ElementsKit에는 멋진 모양의 이미지로 웹 페이지를 디자인할 수 있는 Elementor Image Masking 모듈이 함께 제공됩니다. 사용자 정의 모양으로 이미지를 마스킹할 수 있는 기능입니다.
사용자 정의 모양으로 이미지 마스크 #
ElementsKit을 사용하면 이미지를 마스킹하는 것이 쉽고 웹사이트의 모든 이미지에 적용할 수 있습니다. 이미지 마스킹 모듈을 사용하면 기본적으로 이미지의 모양을 보다 창의적인 모양으로 변경할 수 있습니다. 모듈과 함께 제공되는 미리 만들어진 마스킹 모양을 선택하거나 SVG 마스킹을 사용하여 사용자 정의 모양을 추가할 수 있습니다.
ElementsKit Elementor 이미지 마스킹 모듈을 사용하는 방법을 알아보려면 이 문서를 읽어보세요.
1단계: 이미지 마스킹 모듈 활성화 #
웹사이트 이미지에 마스킹 모양을 추가하려면 먼저 다음을 수행해야 합니다. 모듈 활성화. 그에 대한,
- WordPress 사이트에 로그인하세요.
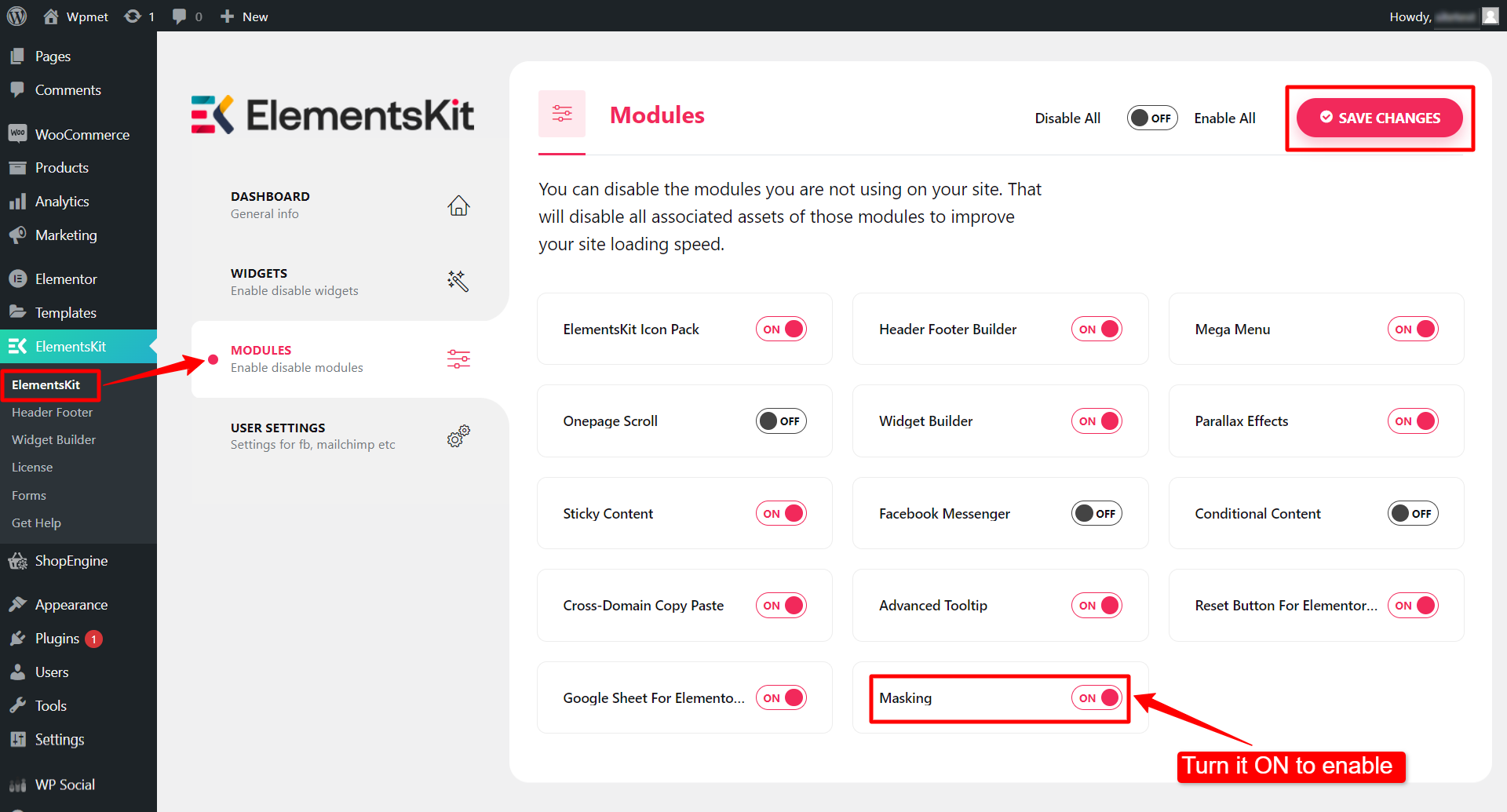
- 로 이동 ElementsKit > 모듈 WordPress 대시보드에서.
- 찾기 마스킹 목록의 모듈과 켜다 모듈을 활성화하려면 토글 버튼을 누르세요.
- 그런 다음 변경 사항을 저장하다 오른쪽 상단에 있는 버튼을 클릭하세요.

2단계: 이미지에 마스킹 모양 추가 #
이제 모든 이미지에 마스킹 모양을 추가할 수 있습니다. ElementsKit Elementor 이미지 마스킹 모듈을 사용하려면 먼저 이미지를 추가하고 이미지에 대한 마스킹을 활성화해야 합니다.
- Elementor 편집기로 페이지를 엽니다.
- 디자인에 이미지를 추가하세요. 이 예에서는 Elementor 이미지 위젯을 사용하고 있습니다.
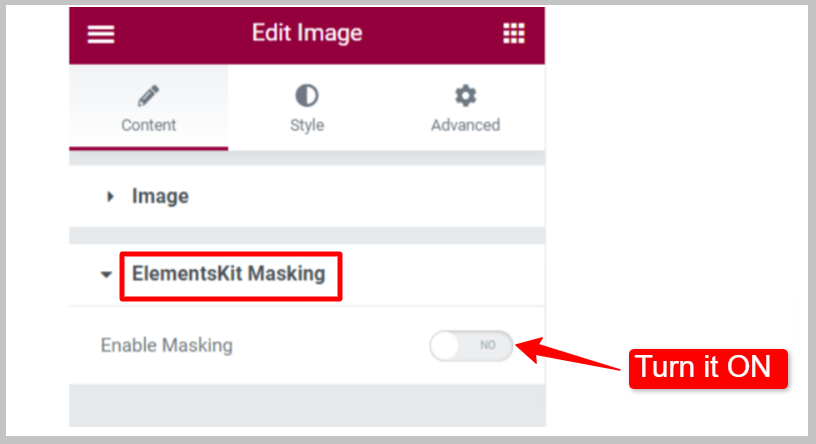
- 콘텐츠 탭에서 ElementsKit Masking을 찾을 수 있습니다. 켜십시오 마스킹 활성화 그리고 다음으로 진행하세요.

