제품 이미지 위젯을 사용하면 제품 이미지를 맞춤 설정할 수 있습니다. 아이콘, 반짝 세일 배지, 이미지 등과 같은 다양한 항목을 사용자 정의할 수 있습니다. 이러한 추가 사용자 정의를 통해 지루한 사이트를 매력적인 사이트로 전환할 수 있습니다. 이제 ShopEngine의 제품 이미지 위젯을 사용하면 매력적인 사이트를 더욱 쉽게 구축할 수 있습니다.
제품 이미지 위젯을 사용하는 이유는 무엇입니까? #
ShopEngine의 제품 이미지 위젯은 고객과 더 많은 상호 작용을 하는 데 매우 유용합니다. 이 위젯을 사용하는 궁극적인 이유는 다음과 같습니다.
- 전환율을 높이는 데 도움이 됩니다.
- 반짝 세일 배지를 추가하면 사이트 참여도를 높일 수 있습니다.
- 이 사이트는 고객에게 더욱 매력적일 것입니다.
- 이 위젯을 사용하면 사용자 정의가 더 쉬워집니다.
제품 이미지 위젯을 사용하는 단계: #
이 위젯을 사용하려면 아래 단계를 따르세요.
1단계: 새 템플릿을 만듭니다. #
먼저 단일 페이지 템플릿을 추가합니다. 문서를 읽어보세요 단일 페이지 템플릿 만들기 그것을 추가하려면.
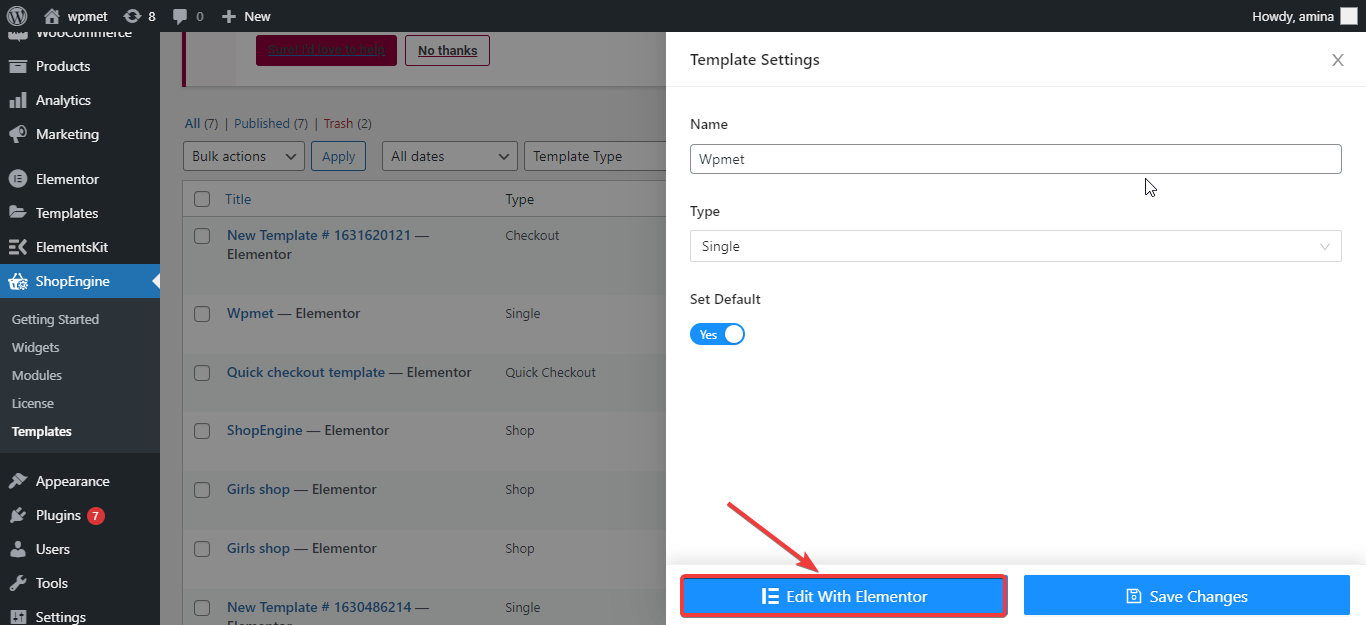
2단계: Elementor를 사용하여 템플릿을 편집합니다. #
이 단계에서는 Elementor로 편집 버튼을 클릭해야 합니다.

