웹사이트에 영업 시간을 표시하려면 GutenKit 영업 시간 블록을 모든 페이지나 게시물에 추가할 수 있습니다. 웹사이트의 모양과 느낌에 맞게 다양한 사용자 지정 옵션을 제공합니다.
설명서를 보고 GutenKit 영업 시간 블록을 사용하는 방법을 알아보세요.
사이트에 GutenKit 영업 시간 블록 추가 #
WordPress 대시보드로 이동하여 아래 단계를 따르세요.
- 새로운 페이지를 열거나 기존 페이지로 이동하세요.
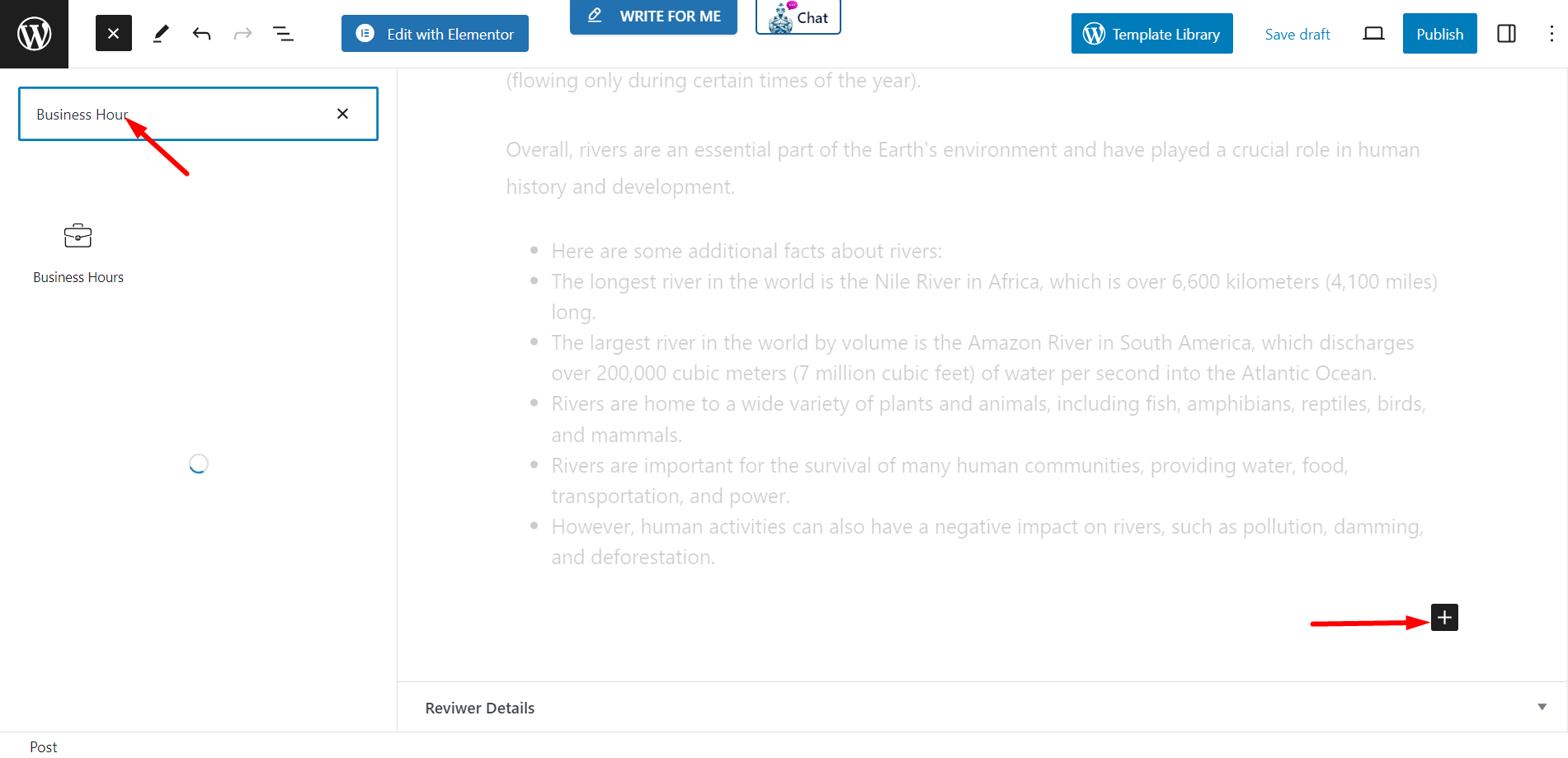
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 클릭하면 블록 라이브러리가 열립니다.