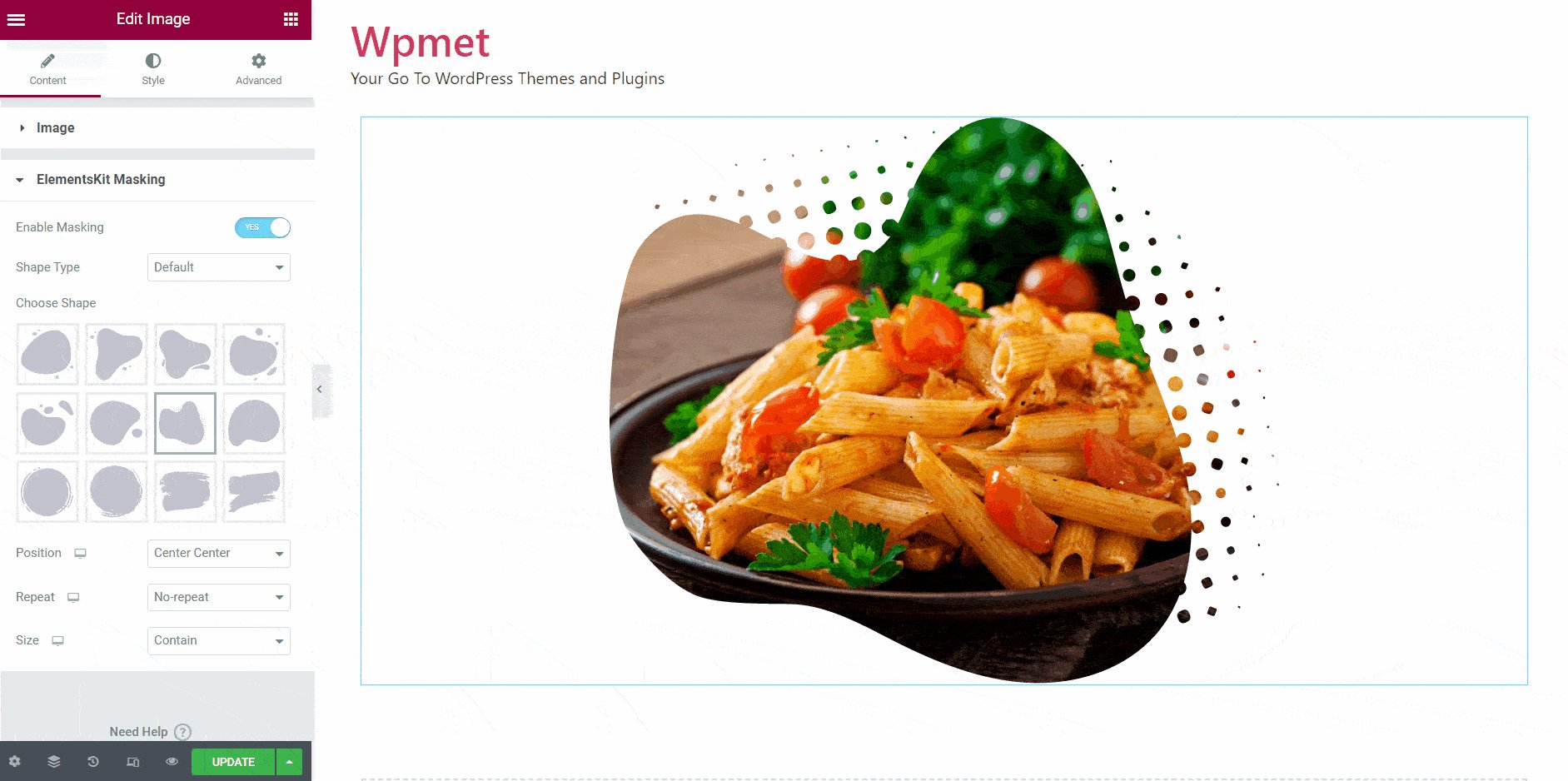
이제 다음을 선택할 수 있습니다. 이미지 마스킹 모양 유형. 사용할 수 있는 모양 유형에는 기본값과 사용자 정의라는 두 가지 옵션이 있습니다.
