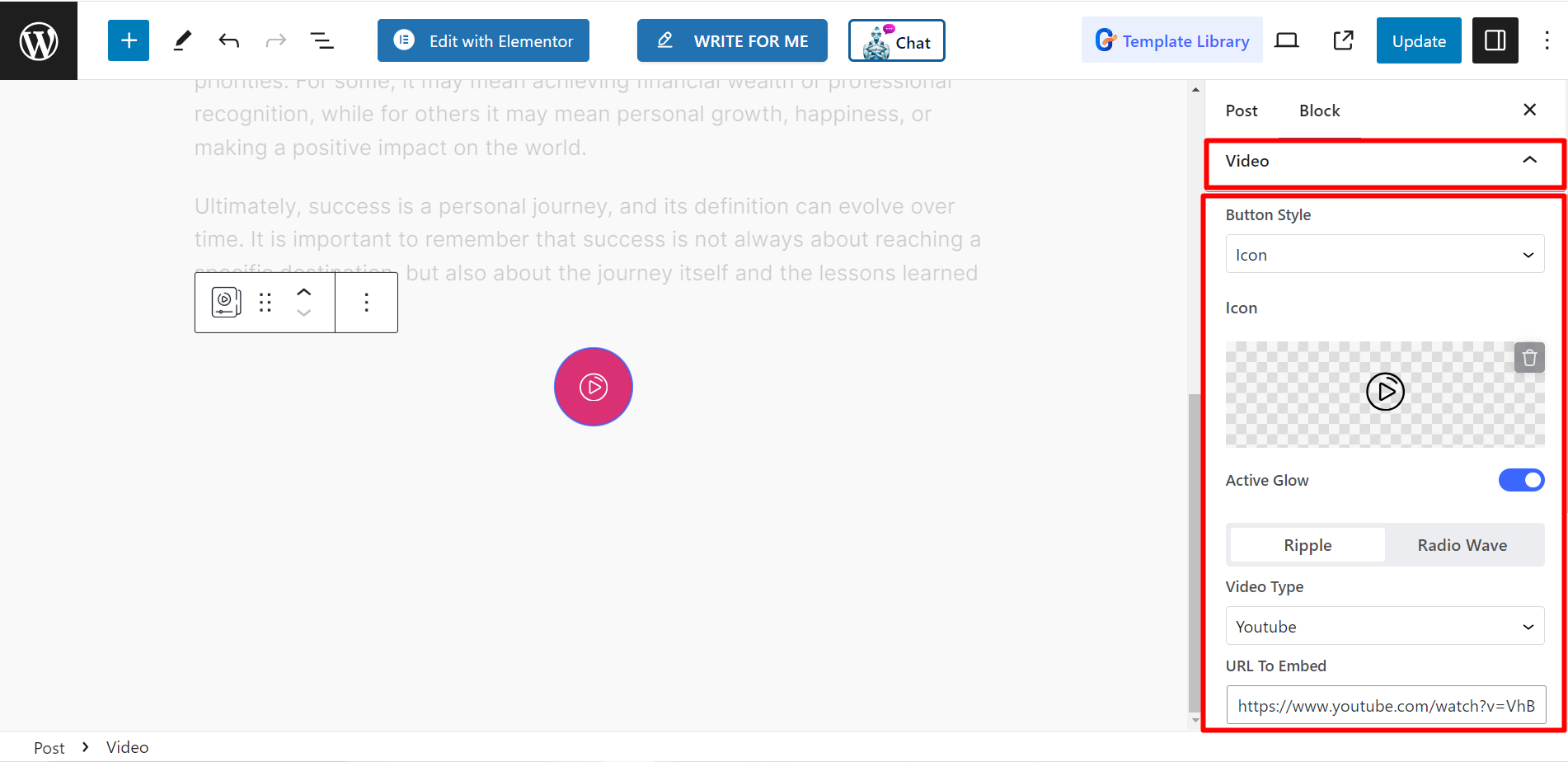
Edit content part #
버튼 스타일 – There are three choices, you can choose Icon, Text, or keep Both.
아이콘 – If you choose Icon as button style, then you will see options to choose.
텍스트 - For Text style, you will get a field to set Button Title.
Both – If you choose Both, then you will get options to select icon, write button title, and set icon position.
Active Glow – There are two options, Ripple and Radio wave.
