EmailKit에는 포괄적인 디자인을 위한 다양한 유용한 요소가 있습니다. 이메일 템플릿. 세 가지 다른 카테고리에서 찾을 수 있습니다.
- 일반 요소
- 우커머스 요소
- 워드프레스 요소
일반 요소 #
일반 요소에는 모든 유형의 이메일 템플릿을 구축하는 데 사용할 수 있는 다양한 콘텐츠 요소가 포함되어 있습니다. 하나씩 살펴보겠습니다.
표제 #
이 요소를 사용하면 이메일 템플릿에 인상적인 제목이나 제목을 추가할 수 있습니다.

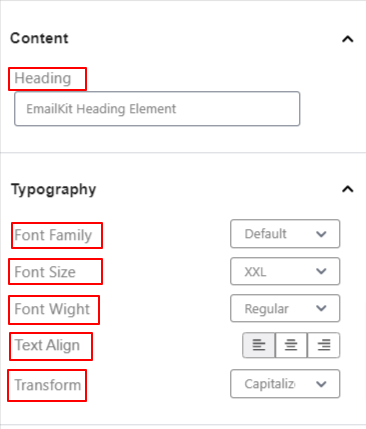
콘텐츠:
- 표제: 이 상자에 이메일 제목을 입력하세요.
타이포그래피:
- 글꼴 계열: 드롭다운에서 원하는 글꼴 모음을 선택합니다.
- 글꼴 크기: 제목의 글꼴 크기를 선택합니다.
- 글꼴 두께: 글꼴의 두께나 굵기(일반, 중간, 굵게)를 설정합니다.
- 텍스트 정렬: 텍스트 위치를 왼쪽, 중앙, 오른쪽으로 조정합니다.
- 변환: 텍스트 내용의 대소문자를 조정합니다.

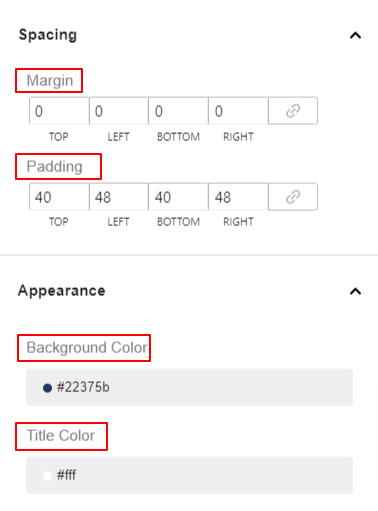
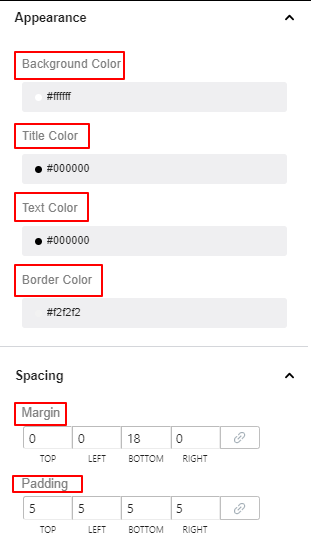
간격:
- 여유: 제목 요소 주위에 공백을 지정합니다.
- 심: 상자 내 제목 텍스트 주위에 공백을 추가합니다.
모습:
- 배경색: 제목 요소의 배경색을 선택합니다.
- 제목 색상: 색상 선택기를 사용하여 제목 색상을 설정합니다.

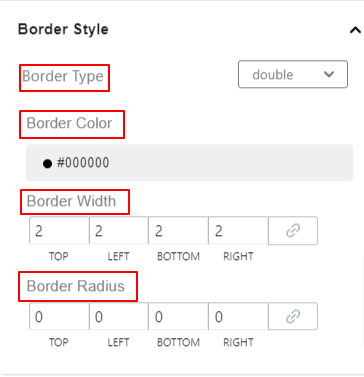
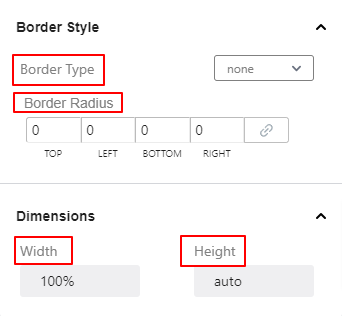
테두리 스타일:
- 테두리 유형: 8가지 옵션 중에서 제목 테두리 유형을 설정합니다.
- 테두리 색상: 테두리에 색상을 추가합니다.
- 테두리 너비: 테두리의 두께를 설정합니다.
- 테두리 반경: 테두리의 둥근 정도를 조정합니다.
부제 #
제목과 함께 이메일에 대한 자세한 정보를 표시하려면 이 요소를 추가하세요.

