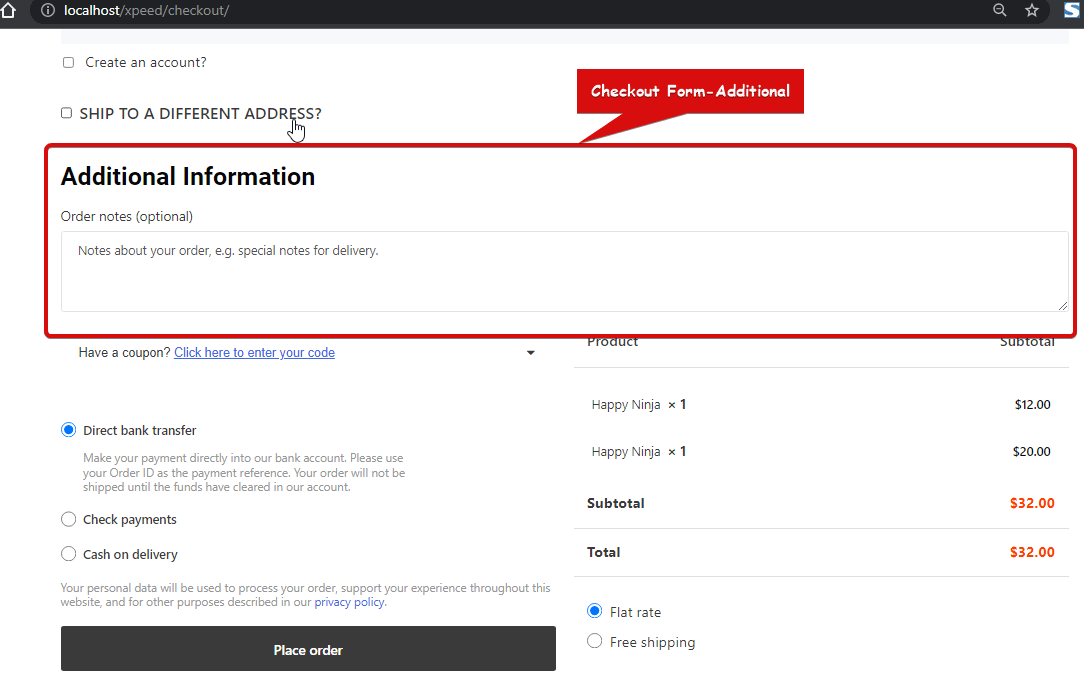
체크아웃 양식-추가 위젯을 사용하면 고객이 체크아웃하는 동안 주문 또는 배송에 관한 추가 메모를 추가할 수 있습니다. ShopEngine의 결제 템플릿 위젯입니다.
메모: 다음을 사용하여 이 위젯에 사용자 정의 입력 필드를 추가할 수 있습니다. 추가 필드 모듈을 확인하세요.
wooCommerce 사이트에서 Checkout Form-Additional 위젯을 사용하는 방법을 알아보세요.
1단계: 결제 양식 추가 위젯 활성화 #
위젯을 추가하기 전에 먼저 결제 템플릿을 만들어야 합니다. 다음 문서를 확인하세요. 체크아웃 템플릿을 만드는 방법.
