개요 #
영상 교환 는 이미지 위로 마우스를 가져가면 이미지 표시를 변경하는 간단한 방법이며, 이미지 밖으로 마우스를 가져가면 원래 이미지로 되돌릴 수 있습니다. 다음은 모든 방법을 자세히 설명하는 포괄적인 기사입니다. 단계별 프로세스에 따라 연결하세요. 이미지 교환.
플러그인 필요: #
1 단계: 이미지 교환 위젯 활성화 #
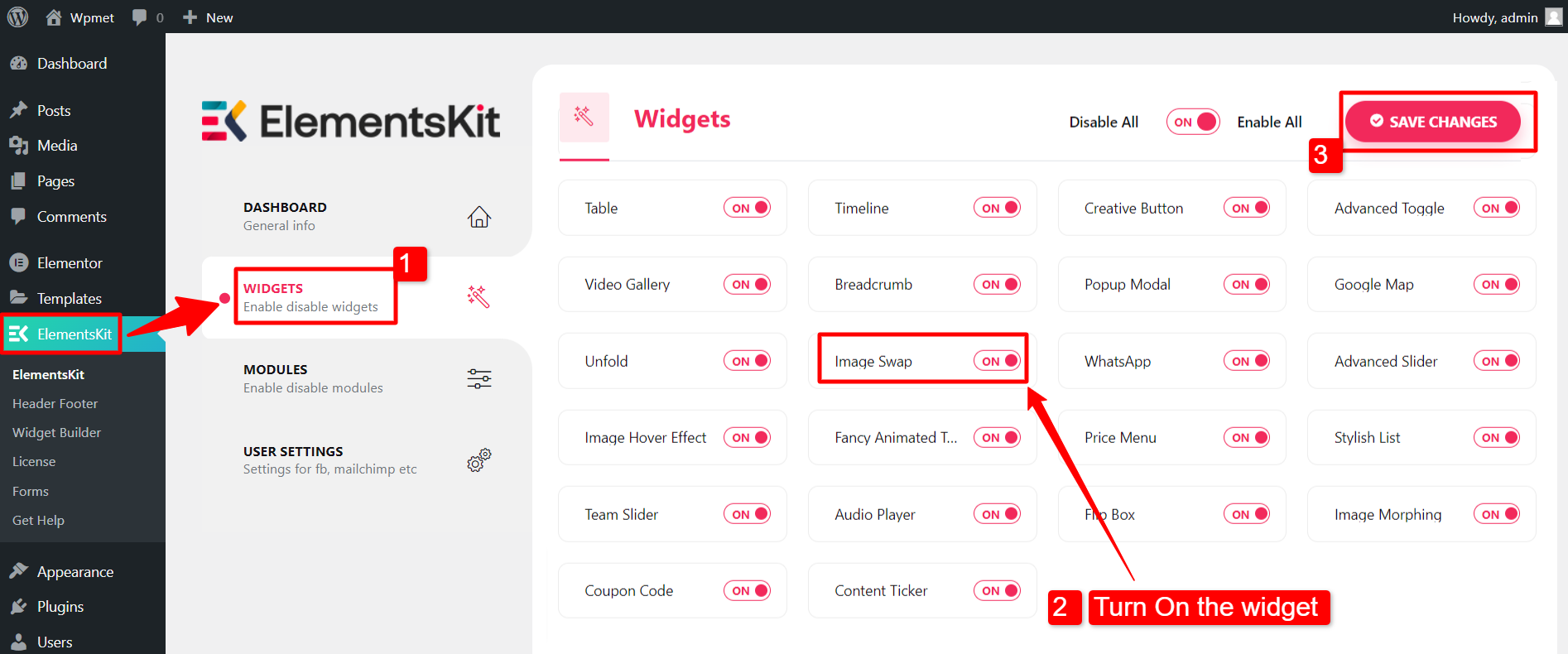
먼저 WordPress 대시보드에서 위젯을 활성화해야 합니다. 이미지 교환 위젯을 활성화하려면:
- 로 이동 ElementsKit > 위젯.
- 찾기 영상 교환 목록에서 위젯을 활성화합니다.
- 다음을 클릭하세요. 변경 사항을 저장하다.

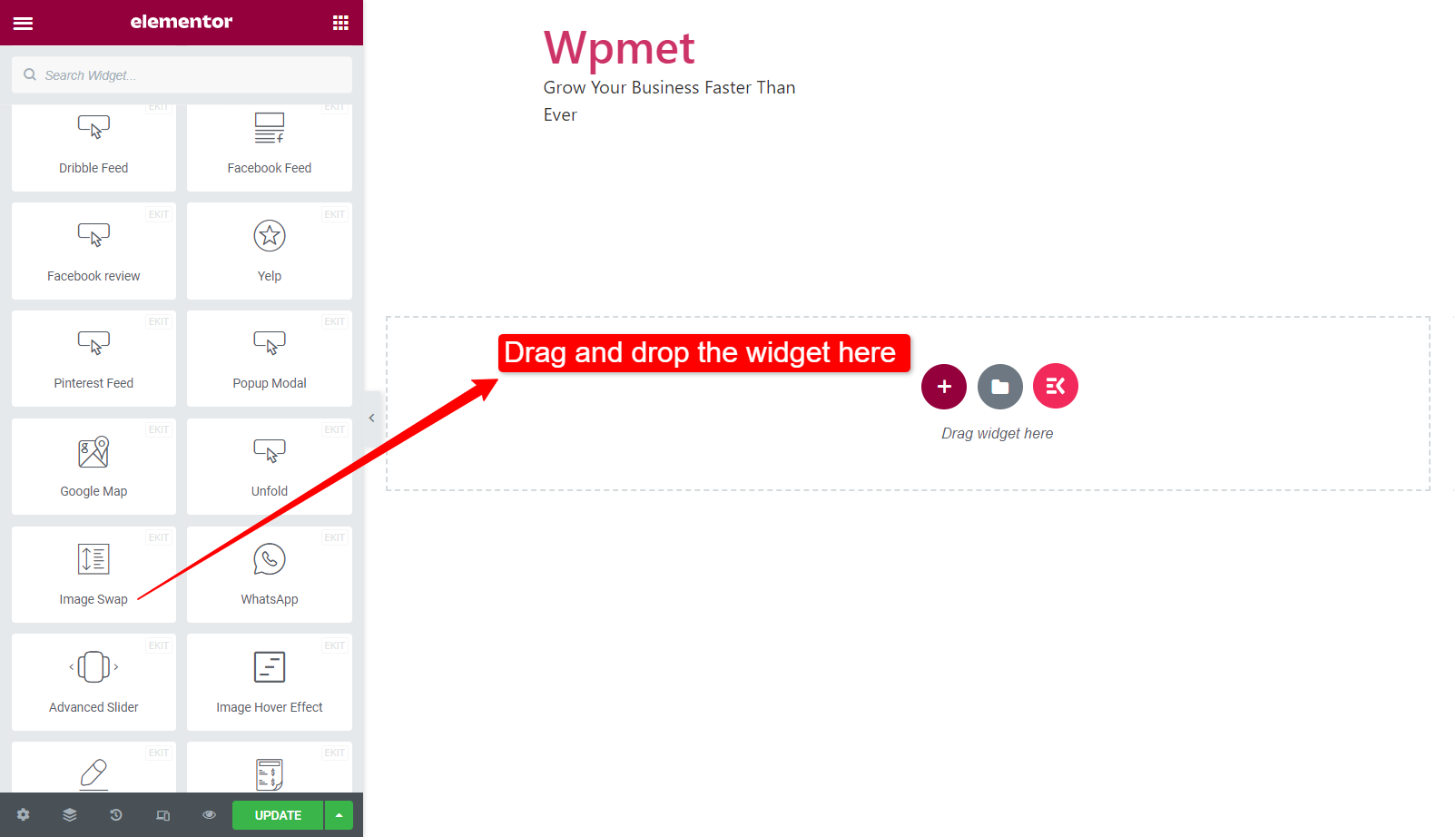
2단계: 위젯 드래그 앤 드롭 #
그런 다음 Elementor 편집기를 열고 ElementsKit Image Swap 위젯을 디자인 영역으로 끌어다 놓습니다.

