한 페이지 스크롤을 사용하면 단일 페이지 레이아웃을 만들고 한 번에 전체 페이지를 스크롤할 수 있습니다. 한 페이지 레이아웃에는 홈, 제품/서비스, 문의처, 회사 소개 등 일반적으로 웹사이트에 포함되는 모든 섹션이 포함됩니다.
페이지의 스크롤러로 각 섹션으로 이동할 수 있습니다. ElementsKit을 사용하면 WordPress 사이트에서 Elementor에 대한 한 페이지 스크롤을 설정할 수 있습니다. 게다가 ElementsKit은 완전히 반응형인 한 페이지 스크롤 웹사이트 템플릿도 제공합니다.
Without further ado, let’s take a look at how to set up one page scroll for Elementor.
시작하다 #
다음 단계에 따라 쉽게 한 페이지 스크롤 웹사이트를 만들 수 있습니다.
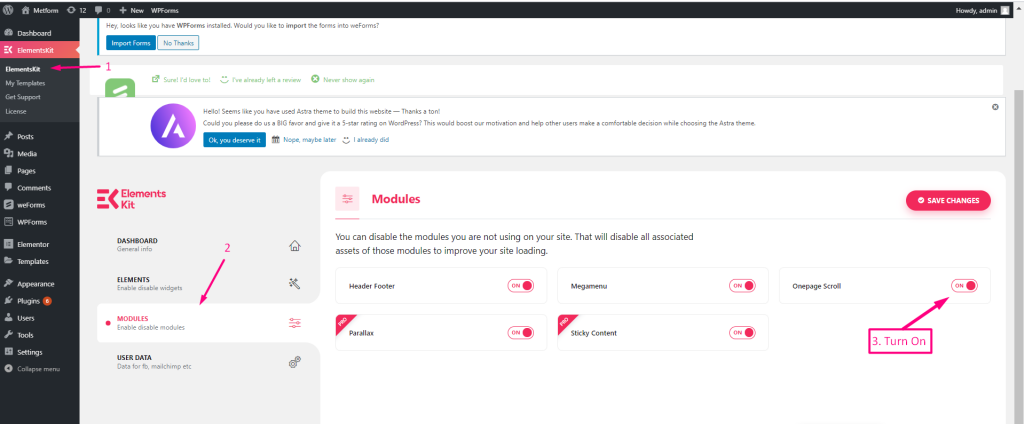
1단계: 단일 페이지 스크롤 모듈을 활성화하여 단일 페이지 스크롤 웹사이트를 만듭니다. #
확실하게 하다 한 페이지 스크롤 모듈은 에 ~에서 ElementsKit → 모듈

2단계: 한 페이지 스크롤 사용자 지정 #
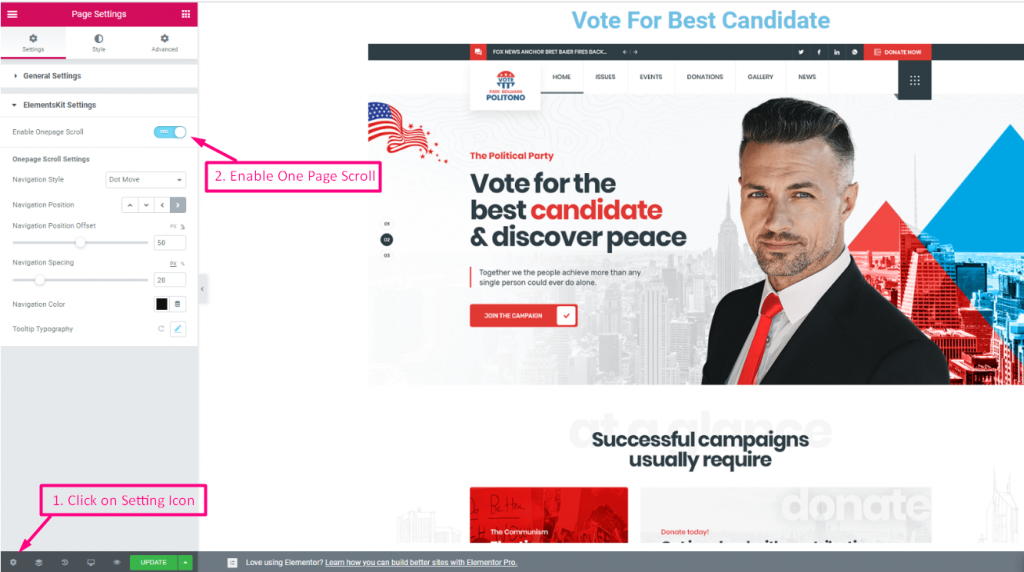
- 한 페이지 스크롤을 추가하려면 설정 아이콘을 클릭하세요.
- 한 페이지 스크롤 활성화

