소셜 아이콘은 조직의 소셜 미디어 프로필에 링크되는 작은 이미지나 버튼입니다. GutenKit의 소셜 아이콘 블록은 인기 있는 소셜 미디어를 게시물과 페이지에 추가하는 효과적이고 간단한 방법입니다. 기능이 풍부하고 추가된 아이콘의 스타일을 멋지게 지정할 수 있습니다.
설명서를 확인하고 GutenKit의 소셜 아이콘 블록을 활용하는 방법을 알아보세요.
GutenKit 소셜 아이콘을 어떻게 사용하나요? #
사용 소셜 아이콘 GutenKit의 WordPress 대시보드에 액세스 –
- 이동 페이지/게시물 > 새 페이지/게시물 추가 또는 블록 편집기로 기존 페이지 편집을 시작하세요.
- “를 찾으세요.+” 아이콘은 에디터 화면 오른쪽이나 상단에 있습니다. 클릭하세요.
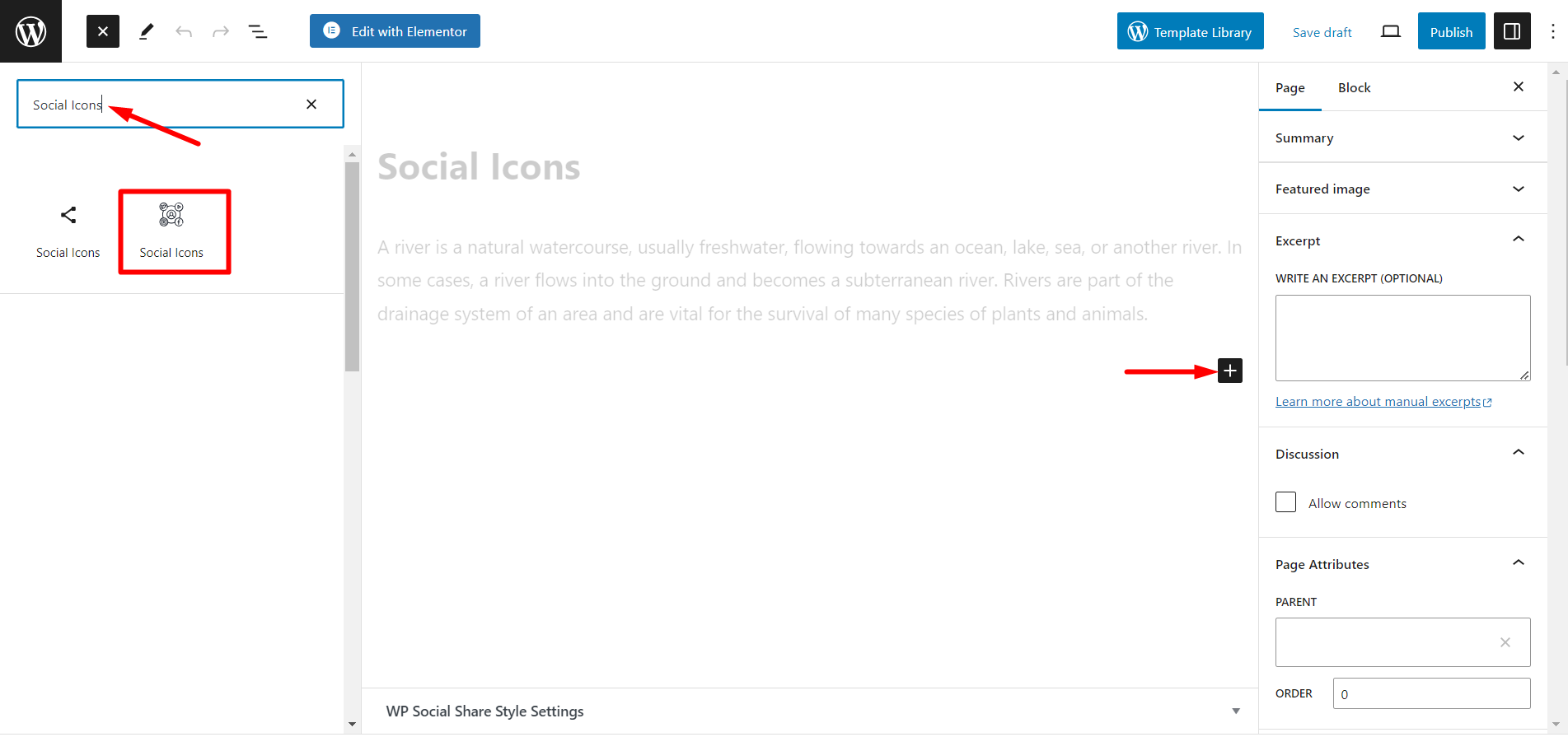
- 블록 메뉴가 나타나면 '를 검색하세요.소셜 아이콘".
- 보이면 클릭하거나 블록 에디터 화면에 드래그 앤 드롭하세요.

