ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
오디오 플레이어 위젯을 사용하면 사용자 친화적인 오디오 플레이어 컨트롤을 통해 웹사이트에 음악을 삽입할 수 있습니다. 위젯에는 오디오를 업로드하는 몇 가지 옵션, 다양한 오디오 및 제어 옵션 등이 포함되어 있습니다.
Features of ElementsKit Audio Player Widget: #
- WordPress 미디어 라이브러리를 통해 오디오를 업로드합니다.
- URL을 사용하여 오디오를 삽입하세요.
- 자동 재생, 반복 및 음소거를 포함한 오디오 옵션.
- 재생 및 일시 정지 제어.
- 볼륨 조절.
- 진행률 표시줄 컨트롤.
- 플레이 시간과 총 지속 시간을 표시합니다.
- 오디오 플레이어의 모양을 사용자 정의합니다.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
1단계: 오디오 플레이어 위젯 활성화 #
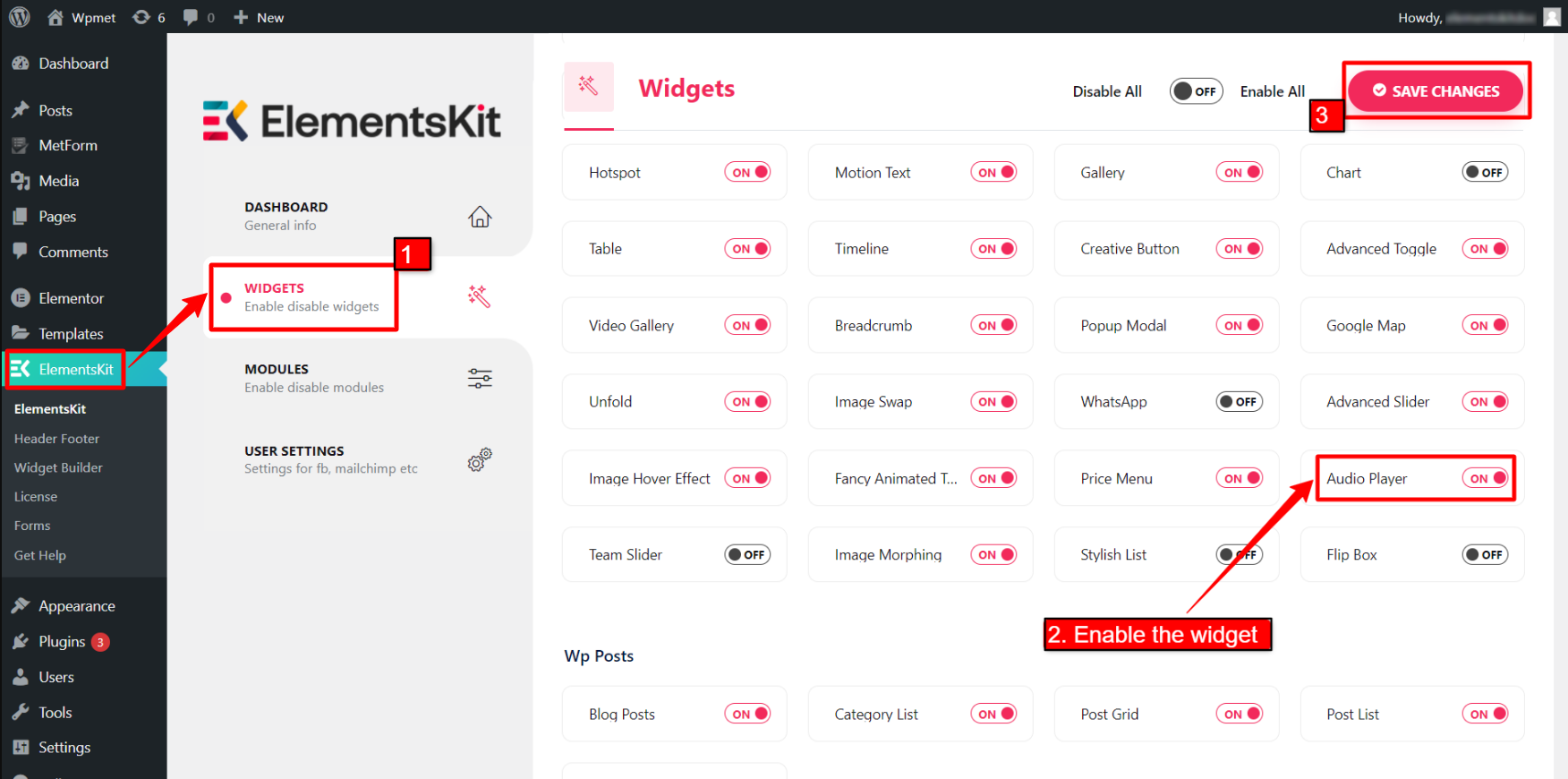
먼저 WordPress 대시보드에서 위젯을 활성화해야 합니다. 오디오 플레이어 위젯을 활성화하려면:
- 로 이동 ElementsKit > 위젯.
- 찾기 오디오 플레이어 목록에서 위젯을 활성화합니다.
- 다음을 클릭하세요. 변경 사항을 저장하다.

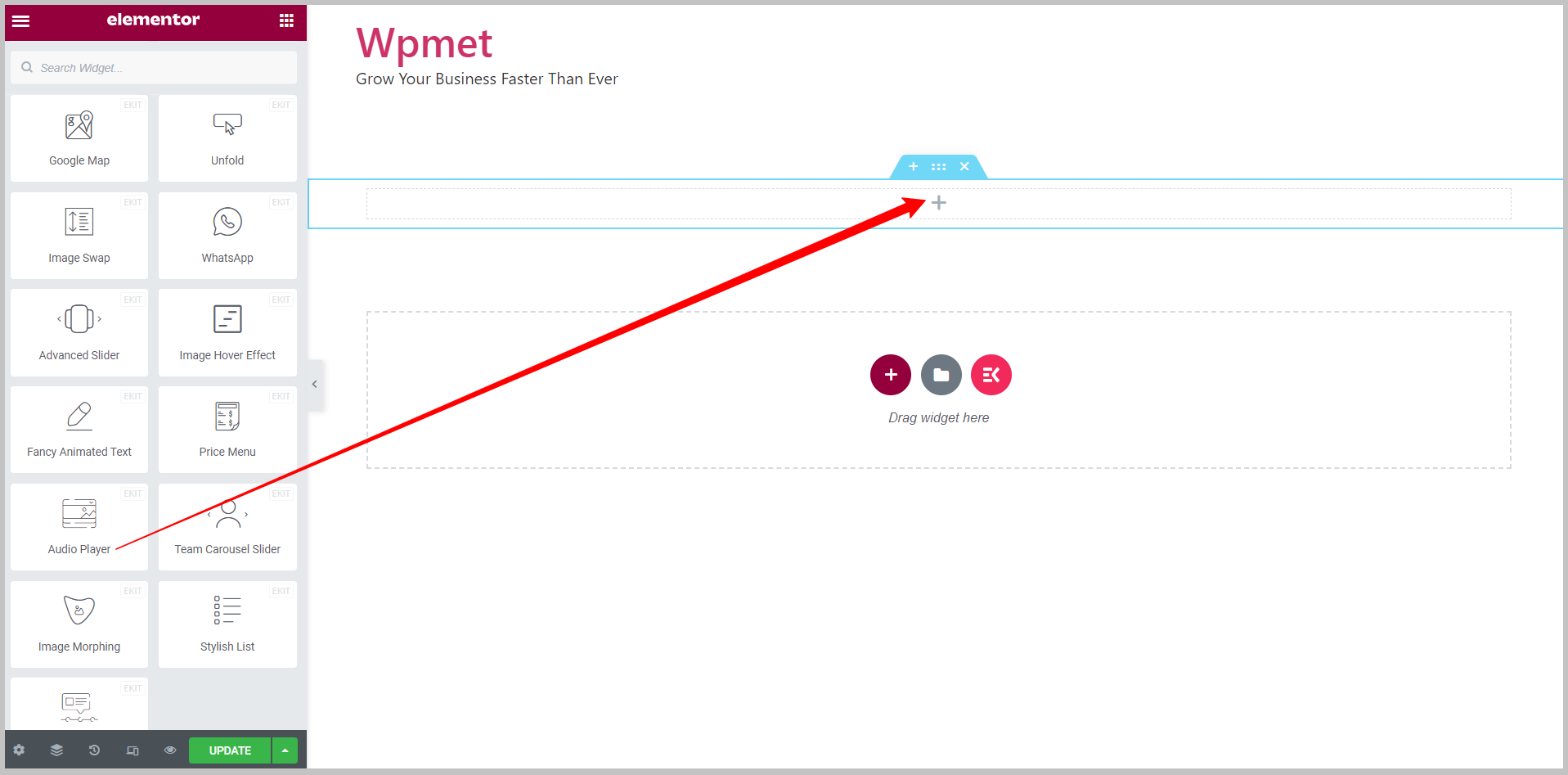
2단계: 위젯 드래그 앤 드롭 #
그런 다음 ElementsKit Audio Player 위젯을 Elementor 편집기로 끌어다 놓습니다.

