추가정보 위젯은 단일상품 페이지에서 사용할 수 있도록 제작되었습니다.
쇼핑객에게 원하는 방식으로 좀 더 많은 제품 정보(예: 색상, 사이즈)를 제공하고 싶다면 ShopEngine의 제품 추가 위젯을 사용할 수 있습니다.
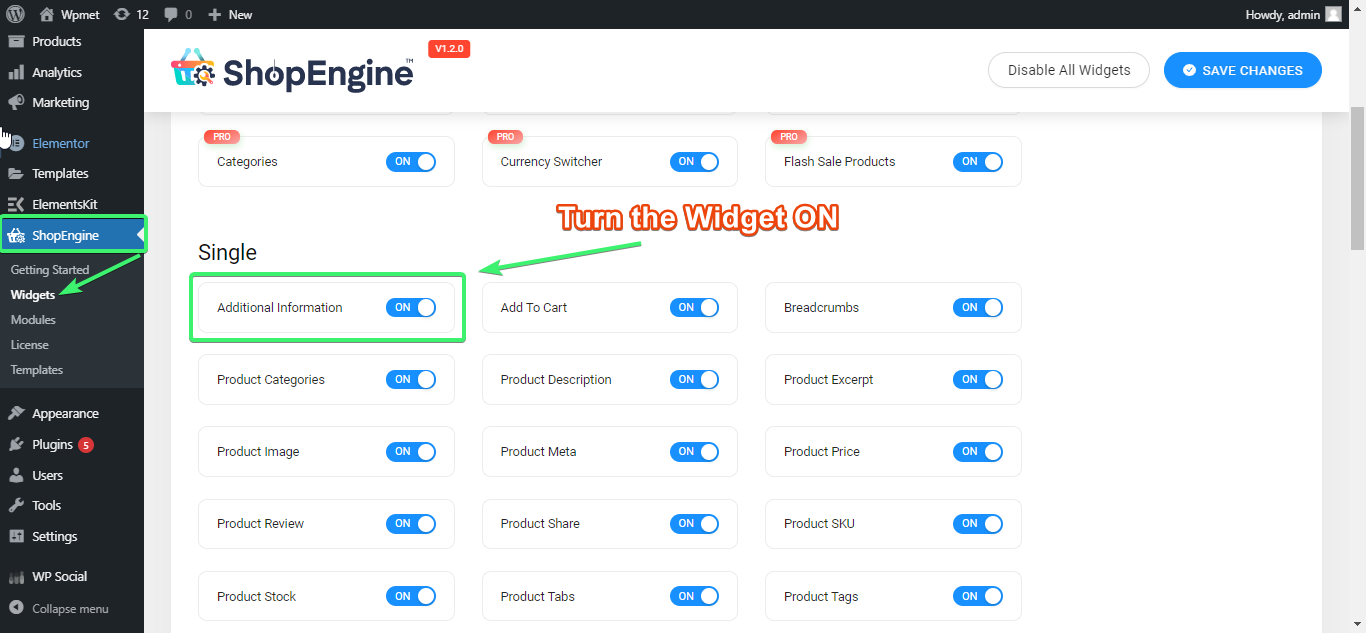
추가 정보 위젯 활성화 #
WordPress 관리 대시보드에서 다음으로 이동하세요. ShopEngine > 위젯. 단일 페이지 위젯 목록에서 추가 정보 위젯을 켜세요. 에.