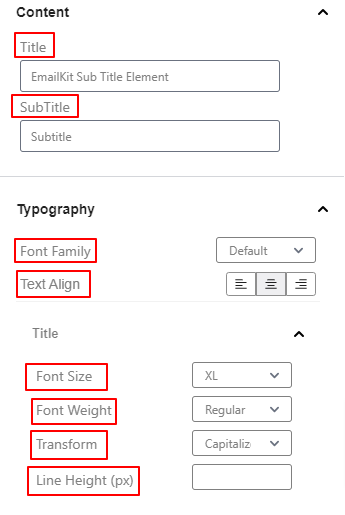
콘텐츠:
- 제목: 이 상자에 제목 텍스트를 입력하세요.
- 부제: 자막으로 표시하고 싶은 텍스트를 입력하세요.
타이포그래피:
- 글꼴 계열: 드롭다운에서 글꼴 모음을 선택합니다.
- 텍스트 정렬: 자막 요소를 왼쪽, 중앙, 오른쪽에 배치합니다.
제목 및 자막 사용자 정의 #
제목 및 자막 사용자 정의 설정 아래에 유사한 기능이 있습니다.
- 글꼴 크기: 드롭다운에서 옵션을 선택하여 글꼴 크기를 결정합니다.
- 글꼴 두께: 텍스트의 두께나 밀도를 정의합니다.
- 변환: 텍스트 요소의 대문자 사용을 지정합니다.
- 줄 높이(px): 제목이나 부제의 상단 및 하단 간격을 조정합니다.

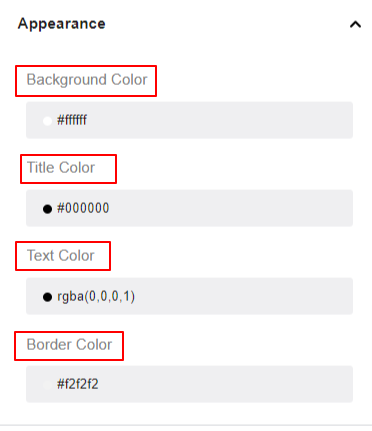
모습:
- 배경색: 색상 선택기를 사용하여 자막 영역에 배경색을 지정합니다.
- 제목 색상: 제목 텍스트의 색상을 선택합니다.
- 자막 색상: 자막 텍스트에 색상을 지정합니다.
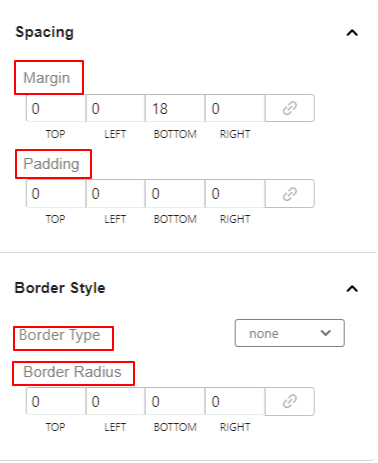
간격:
- 여유: 이메일의 다른 요소와 자막 요소의 간격을 정의합니다.
- 심: 자막 영역에 내부 공간을 추가합니다.
테두리 스타일:
- 테두리 유형: 8가지 옵션 중에서 자막 테두리 유형을 선택합니다.
- 테두리 색상: 테두리에 색상을 추가합니다.
- 테두리 너비: 테두리의 두께를 조정합니다.
- 테두리 반경: 테두리의 둥근 정도를 설정합니다.
치수:
- 너비 및 높이: 전체 자막 요소의 가로, 세로 크기를 설정합니다.
텍스트 #
이메일 템플릿의 어느 곳에나 텍스트를 추가하고 텍스트 요소로 모양을 맞춤화하세요.
콘텐츠,
- 텍스트: 이 상자에 텍스트를 작성하세요.
타이포그래피:
- 글꼴 계열: 드롭다운에서 글꼴 모음을 선택합니다.
- 글꼴 크기: 텍스트의 글꼴 크기를 정의합니다.
- 글꼴 두께: 텍스트의 두께나 밀도를 정의합니다.
- 텍스트 정렬: 자막 요소를 왼쪽, 중앙, 오른쪽에 배치합니다.
- 변환: 텍스트 요소의 대문자 사용을 지정합니다.
모습:
- 배경색: 텍스트 영역의 배경색을 선택합니다.
- 제목 색상: 텍스트의 색상을 선택합니다.
간격:
- 여유: 텍스트 영역 주변의 간격을 정의합니다.
- 심: 텍스트 영역에 내부 공간을 추가합니다.

