Elementor의 모든 기능을 갖춘 애드온, ElementsKit WordPress로 웹사이트를 구축할 수 있는 최고의 기능을 제공합니다. 85개 이상의 고도로 사용자 정의 가능한 위젯과 확장 기능으로 모든 페이지 빌더 기능을 하나의 플러그인으로 사용할 수 있습니다. 개별 플러그인의 필요성을 없애고 WordPress 사이트의 로딩 시간을 줄여줍니다.
그만큼 ElementsKit의 타임라인 위젯 콘텐츠를 연대순으로 표시하도록 설계되었습니다. WordPress용 Elementor 타임라인을 사용하여 게시물, 업적 및 기타 콘텐츠를 표시하는 세련된 타임라인을 만들 수 있습니다. 이 설명서를 읽고 ElementsKit을 사용하여 WordPress에 Elementor 타임라인을 추가하는 방법을 알아보세요.
1단계: Elementor 타임라인 구성 #
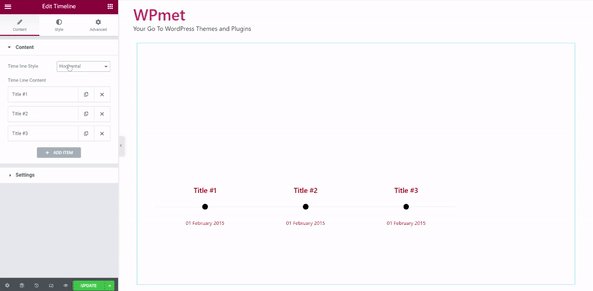
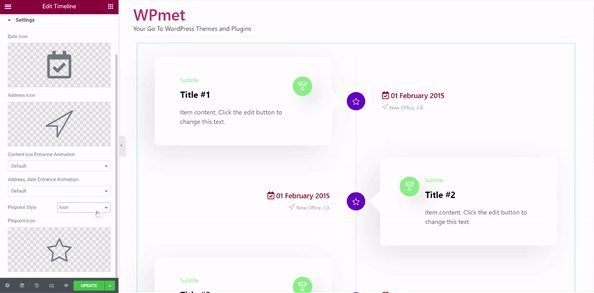
먼저 Elementor 편집기를 열고 Elementor 타임라인 위젯을 디자인으로 끌어다 놓습니다. 그런 다음 타임라인 콘텐츠와 설정을 구성하여 WordPress에 Elementor 타임라인을 추가합니다.
1.1 콘텐츠 추가 및 레이아웃 선택 #
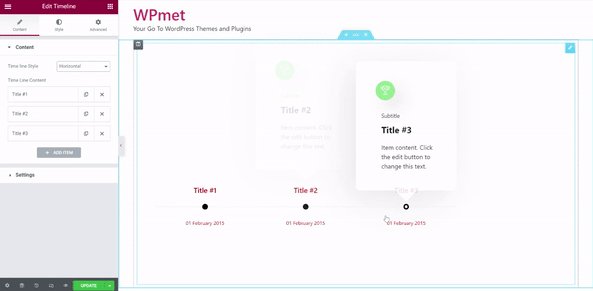
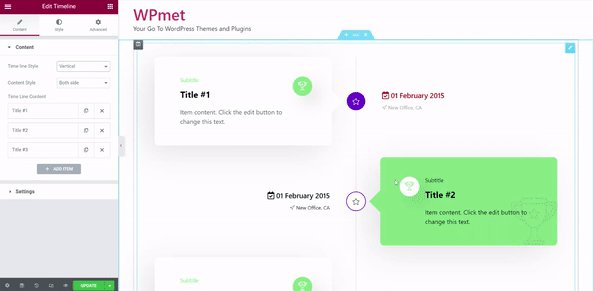
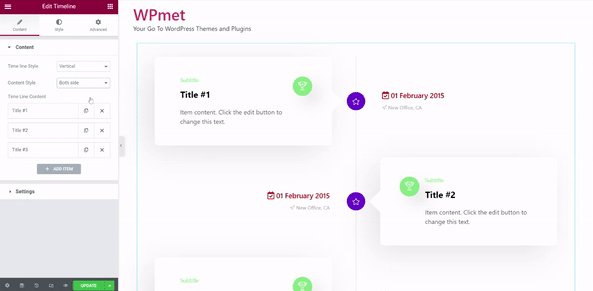
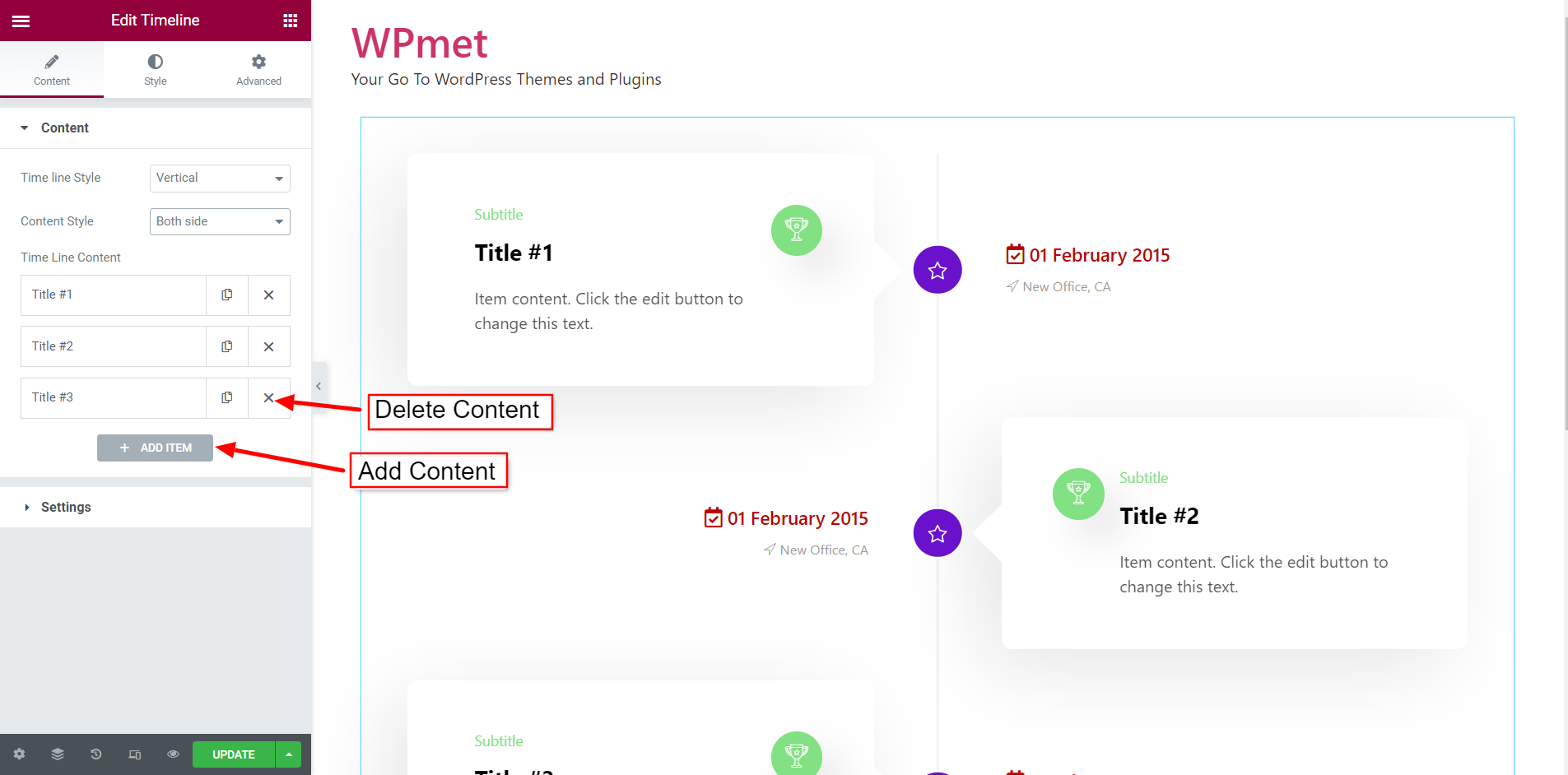
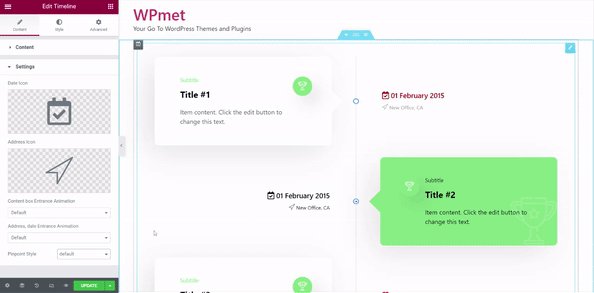