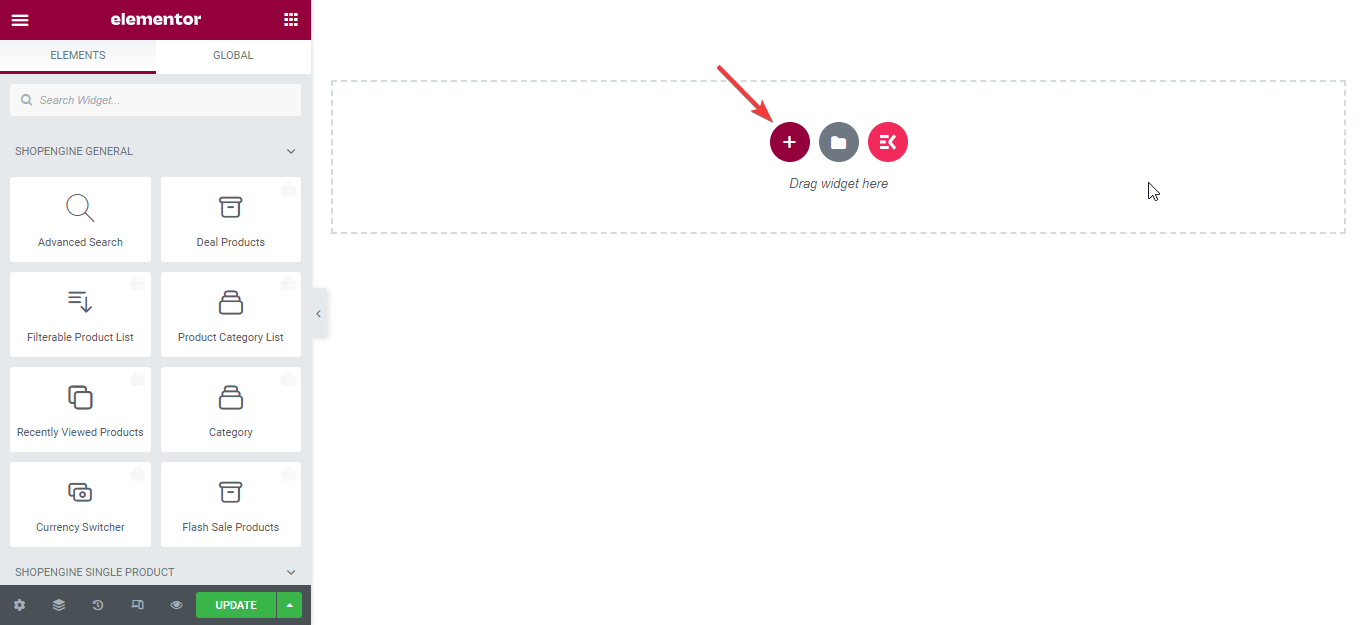
그런 다음 여기에서 새 섹션을 추가하세요.

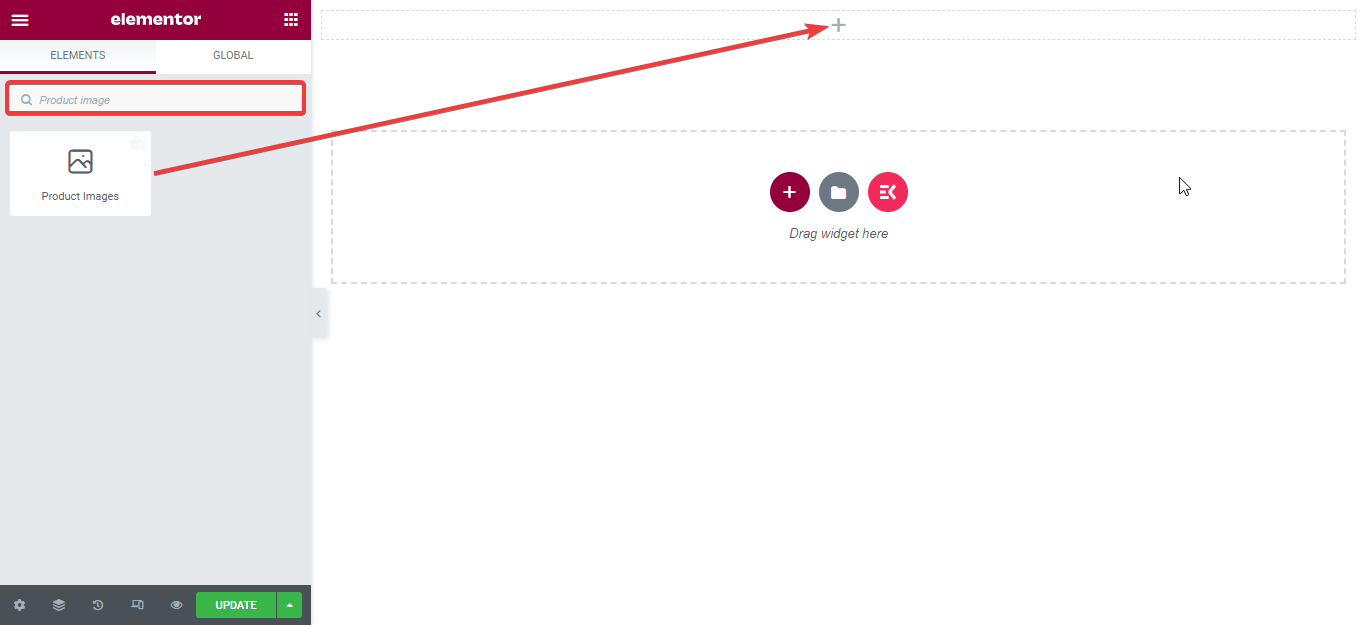
이제 검색 위젯 필드에서 해당 위젯을 검색한 후 해당 섹션에 위젯을 드래그 앤 드롭하세요.