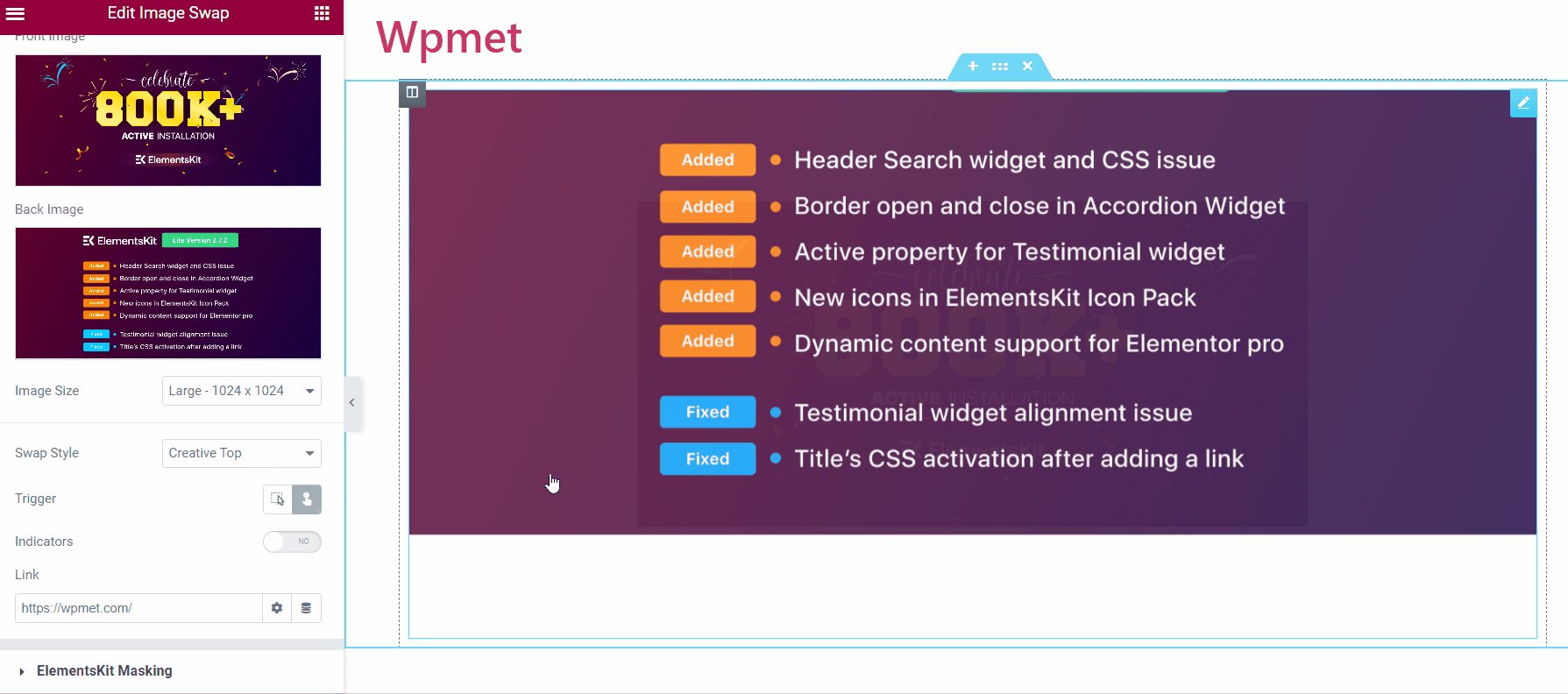
3단계: 이미지 교환 구성 위젯 #
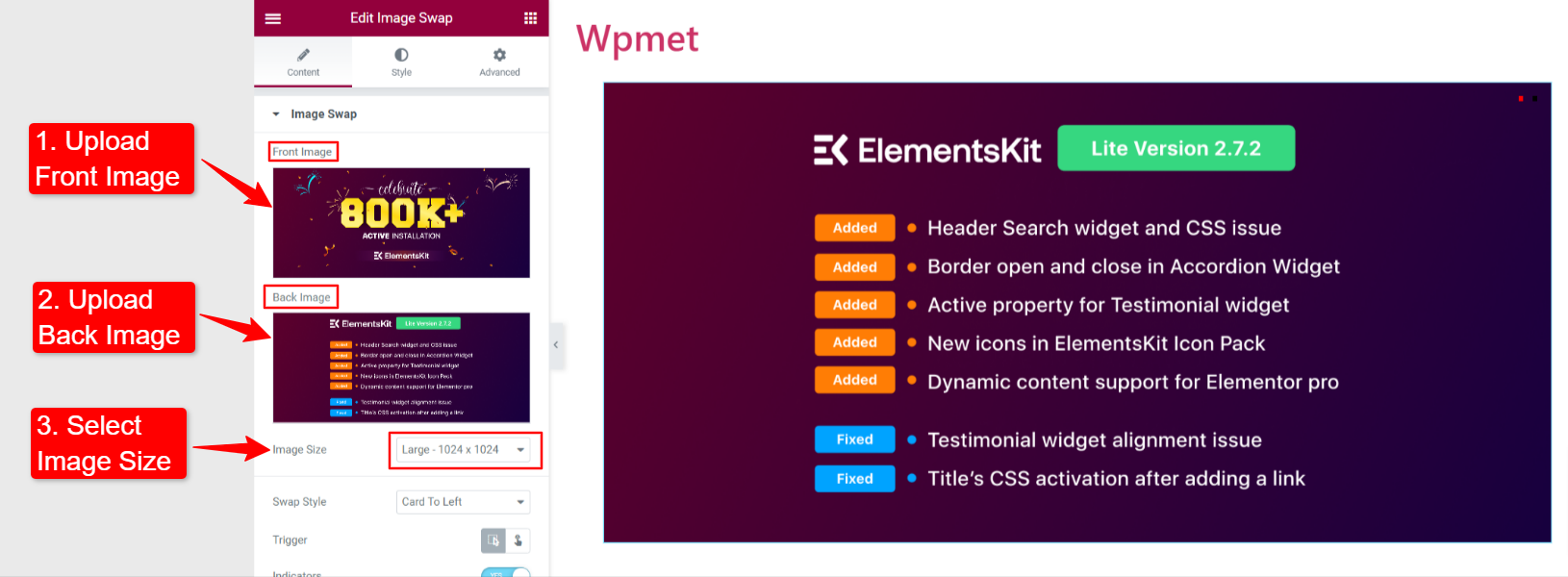
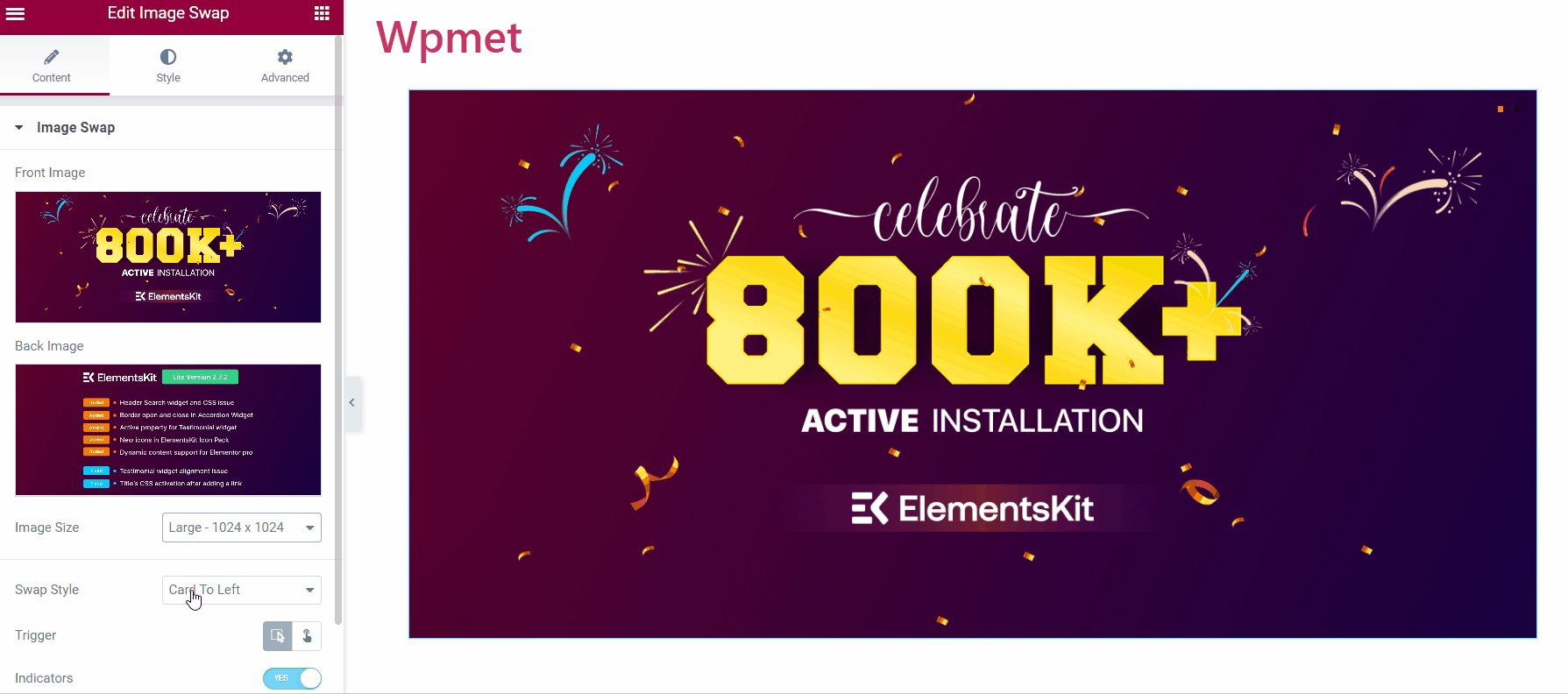
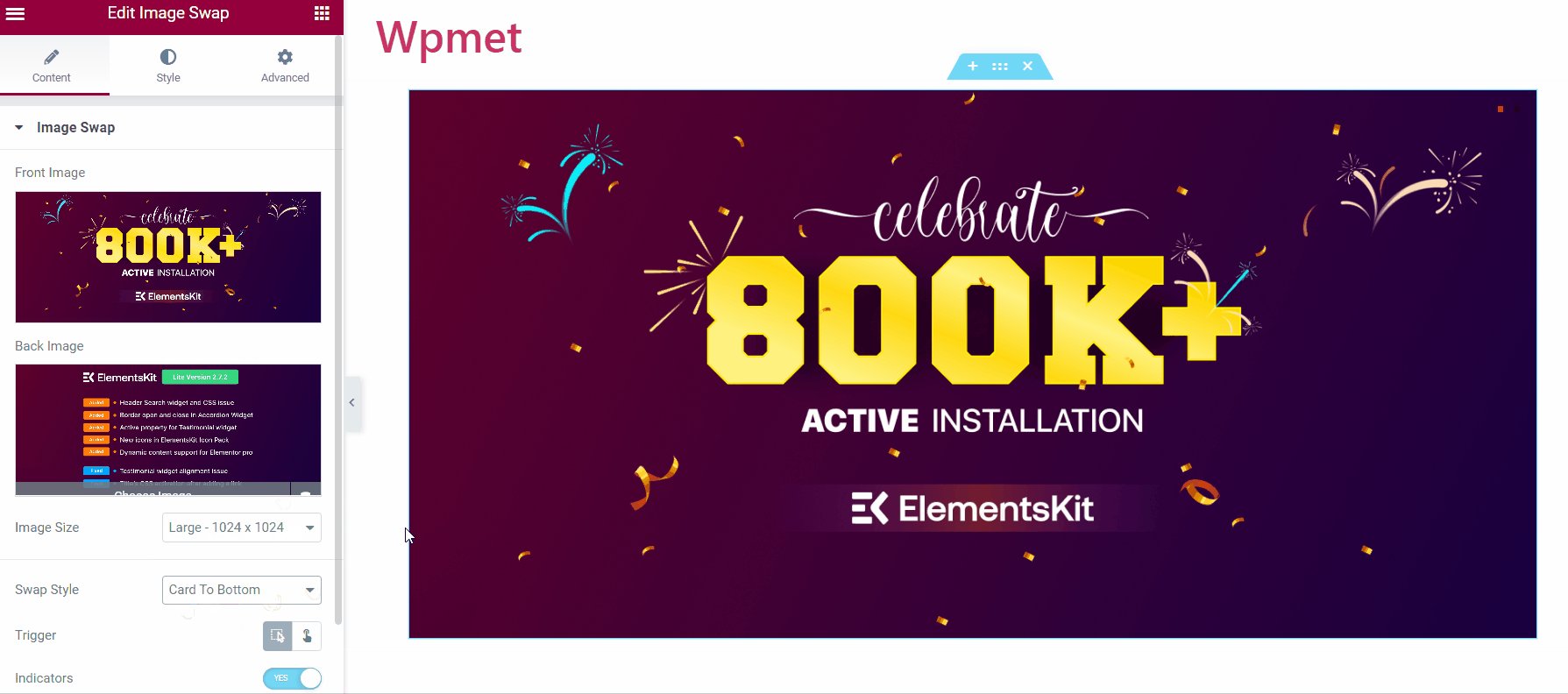
이 단계에서는 앞면과 뒷면 이미지를 추가하고, 이미지 크기를 설정하고, 교체 스타일을 선택하는 등의 작업을 수행할 수 있습니다.
- 전면 이미지: 첫 번째 이미지를 정면 이미지로 업로드하세요.
- 뒷면 이미지: 두 번째 이미지를 뒷면 이미지로 업로드하세요.
- 이미지 크기: 주어진 옵션에서 이미지 크기를 선택하십시오.

