웹사이트의 카운트다운 타이머는 시한폭탄처럼 작동하여 사용자가 빠르게 행동하도록 하는 긴박감을 조성합니다. 기간 한정 특가를 잡든 너무 늦기 전에 가입하든, 이러한 타이머는 전환율과 참여도를 높이고 주요 이벤트를 눈 깜짝할 새에 강조합니다. 사용자를 움직이게 하는 설득력 있는 작은 넛지라고 생각하세요!
GutenKit 카운트다운 타이머 사용 #
GutenKit 플러그인을 설치하고 WordPress 대시보드로 이동합니다. 그런 다음 새 페이지나 게시물을 가져와 아래 단계를 따릅니다.
- 블록 편집기를 활성화합니다.
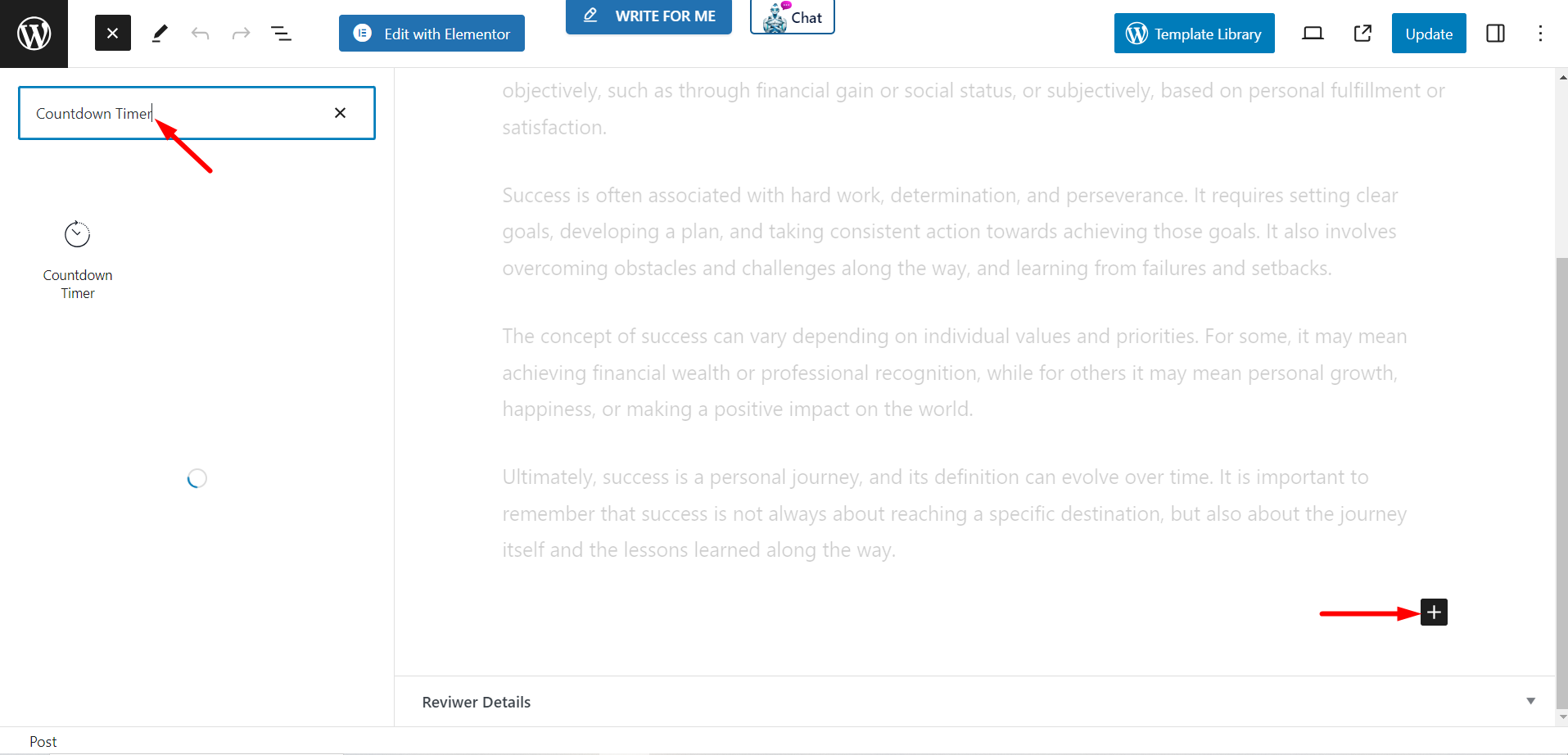
- “를 찾으세요.+편집기 화면 상단에 있는 ”아이콘을 클릭하세요.