테두리 스타일:
- 테두리 유형: 8가지 옵션 중에서 텍스트의 테두리 유형을 선택합니다.
- 테두리 색상: 테두리에 색상을 추가합니다.
- 테두리 너비: 테두리의 두께를 조정합니다.
- 테두리 반경: 테두리의 둥근 정도를 설정합니다.
치수:
- 너비 및 높이: 전체 텍스트 요소의 가로, 세로 크기를 설정합니다.
단추 #
대화형 버튼을 표시하여 이메일 독자가 조치를 취할 수 있도록 합니다.

콘텐츠: 이 상자에 버튼 텍스트를 추가합니다.
버튼 URL: URL을 입력하세요
버튼 스타일: 전체와 개요 사이에서 버튼 스타일을 선택합니다.
타이포그래피:
- 글꼴 계열: 드롭다운에서 글꼴 모음을 선택합니다.
- 글꼴 크기: 텍스트의 글꼴 크기를 정의합니다.
- 글꼴 두께: 텍스트의 두께나 밀도를 정의합니다.
- 텍스트 정렬: 자막 요소를 왼쪽, 중앙, 오른쪽에 배치합니다.
- 변환: 텍스트 요소의 대문자 사용을 지정합니다.
모습:
- 배경: 색상 선택기를 사용하여 자막 영역에 배경색을 지정합니다.
텍스트: 제목 텍스트의 색상을 선택합니다.

간격:
- 여유: 이메일의 다른 요소와 자막 요소의 간격을 정의합니다.
- 심: 자막 영역에 내부 공간을 추가합니다.
테두리 스타일:
- 테두리 반경: 테두리의 둥근 정도를 설정합니다.
열 섹션 #
열 섹션 요소는 기본적으로 두 개의 열로 로드됩니다. 이 요소를 추가하면 이메일 편집기 화면에 두 개의 섹션이 나타납니다. 그 중 하나를 클릭하면 왼쪽 사이드바에 개별 설정이 열립니다.

모습:
- 배경: 색상 선택기를 사용하여 자막 영역에 배경색을 지정합니다.
간격:
- 여유: 자막 요소와 기타 이메일 요소 사이의 간격을 정의합니다.
- 심: 자막 영역에 내부 공간을 추가합니다.

테두리 스타일:
- 테두리 유형: 8가지 옵션 중에서 텍스트의 테두리 유형을 선택합니다.
- 테두리 색상: 테두리에 색상을 추가합니다.
- 테두리 너비: 테두리의 두께를 조정합니다.
- 테두리 반경: 테두리의 둥근 정도를 설정합니다.
동영상 #
장치에서 업로드하거나 다른 소스의 링크를 추가하여 이메일 템플릿에 비디오를 표시하세요.

치수:
- 너비 및 높이: 전체 동영상 요소의 가로, 세로 크기를 정의합니다.
썸네일: 기기에서 동영상의 썸네일 이미지를 업로드합니다.
동영상 URL: 동영상의 링크를 입력하세요.

간격:
- 여유: 비디오 요소 주위에 공백을 추가합니다.
테두리 스타일:
- 테두리 반경: 영상 테두리의 둥근 정도를 정의합니다.
컨테이너 #
컨테이너 요소는 EmailKit의 다른 요소를 담을 수 있는 영역 블록과 같습니다.

타이포그래피:
- 글꼴 계열: 드롭다운에서 원하는 글꼴 모음을 선택합니다.
모습:
- 배경: 색상 선택기를 사용하여 컨테이너에 배경색을 지정합니다.
- 영상: 컨테이너의 배경으로 사용할 이미지를 업로드합니다.

