숫자와 아이콘으로 중요한 사실을 직관적이고 인상적으로 표시하려면 GutenKit Fun Facts Gutenberg Blocks의 도움을 받으세요. WordPress 웹사이트에서 숫자를 강조하기 위한 모든 사용자 정의 컨트롤과 애니메이션 스타일을 제공합니다.
웹사이트의 Gutenberg 블록 편집기에서 놀라운 재미있는 사실 카운터를 만드는 방법을 알아보려면 이 설명서를 읽어보세요.
WordPress 블록 편집기에 재미있는 사실 카운터를 추가하는 방법? #
첫 번째 단계로 넘어가기 전에 WordPress 웹사이트에 GutenKit 플러그인을 설치해야 합니다.
1단계: GutenKit 재미있는 사실 블록 추가 #
WordPress 대시보드에서:
- 페이지나 게시물을 추가하고 블록 편집기로 이동하세요.
- “를 클릭하세요.+편집기 화면 상단에 있는 ”아이콘을 클릭하세요.
- 블록 라이브러리가 공개될 것입니다.
- 검색 창을 사용하여 "재미있는 사실" 차단하다.
- 화면이 나타나면 클릭하거나 끌어서 편집기 화면으로 놓으세요.
2단계: 아이콘 및 콘텐츠 추가 #
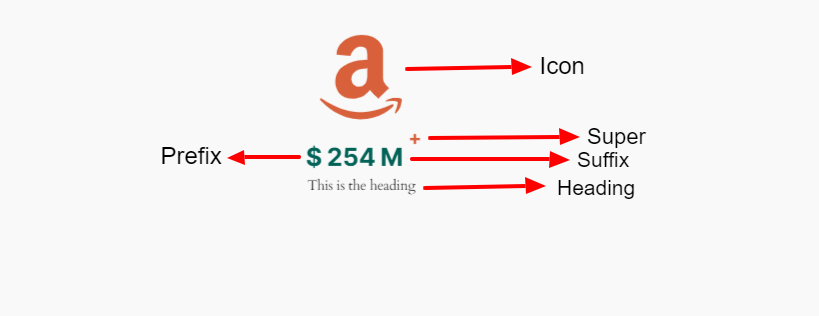
이제, 작업할 블록의 첫 번째 설정 영역은 콘텐츠 탭입니다. 여기에서 아이콘과 숫자, 접두사, 접미사 등과 같은 다른 콘텐츠를 추가합니다.

상: #
- 아이콘 추가: 기본적으로 이 토글 버튼은 활성화되어 있습니다. 아이콘을 표시하지 않으려면 비활성화하세요. 라이브러리에서 아이콘을 변경하거나 자신의 SVG 아이콘 파일을 업로드할 수 있습니다.
콘텐츠: #
- 숫자: 이 필드에 표시하려는 숫자를 입력하세요.
- 접두사 활성화: 숫자 앞에 무언가를 추가하려면 이 토글 버튼을 사용하세요. 블록 편집기 화면에서는 무엇이든 입력할 수 있습니다.
- 접미사 활성화: 숫자 뒤에 무언가를 추가하고 입력하려면 이것을 활성화하세요.
- 슈퍼 활성화: Super는 재미있는 사실 정보의 또 다른 지원 요소로 작동합니다. 이를 활성화하고 텍스트나 기호를 추가하세요.
- 제목 활성화: 이 토글 버튼을 활성화하여 제목이나 텍스트를 표시합니다. 또한 드롭다운에서 헤더 HTML 태그를 정의합니다.
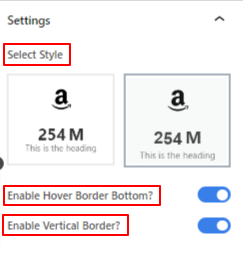
설정: #

- 스타일 선택: 방문자 측에서 사실 번호를 명확하게 보여주는 스타일을 선택하세요.
- 지속: 숫자가 표시되는 동안 숫자를 세는 시간을 밀리초 단위로 설정합니다.
- 하단 호버 활성화: 이 버튼을 토글하면 마우스를 올렸을 때 하단 줄이 표시됩니다.
- 세로 테두리 활성화: 수직 테두리를 표시하려면 활성화하세요.
2단계: 아이콘 스타일 지정 #
이 부분에서는 아이콘과 다른 콘텐츠 요소의 스타일을 지정하는 데 중점을 두겠습니다.
스타일 탭으로 이동:
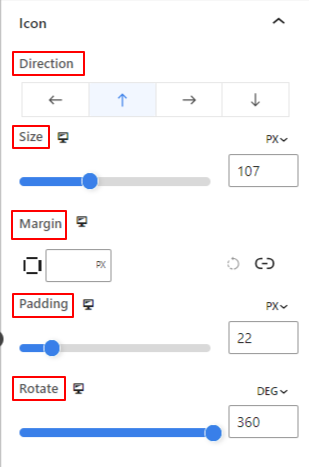
상, #