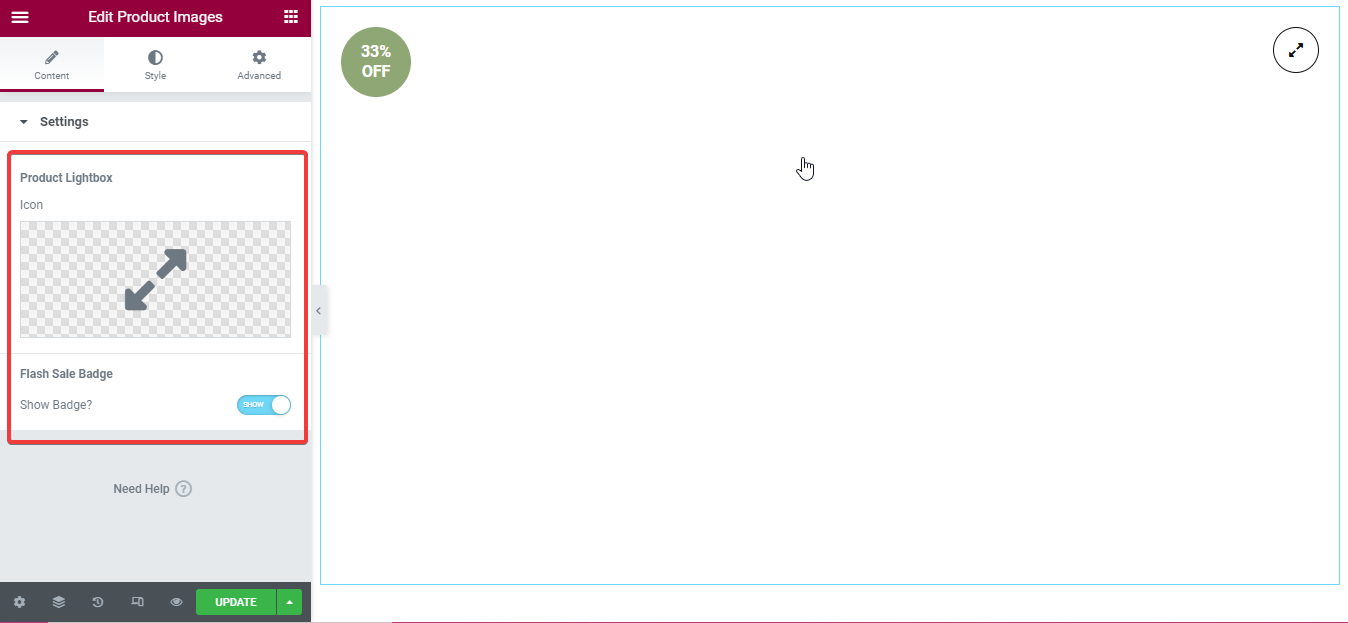
3단계: 위젯의 콘텐츠를 편집합니다. #
여기에 제품 라이트박스 필드에 대한 아이콘을 삽입하세요. 그런 다음 필요에 따라 반짝 세일 배지를 숨기거나 표시하세요.

