시작하기 #
모든 정보나 전환 관련 메시지를 팝업 형식으로 표시합니다. 다양한 애니메이션 스타일로 사진, 버튼, 페이지, 텍스트 등을 보여줄 수 있습니다. 다음은 모든 방법을 자세히 설명하는 포괄적인 기사입니다.
비디오 가이드를 시청하세요:
아니면 그냥 단계별 프로세스를 따르십시오.
단계->1: 팝업 모달 추가 #
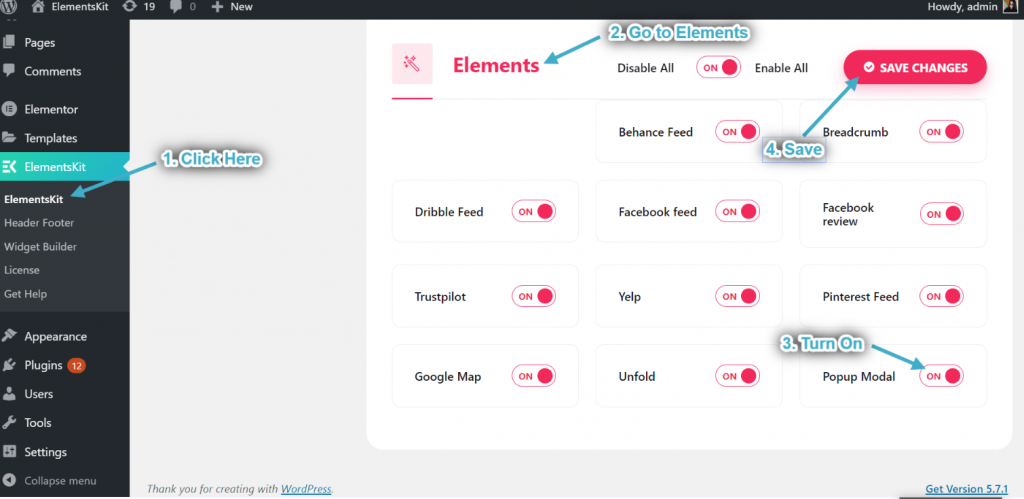
- 이동 ElementsKit=> 로 가다 강요=> 꼭 켜두세요 팝업 모달=> 클릭하세요 구하다 변경 사항.

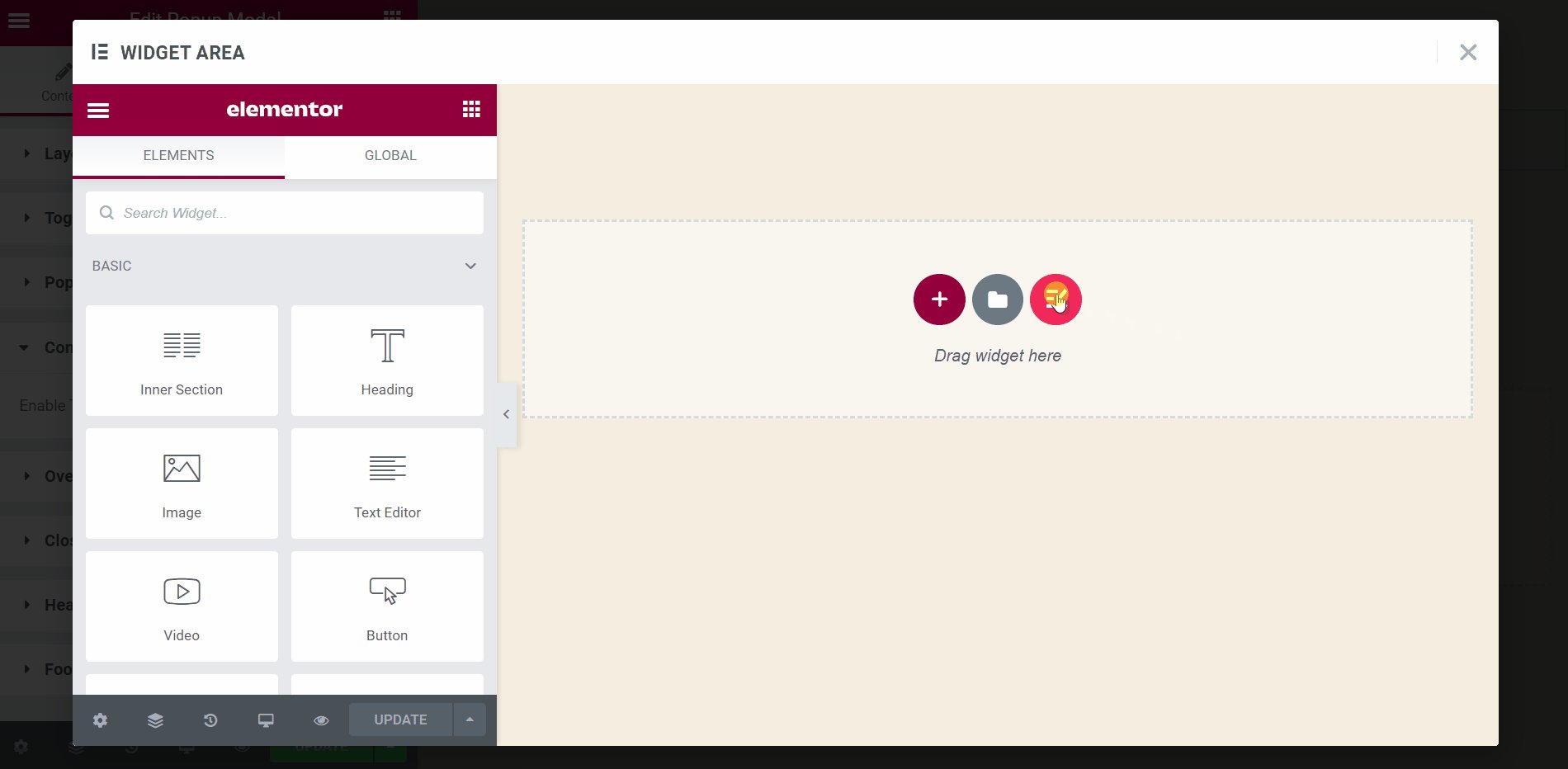
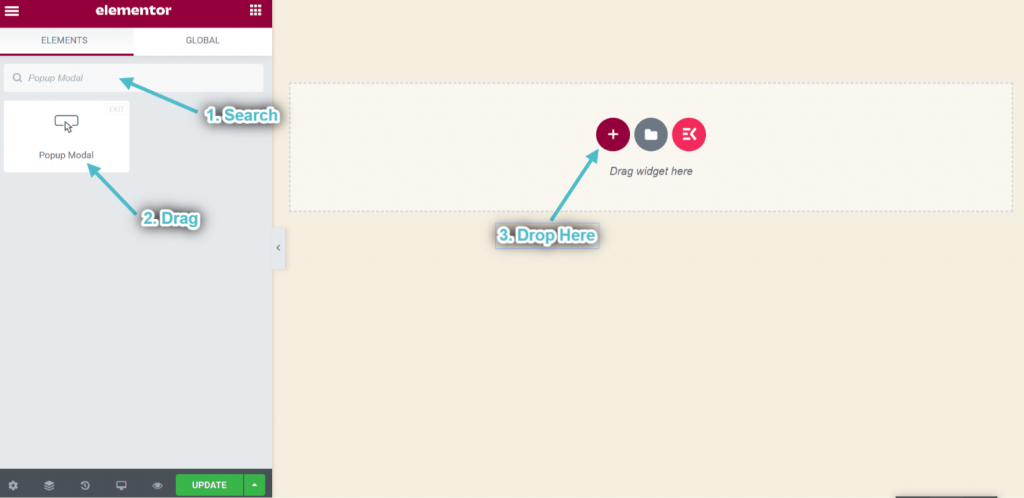
- 이제 Popup Modal을 검색해 보세요.
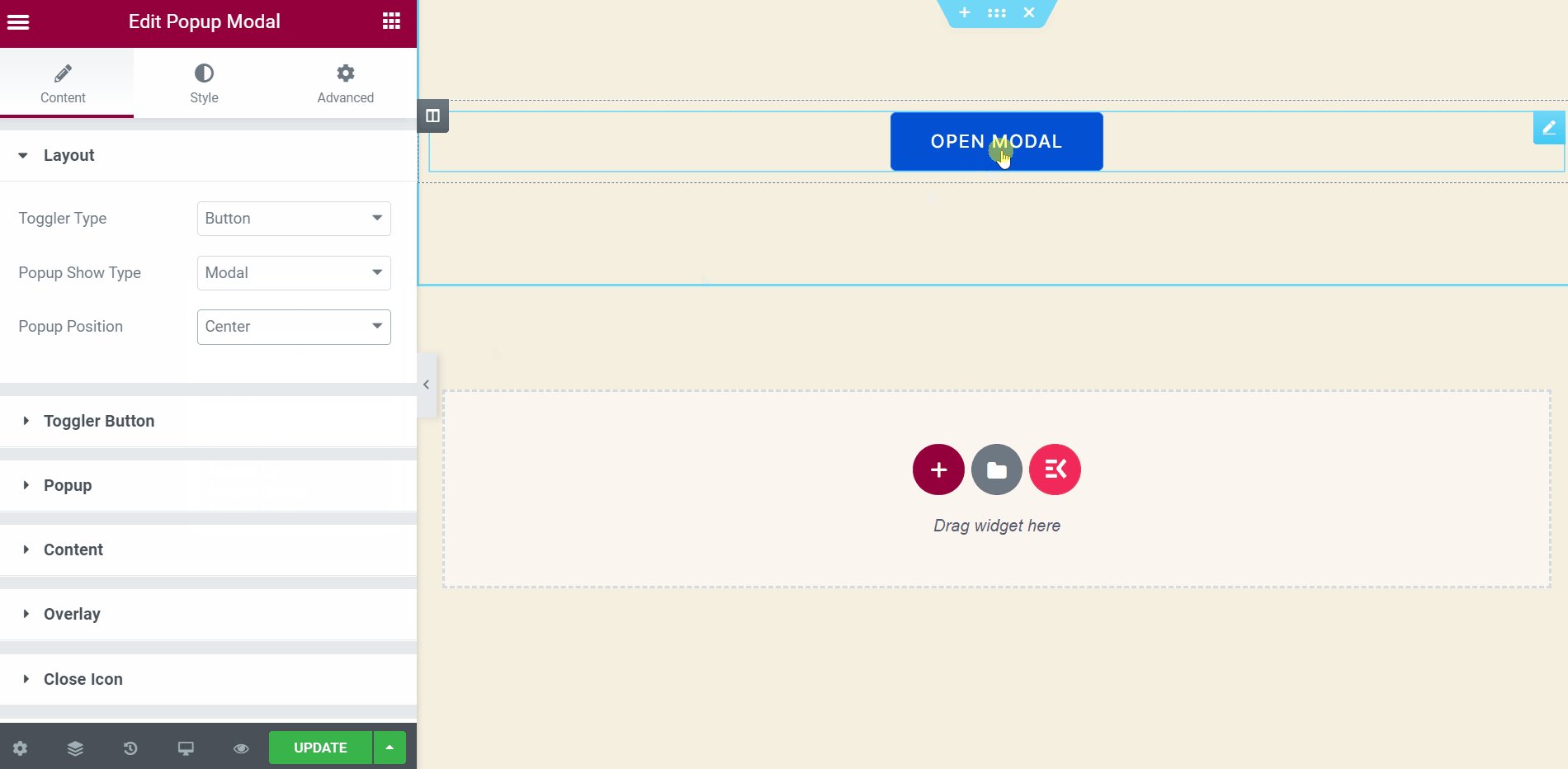
- 위젯을 드래그하세요.
- 선택한 영역에 놓습니다.

