장바구니에 추가 위젯을 사용하면 고객이 가상 장바구니에 제품을 추가할 수 있습니다. 이는 단일 제품 템플릿 위젯입니다. 이 위젯을 추가하여 ShopEngine을 사용하여 단일 제품 페이지를 디자인할 수 있습니다.
wooCommerce 사이트에서 장바구니에 추가 위젯을 사용하는 방법을 알아보세요.
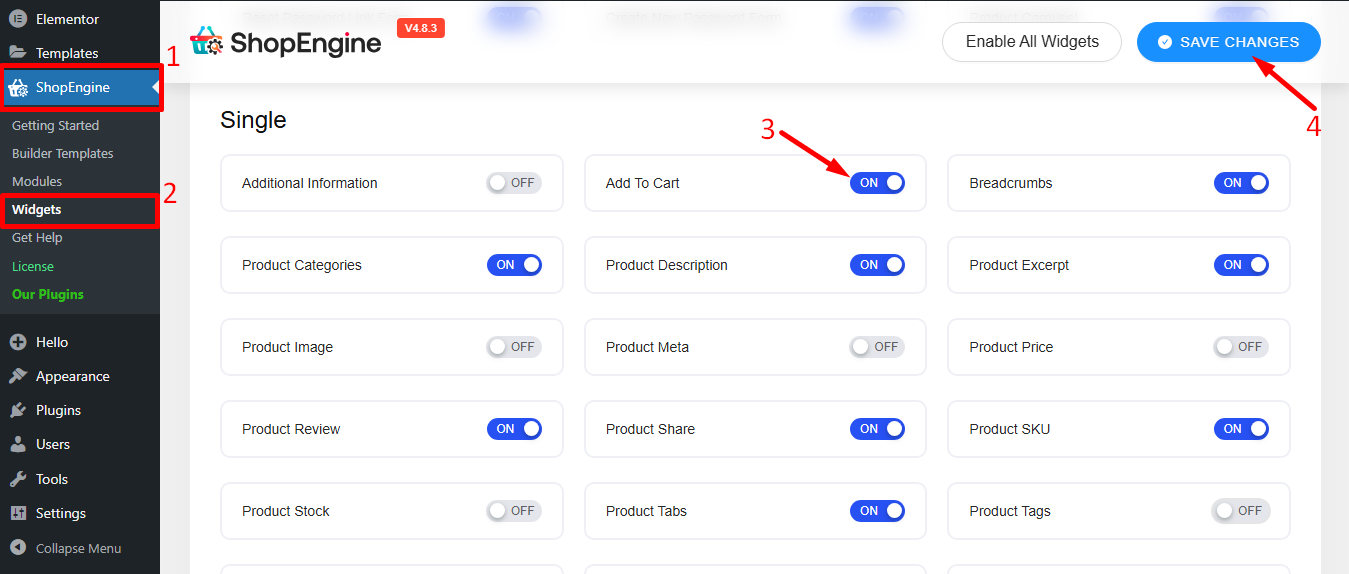
1단계: 위젯 활성화 #
위젯을 활성화하려면,
- 이동 : ShopEngine > 위젯 > 장바구니에 추가
- 켜다
- 변경 사항을 저장하다

메모: 또한 다음과 같은 전역 설정으로 제품 재고를 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다 동시에.
2단계: 추가 장바구니에 추가 위젯 #
