ElementsKit은 올인원 Elementor 애드온입니다 WordPress로 웹사이트를 구축할 수 있는 궁극적인 능력을 제공합니다. 85개 이상의 고도로 사용자 정의 가능한 위젯과 확장 기능으로, 이 플러그인 하나로 정교한 WordPress 웹사이트를 디자인하는 데 필요한 거의 모든 것을 커버하고 개별 플러그인이 필요 없습니다.
그만큼 ElementsKit의 Elementor 이미지 호버 효과 위젯 웹 디자인을 생동감 있게 만들어주는 대화형 기능입니다. 정적 이미지에 호버 애니메이션을 추가하여 사용자에게 대화형이고 매력적으로 만들 수 있습니다.
이미지 호버 효과를 사용하면 사용자가 마우스 포인터를 이미지 위로 가져가면 애니메이션이 나타납니다. 위젯은 오버레이 텍스트도 지원하므로 Elementor 이미지 호버 효과 위젯을 사용하여 스타일리시하게 이미지에 텍스트를 표시할 수 있습니다.
1단계: Elementor 이미지 호버 효과 위젯 구성 #
먼저 Elementor 편집기를 열고 ElementsKit 이미지 호버 효과 위젯을 디자인으로 끌어다 놓습니다. 그런 다음 위젯의 이미지 호버 효과 설정을 구성합니다. 콘텐츠 탭.
1.1 이미지 호버 스타일 #
이미지 호버 스타일 섹션에서 배경 효과 스타일과 콘텐츠 스타일을 설정할 수 있습니다.
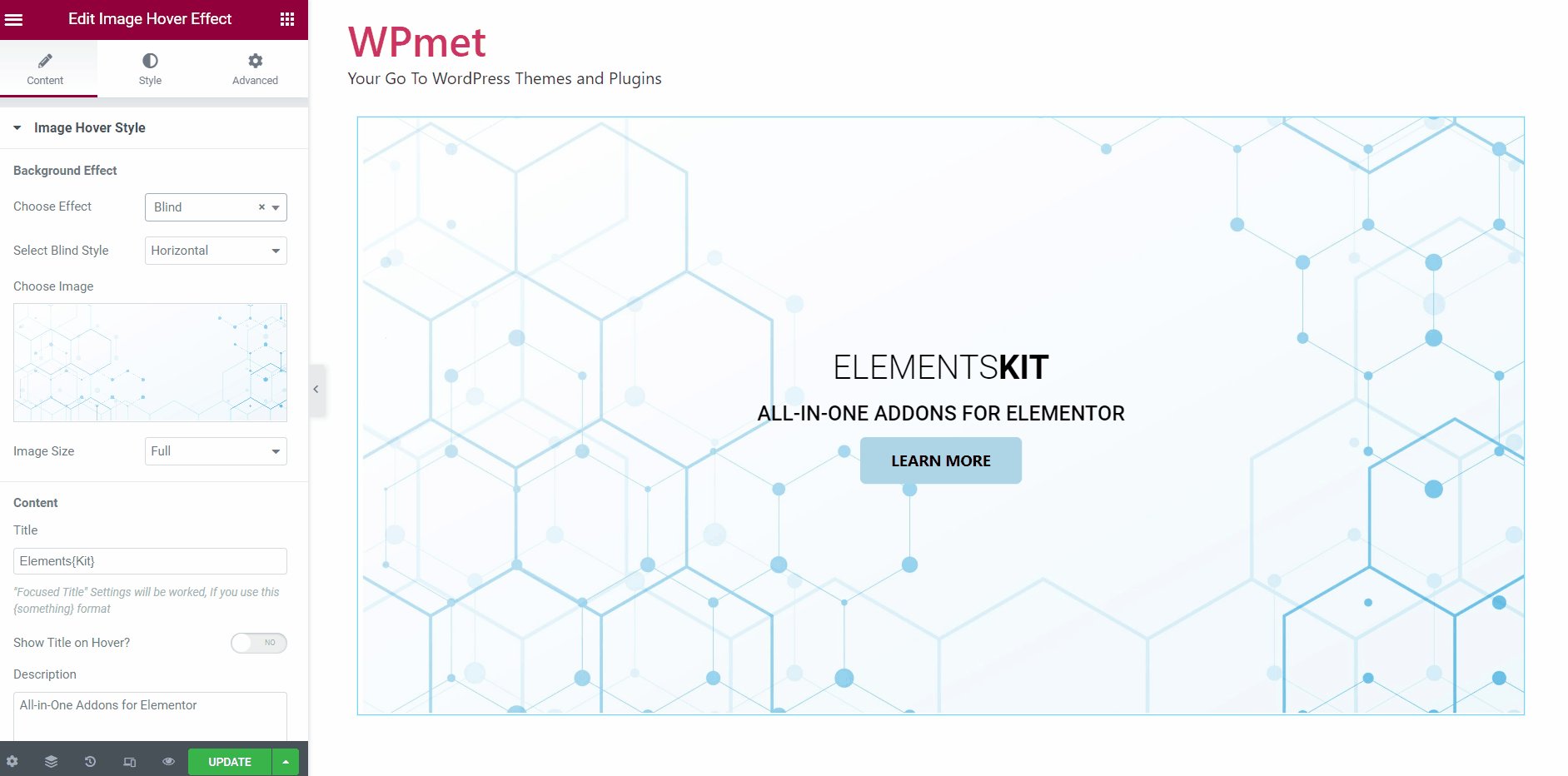
설정하려면 배경 효과 스타일:
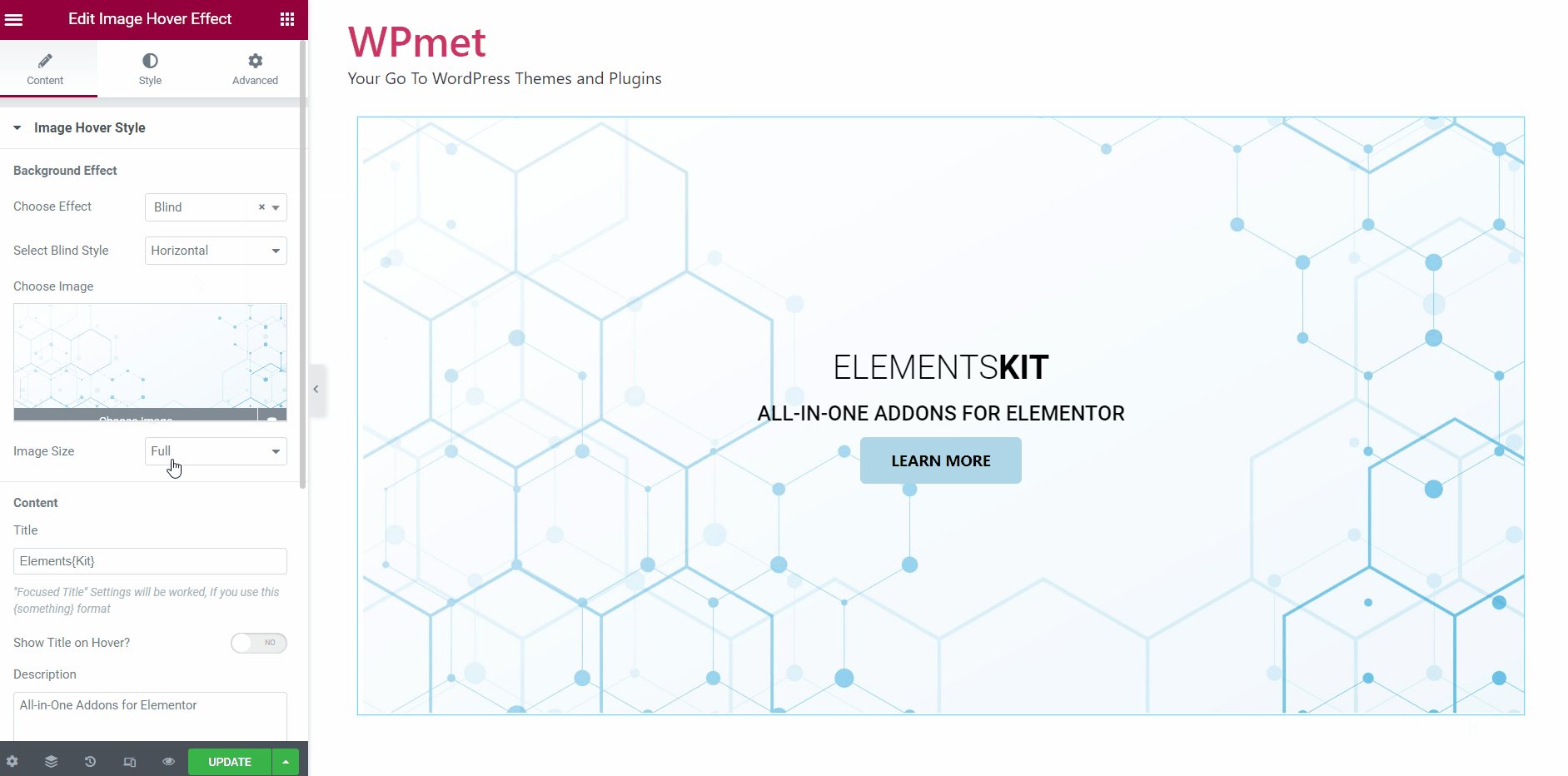
- 첫 번째, 이미지를 선택하세요 호버 효과를 추가하고 싶습니다.
- 그런 다음 다음을 선택하세요 이미지 크기.
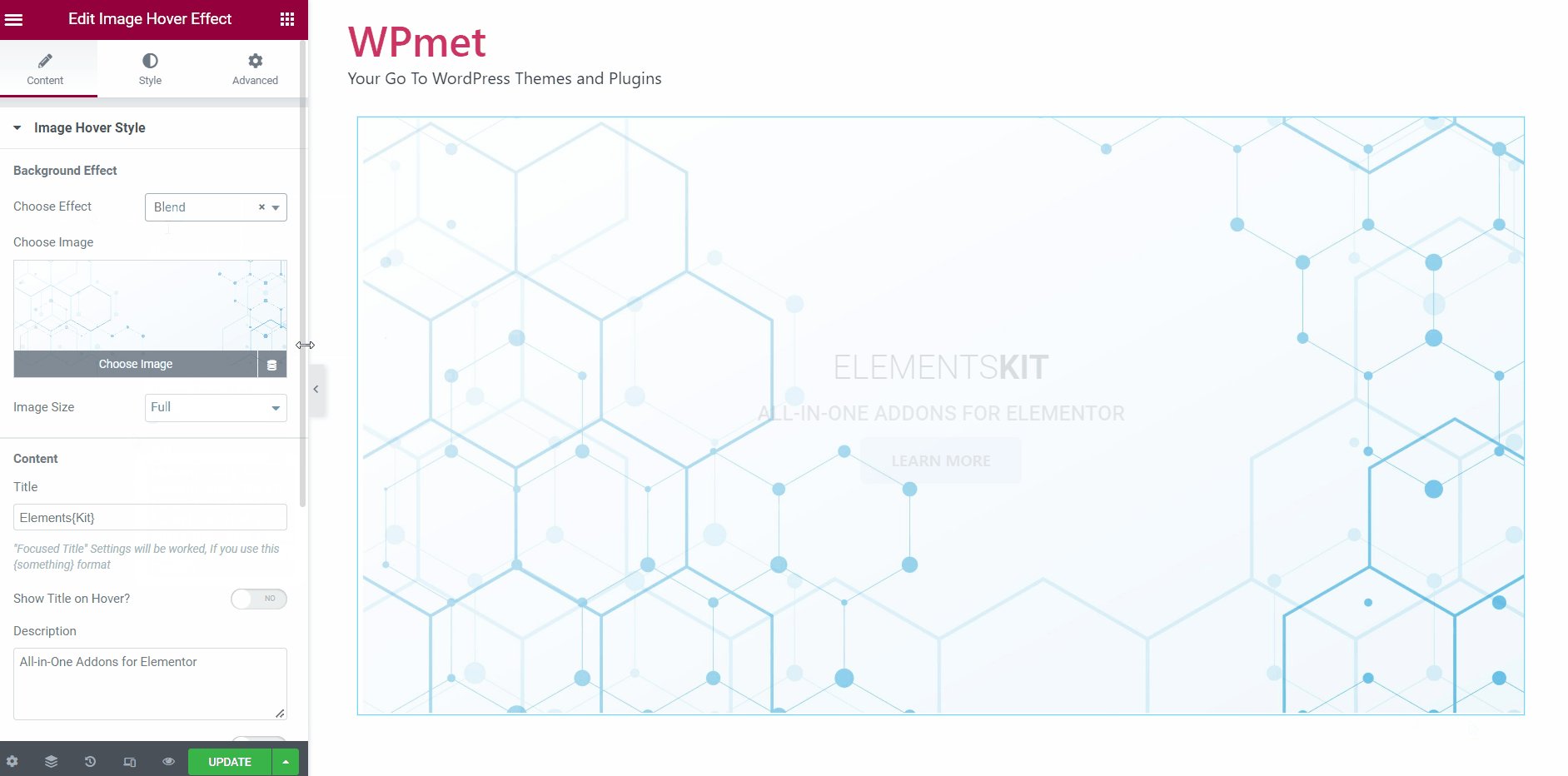
- 마지막으로, 효과 선택 드롭다운에서 주어진 옵션을 선택하세요.