모양 유형 – 기본값: #
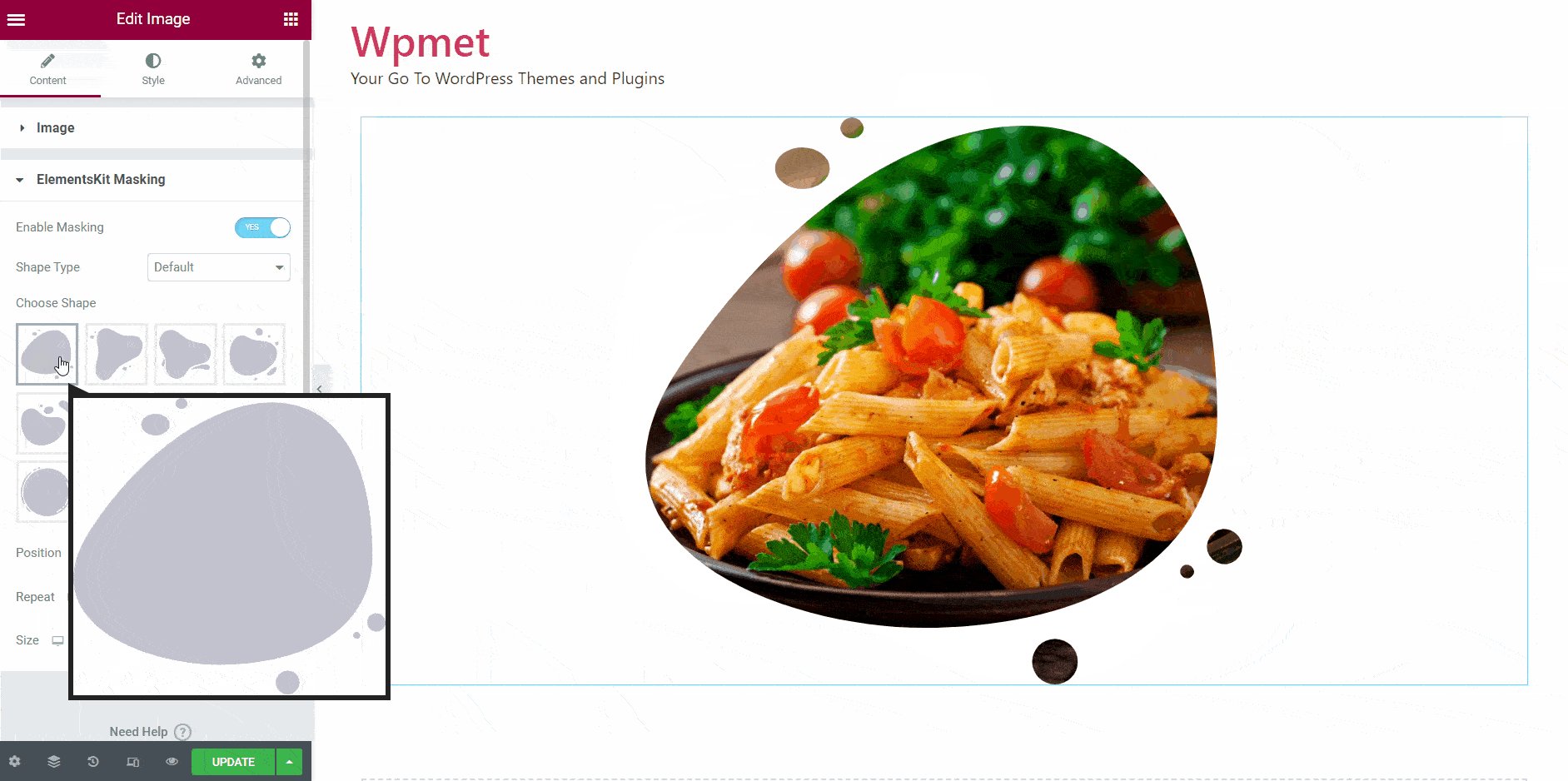