사용자 정의된 소셜 아이콘 콘텐츠 #
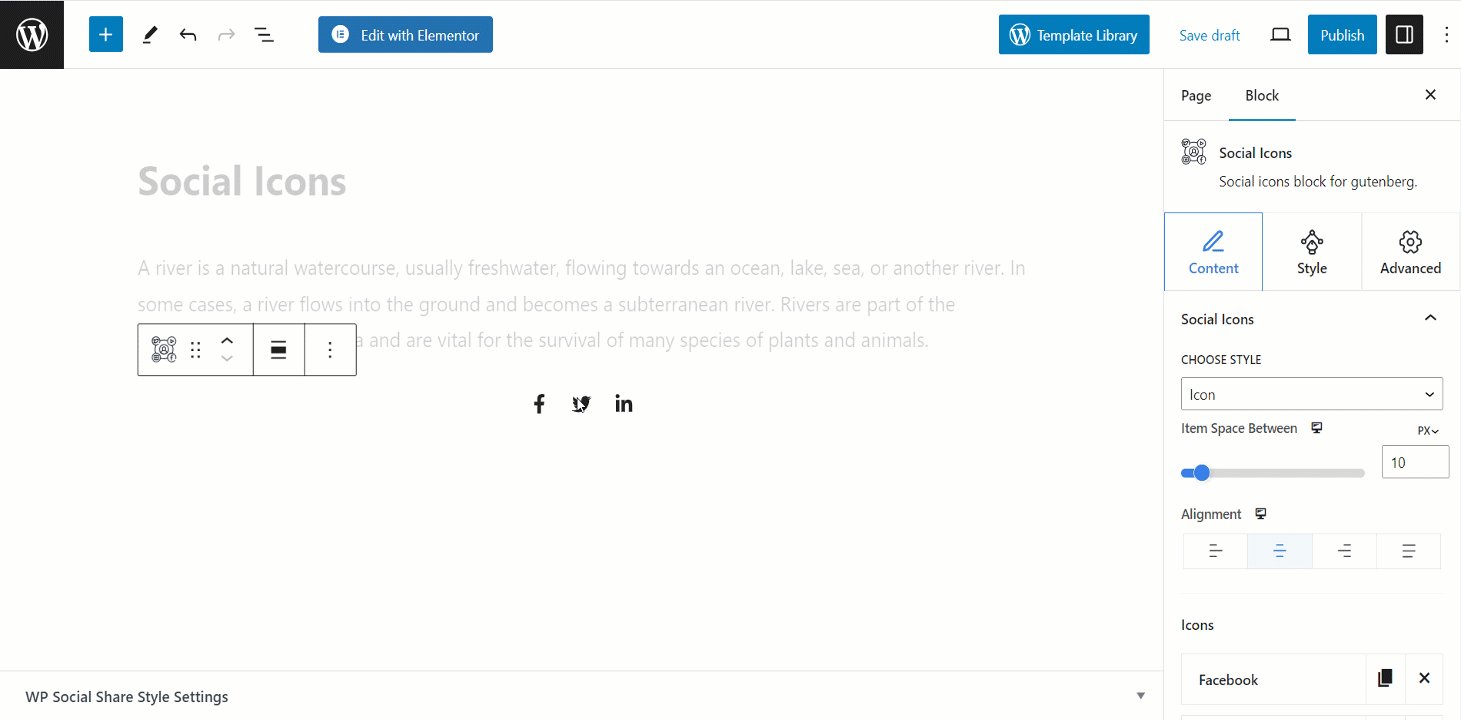
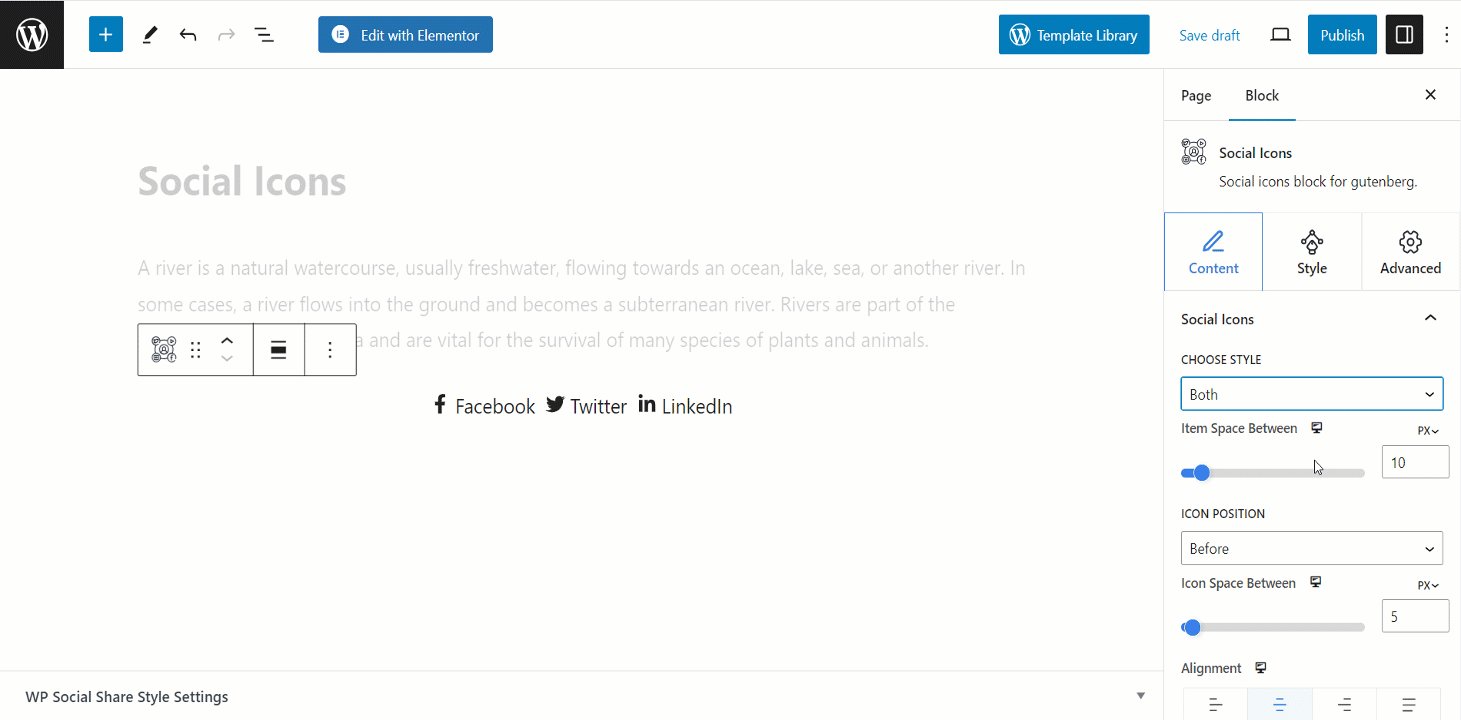
콘텐츠 섹션을 클릭하여 확장하고 편집을 시작하세요.