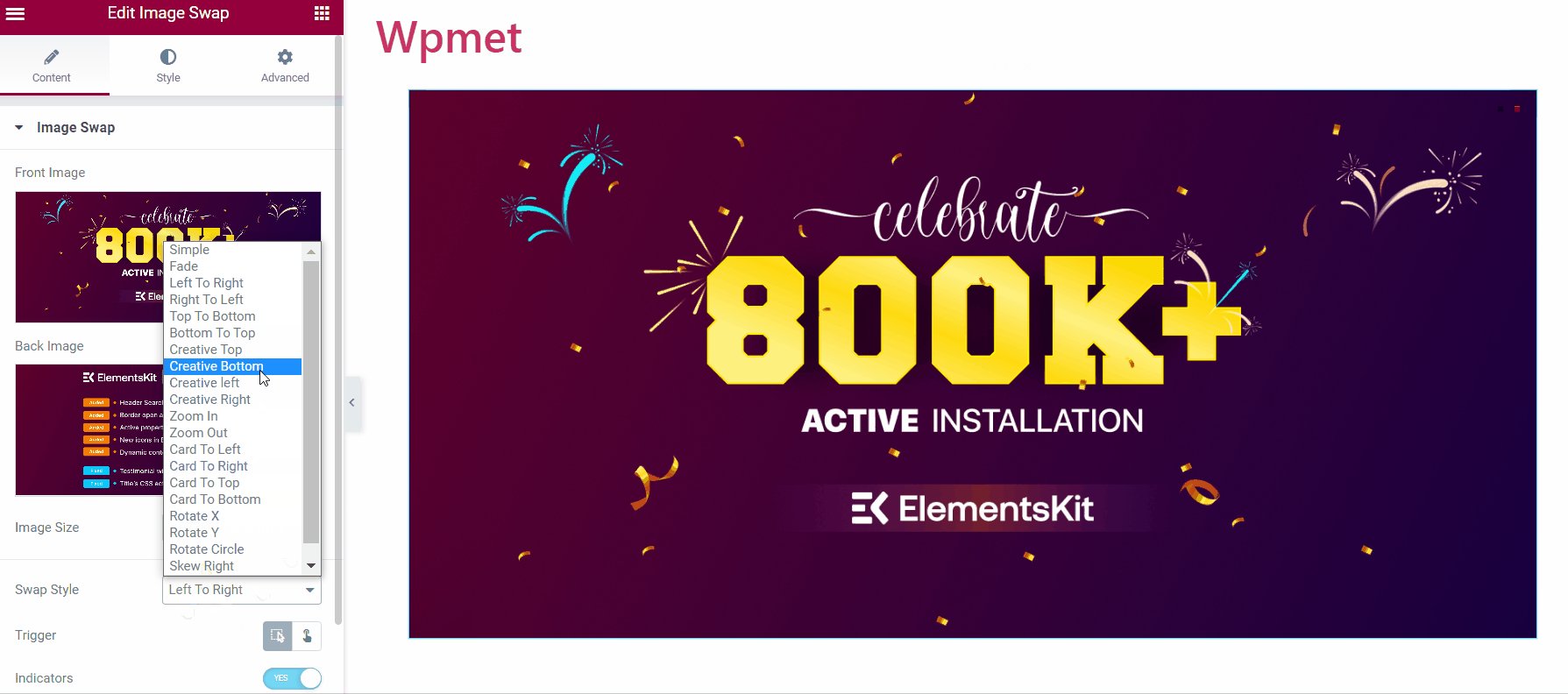
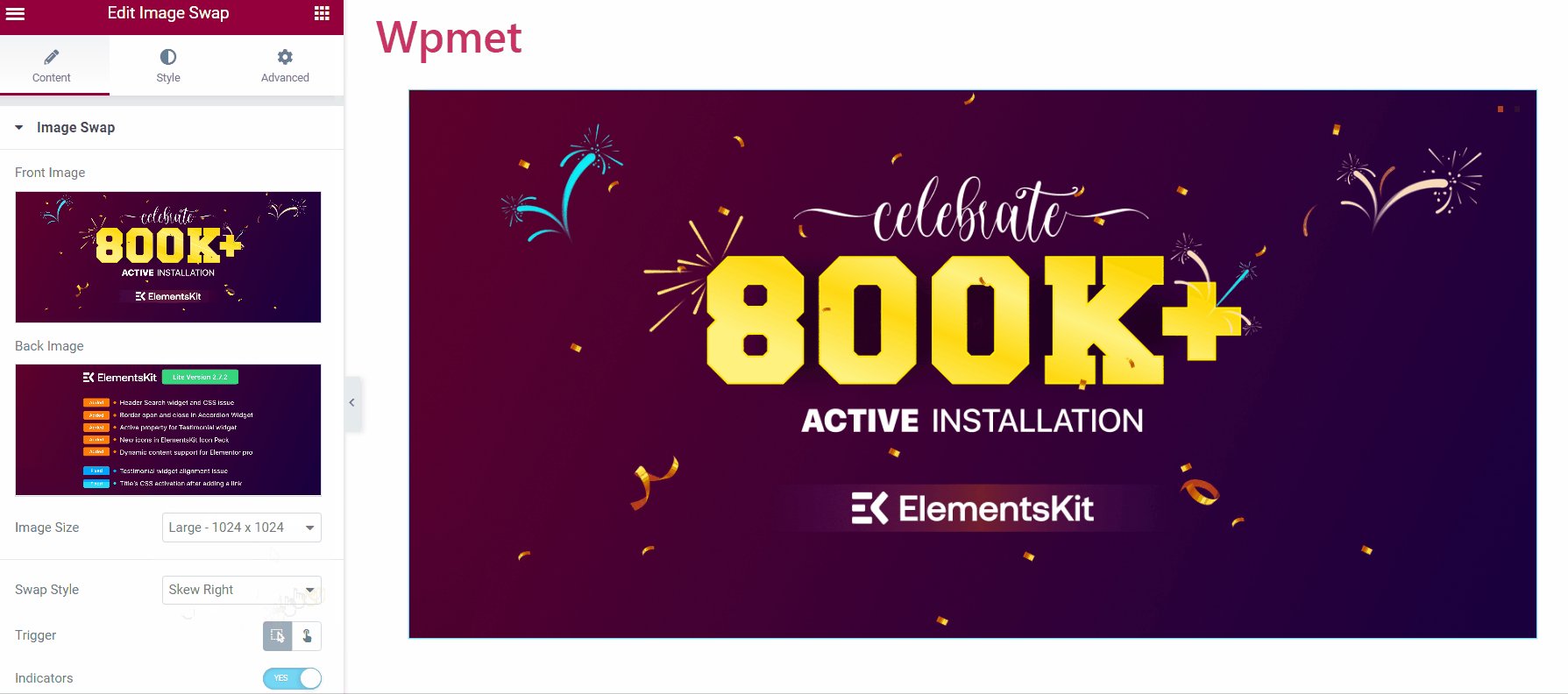
- 스왑 스타일: ElementsKit 이미지 스왑 위젯에는 21가지 스왑 스타일이 제공됩니다. 스타일 중 하나를 선택할 수 있습니다.

