Checkout- ShopEngine의 주문 검토 위젯은 다양한 사용자 정의 옵션을 제공합니다. 색상, 타이포그래피, 여백, 패딩 등을 포함한 다양한 매개변수를 사용하여 제품, 합계 및 소계와 같은 테이블 요소를 조정할 수 있습니다.
결제-주문 검토 위젯을 사용하는 방법은 무엇입니까? #
결제 주문 검토 페이지 생성에는 다음 단계가 포함됩니다. 1. 위젯 활성화, 2. 결제 템플릿 편집, 3. 위젯 사용자 정의.
1단계: 주문 검토 위젯 활성화 #
위젯을 활성화하려면,
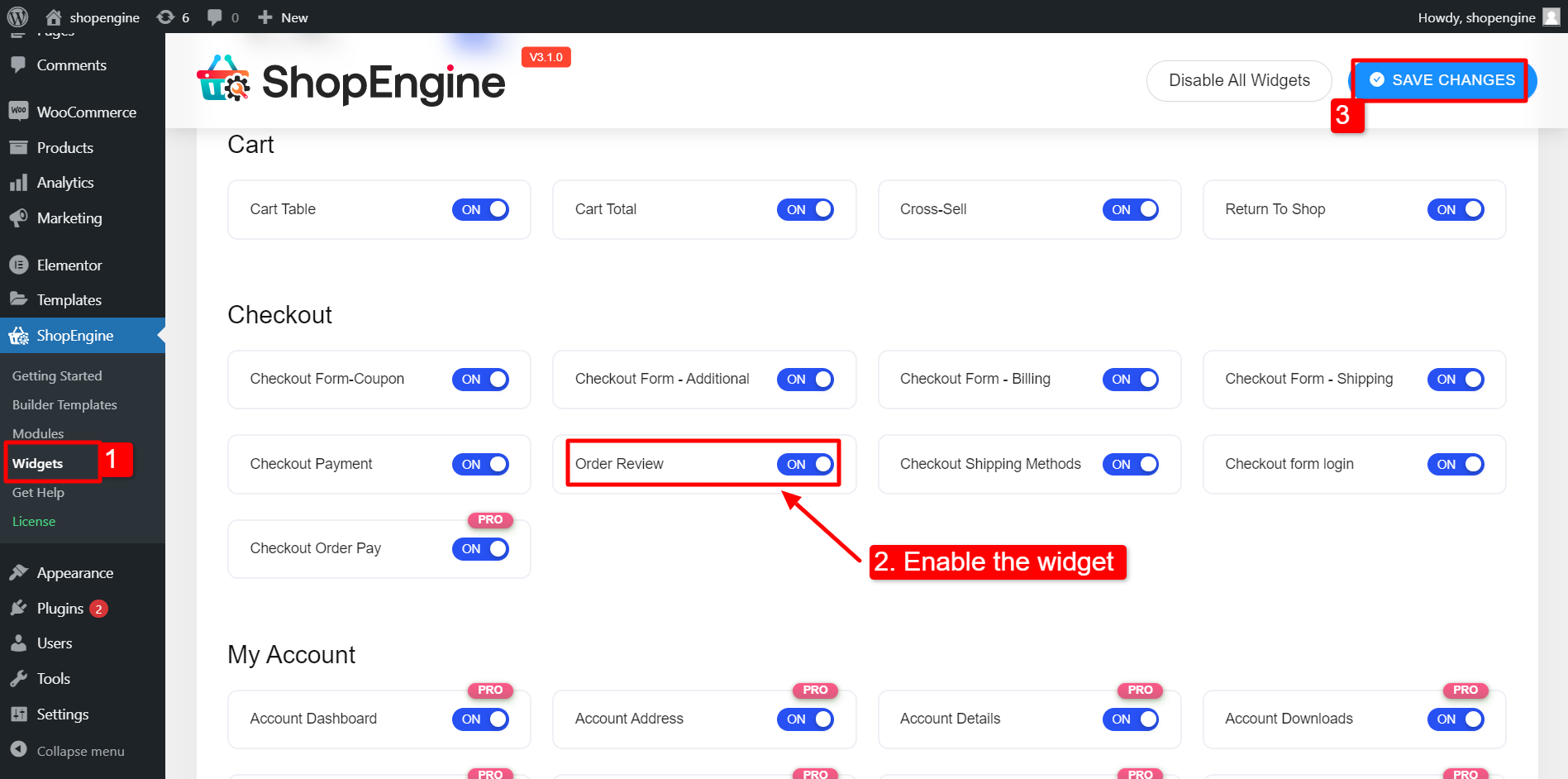
- 로 이동 ShopEngine > 위젯.