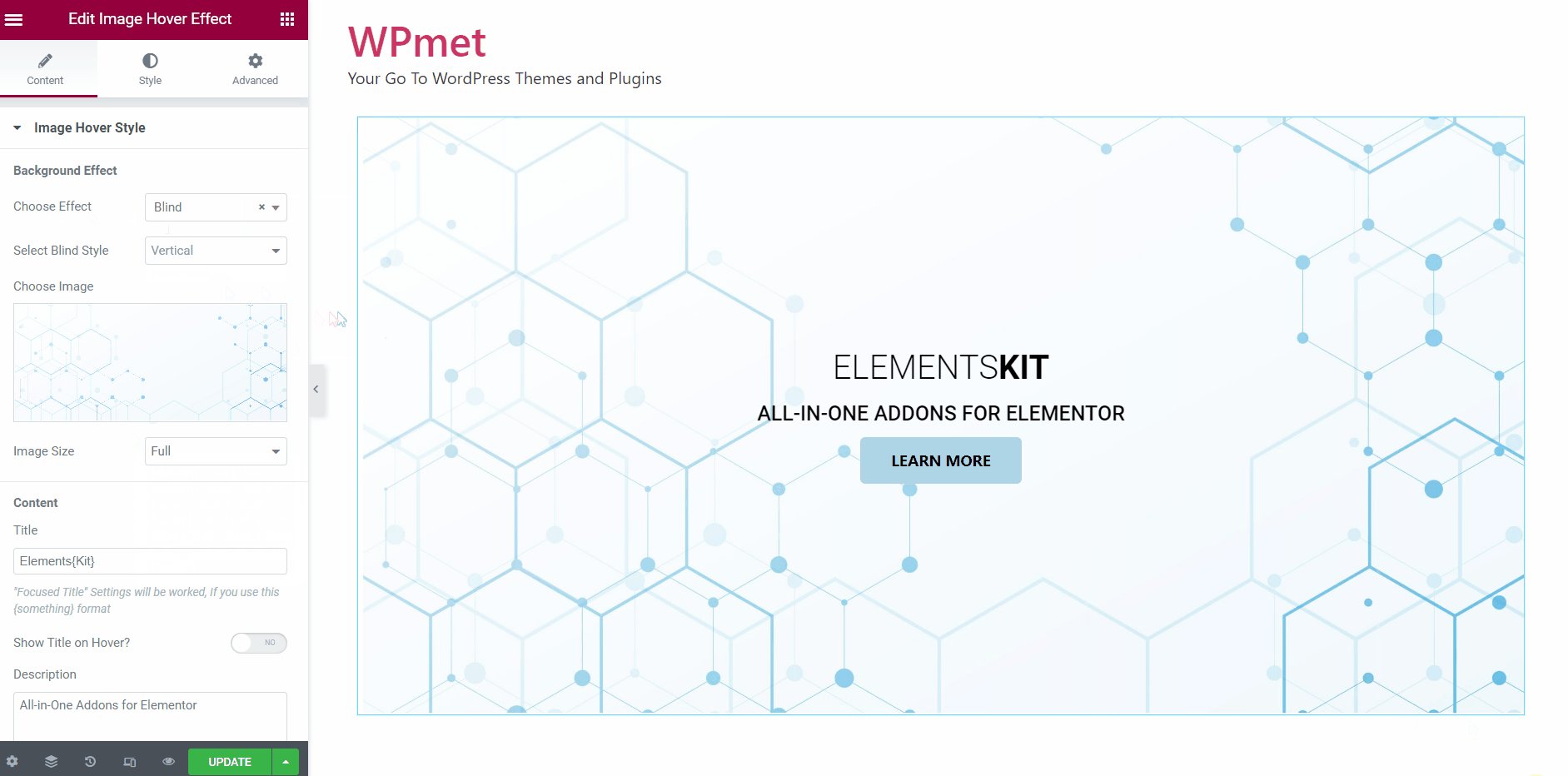
메모: 일부 호버 효과에는 추가 옵션이 있습니다. 예를 들어, 블라인드 효과의 경우 블라인드 스타일을 수평 또는 수직으로 선택할 수 있습니다. 마찬가지로, 회색조 효과의 경우 몇 가지 스타일링 옵션을 사용할 수 있는데, 회색조에서 색상으로, 색상에서 회색조로입니다.

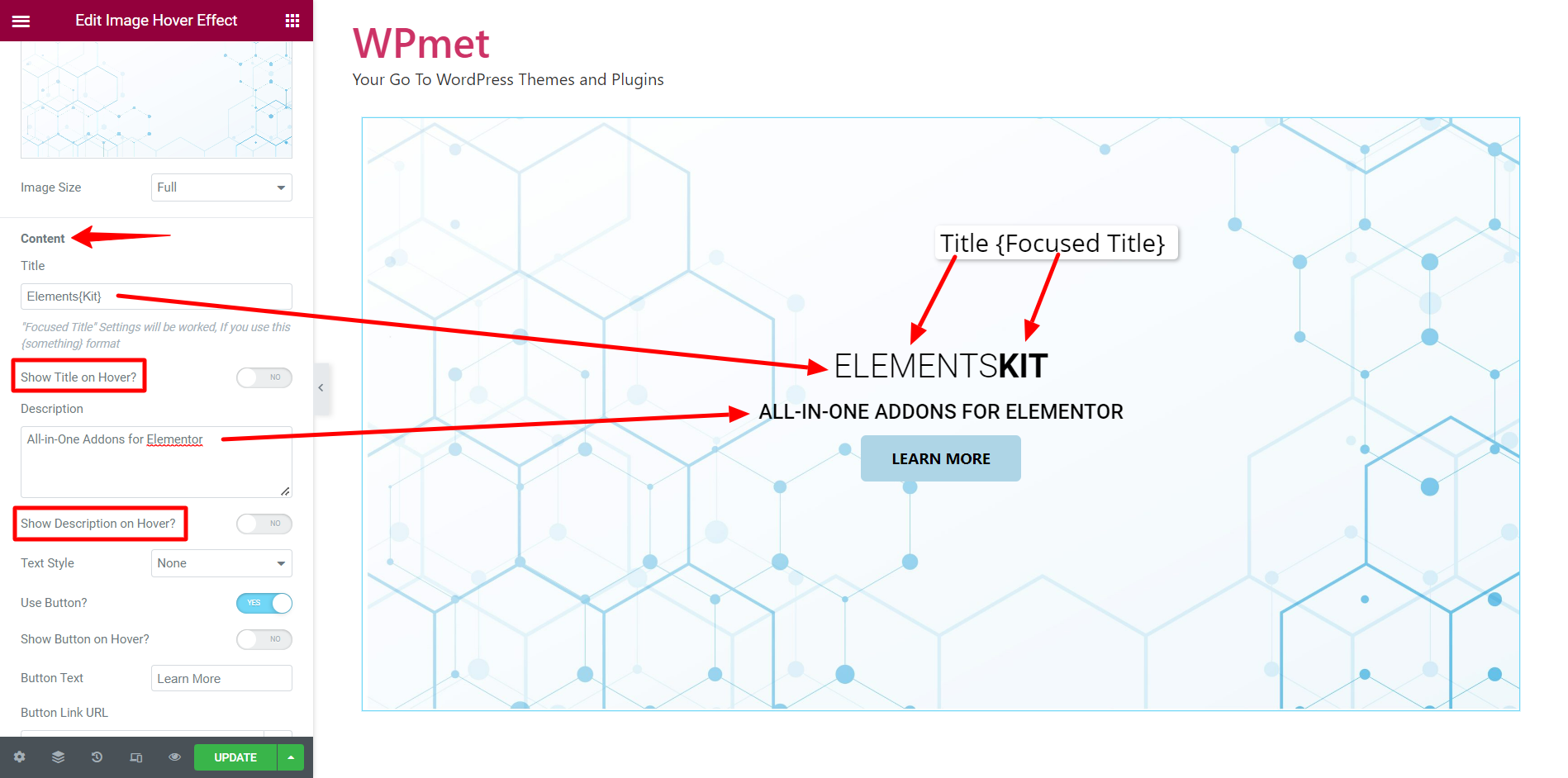