위젯을 추가하기 전에 먼저 단일 제품 템플릿을 생성해야 합니다. 다음 문서를 확인하세요. 단일 제품 템플릿을 만드는 방법.
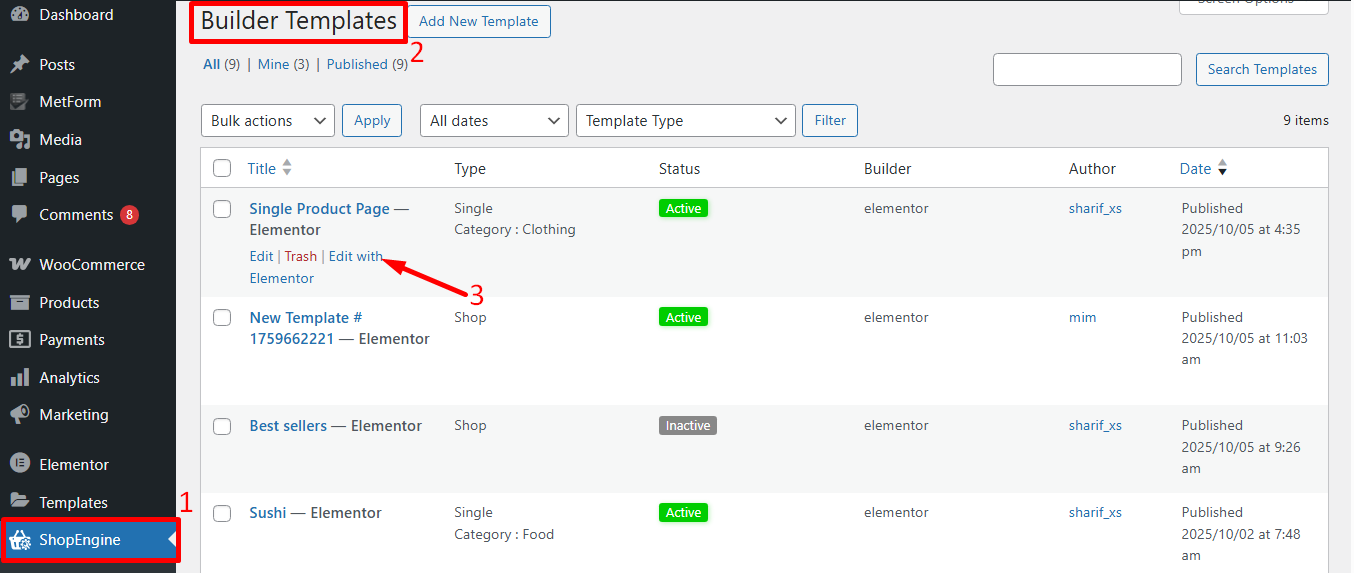
추가하려면 장바구니에 추가:
- 이동 ShopEngine > 템플릿 > 단일 제품 페이지 템플릿
- 클릭 Elemento로 편집아르 자형

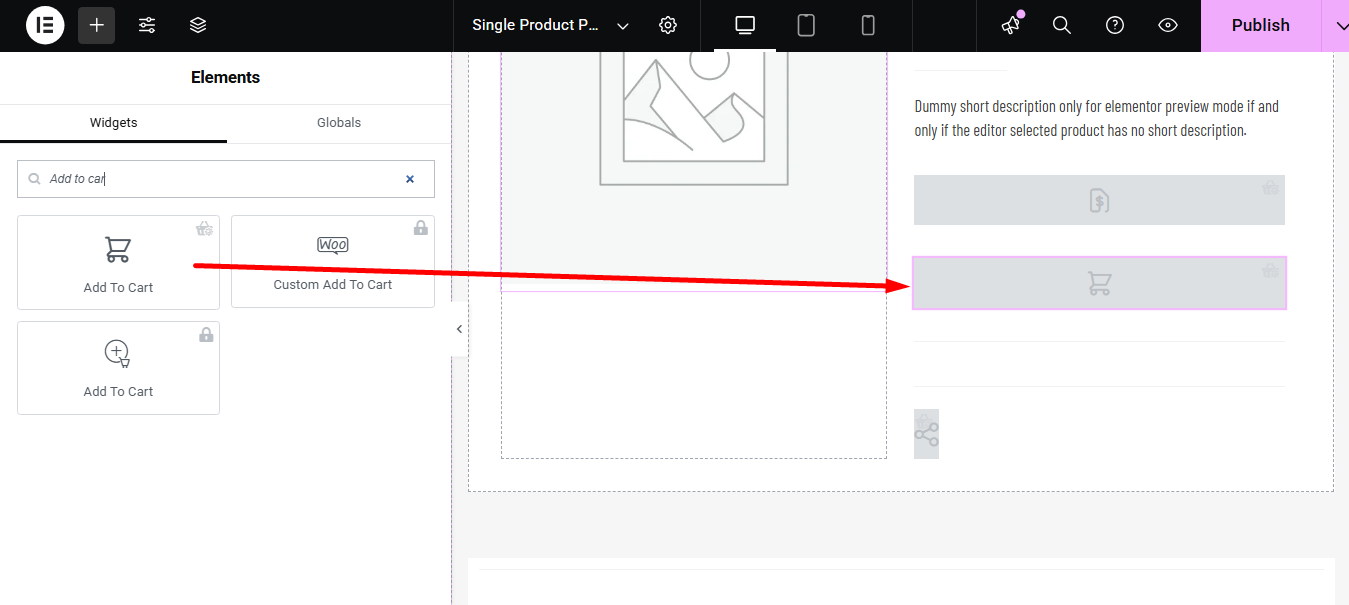
- 찾다 요소 검색 옵션에 장바구니에 추가
- 끌어서 놓기 위젯
- 클릭 업데이트 변경 사항을 저장합니다.

3단계: 장바구니에 추가 설정 #
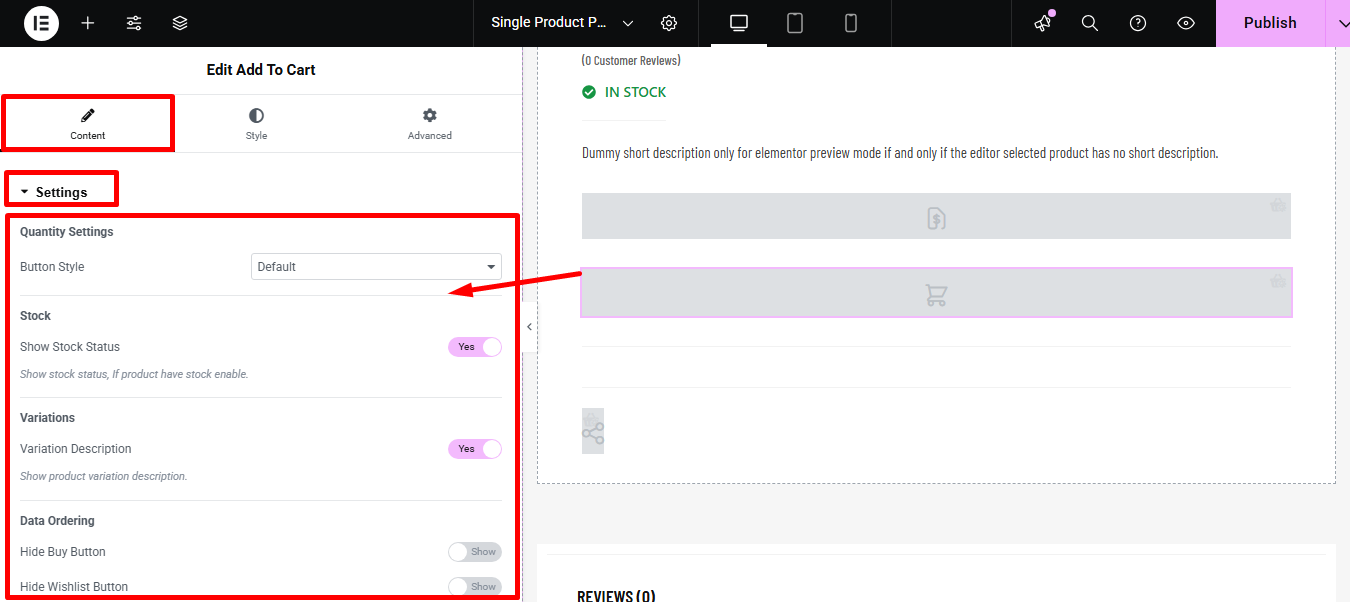
이동 콘텐츠 > 설정을 통해 다음 옵션을 사용자 정의할 수 있습니다.