- 클릭하면 블록 라이브러리가 표시됩니다.
- GutenKit 카운트다운 타이머를 검색하세요.
- 해당 내용을 클릭하거나 끌어서 편집기 화면으로 놓으세요.

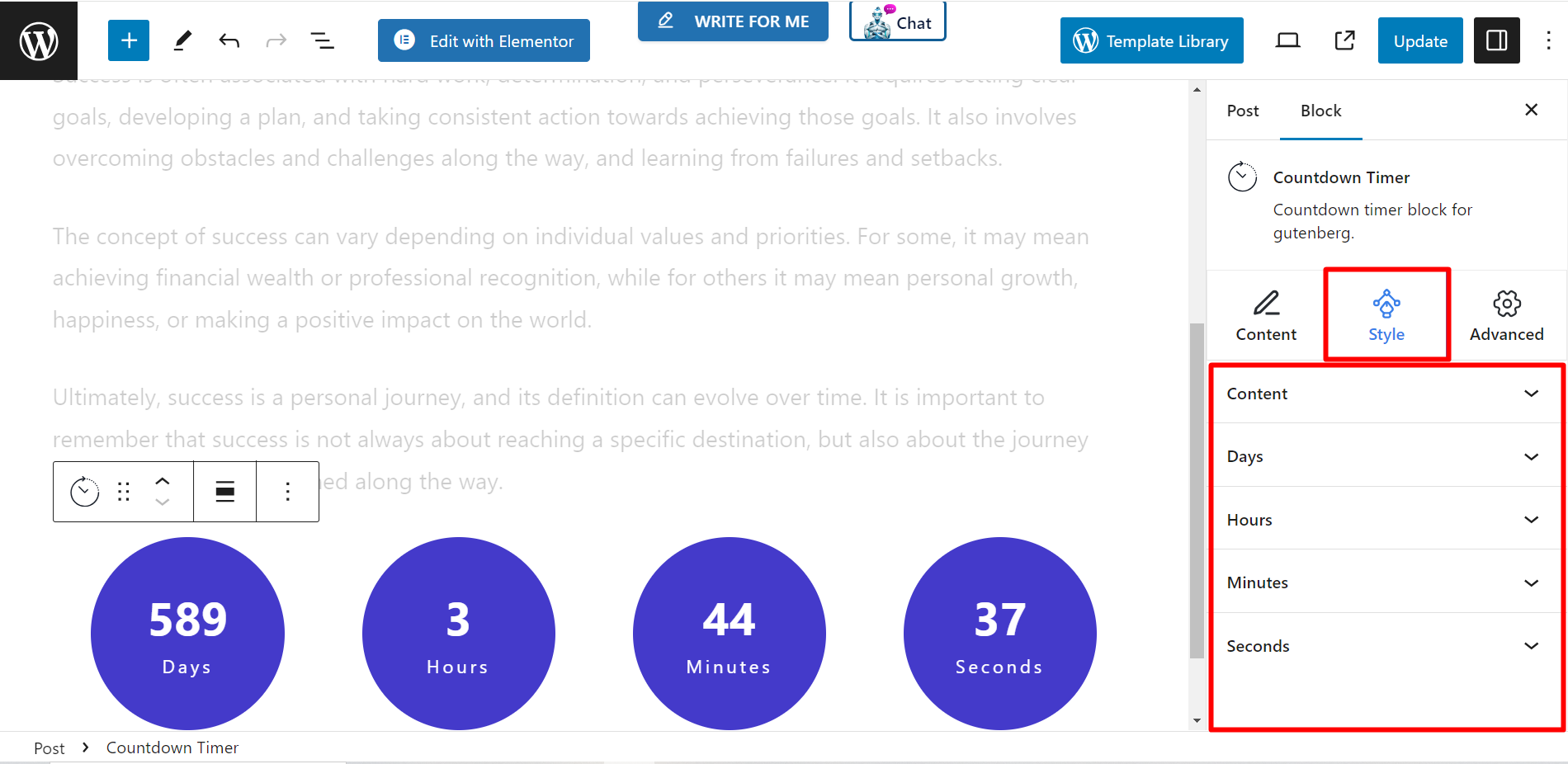
콘텐츠 #
이 부분에서는 블록 콘텐츠를 사용자 정의할 수 있는 네 가지 기능이 있습니다.