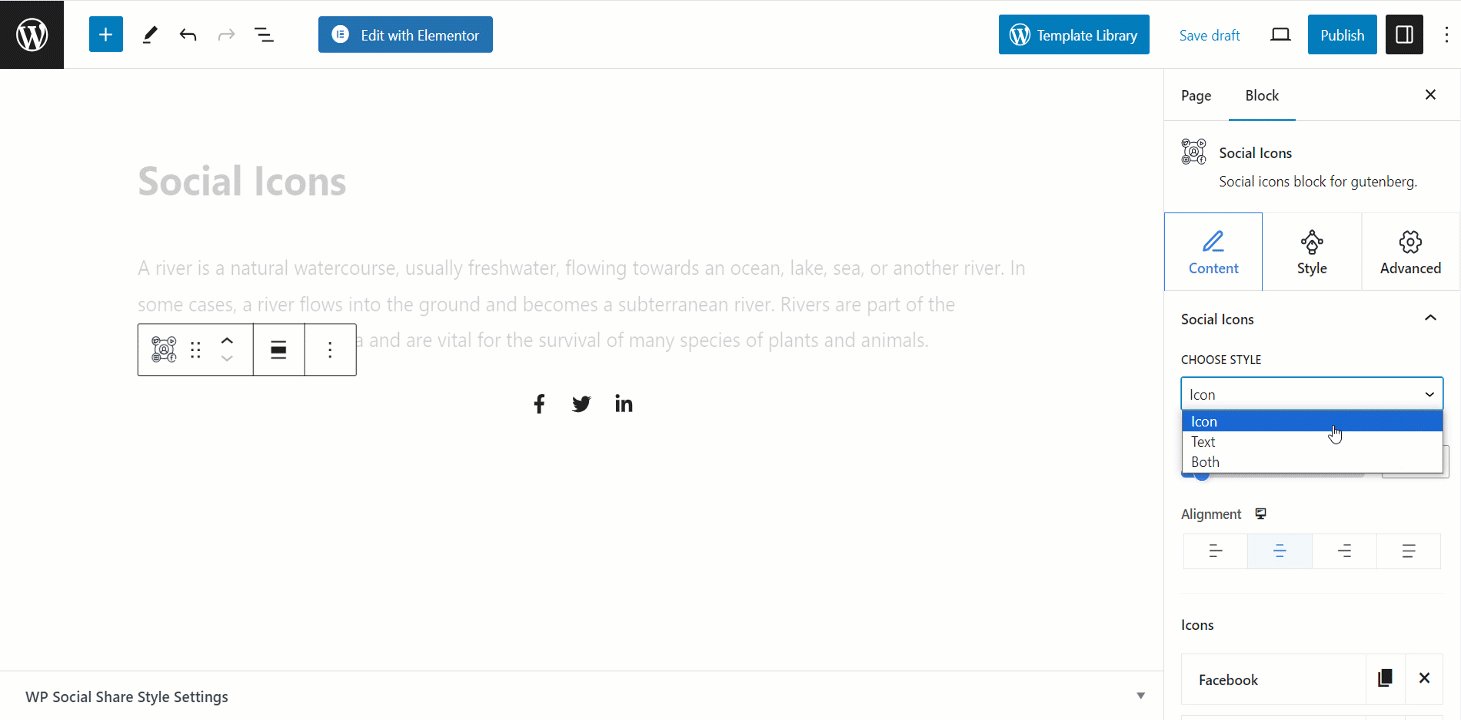
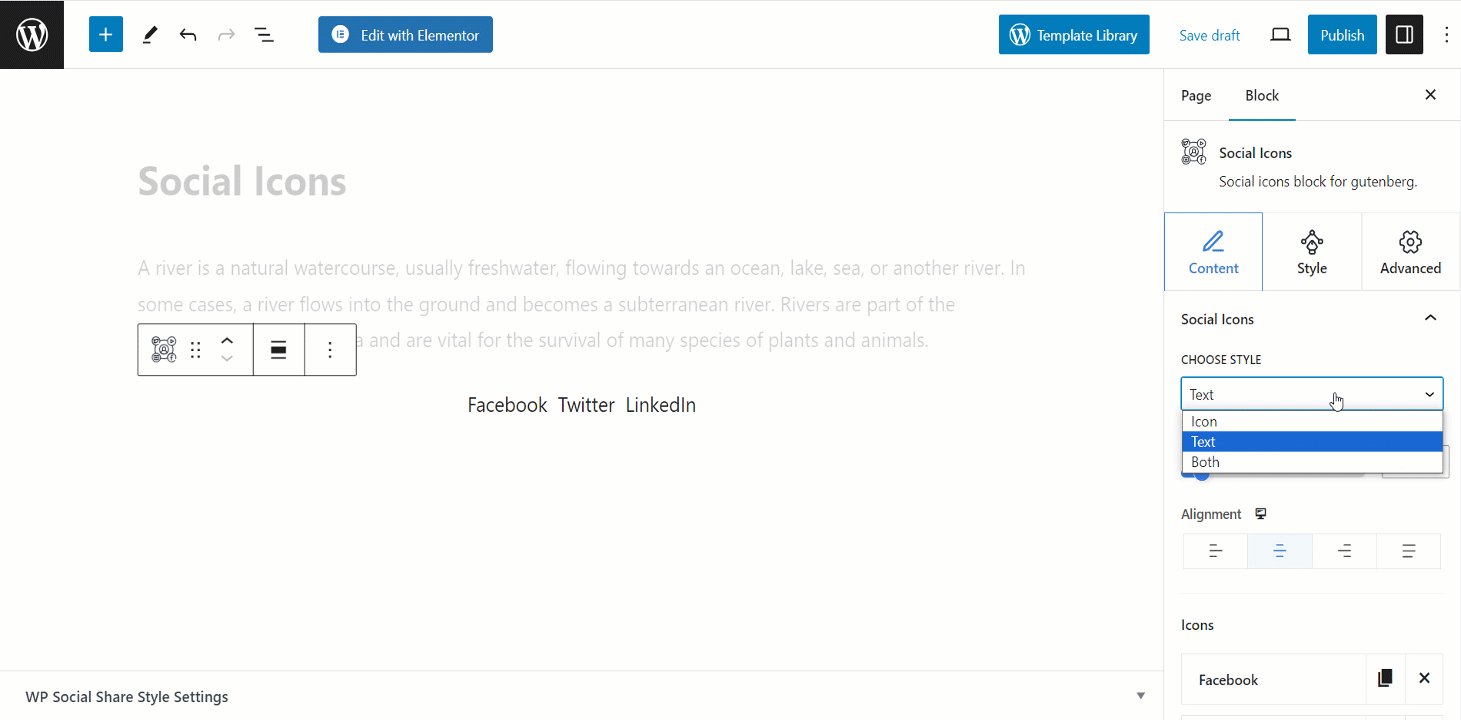
스타일 선택 #
아이콘의 스타일을 선택할 수 있습니다. 세 가지 옵션이 있습니다. 