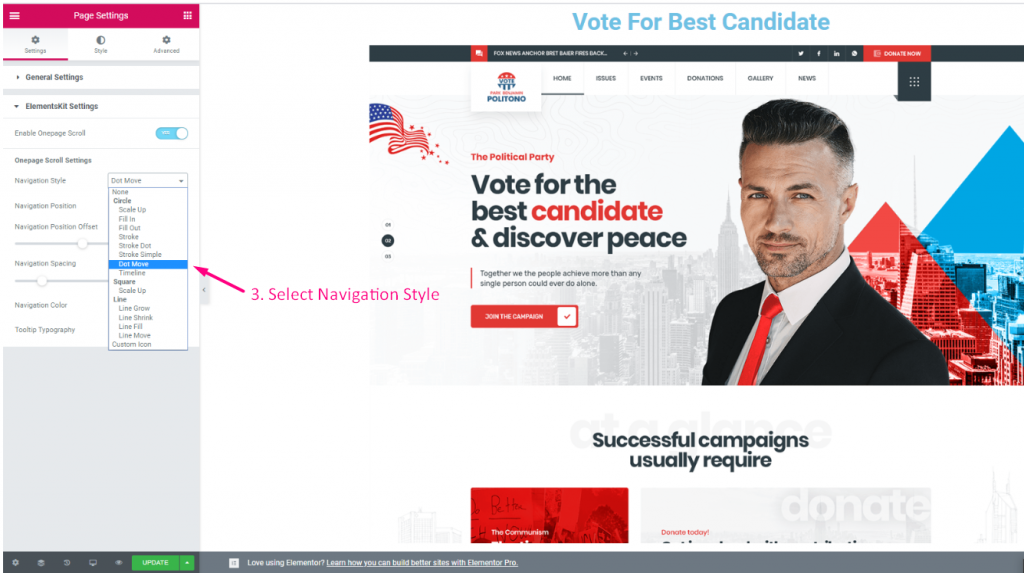
3. 드롭다운에서 탐색 스타일을 선택하여 한 페이지 스크롤 웹사이트를 추가합니다.

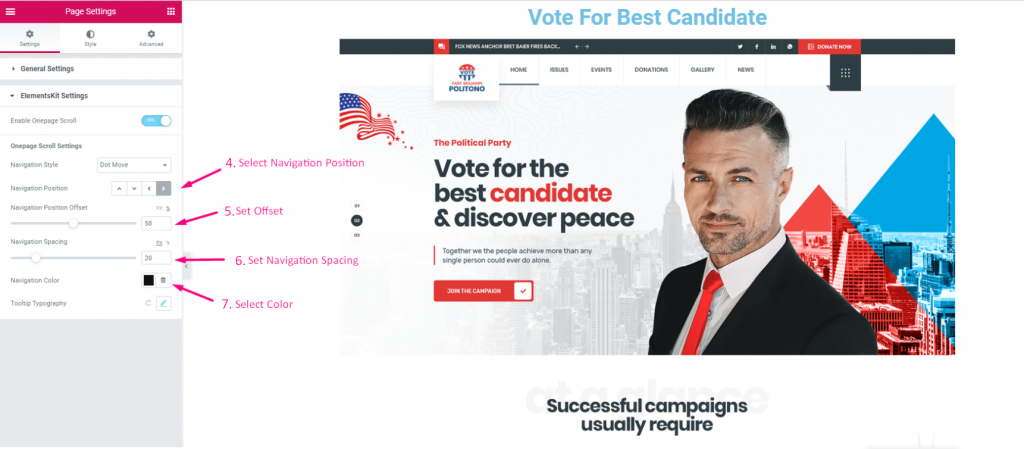
- 단일 페이지 스크롤 웹사이트의 탐색 위치를 선택하세요.
- 오프셋 설정
- 탐색 간격 설정
- 색상 선택