단계->2: 사용자 정의 팝업 공들여 나열한 것 #
토글 버튼 #
이 버튼을 트리거로 사용할 수 있습니다. 사용자가 클릭하면 그에 따라 팝업이 표시됩니다.
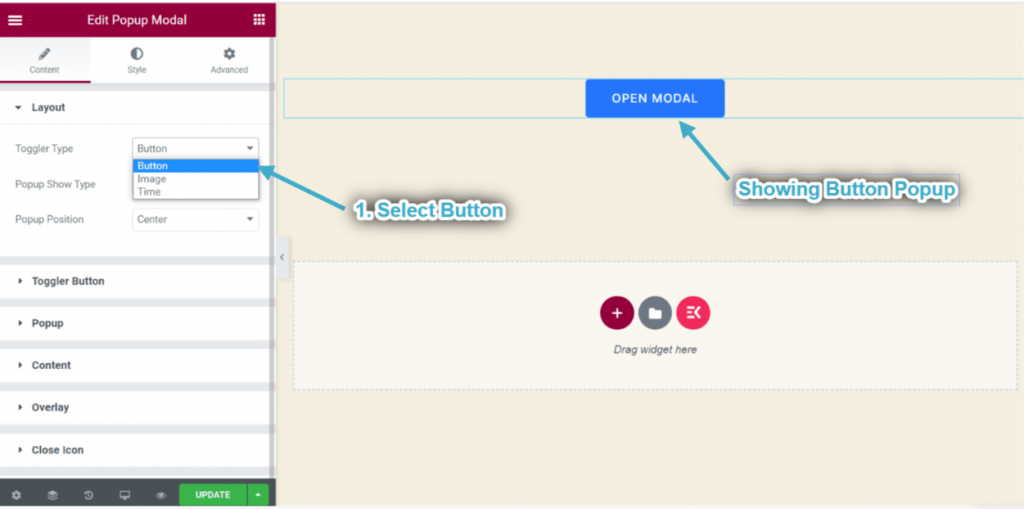
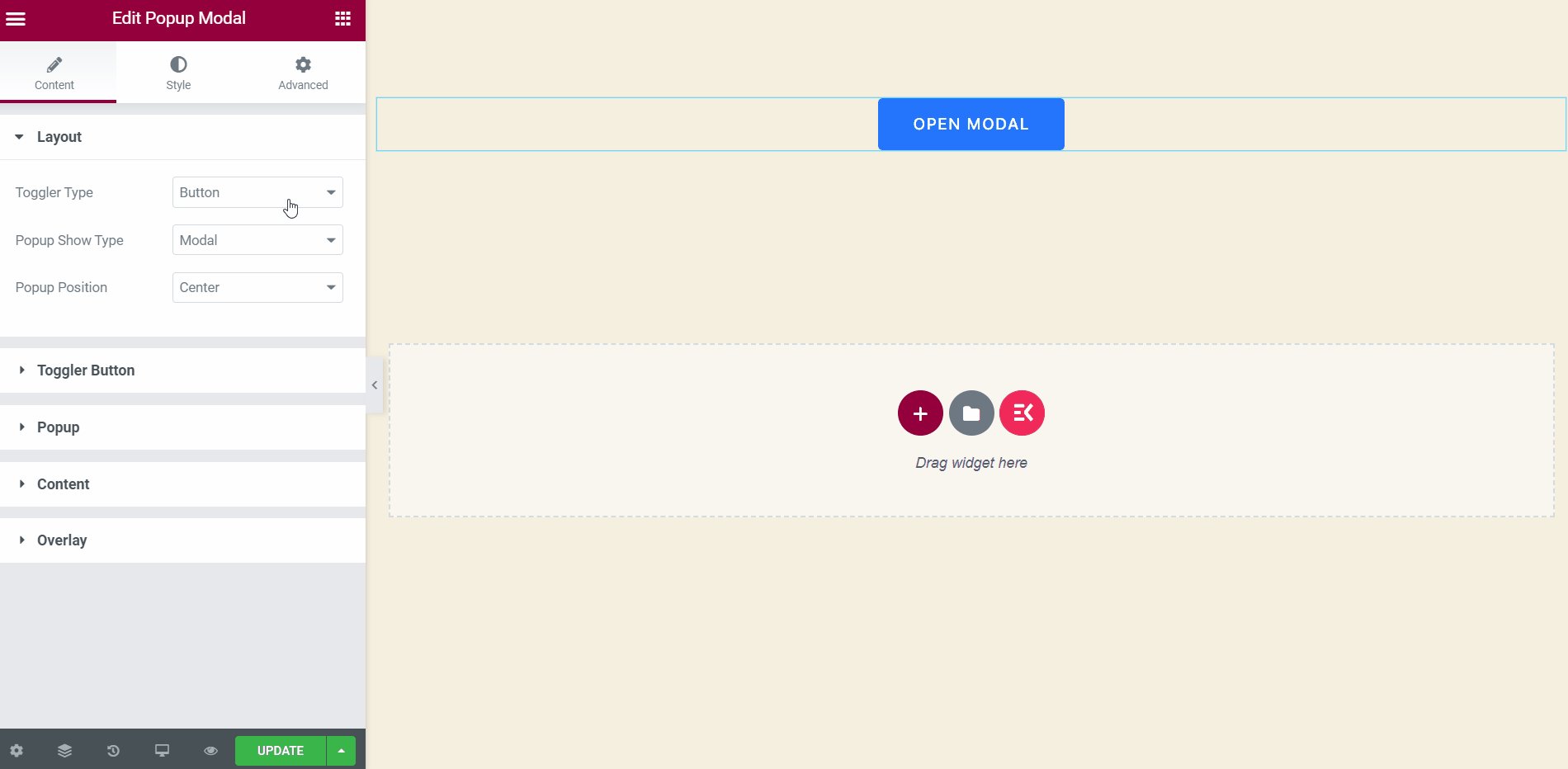
- 팝업 토글러 유형 선택: 단추.
- 팝업을 보실 수 있습니다 비녀장 버튼이 표시됩니다.

- 이제 팝업 토글 버튼을 확장하세요.: 이 섹션은 토글 유형을 선택하면 표시됩니다. 레이아웃 섹션의 버튼.
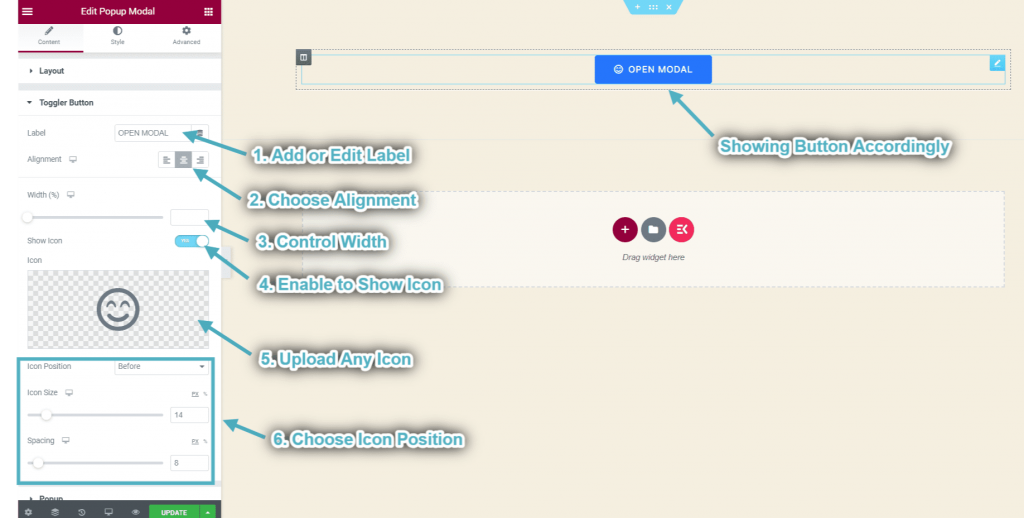
- 추가 또는 편집 버튼 라벨.
- 정렬 선택: 왼쪽, 중앙 또는 오른쪽.
- 제어 너비.
- 토글을 활성화하여 아이콘 표시.
- 업로드 상 선택한 지역에서.
- 제어 아이콘 위치 지정 간단히 드래그하면 됩니다.
- 그에 따라 팝업 토글러 버튼이 표시되는 것을 볼 수 있습니다..