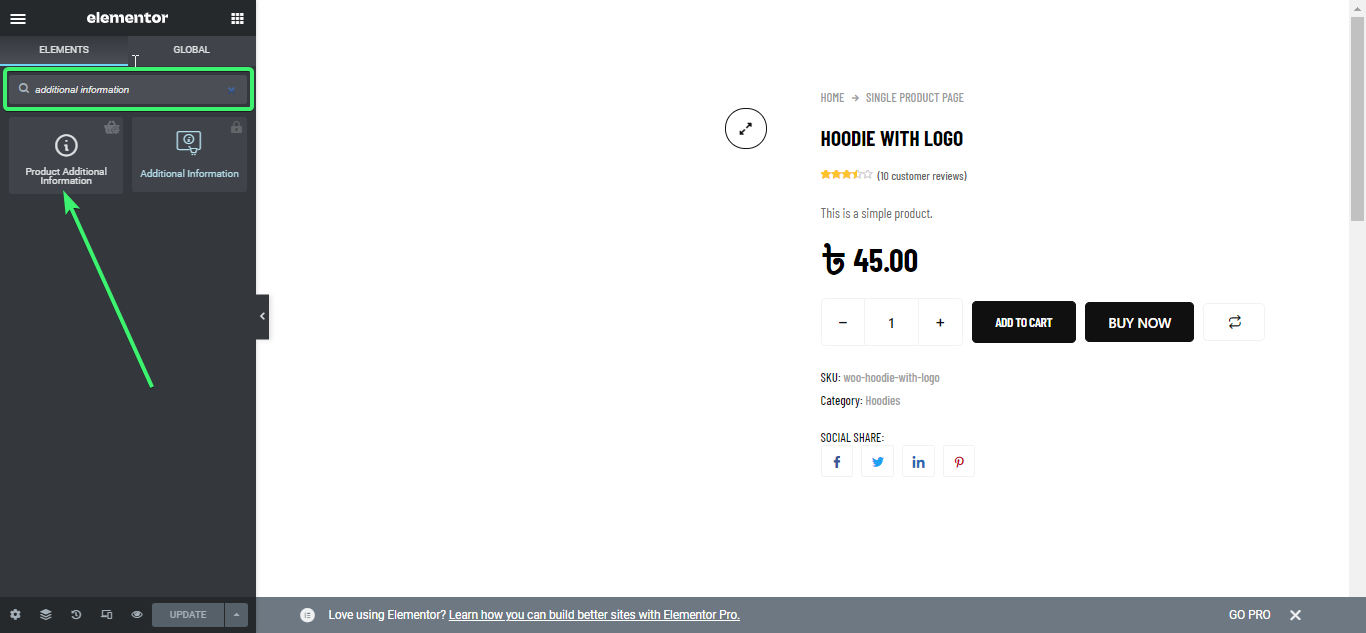
추가 정보 위젯 사용 #
Elementor의 ELEMENTS 탭에서 추가 정보 위젯을 검색하세요.

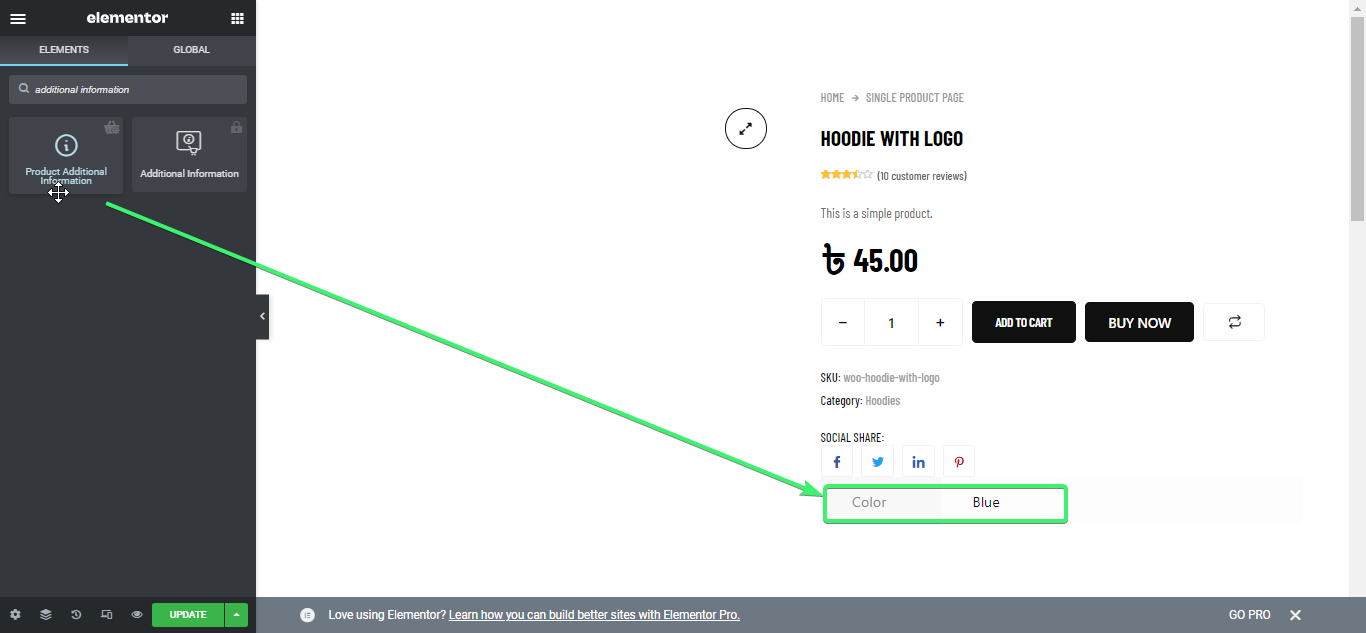
Elementor의 추가 정보 위젯을 단일 제품 페이지로 끌어다 놓습니다.