간격:
- 여유: 상자에 값을 입력하여 컨테이너와 다른 요소 사이의 공간을 변경합니다.
- 심: 컨테이너 영역의 내부 공간을 늘립니다.
- 테두리 반경: 이 설정을 사용하여 컨테이너 테두리의 원형 정도를 조정합니다.
테두리 스타일:
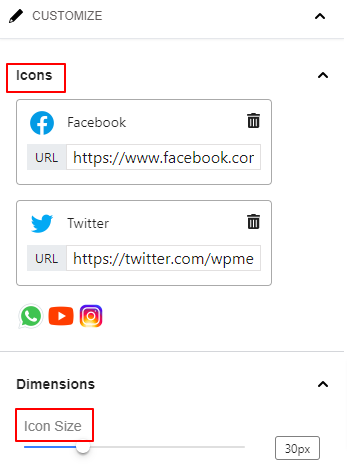
소셜 아이콘 #
이메일 템플릿에 소셜 아이콘을 추가하고 사용자 정의하세요.

아이콘: 아이콘을 클릭하고 링크를 삽입하면 이메일에 소셜 미디어 채널이 활성화됩니다. 삭제 버튼을 눌러 소셜 아이콘을 삭제할 수도 있습니다.
치수:
- 아이콘 크기: 이 슬라이더를 사용하여 소셜 미디어 아이콘 크기를 설정합니다.

간격: 아이콘 주위에 공백을 추가하고 소셜 아이콘 사이의 간격을 조정합니다.
조정:
- 행/열: 행과 열 중에서 원하는 레이아웃 유형을 선택하세요.
- 신이 옳다고 하다: 소셜 아이콘의 가로 배치를 설정합니다.
이미지 업로드 #
이 요소를 사용하여 이메일 템플릿에 이미지를 업로드하고 표시합니다.

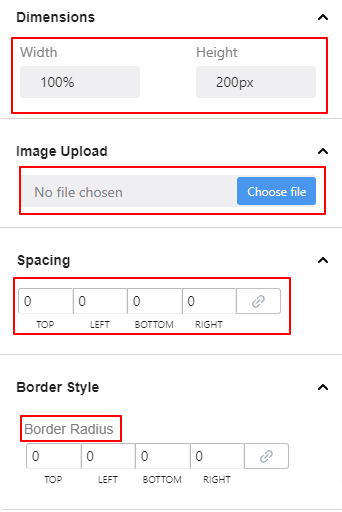
치수:
- 너비 및 높이: 전체 동영상 요소의 가로, 세로 크기를 정의합니다.
썸네일: 기기에서 동영상의 썸네일 이미지를 업로드합니다.
간격:
- 여유: 비디오 요소 주위에 공백을 추가합니다.
테두리 스타일:
- 테두리 반경: 영상 테두리의 둥근 정도를 정의합니다.
분할기 #
다음 설정을 사용하여 요소 사이에 구분선을 추가합니다.

치수:
- 너비: 이 슬라이더를 사용하여 구분선의 가로 크기를 넓힙니다.
- 키: 구분선의 두께를 정의합니다.
모습,
- 배경: 구분선의 색상을 선택합니다.
간격:
- 여유: 구분선 주위에 공간을 줄이거나 늘리려면 양수 또는 음수 값을 입력합니다.
조정:
- 신이 옳다고 하다: 구분선 요소의 위치를 조정하려면 이 옵션을 사용하세요.
공간 #
이 요소를 사용하여 이메일 템플릿 요소 사이에 간격을 설정하세요.