- 활성화 주문 검토 위젯.
- 다음을 클릭하세요. 변경 사항을 저장하다 오른쪽 상단에 있는 버튼을 클릭하세요.

2단계: 결제 템플릿 편집 #
Order Review 위젯은 ShopEngine Checkout 템플릿과 함께 작동합니다. 따라서 ShopEngine 템플릿 빌더를 사용하여 결제 페이지용 템플릿을 생성해야 합니다.
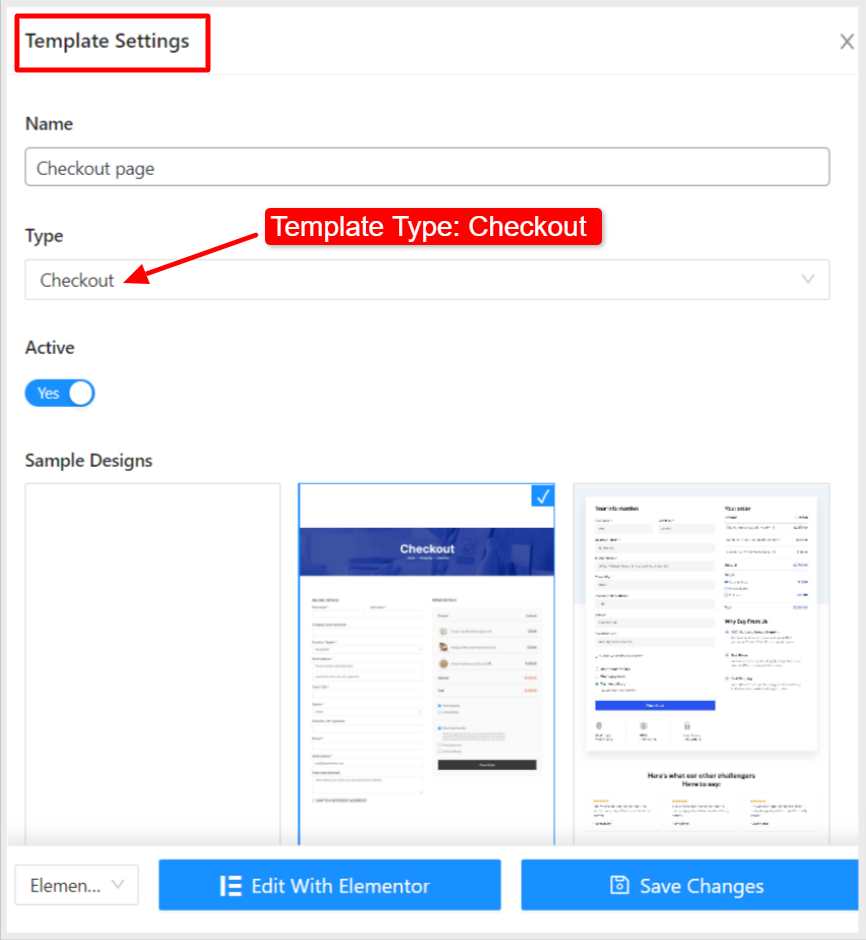
템플릿을 생성하려면 ShopEngine > Builder 템플릿 > 새로 추가로 이동합니다.
문서를 따라 학습하세요. ShopEngine으로 WooCommece Checkout 페이지를 만드는 방법.