아이콘만 표시, 텍스트만 표시, 텍스트가 있는 아이콘 표시.

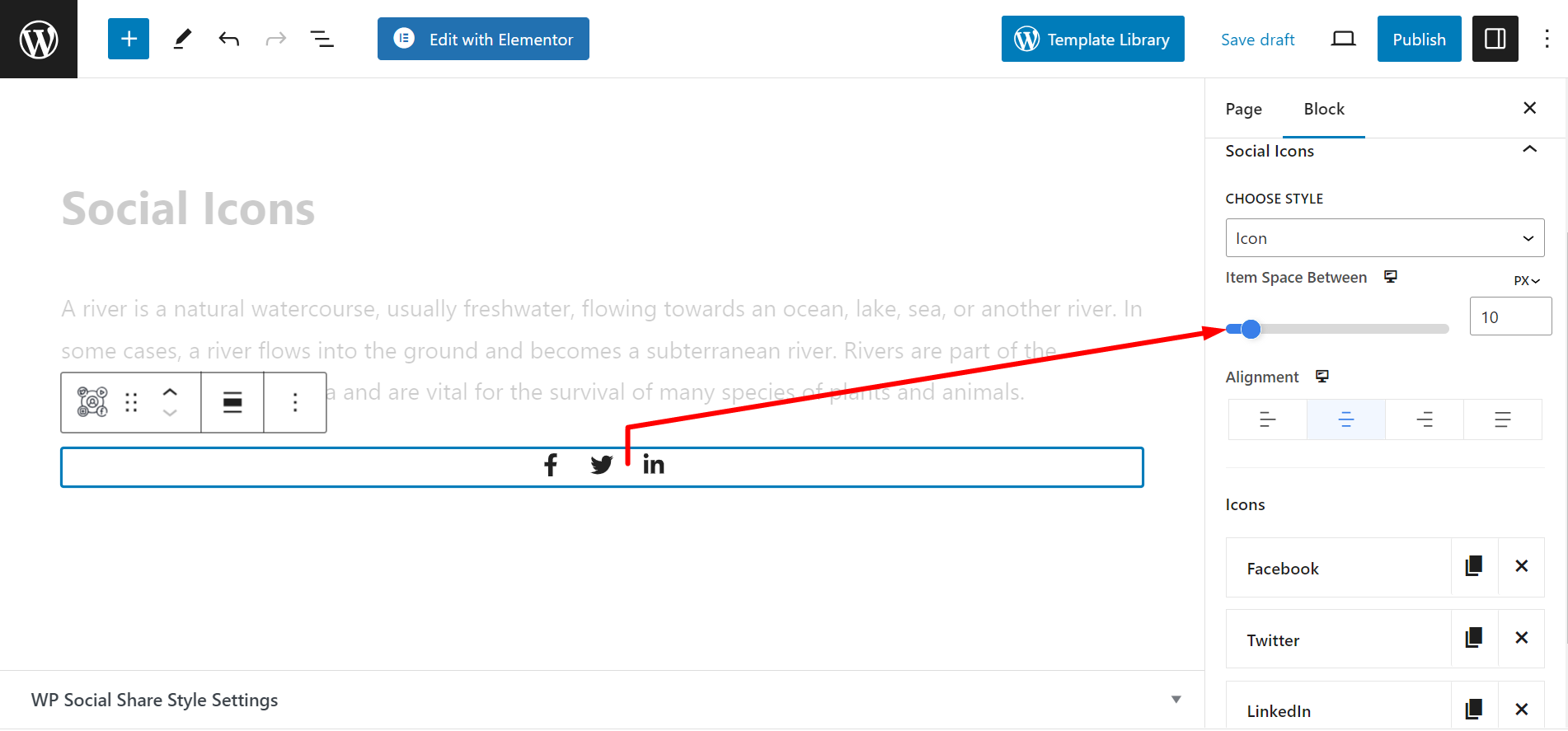
항목 간격 #
이 기능을 사용하면 두 아이콘 사이의 공백을 조정할 수 있습니다.