- 다음을 선택하세요. 타임라인 스타일 수평 또는 수직이 될 수 있습니다. 수직 타임라인 스타일의 경우 다음을 선택할 수 있습니다. 콘텐츠 스타일 같은 편 또는 양쪽 사이.

- 포함할 수 있습니다 타임라인 콘텐츠 와 함께 아이템 추가 버튼. 또한 원할 때 모든 콘텐츠를 삭제할 수 있습니다.

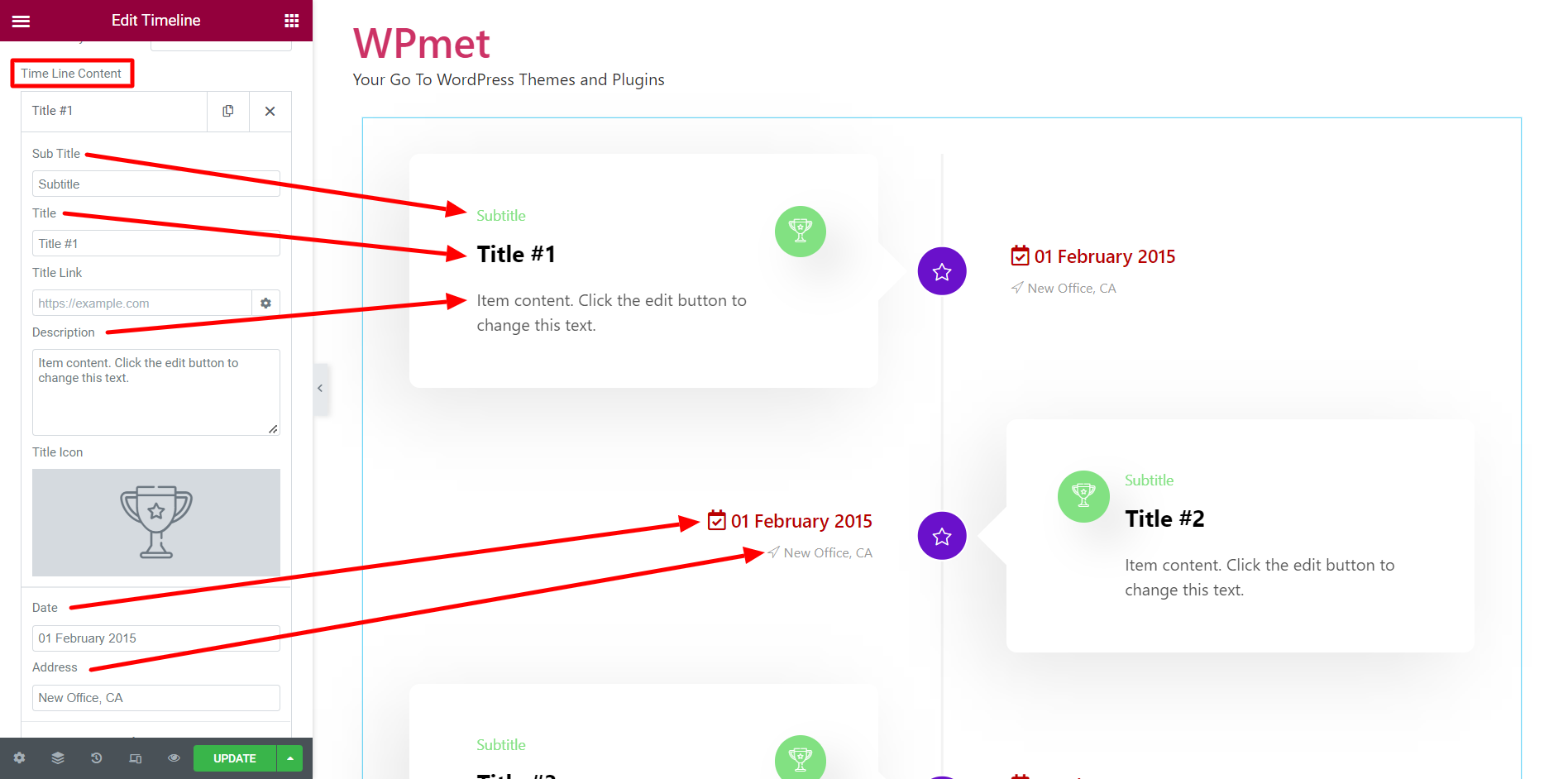
- 각각에 대하여 타임라인 콘텐츠제목, 부제목, 제목 링크, 설명, 제목 아이콘, 타임라인 날짜 및 주소를 설정할 수 있습니다.

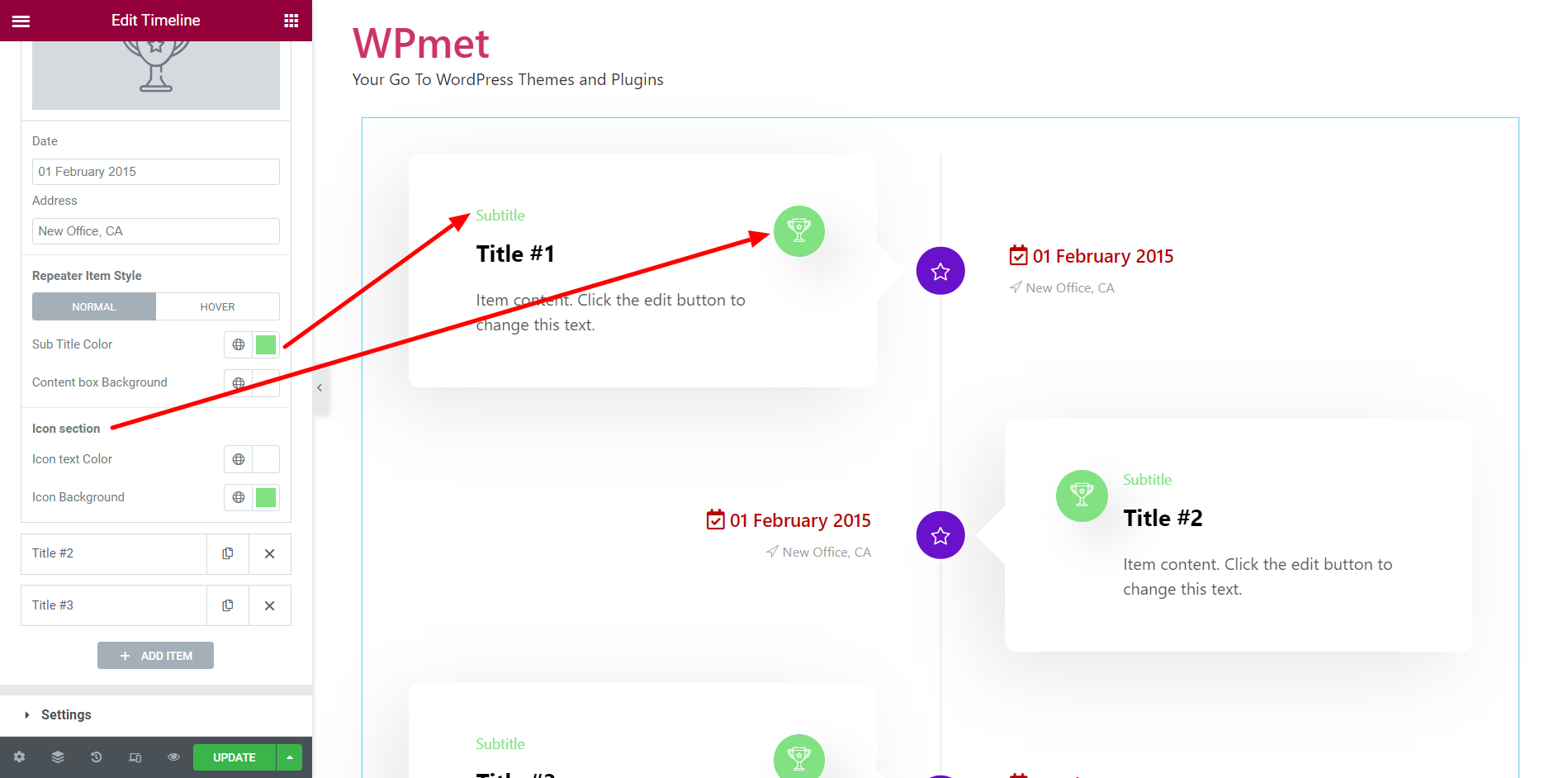
- 타임라인 콘텐츠를 사용자 지정하려면 다음을 편집하세요. 리피터 아이템 스타일일반 및 호버 상태에 대한 아이콘 텍스트 색상, 아이콘 배경 색상, 자막 색상 및 콘텐츠 상자 배경 색상을 선택합니다.