추가 정보 위젯 사용자 정의 #
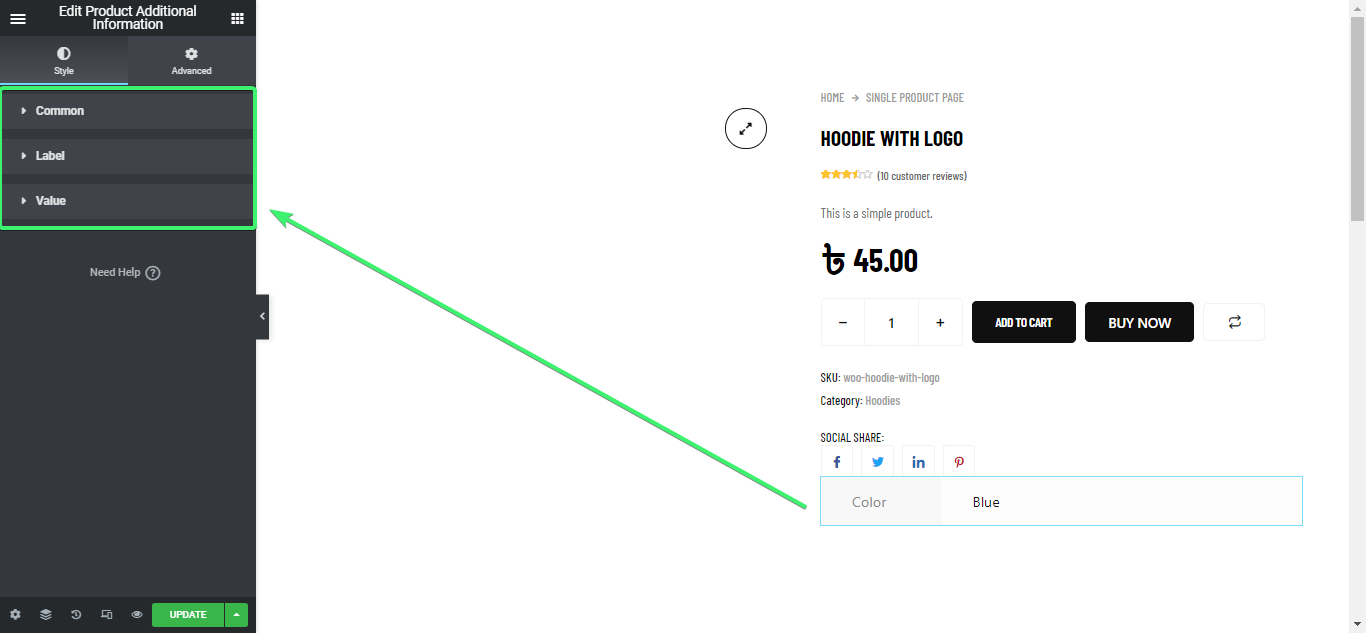
Elementor용 제품 추가 위젯을 사용하면 일반적인 스타일, 레이블 스타일, 그리고 가치관 스타일 설정에서.

