GutenKit 도넛 진행률 막대 블록을 사용하면 기본 블록 편집기를 사용하여 WordPress 웹사이트의 데이터에 매력적인 모습을 쉽게 제공할 수 있습니다. 숫자, 아이콘, 이미지 및 지원 콘텐츠를 표시하도록 선택할 수 있으며 광범위한 스타일 옵션으로 파이 차트를 사용자 정의할 수도 있습니다.
Gutenberg 편집기 영역에서 파이 차트 블록을 추가하는 방법을 알아보겠습니다.
1단계: GutenKit 도넛 진행률 막대 블록 추가 #
GutenKit 플러그인을 설치하고 WordPress 대시보드로 이동합니다. 그런 다음 새 페이지나 게시물을 가져와 아래 단계를 따릅니다.
- 블록 편집기를 활성화합니다.
- “를 찾으세요.+편집기 화면 상단에 있는 ”아이콘을 클릭하세요.
- 클릭하면 블록 라이브러리가 표시됩니다.
- GutenKit 도넛 진행률 표시줄 블록을 검색하세요.
- 해당 내용을 클릭하거나 끌어서 편집기 화면으로 놓으세요.
2단계: 파이 차트 번호 및 아이콘 추가 #
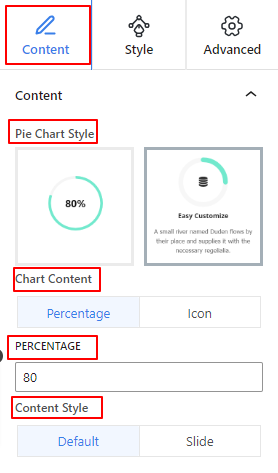
이제 블록 설정을 열고 콘텐츠 탭으로 이동하세요.
콘텐츠:

- 파이 차트 스타일: 텍스트가 포함되거나 포함되지 않은 파이 차트 스타일을 표시합니다.
- 차트 내용: 차트 내용의 백분율이나 아이콘을 표시합니다.
- 백분율: 이 상자에 백분율을 입력하세요.
- 상: 라이브러리에서 아이콘이나 이미지를 추가하거나 장치에서 업로드하세요.
- 콘텐츠 스타일: 기본 스타일 외에도 호버 상태에 슬라이드 애니메이션 효과를 추가할 수 있습니다.
3단계: 도넛 진행률 표시줄 스타일 지정 #

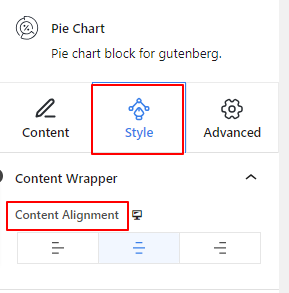
이 단계에서는 스타일 탭으로 이동하여 파이 차트 섹션을 사용자 정의합니다. 어떻게 기능하는지 살펴보겠습니다.
콘텐츠 래퍼:
- 콘텐츠 정렬: 파이 차트의 수평 위치를 정의합니다. (왼쪽, 가운데, 오른쪽)
두 번째 파이 차트 스타일을 선택하면 스타일 탭에서 제목 및 내용 설정을 볼 수 있습니다. 또한 두 기능 모두 동일한 설정을 갖습니다.
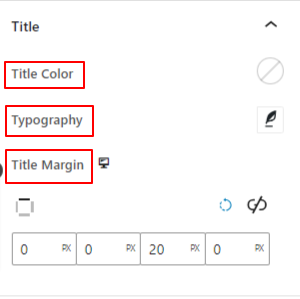
제목 및 내용:

- 색상: 제목이나 설명 텍스트에 색상을 추가합니다.
- 타이포그래피: 이 설정 영역을 사용하여 제목이나 설명 텍스트를 사용자 정의합니다. chagrin 글꼴, 굵기, 스타일 등
- 여유: 여백을 추가할 값을 입력하세요.
- 제목 여백: 파이 차트와 제목 사이의 간격을 정의합니다.
- 콘텐츠 여백: 여기서 제목과 내용 사이의 간격을 지정합니다.
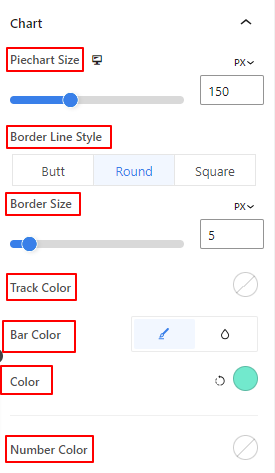
차트:

- 파이 차트 크기: 슬라이더를 사용하여 파이 차트의 크기를 결정합니다.
- 경계선 스타일: 테두리선의 스타일을 선택하세요. (Butt, Round, Square)
- 테두리 크기: 슬라이더를 사용하여 테두리의 두께를 정의합니다.
- 파이 차트 이미지 크기: 이미지 크기를 결정합니다. (이 설정은 콘텐츠 탭에서 이미지를 선택한 경우에만 나타납니다)
- 트랙 색상: 슬라이더를 사용하여 파이 차트 트랙에 색상을 추가합니다.
- 바 색상: 파이 차트 조각에 색상을 지정합니다.
- 숫자 색상: 색상 선택기를 사용하여 백분율 숫자에 색상을 지정합니다.
그게 다야!
Gutenberg 웹사이트에서 GutenKit 파이 차트 블록을 사용하는 방법에 대한 모든 세부 사항을 다루었습니다.
이제 Gutenberg 웹사이트에 파이 차트를 추가할 수 있기를 바랍니다.