1.2 Elementor 타임라인 설정 #
Elementor 타임라인 설정을 구성하려면:
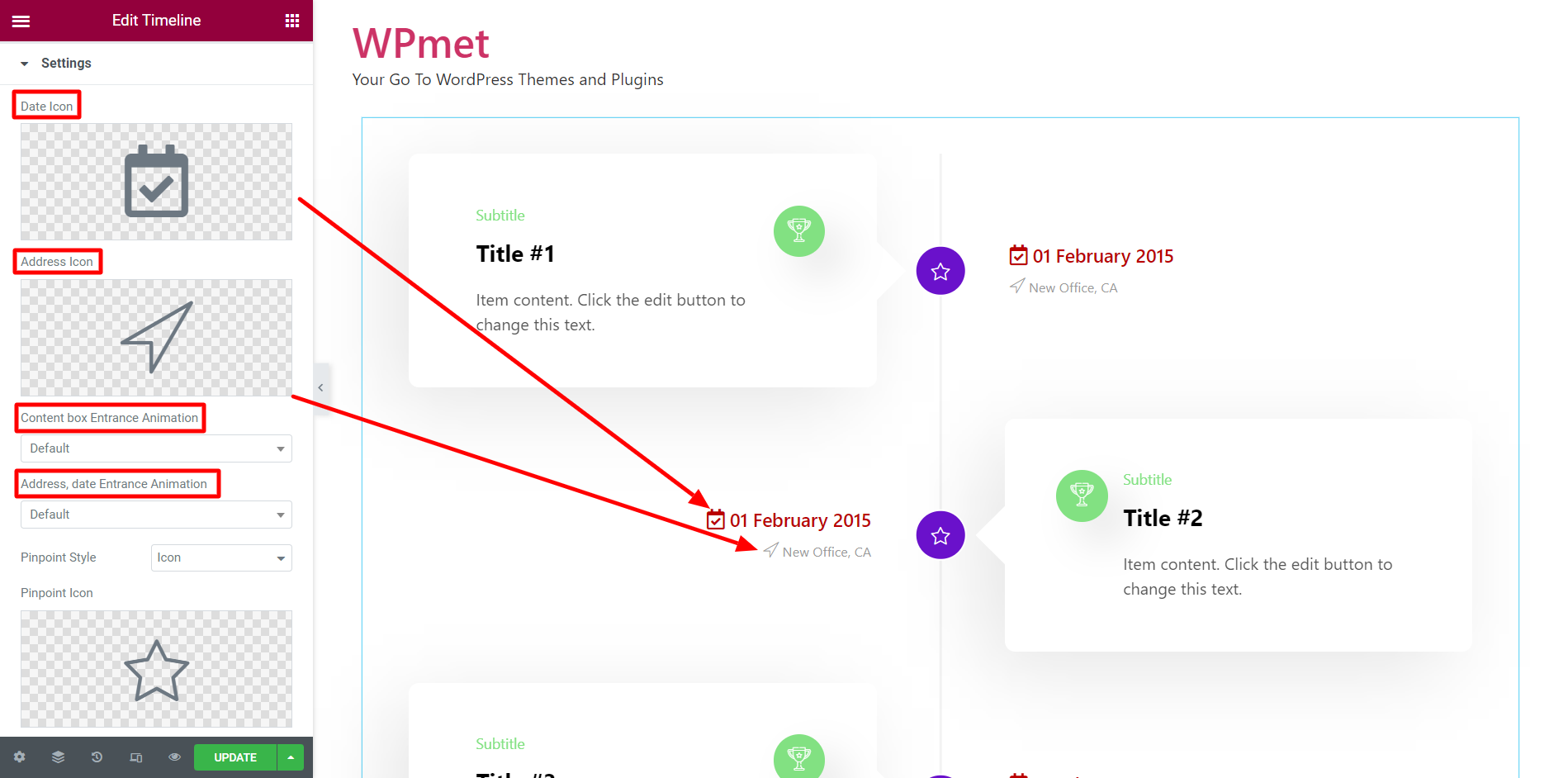
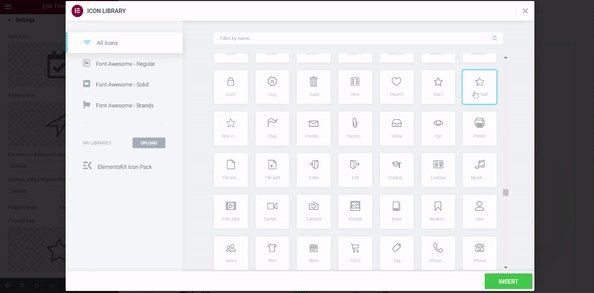
- 다음을 선택하세요. 날짜 아이콘 타임라인을 위해.
- 다음을 선택하세요. 주소 아이콘 타임라인을 위해.