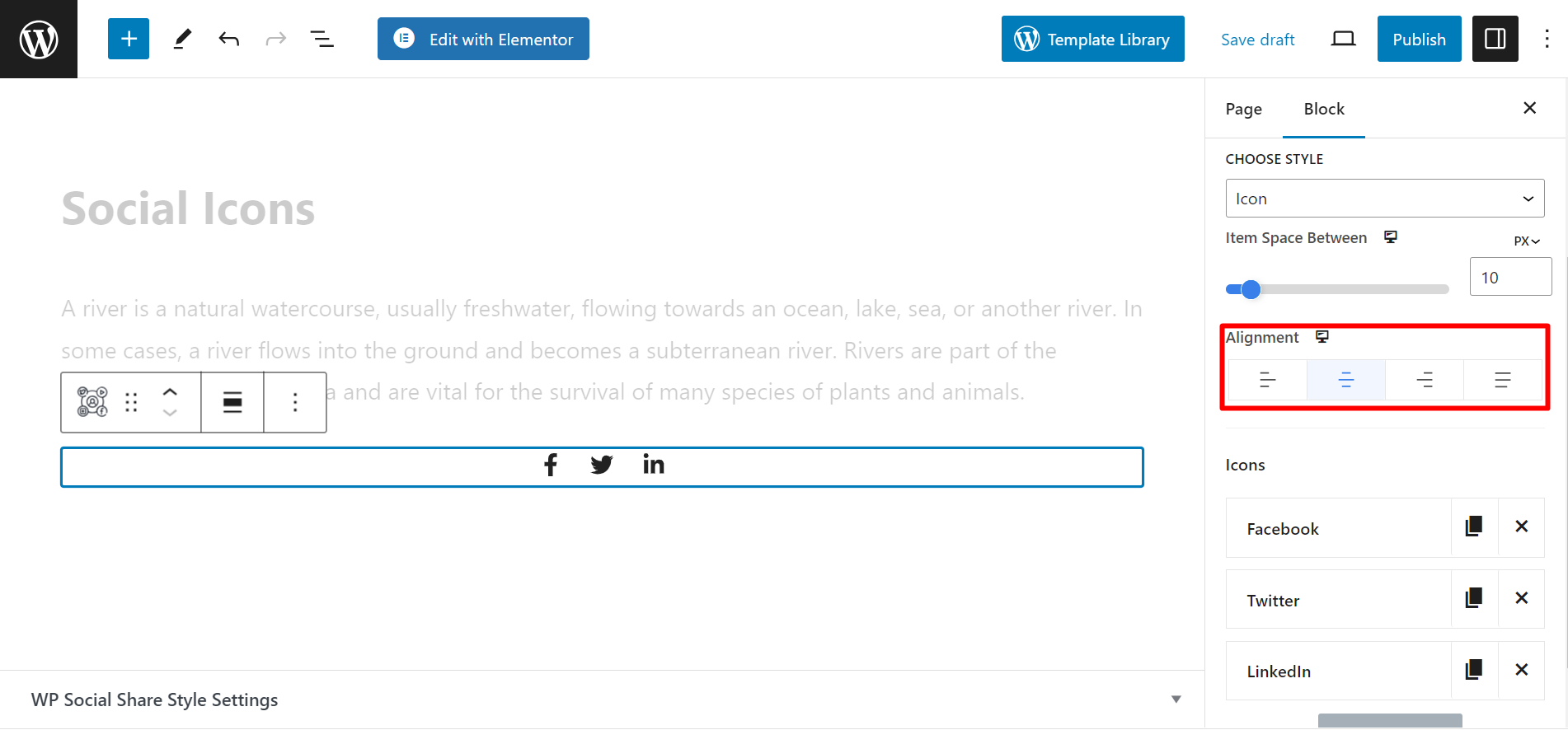
정렬 조정 #
게시물/페이지의 원하는 측면에 아이콘을 표시할 수 있습니다. 정렬 옵션은 시작, 가운데, 끝, 간격입니다.