이미지 전환 #
이미지를 트리거로 사용할 수도 있습니다.
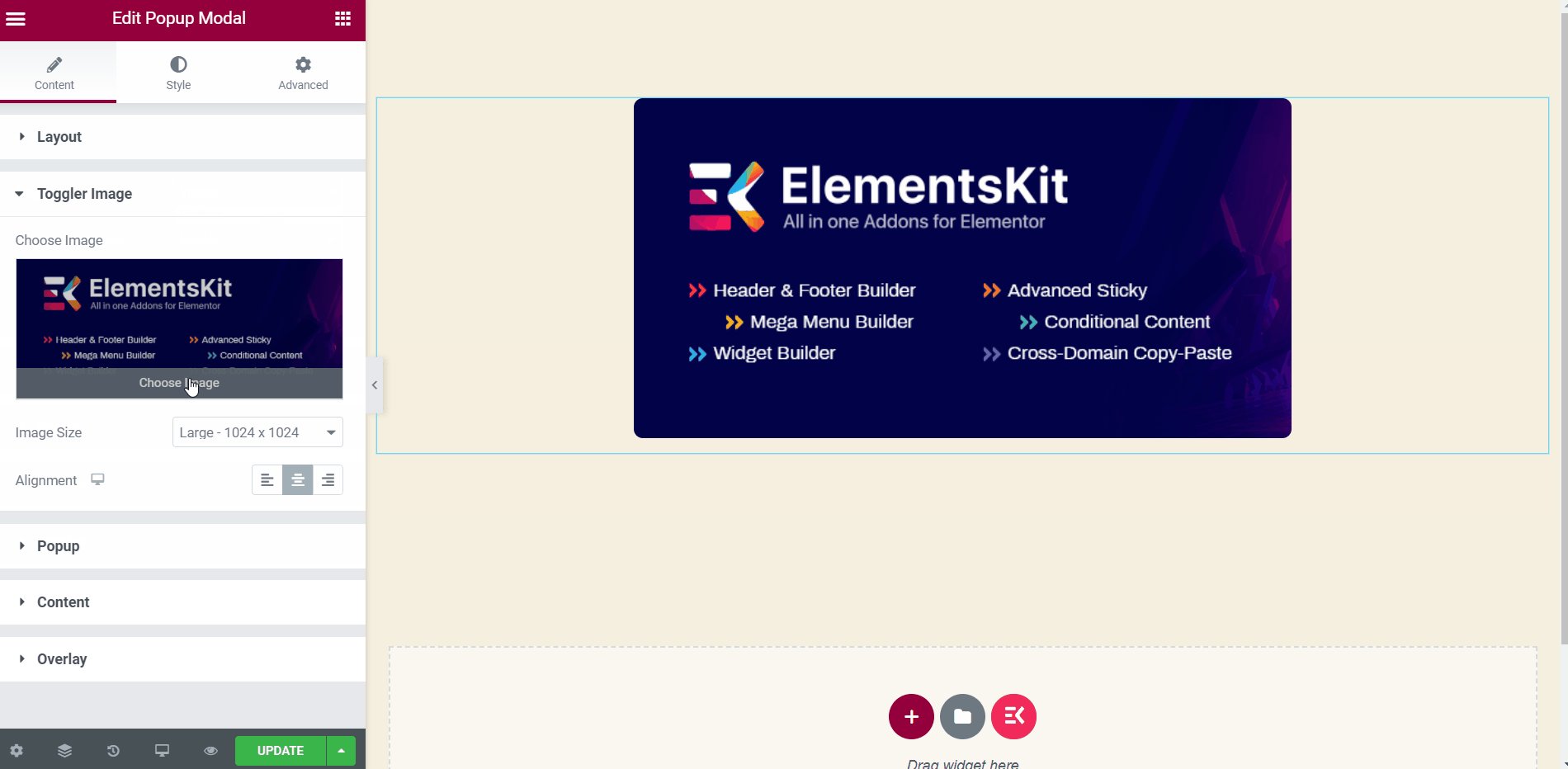
- 팝업 토글러 유형을 선택하세요. 영상.
- 확장 토글러 이미지 섹션: 이 섹션은 토글 유형을 선택하면 표시됩니다. 레이아웃 섹션의 이미지.
- 업로드 영상.
- 선택하다 이미지 크기.
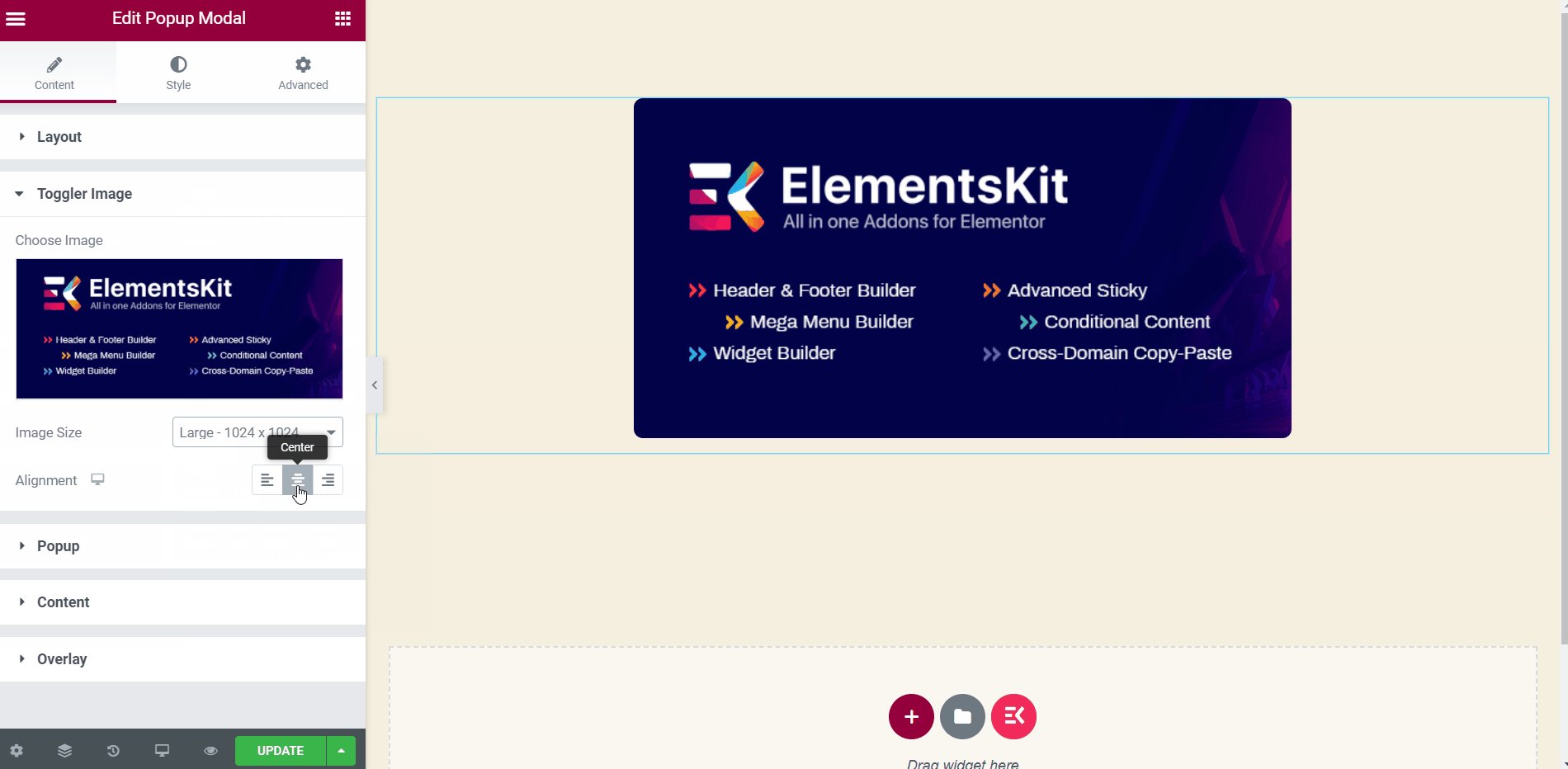
- 이미지 정렬 선택: 왼쪽, 중앙 또는 오른쪽.
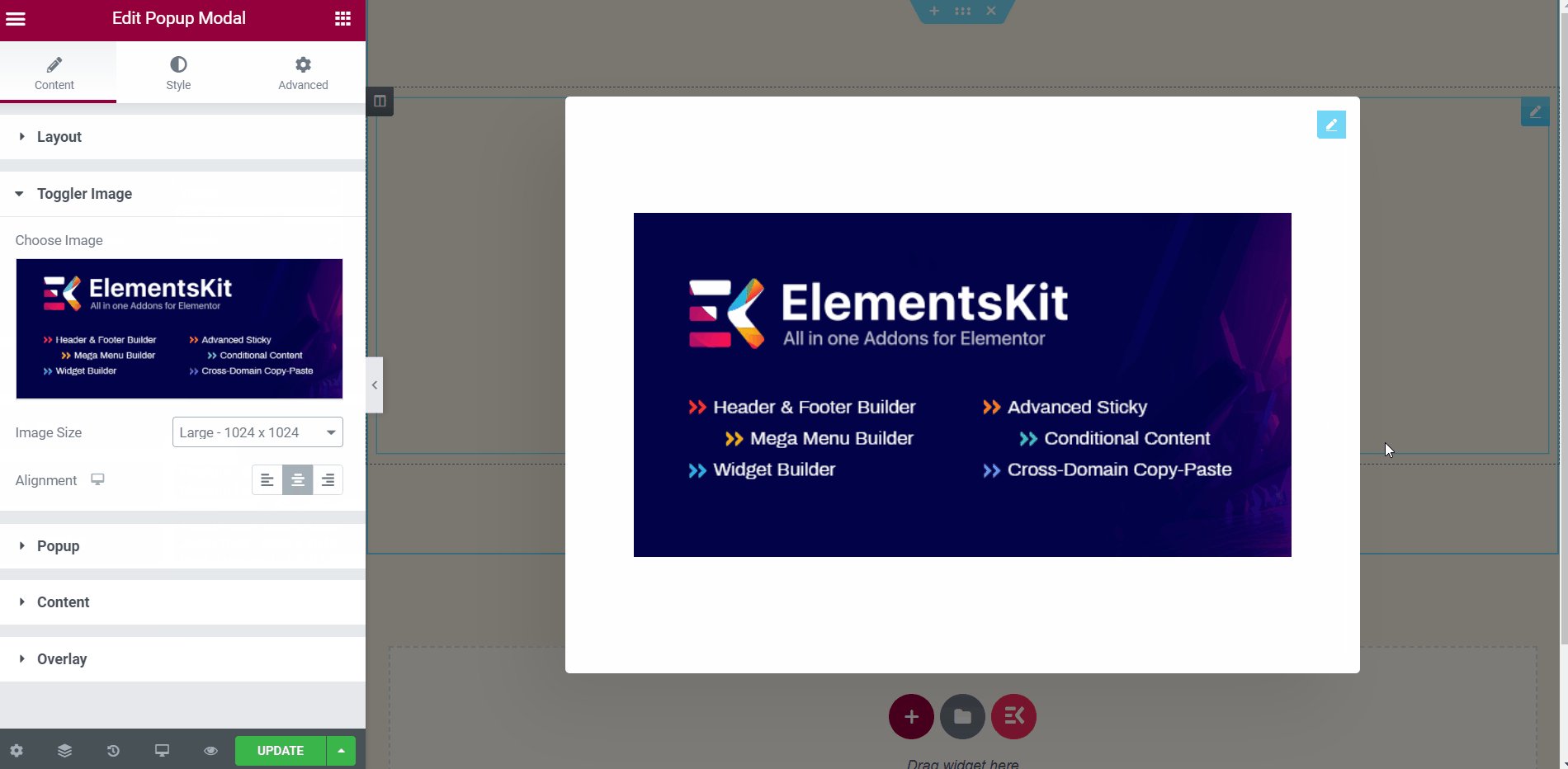
- 팝업 토글을 볼 수 있습니다 중앙에 보이는 이미지.

