The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
이 문서에서는 기본 구텐베르그 편집기에서 아코디언 섹션을 만드는 방법을 보여 드리겠습니다.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
WordPress 대시보드에서
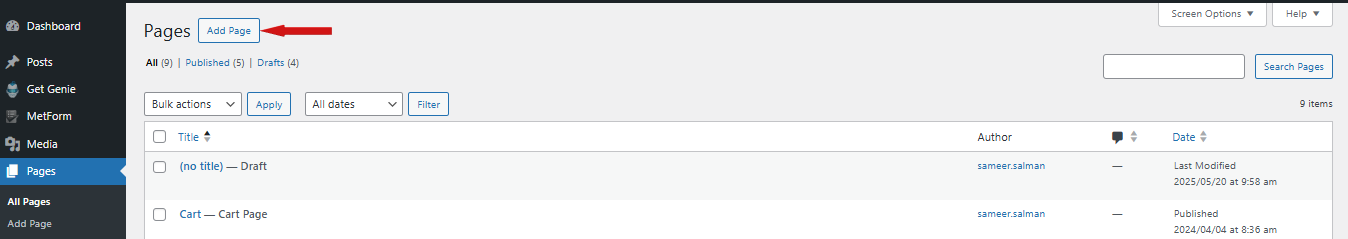
- 로 이동 페이지 > 새 페이지 추가. Or, you may edit an existing page.

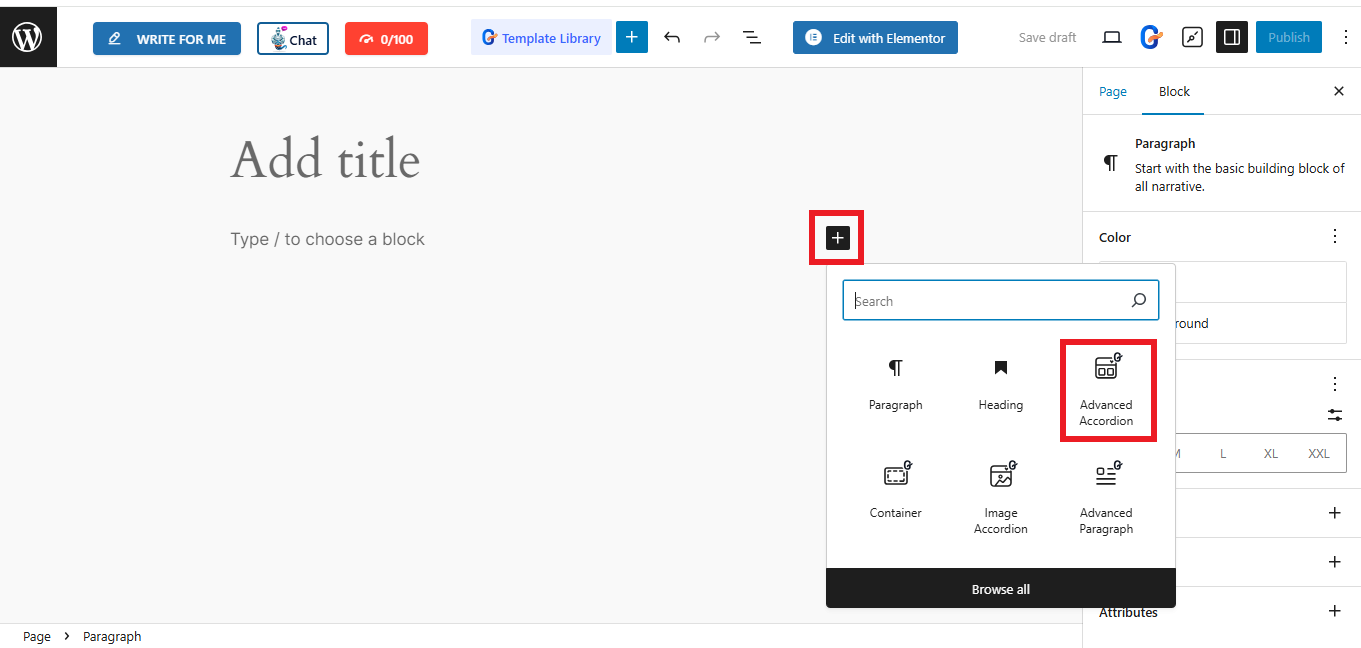
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select 고급 아코디언.