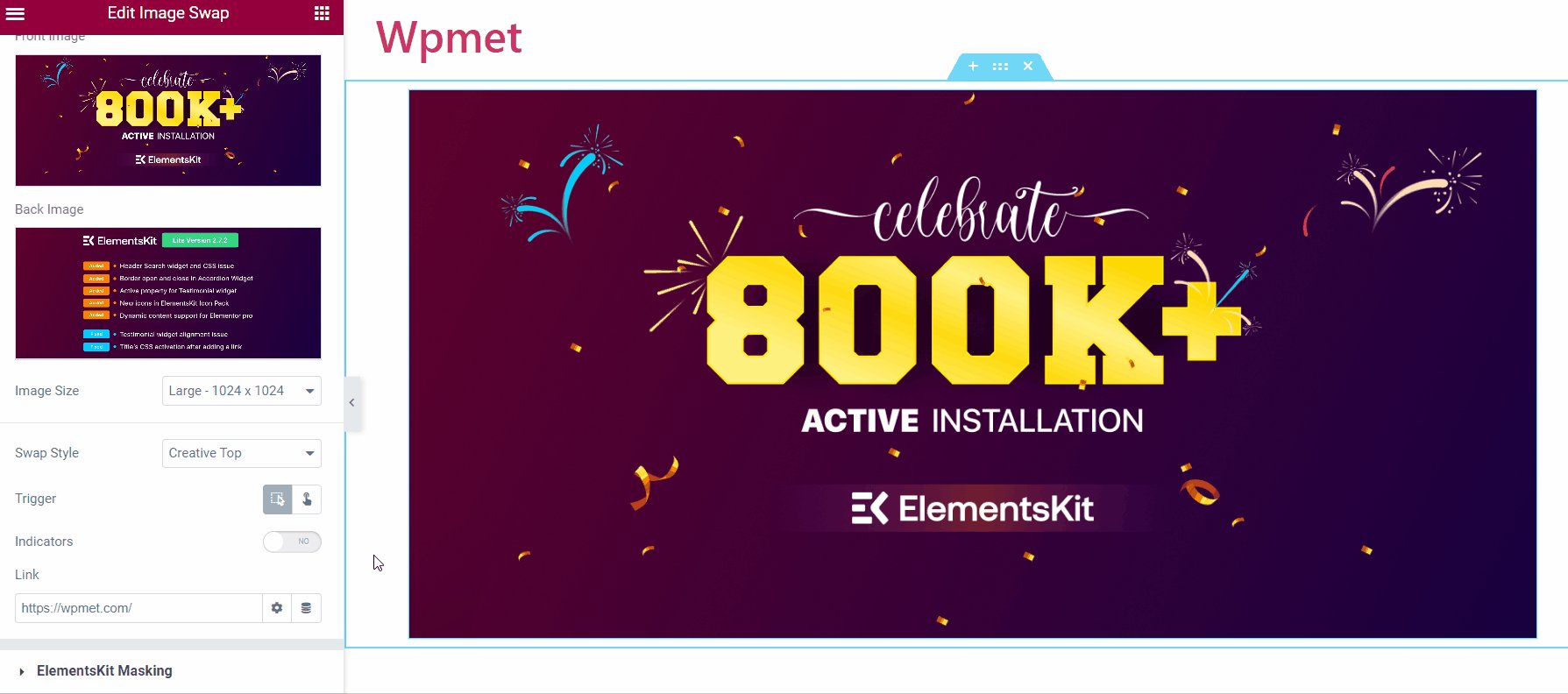
- 티거: 다음 옵션 중에서 교체 효과를 트리거하는 방법을 선택하세요.
- 호버: 이미지 위에 마우스를 올리면 교체 효과가 실행됩니다.
- 딸깍 하는 소리: 이미지를 클릭하면 스왑 효과가 실행됩니다.
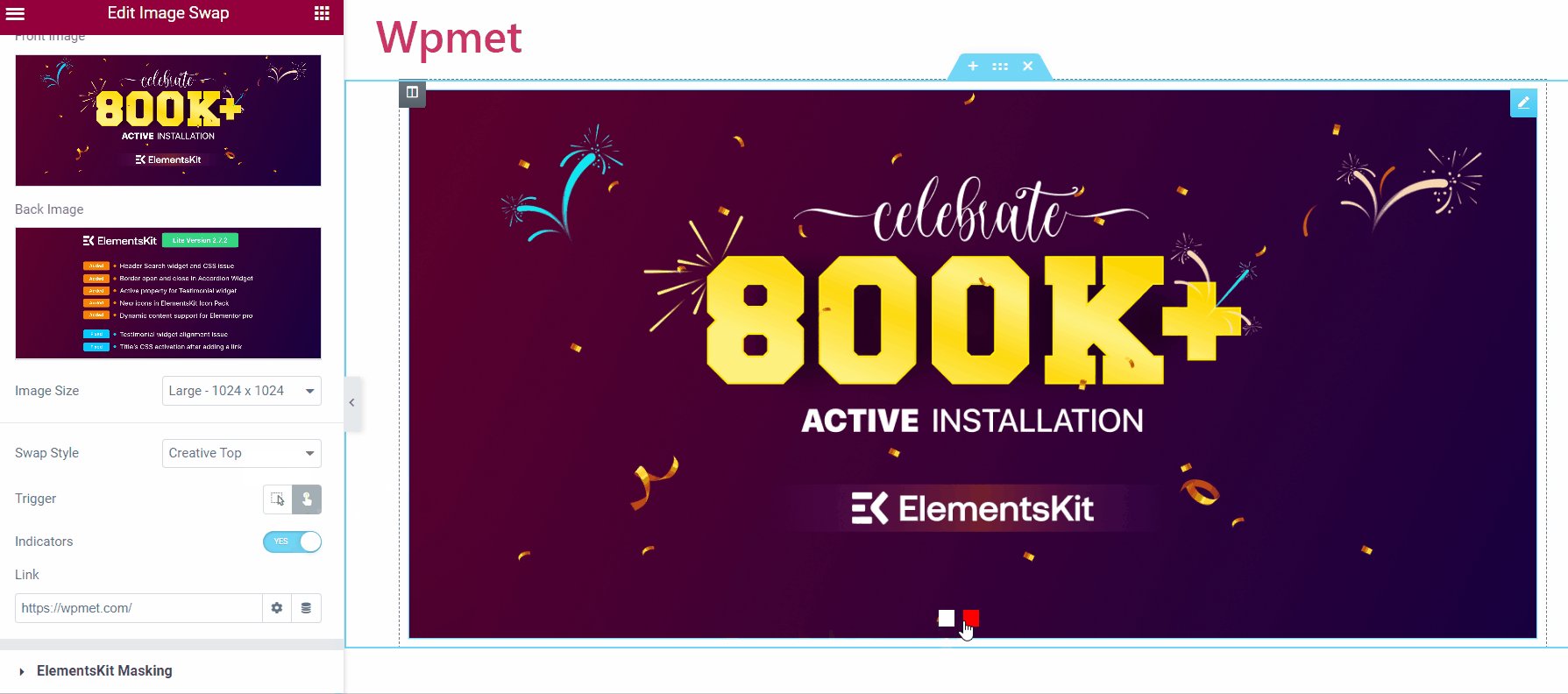
- 지표: 활성 이미지(표시된 이미지)와 뒷면의 이미지를 나타냅니다.
- 링크: 이미지에 URL을 추가할 수 있습니다.

4단계: 이미지 교환 위젯 사용자 정의 #
이제 이미지와 표시기 스타일을 사용자 정의할 수 있습니다.
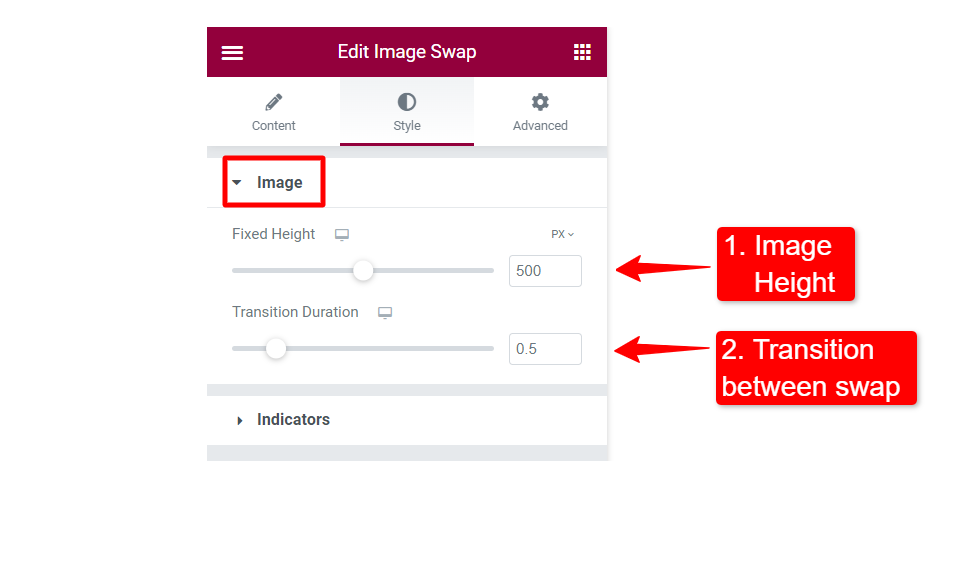
4.1 이미지 #
- 고정 높이: 이미지의 높이를 조정합니다.