치수:
- 키: 전체 동영상 요소의 가로, 세로 크기를 정의합니다.
모습:
- 배경: 색상 선택기를 사용하여 자막 영역에 배경색을 지정합니다.
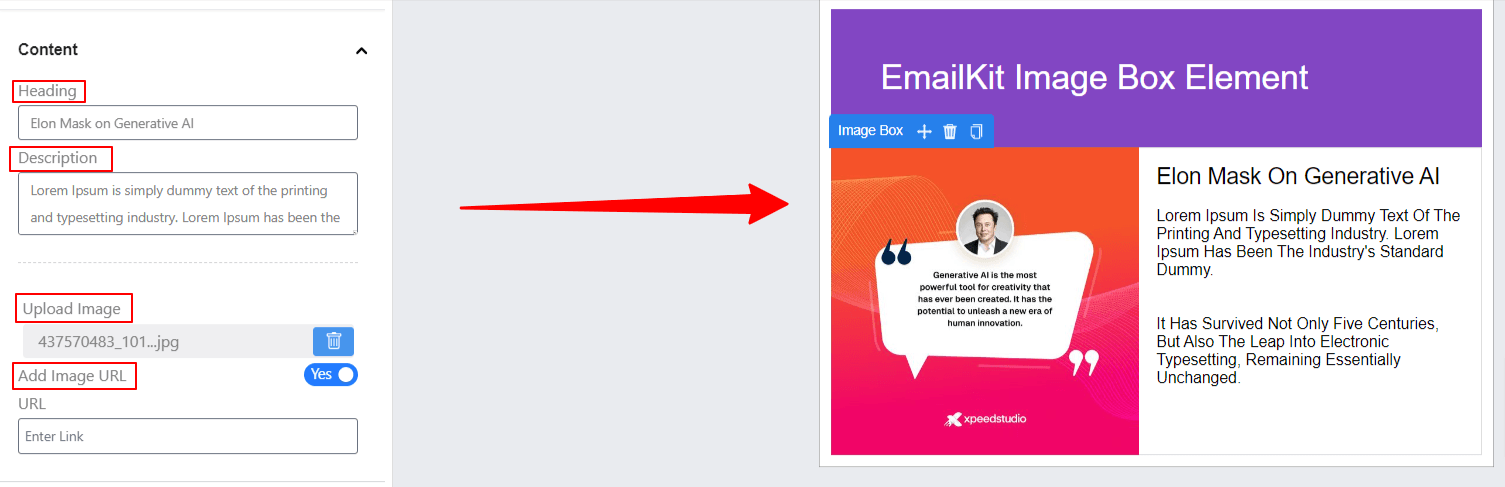
이미지 박스 #

이메일 레이아웃에 제목과 설명이 있는 이미지를 선보여 시각적 콘텐츠를 참여시키세요. URL이 있는 이미지를 업로드할 수도 있습니다.
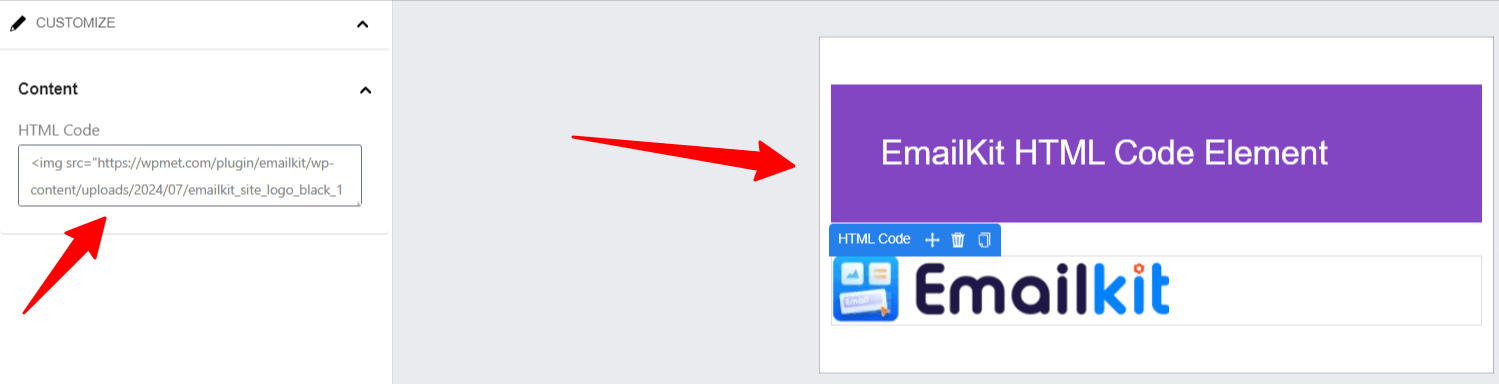
HTML 코드 #