공통 스타일 #
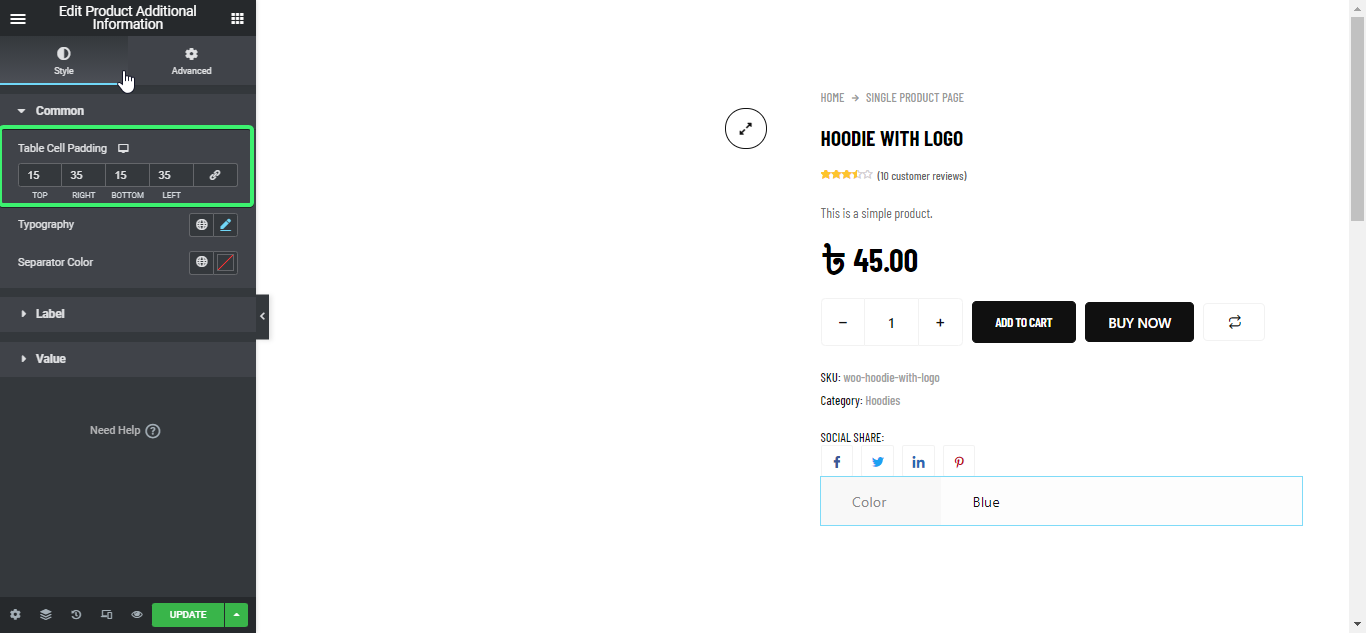
- 1. 상단, 오른쪽, 하단, 왼쪽 테이블 셀 패딩을 선택합니다.