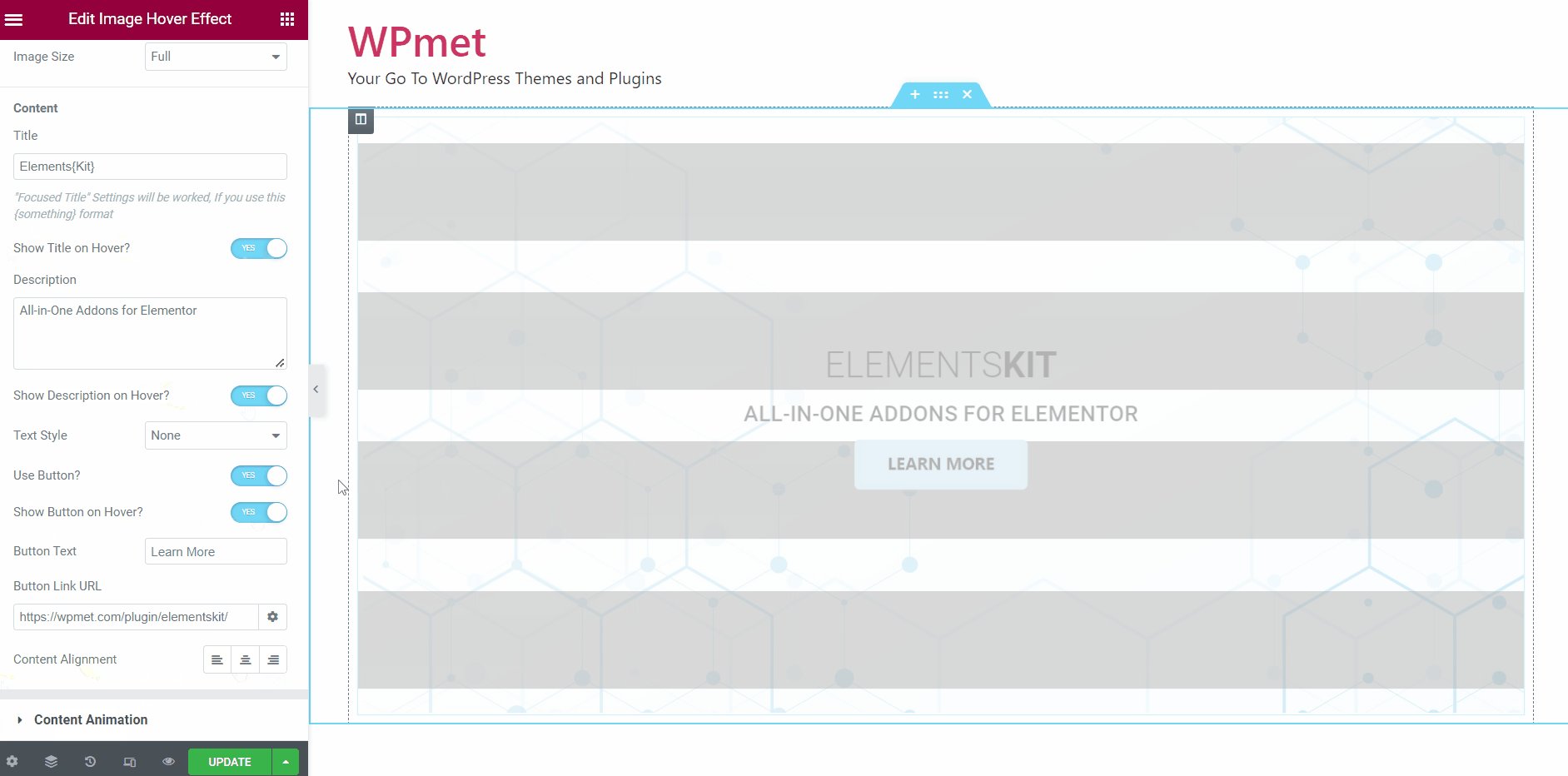
그 후 Elementor에서 이미지 위에 텍스트를 추가할 수 있습니다. 설정하려면 콘텐츠 호버를 위해:
- 다음을 입력하세요. 제목제목의 특정 부분(중점 제목)을 중괄호 {}로 묶어 다른 형식을 사용할 수 있습니다.
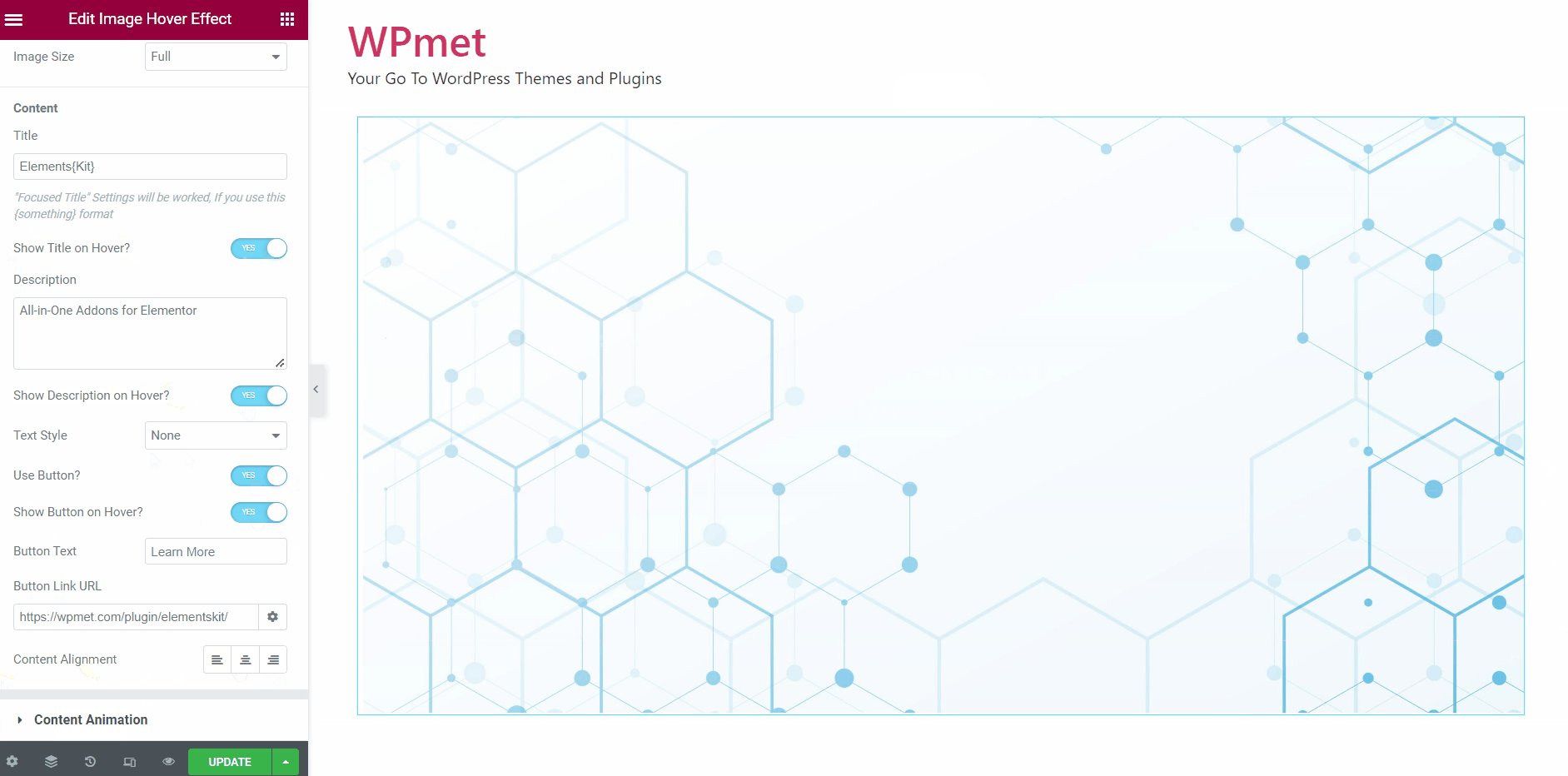
- 결정하다 마우스를 올리면 제목 표시 또는 항상 보이게 하세요.