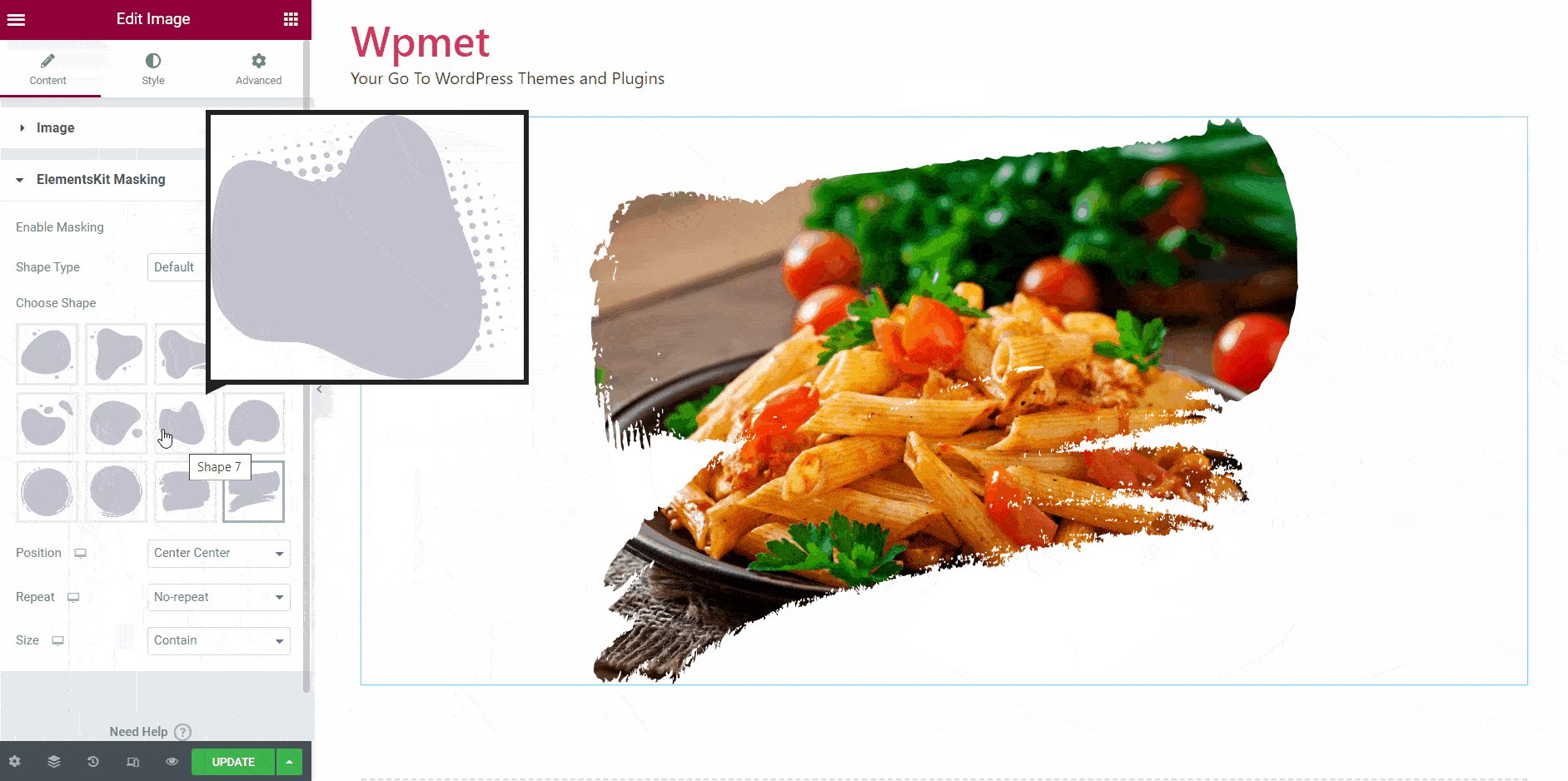
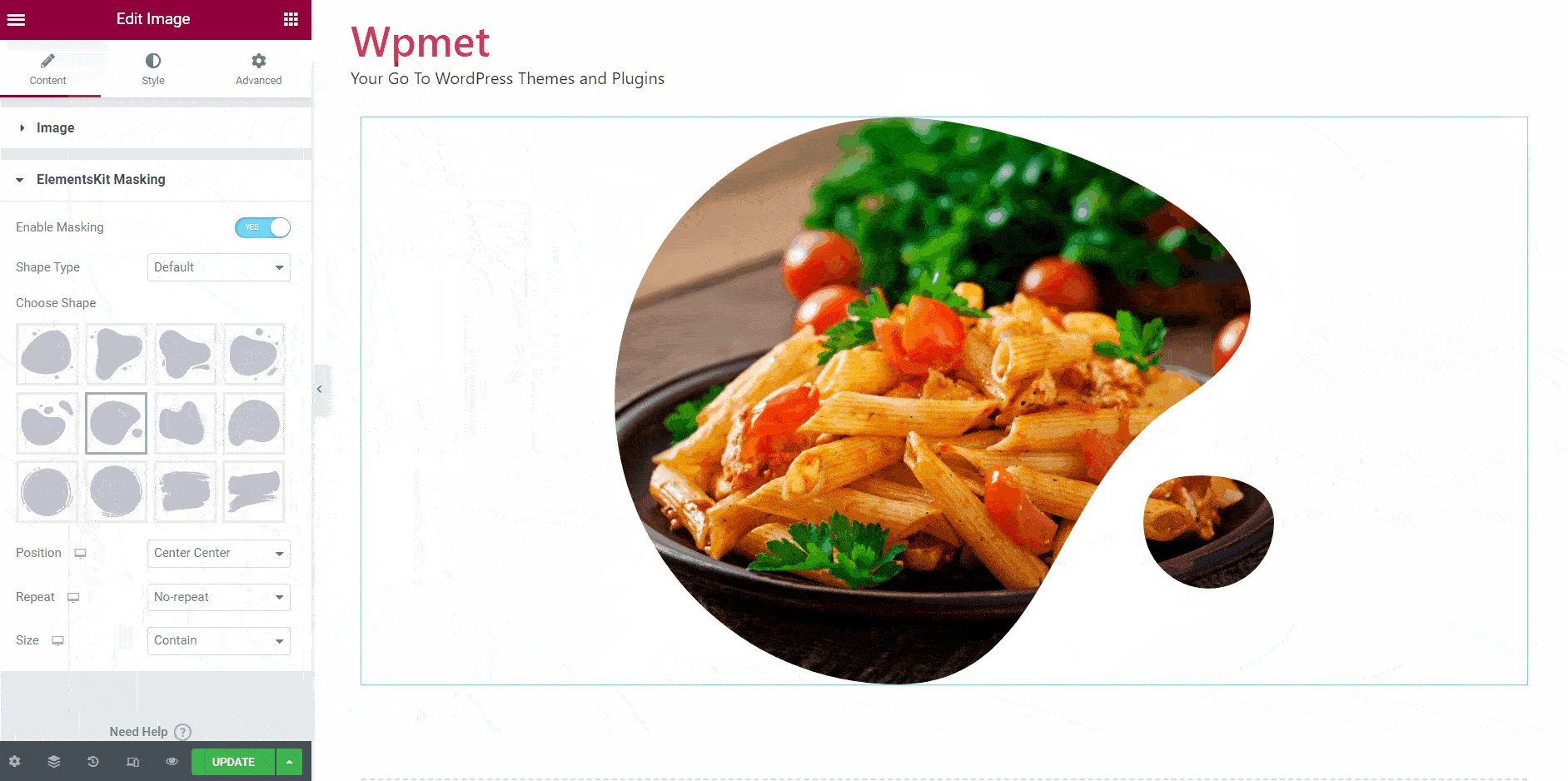
ElementsKit 마스킹 모듈에는 12가지 기본 모양이 있습니다. 미리 만들어진 마스킹 모양을 사용하려면:
- 모양 유형을 다음으로 설정합니다. 기본.