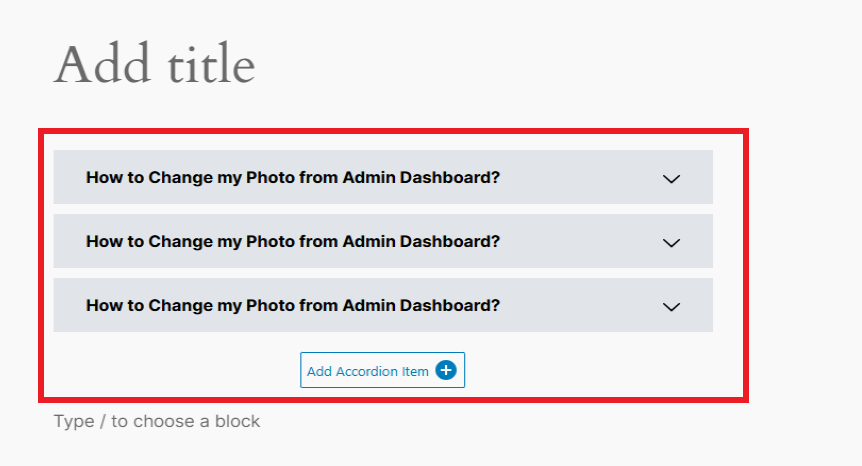
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using 구텐킷.
아코디언: #
기본적으로 아코디언 블록에는 세 가지 항목이 로드됩니다. 편집하려면 항목을 클릭하세요. 제목 그리고 설명 텍스트. 이있다 "이 슬라이드를 열어두세요” 옵션을 활성화하면 이 슬라이더나 항목이 항상 방문자에게 공개됩니다.
또한, “Add Accordion Item” 버튼을 눌러 새 아코디언 항목을 추가하세요. "를 클릭하여 이미 사용자 정의한 항목을 복사할 수도 있습니다.항목 복제” 아이콘입니다. 항목을 유지하고 싶지 않은 경우에는 '를 누르세요.엑스"버튼.
스타일 선택:
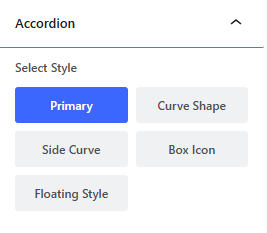
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

상: #
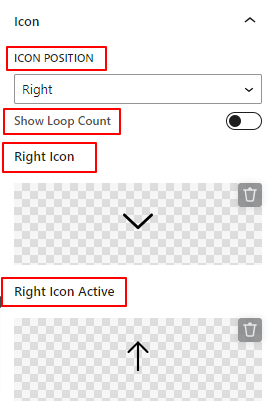
You can also make changes to the “Icon” option in the block settings.

- 아이콘 위치: 왼쪽과 오른쪽 사이에서 아이콘의 위치를 정의합니다. 또는 양쪽에 아이콘을 표시할 수도 있습니다.
- 루프 수 표시: 아코디언 항목으로 숫자 계산을 표시하려면 이 토글 버튼을 활성화합니다. 이전 설정에서 "양면" 옵션을 선택하면 이 설정이 사라지므로 주의하세요.
- 오른쪽/왼쪽 아이콘: 방문자가 아코디언 슬라이더를 열 수 있도록 표시 아이콘을 추가합니다.
- 오른쪽/왼쪽 아이콘 활성화: 활성 아코디언 슬라이더에 대한 아이콘을 표시합니다.
*아이콘 라이브러리에서 선택하는 것 외에도 자신의 장치에서 SVG 아이콘 파일을 업로드할 수도 있습니다.
3단계: 아코디언 텍스트 콘텐츠 스타일 지정 #
제목: #