옵션을 켜면 제목은 마우스를 올렸을 때만 보입니다. 그렇지 않으면 제목은 항상 이미지에 표시됩니다.
- 다음을 입력하세요. 설명.
- 결정하다 마우스오버 시 설명 표시 또는 항상 보이게 하세요.
옵션을 켜면 설명은 마우스를 올려놓았을 때만 보입니다. 그렇지 않으면 설명은 항상 이미지에 표시됩니다.

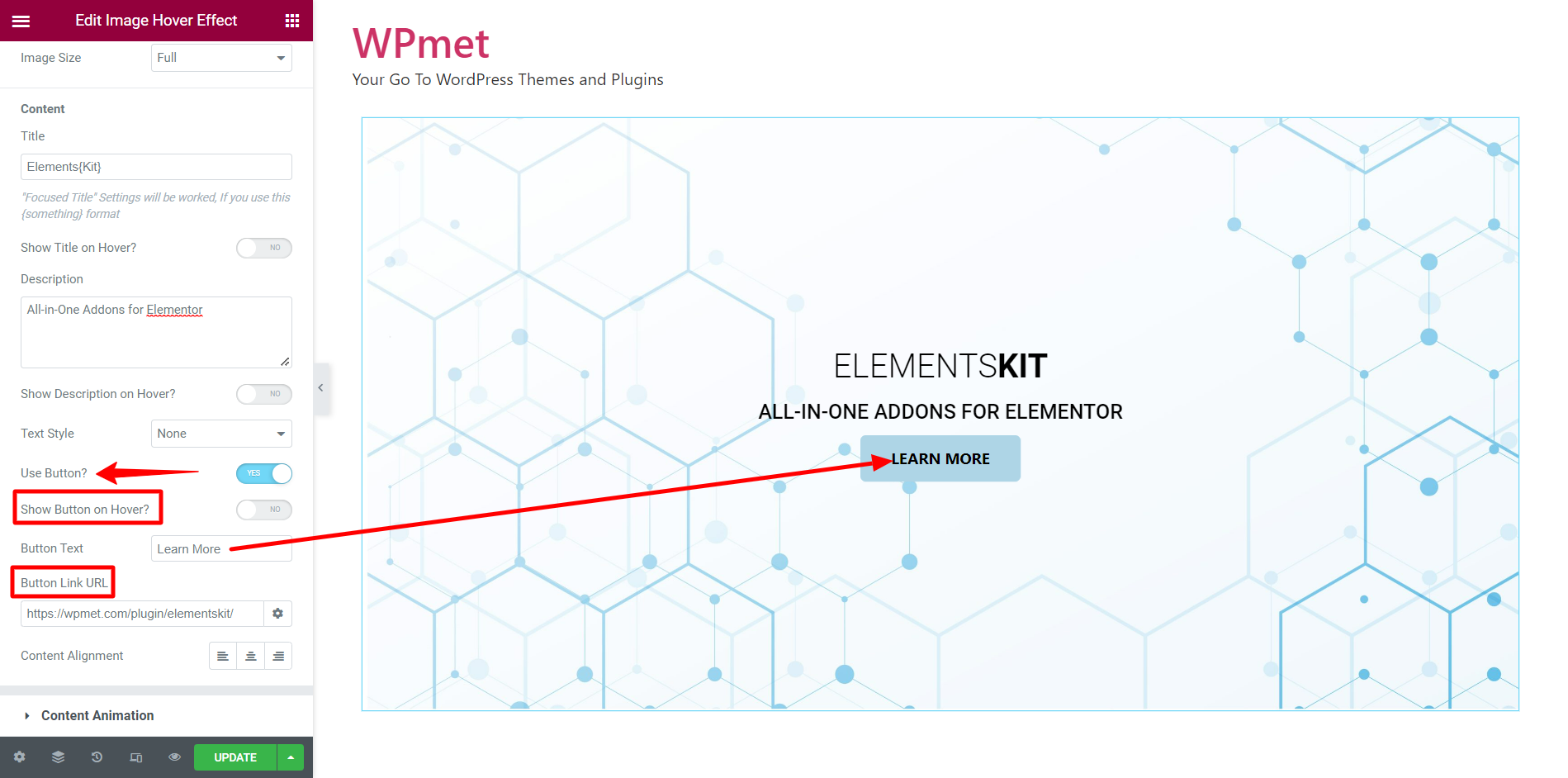
- 당신은 옵션이 있습니다 버튼 사용 콘텐츠와 함께. 버튼을 표시하기로 결정한 경우 다음을 입력합니다. 버튼 텍스트 그리고 버튼 링크 URL. 또한 결정할 수 있습니다 마우스오버 시 버튼 표시 또는 항상 표시되도록 설정하세요.
[참고: 대각선 텍스트 스타일에서는 버튼을 사용할 수 없습니다.]