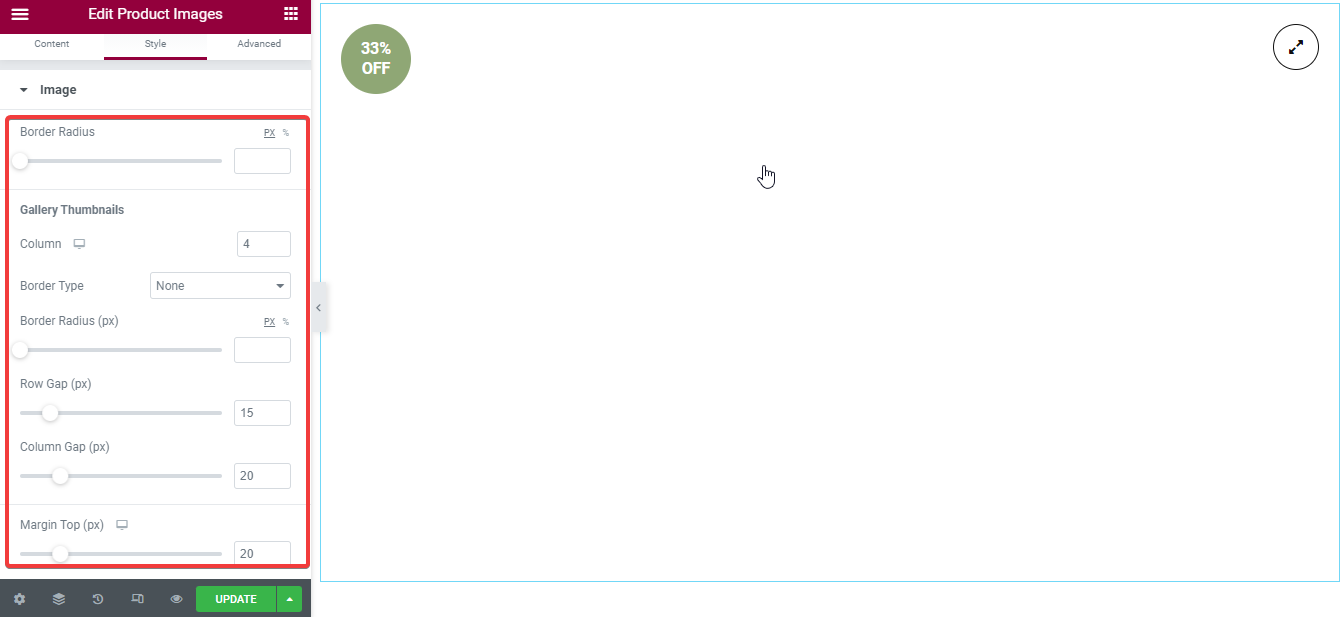
4단계: 위젯 스타일을 변경합니다. #
이 단계에서는 다음 옵션을 사용자 정의합니다.
- 국경 반경: 이미지의 테두리 반경을 선택하십시오.
- 갤러리 썸네일:
- 열: 갤러리에 표시하려는 열 수를 삽입하십시오.
- 테두리 유형: 이미지의 테두리 유형을 선택합니다.
- 너비: 여기서 너비를 선택하세요.
- 테두리 색상: 테두리 색상을 선택하세요.
- 국경 반경: 여기에서 반경을 삽입하세요.
- 원시 격차: 여기에서 행 간격을 사용자 정의할 수 있습니다.
- 기둥 간격: 필요에 따라 기둥 간격을 사용자 정의하십시오.
- 여백 상단: 여기에서 위쪽 여백을 늘리거나 줄일 수 있습니다.