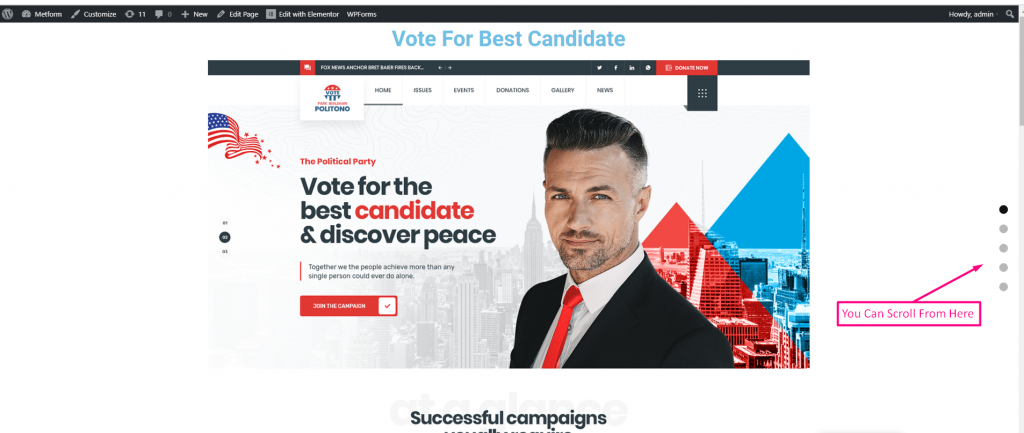
한 페이지 스크롤링 옵션을 보여줍니다. 이제 점 옵션을 클릭하기만 하면 스크롤할 수 있습니다.

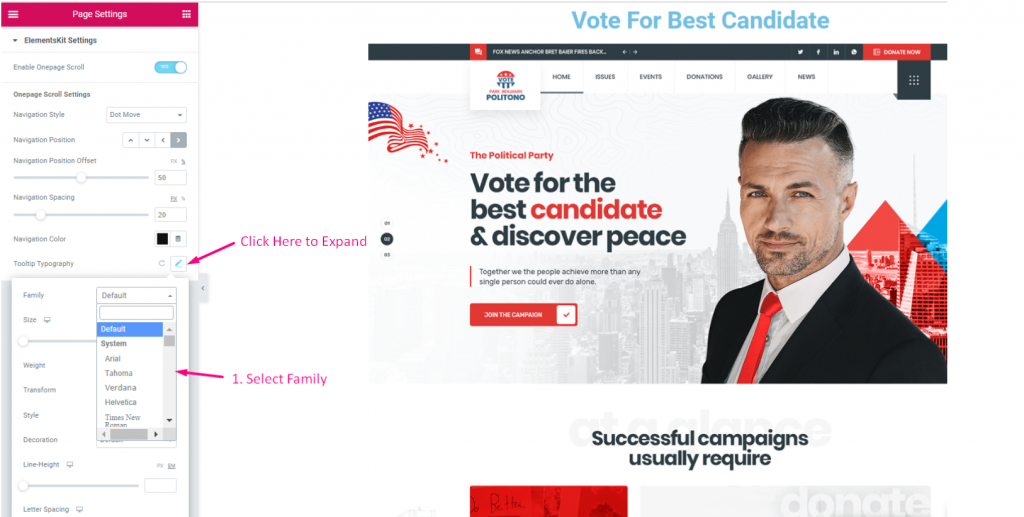
3단계: 도구 설명 타이포그래피 사용자 지정 #
- 아이콘을 클릭하여 확장하세요
- 드롭다운에서 가족을 선택하세요

