GutenKit 게시물 탭 블록을 사용하면 최근 게시물 목록을 탭 형식으로 표시할 수 있습니다. 이는 특히 사이트에 게시물이 많은 경우 콘텐츠를 구성하고 제시하는 좋은 방법이 될 수 있습니다.
문서를 살펴보겠습니다.
게시물 탭 블록을 어떻게 사용할 수 있나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
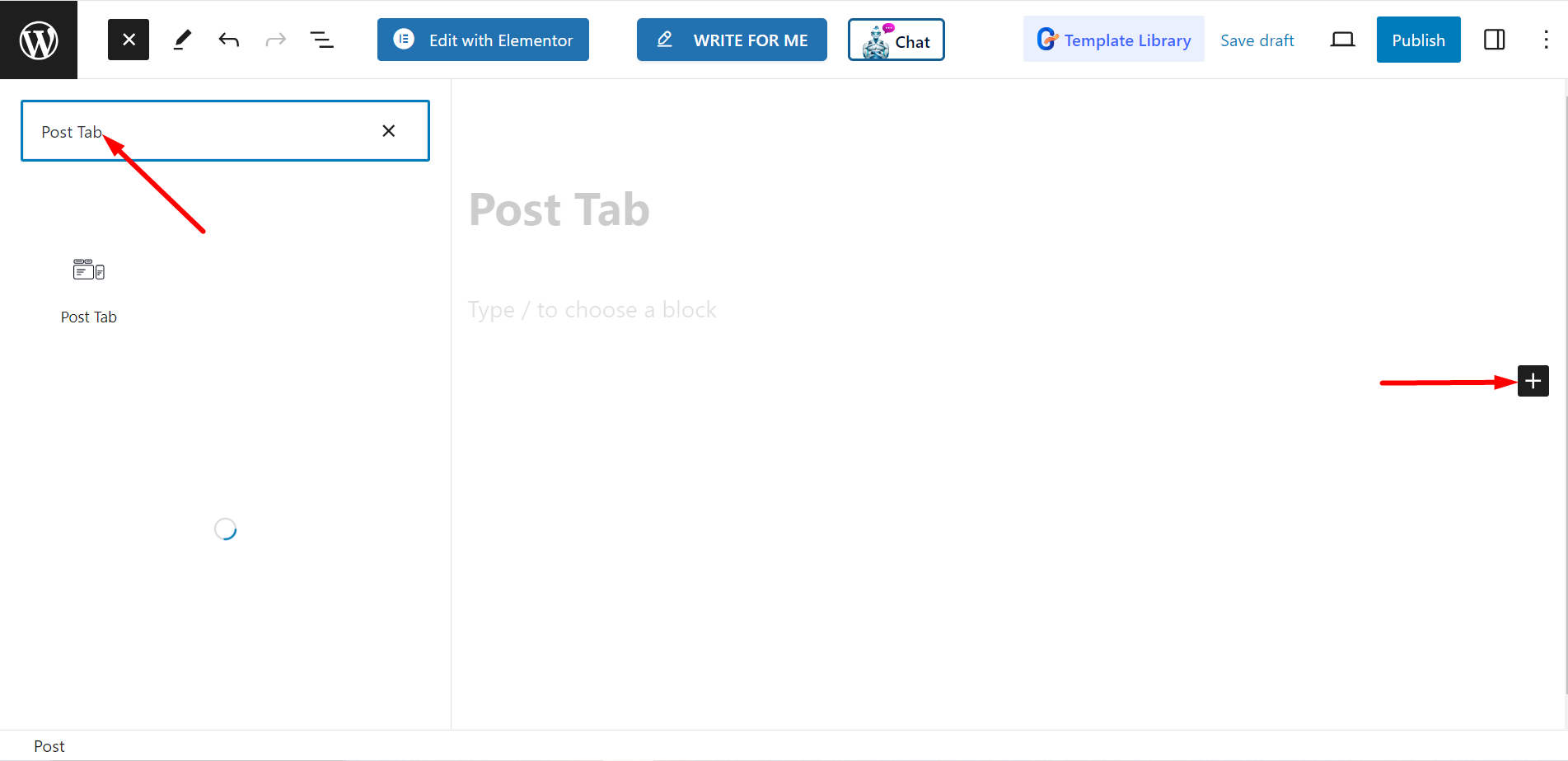
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.게시물 탭".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