- 모양을 선택하세요 주어진 옵션에서.

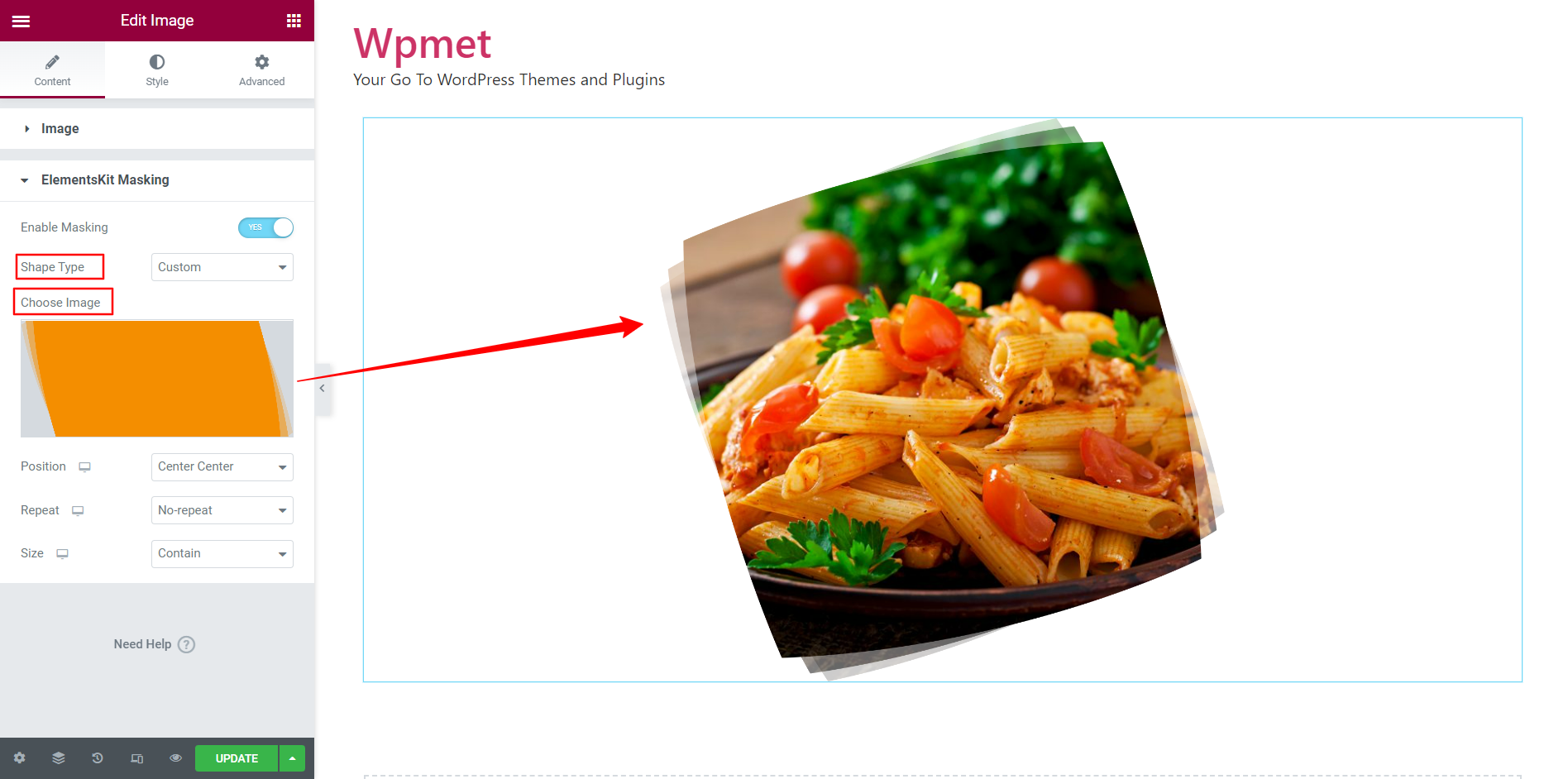
모양 유형 - 사용자 정의: #
이미지에 사용자 정의 모양을 추가할 수도 있습니다.