- 방향: 아이콘의 위치(왼쪽/위쪽/오른쪽/아래쪽)를 정의합니다.
- 크기: 슬라이더를 사용하여 아이콘의 크기를 결정하세요.
- 여유: 아이콘 주위의 공간을 조정하려면 마팅의 사용자 지정 값을 입력하세요.
- 심: 슬라이더를 사용하거나 필드에 사용자 지정 값을 입력하여 아이콘의 패딩을 정의합니다.
- 회전: 특정 값을 지정하거나 슬라이더를 적용하여 아이콘 회전 정도를 결정합니다.

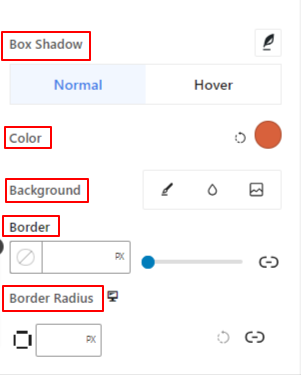
- 박스 섀도우: 이러한 컨트롤을 사용하면 아이콘 주위에 그림자 효과를 추가할 수 있습니다.
- 색상: 색상 선택기를 사용하여 아이콘의 색상을 설정합니다.
- 배경: 단색과 그라데이션 사이에 배경 유형을 추가합니다.
- 국경 및 경계 반경: 아이콘 테두리의 두께, 색상, 둥글기를 설정합니다.
3단계: 텍스트 콘텐츠 스타일 지정 #

- 조정: 텍스트 콘텐츠를 왼쪽, 가운데, 오른쪽에 배치합니다.
- 여유: 텍스트 내용의 여백을 조정합니다.
숫자 카운트:
- 색상: 숫자에 맞는 색상을 선택하세요.
- 타이포그래피: 글꼴 패밀리, 크기, 굵기, 스타일, 문자 간격 등 모든 인쇄 설정을 제어합니다.
- 하단 간격: 슬라이더를 이용하거나 사용자 지정 값을 입력하여 숫자와 제목 내용 사이의 하단 간격을 정의합니다.
- 오른쪽 간격: 숫자와 접미사 내용 사이의 공백이나 간격을 정의합니다.
제목:

- 색상: 제목 텍스트에 색상을 지정합니다.
- 타이포그래피: 글꼴 패밀리, 크기, 스타일, 줄 간격 등 모든 타이포그래피 컨트롤을 가져옵니다.
- 심: 원하는 사용자 지정 값을 입력하여 제목 주위에 패딩을 추가합니다.
4단계: 다른 요소 스타일 지정 #
감독자: #

- 색상: 슈퍼 텍스트나 기호의 색상을 선택하세요.
- 타이포그래피: 슈퍼 텍스트에 대한 모든 타이포그래피 설정을 가져옵니다.
- 상위 위치: 슈퍼 콘텐츠의 수직 위치를 조정합니다.
- 수직적 지위: 이 슬라이더를 사용하여 슈퍼 콘텐츠의 수평 위치를 정의합니다.
다음 두 옵션은 콘텐츠 탭에서 활성화된 경우에만 스타일 탭에서 볼 수 있습니다.
호버 테두리: #

- 방향: 호버 테두리의 표시 방향을 설정합니다.
- 색상: 호버 테두리에 색상을 지정합니다.
- 키: 슬라이더를 사용하거나 사용자 지정 값을 입력하여 호버 테두리의 높이를 정의합니다.
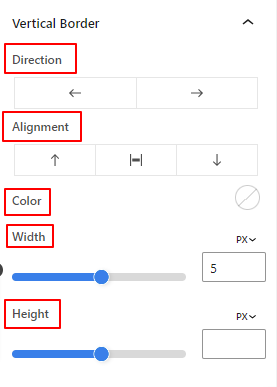
수직 테두리: #