- 수량 설정:
- 버튼 스타일: 버튼 스타일을 변경할 수 있습니다. 양쪽, 양쪽 왼쪽, 양쪽 오른쪽에 증가(+) 및 감소(-) 버튼을 설정하거나 기본값으로 둘 수 있습니다. 사용자 정의를 선택할 수도 있습니다. 플러스 아이콘(+) 그리고 마이너스 아이콘(-).
- 재고:
- 재고 상태 표시: 이 옵션을 켜면 재고 상태를 표시할 수 있습니다.
- 변화:
- 변형 설명: 제품 변형 설명을 표시하려면 이 옵션을 켜십시오.
- 데이터 순서:
- Hide Buy Button – Removes the main purchase button; users can’t buy directly.
- Hide Wishlist Button – Removes Add to Wishlist; users can’t save the item.
- Hide Add to Cart – Removes 장바구니에 추가; item can’t be added to the cart.
- Hide Compare Button – Removes Compare; users can’t compare products.
- Hide Quantity Button – Removes quantity selector; users can’t change order amount.
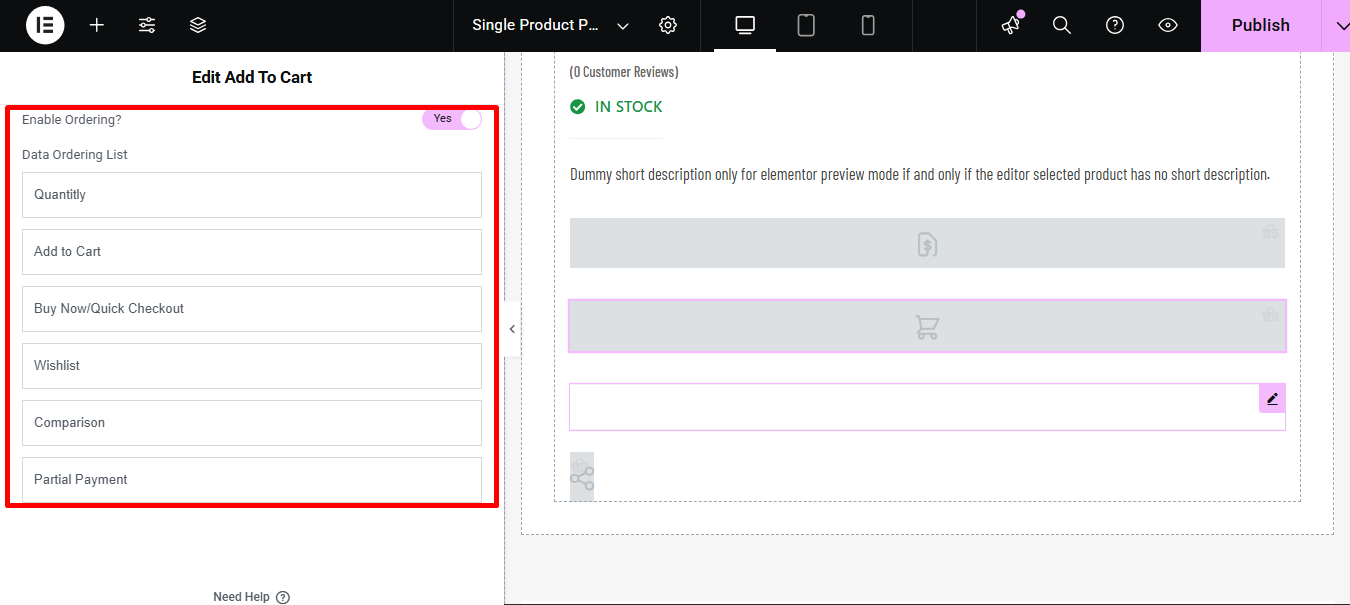
- 주문 활성화: Enable this option to customize the Data Ordering List 와 같은:
- Quantify: 다음을 선택하세요. number of items to buy.