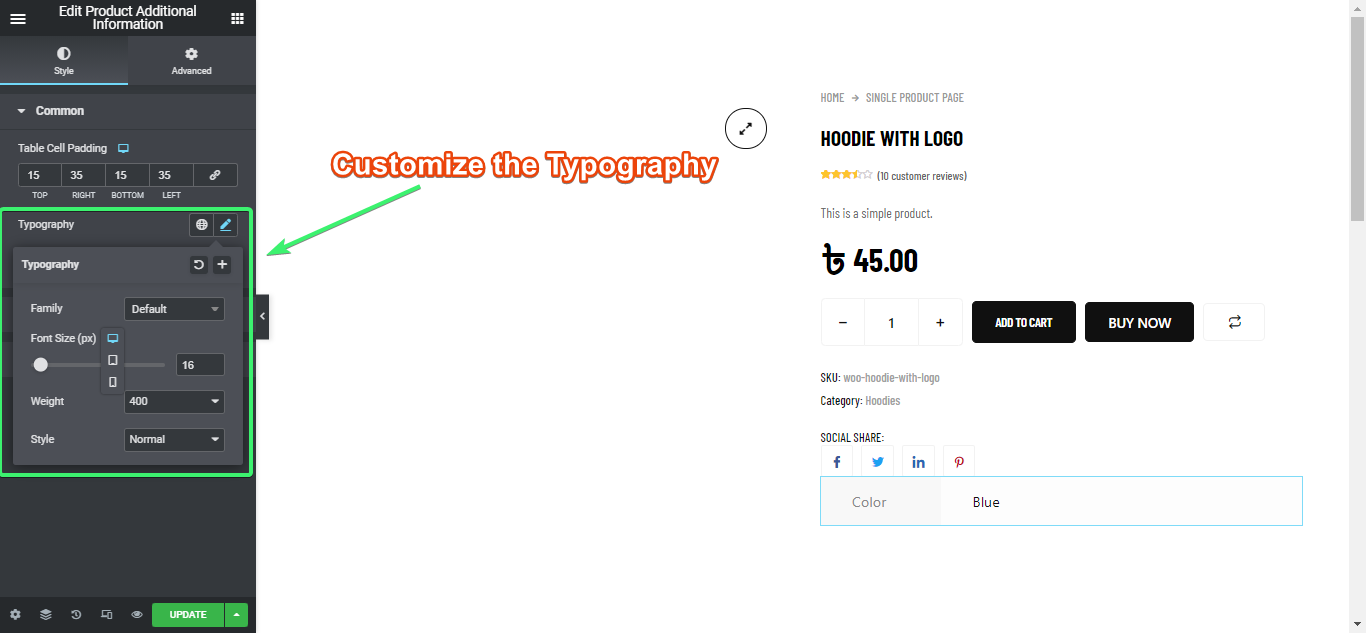
2. 휴대폰, 모바일, 태블릿에 맞는 타이포그래피 계열, 글꼴 크기를 선택하세요. 100-900, 굵은 글씨, 보통, 기본값 중에서 가중치를 선택하세요. 기본, 보통, 기울임꼴, 기울임꼴 중에서 스타일을 선택합니다.