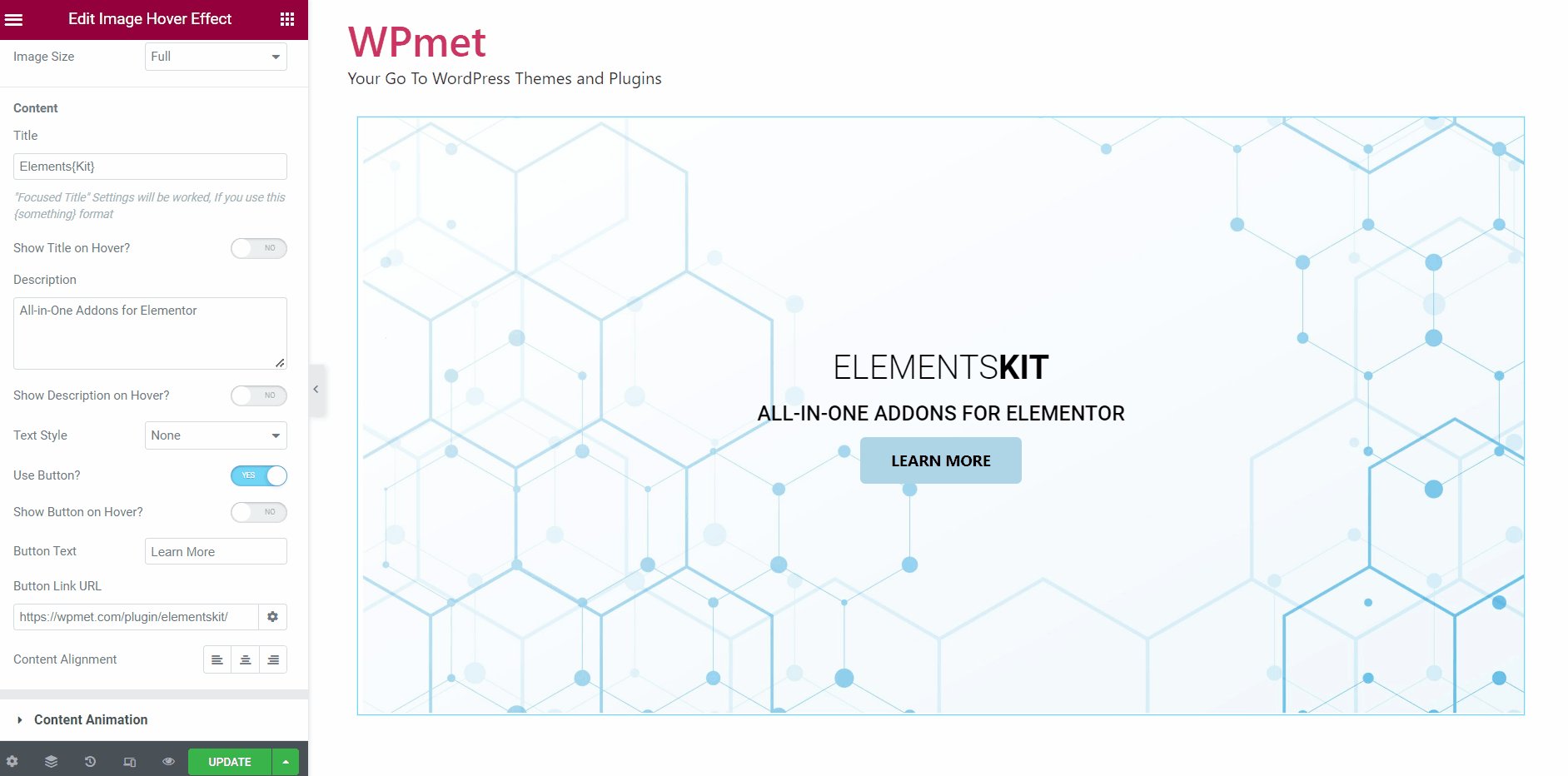
- 그 후에 설정할 수 있습니다 콘텐츠 정렬 그리고 텍스트 스타일 이미지 콘텐츠에 대해서.

1.2 콘텐츠 애니메이션 #
이 섹션에서는 콘텐츠 진입 애니메이션, 호버 애니메이션 및 애니메이션 기간을 설정할 수 있습니다.
- 선택하다 입구 애니메이션 드롭다운에서 제공된 옵션에서 스타일을 선택합니다.
- 세트 제목 애니메이션 지속 시간 몇 초 안에.
- 세트 설명 애니메이션 지속 시간 몇 초 안에.
- 세트 버튼 애니메이션 지속 시간 몇 초 안에.
- 다음을 선택하세요. 호버 애니메이션 드롭다운에서 제공된 옵션에서 스타일을 선택합니다.
- Pulse, Push, Pop, Hang과 같은 호버 애니메이션의 경우 다음을 활성화하여 무한 루프로 애니메이션을 표시하도록 결정할 수 있습니다. 애니메이션 카운트 무한 사용 옵션.

2단계: 이미지 호버 효과 스타일 사용자 지정 #