사용자 정의 HTML 코드를 이메일 템플릿에 직접 삽입합니다. 이 기능은 사용자 정의 스타일(CSS), 임베디드 미디어(비디오, iframe), 대화형 요소(버튼, 양식)와 같은 고급 콘텐츠를 추가하는 유연성을 제공합니다.
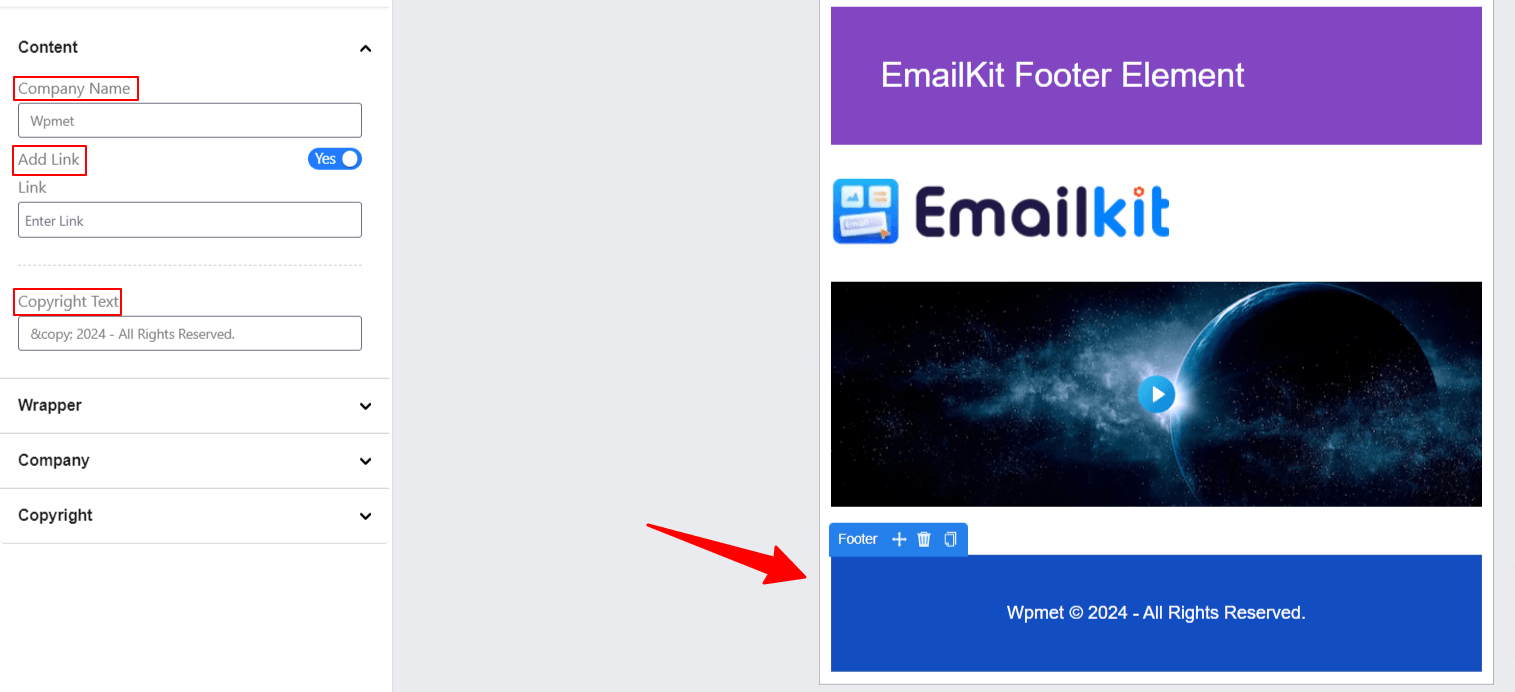
보행인 #

사용자가 이메일 하단 섹션을 사용자 지정할 수 있습니다. 일반적으로 다음을 위한 공간이 포함됩니다. 연락처 정보(주소, 전화번호, 이메일), 소셜 미디어 링크, 저작권 고지, 구독 취소 링크 또는 면책 조항. 푸터는 종종 브랜딩, 법률 준수 및 수신자에게 필요한 정보 제공에 필수적입니다.
워드프레스 요소 #
다음 요소는 WordPress 기능의 일부입니다. “신규 사용자 등록” 요소는 신규 사용자를 온보딩하고 비밀번호를 설정하는 데 사용됩니다. 그리고 "WP 비밀번호 재설정”는 비밀번호 재설정을 위한 이메일 템플릿을 만드는 데 도움이 됩니다.
신규 사용자 등록 및 WP 비밀번호 재설정 #
두 요소 모두 아래와 동일한 설정으로 제공됩니다.