- GutenKit 검색 영업시간.
- 블록이 나타나면 편집기 화면에서 클릭하거나 끌어서 놓습니다.

콘텐츠 #
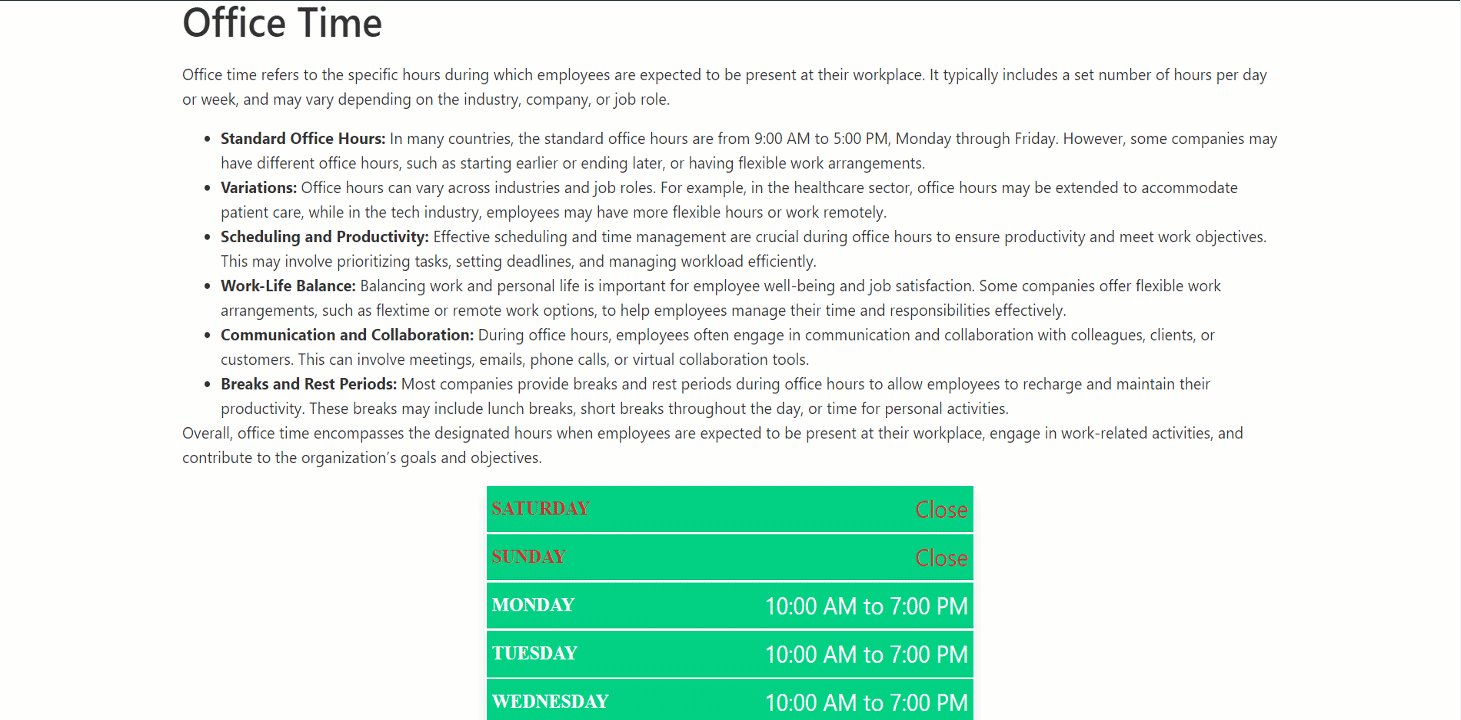
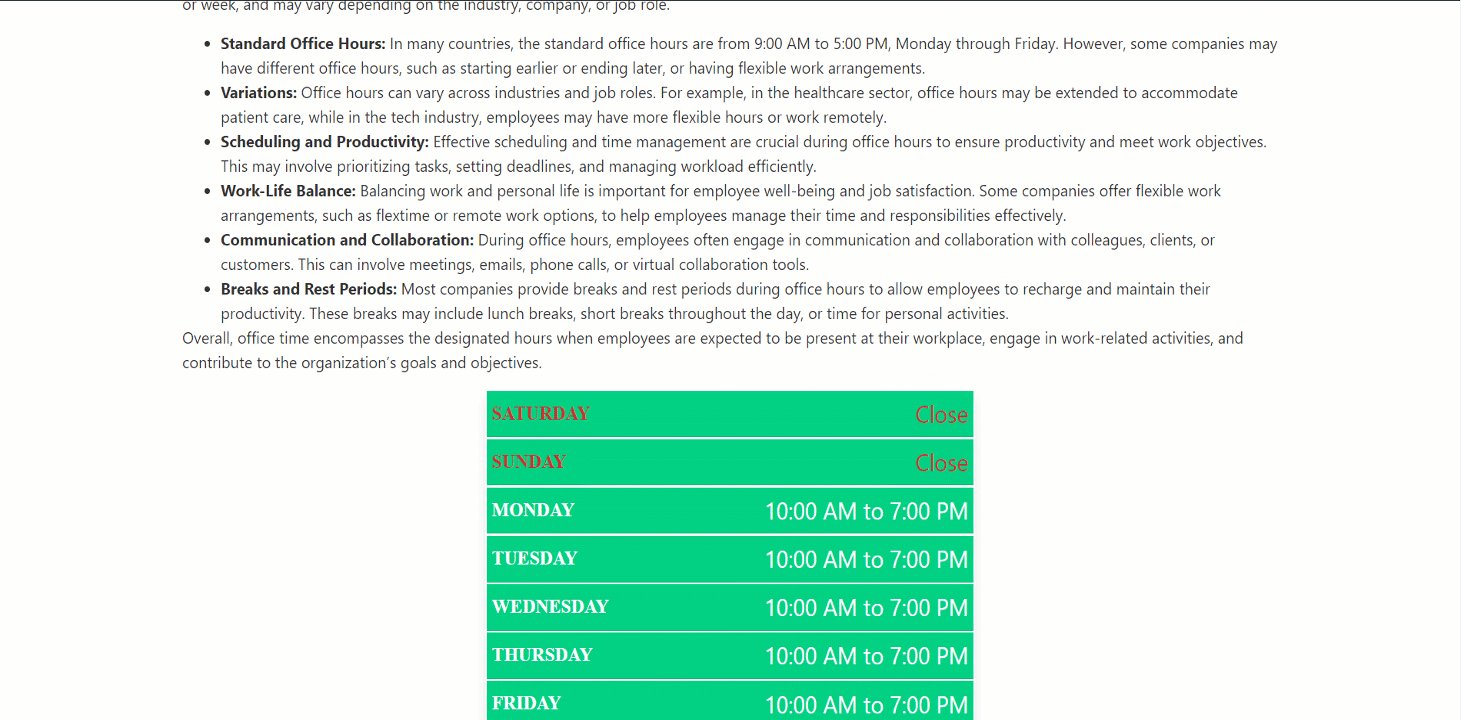