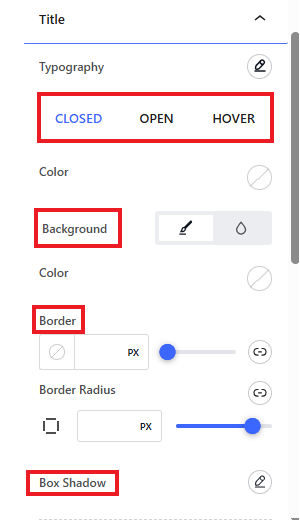
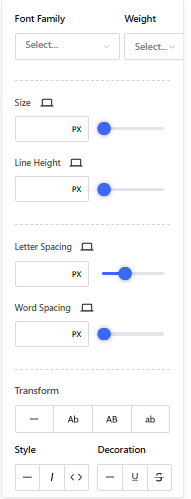
- 타이포그래피: 이 설정 영역을 사용하여 글꼴 모음, 크기, 두께, 스타일, 장식, 줄 높이 등과 같은 모든 타이포그래피 사용자 정의 옵션을 적용합니다.

다음으로 두 가지 모두에 대해 다음 옵션을 사용할 수 있습니다. 열려 있는, 닫은, 그리고 호버 옵션. 즉, 활성 단계와 비활성 단계에 대해 별도로 제목 텍스트를 사용자 정의할 수 있습니다.
- 색상: 타이틀 텍스트의 색상을 설정합니다.
- 배경 유형: 타이틀 배경은 단색과 그라데이션 배경 중에서 선택하세요.


- 국경: 제목 테두리의 너비를 제어하고 색상과 스타일을 설정합니다.
- 테두리 반경: 제목 테두리의 둥근 정도를 정의합니다.
- 박스 섀도우: 이 컨트롤을 사용하여 제목 테두리 주위에 상자 그림자를 설정합니다.
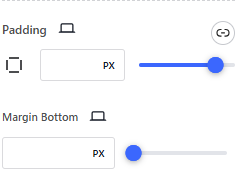
- 심: 아코디언 항목 제목의 패딩을 조정합니다.
- 여백 하단: 슬라이더를 사용하거나 사용자 정의 값을 추가하여 아코디언 항목 사이의 간격을 설정합니다.
설명: #

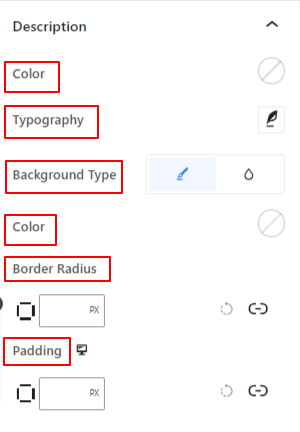
- 색상: 아코디언 아이템 설명 텍스트 색상을 선택하세요.
- 타이포그래피: 여기에서는 설명 텍스트 글꼴 모음, 크기, 두께, 스타일, 간격 등을 변경하는 옵션을 찾을 수 있습니다.
- 배경 유형: 단색과 그라데이션 중 배경 유형을 선택합니다.
- 테두리 반경: 설명 영역 테두리의 원형 정도를 정의합니다.
- 심: 설명 영역의 내부 공간을 조정합니다.
3단계: 맞춤형 아코디언 테두리 및 아이콘 #
Next up is the “Border” dropdown, from where you can choose the following options:
국경: #