- 장바구니에 추가: Puts the product into the shopping cart.
- Buy Now/Quick Checkout: Skips the cart to go straight to payment.
- 위시리스트: Saves the product 나중을 위해.
- Comparison: Compares features of multiple products.
- 부분 결제: Allows paying a deposit or installment now.

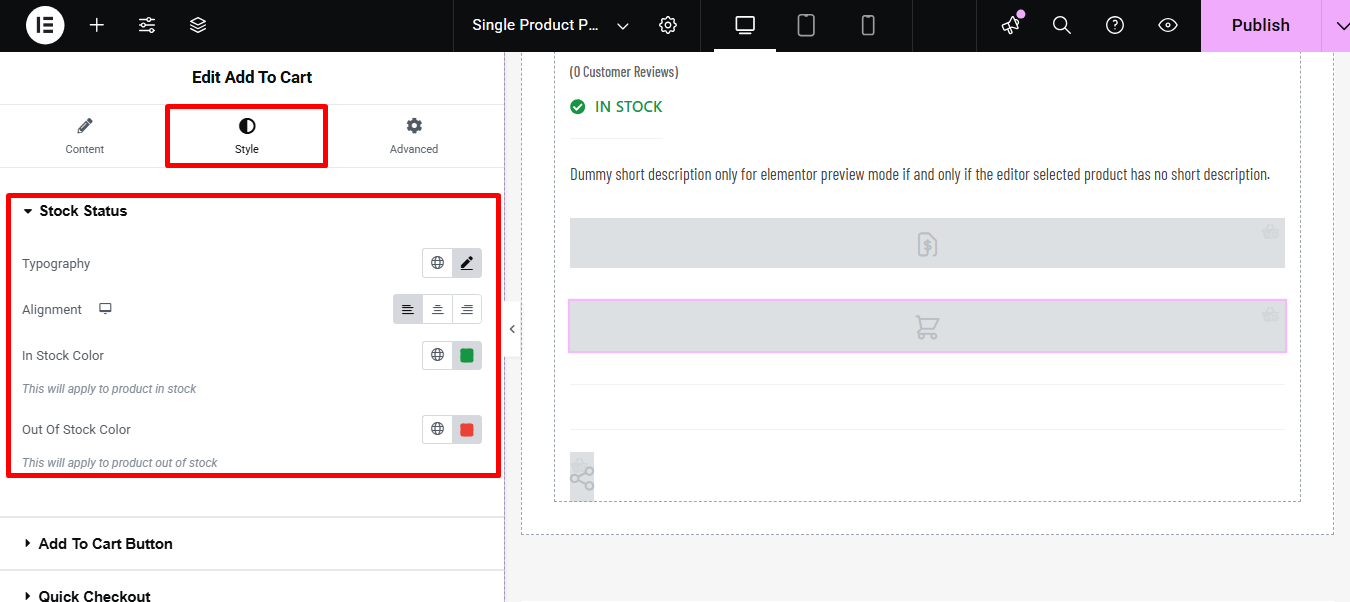
4단계: 장바구니에 추가 스타일 설정 #
모든 스타일 옵션에 액세스하려면 스타일 탭으로 전환하세요.
재고 현황 확대 다음 설정을 편집합니다.

- 타이포그래피: 여기에서 재고 상태 텍스트의 글꼴 모음, 글꼴 크기, 글꼴 두께, 변환 및 줄 높이를 변경할 수 있습니다.
- 조정: 정렬을 왼쪽, 오른쪽, 가운데로 선택할 수 있습니다.
- 재고 색상: 제품 재고가 있을 때 텍스트 색상을 선택하세요.
- 품절 색상: 제품 품절시 문구 색상을 선택해주세요.
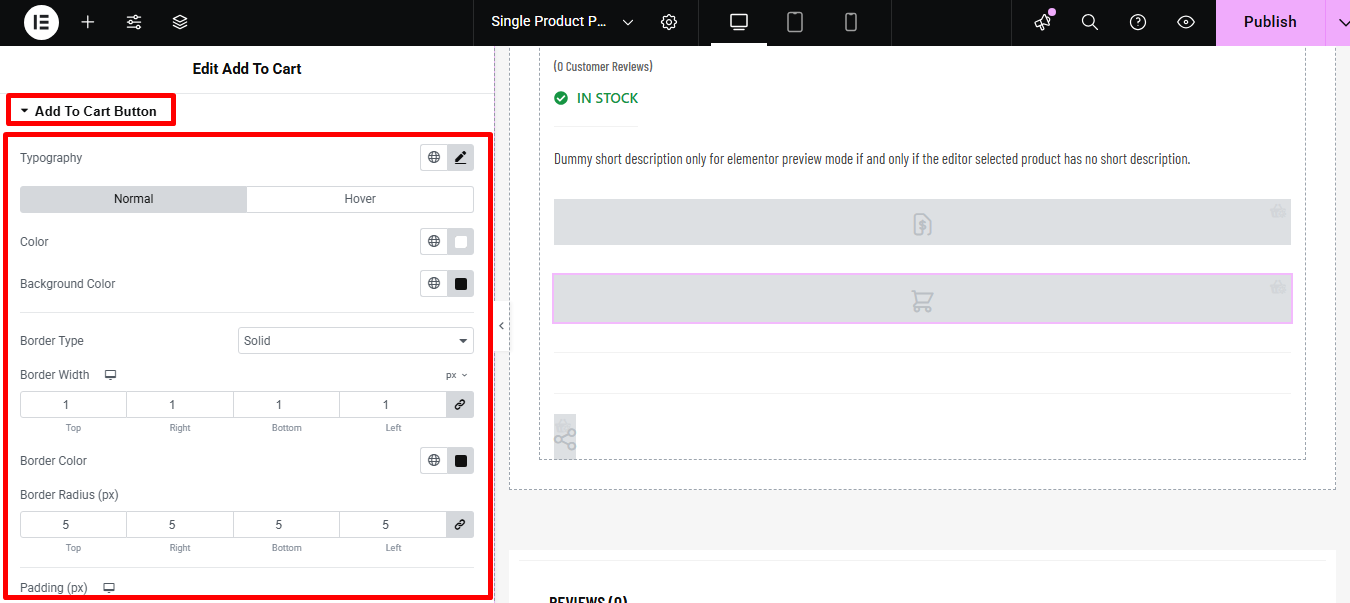
확장하다 장바구니에 담기 버튼 다음 스타일 옵션을 편집하려면:

- 타이포그래피: 여기에서 장바구니에 추가 버튼의 글꼴 모음, 글꼴 크기, 글꼴 두께, 변환 및 줄 높이를 변경할 수 있습니다.