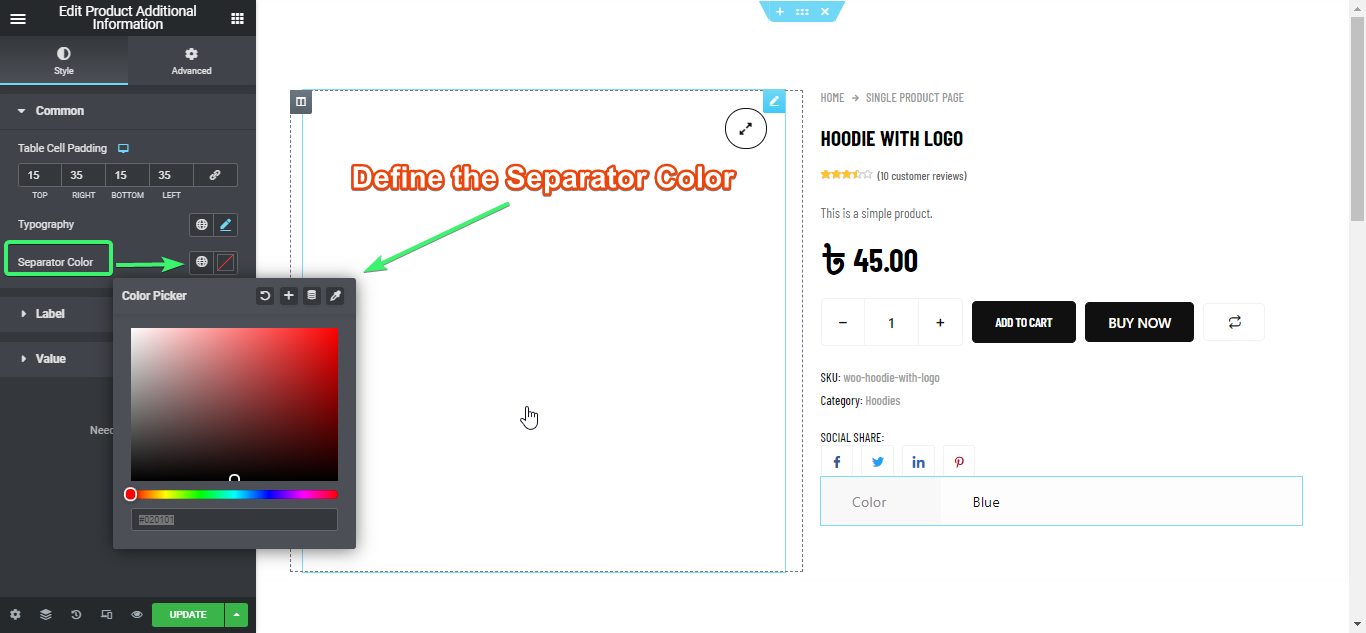
3. 구분 기호 색상 정의

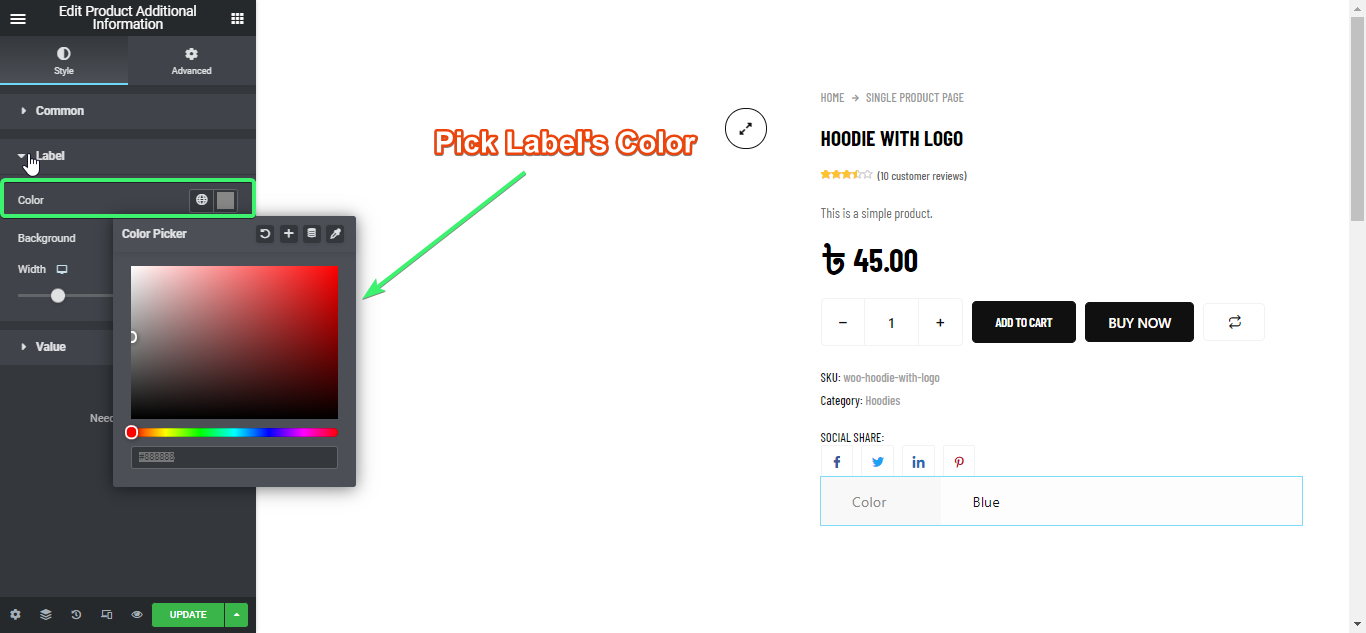
라벨 스타일 #
- 1. 라벨 색상을 선택하세요