이미지 호버 스타일을 사용자 정의할 수 있는 옵션이 있습니다. 스타일 탭.
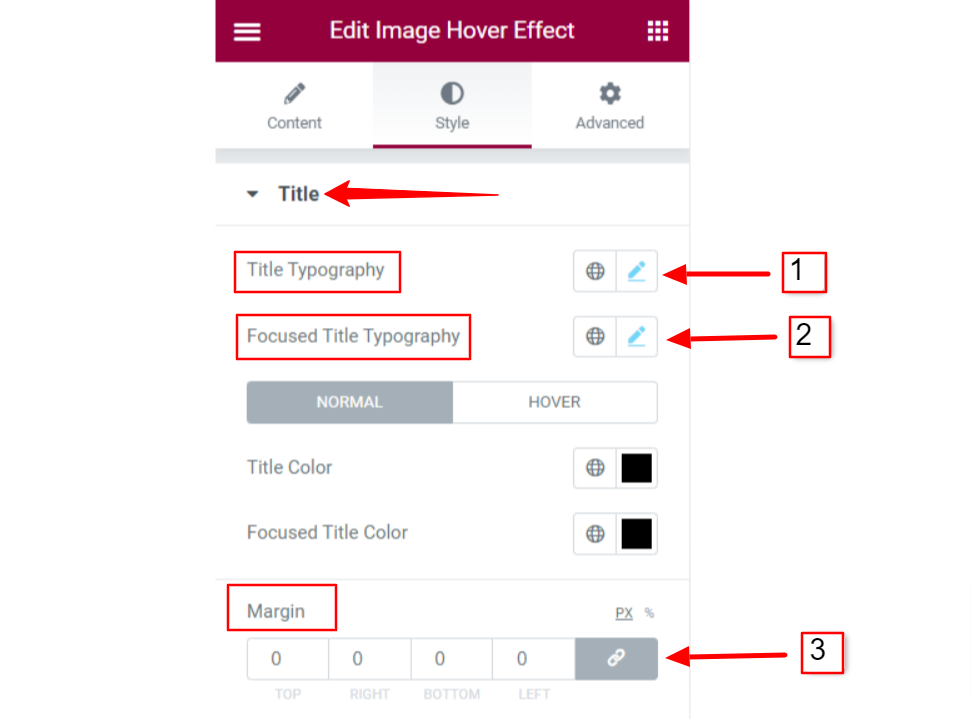
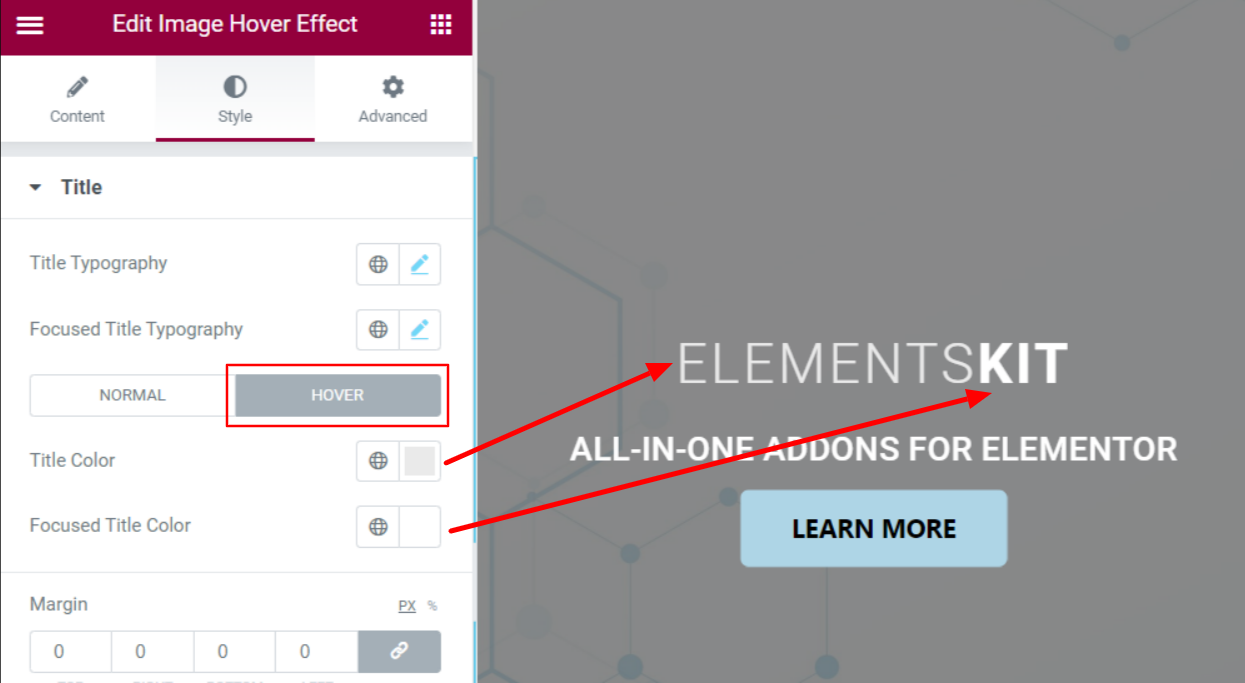
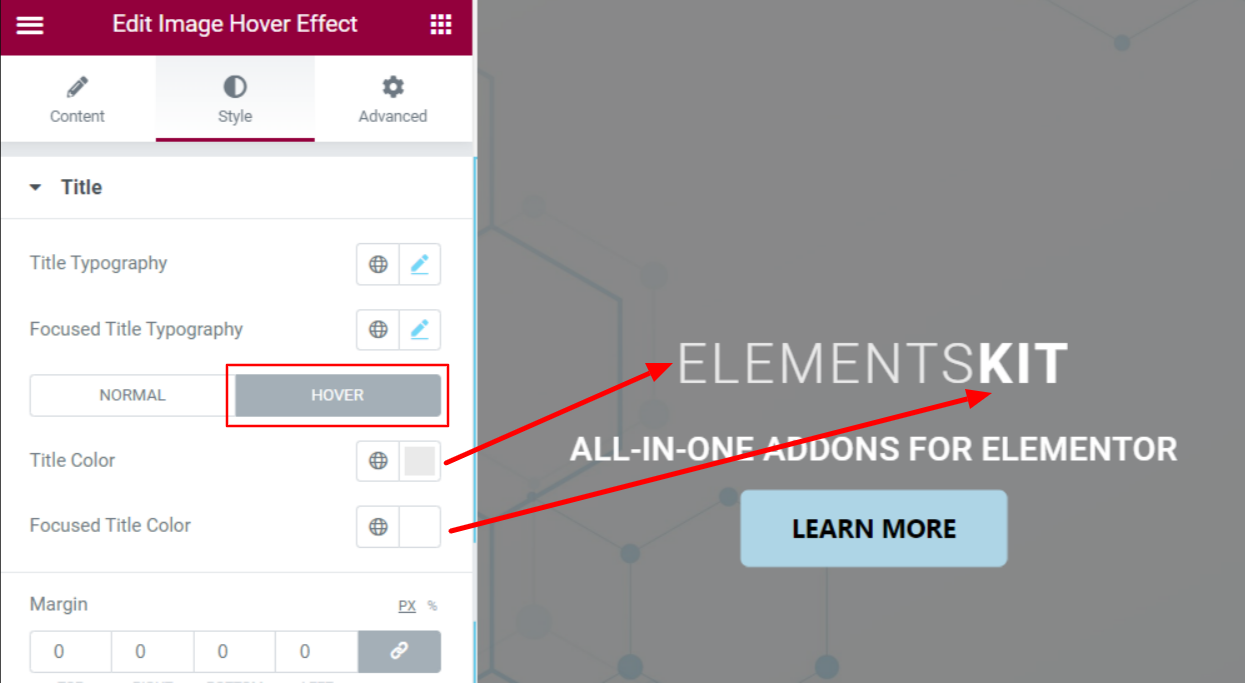
2.1 제목 스타일 사용자 정의 #
사용자 정의하려면 제목 스타일 이미지 호버 효과의 경우:
- 설정 타이틀 타이포그래피.
- 설정 집중된 타이틀 타이포그래피.
- 조정하다 여유 제목을 위해.

- 선택하다 제목 색상 그리고 집중된 제목 색상두 제목 모두에 일반 색상과 마우스를 올렸을 때의 색상을 설정할 수 있습니다.


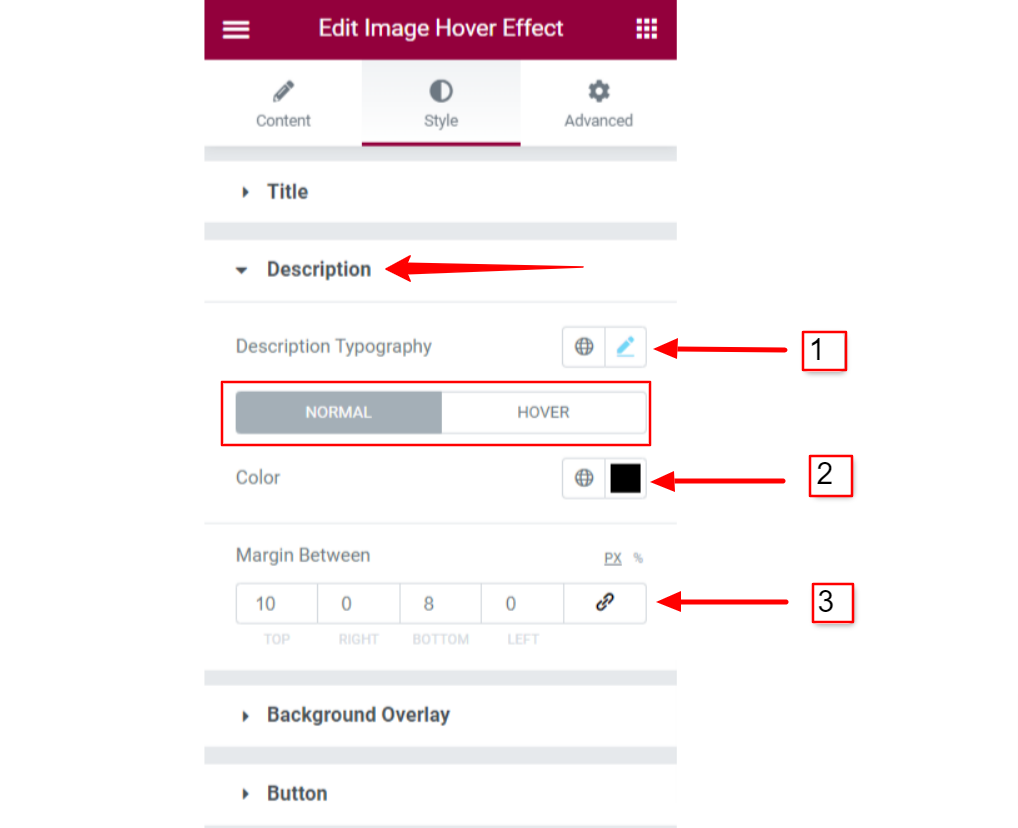
2.2 설명 스타일 사용자 정의 #
사용자 정의하려면 설명 스타일 이미지 호버 효과의 경우:
- 설정 설명 타이포그래피.