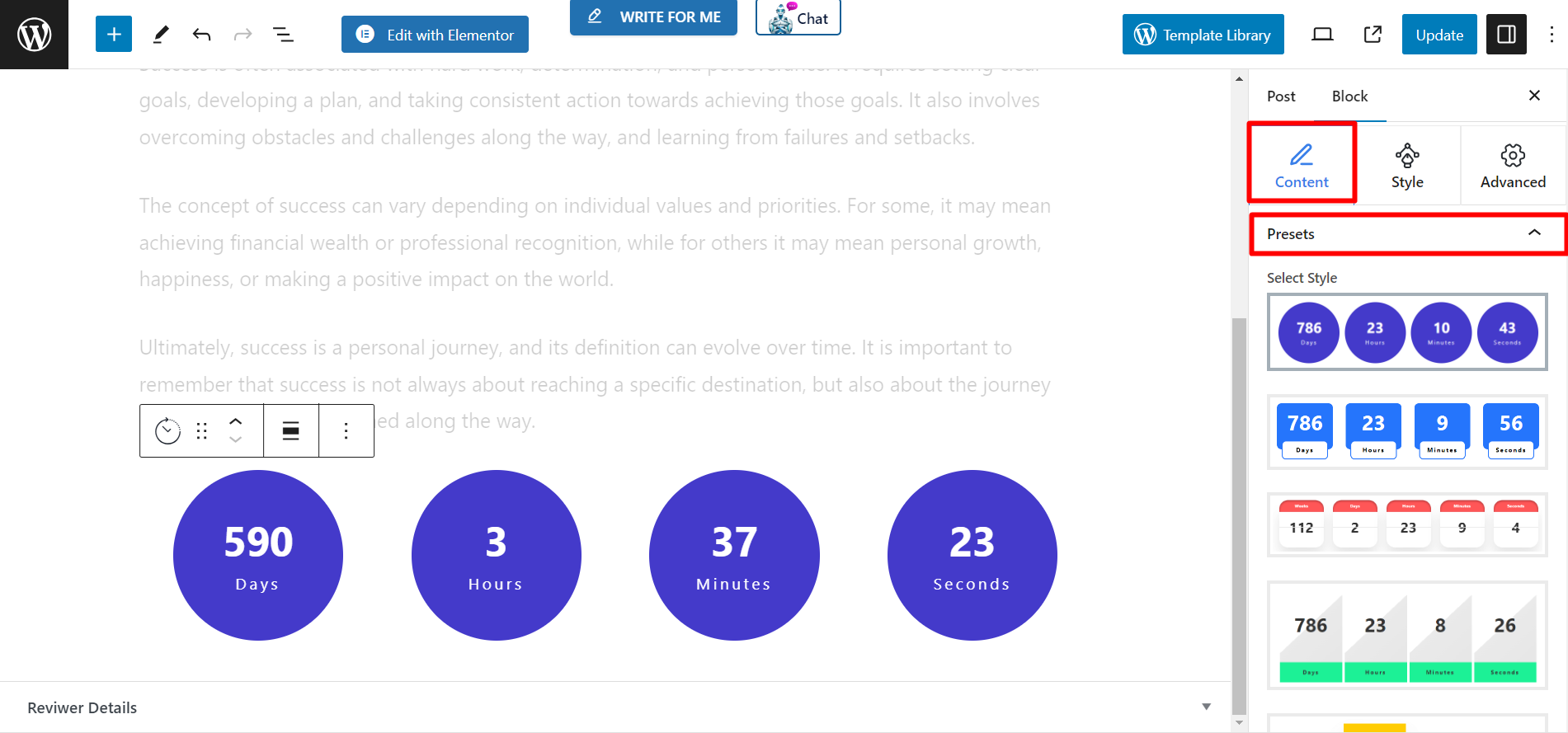
사전 설정 #
카운트다운 타이머의 스타일을 선택하는 데에는 여러 가지 옵션이 있습니다.