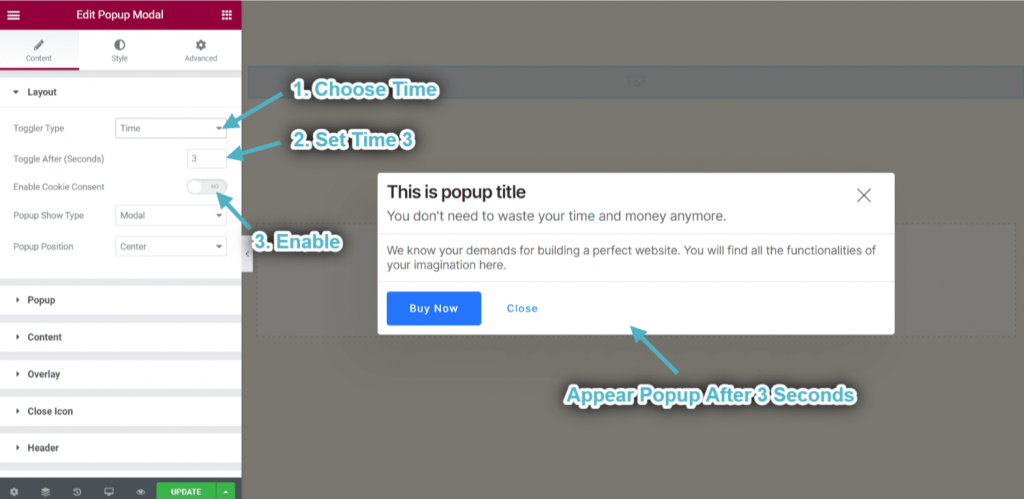
토글 시간 #
사용자가 웹사이트를 방문하면 팝업 모달이 자동으로 나타납니다. 정확한 시간을 설정할 수 있습니다.
- 팝업 유형 선택: 시간.
- 팝업 시간 설정: 3.
- 활성화 쿠키 동의.
- 팝업이 나타납니다 자동으로 3초 후.

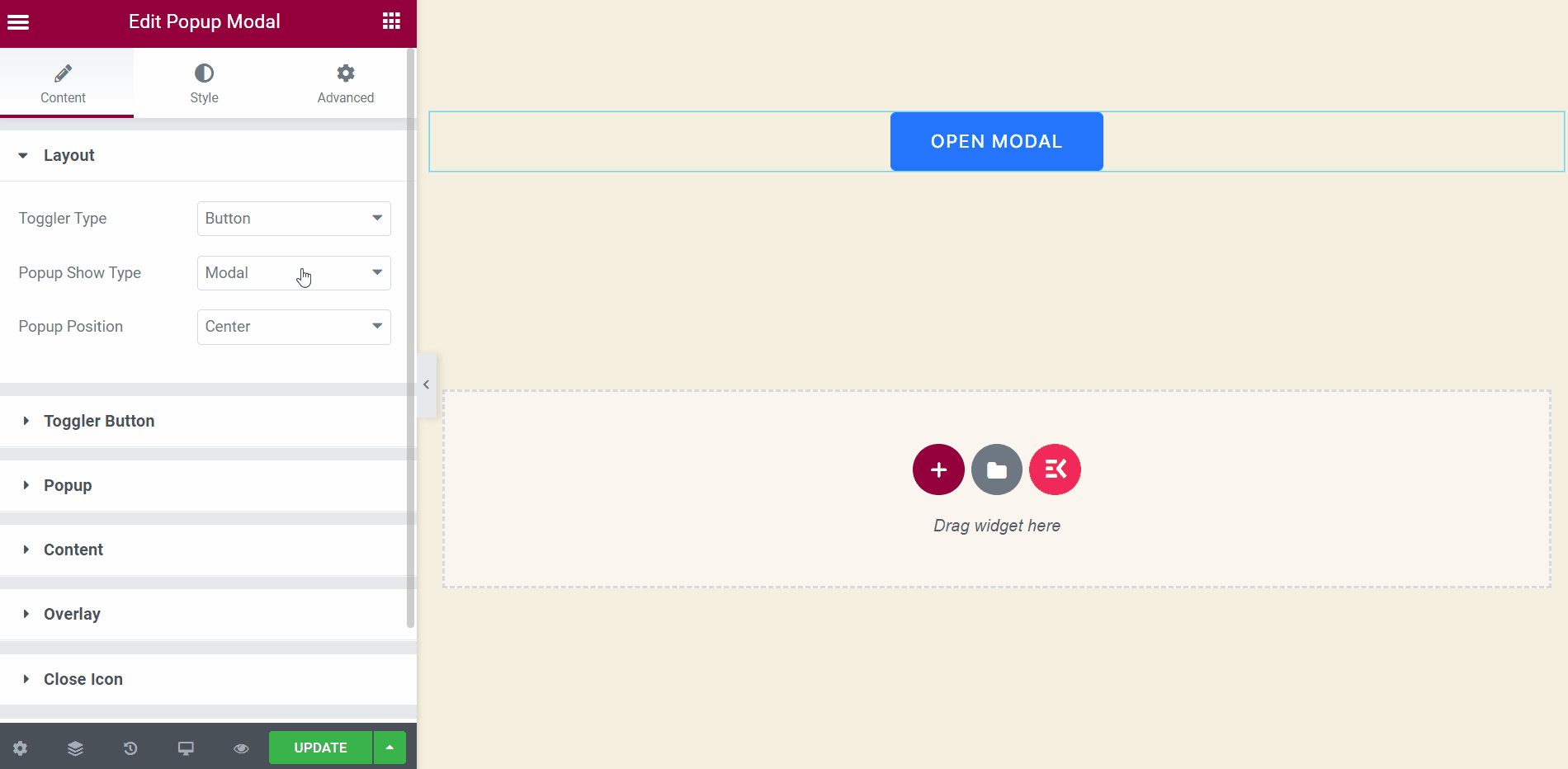
팝업 표시 유형 및 위치 사용자 정의 #
팝업 표시 방법을 제어할 수 있습니다. 팝업은 모달이나 슬라이드로 나타납니다.
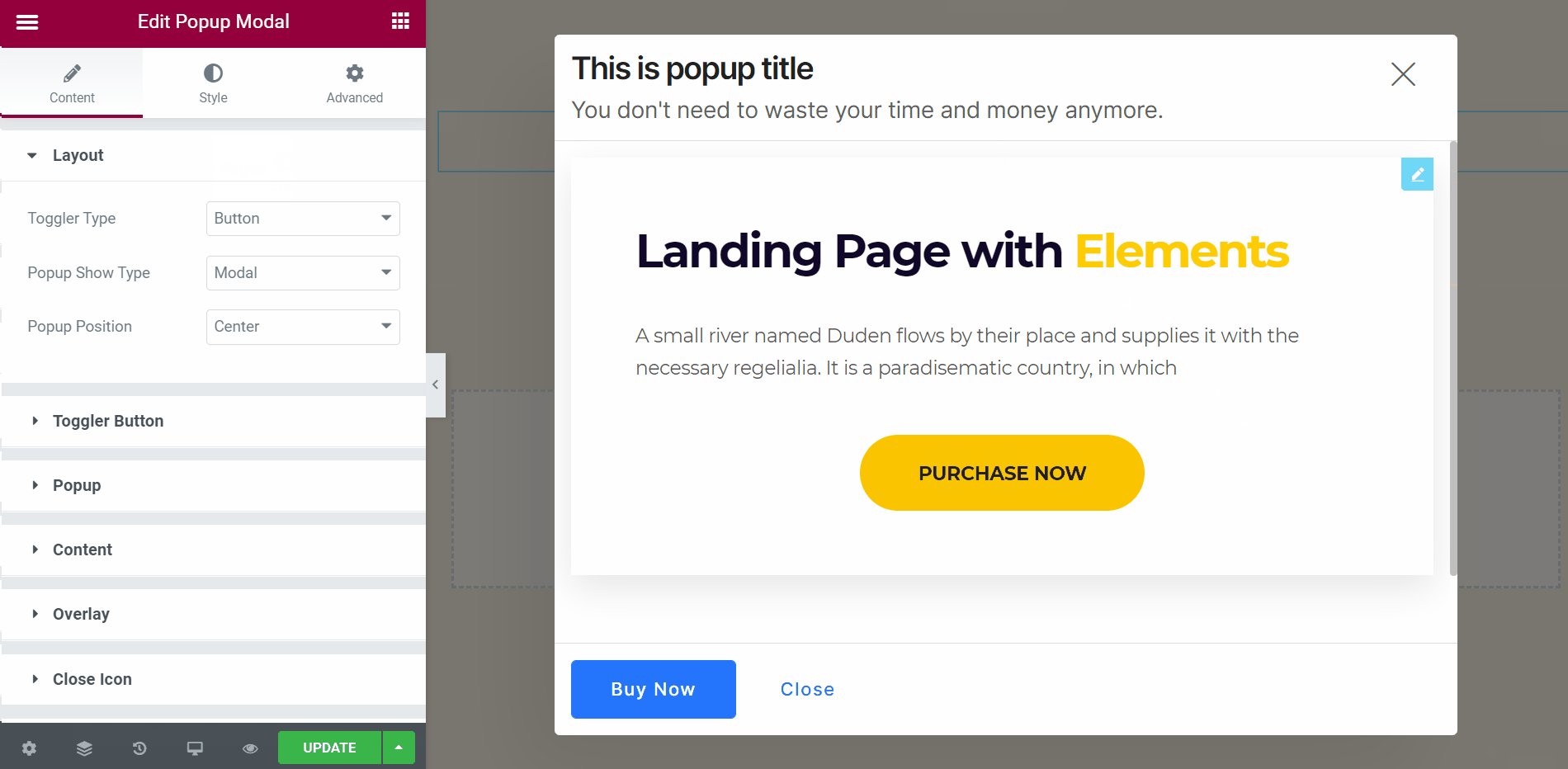
- 팝업 표시 유형 선택: 모달.
- 버튼 위치 선택: 센터.
- 팝업이 모달과 중앙 위치에 나타나는 것을 볼 수 있습니다.
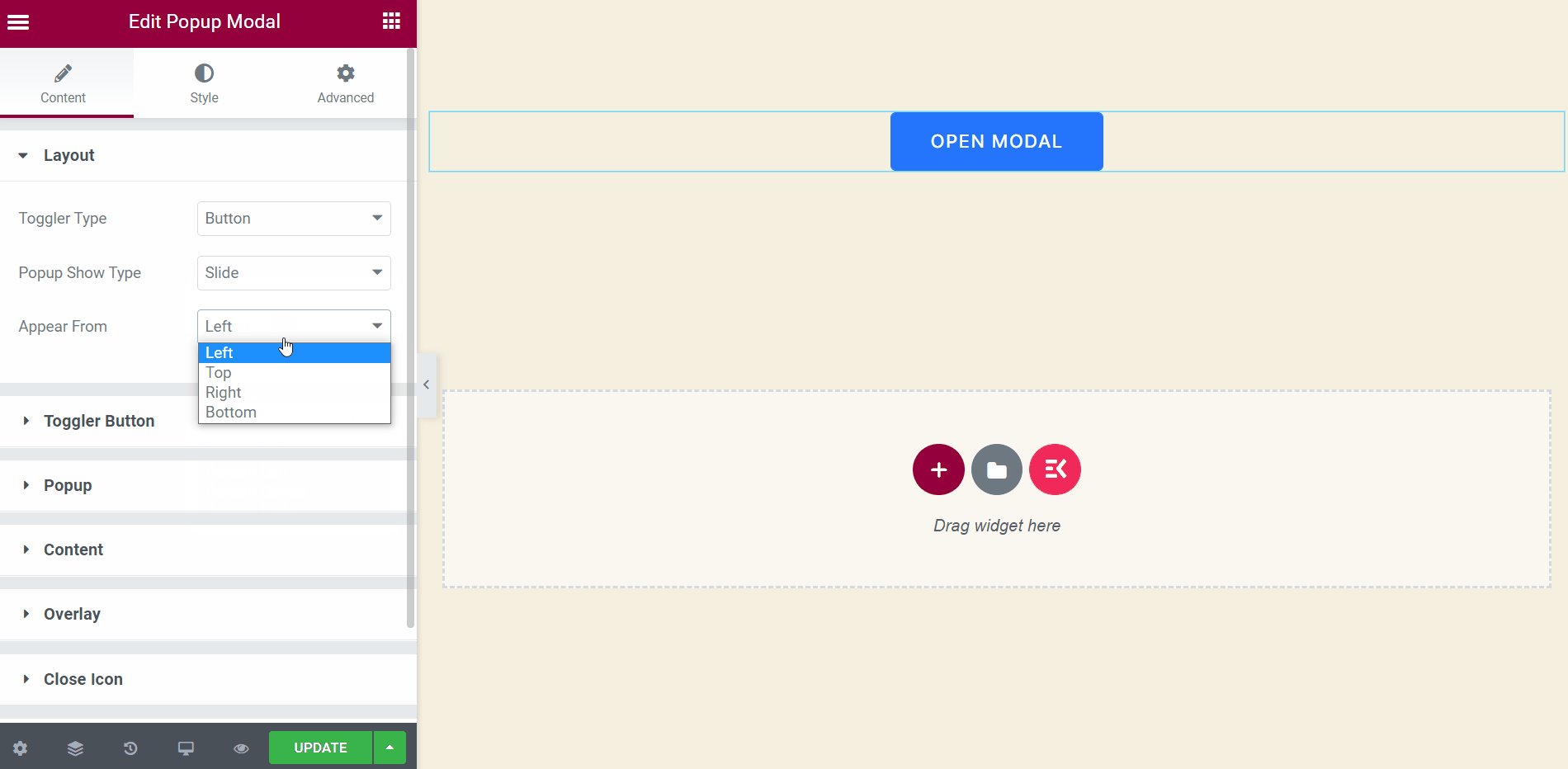
- 팝업 표시 유형 선택: 미끄러지 다.
- 슬라이드의 왼쪽부터 팝업이 나타나는 것을 볼 수 있습니다.