- 전환 기간: 이미지 스왑 사이의 전환 시간을 설정합니다.

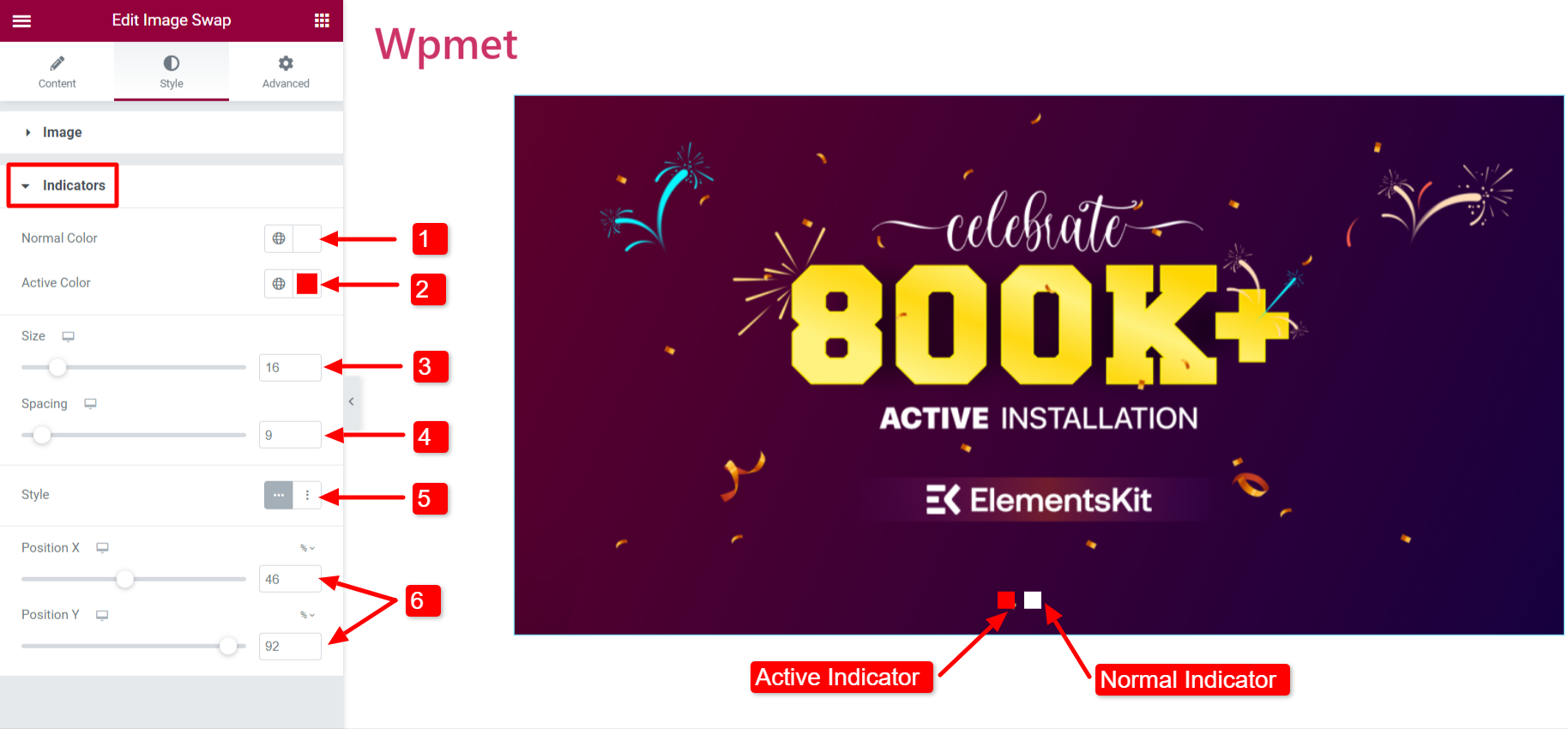
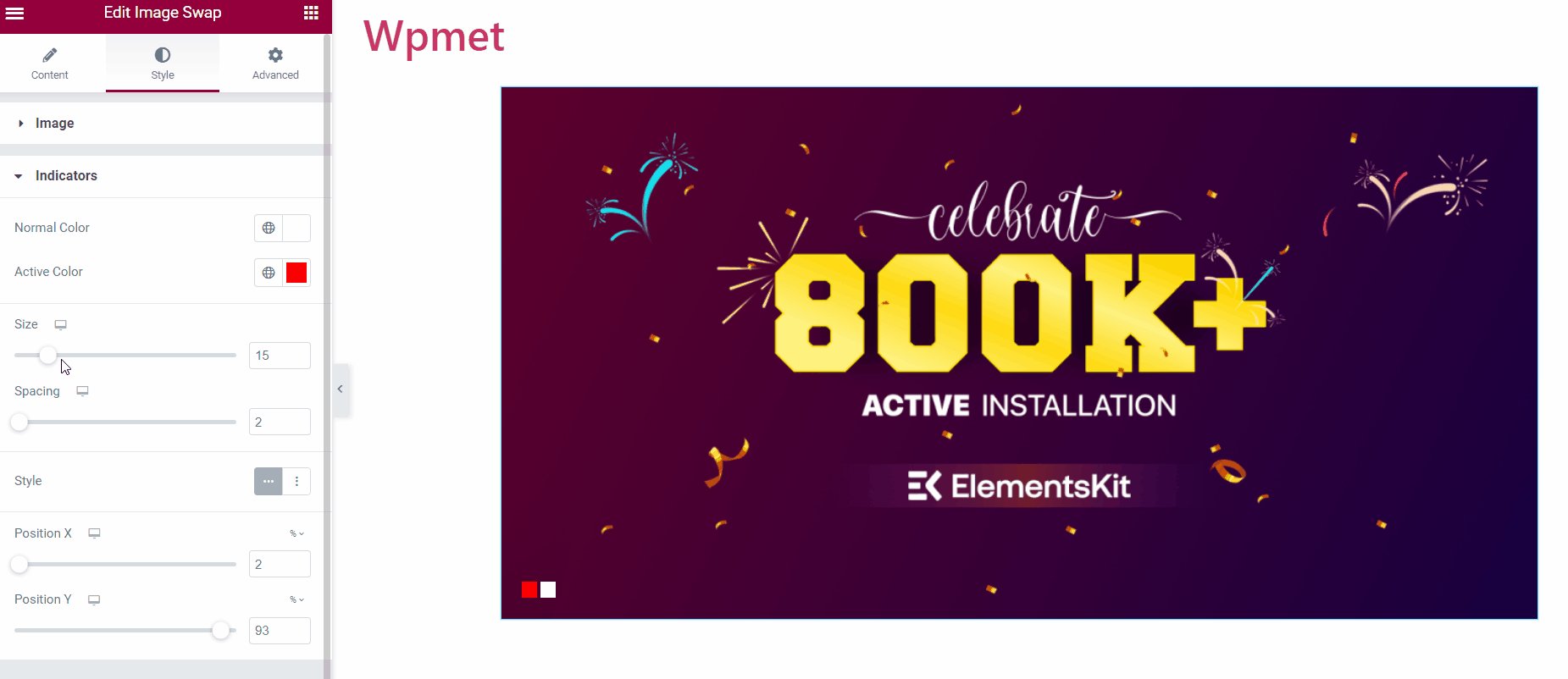
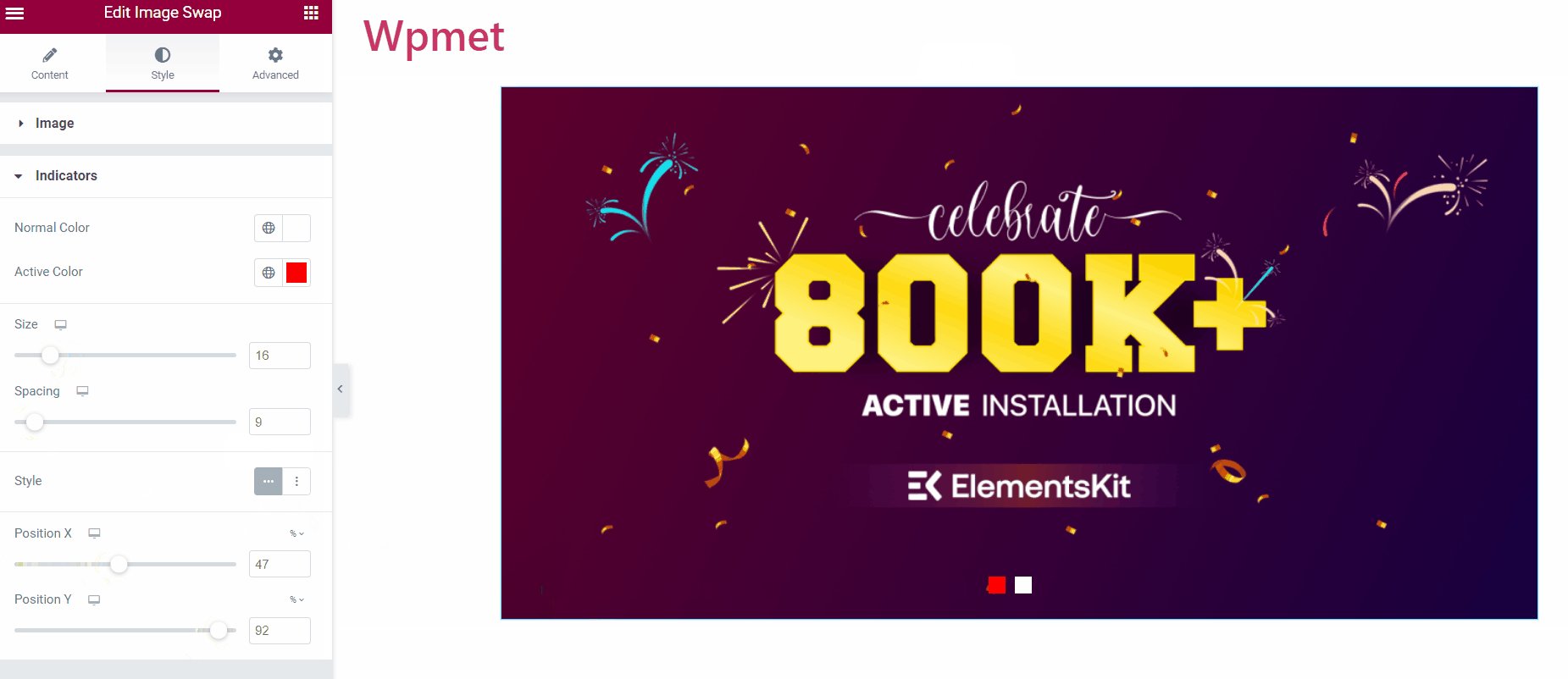
4.2 지표 #