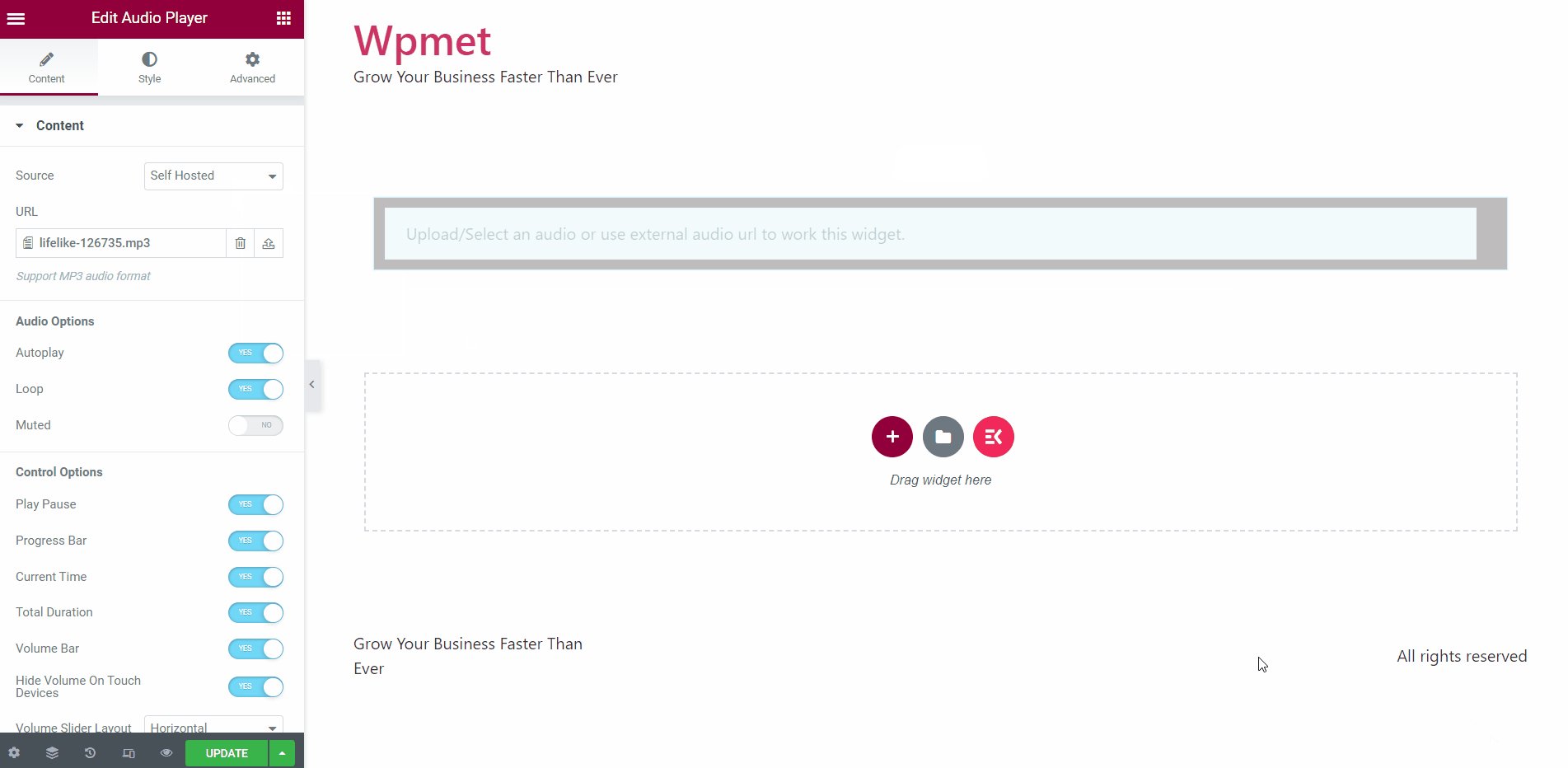
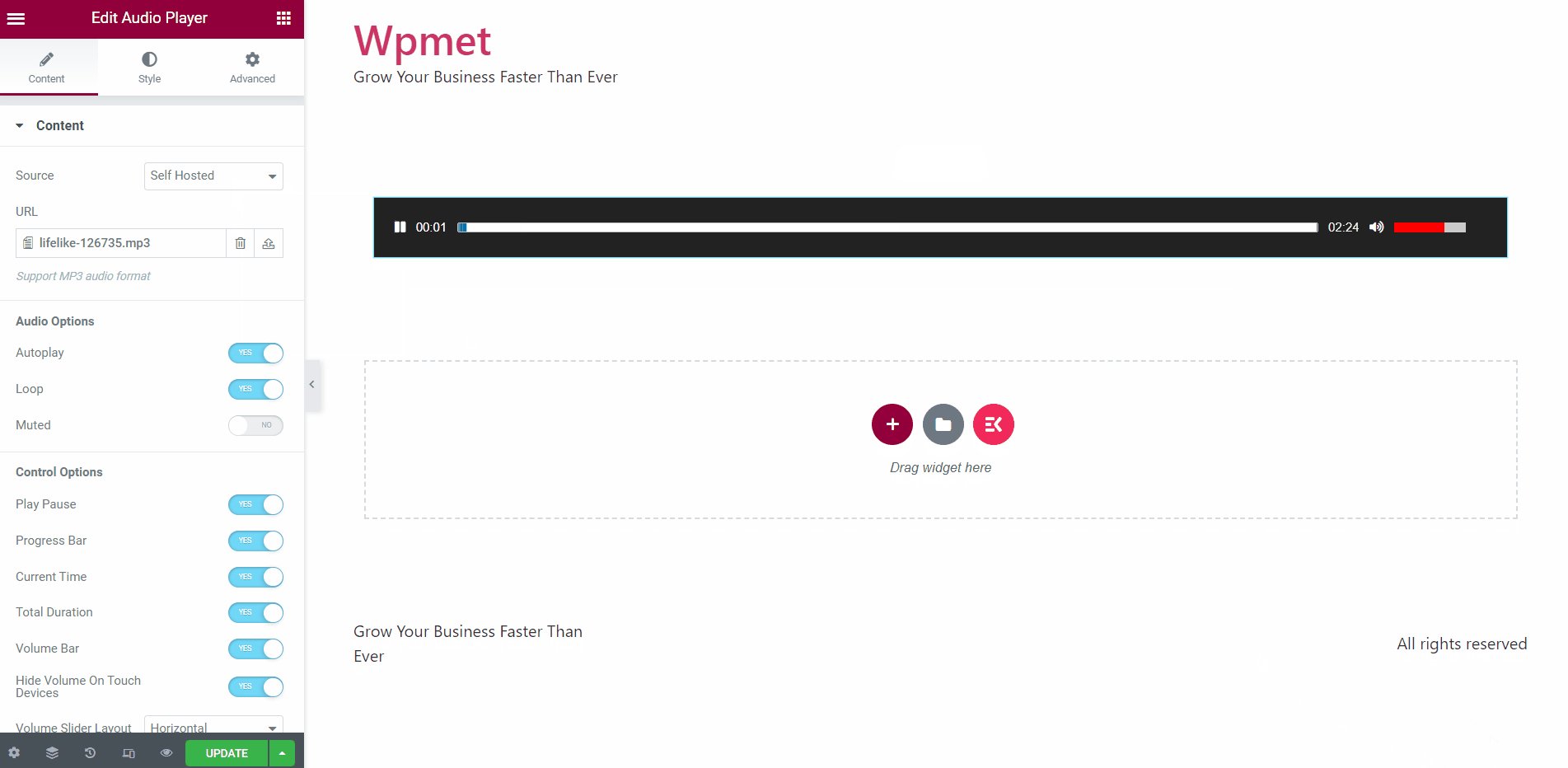
3단계: Elementor 오디오 플레이어 위젯 구성 #
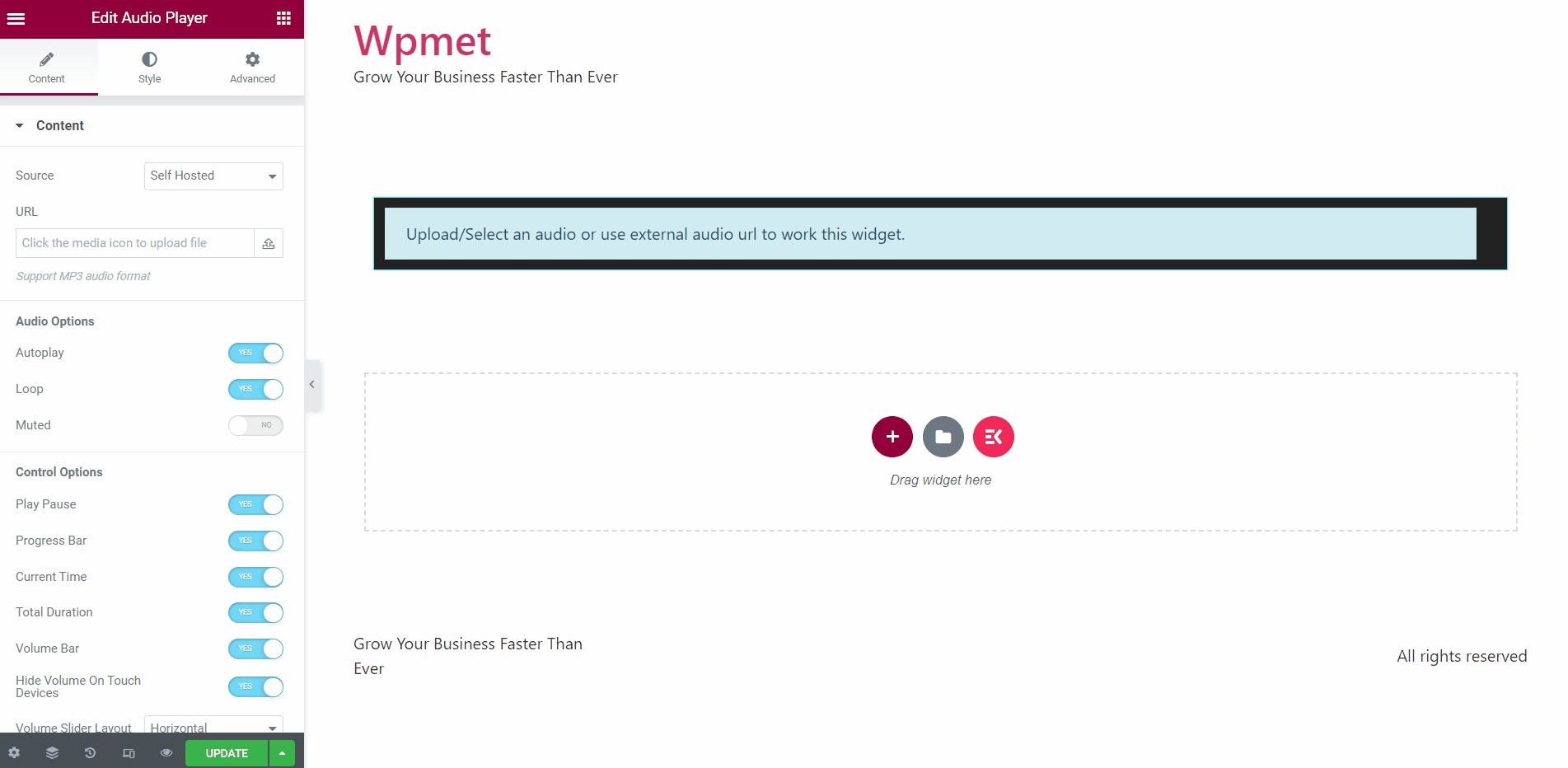