단계->4: 팝업 사용자 정의 #
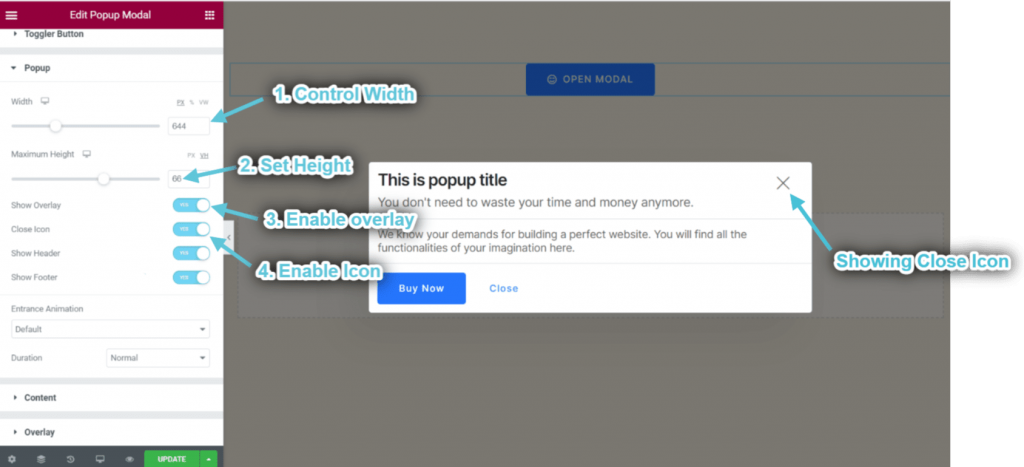
- 팝업 제어 너비.
- 세트 키.
- 할 수 있게 하다 씌우다.
- 할 수 있게 하다 닫기 아이콘.
- 닫힌 아이콘이 나타나는 것을 볼 수 있습니다..

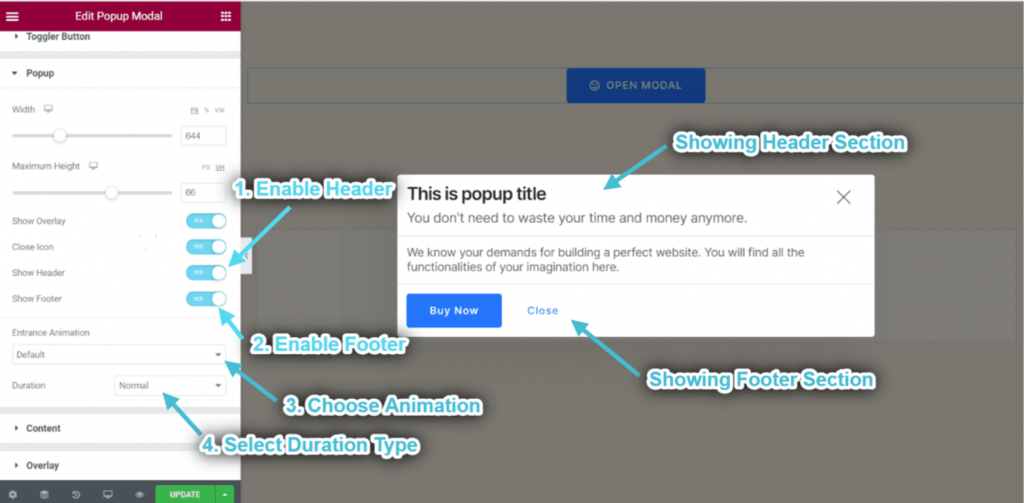
- 할 수 있게 하다 머리글.
- 할 수 있게 하다 보행인.
- 선택하다 생기.
- 선택하다 애니메이션 기간 유형.
- 그에 따라 머리글 및 바닥글 섹션이 표시되는 것을 볼 수 있습니다.

