적절한 비교 위젯을 사용하여 비교 목록에 제품을 추가할 수 있습니다. 구매자가 제품에 붙은 버튼을 클릭하여 WooCommerce 제품을 비교할 수 있습니다. 사용자 지정 페이지를 디자인하고 위젯을 간단히 설정할 수 있습니다. ShopEngine은 고객이 선택한 항목을 쉽게 비교할 수 있는 기능을 제공하기 위해 편리한 버튼 위젯을 가져왔습니다.
따라서 이 문서에서는 비교 버튼 위젯의 작동 과정을 설명하겠습니다.
비교 버튼 위젯을 사용하여 작업하기 #
위젯은 매우 사용자 친화적인 기능입니다. 사용자 정의를 시작하기 전에 먼저 모듈과 위젯을 활성화해야 합니다. 전체 작업 과정을 살펴보겠습니다.
첫 번째 단계 #
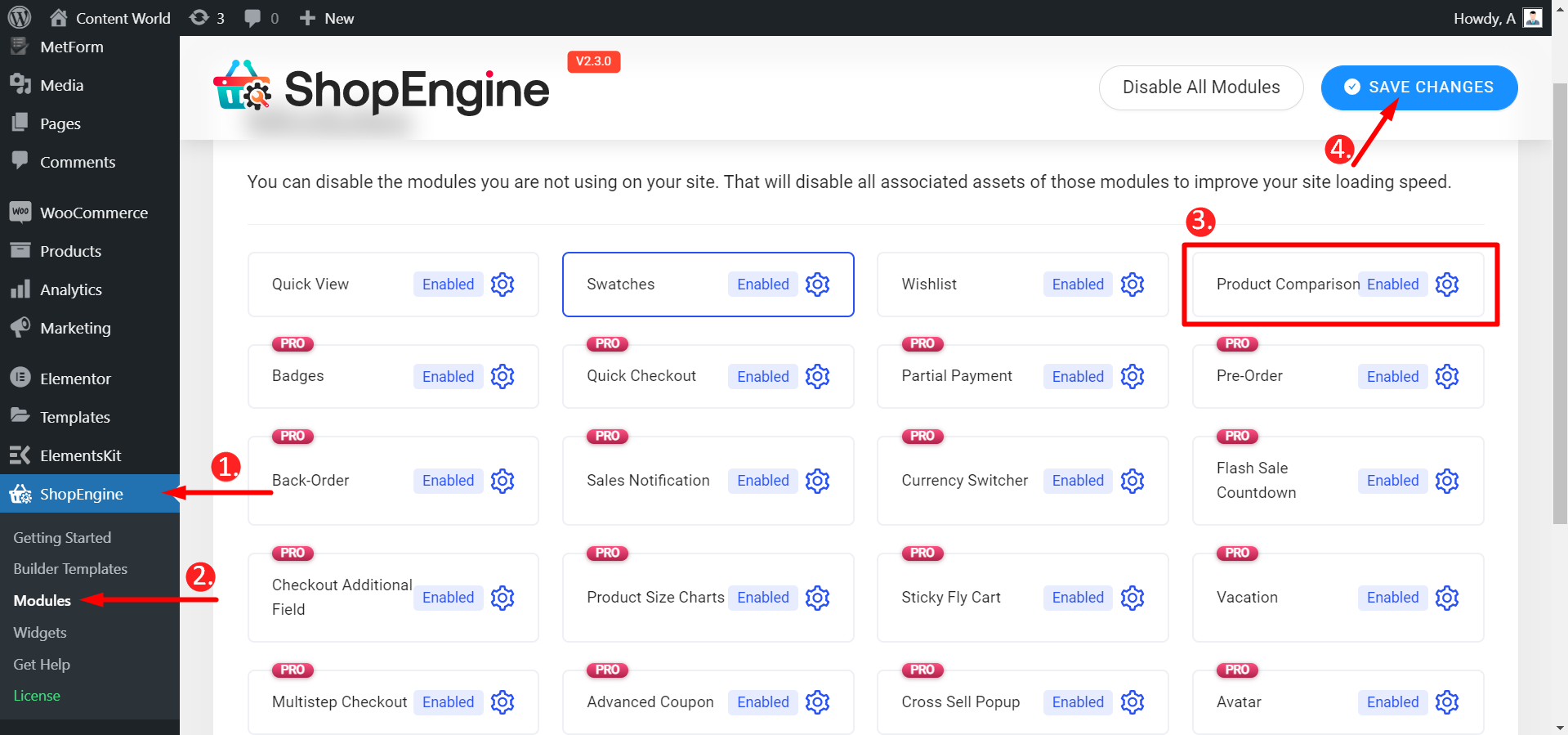
먼저, 다음 이름의 모듈을 찾으세요. 제품 비교 대시보드에서 아래 이미지와 같이 활성화하세요.

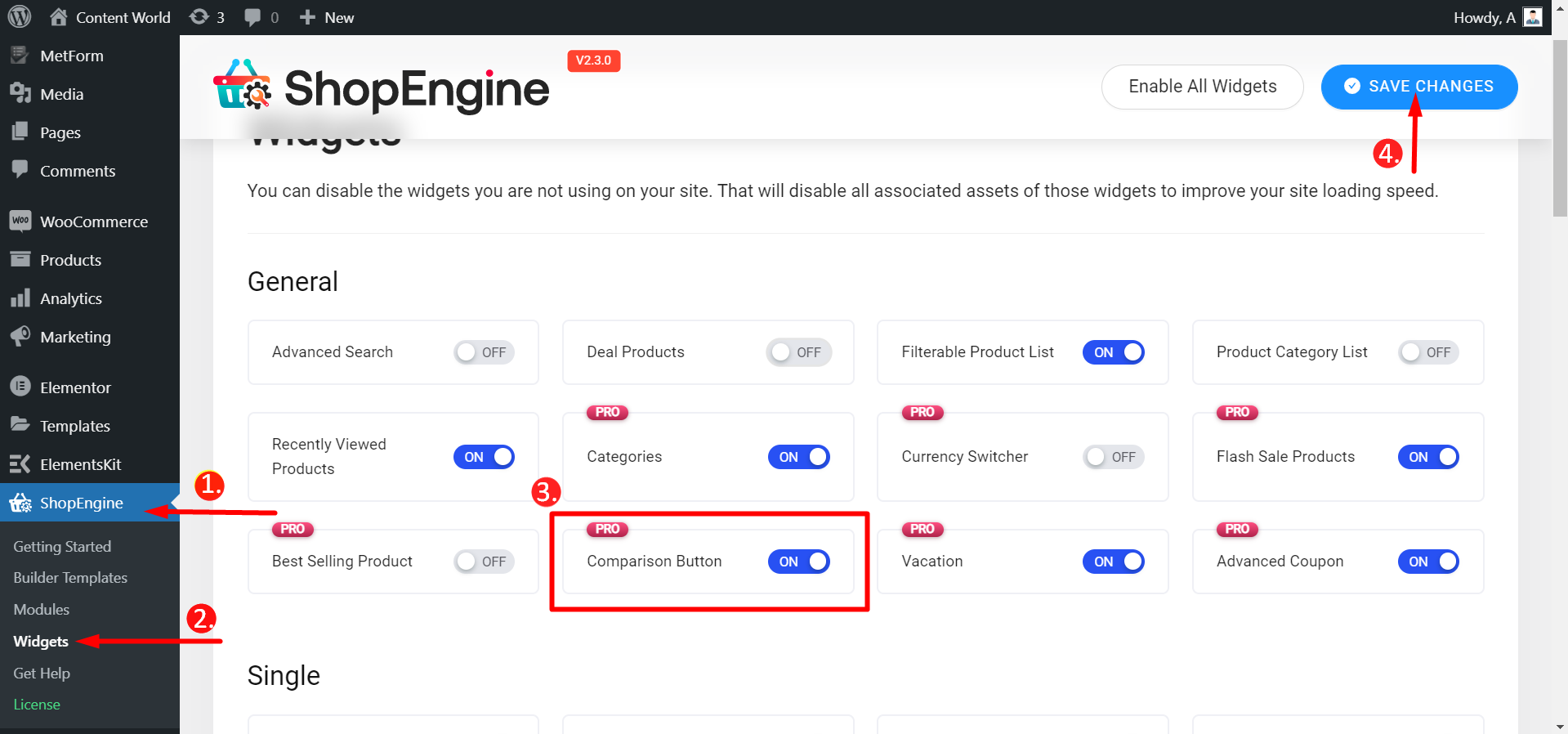
다음으로 위젯으로 이동하세요. 비교 버튼 활성화 비슷한 것이 아래 이미지에도 나타납니다.

