GutenKit Nav Menu 블록은 Gutenberg 편집기에서 메뉴 및 하위 메뉴 항목을 쉽게 추가하고 사용자 정의할 수 있는 강력한 솔루션입니다. 또한 모바일 기기를 위한 모바일 메뉴를 디자인하는 기능도 있습니다.
블록 편집기에서 GutenKit 탐색 메뉴 블록을 사용하는 방법을 알아보려면 이 문서를 살펴보세요.
GutenKit 탐색 메뉴 블록을 어떻게 사용하나요? #
WordPress 대시보드에서 GutenKit 플러그인 설치를 시작하세요. 그런 다음 Nav Menu를 블록 편집기 화면으로 끌어다 놓으세요.
You can follow the video tutorial:
Or, follow the below steps and create your desired Nav Menu with GutenKit.
1단계: GutenKit Nav 메뉴 블록 추가 #
우리 여정의 첫 번째 단계는 GutenKit 플러그인을 설치하는 것입니다. 그런 다음 다음 작업을 수행합니다.
- 새로운 페이지를 열거나 기존 페이지로 이동하세요.
- 블록 편집기를 활성화하고 "+편집기 화면 상단에 있는 ”아이콘을 클릭하세요.
- 클릭하면 블록 라이브러리가 열립니다.
- 다음을 검색하세요. GutenKit 탐색 메뉴.
- 블록이 나타나면 편집기 화면에서 클릭하거나 끌어서 놓습니다.
2단계: 탐색 메뉴 항목 추가 #
편집기 화면에 Nav 메뉴 블록을 추가하면 게시된 모든 페이지가 탐색 메뉴 항목으로 자동으로 표시됩니다. 그리고 "+” 아이콘을 클릭하여 새로운 메뉴 항목을 추가합니다.
이제 이 블록의 설정에 집중하면 다른 GutenKit 블록보다 몇 가지 기능이 더 있습니다. 편집기 화면에서 탐색 항목을 클릭하면 오른쪽 사이드바에 설정 컨트롤이 나타납니다.
여기서 볼 수 있는 것은 다음과 같습니다.
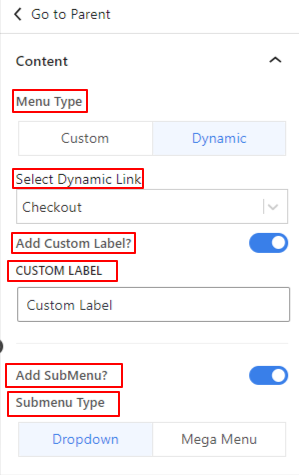
콘텐츠: #

- 메뉴 유형: 사용자 정의와 동적 중에서 메뉴 유형을 선택하세요.
- 동적 링크 선택: 드롭다운에서 이 메뉴 항목과 링크할 페이지를 선택하세요.
- 사용자 정의 라벨 추가: 메뉴 항목에 다른 라벨을 추가하려면 이 버튼을 토글합니다. 활성화하면 사용자 지정 텍스트를 입력할 수 있는 사용자 지정 라벨 필드가 표시됩니다.
- 하위 메뉴 추가: 이 토글 버튼을 클릭하면 하위 메뉴가 활성화됩니다. A “+"아이콘이 편집기 화면의 메뉴 항목 아래에 나타납니다. 또한 "라는 새 옵션이 표시됩니다.하위 메뉴 표시기” 설정 영역에서.
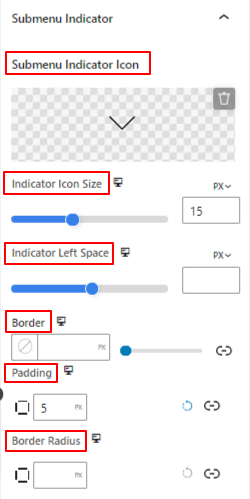
하위 메뉴 표시기: #