- 일반/호버: 일반 뷰와 호버 뷰 모두의 색상과 배경색을 변경합니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 테두리 반경: 반경의 위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 입력합니다.
- 심: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
- 여유: 원하는 경우 위쪽, 왼쪽, 오른쪽 및 아래쪽에 여백을 둡니다.
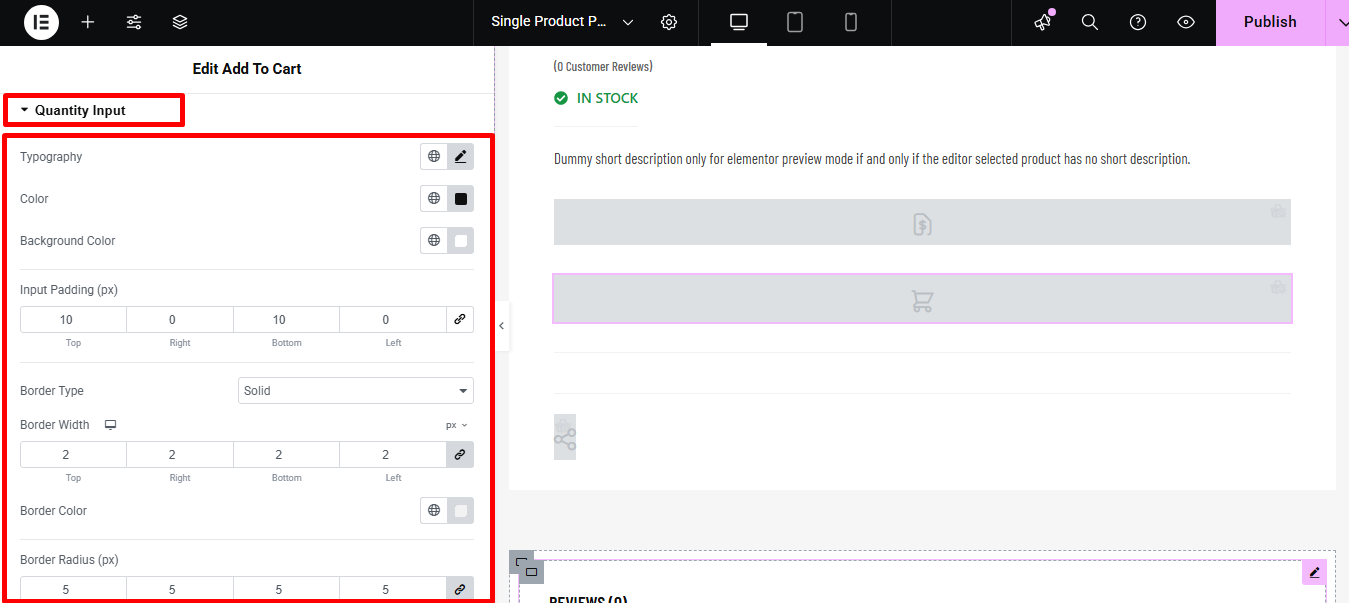
확장하다 수량 입력 다음 스타일 옵션을 편집하려면:

- 타이포그래피: 수량 입력 옵션에 대한 글꼴 모음, 글꼴 크기, 글꼴 두께, 변환 및 줄 높이를 변경할 수 있습니다.
- 색상: 수량 텍스트의 색상을 선택합니다.
- 배경색: 원하는 경우 여기에서 배경색을 변경할 수 있습니다.
- 플러스 마이너스 버튼:
- 아이콘 크기: S플러스 마이너스 버튼의 크기를 선택합니다.
- 색상 및 배경: 일반 뷰와 호버 뷰 모두의 색상과 배경색을 변경합니다.
- 버튼 패딩: 버튼 주위에 패딩 값을 제공합니다.
- 입력 패딩: 입력 필드 주위에 패딩 값을 제공합니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 테두리 반경: 반경의 위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 입력합니다.