두 번째 단계 #
비교 위젯을 테스트하기 전에 다음 사항이 있는지 확인하십시오. 제품 목록 위젯 켜기. 비슷한 방식으로 수행하세요. 비교 버튼 활성화.
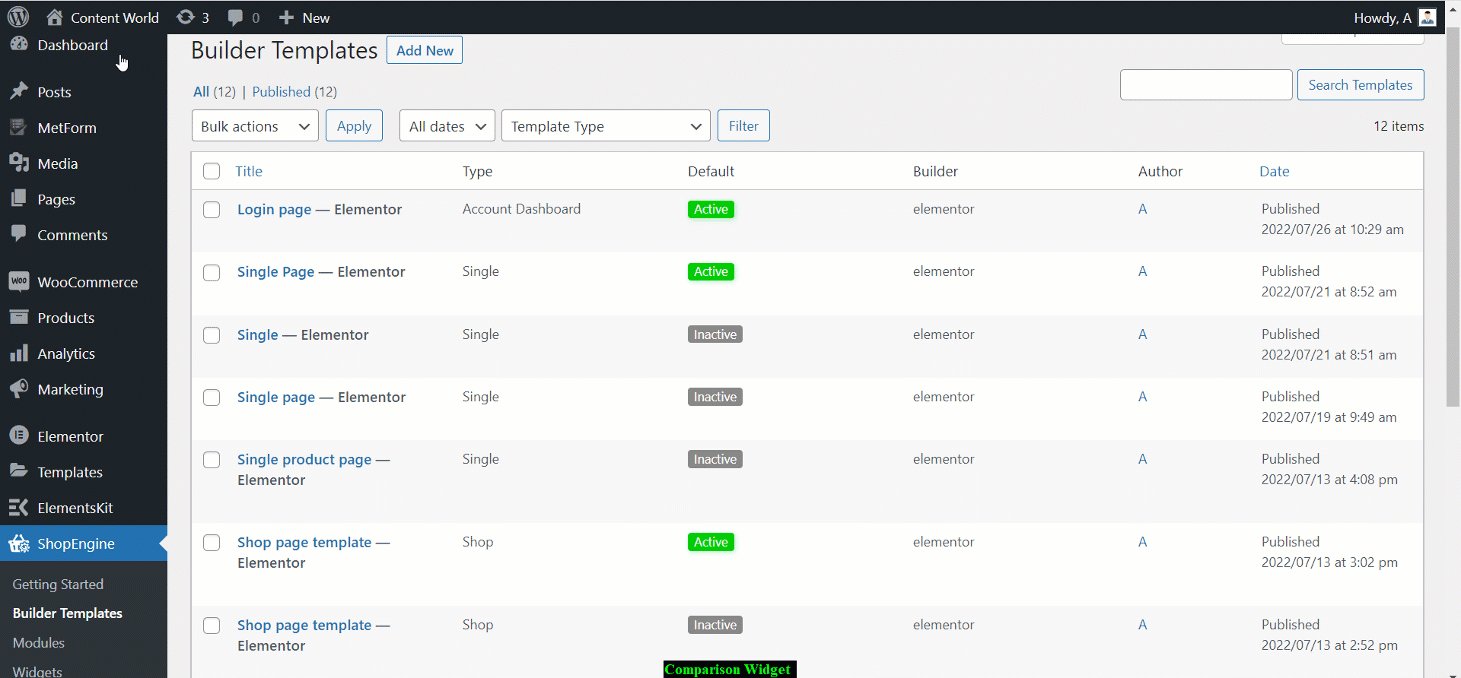
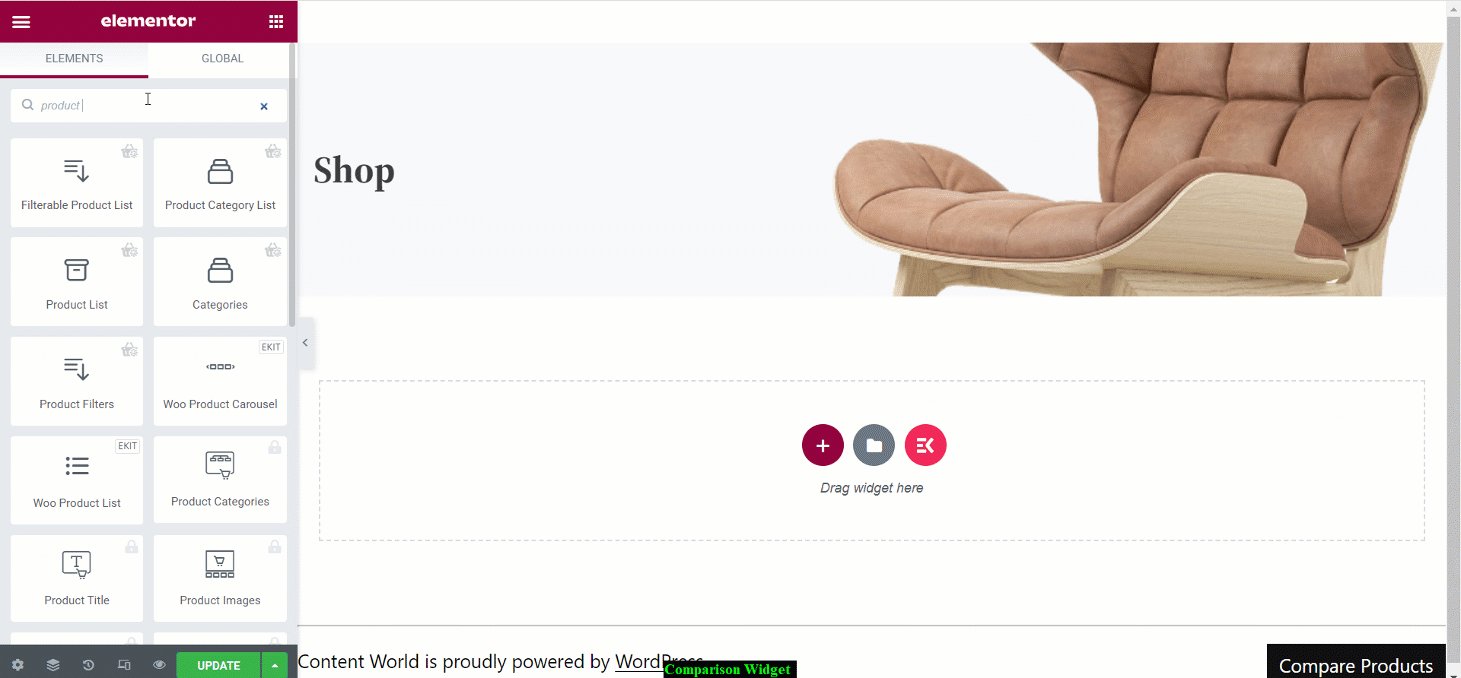
