진행률 표시줄은 그래픽 사용자 인터페이스 요소(GUI)입니다. 작업이나 작업의 진행 상황을 시각적으로 나타냅니다. GutenKit의 진행률 표시줄 블록을 사용하면 사용자에게 작업 상태를 알리고 대기 시간에 대한 인식을 줄일 수 있습니다.
GutenKit 진행률 표시줄 블록을 사용하는 방법 #
WordPress 대시보드에 로그인하세요 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
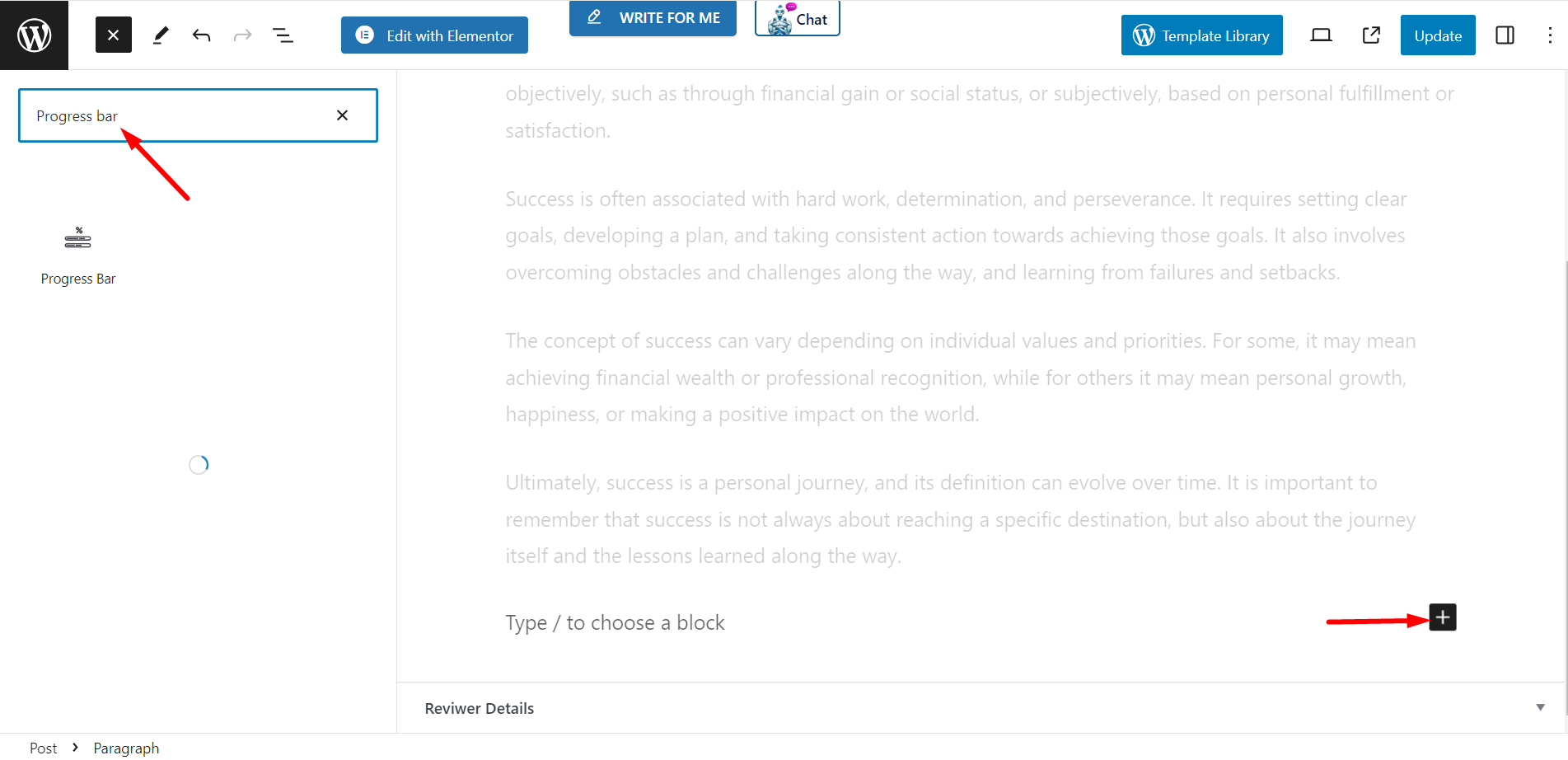
