GutenKit FAQ 블록을 사용하면 기본 블록 편집기를 사용하여 WordPress 웹사이트에 멋지고 완벽하게 기능하는 FAQ 섹션을 추가할 수 있습니다. 웹사이트에서 자주 묻는 질문을 어떻게 정리하고 사용자 정의할지 쉽게 제어할 수 있습니다.
이 문서에서는 Gutenberg 편집기에서 GutenKit FAQ 블록을 사용하는 방법을 설명합니다.
GutenKit 플러그인을 설치하여 시작하세요. 그런 다음 WordPress 대시보드에 로그인하세요. 그리고 아래 단계를 하나씩 따르세요.
GutenKit FAQ 블록 사용 방법 #
1단계: GutenKit FAQ 블록 추가 #
- 새로운 페이지를 가져와서 블록 편집기를 활성화합니다.
- “를 찾으세요.+편집기 화면 상단에 있는 ”아이콘을 클릭하세요.
- 클릭하면 블록 라이브러리가 표시됩니다.
- "를 넣어자주하는 질문검색창에 "를 입력하세요.
- 화면이 나타나면 클릭하거나 끌어서 편집기 화면으로 놓으세요.
2단계: FAQ 항목 추가 #
블록 설정을 열고 FAQ 제목과 설명을 입력하세요.
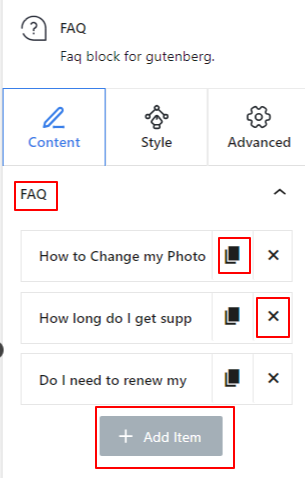
FAQ 옵션에서: #

FAQ 블록은 기본적으로 3개 항목으로 로드됩니다. 항목을 클릭하여 편집합니다. 제목 그리고 설명 텍스트. 더 나아가, “아이템 추가새로운 FAQ 항목을 추가하려면 ” 버튼을 클릭하세요.
기존 항목을 복사하려면 "항목 복제”아이콘. 그리고, 아이템을 보관하고 싶지 않다면, 간단히 “엑스"버튼.
3단계: FAQ 항목 스타일 지정 #

스타일 탭에는 제목과 내용의 두 가지 설정 옵션이 있습니다. 두 옵션 모두 제목과 설명 텍스트를 사용자 정의하기 위한 유사한 설정을 갖습니다.
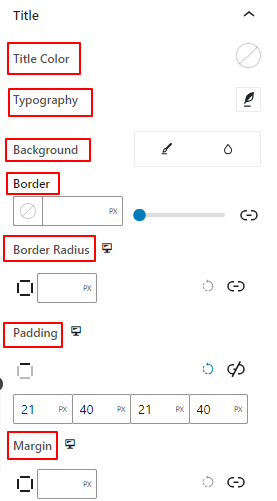
제목 및 내용 옵션에서:
- 색상: 제목과 설명 텍스트의 색상을 선택합니다. 이 설정은 다음과 같이 명명됩니다. 제목 색상 제목 옵션 아래에 있습니다.
- 타이포그래피: 이 설정 영역을 사용하여 텍스트의 글꼴 패밀리, 굵기, 전환, 줄 높이, 문자 간격 등을 변경합니다.
- 배경: 단색과 그라데이션 사이에 배경 유형을 추가합니다.
- 국경: 이 설정을 사용하면 테두리 색상, 너비, 스타일을 추가할 수 있습니다.
- 테두리 반경: 테두리의 둥글기를 지정하는 값을 입력합니다.
- 심: 제목과 설명 주위의 내부 공간을 정의합니다.
- 여유: 제목과 설명 바깥쪽의 공간을 결정합니다.
4단계: 고급 설정 #
고급 설정 탭에서 FAQ 블록 레이아웃, 배경, 테두리 스타일을 구성하고 가시성을 제어할 수 있습니다.
공들여 나열한 것: #