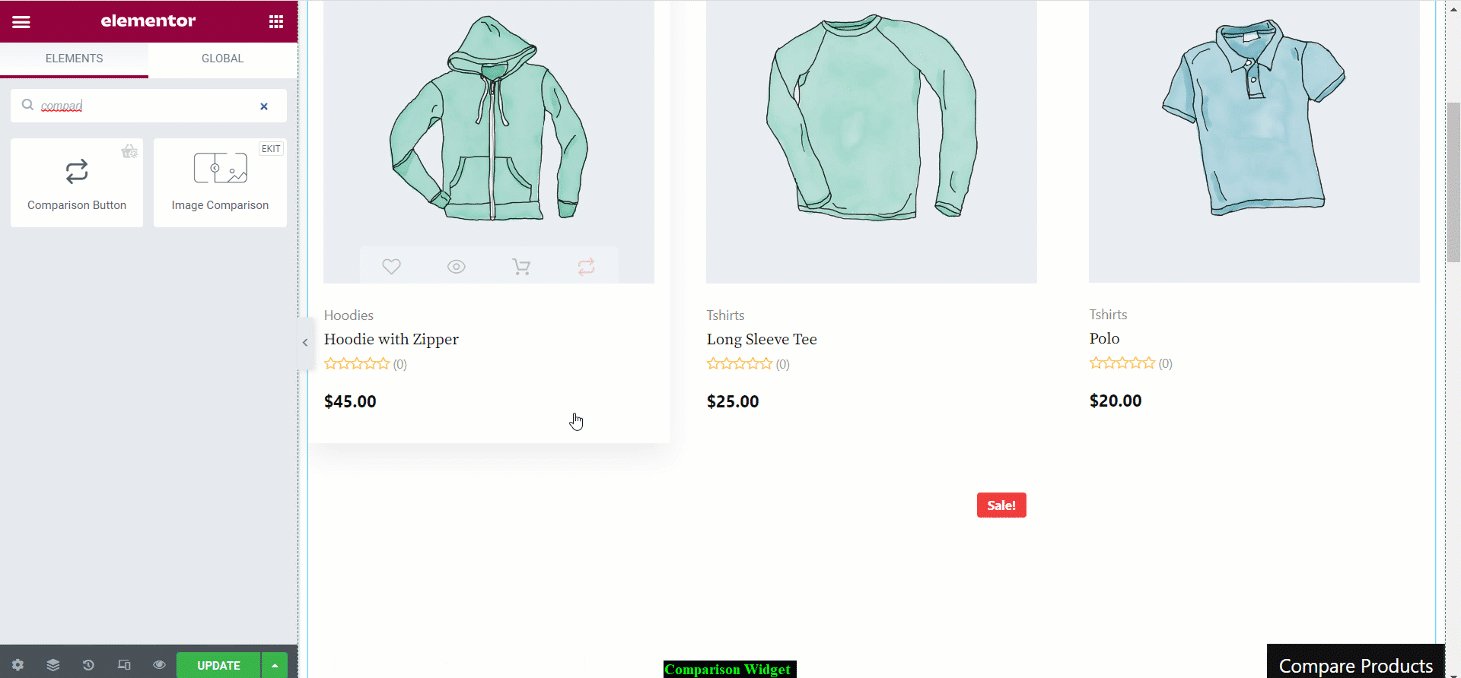
이동: 대시보드 -> ShopEngine -> 빌더 템플릿 -> 단일 페이지 만들기 또는 열기 -> Elementor로 편집 -> 제품 목록 위젯 찾기 -> 비교 위젯 찾기

위젯 편집 #