- 개별 설정 그림 물감 일반 및 호버 상태용.
- 조정하다 여백 사이 내용.

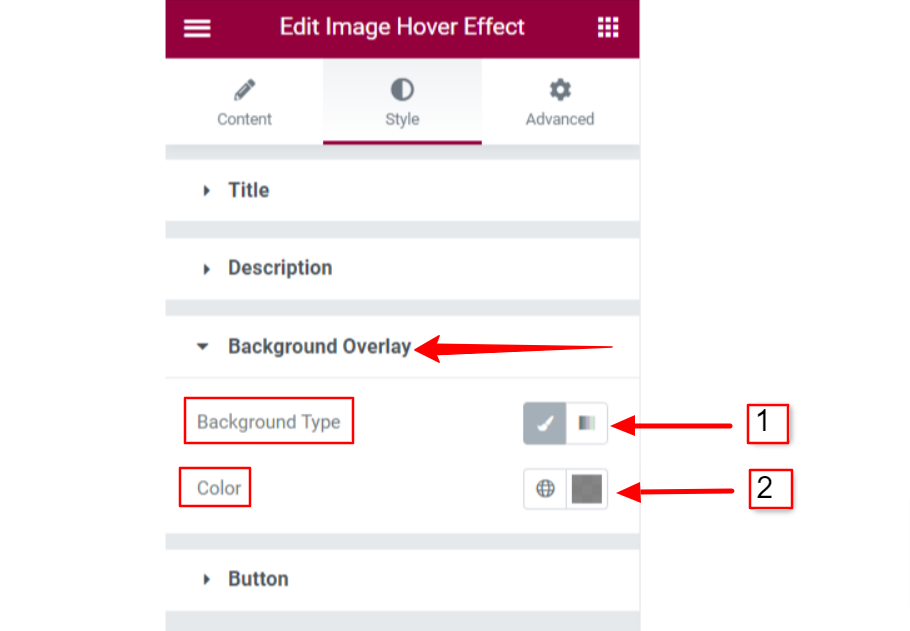
2.3 배경 오버레이 #
을 위한 배경 오버레이 이미지 호버 효과:
- 다음을 선택하세요. 배경 유형 클래식 색상과 그라데이션 색상 사이.
- 세트 배경색 배경 오버레이용.

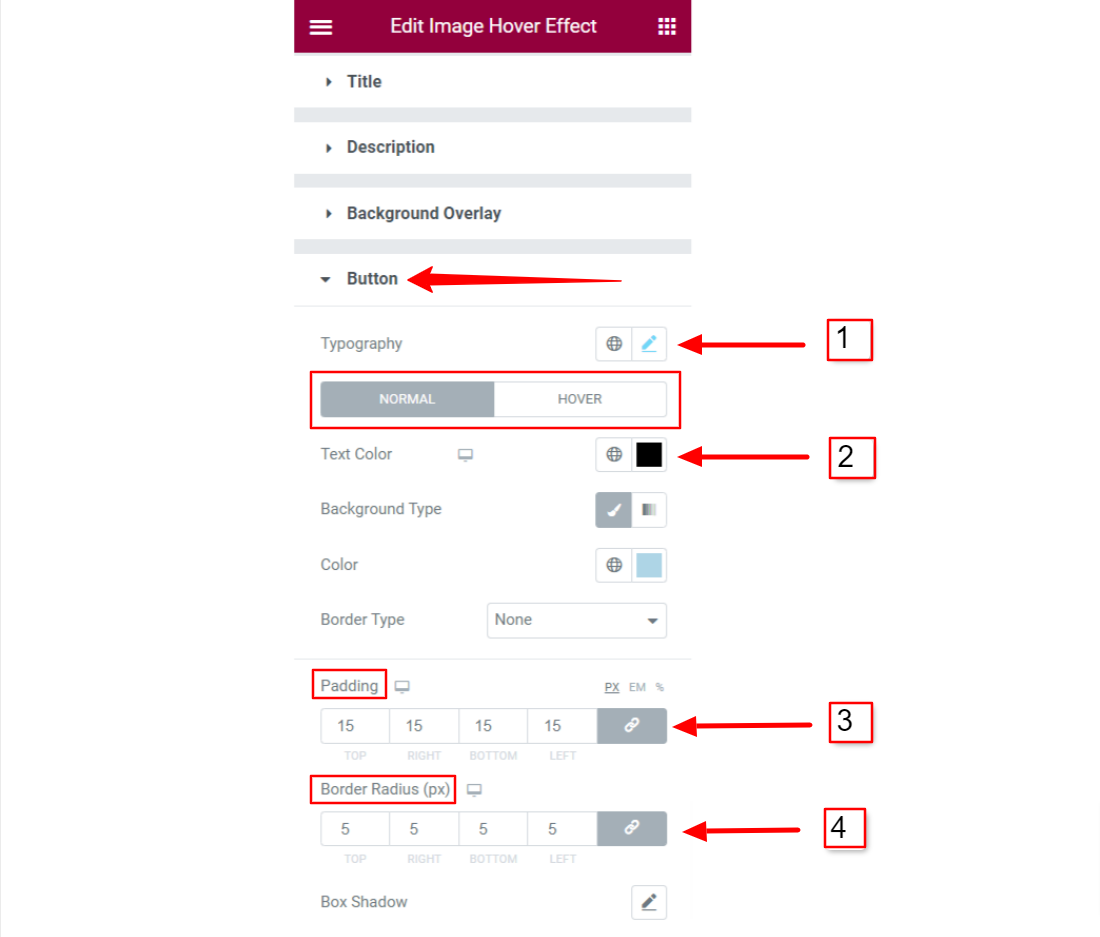
2.4 버튼 스타일 사용자 정의 #
호버 이미지 콘텐츠에서 버튼을 사용하면 사용자 정의 옵션이 제공됩니다. 단추 스타일. 버튼 스타일을 맞춤화하려면:
- 설정 버튼 타이포그래피.
- 개별 설정 텍스트 색상 일반 상태와 호버 상태.
- 다른 것을 선택하세요 배경 유형 그리고 그림 물감 일반 상태와 호버 상태.
- 조정하다 심 그리고 테두리 반경 버튼을 위해.

마지막으로 ElementsKit의 기능을 사용하여 이미지에 세련된 호버 효과를 추가할 수 있습니다. Elementor 이미지 호버 효과 위젯.