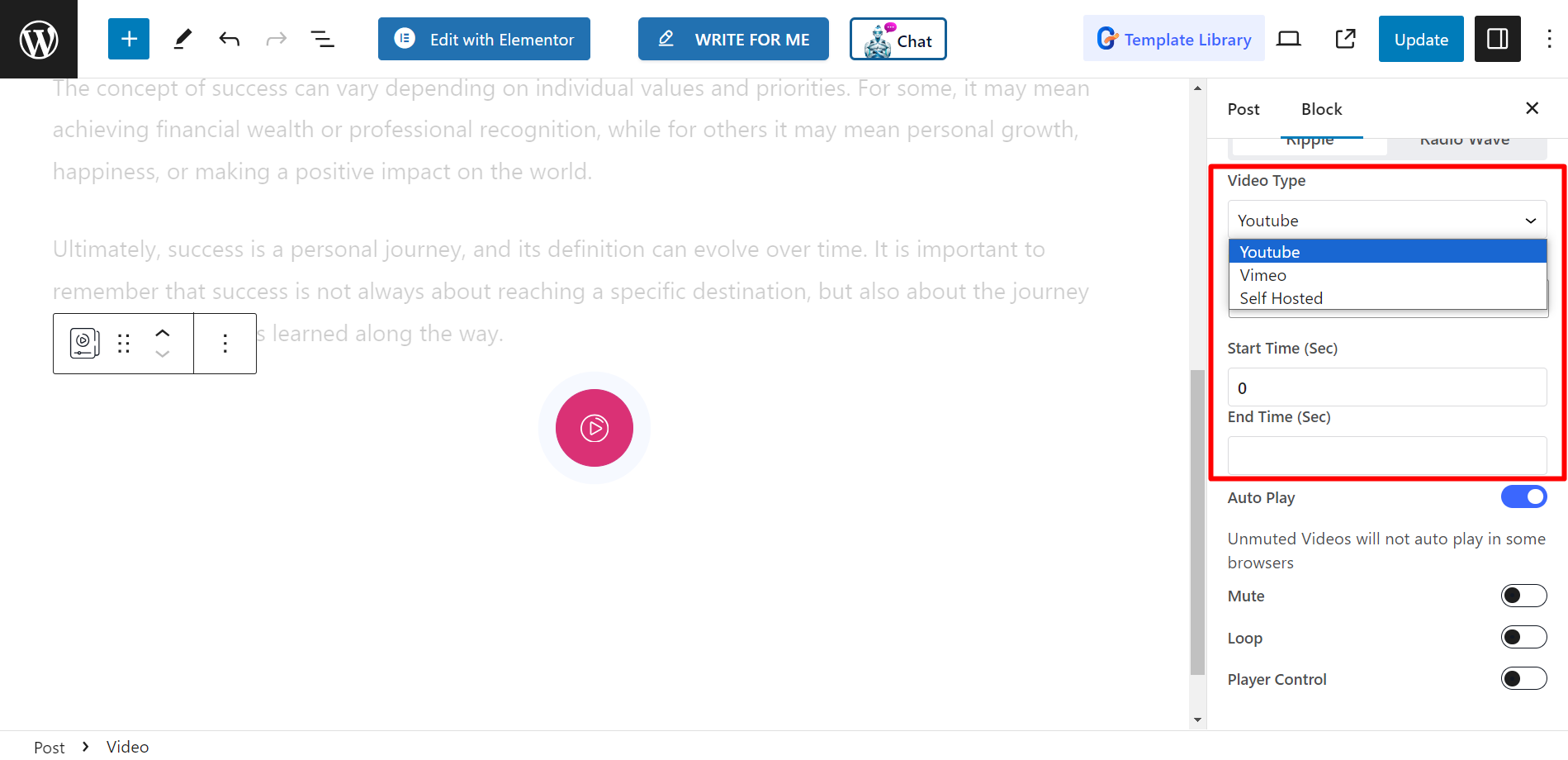
Video Type – You have options to select YouTube, Vimeo, and Self Hosted.