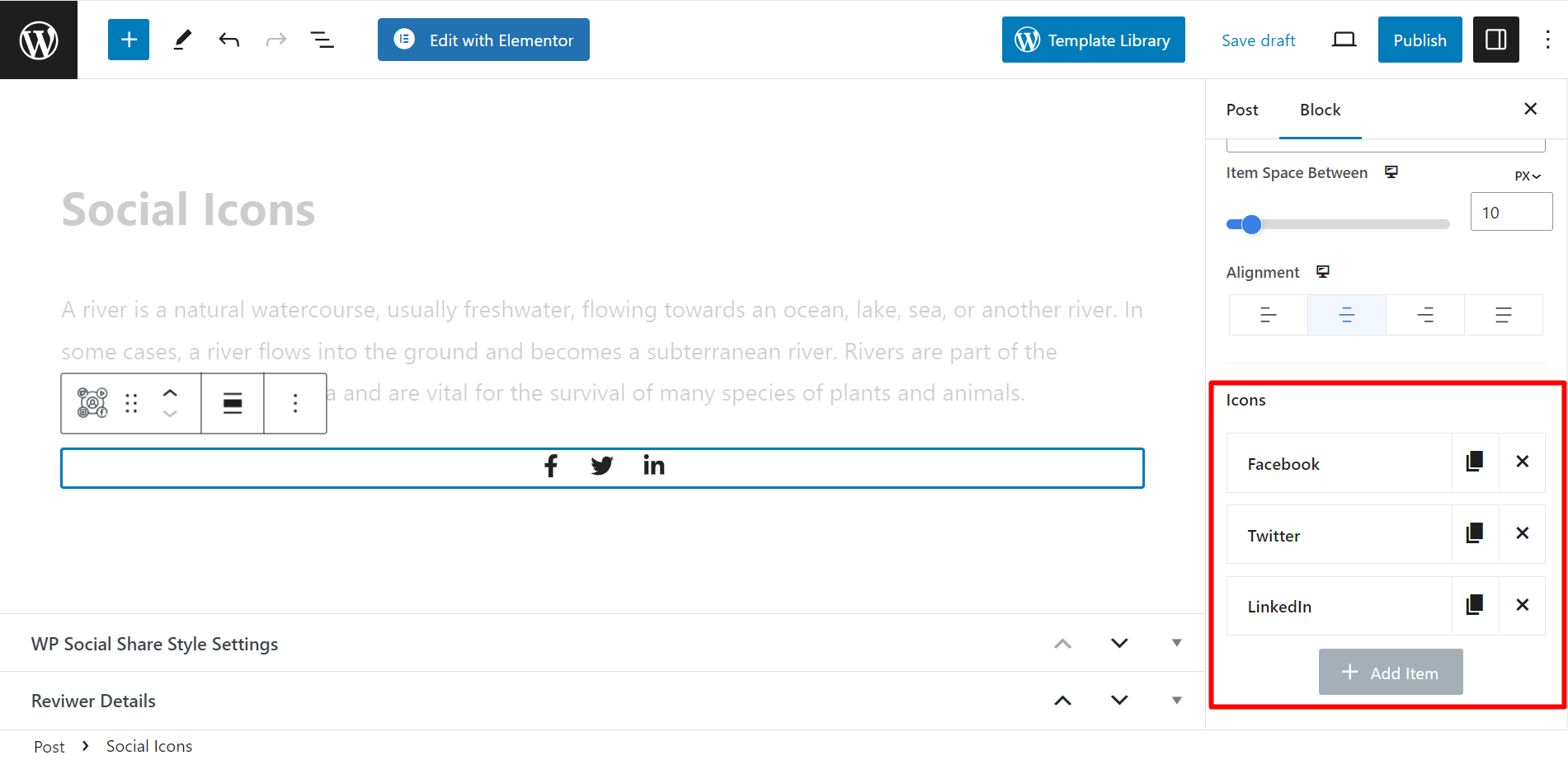
아이콘 추가/제거 #
여기에서는 아이콘을 추가하고 제거할 수 있는 옵션이 있습니다. 아이콘 이름을 확장하면 아이콘 이름, 색상, 호버 스타일, 색상, 링크 추가 및 기타 사항을 사용자 정의할 수 있는 옵션이 제공됩니다.

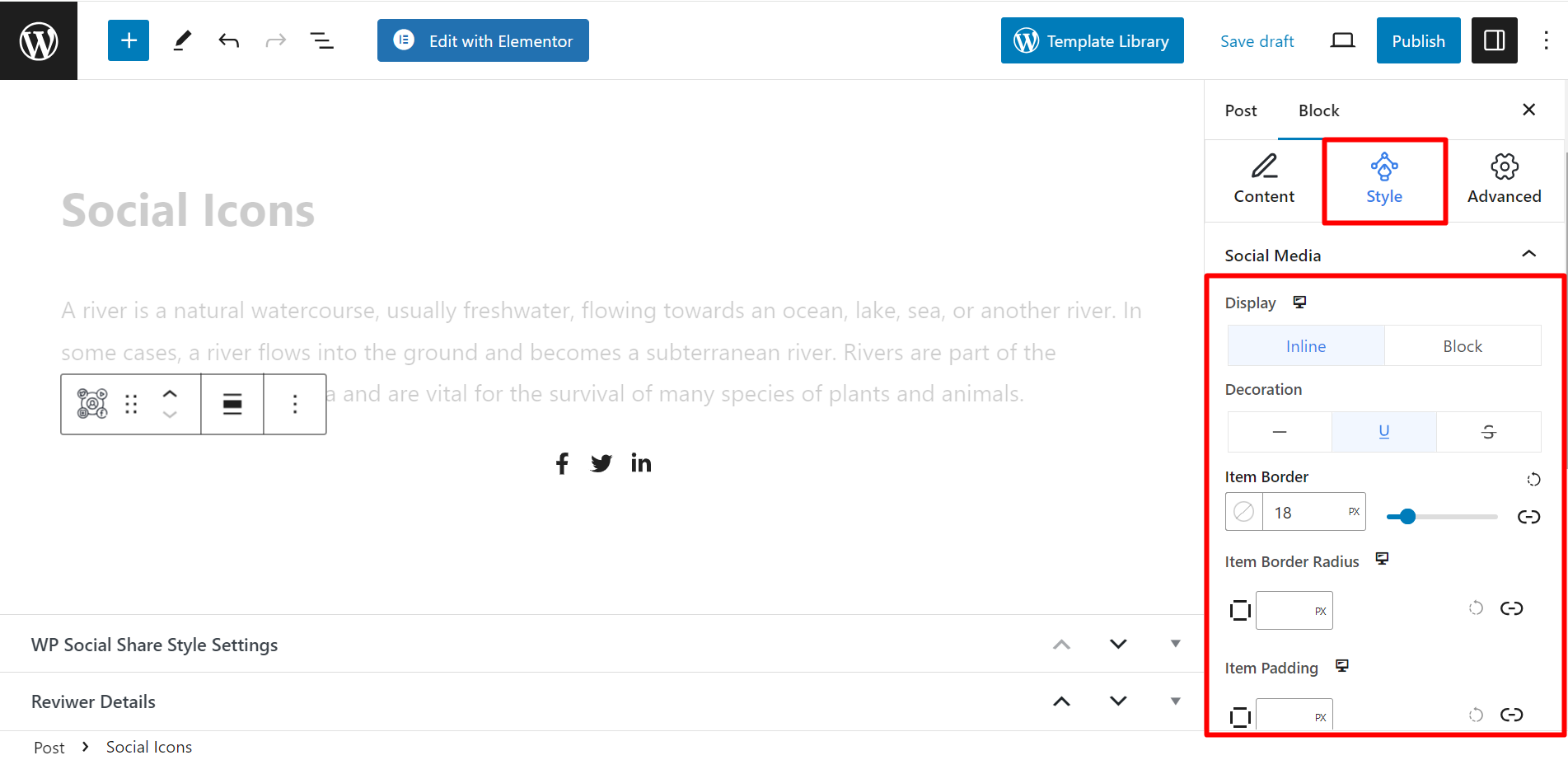
이제 아이콘 스타일을 지정하는 스타일링 옵션을 소개합니다. 스타일 섹션으로 이동하여 다음을 찾으세요.
- 표시하다: 옵션은 인라인과 블록입니다. 인라인은 아이콘을 수평으로 표시하고 블록은 수직으로 표시합니다.