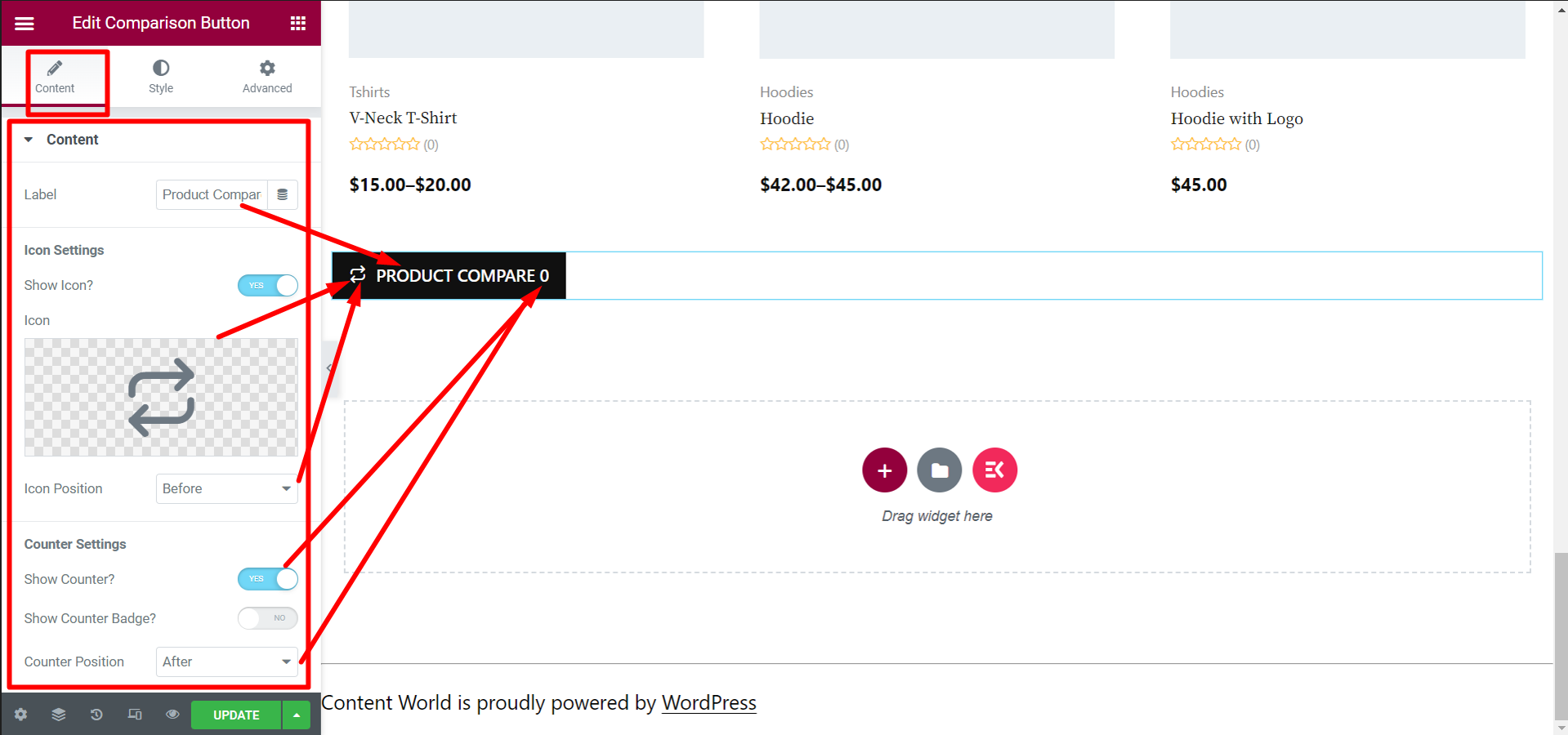
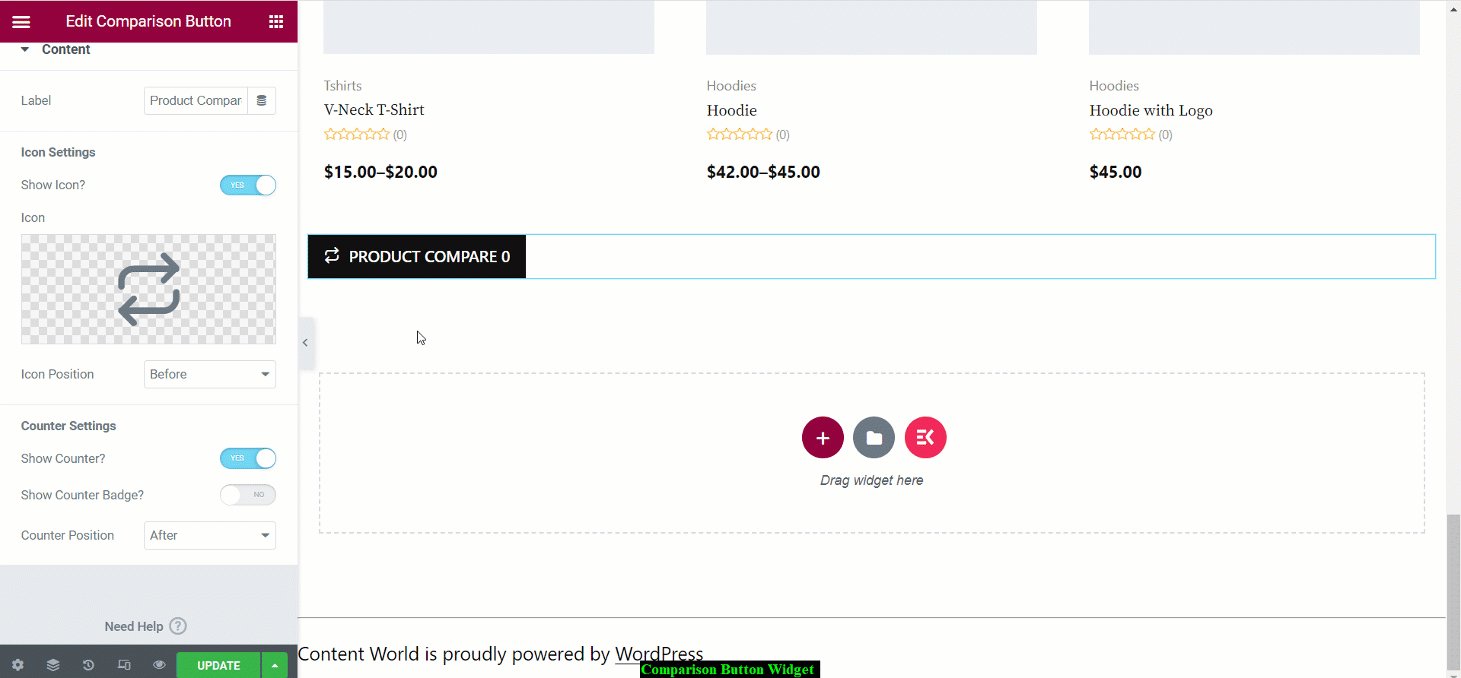
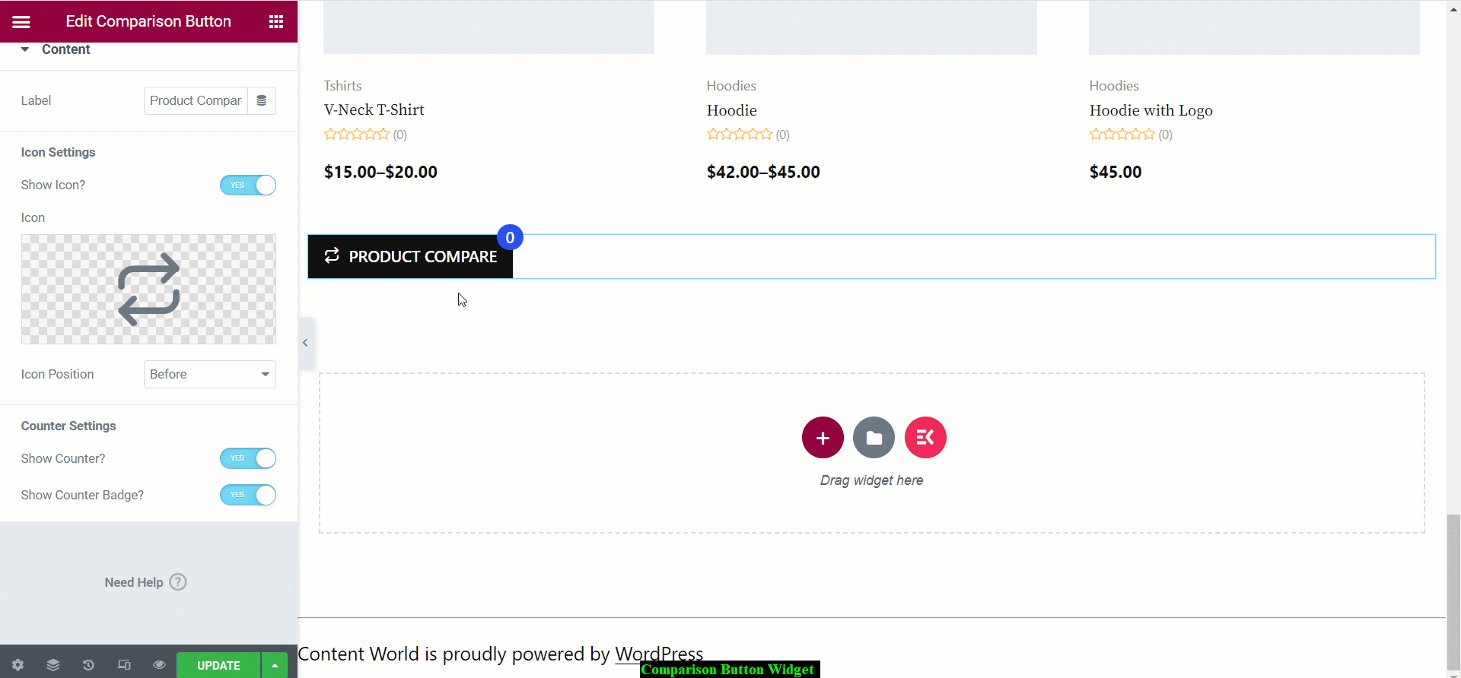
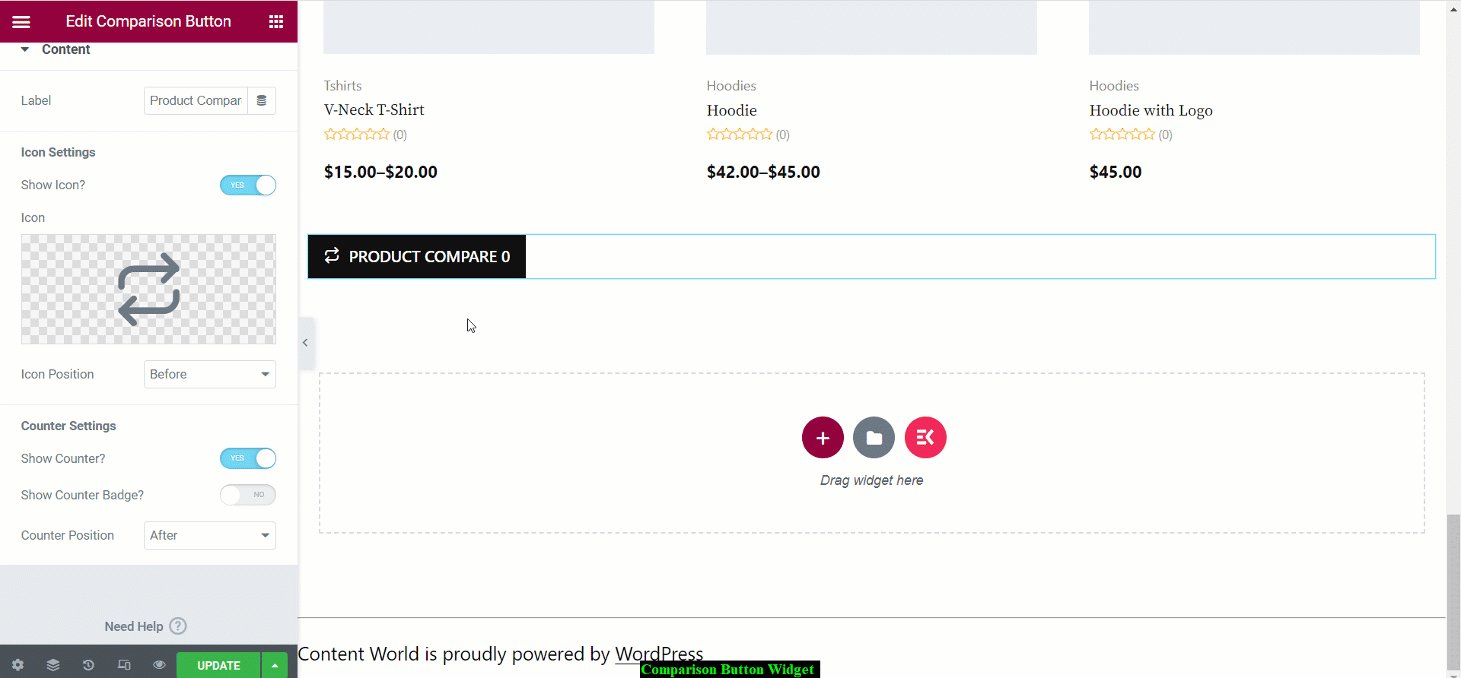
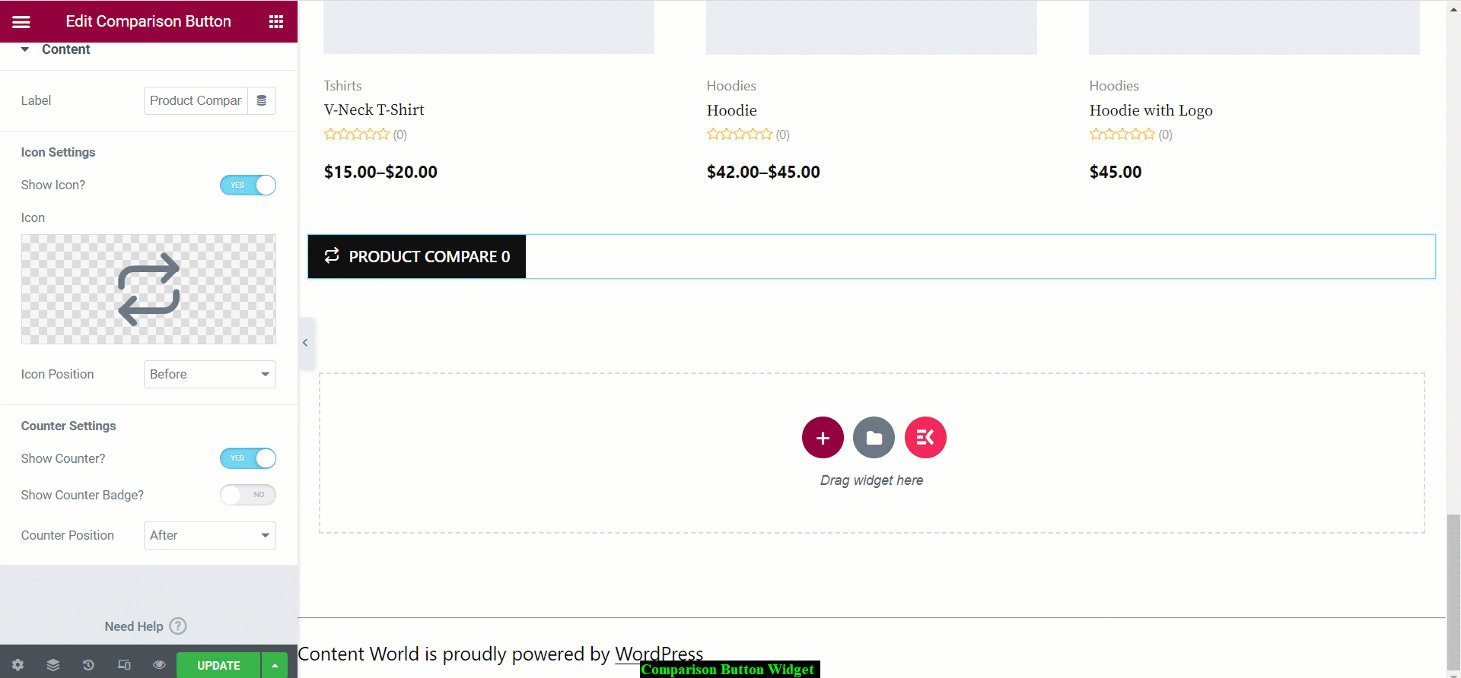
에서 콘텐츠 섹션위젯을 사용자 정의하는 데 사용할 수 있는 편집 옵션은 다음과 같습니다.
- 레이블- 버튼에 표시할 레이블 이름을 입력하세요.
아이콘 설정
- 아이콘 표시 - 아이콘을 표시하려면 스위치를 '예'로 전환하고, 그렇지 않으면 '아니요'로 전환합니다.