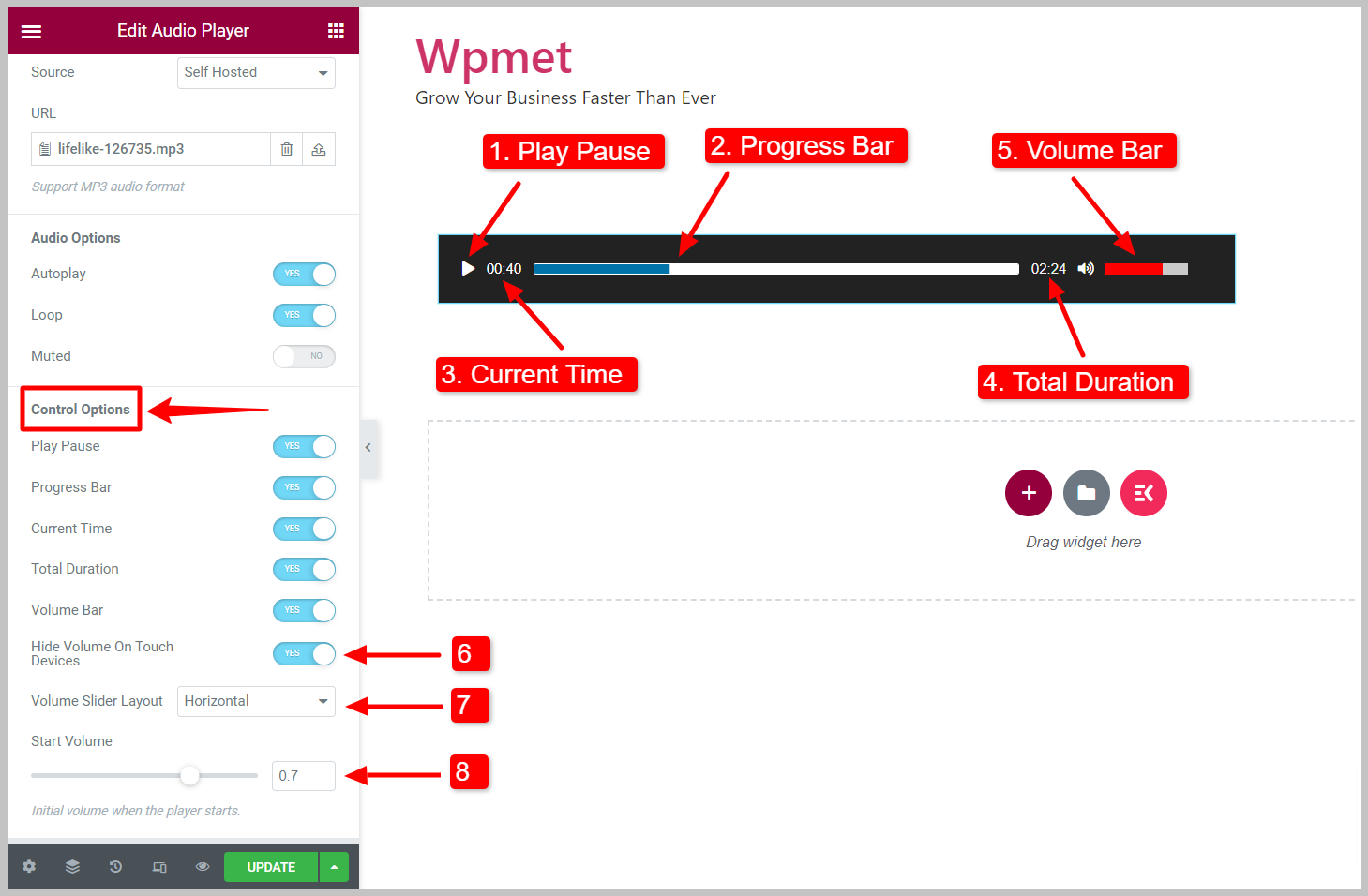
콘텐츠 탭에서 다음을 수행할 수 있습니다. 오디오 업로드 그리고 구성 오디오 옵션 그리고 제어 옵션 오디오 플레이어의. 다음 옵션을 사용하여 Elementor에서 WordPress 오디오 플레이어를 구성할 수 있습니다.