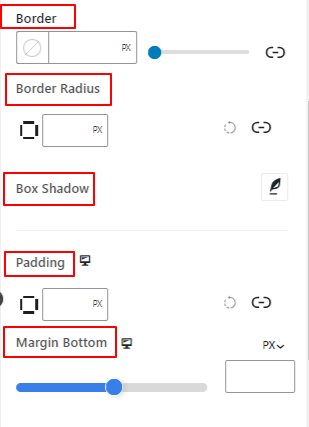
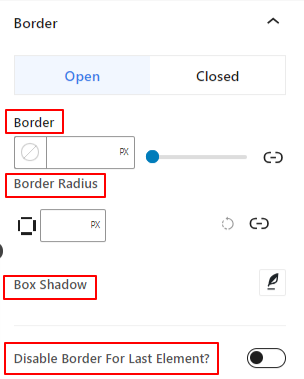
- 국경: 아코디언 항목 테두리의 너비를 제어하고 색상과 스타일을 설정합니다.
- 테두리 반경: 아코디언 항목 테두리의 둥근 정도를 정의합니다.
- 박스 섀도우: 이 컨트롤을 사용하여 아코디언 항목 테두리 주위에 그림자 효과를 적용합니다.
- 마지막 요소의 테두리 비활성화: 마지막 아코디언 항목의 테두리를 비활성화하려면 이 토글 버튼을 활성화합니다.
제목 옵션과 유사하게 두 가지 모두에 대해 별도로 테두리를 사용자 정의할 수도 있습니다. 열려 있는 그리고 닫은 모드.
상: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

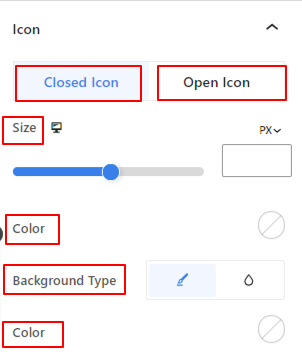
아래 아이콘 스타일 설정은 두 가지 모두에 적용 가능합니다. 닫힌 아이콘 그리고 열기 아이콘.
- 아이콘 크기: 아이콘의 크기를 정의합니다.
- 색상: 색상 선택기를 사용하여 아이콘에 색상을 추가합니다.
- 배경 유형: 단색과 그라데이션 중 배경 유형을 선택합니다.

- 국경: 아이콘 주위에 테두리 색상, 스타일, 너비를 적용하는 설정 영역입니다.
- 테두리 반경: 이 설정은 아이콘 테두리의 원형 정도를 정의합니다.
- 심: 아이콘의 패딩을 조정합니다.
- 여유: 아이콘 주변의 여백을 조정합니다.
4단계: 고급 설정 #
고급 설정 탭에서 아코디언 블록 레이아웃, 배경, 테두리 스타일을 구성하고 가시성을 제어할 수 있습니다.
공들여 나열한 것: #

- 여유: 블록 레이아웃 주변의 공간을 정의합니다. 다른 블록 사이의 간격을 설정하는 데 도움이 됩니다.
- 심: 레이아웃 내의 블록 주변 공간을 설정하는 값을 입력합니다.
- 너비: 기본 레이아웃 너비를 유지하는 것 외에.
- 전체 넓이: 이 옵션을 선택하면 레이아웃이 화면 전체 너비에 걸쳐 적용됩니다.
- 인라인(자동): 적용하면 블록 요소와 동일한 너비를 갖게 됩니다.
- 관습: 이 옵션을 선택하면 블록 레이아웃의 수평 공간을 정의하는 슬라이더가 표시됩니다.
- Z-지수: 슬라이더를 사용하여 다른 블록과 함께 블록의 스택 순서를 지정합니다.
위치: #

드롭다운 아래에 세 가지 옵션이 표시됩니다. 기본, 순수한, 그리고 결정된.
- 순수한: 이 옵션을 선택하면 블록의 절대 위치가 제공됩니다. 즉, 요소가 컨테이너에 맞습니다.
- 결정된: 고정 위치 옵션을 사용하면 요소가 전체 뷰포트나 화면에 맞춰집니다.
절대 및 고정 옵션 모두 아래와 같이 유사한 설정을 갖습니다.
- 수평 방향: 위치결정 방향을 왼쪽과 오른쪽 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수평 위치를 조정합니다.
- 수직 방향: 위치결정 방향을 위, 아래 중에서 선택합니다.
- 오프셋: 슬라이더를 사용하거나 수동으로 값을 입력하여 블록의 수직 위치를 조정합니다.
배경: #

- 배경: 단색, 그라데이션, 이미지 중 배경 옵션을 선택합니다.
호버 옵션에서:
- 영상: 이미지 옵션을 선택하면 다음 옵션이 열립니다.
- 영상: 미디어 라이브러리에서 이미지를 선택하거나 자신의 이미지를 업로드하세요.
- 이미지 크기: Select image size between Thumbnail, Medium, Large, or Full.