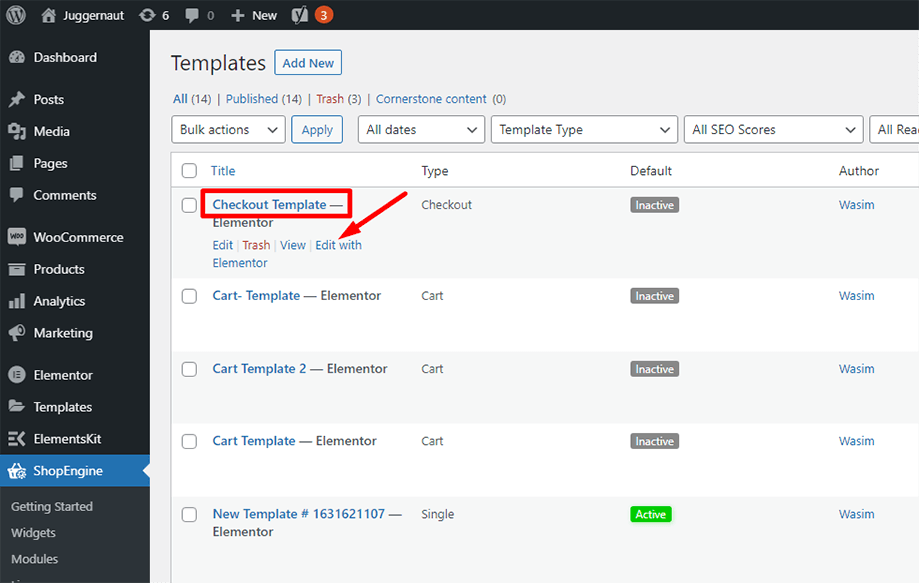
Checkout 템플릿을 생성한 경우 목록 상단에서 볼 수 있습니다. 이제 “Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

3단계: Checkout Order Review 위젯 사용자 정의 #
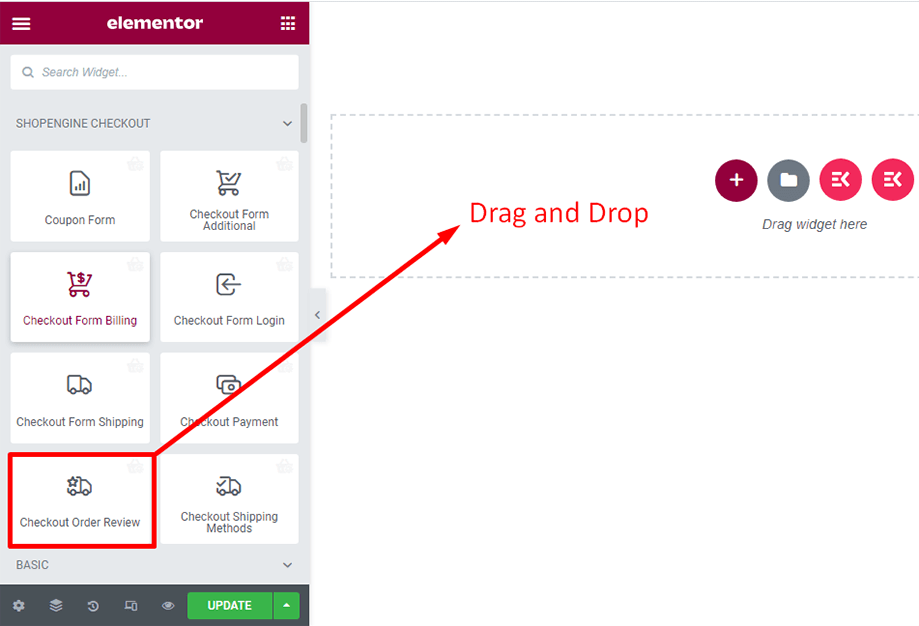
그런 다음 왼쪽 사이드바에서 Checkout Order Review 위젯을 찾으세요. 그런 다음 위젯을 디자인 영역으로 끌어다 놓습니다.

위젯에서 다음 기능을 맞춤설정할 수 있습니다.