치수:
- 너비 및 높이: 전체 콘텐츠 영역의 가로, 세로 크기를 정의합니다.
타이포그래피:
아래 설정 옵션을 사용하면 전체 신규 사용자 등록 양식의 타이포그래피 설정을 제어할 수 있습니다.
- 글꼴 계열: 드롭다운에서 글꼴 모음 유형을 선택합니다.
- 글꼴 크기: 텍스트의 글꼴 크기를 결정합니다.
- 글꼴 두께: 텍스트의 두께나 밀도를 정의합니다.
- 텍스트 정렬: 텍스트 내용을 왼쪽, 중앙 또는 오른쪽으로 찾습니다.
- 변환: 텍스트 요소의 대문자 사용을 정의합니다.

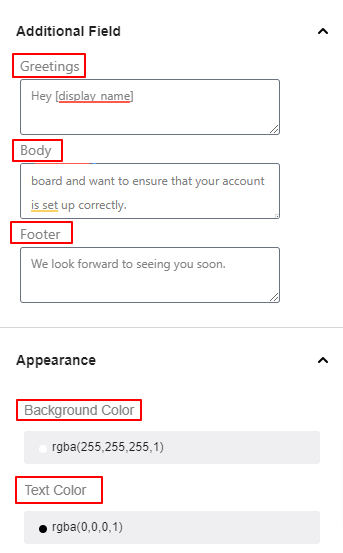
추가 필드:
- 인사말: 이 상자에 이메일의 인사말이나 시작 문구를 입력합니다.
- 몸: 이 상자를 사용하여 이메일의 본문 부분을 작성하세요.
- 사용자 이메일과 링크란 무엇입니까?
- 보행인: 이 상자에서는 이메일의 하단 부분을 작성할 수 있습니다.
모습:
- 배경색: 배경색을 단색으로 선택하려면 이 색상 선택기를 사용하세요.
- 텍스트 색상: 텍스트의 색상을 선택합니다.

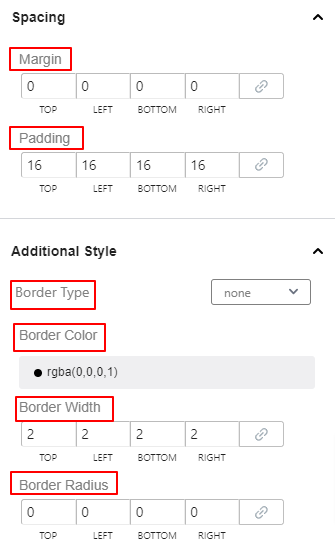
간격:
- 여유: 신규 사용자 등록과 다른 요소 사이의 공백을 변경하려면 상자에 값을 입력하세요.
- 심: 신규 사용자 등록 요소와 테두리 내부 공간을 늘립니다.
추가 스타일:
- 테두리 유형: 드롭다운에서 테두리 스타일을 선택합니다.
- 테두리 색상: 테두리 색상을 추가합니다.
- 테두리 너비: 테두리의 두께를 정의합니다.
- 테두리 반경: 테두리의 둥근 정도를 조정합니다.
우커머스 요소 #
EmailKit WooCommerce 요소를 사용하면 WooCommerce 기본 템플릿을 사용자 정의하고 교체할 수 있습니다.
배송 주소, 청구 주소, 청구 및 배송 주소 #
이메일 템플릿에 배송지, 청구서 수신 주소 또는 둘 다를 추가합니다. 이 세 가지 요소는 모두 동일한 기능 설정으로 나타납니다.

- 콘텐츠: 이 상자에 사용자 정의 제목을 입력하십시오.
- 청구 제목: 청구서 수신 주소에 대한 제목을 추가합니다.
- 배송 제목: 배송지 제목을 추가하세요.
타이포그래피:
아래 설정 옵션을 사용하면 전체 배송 및 청구 주소 요소의 입력 체계 설정을 제어할 수 있습니다.
- 글꼴 계열: 드롭다운에서 글꼴 모음 유형을 선택합니다.
- 글꼴 크기: 텍스트의 글꼴 크기를 결정합니다.
- 글꼴 두께: 텍스트의 두께나 밀도를 정의합니다.
- 텍스트 정렬: 텍스트 내용을 왼쪽, 중앙 또는 오른쪽으로 찾습니다.
- 변환: 텍스트 요소의 대문자 사용을 정의합니다.