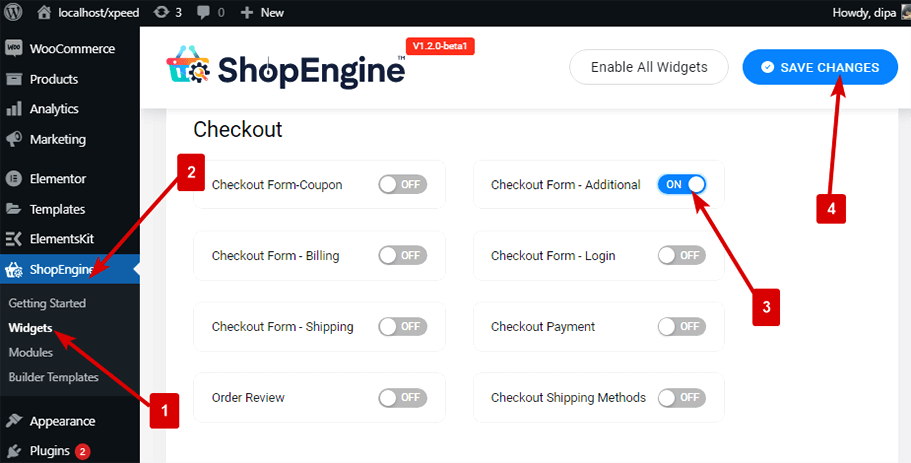
위젯을 활성화하려면:
- 이동 ShopEngine > Widgets > Checkout Form-Additional
- 켜다
- 구하다 변화

메모: You can also turn on Checkout Form-Additiona엘 with a global setting that turns on all the widgets of ShopEngine. Check out how you can 모든 모듈을 한 번에 켜십시오.
2단계: 결제 양식 추가 - 추가 위젯 #
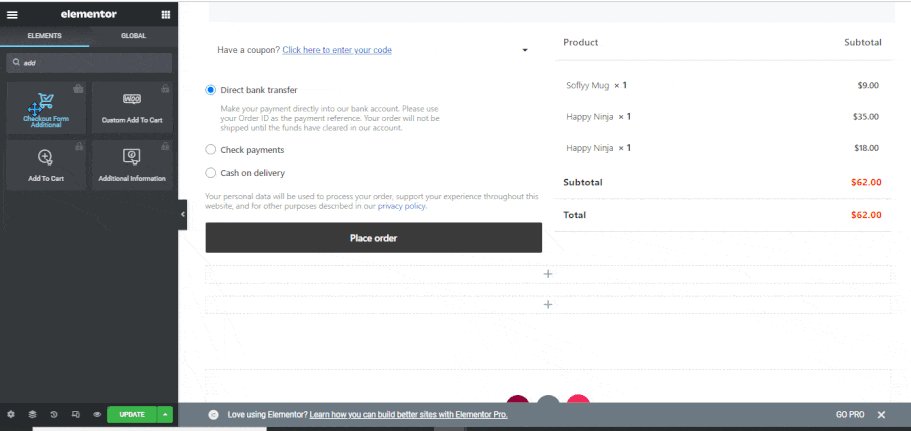
추가하려면 결제 양식 - 추가:
- Go to ShopEngine > Templates > Checkout Template