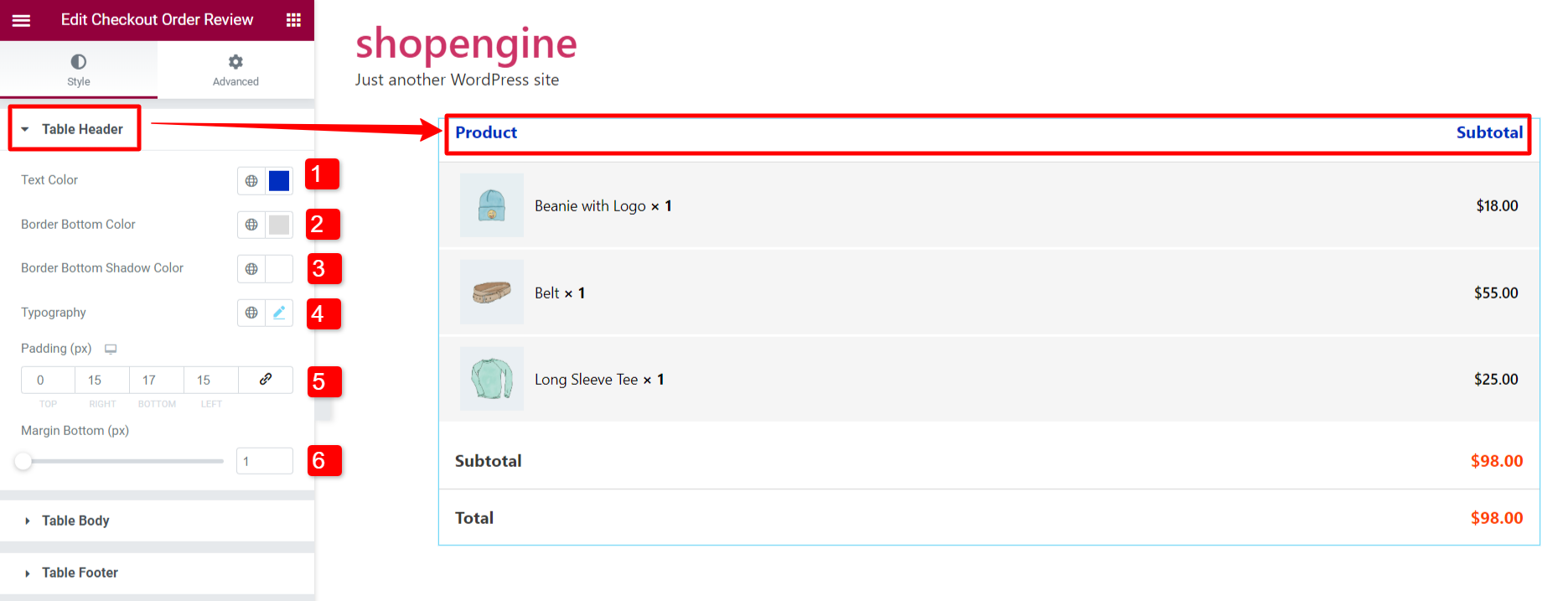
3.1 테이블 헤더 #
- 다음을 선택하세요. 텍스트 색상.
- 선택 테두리 하단 색상.
- 다음을 선택하세요. 테두리 하단 그림자 색상.
- 설정 타이포그래피 헤더용.
- 헤더 조정 심.
- 조정하다 여백 하단 헤더의.