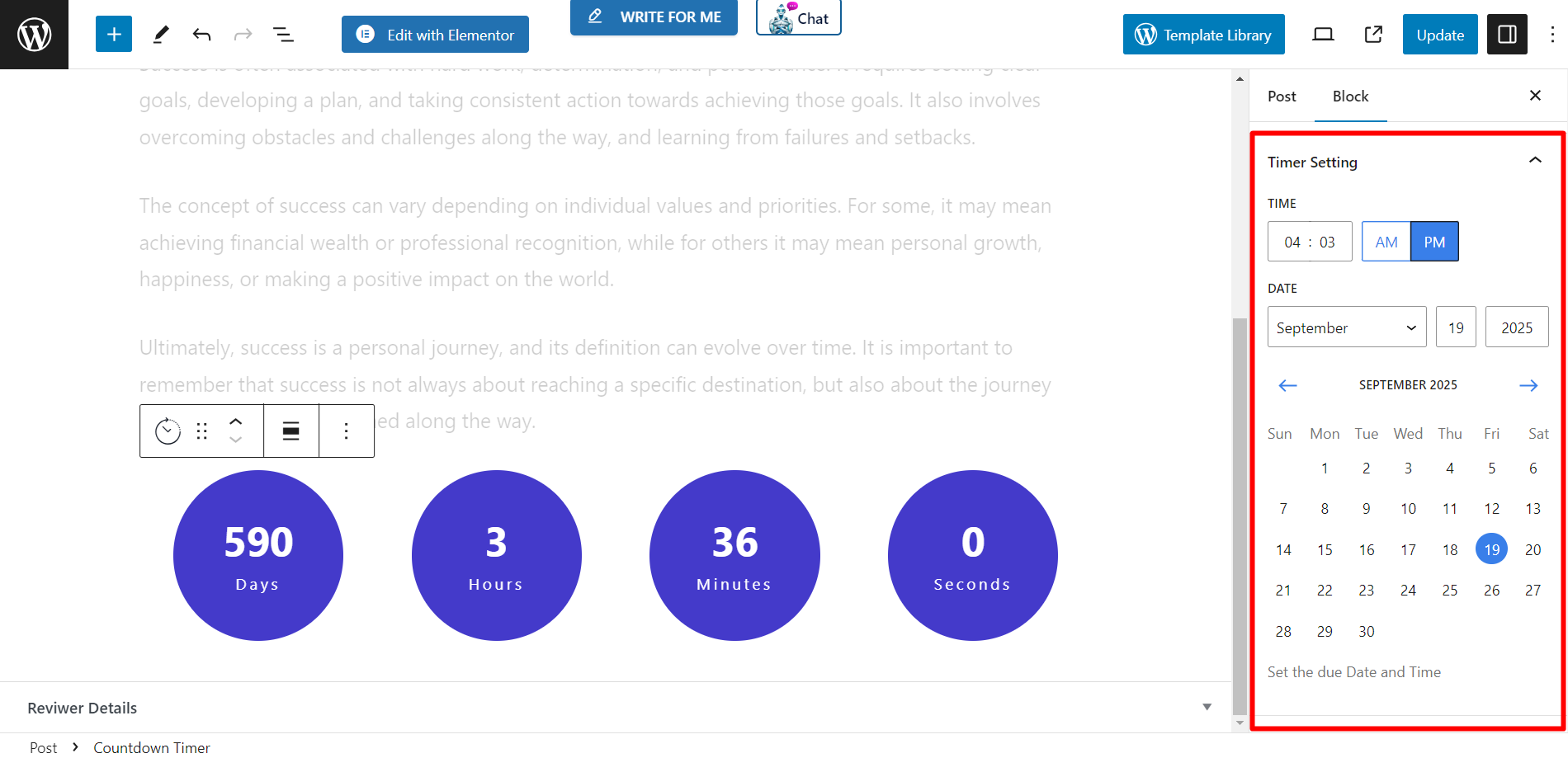
타이머 설정 #
- 시간 - 여기서 시간을 설정하세요.
- 디먹었다 - 귀하의 요구 사항에 따라 달력을 사용하여 날짜를 조정하세요.