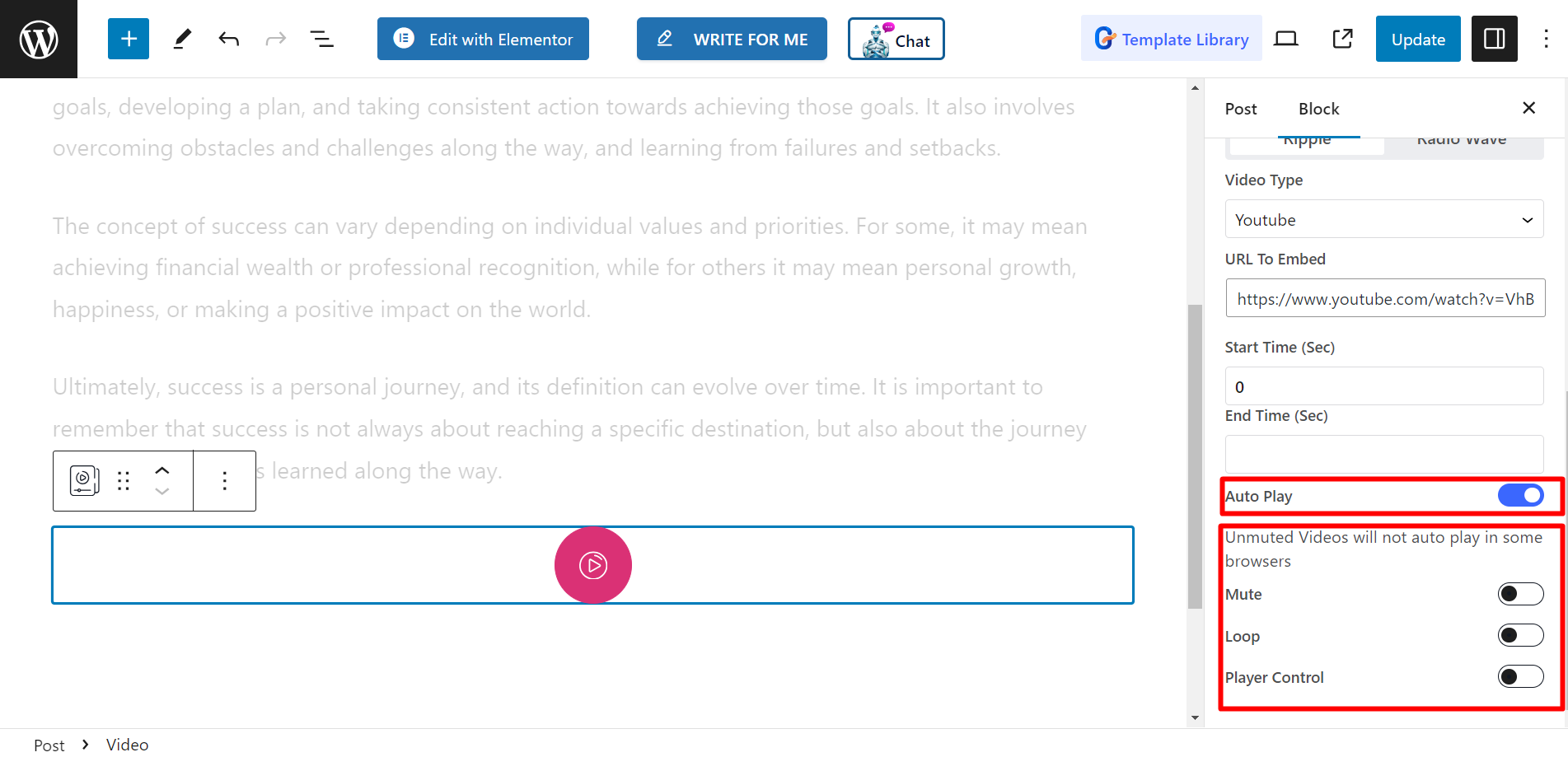
YouTube – To upload YouTube video, you have option to add URL To Embed, Start Time (Sec), and End Time (Sec).
Vimeo – If you want to upload Vimeo, there is an option to add URL To Embed.
Self Hosted – You can also choose self hosted video. There are fields to insert URL To Embed, set Start Time (Sec), and End Time (Sec).

Auto Play – You can keep the auto play option Off or keep it ON. If you choose to keep the option ON, then these options will appear for each video type –
YouTube – If you have turned ON the auto play option, you’ll see Mute, Loop, and Player Control options for YouTube videos.
Vimeo – Similarly, here the options are – Mute, Loop, Player Control, Intro Title, Intro Portrait, and Intro Byline.
Self Hosted – For self hosted videos, you can adjust the same options including Mute, Loop, Image, Control Options, Player Controls, Download Button, Play On Mobile, Preload.

