GutenKit 아이콘 블록을 사용하면 게시물과 페이지의 모양을 개선하여 더욱 매력적이고 시각적으로 매력적으로 만들 수 있습니다. 블록의 모양을 사용자 지정하여 다양한 스타일로 페이지를 표시할 수 있습니다.
설명서를 보고 GutenKit 아이콘 블록을 사용하는 방법을 알아보세요. 시작해 봅시다!
아이콘 블록을 어떻게 사용하나요? #
WordPress 대시보드에 액세스 –
- 찾다 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기를 사용하여 기존 페이지 편집을 시작하세요.
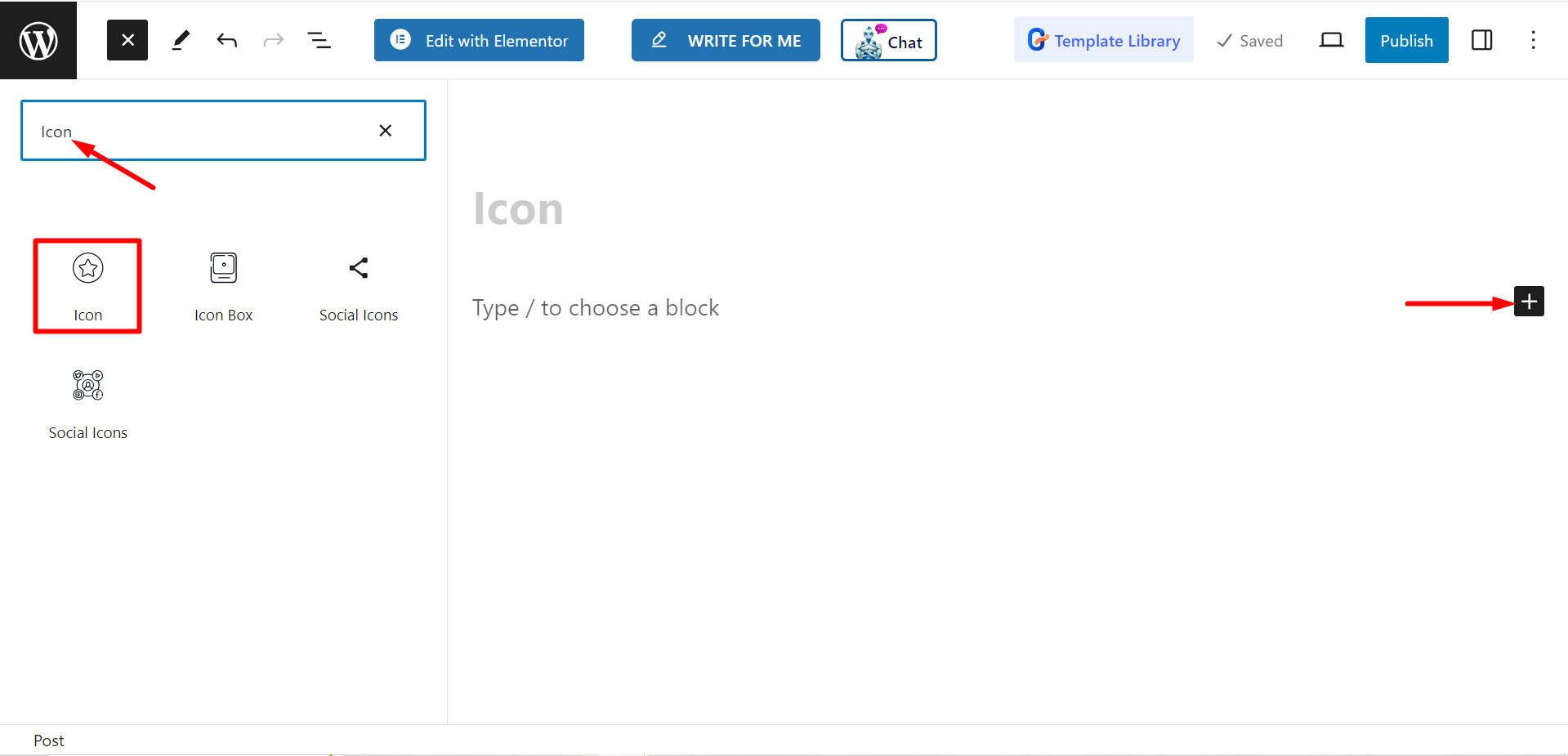
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
- 블록 메뉴가 나타나면 '를 검색하세요.상".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

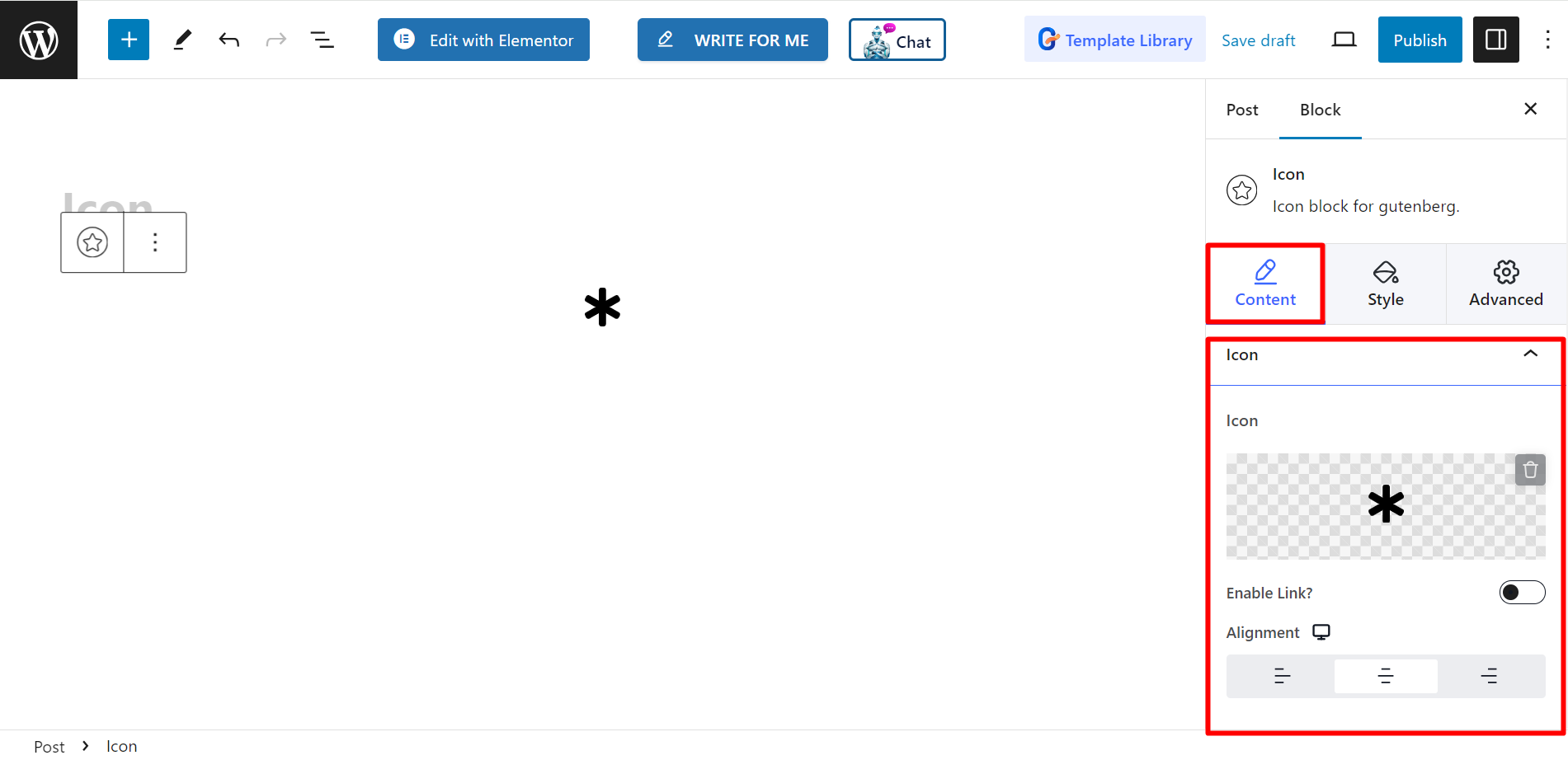
컨텐츠 부분 편집 #
여기에서는 원하는 아이콘을 선택할 수 있고, 버튼을 활성화하여 링크를 삽입하고 정렬을 조정할 수 있습니다.