- Elementor로 편집을 클릭하세요.

- 찾다 ~을 위한 결제 양식 추가 요소 검색 옵션
- 끌어서 놓기 위젯
클릭 업데이트 변경 사항을 저장합니다.

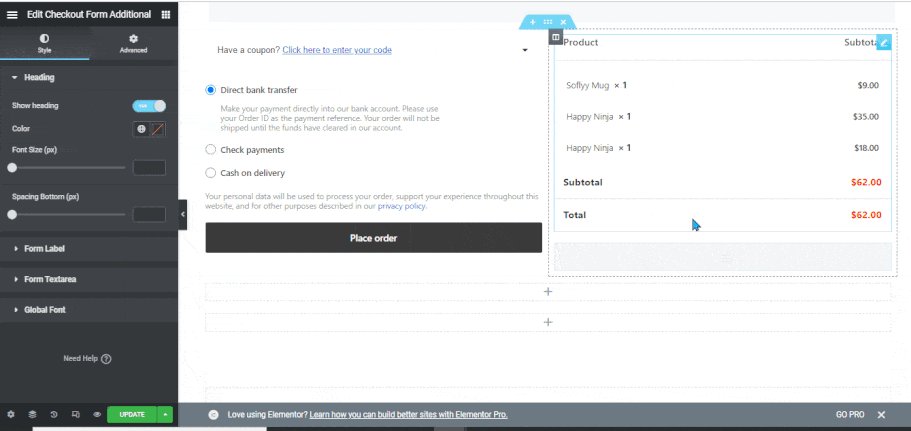
3단계: 결제 양식 스타일 설정 - 추가 #
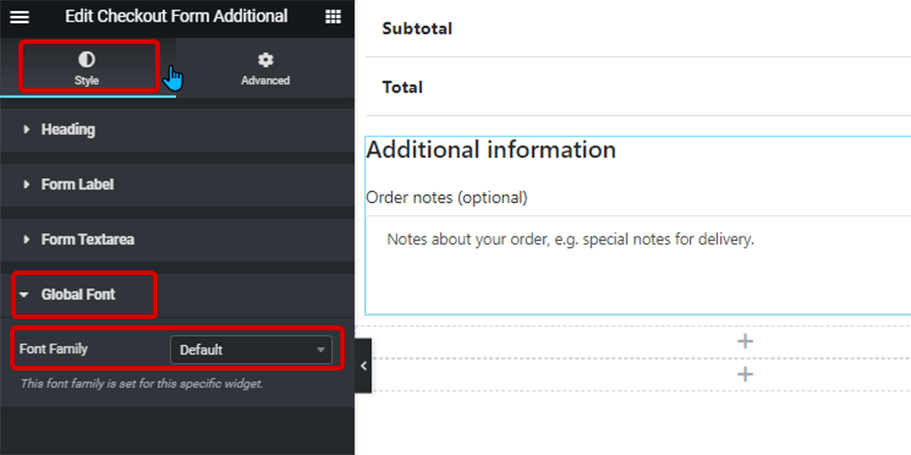
딸깍 하는 소리 편집 옵션에서 스타일 이 위젯의 다음 스타일을 사용자 정의하려면 탭하세요.
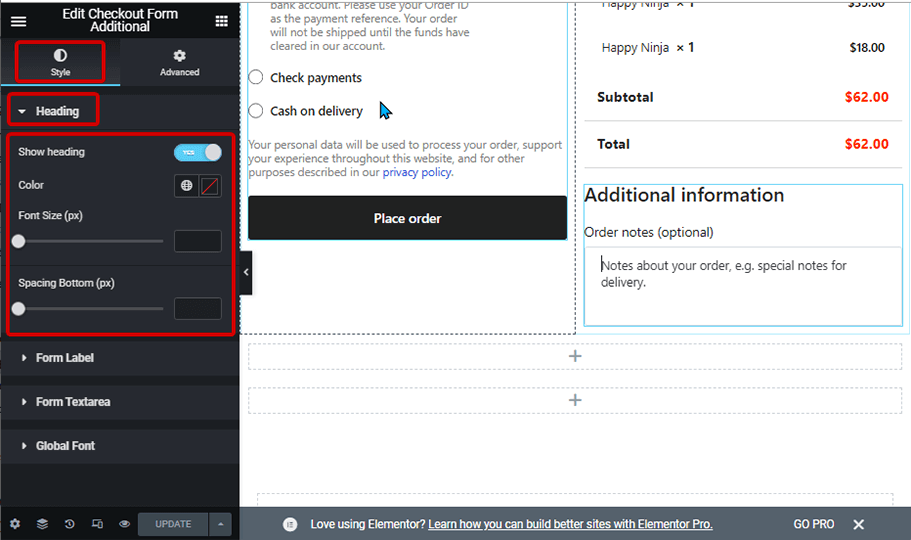
표제: #
- 쇼 제목: 위젯 제목을 표시하려면 이 옵션을 켜세요.
- 색상: 제목의 색상을 선택하세요.
- 글꼴 크기(px): 제목의 글꼴 크기를 변경합니다.
- 하단 간격(px): 제목에 원하는 하단 공간을 선택하세요.