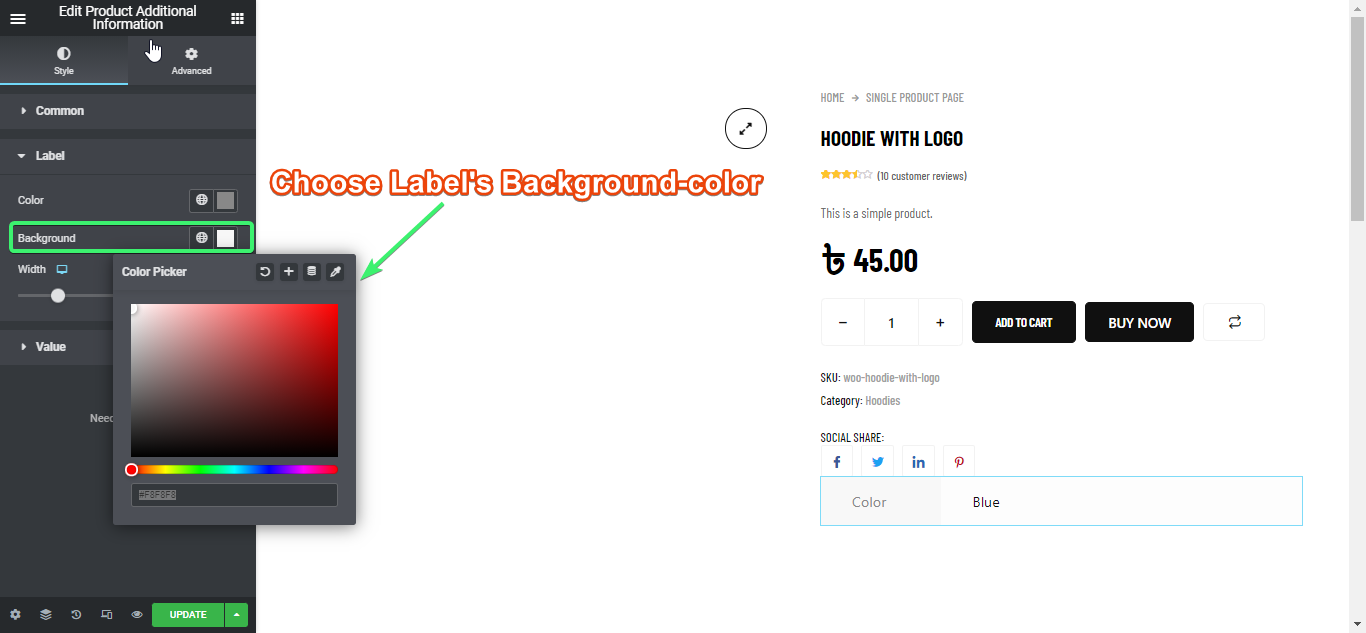
2. 라벨의 배경색을 선택하세요.

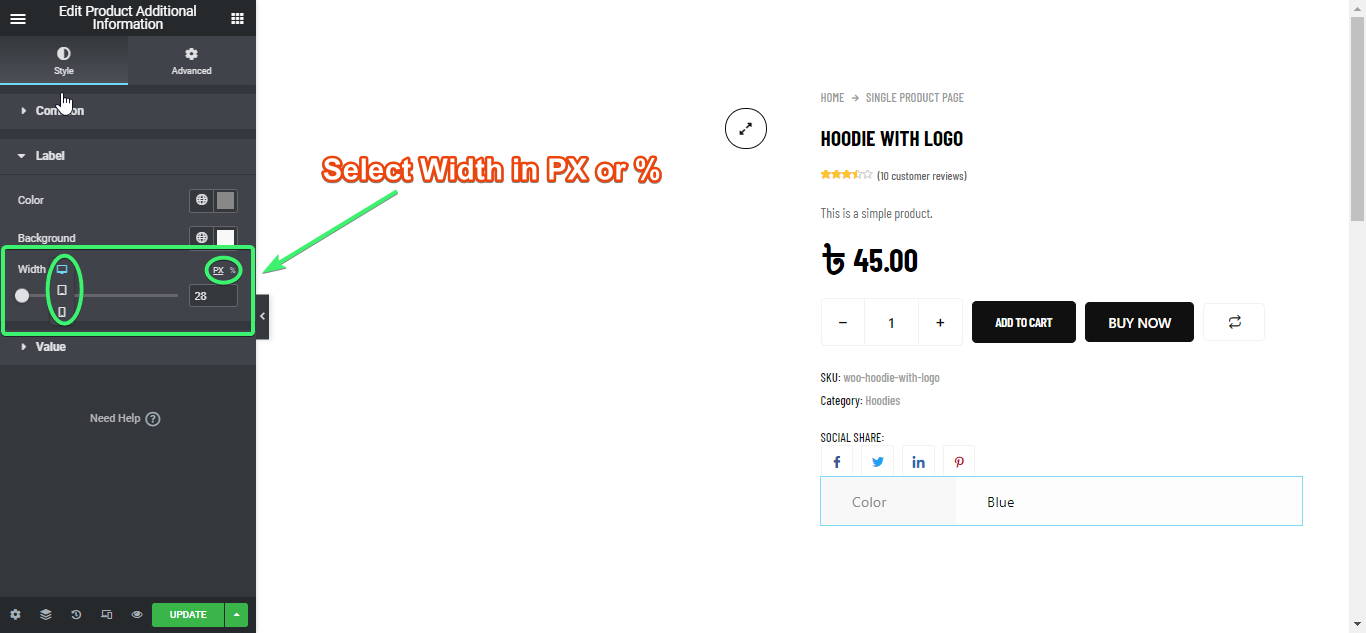
3. 너비(모바일, 태블릿, 데스크톱의 경우 픽셀 또는 백분율 단위)를 선택합니다.