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.진행 표시 줄".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

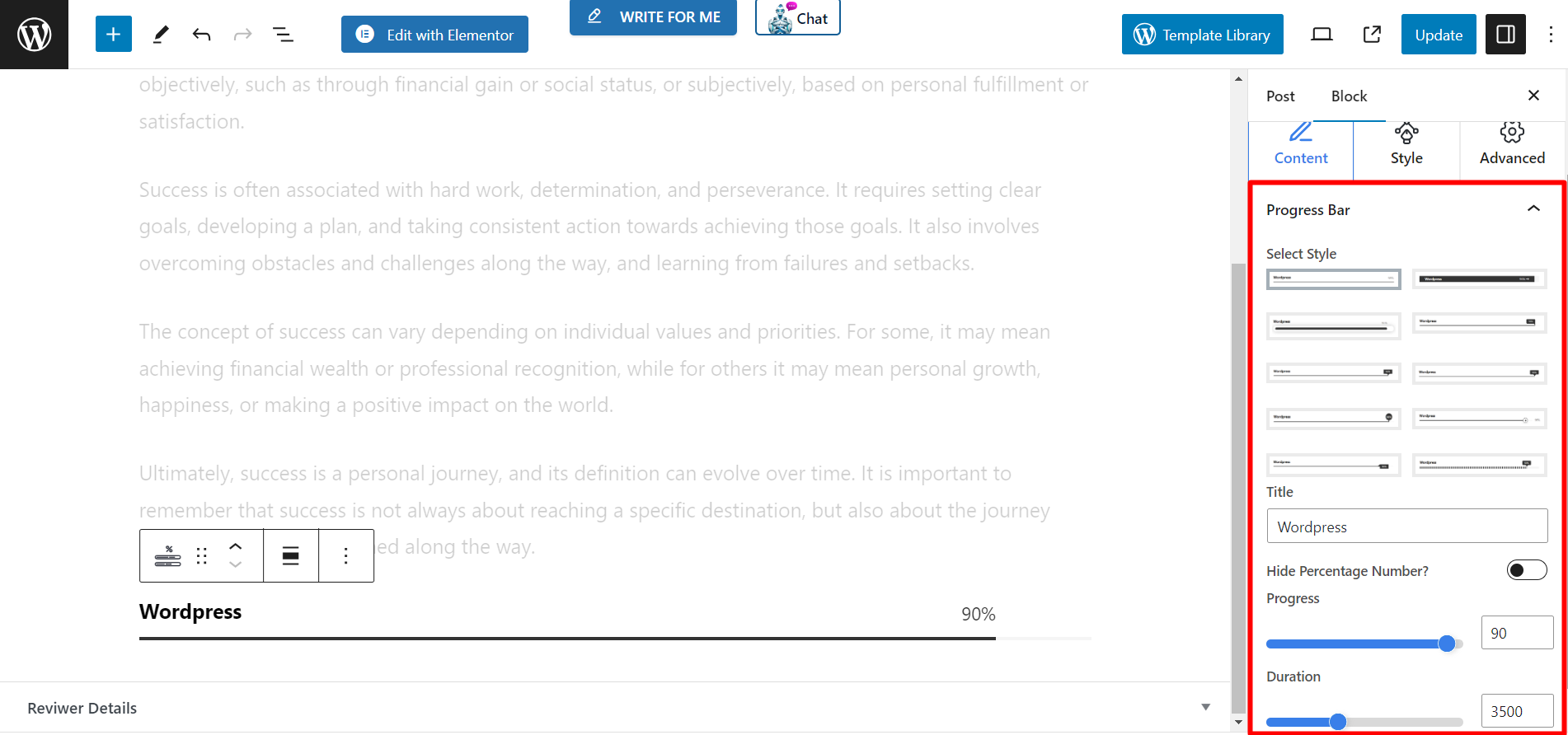
콘텐츠 #
- 스타일 선택 – 선택할 수 있는 스타일이 여러 가지 있습니다
- 제목 - 표시하고 싶은 제목을 입력하세요
- 백분율 숫자 숨기기 – 버튼을 켜면 진행률 막대와 함께 백분율 숫자를 볼 수 있습니다. 또는,
- 숨길 수도 있습니다.
- 진전 - 표시할 진행률의 최대 개수를 설정하세요.
- 지속 - 진행 기간을 설정합니다.