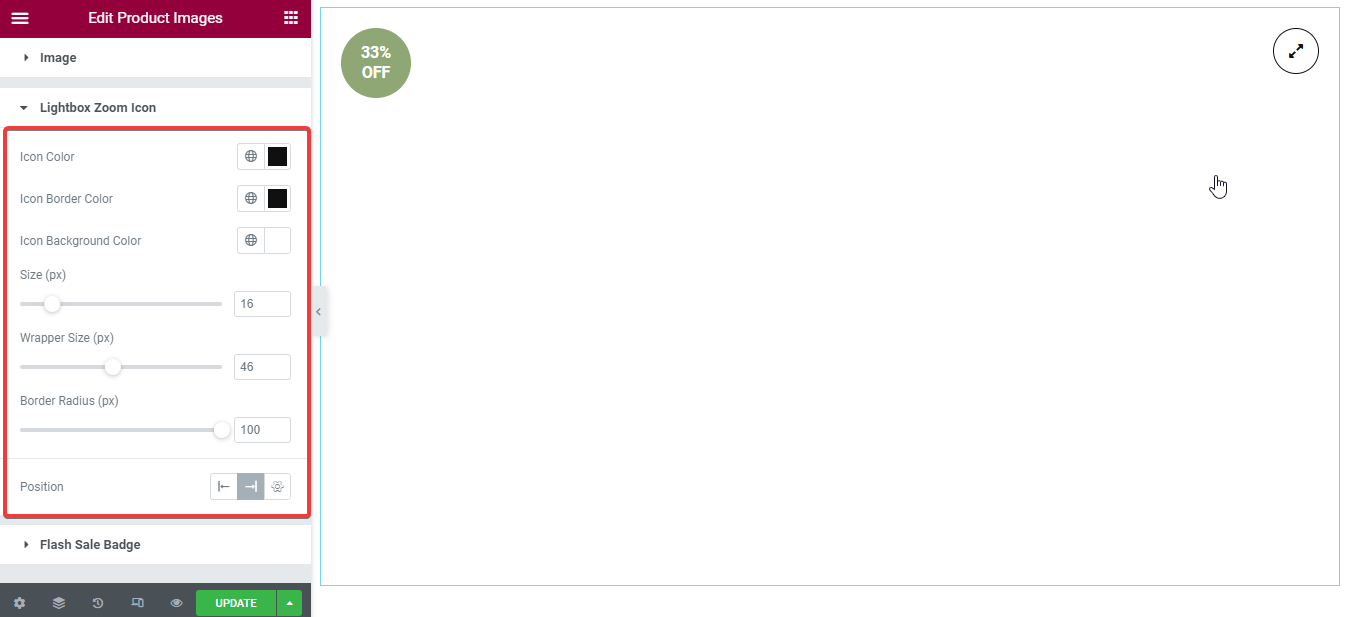
- 라이트박스 확대/축소 아이콘: 다음 필드를 사용자 정의해야 합니다.
- 아이콘 색상: 아이콘의 색상을 선택하세요.
- 아이콘 테두리 색상: 아이콘 테두리의 색상을 선택해야 합니다.
- 아이콘 배경색: 아이콘 배경색을 선택하세요.
- 크기: 라이트박스 확대/축소 아이콘의 크기를 사용자 정의합니다.
- 래퍼 크기: 래퍼 크기를 늘리거나 줄일 수 있습니다.
- 국경 반경: 여기에 필요한 테두리 반경을 삽입하십시오.
- 위치: 라이트박스 확대/축소 아이콘을 왼쪽 또는 오른쪽에 설정할 수 있습니다.

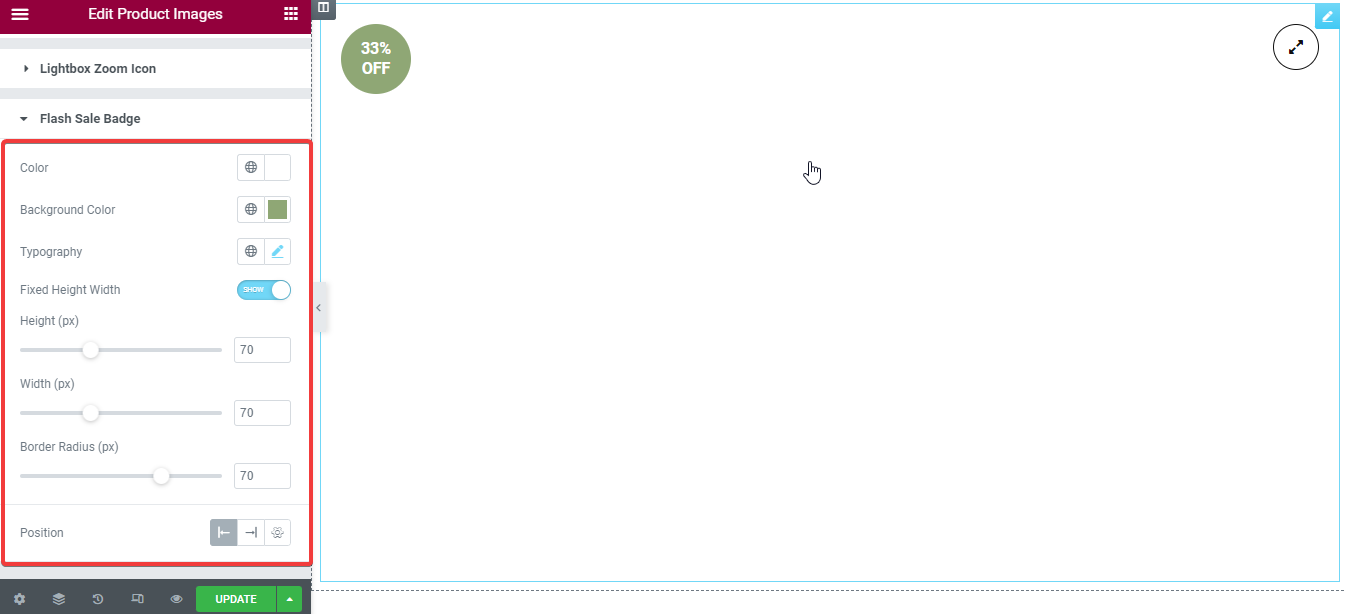
깜짝 세일 배지: 라이트박스 확대/축소 아이콘을 편집한 것처럼 이 배지를 편집하세요. 다음 필드를 사용자 정의해야 합니다.