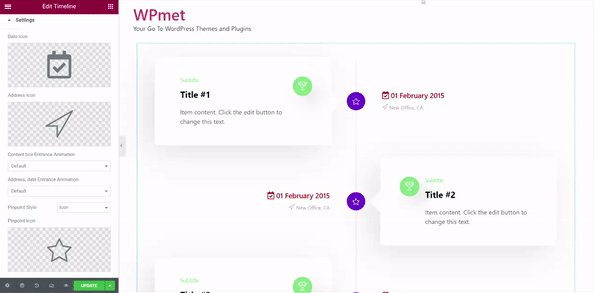
- 선택하다 콘텐츠 상자 입구 애니메이션 사용 가능한 목록에서.
- 선택하다 주소, 날짜 입장 애니메이션 사용 가능한 목록에서.

- 설정 정확한 스타일 기본값 또는 아이콘으로. 아이콘 핀포인트 스타일의 경우 다음을 선택합니다. 핀포인트 아이콘.

2단계: Elementor 타임라인 위젯 사용자 정의 #
스타일 탭에서 콘텐츠, 줄 및 컨테이너 디자인을 사용자 지정할 수 있습니다.
2.1 내용 #
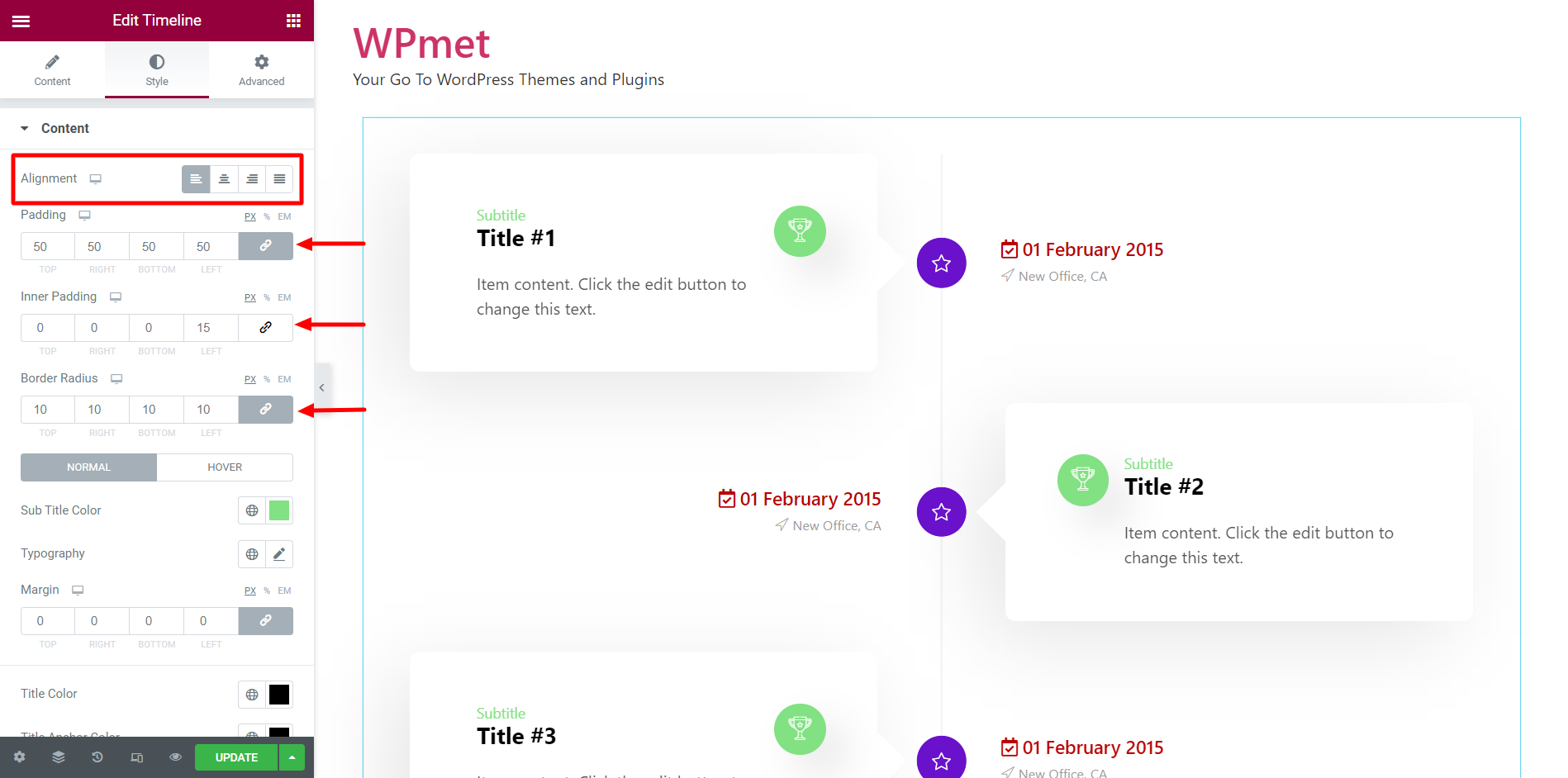
콘텐츠 스타일을 사용자 지정하려면:
- 상자 안에 있는 콘텐츠의 정렬을 설정합니다.
- 패딩, 안쪽 패딩 및 테두리 반경을 조정합니다.