3.1 소스 #
오디오 파일을 업로드하거나 URL을 사용하여 플레이어에 오디오를 추가할 수 있습니다. 오디오 소스에는 두 가지 옵션을 사용할 수 있습니다.
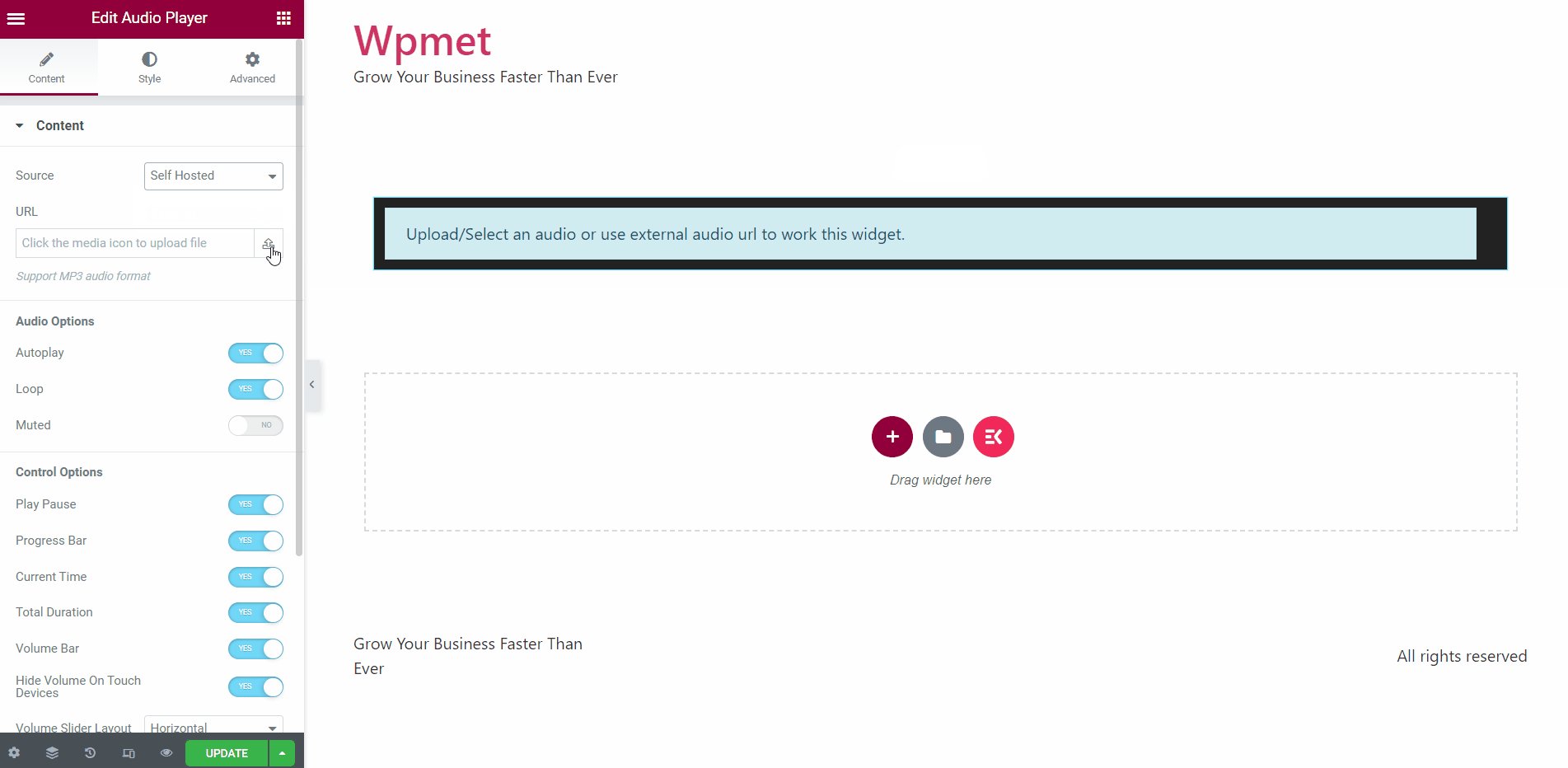
소스 – 자체 호스팅: #
자체 호스팅을 오디오 소스로 선택하면 WordPress 미디어 라이브러리에서 오디오 파일을 업로드할 수 있습니다.
선택하다 "자체 호스팅"을 소스로 사용 > 업로드 버튼을 클릭하세요 > 미디어 라이브러리에서 오디오 파일 추가.

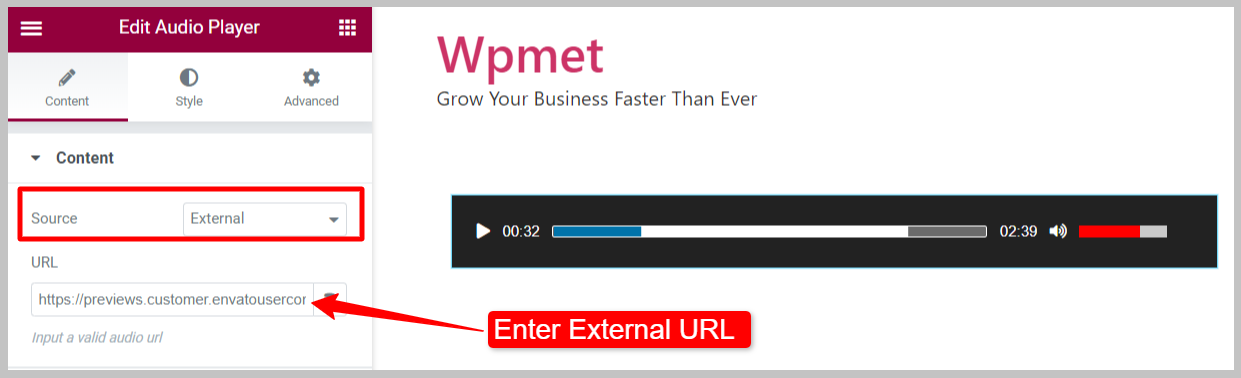
소스 – 외부: #
외부 소스를 선택하면 해당 URL과 함께 인터넷의 오디오를 포함할 수 있습니다.