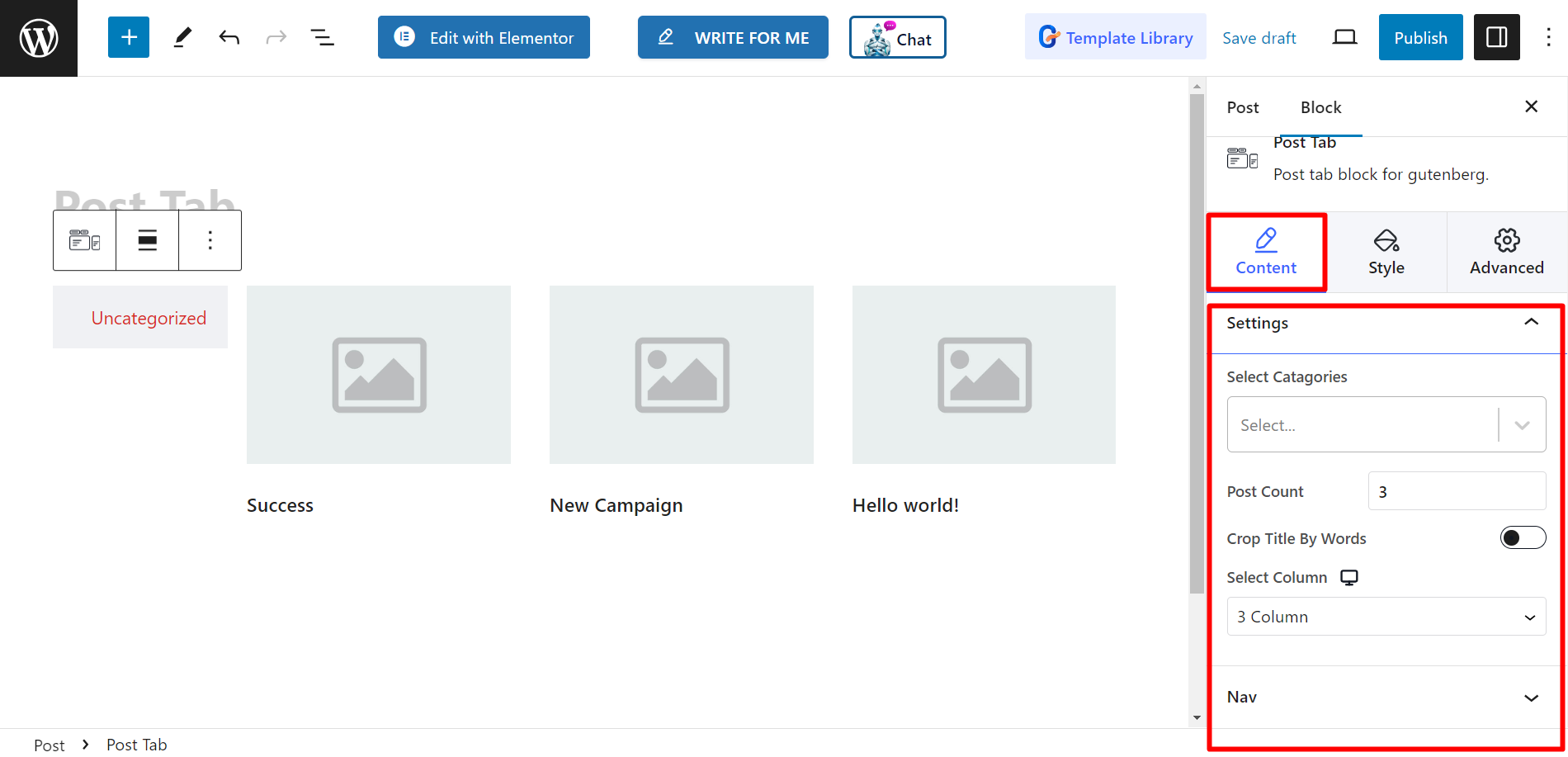
컨텐츠 부분 편집 #
설정 - 이 옵션 내에서 다음을 볼 수 있습니다.
- 카테고리 선택 : 여기에서 게시물 카테고리를 설정할 수 있습니다.
- 게시물 수 : 얼마나 많은 게시물을 표시할 것인지를 나타냅니다.
- 단어별 자르기 제목: 게시물 제목을 단어별로 자를 수도 있습니다. 버튼을 켜면 자를 단어 수를 조정할 수 있습니다.
- 열 선택 : 열 번호를 선택할 수 있습니다.
내비게이션 – 이 탐색 메뉴에는 다음이 표시됩니다.
- 마우스 이벤트 : 마우스오버나 클릭을 선택할 수 있습니다.