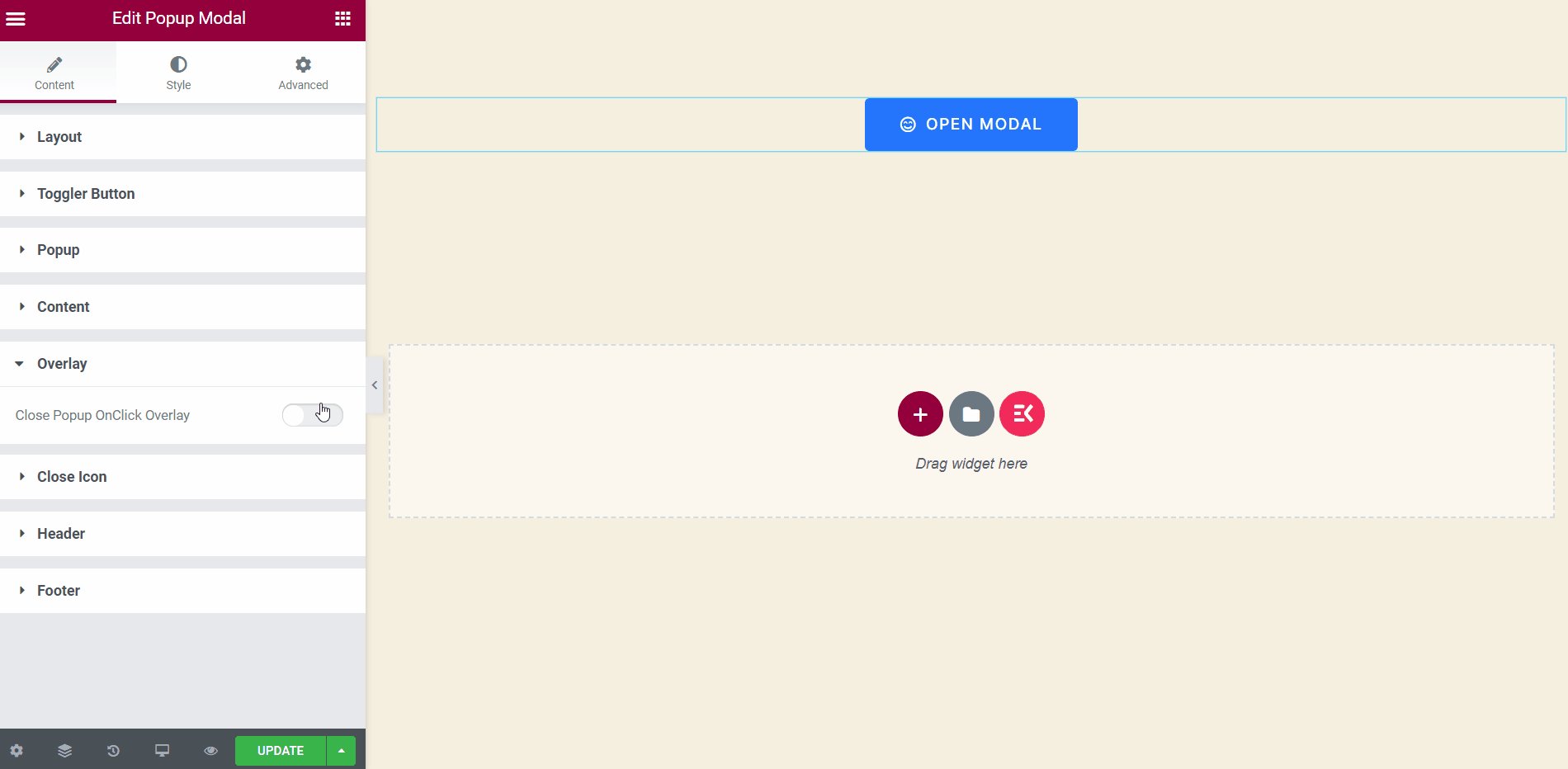
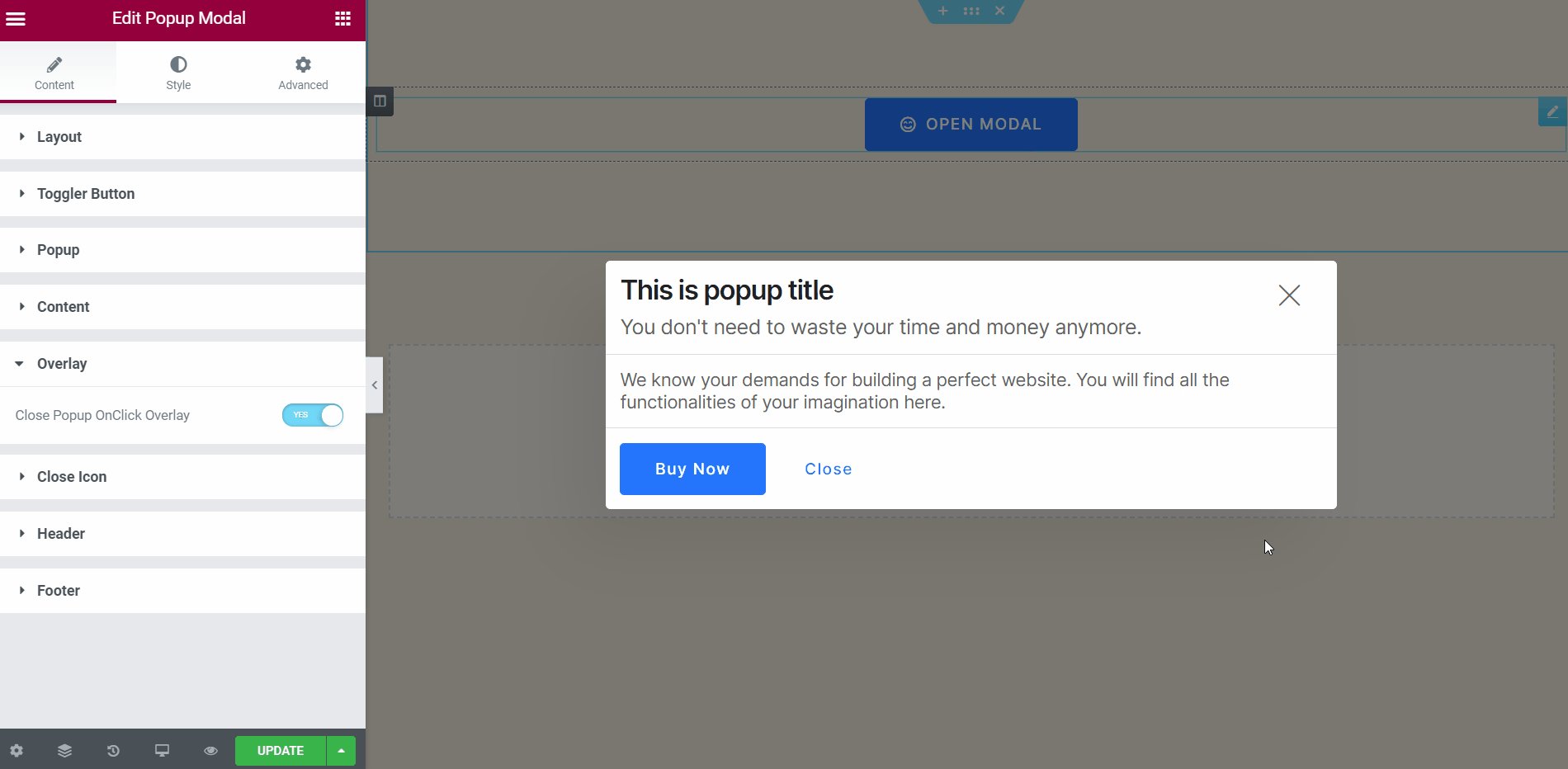
오버레이 사용자 정의 #
이 섹션은 다음과 같은 경우에 표시됩니다. 팝업 섹션에서 오버레이 옵션 활성화.
- 한 번의 클릭으로 팝업을 닫으려면 이 섹션을 활성화하세요.

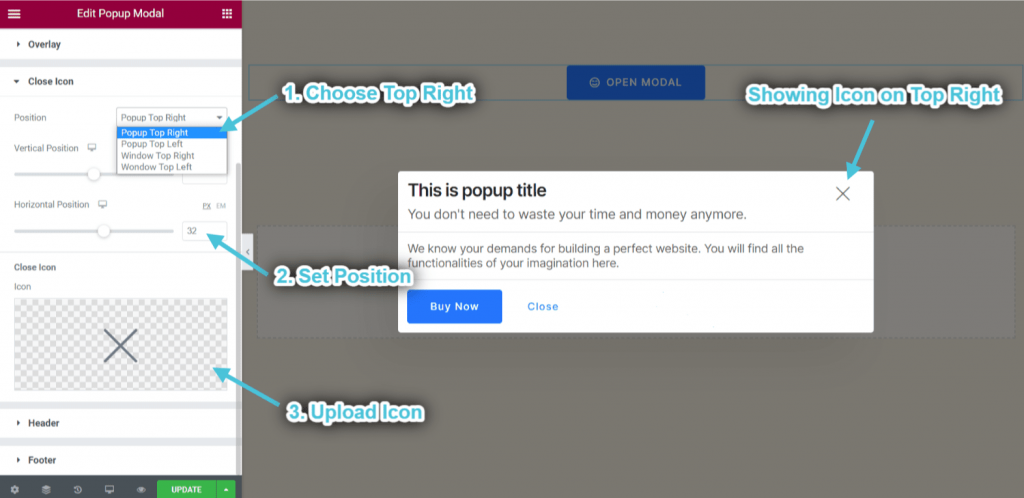
닫기 아이콘 사용자 정의 #
이 섹션은 다음과 같은 경우에 표시됩니다. 팝업 섹션에서 닫기 아이콘 옵션을 활성화합니다..
- 아이콘 위치 선택: 팝업 오른쪽 상단. 선택할 수도 있습니다. 팝업 왼쪽 상단, 창 오른쪽 상단, 창 왼쪽 상단 드롭다운에서
- 제어 수직적 지위.
- 업로드 닫기 아이콘.

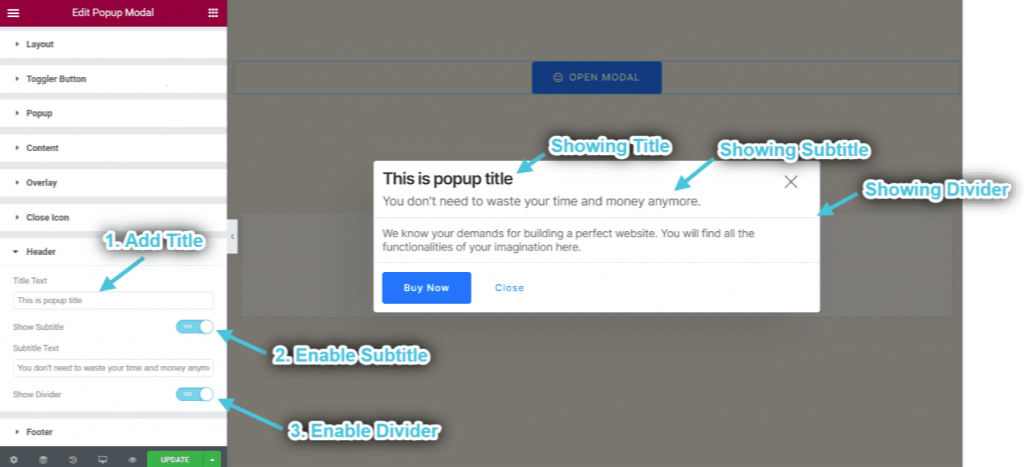
헤더 사용자 정의 #
이 섹션은 다음과 같은 경우에 표시됩니다. 팝업 섹션에서 헤더 옵션 활성화.
- 추가 또는 편집 헤더 제목.
- 활성화 및 편집 부제.
- 할 수 있게 하다 분할기.
- 그에 따라 헤더 제목, 부제 및 구분선이 표시되는 것을 볼 수 있습니다.