선택하다 "외부"를 소스로 > 오디오 URL을 입력하세요 필수 필드에.

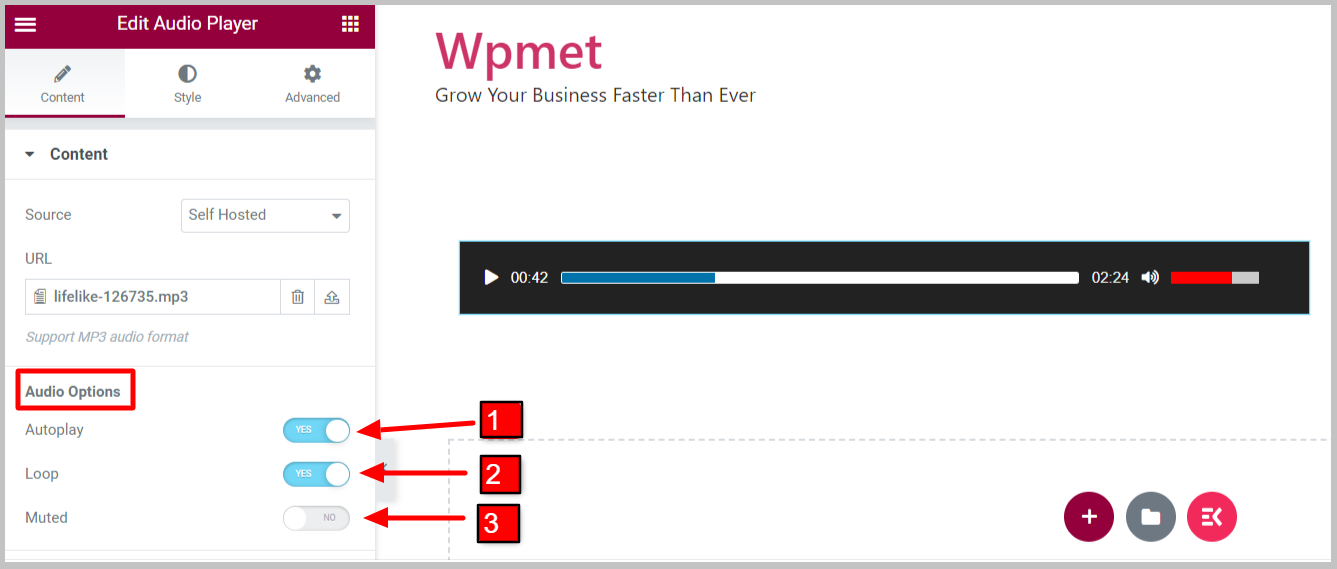
3.2 오디오 옵션 #
오디오 플레이어 위젯에서 사용할 수 있는 오디오 옵션은 다음과 같습니다.
- 자동 재생: 페이지가 로드될 때 오디오가 자동으로 재생되도록 자동 재생을 활성화합니다.
- 고리: 루프에서 오디오를 재생하려면 이 옵션을 활성화합니다.
- Muted: 활성화하면 플레이어가 시작될 때 처음에 오디오가 음소거됩니다. 사용자는 수동으로 오디오 음소거를 해제해야 합니다.

3.3 제어 옵션 #
오디오 플레이어 위젯에서 사용할 수 있는 제어 옵션은 다음과 같습니다.
- 재생 일시 정지: 사용자에게 재생/일시 정지 제어(버튼)를 활성화합니다.
- 진행 표시 줄: 플레이어에 오디오 진행률 표시줄을 표시합니다.
- 피rogress Handler: Let visitors control the progress of the music.
- 현재 시간: Elementor 오디오 플레이어의 현재 재생 시간을 표시합니다.
- 총 기간: 오디오의 전체 지속 시간을 표시합니다.
- 볼륨 바: 오디오 볼륨 레벨을 표시하고 제어합니다.
- 터치 장치의 볼륨 숨기기: Enable this option to hide the volume bar on smartphones for a better user experience.
- 볼륨 슬라이더 레이아웃: 볼륨 표시줄에는 가로와 세로의 두 가지 레이아웃을 사용할 수 있습니다.
- 시작 볼륨: 플레이어가 시작될 때 초기 볼륨 수준을 설정합니다.

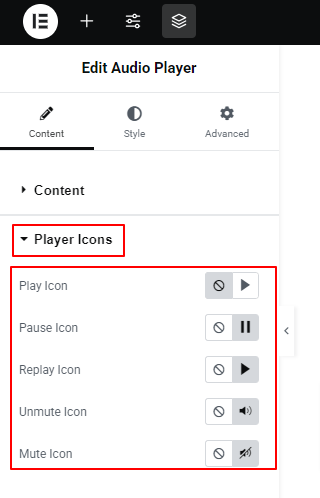
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
4단계: Elementor 오디오 플레이어 스타일 사용자 정의 #
Elementor 오디오 플레이어 위젯에서 재생 일시 정지 버튼, 진행률 표시줄, 시간 및 볼륨 스타일을 사용자 정의할 수 있습니다.