- 장식: 이 기능은 텍스트 스타일 아이콘을 위한 것입니다. 스타일은 일반, 밑줄, 취소선입니다.
- 아이템 테두리: 아이콘 주위에 테두리를 설정할 수 있습니다. 옵션을 확장하면 색상과 스타일 선택이 표시됩니다.
- 항목 테두리 반경: 테두리 유형을 선택하면 여기에서 테두리 반경을 조정할 수 있습니다.
- 아이템 패딩: 이 옵션은 패딩을 조정합니다.

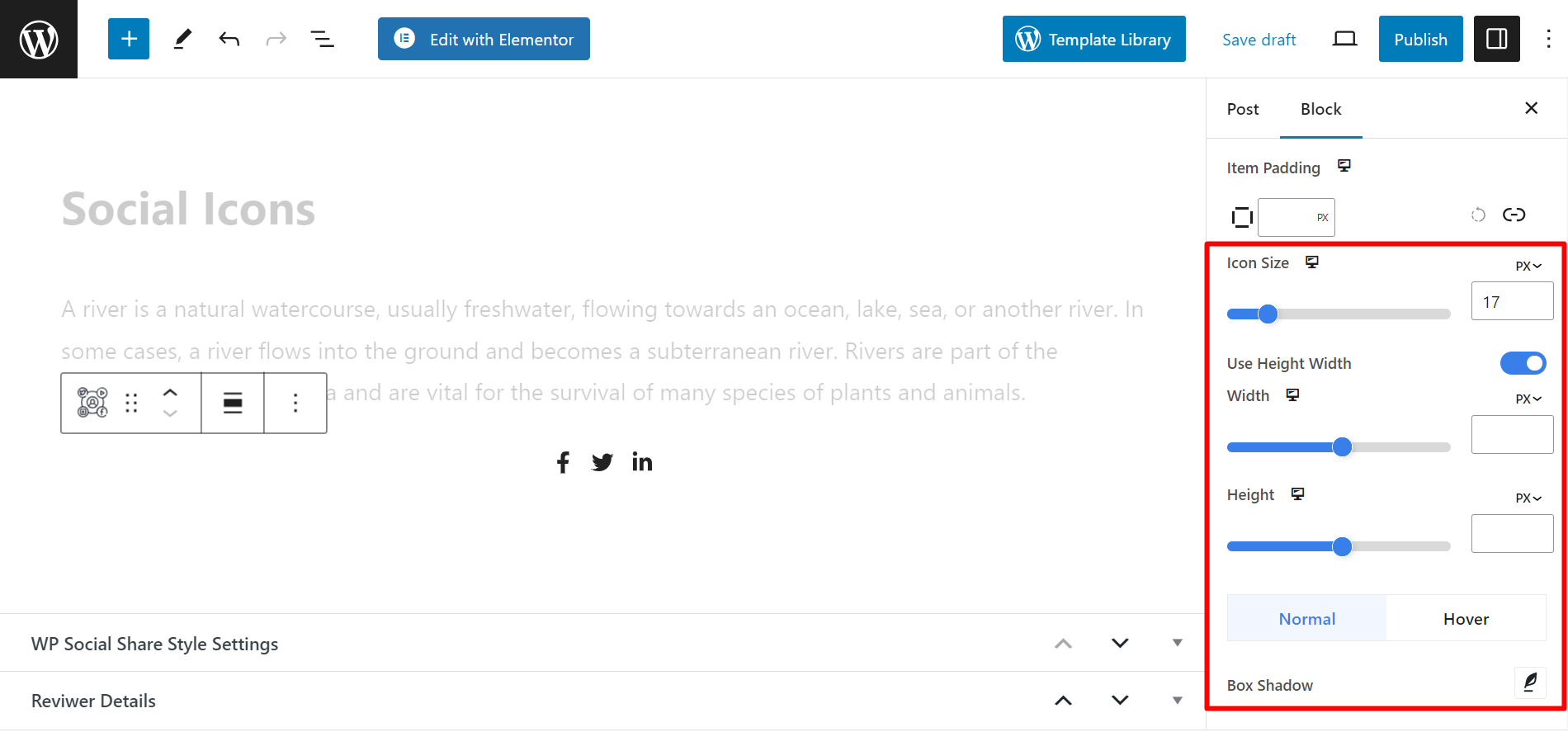
- 아이콘 크기: 아이콘 크기를 설정할 수 있습니다.