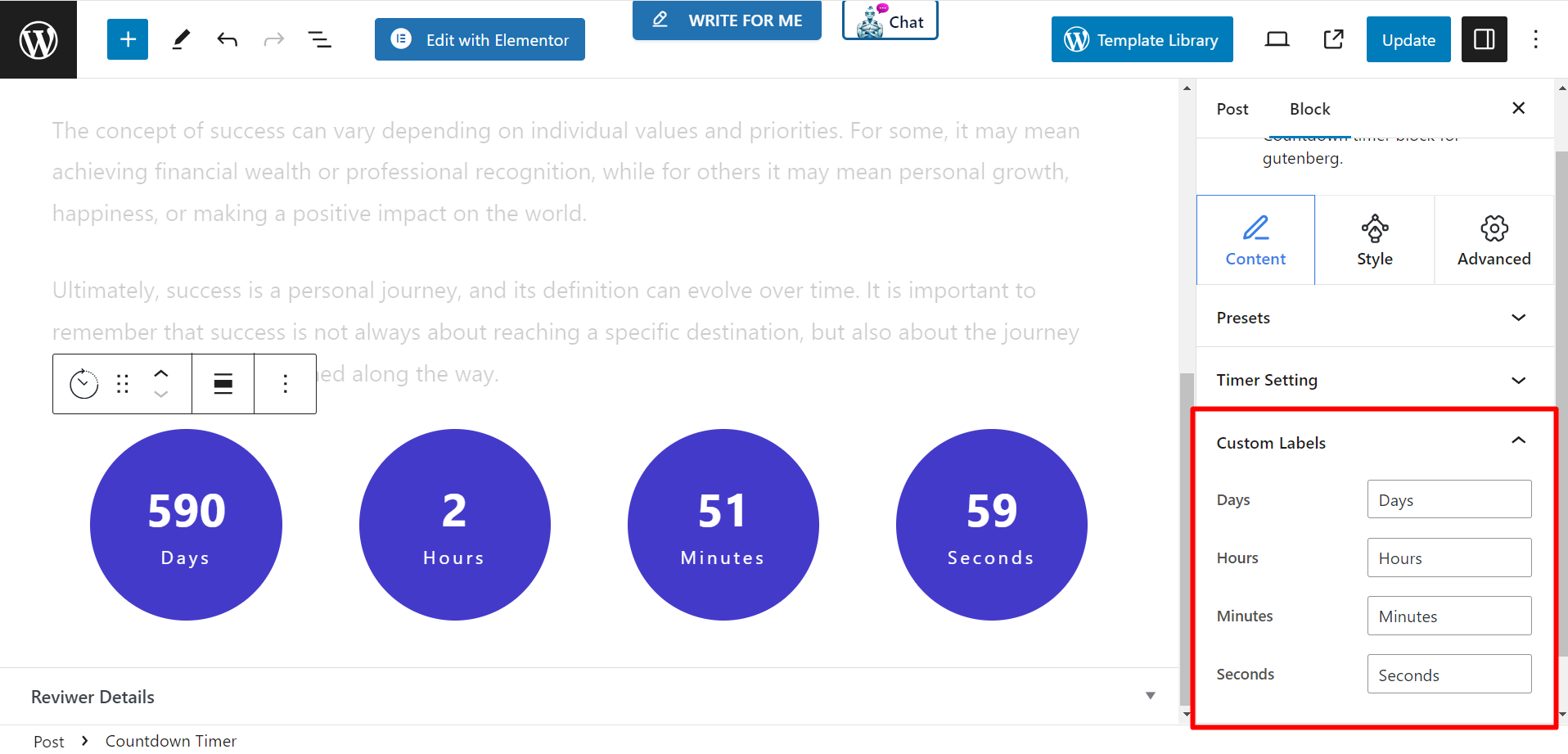
사용자 정의 라벨 #
이 기능은 일, 시, 분, 초에 대한 설정 옵션을 보여줍니다.