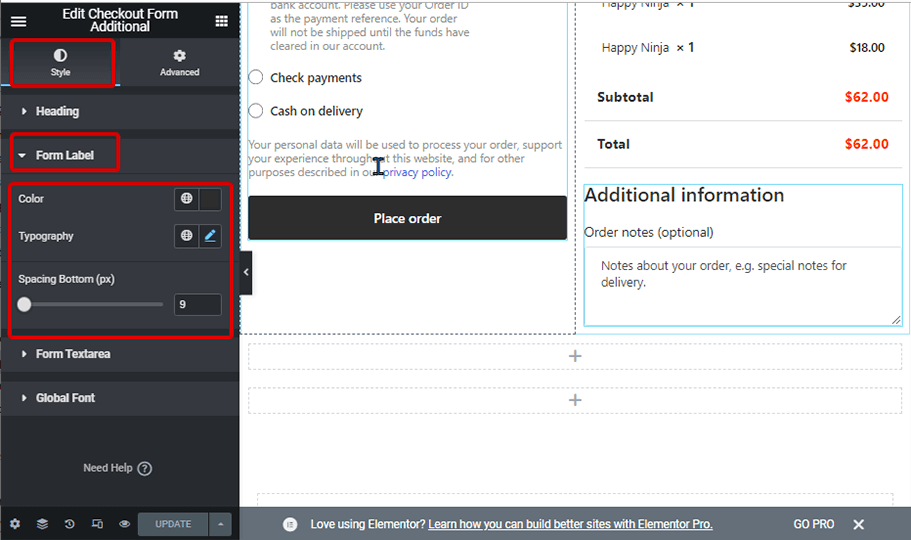
양식 라벨: #
- 색상: 라벨의 색상을 선택하세요.
- 글꼴 크기(px): 라벨의 글꼴 크기를 변경합니다.
- 하단 간격(px): 라벨에 원하는 하단 공간을 선택하세요.

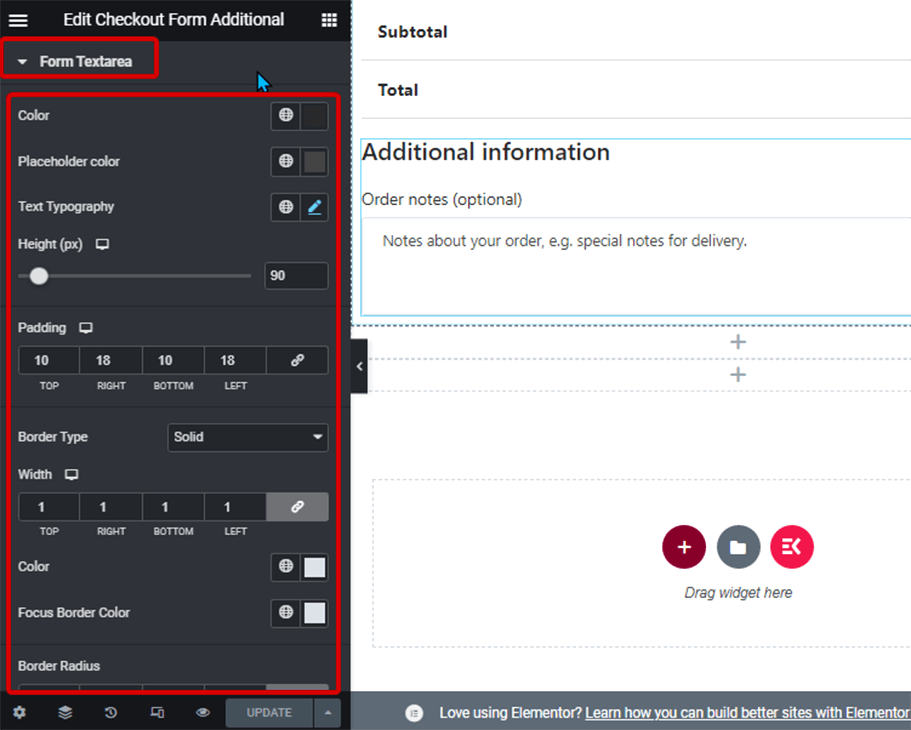
양식 텍스트 영역: #
- 색상: 텍스트 입력 색상을 변경합니다.