- 높이 너비 사용: 아이콘의 높이와 너비를 조정하려면 버튼을 토글해야 합니다. 이제 옵션을 볼 수 있습니다. 너비, 그리고 높이 그리고 이를 적절히 활용하세요.
- 상자 그림자: 그림자를 추가하세요 일반 또는 호버 귀하의 요구사항에 따라 아이콘을 스타일과 맞춤화하세요.

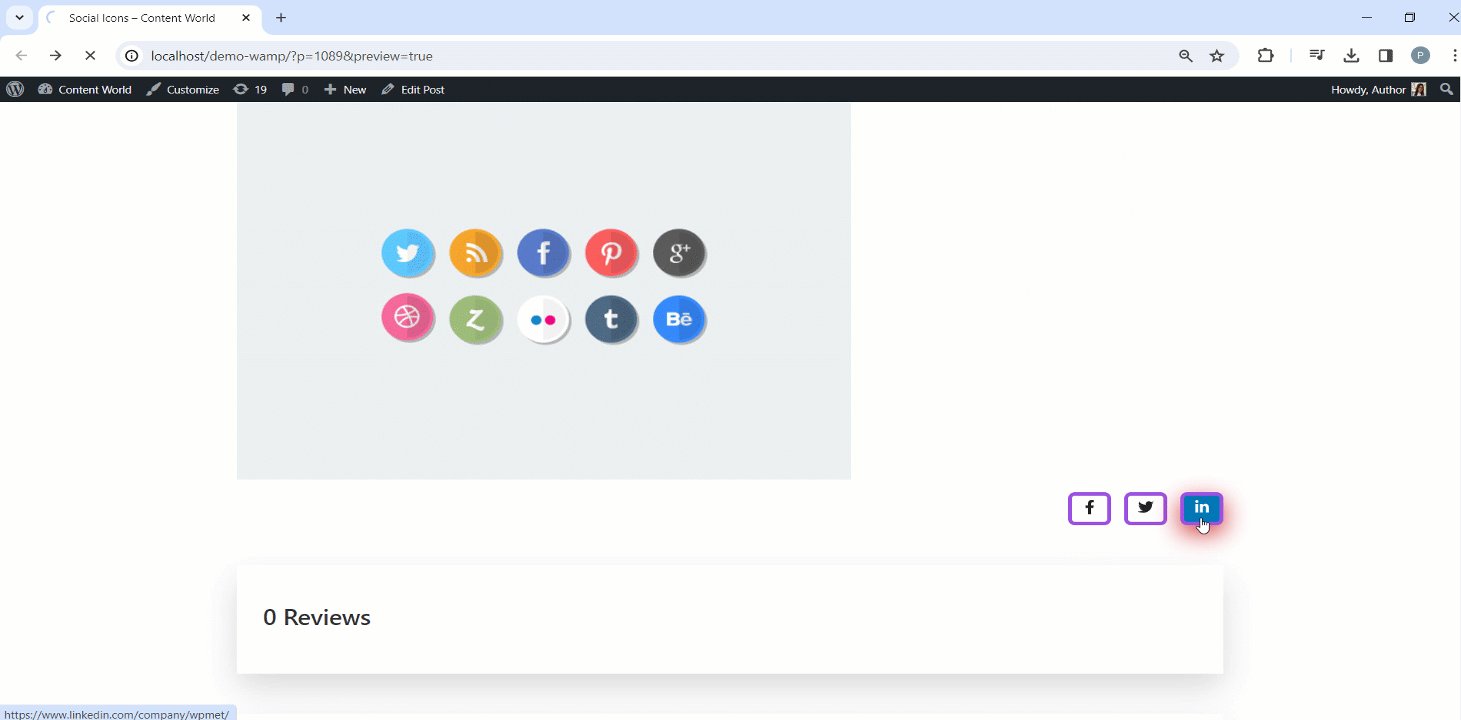
마지막으로 변경 사항을 저장해야 합니다. 아래 GIF를 보세요. 우리는 이런 식으로 아이콘을 표시했습니다 👇

간단해요! 시도해 보시고 귀중한 피드백을 주세요.