모습: 요소의 배경색, 제목, 텍스트, 테두리 색상을 설정하는 설정 영역입니다.
간격:
- 여유: 이 설정을 사용하여 요소 주위에 공간을 만듭니다.
- 심: 요소 영역 내 공간을 늘립니다.

테두리 스타일:
- 테두리 유형: 드롭다운에서 테두리 유형을 선택합니다.
- 테두리 반경: 요소 테두리의 원형 정도를 정의합니다.
치수: 여기에서는 전체 요소의 전체 가로(너비) 및 세로(높이) 공간을 변경합니다.
주문 항목 #
수량이나 가격 등 주문한 모든 제품 세부정보를 표에 표시합니다.

치수: 여기에서는 전체 요소의 전체 가로(너비) 및 세로(높이) 공간을 변경합니다.
타이포그래피:
여기에서 이러한 모든 설정을 사용하여 주문 항목 요소의 텍스트가 독자에게 표시되는 방식을 설정합니다.
- 글꼴 계열: 드롭다운에서 글꼴 모음 유형을 선택합니다.
- 글꼴 크기: 텍스트의 글꼴 크기를 결정합니다.
- 글꼴 두께: 텍스트의 두께나 밀도를 정의합니다.
- 텍스트 정렬: 텍스트 내용을 왼쪽, 중앙 또는 오른쪽으로 찾습니다.
- 변환: 텍스트 요소의 대문자 사용을 정의합니다.

모습: 요소의 배경색, 제목, 텍스트, 테두리 색상을 설정하는 설정 영역입니다.

간격:
- 여유: 이 설정을 사용하여 요소 주위에 공간을 만듭니다.
- 심: 요소 영역 내 공간을 늘립니다.
테두리 스타일:
- 테두리 유형: 드롭다운에서 테두리 유형을 선택합니다.
- 테두리 반경: 요소 테두리의 원형 정도를 정의합니다.
고객 메모, 고객 등록 및 비밀번호 재설정 #
고객 참고 사항: 쇼핑객이 결제 페이지에 주문별 메시지를 추가할 수 있도록 하려면 이 요소를 사용하세요.
고객등록: 신규 사용자 등록 이메일을 맞춤 설정합니다.
비밀번호 초기화: 고객 비밀번호를 재설정하려면 이메일 템플릿에서 이 요소를 사용하세요.
이러한 WooCommerce 요소는 동일한 기능 설정을 갖습니다.

콘텐츠:
- 인사말: 이 상자에 인사말 텍스트를 입력하여 이메일을 시작하세요.
- 몸: 이 상자에 이메일 메시지의 본문 부분을 작성합니다.
- 보행인: 이메일의 마지막 메시지를 입력하세요.
타이포그래피:
아래 설정 옵션을 사용하면 텍스트가 화면에 표시되는 방식을 제어할 수 있습니다.
- 글꼴 계열: 드롭다운에서 글꼴 모음 유형을 선택합니다.
- 글꼴 크기: 텍스트의 글꼴 크기를 결정합니다.
- 글꼴 두께: 텍스트의 두께나 밀도를 정의합니다.
- 텍스트 정렬: 텍스트 내용을 왼쪽, 중앙 또는 오른쪽으로 찾습니다.
- 변환: 텍스트 요소의 대문자 사용을 정의합니다.

모습: 요소의 배경색, 제목, 텍스트, 테두리 색상을 설정하는 설정 영역입니다.
간격:
- 여유: 이 설정을 사용하여 요소 주위에 공간을 만듭니다.
- 심: 요소 영역 내 공간을 늘립니다.

테두리 스타일:
- 테두리 유형: 드롭다운에서 테두리 유형을 선택합니다.
- 테두리 반경: 요소 테두리의 원형 정도를 정의합니다.
치수: 여기에서는 전체 요소의 전체 가로(너비) 및 세로(높이) 공간을 변경합니다.
=