- 줄 바꿈 여백: 여백의 위쪽, 오른쪽, 왼쪽 및 아래쪽 값을 제공합니다.
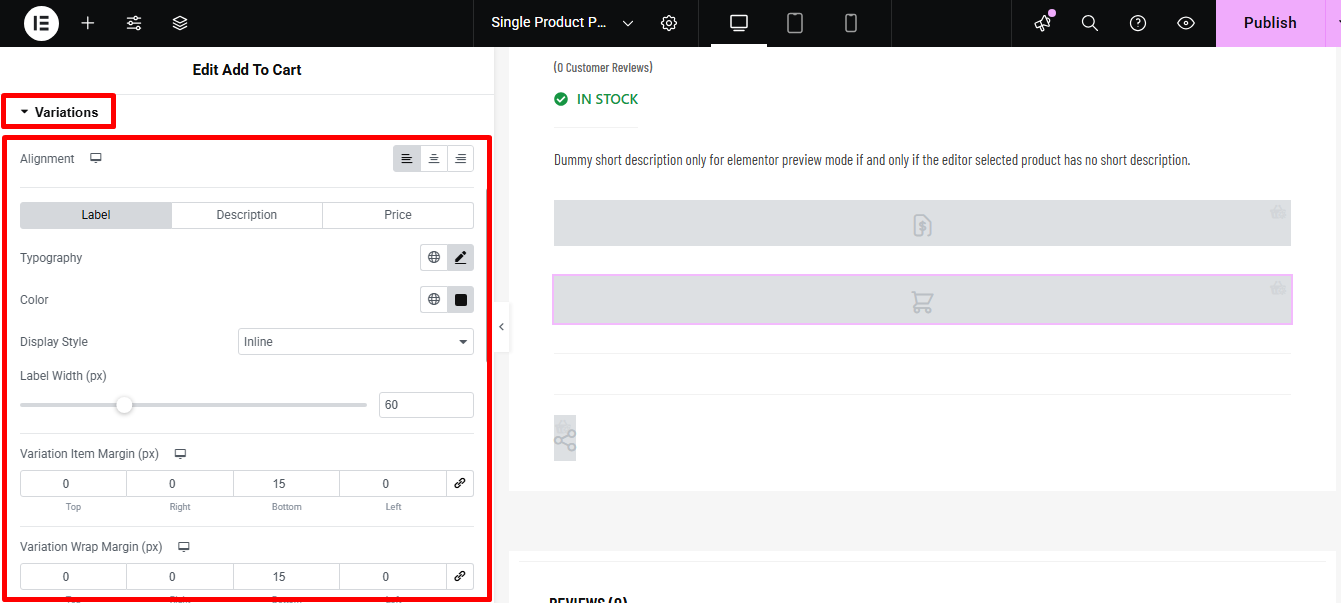
확장하다 변형 다음 스타일 옵션을 편집하려면:

- 조정: 정렬을 왼쪽, 오른쪽, 가운데로 선택할 수 있습니다.
- 라벨/설명/가격: 탭을 변경하고 활자체, 색상, 라벨 표시 스타일, 설명 및 가격을 편집합니다.
- 라벨 폭: 여기에서 라벨의 너비를 픽셀 단위로 선택하세요.
- 변형 항목 여백(px): 여기에서 변형 항목 사이의 여백을 선택합니다.
- 변형 포장 여백: 변형 줄 바꿈 여백에 대한 위쪽, 왼쪽, 오른쪽 및 아래쪽 값을 제공합니다.
- 변형 드롭다운: 여기에서 드롭다운 색상을 선택하세요.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 테두리 반경: 반경의 위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 입력합니다.
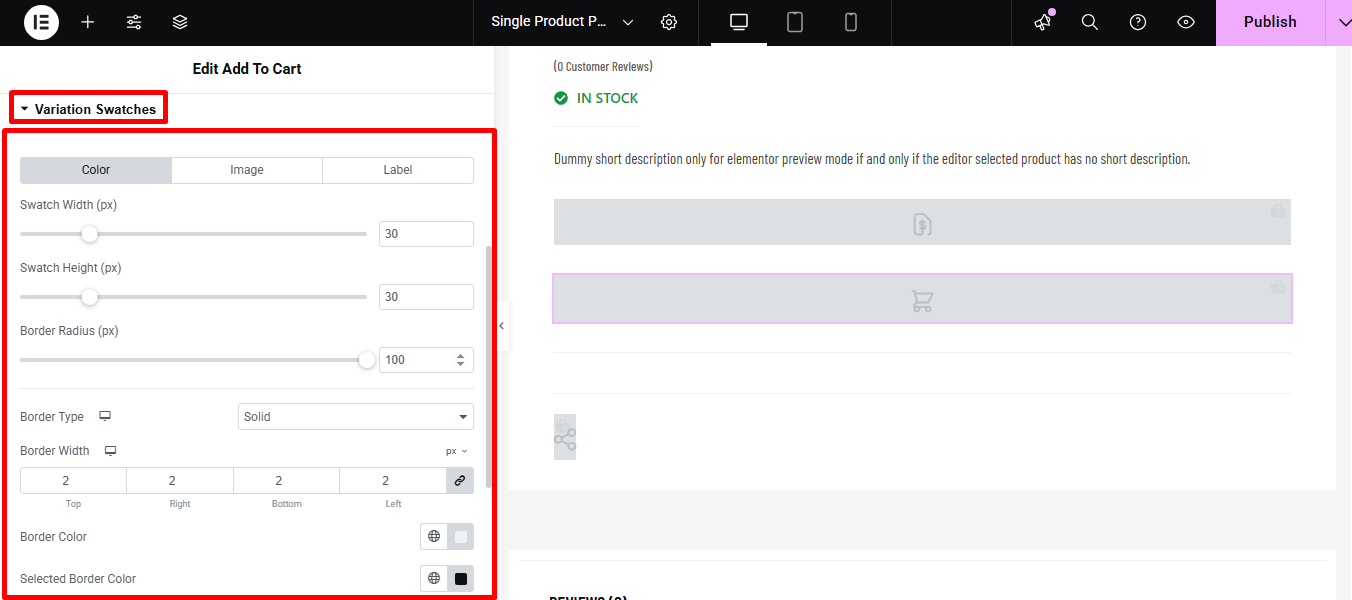
확장하다 변형 견본 변형 견본과 관련된 다음 스타일 옵션을 편집하려면:

- 색상/이미지/라벨: 각 탭으로 전환하여 색상, 이미지, 라벨의 견본 너비, 견본 높이, 테두리 반경을 설정하세요.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 선택한 테두리 색상: 선택한 항목의 테두리 색상을 선택합니다.