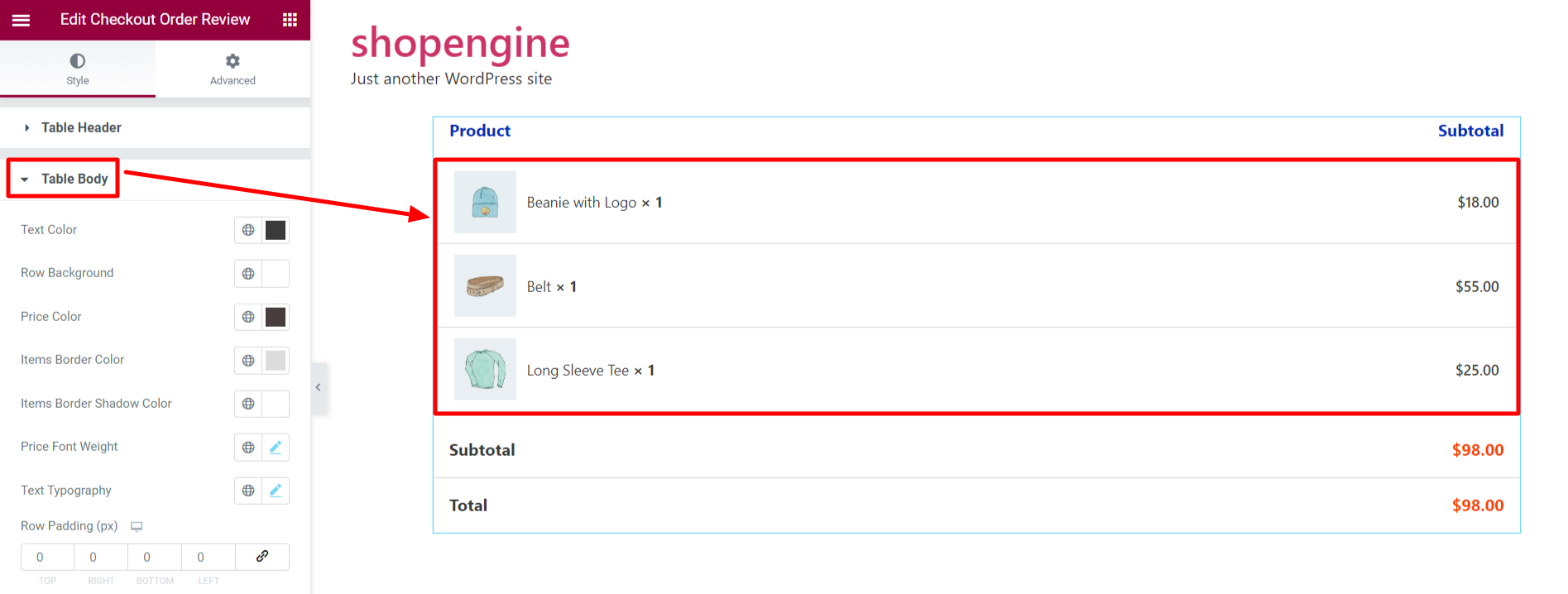
3.2 테이블 본체 #
테이블 본문에는 제품과 가격이 포함되어 있습니다.

테이블 본문을 사용자 정의하려면,
- 선택하세요 텍스트 색상 (제품명 텍스트 색상).
- 설정 원시 배경 색상(본문 섹션의 배경색)입니다.
- 선택하세요 가격 색상.
- 선택 항목의 테두리 색상 (각 항목 아래 테두리 색상).
- 선택 항목 테두리 그림자 색상.
- 설정 가격 글꼴 무게 (가격 텍스트의 타이포그래피).
- 설정 텍스트 타이포그래피.
- 조정하다 행 패딩 그리고 사이의 행 공간 제품.
- 제품을 조정하세요 이미지 크기.