- 아이콘- 아이콘 라이브러리에서 아이콘을 선택하거나 SVG가 있으면 업로드하세요.
- 아이콘 위치 - 여기서 아이콘의 위치를 선택하세요.
카운터 설정
- 카운터 표시?- 제품 수량을 표시하려면 이 옵션을 YES로 설정하고, 그렇지 않으면 NO로 설정하세요.
- 카운터 위치- 카운터를 표시할 위치를 설정합니다.

- 카운터 배지 표시?- 이 옵션을 활성화하면 카운터가 버튼 상단에 배지로 표시됩니다.

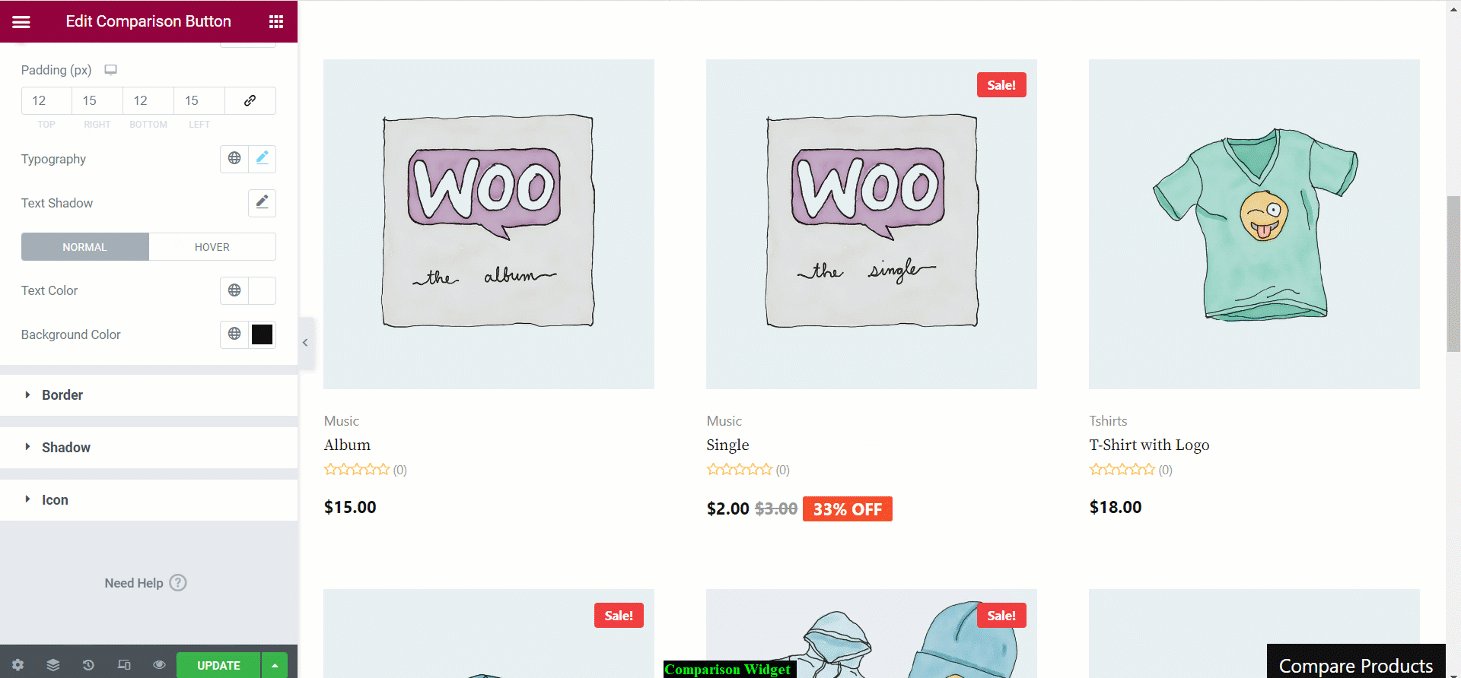
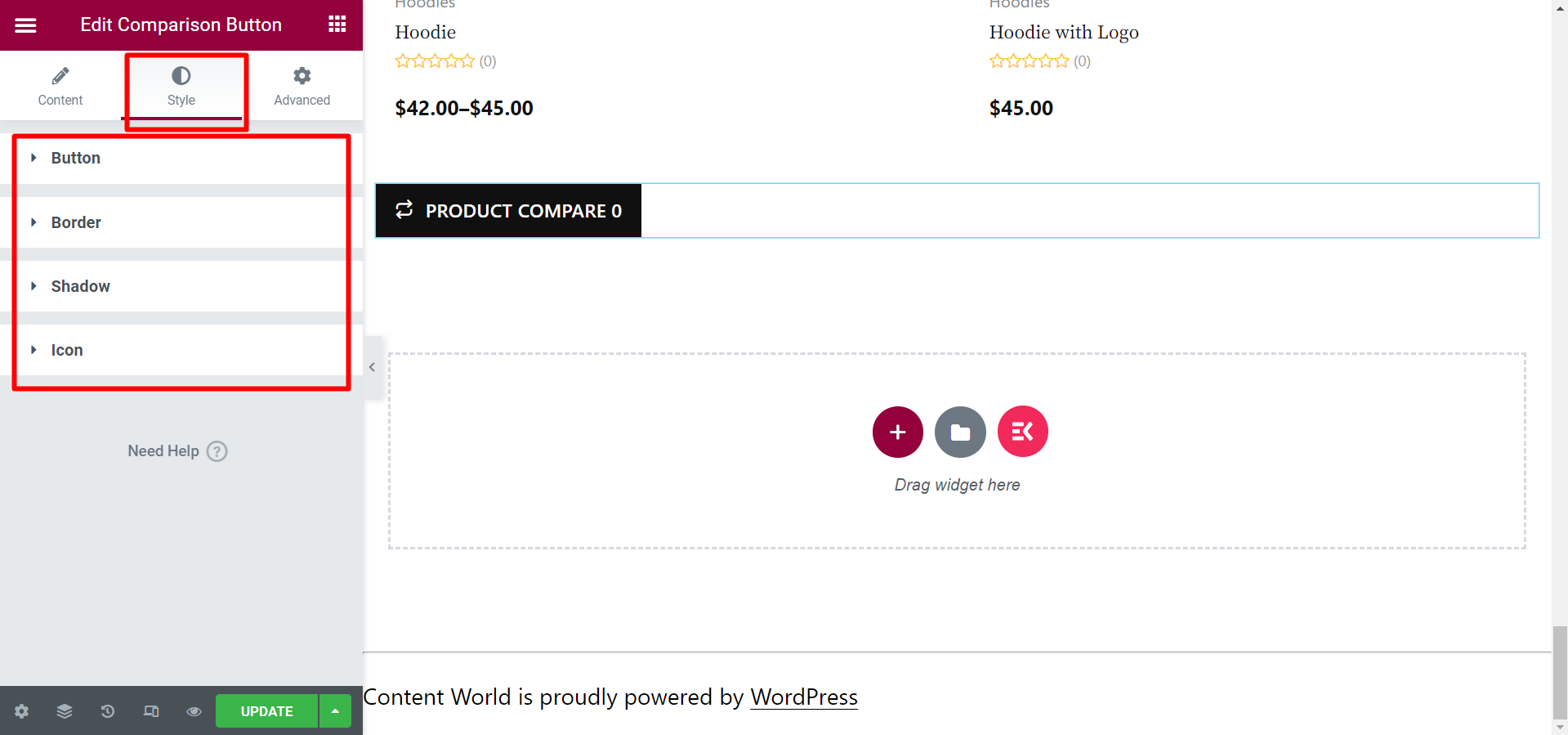
다음으로, 스타일 섹션, 버튼의 특정 뷰를 편집할 수 있는 옵션이 더 있습니다. 편집 옵션은 다음과 같습니다. 버튼, 테두리, 그림자 및 아이콘여기에서 버튼 배경색, 타이포그래피, 정렬, 테두리 색상, 그림자 효과 설정, 아이콘 간격, 배지 배경색 등을 편집할 수 있습니다.