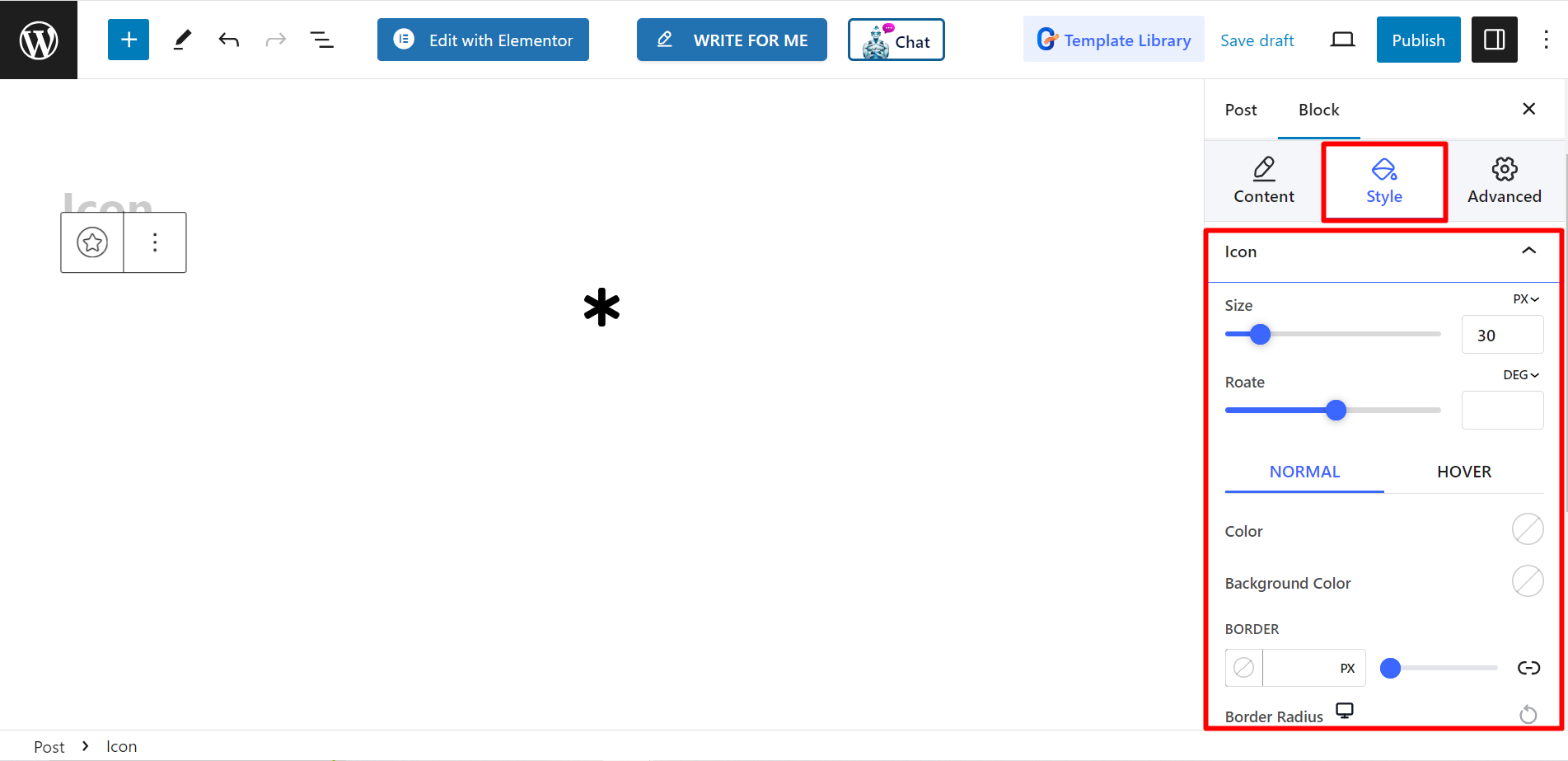
스타일 #
아이콘의 스타일을 지정하는 다양한 옵션이 있습니다. 크기를 제어하고, 선호도에 따라 회전하고, 색상, 패딩 및 기타 사항을 변경할 수 있습니다.

작은 아이콘을 스타일링하는 건 쉽고 즐겁지 않나요? 이제 단계를 따라 직접 해보세요.