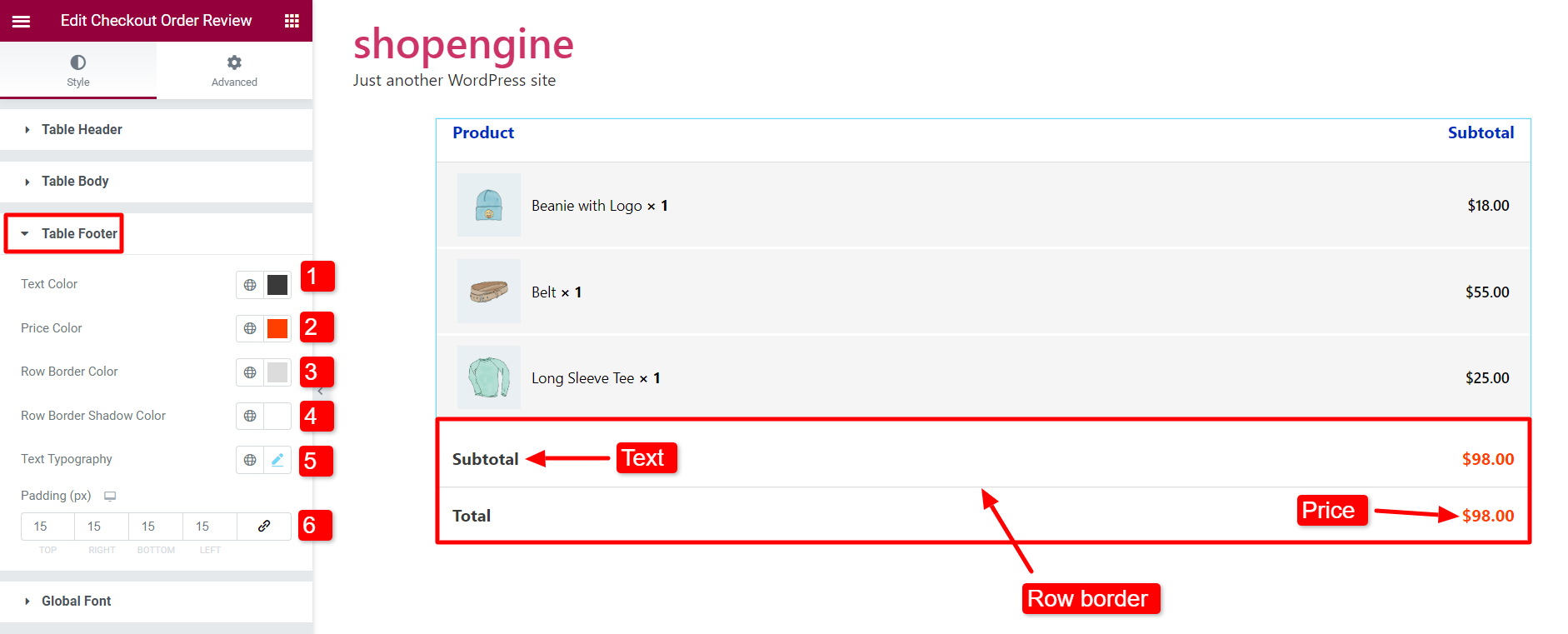
3.3 테이블 바닥글 #
- 선택 텍스트 색상.
- 선택하세요 가격 색상 가격 텍스트용.
- 다음을 선택하세요. 행 테두리 색상 그리고 행 테두리 그림자 색상.
- 세트 텍스트 타이포그래피.
- 조정하다 심 테이블 바닥글의 경우

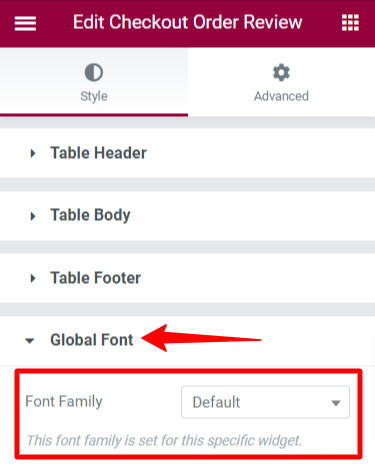
3.4 전역 글꼴 #
매개변수를 사용하여 글로벌 글꼴 섹션에서 주문 검토 테이블의 글꼴을 선택합니다. 글꼴 계열. 텍스트 글꼴은 기본값으로 설정되어 있지만 원하는 글꼴을 선택할 수 있습니다.