- 탭 위치 : 탭 위치를 설정할 수 있습니다.
- 조정 : 이 옵션을 사용하면 정렬을 제어할 수 있습니다.

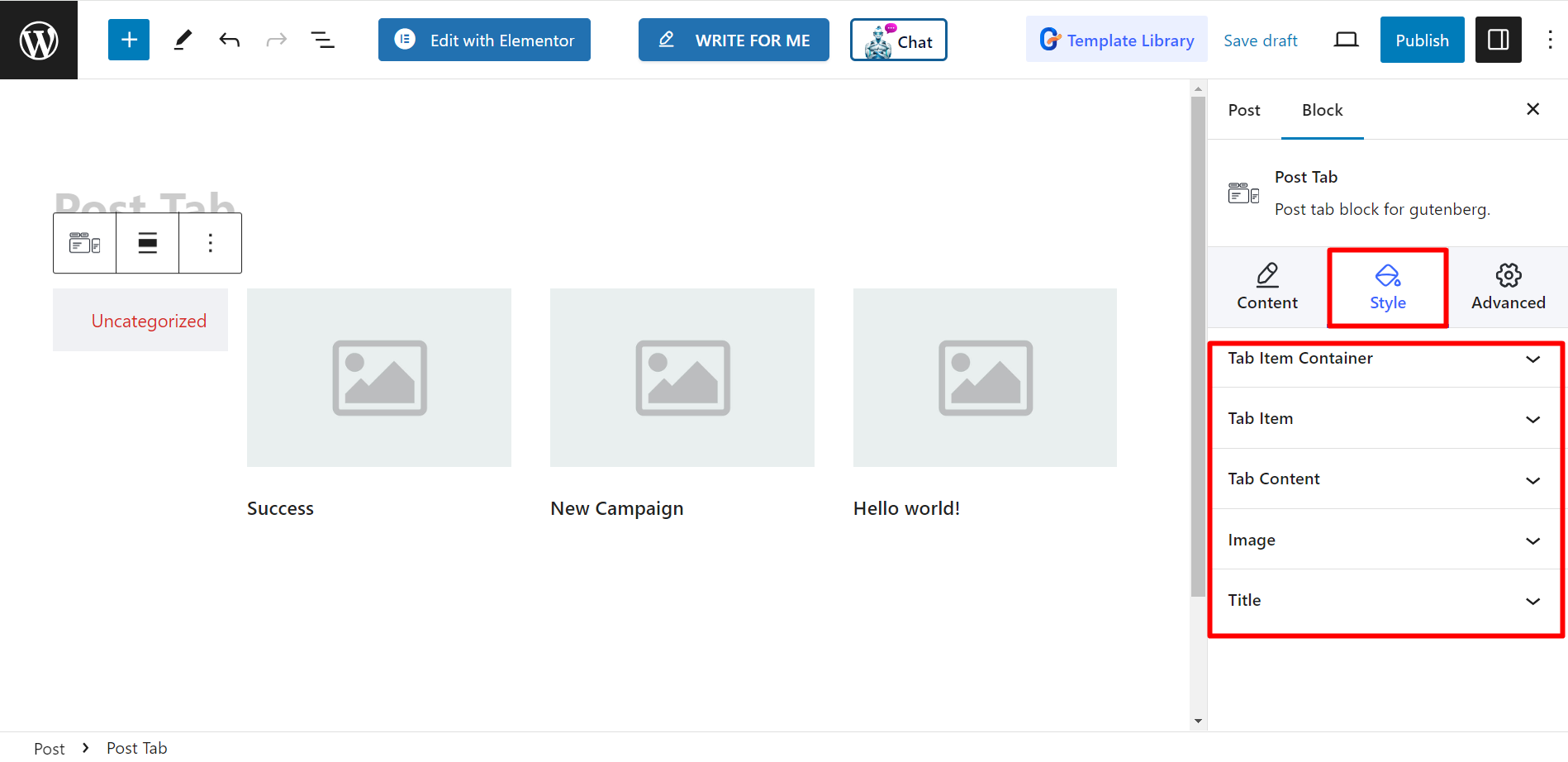
스타일 #
스타일 옵션은 탭 항목 컨테이너, 탭 항목, 탭 콘텐츠, 이미지, 제목입니다. 이러한 옵션을 사용하면 필요에 따라 색상, 너비, 높이, 정렬, 타이포그래피, 여백 및 기타 관련 항목을 변경하여 게시물 탭의 스타일을 지정할 수 있습니다.