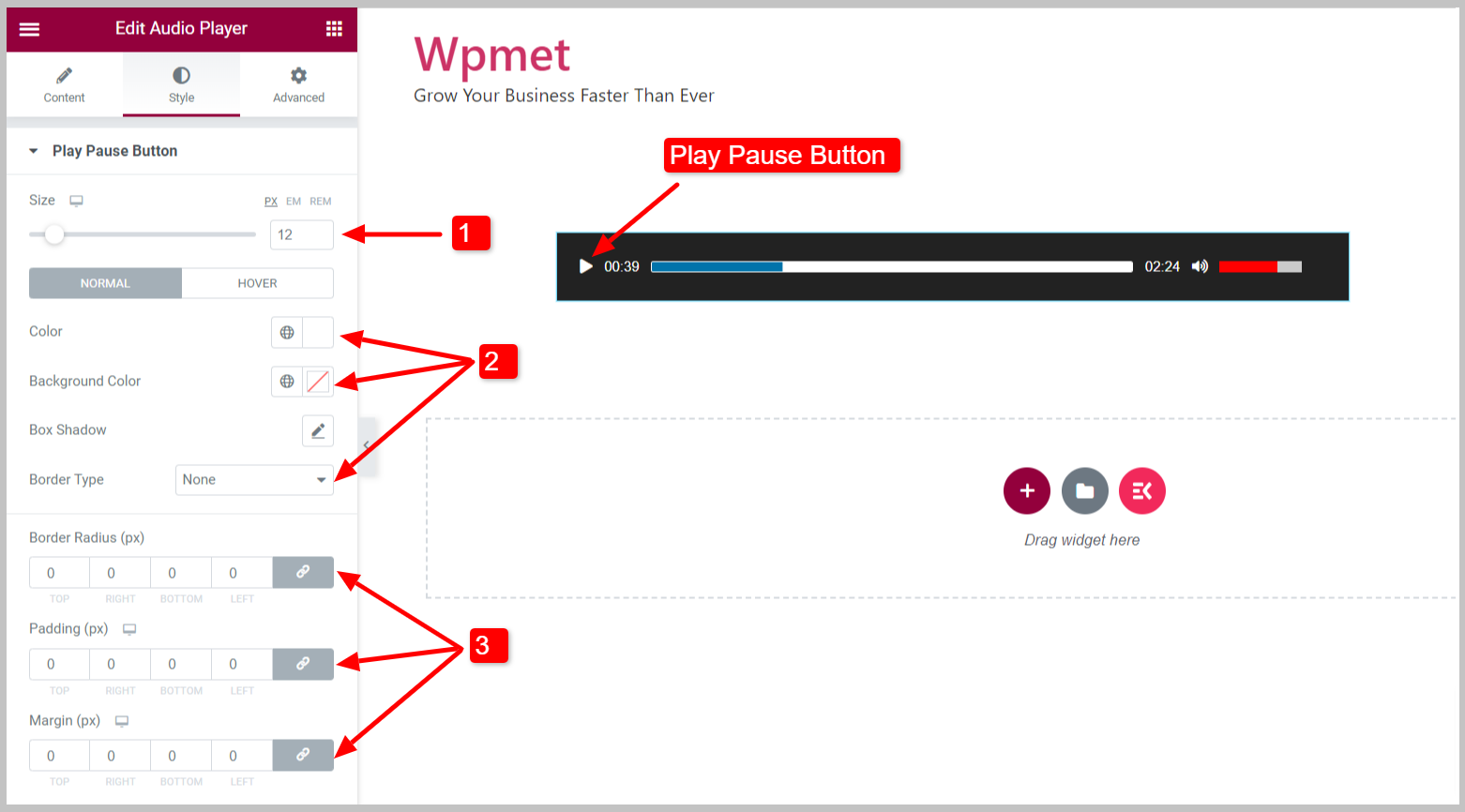
4.1 재생 일시정지 버튼 #
재생 일시 정지 버튼을 사용자 정의하려면,
- 조정하다 크기 버튼의.
- 버튼을 선택하세요 색상, 배경색, 박스 섀도우, 그리고 테두리 유형 버튼을 위해.
- 설정 테두리 반경, 심, 그리고 여유.

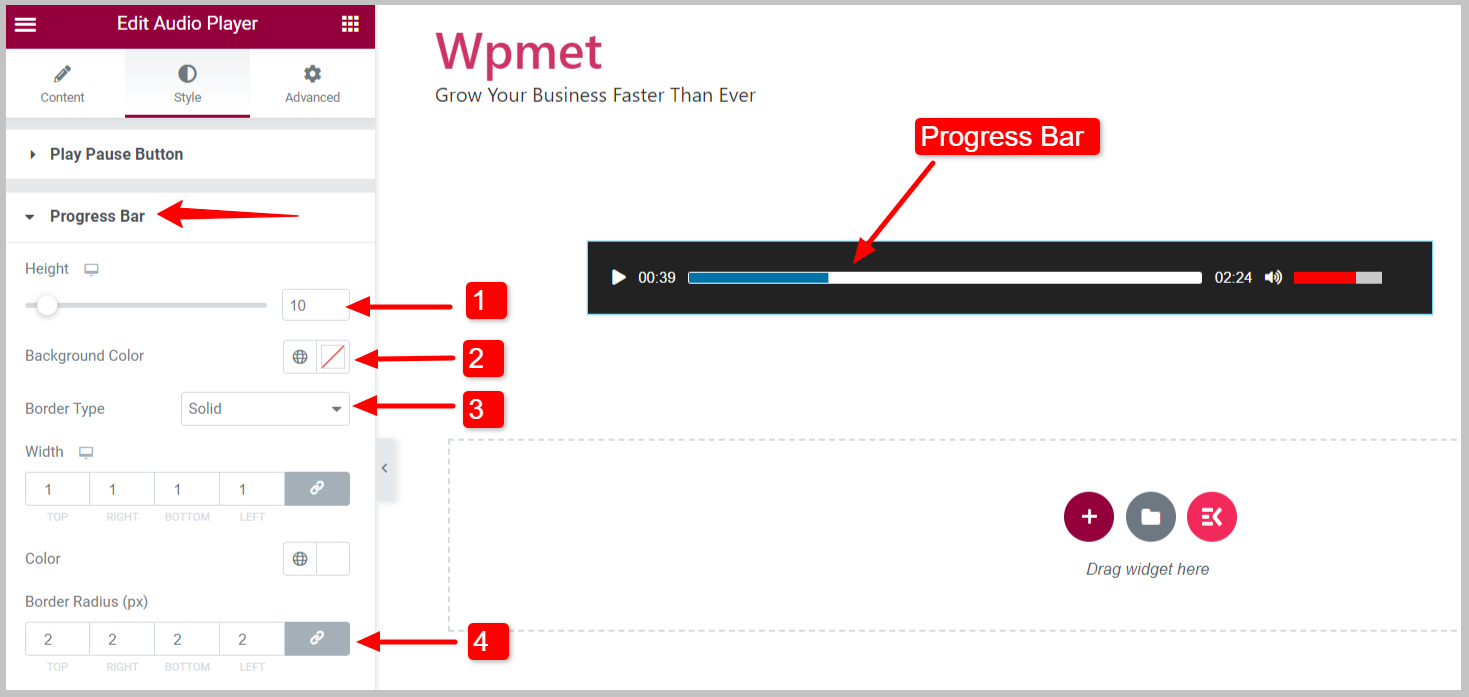
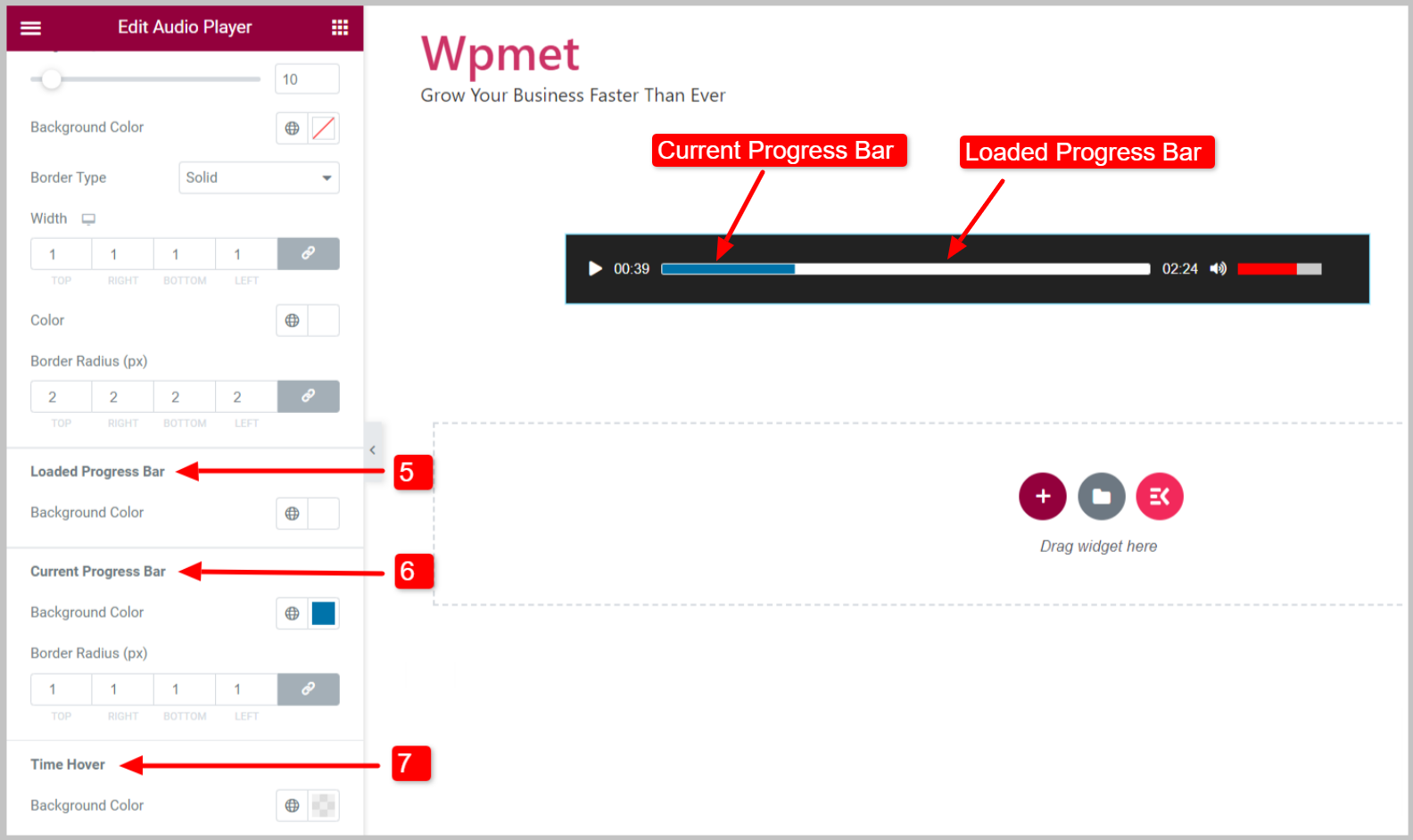
4.2 진행 표시줄 #
진행 표시줄을 사용자 정의하려면,
- 당신은 조정할 수 있습니다 키 진행률 표시줄의
- 다음을 선택하세요. 배경색 진행률 표시줄의
- 설정 테두리 유형, 테두리 너비, 그리고 테두리 색상.