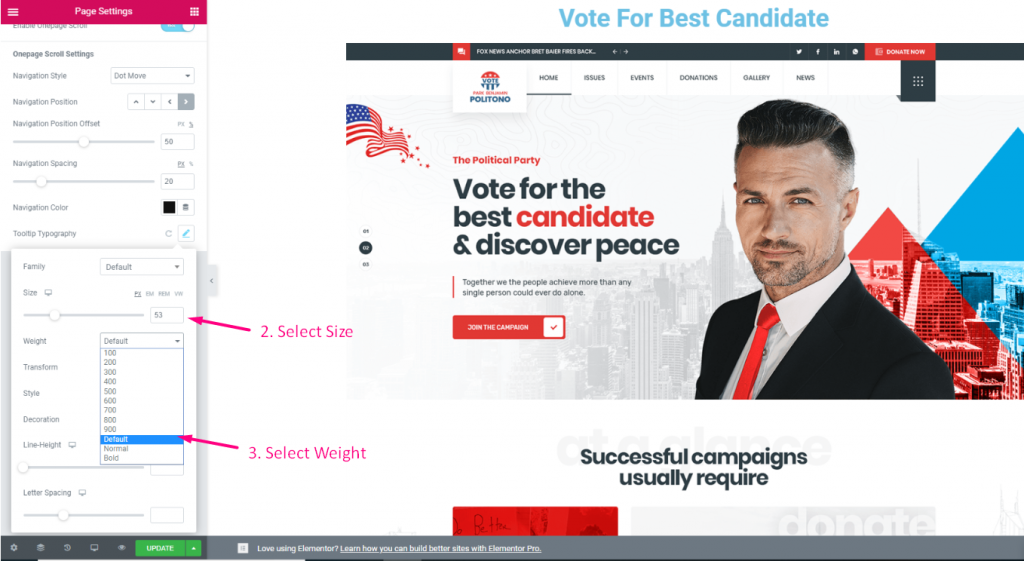
- 설정 크기
- 무게를 선택하세요

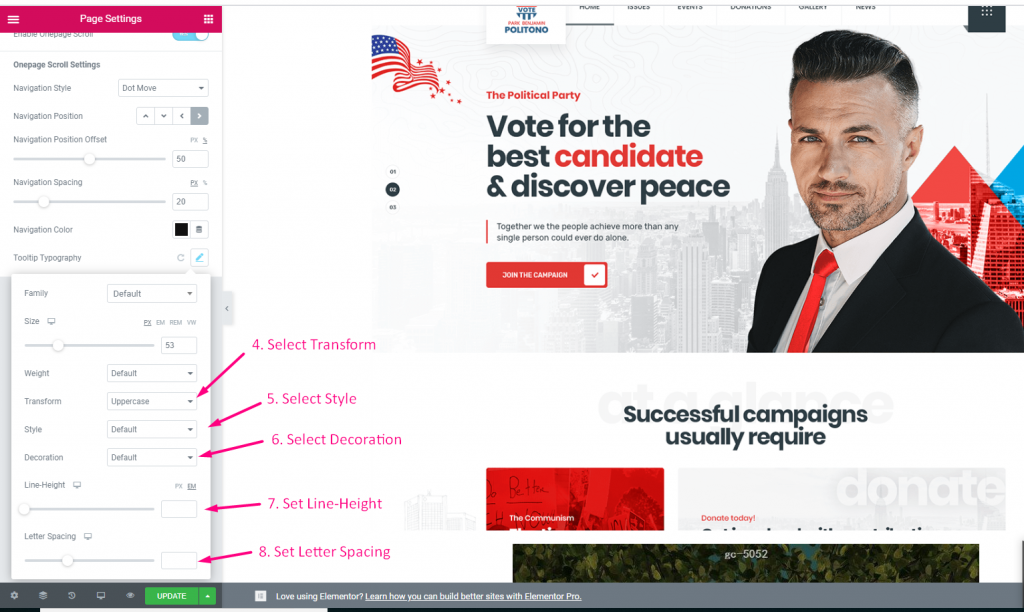
- 변형 선택
- 스타일 선택
- 장식 선택
- 줄 높이 설정
- 문자 간격 선택

이렇게 하면 ElementsKit으로 Elementor용 1페이지 스크롤을 쉽고 매끄럽게 만들 수 있습니다. 1페이지 스크롤을 설정하면 사용자 경험도 향상됩니다. 게다가 반응형 단일 페이지 스크롤 웹사이트를 만들 수 있는 1페이지 스크롤 WordPress 테마를 찾을 수 있습니다.
Get ElementsKit now 👇