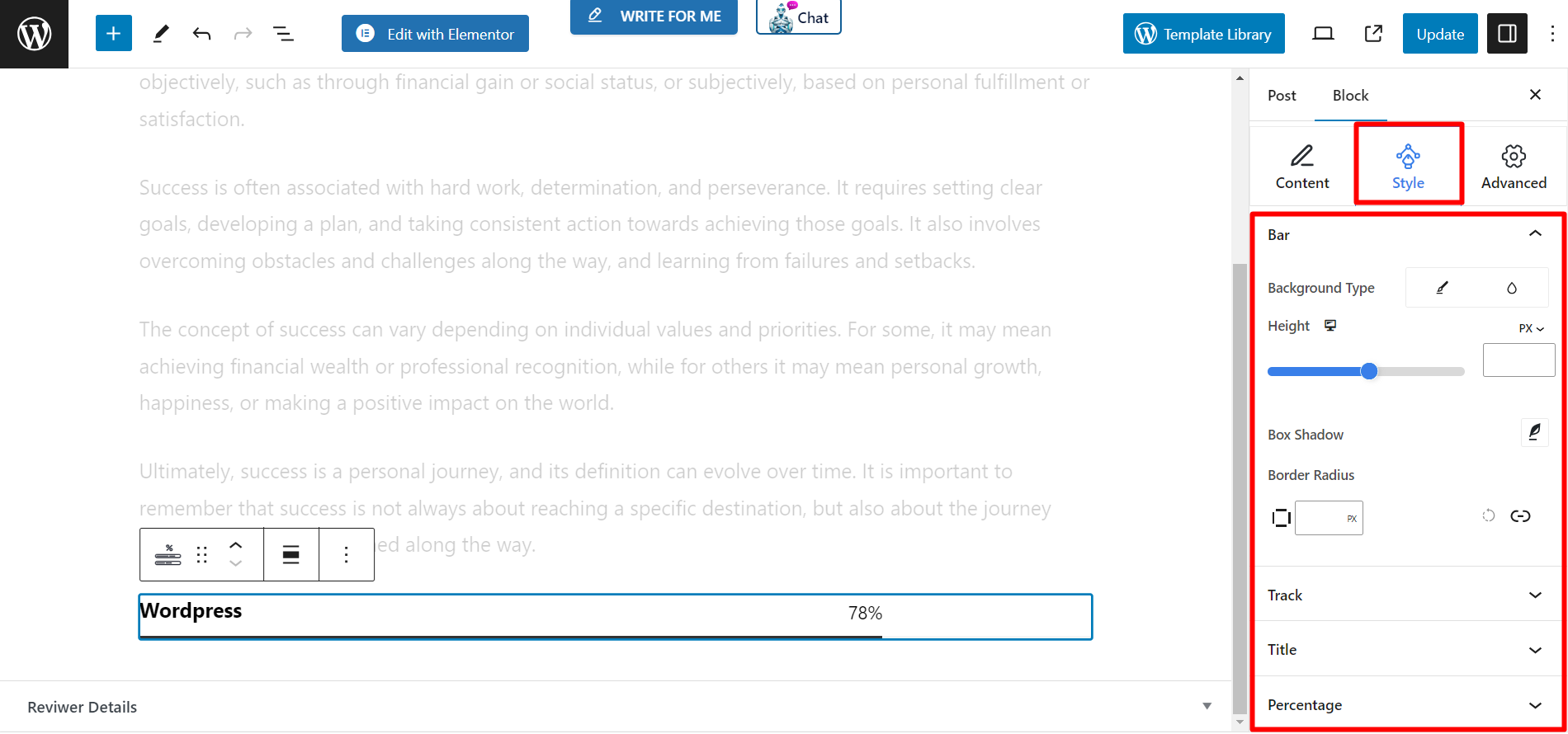
스타일 #
네 가지 스타일링 옵션이 있습니다. 확장하면 기능을 보고 선택 사항에 따라 진행률 표시줄을 사용자 지정할 수 있습니다.
- 술집 - 이 옵션은 막대의 배경 유형, 높이, 상자 그림자 및 테두리 반경에 대한 사용자 정의 기능을 제공합니다.
- 길 - 여기서 배경 유형과 테두리 반경을 조정할 수 있습니다.
- 제목 - 옵션을 사용하여 텍스트 색상, 활자체 및 하단 여백을 설정합니다.
- 백분율 – 백분율을 설정한 경우 여기에서 텍스트 색상과 활자체를 변경할 수 있습니다.