- 하위 메뉴 표시 아이콘: 라이브러리에서 아이콘을 선택하거나 SVG 파일을 업로드하여 하위 메뉴 표시기 아이콘으로 사용합니다.
- 표시기 아이콘 크기: 슬라이더를 사용하여 하위 메뉴 표시기 아이콘의 크기를 정의합니다.
- 표시기 왼쪽 공간: 이 슬라이더를 사용하여 메뉴 이름과 아이콘 사이의 간격을 조정합니다.
- 국경: 아이콘 주위에 테두리를 만들고 색상, 스타일, 두께를 선택합니다.
- 심: 아이콘 테두리 안에 내부 공간을 추가합니다.
- 테두리 반경: 아이콘 테두리의 둥글기를 설정합니다.
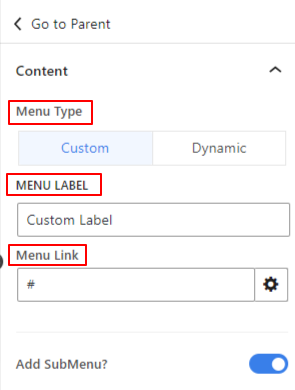
하위 메뉴 항목 추가: #
메뉴 항목과 마찬가지로 하위 메뉴 항목을 클릭하면 오른쪽 사이드바에 설정이 열립니다.

- 메뉴 유형: 사용자 정의와 동적 중에서 메뉴 유형을 선택하세요.
- 메뉴 라베l: 메뉴 이름을 입력하세요.
- 메뉴 링크: 방문자를 유도하려는 링크를 삽입하세요
- 하위 메뉴 추가: 하위 메뉴 아래에 다른 메뉴 항목을 추가하려면 이 옵션을 활성화합니다. 이 작업을 수행하면 다음도 열립니다. “서브메뉴 표시기” 아이콘은 이전과 같습니다.
다음으로, 메뉴 또는 하위 메뉴 항목의 부모 설정으로 넘어가겠습니다. 이를 위해 “부모에게 가기” 메뉴 또는 하위 메뉴 설정에서 옵션을 선택합니다. 하지만 메뉴와 하위 메뉴는 기능이 다릅니다.
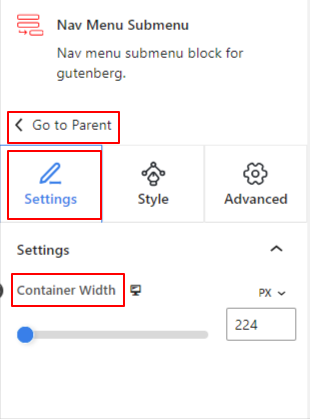
"를 클릭하는 동안부모에게 가기” 옵션에서 하위 메뉴 항목에서 하위 메뉴에 대한 다양한 사용자 정의 옵션이 표시됩니다. 설정 & 스타일 탭.

아래의 설정 옵션:
- 컨테이너 폭: 이 슬라이더를 사용하면 하위 메뉴 너비를 오른쪽으로 늘릴 수 있습니다.
이제 스타일 탭:
아래의 서브메뉴 래퍼:
- 조정: 하위 메뉴 래퍼 내에서 하위 메뉴 텍스트 위치를 정의합니다.

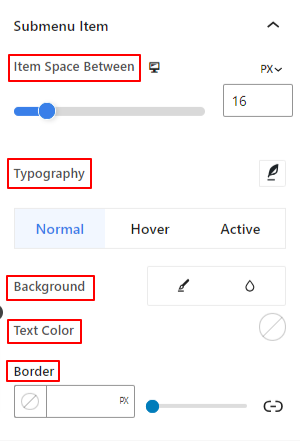
아래의 하위 메뉴 항목:
- 항목 간격: 이 슬라이더를 사용하여 하위 메뉴 항목 사이의 간격을 정의합니다.
- 타이포그래피: 글꼴 패밀리, 굵기, 변형, 스타일, 장식, 간격 등을 변경하려면 이 설정을 사용합니다.
다음 설정을 개별적으로 적용할 수 있습니다. 정상, 호버, 그리고 활동적인 하위 메뉴에 대한 모드.
- 배경: 단색 또는 그라데이션 배경 유형을 제공합니다.
- 텍스트 색상: 색상 선택기를 사용하여 텍스트 색상을 선택하세요.
- 국경: 테두리 색상을 선택하세요.
- 심: 테두리 안의 공백을 늘리려면 값을 수동으로 입력하세요.
- 테두리 반경: 테두리의 둥글기를 정의하려면 이 옵션을 사용합니다.
“를 선택부모에게 가기” 옵션에서 메뉴 이 항목을 클릭하면 글로벌 블록 설정으로 이동합니다. (내용/스타일/고급).
3단계: 메뉴 설정 구성 #
이 부분에서는 부모 메뉴 설정 기능을 시작해 보겠습니다.
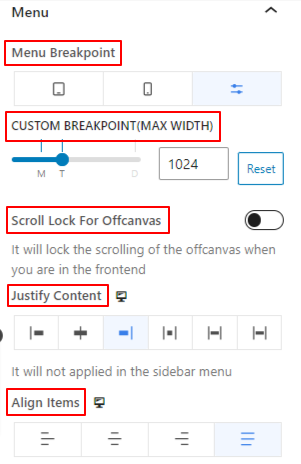
메뉴: #