- 일반 색상: 표시기의 색상을 설정합니다.
- 활성 색상: 활성 표시기 색상을 선택합니다.

- 크기: 표시기의 크기를 조정합니다.
- 간격: 두 표시기 사이의 공간입니다.
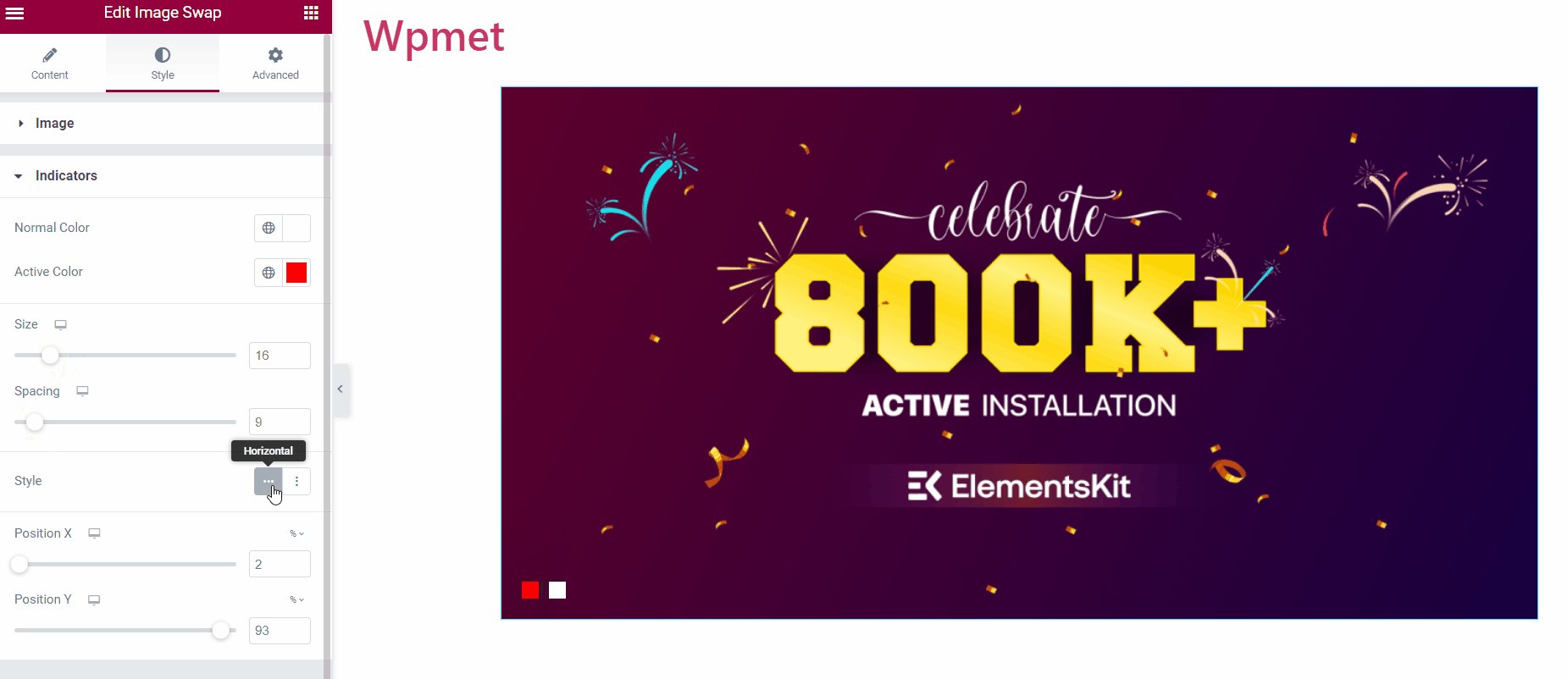
- 스타일: 표시기에는 수평 및 수직의 두 가지 스타일을 사용할 수 있습니다.