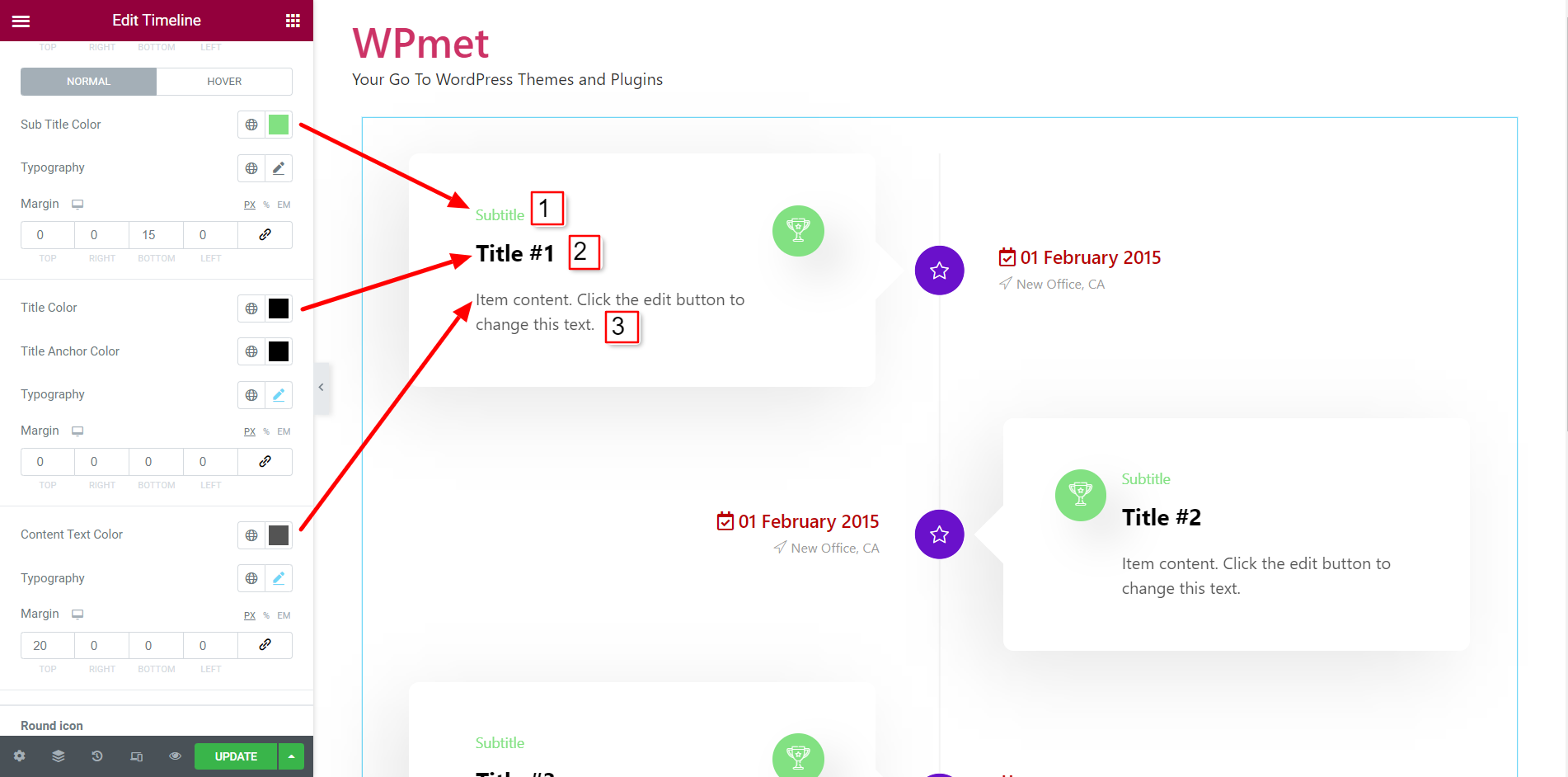
- 색상, 활자체 및 여백을 선택하세요 부제목.
- 콘텐츠의 색상, 앵커 색상, 타이포그래피 및 여백을 선택하세요 제목.
- 색상, 활자체 및 여백을 선택하세요 내용 텍스트.

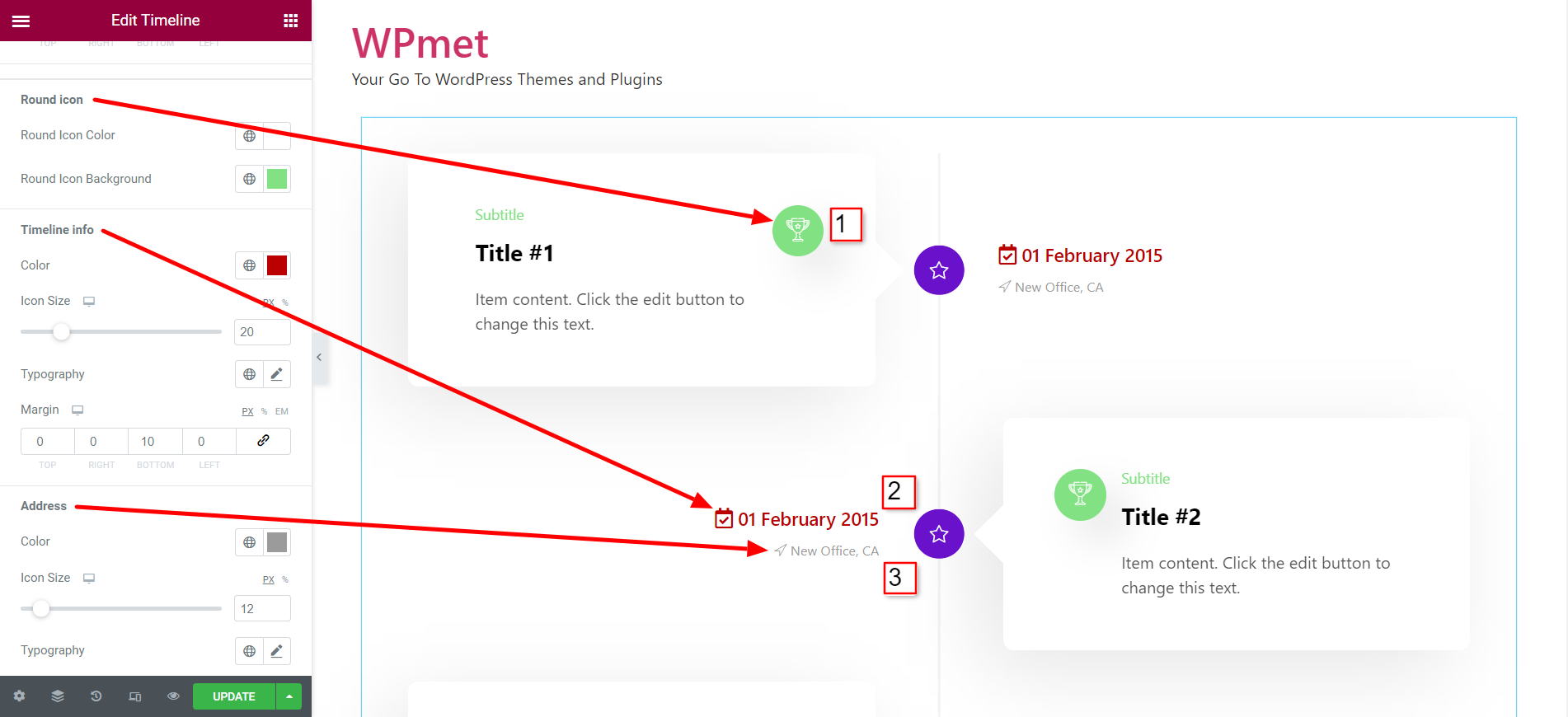
- 을 위한 원형 아이콘아이콘 색상과 아이콘 배경색을 설정합니다.