- 방향: 수직 테두리의 왼쪽 또는 오른쪽 방향을 선택하세요.
- 조정: 거기에서 수직 테두리의 수직 위치를 설정합니다.
- 색상: 색상 선택기를 사용하여 세로 테두리에 색상을 지정합니다.
- 너비와 높이: 수직 테두리의 두께와 높이를 조정합니다.
그게 다입니다. 모든 설정이 끝났습니다. 이제 모든 기능을 시도하여 웹사이트에서 재미있는 사실 카운터를 만들 차례입니다.
5단계: 고급 설정 #
고급 설정 탭에서 재미있는 사실 블록 레이아웃, 배경, 테두리 스타일을 구성하고 가시성을 제어할 수 있습니다.
공들여 나열한 것, #

- 여유: 블록 레이아웃 주변의 공간을 정의합니다. 다른 블록 사이의 간격을 설정하는 데 도움이 됩니다.
- 심: 레이아웃 내의 블록 주변 공간을 설정하는 값을 입력합니다.
- 너비: 기본 레이아웃 너비를 유지하는 것 외에.
- 전체 넓이: 이 옵션을 선택하면 레이아웃이 화면 전체 너비에 걸쳐 적용됩니다.
- 인라인(자동): 적용하면 블록 요소와 동일한 너비를 갖게 됩니다.
- 관습: 이 옵션을 선택하면 블록 레이아웃의 수평 공간을 정의하는 슬라이더가 표시됩니다.
- Z-지수: 슬라이더를 사용하여 다른 블록과 함께 블록의 스택 순서를 지정합니다.
위치: #

드롭다운 아래에 세 가지 옵션이 표시됩니다. 기본, 순수한, 그리고 결정된.
- 순수한: 이 옵션을 선택하면 블록의 절대 위치가 제공됩니다. 즉, 요소가 컨테이너에 맞습니다.
- 결정된: 고정 위치 옵션을 사용하면 요소가 전체 뷰포트나 화면에 맞춰집니다.
절대 및 고정 옵션 모두 아래와 같이 유사한 설정을 갖습니다.
- 수평 방향: 위치결정 방향을 왼쪽과 오른쪽 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수평 위치를 조정합니다.
- 수직 방향: 위치결정 방향을 위, 아래 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수직 위치를 조정합니다.
배경: #

- 배경: 단색, 그라데이션, 이미지 중 배경 옵션을 선택합니다.
호버 옵션에서:
- 영상: 이미지 옵션을 선택하면 다음 옵션이 열립니다.
- 영상: 미디어 라이브러리에서 이미지를 선택하거나 자신의 이미지를 업로드하세요.
- 이미지 크기e: 썸네일, 중간, 크게 또는 전체 중에서 이미지 크기를 선택합니다.

- 위치: 10가지 옵션의 위치를 선택합니다.
- 부착: 나머지 브라우저 화면과의 고정 또는 스크롤 배경 이미지 관계를 지정합니다.
- 반복하다: 옵션을 선택하여 배경 이미지가 반복되는 방식을 설정합니다.
- 디스플레이 크기: 네 가지 옵션 중에서 디스플레이 크기를 선택합니다.
- 전환 기간: 슬라이더를 사용하여 배경 전환을 일반에서 호버 상태로 조정합니다.
국경: #

- 국경: 이 설정 옵션에는 너비, 스타일, 색상과 같은 테두리 설정 옵션이 제공됩니다.
- 테두리 반경: 값을 입력하여 테두리의 둥근 정도를 설정합니다.
- 박스 섀도우: 색상, 가로/세로, 흐림, 퍼짐 등의 모든 설정을 사용하여 테두리에 그림자 효과를 적용할 수 있습니다.
호버 옵션에서:
- 전환 기간: 수동으로 값을 추가하거나 슬라이더를 사용하여 마우스 오버 상태에서 테두리 디자인을 변경하는 시간을 설정할 수 있습니다.
시계: #

가시성 모듈을 사용하면 장치 유형에 따라 블록 디자인 표시를 제어할 수 있습니다. 토글 버튼이 있는 세 가지 장치 옵션(데스크톱, 태블릿, 모바일)이 있습니다. 해당 장치의 블록 디자인을 숨기려면 토글 버튼을 켜십시오.
그러나 편집기 보기에서는 계속 볼 수 있습니다.
고급의: #

- 블록 이름: 블록 스타일을 지정하기 위해 링크하거나 스크립팅하는 동안 이 블록을 고유하게 식별할 수 있도록 이름을 지정합니다.
- HTML 앵커: 웹사이트 페이지를 링크하기 위한 URL을 추가합니다.
- 추가 CSS 클래스: 추가 CSS 클래스를 블록에 할당하면 사용자 정의 CSS를 사용하여 원하는 대로 블록 스타일을 지정할 수 있습니다.
주의: 공백을 사용하여 여러 클래스를 별도로 추가할 수 있습니다.