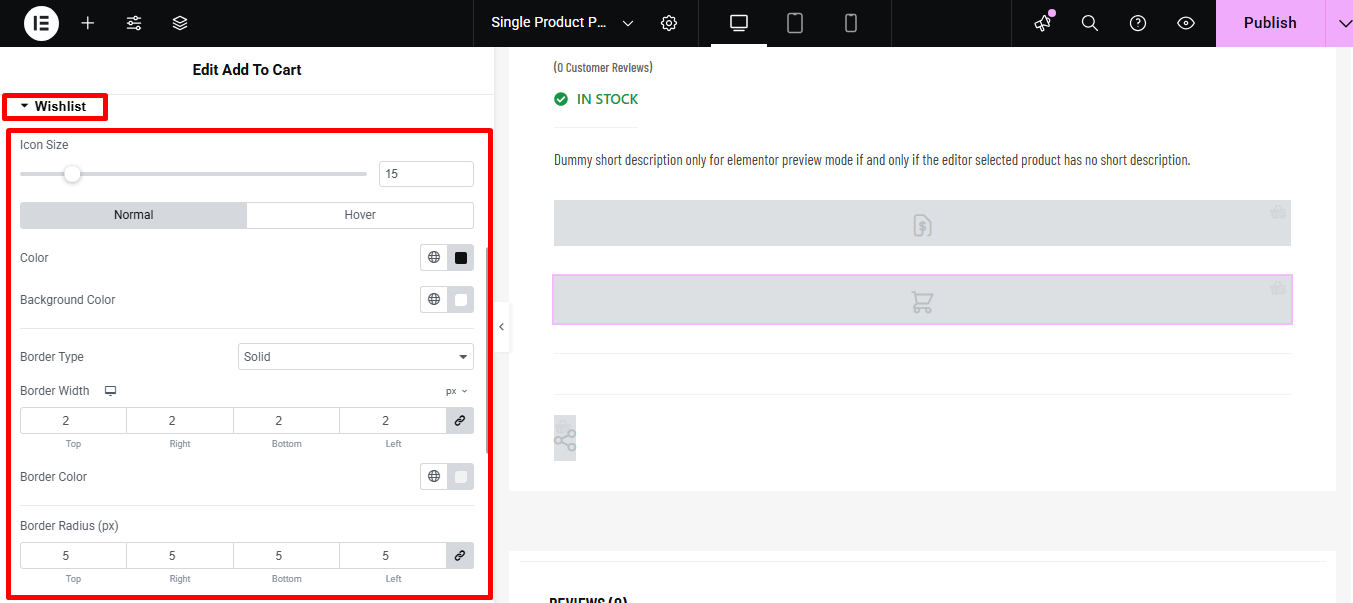
확장하다 위시리스트 위시리스트와 관련된 다음 스타일 옵션을 편집하려면:

- 아이콘 크기: 위시리스트의 아이콘 크기를 선택하세요.
- 일반/호버: 일반 뷰와 호버 뷰 모두에 대한 색상과 배경색을 선택합니다.
- 테두리 유형: 테두리 유형을 실선, 점선, 이중 점선 또는 없음으로 선택할 수 있습니다.
- 너비: 테두리의 위쪽, 왼쪽, 오른쪽 및 아래쪽 너비를 선택합니다.
- 색상: 테두리 색상을 선택합니다.
- 테두리 반경: 반경의 위쪽, 오른쪽, 아래쪽 및 왼쪽 값을 입력합니다.
- 심: 위쪽, 왼쪽, 오른쪽, 아래쪽 패딩을 조정합니다.
- 여유: 원하는 경우 위쪽, 왼쪽, 오른쪽 및 아래쪽에 여백을 둡니다.