- 메뉴 중단점: 장치 유형을 선택하거나 사용자 지정 값을 추가하여 메뉴의 반응성을 제어합니다. 즉, 지정된 값보다 작은 장치나 유형을 선택하면 햄버거 또는 모바일 메뉴가 표시됩니다.
- Offcanvas를 위한 스크롤 잠금: 메뉴가 열려 있을 때 스크롤을 비활성화합니다.
- 콘텐츠 정당화: 6가지 옵션에 따라 메뉴 항목 텍스트 위치를 설정합니다.
- 항목 정렬: 탐색 메뉴 전체를 다른 위치에 맞춥니다.
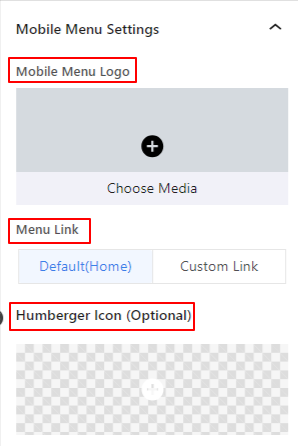
4단계: 모바일 메뉴 설정 구성 #
이제 모바일 기기에 맞게 메뉴를 구성해 보겠습니다.

- 모바일 메뉴 로고: 이 옵션을 사용하면 모바일 기기에 다른 로고를 추가할 수 있습니다.
- 메뉴 링크: 기본 홈페이지 링크나 모바일 메뉴 로고가 있는 사용자 지정 링크를 포함합니다.
- 햄버거 아이콘: 아이콘 라이브러리에서 아이콘을 선택하거나 SVG 파일을 업로드하여 햄버거 메뉴 아이콘을 추가하세요.
5단계: 탐색 메뉴 스타일 지정 #
이제, 스타일 탭. 여기에서 탐색 메뉴를 사용자 정의하기 위한 모든 설정을 얻을 수 있습니다.
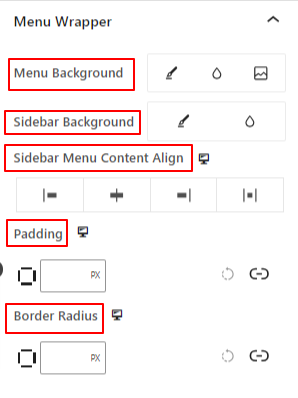
메뉴 래퍼: #

- 메뉴 배경: 메뉴 배경에 단색, 그라데이션 또는 이미지를 추가합니다.
- 사이드바 배경: 단색과 그라데이션 중에서 배경 유형을 선택하세요.
- 사이드바 메뉴 콘텐츠 정렬: 사이드바 메뉴 텍스트의 위치를 선택하세요.
- 심: 탐색 메뉴 주위의 내부 공간을 조정합니다.
- 테두리 반경: 테두리의 둥글기를 정의합니다.
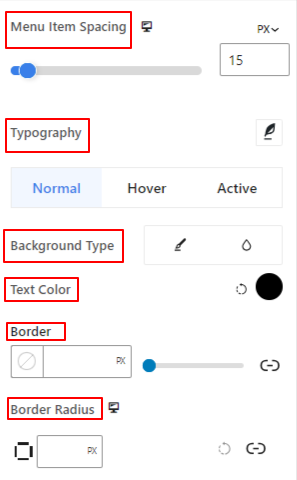
메뉴 항목: #

