파이 차트는 특정 숫자 비율을 그래픽으로 표현한 것입니다. 지루한 데이터를 쉽게 이해할 수 있는 방식으로 시각화하는 데 도움이 됩니다. ElementsKit 파이 차트 위젯은 Elementor 웹사이트에서 파이 차트를 쉽게 보여줄 수 있는 편리한 인터페이스를 제공합니다.
파이 차트에 텍스트, 아이콘, 이미지를 쉽게 추가하여 데이터를 간결하게 표시할 수 있습니다. 또한 파이 차트에 눈길을 끄는 모습을 제공하기 위한 다양한 사용자 정의 기능도 있습니다.
ElementsKit 파이 차트 위젯을 사용하여 Elementor 웹사이트에서 파이 차트를 만드는 방법을 알아보겠습니다.
Elementor에서 파이 차트를 만드는 방법은? #
먼저 Elementor 웹사이트에 ElementsKit 플러그인을 설치하고 활성화하세요. 그런 다음 아래 단계를 따르세요.
1단계: ElementsKit 파이 차트 위젯 추가 #
WordPress 대시보드에서 새 페이지를 삽입하거나 기존 페이지를 가져와서 시작하세요. Elementor Builder로 편집 > ElementsKit 파이 차트 위젯 검색 > 편집기 화면으로 드래그 앤 드롭.
2단계: 파이 차트에 대한 콘텐츠 추가 #
아래의 콘텐츠 위젯 설정 탭에서는 파이 차트에 대한 콘텐츠, 아이콘, 이미지를 추가하고 백분율을 설정할 수 있습니다. 모든 기능 설정과 작동 방식을 살펴보겠습니다.
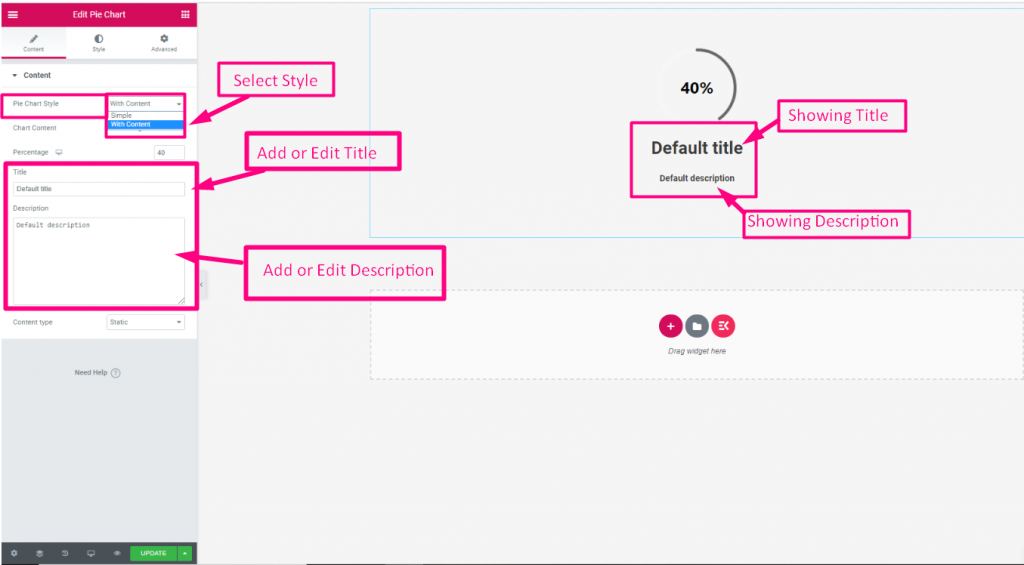
콘텐츠