마지막 단계 #
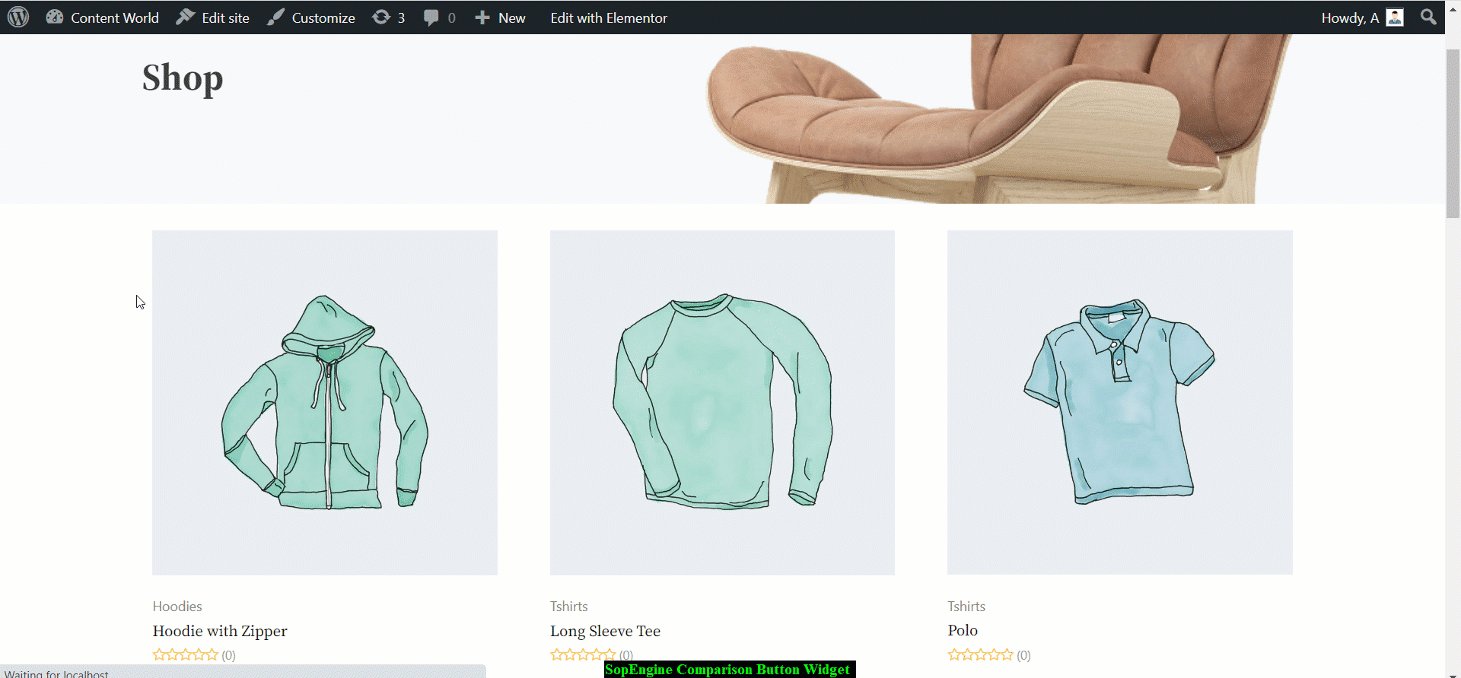
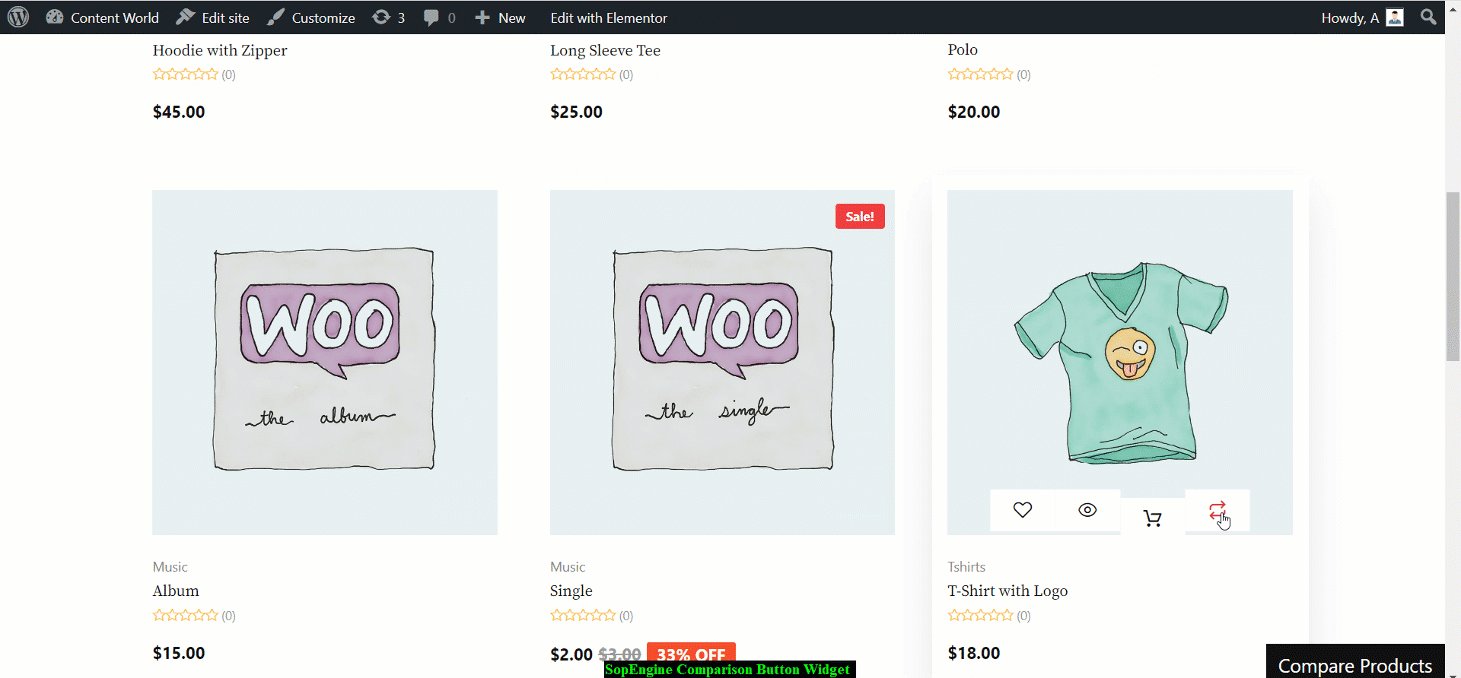
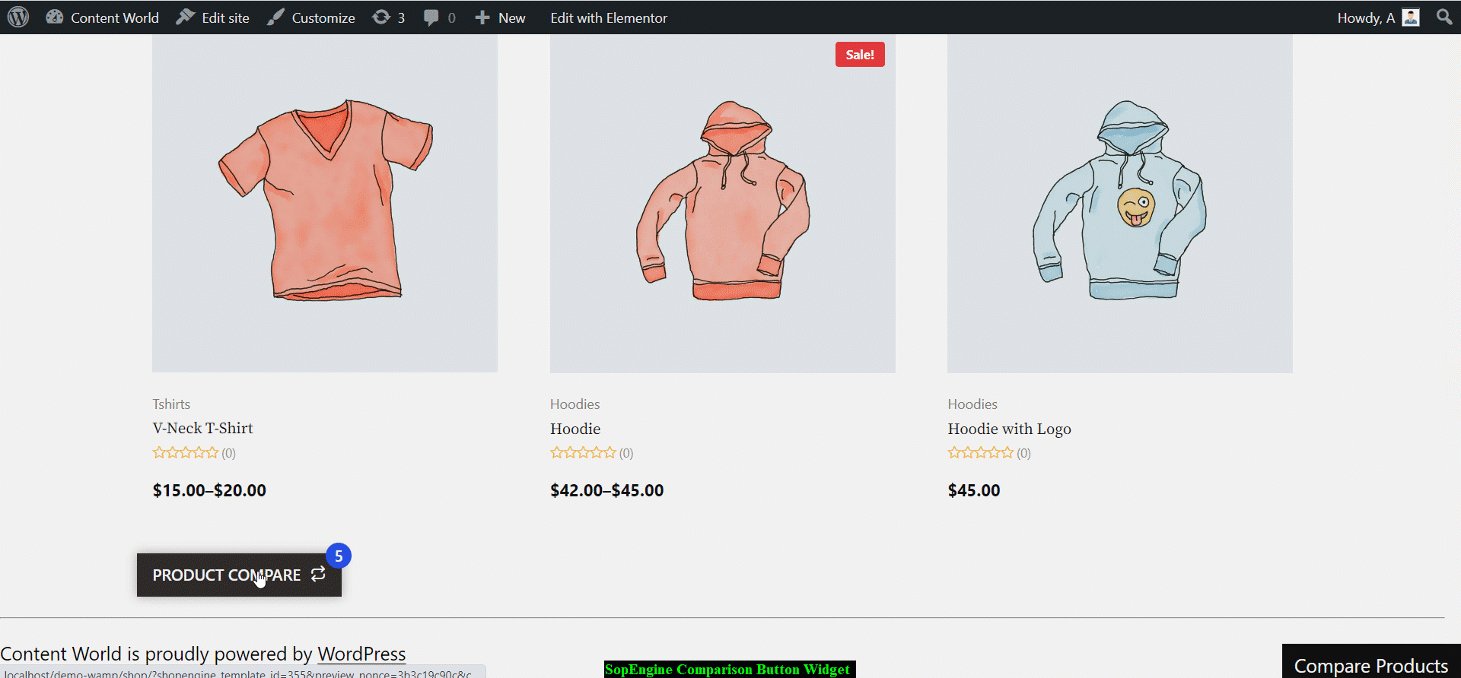
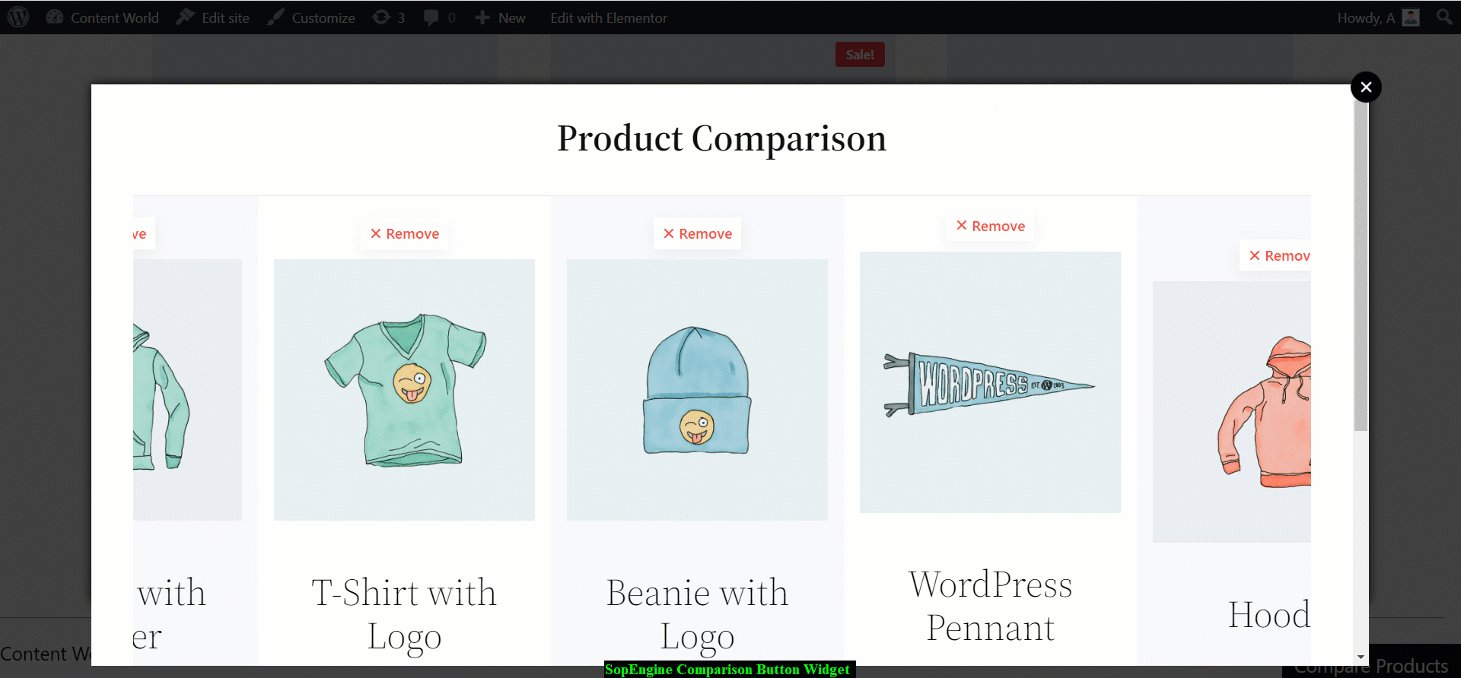
버튼을 편집하고 디자인한 후에는 페이지를 업데이트하거나 게시해야 합니다. 마지막으로 작동하고 아래 GIF처럼 보일 것입니다.

설명서가 도움이 되었으면 좋겠습니다. 보셨듯이 위젯은 잘 정리되어 있고 간단합니다. 그러니 비교 버튼 위젯을 추가하고 고객이 몇 번의 클릭만으로 제품을 비교할 수 있도록 하세요.