- 여유: 블록 레이아웃 주변의 공간을 정의합니다. 다른 블록 사이의 간격을 설정하는 데 도움이 됩니다.
- 심: 레이아웃 내의 블록 주변 공간을 설정하는 값을 입력합니다.
- 너비: 기본 레이아웃 너비를 유지하는 것 외에.
- 전체 넓이: 이 옵션을 선택하면 레이아웃이 화면 전체 너비에 걸쳐 적용됩니다.
- 인라인(자동): 적용하면 블록 요소와 동일한 너비를 갖게 됩니다.
- 관습: 이 옵션을 선택하면 블록 레이아웃의 수평 공간을 정의하는 슬라이더가 표시됩니다.
- Z-지수: 슬라이더를 사용하여 다른 블록과 함께 블록의 스택 순서를 지정합니다.
위치: #

드롭다운 아래에 세 가지 옵션이 표시됩니다. 기본, 순수한, 그리고 결정된.
- 순수한: 이 옵션을 선택하면 블록의 절대 위치가 제공됩니다. 즉, 요소가 컨테이너에 맞습니다.
- 결정된: 고정 위치 옵션을 사용하면 요소가 전체 뷰포트나 화면에 맞춰집니다.
절대 및 고정 옵션 모두 아래와 같이 유사한 설정을 갖습니다.
- 수평 방향: 위치결정 방향을 왼쪽과 오른쪽 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수평 위치를 조정합니다.
- 수직 방향: 위치결정 방향을 위, 아래 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수직 위치를 조정합니다.
배경: #

- 배경: 단색, 그라데이션, 이미지 중 배경 옵션을 선택합니다.
호버 옵션에서:
- 영상: 이미지 옵션을 선택하면 다음 옵션이 열립니다.
- 영상: 미디어 라이브러리에서 이미지를 선택하거나 자신의 이미지를 업로드하세요.
- 이미지 크기e: 썸네일, 중간, 크게 또는 전체 중에서 이미지 크기를 선택합니다.

- 위치: 10가지 옵션의 위치를 선택합니다.
- 부착: 나머지 브라우저 화면과의 고정 또는 스크롤 배경 이미지 관계를 지정합니다.
- 반복하다: 옵션을 선택하여 배경 이미지가 반복되는 방식을 설정합니다.
- 디스플레이 크기: 네 가지 옵션 중에서 디스플레이 크기를 선택합니다.
- 전환 기간: 슬라이더를 사용하여 배경 전환을 일반에서 호버 상태로 조정합니다.
국경: #

- 국경: 이 설정 옵션에는 너비, 스타일, 색상과 같은 테두리 설정 옵션이 제공됩니다.
- 테두리 반경: 값을 입력하여 테두리의 둥근 정도를 설정합니다.
- 박스 섀도우: 색상, 가로/세로, 흐림, 퍼짐 등의 모든 설정을 사용하여 테두리에 그림자 효과를 적용할 수 있습니다.
호버 옵션에서:
- 전환 기간: 수동으로 값을 추가하거나 슬라이더를 사용하여 마우스 오버 상태에서 테두리 디자인을 변경하는 시간을 설정할 수 있습니다.
시계: #

가시성 모듈을 사용하면 장치 유형에 따라 블록 디자인 표시를 제어할 수 있습니다. 토글 버튼이 있는 세 가지 장치 옵션(데스크톱, 태블릿, 모바일)이 있습니다. 해당 장치의 블록 디자인을 숨기려면 토글 버튼을 켜십시오.
그러나 편집기 보기에서는 계속 볼 수 있습니다.
고급의: #

- 블록 이름: 블록 스타일을 지정하기 위해 링크하거나 스크립팅하는 동안 이 블록을 고유하게 식별할 수 있도록 이름을 지정합니다.
- HTML 앵커: 웹사이트 페이지를 링크하기 위한 URL을 추가합니다.
- 추가 CSS 클래스: 추가 CSS 클래스를 블록에 할당하면 사용자 정의 CSS를 사용하여 원하는 대로 블록 스타일을 지정할 수 있습니다.
주의: 공백을 사용하여 여러 클래스를 별도로 추가할 수 있습니다.
그래서, WordPress 웹사이트의 블록 편집기에서 아름다운 FAQ 섹션을 만드는 데 필요한 모든 것을 설명했습니다. 그냥 직접 시도해보세요.