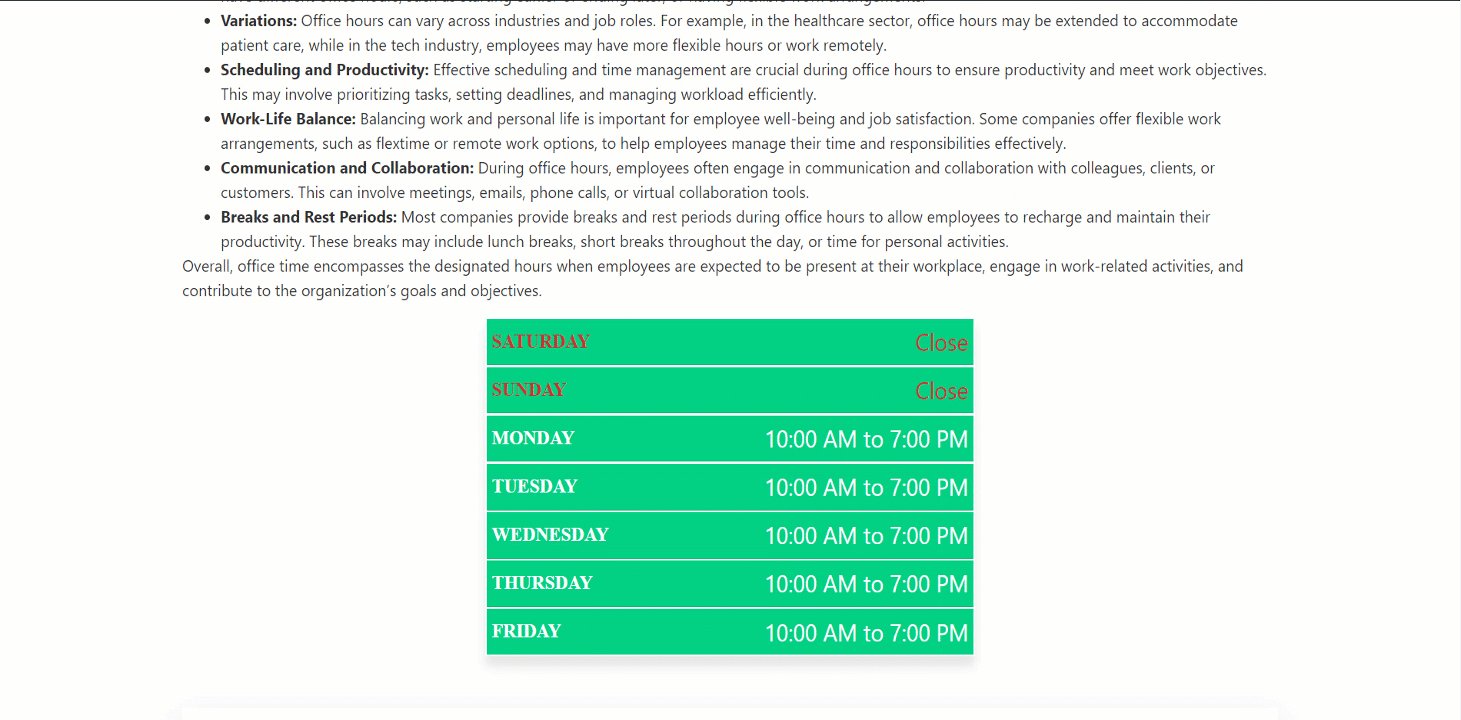
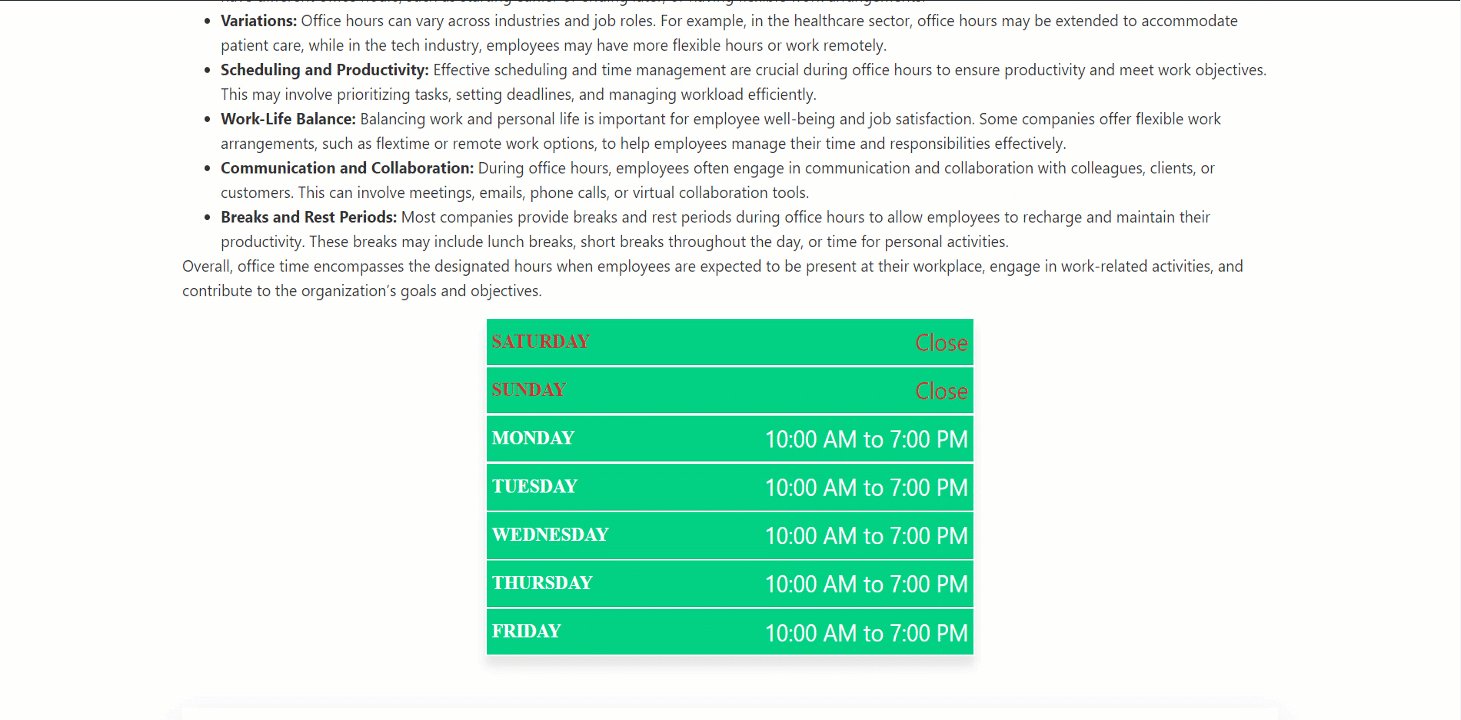