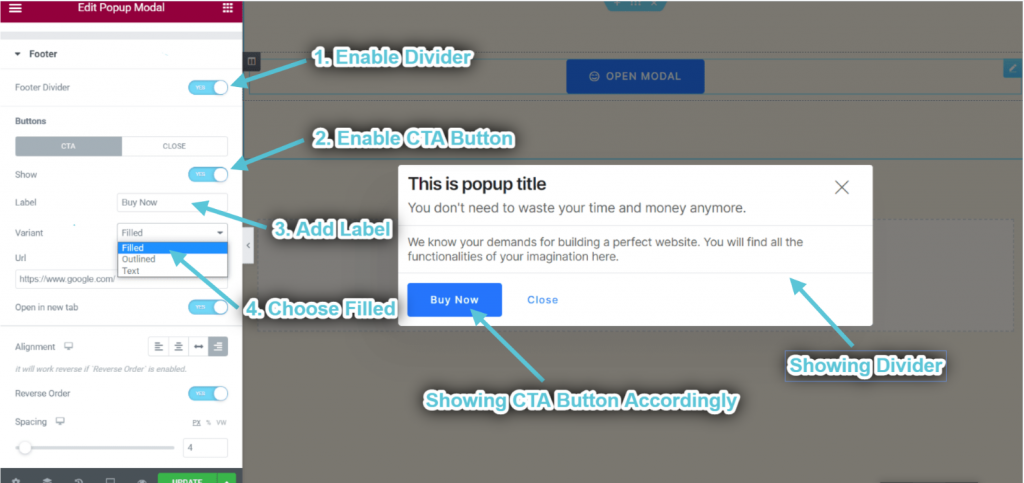
바닥글 사용자 정의 #
이 섹션은 다음과 같은 경우에 표시됩니다. 팝업 섹션에서 바닥글 옵션 활성화.
- 할 수 있게 하다 분할기.
- 할 수 있게 하다 CTA 버튼.
- 추가 또는 편집 상표.
- 변형 선택: 채우는. 선택할 수도 있습니다. 윤곽선 또는 텍스트.
- 그에 따라 CTA 버튼과 구분선이 표시되는 것을 볼 수 있습니다..

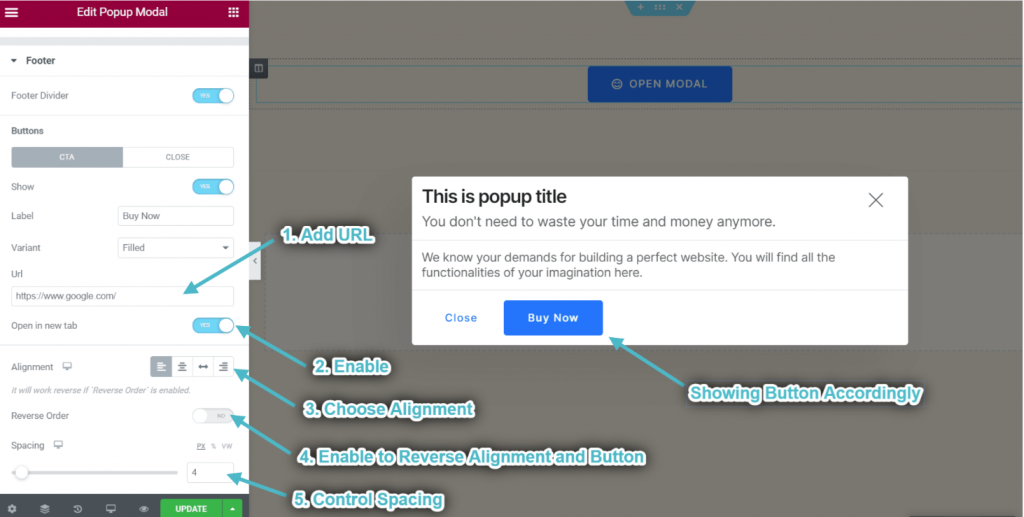
- 추가하다 URL.
- 활성화 새 탭에서 링크 열기.
- 선택하다 조정.
- 활성화 역방향 정렬 및 버튼.
- 제어 간격.
- 그에 따라 CTA 버튼이 표시되는 것을 볼 수 있습니다..

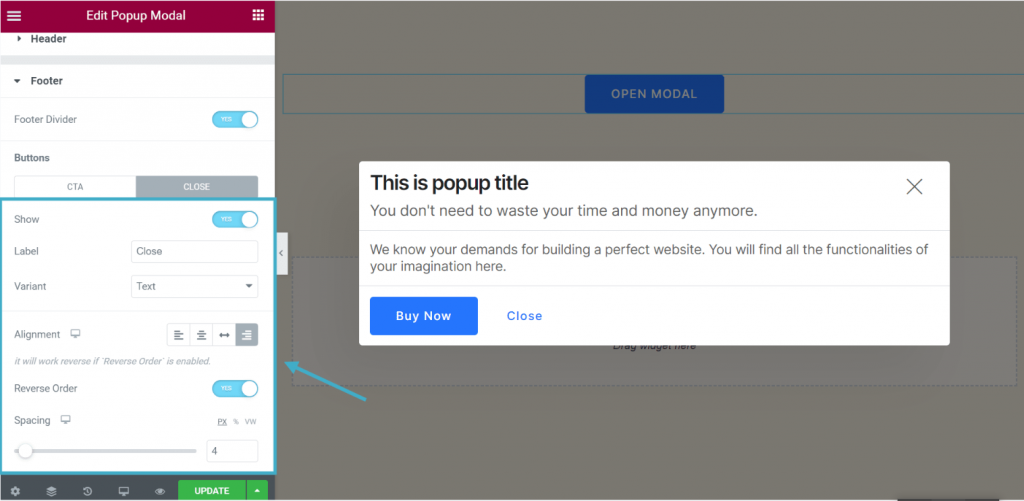
- 같은 방식으로 닫기 버튼을 사용자 정의합니다.