- 을 위한 타임라인 정보색상, 활자체, 여백을 설정하고 아이콘 크기를 조정합니다.
- 을 위한 주소색상, 활자체, 여백을 설정하고 아이콘 크기를 조정합니다.

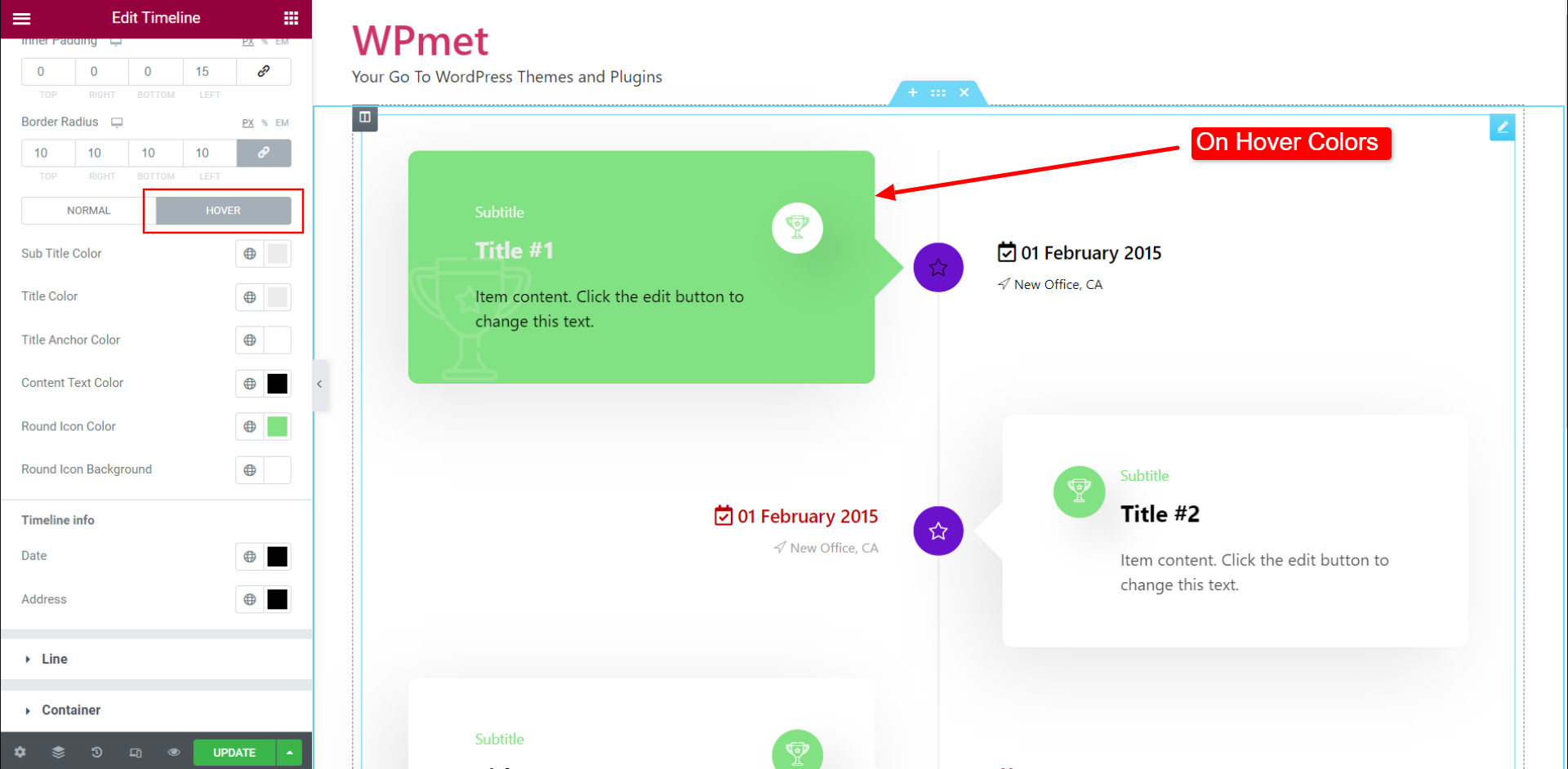
- 부제목, 제목, 제목 앵커, 콘텐츠 텍스트, 원형 아이콘, 원형 아이콘 배경 및 타임라인 정보에 대한 호버 색상을 설정합니다.