- 자리표시자 색상: 여기서 자리표시자 텍스트의 색상을 변경할 수 있습니다.
- 텍스트 타이포그래피: 양식 텍스트 영역의 글꼴 크기를 변경합니다.
- 높이(px): 양식 필드의 높이를 선택합니다.
- 심: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
- 테두리 유형: 테두리 유형을 실선, 이중, 점선, 파선 홈 중에서 선택할 수 있습니다. 테두리를 원하지 않으면 없음을 선택하세요.
- 색상: 테두리 색상을 선택하세요.
- 초점 테두리 색상: 누군가가 입력을 시작할 때 테두리 색상을 선택하거나 텍스트 영역에 커서를 놓을 수 있습니다.
- 국경 반경: 테두리 반경의 위쪽, 왼쪽, 오른쪽 및 아래쪽 값을 조정합니다.

전역 글꼴: #
- 글꼴 계열: 여기에서 전체 위젯의 글꼴 모음을 변경할 수 있습니다.

마지막으로 다음을 클릭하세요. 업데이트 모든 변경 사항을 저장합니다.
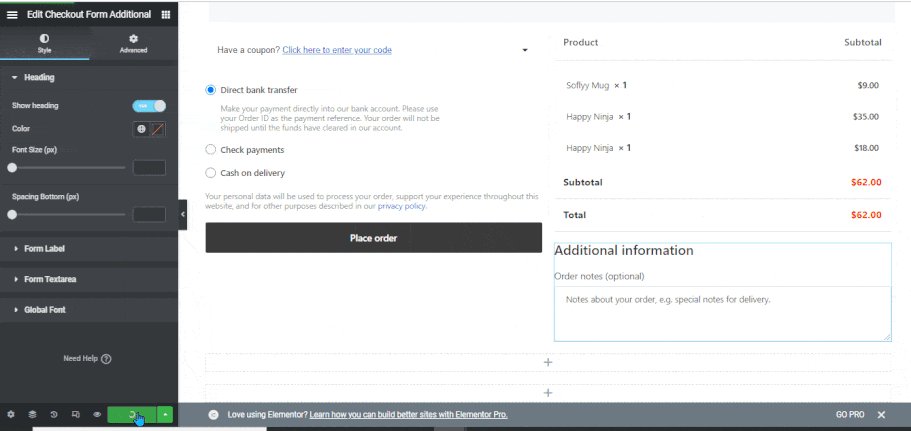
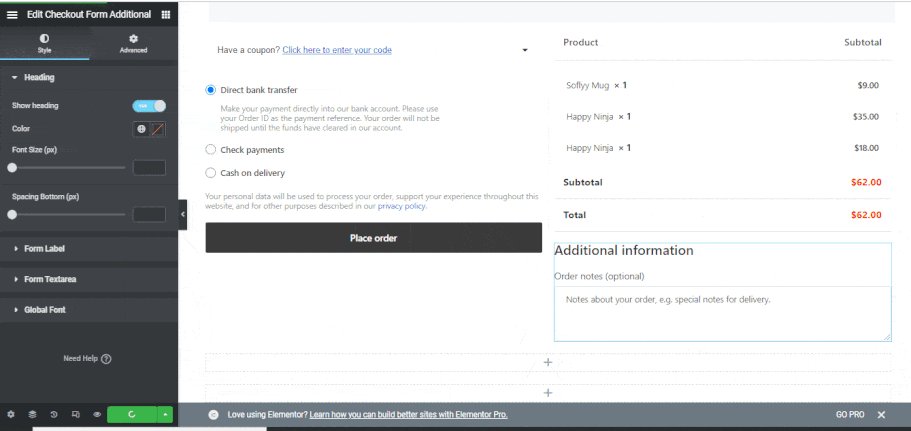
Checkout 페이지에 Checkout Form-Additional 위젯이 표시되는 방식은 다음과 같습니다.