- 색상.
- 배경색.
- 타이포그래피.
- 고정 높이 너비.
- 키.
- 너비.
- 국경 반경.
- 위치.
메모: 모든 위젯에 대해 고급 사용자 정의를 수행할 수도 있습니다.

마지막으로 업데이트 또는 게시 버튼을 누르세요.

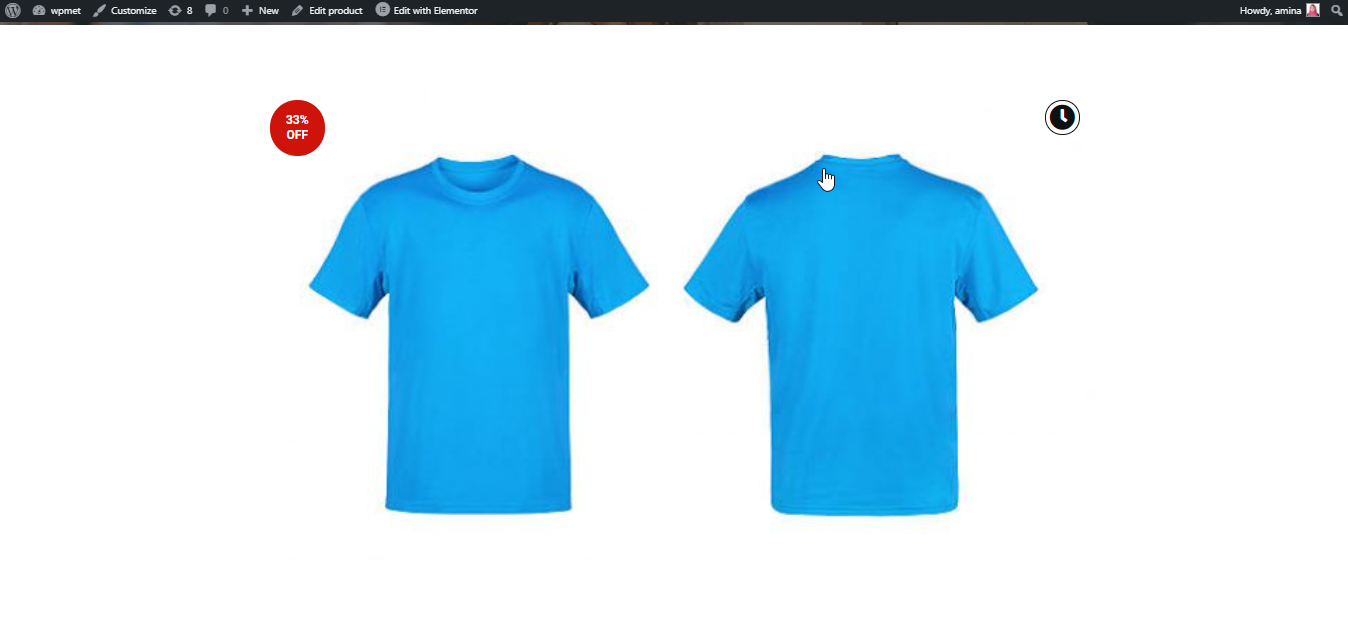
이제 사용자 정의 후 결과는 다음과 같습니다.