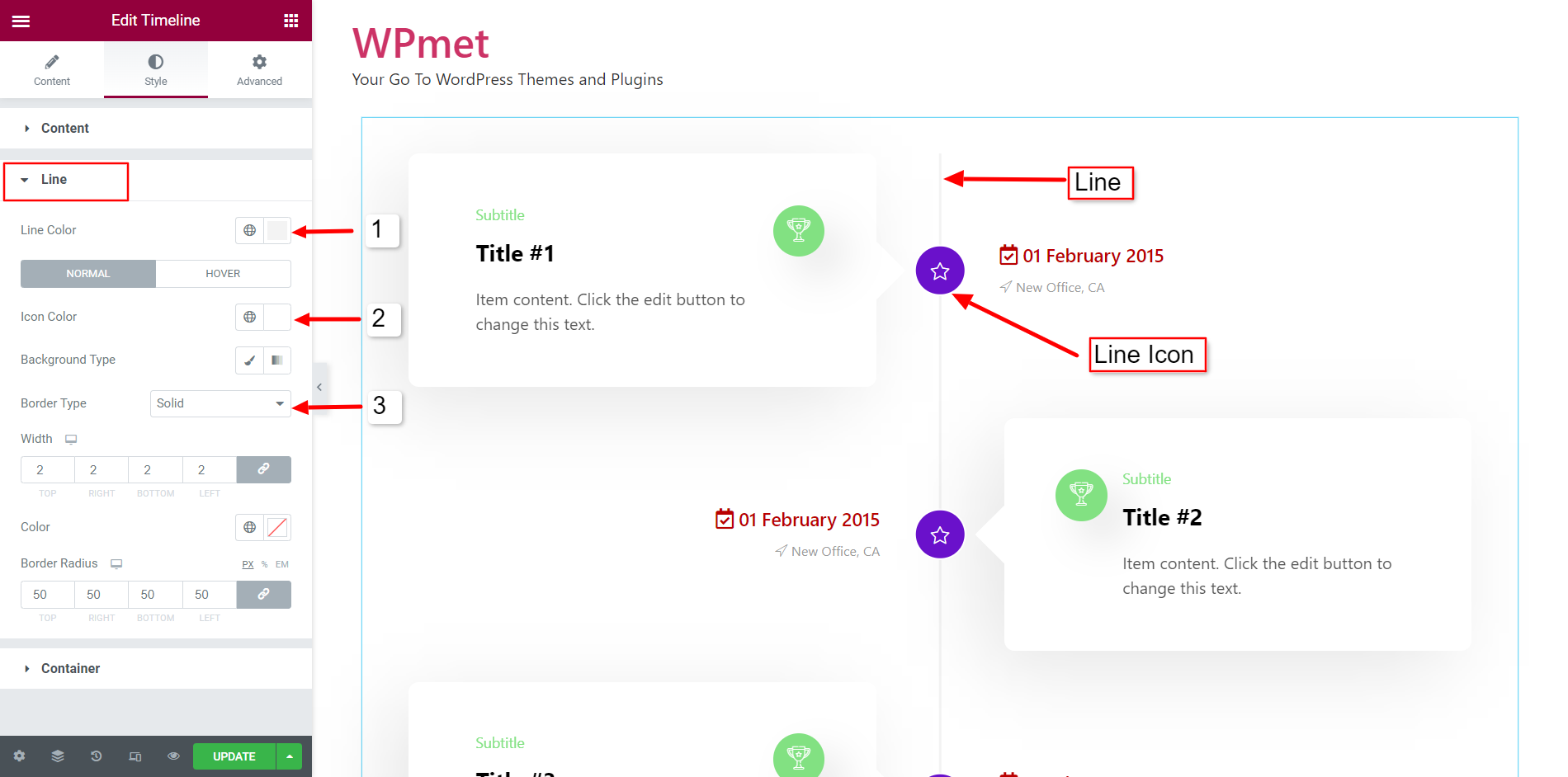
2.2 라인 #
라인 및 라인 아이콘 스타일을 사용자 지정하려면:
- 다음을 선택하세요. 선 색상.
- 라인 아이콘 색상을 설정한 다음 배경색 유형, 테두리 유형, 너비, 색상 및 테두리 반경을 설정합니다. 라인 아이콘.
- 또한 켜짐을 설정할 수도 있습니다 호버 해당 요소에 대한 색상입니다.

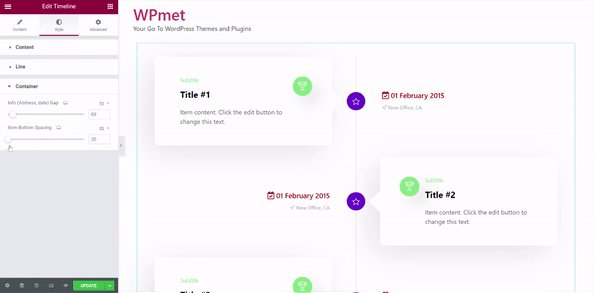
2.3 컨테이너 #
컨테이너를 사용자 지정하려면
- Info(주소와 날짜)와 Icon 사이의 간격을 조정합니다.
- 조정하다 항목 하단 간격 컨테이너 품목의 경우

마지막으로, ElementsKit 타임라인 위젯을 사용하여 WordPress에 Elementor 타임라인을 추가하고 세련된 방식으로 콘텐츠를 표시할 수 있습니다.