- 메뉴 항목 간격: 메뉴 항목 사이의 수평 간격을 조정합니다.
- 타이포그래피: 메뉴 항목에 대한 모든 타이포그래피 사용자 정의를 가져옵니다.
- 배경 유형: 색상과 그라데이션 사이의 배경 유형을 사용합니다.
- 텍스트 색상: 메뉴 텍스트에 색상을 적용합니다.
- 국경: 메뉴 항목에 테두리를 지정하고 스타일, 색상, 두께를 정의합니다.
- 테두리 반경: 테두리의 둥근 정도를 조정합니다.
- 심: 메뉴 테두리 영역의 내부 공간을 늘립니다.
- 여유: 메뉴 항목 사이에 공백을 추가하려면 수동으로 값을 추가합니다.
6단계: 모바일 메뉴 스타일 지정 #
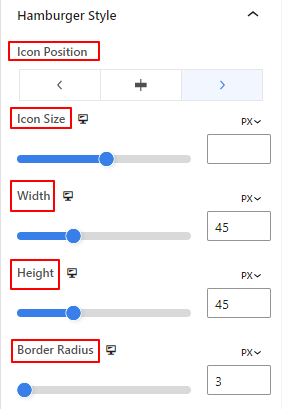
다음 설정은 모바일 기기에 맞게 메뉴 모양과 느낌을 사용자 지정하는 데 적용됩니다.

- 아이콘 위치: 페이지에서 햄버거 아이콘의 위치를 선택하세요. (왼쪽/오른쪽/아이콘)
- 아이콘 크기: 이 슬라이더를 사용하여 햄버거 아이콘 크기를 결정합니다.
- 아이콘 너비: 이 슬라이더를 사용하여 햄버거 아이콘의 너비를 조정합니다.
- 키: 햄버거 아이콘의 높이를 정의합니다.
- 테두리 반경: 햄버거 아이콘 테두리의 둥글기를 결정합니다.
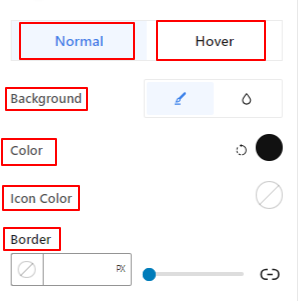
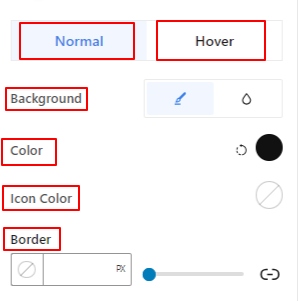
이 설정 영역의 나머지 옵션은 일반 옵션과 마우스 오버 옵션 모두에 적용할 수 있습니다.

- 배경: 햄버거 메뉴에 배경색을 추가합니다.
- 아이콘 색상: 햄버거 아이콘에 색상을 지정합니다.
- 국경: 햄버거 아이콘에 대한 테두리 설정을 가져옵니다.
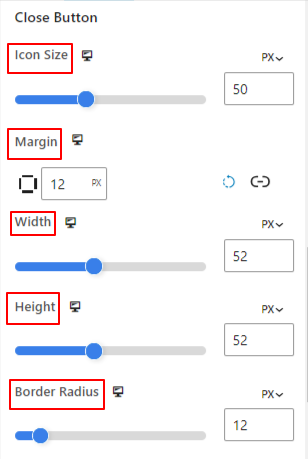
닫기 버튼,

- 아이콘 크기: 이 슬라이더를 사용하여 아이콘 크기를 결정하세요.
- 여유: 닫기 버튼 주위에 공백을 추가하려면 수동으로 값을 입력하세요.
- 너비: 이 옵션을 사용하면 닫기 버튼의 너비를 늘릴 수 있습니다.
- 키: 닫기 버튼의 높이를 결정합니다.
- 테두리 반경: 슬라이더를 사용하여 테두리의 둥글기를 조정합니다.

다음 세 가지 옵션은 두 가지 모두에 적용할 수 있습니다. 정상 그리고 호버 옵션.
- 배경: 단색과 그라데이션 사이에 배경 유형을 추가합니다.
- 아이콘 색상: 닫기 버튼 아이콘에 색상을 지정합니다.
- 국경: 이 설정 영역을 사용하여 닫기 버튼 주위에 테두리를 추가하고 스타일을 지정합니다.
이것은 WordPress 웹사이트의 블록 편집기에 탐색 메뉴를 쉽게 추가하는 방법에 대한 튜토리얼입니다.