- 모양 유형을 다음으로 설정합니다. 관습.
- 이미지를 선택하세요 모양을 위해. png 이미지를 사용하거나 SVG를 사용하여 마스킹할 수도 있습니다.

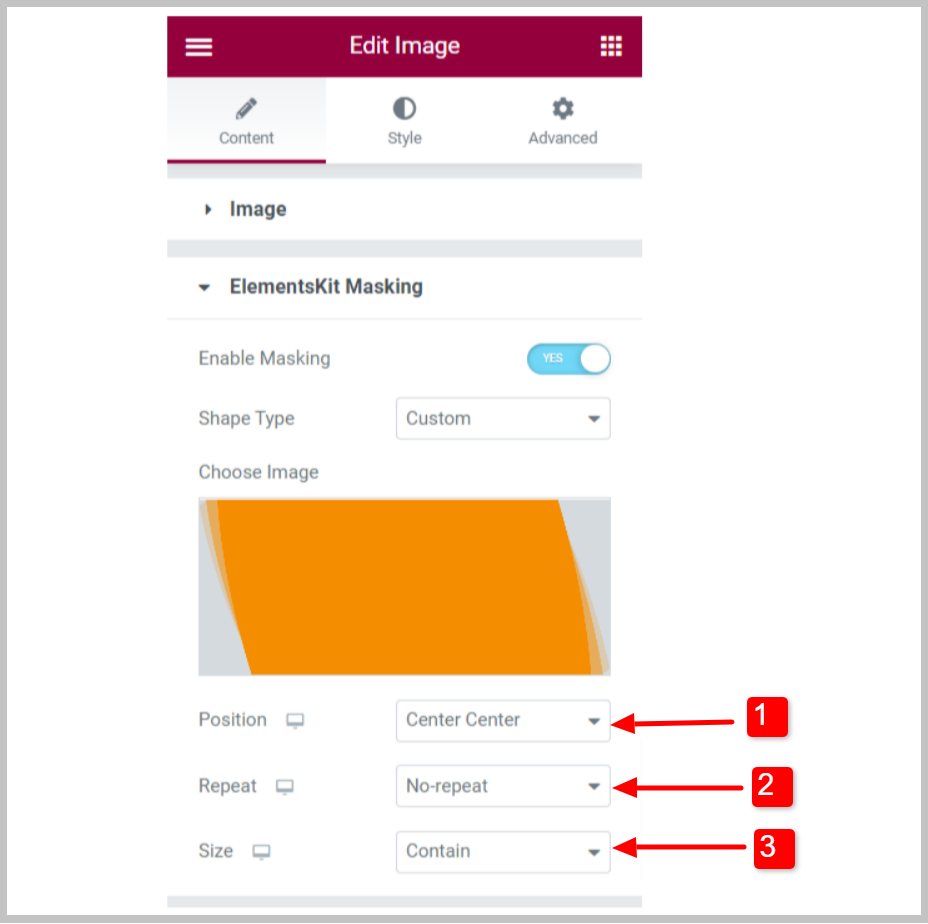
마스킹 모양 스타일 사용자 정의 #
이미지 마스킹에서 모양을 사용자 정의하기 위해 위치, 반복 및 크기를 설정할 수 있습니다.
- 다음을 선택하세요. 위치 사용 가능한 옵션에서 마스킹 모양을 선택합니다.
- 여부를 결정 반복하다 모양과 모양을 반복하는 방법.
- 설정 크기 사용 가능한 옵션에서 마스킹 모양을 선택합니다.

마지막으로 업데이트 버튼을 눌러 절차를 완료하세요.