- 조정하다 테두리 반경 진행률 표시줄의

- 로드된 진행률 표시줄: 로드된 진행률 표시줄의 배경색을 선택할 수 있습니다.
- 현재 진행률 표시줄: 현재 진행률 표시줄의 배경색과 테두리 반경을 설정합니다.
- 시간 호버: 시간 호버의 배경색을 선택합니다.

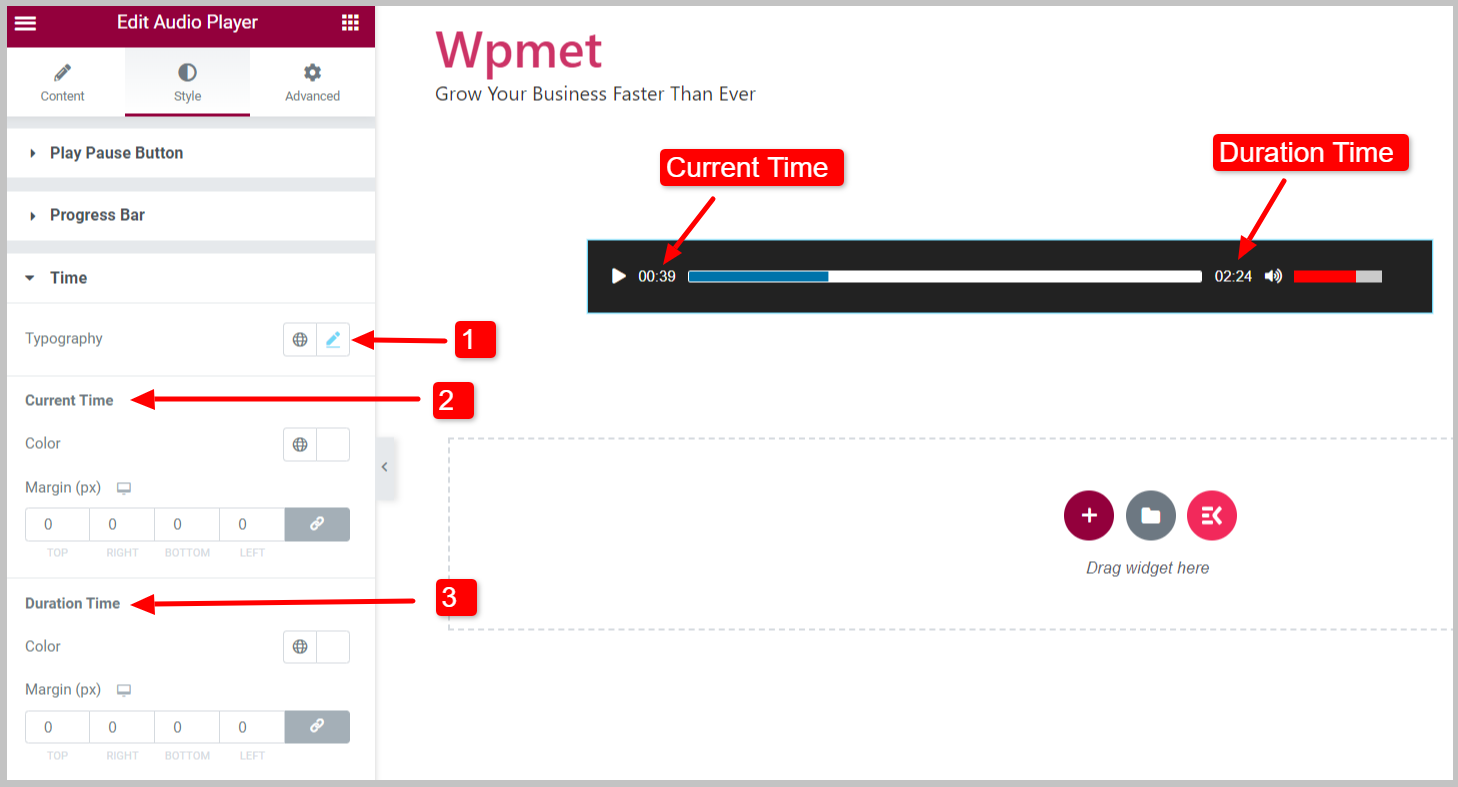
4.3 시간 #
Elementor 오디오 플레이어의 시간 스타일을 사용자 정의하려면,
- 설정 타이포그래피 텍스트 숫자의 경우.
- 색상을 선택하고 여백을 조정합니다. 현재 시간.
- 색상을 선택하고 여백을 조정합니다. 지속 시간.