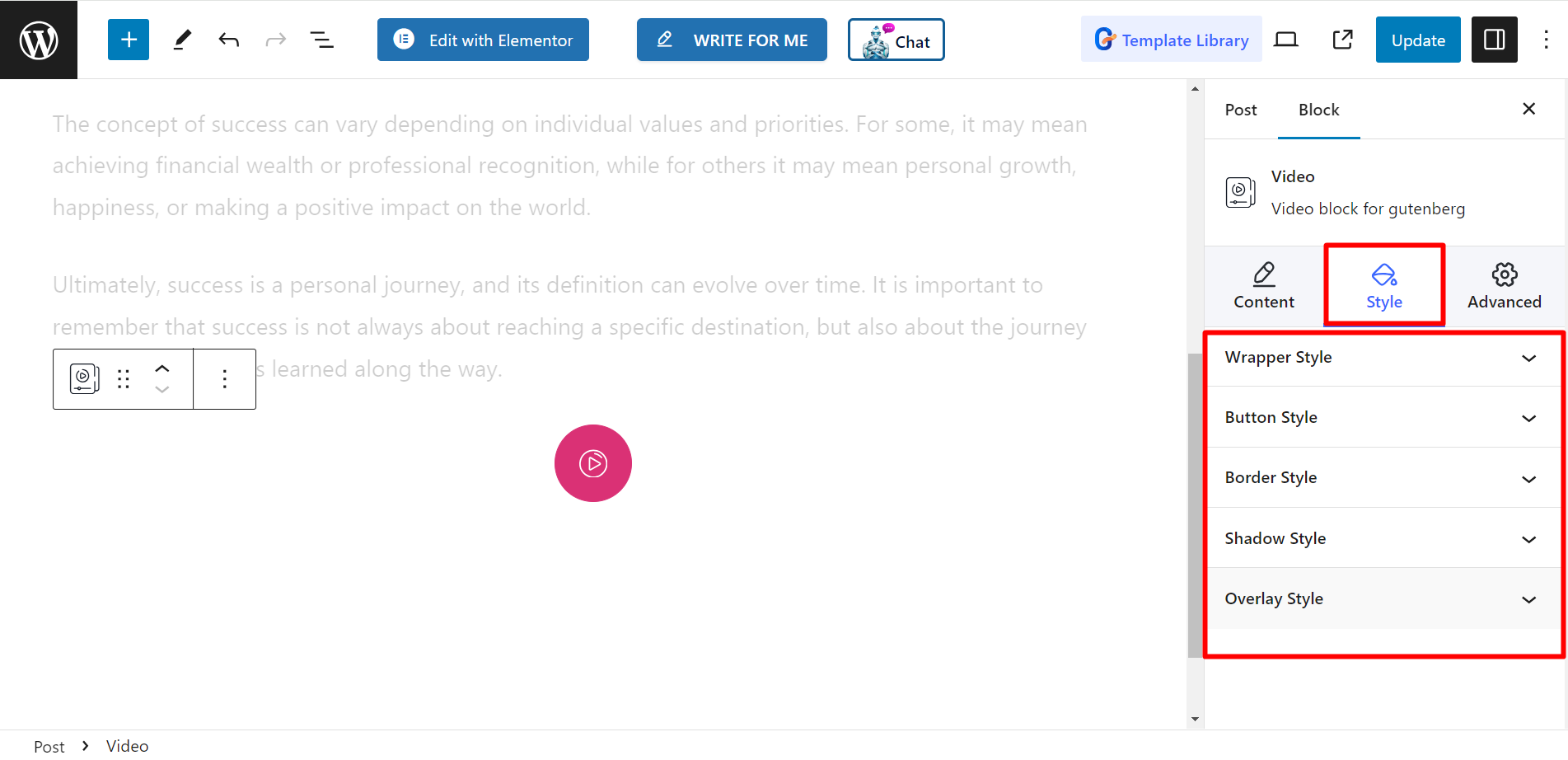
스타일 #
- Wrapper Style – Here you can adjust alignment, padding, border, etc. using the option.
- 버튼 스타일 – This option allows you to control button’s padding, icon size, use height width, color, etc.
- Border Style – It shows customization options of border, border radius, and radius wave size.
- Shadow Style – From here, you can adjust the box shadow.
- Overlay Style – Finally, you can style overlay color and close button position and enjoy the new look of your video block.