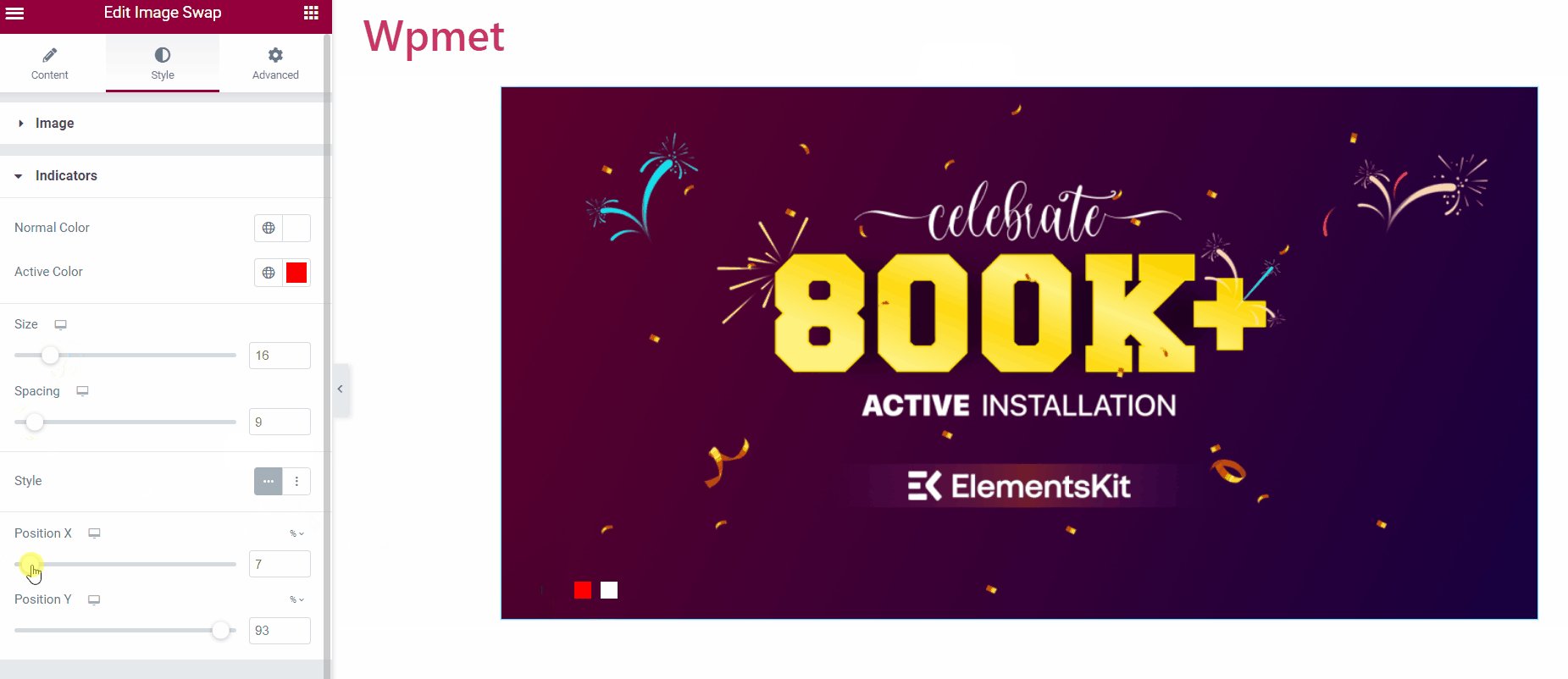
- 위치: 표시기의 위치를 조정합니다. 위치 X: 수평 위치를 변경하려면 위치 Y: 수직 위치를 변경합니다.

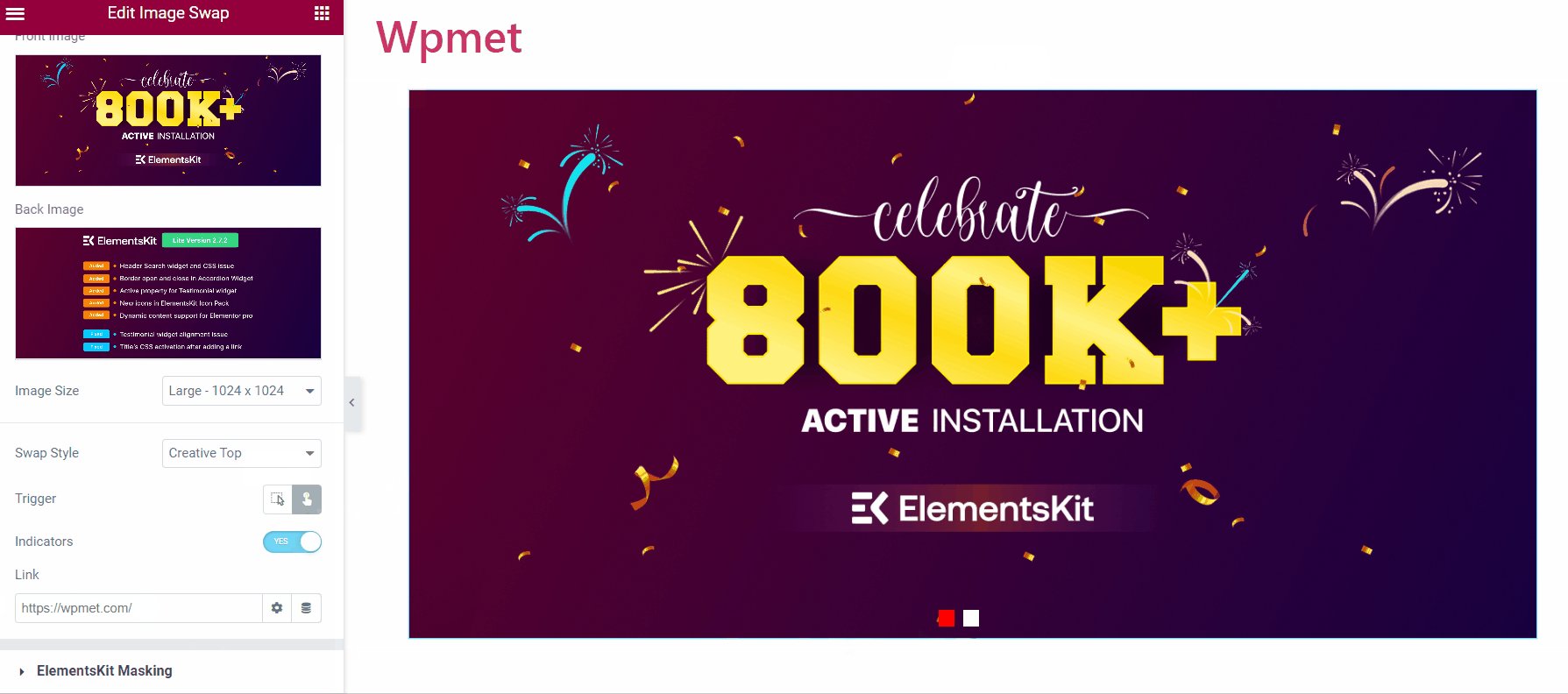
마지막으로 웹사이트에 이미지 교환 위젯을 추가할 수 있습니다. 작동 방식은 다음과 같습니다.

Image Swap 위젯과 마찬가지로 ElementsKit에는 수백 가지 Elementor용 고급 요소가 포함되어 있습니다. ElementsKit을 다운로드하고 해당 요소를 사용하여 다양한 기능을 갖춘 WordPress 웹사이트를 구축하세요.