- 파이 차트 스타일: 두 가지 선택이 가능합니다.
- 단순한: 간단한 원형 차트만 보여줍니다.
- 콘텐츠 포함: 이 옵션을 사용하면 파이 차트에 제목과 설명 등의 추가 콘텐츠를 표시할 수 있습니다.
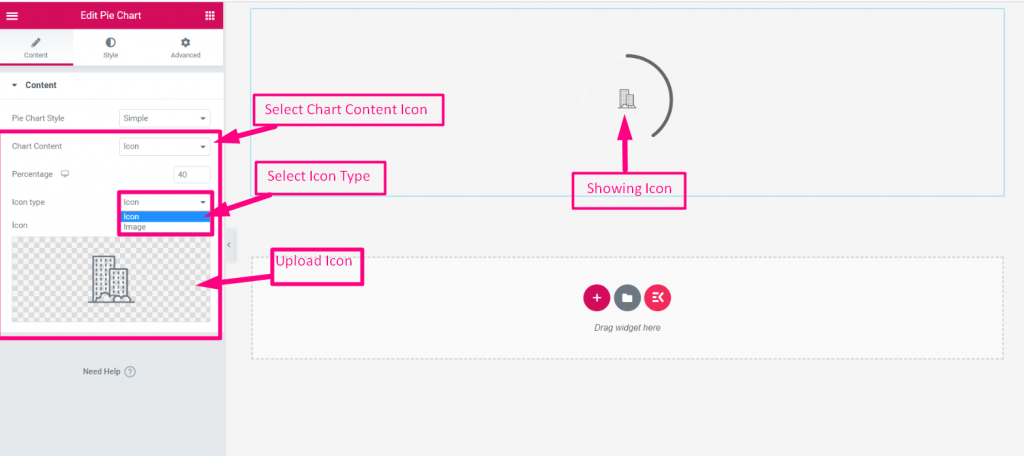
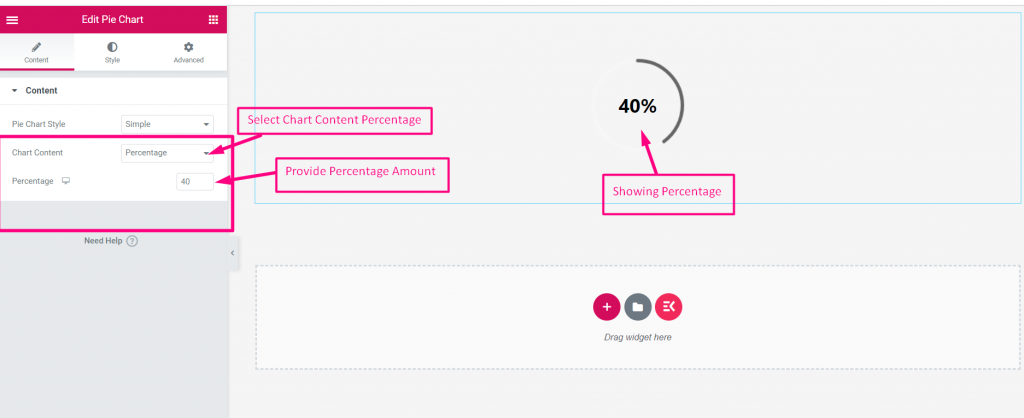
- 차트 내용: 숫자와 아이콘 중에서 선택할 수 있습니다.
- 백분율: 백분율을 숫자로 표시합니다.
- 상: 아이콘 옵션을 선택하면 "아이콘 유형" 특징.

- 아이콘 유형: 파이 차트에 표시할 내용을 결정합니다.
- 상: 아이콘 라이브러리에서 아이콘을 선택하거나 직접 업로드하세요.
- 영상: 파이 차트에 표시할 이미지를 업로드하세요.
- 이미지 크기: 드롭다운에서 이미지 크기를 지정하세요.

- 백분율: 파이 차트의 백분율을 정의합니다.
- 제목: 파이 차트를 표시하려면 제목 텍스트를 입력하세요.
- 설명: 파이 차트에 대한 설명을 추가합니다.
- 콘텐츠 유형: 파이 차트로 콘텐츠를 표시할 때 콘텐츠가 표시되는 방식을 설정할 수 있습니다. 사용 가능한 옵션은 다음과 같습니다.
- 공전: 텍스트가 정적으로 나타납니다.
- 튀기다: 파이 차트 텍스트 위에 뒤집기 애니메이션을 적용합니다.
3단계: Elementor 웹사이트에서 파이 차트 사용자 지정 #
다음으로 이동하세요. 파이 차트 위젯 설정 > 스타일 ElementsKit의 모든 사용자 지정 설정을 잠금 해제하려면 탭하세요. 놀 수 있는 많은 기능이 표시됩니다. 아래에서 모든 디자인 기능을 설명하겠습니다.

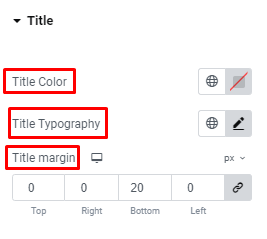
제목: 제목에 맞는 색상을 선택하고, 타이포그래피를 맞춤 설정하고, 제목 주위에 여백을 추가합니다.

콘텐츠: 콘텐츠 텍스트에 대해서도 이전과 동일한 사용자 정의를 제공하고 이에 맞는 정렬을 설정합니다.

차트: 파이 차트와 테두리의 크기를 정의하고 색상 유형을 선택합니다. 정상 또는 구배다음으로, 막대와 배경, 아이콘에 색상을 지정합니다.

배경: 배경의 래퍼 패딩을 조정하고 상자 그림자를 적용할 수 있습니다. 그런 다음 배경과 호버 배경에 대한 색상, 그라데이션, 이미지 및 비디오 중에서 선택합니다. 또한 호버 시 배경에 대한 다양한 애니메이션 효과를 선택할 수 있습니다.
이제 당신은 다음에 대해 잘 알게 되었기를 바랍니다. ElementsKit 파이 차트 위젯 기능을 알고 Elementor 웹사이트에서 파이 차트를 만드는 방법을 알고 있습니다.