- 위치: 10가지 옵션의 위치를 선택합니다.
- 부착: 나머지 브라우저 화면과의 고정 또는 스크롤 배경 이미지 관계를 지정합니다.
- 반복하다: 옵션을 선택하여 배경 이미지가 반복되는 방식을 설정합니다.
- 디스플레이 크기: 네 가지 옵션 중에서 디스플레이 크기를 선택합니다.
- 전환 기간: 슬라이더를 사용하여 배경 전환을 일반에서 호버 상태로 조정합니다.
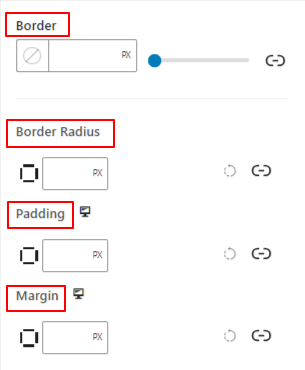
국경: #

- 국경: 이 설정 옵션에는 너비, 스타일, 색상과 같은 테두리 설정 옵션이 제공됩니다.
- 테두리 반경: 값을 입력하여 테두리의 둥근 정도를 설정합니다.
- 박스 섀도우: 색상, 가로/세로, 흐림, 퍼짐 등의 모든 설정을 사용하여 테두리에 그림자 효과를 적용할 수 있습니다.
호버 옵션에서:
- 전환 기간: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
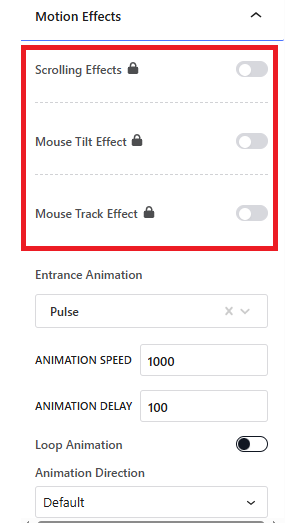
모션 효과 #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

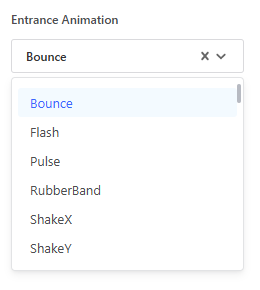
입구 애니메이션: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

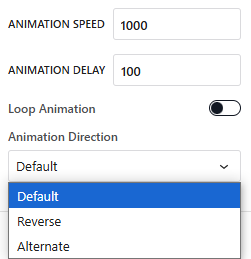
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
애니메이션 방향: There are 3 options, default, reverse, and alternate.

시계: #

가시성 모듈을 사용하면 장치 유형에 따라 블록 디자인 표시를 제어할 수 있습니다. 토글 버튼이 있는 세 가지 장치 옵션(데스크톱, 태블릿, 모바일)이 있습니다. 해당 장치의 블록 디자인을 숨기려면 토글 버튼을 켜십시오.
그러나 편집기 보기에서는 계속 볼 수 있습니다.
고급의: #

- 블록 이름: 블록 스타일을 지정하기 위해 링크하거나 스크립팅하는 동안 이 블록을 고유하게 식별할 수 있도록 이름을 지정합니다.
- HTML 앵커: 웹사이트 페이지를 링크하기 위한 URL을 추가합니다.
- 추가 CSS 클래스: 추가 CSS 클래스를 블록에 할당하면 사용자 정의 CSS를 사용하여 원하는 대로 블록 스타일을 지정할 수 있습니다.
주의: 공백을 사용하여 여러 클래스를 별도로 추가할 수 있습니다.
그게 다야. 이 가이드가 WordPress 웹사이트에 아코디언 디자인을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