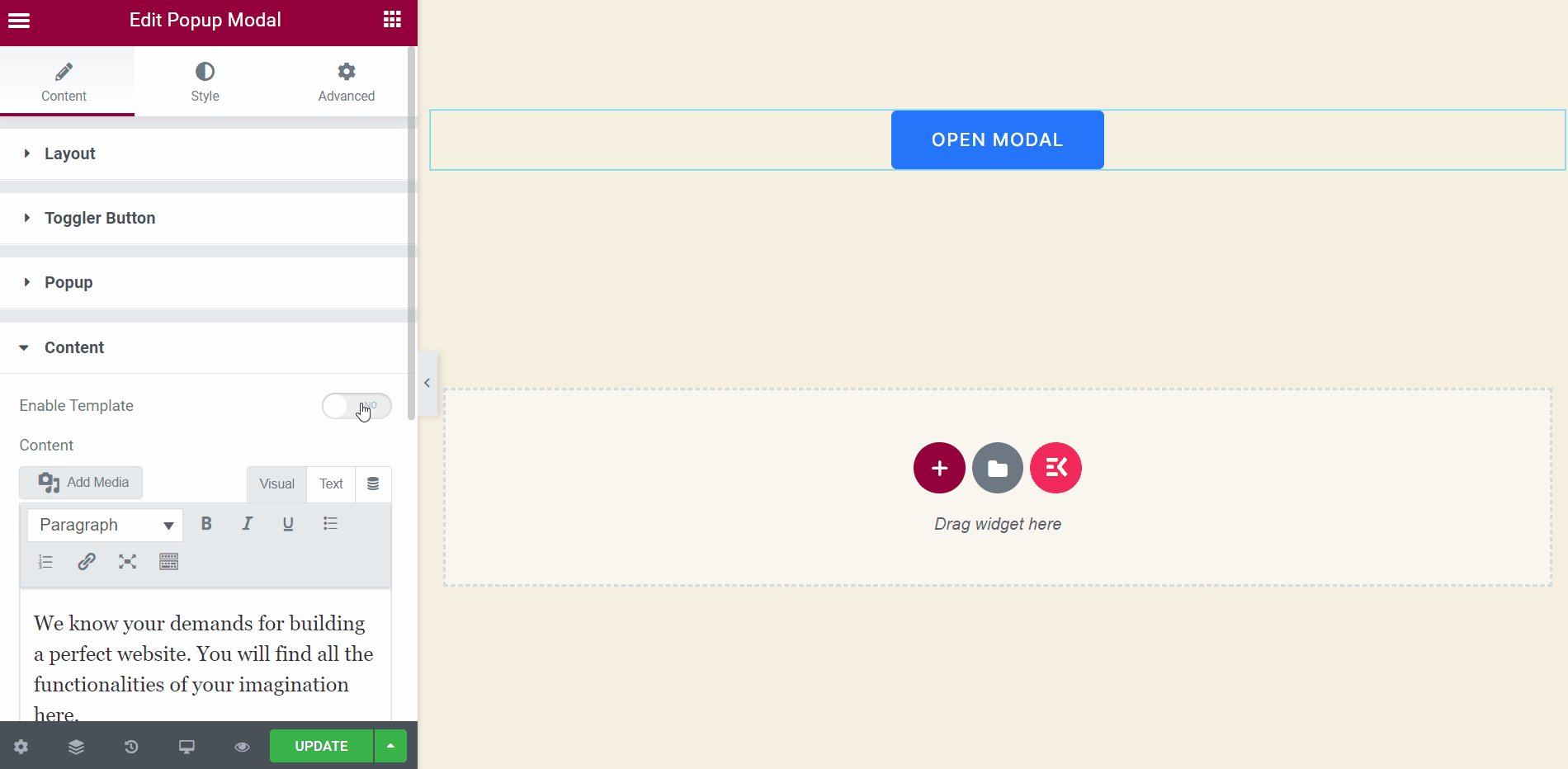
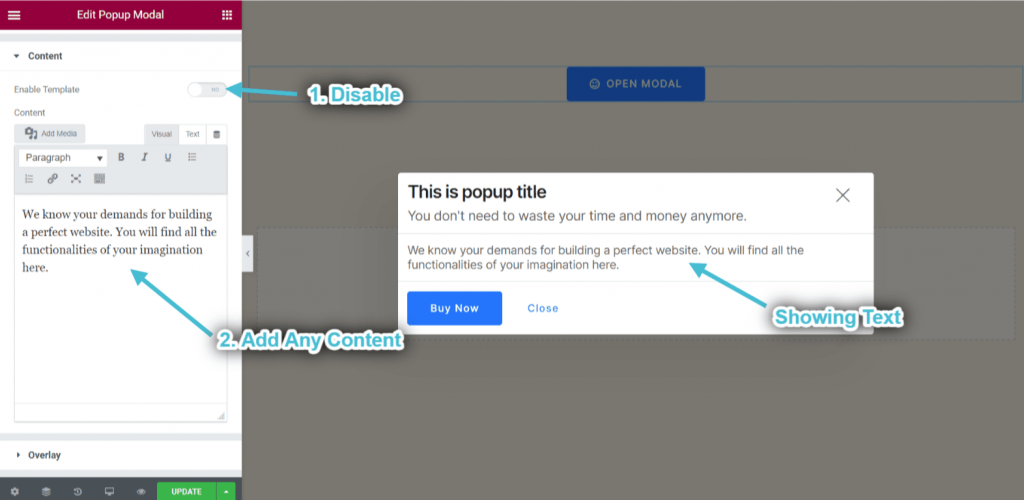
5단계: 콘텐츠 추가 #
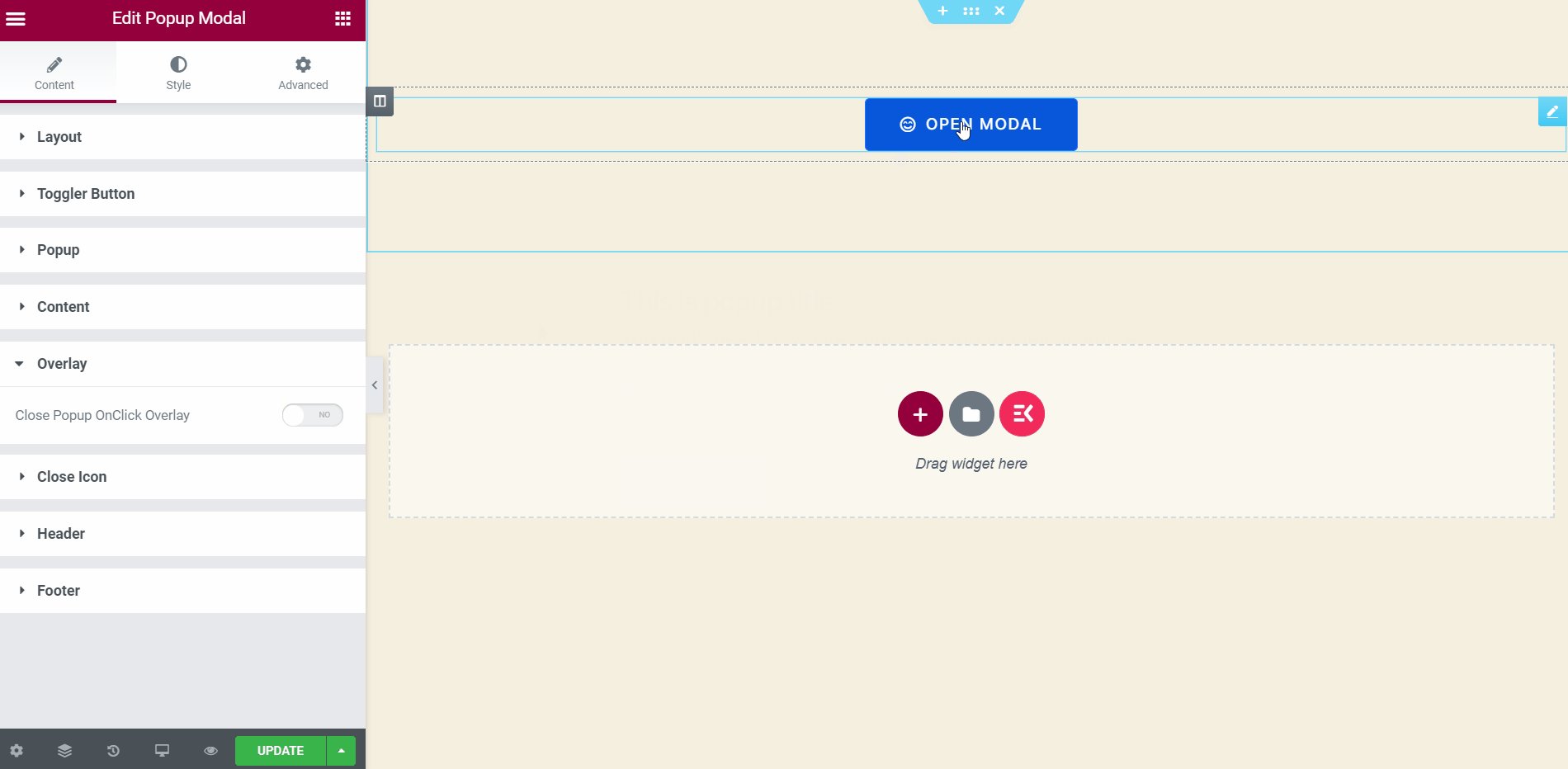
- 비활성화 템플릿 영역.
- 콘텐츠를 추가하거나 편집하세요.
- 보여주는 내용을 보실 수 있습니다 따라서.

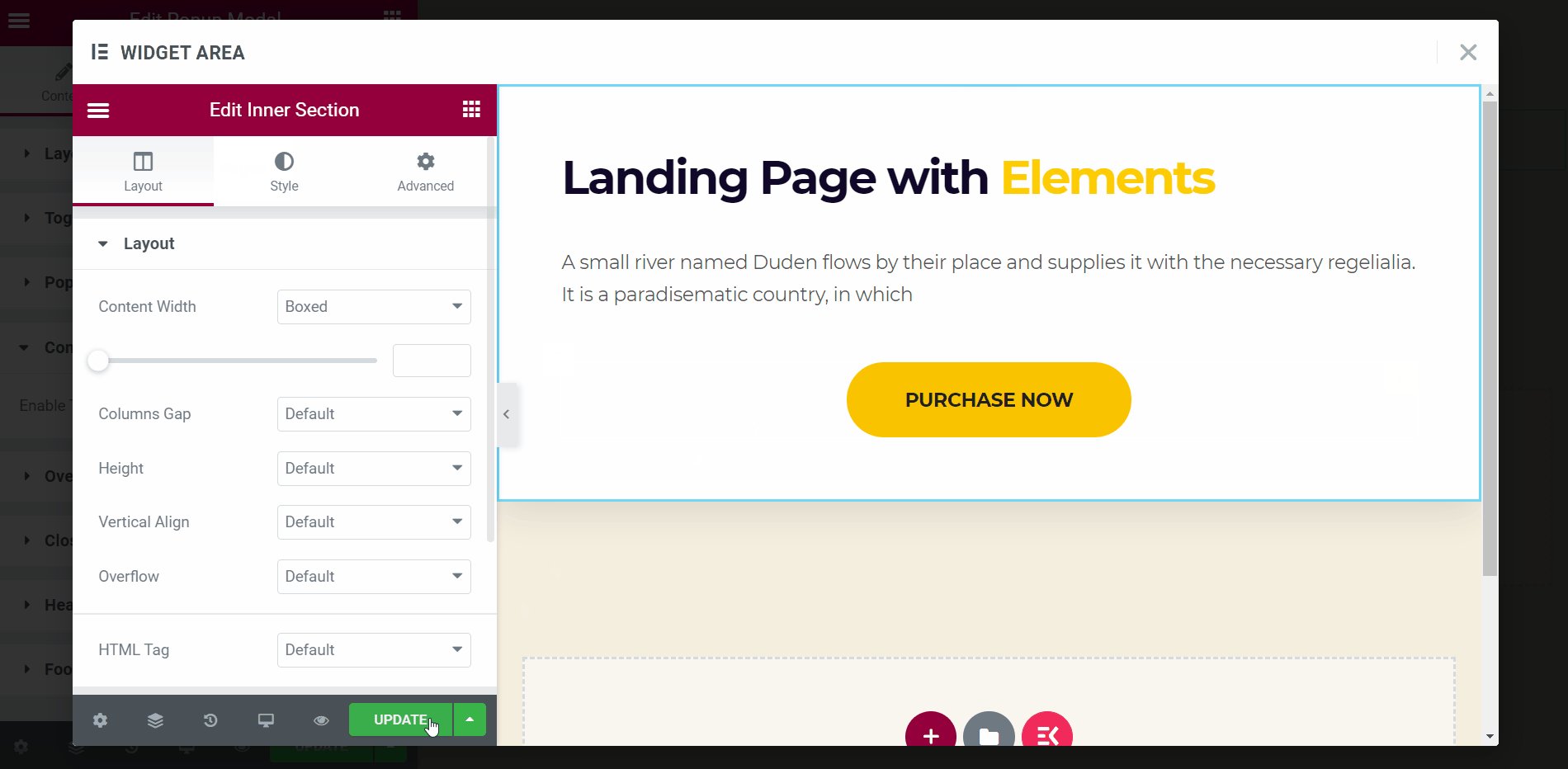
- 템플릿 활성화: 선택한 영역에서 위젯을 선택하고 팝업 콘텐츠 영역을 사용자 정의할 수 있습니다.