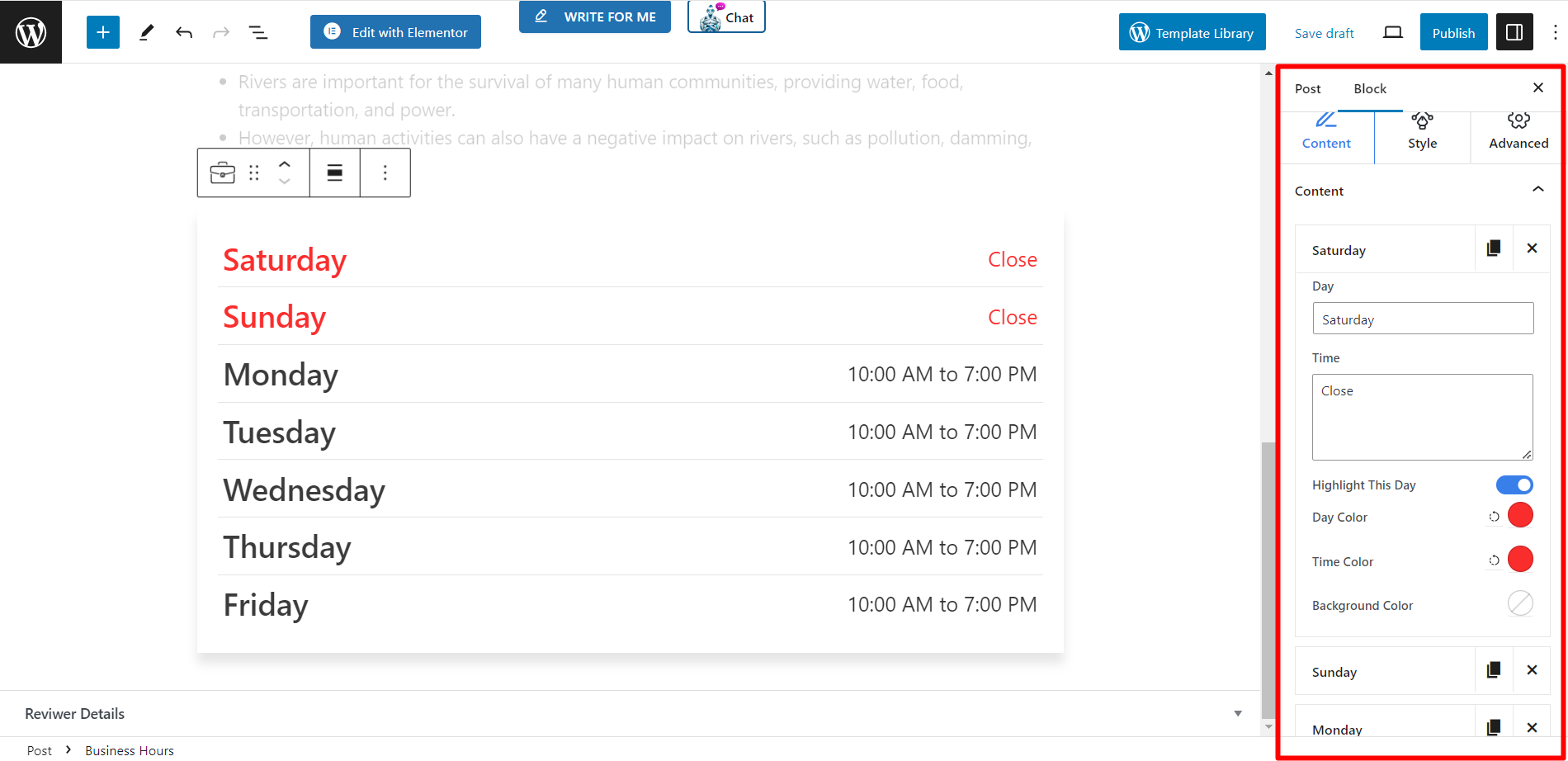
낮 - 주어진 상자에 요일을 입력하세요.
시간 - 당신의 계획에 따라 시간을 적어보세요.
오늘의 하이라이트 – 원하시면 날짜를 강조 표시할 수 있습니다. 또한 다음 옵션도 있습니다. 사용자 정의 요일, 시간 및 배경색.