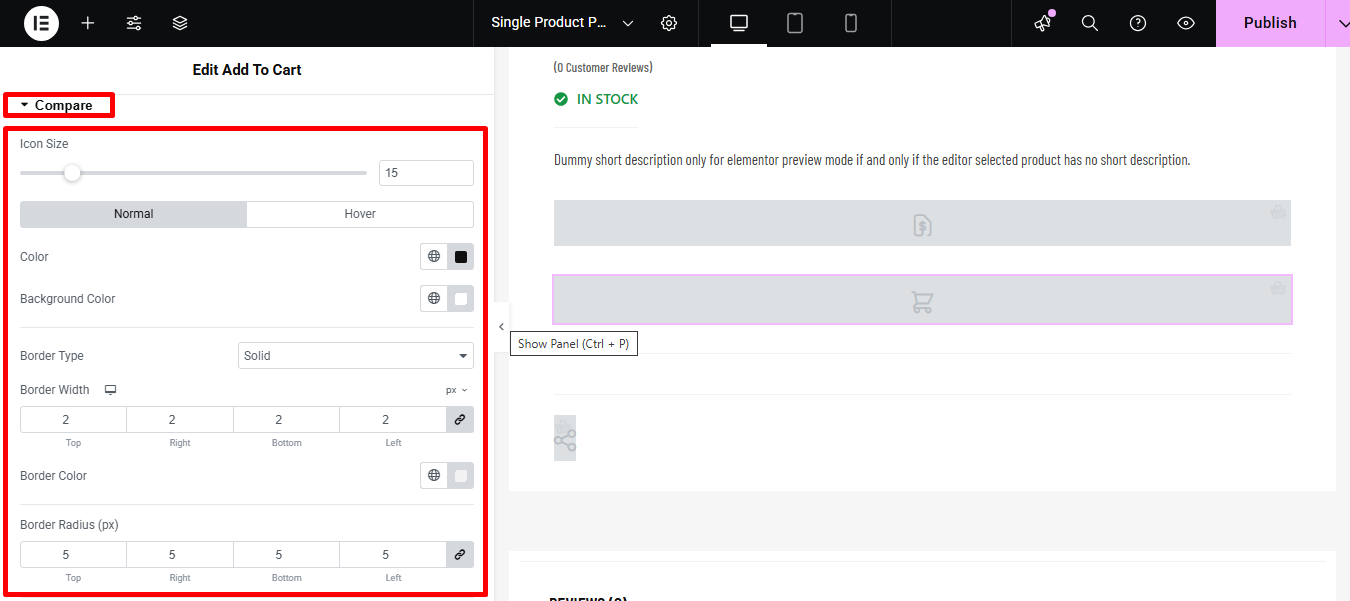
확장하다 Compare 다음 스타일 옵션을 편집하려면:

- 아이콘 크기: The physical dimensions (width and height) of the comparison icon.
- 색상: The color of the icon itself (e.g., the actual image or symbol).
- 배경색: The color behind the icon or button area.
- 테두리 유형: The style of the line around the button (e.g., solid, dashed, dotted).
- 테두리 폭: The thickness of the line around the button.
- 테두리 색상: The color of the line around the button.
- 테두리 반경: How rounded the corners of the button/border are.
- 심: Inner spacing between the icon/text and the border.
- 여유: Outer spacing between the button and other elements on the page.
클릭 업데이트 모든 변경 사항을 저장합니다.
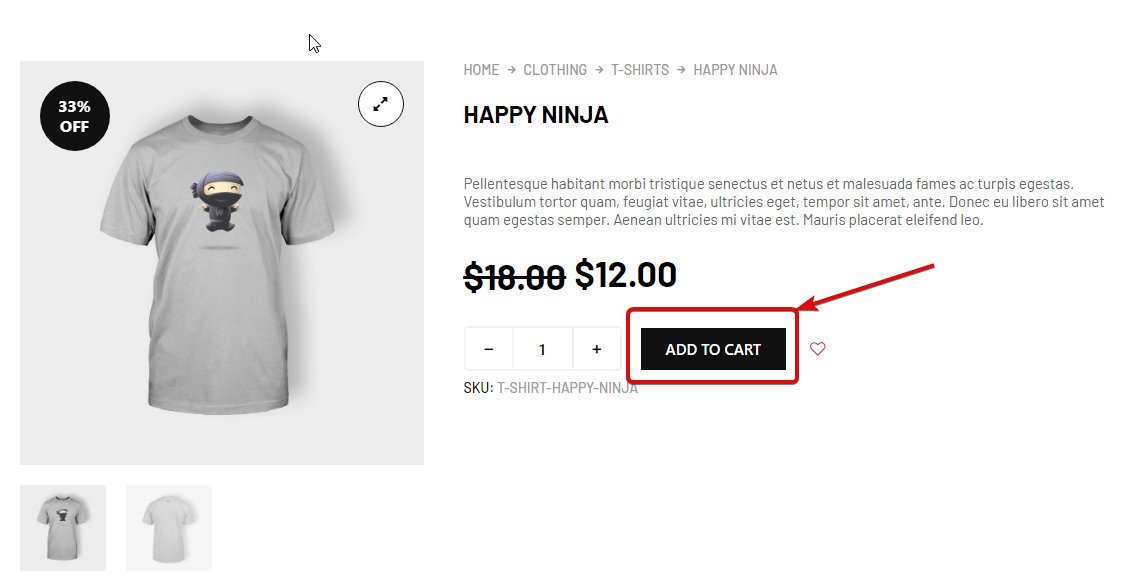
장바구니에 추가 위젯의 미리보기는 다음과 같습니다.