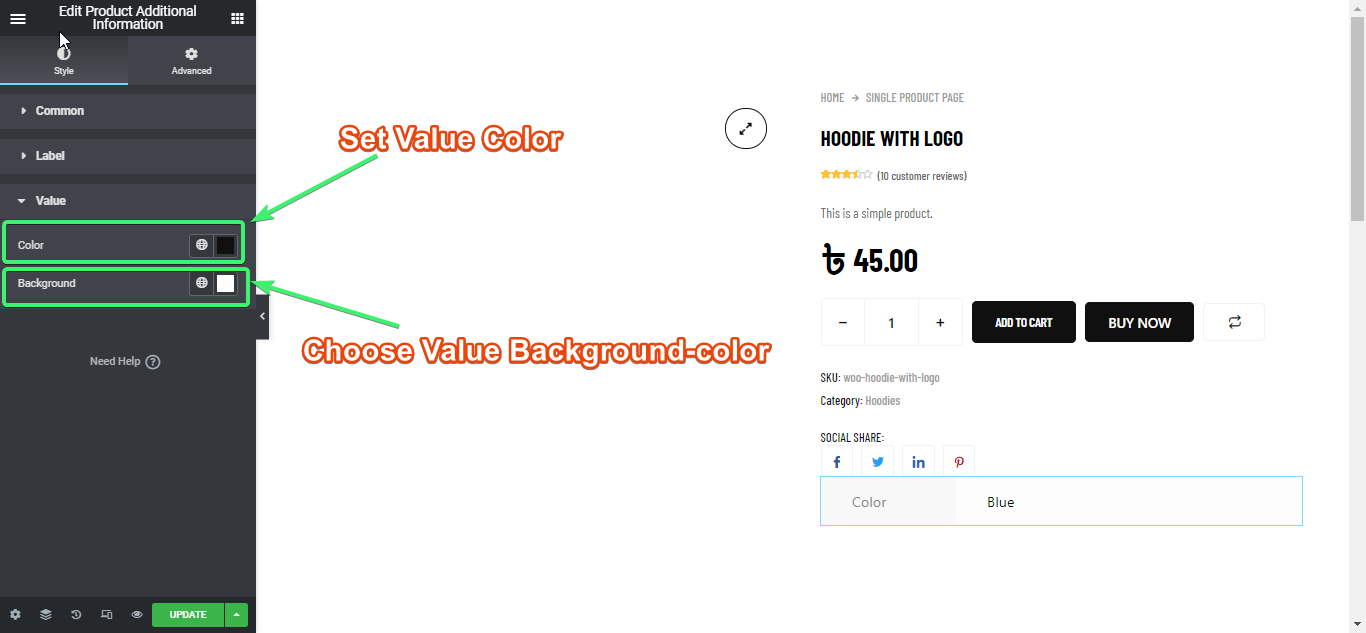
가치 스타일 #
- 1. 값 색상과 배경색 값을 선택하십시오.