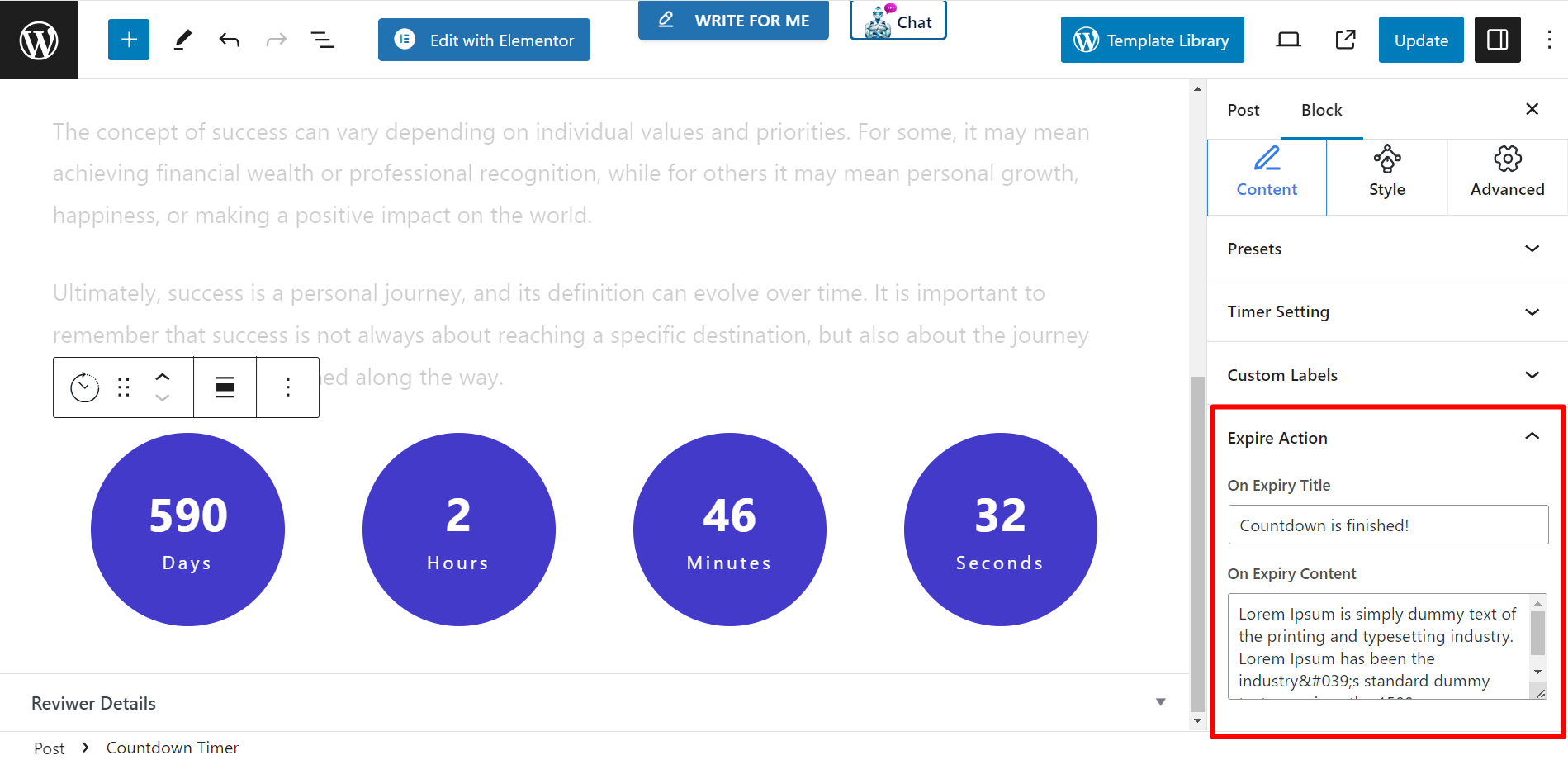
만료 작업 #
카운트다운이 끝나면 만료 동작을 설정하여 웹사이트 방문자에게 알릴 수 있습니다.
- 만료시 제목 – 방문자에게 카운트다운이 끝났다는 것을 알리기 위해 보여주고 싶은 제목을 작성하세요.
- 만료된 콘텐츠에 대하여 – 카운트다운이 만료될 때 표시할 자세한 내용을 여기에 작성할 수 있습니다.

스타일 #
이것은 카운트다운 타이머 블록의 스타일링 섹션입니다. 타이머에서 너비, 높이, 열 간격, 행 간격, 타이포그래피, 색상, 배경 유형, 테두리, 테두리 반경 및 기타 관련 사항을 지정할 수 있습니다.