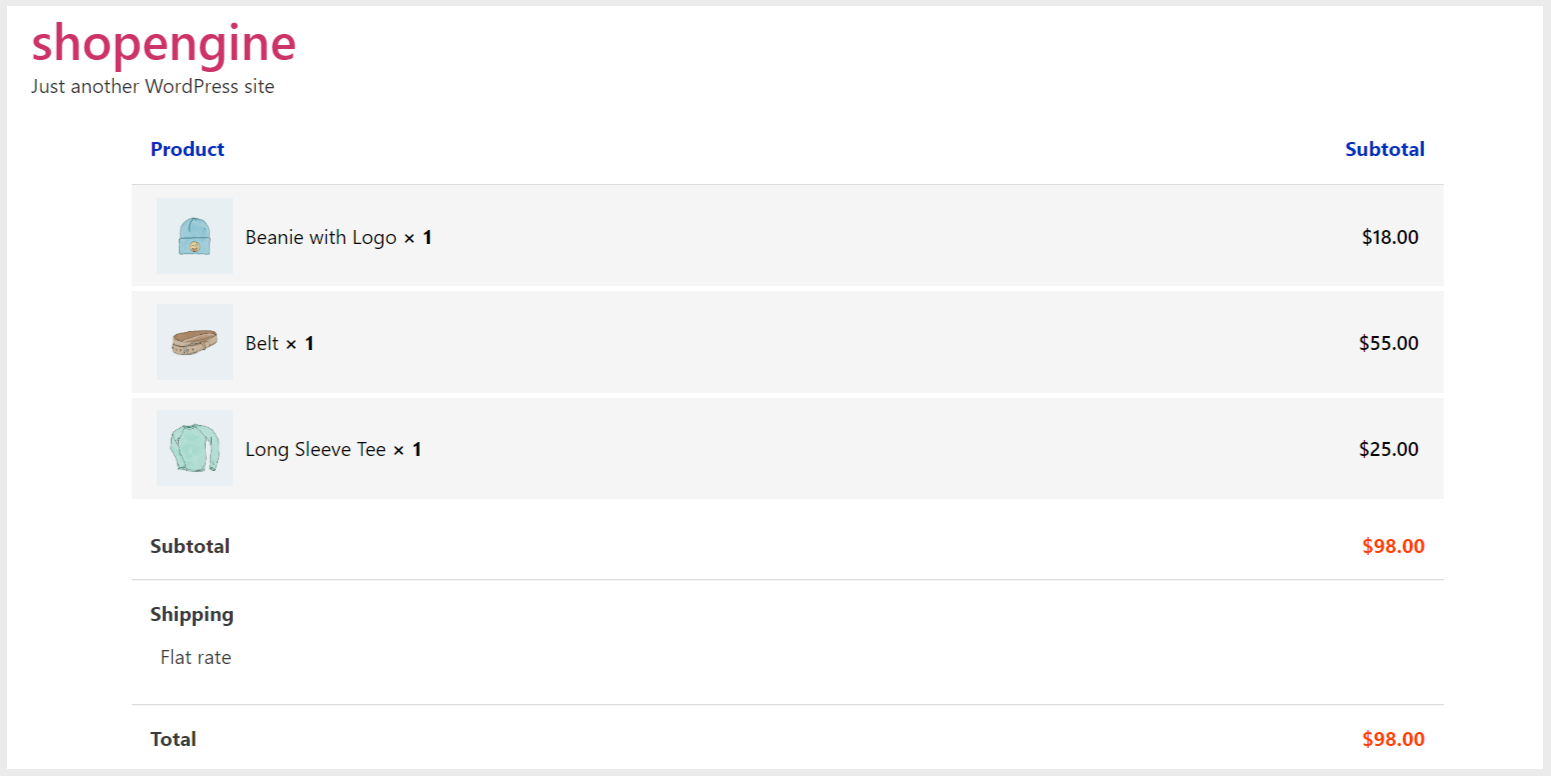
마지막으로 Checkout Order Review 템플릿이 준비되었습니다. 사용자가 결제를 진행할 때 템플릿이 표시됩니다.
결제 페이지의 주문 검토 테이블은 다음과 같습니다.

이러한 방식으로 귀하는 주문 검토 위젯을 사용하여 필요한 수정을 하고 고객에게 원활한 경험을 제공할 수 있습니다.