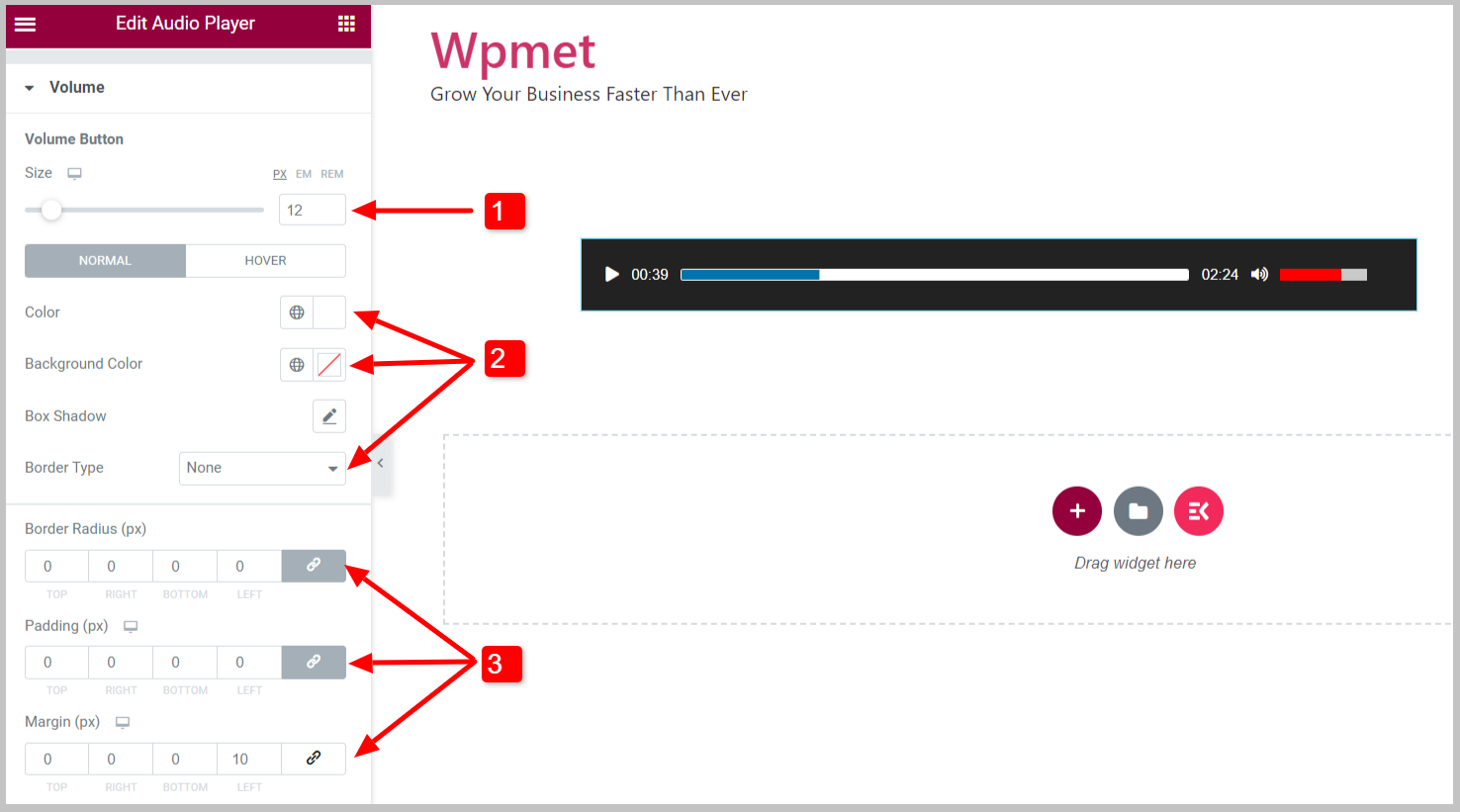
4.4 볼륨 #
볼륨 버튼 스타일을 사용자 정의하려면,
- 당신은 조정할 수 있습니다 키 볼륨 버튼의.
- 다음을 선택하세요. 배경색 볼륨 버튼의.
- 설정 테두리 유형, 테두리 너비, 그리고 테두리 색상.

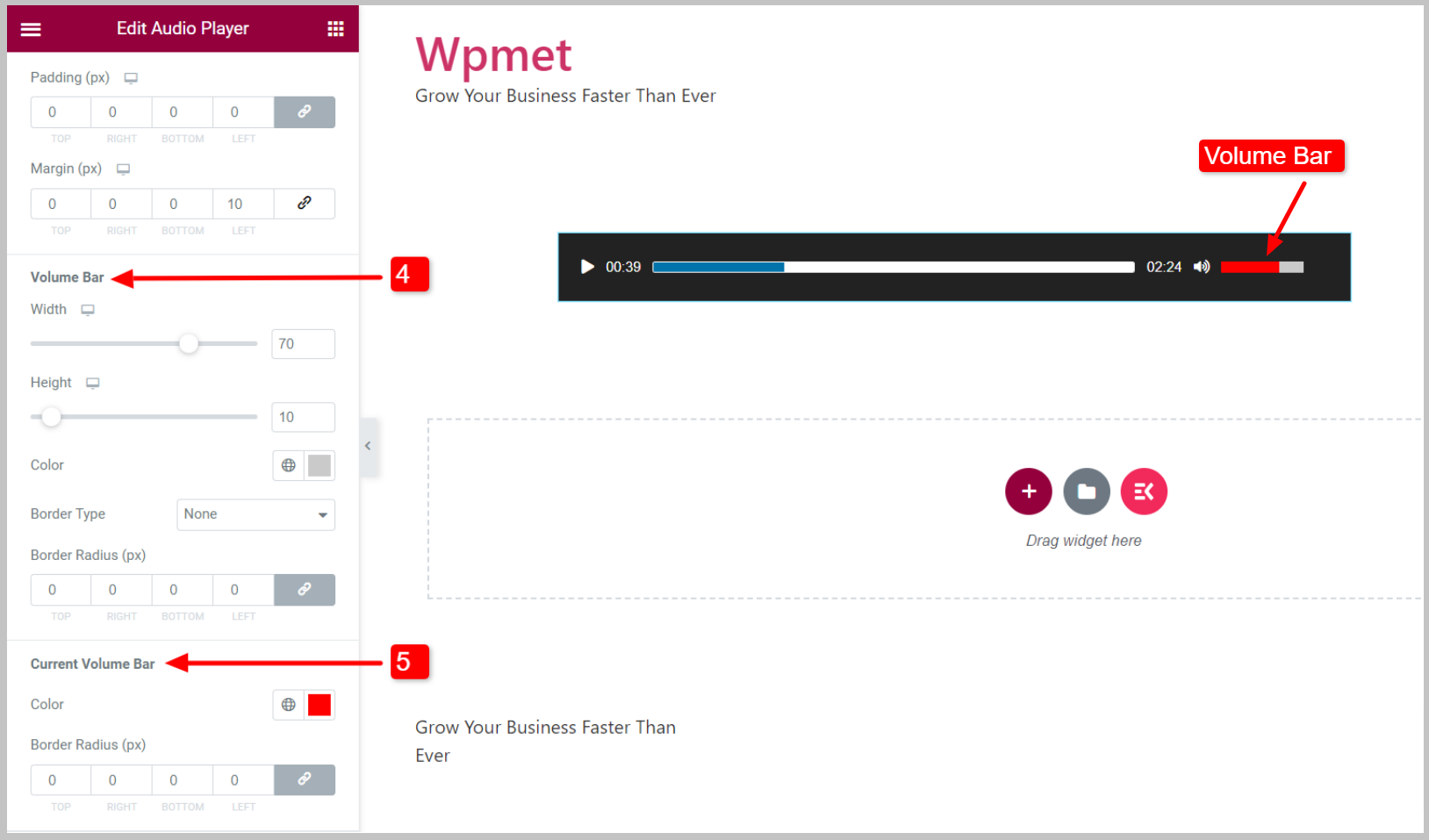
- 볼륨 바: 볼륨 막대의 높이, 너비, 색상 및 테두리 스타일을 조정합니다.
- 현재 볼륨 바: 현재 볼륨 막대의 색상과 테두리 반경을 설정합니다.

마지막으로, 모든 유용한 기능을 갖춘 오디오 플레이어를 웹사이트에서 사용할 수 있습니다. Elementor Audio Player 위젯은 ElementKits Pro와 함께 제공됩니다. 가장 쉬운 방법으로 WordPress 사이트에 오디오와 음악을 추가하려면 플러그인을 받으세요.