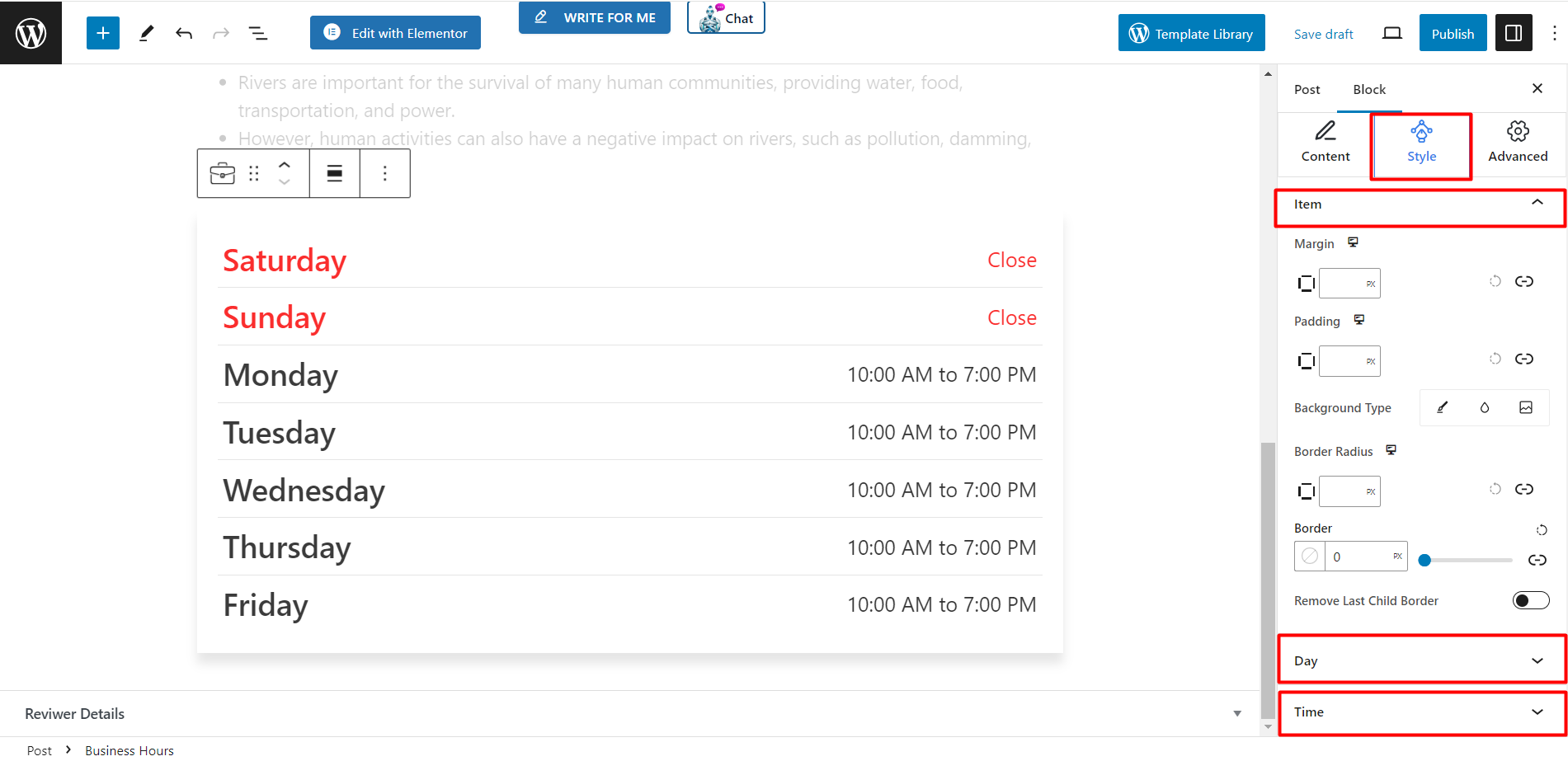
스타일 #
이 섹션에서는 항목, 요일, 시간에 대한 스타일을 지정할 수 있습니다.
목- 확장하면 테이블의 여백, 패딩, 배경 유형, 테두리 반경 및 테두리를 조정할 수 있습니다. 또한 마지막 자식 테두리를 제거하는 옵션도 있습니다.
낮- 여기에서는 색상, 타이포그래피, 요일의 배경 유형을 변경할 수 있습니다.
시간- 지정된 시간의 색상, 여백, 패딩 등을 사용자 정의합니다.

다음은 예입니다.